Comment utiliser Bootstrap dans WordPress : Guide du débutant
Publié: 2022-09-28WordPress et Bootstrap sont deux plates-formes populaires pour la conception Web qui ne sont pas souvent considérées comme compatibles. Bootstrap est devenu une plate-forme CSS préférée des développeurs, car il facilite la création de sites Web réactifs. En fait, plus de 70% des sites Web sur Internet sont conçus avec lui. Vous pouvez coder tout ce que vous souhaitez dans son cadre réactif pour créer un site Web unique, adapté aux mobiles, dès la sortie de la boîte. Avec plus de la moitié de tous les utilisateurs accédant à Internet via un appareil mobile, il est crucial d'avoir un site réactif.
Et si on vous disait que vous pouvez utiliser Bootstrap et WordPress ensemble ? Bien, vous pouvez. Il existe plusieurs façons d'utiliser Bootstrap dans WordPress, y compris les plugins WordPress Bootstrap qui peuvent ajouter des blocs Bootstraps à l'éditeur WordPress. Nous allons couvrir toutes les façons d'utiliser Bootstrap dans WordPress et vous montrer comment.
Qu'est-ce que Bootstrap ?
Bootstrap a été créé par deux experts de Twitter, Marc Otto et Jacob Thornton. Avec autant de personnes accédant à Internet par téléphone, ils voulaient concevoir un cadre qui donnerait la priorité aux utilisateurs mobiles. Pour cette raison, Bootstrap est très populaire auprès des développeurs Web. Pour réaliser une conception mobile d'abord, Bootstrap utilise un système de grille, ou une structure de colonnes, qui ajuste les conceptions de page à certains points d'arrêt ou résolution d'écran.

Bootstrap est composé de HTML, CSS et Javascript. C'est un framework gratuit et open source, qui permet aux utilisateurs d'ajouter n'importe quel composant HTML ou Javascript qu'ils souhaitent. En fait, de nombreux développeurs Bootstrap créent des composants et les vendent sur plusieurs marchés pour aider les débutants à développer leurs propres sites Web. Comme WordPress, Bootstrap est très populaire et permet de belles conceptions.
Les avantages de l'utilisation de Bootstrap
En plus d'être orienté vers les appareils mobiles, Bootstrap est rapide. C'est un framework CSS qui est différent d'un CMS. Il n'y a donc pas de ballonnement comme vous en trouverez sur certains CMS pour ralentir votre site. Un autre avantage est la capacité du navigateur. Cela fonctionne dès le départ avec Chrome, Safari, Firefox et autres. Il n'est pas nécessaire d'utiliser les règles CSS du webkit pour que Bootstrap fonctionne, ce qui en fait un excellent choix pour la compatibilité entre navigateurs. De plus, le cadre est facile à utiliser. Toute personne connaissant CSS et HTML peut travailler avec Bootstrap. Enfin, il existe une grande communauté autour de Bootstrap. Les utilisateurs partagent rapidement leurs connaissances sur les fonctionnalités, le codage ou tout autre problème connexe pour lequel un nouveau développeur peut avoir besoin d'aide.
Façons d'utiliser Bootstrap dans WordPress
Il existe quelques options si vous souhaitez utiliser Bootstrap dans votre site WordPress. Vous pouvez installer le script manuellement, mais vous devrez effectuer vous-même la majeure partie du codage pour lui donner vie. Deuxièmement, vous pouvez utiliser un thème Bootstrap prédéfini pour WordPress. Il y en a plusieurs parmi lesquels choisir, mais en choisissant cette option, vous êtes coincé avec votre site ressemblant exactement au thème. Il n'y aura pas beaucoup d'options pour le rendre moins simple, sauf si vous codez vos propres modèles de page pour changer les choses. Et, enfin, vous pouvez utiliser un plugin WordPress pour créer votre site en utilisant Boostrap.
Ces dernières années, les développeurs WordPress ont commencé à publier des plugins Bootstrap pouvant être utilisés dans WordPress. Ces plugins commencent à s'imposer, surtout depuis la sortie de Gutenberg Blocks. En utilisant un plugin WordPress Bootstrap, vous pouvez réunir le meilleur des deux plateformes. Avant d'approfondir ce que vous pouvez faire avec ces plugins, développons un peu l'autre option qui s'offre à vous pour donner vie à votre projet Bootstrap dans WordPress.
Installation manuelle de Bootstrap
Si vous ne souhaitez pas utiliser de plugin, vous pouvez toujours créer votre site manuellement avec Boostrap. Pour ce faire, vous devrez ajouter une référence de lien vers Bootstrap dans l'en-tête de votre site WordPress. Vous devrez peut-être ajouter un plugin d'extraits de code pour ce faire en fonction du thème que vous utilisez.
Un lien CDN vers la feuille de style externe de Bootstrap dans l'en-tête de votre site ressemblera à ceci :
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
Assurez-vous de consulter le site Web de Bootstrap pour vous assurer que vous utilisez le dernier script afin de pouvoir bénéficier de la dernière version disponible. Gardez à l'esprit que vous pouvez créer votre propre thème WordPress qui intègre Bootstrap, mais cela vous demandera pas mal de travail. Cela impliquerait de modifier les pages principales - index.php, wp-admin.php et autres. Pour ce tutoriel, nous allons utiliser un plugin Bootstap car c'est une approche beaucoup plus simple pour la plupart.
Utiliser un thème WordPress Bootstrap
Il existe de nombreux thèmes WordPress Bootstrap gratuits disponibles dans le référentiel WordPress. Chacun est entièrement réactif et construit entièrement à l'aide de Bootstrap. Jetons un coup d'œil à certains des choix les plus populaires.
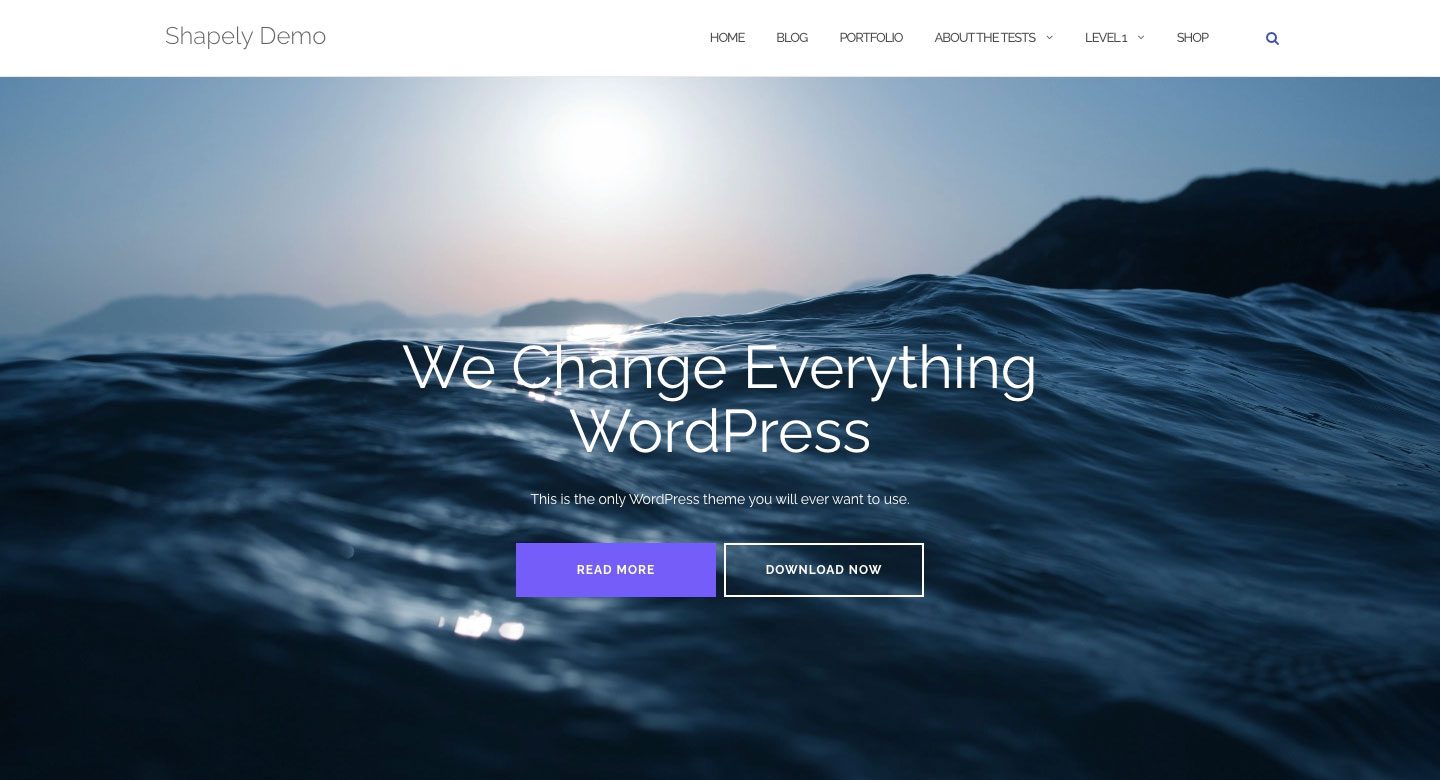
Galbé

Shapely est le thème WordPress Boostrap le plus populaire disponible. Il s'agit d'une conception d'une page fournie avec Bootsrap entièrement intégré. Il existe plusieurs widgets de page d'accueil et la prise en charge des principaux plugins WordPress tels que WooCommerce, Jetpack, Gravity Forms, Yoast SEO, etc. Grâce à l'intégration Boostrap, Shapely est 100% réactif.
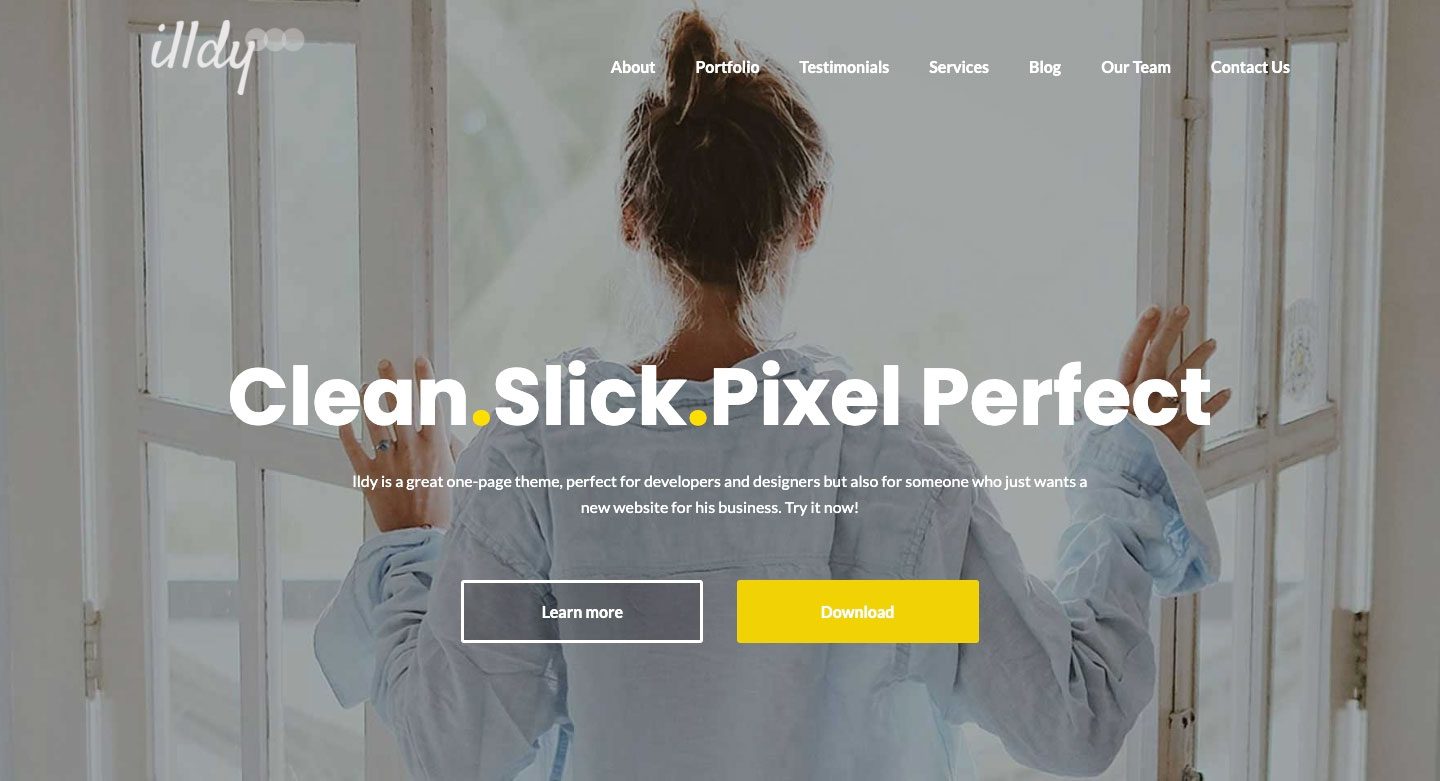
Illdy

