Comment utiliser les modules Divi Divider pour créer un équilibre dans votre conception
Publié: 2023-10-25L'un des moyens les plus simples de créer un équilibre dans la conception de votre site Web consiste à utiliser le module Divider de Divi. Les séparateurs Divi sont parfaits pour créer une impression d'espace entre les éléments de votre page et établir un équilibre dans votre conception. Ils peuvent également créer des espaces blancs dans une conception sans simplement créer de zones vides. Sans oublier que les séparateurs sont un excellent moyen de refléter votre image de marque sur toute la page, car ils peuvent être entièrement personnalisés à votre guise avec des couleurs, des styles de ligne et bien plus encore !
Dans cet article, nous expliquerons pourquoi il est utile d'inclure des séparateurs dans vos conceptions et vous montrerons quelques façons d'utiliser les séparateurs dans votre prochain projet de conception Web. Commençons!
- 1 Pourquoi devriez-vous utiliser le module diviseur
- 1.1 Définir les titres
- 1.2 Éléments séparés et groupés
- 1.3 Reflétez votre image de marque
- 2 Comment utiliser les modules Divi Divider pour créer un équilibre dans votre conception
- 2.1 Aperçu
- 2.2 Ce dont vous avez besoin pour commencer
- 2.3 Créer une nouvelle page avec une mise en page prédéfinie
- 2.4 Ajouter des modules de séparation pour créer un équilibre
- 2.5 Résultat final
- 3 dernières réflexions
Pourquoi devriez-vous utiliser le module diviseur
Croyez-le ou non, les espaces blancs sont l’un des éléments de conception les plus importants de votre site Web. C'est l'une des premières choses que vous remarquez lorsque vous visitez un site Web, et elle joue un rôle dans la façon dont les utilisateurs parcourent les éléments de votre site Web et interagissent avec votre page. Les espaces peuvent aider à diviser les éléments et à créer un sentiment de séparation entre les sections de votre site Web. Cela peut également aider à diriger le regard vers les éléments importants de votre page. Par exemple, vous pouvez faire ressortir un élément sur la page simplement en augmentant l'espace blanc qui l'entoure. En fait, les espaces blancs entre les paragraphes et les sections sont souvent tout aussi importants pour créer un équilibre dans votre conception que le texte lui-même. Lorsque vous concevez un site Web, vous ne voulez pas que l'espace blanc semble vide ou déséquilibré : vous voulez qu'il semble intentionnel afin qu'il aide les gens à passer plus facilement d'une partie de votre page à la suivante.
Les modules diviseurs sont l’un des outils les plus polyvalents de Divi et sont simples à utiliser. Ils aident à ajouter de l’espace blanc aux conceptions encombrées et peuvent constituer un excellent moyen de diviser votre contenu. Ils peuvent également être utilisés pour ajouter de la couleur et du style tout en créant un équilibre entre deux éléments de votre page, comme des modules de texte ou des images. Voici quelques exemples de la façon dont les diviseurs peuvent être utilisés.
Définir des titres
Une excellente façon d’utiliser les séparateurs dans votre conception Web pour créer un équilibre est de les utiliser pour définir les titres. En ajoutant un séparateur entre le texte du titre et le corps du texte, vous distinguez clairement le texte du titre du corps du texte. Cela peut aider vos titres à se démarquer davantage afin que les visiteurs de votre site Web puissent facilement parcourir la page et trouver ce qu'ils veulent.
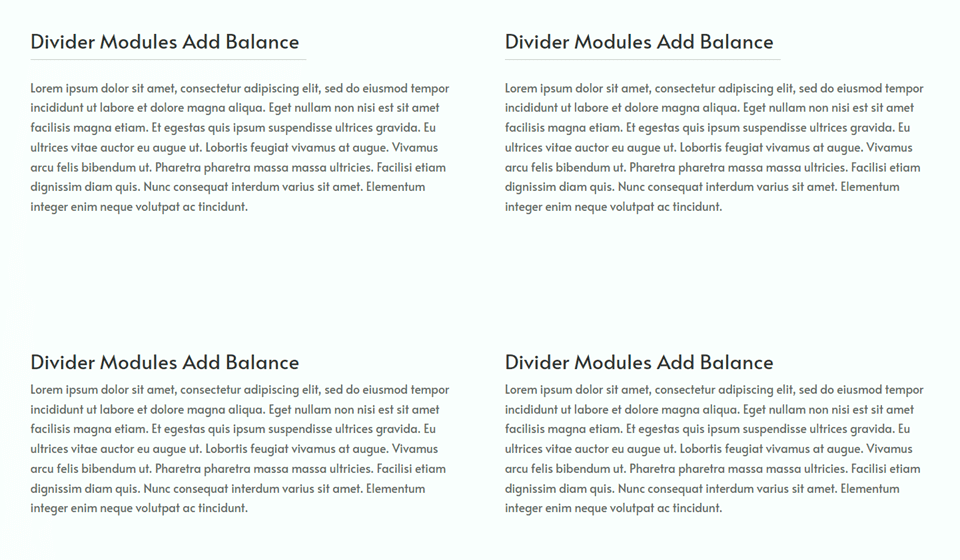
Dans cet exemple, nous avons ajouté une ligne de séparation subtile entre le titre et le corps pour créer une certaine séparation et équilibrer le design. Vous pouvez le voir par rapport aux présentations ci-dessous sans séparateur.

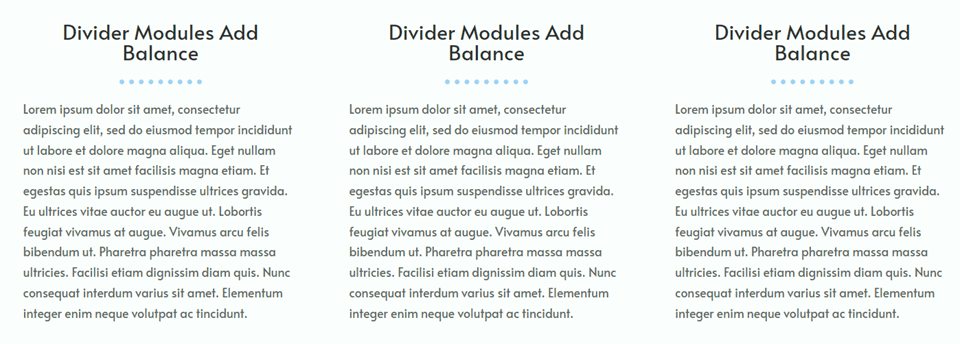
Voici un autre exemple de séparateurs utilisés pour distinguer les titres. Ces séparateurs sont conçus pour correspondre au design de la page, dont nous parlerons plus en détail plus tard.

