Comment utiliser un logo dynamique dans le module de menu pleine largeur de Divi
Publié: 2022-09-26Changer les logos d'un site Web peut être un processus qui prend du temps. Cela est particulièrement vrai si le site Web utilise différents en-têtes pour différents modèles. Si vous utilisez une image pour chacun de ces en-têtes, vous devrez y accéder manuellement et modifier chacun d'eux. Heureusement, Divi peut afficher dynamiquement le logo de votre site web, ce qui vous fait gagner du temps ! Dans cet article, nous verrons comment utiliser un logo dynamique dans le module de menu pleine largeur de Divi.
Commençons!
Pourquoi utiliser un logo dynamique ?
L'option de logo dynamique permet aux utilisateurs de Divi de modifier les logos de leur site Web en un seul endroit. Ce changement se reflète ensuite dans chaque module qui utilise le logo dynamique. Cela simplifie le processus.
C'est particulièrement utile dans les en-têtes, et encore plus utile lorsque plusieurs modules de menu sont utilisés, car cela réduit le temps nécessaire pour effectuer les modifications. Cela évite également à l'utilisateur Divi de se tromper en oubliant de modifier l'un des en-têtes.
Pourquoi les utilisateurs de Divi auraient-ils besoin de plus d'un module de menu ? Divi Theme Builder permet aux utilisateurs de Divi de créer plusieurs en-têtes à utiliser sur différentes pages de leurs sites Web. Cela ouvre de nombreuses possibilités de conception pour les en-têtes sur le site Web de Divi.
Il n'est pas rare d'avoir un en-tête pour la page d'accueil, un pour le blog, un pour une page de services, un pour une page de destination CTA, et bien plus encore. Il n'est pas rare non plus que ces en-têtes utilisent le même logo. Cela nécessiterait que l'utilisateur de Divi ouvre chaque modèle d'en-tête et modifie le logo dans chaque module de menu. Même en utilisant les fonctionnalités de copier-coller, l'utilisateur de Divi doit ouvrir chaque modèle.
Exemple de générateur de thème
Dans mon exemple ci-dessous, j'ai créé 10 en-têtes personnalisés et les ai affectés à différentes pages de mon site Web. Chaque en-tête a un design personnalisé, avec des couleurs, des CTA et des mises en page différentes, mais ils utilisent tous le même logo. Si je veux changer le logo de mon site Web et que je n'utilisais pas de logo dynamique, je devrais ouvrir chaque module de menu Divi Fullwidth et effectuer le changement manuellement.

Si l'option de logo dynamique était configurée dans chaque module, le logo changerait automatiquement dans chaque module. Voyons comment sélectionner dynamiquement le logo.
Comment utiliser un logo dynamique dans le module de menu pleine largeur
Pour commencer, ouvrez le module de menu pleine largeur pour lequel vous souhaitez utiliser un logo dynamique. J'ajuste le modèle d'en-tête dans Divi Theme Builder. Pour cet exemple, je suppose que vous avez déjà configuré un module de menu pleine largeur avec un logo sélectionné.
Ouvrez le créateur de thème Divi
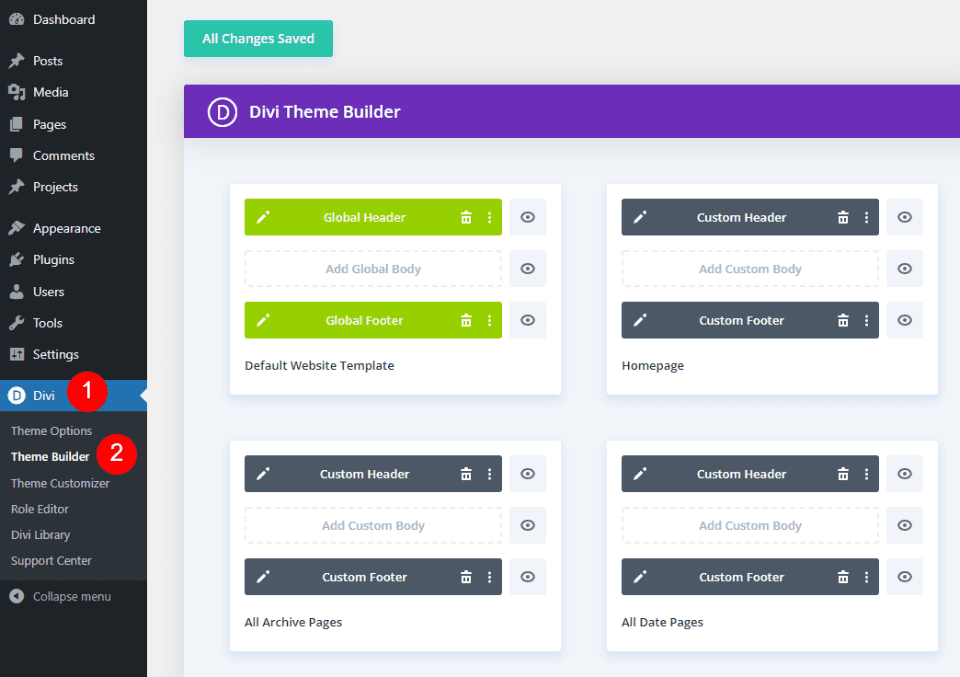
Pour utiliser un logo dynamique, rendez-vous dans Divi > Theme Builder dans le tableau de bord WordPress.
- Divi
- Générateur de thème

