Comment utiliser les champs personnalisés dans les publications d'invités WordPress (mise à jour)
Publié: 2020-12-09Voulez-vous apprendre à utiliser les champs personnalisés dans les publications d'invités WordPress ? Les champs personnalisés sont une puissante fonctionnalité WordPress qui vous permet de stocker des informations supplémentaires liées à vos publications.
Dans ce didacticiel, nous allons vous montrer comment autoriser les utilisateurs à soumettre des informations dans des champs personnalisés à l'aide de vos formulaires WordPress.
Créez votre formulaire de messages soumis par l'utilisateur maintenant
Que sont les champs personnalisés dans WordPress ?
Les champs personnalisés sont des champs supplémentaires que vous pouvez créer pour collecter des informations dans WordPress. Ils sont parfois appelés « post méta ».
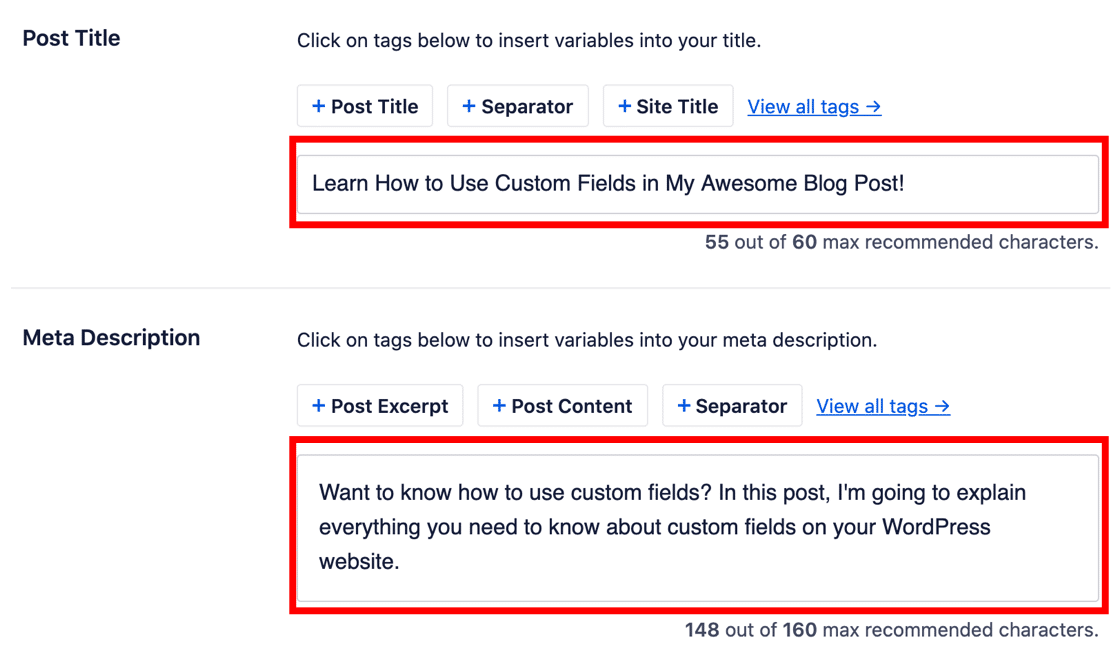
Votre site a déjà des champs personnalisés pour les thèmes et plugins WordPress. Par exemple, le plugin All in One SEO utilise des champs personnalisés pour votre méta description et votre méta titre. Chaque fois que vous créez une nouvelle publication dans WordPress, All in One SEO utilise ces champs supplémentaires pour enregistrer les métadonnées de référencement.

C'est un exemple parfait du fonctionnement des champs personnalisés.
Vous pouvez créer vos propres champs personnalisés pour stocker des informations supplémentaires pour tout type de publication, de page ou de publication personnalisée. Par exemple, en plus de rédiger un article de critique, vous pourriez avoir un autre champ pour une note.
Les champs personnalisés sont pratiques si vous souhaitez :
- Créez des mises en page personnalisées – Vous pouvez configurer votre modèle pour toujours afficher les informations de vos champs personnalisés au même endroit.
- Ajoutez du contenu à votre flux RSS – WordPress vous permet d'ajouter des champs personnalisés à vos champs RSS. Vous pouvez l'utiliser pour insérer du contenu supplémentaire dans votre flux, comme des publicités ou des logos de marque.
- Contrôlez le fonctionnement de WordPress – Il existe des tonnes d'astuces intéressantes que vous pouvez faire avec des champs personnalisés, comme l'expiration automatique des publications à une date choisie. Pour en savoir plus sur les astuces avec les champs personnalisés, consultez ce champ personnalisé 101.
Maintenant que nous comprenons à quoi servent les champs personnalisés, créons un formulaire de publication d'invité avec des champs personnalisés.
Comment utiliser des champs personnalisés dans les publications d'invités WordPress
Dans ce didacticiel, nous allons personnaliser votre formulaire de soumission de publication d'invité avec un champ supplémentaire à l'aide de WPForms.
Ensuite, à la fin, nous vous montrerons comment afficher les données du champ personnalisé.
- Installer les champs personnalisés avancés et les plugins WPForms
- Créez votre champ personnalisé dans ACF
- Créez votre formulaire de publication d'invité frontal
- Ajoutez votre champ personnalisé à votre formulaire de publication d'invité
- Ajoutez vos champs personnalisés à votre site
- Afficher les champs personnalisés avec Elementor
Nous allons modifier les fichiers WordPress importants plus tard dans le didacticiel. Avant de commencer, effectuez une sauvegarde de votre site WordPress afin de pouvoir facilement annuler les modifications si vous en avez besoin.
Prêt? Tout d'abord, nous devrons installer les plugins.
Étape 1 : Installez les champs personnalisés avancés et les plugins WPForms
WPForms facilite l'obtention de publications d'invités sur le frontend de votre site Web. Pour ce tutoriel, nous aurons besoin de WPForms Pro ou supérieur.
C'est parce que nous devrons utiliser l'addon Post Submissions pour obtenir des messages d'invités. L'addon est livré avec les versions Elite et Pro.
Commençons donc par installer et activer le plugin WordPress WPForms. Si vous avez besoin d'aide pour cette étape, consultez ce guide du débutant pour installer un plugin dans WordPress.
Ensuite, installons l'addon Post Submissions afin que nous puissions accepter les publications des invités sans donner aux rédacteurs l'accès au backend WordPress.
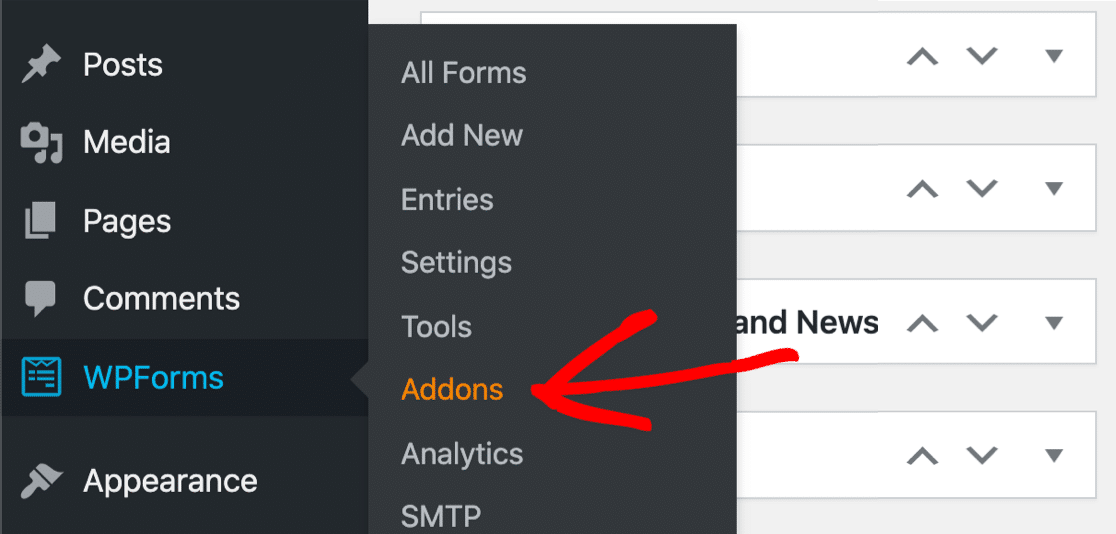
Depuis le tableau de bord WordPress, cliquez sur WPForms » Addons .