Illdy est un thème WordPress Bootstrap polyvalent qui utilise un éditeur visuel frontal. Comme tous les thèmes basés sur Bootstrap, Illdy est entièrement réactif. Il convient aux entreprises créatives en raison de sa fonctionnalité de portefeuille intégrée.
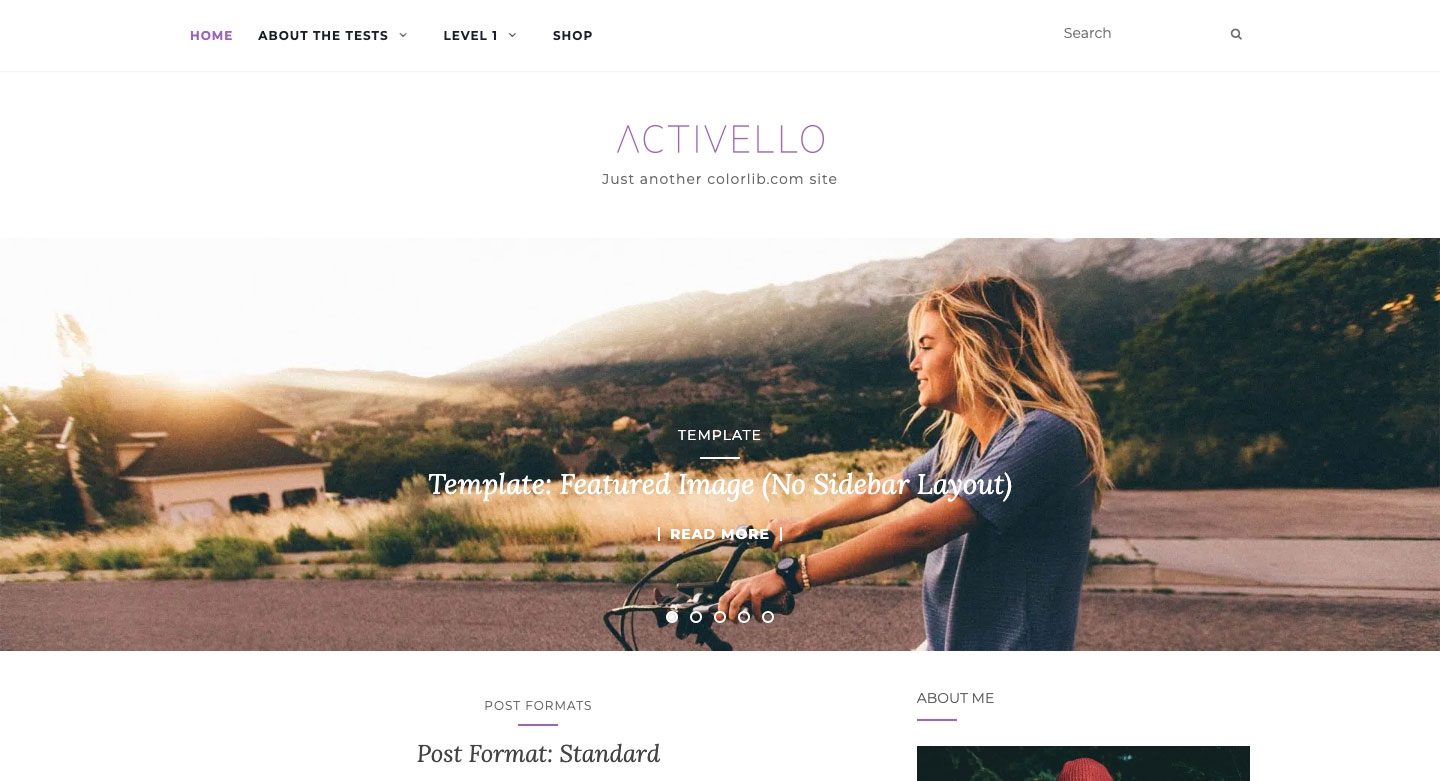
Activello

Activello propose un curseur plein écran sur la page d'accueil, qui offre un look époustouflant lorsque vous cliquez pour la première fois sur la page. Il est bien adapté aux blogueurs et prend en charge les plugins WordPress les plus populaires. De plus, Activello est compatible avec Schema, ce qui rend ce thème très convivial pour le référencement.
Utilisation d'un plugin d'amorçage WordPress
Pour les besoins de ce didacticiel, nous utiliserons un plugin pour créer notre page Bootstrap dans WordPress. Les deux plugins dont nous parlerons permettent l'utilisation de Bootstrap avec des blocs Gutenberg, mais l'un offre un chemin plus facile que l'autre.
Blocs d'amorçage

Bootstrap Blocks est un plugin WordPress qui ajoute des blocs Boostrap Gutenberg à l'éditeur WordPress. Le plugin nécessite un peu de personnalisation pour s'intégrer pleinement à WordPress. Il n'inclut pas la bibliothèque Bootstrap dans le plugin. Si vous voulez avoir cette fonctionnalité, vous devrez ajouter manuellement du code à votre fichier functions.php. Ce plugin convient davantage au développeur WordPress ayant une bonne connaissance de la programmation. Si vous connaissez déjà le fonctionnement des fichiers de base de WordPress et que vous avez un bon concept de Bootstrap, cela pourrait être la voie à suivre. Cependant, il y a une chose que vous devez garder à l'esprit à propos de ce plugin. Vous n'aurez accès qu'à quelques composants - conteneurs, lignes, colonnes et boutons. Si vous voulez une option plus robuste sans trop de tracas, vous voudrez probablement envisager une approche différente.
Tous les blocs d'amorçage

Le plugin All Bootstrap Blocks a de très belles fonctionnalités. Non seulement il intègre le framework Bootstrap dans WordPress pour vous, mais il vous donne 37 blocs très sympas à utiliser avec les blocs Gutenberg. Vous obtiendrez des fonctionnalités telles que des colonnes et des lignes, qui sont les éléments fondamentaux de Bootstrap. De plus, il existe des modaux, des accordéons, des cartes de contenu, des icônes et bien plus encore. C'est presque comme avoir un thème entièrement fonctionnel simplement en installant un plugin. Il y a un peu de courbe d'apprentissage pour que les choses soient parfaites, surtout si vous êtes habitué à un constructeur visuel par glisser-déposer. Cependant, si vous codez à la main avec des divs et des colonnes, ce sera une bouffée d'air frais.
Comment utiliser Bootstrap dans WordPress pour concevoir une page (étape par étape)
Pour ce tutoriel, nous allons construire une page dans WordPress en utilisant le thème Twenty Seventeen et All Boostrap Blocks. Nous allons modéliser notre page d'après la page produit de l'appareil photo disponible avec un abonnement Elegant Themes.
1. Modifier le CSS du thème Twenty Seventeen pour Bootstrap
Maintenant, si vous savez quelque chose sur Twenty Seventeen, vous verrez que par défaut, il y a une grande image d'en-tête, suivie d'une mise en page à deux colonnes. Pour notre mise en page, cela ne suffira tout simplement pas. Nous allons devoir apporter quelques modifications afin que notre page ressemble à la page produit de l'appareil photo.

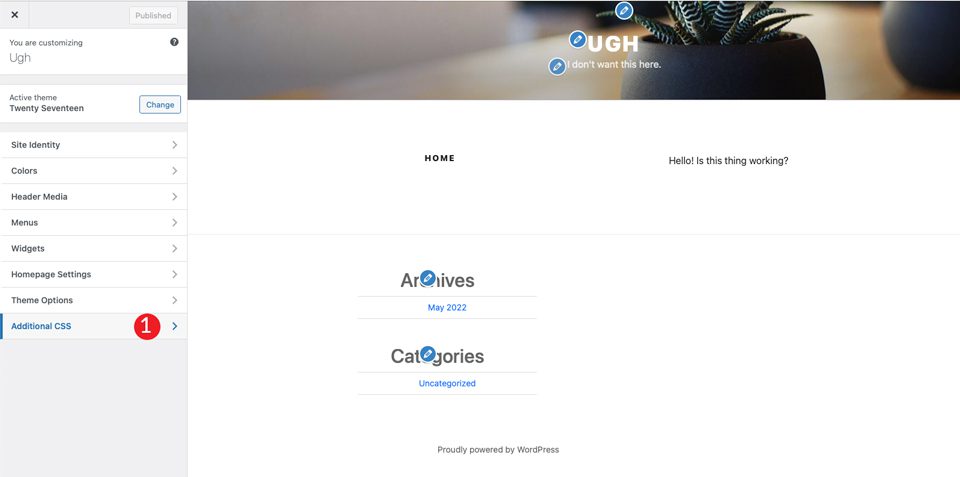
La première chose que nous devrons faire est de supprimer l'image d'en-tête qui est standard sur le thème. Pour ce faire, accédez au personnalisateur dans la barre d'administration noire.

Lorsque l'écran se rafraîchit, cliquez sur la section CSS supplémentaire .

Enfin, ajoutez le css suivant :
/*Make page full width */
@media screen and (min-width: 1200px) {
.wrap {
max-width:100%!important;
padding:0;
}
}
@media screen and (min-width: 1200px) {
#primary .entry-content {
width: 100% !important;
}
}
.site-content {
margin:0!important;
padding:0!important;
}
/* Hide Menu Bar */
.site-branding {
display:none;
}
/* Hide Page Title */
.page .panel-content .entry-title, .page-title, body.page .entry-title {
display:none;
}
/*Hide Site Footer */
.site-footer {
display: none;
}
}
Cela fera quelques choses. Tout d'abord, la largeur du contenu remplira toute la largeur de la page. Deuxièmement, cela supprimera toute marge et tout rembourrage sur la page. Ne vous inquiétez pas, Bootstrap les contrôlera. De plus, cela supprimera la zone d'en-tête et de pied de page de votre site. Enfin, il supprimera le nom de la page de notre futur chef-d'œuvre.
Remarque : Si vous souhaitez créer un pied de page pour votre page, vous pouvez omettre la règle CSS site-footer ci-dessus.
Une fois que vous avez cliqué sur Publier , votre page devrait ressembler à ceci :

2. Installez et configurez le plugin
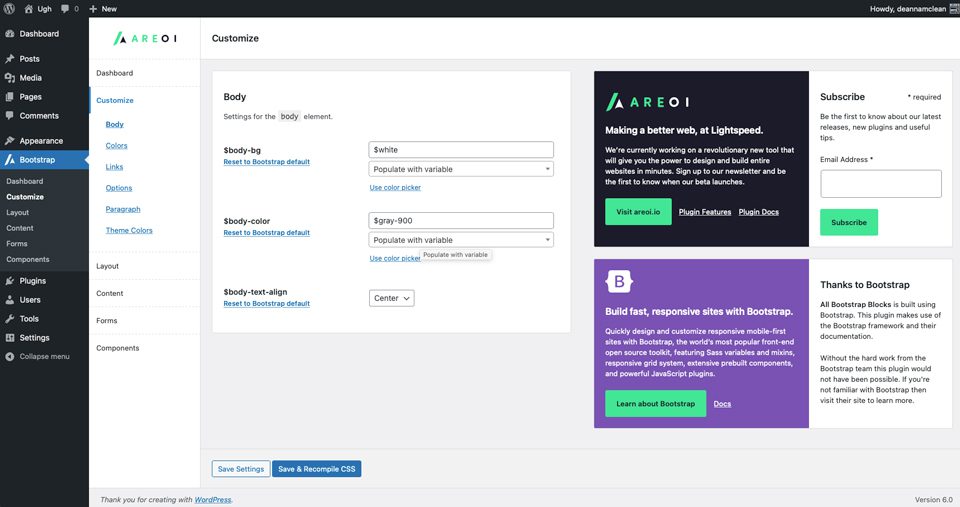
Maintenant que la page de notre thème est prête, vous devez installer le plugin All Bootstrap Blocks. Une fois installé et activé, vous avez le choix entre de nombreuses options de personnalisation. Vous pouvez ajuster les couleurs, la typographie, les liens et bien plus encore. Pour commencer, rendez-vous sur Boostrap > Personnaliser . Vous trouverez des onglets pour personnaliser votre mise en page, votre contenu, créer des formulaires et des composants.

