Comment suivre les demandes de domaine tiers dans WordPress
Publié: 2023-08-03Voulez-vous apprendre à suivre les demandes de domaine tiers dans WordPress ?
Si votre site Web est lent, les visiteurs peuvent partir avant même qu'il n'ait eu la chance de se charger. Cependant, même si vous avez optimisé chaque partie de votre site Web, les demandes de domaine tiers peuvent toujours avoir un impact important sur les temps de chargement de vos pages.
Dans cet article, nous allons vous montrer comment suivre les demandes de domaine tiers dans WordPress.

Pourquoi suivre les demandes de domaine tiers dans WordPress ?
En réduisant les temps de chargement de vos pages, vous pouvez améliorer l'expérience utilisateur, attirer plus de visiteurs et booster votre référencement WordPress. Il existe de nombreuses façons d'accélérer votre site Web, notamment en optimisant vos images et en choisissant le meilleur hébergement WordPress.
Cependant, les demandes de domaine tiers peuvent également affecter les performances de votre site, même avec le meilleur hébergement et optimisation.
Une demande de domaine tiers charge du contenu ou des ressources à partir d'un emplacement en dehors de votre domaine. Certains exemples courants incluent le contenu de sites de médias sociaux tels que Twitter et Facebook, les réseaux publicitaires tels que Google AdSense et même certains plugins de commentaires WordPress.
Un grand nombre de demandes de domaine tiers peut ralentir votre site Web. Cependant, parfois, même une seule demande de tiers peut bloquer le chargement du reste de la page. Lorsque cela se produit, WordPress se connecte à l'URL tierce et télécharge tout le contenu requis, avant de charger le reste de votre page.
Cela étant dit, voyons comment vous pouvez accélérer votre site Web en suivant et en optimisant les demandes de domaine tiers dans WordPress.
Comment identifier les demandes de domaine tiers dans WordPress
La première étape consiste à identifier toutes les demandes de domaine tiers effectuées par votre site, à l'aide de Pingdom. Pingdom est un outil de surveillance des performances populaire qui vous permet de surveiller la disponibilité de votre serveur WordPress. Il peut également afficher toutes les demandes de domaine tiers de votre site.
Tout d'abord, vous devez visiter le site Web de Pingdom et coller votre nom de domaine dans le champ "URL". Ensuite, cliquez sur "Démarrer le test".

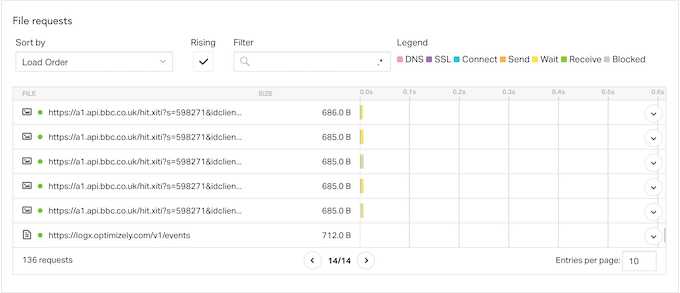
Après quelques instants, Pingdom affichera une ventilation des performances de votre site. Pour voir toutes les demandes de domaine tiers, faites défiler jusqu'à la section "Demandes de fichiers".
Ici, vous verrez le type de contenu, l'URL et la taille de chaque demande.

Pour trouver les demandes de tiers, recherchez simplement les éléments qui ne commencent pas par le nom de domaine de votre site.
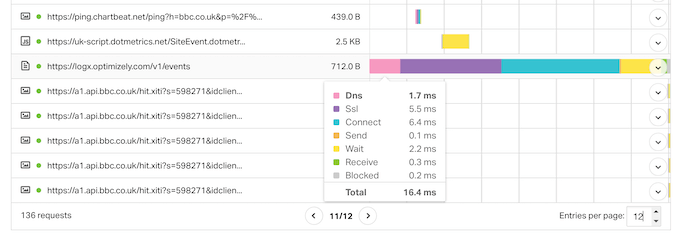
Si vous souhaitez en savoir plus sur une demande, passez simplement votre souris sur sa barre dans le graphique en cascade.

