Comment tester la réactivité d'un thème WordPress
Publié: 2023-03-06Il existe des milliers de thèmes WordPress réactifs, et ce n'est un secret pour personne que certains sont remarquablement meilleurs que d'autres.
Alors, comment pouvez-vous être sûr que le thème que vous envisagez d'utiliser offrira à vos visiteurs le type d'expérience utilisateur de classe mondiale qu'ils attendent, quel que soit l'appareil que vous utilisez ?
La réponse est simple :
Vous apprendrez à tester la réactivité d'un thème WordPress, en le mettant à l'épreuve pour vous assurer qu'il s'adapte bien aux différentes tailles et résolutions d'écran sans affecter négativement la convivialité ou la qualité de votre conception.
Dans ce guide, nous vous montrerons les méthodes manuelles et automatisées les plus efficaces pour tester votre thème et vous fournirons même plusieurs outils gratuits et premium pour vous aider tout au long du processus.
Pourquoi s'embêter à tester un thème WordPress responsive
Saviez-vous qu'il y avait un peu moins de cinq milliards d'utilisateurs actifs d'Internet mobile dans le monde en 2022, avec 59,72 % de tout le trafic Web mondial provenant d'appareils mobiles ?
Compte tenu de ces chiffres, il est logique qu'en tant que propriétaire de site Web, vous deviez rencontrer votre public là où il se trouve, en rendant votre site Web entièrement accessible via les smartphones, les tablettes et d'autres appareils non de bureau.
C'est là que le design réactif entre en jeu.
Les meilleurs thèmes WordPress réactifs intègrent plusieurs fonctionnalités clés, telles que des systèmes de grille flexibles et des points d'arrêt, pour garantir que votre site s'adapte de manière appropriée aux écrans de toutes tailles.
Cependant, il existe également de nombreux thèmes qui, bien qu'ils prétendent être réactifs, ne le coupent pas tout à fait.
L'article continue ci-dessous
Peut-être qu'ils font un excellent travail en s'adaptant aux écrans d'iPhone, mais lorsque vous chargez le même thème sur un appareil Android ou une tablette, toutes sortes de problèmes se présentent.
C'est pourquoi il est crucial de tester la réactivité de votre nouveau thème avant de le mettre en œuvre sur votre site Web.
3 façons manuelles de tester si votre thème WordPress est réactif pour les mobiles
1. Test de l'appareil
Le moyen le plus simple de voir si votre thème est réactif est de le tester physiquement sur différents appareils.
Si vous avez créé votre site WordPress sur un ordinateur de bureau, vous savez déjà à quoi il ressemble sur votre moniteur. Cependant, il serait utile que vous preniez également un peu de temps pour l'ouvrir sur votre smartphone et votre tablette.
Bien sûr, cette approche peut sembler limitée dans la mesure où vous n'avez probablement qu'un smartphone et une tablette, mais n'ayez pas peur de demander à vos amis et à votre famille qui possèdent des appareils avec une taille d'écran différente de la vôtre si vous pouvez les emprunter.
Pendant que vous testez, n'oubliez pas de voir à quoi ressemble votre site Web et ses performances dans les orientations paysage et portrait. La plupart des appareils intelligents peuvent être utilisés dans les deux sens, il est donc important de savoir que votre site est entièrement réactif dans les deux cas.
Vous devriez également essayer plusieurs navigateurs Web, en particulier les principaux acteurs tels que Google Chrome, Safari et Mozilla Firefox.
Si vous rencontrez des problèmes, notez-les afin de pouvoir y remédier plus tard.
2. Utilisez le mode de conception réactif dans les navigateurs Web
Bien que ce ne soit pas une fonctionnalité couramment utilisée par la plupart des gens, Chrome, Firefox et Safari ont tous un mode de conception réactif intégré qui émule différents appareils et tailles d'écran.
L'article continue ci-dessous

Vous pouvez utiliser chacun d'eux en chargeant votre site Web dans chaque navigateur sur votre appareil de bureau, puis suivez ces instructions suivantes.
Comment utiliser le mode de conception réactif dans Google Chrome