Éléments séparés et groupés
Les modules de séparation facilitent la création d'un équilibre visuel en séparant les sections de votre site Web et en établissant clairement quelles informations sont regroupées et quelles informations ne le sont pas. L'ajout d'un simple module de séparation à votre page pour séparer ou regrouper des éléments aidera vos visiteurs à naviguer dans votre contenu et à créer une meilleure expérience utilisateur globale.
Dans cet exemple, nous avons ajouté des séparateurs gris clair pour diviser les principales sections de la page et diviser certaines puces. Étant donné que le séparateur est léger et subtil, il ne gêne pas beaucoup la conception globale tout en ajoutant une certaine séparation à la page.

Reflétez votre image de marque
Le module de séparation de Divi peut être personnalisé avec n'importe quelle couleur, afin que vous puissiez intégrer certaines des couleurs de votre marque dans la mise en page. Lorsqu'ils sont combinés avec d'autres paramètres de séparateurs tels que la largeur, l'épaisseur et le style de ligne, vous pouvez créer des séparateurs uniques qui reflètent votre marque tout en apportant un équilibre à votre conception.
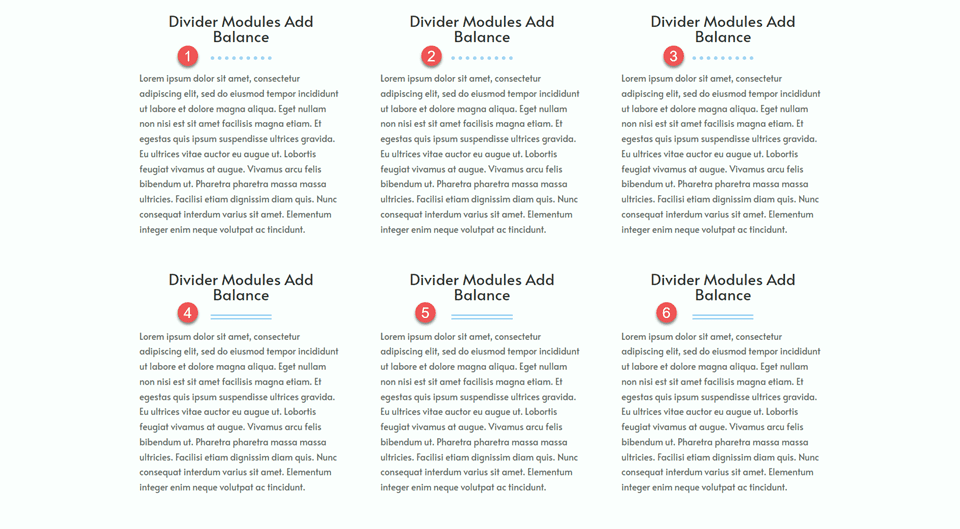
Dans cet exemple, nous avons utilisé plusieurs styles de séparateurs différents pour montrer comment vous pouvez modifier la conception du séparateur en fonction de votre image de marque. Non seulement les modules de séparation sont fonctionnels et utiles à l’expérience utilisateur, mais ils deviennent également l’occasion de renforcer le design de votre site Web et de mettre en valeur les couleurs de votre marque.

Comment utiliser les modules Divi Divider pour créer un équilibre dans votre conception
Maintenant que nous avons discuté des avantages de l’ajout de séparateurs à la conception de votre site Web, passons à la partie didacticiel de cet article. Nous ajouterons quelques séparateurs à une mise en page prédéfinie à partir de la bibliothèque Divi.
Aperçu
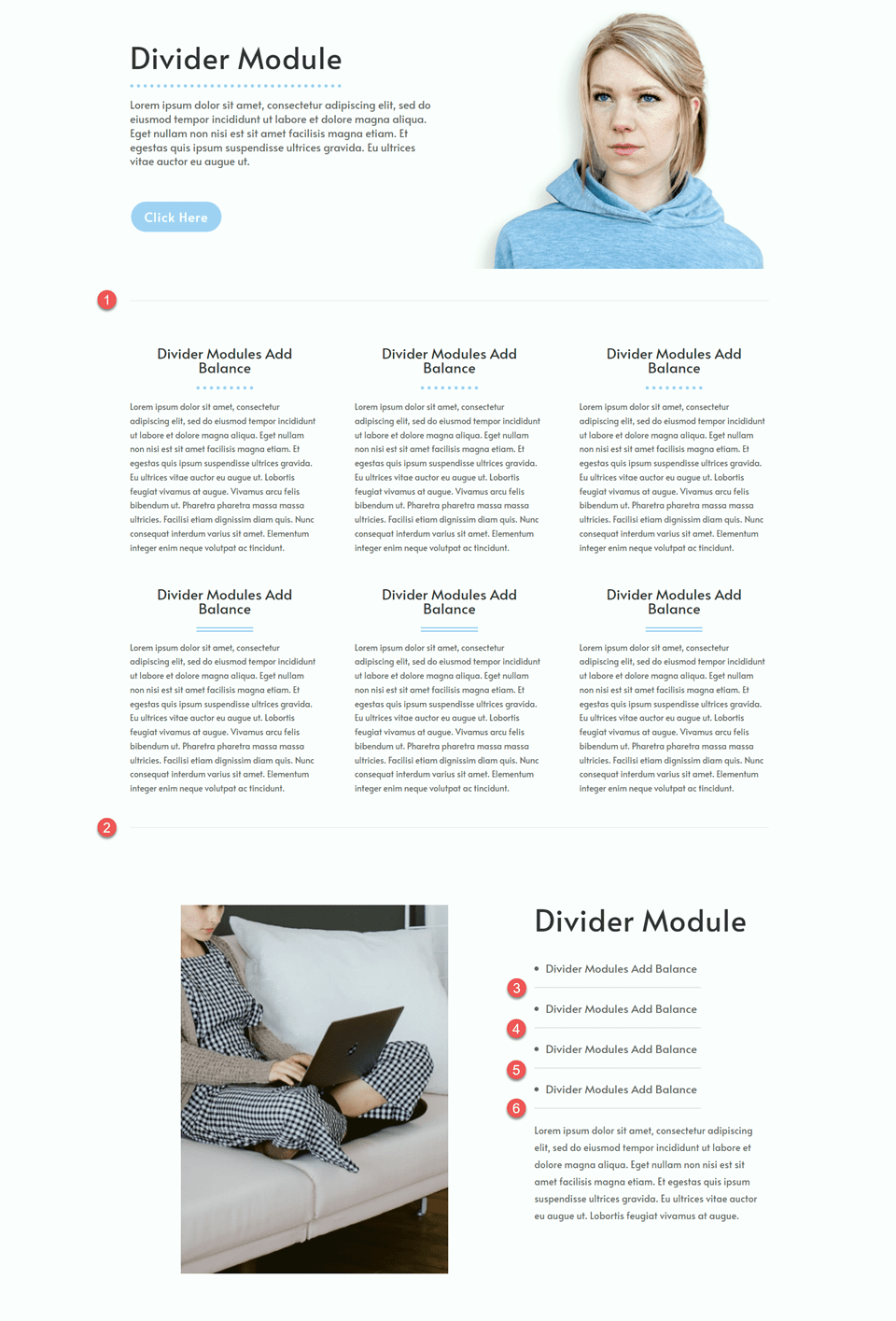
Voici un aperçu de ce que nous allons concevoir

