Comment utiliser l'IA pour créer une conception Web étonnante avec Divi (en utilisant ChatGPT et MidJourney)
Publié: 2023-04-20Ce n'est un secret pour personne que l'intelligence artificielle (IA) devient une partie importante de notre vie quotidienne, des recommandations Netflix aux chatbots, et de la détection faciale aux éditeurs de texte. Aujourd'hui, l'impact de l'IA ne se voit pas seulement sur les écrans mais se fait sentir. Une arène qui voit maintenant un afflux de la présence de l'IA est la conception et l'art numériques. Des conversations naissent sur le pouvoir et les personnes – ou leur absence – qui participent à ce média. Est-il possible d'utiliser l'IA pour créer des œuvres d'art étonnantes tout en soutenant les artistes ? L'IA peut-elle être utilisée comme un outil pour aider à faciliter de meilleures créations numériques ? Nous aimerions le penser, nous allons donc explorer l'utilisation de ChatGPT et MidJourney avec Divi.
Dans ce didacticiel, nous utiliserons deux outils d'intelligence artificielle - MidJourney et ChatGPT - pour aider à influencer la conception d'une page d'accueil dans Divi. Nous utiliserons le bot MidJourney pour créer l'aspect visuel de notre design. Ensuite, nous utiliserons ChatGPT pour créer la copie que nous utiliserons dans notre test. Enfin, nous allons recréer le design, en utilisant le design de MidJourney et la copie de ChatGPT dans Divi.
Allons-y !
- 1 Utiliser MidJourney pour inspirer une conception Web étonnante
- 1.1 Créer un compte MidJourney
- 1.2 Entrer dans le MidJourney Discord
- 1.3 Commencer à créer avec MidJourney
- 1.4 Lancer la commande initiale
- 1.5 Affiner la commande initiale
- 1.6 Retravailler la conception générée par l'IA
- 2 Utilisation de ChatGPT pour créer une copie de conception Web générée par l'IA
- 2.1 Créer un compte ChatGPT
- 2.2 Lancer la commande initiale
- 2.3 Affiner la copie avec ChatGPT
- 3 Utiliser ChatGPT et MidJourney avec Divi
- 3.1 Créer une nouvelle page dans WordPress
- 3.2 Création de sections et de rangées
- 3.3 Ajouter des modules Divi
- 3.4 Mise en œuvre de l'image de marque visuelle et des éléments de conception
- 4 réflexions finales sur l'utilisation de ChatGPT et MidJourney avec Divi
Utiliser MidJourney pour inspirer une conception Web étonnante
MidJourney, selon leur site Web, "est un laboratoire de recherche indépendant explorant de nouveaux médiums de pensée et développant les pouvoirs imaginatifs de l'espèce humaine". Le bot MidJourney Discord vous permet d'utiliser votre compte Discord pour créer quatre images personnalisées générées par l'IA à partir de simples invites de texte. Vous pouvez ensuite utiliser d'autres commandes pour modifier et interagir avec les images créées.
Créer un compte MidJourney
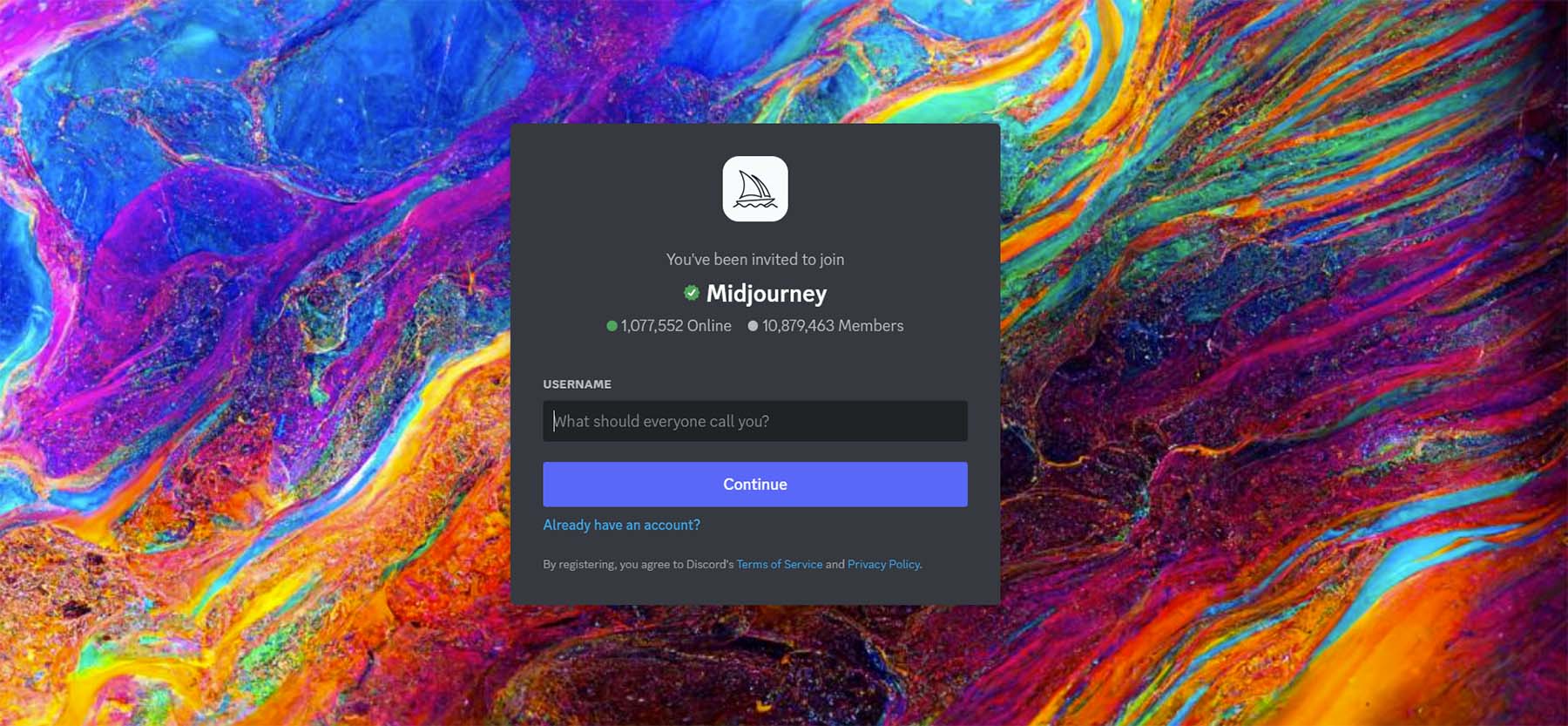
Avant de commencer à utiliser l'IA, vous devrez créer un compte sur le serveur MidJourney Discord .

Si vous avez déjà un compte Discord, vous pouvez vous connecter à votre compte existant et commencer à utiliser MidJourney immédiatement.

Entrez dans le MidJourney Discord
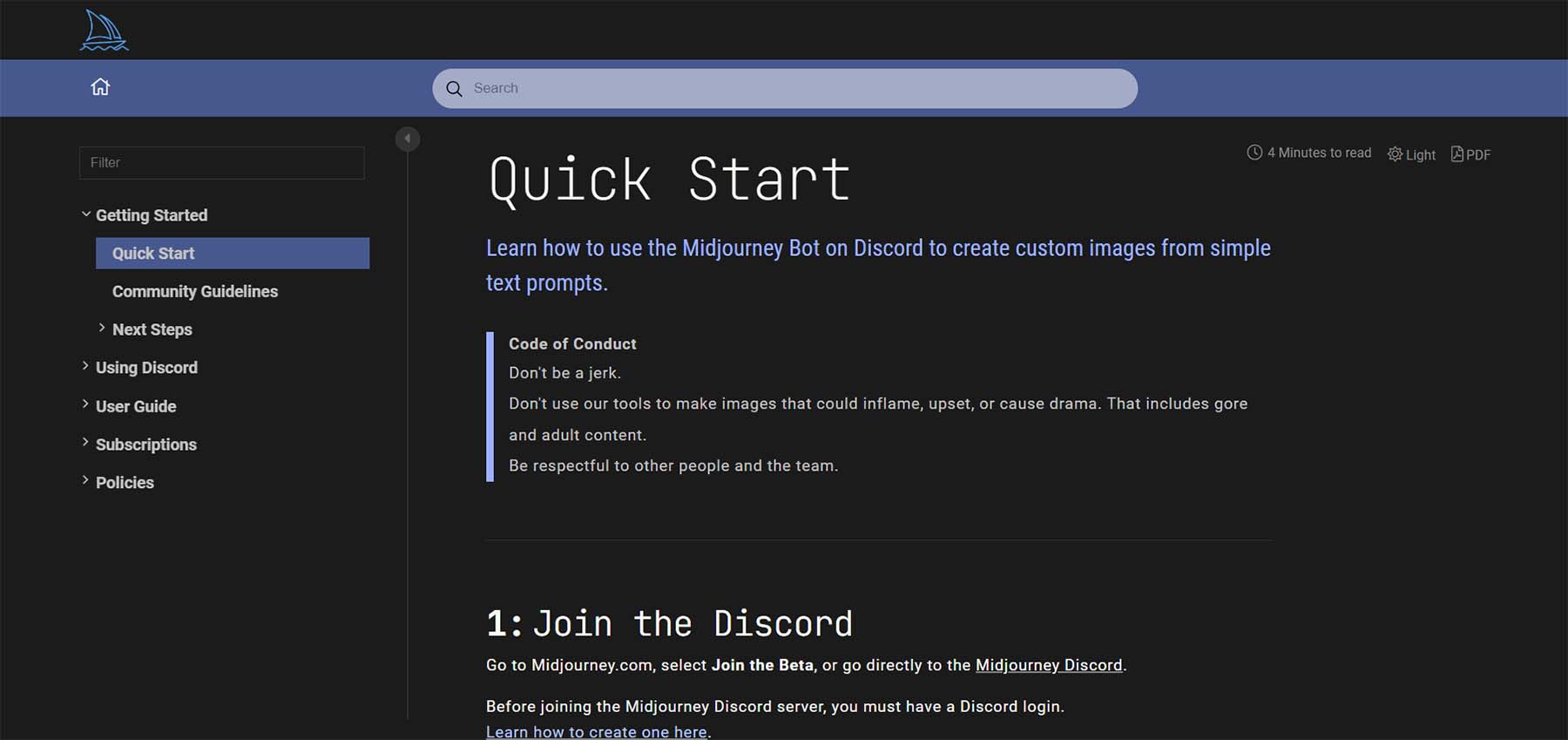
Une fois sur le MidJourney Discord, lisez rapidement le guide de démarrage rapide . Cela vous aidera à vous familiariser avec les directives du serveur. Vous aurez également un aperçu du fonctionnement du bot et des autres choses intéressantes que vous pouvez faire une fois que vous êtes à l'aise avec le bot.

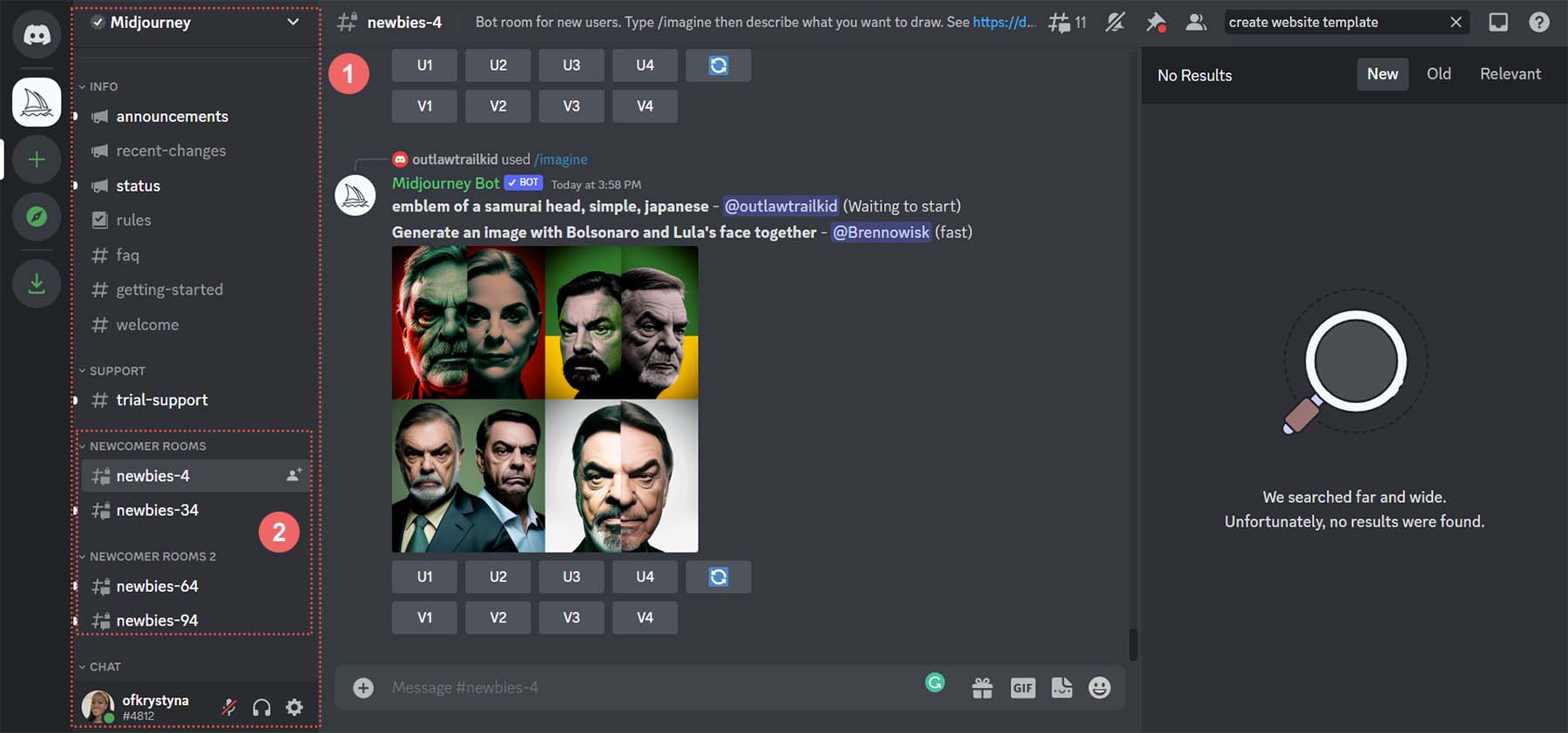
N'oubliez pas que la version gratuite de MidJourney vous permet de faire 25 requêtes. Une fois que vous entrez sur le serveur MidJourney Discord, vous souhaitez rejoindre une chaîne pour débutants . Vous pouvez voir les chaînes disponibles sur le serveur en regardant dans le menu sur le côté gauche.

Cliquez sur n'importe quel canal pour débutants pour commencer à générer des images.
Commencez à créer avec MidJourney
Maintenant que vous êtes dans votre chaîne pour débutants sur MidJourney, le vrai plaisir commence… créer des images !
Lancer la commande initiale
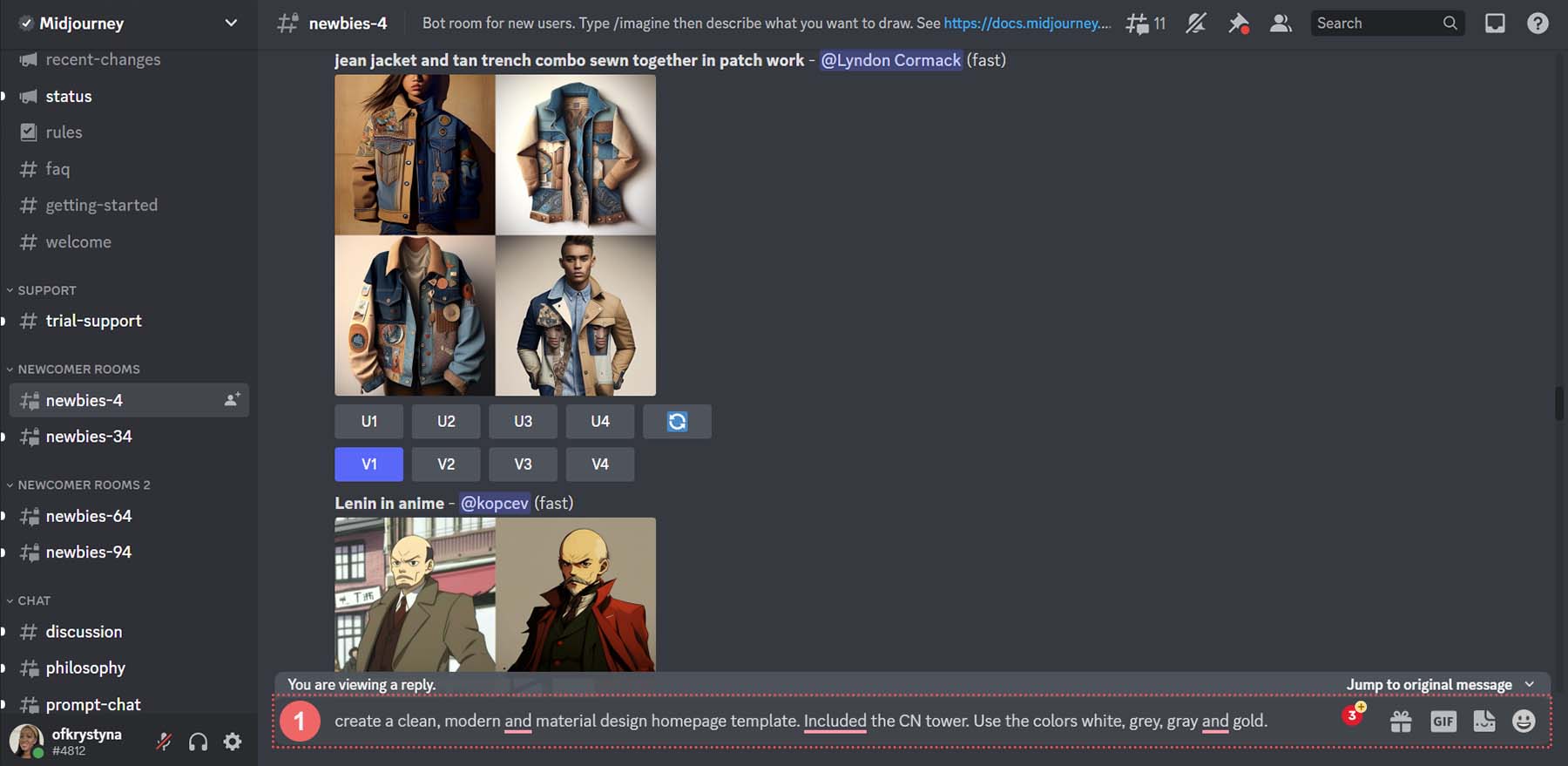
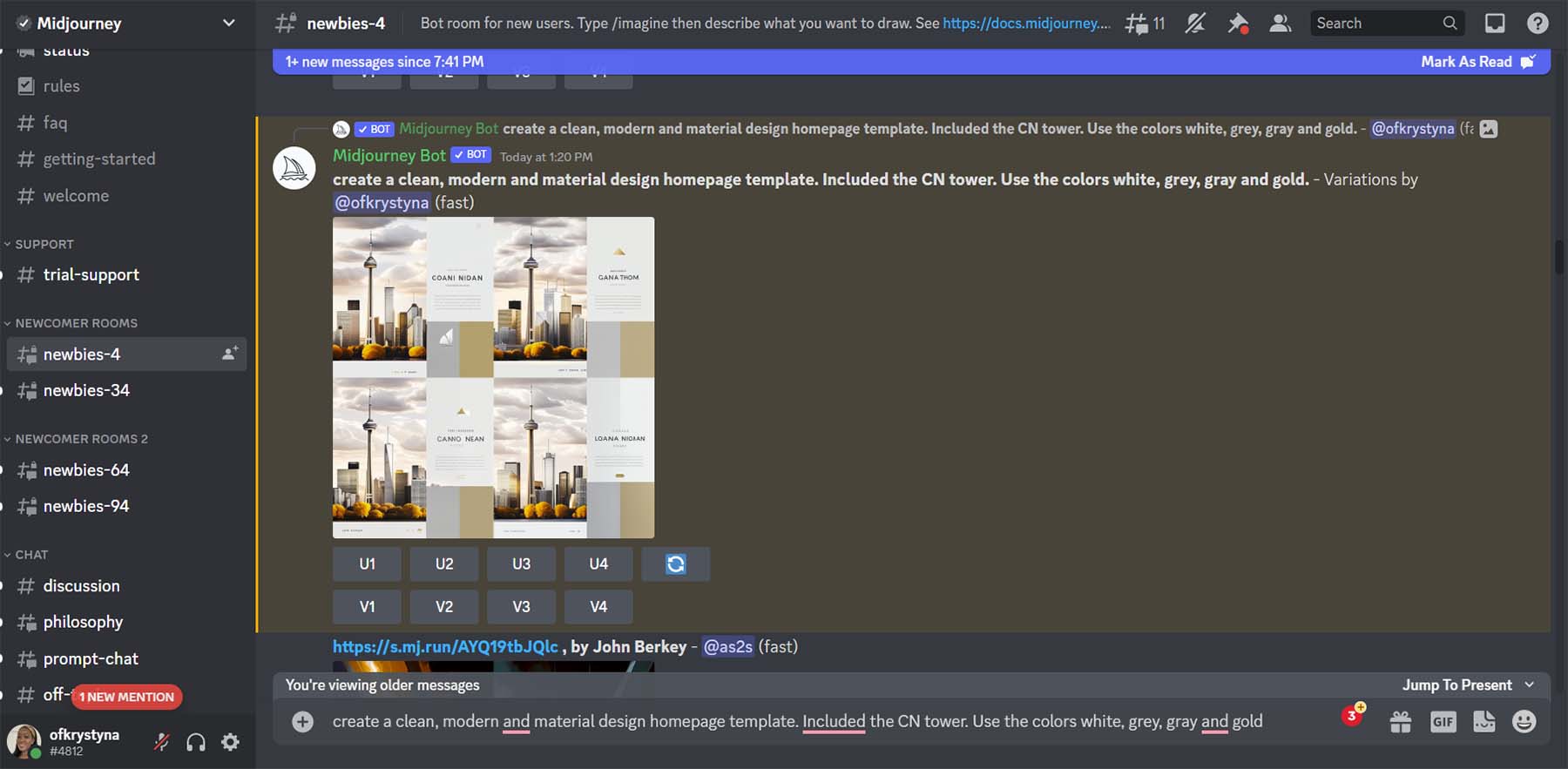
Nous voulons générer de l'inspiration pour créer un design de page d'accueil propre. Pour émettre votre première commande, cliquez dans la zone de texte en bas à droite de votre écran . Vous pouvez être aussi descriptif ou concis que vous le souhaitez. Dans notre cas, nous avons entré, "créer un modèle de page d'accueil de conception propre, moderne et matérielle. Inclus la tour CN. Utilisez les couleurs blanc, gris, gris et or.

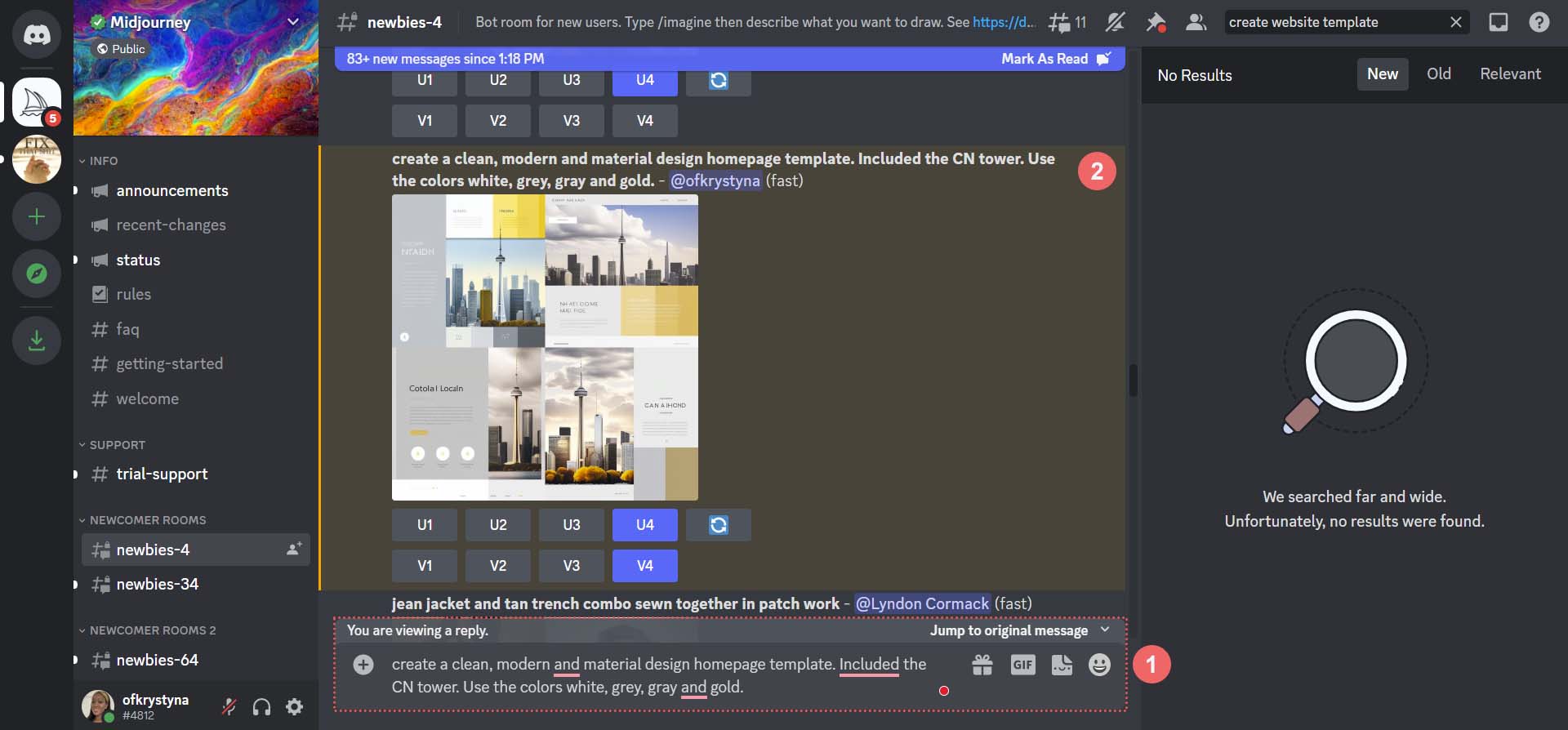
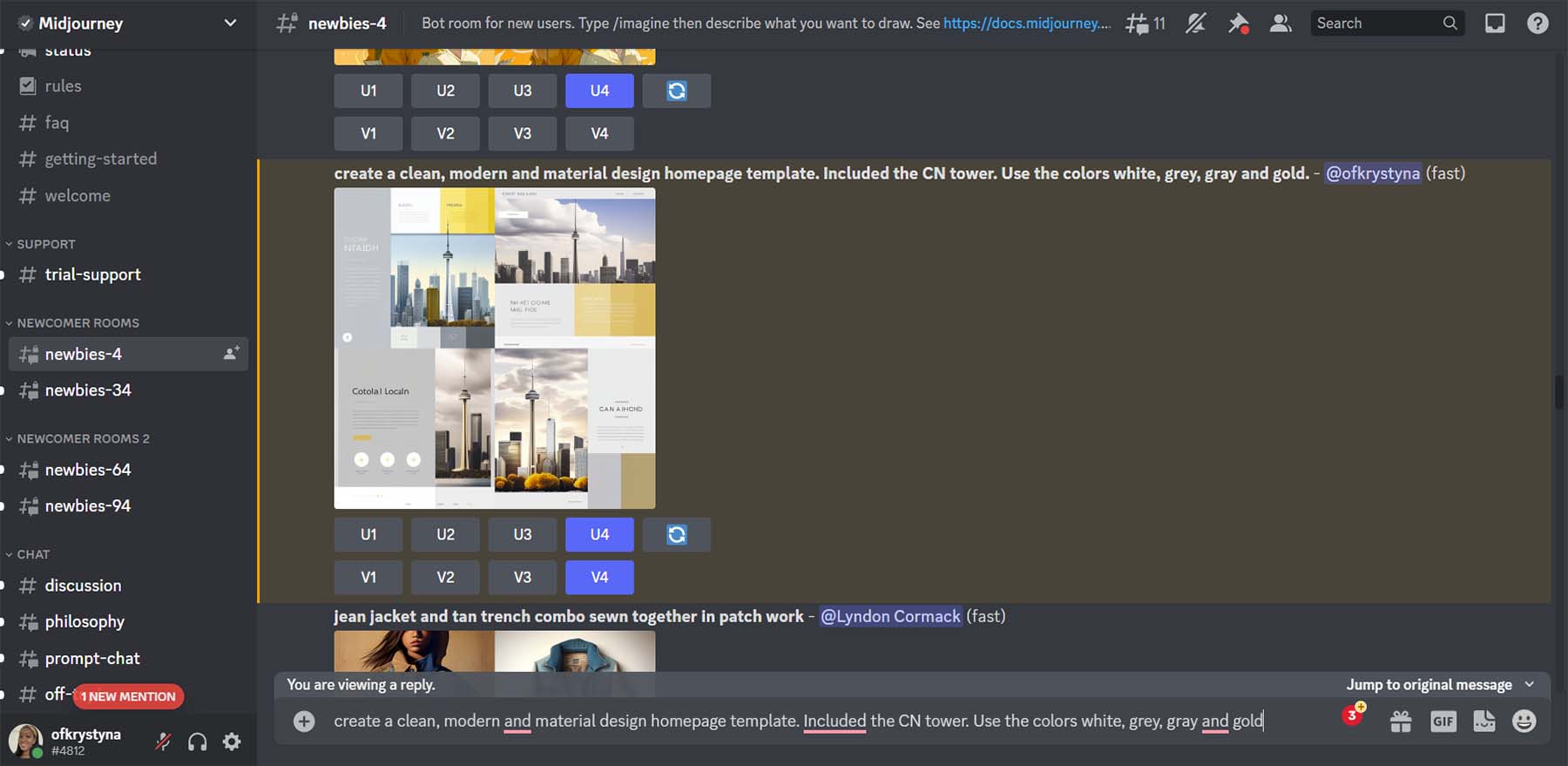
C'est ce qui a été généré à partir de cette commande.

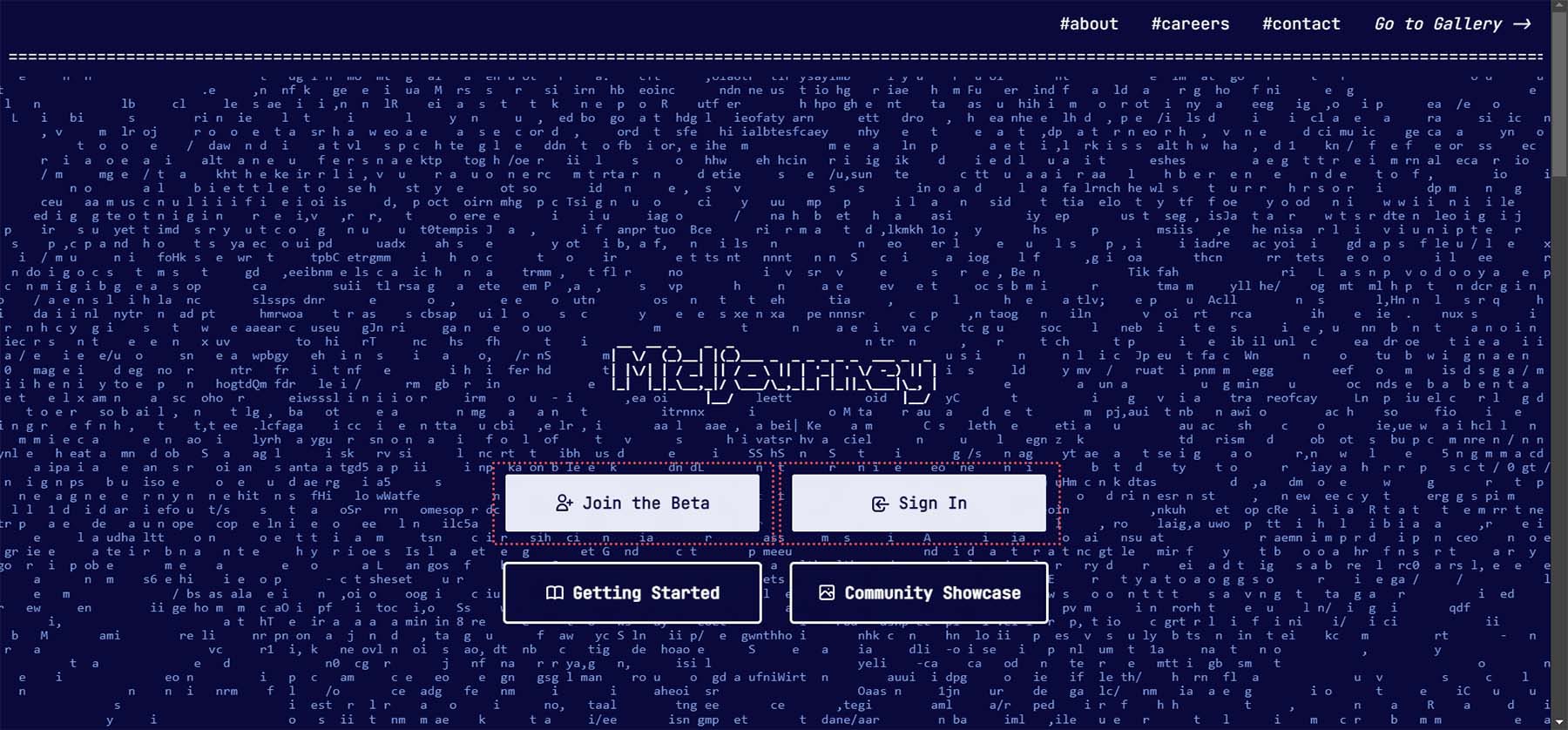
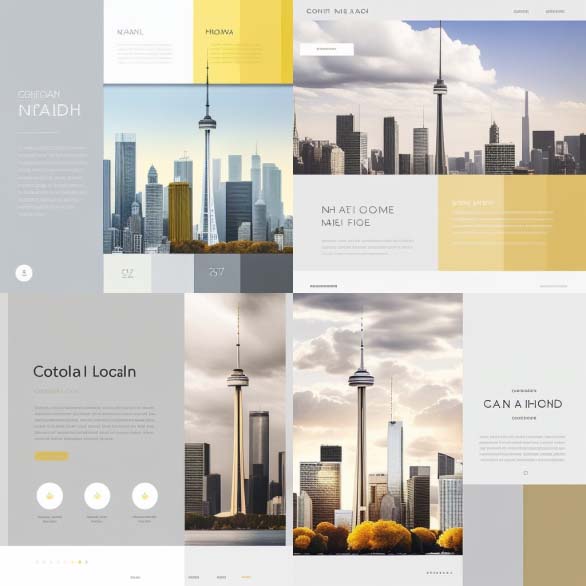
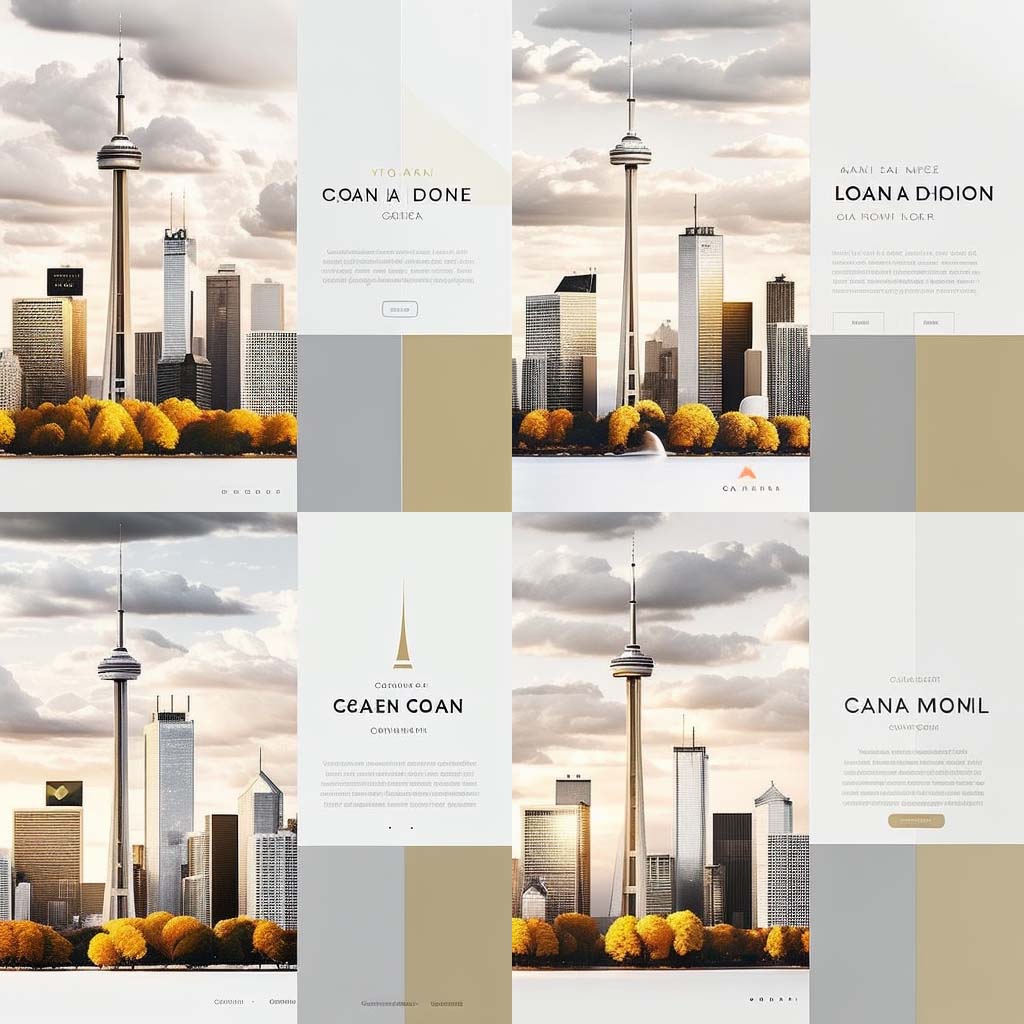
Voici à quoi cela ressemble en dehors de Discord.