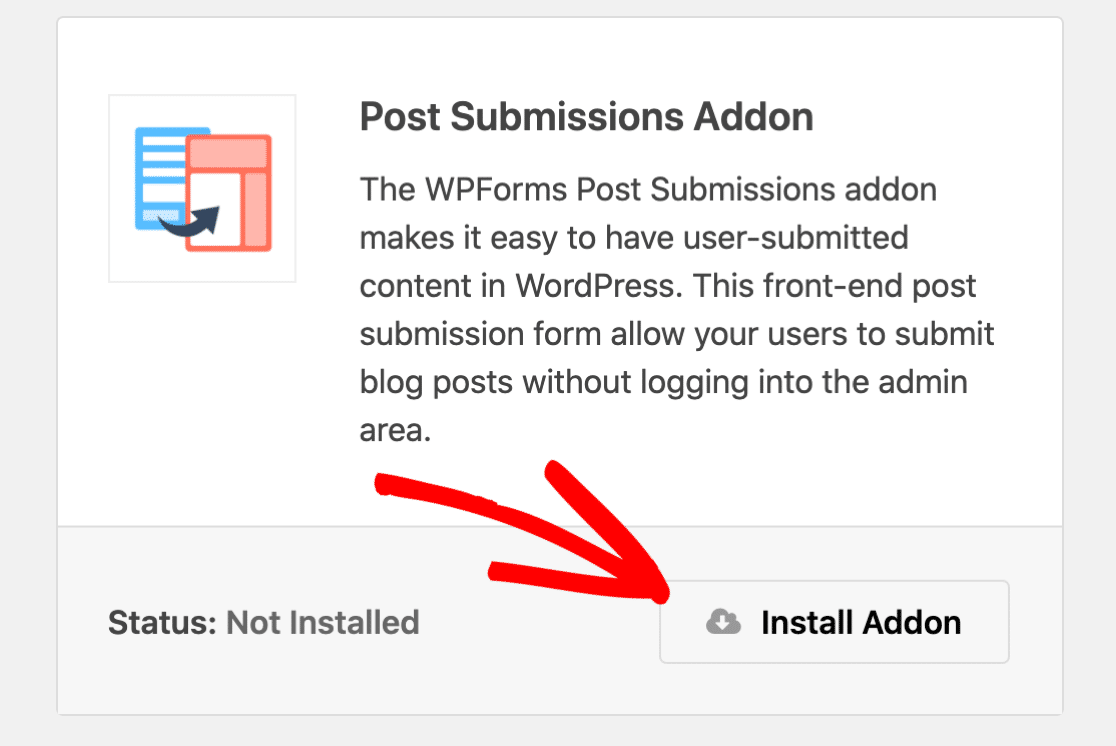
Faites défiler vers le bas et installez le module complémentaire Post Submissions. Vous verrez le commutateur passer au vert une fois qu'il est actif.

Enfin, installons le plugin gratuit Advanced Custom Fields.
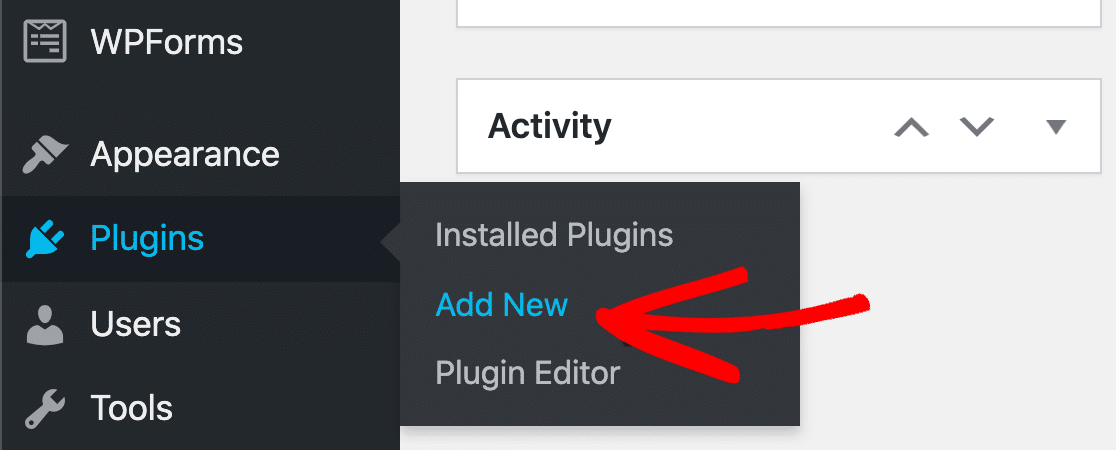
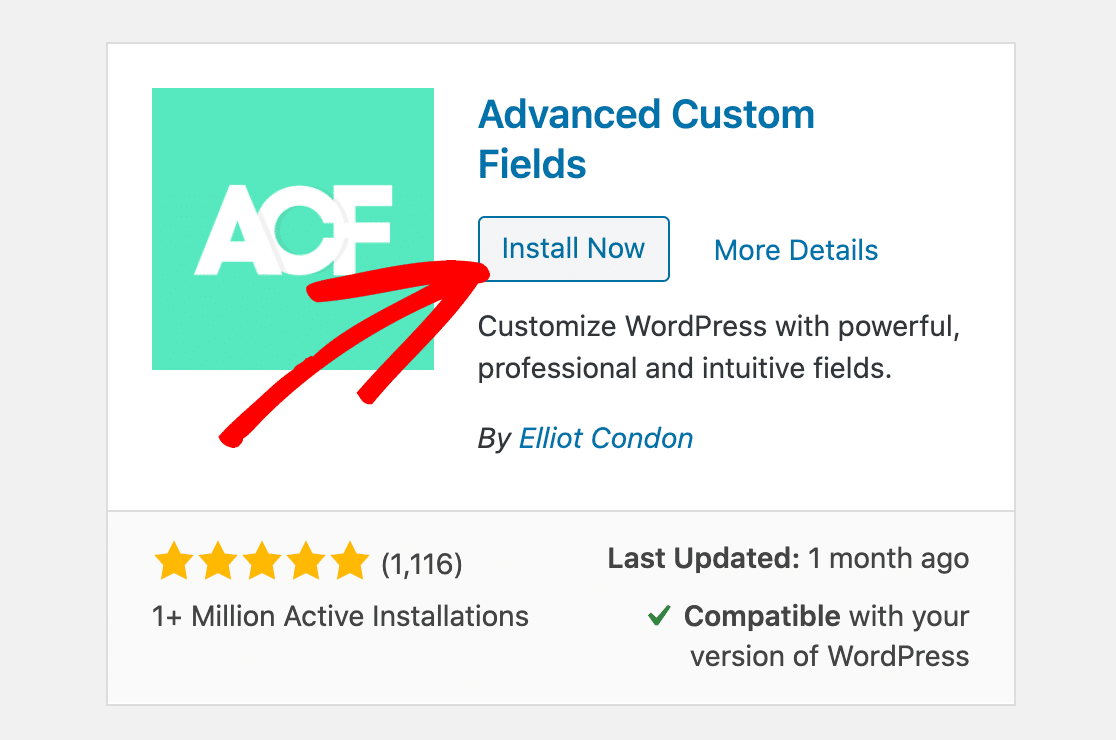
Pour installer ACF, allez dans Plugins » Ajouter un nouveau .

Recherchez maintenant les champs personnalisés avancés et cliquez sur le bouton Installer maintenant .

