Comment utiliser un modèle d'en-tête dans WordPress
Publié: 2022-12-30Enregistrez les modèles de création de pages et les ressources de conception dans le cloud ! Démarrez avec Assistant.Pro


La personnalisation d'un en-tête WordPress n'est pas souvent un processus facile. Si vous n'êtes pas à l'aise pour éditer des fichiers de thème, il n'y a pas beaucoup de façons de modifier l'apparence d'un en-tête en dehors du changement de thème.
Heureusement, vous pouvez utiliser un modèle d'en-tête Beaver Themer dans WordPress pour ajuster facilement l'apparence de l'en-tête de votre thème. Choisissez parmi une sélection de modèles de mise en page d'en-tête personnalisables et utilisez-les pour n'importe quel site Web.
Dans cet article, nous parlerons du fonctionnement des modèles d'en-tête et des raisons pour lesquelles vous voudrez peut-être modifier le vôtre. Nous vous montrerons également comment utiliser des modèles avec Beaver Themer. Allons-y !
Table des matières:
Les nouvelles versions de WordPress vous permettent de modifier les fichiers de modèle de thème à l'aide de l'éditeur de blocs. C'est ce qu'on appelle l'édition complète du site ; cependant, cette fonctionnalité est encore assez limitée.
Si vous souhaitez un meilleur contrôle sur l'apparence de votre en-tête, vous pouvez envisager d'utiliser à la place des modèles de mise en page d'en-tête. Ces modèles sont fournis avec notre module complémentaire Beaver Themer et vous permettent de changer de style d'en-tête presque immédiatement.

Beaver Themer est un plug-in complémentaire pour Beaver Builder qui vous permet de modifier les fichiers de modèle de thème et d'accéder à l'édition complète du site à l'aide de l'éditeur de création de page. De plus, Beaver Themer est entièrement testé et fonctionnel, alors que l'édition complète du site de WordPress est encore en version bêta et n'est pas entièrement stable.
En plus d'avoir accès aux modèles, notre outil vous donne un grand contrôle sur le fonctionnement de l'en-tête. Vous pouvez utiliser Beaver Themer pour créer des en-têtes collants, configurer des superpositions et concevoir des éléments uniques pour des pages spécifiques.
Pour accéder aux mises en page des modèles d'en-tête, vous devez utiliser Beaver Themer. Ce plugin complémentaire pour Beaver Builder vous permet de personnaliser les modèles de thème, les parties de modèle, etc. Pour essayer Beaver Themer, vous pouvez utiliser notre site de démonstration Beaver Themer.
Gardez à l'esprit que vous devrez également utiliser un thème compatible avec Beaver Themer. Le thème Beaver Builder est le meilleur choix si vous souhaitez utiliser notre générateur de pages pour personnaliser plusieurs aspects de votre site Web. Sinon, vous voudrez peut-être consulter notre guide des meilleurs thèmes Beaver Builder.
Après avoir installé et activé Beaver Themer, vous verrez plusieurs nouvelles options apparaître dans votre tableau de bord WordPress. Ceux-ci incluent les mises en page et les modèles Themer .

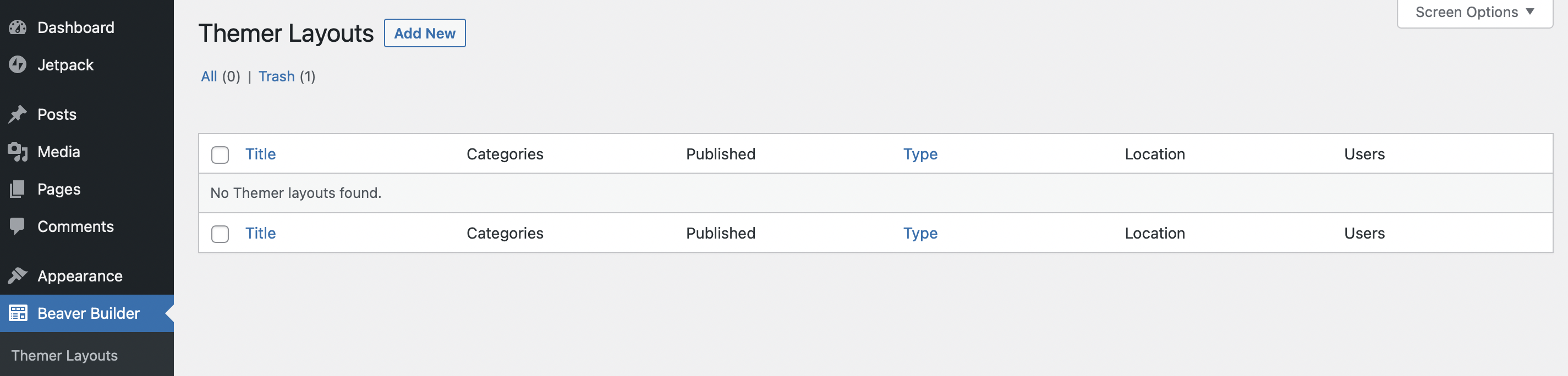
Pour ajouter une nouvelle mise en page Themer, allez dans Beaver Builder > Mises en page Themer et cliquez sur Ajouter nouveau :