Affiner la commande initiale
Bien que ces mises en page soient un bon point de départ, voyons ce qui se passe lorsque nous essayons d'affiner nos mises en page de conception Web générées par l'IA. Pour ce faire, nous allons affiner la quatrième option de notre liste.

Retravailler la conception générée par l'IA
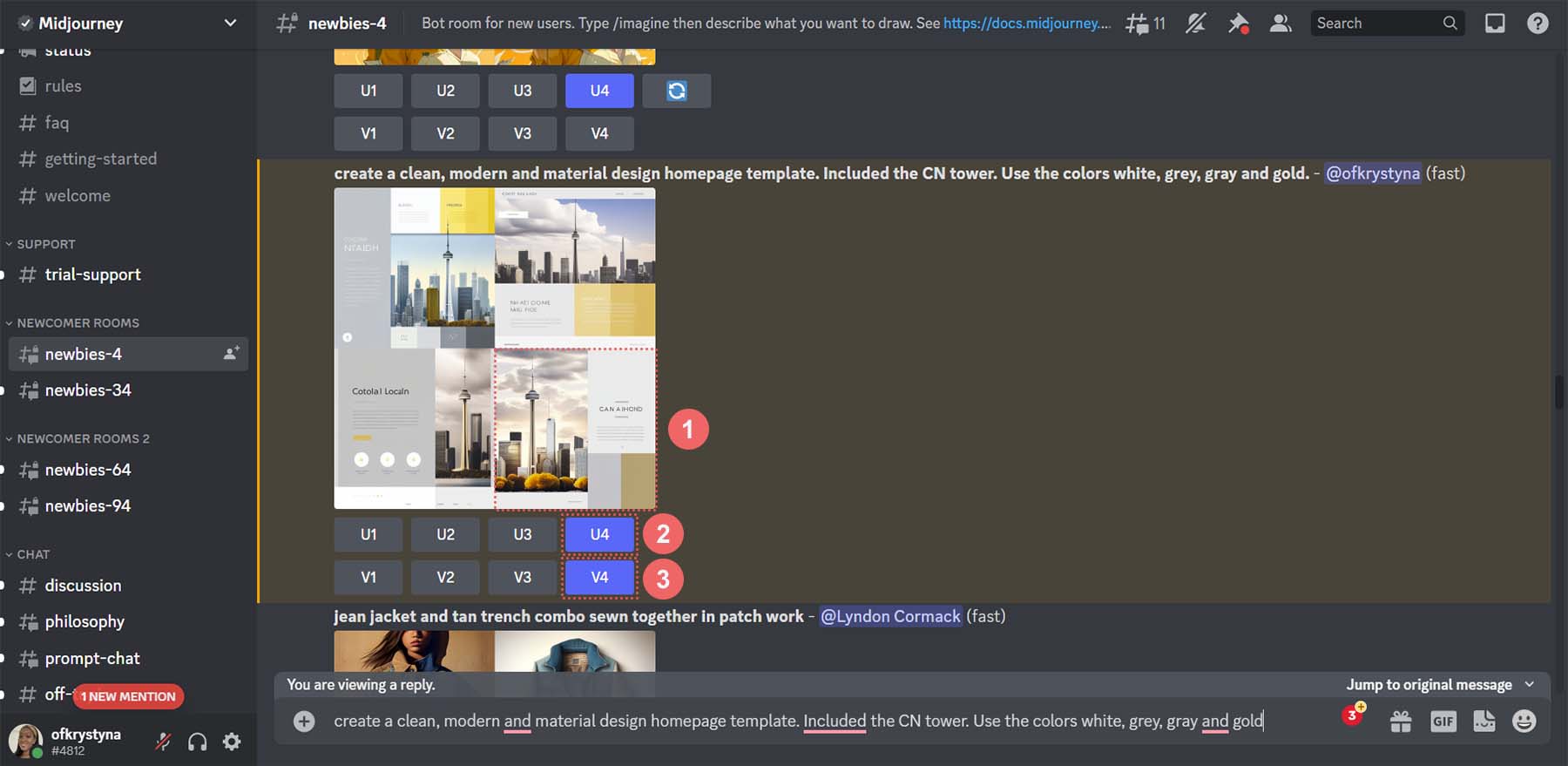
Une fois que vous avez créé votre premier design, MidJourney vous permet de mettre à l'échelle (agrandir) ou de créer des variations à partir de l'une de vos quatre options. Nous avons décidé que nous voulions voir quelques variantes de la quatrième option et l'agrandir.

Ce sont les résultats de MidJourney faisant des variations de notre quatrième conception.

Regardons de plus près.

Remarquez l'ajout d'éléments tels que des menus, des icônes, des titres et des icônes de médias sociaux. À partir de cette disposition, nous allons utiliser la quatrième option. C'est le design que nous allons imiter dans Divi.
Utilisation de ChatGPT pour créer une copie de conception Web générée par l'IA
Maintenant que notre conception a été créée, nous allons utiliser l'IA pour créer la copie à intégrer dans notre conception. Nous utiliserons ChatGPT pour créer un titre, un court paragraphe et un appel à l'action à utiliser sur notre bouton.
Créer un compte ChatGPT
Pour commencer, nous créons un compte avec ChatGPT . Si vous avez déjà un compte, vous pouvez vous connecter.

Pour gagner du temps, vous pouvez également utiliser votre compte Gmail ou Outlook.

Lancer la commande initiale
Une fois connecté, cet écran s'affichera. Il s'agit de la version en mode sombre, mais il existe également une version en mode clair.

Commençons par créer notre première requête. Dans la zone de texte, nous allons demander à ChatGPT de "créer un court slogan pour une entreprise de conception Web basée à Toronto".

C'est le résultat de cette demande.

Affiner la copie avec ChatGPT
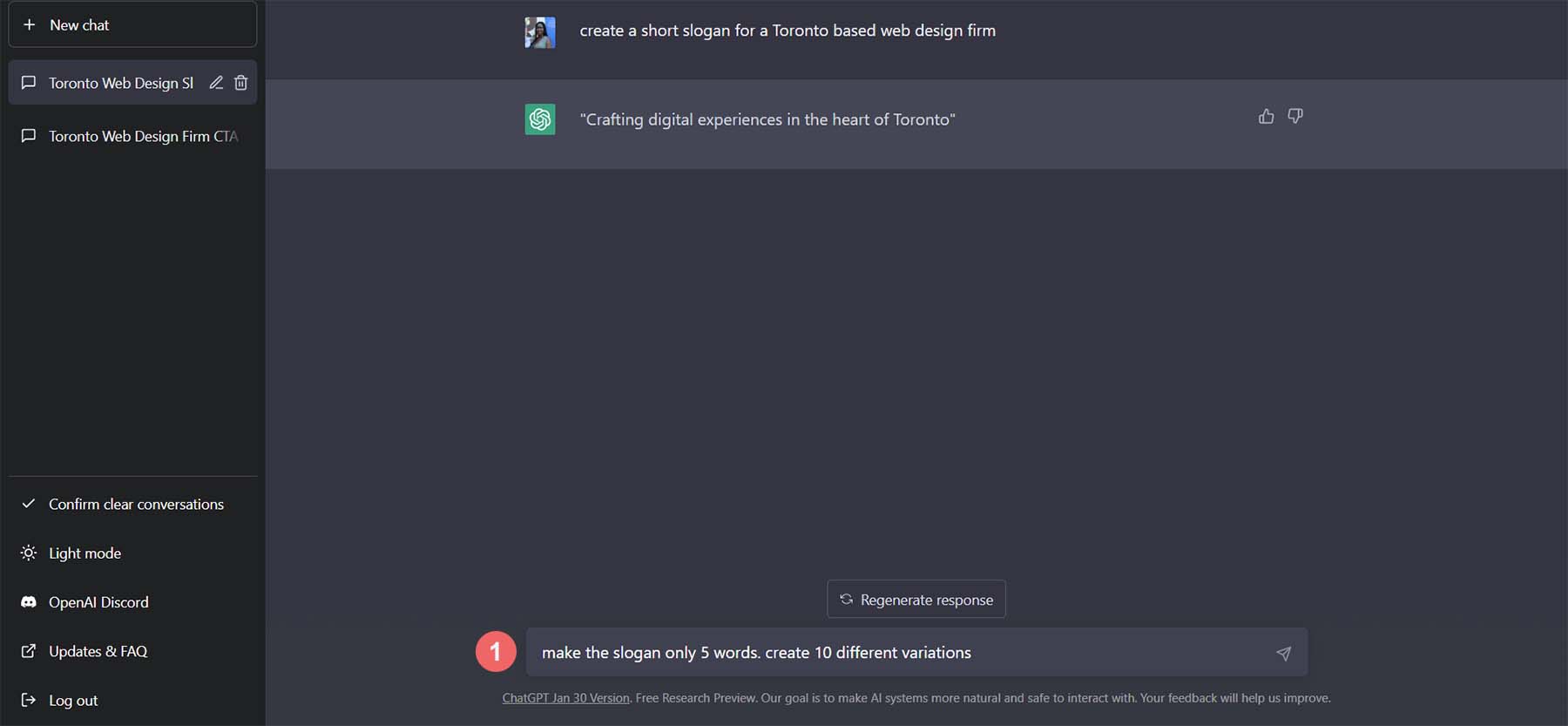
La beauté de ChatGPT est que nous pouvons poser de nombreuses questions et obtenir d'excellentes options à utiliser dans notre copie. Demandons 5 autres variations, mais demandons que chaque variation soit au maximum de 5 mots. Dans la zone de texte, saisissez « Faites en sorte que le slogan ne comporte que 5 mots. Créez 10 variantes différentes.

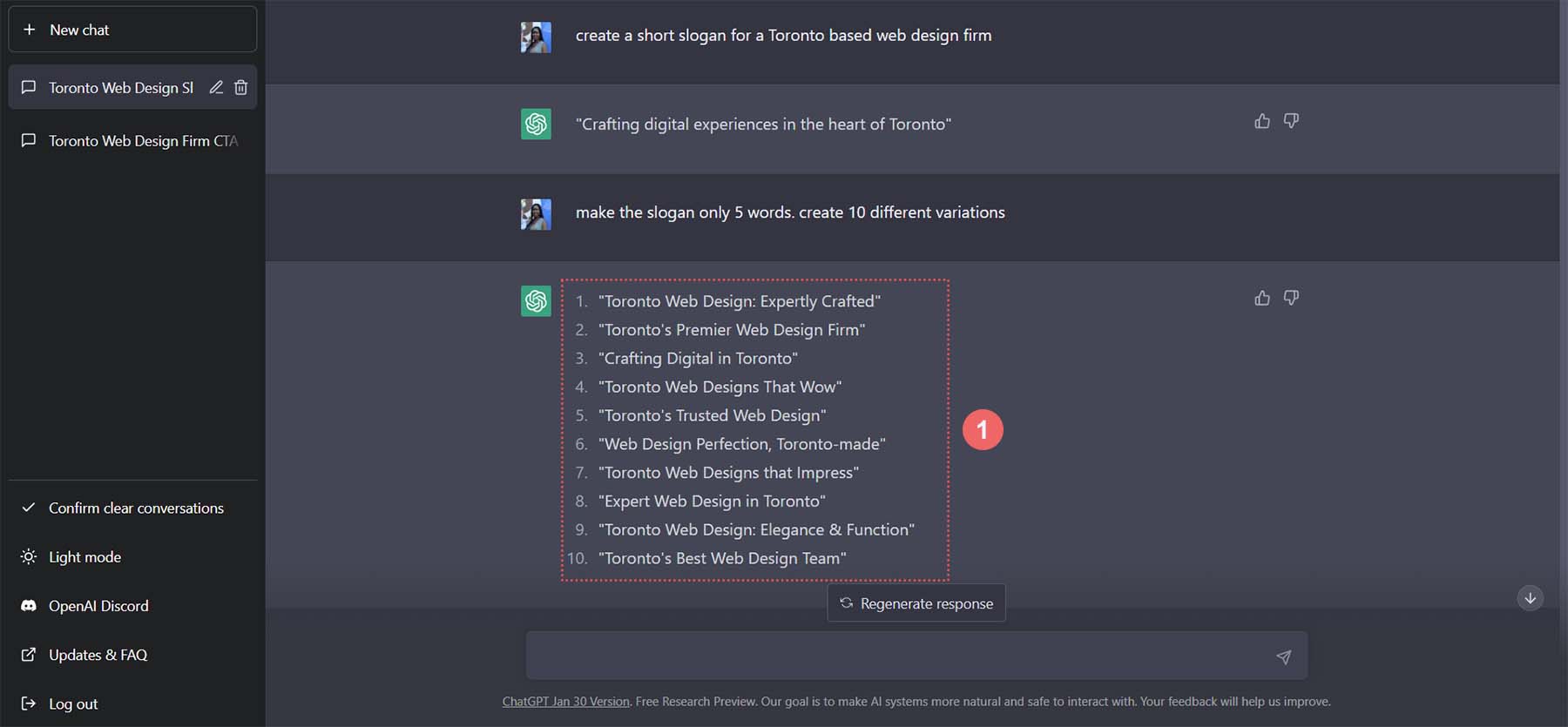
Ce sont les variantes que ChatGPT a proposées pour notre slogan.

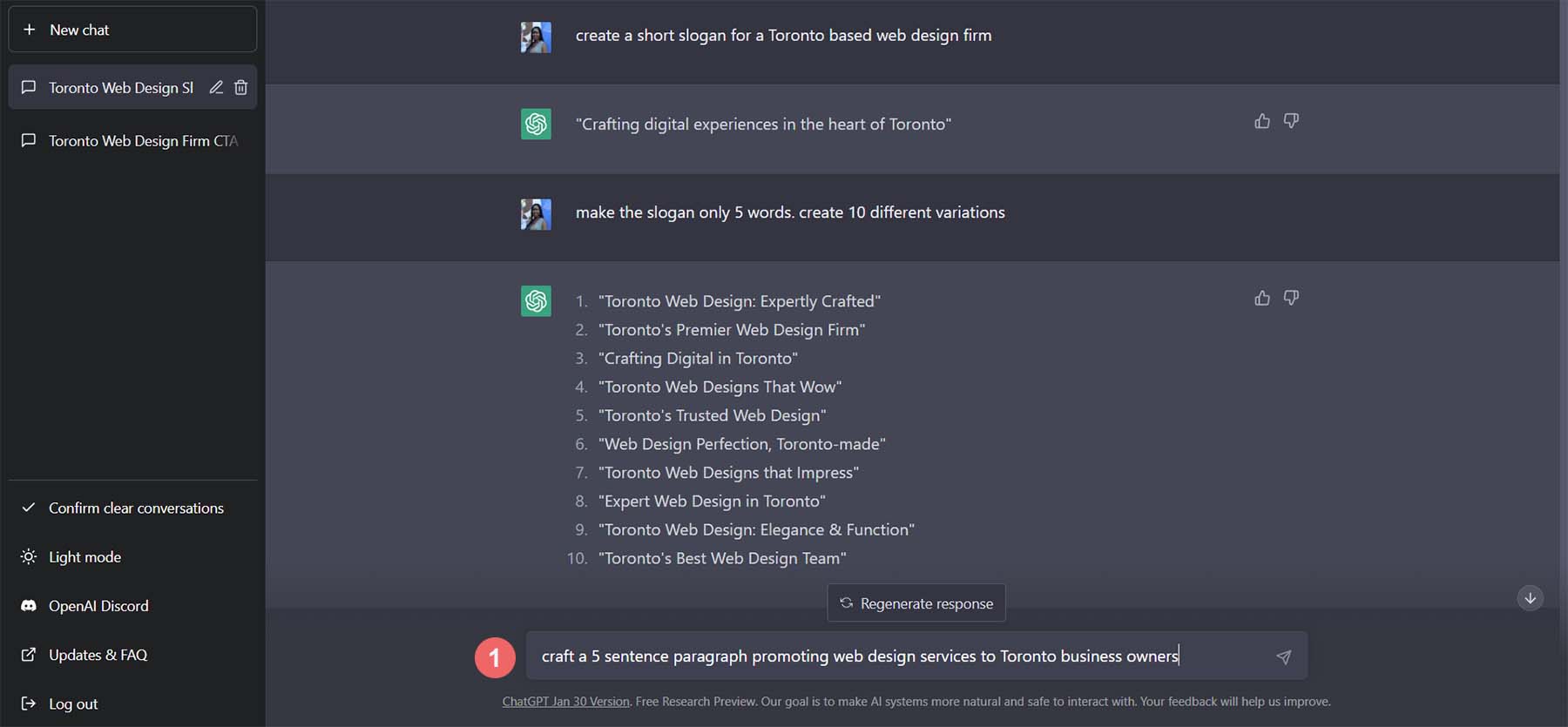
Utilisons l'option 5 pour notre slogan. Nous allons répéter le processus pour notre paragraphe de texte. Entrons dans ChatGPT, "Créez un paragraphe de 5 phrases faisant la promotion des services de conception Web aux propriétaires d'entreprise de Toronto."

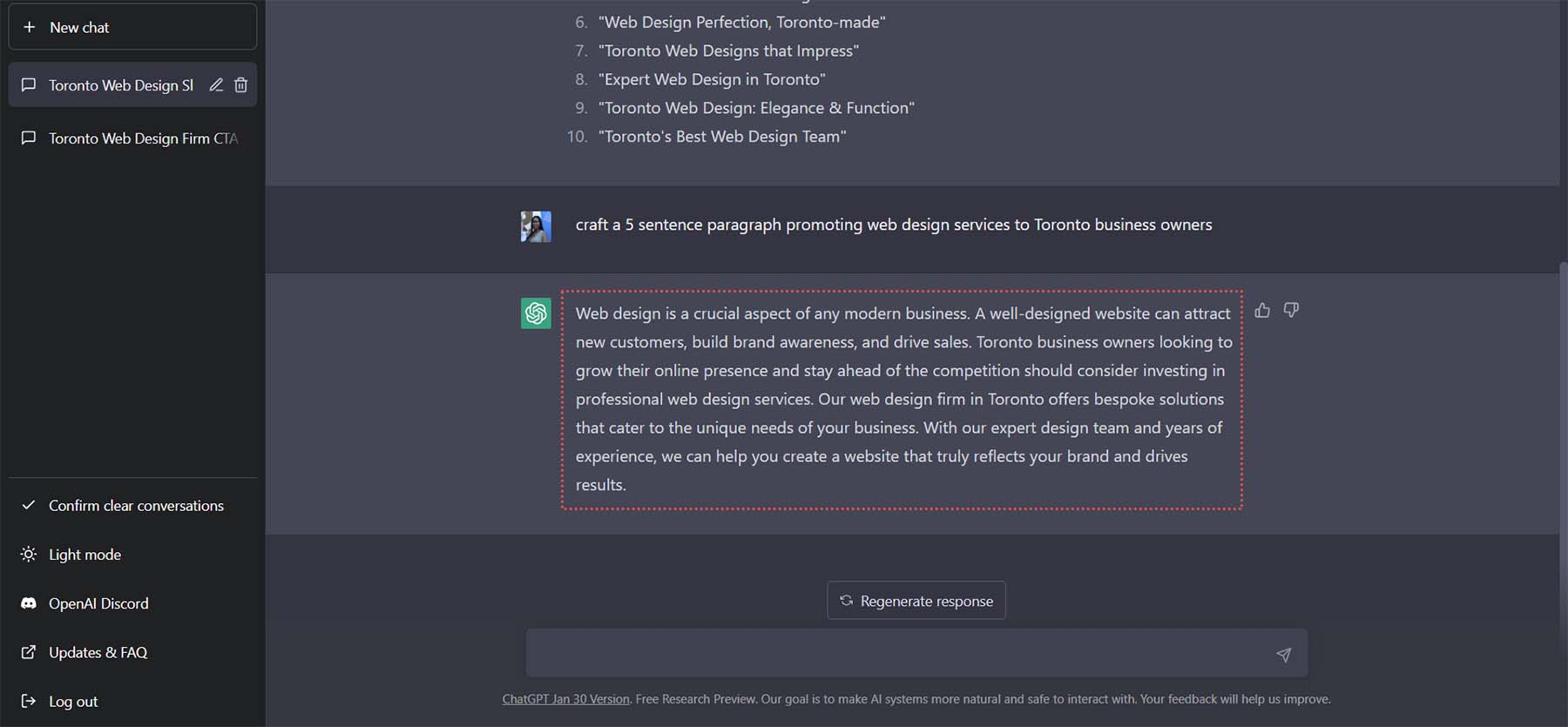
C'est le résultat qui a été créé. C'est plutôt bon!

Au lieu de demander plus de versions de ce paragraphe, demandons à ChatGPT de changer le ton du paragraphe de bienvenue. Demandons à ChatGPT de "rendre ce paragraphe plus décontracté, en le penchant vers la lumière et le duveteux".

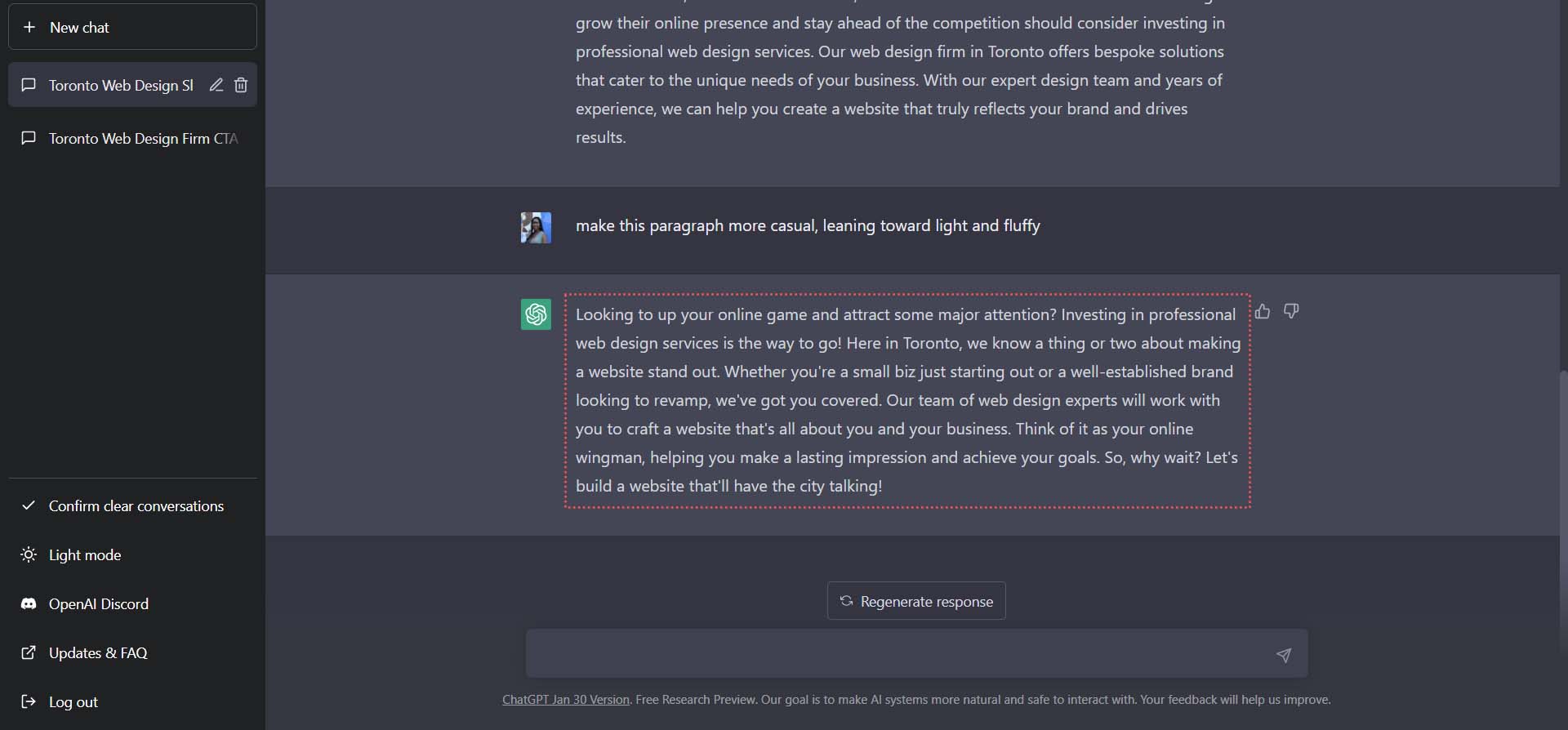
Notez que le ton du paragraphe est devenu plus décontracté et est toujours sur la bonne voie avec ce dont on aurait besoin pour présenter leur entreprise de conception de sites Web.

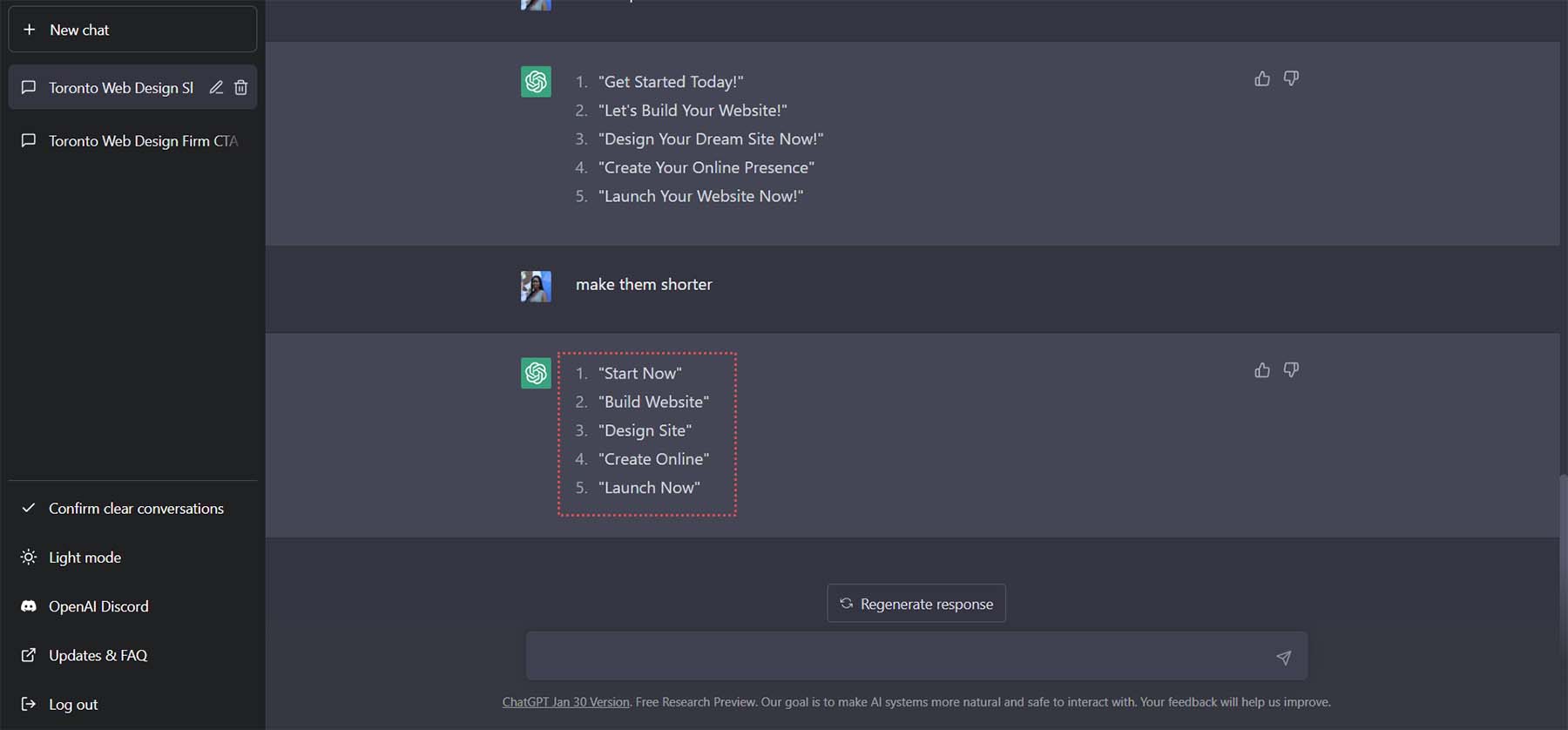
Pour compléter notre copie, créons 10 versions différentes de texte d'appel à l'action que nous pouvons utiliser sur notre bouton. Notre prochaine commande pour ChatGTP est : "Créez 5 versions de texte d'appel à l'action que je peux utiliser sur un bouton".

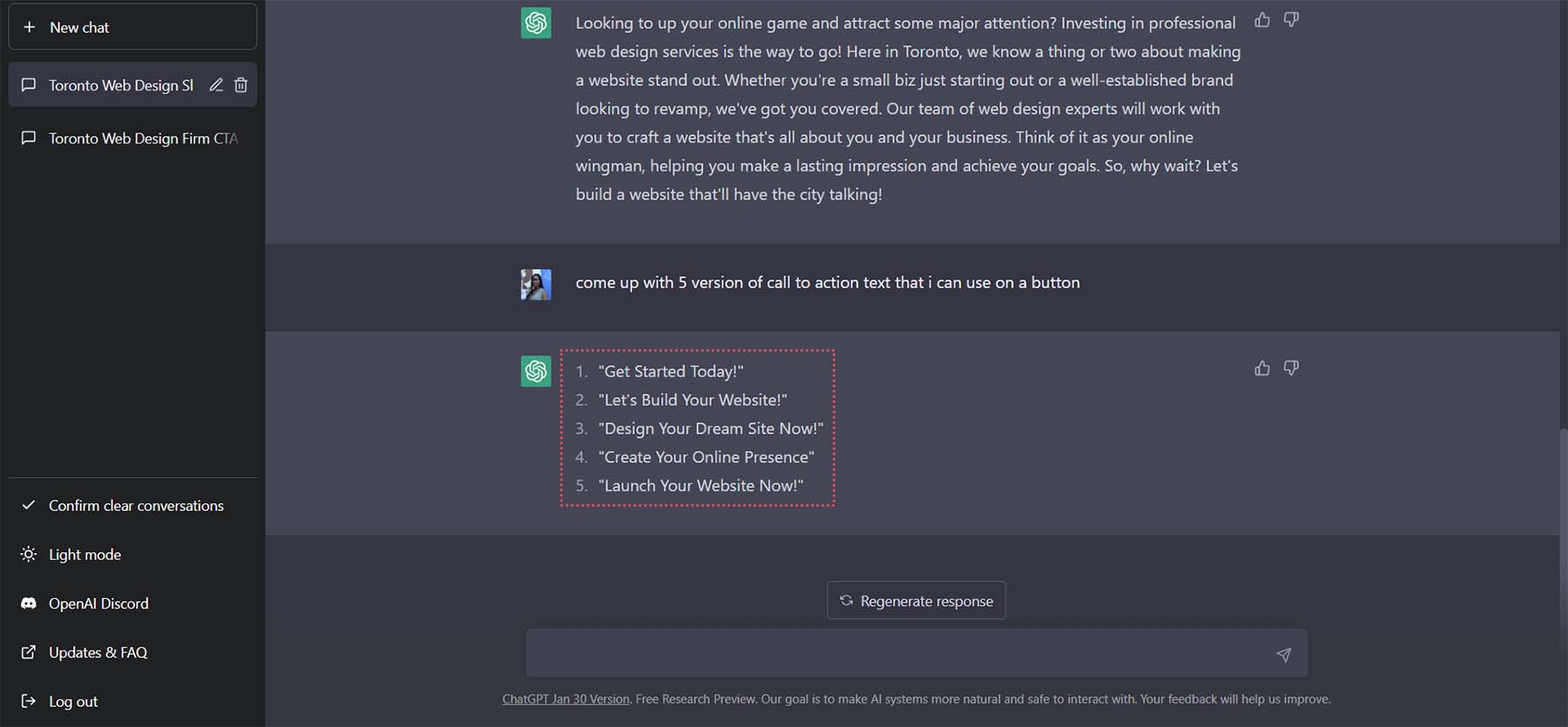
Bien que ces options soient excellentes, elles sont un peu longues pour un bouton.

En guise de dernière requête à ChatGPT, demandons-lui de raccourcir notre texte en disant : "Rendez-les plus courts".

Nous utiliserons la dernière option Lancer maintenant comme CTA pour notre bouton.
Utiliser ChatGPT et MidJourney avec Divi
Maintenant, nous avons à la fois notre inspiration de conception et le contenu à utiliser dans cette conception. Nous pouvons apporter ces résultats à Divi et commencer à créer une mise en page de page d'accueil de travail réelle. Continuons pour commencer à utiliser ChatGPT et MidJourney avec Divi.
Créer une nouvelle page dans WordPress
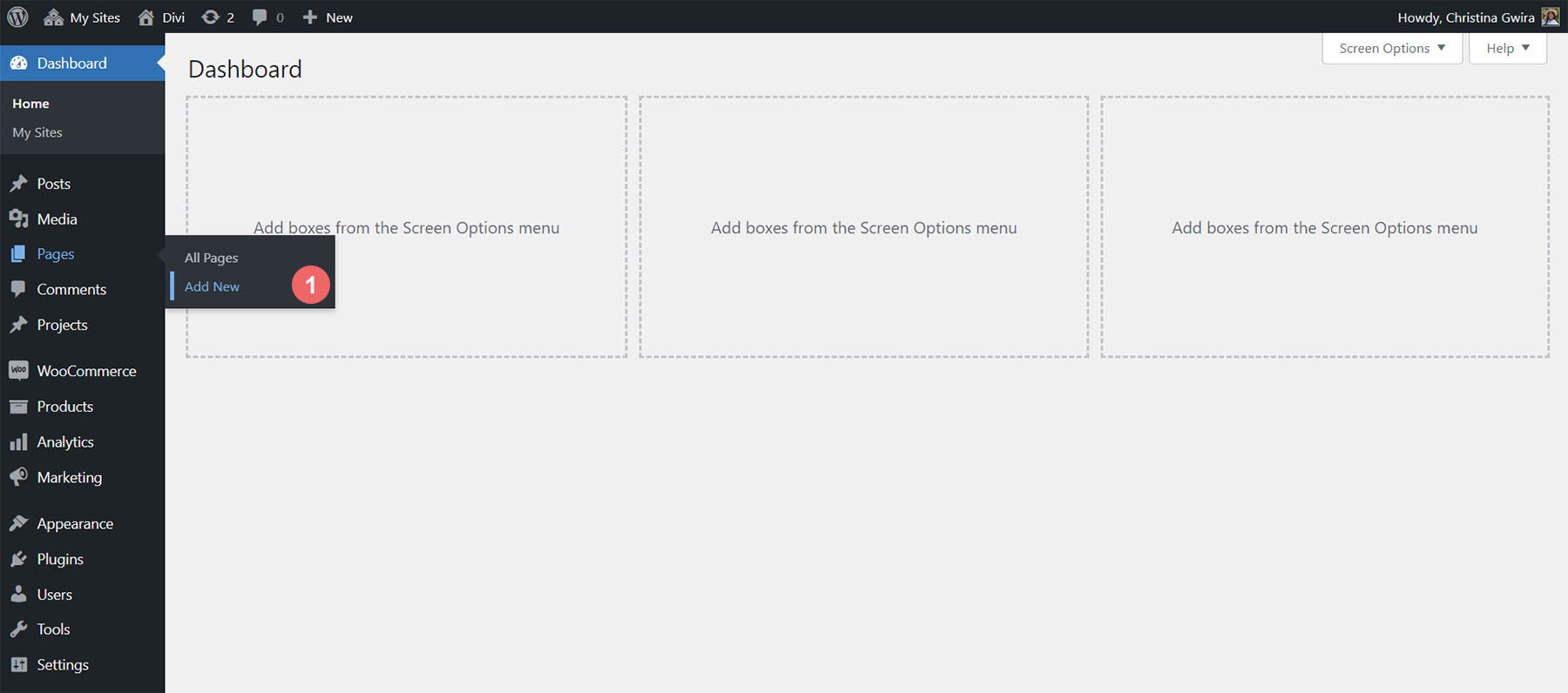
Commençons par créer une nouvelle page dans WordPress. Depuis le tableau de bord WordPress, nous survolons les pages dans le menu de gauche. Ensuite, nous cliquons sur Ajouter nouveau . Cela créera une toute nouvelle page.