3. Créer une mise en page avec tous les blocs Bootstrap
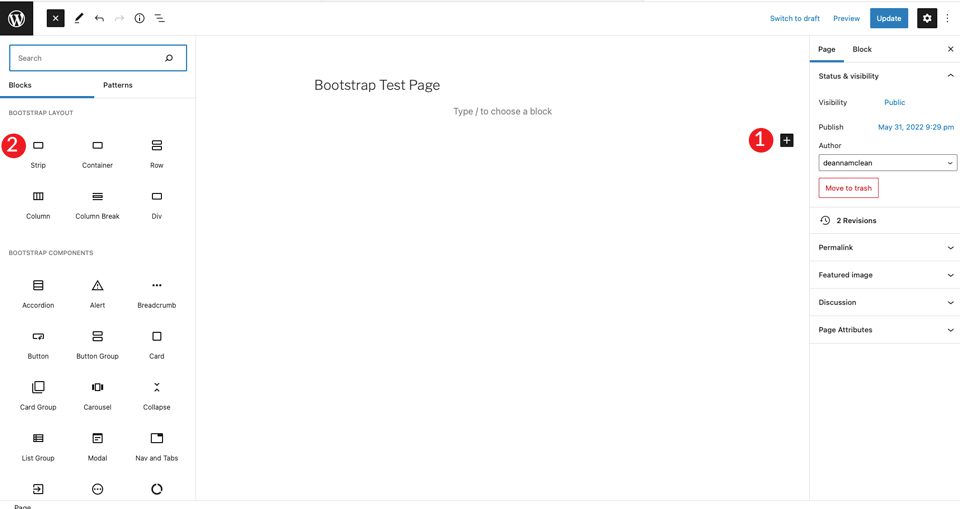
Pour commencer, créez une nouvelle page. Une fois votre page créée, commencez par un bloc de bande pour le premier bloc de la page. Cela créera une section qui ajoutera un conteneur, une ligne et une colonne.
Cliquez sur le + et cliquez sur parcourir tout . Cela fera apparaître une barre latérale avec les modules disponibles.
Sous la disposition bootstrap, choisissez strip .

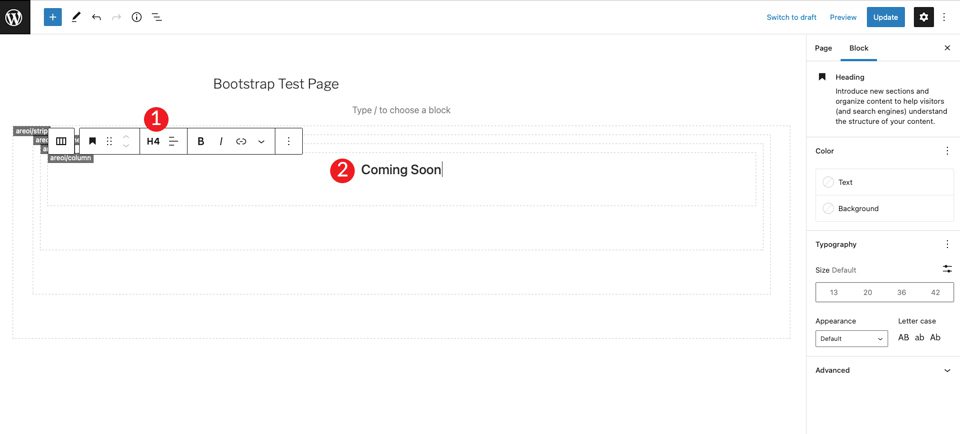
Lorsque le contenu est ajouté, vous verrez qu'un conteneur, une ligne et une colonne sont visibles à l'intérieur de la bande. Ensuite, vous allez choisir un titre et le définir sur H4.

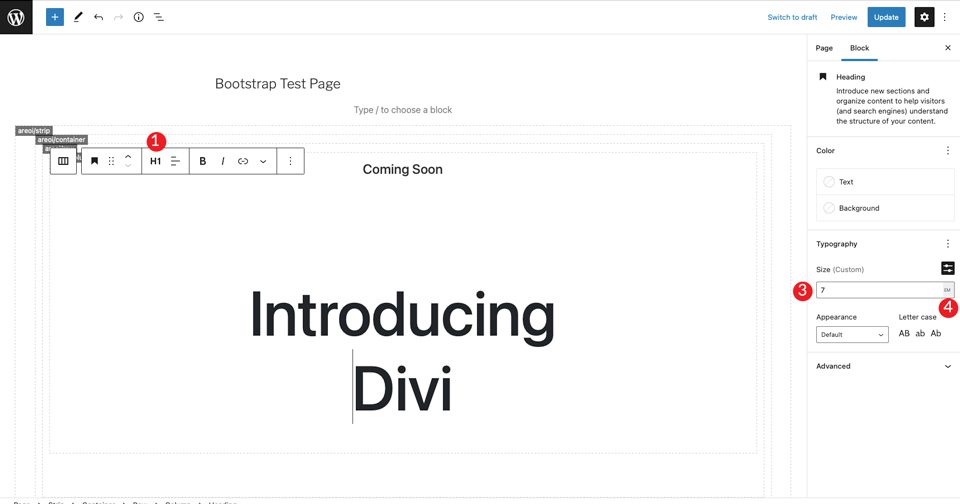
Cliquez sur le + pour ajouter un autre titre sous la balise h4. Réglez-le sur H1, puis réglez la taille sur 7em.

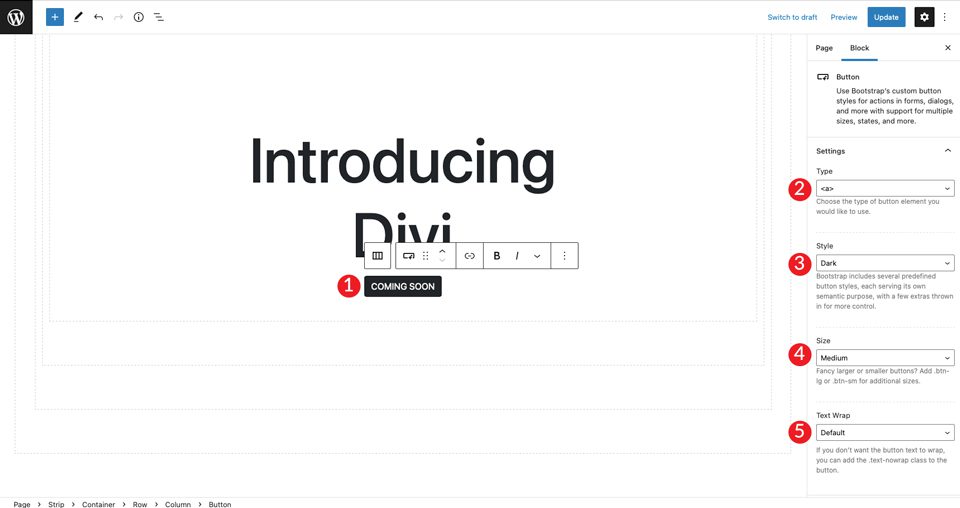
Ensuite, ajoutez un bouton Bootstrap en cliquant sur le + . Tapez le bouton dans la barre de recherche. Définissez le texte du bouton. Ensuite, définissez le style sur sombre, la taille sur moyenne et laissez le texte s'habiller par défaut.

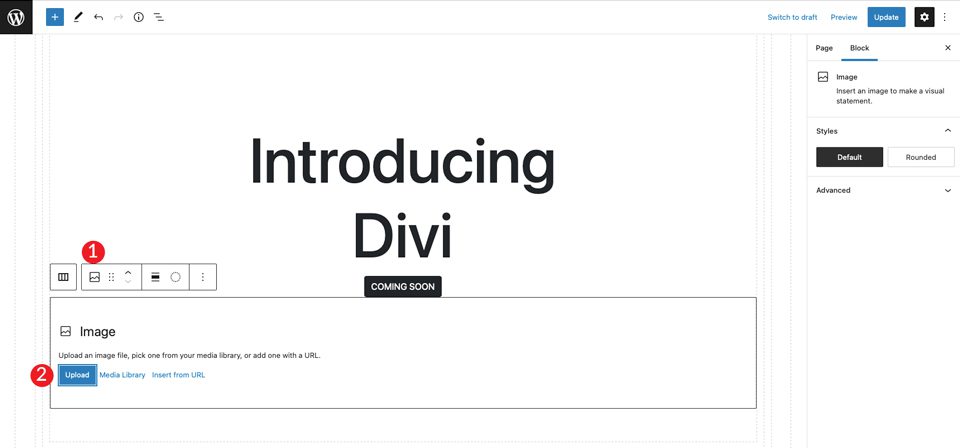
Pour le dernier élément de la section, choisissez une image en cliquant sur + . Ajoutez n'importe quelle image que vous aimez, mais vous pouvez également cliquer avec le bouton droit sur l'exemple de mise en page Divi et enregistrer la grande image de la caméra à utiliser dans votre mise en page. Cliquez sur télécharger pour insérer l'image.


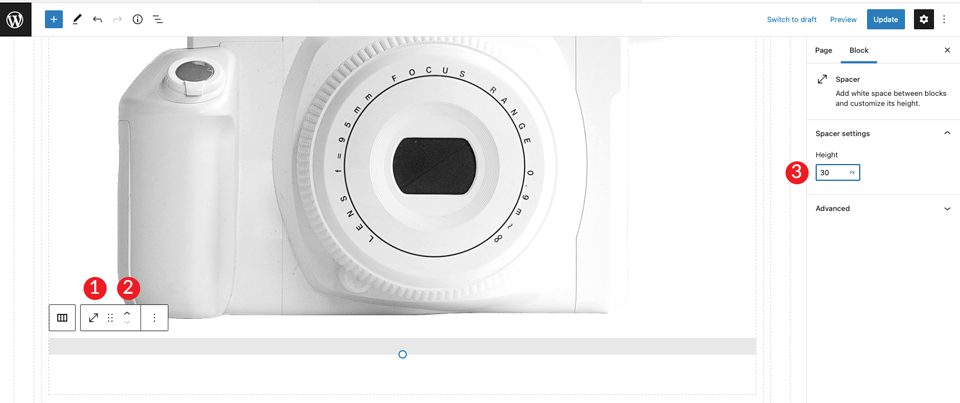
Vous verrez que l'image est directement sous le bouton, mais il n'y a pas assez d'espace entre les deux. Pour résoudre ce problème, ajoutez une entretoise. Cliquez dans la colonne sous l'image pour faire apparaître le + . Rechercher espaceur . Ajoutez l'espaceur et donnez-lui une hauteur de 30 pixels . Ensuite, cliquez sur la flèche vers le haut pour la déplacer au-dessus de l'image.