Ici, vous verrez toutes les étapes que WordPress prend pour obtenir du contenu de ce domaine tiers, y compris la recherche DNS, la poignée de main SSL et le téléchargement de données à partir de ce domaine.
Pingdom indique également la durée de chaque étape, afin que vous puissiez identifier les demandes de domaine qui ont le plus d'impact sur les performances de votre site.
Si vous ne reconnaissez pas un service tiers, collez simplement son URL dans un moteur de recherche tel que Google. Souvent, cela fera apparaître des liens vers de la documentation, des pages et des forums où vous pourrez en savoir plus sur le domaine.

Comment optimiser les demandes de domaine tiers
Une fois que vous avez identifié les demandes de domaine tiers qui nuisent aux performances de votre site Web, il existe plusieurs façons d'optimiser ces demandes et d'augmenter la vitesse de votre WordPress.
La méthode qui vous convient le mieux peut varier en fonction de la configuration de votre site Web WordPress, des demandes qu'il effectue et d'autres facteurs. Dans cet esprit, utilisez simplement les liens rapides ci-dessous pour accéder directement à la méthode sur laquelle vous souhaitez en savoir plus.
- Méthode 1. Supprimer la demande de domaine tiers
- Méthode 2. Supprimer les plugins WordPress inutiles
- Méthode 3. Pré-connexion à des domaines tiers importants
- Méthode 4. Implémenter la prélecture DNS
- Méthode 5. Héberger des ressources localement
- Méthode 6. Utiliser le chargement différé
Méthode 1. Supprimer la demande de domaine tiers
Ce n'est pas une bonne option pour tous les blogs WordPress, mais la suppression d'une ou plusieurs requêtes tierces peut avoir un impact énorme sur les temps de chargement de votre page.
Vous avez peut-être ajouté une demande de domaine par accident ou vous avez peut-être changé de direction de sorte qu'une demande tierce particulière ne fonctionne plus correctement pour votre entreprise.
Par exemple, vous avez peut-être initialement ajouté Google AdSense, mais gagnez maintenant plus d'argent en vendant des produits WooCommerce sur votre boutique en ligne. En supprimant Google AdSense, vous pouvez améliorer les performances de votre boutique à un point où vous obtenez beaucoup plus de ventes et gagnez beaucoup plus d'argent par rapport à la diffusion d'annonces en ligne.
Ici, il n'y a pas de solution simple qui fonctionnera pour tous les sites Web. Dans cet esprit, vous voudrez peut-être essayer de supprimer différents services et contenus de votre site, puis suivre l'impact que cela a sur des mesures importantes telles que vos taux de conversion.
Si vous décidez de supprimer les fonctionnalités et les plugins qui font des demandes de domaine tiers, il est judicieux de sauvegarder votre site Web WordPress. Cela vous permet de restaurer rapidement votre site Web si vous rencontrez des erreurs ou si vous réalisez simplement que vous avez fait une erreur.
Vous pouvez également mettre votre site en mode maintenance lors de cette modification, au cas où cela casserait votre site Web.
Les étapes de suppression des demandes de domaine tiers varient en fonction de la demande.
Cependant, vous pouvez souvent trouver des guides détaillés étape par étape dans la documentation du service, du plug-in ou du logiciel associé, ou en tapant votre requête de recherche dans Google. Pour en savoir plus sur ce sujet, veuillez consulter notre guide sur la façon de demander correctement le support WordPress et de l'obtenir.
Méthode 2. Supprimer les plugins WordPress inutiles
Les plugins sont une des principales raisons pour lesquelles WordPress est si populaire. Avec les bons plugins, vous pouvez ajouter des fonctionnalités manquantes, étendre les fonctionnalités intégrées et transformer votre blog WordPress en n'importe quel type de site Web.
Cependant, certains plugins WordPress font beaucoup de demandes de tiers et peuvent même ralentir votre site Web. Vous ignorez peut-être complètement que ces demandes se produisent même.
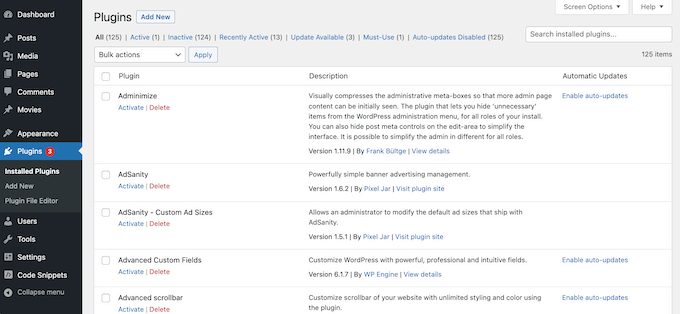
Dans cet esprit, c'est une bonne idée d'aller dans Plugins » Plugins installés dans le tableau de bord WordPress et de supprimer tous les plugins dont vous n'avez plus besoin.