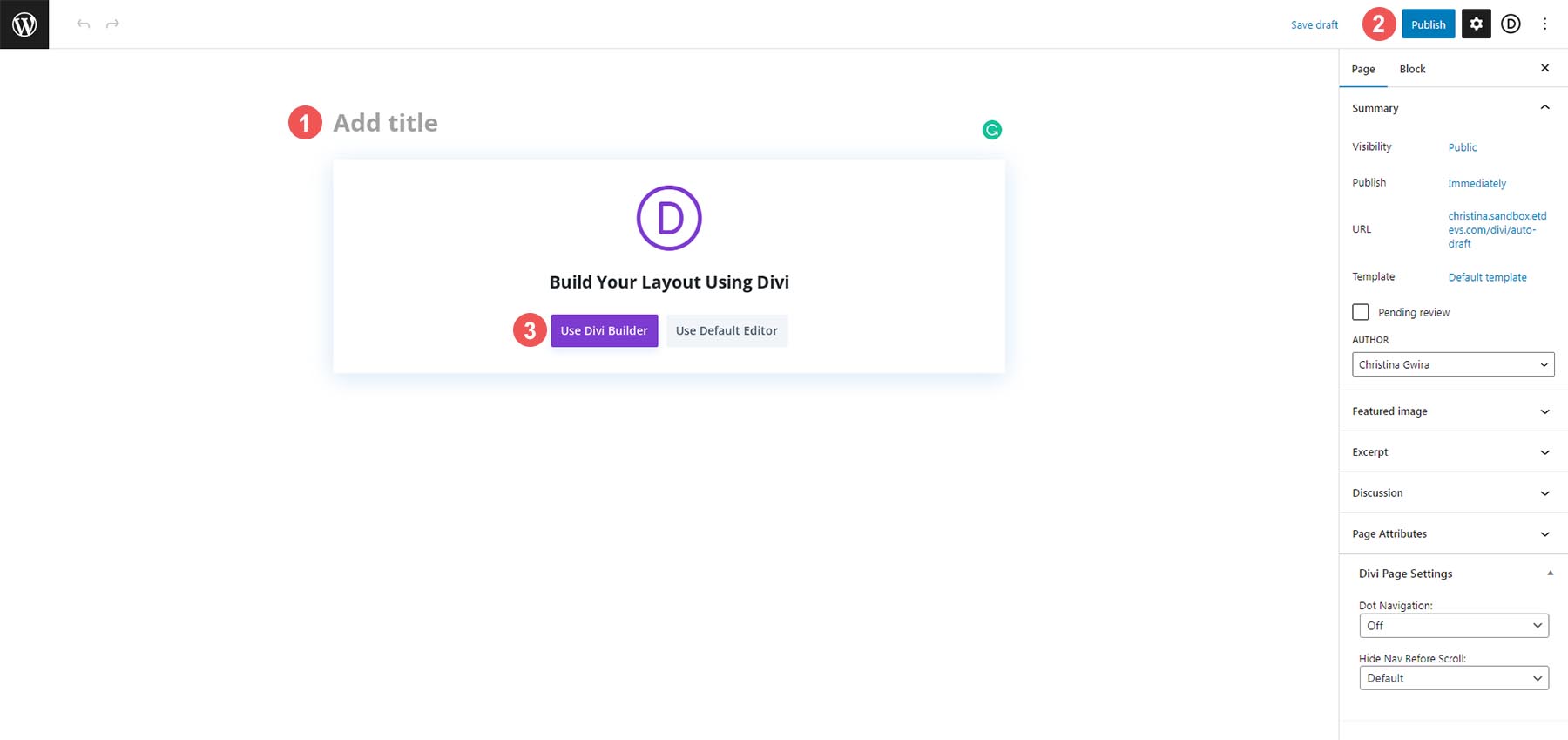
Une fois votre nouvelle page créée, ajoutez un titre . Ensuite, publiez la page en cliquant sur le bouton bleu Publier . Enfin, activez le Divi Builder en cliquant sur le bouton violet Use Divi Builder .

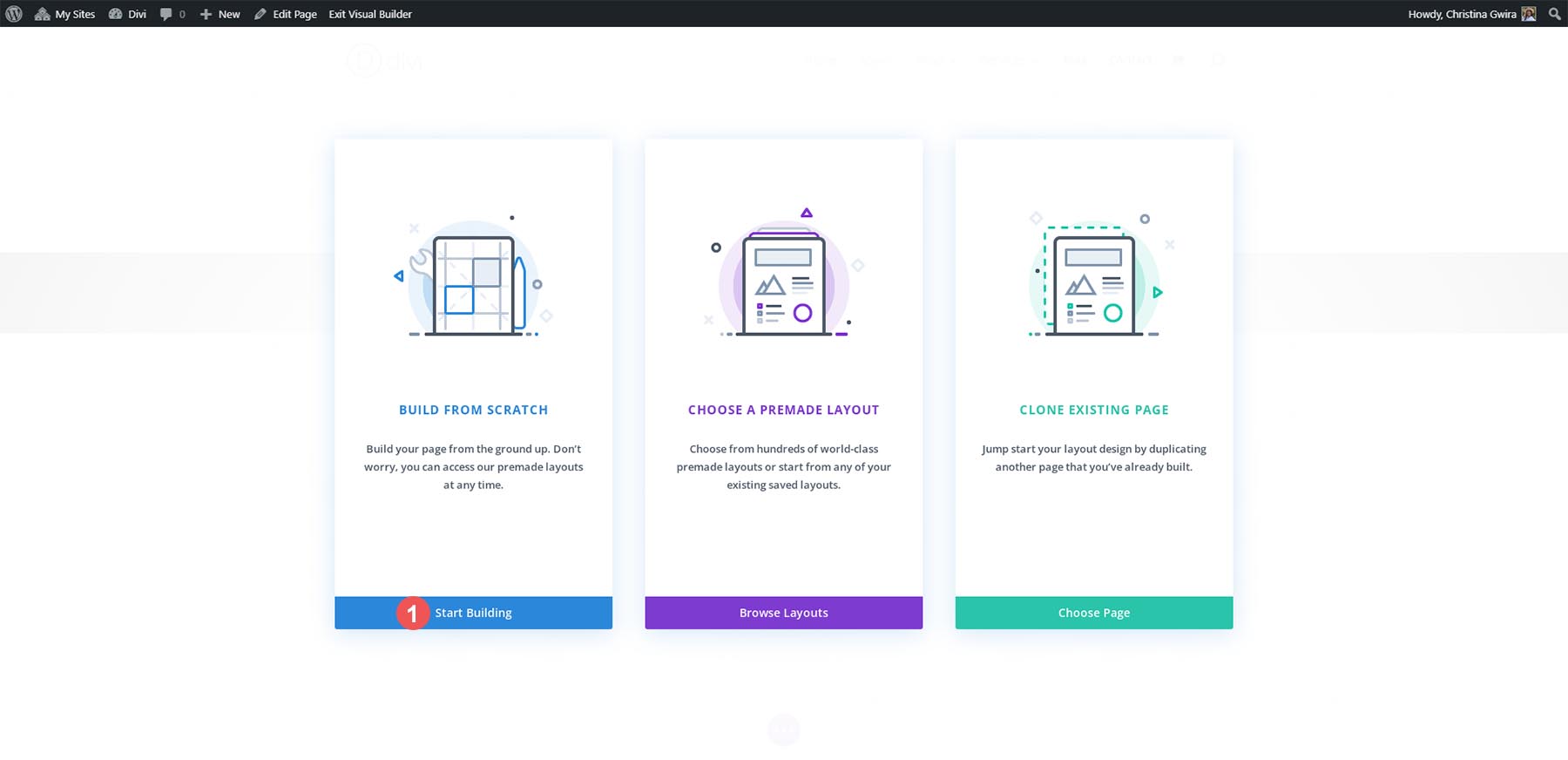
Avec le Divi Builder activé, cliquez sur le bouton bleu qui dit Start Building . Nous allons construire notre page à partir de zéro mais utiliser les ressources de la mise en page générée par MidJourney.

Création de sections et de lignes
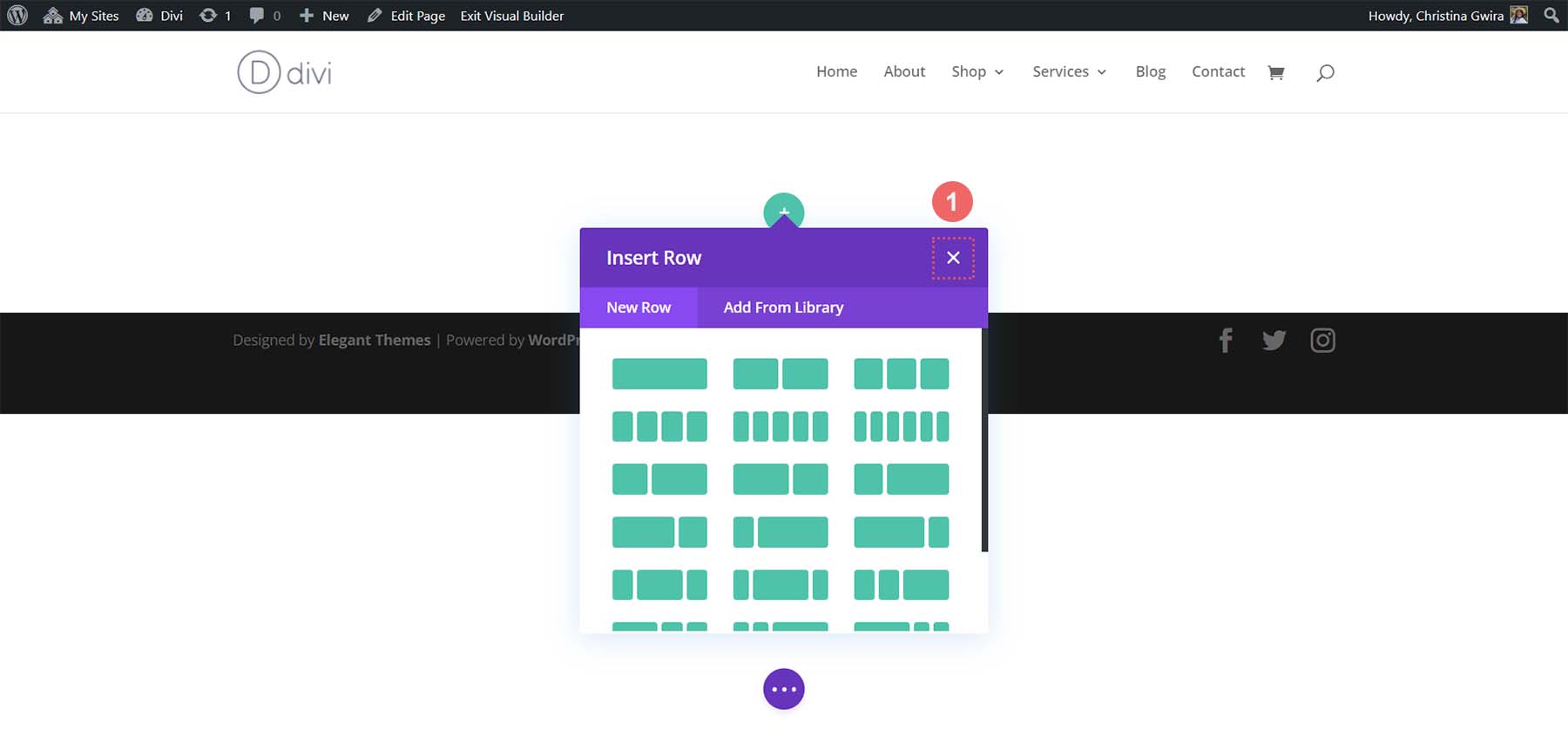
Une fois le constructeur visuel chargé, nous sommes maintenant présentés avec plusieurs structures de colonnes que nous pouvons ajouter à notre ligne et section par défaut. Nous allons supprimer cette section et utiliser à la place une mise en page de section spéciale. Tout d'abord, nous cliquons sur le bouton X pour quitter le menu de sélection de ligne.

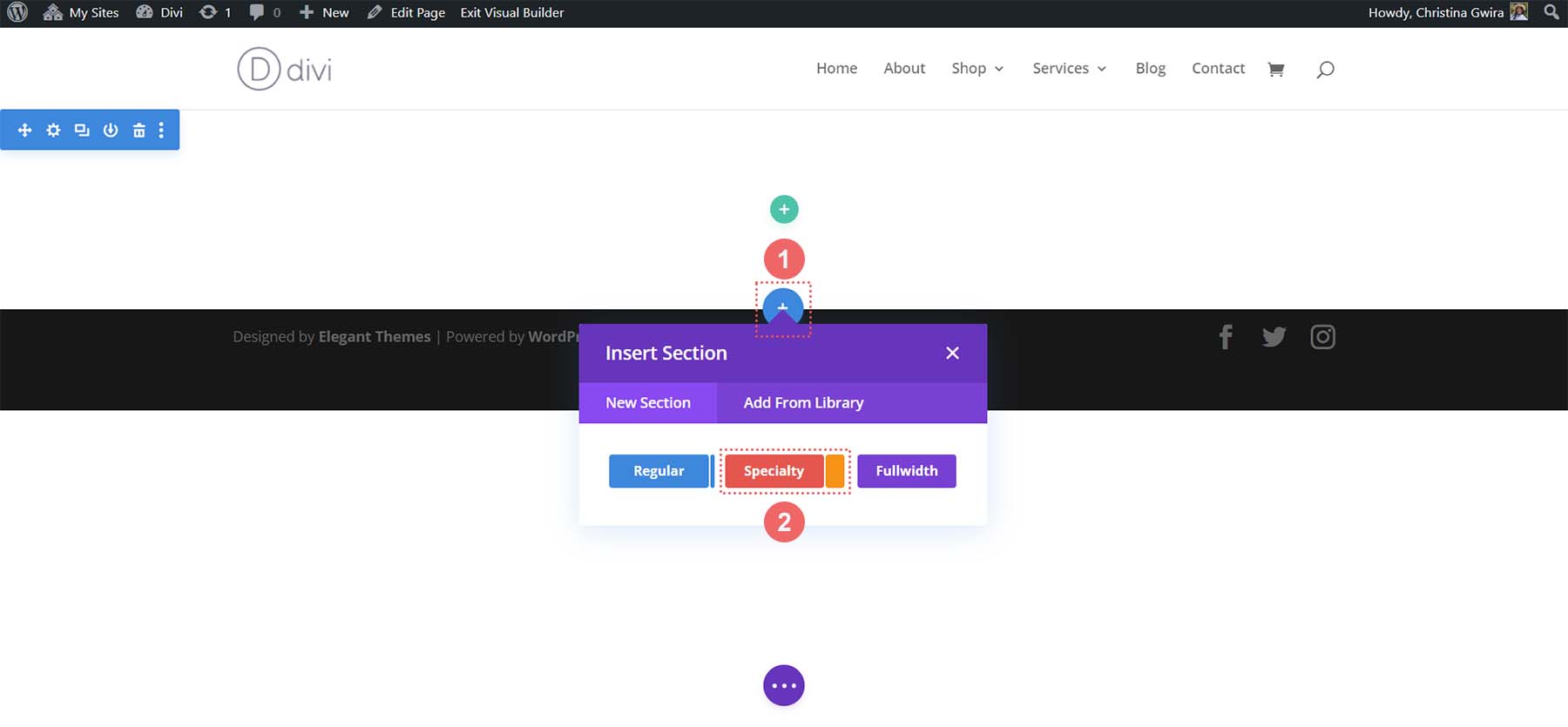
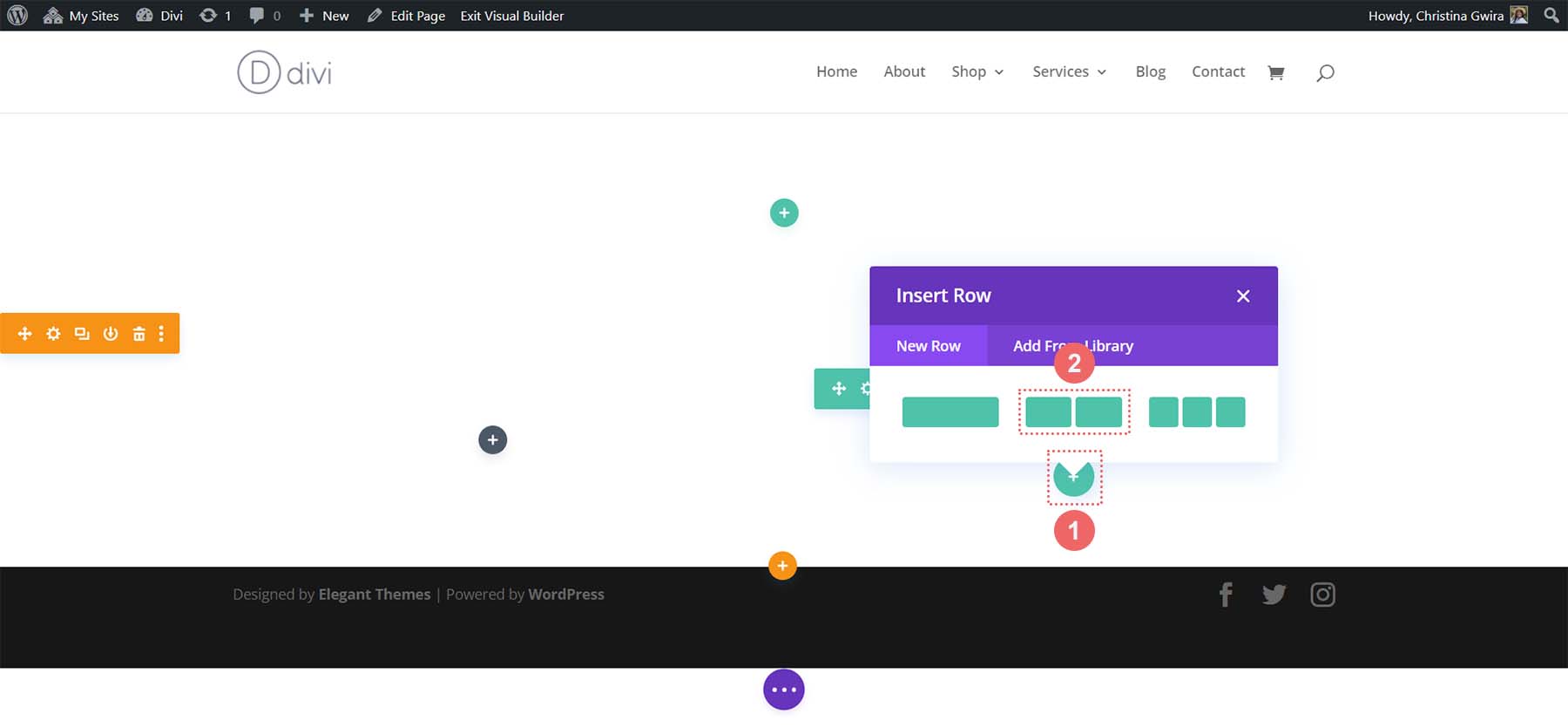
Ensuite, on clique sur le bouton bleu en bas de la section . Cela nous permettra d'ajouter une nouvelle section. Nous voulons cliquer sur l'icône de la section Spécialité . Cela nous permettra d'ajouter une section similaire à la mise en page générée par MidJourney.

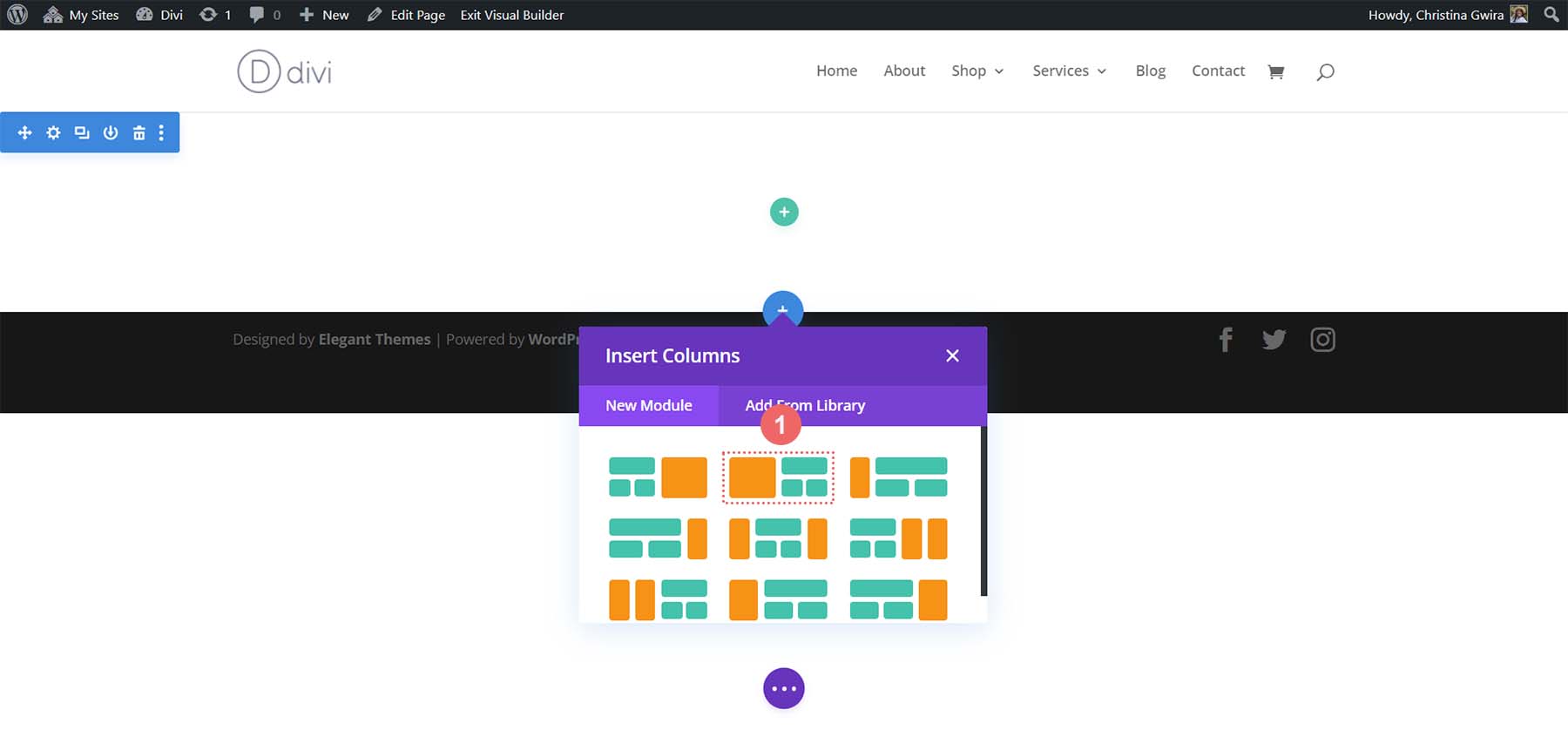
Parmi les options des sections de spécialité, nous cliquons sur la deuxième option.

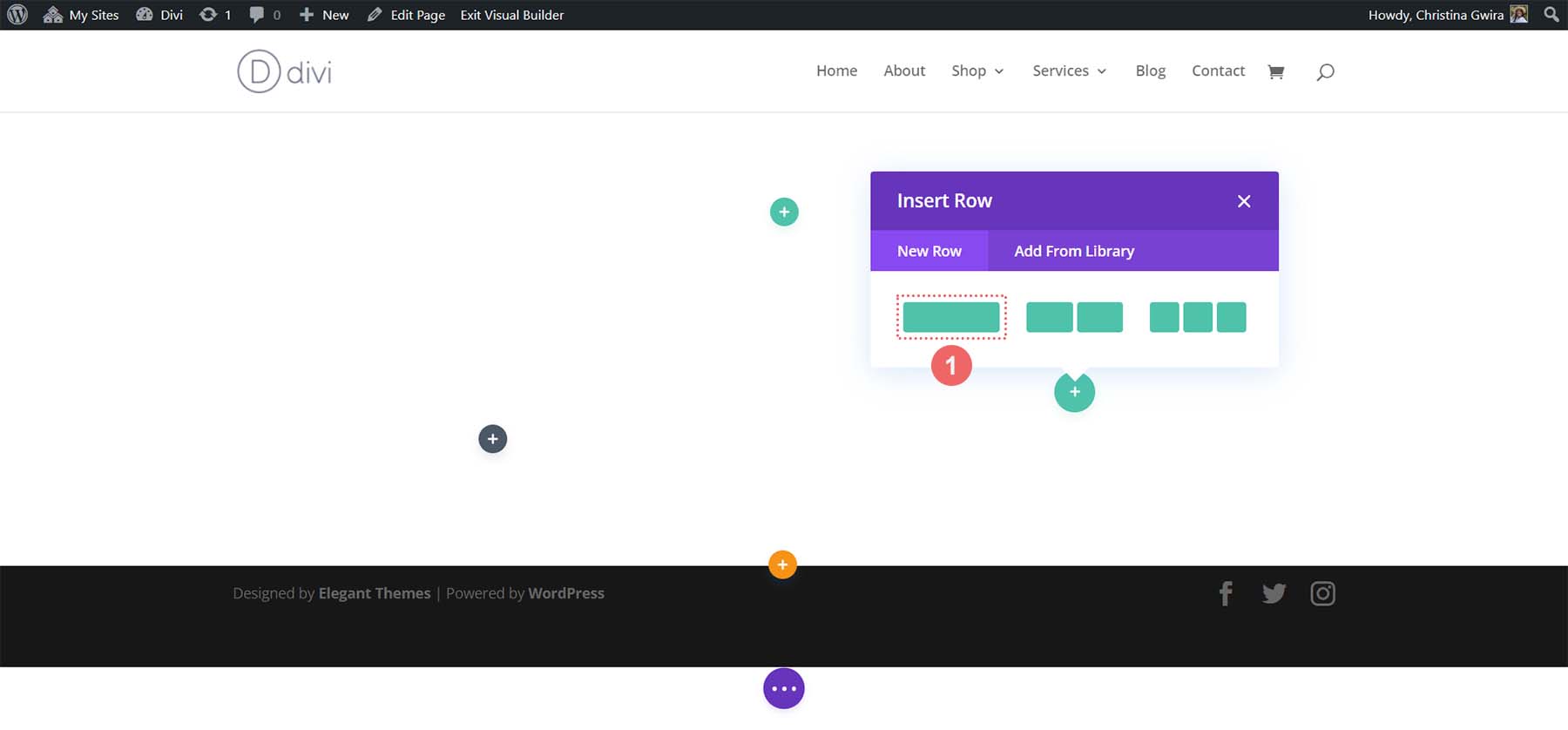
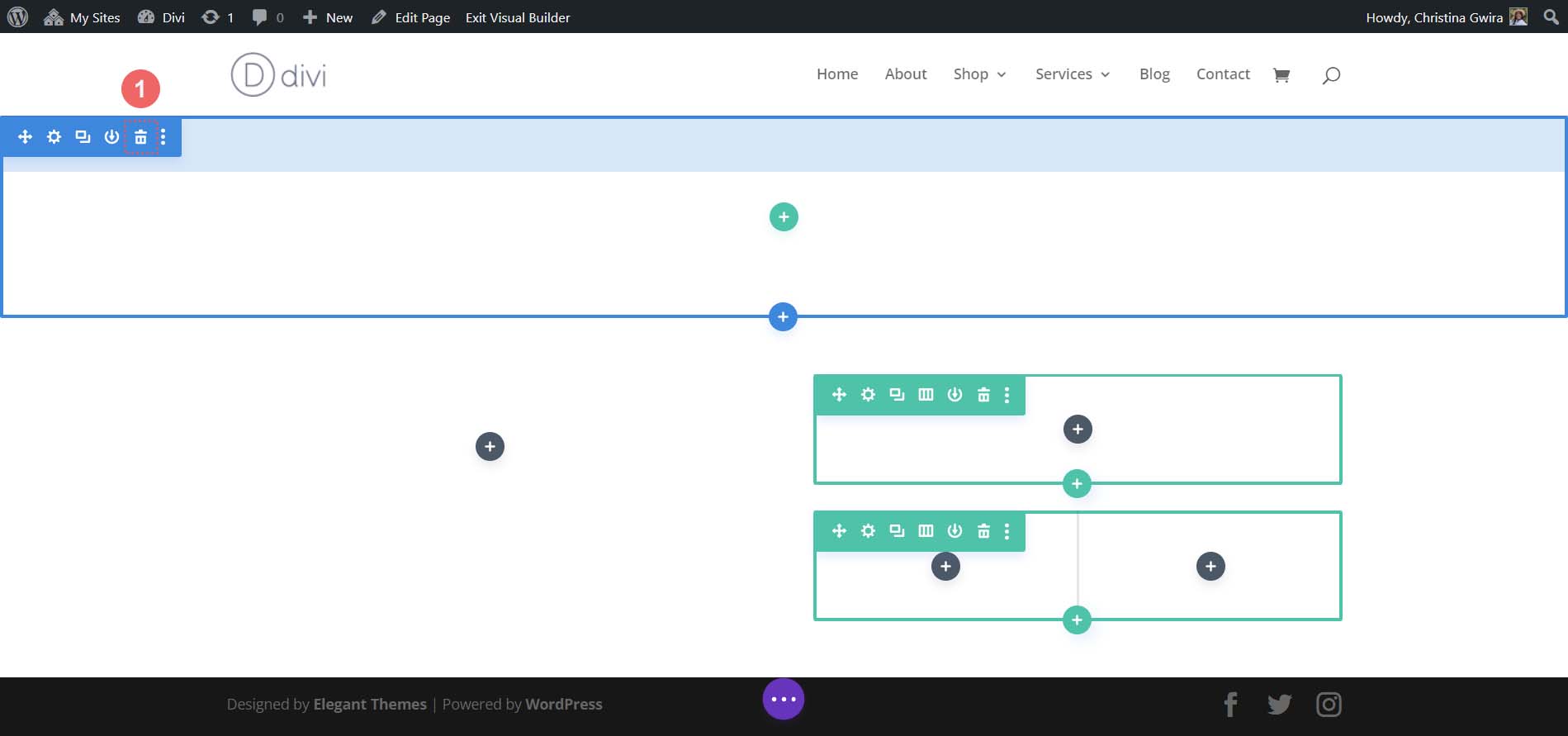
Avec notre section sélectionnée, nous avons maintenant la possibilité de commencer à ajouter des lignes à notre section. Lorsque nous nous référons à la mise en page générée par MidJoureny, nous voyons une ligne contenant le titre, le paragraphe et le bouton d'appel à l'action. Ensuite, on remarque qu'il y a un ensemble décoratif de colonnes. Alors, ajoutons une mise en page à une colonne qui contiendra notre copie.

Ensuite, nous allons ajouter une autre ligne en dessous en cliquant sur l'icône verte plus . Nous allons ajouter une ligne à deux colonnes sous la ligne initiale à une colonne. Cela fonctionnera comme nos colonnes décoratives.

La mise en page de notre section Spécialité étant maintenant terminée, nous pouvons maintenant supprimer la section par défaut de notre page. Cliquez sur l'icône de la corbeille dans le menu de la section pour la supprimer.

Ajouter des modules Divi
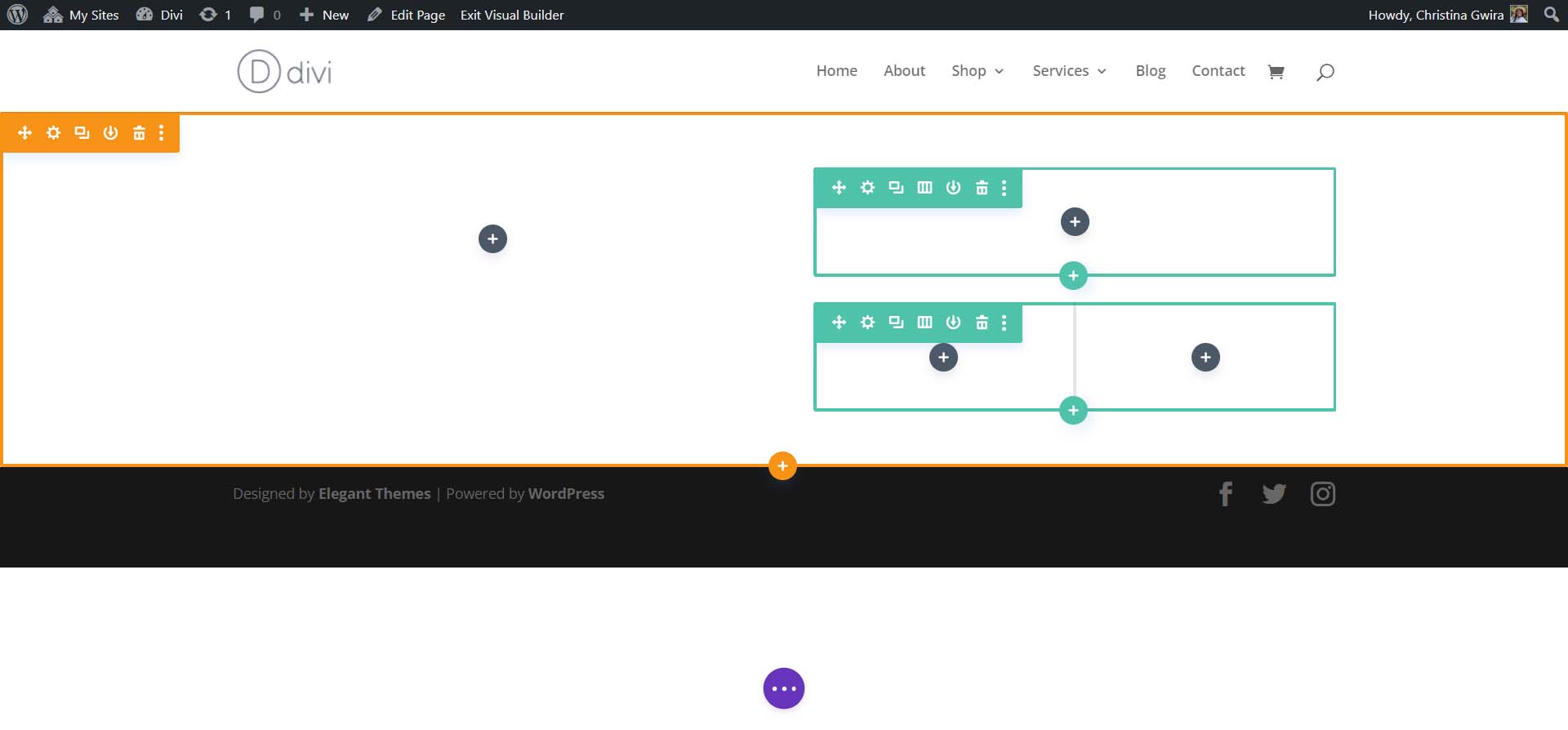
Voici à quoi ressemble notre mise en page de base dans Divi.

Nous allons maintenant ajouter les modules natifs de Divi au layout pour créer notre page d'accueil. Cela agira comme un wireframe low-fi.
Ajout du module Image
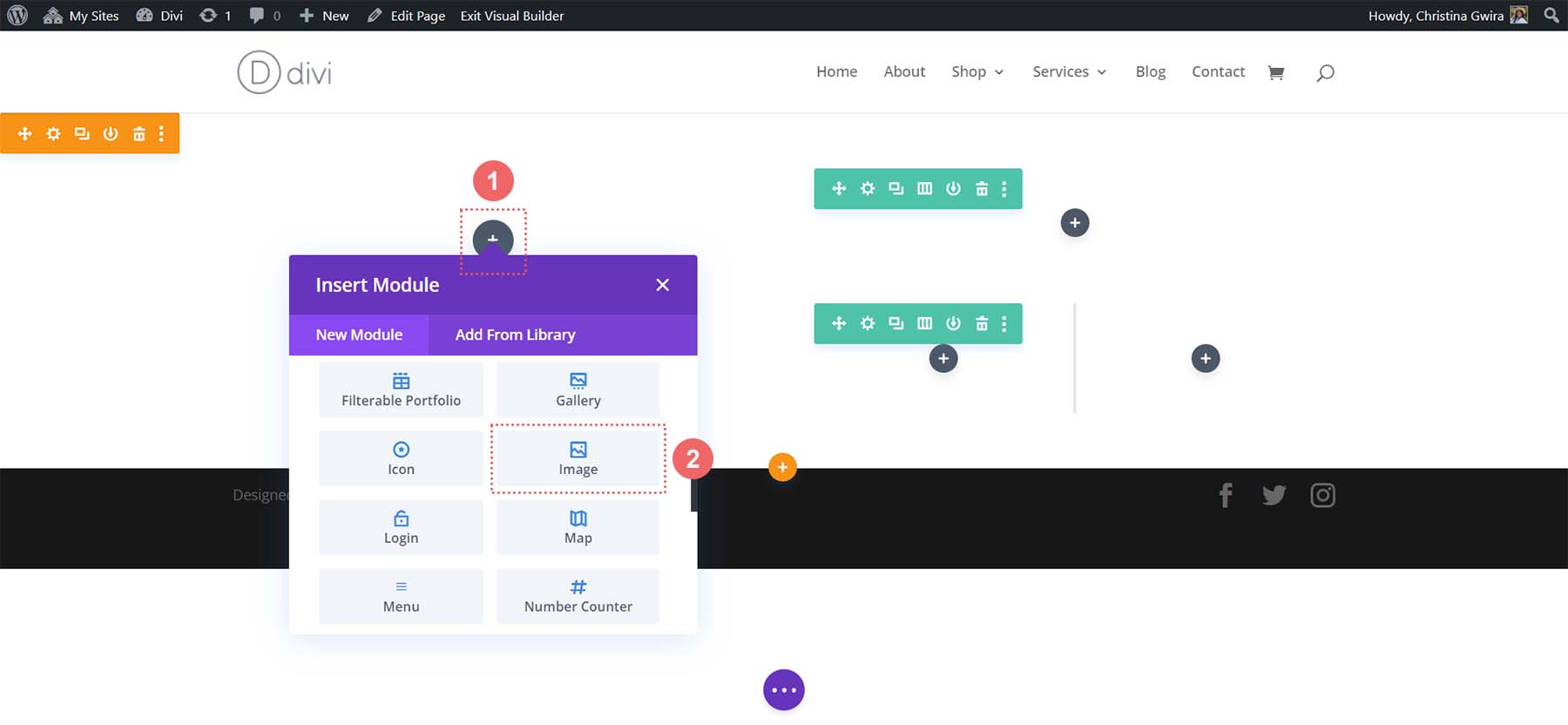
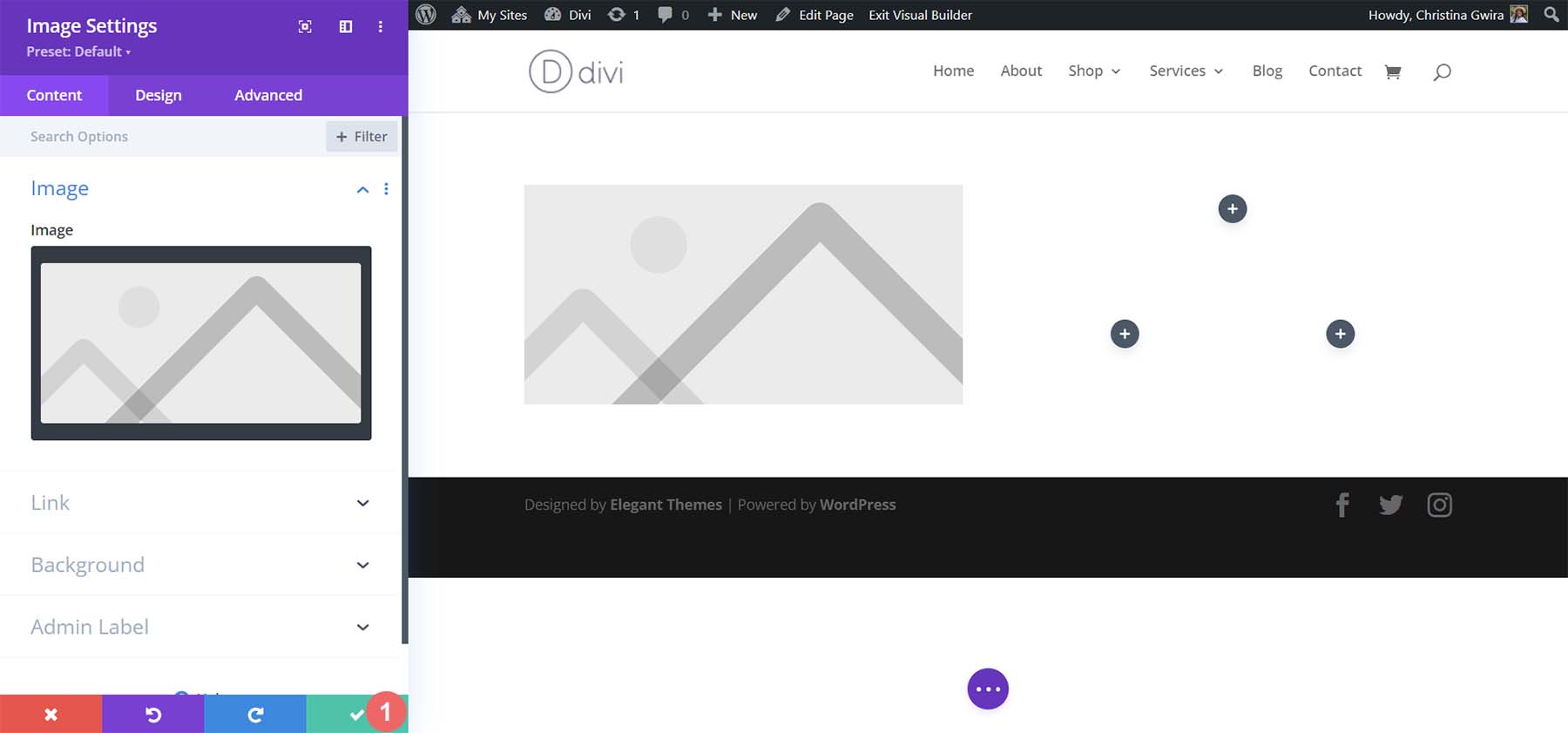
Pour commencer, ajoutons un module Image à la première colonne de notre section. Cliquez sur l'icône grise plus dans la colonne . Sélectionnez ensuite l'icône du module d'image .