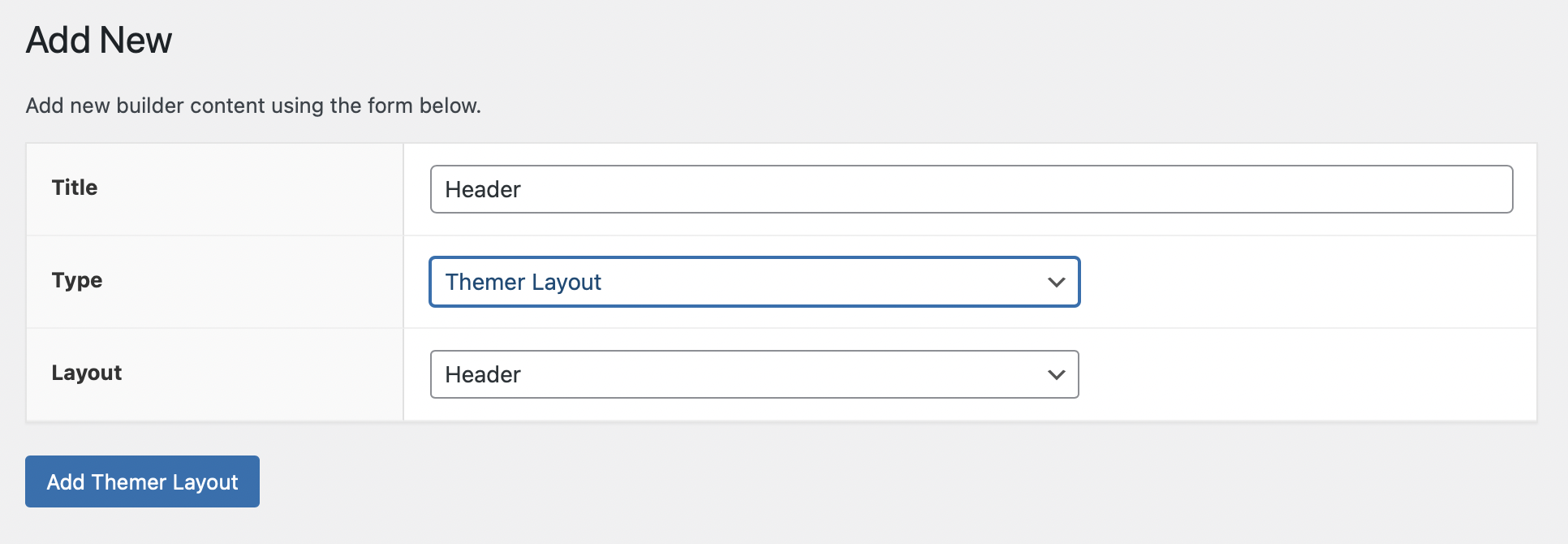
Dans l'écran suivant, définissez un titre pour le modèle et sélectionnez Themer Layout dans le menu Type . Pour le menu Mise en page , sélectionnez l'option En- tête :