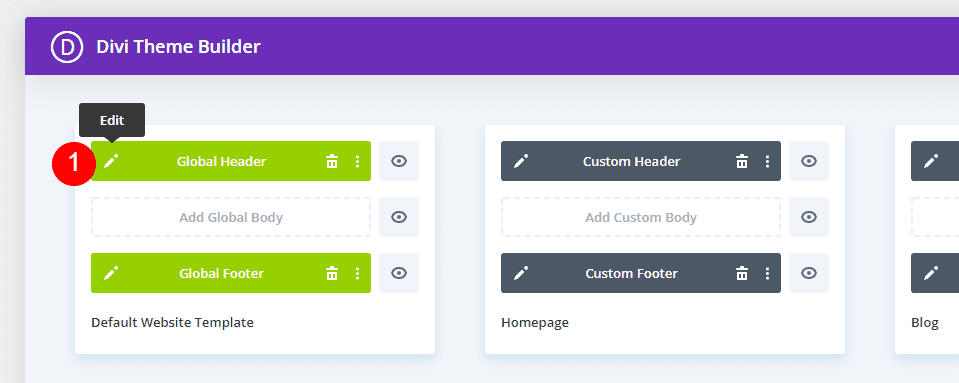
Sélectionnez l' icône d'édition de l'en-tête que vous souhaitez modifier. Attendez que l'éditeur s'ouvre.
- Éditer

Changer le logo en contenu dynamique
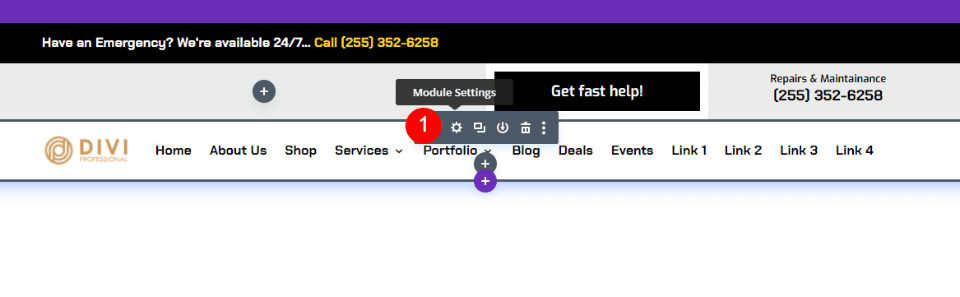
Ensuite, ouvrez les paramètres du module de menu pleine largeur en sélectionnant son icône d'engrenage.
- Paramètres du module de menu pleine largeur

Dans l'onglet Contenu, faites défiler jusqu'à la section intitulée Logo. Survolez l'image du logo et cliquez sur l' icône de la corbeille . Vous pouvez également cliquer sur l'icône de réinitialisation circulaire si vous préférez.
- Poubelle

Passez ensuite la souris sur la zone de l'image pour afficher l' icône Contenu dynamique . Cliquez sur l'icône pour ouvrir les choix de contenu dynamique.
- Contenu dynamique

Un modal s'ouvre avec de nombreuses options parmi lesquelles choisir. Sélectionnez Logo du site dans la section supérieure.
- Logo du site