Cliquez sur la coche verte pour enregistrer le module Image en place.

Insertion des modules de texte
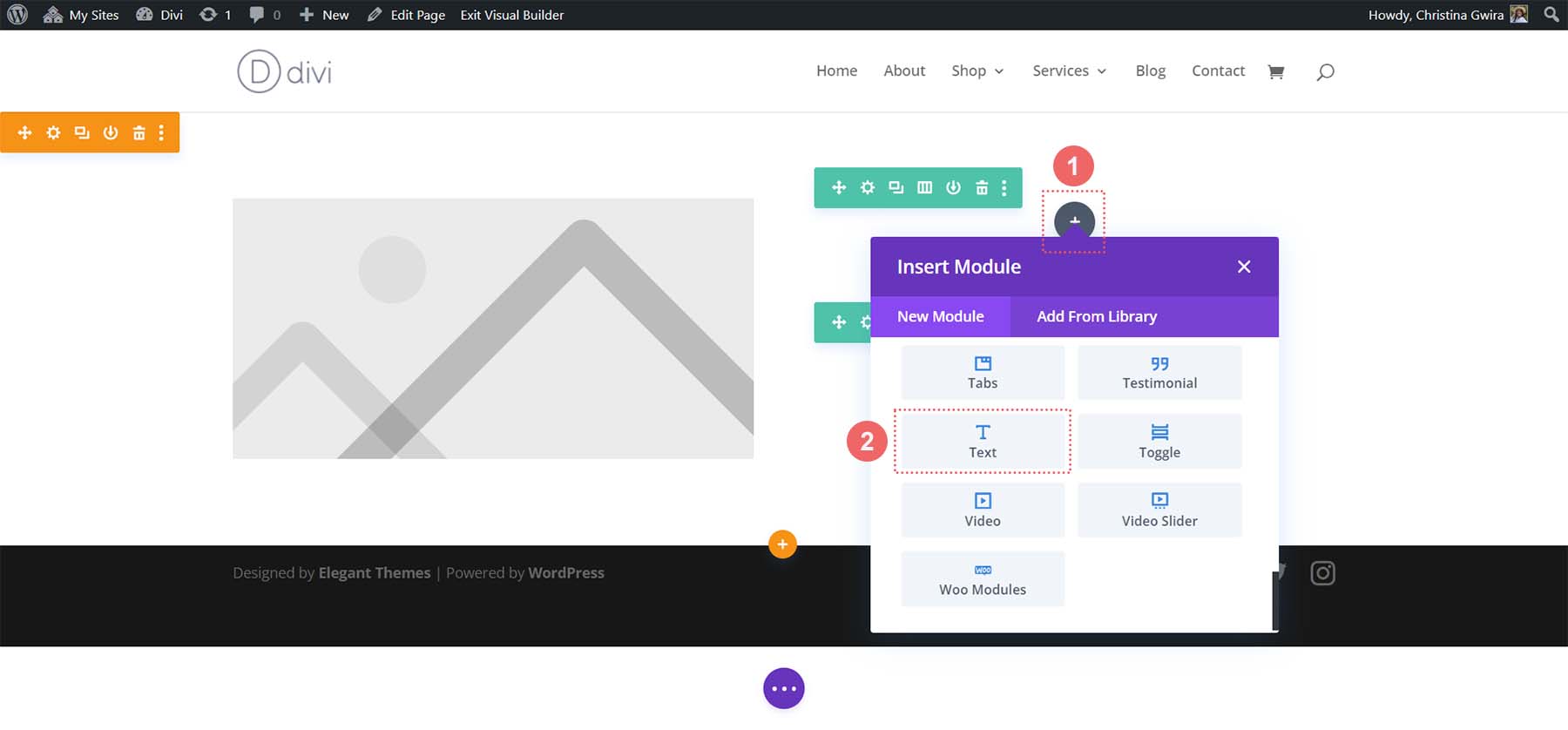
Ensuite, nous allons passer à la deuxième colonne de notre section. Dans la première ligne, nous allons ajouter deux Text Modules . Le premier contiendra le titre, et le second contiendra notre copie de paragraphe. Les deux ont été générés dans ChatGPT. Cliquez sur l'icône grise plus dans la première ligne . Ensuite, sélectionnez le module Texte . Cela va être notre module de texte contenant notre titre.

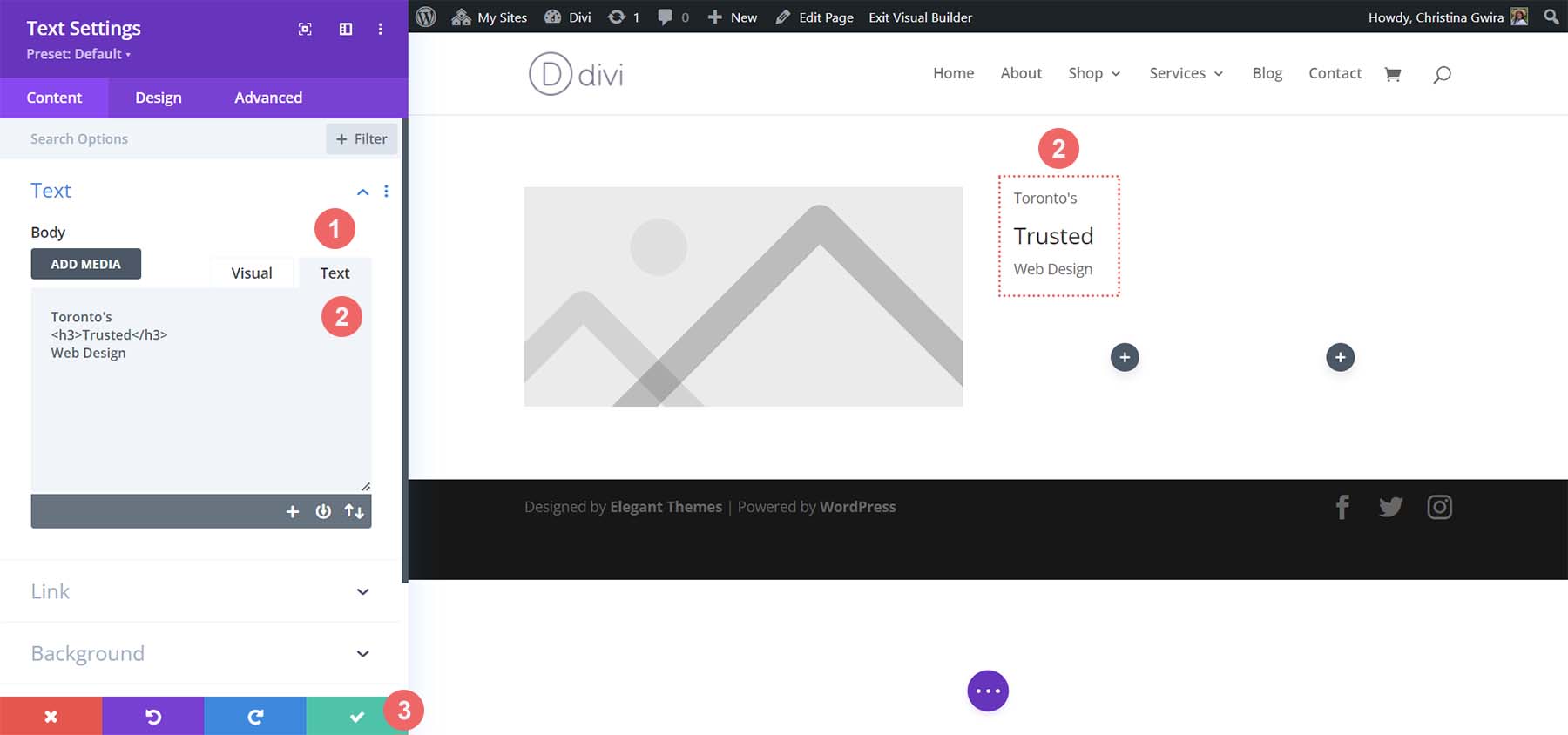
Nous allons maintenant ajouter notre contenu d'en-tête. Cependant, nous allons le formater pour qu'il ressemble à notre design MidJourney. Pour ce faire, décomposez le texte et utilisez la balise h3 pour mettre en surbrillance un mot-clé dans notre titre . Il s'agit d'une étape importante, car nous appliquerons un style distinct à cette partie du texte. Cliquez sur la coche verte pour enregistrer notre contenu.

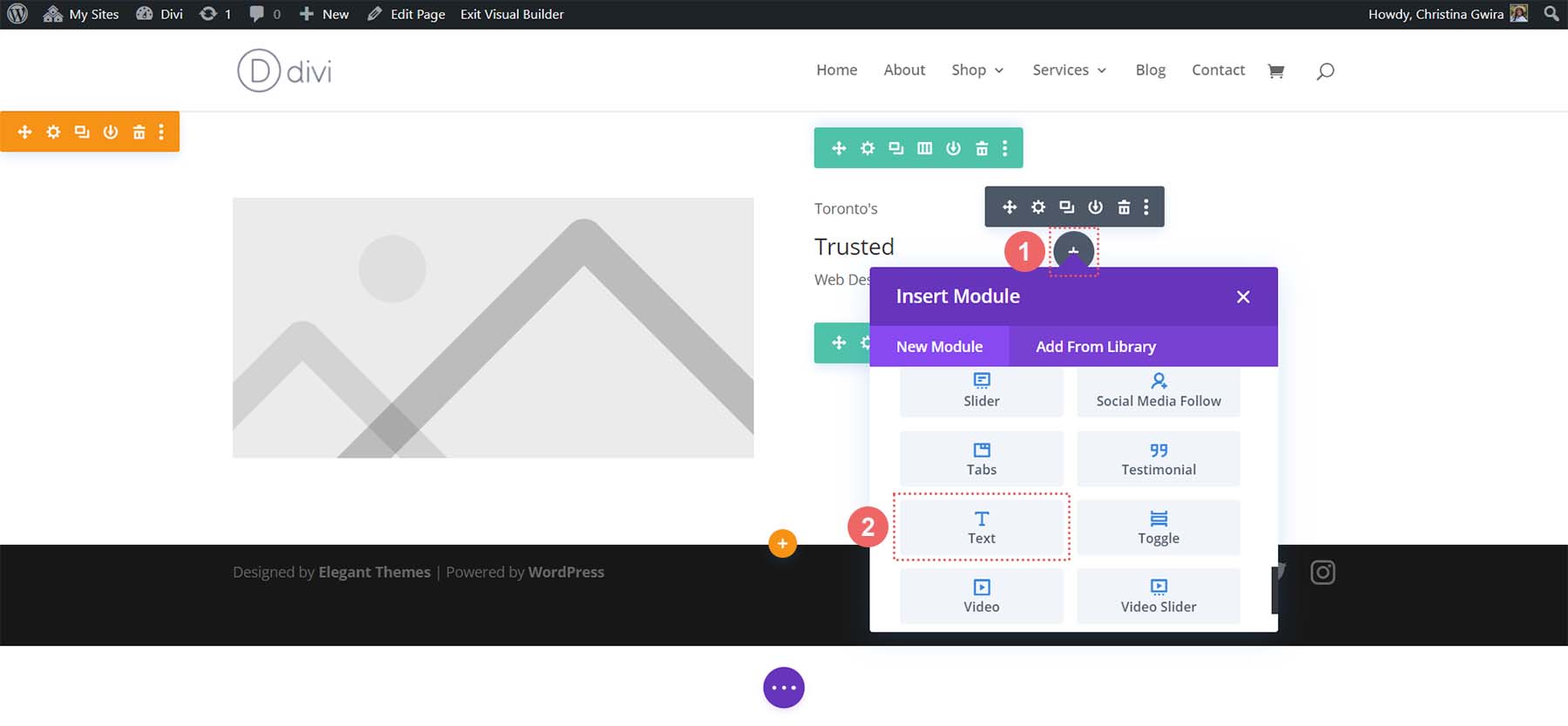
Maintenant, nous allons ajouter un deuxième module de texte pour notre contenu de paragraphe. Cliquez à nouveau sur l'icône grise plus et sélectionnez l'icône du module de texte .

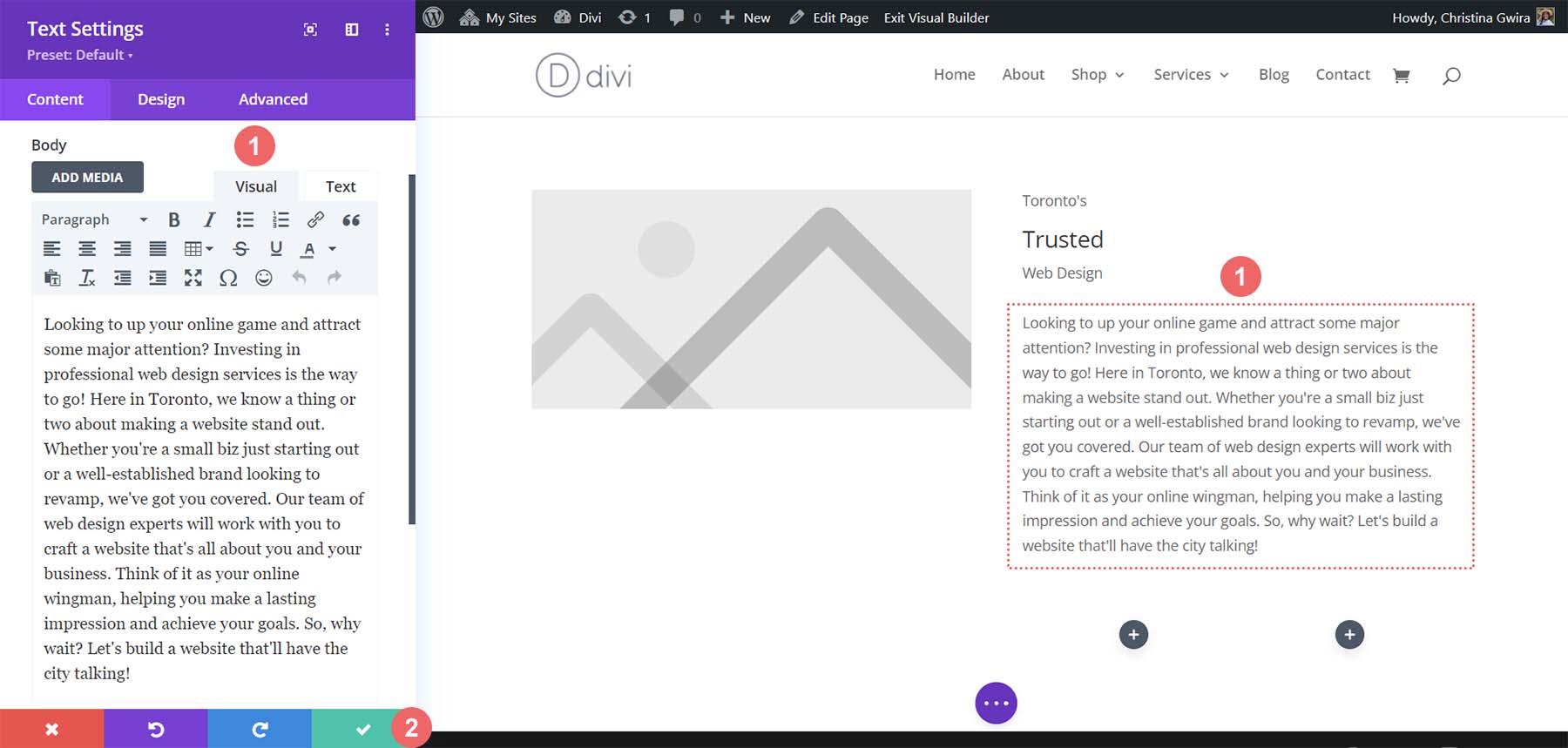
Cette fois, cependant, ajoutez la copie du paragraphe de ChatGPT et cliquez sur la coche verte pour enregistrer notre contenu. Pour compléter cette ligne, nous pouvons ajouter notre dernier module, qui est un module de boutons.


Ajouter un module de bouton
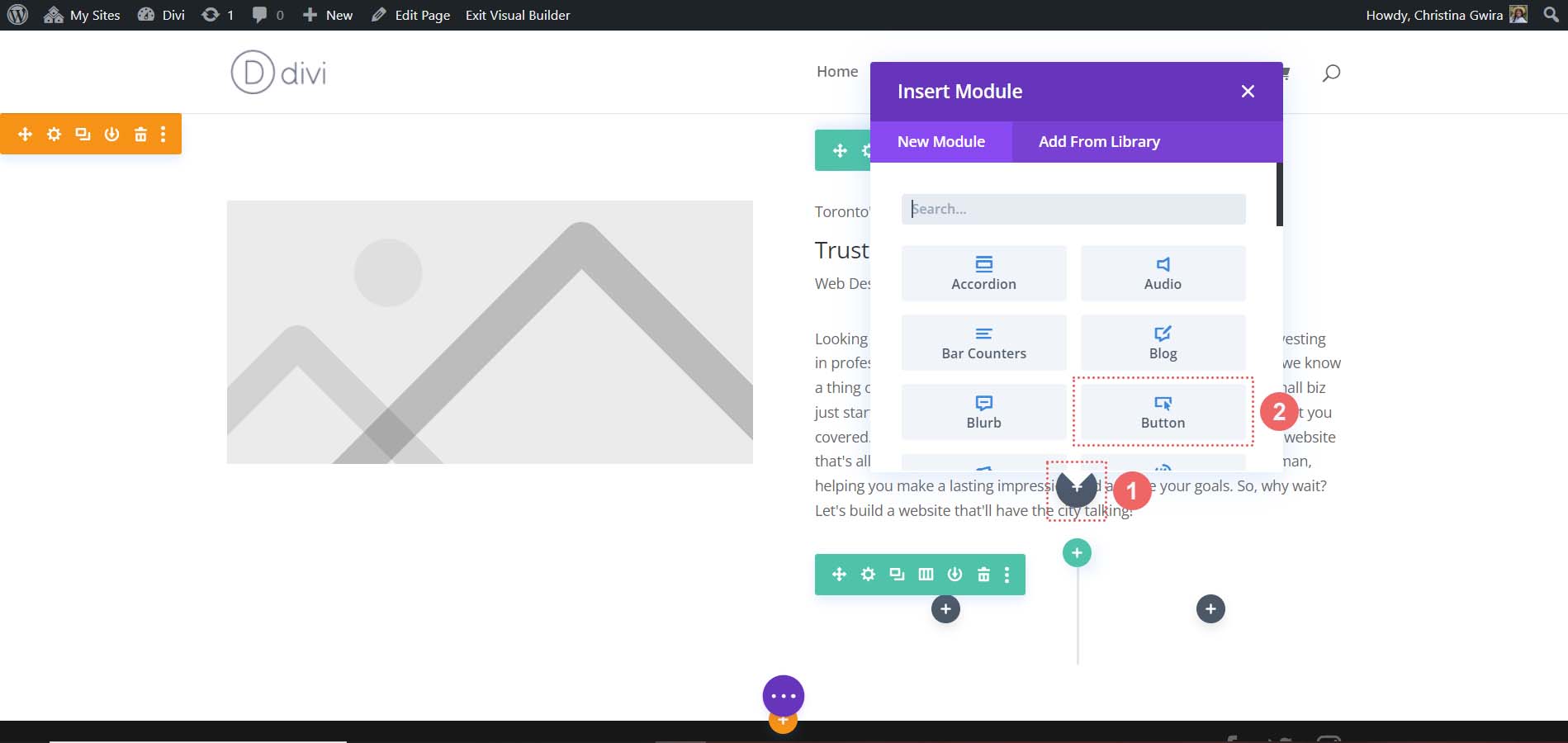
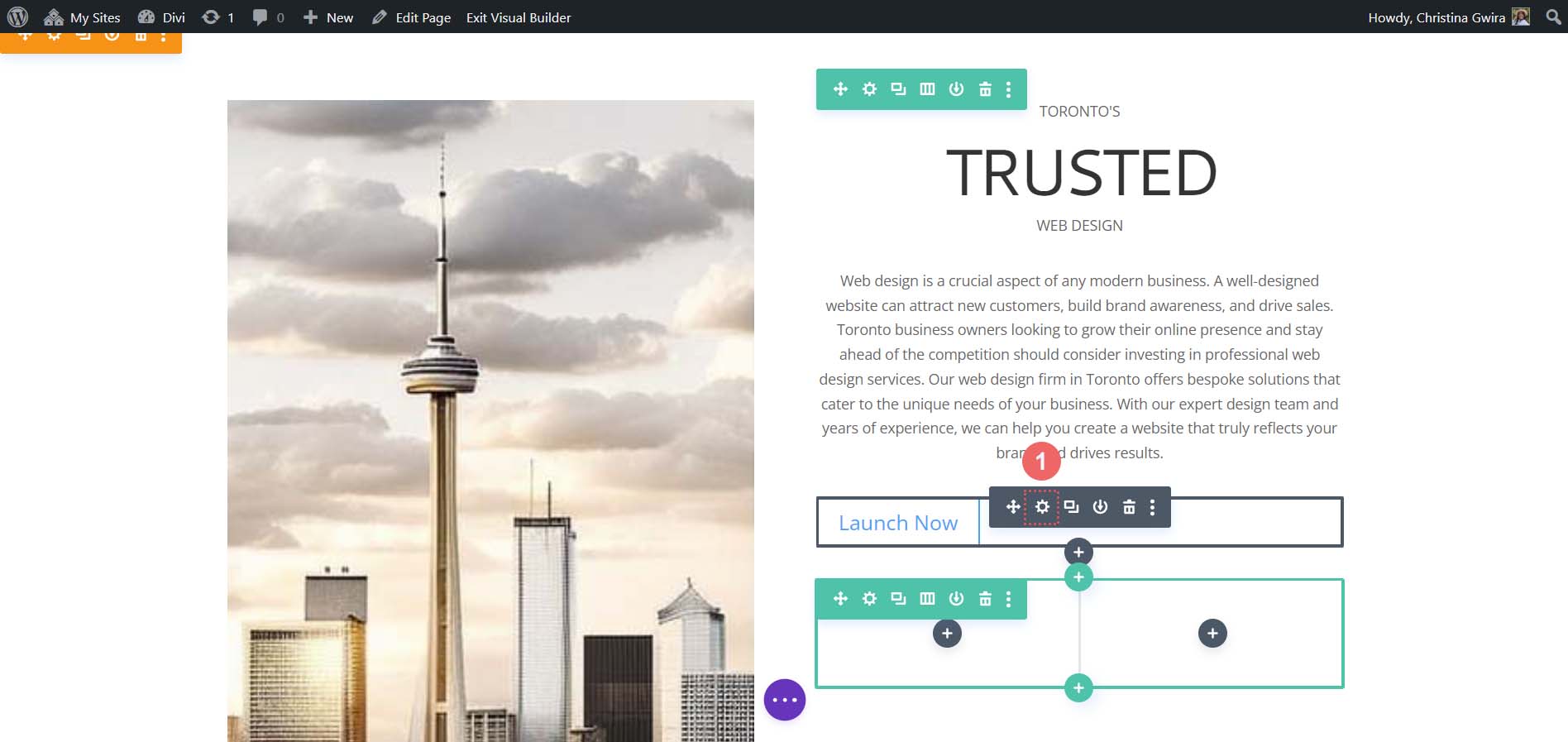
Nous allons ajouter un module de boutons à cette ligne. Pour ce faire, nous cliquons sur l'icône grise plus et sélectionnons le module de boutons .

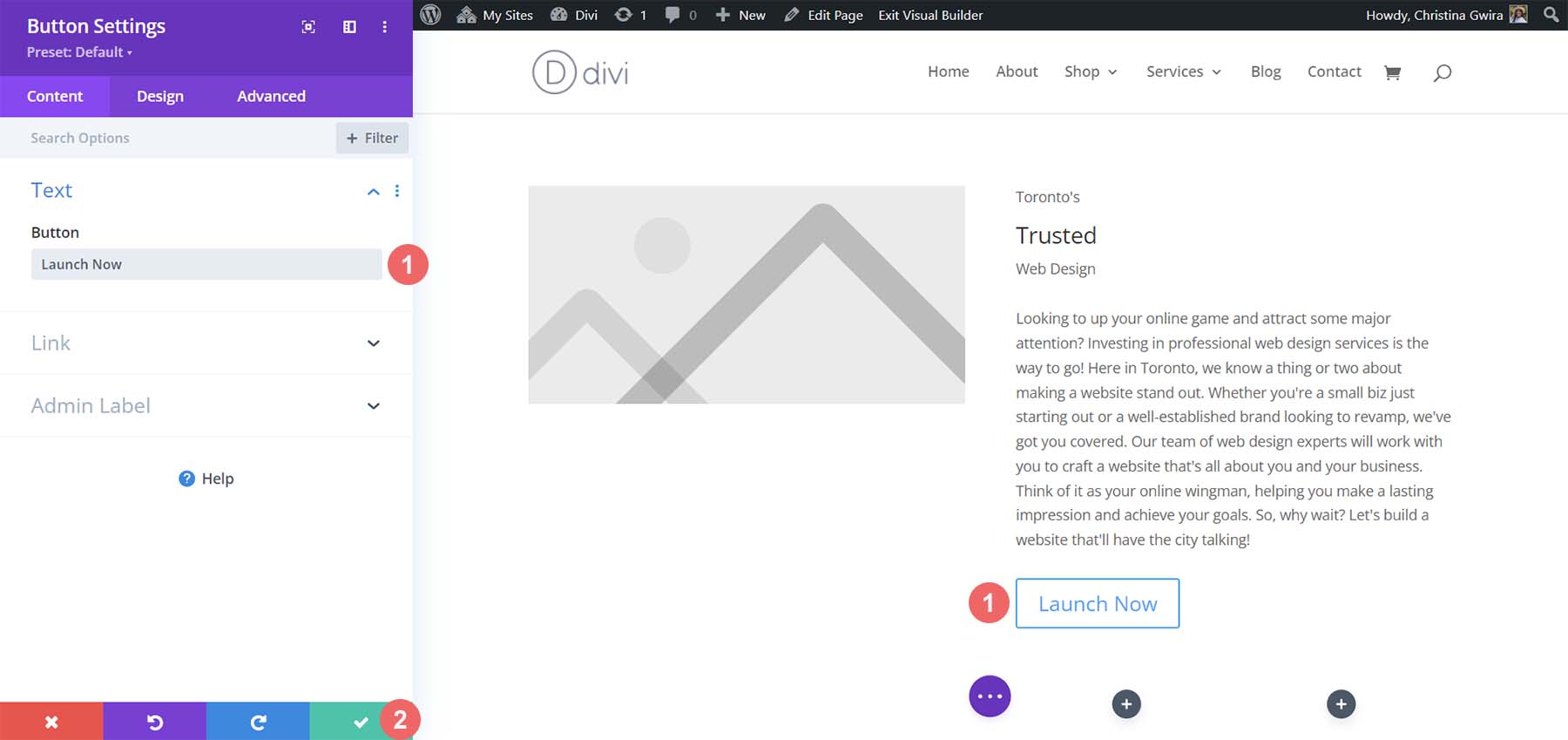
Ajoutez le texte de ChatGPT au texte du bouton et cliquez sur la coche verte pour enregistrer notre contenu.

Insertion du module de suivi des médias sociaux
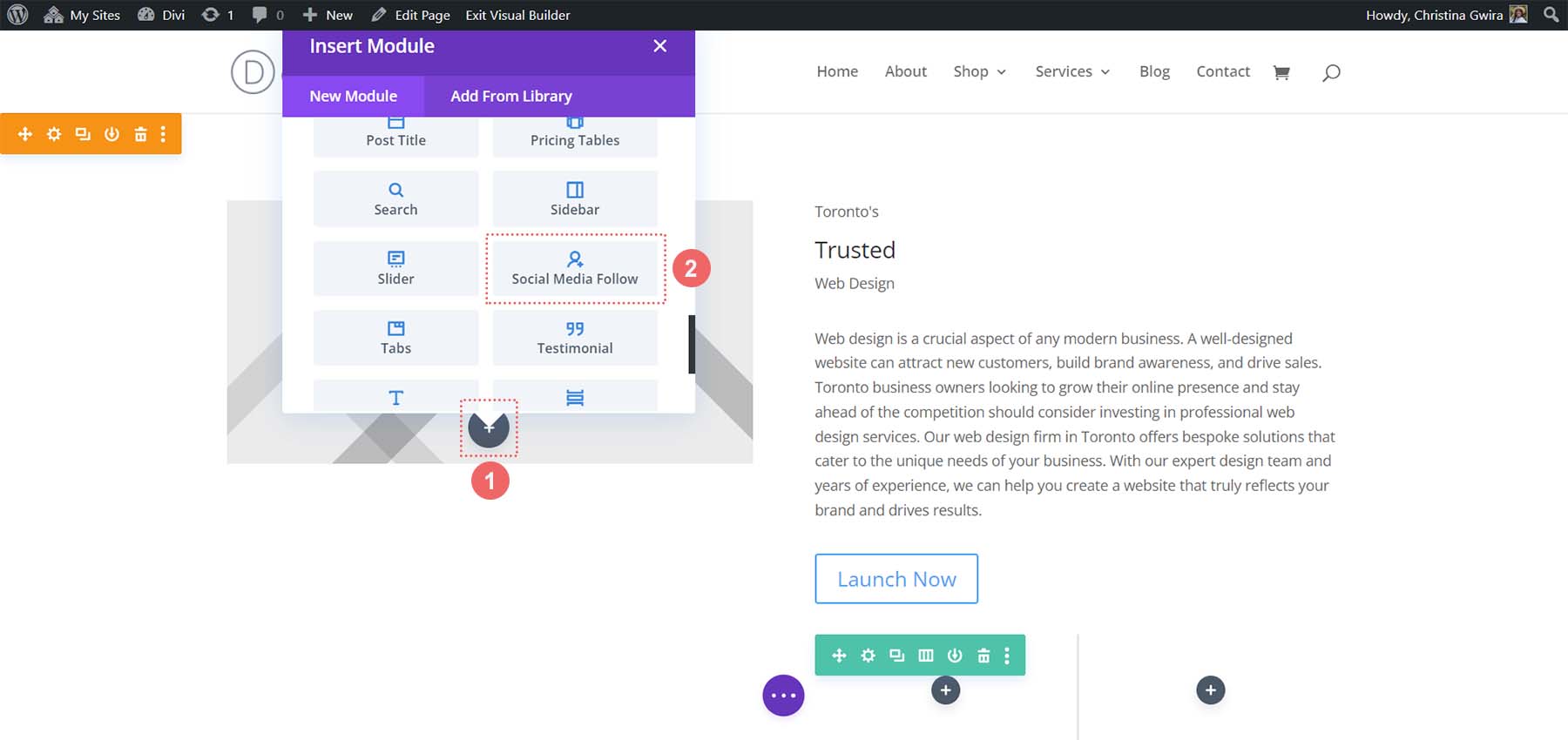
Si vous regardez attentivement notre conception générée par l'IA, vous verrez des icônes sous l'image. Nous allons utiliser le module de suivi des médias sociaux pour ajouter quelques icônes de médias sociaux sous notre module d'image.

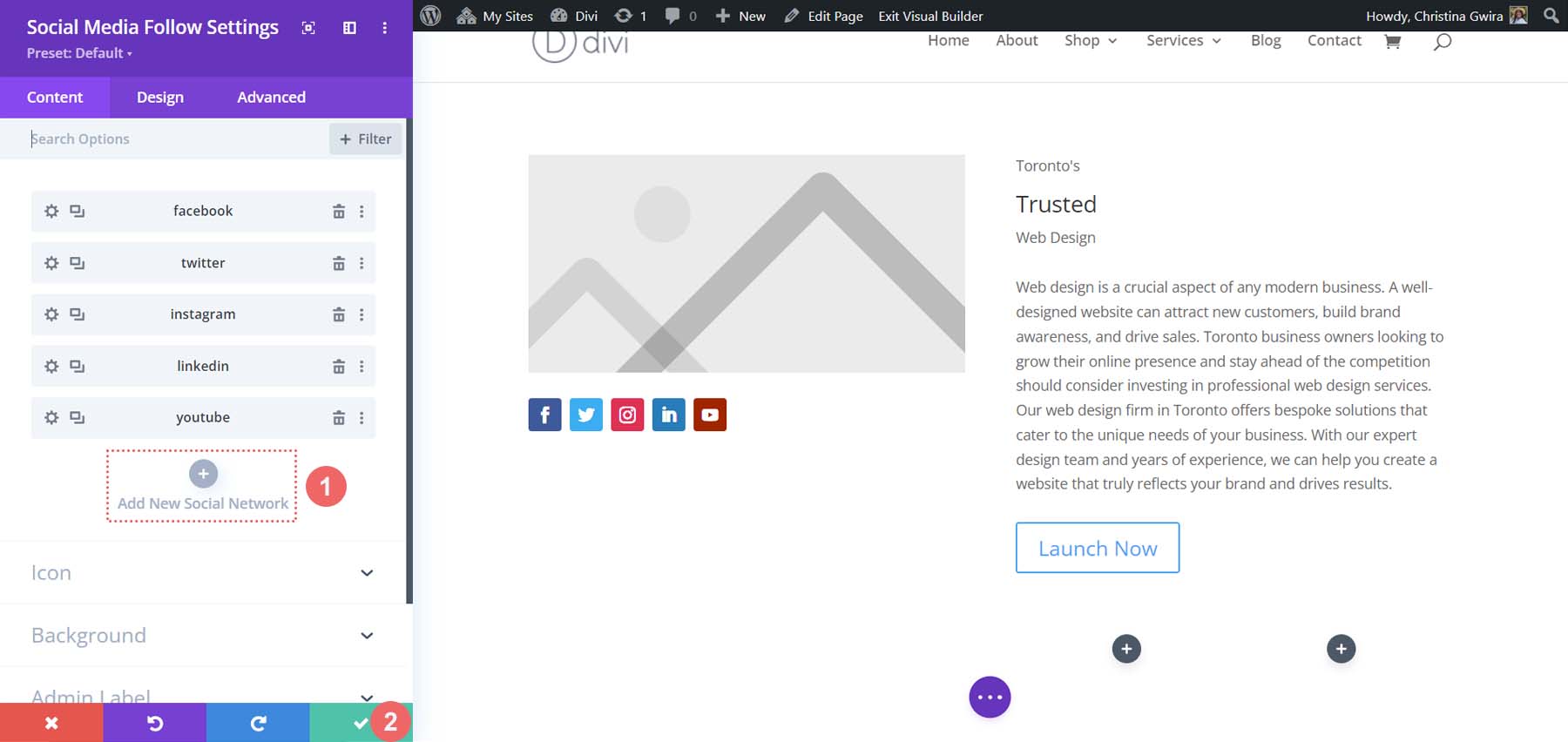
Avec notre module de suivi des médias sociaux ajouté, ajoutons quelques réseaux de médias sociaux à ce module. J'en ai ajouté 5 pour émuler notre image générée par l'IA.