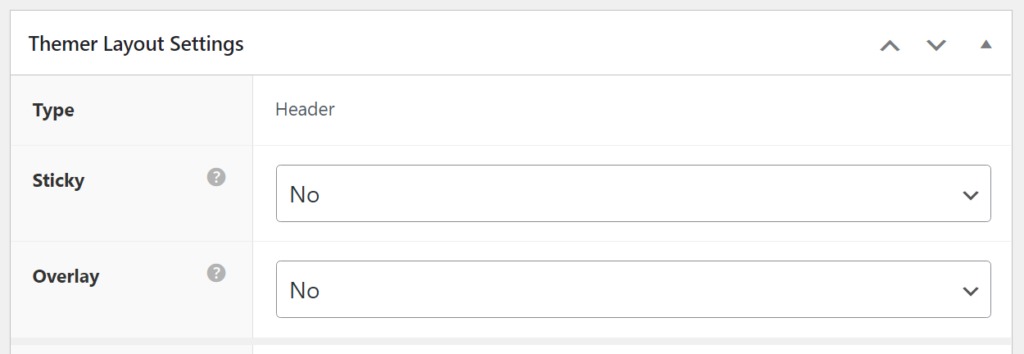
Cliquez sur Ajouter une mise en page Themer et passez à l'écran suivant. Ici, vous pouvez configurer certains comportements de la mise en page.
L'activation de l'option Sticky signifie que l'en-tête restera visible lorsque les visiteurs feront défiler chaque page. Le paramètre Superposition fonctionne de manière similaire, mais il ajoute un niveau de transparence à l'en-tête :

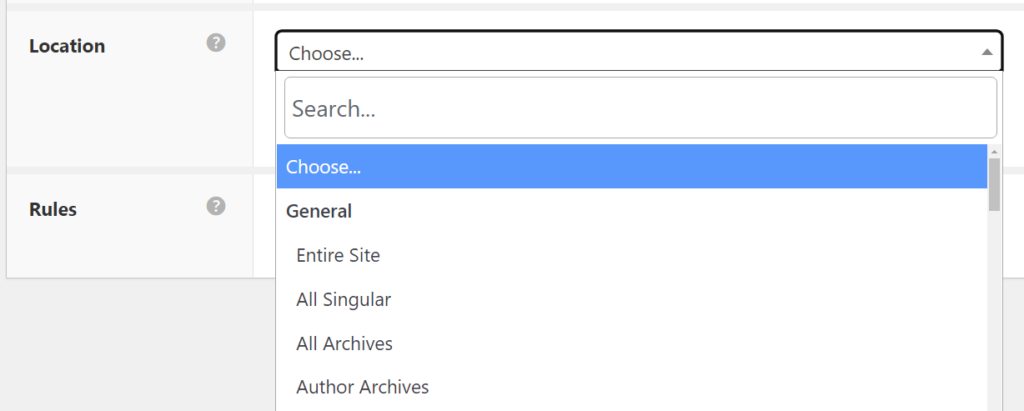
Les paramètres d' emplacement vous permettent d'ajouter des règles d'emplacement pour l'en-tête. Cela signifie que vous pouvez choisir sur quelle(s) page(s) ce modèle d'en-tête apparaîtra :

Si vous souhaitez que le nouveau design d'en-tête apparaisse sur toutes les pages, sélectionnez l'option Site entier . Vous pouvez également utiliser des modèles d'en-tête distincts pour différentes parties de votre site Web.
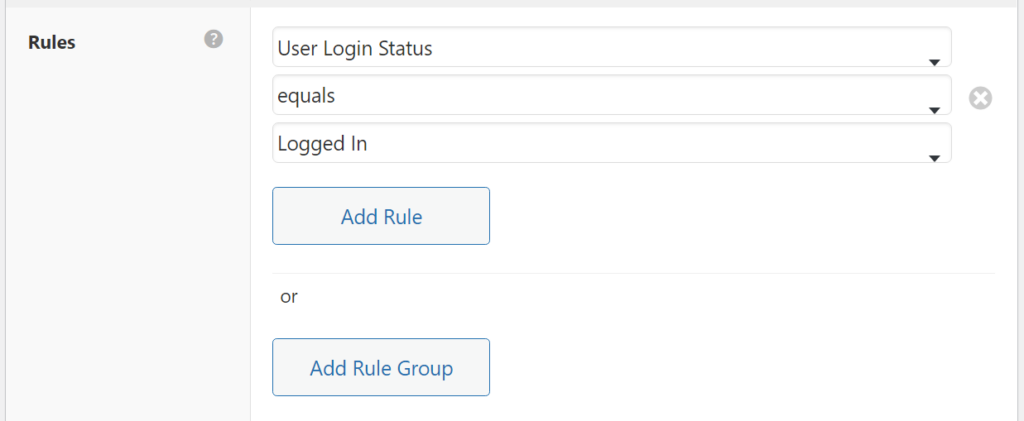
Enfin, les paramètres de règles configurent des paramètres spécifiques qui doivent être remplis pour que l'en-tête apparaisse. Par exemple, vous pouvez afficher le modèle uniquement pour les utilisateurs connectés. Ce paramètre peut s'avérer utile si vous souhaitez diriger les utilisateurs enregistrés vers des parties privées de votre site Web :