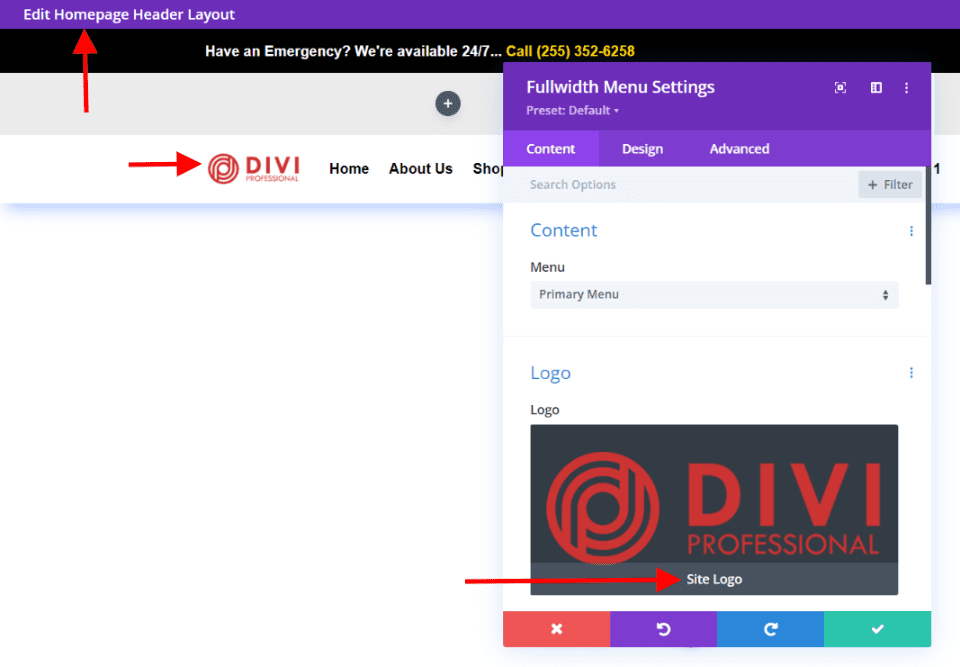
Vous verrez le nouveau logo apparaître dans le menu de votre en-tête qui est spécifié dans les options du thème Divi (plus à ce sujet dans une minute). Sous le logo dans les paramètres de sélection de logo, vous verrez le message « Logo du site ». Cela indique que le module affiche maintenant le logo dynamique. Cliquez sur le bouton vert pour fermer le module.
- proche


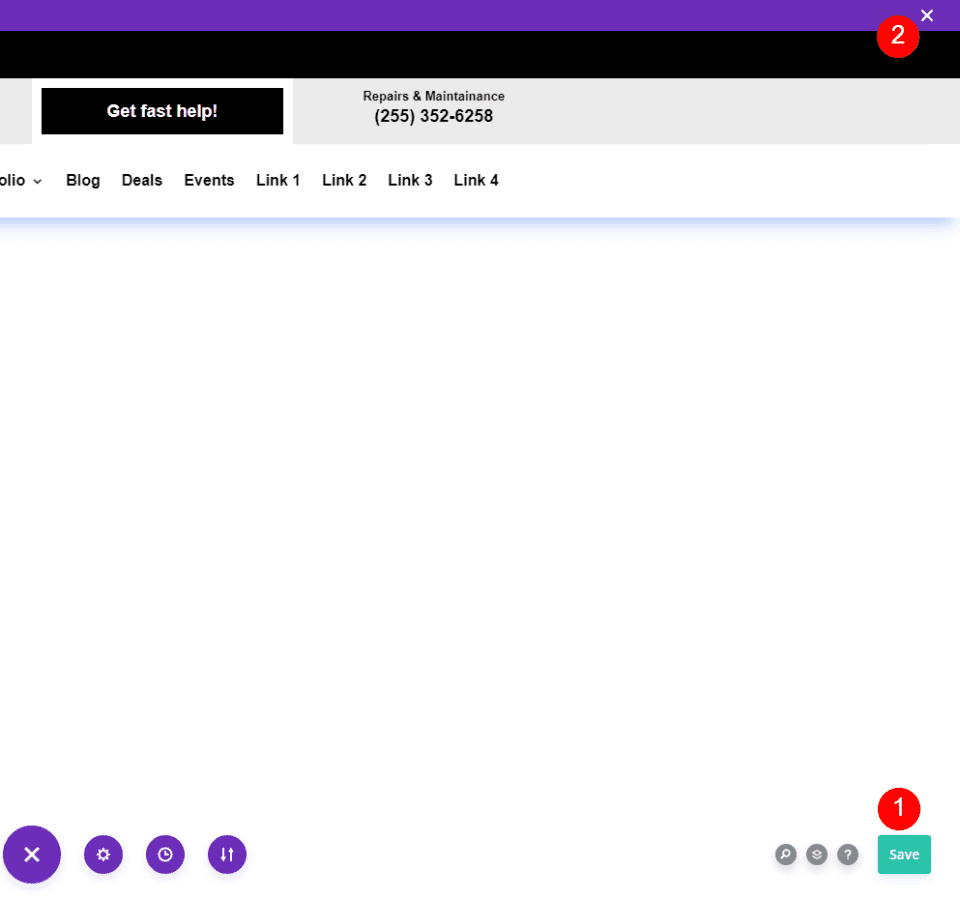
Ensuite, enregistrez la mise en page en cliquant sur le bouton vert Enregistrer dans le coin inférieur droit et en cliquant sur le X dans le coin supérieur droit pour fermer l'éditeur.
- sauvegarder
- Sortir