Ce dont vous avez besoin pour commencer
Avant de commencer, installez et activez le thème Divi et assurez-vous d’avoir la dernière version de Divi sur votre site Web.
Maintenant, vous êtes prêt à commencer !
Créer une nouvelle page avec une mise en page prédéfinie
Commençons par utiliser une mise en page prédéfinie de la bibliothèque Divi. Pour cette conception, nous utiliserons la page de destination de l'assistant virtuel du pack de mise en page de l'assistant virtuel.
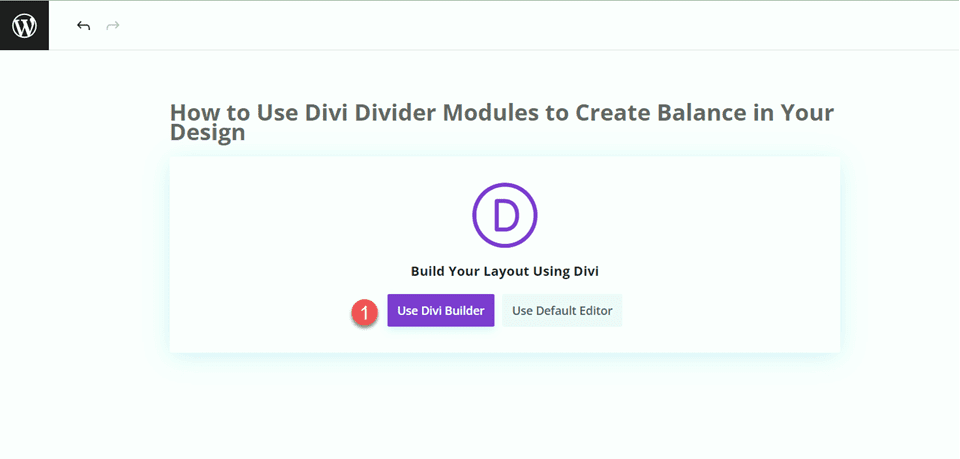
Ajoutez une nouvelle page à votre site Web et donnez-lui un titre, puis sélectionnez l'option Utiliser Divi Builder.

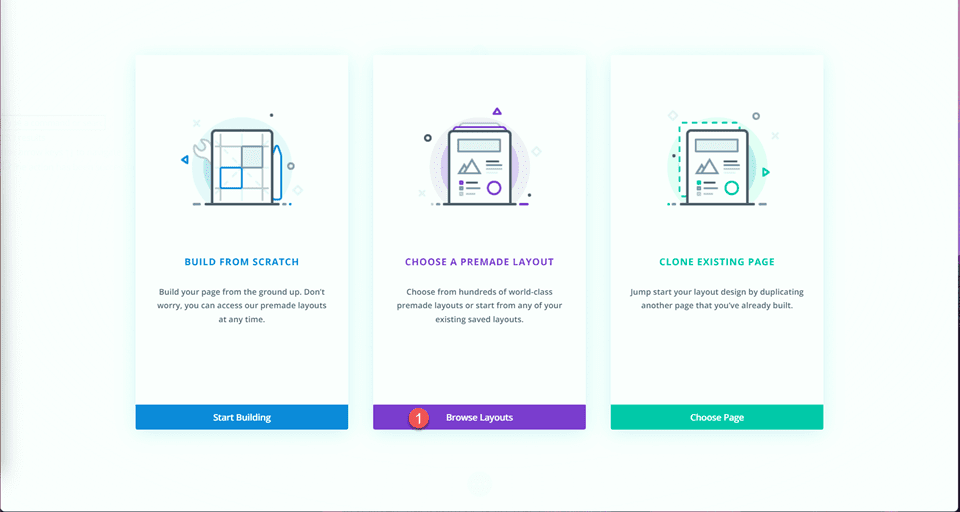
Nous utiliserons une mise en page prédéfinie de la bibliothèque Divi pour cet exemple, alors sélectionnez Parcourir les mises en page.