Cliquez sur la coche verte pour enregistrer vos réseaux sociaux. Maintenant, avec tous nos modules en place, nous pouvons commencer à styliser la mise en page de notre page d'accueil !
Mise en œuvre de l'image de marque visuelle et des éléments de conception
Pour cette prochaine section de notre didacticiel, nous aurons besoin d'outils externes pour nous aider à utiliser les actifs générés par MidJourney. Bien que nous utilisions ChatGPT et MidJourney avec Divi, ce ne sont pas les seuls logiciels que nous utiliserons. Vous aurez besoin d'un outil qui vous permettra de sélectionner les codes hexadécimaux à partir de l'image générée par l'IA. Vous aurez également besoin d'un éditeur d'images pour recadrer la photo de l'image à utiliser dans notre conception. Nous utiliserons également Google Fonts pour répliquer les polices créées par MidJjourney.
Les outils que j'ai utilisé pour ce faire étaient :
- ColorZilla : Une extension Chrome pipette qui vous permet de sélectionner et d'enregistrer des codes hexadécimaux à partir de pages Web.
- Photoshop : Pour recadrer et faire des retouches photo. Vous pouvez également utiliser Photoshop pour sélectionner les codes hexadécimaux de votre image MidJourney.
En fin de compte, utilisez tous les outils à votre disposition.
Téléchargement de votre image
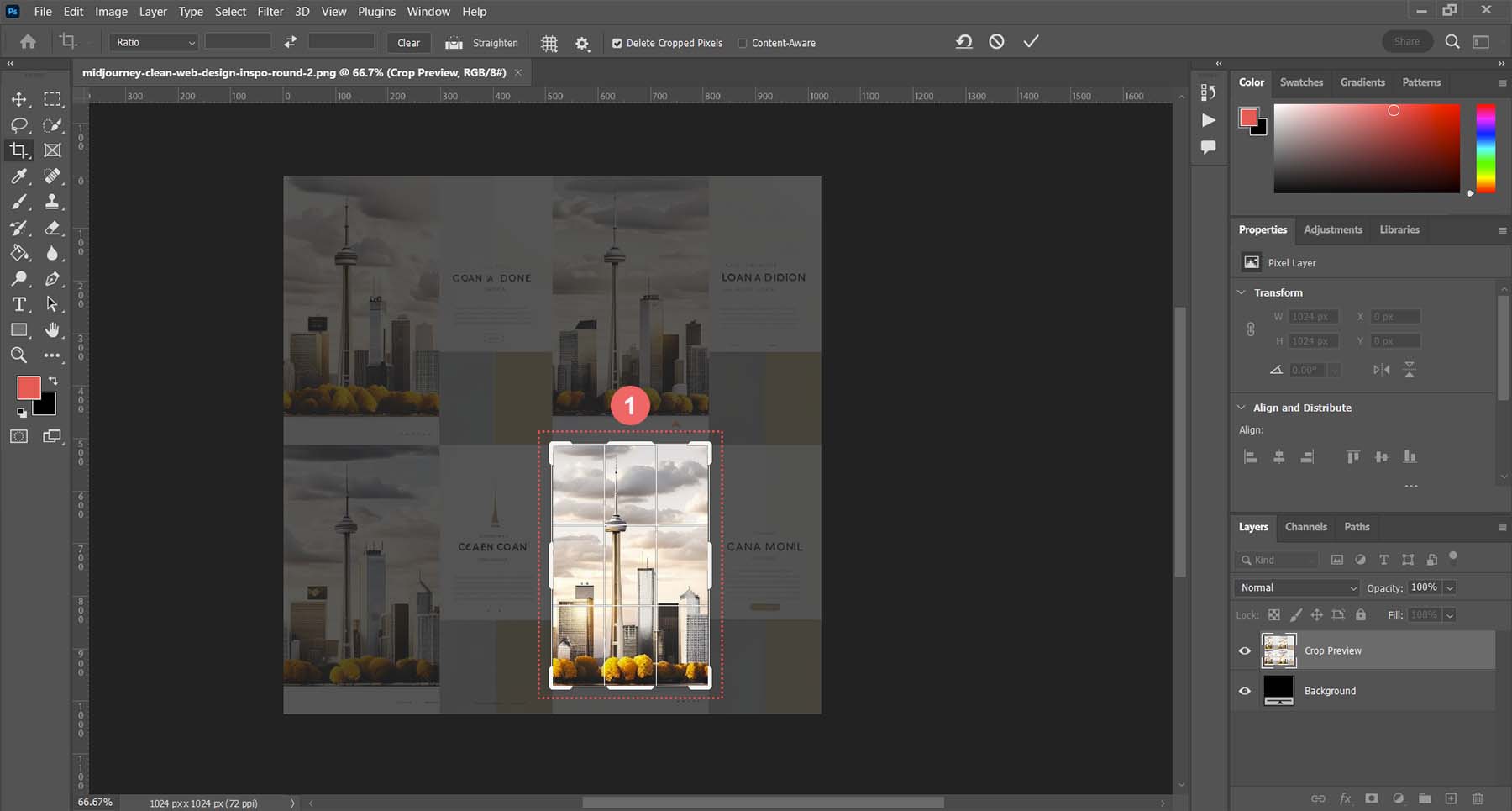
Ouvrez l'éditeur d'images de votre choix et recadrez l'image focale à partir de l'image MidJourney d'origine .

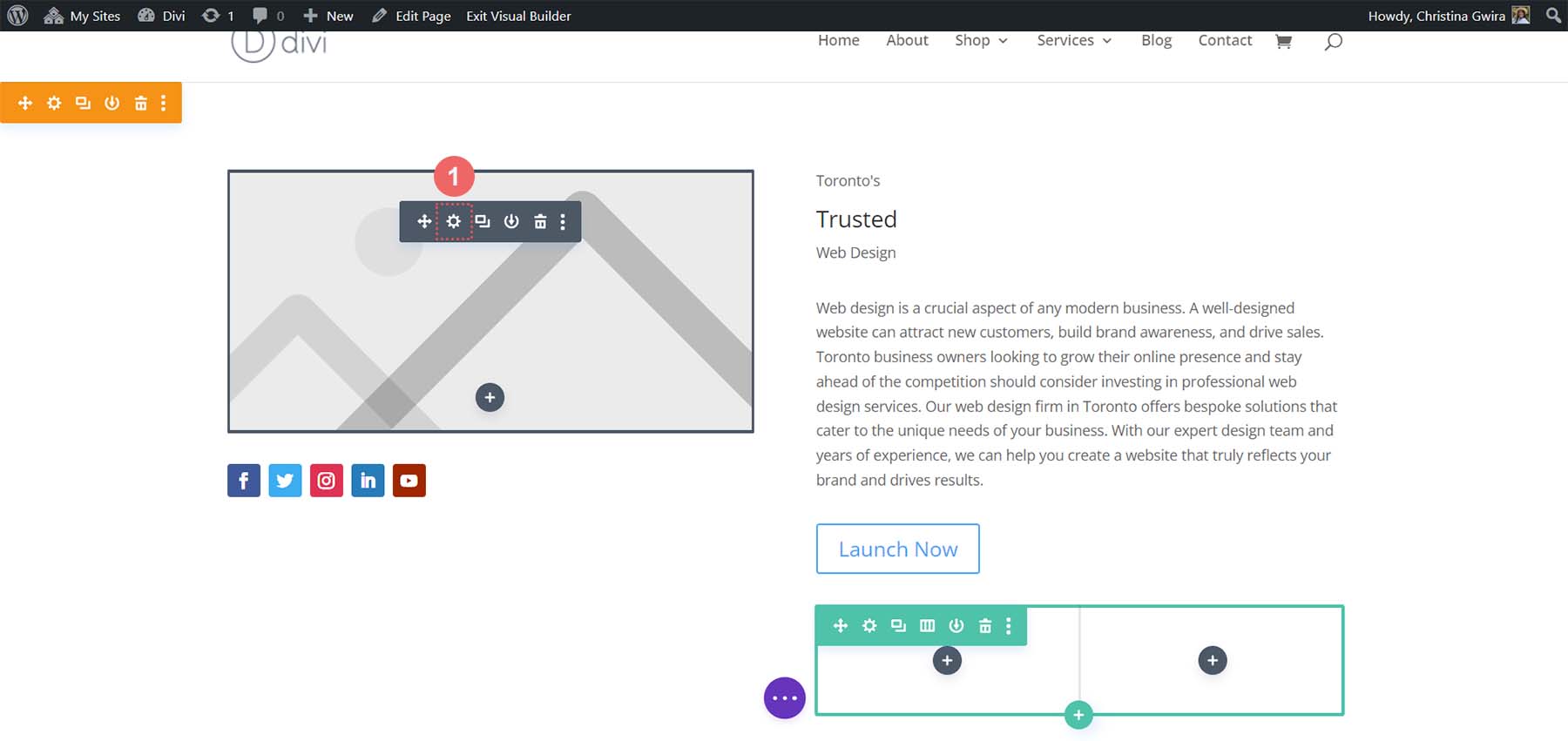
Enregistrez cette image sur votre disque dur. Puis dans Divi, éditez le Module Image.

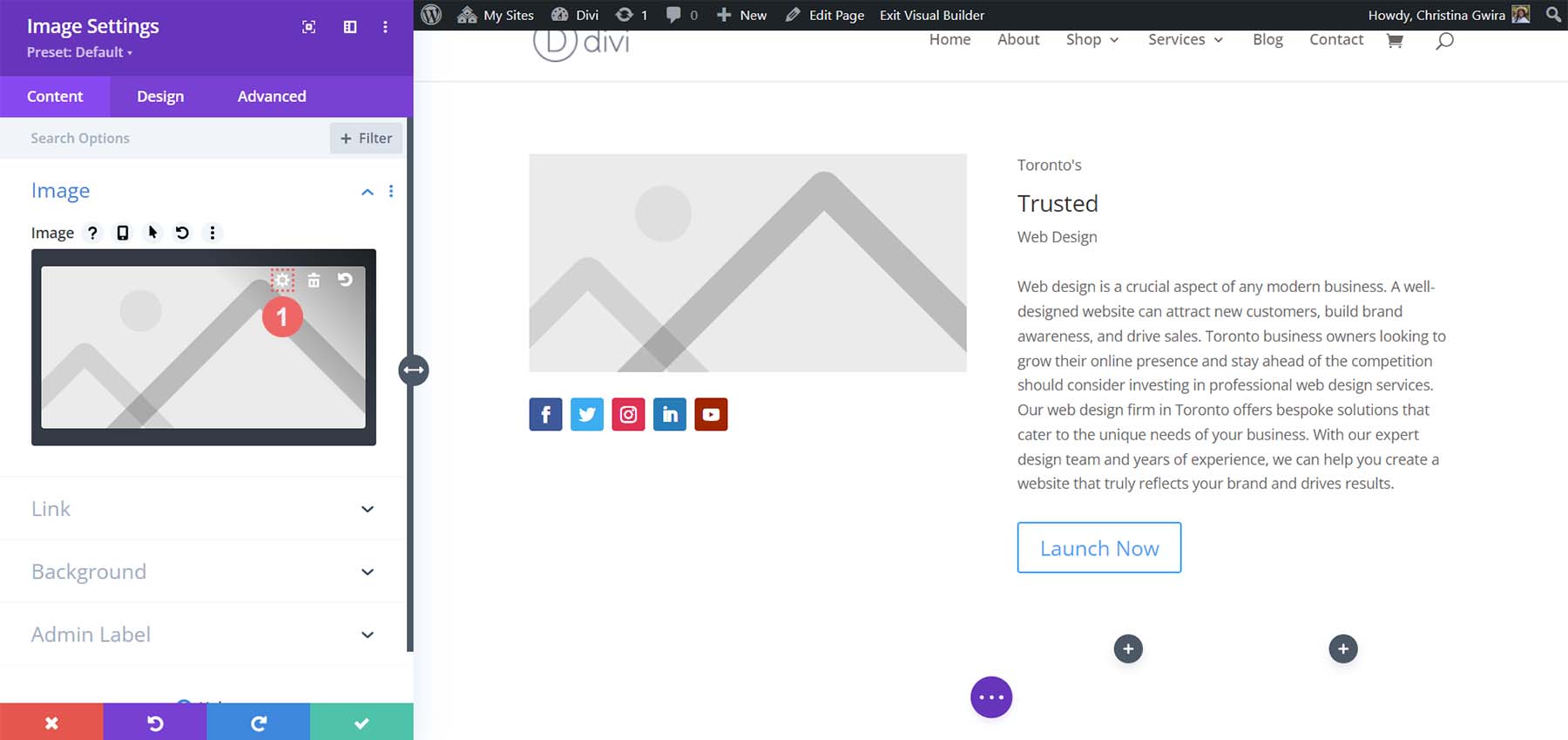
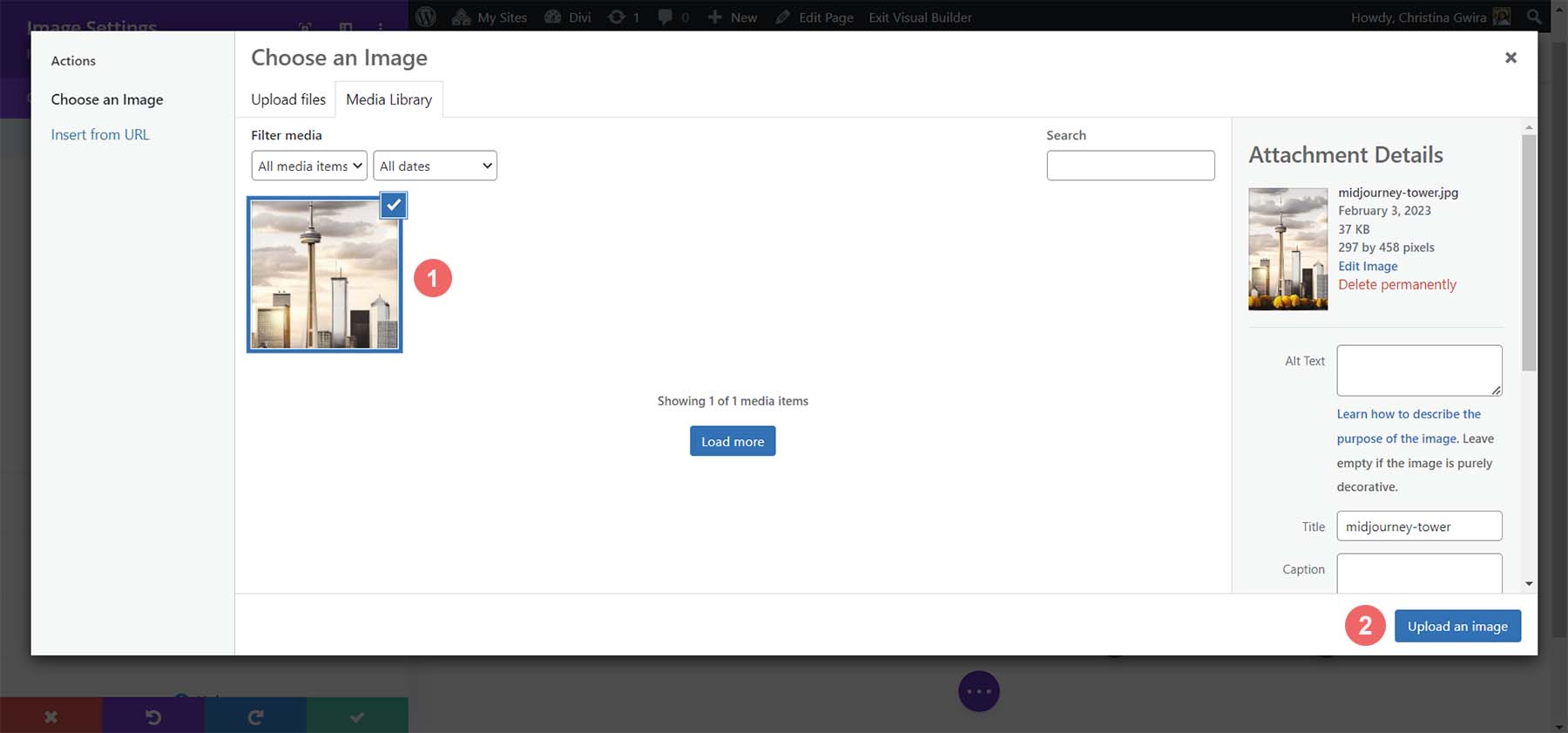
Cliquez sur l'icône d'engrenage pour ouvrir la médiathèque . C'est ici que vous téléchargerez votre image.

Téléchargez votre image depuis votre disque dur et insérez-la dans le module .

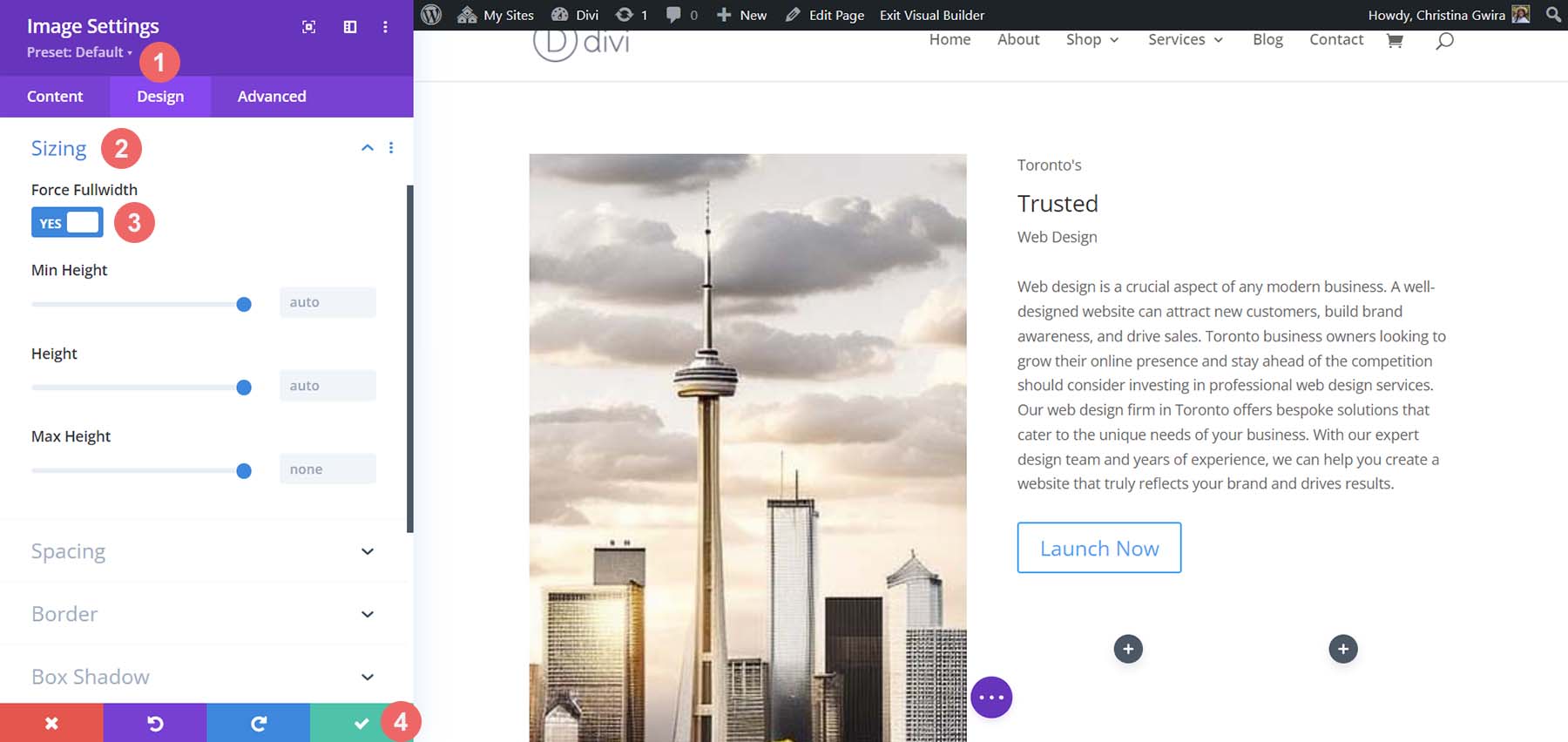
Avec notre image téléchargée, nous pouvons maintenant passer à l'onglet Design du module Image. Dans l'onglet Conception, cliquez sur l'onglet Dimensionnement . À partir de là, sélectionnez Oui à côté de la bascule Force pleine largeur .

Ensuite, sur le dossier, stylisons nos icônes de médias sociaux.
Styliser le module de médias sociaux
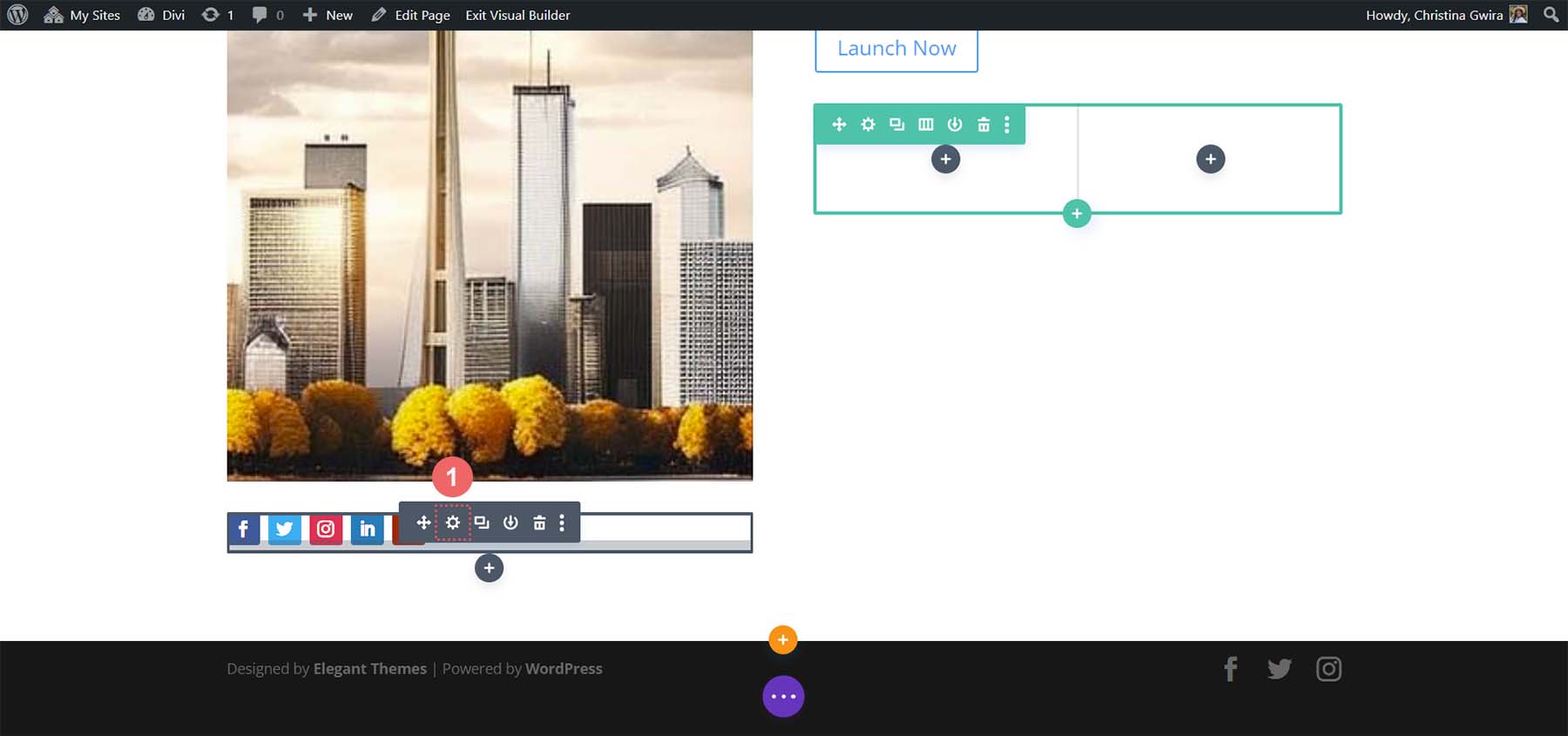
Pour commencer, nous cliquons sur l'icône d'engrenage de notre module d'icônes de médias sociaux .

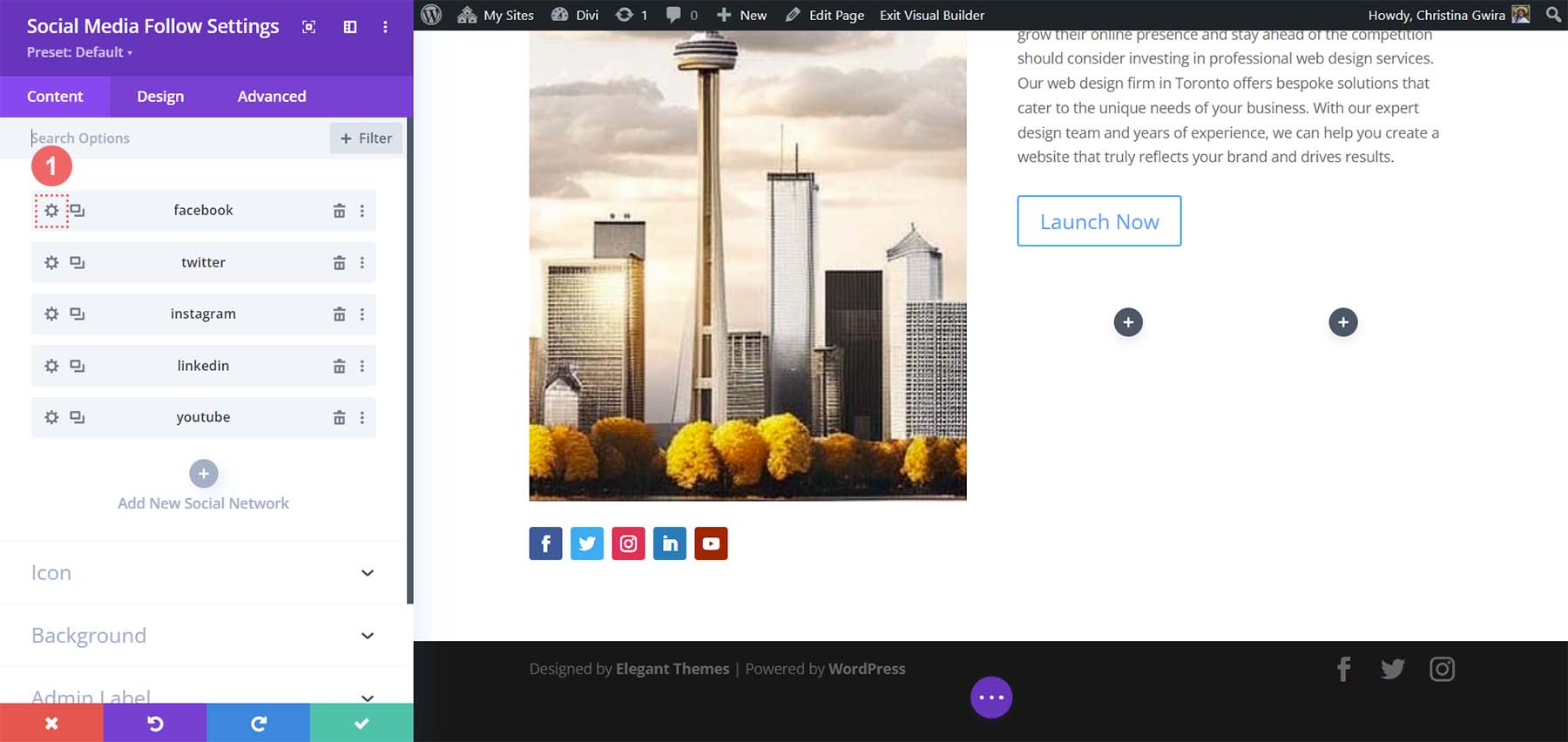
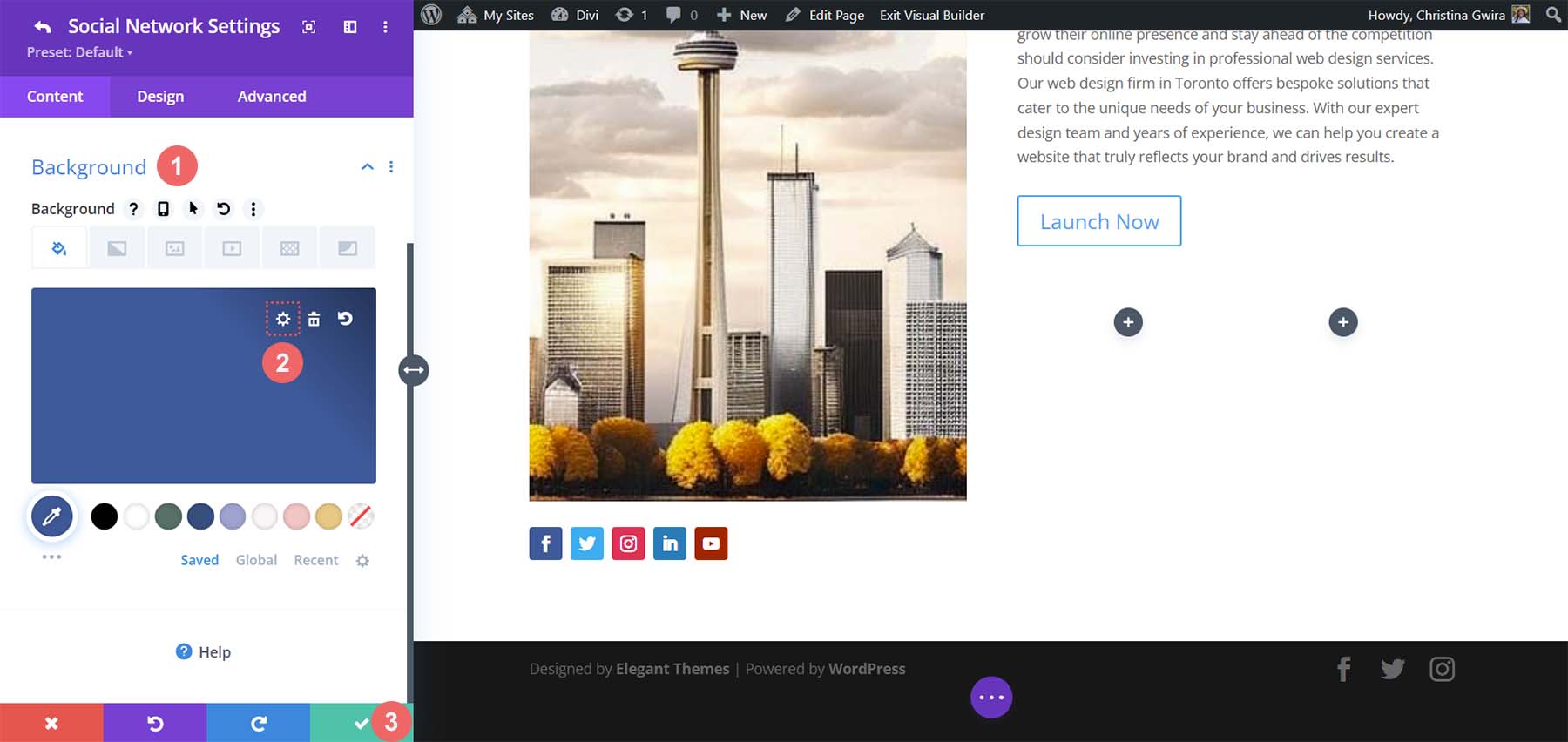
Une fois que nous aurons présenté tous nos liens de médias sociaux, nous entrerons dans chacun d'eux et supprimerons l'arrière-plan. Pour ce faire, cliquez sur l'icône d'engrenage à côté de chaque réseau .

Ensuite, cliquez sur l'onglet Fond et supprimez la couleur de fond présente . Cliquez sur la coche verte , puis répétez cette opération pour tous les réseaux sociaux que vous avez ajoutés à ce module. 
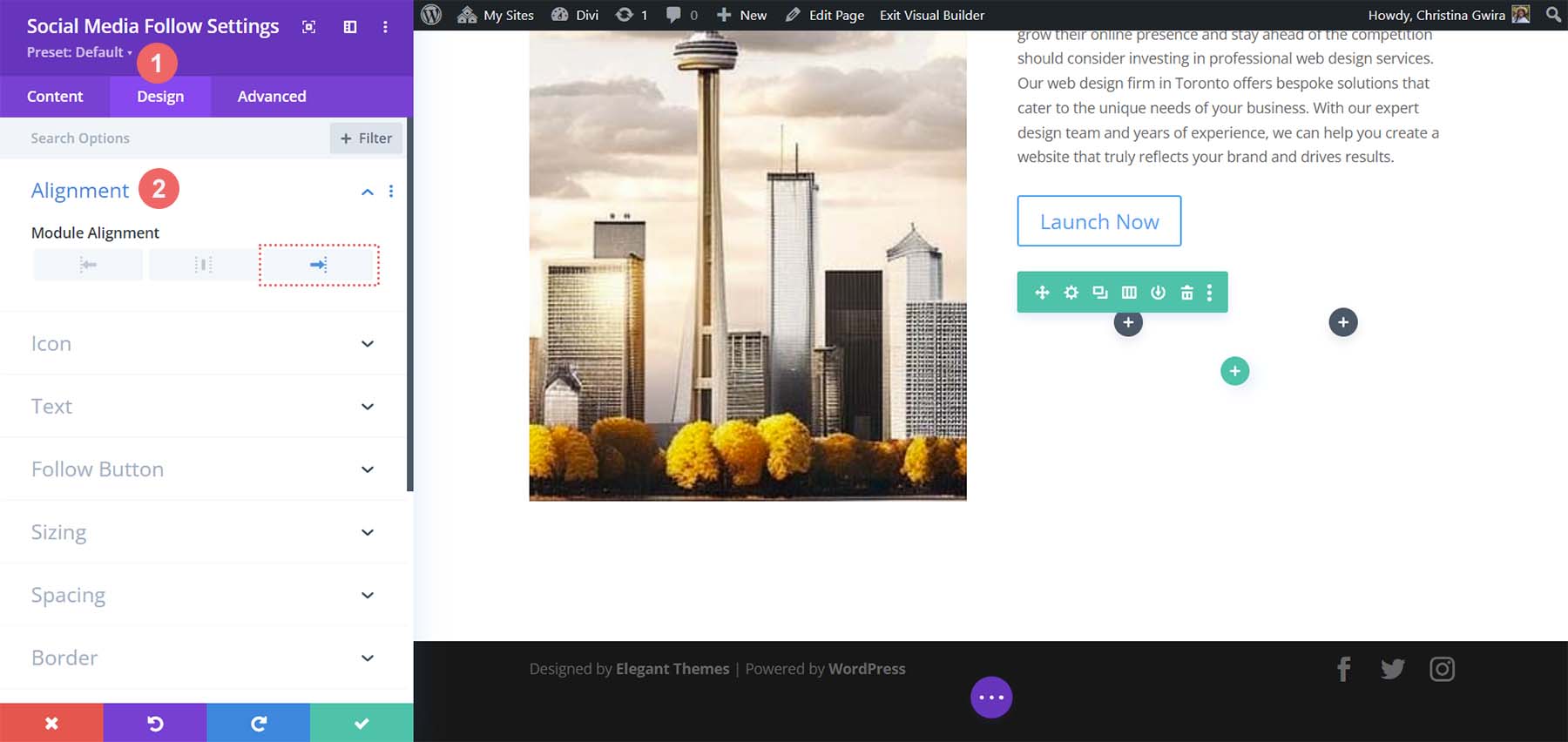
Après avoir supprimé les arrière-plans de chaque réseau de médias sociaux, cliquez sur l'onglet Conception. Définissez l'alignement des icônes sur le côté droit , exactement comme dans l'image MidJourney.