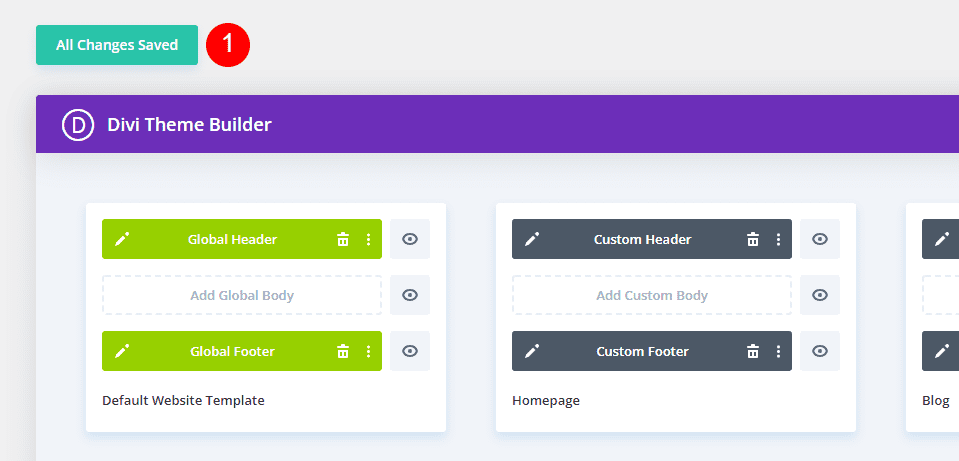
Enfin, cliquez sur Enregistrer les modifications dans le coin supérieur gauche de l'écran Theme Builder.
- Sauvegarder les modifications