4. Faire des ajustements au conteneur
Après avoir enregistré la page, ouvrez-la dans un nouvel onglet. Vous remarquerez que nous devons encore définir la couleur d'arrière-plan de la section et lui donner un peu de rembourrage pour la faire descendre du haut de la page.
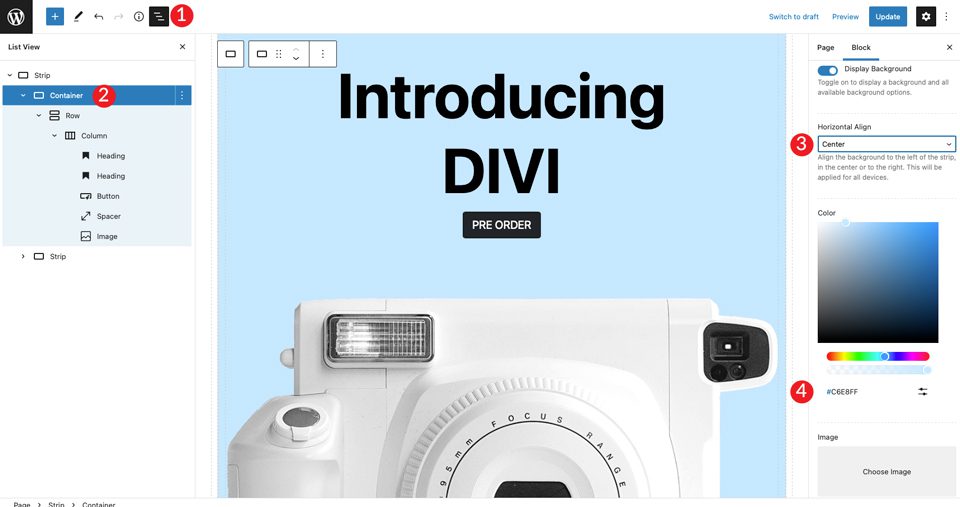
Retournez à l'arrière et cliquez à l'intérieur du conteneur. Vous pouvez le faire soit en sélectionnant le menu en haut de la page, soit en cliquant à l'intérieur du conteneur lui-même sur le générateur de page. Ensuite, faites glisser la bascule d'arrière-plan d'affichage sur . Définissez l'alignement horizontal au centre , puis définissez la couleur sur #c6e8ff .

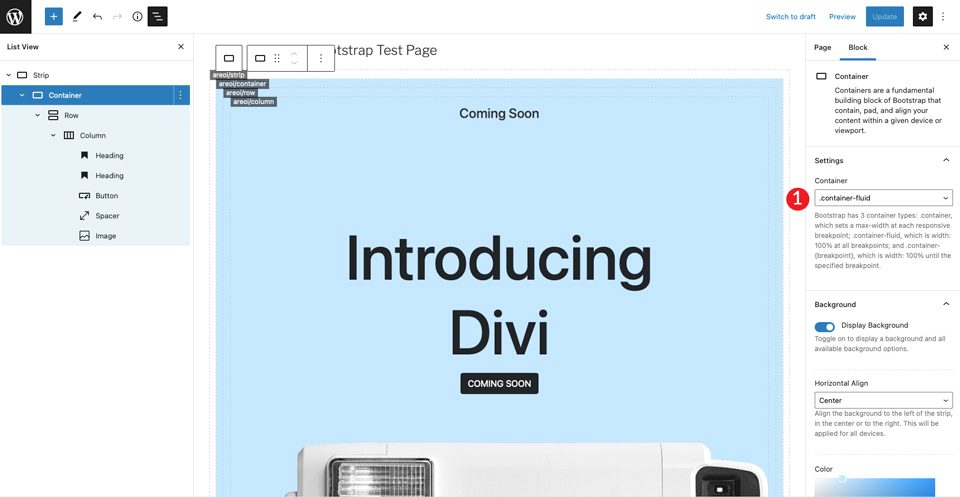
Ensuite, définissez le conteneur sur container-fluid . Cela fera que le conteneur s'étendra sur toute la largeur de la page.

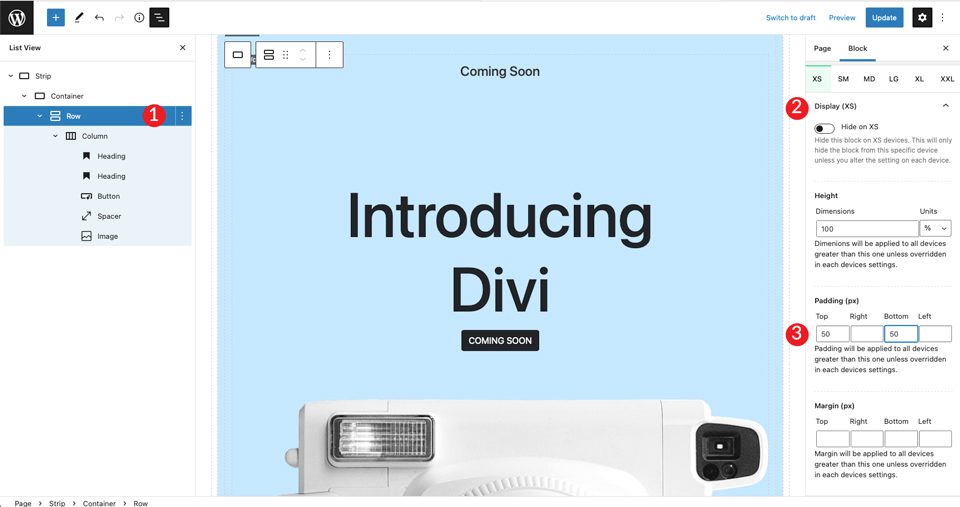
Enfin, nous devrons ajouter du rembourrage à la ligne. Cliquez sur le menu déroulant à l' écran . Définissez le rembourrage sur 50 pixels en haut et en bas .

5. Créez la section suivante
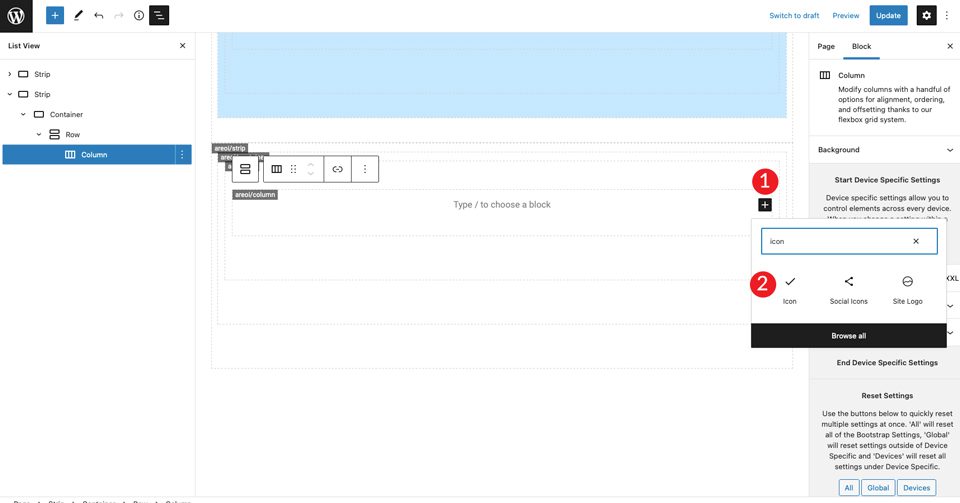
Ensuite, nous allons créer une section avec des icônes et du texte. Pour commencer, ajoutez une autre bande sous la première en cliquant sur le + . L'étape suivante consiste à insérer une icône dans la mise en page. Cliquez sur le + , puis saisissez l' icône dans la barre de recherche.

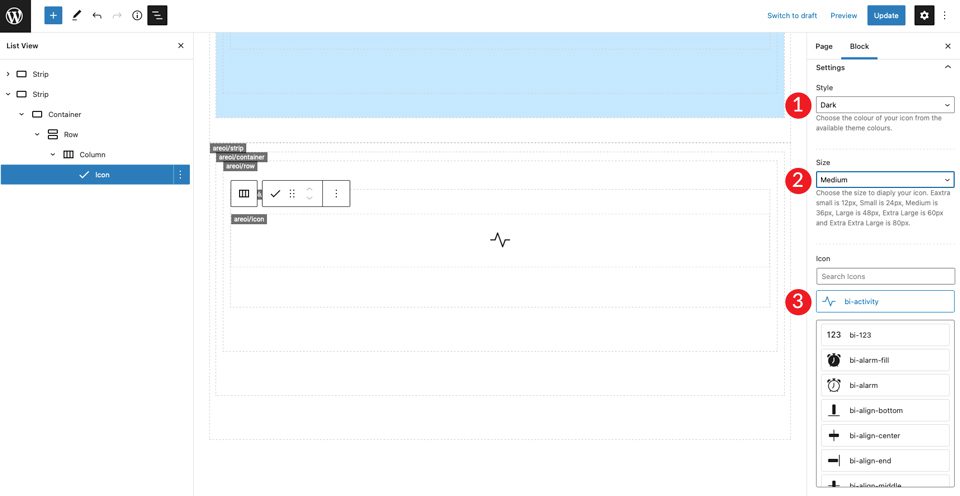
Sélectionnez le module d'icônes. Cliquez sur le menu déroulant des paramètres pour afficher les choix d'icônes. Choisissez sombre comme style, puis réglez la taille sur moyen . Laissez la bi-activité d'icône par défaut comme sélection d'icône.

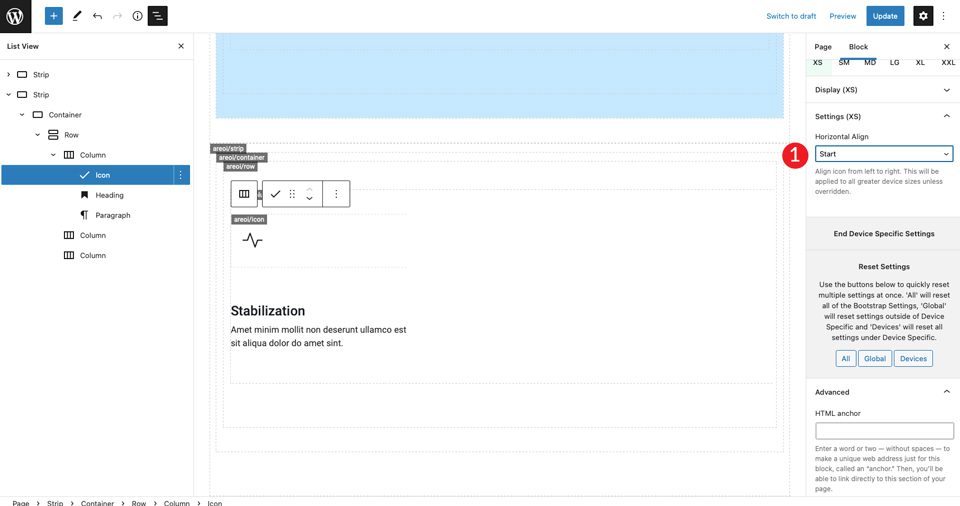
Sous les paramètres de l'icône, définissez l' alignement horizontal pour commencer. Cela alignera l'icône à gauche pour correspondre au reste de la colonne.