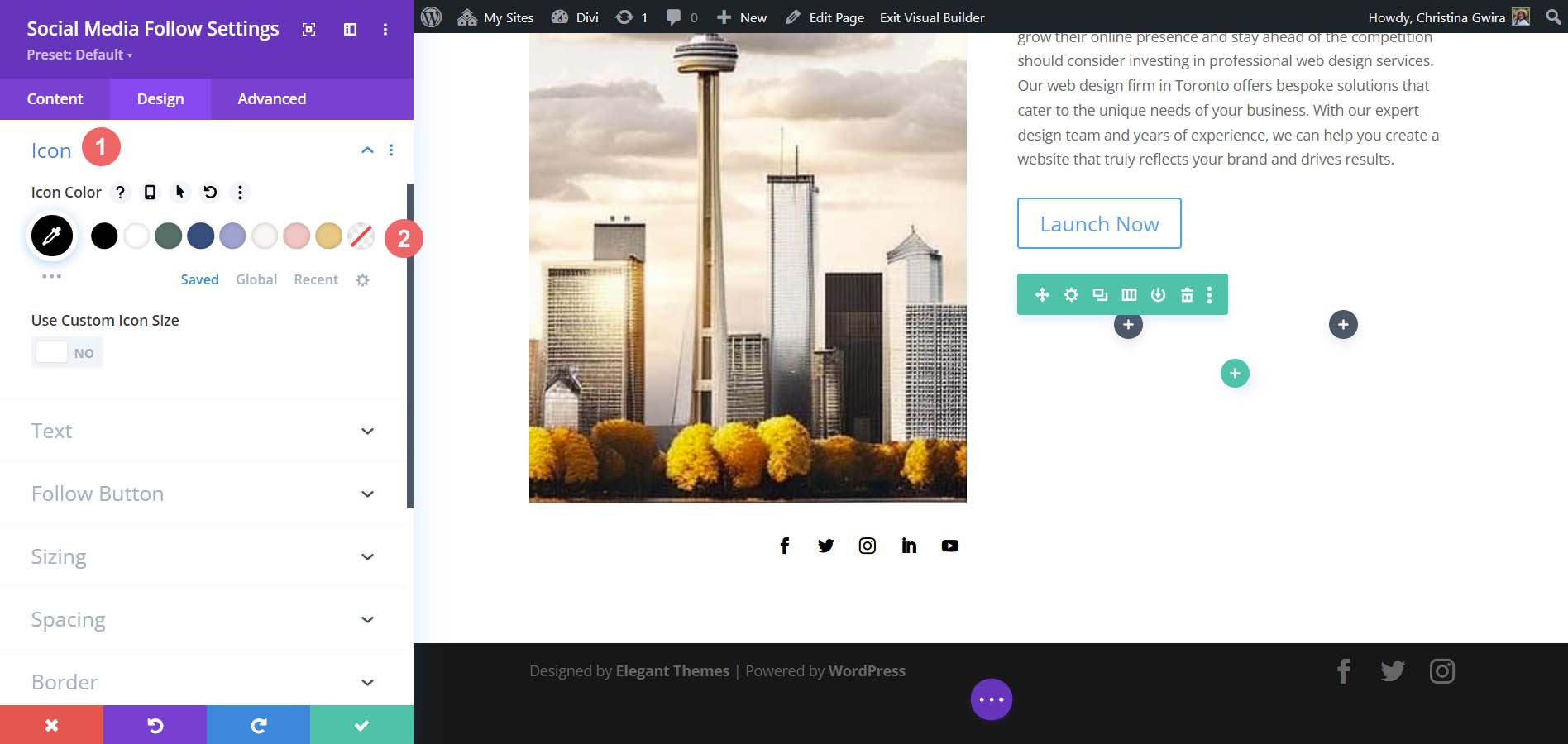
Maintenant, ajoutons de la couleur à nos icônes. Cliquez sur l'onglet Icône et définissez la couleur de l'icône sur #000000 .

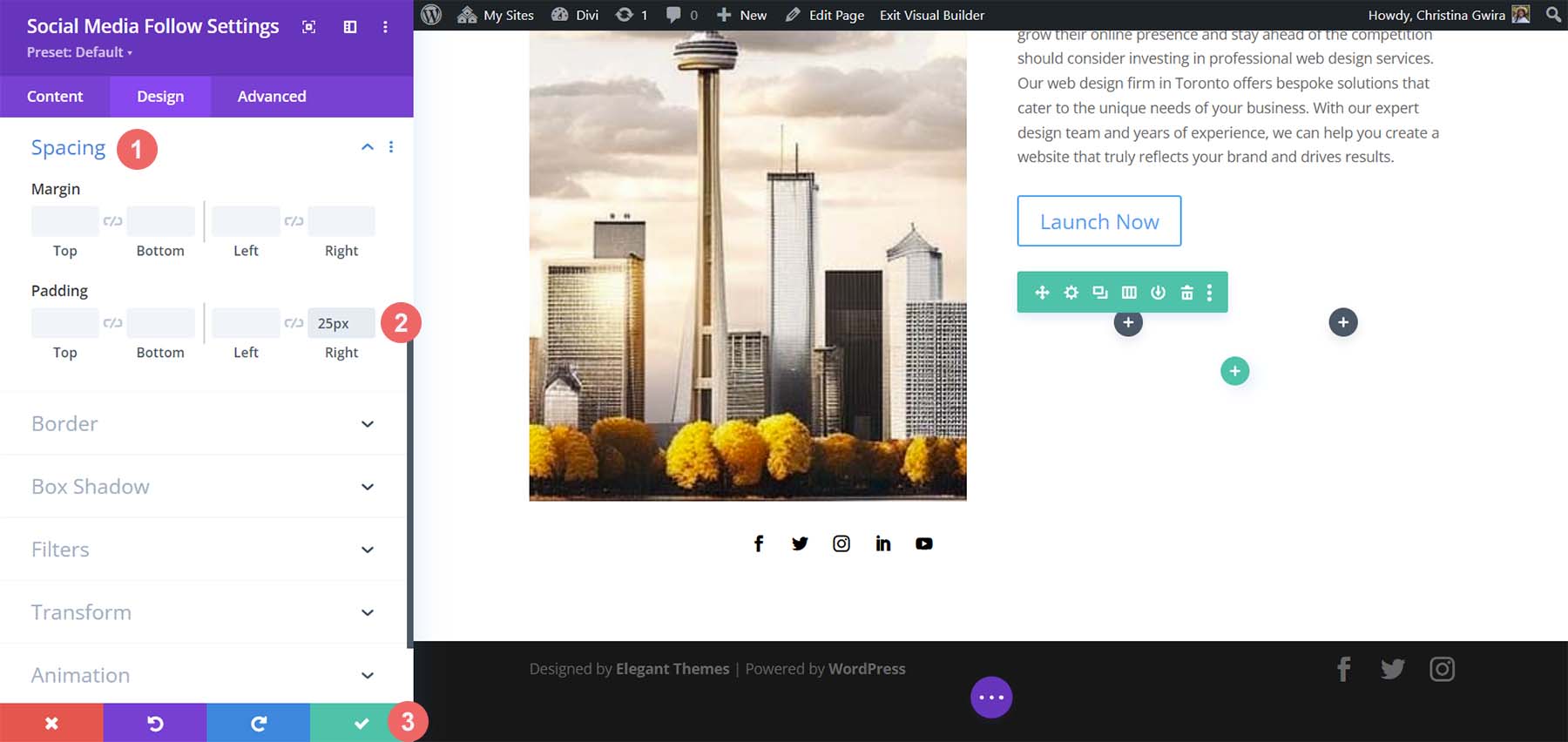
Enfin, nous cliquons sur l'onglet Espacement pour ajouter du rembourrage à droite de notre module. Ajoutez une valeur de remplissage à droite de 25px . Ensuite, cliquez sur la coche verte pour enregistrer nos modifications.

Styliser notre texte
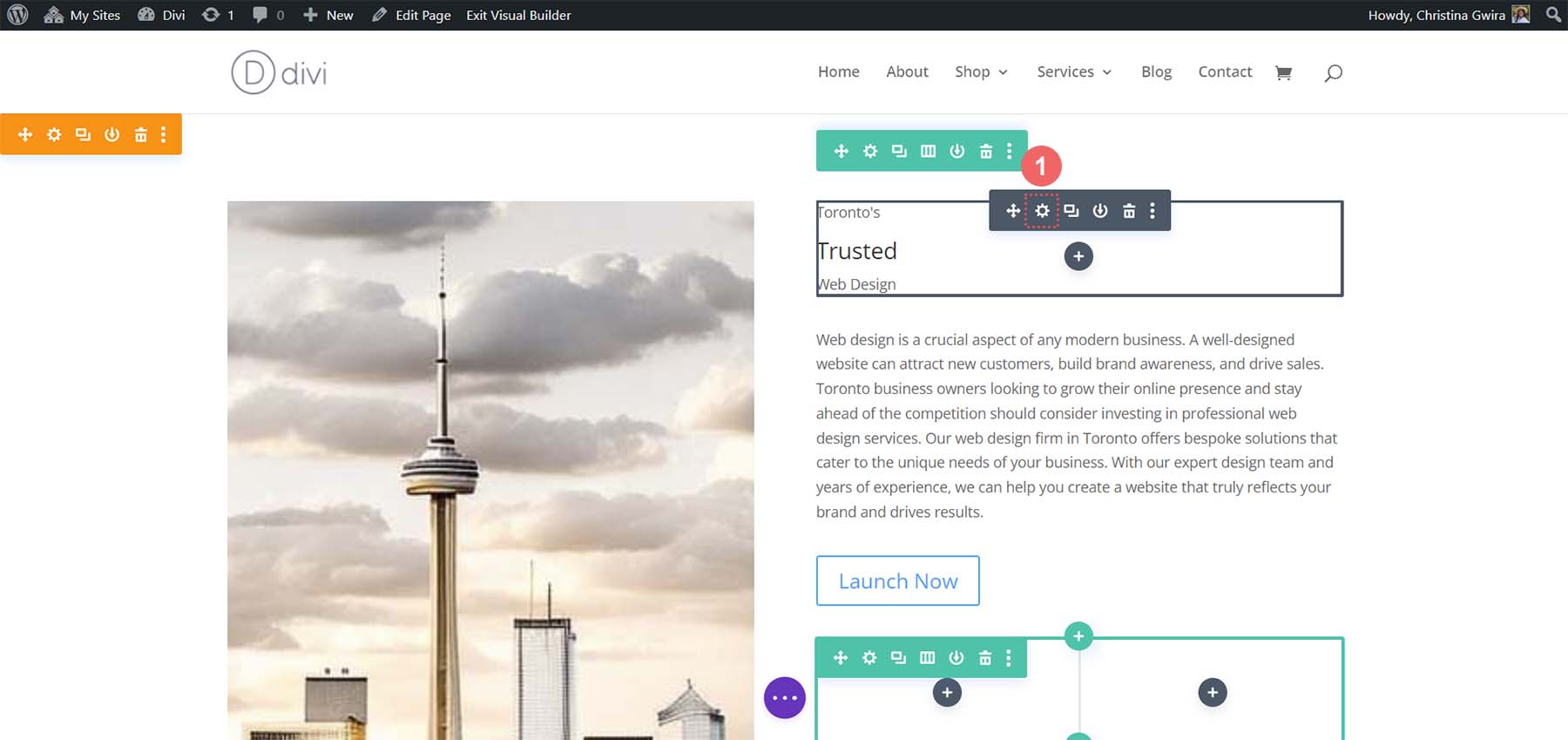
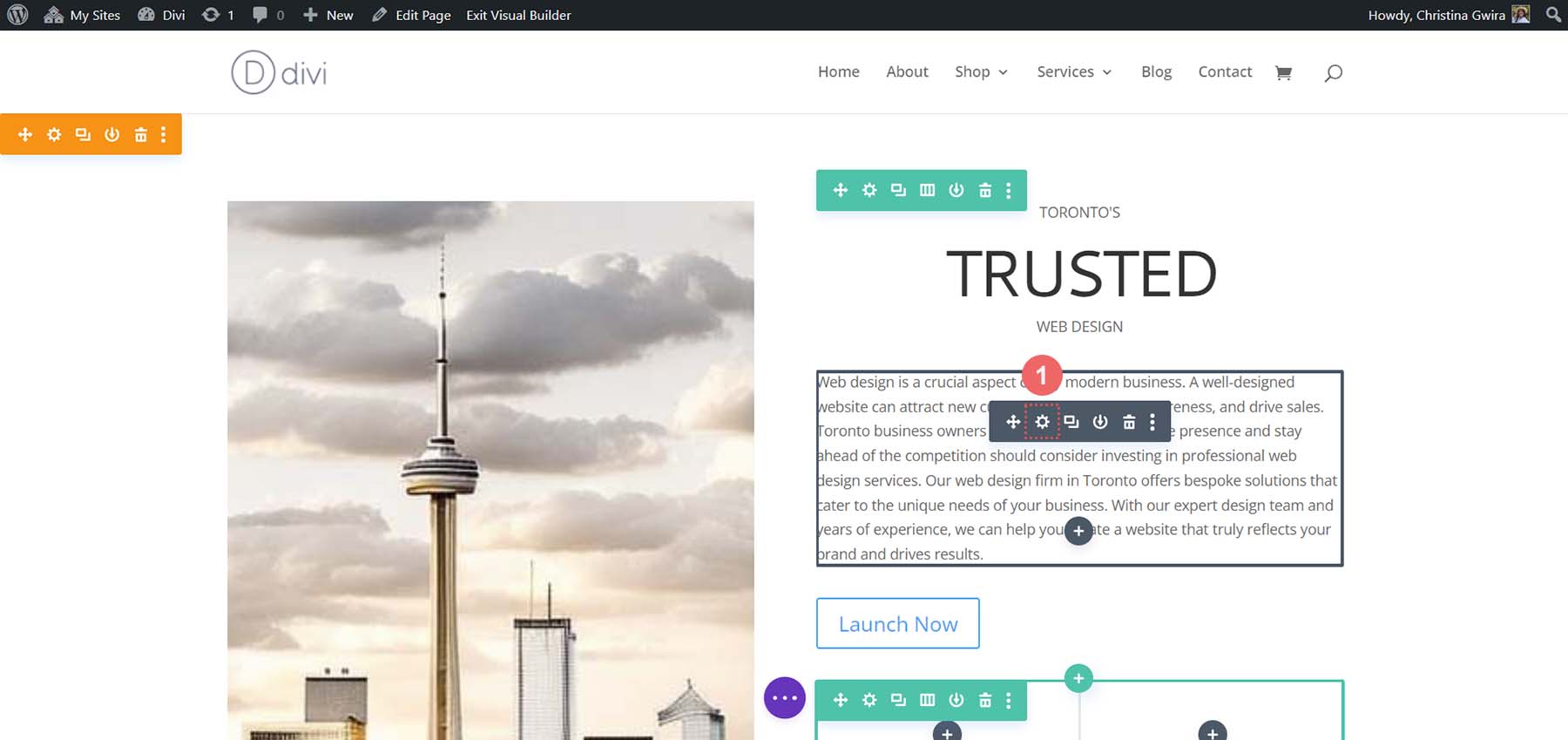
Pour le moment, nous avons stylisé nos modules sur le côté gauche. Nous allons maintenant passer au côté droit, en commençant par notre module de texte de tête d'affiche. Cliquez sur l'icône d'engrenage afin que nous puissions entrer les paramètres du module de texte .

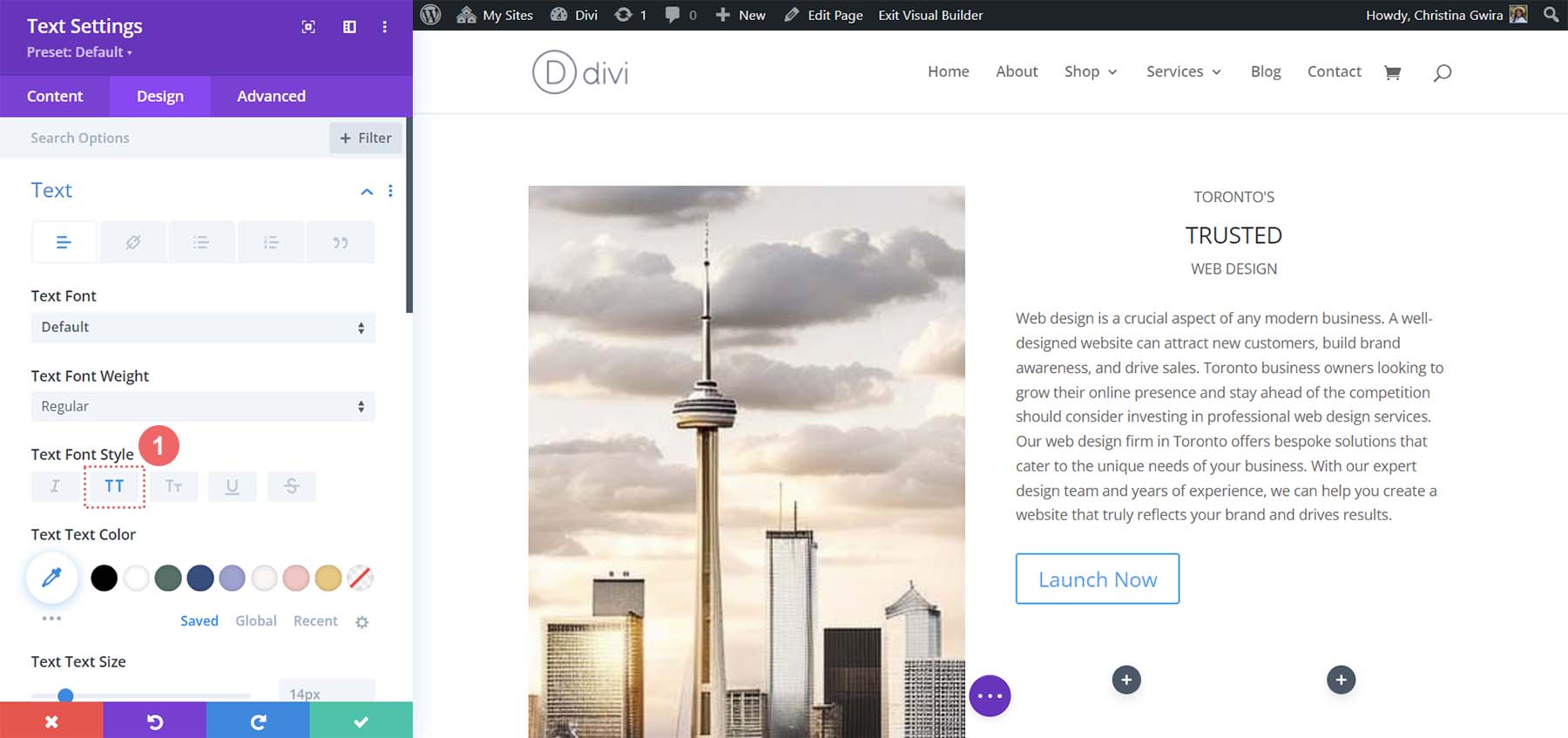
Nous naviguons directement vers l'onglet Conception . Cliquez ensuite sur l'onglet Texte . Nous pouvons légèrement distinguer que le texte du titre est en majuscules. Alors, définissons le style de police du texte sur All Caps .

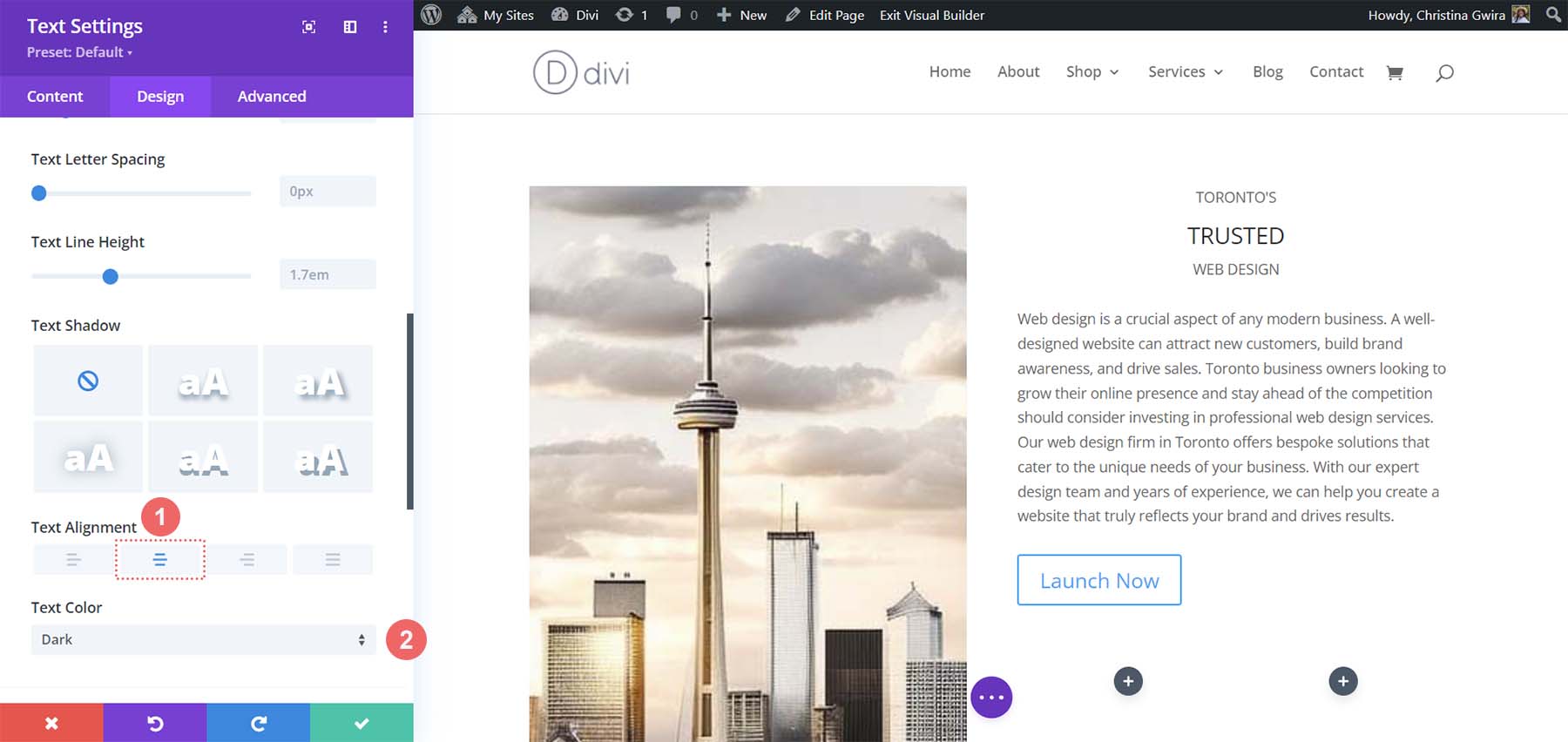
Ensuite, nous définissons l'alignement sur center et la couleur du texte sur Dark .

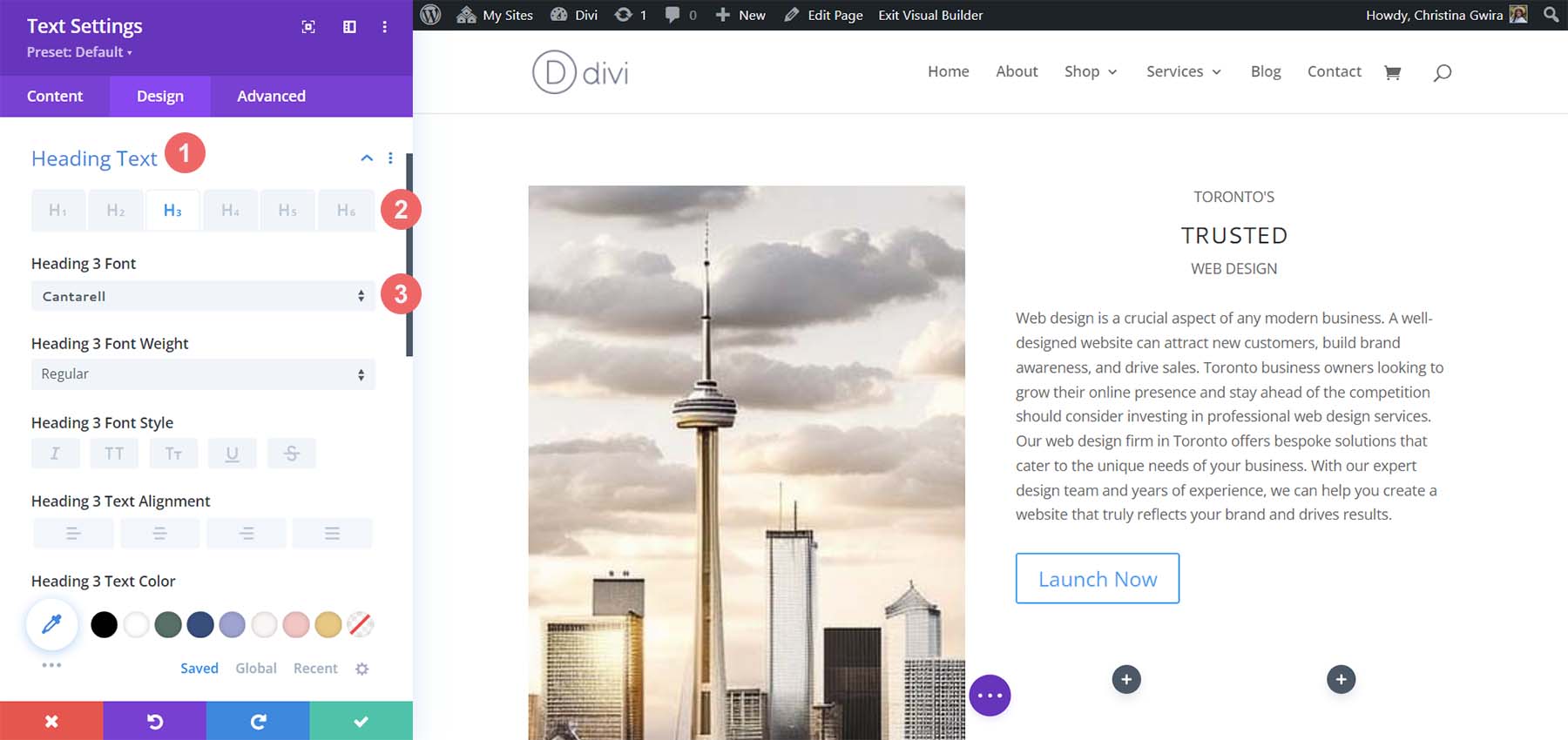
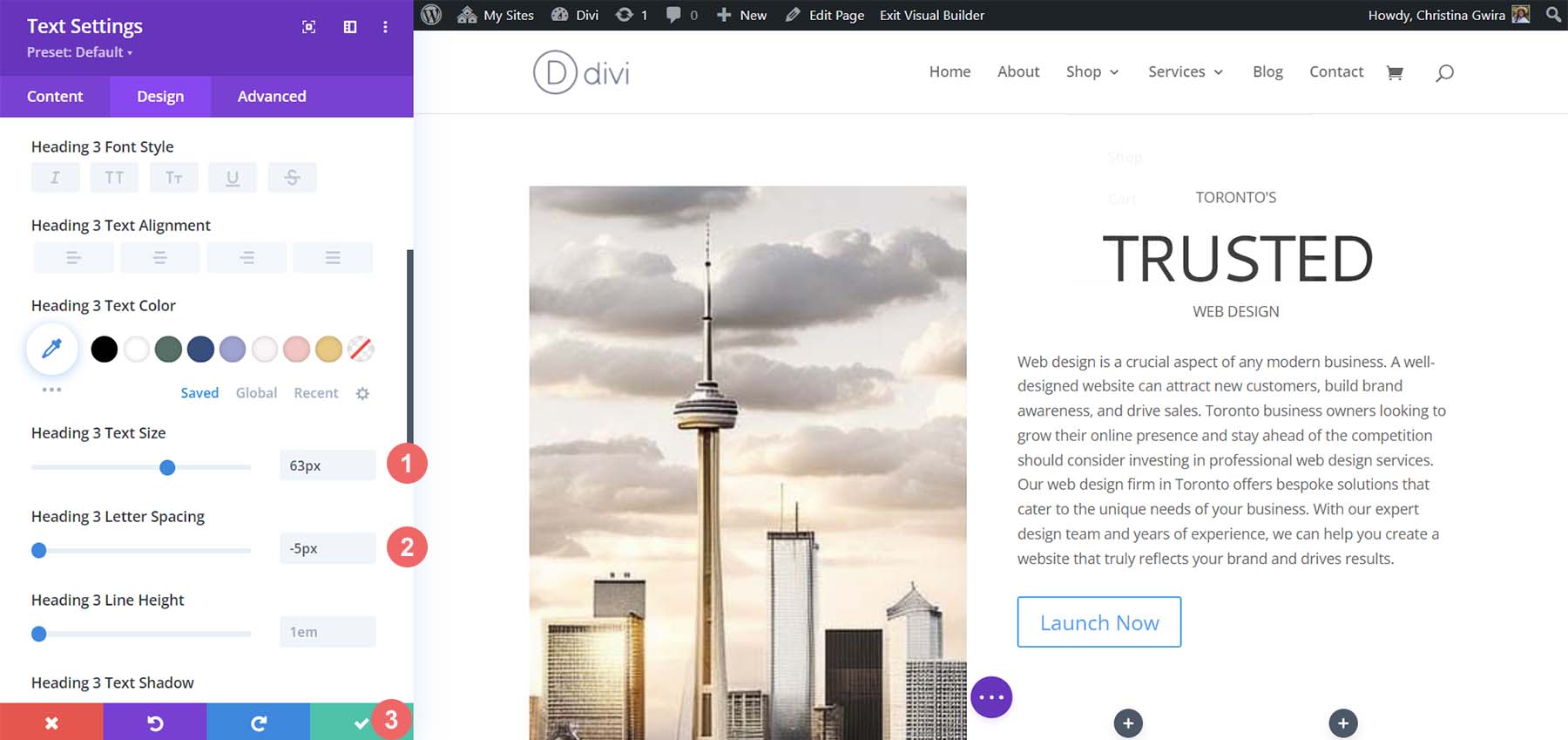
Nous avons utilisé la balise H3 pour attirer l'attention sur le mot du milieu dans notre titre. Donc, nous cliquons maintenant sur l'onglet Texte d'en-tête . Ensuite, nous cliquons sur le titre H3 pour commencer à le styliser. Définissons la police du titre sur Cantarell .

Ensuite, augmentons la taille de la police à 63px . Enfin, nous allons définir l'espacement des lettres sur -5px . Ensuite, nous pouvons cliquer sur la coche verte pour enregistrer nos modifications de texte.

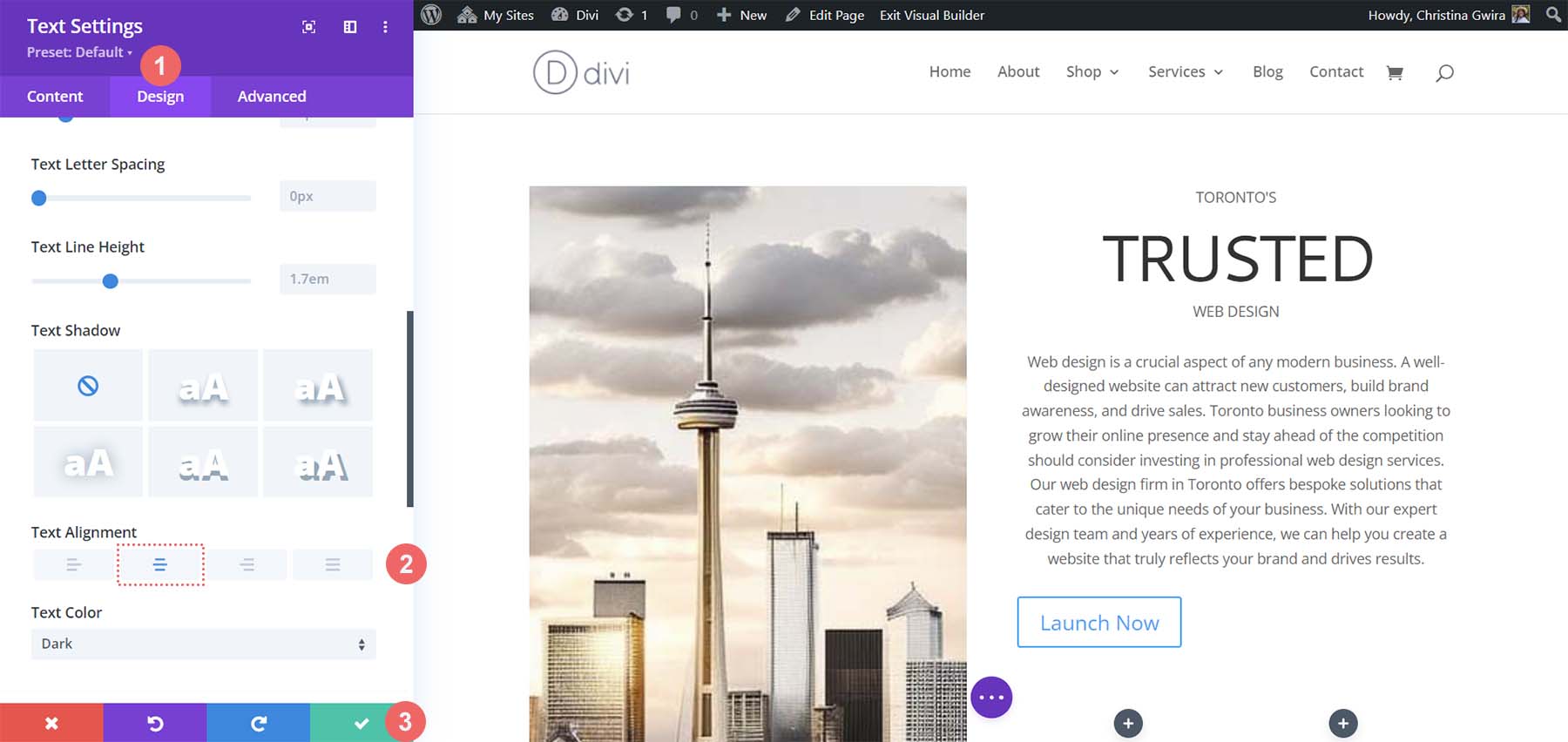
Pour le paragraphe, les paramètres Divi par défaut sont similaires à ceux créés par MidJourney. En tant que tel, nous allons simplement modifier l'alignement du texte. Entrez les paramètres de texte en cliquant sur l'icône d'engrenage .

Ensuite, sélectionnez l'onglet Conception . Enfin, depuis l' onglet Texte, définissez l'alignement sur le centre . Enregistrez vos modifications en cliquant sur la coche verte .

Personnaliser le bouton
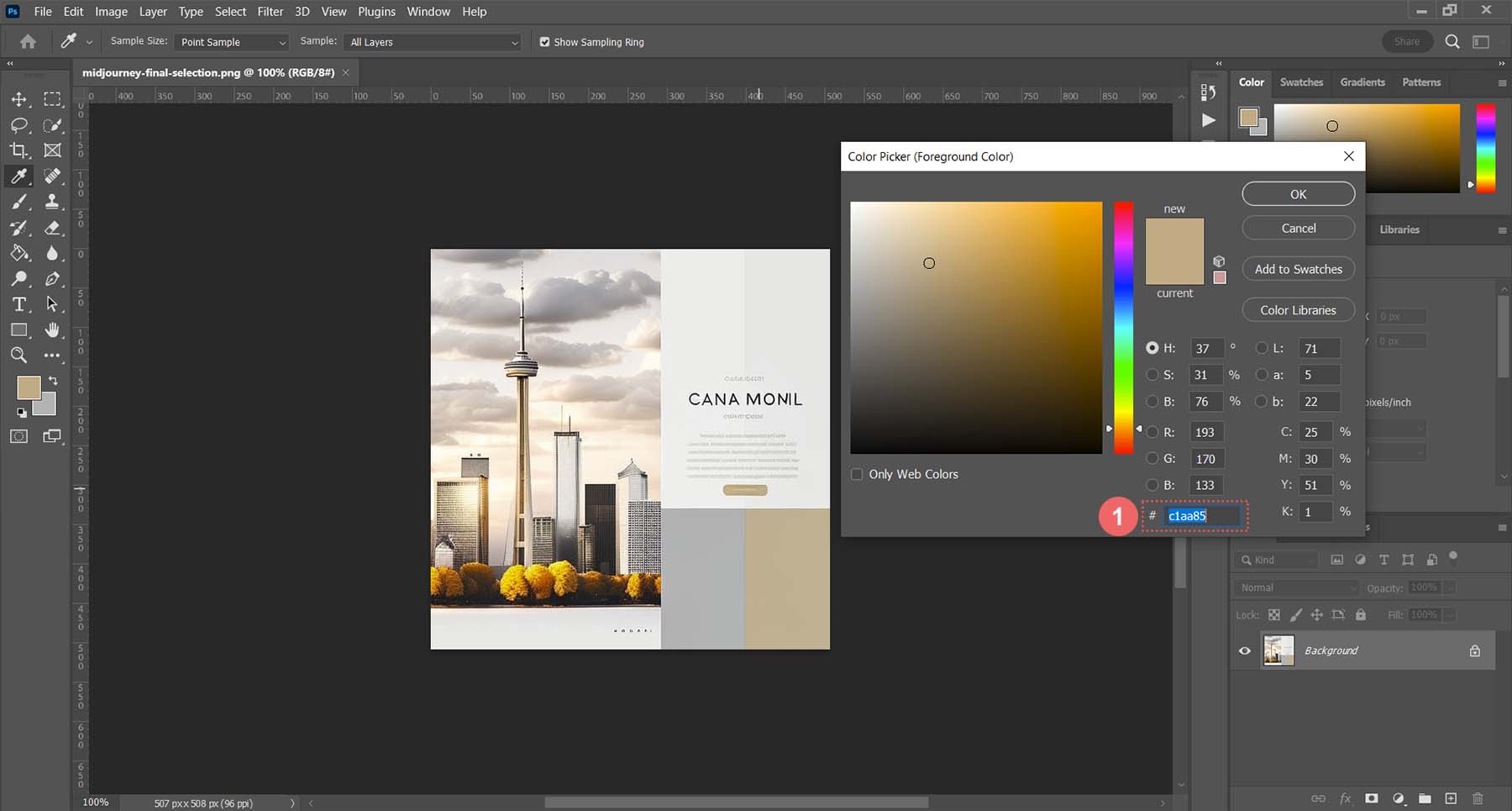
Pour notre module de boutons, nous utiliserons notre outil de sélection de couleurs pour trouver la couleur du bouton de MidJourney. J'ai utilisé le sélecteur dans Photoshop et j'ai découvert que le code hexadécimal de la couleur d'arrière-plan est #c1aa85.