Si vous souhaitez que votre modèle d'en-tête apparaisse sur toutes les pages pour tous les utilisateurs, sélectionnez l'option Tout le site sous Emplacement et n'ajoutez aucune autre règle. Enfin, lorsque vous avez terminé avec ces paramètres, cliquez sur le bouton Lancer Beaver Builder en haut de la page pour ouvrir l'éditeur.
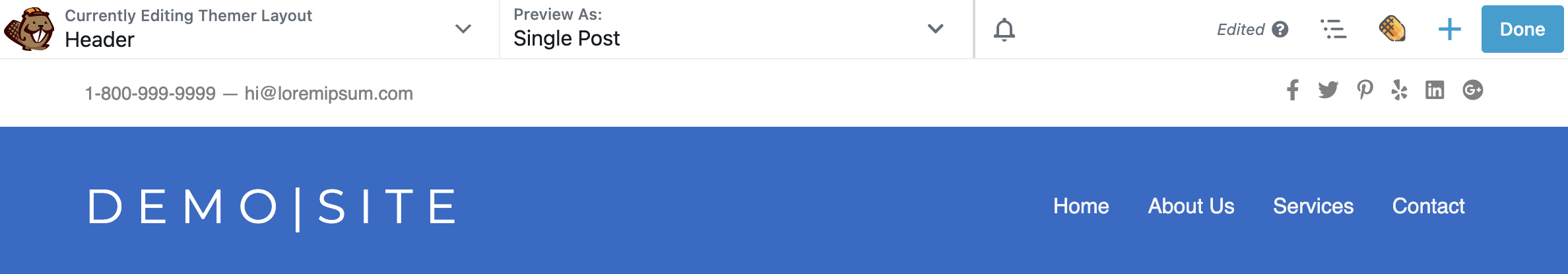
Une fois que vous lancez l'éditeur Beaver Builder, vous verrez que le modèle de mise en page d'en-tête par défaut se remplit automatiquement pour votre fichier. Voici à quoi ça ressemble :