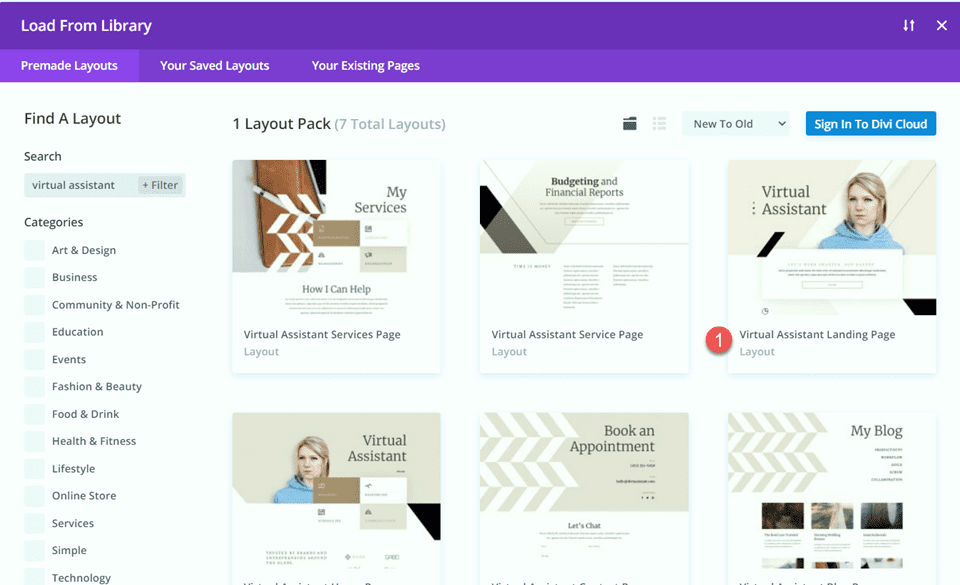
Recherchez et sélectionnez la page de destination de l'assistant virtuel.

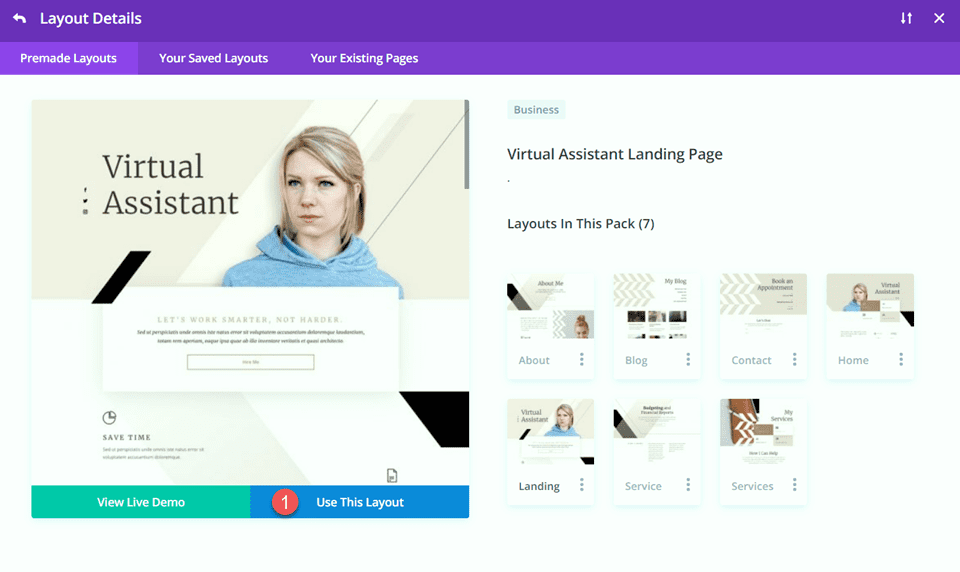
Sélectionnez Utiliser cette mise en page pour ajouter la mise en page à votre page.

Nous sommes maintenant prêts à construire notre conception.
Ajoutez des modules de séparation pour créer un équilibre
Modifier la section Héros
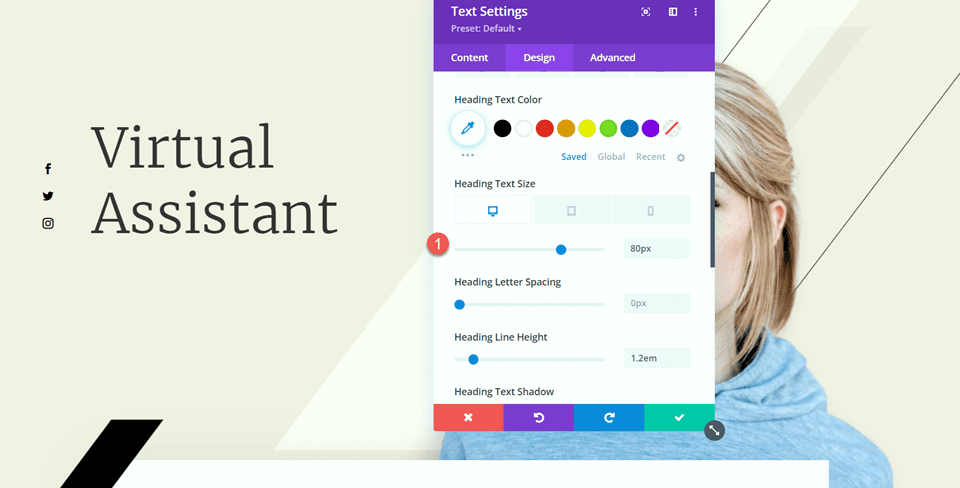
Pour notre première modification, nous ajouterons un séparateur et du corps de texte à la section héros. Tout d’abord, ouvrez les paramètres du texte « Assistant virtuel » et accédez aux paramètres du texte d’en-tête sous l’onglet Conception. Changez la taille de la police.
- Taille du texte du titre (ordinateur de bureau) : 80 px

