Comment utiliser CSS Media Queries : Un guide complet pour les débutants
Publié: 2022-05-29Cela fait plus d'une décennie que la conception Web réactive est devenue un terme familier, et il est essentiel que tous les développeurs frontaux sachent comment utiliser les requêtes multimédia CSS en 2022. La syntaxe de base d'une requête multimédia CSS n'est pas difficile à retenir, mais il n'est pas aussi facile de se souvenir de toutes les différentes fonctionnalités multimédias auxquelles vous avez accès lors de la création de sites Web réactifs.
Ce didacticiel sur l'utilisation des requêtes média CSS couvrira tout ce que vous voudrez savoir pour commencer.

Table des matières:
- La syntaxe des requêtes média CSS #
- Définition des types de médias dans les requêtes média CSS #
- Modificateurs de requête multimédia (opérateurs logiques) #
- Fonctionnalités multimédias communes pour les requêtes multimédias CSS #
- Fonctionnalités multimédias moins courantes pour les requêtes multimédias CSS #
- Fonctionnalités multimédias des requêtes multimédias CSS niveau 5 #
- Fonctionnalités multimédias non standard #
- Meilleures pratiques pour les requêtes média CSS #
Comment utiliser les media queries CSS : la syntaxe
Avant d'aborder les différentes fonctionnalités multimédias elles-mêmes, couvrons la syntaxe de base d'une requête multimédia CSS. Une requête multimédia ressemble à ceci :
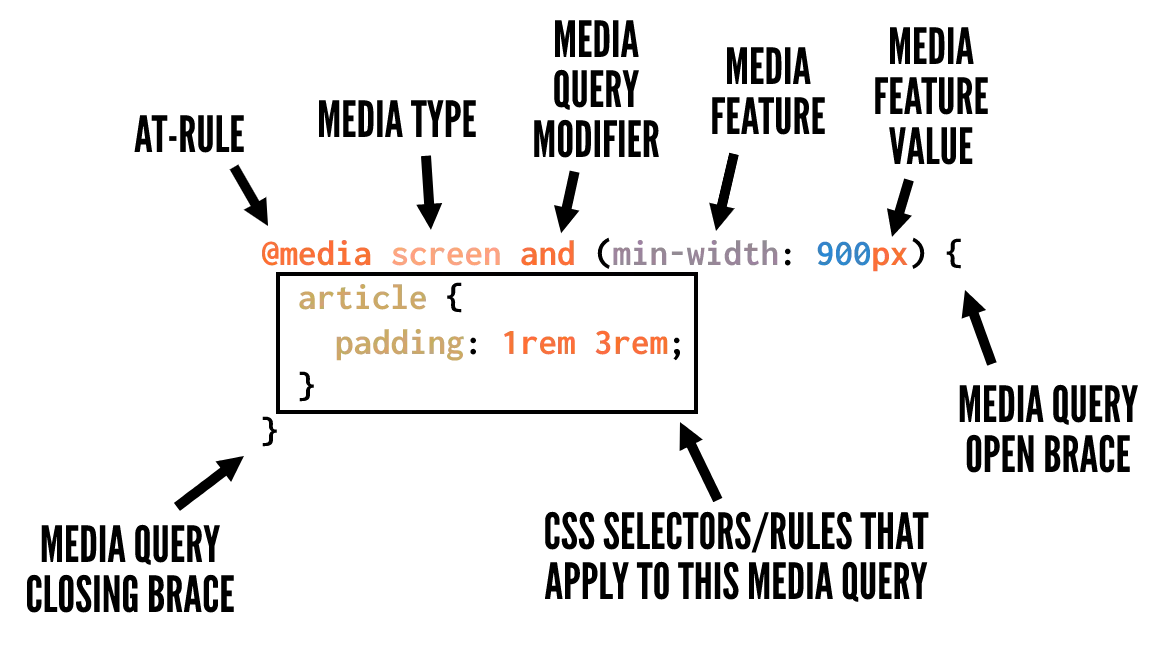
@media screen and ( min-width: 900px ) { article { padding : 1rem 3rem ; } } Langage de code : CSS ( css )Pour vous aider à décomposer chacune des parties, voici une image pratique qui identifie toutes les parties d'une requête multimédia CSS typique :

Et voici un résumé avec plus de détails sur ce qu'il y a dans l'image :
-
@media– La règle CSS qui indique que vous écrivez une requête média -
screen– L'un des types de média disponibles pour identifier les appareils que la requête média doit cibler. Ceci est facultatif si vous n'utilisez pas les opérateursnotetonly. -
and– Un modificateur de requête multimédia, également appelé opérateur logique, qui vous aide à cibler de manière conditionnelle certains appareils et fonctionnalités multimédias. -
(min-width: 900px)- L'une des nombreuses fonctionnalités et valeurs multimédias disponibles pour cibler des tailles d'appareils spécifiques, des types d'appareils, des capacités d'appareils, etc. -
article { ... }- Les sélecteurs et les règles CSS, imbriqués dans des accolades ouvrantes et fermantes, indiquant les règles CSS que vous souhaitez appliquer à vos requêtes multimédias.