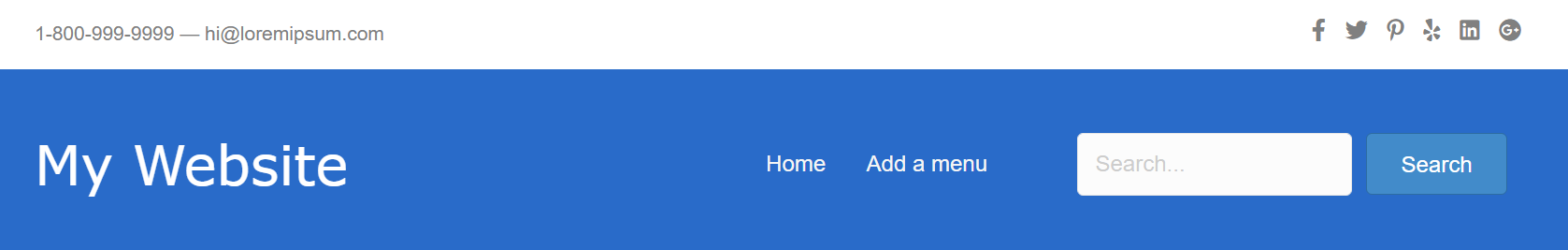
Le modèle d'en-tête par défaut comprend deux lignes - une avec des informations de contact et des liens vers les médias sociaux et l'autre avec un espace pour le titre de votre site Web et le menu de navigation principal.
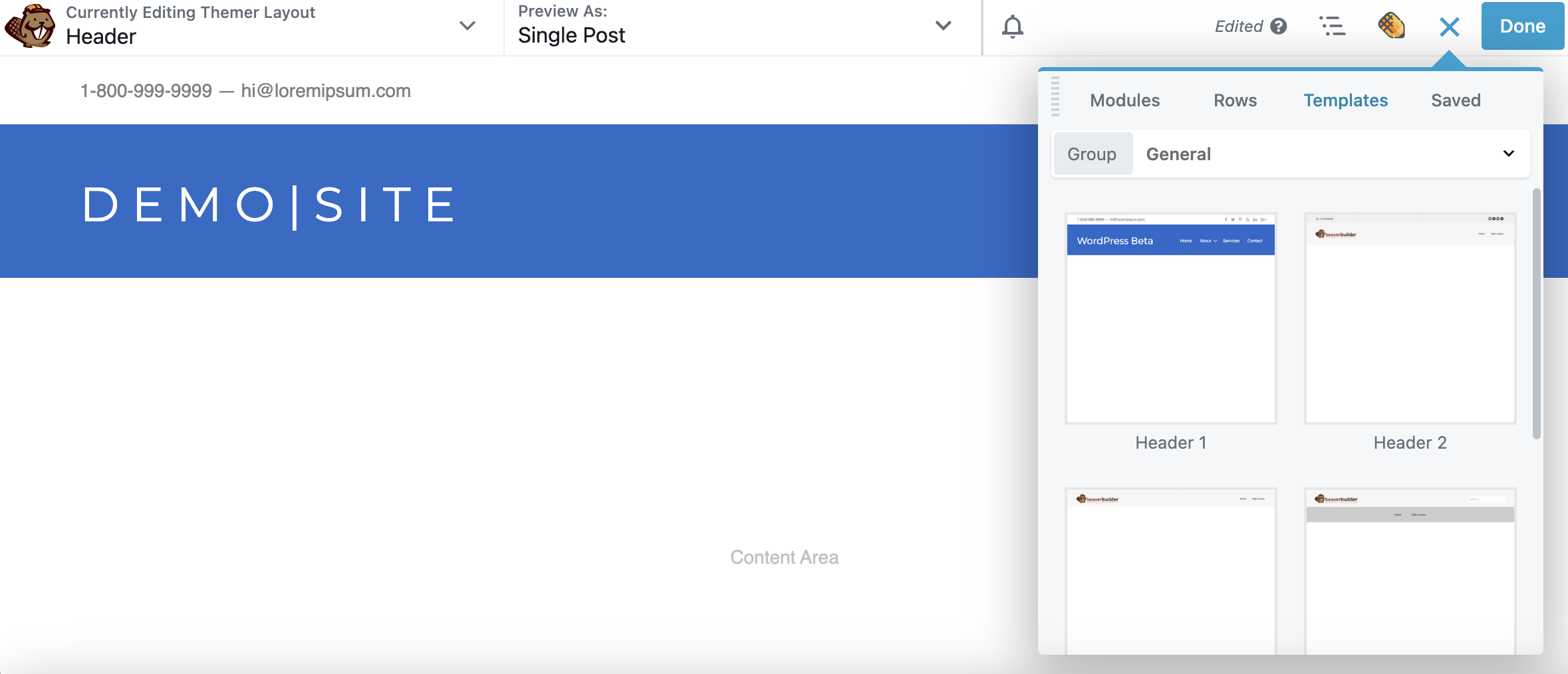
Pour modifier ce modèle, cliquez sur l'icône plus dans le coin supérieur droit de l'écran. Allez dans l'onglet Modèles et regardez les options à l'intérieur. Beaver Builder comprend cinq modèles de mise en page d'en-tête, dont l'un que vous utilisez actuellement.
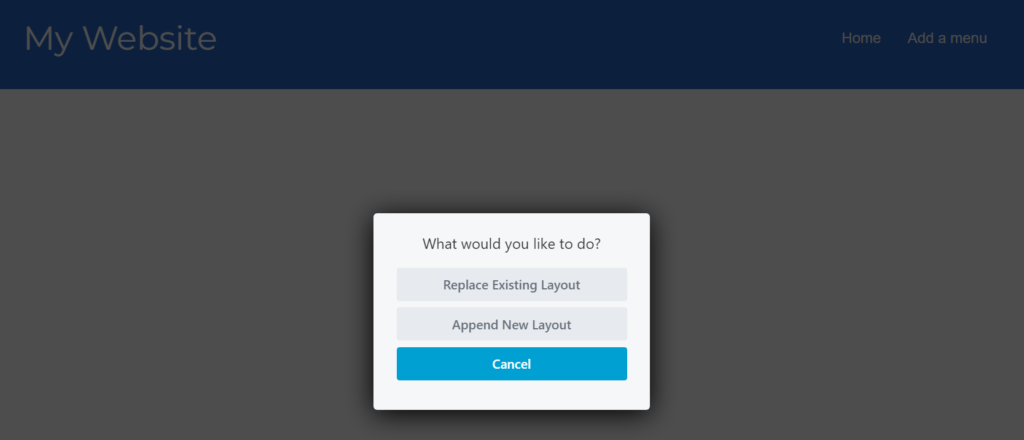
Sélectionnez n'importe quel modèle et Beaver Builder vous demandera si vous souhaitez remplacer la mise en page actuelle ou l'ajouter à la conception existante. Sélectionnez la première option :