Vous pouvez même essayer de remplacer plusieurs plugins plus petits par un seul plugin WordPress. Par exemple, il existe d'innombrables plugins et outils SEO sur le marché, mais AIOSEO est une boîte à outils SEO complète qui effectue une longue liste de tâches SEO importantes.
Méthode 3. Pré-connexion à des domaines tiers importants
Une autre option consiste à se connecter au domaine externe dès le début du processus de chargement de la page. Lorsqu'un navigateur se préconnecte d'abord à un domaine externe, il peut souvent télécharger le contenu tiers beaucoup plus rapidement.
Sachez simplement que la préconnexion à une URL externe éloigne les ressources du chargement du reste de votre page. Si la ressource externe n'est pas cruciale, la hiérarchiser de cette manière peut nuire à l'expérience utilisateur en retardant le reste de votre contenu.
Pour utiliser la méthode de préconnexion, vous aurez besoin d'une liste de toutes vos demandes de domaine tiers. Si vous ne l'avez pas déjà fait, vous pouvez obtenir ces informations en utilisant Pingdom et en suivant le processus décrit ci-dessus.
Après cela, vous devrez ajouter du code personnalisé dans WordPress. Certains guides vous diront de modifier directement vos fichiers de thème, mais cela peut entraîner de nombreuses erreurs WordPress courantes. Vous ne pourrez pas non plus mettre à jour votre thème WordPress sans perdre la personnalisation.
C'est pourquoi recommander WPCode.
WPCode est le meilleur plugin d'extraits de code qui vous permet d'ajouter des CSS, PHP, HTML personnalisés, etc., sans mettre votre site en danger. Vous pouvez également activer et désactiver vos extraits de code en un clic.
Tout d'abord, vous devrez installer et activer le plugin gratuit WPCode. Pour plus d'informations, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
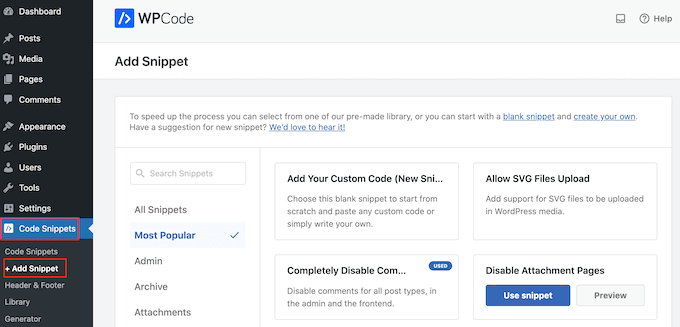
Une fois le plugin activé, allez dans Code Snippets » Add Snippet .

Ici, vous verrez tous les extraits de code WPCode prêts à l'emploi que vous pouvez ajouter à votre site. Ceux-ci incluent un extrait qui vous permet de désactiver complètement les commentaires, de télécharger des types de fichiers que WordPress ne prend généralement pas en charge, de désactiver les pages de pièces jointes, et bien plus encore.
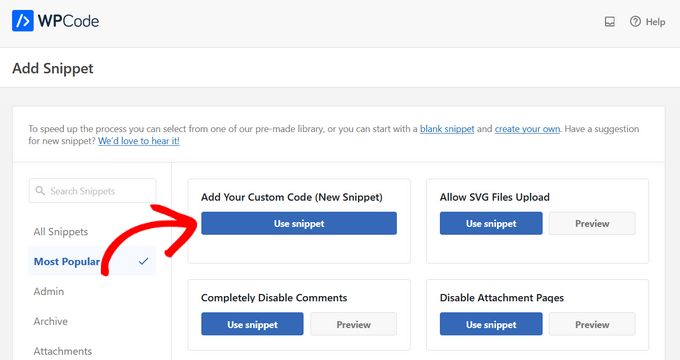
Passez simplement votre souris sur l'option "Ajouter votre code personnalisé (nouvel extrait)" et cliquez sur le bouton "Utiliser l'extrait" lorsqu'il apparaît.