Une fois le plugin installé, n'oubliez pas de cliquer sur Activer .
Super! Maintenant, nous avons tout mis en place. Passons à autre chose et créons notre champ personnalisé.
Étape 2 : Créez votre champ personnalisé dans ACF
Nous devons maintenant créer un champ personnalisé dans WordPress. Dans cet exemple, nous allons utiliser un champ personnalisé pour collecter le nom du site Web de notre blogueur invité.
Nous avons installé le plugin gratuit Advanced Custom Fields (ACF) pour faciliter cette partie.
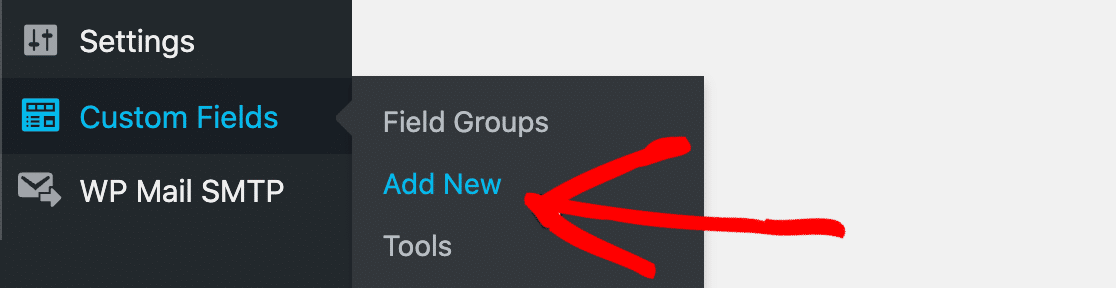
Pour commencer, regardez dans la barre latérale et cliquez sur Champs personnalisés » Ajouter un nouveau .

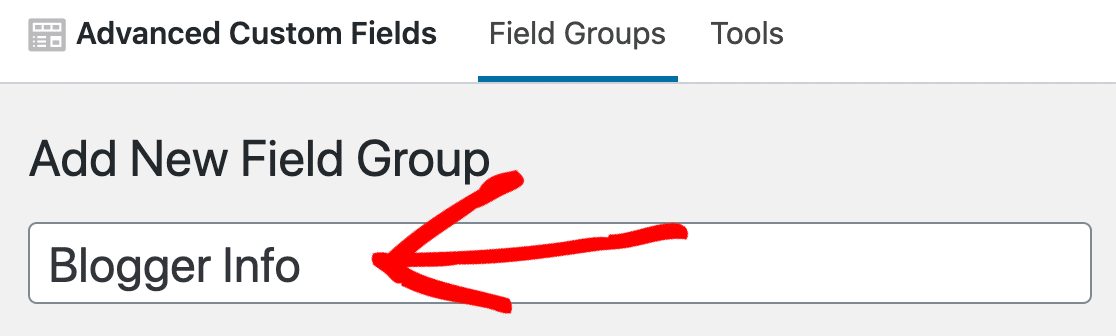
En haut, donnez un nom à votre nouveau groupe de champs. Ce que vous tapez ici n'a pas d'importance car il n'apparaîtra pas sur le frontend.

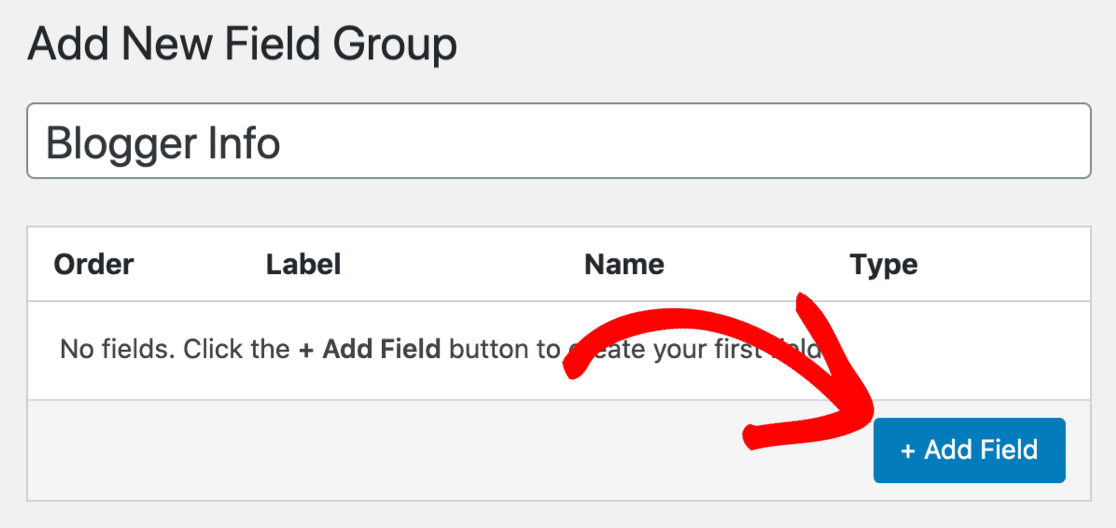
Cliquez maintenant sur Ajouter un champ pour commencer à créer votre champ personnalisé.

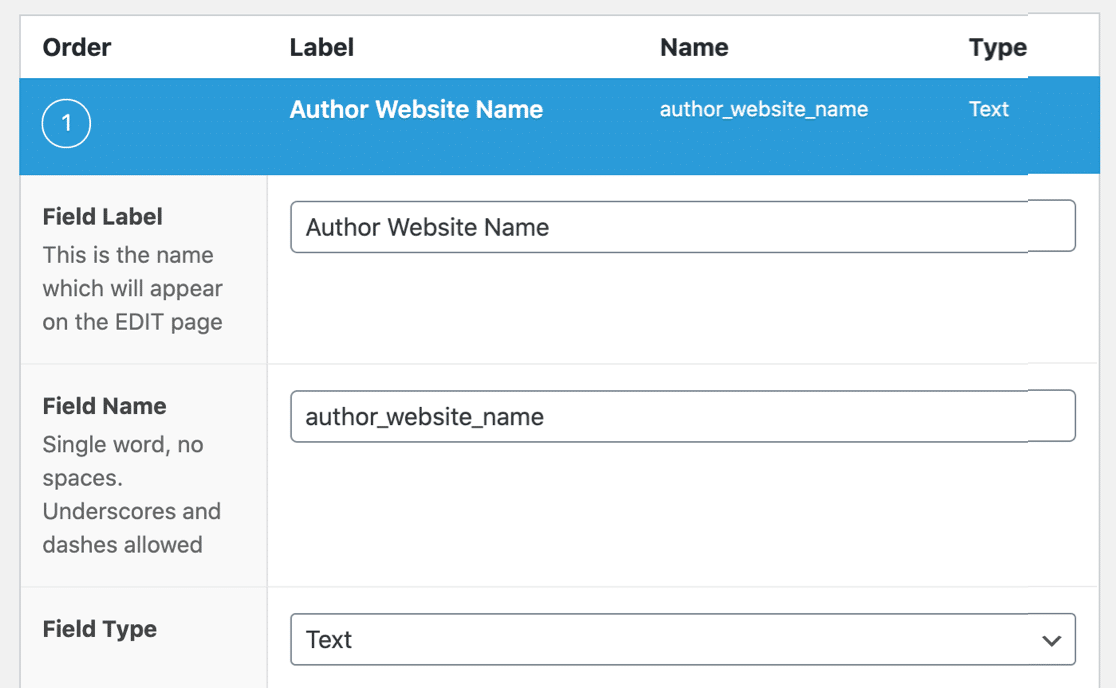
Vous remarquerez que certaines options se déroulent en dessous. Vous n'avez pas besoin de tout remplir. Voici les 2 que nous allons utiliser pour notre exemple :
- Étiquette de champ – Donnez un nom à votre nouveau champ.
- Type de champ – Nous allons utiliser un champ de texte simple, nous avons donc laissé cet ensemble à Texte.
Vous remarquerez que le champ Nom du champ sera automatiquement rempli pour vous.