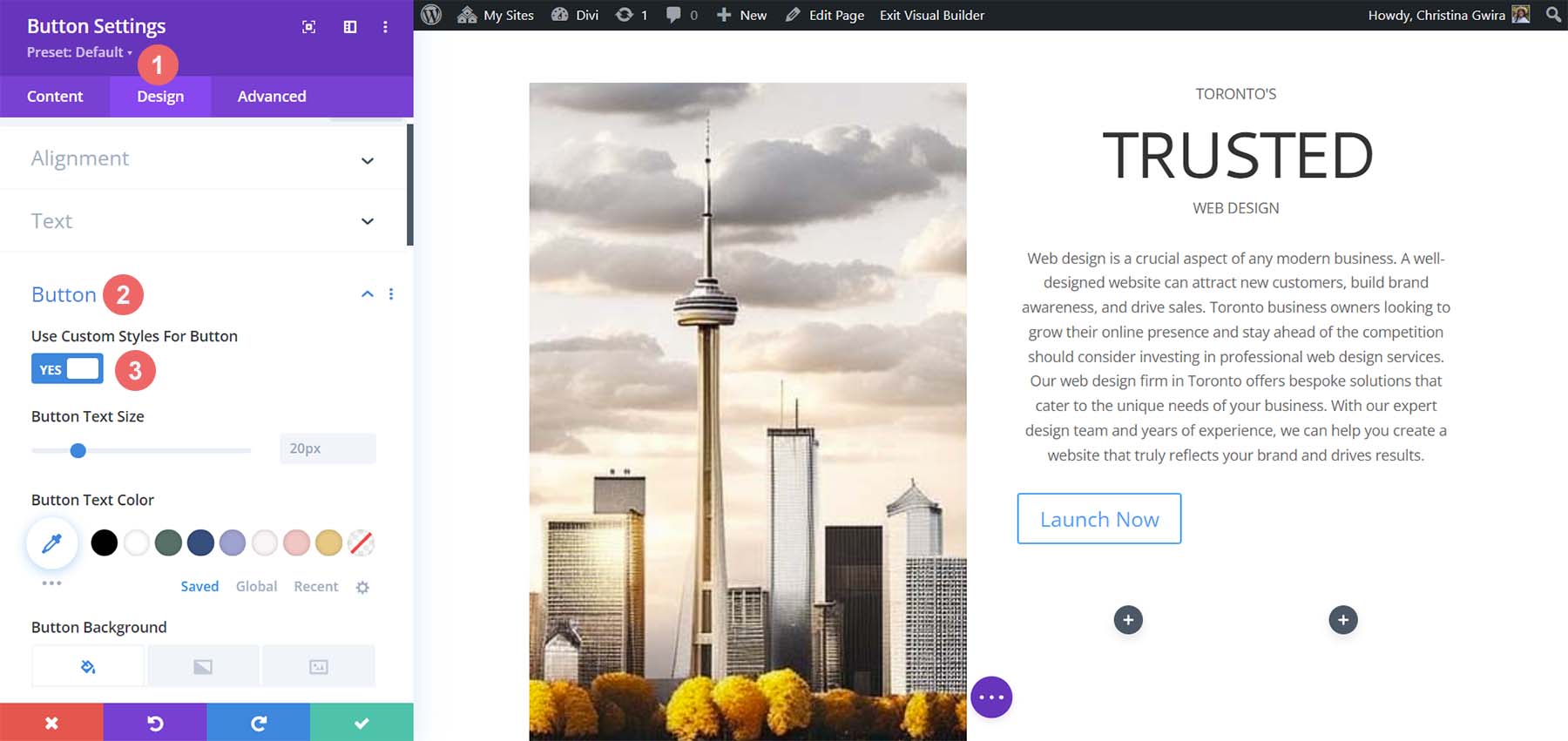
Avec ces informations, nous pouvons passer à Divi et commencer à concevoir notre bouton. Comme toujours, cliquez sur l'icône d'engrenage pour entrer dans les paramètres du module.

Ensuite, cliquez sur l'onglet Conception , puis sur l'onglet Bouton . Pour l' option Utiliser des styles personnalisés pour les boutons, sélectionnez oui .

Ce sont les paramètres que nous utiliserons pour styliser notre bouton.
Paramètres de conception des boutons :
- Taille du texte du bouton : 14 px
- Couleur du texte du bouton : #ffffff
- Couleur de fond du bouton : #c1aa85
- Largeur de la bordure du bouton : 0 pixel
- Rayon de la bordure du bouton : 15 px
- Style de police du bouton : Tout en majuscules
- Espacement:
- Rembourrage haut et bas : 10px
- Rembourrage gauche et droit : 35px
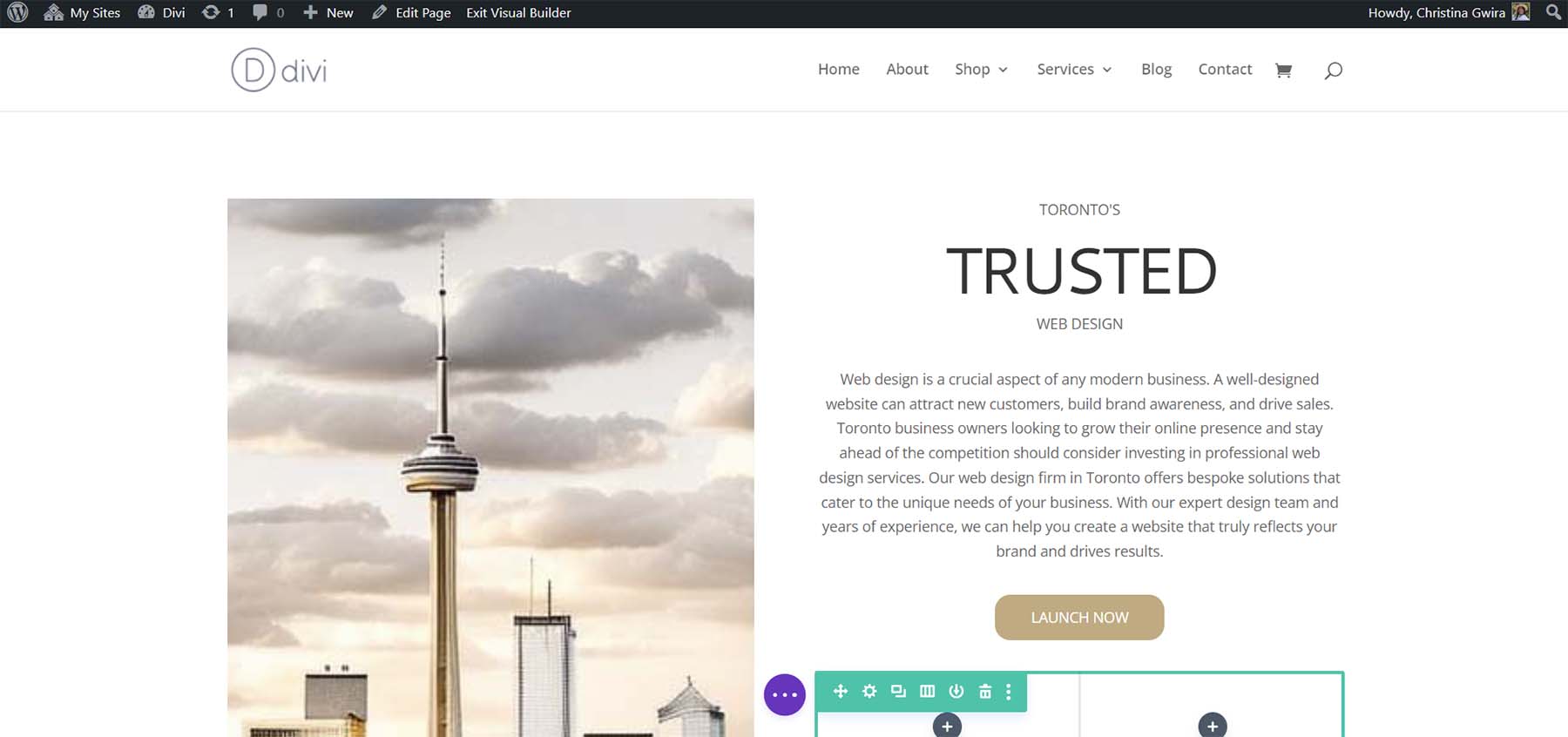
Voici à quoi ressemble maintenant notre module de boutons après avoir utilisé MidJourney pour inspirer notre conception à l'aide des outils de Divi.

Création de colonnes décoratives
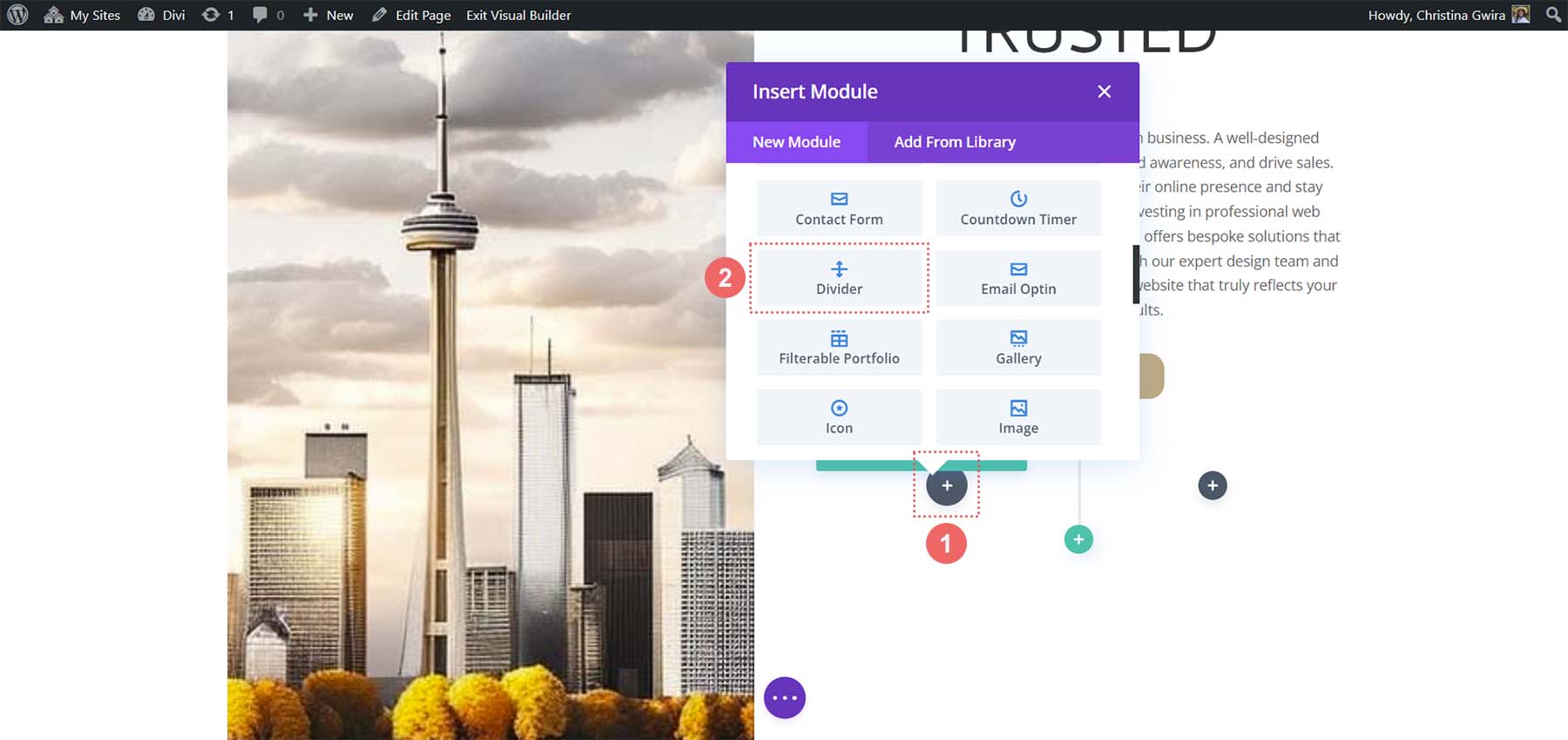
La dernière pièce de conception de notre mise en page est les colonnes décoratives sous notre copie. Pour les créer, nous aurons besoin d'un module diviseur dans chaque colonne. Pour commencer, cliquez sur l'icône grise plus et sélectionnez l'icône de diviseur .

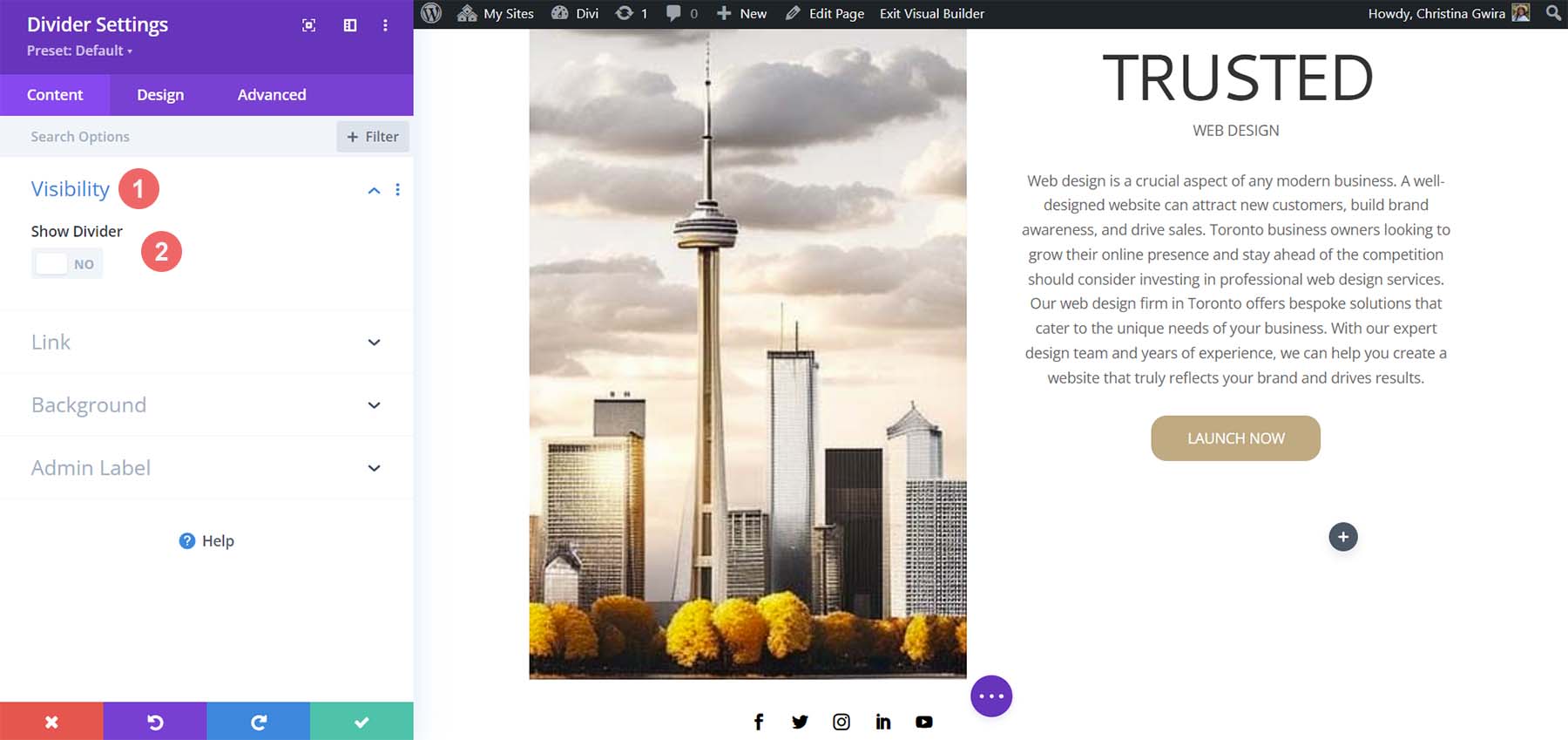
Dans l'onglet Contenu de notre module Séparateur, désélectionnez l'option Afficher le séparateur sous Visibilité .

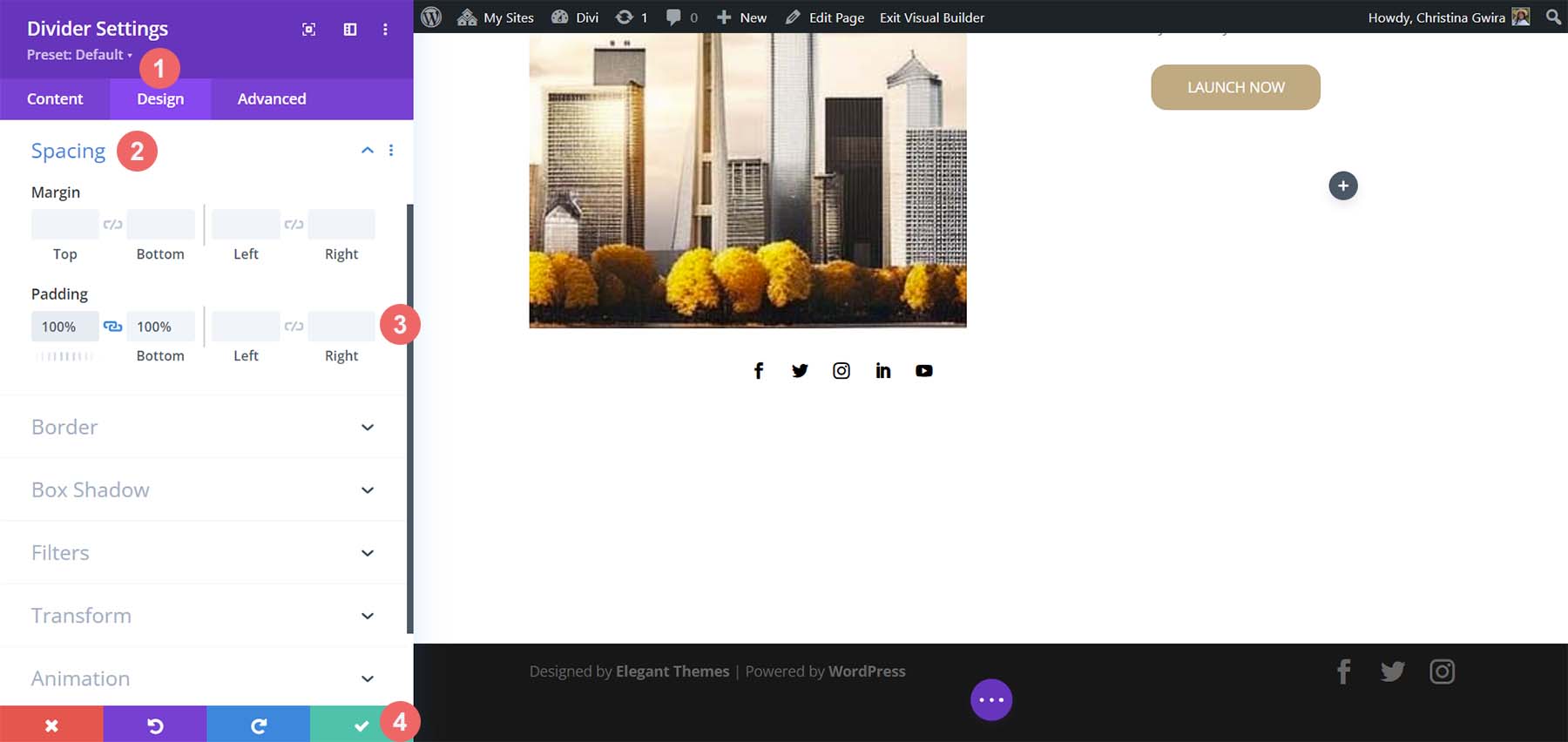
Ensuite, passez à l'onglet Conception . De là, cliquez sur l'onglet Espacement . Définissez le rembourrage gauche et droit sur 100% . Bien qu'il semble qu'il ne se passe pas grand-chose avec ce module, tout sera révélé lorsque nous ajouterons nos couleurs et notre rembourrage à nos sections, lignes et colonnes. Cliquez sur la coche verte pour enregistrer vos modifications.

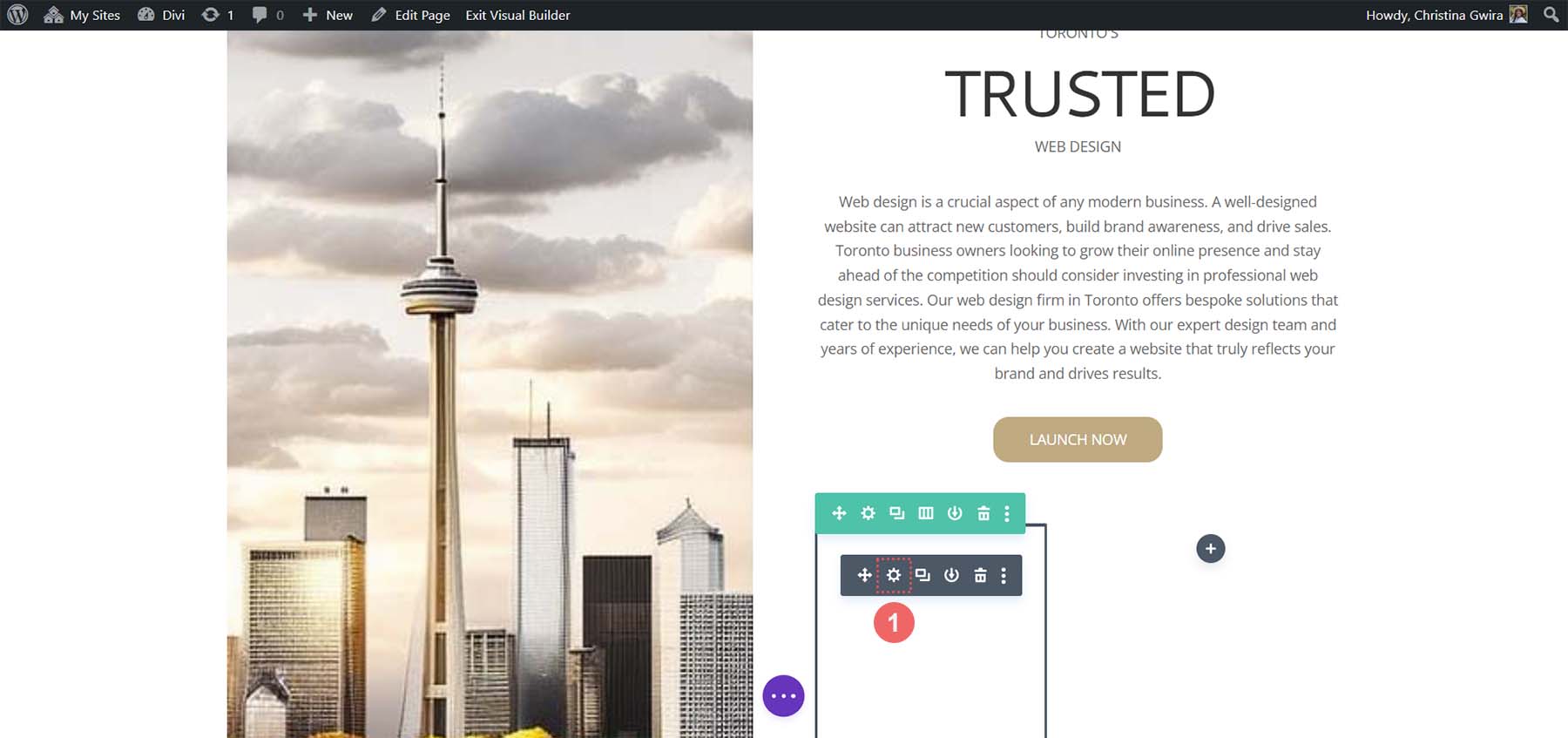
Dupliquez le module diviseur et déplacez-le dans la colonne à côté.

Ajout d'arrière-plans, d'espacement et de rembourrage
Maintenant que tous nos modules sont stylisés et conçus, nous pouvons ajouter la touche finale à la mise en page de notre page d'accueil. Pour référence, voici où nous en sommes.

Bien loin du design que MidJourney a créé pour nous. Cependant, avec un peu de couleur et d'espacement, nous réussirons à utiliser ChatGPT et MidJourney avec Divi.
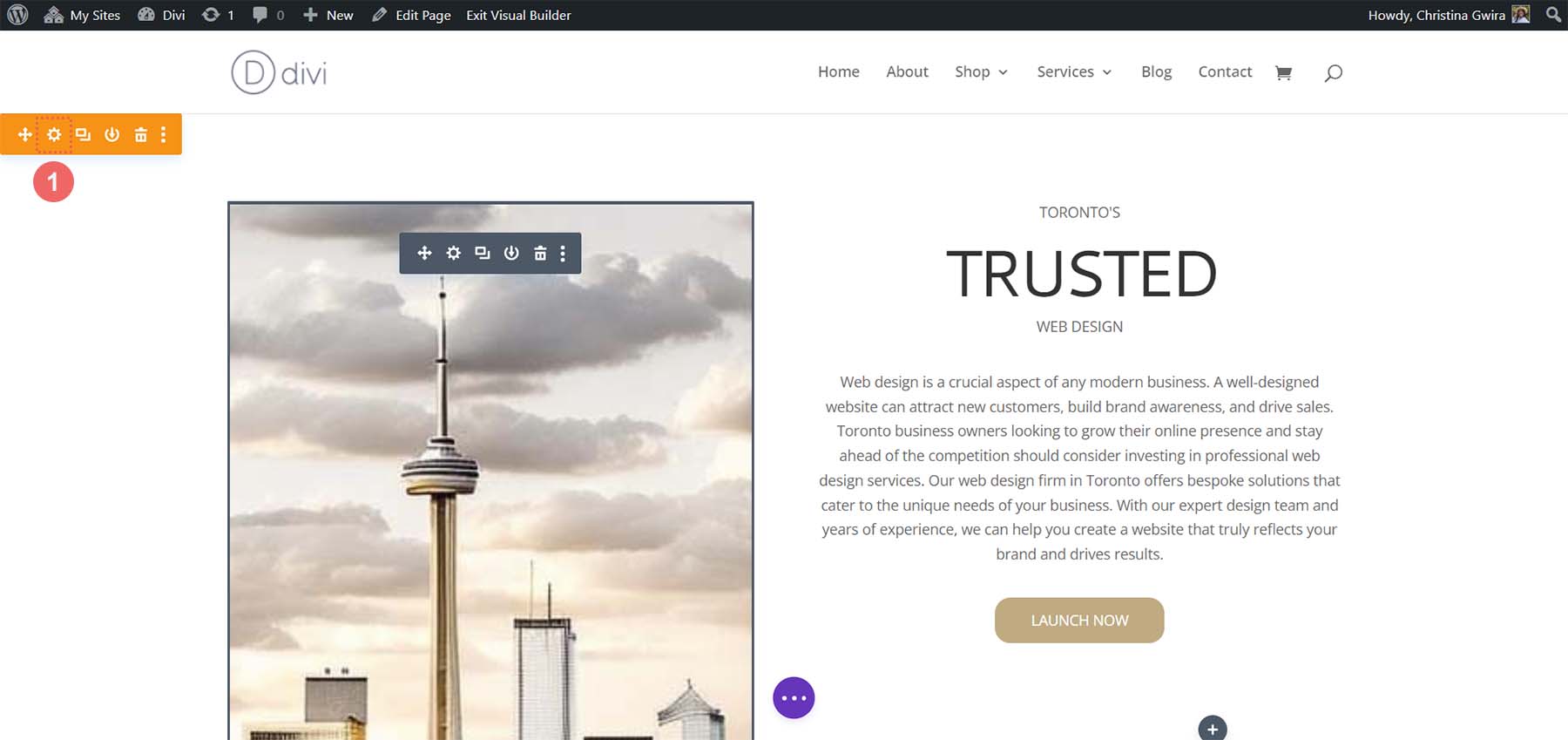
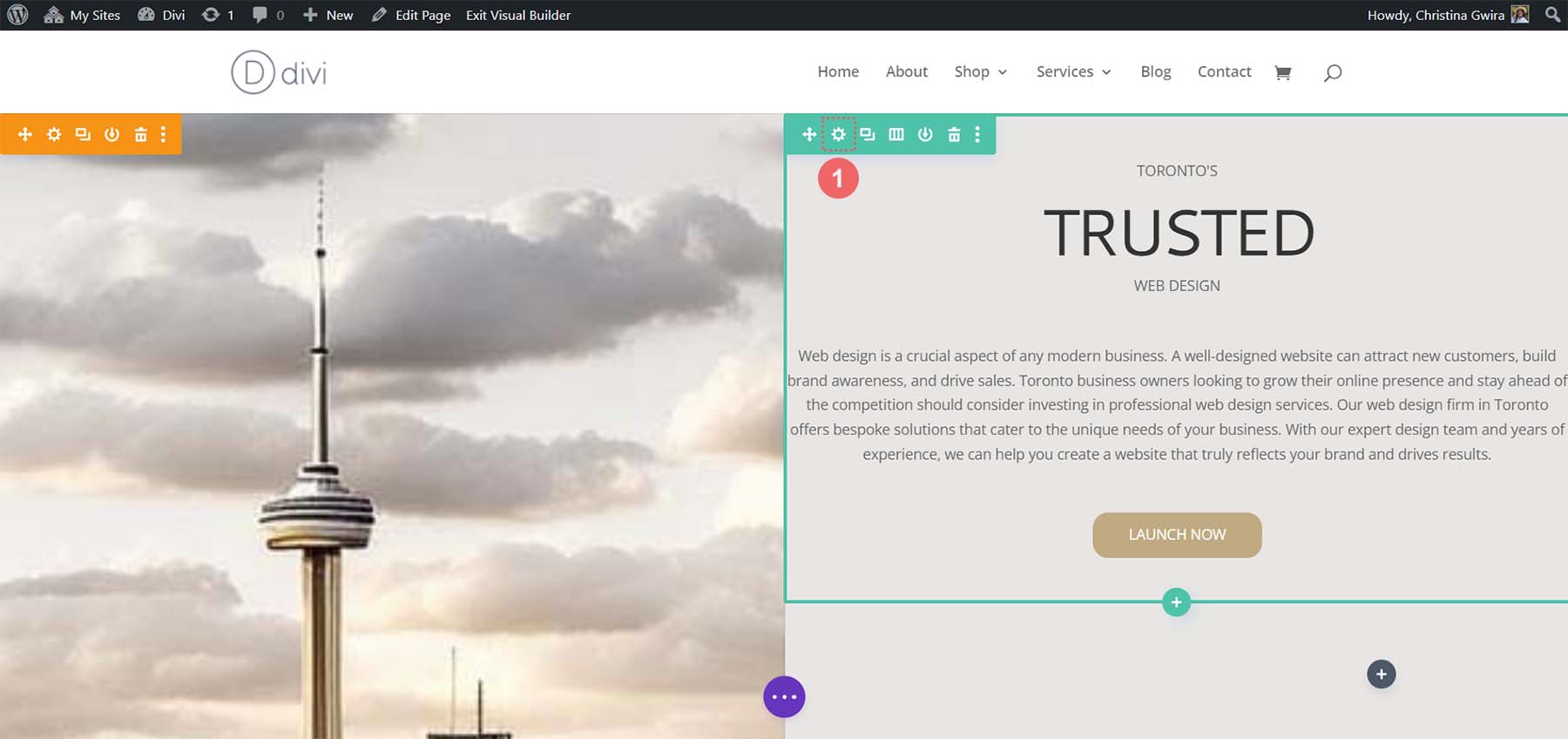
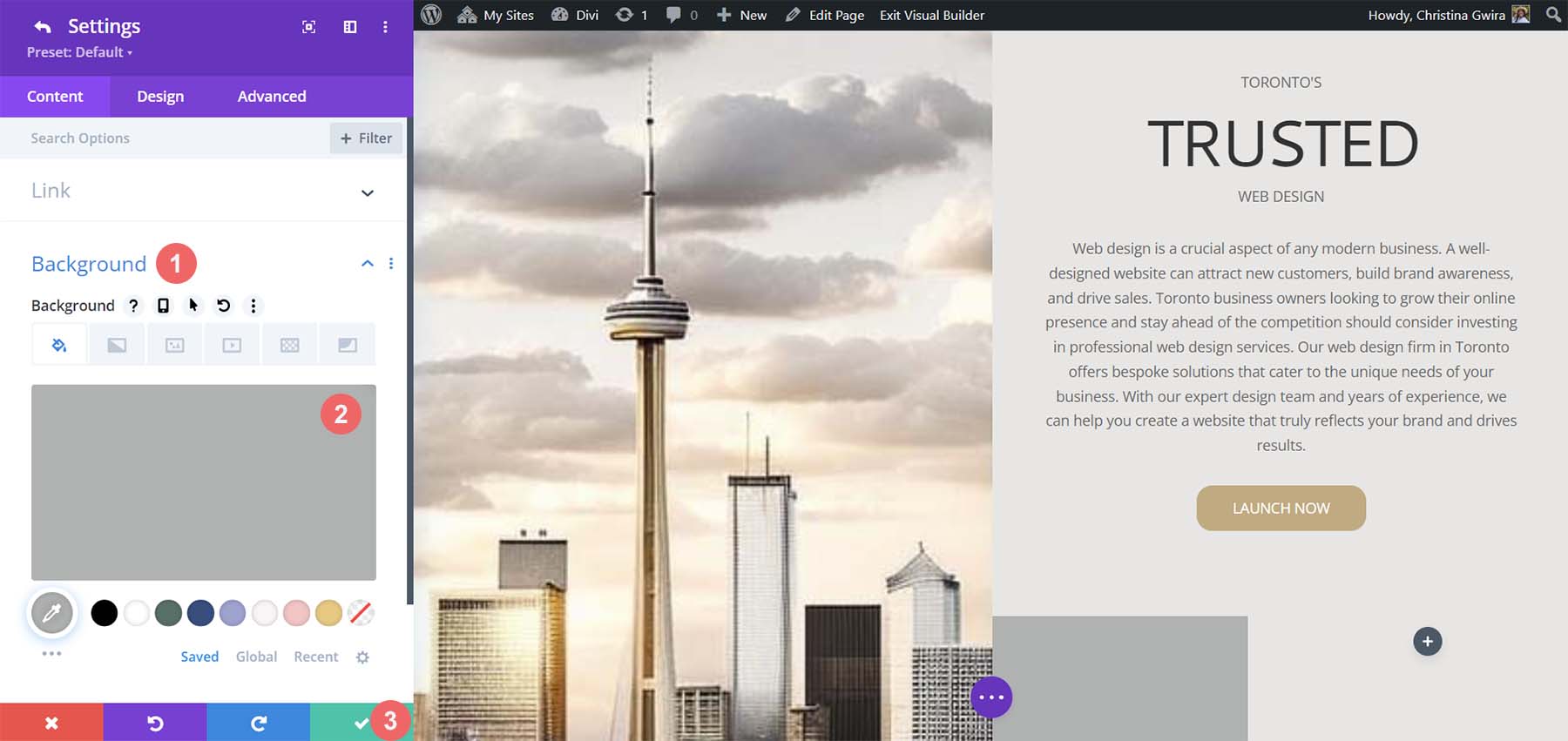
Pour commencer, cliquons sur l'icône d'engrenage de notre section Spécialité .

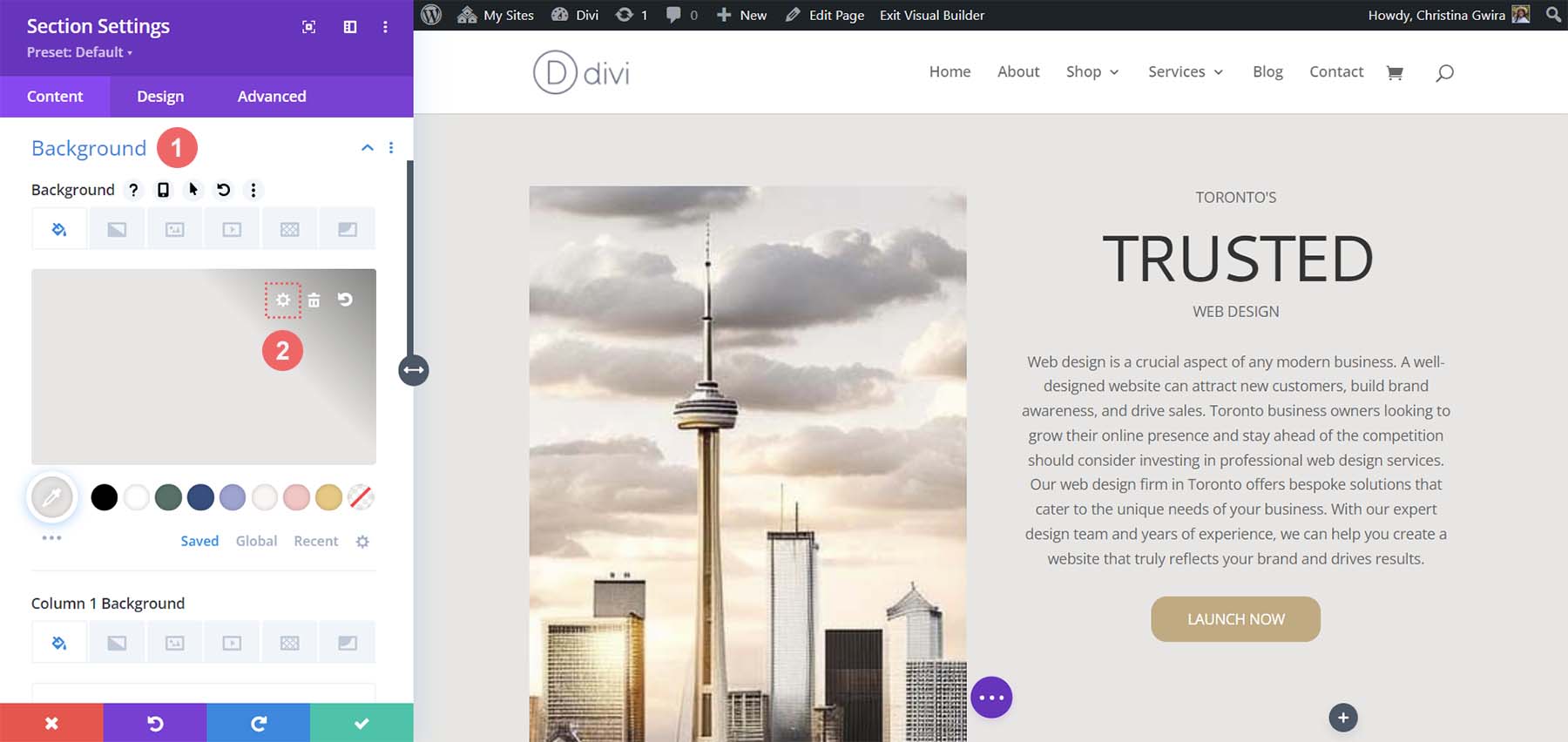
Ensuite, cliquez sur l'onglet Arrière-plan. En utilisant notre sélecteur de couleurs, nous avons déduit que la couleur de fond de notre section sera #e7e6e4. Alors, définissez la couleur d'arrière-plan de notre section sur #e7e6e4.