1. Chargez votre site Web dans Chrome

2. Appuyez sur CTRL + MAJ + I sur votre clavier pour ouvrir les outils de développement Chrome.

3. À partir de là, vous pouvez ouvrir le mode réactif de deux manières.
A. appuyez sur CTRL + MAJ + M
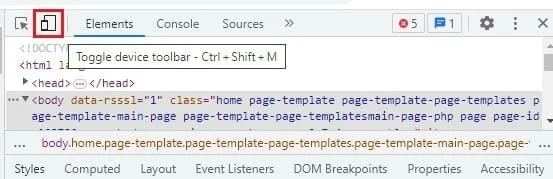
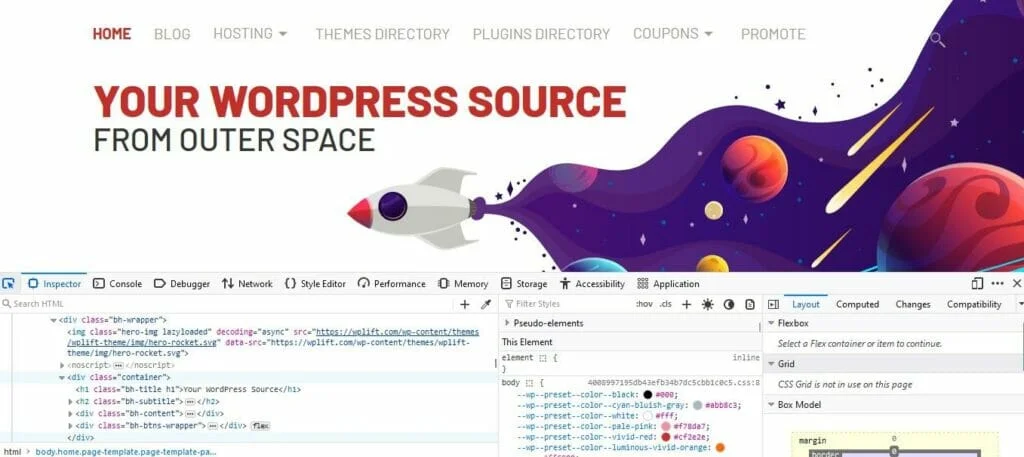
B. Appuyez sur la petite icône à gauche d' Elements dans le coin supérieur gauche de vos outils de développement. C'est celui qui ressemble à un petit rectangle chevauchant le coin d'un plus grand rectangle.

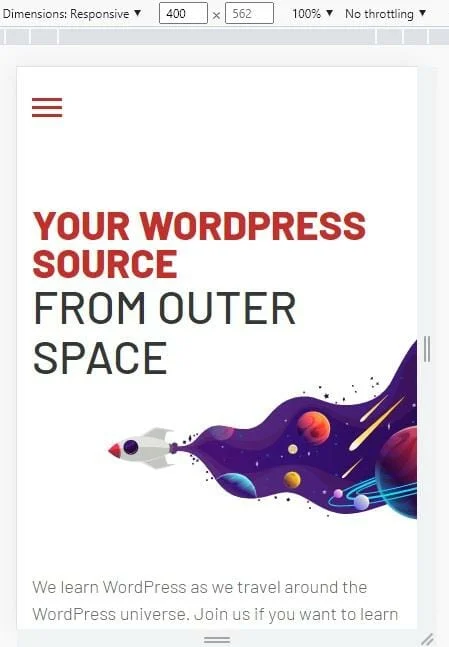
Les deux ouvriront votre site Web en mode réactif, ce qui vous montrera à quoi ressemblera votre site sur un écran de smartphone mesurant 400 x 562.
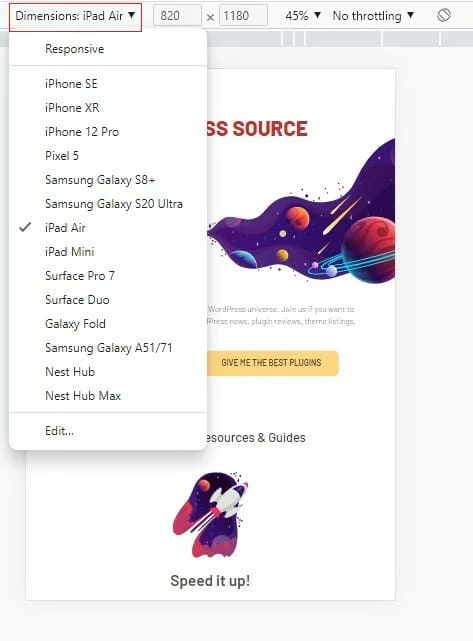
Pour voir à quoi il ressemble sur d'autres tailles d'écran, appuyez sur la flèche pointant vers le bas à côté des mots Dimensions : Réactif.