Allez-y et cliquez sur Publier pour enregistrer votre nouveau champ personnalisé.
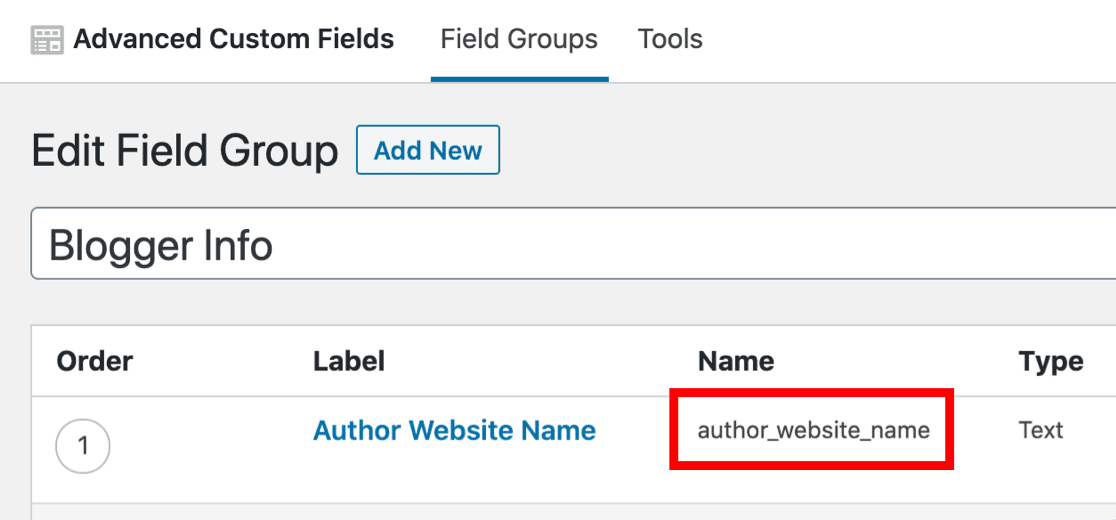
Vous pouvez voir ici que le nouveau champ a été enregistré. Notez le nom du champ – vous en aurez besoin pour la prochaine étape.

Nous pouvons maintenant créer le formulaire de publication d'invité pour l'interface du site.
Étape 3: Créez votre formulaire de publication d'invité frontal
Dans cette étape, nous allons ajouter notre nouveau champ personnalisé à un formulaire de soumission de publication d'invité.
Cela nous permettra de collecter facilement des informations supplémentaires auprès des blogueurs.
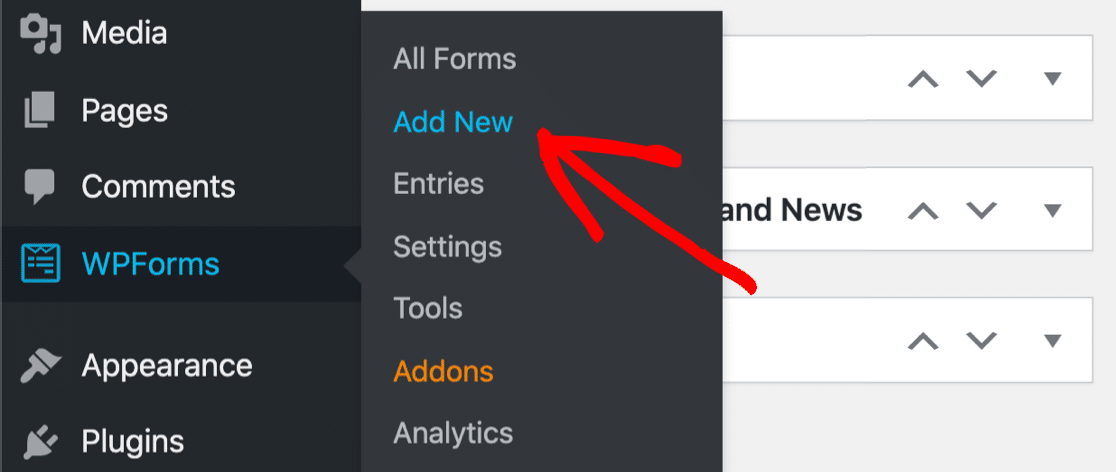
Si vous n'avez pas encore de formulaire pour les publications soumises par les utilisateurs, commencez par cliquer sur WPForms » Ajouter un nouveau dans la barre de navigation WordPress.


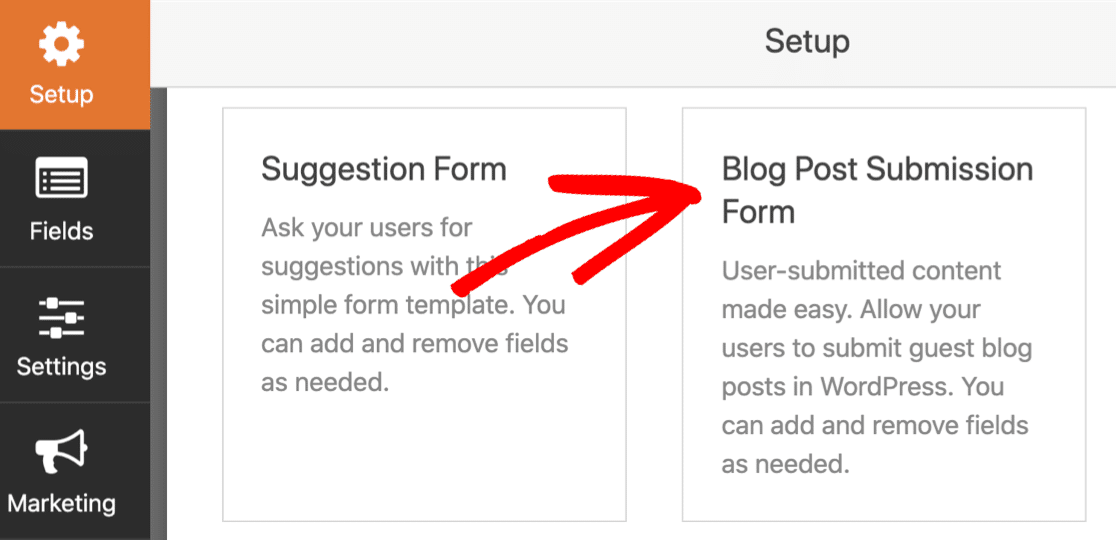
Cliquez maintenant sur le formulaire de soumission d'article de blog pour l'ouvrir.