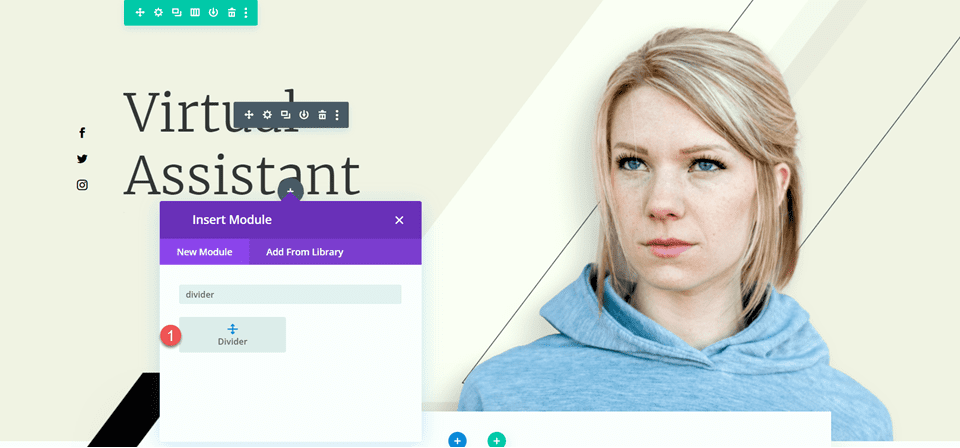
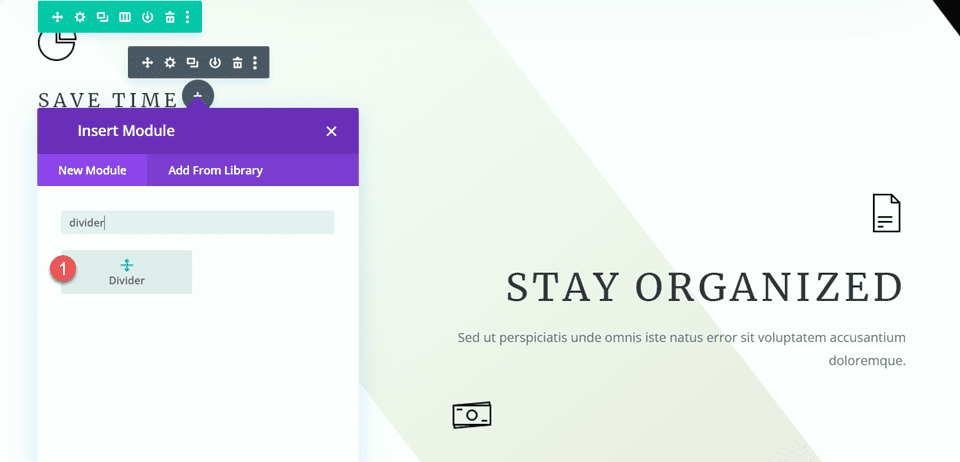
Ensuite, nous ajouterons le module de séparation sous le texte « Assistant virtuel ».

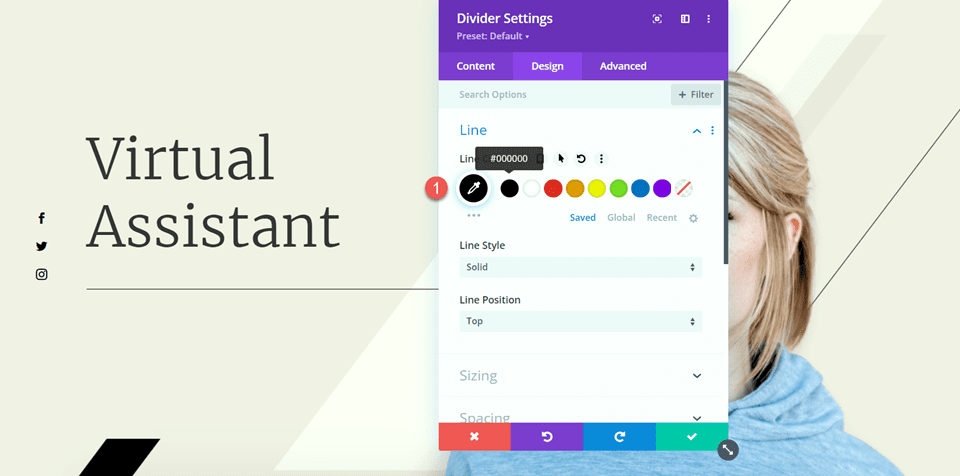
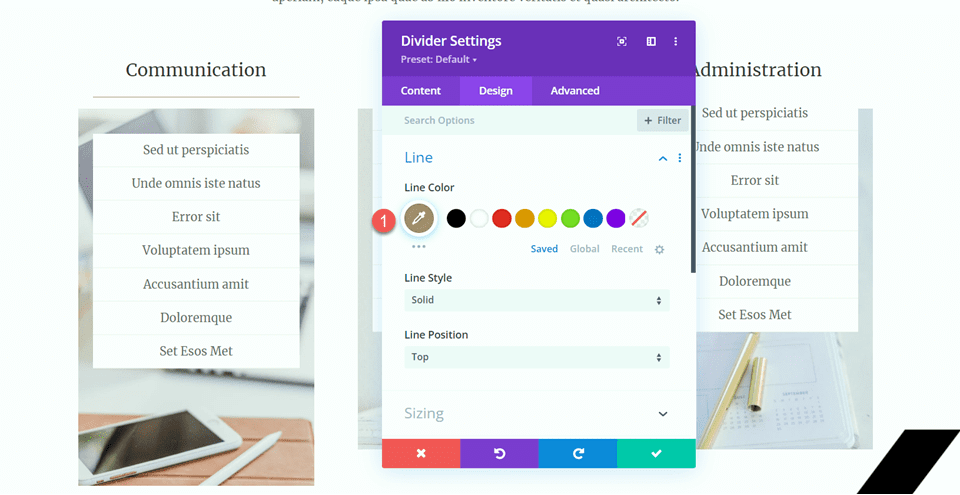
Ouvrez les paramètres du séparateur et accédez aux paramètres de ligne sous l'onglet Conception. Définissez la couleur de la ligne.
- Couleur de la ligne : #000000