Chaque modèle d'en-tête a une conception et une mise en page différentes. Voici un autre exemple des options de modèle d'en-tête Beaver Builder :

Une fois que vous avez sélectionné un modèle, vous pouvez modifier n'importe lequel de ses modules. Cela signifie que vous pouvez utiliser le modèle comme point de départ pour vous aider à créer rapidement l'en-tête que vous souhaitez pour votre site Web. Échangez simplement le contenu avec le vôtre.
Étant donné que nous utilisons Beaver Builder pour modifier la disposition de votre en-tête, vous pouvez facilement mettre à jour ou échanger l'un des modules que vous voyez ici. De plus, vous pouvez modifier tout autre aspect de la mise en page et du style de l'en-tête.
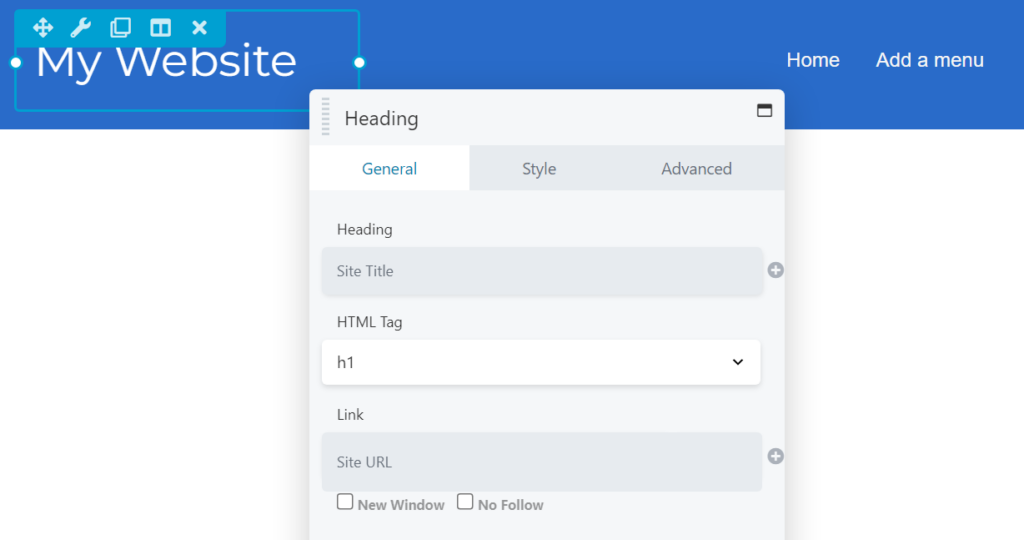
Par exemple, si le modèle d'en-tête que vous utilisez comporte un en-tête de texte, vous pouvez modifier son texte, sa taille, sa couleur et sa police, entre autres options. Pour ce faire, sélectionnez le module, et son menu de paramètres s'ouvrira :