Ici, vous pouvez sélectionner n'importe quel nombre d'appareils intelligents populaires, et Chrome vous montrera à quoi ressemble votre site sur l'appareil que vous avez choisi.

Une autre chose que nous aimons vraiment à ce sujet est que vous pouvez même tester les performances de votre site en fonction de différentes vitesses de connexion Internet.
Comment utiliser le mode de conception réactif dans Mozilla Firefox

2. Ouvrez l'outil Inspecteur de page en maintenant CTRL + MAJ + C enfoncés.
L'article continue ci-dessous


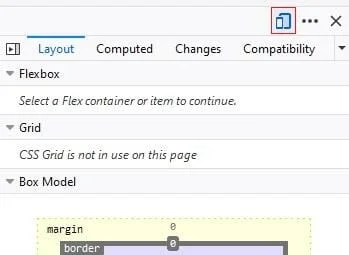
3. Ouvrez le mode réactif.
Cette fois, vous trouverez l'icône en haut à droite de vos outils Page Inspector. Alternativement, vous pouvez l'ouvrir en utilisant la même commande CTRL + SHIFT + M que Chrome.

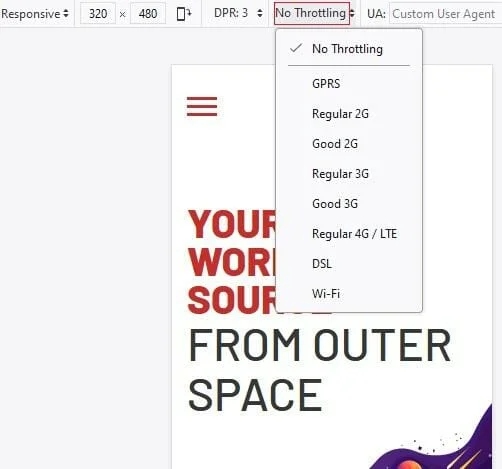
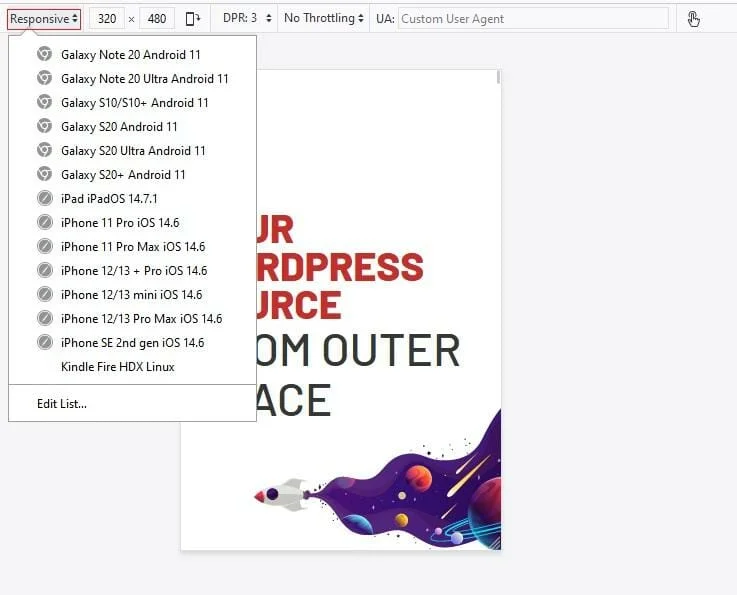
Ici, vous pouvez à nouveau tester l'apparence de votre site lorsqu'il est affiché dans Firefox sur divers appareils populaires.

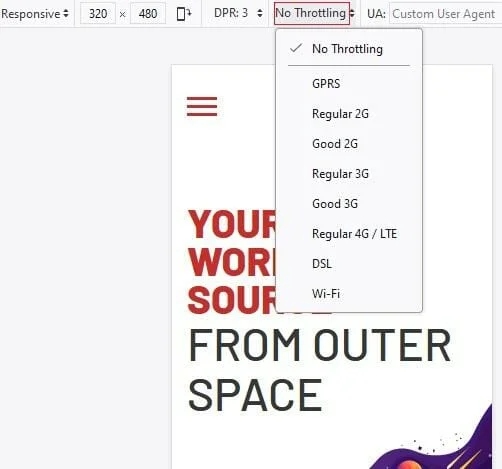
Vous pouvez également modifier la vitesse d'Internet pour tester les performances et voir à quoi ressemble votre site avec différents paramètres de ratio de pixels numériques (DPR).