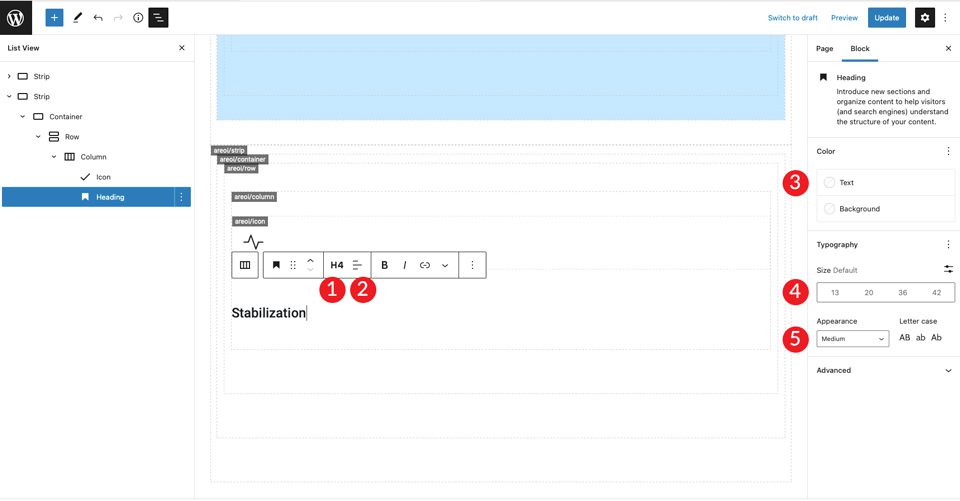
Ajoutez un H4 et tapez votre titre. Ensuite, définissez l' alignement du texte sur la gauche, la couleur sur sombre et laissez la taille par défaut. Enfin, choisissez le support pour l'apparence.

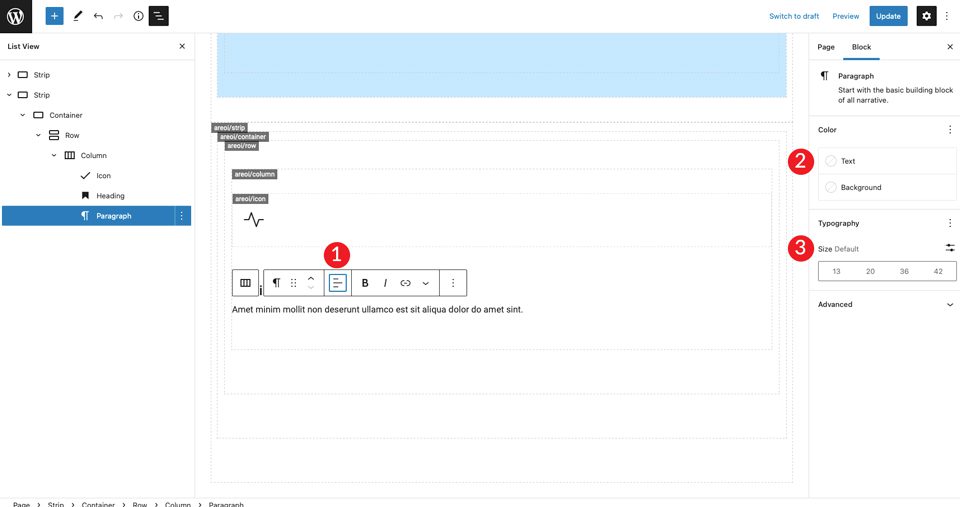
Cliquez sur + pour ajouter un texte de paragraphe. Définissez l' alignement sur la gauche, la couleur sur sombre et laissez la taille par défaut. Utilisez le texte de votre choix.

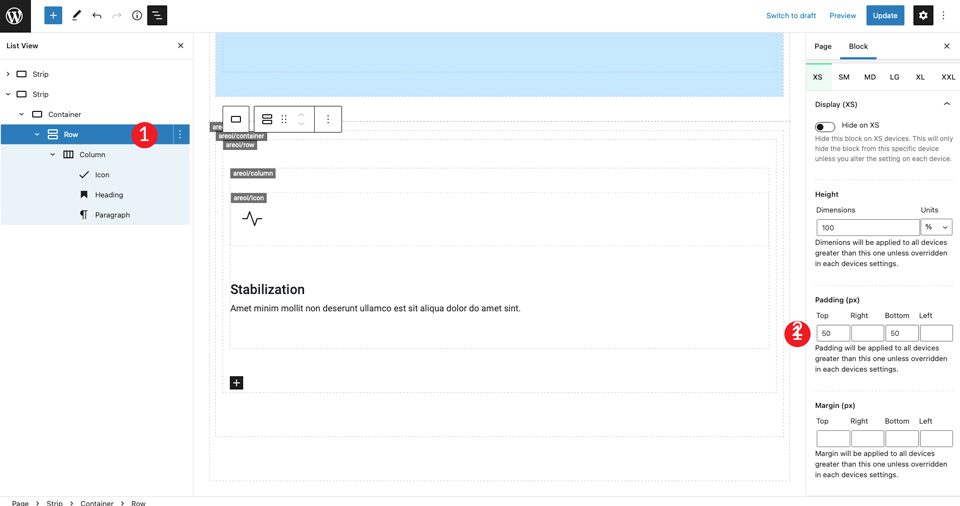
Enregistrez la page et affichez-la dans un nouvel onglet. Vous remarquerez qu'il n'y a pas d'espace au-dessus de l'icône. Pour résoudre ce problème, cliquez sur les paramètres de ligne pour ajouter un rembourrage de 50 pixels en haut et en bas.

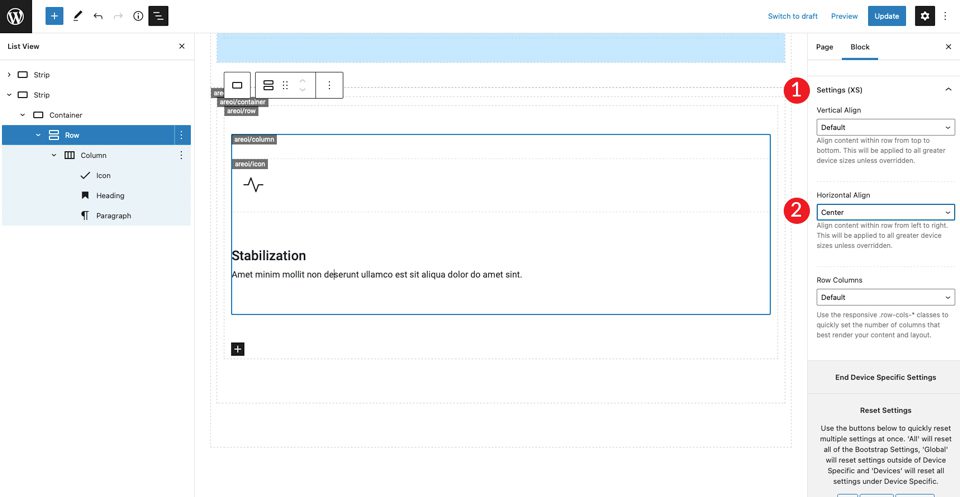
Enfin, sous les paramètres XXL , définissez l' alignement horizontal au centre. Cela centrera le contenu au milieu de la page dans toutes les tailles d'écran.

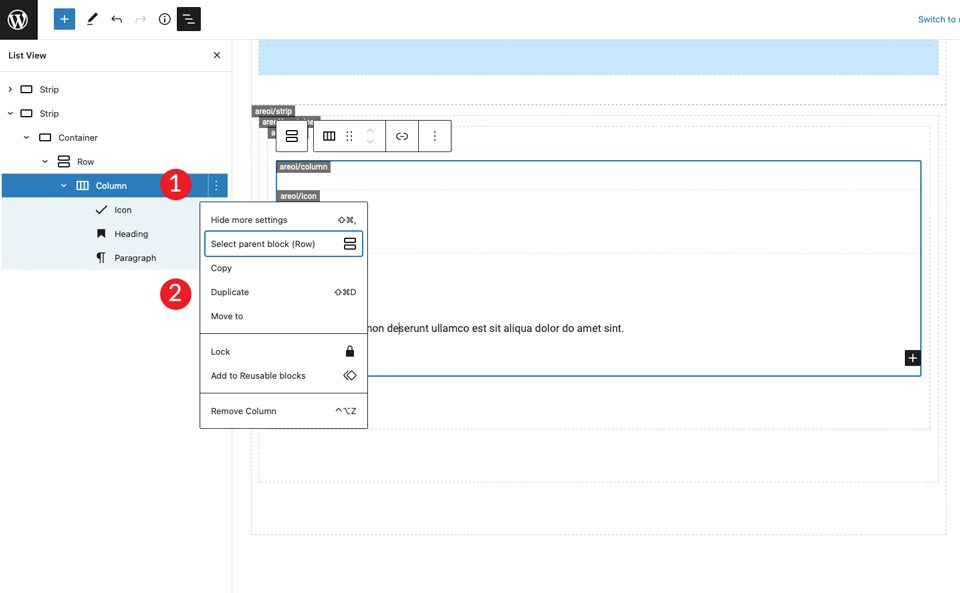
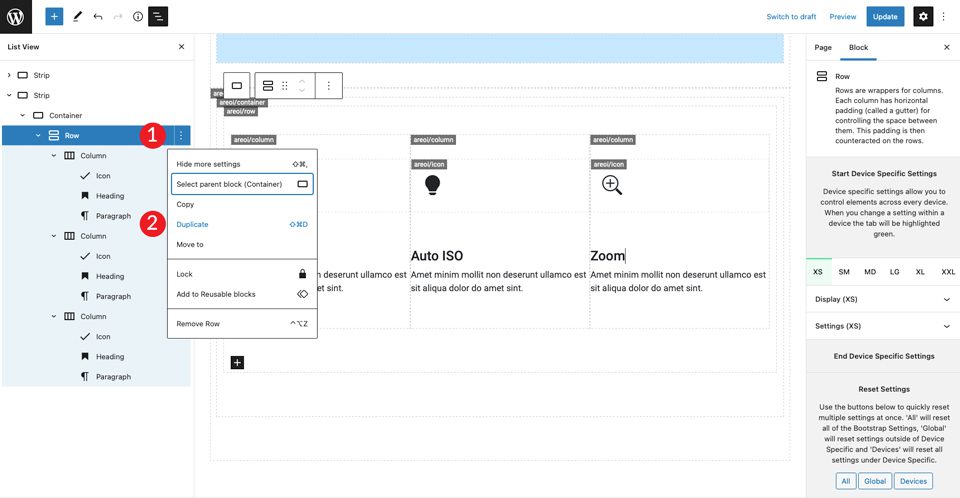
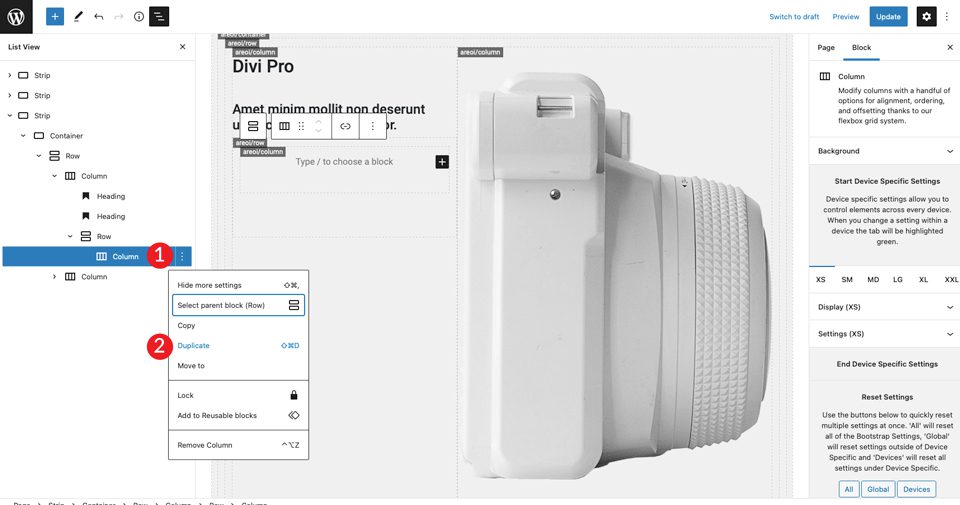
L'étape suivante consiste à dupliquer les colonnes. C'est un gain de temps important. Vous n'aurez qu'à échanger l'icône et le texte. Pour cela, cliquez sur les paramètres des colonnes, puis cliquez sur dupliquer . Répétez cette étape une fois de plus pour avoir un total de trois colonnes.