Pour configurer votre formulaire, passez directement à ce guide sur la création d'un formulaire frontal pour les publications soumises par les utilisateurs.
Lorsque vous avez toutes les bases prêtes, revenez à ce tutoriel.
Étape 4: Ajoutez votre champ personnalisé à votre formulaire de publication d'invité
Maintenant que vous avez un formulaire de publication soumis par un utilisateur, vous voudrez ajouter le champ personnalisé que nous avons créé à l'étape 2.
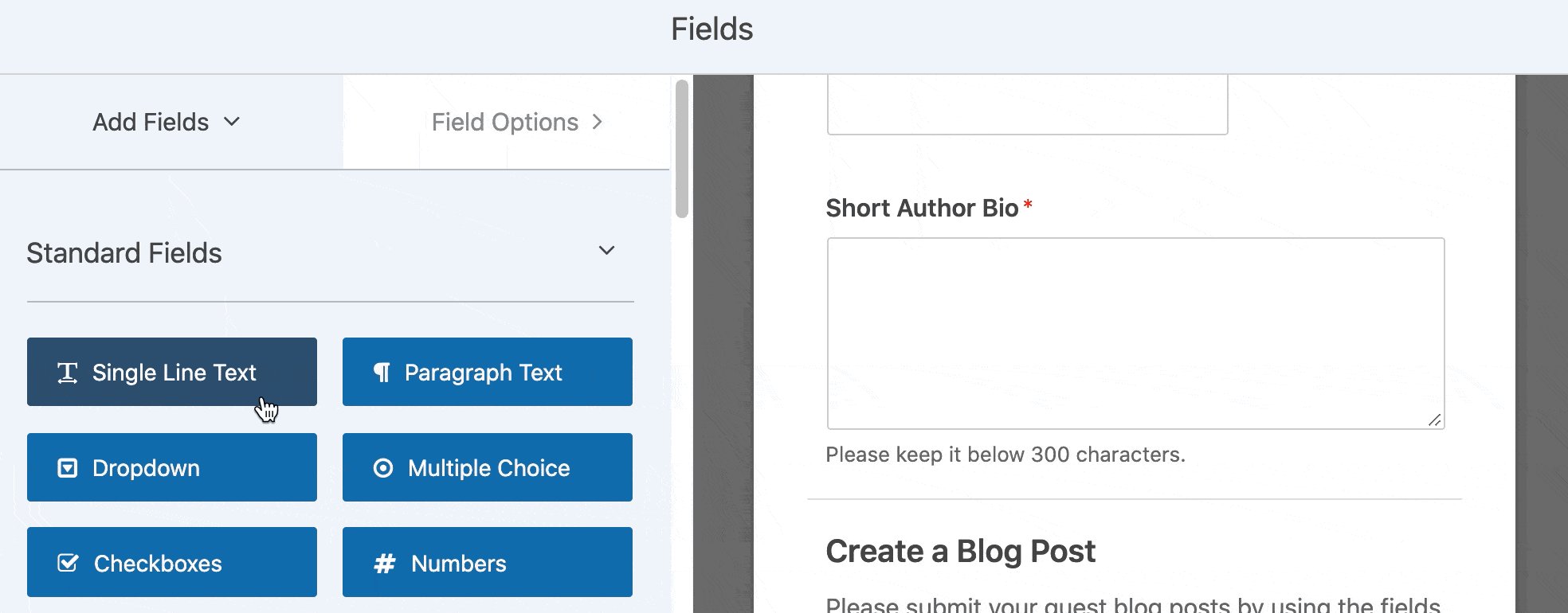
Ouvrez votre formulaire dans le générateur de formulaires si vous ne l'avez pas déjà fait. Vous verrez des champs dans lesquels votre blogueur invité ajoutera :
- Publier un contenu
- Image en vedette (téléchargement de fichier)
- Titre de l'article
- Et plus.
Nous allons configurer un champ supplémentaire pour correspondre à notre nouveau champ personnalisé.
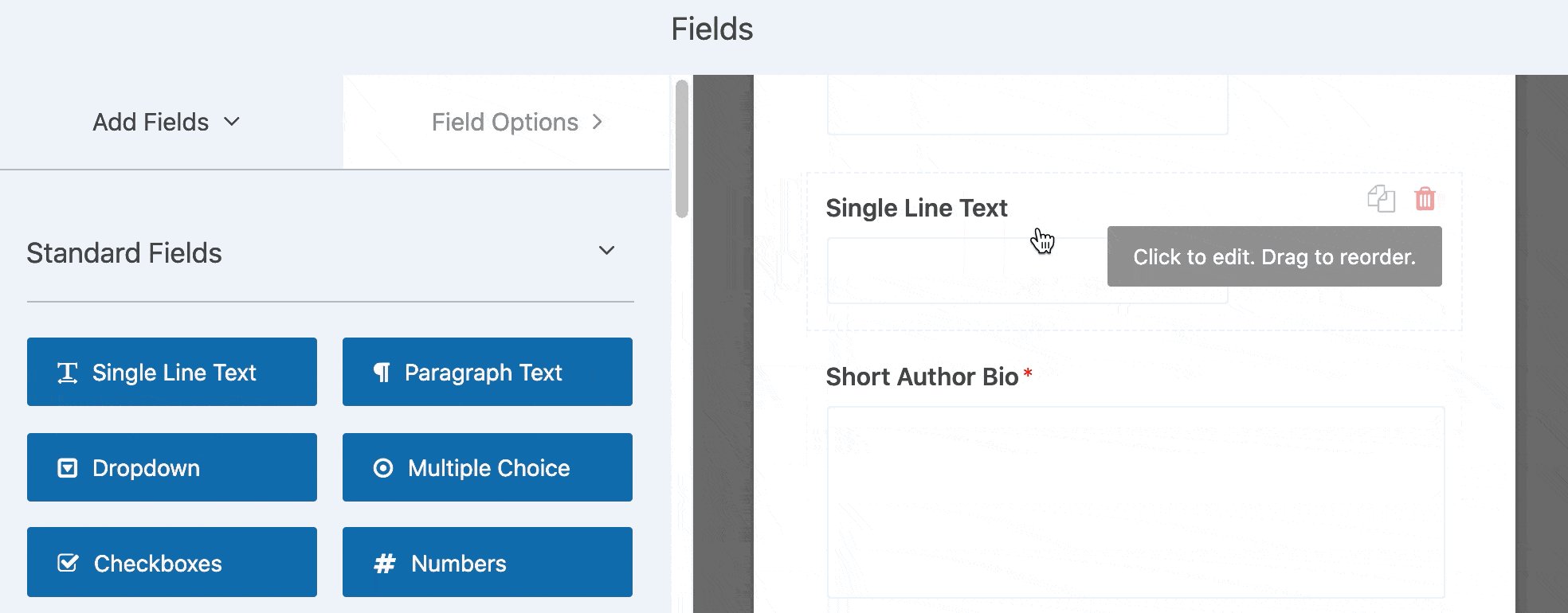
Faisons glisser un champ Texte sur une seule ligne du panneau de gauche vers l'aperçu du formulaire à droite.
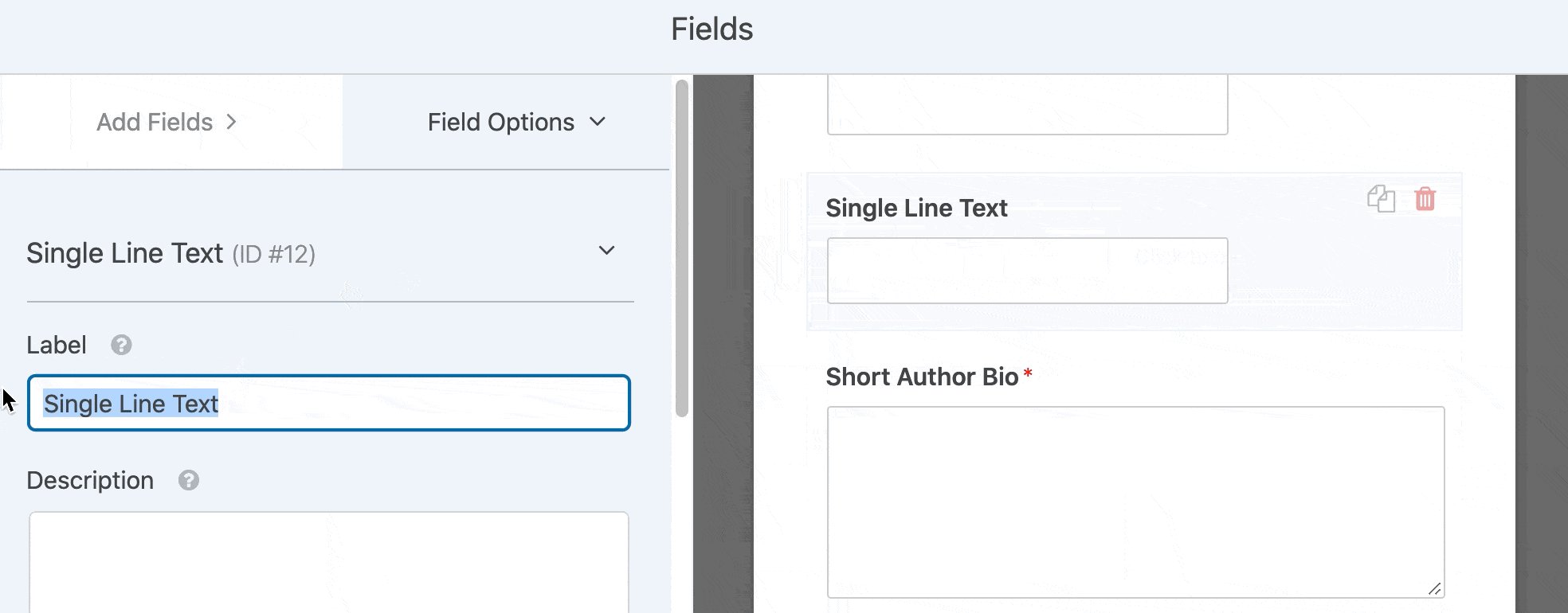
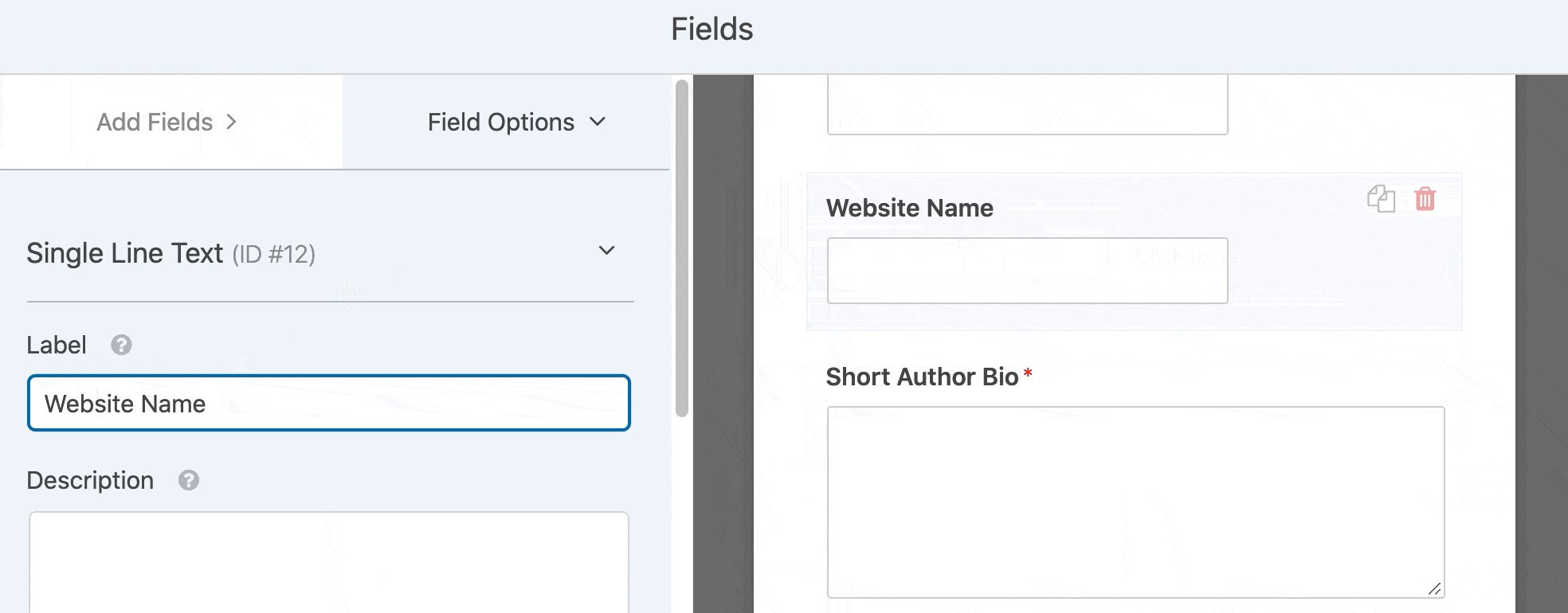
Nous nommerons ce site Web Nom .