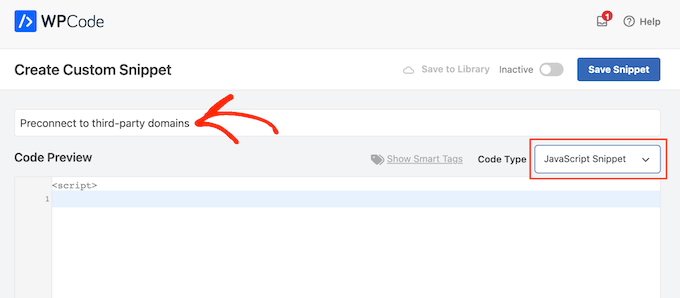
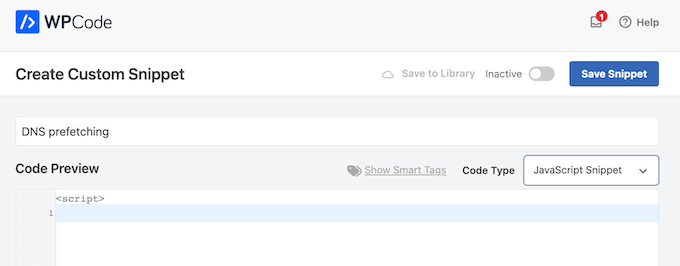
Sur l'écran suivant, vous devez saisir un titre pour l'extrait de code. Ceci est juste pour votre référence, vous pouvez donc utiliser tout ce que vous voulez.
Ensuite, ouvrez le menu déroulant "Type de code" et choisissez "Extrait JavaScript".

Cela fait, vous êtes prêt à ajouter chaque domaine auquel WordPress doit se préconnecter.
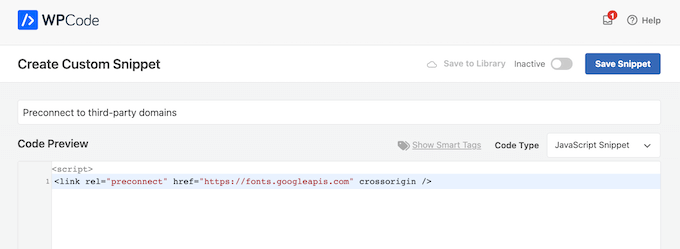
Par exemple, dans l'extrait de code suivant, nous nous préconnectons à Google Fonts.
<link rel="preconnect" href="https://fonts.googleapis.com" crossorigin />
Dans l'éditeur de code, ajoutez simplement chaque URL externe que vous souhaitez utiliser.


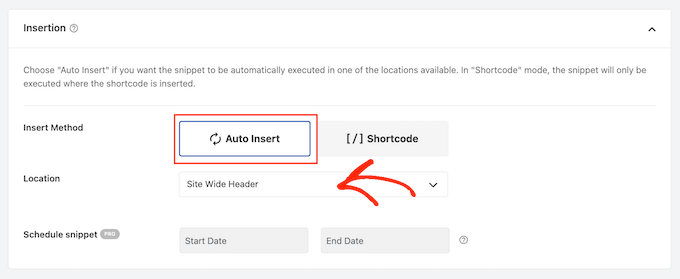
Cela fait, allez-y et faites défiler jusqu'aux paramètres "Insertion". Ici, sélectionnez "Insertion automatique" s'il n'est pas déjà sélectionné.
Vous pouvez ensuite ouvrir le menu déroulant "Emplacement" et choisir "En-tête large du site".