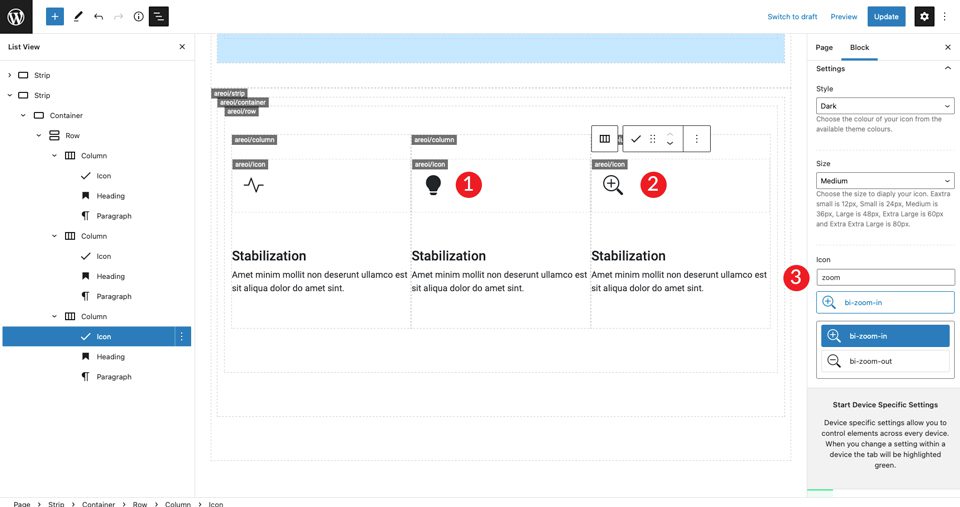
Il y a maintenant trois colonnes centrées dans la page avec un alignement à gauche sur l'icône et le texte. Ensuite, changez l'icône dans la colonne du milieu. Cliquez sur l'icône et choisissez bi-lightbulb-fill . Pour l'icône de la troisième ligne, choisissez bi-zoom avant .

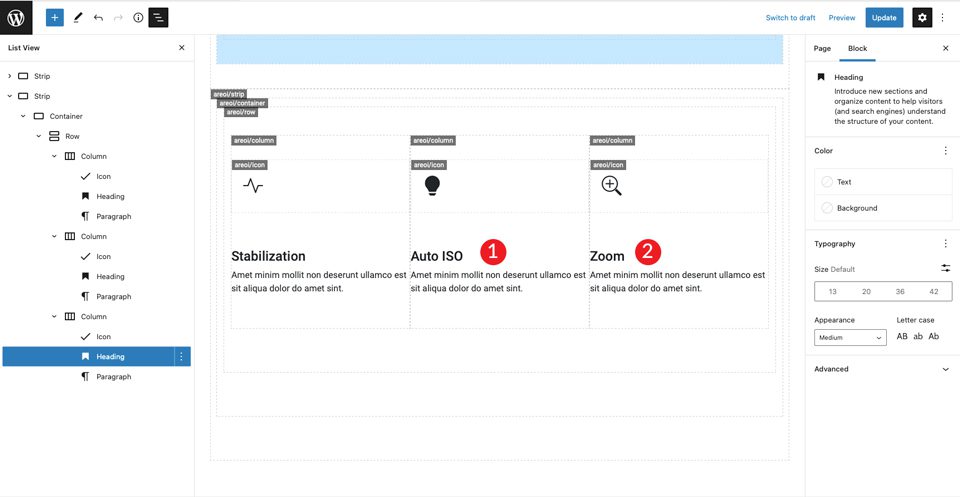
Ensuite, modifiez les titres dans les deuxième et troisième colonnes.

Dupliquer la première ligne
Maintenant que la première rangée d'icônes est terminée, dupliquez la rangée pour créer la deuxième rangée de boîtes d'icônes.

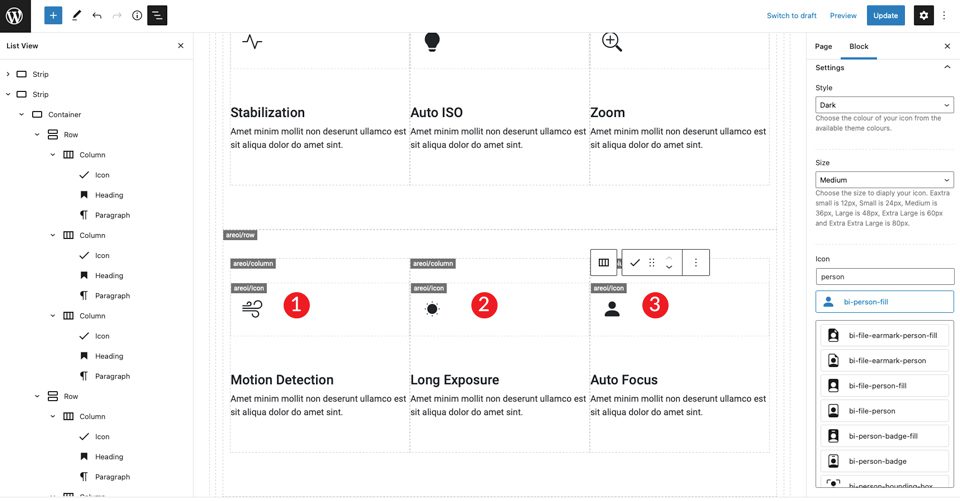
Répétez les étapes ci-dessus pour modifier les titres dans les trois colonnes, ainsi que les icônes. Pour l'icône de la première colonne, utilisez bi-wind . L'icône de la deuxième colonne est bi-brightness-lo-fill , et la troisième icône bi-person-fill . La dernière étape de cette ligne consiste à changer les titres.

6. Créez la dernière section
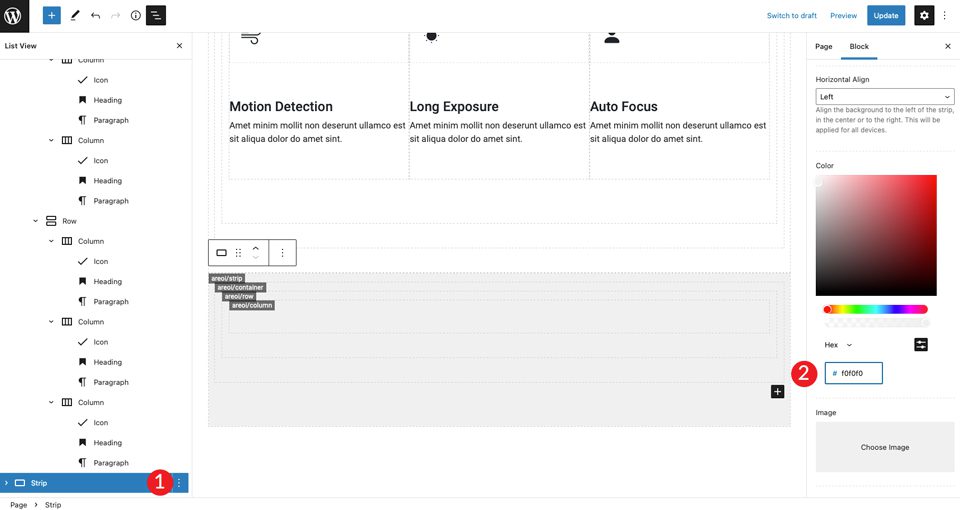
Commencez par ajouter une nouvelle bande. Sous les paramètres, changez la couleur d'arrière-plan en #f0f0f0 .

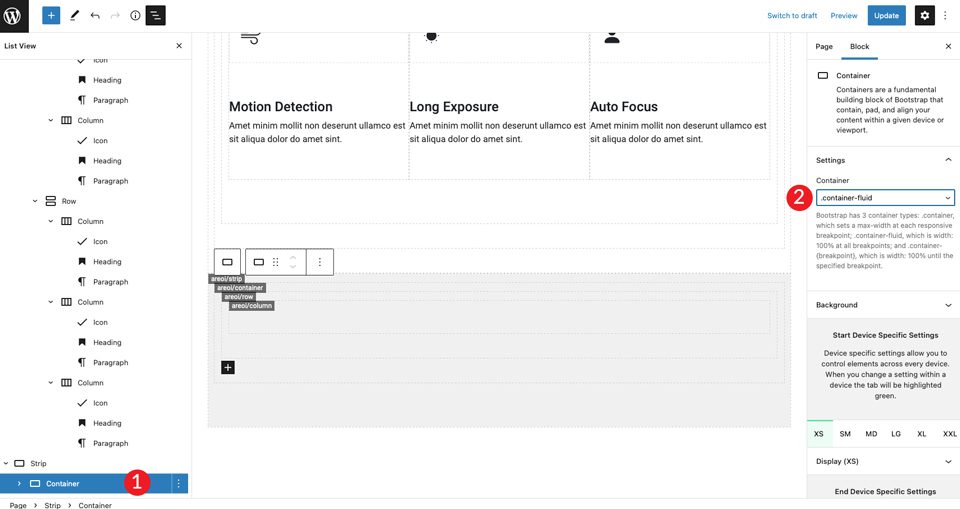
Dans les paramètres du conteneur, définissez la largeur sur container-fluid . Ajoutez également un rembourrage supérieur et inférieur de 50 pixels à la ligne.

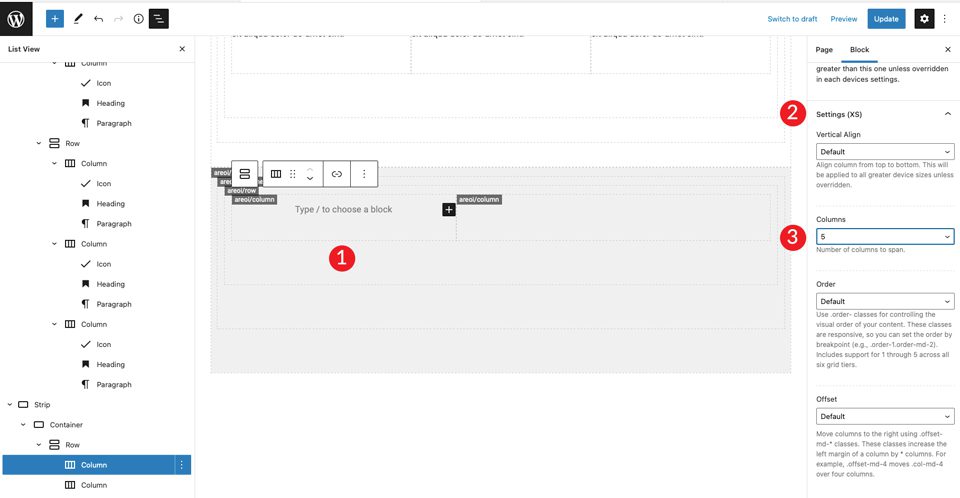
Dupliquez la colonne unique pour créer une colonne supplémentaire. Ensuite, ajustez la largeur de colonne sur chaque colonne pour s'adapter aux exigences de taille de la mise en page. Pour la première colonne, faites-lui une largeur de 5.