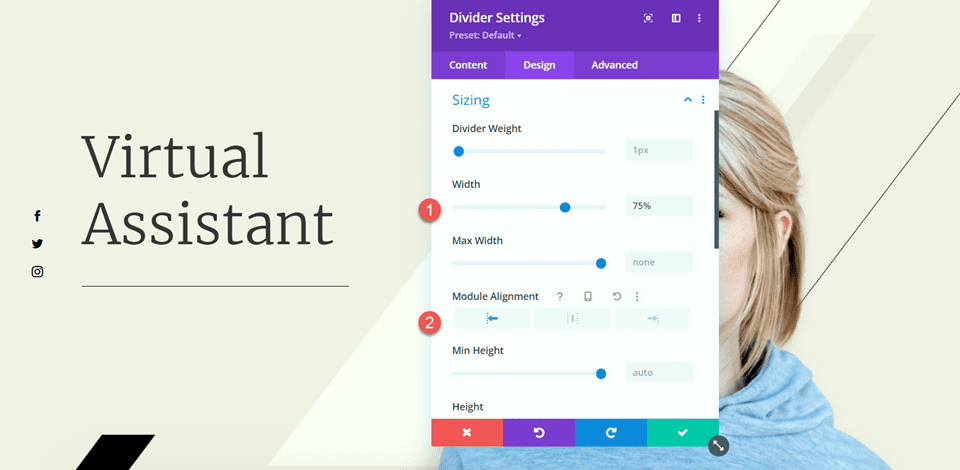
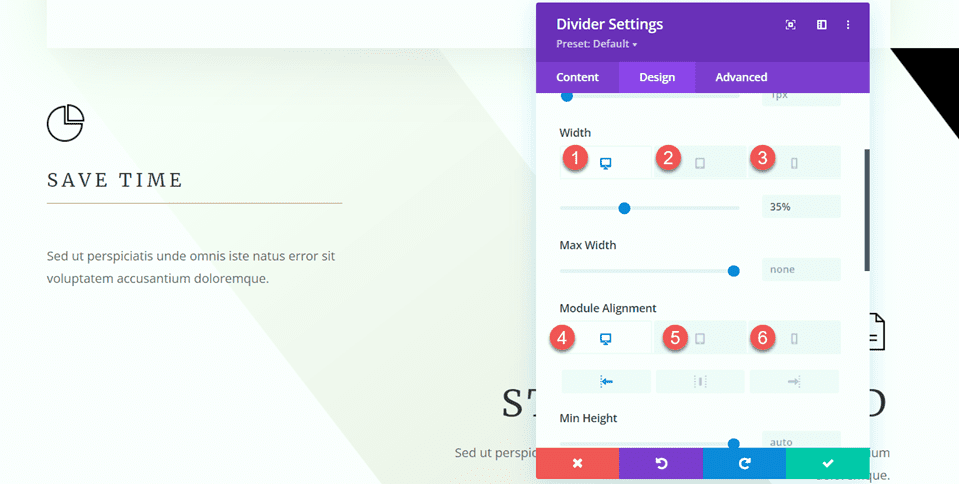
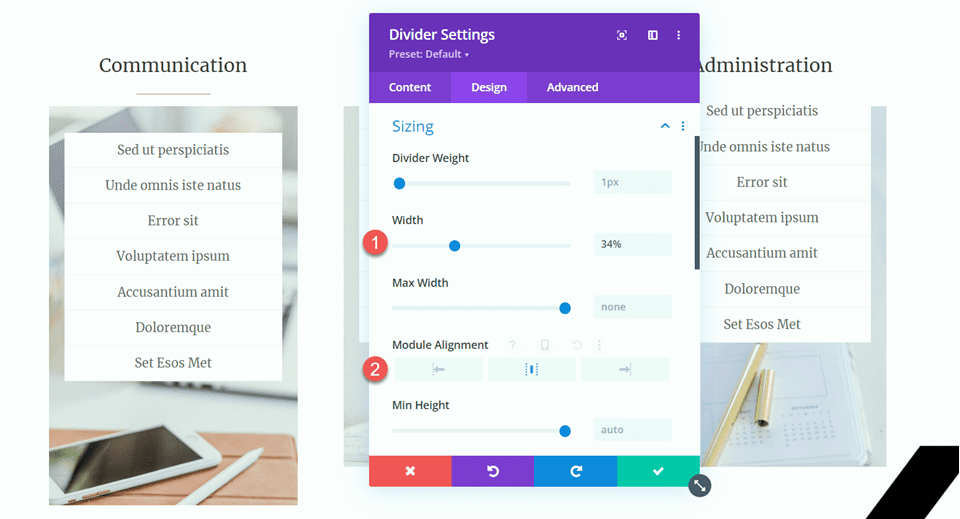
Ensuite, modifiez la largeur et l'alignement du module sous les options de dimensionnement.
- Largeur : 75%
- Alignement du module : gauche

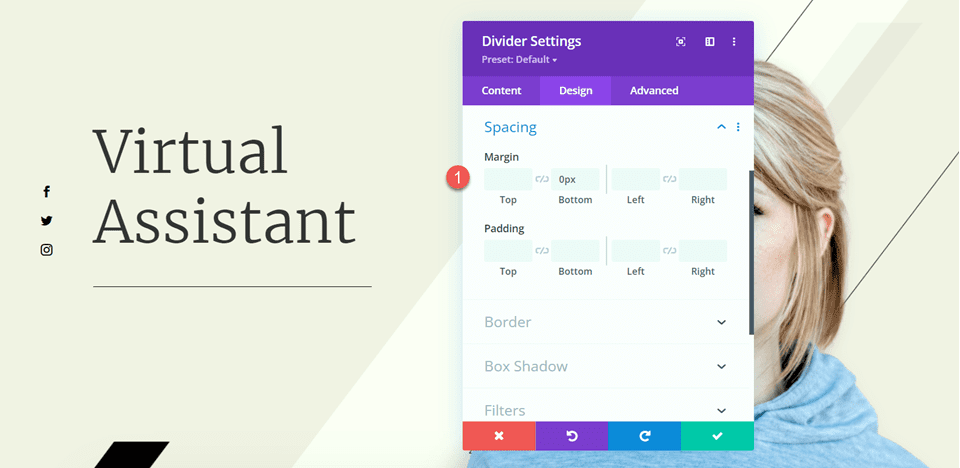
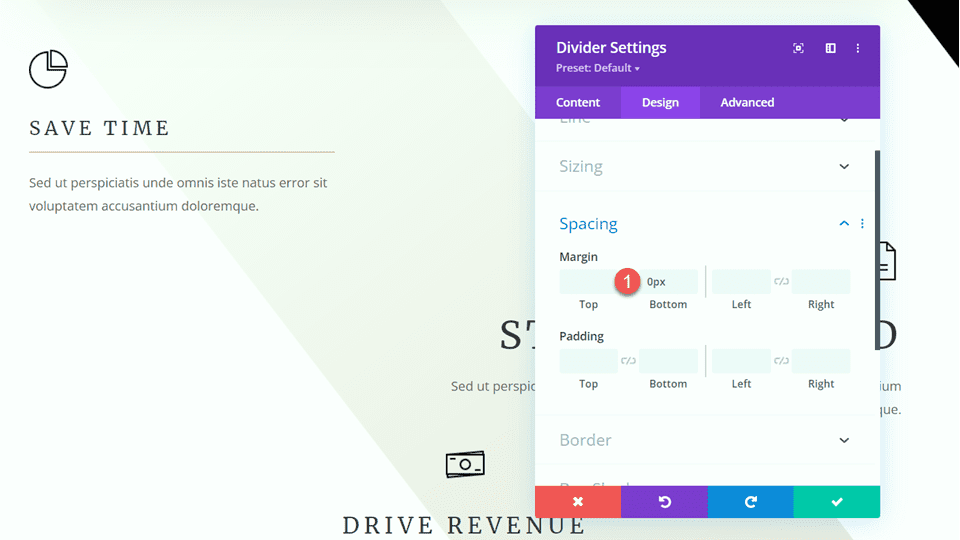
Ensuite, définissez la marge inférieure dans les paramètres d'espacement.
- Marge inférieure : 0px