Vous pouvez inclure autant de CSS que vous le souhaitez dans les accolades d'ouverture et de fermeture de la requête multimédia, tant que le CSS est correctement formaté, de sorte qu'il ne se brise pas (c'est-à-dire qu'il ne manque pas d'accolades pour les sélecteurs, etc.).
Comment utiliser les requêtes média CSS : définir les types de média
Comme l'a montré la section précédente, vous pouvez éventuellement définir les types de médias que vous souhaitez cibler avec votre requête média. Les types de médias décrivent la catégorie d'appareils à laquelle vous souhaitez appliquer les styles. Les types de médias sont définis avec l'un des trois mots-clés :
-
all– Indique que vous souhaitez cibler tous les appareils, sans exception. -
print– Cible les appareils qui envoient la sortie à un affichage d'impression comme la fenêtre "Aperçu avant impression" dans un navigateur Web. -
screen- C'est l'opposé de l'print, ciblant tous les appareils qui ne relèvent pas de la catégorieprint.
Ci-dessus sont les seuls types de médias que vous devez utiliser, le cas échéant. Dans la spécification CSS Media Queries de niveau 4, de nombreux types de médias précédemment pris en charge sont désormais obsolètes. La spécification décourage leur utilisation et les navigateurs sont invités à les ignorer tout en les considérant comme du code « valide » (pour s'assurer que le code ne se cassera pas à l'avenir). Ces types de supports incluent : tty , tv , projection , handheld , braille , embossed , aural et speech .
Et notez que la spécification explique également:
On s'attend à ce que tous les types de médias soient également obsolètes avec le temps, à mesure que les fonctionnalités appropriées des médias sont définies pour capturer leurs différences importantes.
En d'autres termes, on s'attend à ce qu'un jour nous écrivions toutes nos requêtes média sans type de média.
Vous pourriez également être intéressé par :
- API WordPress REST : de quoi s'agit-il et comment commencer à l'utiliser
- Le didacticiel ultime sur la grille CSS pour les débutants (avec des exemples interactifs)
- Le test de vitesse du site Web mobile ne s'est pas bien passé ? Voici 10 façons d'améliorer la vitesse des pages mobiles ️
Modificateurs de requête multimédia (opérateurs logiques)
Chaque requête multimédia a également accès à deux modificateurs spécifiques, ou opérateurs logiques, qui vous aident à ajouter une logique conditionnelle à vos requêtes multimédia.
Un modificateur est un mot-clé unique qui affecte la signification de la fonctionnalité multimédia qui le suit. Les modificateurs disponibles sont :
Le modificateur not
Lorsque ce modificateur précède une fonctionnalité multimédia, il exclut les appareils ciblés de la requête multimédia (similaire au fonctionnement du sélecteur :not() de CSS).
Voici un exemple :
@media not print { article { padding : 1rem 3rem ; } } Langage de code : CSS ( css ) La requête multimédia ci-dessus ciblerait tous les appareils qui ne sont pas des appareils d'impression, donc ce qui précède équivaudrait à utiliser screen sans modificateur.