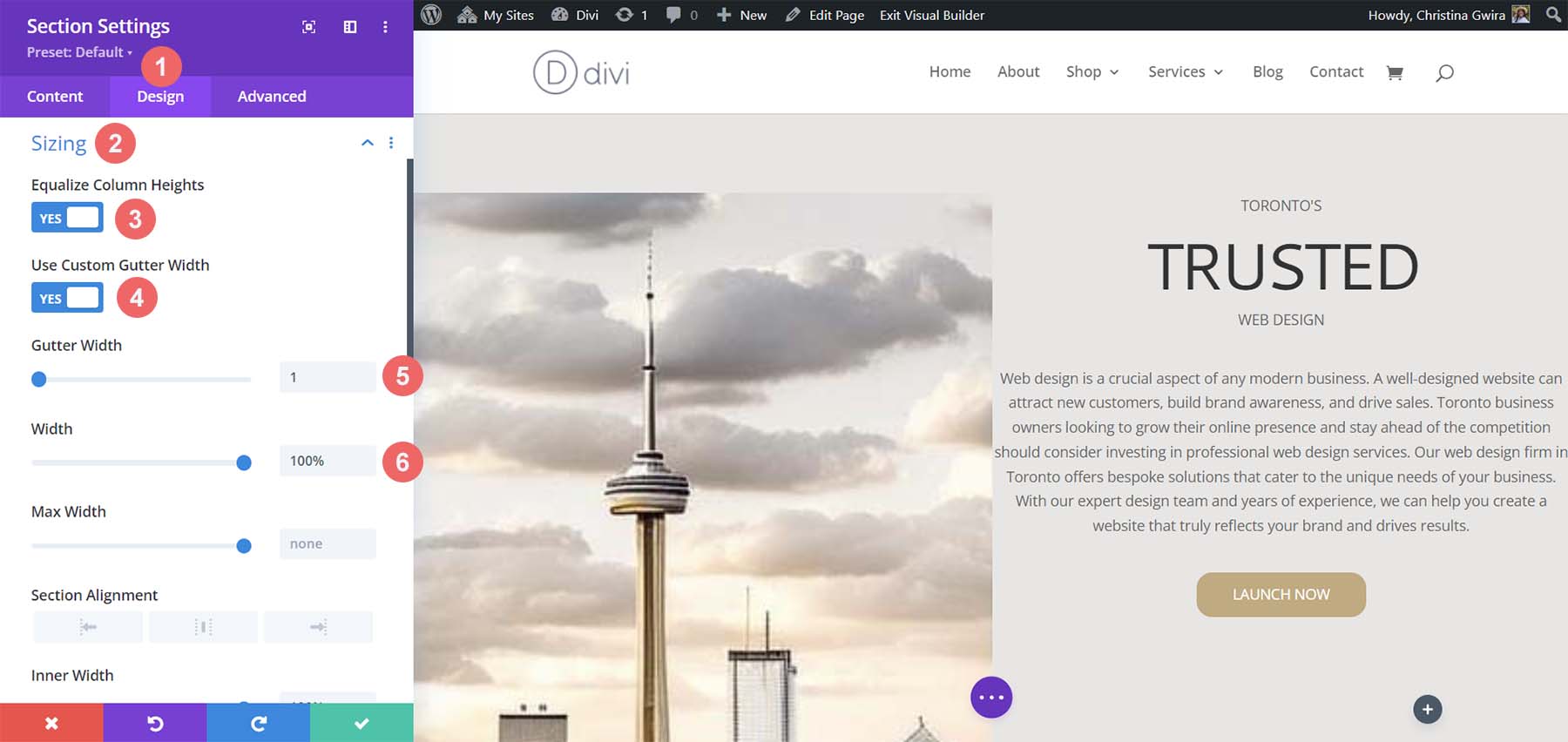
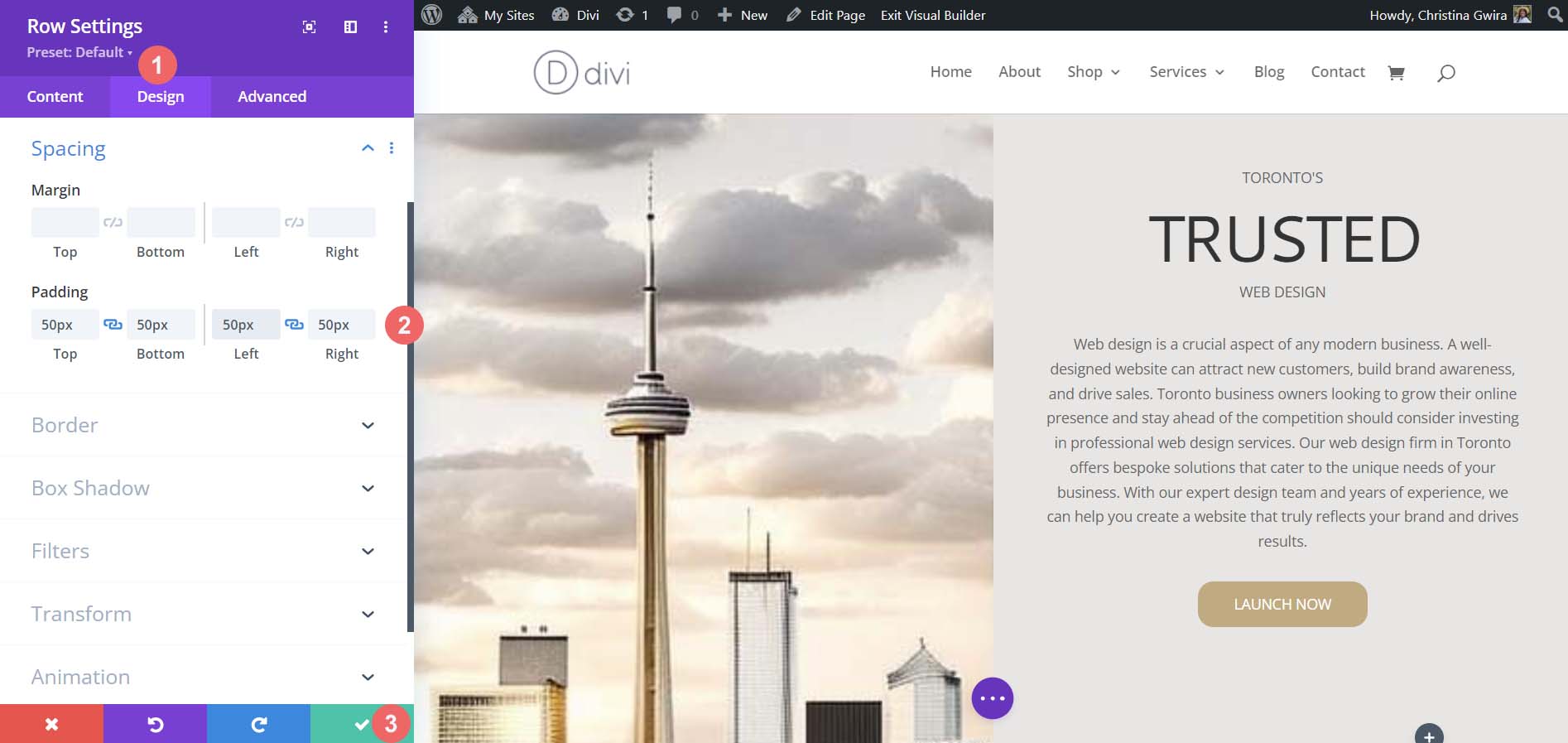
Passons maintenant à l'onglet Conception . De là, cliquez sur l'onglet Dimensionnement . Voici les paramètres dont vous aurez besoin dans l'onglet Dimensionnement.
Dimensionnement des paramètres de conception :
- Égaliser les hauteurs de colonne : Oui
- Utiliser la largeur de gouttière personnalisée : Oui
- Largeur de gouttière : 1
- Largeur : 100 %
- Largeur intérieure : 100 %
- Largeur intérieure maximale : 100 %

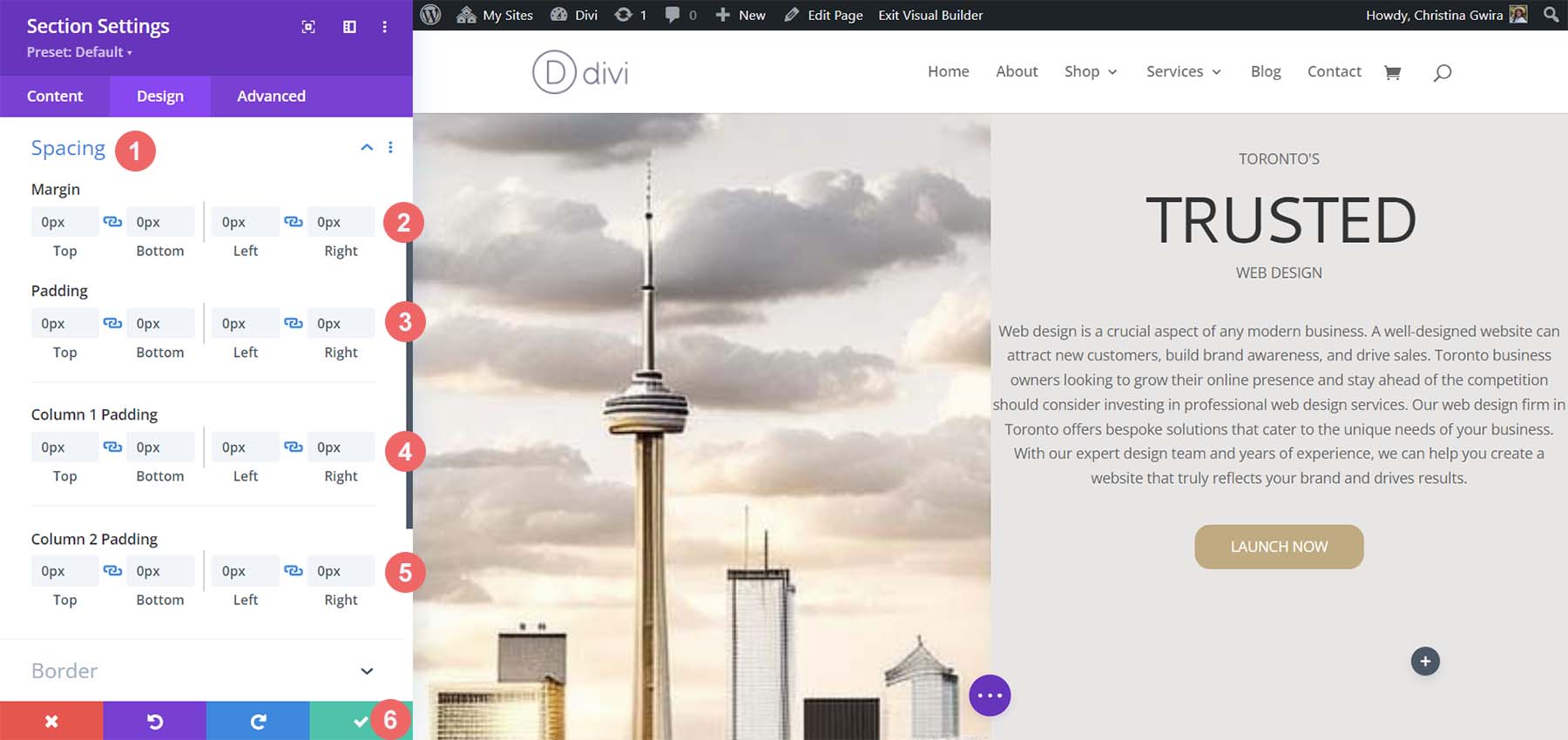
Passons maintenant à l'onglet Espacement . Nous voulons que tout le rembourrage et le module de la section soient mis à zéro. Voici les paramètres que nous allons utiliser là-bas.
Paramètres de conception d'espacement :
- Marge:
- Haut et Bas : 0px
- Gauche et droite : 0px
- Rembourrage:
- Haut et Bas : 0px
- Gauche et droite : 0px
- Rembourrage de la colonne 1 :
- Haut et Bas : 0px
- Gauche et droite : 0px
- Rembourrage de la colonne 2 :
- Haut et Bas : 0px
- Gauche et droite : 0px

Une fois ces paramètres en place, pensez à les enregistrer en cliquant sur la coche verte. Avec ces paramètres, nous pouvons déjà voir que notre conception dans Divi s'espace pour ressembler beaucoup à celle générée par MidJourney.
Espacement, arrière-plans et remplissage pour la deuxième colonne
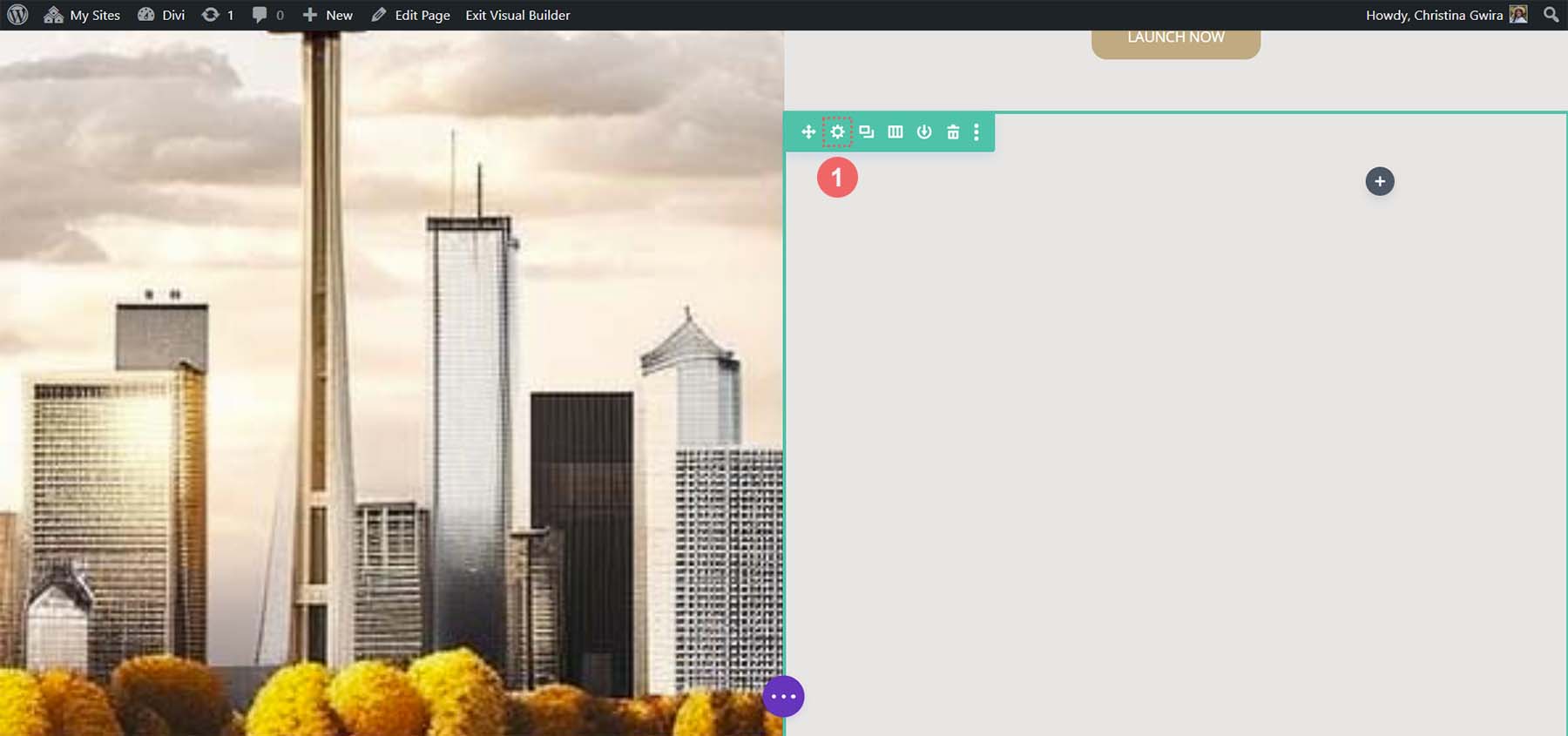
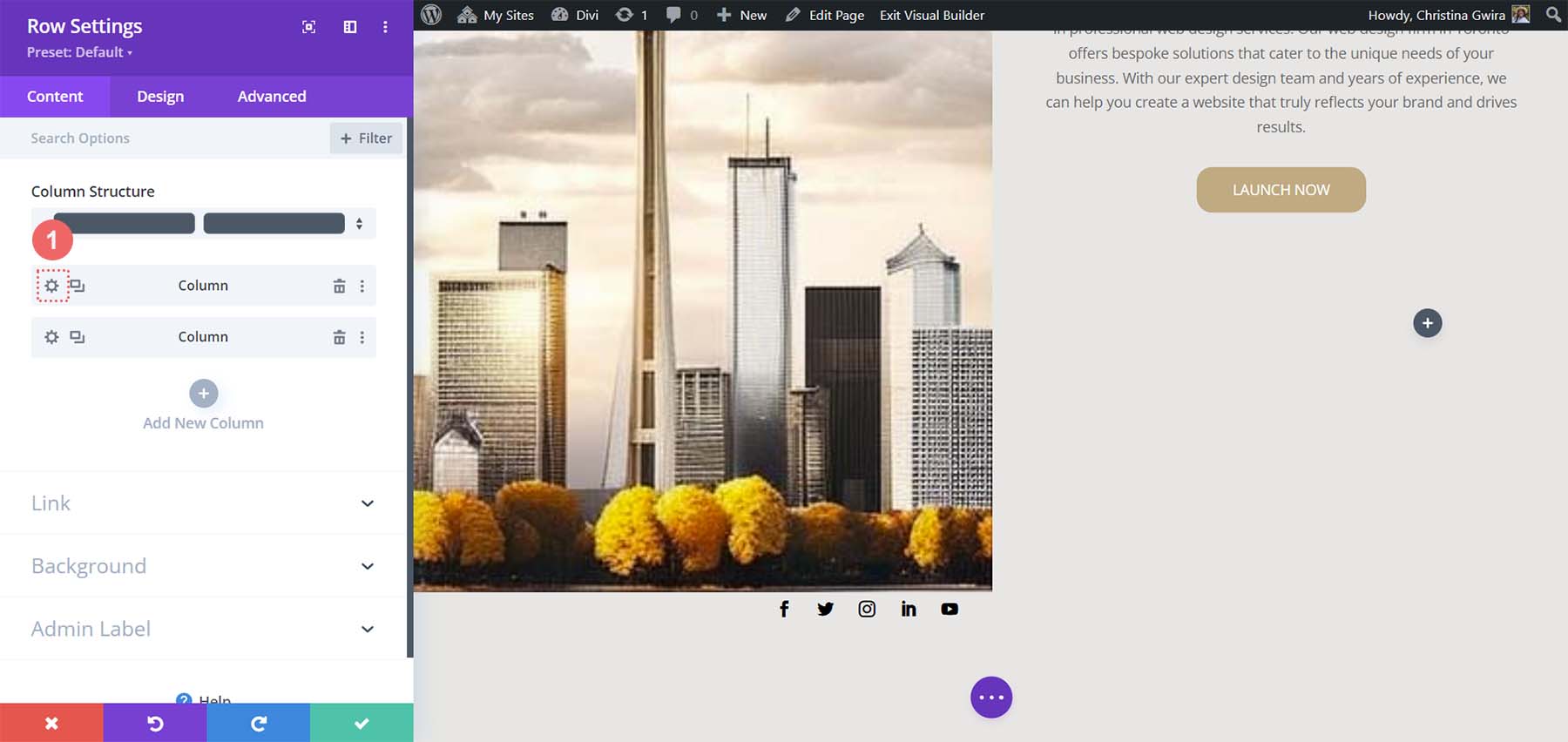
Passons maintenant à la deuxième colonne de notre section. Nous commençons à modifier la première ligne de cette colonne en cliquant sur l'icône d'engrenage de la ligne.

Dans cette ligne, cliquez sur l'onglet Conception . Ensuite, nous passons à l'onglet Espacement . Définissez le rembourrage pour le haut, le bas, la gauche et la droite sur 50px . Nous terminons cette section en sauvegardant notre travail .

Nous passons à notre dernière rangée, encore une fois, en cliquant sur l'icône d'engrenage pour entrer dans les paramètres de la rangée.

Pour les deux colonnes qui font partie de cette ligne, nous utiliserons les couleurs d'arrière-plan #b0b2b1 et #bfb192 pour les première et deuxième colonnes respectivement. Cliquez sur l'icône d'engrenage à côté de chaque colonne.

Ensuite, définissez la couleur d'arrière-plan sur la couleur respective de chaque colonne .

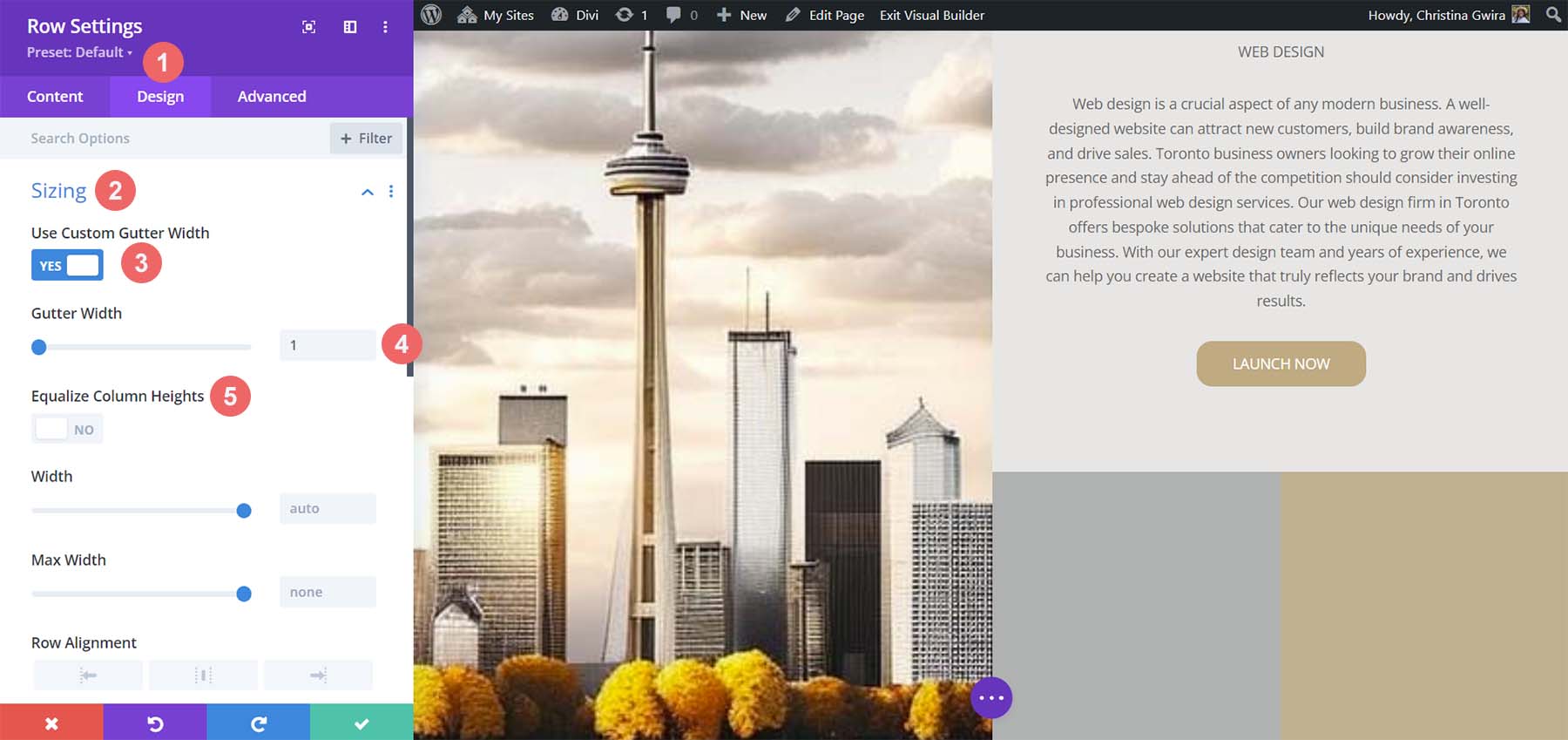
Avec les deux colonnes stylées, notez que nous nous rapprochons de notre produit final. Pour lier le tout, nous devons ajouter quelques modifications finales d'espacement à la rangée où résident ces colonnes décoratives. Pour commencer, cliquez sur l'onglet Conception de la ligne. Ensuite, définissez la largeur de gouttière personnalisée sur Oui . Définissez la largeur de la gouttière sur 1 . Activez également l'option Égaliser la hauteur des colonnes .

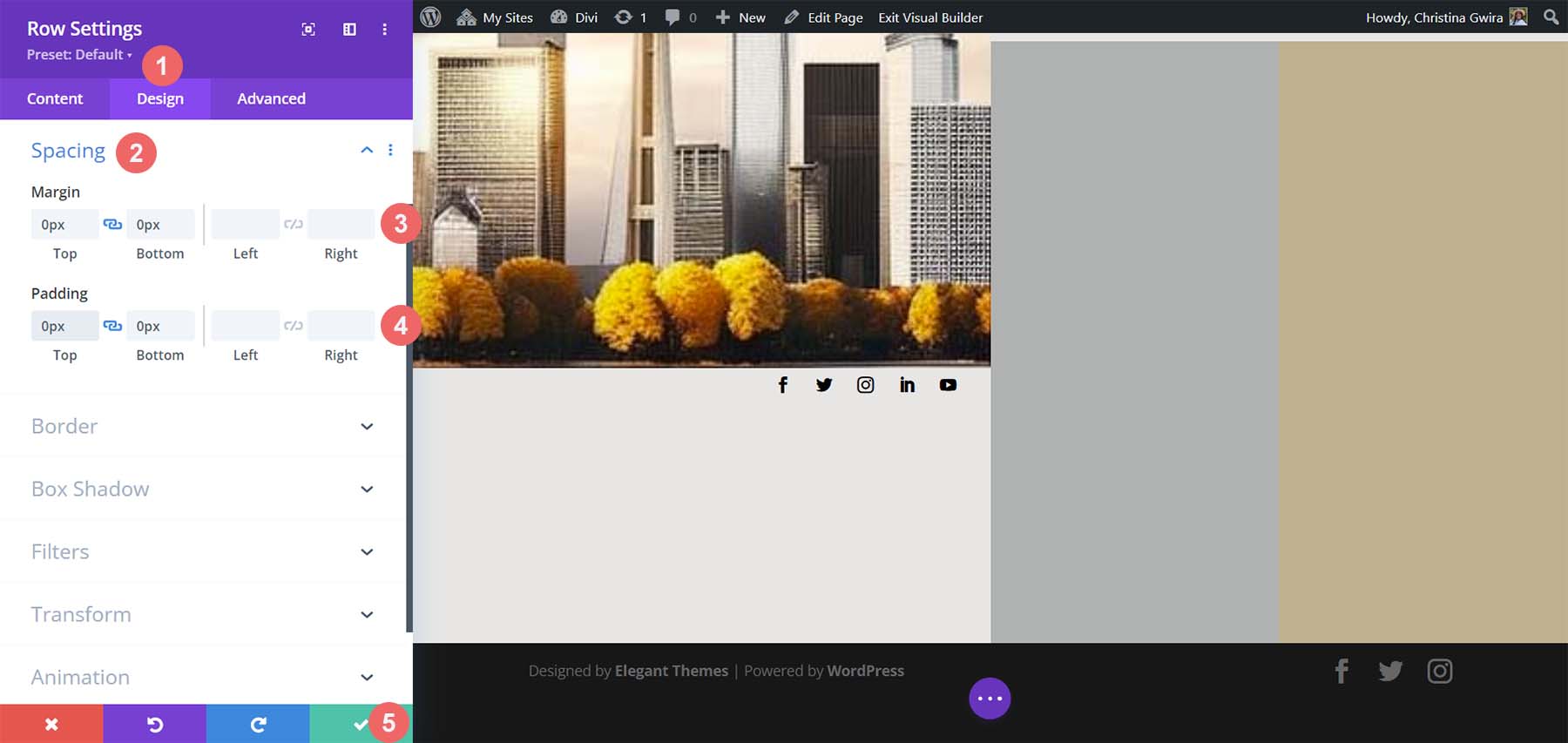
Ensuite, passez à l'onglet Espacement et définissez la marge et le remplissage sur 0.

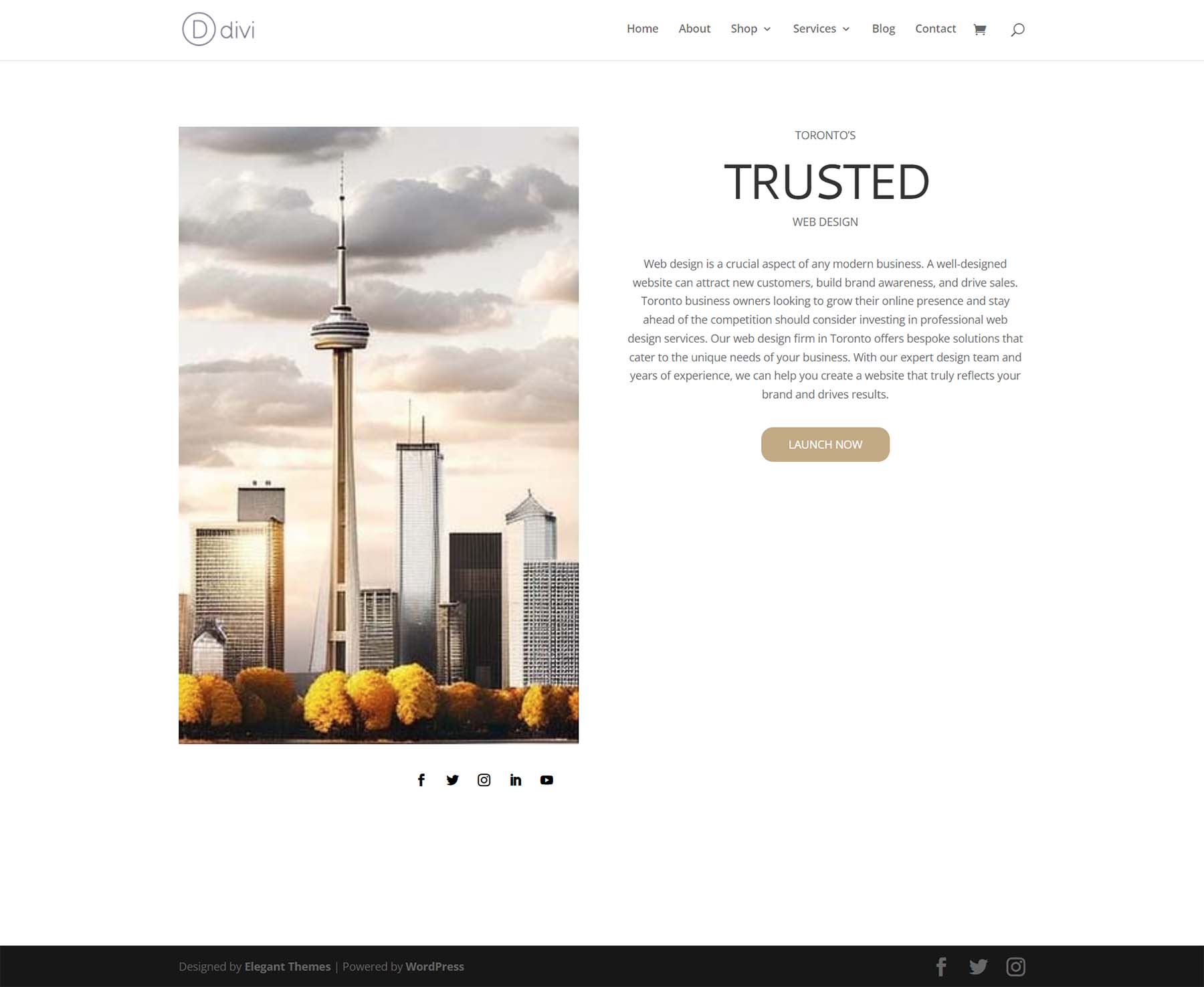
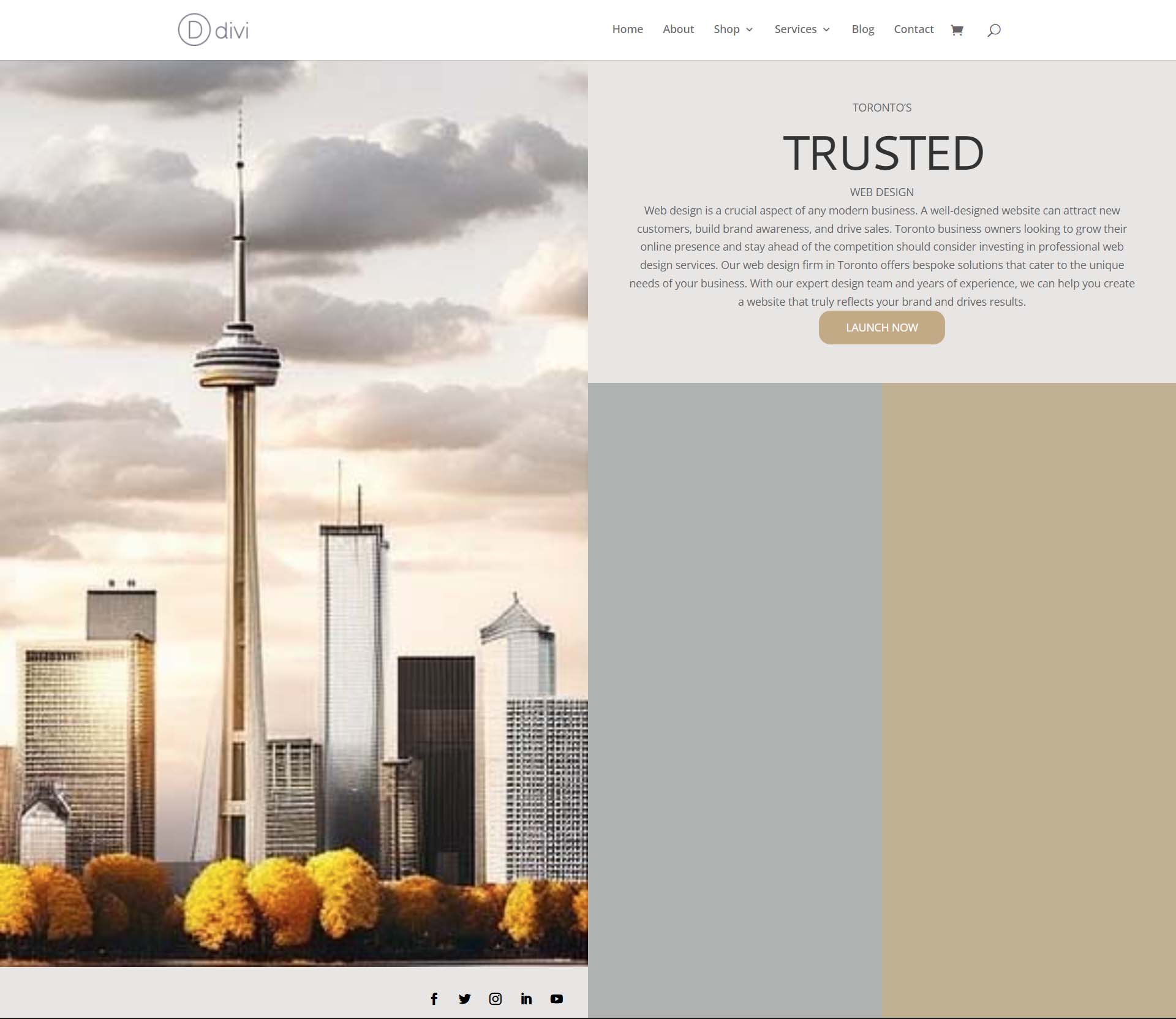
Et avec cela, nous avons utilisé avec succès ChatGPT et MidJourney pour créer une mise en page de page d'accueil dans Divi. Voici notre produit fini !

Réflexions finales sur l'utilisation de ChatGPT et MidJourney avec Divi
L'utilisation de ChatGPT et MidJourney avec Divi peut vous aider à réfléchir plus rapidement à des idées pour votre conception Web. L'utilisation de l'IA dans la conception Web ne signifie pas nécessairement la fin de la conception numérique telle que nous la connaissons. Il est possible d'autoriser l'IA dans votre flux de travail pour accélérer les processus. L'IA peut également aider à mettre des choses au premier plan dans des termes ou des concepts qui n'ont peut-être pas été mis en évidence. Avec Divi, il est facile de recréer des mises en page et des conceptions générées par l'IA. Si vous n'êtes pas un écrivain naturel, il peut être difficile de créer des textes pour votre entreprise ou les sites Web de vos clients. Des outils comme ChatGPT peuvent vous aider à couvrir un angle mort dont vous n'aviez peut-être pas conscience. Pensez à utiliser ChatGPT et MidJourney avec Divi pour votre prochain projet.
Avez-vous commencé à utiliser l'IA dans votre entreprise de conception de sites Web ? Envisageriez-vous d'utiliser des outils comme ChatGPT ou MidJourney dans votre processus de conception ? Faites-nous part de vos réflexions dans la section des commentaires ci-dessous. Lançons une discussion !