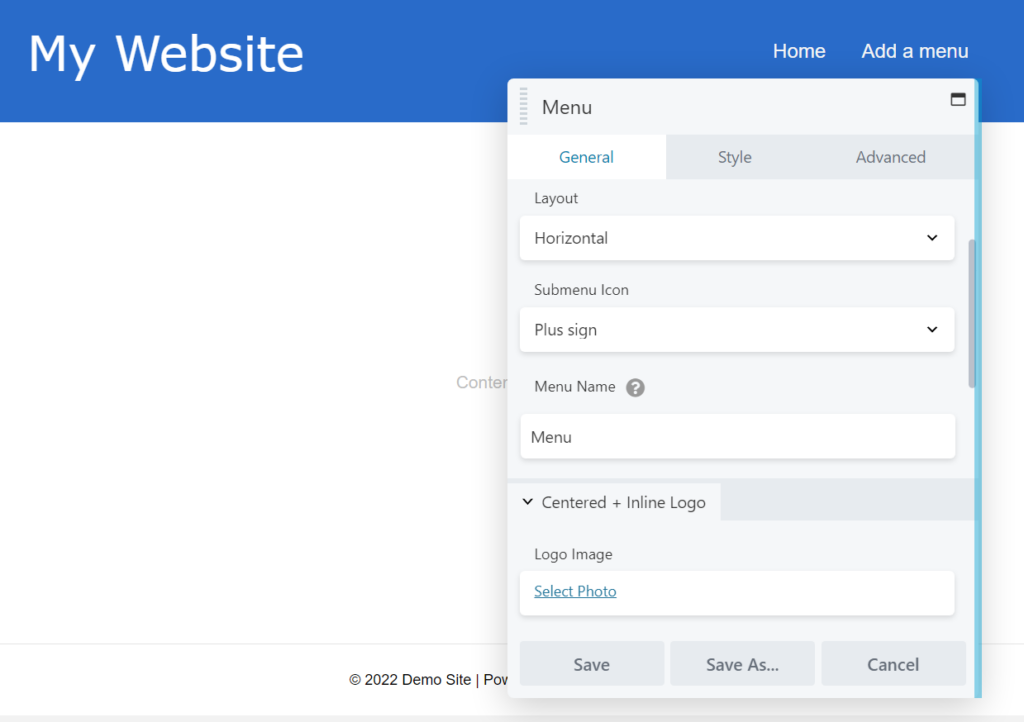
Chaque élément de la disposition de l'en-tête correspond à un module Beaver Builder. Par exemple, si vous sélectionnez l'élément Menu , Beaver Builder vous permettra de choisir parmi les menus existants sur votre site, de modifier leur orientation, d'utiliser un accordéon, d'ajouter un logo, etc. :