Le only modificateur
Ce modificateur est spécifiquement destiné à aider les anciens navigateurs à analyser correctement une requête multimédia. Comme l'explique la spécification : "Le only mot-clé n'a aucun effet sur le résultat de la requête multimédia, mais entraînera l'analyse de la requête multimédia par les agents utilisateurs hérités comme spécifiant le type de média inconnu "uniquement" et sera donc ignoré."
Jetez un oeil à un exemple:
@media only screen { article { padding : 1rem 3rem ; } } Langage de code : CSS ( css ) Le modificateur and
Utilisé pour combiner plusieurs fonctionnalités multimédias dans une seule requête multimédia.
Un exemple est le suivant :
@media screen and ( min-width: 800px ) { article { padding : 1rem 3rem ; } } Langage de code : CSS ( css )Ce qui précède cible tous les périphériques non imprimables dont la largeur est égale ou supérieure à 800 pixels.
Le , modificateur
La virgule vous permet d'inclure une liste de requêtes multimédias qui fonctionne comme un opérateur logique or .
Voici un exemple :
@media screen and ( min-width: 800px ), print and ( min-width: 1000px ) { article { padding : 1rem 3rem ; } } Langage de code : CSS ( css )Les styles de la requête multimédia ci-dessus cibleront l'une ou l'autre des deux requêtes multimédia séparées par une virgule. Ceci est similaire au fonctionnement de la virgule lors de l'utilisation de sélecteurs CSS.
Fonctionnalités multimédias courantes pour les requêtes multimédias CSS
Nous arrivons maintenant au cœur de ce guide sur la façon d'utiliser les requêtes multimédias CSS - les différentes fonctionnalités multimédias que vous pouvez incorporer. Ces appareils cibles ont des caractéristiques spécifiques comme indiqué par les fonctionnalités multimédias choisies.
Les fonctionnalités multimédias améliorent l'utilisation des types de médias, vous permettant d'utiliser une approche plus fine pour appliquer vos styles dans certaines circonstances. Dans cette section et les sections suivantes, je décrirai ce que chacun cible, ainsi que quelques exemples de code pour montrer chacune des valeurs ou types de valeurs possibles.
Cette section examine les fonctionnalités multimédias les plus couramment utilisées et les mieux prises en charge :
width : largeur de la fenêtre, y compris la largeur de la barre de défilement. Permet également l'utilisation des préfixes min- et max- .
@media ( width: 800px ) { ... } @media ( min-width: 360px ) { ... } @media ( max-width: 1400px ) { ... } Langage de code : CSS ( css ) height : La hauteur de la fenêtre. Accepte les préfixes min- et max- .
@media ( height: 500px ) { ... } @media ( min-height: 400px ) { ... } @media ( max-height: 400px ) { ... } Langage de code : CSS ( css ) orientation : Orientation de la fenêtre.
@media ( orientation: portrait) { ... } @media ( orientation: landscape) { ... } Langage de code : CSS ( css ) display-mode : le mode d'affichage de l'application, tel que spécifié dans le manifeste de l'application Web.
@media ( display-mode: fullscreen) { ... } @media ( display-mode: standalone) { ... } @media ( display-mode: minimal-ui) { ... } @media ( display-mode: browser) { ... } Langage de code : CSS ( css ) aspect-ratio : basé sur le rapport d'aspect spécifié, indiqué par deux nombres entiers positifs séparés par une barre oblique.
@media ( aspect-ratio: 16 / 9 ) { ... } Langage de code : CSS ( css ) color : nombre de bits par composante de couleur du périphérique de sortie, ou zéro si le périphérique n'utilise pas de couleur. Permet également l'utilisation des préfixes min- et max- . Aucune valeur n'indique que vous ciblez un appareil couleur.