3. Utilisez le test de compatibilité mobile de Google
Même si vous avez utilisé des tests d'appareils et de navigateurs, cela vaut toujours la peine d'exécuter votre site via le test d'adaptation aux mobiles de Google pour deux raisons.
1. Référencement
Si vous lisez notre guide sur Google Core Web Vitals, vous vous souviendrez peut-être que la convivialité et les performances mobiles sont deux facteurs clés que Google prend en compte pour déterminer où classer votre contenu dans les résultats de recherche.
Dans cet esprit, c'est une bonne idée de voir précisément comment Google voit votre site afin que vous puissiez prendre les mesures nécessaires pour l'améliorer.
2. Identifier les erreurs et les possibilités d'amélioration
Vous avez peut-être consulté votre site sur plusieurs appareils et navigateurs différents et testé toutes les orientations d'écran possibles, pour ne trouver que quelques problèmes.
À moins que vous ne soyez déjà un expert WordPress expérimenté, il faudra peut-être du temps pour déterminer la cause de ces problèmes ou comment les résoudre.
C'est là qu'intervient le test Mobile-Friendly, qui s'avère être un outil de développement WordPress essentiel en décrivant tous les problèmes qui doivent être résolus et en fournissant de précieuses recommandations pour résoudre les problèmes que vous rencontrez.
Comment utiliser le test Google Mobile-Friendly

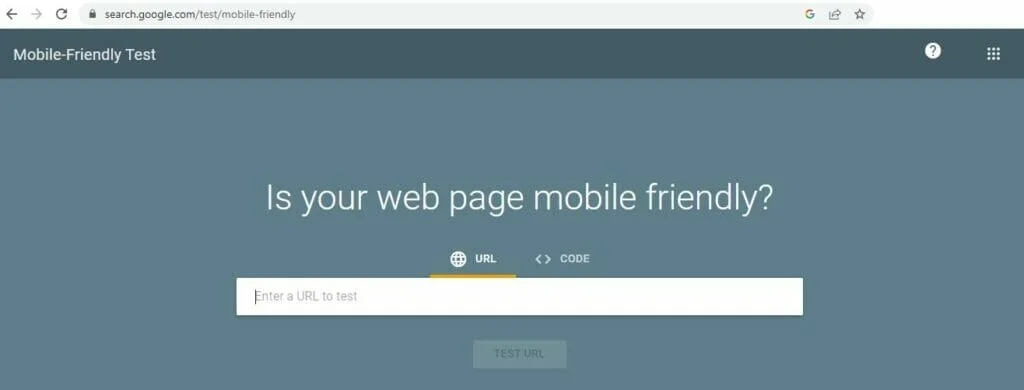
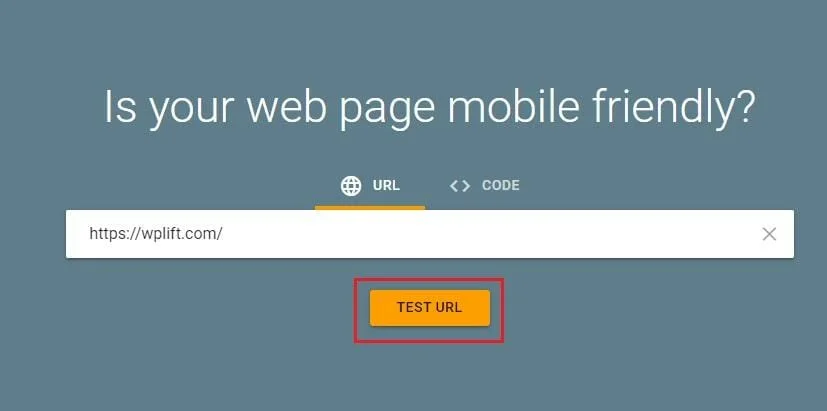
1. Dirigez votre navigateur vers la page de test Mobile-Friendly à https://search.google.com/test/mobile-friendly

2. Entrez l'URL de votre site Web et appuyez sur Tester l'URL.
Vous devrez probablement attendre un moment pendant que Google fait son travail.