Nous sommes maintenant prêts à mapper le champ sur le champ que nous avons créé dans le plug-in Advanced Custom Fields.
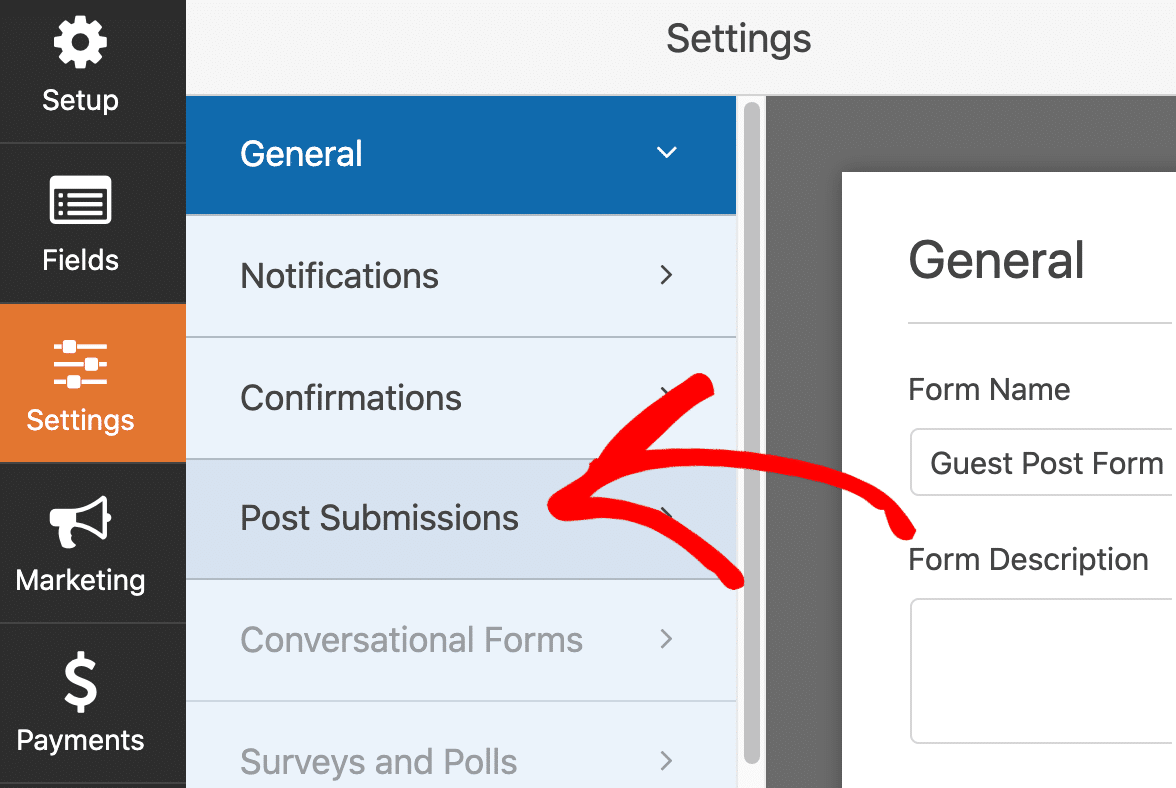
Pour commencer, cliquez sur Paramètres sur le côté gauche, puis sur Publier les soumissions .