@media (color) { ... } @media ( color: 8 ) { ... } @media ( min-color: 8 ) { ... } @media ( max-color: 16 ) { ... } Langage de code : CSS ( css ) grid : Détecte si l'appareil utilise soit un écran basé sur une grille (par exemple, un terminal basé sur du texte) ou un écran basé sur une image bitmap (comme la plupart des ordinateurs, tablettes et smartphones modernes). Une valeur de 1 signifie basé sur la grille, une valeur de 0 signifie basé sur le bitmap.
@media ( grid: 0 ) { ... } @media ( grid: 1 ) { ... } Langage de code : CSS ( css ) monochrome : bits par pixel dans le tampon de trame monochrome de l'appareil.
@media ( monochrome: 0 ) { ... } @media (monochrome) { ... } Langage de code : CSS ( css ) resolution : La densité de pixels du périphérique de sortie. Peut également utiliser les préfixes min- et max- .
@media ( resolution: 72dpi ) { ... } @media ( min-resolution: 300dpi ) { ... } @media ( max-resolution: 150dpi ) { ... } Langage de code : CSS ( css )Fonctionnalités multimédias moins courantes pour les requêtes multimédias CSS
Les fonctionnalités multimédias suivantes ne sont pas aussi couramment utilisées, mais vous pouvez les trouver utiles dans des circonstances spécifiques. Certains d'entre eux peuvent également ne pas prendre en charge le navigateur, alors assurez-vous de rechercher le support sur caniuse.com ou MDN avant d'utiliser l'un d'entre eux.
any-hover : si la fonctionnalité de survol est présente ou non.
@media ( any-hover: none) { ... } @media ( any-hover: hover) { ... } Langage de code : CSS ( css ) any-pointer : si un dispositif de pointage est présent et sa précision.
@media ( any-pointer: none) { ... } @media ( any-pointer: course) { ... } @media ( any-pointer: fine) { ... } Langage de code : CSS ( css ) color-gamut : gamme approximative de couleurs prises en charge par l'appareil.
@media ( color-gamut: srgb) { ... } @media ( color-gamut: p3) { ... } @media ( color-gamut: rec2020) { ... } Langage de code : CSS ( css ) color-index : nombre d'entrées dans la table de correspondance des couleurs du périphérique de sortie. Permet également l'utilisation des préfixes min- et max- . Aucune valeur n'indique que vous ciblez un index de couleur.
@media (color-index) { ... } @media ( min-color-index: 15000 ) { ... } @media ( max-color-index: 30000 ) { ... } Langage de code : CSS ( css ) hover : Si l'utilisateur peut survoler les éléments.

@media ( hover: none) { ... } @media ( hover: hover) { ... } Langage de code : CSS ( css ) overflow-block : comment l'appareil gère le contenu qui déborde le long de l'axe du bloc.
@media ( overflow-block: none) { ... } @media ( overflow-block: scroll) { ... } @media ( overflow-block: optional-paged) { ... } @media ( overflow-block: paged) { ... } Langage de code : CSS ( css ) overflow-inline : comment l'appareil gère le contenu qui déborde de la fenêtre d'affichage le long de l'axe en ligne.
@media ( overflow-inline: none) { ... } @media ( overflow-inline: scroll) { ... } Langage de code : CSS ( css ) pointer : Si un pointeur est présent sur l'appareil.
@media ( pointer: none) { ... } @media ( pointer: coarse) { ... } @media ( pointer: fine) { ... } Langage de code : CSS ( css ) scan : Si l'appareil est entrelacé (comme certains téléviseurs plasma) ou progressif (comme la plupart des écrans d'ordinateur).
@media ( scan: interlace) { ... } @media ( scan: progressive) { ... } Langage de code : CSS ( css ) update : c'est-à-dire la fréquence de mise à jour. Fréquence à laquelle le périphérique de sortie peut modifier l'apparence du contenu.
@media ( update: none) { ... } @media ( update: slow) { ... } @media ( update: fast) { ... } Langage de code : CSS ( css )Fonctionnalités multimédias des requêtes multimédias CSS niveau 5
Les fonctionnalités multimédias suivantes sont nouvelles dans la spécification des requêtes multimédias de niveau 5. Seuls quelques-uns d'entre eux prennent en charge les navigateurs pour le moment, mais il est bon de savoir ce qui se profile à l'horizon lorsque vous apprenez à utiliser les requêtes média CSS.
dynamic-range : combinaison de luminosité, de rapport de contraste et de profondeur de couleur prise en charge par l'appareil.