Le nouveau logo change automatiquement sur le front-end pour chaque module de menu pleine largeur que vous avez configuré pour utiliser un logo dynamique. Nous n'avons pas à le changer sur cette page car il extrait le logo de manière dynamique. Pour plus d'informations sur l'utilisation de contenu dynamique avec Divi, recherchez le blog Elegant Themes pour "contenu dynamique".
Effectuez cet ensemble d'étapes pour chaque module de menu pleine largeur pour lequel vous souhaitez utiliser le logo dynamique. Nous vous recommandons d'effectuer cette tâche lorsque vous copiez ou créez les en-têtes.
Voyons maintenant comment modifier le logo Divi pour qu'il change dans le module Menu pleine largeur.
Comment changer le logo dans Divi
Voyons ensuite comment indiquer à Divi quel logo utiliser. Chaque fois que vous souhaitez modifier le logo, effectuez les étapes suivantes. Le logo change dynamiquement, les utilisateurs de Divi n'ont donc jamais besoin d'ouvrir le module de menu pleine largeur pour changer le logo.
Logo Divi Avant
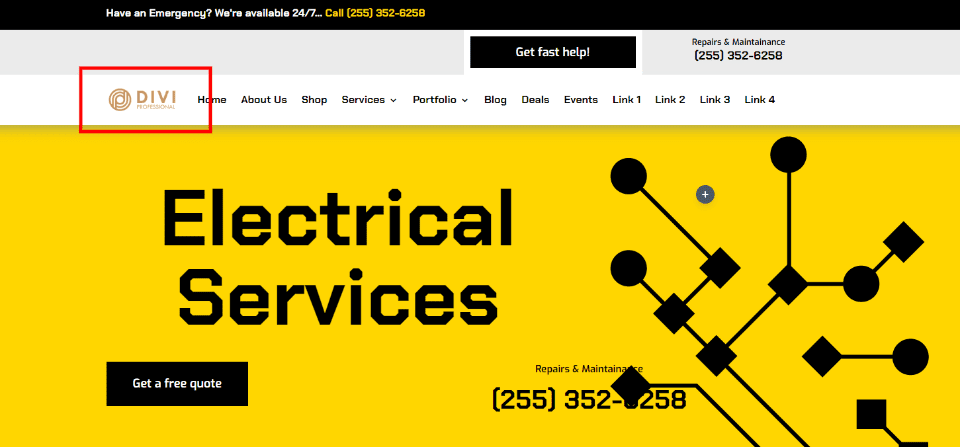
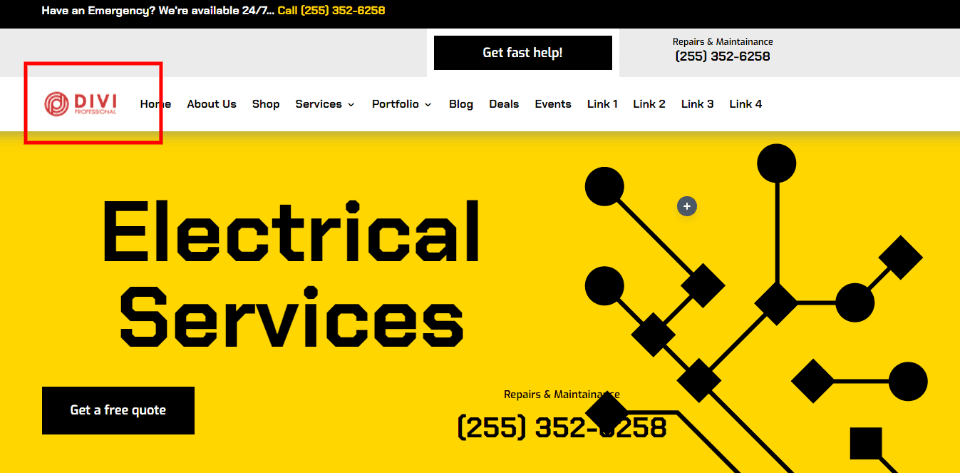
Pour aider à comprendre ce qui se passe, regardons le logo sur le devant du site avant et après le changement. Tout d'abord, voici un aperçu du logo actuel sur mon site de test. Ceci est configuré dans les options du thème Divi.

Changer le logo Divi
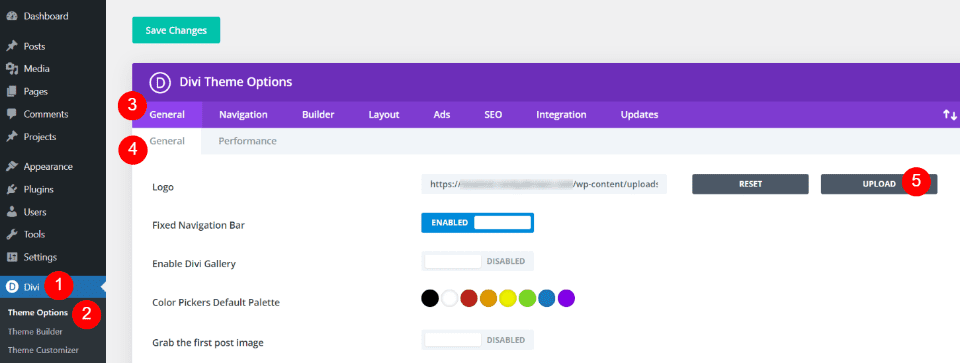
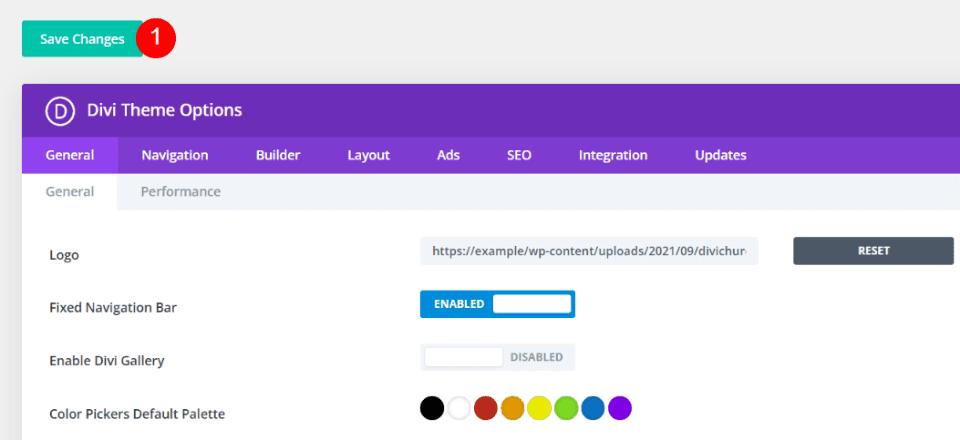
Pour changer le logo Divi, rendez-vous dans Divi > Options du thème dans le tableau de bord WordPress. Le premier onglet, Général, a un champ appelé Logo. Il comprend un champ avec l'URL du logo, un bouton pour réinitialiser le logo par défaut et un bouton pour télécharger un logo dans la médiathèque. J'ai actuellement un ensemble de logos, qui est le logo vu dans l'image Avant ci-dessus. Téléchargez ou sélectionnez l'image que vous souhaitez utiliser. Sélectionnez le bouton Télécharger .
- Divi
- Options du thème
- 1 er onglet Général
- 2 ème onglet Général
- Télécharger