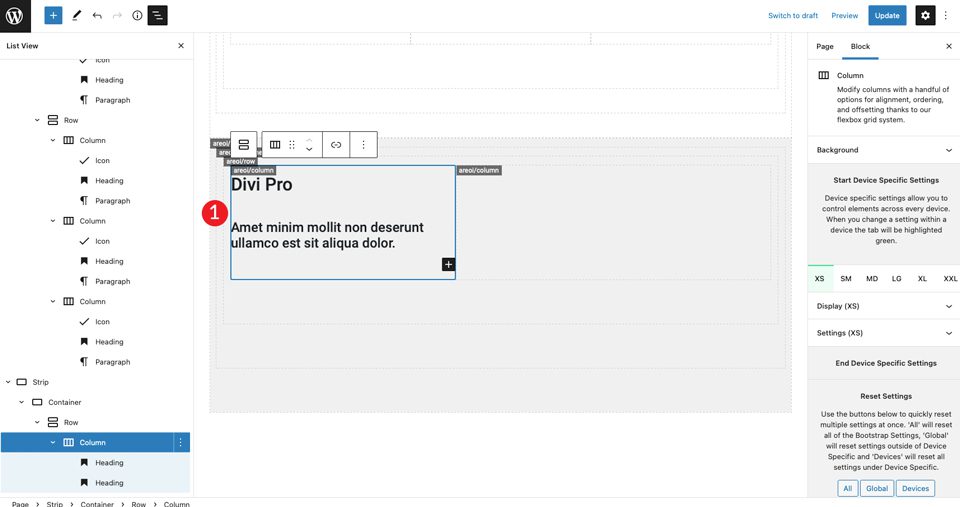
Pour la deuxième colonne, laissez la largeur de la colonne telle quelle. Ensuite, ajoutez un titre H2, suivi d'un titre H4. Réglez les deux pour aligner à gauche.

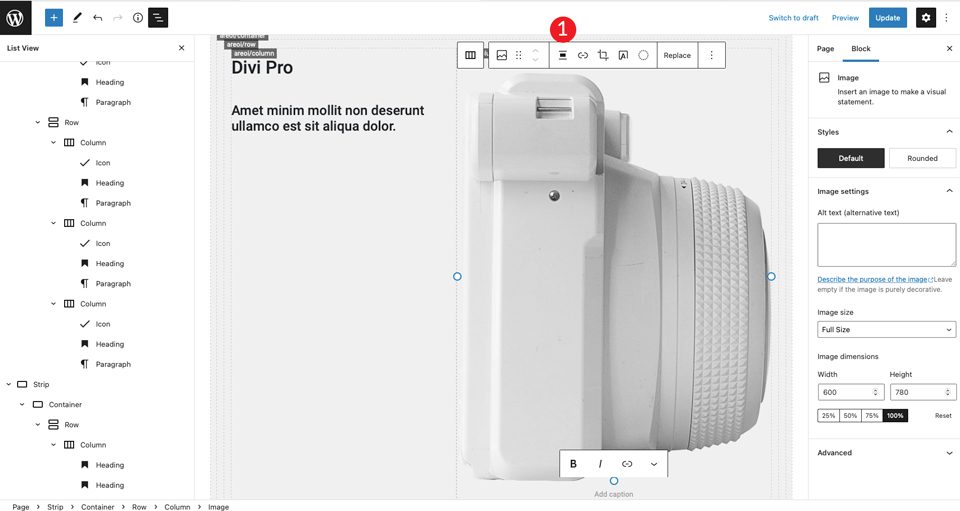
Ajoutez une image dans la colonne de droite. Reportez-vous à notre mise en page Divi pour accrocher l'image à importer. Réglez l'image pour l'aligner au centre.

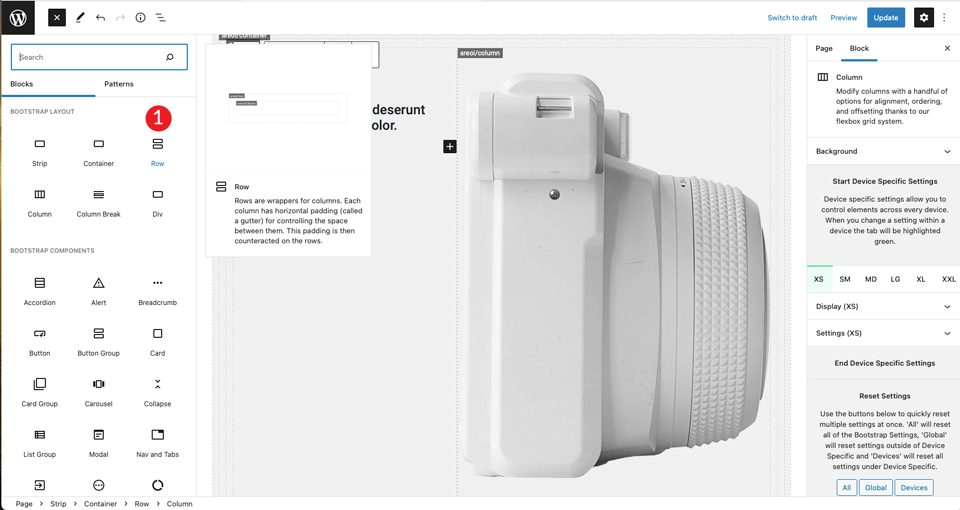
Pour l'étape suivante, insérez deux colonnes sous les en-têtes dans la colonne de gauche. Ajoutez le module de ligne.

Dupliquez la colonne dans la ligne nouvellement créée.

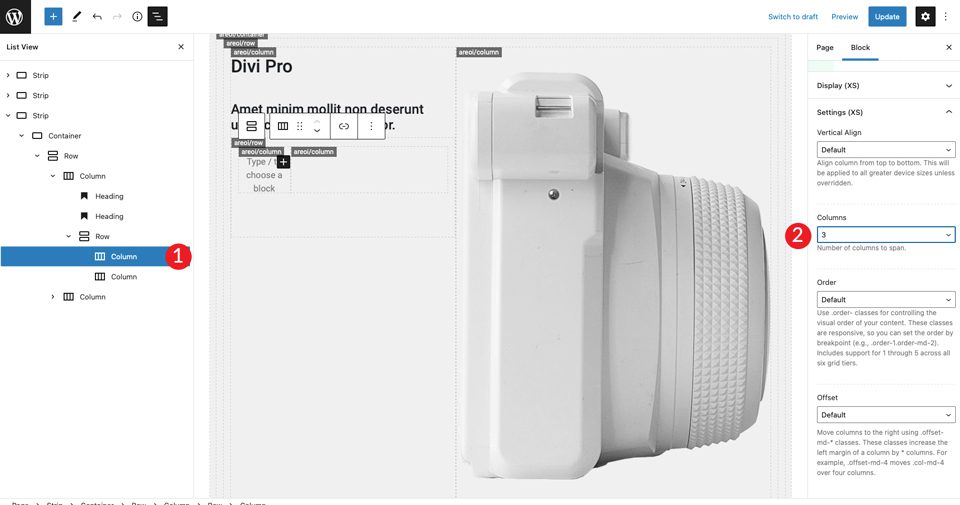
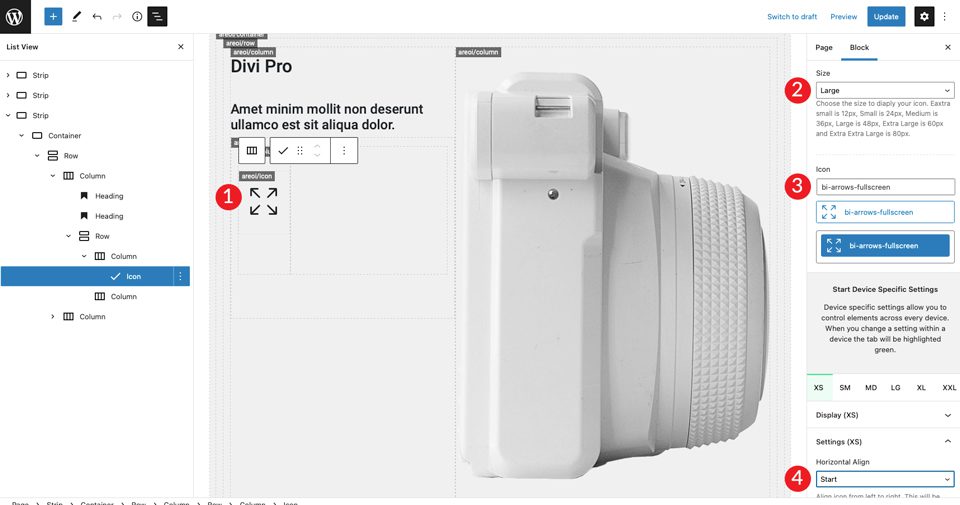
Cliquez dans la première colonne de gauche et définissez la taille sur 3 .

Maintenant que nous avons notre structure de colonnes en place, nous pouvons ajouter une icône. Choisissez l'icône plein écran bi-flèches et définissez la taille sur grande. Définissez le style sur sombre. Assurez-vous d'aligner l'icône à gauche en réglant l'alignement horizontal pour démarrer .

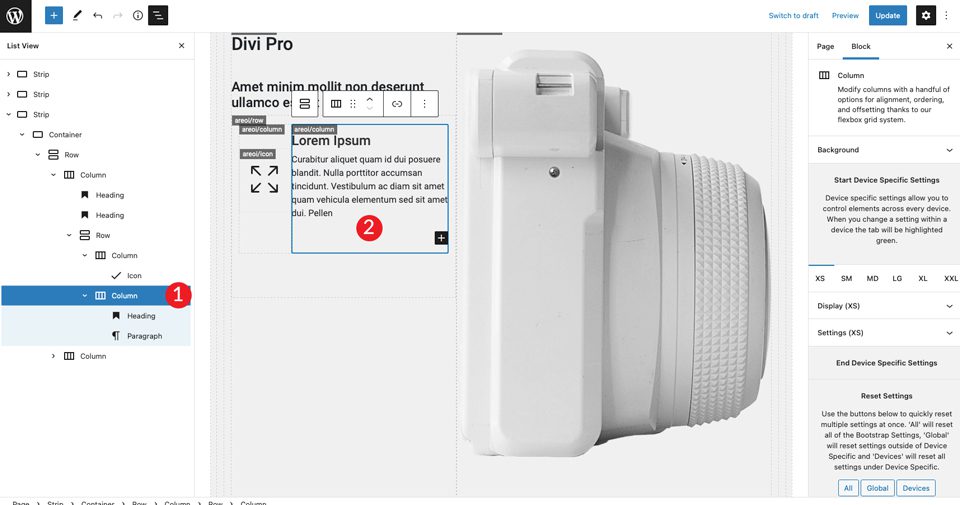
Pour la colonne de droite, nous ajouterons un titre H4, suivi d'un paragraphe. Assurez-vous de régler la couleur sur sombre, puis alignez-les à gauche. Ajoutez un espaceur sous le titre H4 et donnez-lui une hauteur de 30px .

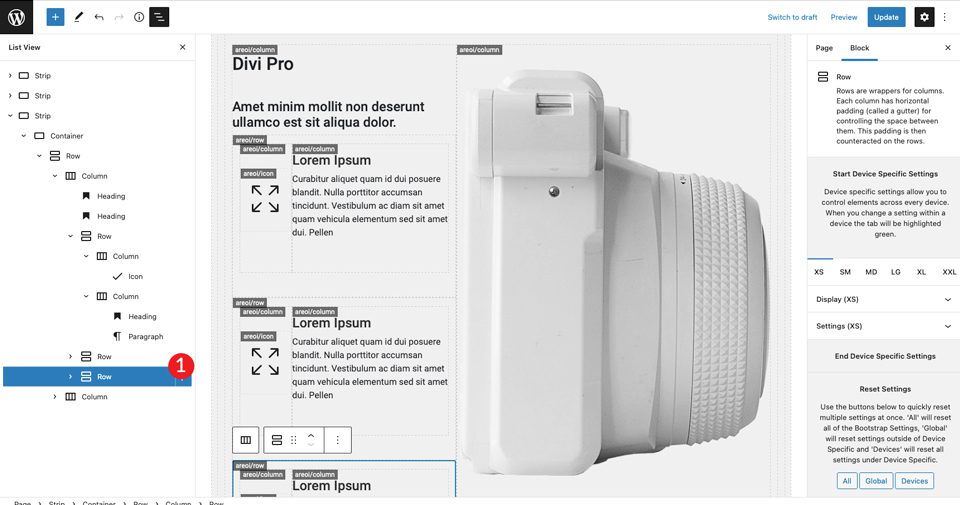
Ensuite, nous allons dupliquer la rangée intérieure que nous avons créée deux fois.