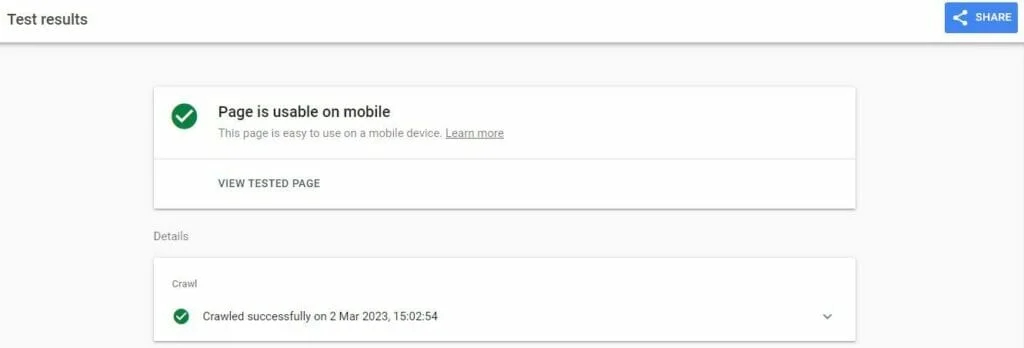
Une fois le test terminé, il révélera l'une des deux choses suivantes :

A. Votre site est adapté aux mobiles, auquel cas vous recevrez une coche verte avec les mots "La page est utilisable sur mobile" ou ;

B. Votre site n'est pas adapté aux mobiles. Dans ce cas, vous verrez une icône d'avertissement rouge et le message "La page n'est pas utilisable sur mobile".
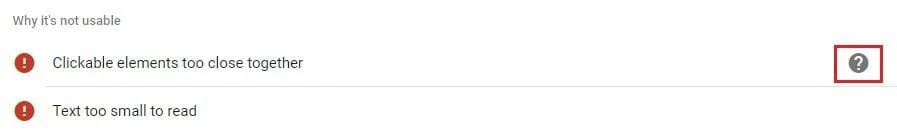
Si vous recevez ce dernier message, faites défiler vers le bas et Google vous dira exactement ce qui ne va pas avec votre site.

En cliquant sur l'icône de point d'interrogation pour tout problème identifié, vous accéderez à la documentation complète de Google, qui décrit les étapes à suivre pour résoudre ce problème.
3 façons automatisées de tester la réactivité de votre thème WordPress
Aussi crucial que puisse être le test manuel de la réactivité de votre thème, il est indéniable que cela peut être laborieux et fastidieux, en particulier lorsque vous testez sur de nombreux appareils, navigateurs et tailles d'écran différents.
La bonne nouvelle est qu'il existe de nombreux outils en ligne qui peuvent faire le travail pour vous en deux fois moins de temps, sans la monotonie.
Parmi les meilleurs outils de test de réactivité de thème WordPress, nous recommandons ce qui suit :
1. Responsinateur

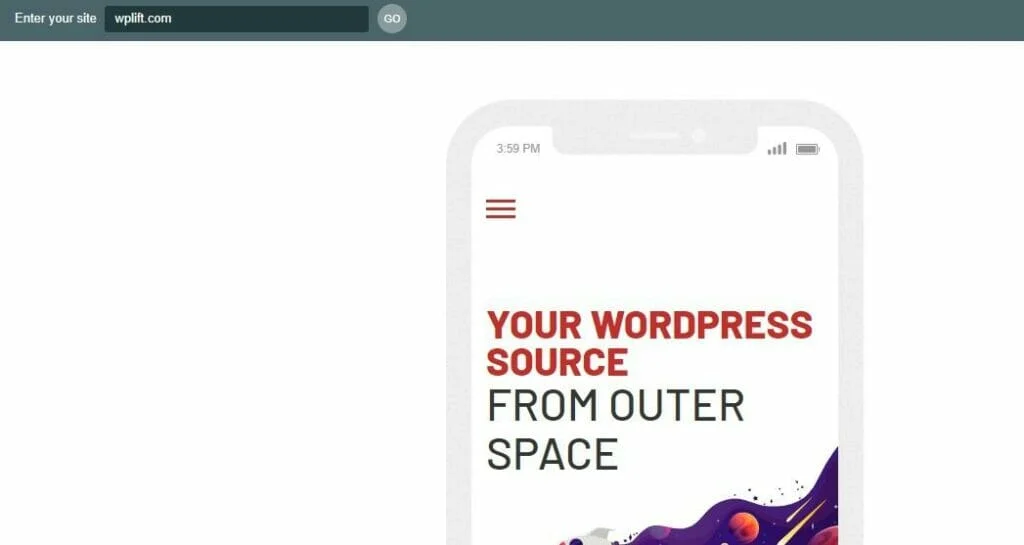
Responsinator est une plate-forme en ligne gratuite qui offre l'un des moyens les plus simples de voir l'apparence et les performances de votre site sur différents appareils.
Rendez-vous sur Responsinator.com, entrez votre adresse Web et cliquez sur Go .
À partir de là, Responsinator vous montrera à quoi ressemble votre site sur plusieurs appareils, allant des derniers iPhones et appareils Android à certains appareils beaucoup plus anciens.
Vous pouvez ensuite faire défiler chaque appareil émulé pour tester la réactivité des éléments individuels.
Bien sûr, cette plate-forme peut être basique, et elle ne couvre certainement pas toutes les possibilités, mais c'est un excellent point de départ pour ceux qui découvrent les tests de réactivité.
Essayez Responsinator
2. BrowserStack