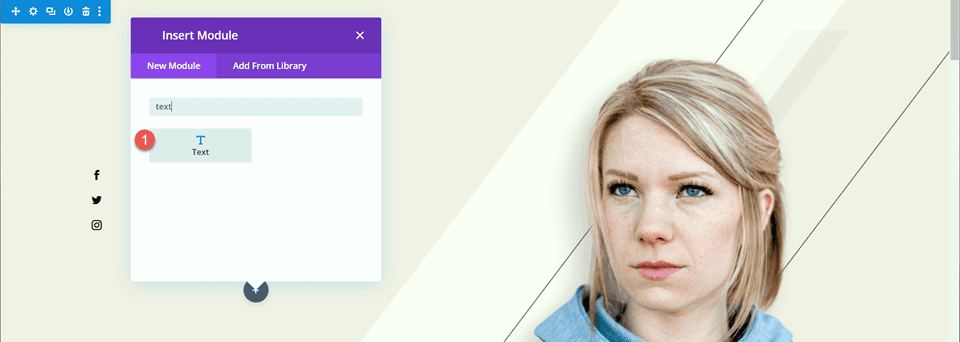
Ajoutez maintenant un module de texte sous le séparateur et ajoutez le texte suivant.
- Corps : Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo invente veritatis et quasi architecto.

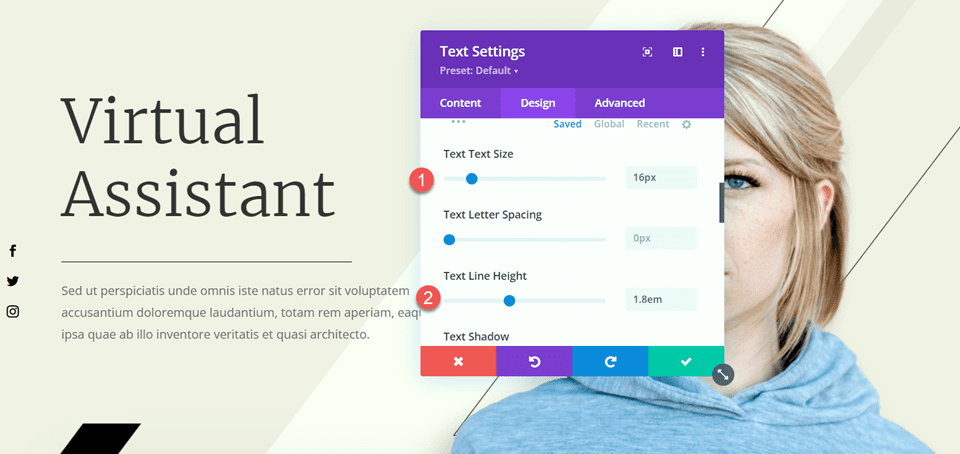
Ouvrez les paramètres du module de texte et ouvrez les paramètres de texte sous l'onglet Conception. Définissez la taille du texte et la hauteur de la ligne.
- Taille du texte : 16 px
- Hauteur de la ligne de texte : 1,8 em

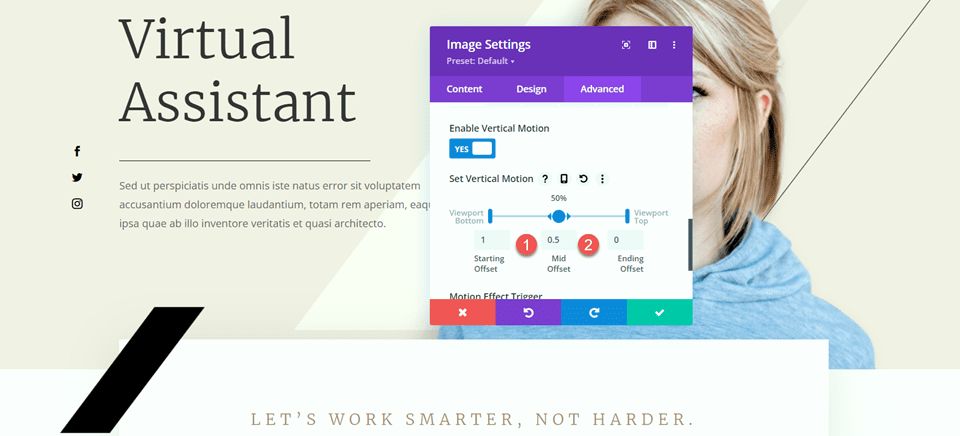
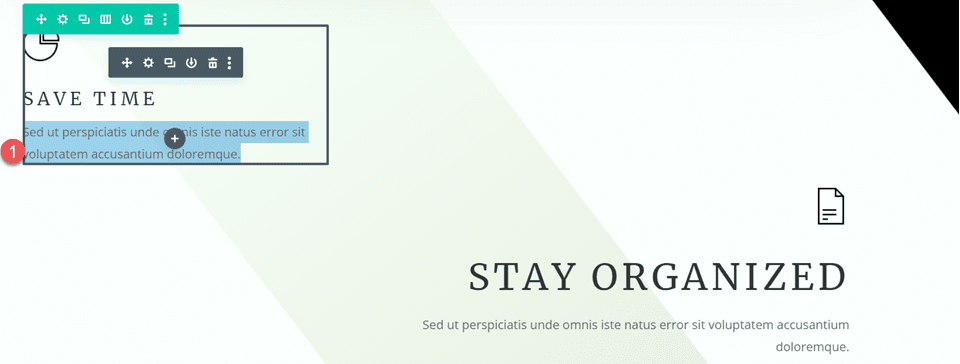
La dernière modification que nous devons apporter dans cette section consiste à modifier les effets de défilement de la barre noire afin qu'elle ne couvre pas le corps du texte que nous avons ajouté. Ouvrez les paramètres de l'image, puis accédez à la section Effets de défilement de l'onglet Avancé. Modifiez le décalage médian et le décalage final.
- Décalage moyen : 0,5
- Décalage de fin : 0