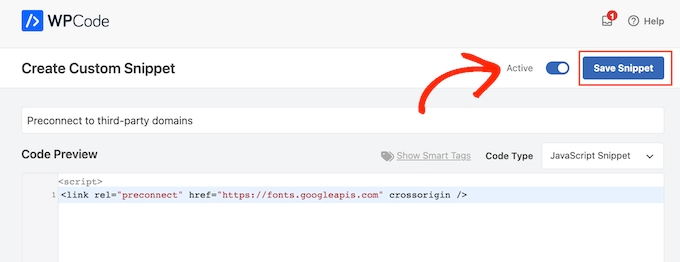
Lorsque vous êtes prêt à mettre l'extrait de code en ligne, faites défiler vers le haut de la page et cliquez sur le bouton "Inactif" pour qu'il devienne "Actif".
Ensuite, cliquez sur le bouton "Enregistrer l'extrait".

Méthode 4. Implémenter la prélecture DNS
La prélecture DNS vous permet d'effectuer une recherche DNS en arrière-plan avant que le visiteur n'ait besoin du contenu ou de la ressource lié. Ceci est particulièrement utile pour les ressources tierces utilisées sur votre site Web, telles que Google Analytics, Google Fonts ou votre service WordPress Content Delivery Network (CDN).
Pour utiliser la prélecture DNS, créez simplement un nouvel extrait de code JavaScript à l'aide de WPCode et en suivant le même processus décrit ci-dessus.

Cela fait, ajoutez chaque nom de domaine que vous souhaitez pré-extraire en utilisant le format suivant :
<link rel="dns-prefetch" href="//fonts.googleapis.com">
Après avoir entré ces informations, ajoutez le code à l'en-tête de votre site en suivant les étapes décrites dans la méthode 3, puis publiez l'extrait de code.
Méthode 5. Héberger des ressources localement
Lorsqu'elles sont utilisées correctement, la préconnexion et la prélecture vous permettent de faire des demandes de domaine tiers sans impact sur l'expérience du visiteur. Cependant, dans la mesure du possible, vous devriez essayer d'héberger les ressources et le contenu localement.
La récupération de contenu à partir d'un serveur local est généralement beaucoup plus rapide et il est plus facile d'améliorer les performances de ce contenu. Par exemple, vous pouvez utiliser un plugin de mise en cache ou configurer un CDN.
Il existe de nombreux plugins et services WordPress différents qui peuvent vous aider à héberger du contenu localement. Par exemple, si vous souhaitez utiliser une typographie personnalisée, vous pouvez héberger des polices locales dans WordPress plutôt que de les charger à partir d'un tiers tel que Google Fonts.
De même, vous pouvez facilement ajouter des polices d'icônes uniques à votre thème WordPress à l'aide d'un plugin tel que SeedProd.
Si vous utilisez Google Ads, Google Analytics, Campaign Manager ou d'autres produits Google gratuits populaires, vous pouvez héberger le script gtag.js localement sur votre propre serveur à l'aide de MonsterInsights avec le module complémentaire Performance.
En remplaçant les demandes de domaine externes par des ressources locales, vous pouvez souvent améliorer les performances de votre site Web sans compromettre ses fonctionnalités et son contenu.
Méthode 6. Utiliser le chargement différé
Au lieu de charger tout votre contenu en une seule fois, le chargement différé ne télécharge que le contenu visible sur l'écran de l'utilisateur. Il chargera ensuite plus de contenu au fur et à mesure que l'utilisateur fait défiler l'écran. Cela peut donner l'impression que la page se charge plus rapidement.
WordPress chargera par défaut les images, mais en fonction de leur emplacement, il peut également être utile de charger paresseusement le contenu hébergé en externe. Par exemple, si vous souhaitez intégrer des vidéos YouTube dans des articles de blog WordPress, vous pouvez choisir un plugin qui intègre le chargement paresseux.
D'autres plugins tels que Smash Balloon YouTube Feed sont livrés avec une mise en cache intégrée et un chargement différé pour le lecteur vidéo. Cela peut améliorer les temps de chargement perçus des pages, même lorsque vous affichez du contenu provenant de sites Web tiers.
Nous espérons que cet article vous a aidé à apprendre à suivre les demandes de domaine tiers dans WordPress. Vous pouvez également consulter notre guide sur la création d'un flux de photos Instagram personnalisé, ou consulter notre sélection d'experts des meilleurs plugins de galerie vidéo YouTube pour WordPress.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