La dernière étape consiste à modifier les icônes des deuxième et troisième lignes. Pour le premier, choisissez l'icône bi-carte-image . La deuxième icône sera bi-camera-fill .
7. Optimiser la page pour les appareils mobiles
L'une des meilleures choses à propos de Bootstrap est la possibilité de rendre votre conception réactive en toute simplicité. La page est complète, mais il reste quelques étapes pour la rendre prête pour les appareils mobiles. Tout d'abord, nous devrons indiquer à Bootstrap le nombre de colonnes que nos sections doivent occuper sur des écrans plus petits.
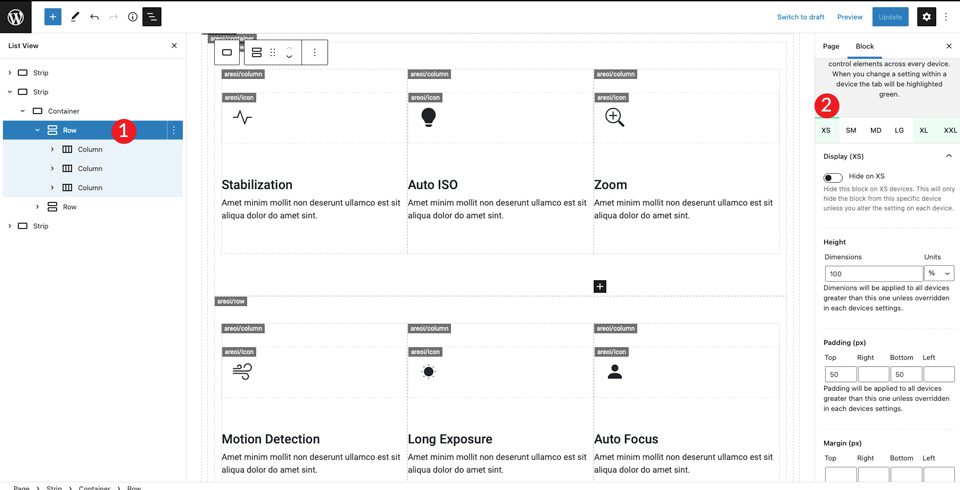
La première bande est déjà définie sur une colonne, nous n'avons donc pas à nous en soucier. Pour la deuxième bande, il y a un petit réglage à faire.

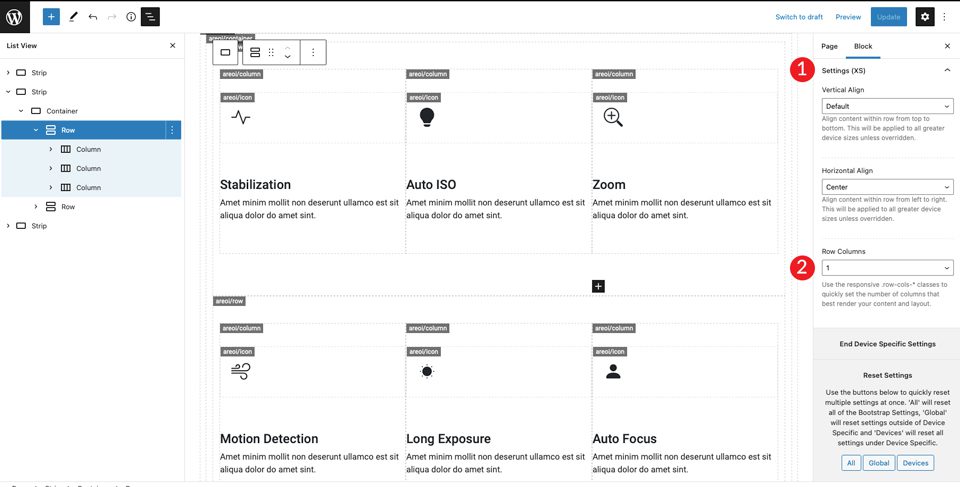
Faites défiler jusqu'à la section des paramètres (XS) et définissez les colonnes sur 1.

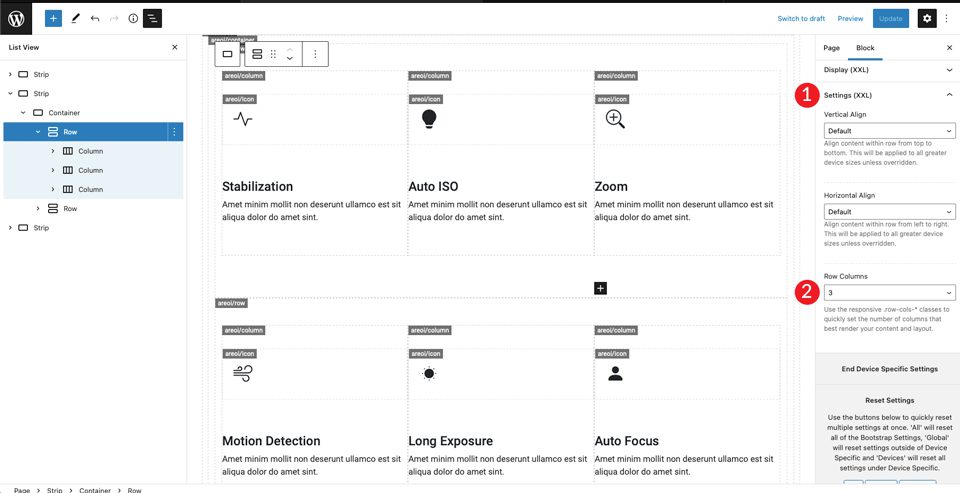
Ensuite, passez à XXL et définissez les colonnes sur 3. Cela indiquera à Bootstrap de placer tout le contenu dans la ligne à afficher dans une colonne sur mobile et trois colonnes sur des écrans plus grands.

Vous pouvez modifier les autres tailles d'écran à votre guise, mais ces paramètres rendront votre mise en page agréable sur les écrans plus grands et plus petits.
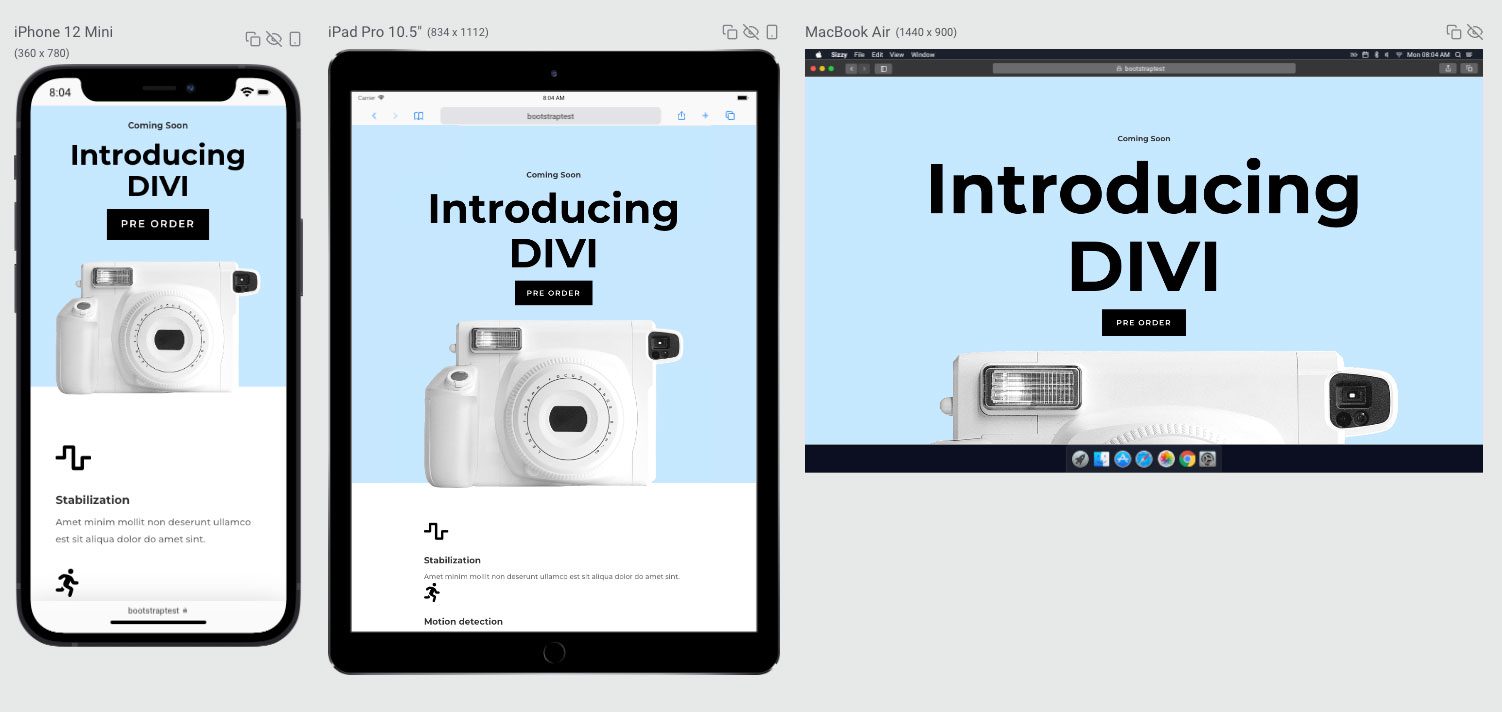
Résultat final

Qu'en est-il de l'utilisation de Bootstrap avec Divi ?

Bien que Bootstrap soit une bonne option lorsque vous travaillez dans des thèmes WordPress génériques, ce n'est généralement pas la meilleure option si vous envisagez d'utiliser Divi. Avec Divi, vous avez la possibilité de concevoir de beaux sites Web entièrement réactifs sans avoir besoin d'une intégration Bootstrap. Divi est livré en standard avec plus de 40 modules, ce qui permet des possibilités de conception infinies. De plus, Divi comprend plus de 200 packs de sites Web complets avec plus de 2 000 mises en page de sites Web prédéfinies à votre disposition.
Si vous envisagez de créer votre propre look, le Visual Builder intégré de Divi vous facilite la tâche. Vous pouvez voir les changements en temps réel lorsque vous concevez votre site sur le front-end. Vous pouvez créer et personnaliser vos pages sans effort à l'aide de modules, puis modifier les couleurs, le texte, ajouter des effets d'arrière-plan, etc. Divi vous permet d'enregistrer et de gérer vos conceptions, ainsi que de définir des éléments et des styles globaux.
Les plugins WordPress Bootstrap facilitent l'utilisation de Bootstrap
Bien que WordPress ne soit pas conçu pour fonctionner nativement avec Bootstrap, ils fonctionnent bien ensemble avec un peu d'aide. Si vous êtes du genre pratique, vous pouvez intégrer Bootstrap à votre site WordPress en créant des modèles de page personnalisés, mais vous devrez faire beaucoup de codage. Cela étant dit, avec les plugins disponibles dans le référentiel WordPress, intégrer les deux est une tâche moins ardue. Avec le plugin All Bootstrap Blocks, vous pouvez prendre un thème Jane ordinaire et créer un site WordPress sans tout le temps nécessaire pour coder les choses manuellement. Si vous cherchez un moyen simple d'intégrer Bootstrap à WordPress, vous devriez certainement envisager d'utiliser un plugin WordPress Bootstrap.
Avez-vous intégré Bootstrap dans vos builds WordPress ? Si oui, sonnez dans la section des commentaires ci-dessous.