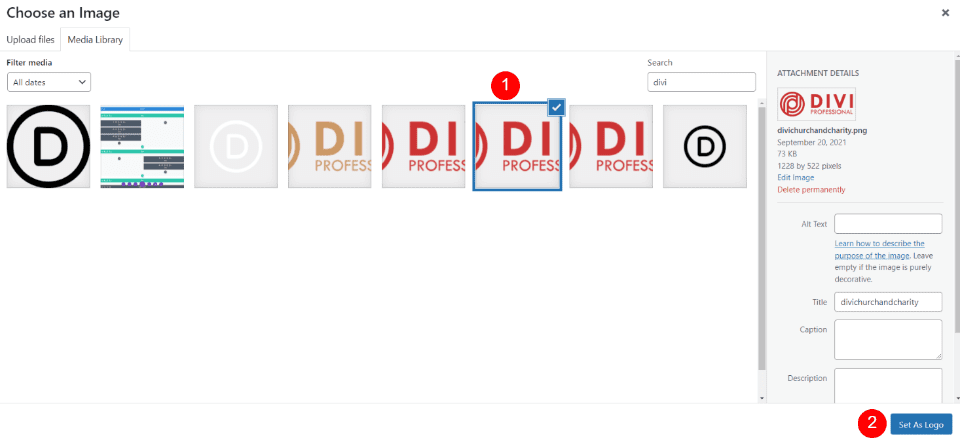
Cela ouvre le dossier multimédia dans lequel vous pouvez choisir une image dans la bibliothèque multimédia ou télécharger une nouvelle image. Choisissez votre logo et cliquez sur Définir comme logo dans le coin inférieur droit de l'écran de la médiathèque.
- Sélectionner une image
- Définir comme logo

Cliquez sur Enregistrer les modifications dans le coin supérieur gauche de l'écran au-dessus des options du thème Divi. Désormais, chaque modèle incluant le module de menu pleine largeur avec le paramètre de logo dynamique a automatiquement modifié le logo pour afficher votre nouveau logo.
- Sauvegarder les modifications

Logo Divi après
Le front-end de mon site affiche maintenant le nouveau logo, même si je n'ai pas ouvert le générateur de thèmes et y ai apporté des modifications. Ce changement a été automatiquement reflété dans chaque module de menu pleine largeur qui utilise le logo dynamique.

Comme autre exemple, lorsque nous ouvrons l'un des modèles dans le générateur de thèmes, nous verrons le nouveau logo. Cet exemple montre la mise en page de l'en-tête de la page d'accueil avec le logo déjà mis à jour sans autre contribution de ma part.

Mettre fin aux pensées
C'est notre regard sur la façon d'utiliser un logo dynamique dans le module de menu pleine largeur de Divi. Le logo dynamique est facile à mettre en place dans le module. Utiliser un logo dynamique peut faire gagner beaucoup de temps lors du changement de logo sur un site Divi. Même si vous n'utilisez qu'un seul module de menu pleine largeur, le logo dynamique simplifie le processus. Lors de l'utilisation de plusieurs modules, les logos dynamiques ont un impact encore plus important sur les gains de temps et réduisent les erreurs.
Nous voulons de vos nouvelles. Utilisez-vous des logos dynamiques avec votre module de menu pleine largeur ? Faites le nous savoir dans les commentaires.