@media ( dynamic-range: standard) { ... } @media ( dynamic-range: high) { ... } Langage de code : CSS ( css ) forced-colors : Détecte si l'appareil a activé une palette de couleurs restreinte sélectionnée par l'utilisateur, comme ce serait le cas lorsque le mode Contraste élevé de Windows est activé.
@media ( forced-color: none) { ... } @media ( forced-color: active) { ... } Langage de code : CSS ( css ) horizontal-viewport-segments : Le nombre de segments horizontaux logiques de la fenêtre.
@media ( horizontal-viewport-segments: 3 ) { ... } Langage de code : CSS ( css ) environment-blending : Interroge les caractéristiques de l'affichage de l'utilisateur.
@media ( environment-blending: opaque) { ... } @media ( environment-blending: additive) { ... } @media ( environment-blending: subtractive) { ... } Langage de code : CSS ( css ) inverted-colors : Si le navigateur ou le système d'exploitation inverse les couleurs.
@media ( inverted-colors: none) { ... } @media ( inverted-colors: inverted) { ... } Langage de code : CSS ( css ) nav-controls : Indique si le navigateur fournit des contrôles de navigation détectables.
@media ( nav-controls: none) { ... } @media ( nav-controls: back) { ... } Langage de code : CSS ( css ) prefers-contrast : Si l'utilisateur préfère augmenter ou diminuer le contraste entre les couleurs adjacentes.
@media ( prefers-contrast: no-preference) { ... } @media ( prefers-contrast: more) { ... } @media ( prefers-contrast: less) { ... } Langage de code : CSS ( css ) prefers-color-scheme : Si l'utilisateur préfère un jeu de couleurs clair ou foncé.
@media ( prefers-color-scheme: light) { ... } @media ( prefers-color-scheme: dark) { ... } Langage de code : CSS ( css ) prefers-reduced-data : Si l'utilisateur préfère un contenu alternatif qui utilise moins de données.
@media ( prefers-reduced-data: no-preference) { ... } @media ( prefers-reduced-data: reduce) { ... } Langage de code : CSS ( css ) prefers-reduced-motion : Si l'utilisateur préfère moins de mouvement sur la page.
@media ( prefers-reduced-motion: no-preference) { ... } @media ( prefers-reduced-motion: reduce) { ... } Langage de code : CSS ( css ) prefers-reduced-transparency : Si l'utilisateur a demandé au système de minimiser la quantité d'effets de calque transparents ou translucides.
@media ( prefers-reduced-transparency: no-preference) { ... } @media ( prefers-reduced-transparency: reduce) { ... } Langage de code : CSS ( css ) scripting : Si le scripting (presque toujours JavaScript) est disponible.
@media ( scripting: none) { ... } @media ( scripting: initial- only ) { ... } @media ( scripting: enabled) { ... } Langage de code : CSS ( css ) vertical-viewport-segments : Le nombre de segments horizontaux logiques de la fenêtre.
@media ( vertical-viewport-segments: 3 ) { ... } Langage de code : CSS ( css ) video-color-gamut : gamme approximative de couleurs prise en charge par le navigateur et l'appareil.
@media ( video-color-gamut: srgb) { ... } @media ( video-color-gamut: p3) { ... } @media ( video-color-gamut: rec2020) { ... } Langage de code : CSS ( css ) video-dynamic-range : la gamme approximative de couleurs prise en charge par le navigateur et l'appareil.
@media ( video-dynamic-range: standard) { ... } @media ( video-codynamic-range: high) { ... } Langage de code : CSS ( css )Fonctionnalités multimédias non standard
Enfin, voici quelques fonctionnalités multimédias non standard dont l'utilisation n'est pas recommandée, mais dans certains cas, vous pourriez les trouver utiles pour cibler des types d'appareils spécifiques (par exemple, les tablettes et téléphones iOS) :
-webkit-device-pixel-ratio : alternative à la fonctionnalité de resolution de média, définie avec une valeur numérique.