Notez que si vous ne voyez aucun menu disponible à choisir ici, vous devrez d'abord en créer un dans le tableau de bord WordPress en allant dans Apparence > Menus.
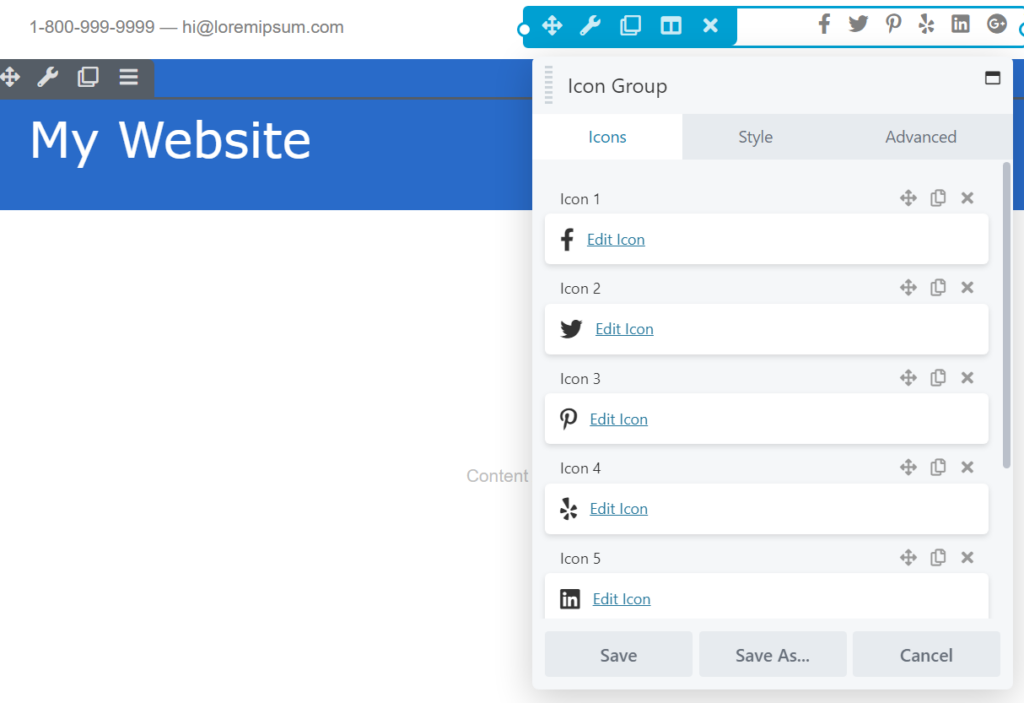
Un autre élément utile trouvé dans la plupart des modèles d'en-tête Beaver Themer est la collection d'icônes de médias sociaux. Nous incluons ces icônes à l'aide du module Icon Group, car la plupart des sites Web modernes utilisent les médias sociaux à des fins de marketing.
Le module Icon Group vous permet de modifier les icônes de chaque plate-forme, de les réorganiser et de supprimer les éléments dont vous n'avez pas besoin :

Avant de finir de personnaliser la disposition de l'en-tête, n'oubliez pas que vous pouvez y ajouter d'autres modules et lignes Beaver Builder. Ce processus fonctionne de la même manière que l'édition de n'importe quelle page ou publication à l'aide de notre constructeur.
Par exemple, vous pouvez ajouter un module de recherche à l'en-tête si vous utilisez un modèle qui n'en inclut pas par défaut :

Lorsque vous êtes satisfait de la conception de l'en-tête, cliquez sur Terminé , puis sur Publier . C'est ça!
Si vous configurez l'en-tête pour qu'il apparaisse sur l'ensemble du site Web, vous devriez voir le changement immédiatement. Sinon, vous devrez accéder à la page en question pour voir votre nouvel en-tête.
Avec Beaver Themer, vous pouvez choisir parmi une sélection de modèles de mise en page d'en-tête et les utiliser pour n'importe quel site Web. Chaque modèle est entièrement personnalisable et le processus est très simple, surtout si vous connaissez déjà Beaver Builder.
Si vous souhaitez utiliser et modifier des modèles de mise en page d'en-tête sur votre site WordPress, vous aurez besoin de notre module complémentaire Beaver Themer. Une fois que vous avez activé le module complémentaire, suivez simplement ces trois étapes faciles :
Beaver Builder comprend une large collection de modèles de page que vous pouvez utiliser sur votre site Web. Cependant, vous aurez besoin de Beaver Themer pour modifier les modèles de thème pour les en-têtes, les pieds de page et d'autres éléments.
Beaver Themer et Full Site Editing vous permettent de modifier des modèles de thème. Avec l'édition complète du site, vous pouvez modifier et personnaliser ces éléments à l'aide de blocs WordPress. D'autre part, Beaver Themer vous permet d'éditer des modèles de thème et des parties avec les modules Beaver Builder. De plus, Beaver Themer propose une collection de modèles que vous pouvez utiliser pour lancer des conceptions.
Avec Beaver Themer, vous pouvez choisir parmi différents modèles d'en-tête et de pied de page. Notre outil de création de thèmes est livré avec des en-têtes et des pieds de page attrayants et conviviaux, que vous pouvez modifier pour correspondre à la conception de votre site Web. Ensuite, vous n'avez pas à vous soucier de modifier manuellement vos fichiers de thème et de les casser éventuellement.