Si vous dirigez une agence Web ou une entreprise en pleine croissance et que vous devez constamment surveiller la réactivité du site, Browserstack peut être une meilleure option.
Offrant des options plus avancées, Browserstack peut tester votre site sur plus de 3 000 navigateurs de bureau, toutes les versions de Windows et Mac iOS publiées depuis 2008, et des tests multi-navigateurs automatisés sur les appareils mobiles.
Contrairement à Responsinator, aucun plan gratuit n'est disponible. Les options payantes commencent à partir de 39 $ pour les tests sur ordinateur et mobile jusqu'à 150 $ par mois pour un plan de cinq utilisateurs avec des outils de collaboration supplémentaires.
Essayez BrowserStack
3. Testsigma

Si vous avez besoin des options de test avancées offertes par BrowserStack mais que vous n'avez pas encore le budget pour les payer, vous pouvez profiter de l'essai gratuit de 30 jours de Testsigma Pro.
Cette plate-forme de test populaire propose un millier de combinaisons de navigateur de bureau et de système d'exploitation, ainsi que des tests sur plus de 3 000 appareils intelligents réels.
Vous pouvez également prendre des captures d'écran et enregistrer des vidéos pendant vos tests si vous avez besoin de vous y référer ultérieurement pour identifier d'éventuels problèmes.
Une fois l'essai gratuit terminé, vous avez trois options :
A. Restez avec un plan gratuit de base offrant 100 combinaisons navigateur/OS, 100 appareils intelligents et 200 minutes de test mensuel automatisé.
B. Payez 349 $ par mois pour rester sur le plan Pro.
C. Passez à un plan d'entreprise sur mesure avec une tarification personnalisée, une option mieux adaptée aux grandes équipes et agences de développement Web.
Essayez Testsigma
Tester la réactivité de votre thème WordPress : un dernier conseil
Avec un pourcentage aussi élevé d'internautes dans le monde accédant au Web via des smartphones et des tablettes, il n'a jamais été aussi essentiel de s'assurer que votre thème WordPress est entièrement réactif.
Tout au long de ce guide, nous vous avons montré six façons simples d'effectuer des tests rigoureux et approfondis, depuis l'essai physique de votre site sur différents appareils et l'utilisation de cet inestimable outil mobile de Google jusqu'à l'automatisation de l'ensemble du processus via des plateformes comme BrowserStack. et Testigma.
Cependant, s'il y a une chose que nous devons vous rappeler avant de partir aujourd'hui, c'est celle-ci :
Tester la réactivité du thème n'est pas un travail unique.
Bien sûr, vous voudrez tout tester une fois que votre site sera prêt à être mis en ligne, mais vous devriez également répéter vos tests régulièrement.
Après tout, chaque nouveau contenu que vous ajoutez, chaque nouveau plugin que vous installez et chaque nouvelle mise à jour de WordPress peuvent affecter les capacités réactives de votre thème. Alors, gardez à l'esprit les outils que nous vous avons présentés aujourd'hui et utilisez-les fréquemment pour vous assurer de toujours offrir la meilleure expérience possible à vos visiteurs.
Et si ce thème s'avère ne pas être aussi réactif qu'il est apparu pour la première fois ? Voici notre sélection des 40+ meilleurs thèmes WordPress réactifs gratuits à installer sur votre site en 2023.