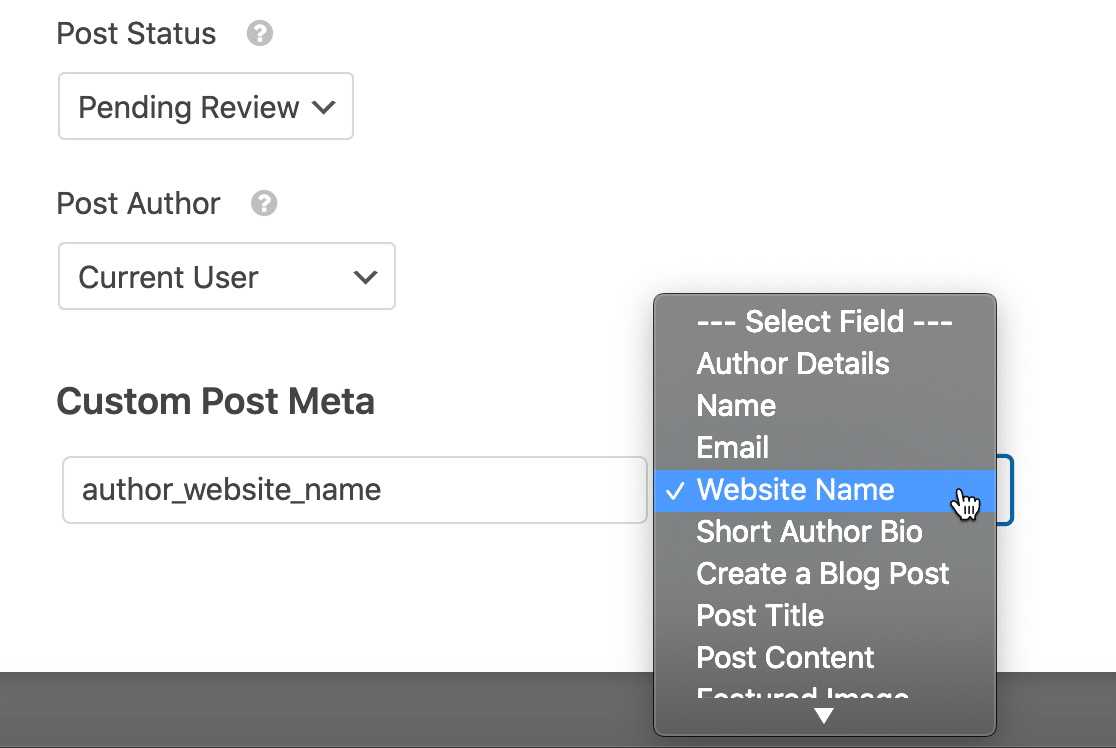
Cet écran affiche toutes les fonctionnalités et fonctionnalités du module complémentaire Post Submissions. Vous pouvez définir le statut de la publication et d'autres paramètres ici.
Pour ajouter le champ personnalisé, vous devrez faire défiler jusqu'à la section Custom Post Meta .
Sur la gauche, nous avons collé le nom de champ que nous avons créé précédemment. Et à droite, nous pouvons choisir le champ de formulaire Nom du site Web que nous venons d'ajouter au formulaire.

Désormais, tout ce qui est tapé dans le champ Nom du site Web sera enregistré dans le champ personnalisé.
C'est ça! Cliquez sur Enregistrer pour enregistrer votre formulaire.
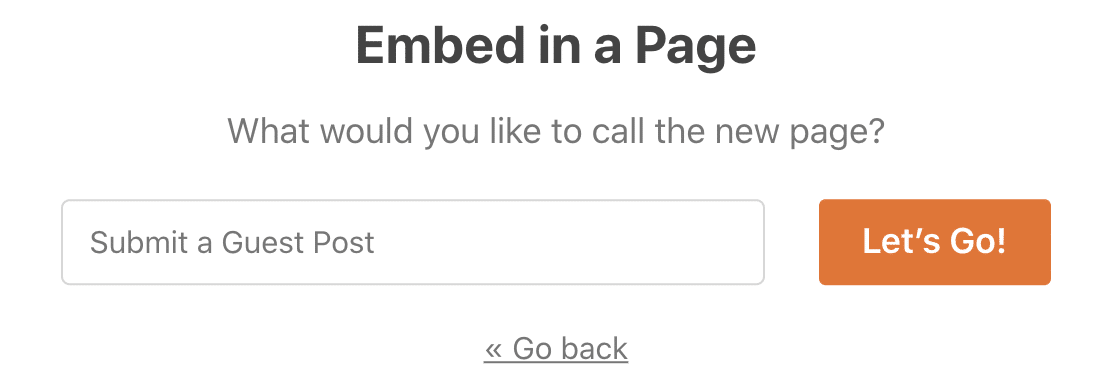
Vous voudrez cliquer sur le bouton Intégrer pour publier votre formulaire si vous ne l'avez pas déjà fait. Vous pouvez l'ajouter automatiquement à une page ou utiliser un shortcode.

Maintenant, lorsque vous affichez votre formulaire de soumission de publication d'invité sur le frontend, vous verrez le champ supplémentaire que nous avons ajouté précédemment.

Allez-y et remplissez le formulaire avec une entrée de test. Une fois qu'il est soumis, nous pouvons afficher le champ sur le frontend de votre site.
Étape 5 : Ajoutez vos champs personnalisés à votre site Web
Il existe de nombreuses manières différentes d’afficher les données de champs personnalisés dans WordPress. Nous allons vous montrer quelques exemples simples.
Cette première méthode nécessite une certaine connaissance des fichiers de thèmes WordPress. Avant de continuer, créez un thème enfant pour votre site Web et créez une sauvegarde en cas de problème.
Dans tous ces exemples, nous utiliserons la fonction the_field() dans Advanced Custom Fields.
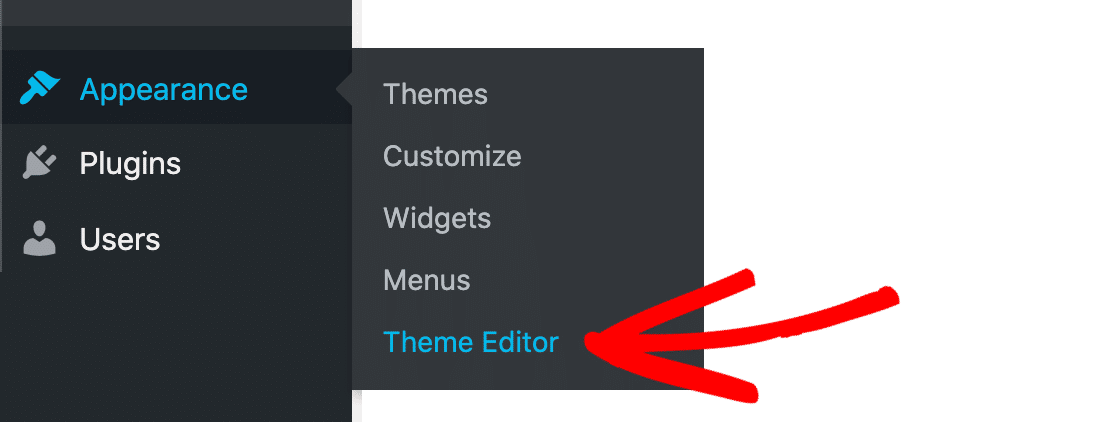
Tout d'abord, modifions notre modèle de publication unique pour afficher le champ. Allez dans Apparences » Éditeur de thème .

Nous avons ouvert le fichier de thème appelé single.php . Dans votre thème, le nom de ce fichier modèle peut être différent.
Trouvez un endroit pour afficher votre champ, puis collez ce code. Voici un exemple très simple pour commencer :
<?php if( get_field('author_website_name') ): ?>
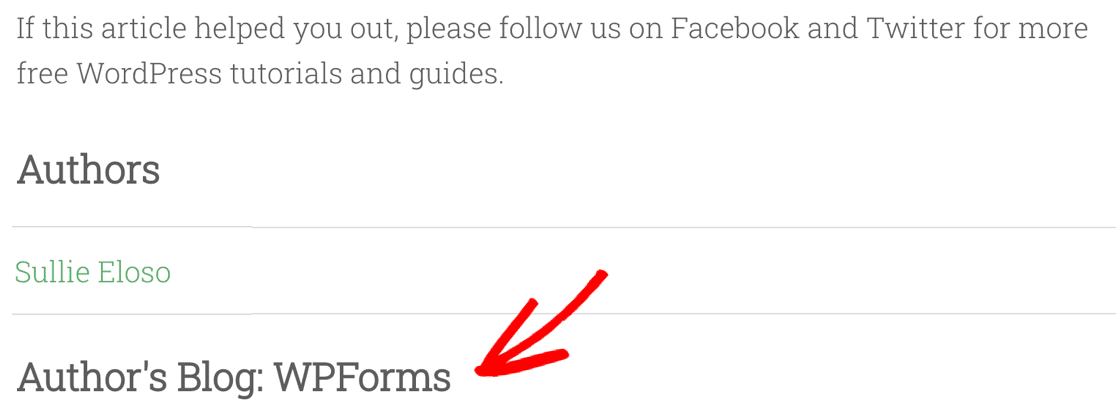
<h2>Author's Blog: <?php the_field('author_website_name'); ?></h2>
<?php endif; ?>
Remplacez le nom du champ author_website_name par le nom du champ que vous avez créé. Lorsque vous enregistrez le fichier modèle, votre champ apparaîtra dans vos articles de blog où vous avez placé le code.