@media ( -webkit-device-pixel-ratio: 2 ) { ... } Langage de code : CSS ( css ) webkit-animation : si l'appareil prend en charge les animations préfixées par le fournisseur.
@media ( -webkit-animation: true) { ... } @media ( -webkit-animation: false) { ... } Langage de code : CSS ( css ) webkit-transform-2d : si l'appareil prend en charge les transformations CSS 2D préfixées par le fournisseur.
@media (-webkit-transform- 2 d: true) { ... } @media (-webkit-transform- 2 d: false) { ... } Langage de code : CSS ( css ) webkit-transform-3d : si l'appareil prend en charge les transformations CSS 3D préfixées par le fournisseur.
@media (-webkit-transform- 3 d: true) { ... } @media (-webkit-transform- 3 d: false) { ... } Langage de code : CSS ( css ) webkit-transition : fonctionnalité obsolète qui détecte si l'appareil prend en charge les transitions préfixées par le fournisseur.
@media ( -webkit-transition: true) { ... } @media ( -webkit-transition: false) { ... } Langage de code : CSS ( css )Comme vous pouvez le constater, la gamme de fonctionnalités multimédias utilisées dans les requêtes multimédias CSS s'est considérablement développée depuis le début du mouvement de conception Web réactive. Vous pouvez détecter à peu près tout ce que vous voulez et écrire du CSS pour les capacités de chaque type d'appareil.
Meilleures pratiques pour les requêtes média CSS
J'ai couvert beaucoup de code brut dans ce guide sur la façon d'utiliser les requêtes média CSS, mais le code seul ne fera pas de vous un expert des requêtes média. Voici quelques conseils généraux et suggestions pour tirer le meilleur parti des requêtes média CSS :
- N'écrivez pas de requêtes multimédias pour des tailles d'appareils spécifiques comme l'iPad, l'iPhone, etc. Rédigez des requêtes multimédias en fonction de la façon dont vos mises en page "cassent" à différents points (d'où le terme "points d'arrêt"). Cela signifie que vous autorisez le contenu à définir les points d'arrêt.
- Si possible, optez pour une approche mobile d'abord avec vos requêtes multimédias où votre CSS de requête non multimédia s'appliquerait au plus petit appareil, puis ajoutez des requêtes multimédias pour des fenêtres d'affichage plus grandes si nécessaire.
- Tirez parti des fonctionnalités de mise en page CSS telles que flexbox et la grille CSS pour créer naturellement des mises en page réactives sans avoir besoin de requêtes multimédias, si possible.
- N'ignorez pas la possibilité d'utiliser des requêtes média verticales qui vérifient la hauteur de la fenêtre d'affichage. Cela pourrait vous aider à éviter certains pièges de mise en page sur les petits appareils.
- Ne restez pas bloqué uniquement sur la largeur et la hauteur. Utilisez certaines des autres fonctionnalités multimédias bien prises en charge qui peuvent aider à l'accessibilité et à l'expérience utilisateur globale de vos mises en page sur différents appareils.
Requêtes média CSS en 2022 et au-delà
Toutes les nouvelles fonctionnalités multimédias introduites au cours des dernières années ont rendu les possibilités d'écriture de requêtes média CSS passionnantes et puissantes !
Vous devez absolument profiter des fonctionnalités multimédias les mieux prises en charge. Vous pouvez également commencer à envisager d'utiliser de nombreuses nouvelles fonctionnalités multimédias et vous attendre à ce qu'un jour les types de médias appartiennent au passé.
Si vous avez des questions sur l'utilisation des requêtes média CSS en 2022, faites-le nous savoir dans la section commentaires ci-dessous.
…
N'oubliez pas de rejoindre notre cours intensif sur l'accélération de votre site WordPress. Avec quelques correctifs simples, vous pouvez même réduire votre temps de chargement de 50 à 80 % :

Mise en page et présentation par Karol K.