Vous pouvez également utiliser des champs personnalisés pour remplacer les informations dans les publications. Par exemple, vous pouvez remplacer automatiquement le nom de l'auteur d'un article par celui de l'auteur invité.
Pour ce faire, nous avons créé un champ appelé guest_author et utilisé cet extrait de code pour changer les noms. Si vous voulez essayer cela, nous vous recommandons d'utiliser le plugin Code Snippets au lieu d'éditer directement votre fichier functions.php .
function guest_author_name( $name ) {
global $post;
$author = get_post_meta( $post->ID, 'guest_author', true );
if ( $author )
$name = $author;
return $name;
}
Si cela vous semble un peu délicat, nous vous montrerons rapidement un moyen plus simple d'utiliser des champs personnalisés avec Elementor.
Étape 6: Afficher les champs personnalisés avec Elementor
Avant de terminer le didacticiel sur l'utilisation des champs personnalisés dans les publications soumises par les utilisateurs, nous voulions vous montrer rapidement comment afficher un champ personnalisé dans Elementor.
Cette méthode vous permet de créer facilement des modèles avancés pour le contenu soumis par les utilisateurs.
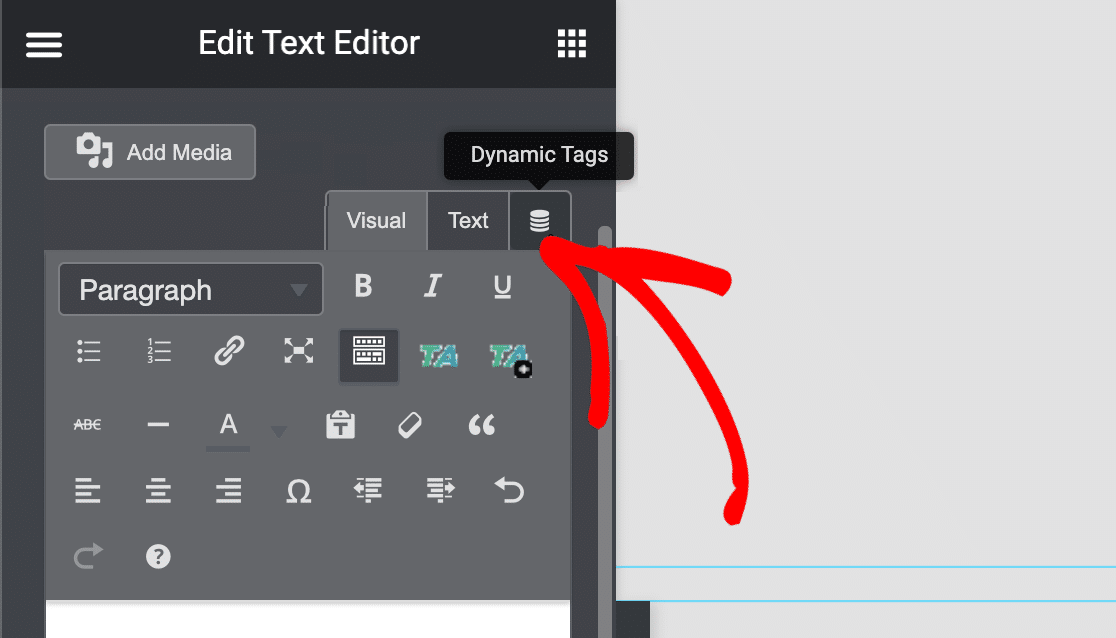
Dans cet exemple, nous avons un bloc de texte vide dans Elementor. Cliquez sur l'icône en haut intitulée Balises dynamiques dans cette capture d'écran :

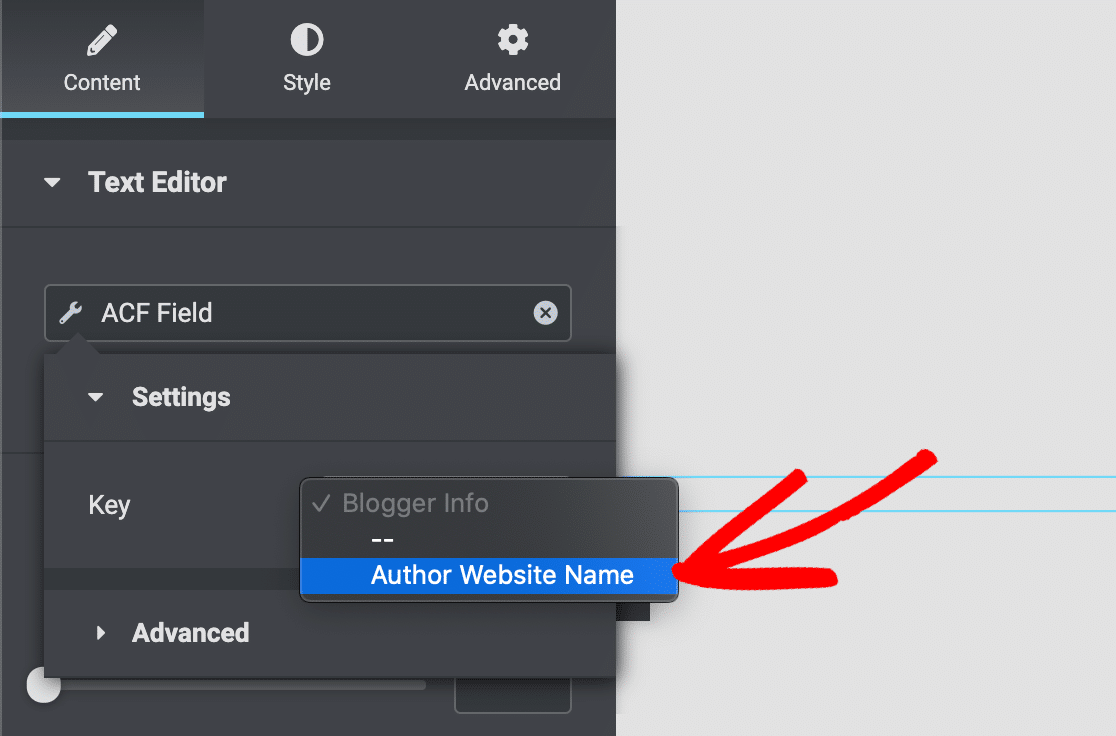
Vous pouvez maintenant sélectionner Champ ACF et choisir le champ personnalisé que vous avez créé à l'étape 2.

Désormais, le contenu de votre champ personnalisé apparaîtra sur vos publications chaque fois que vous utiliserez ce modèle Elementor. Cela facilite l'affichage des données de champ personnalisées que vous collectez dans WPForms.
Créez votre formulaire de messages soumis par l'utilisateur maintenant
Étape suivante : obtenez plus de soumissions de messages d'invités
Maintenant que vous avez configuré un formulaire de publication d'invité avec des champs personnalisés, vous souhaiterez obtenir plus de contenu soumis par les utilisateurs pour votre site.
Pour ce faire, consultez ces conseils sur la façon d'obtenir plus de messages d'invités sur votre blog.
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de création de formulaires WordPress le plus simple. WPForms Pro comprend l'addon Post Submissions et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, veuillez nous suivre sur Facebook et Twitter pour plus de tutoriels et guides WordPress gratuits.