Modification de la section Fonctionnalités
Passons ensuite à la section avec les textes de présentation « Gagnez du temps », « Restez organisé » et « Générez des revenus ». Pour ajouter plus d'équilibre à cette mise en page, nous ajouterons des séparateurs entre les titres et le corps. Comme il s'agit de modules de présentation, nous ne pouvons pas encore ajouter de séparateur entre le titre et le corps. Tout d’abord, nous devrons déplacer le corps du texte vers un module de texte distinct afin de pouvoir ajouter le séparateur.
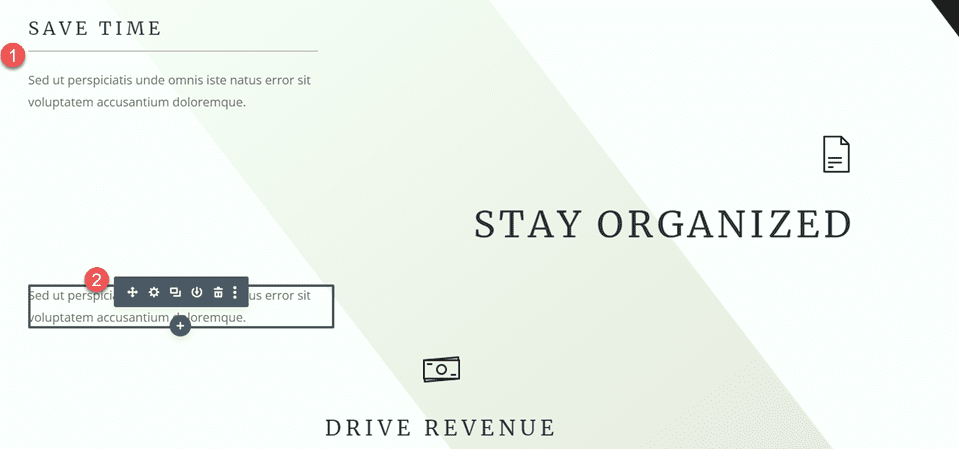
Présentation « Gagnez du temps »
Copiez le corps du texte du module « Gagner du temps », puis supprimez le texte du module de présentation, en ne laissant que le titre et l'icône.

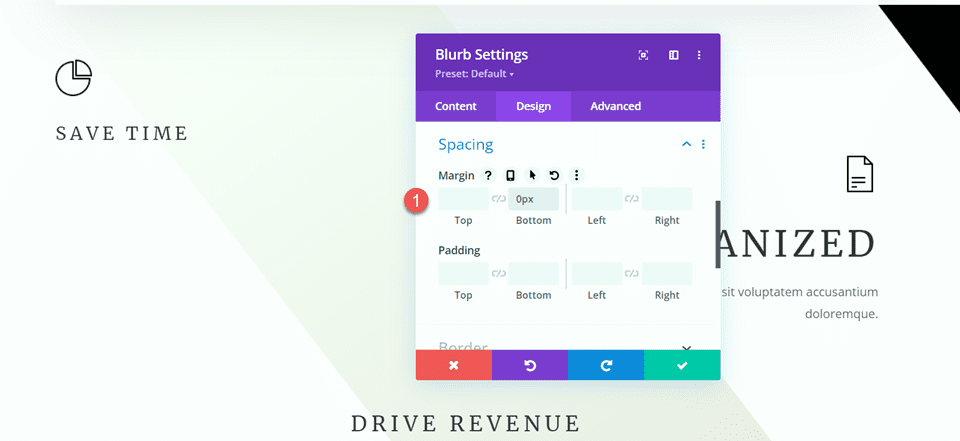
Accédez aux paramètres d'espacement du module de présentation et définissez la marge inférieure.
- Marge inférieure : 0px

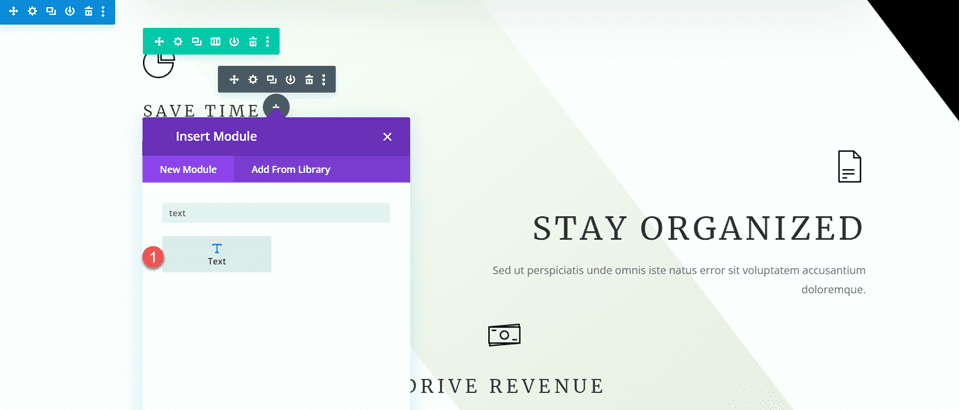
Ensuite, ajoutez un nouveau module de texte sous le texte de présentation et collez le corps du texte.

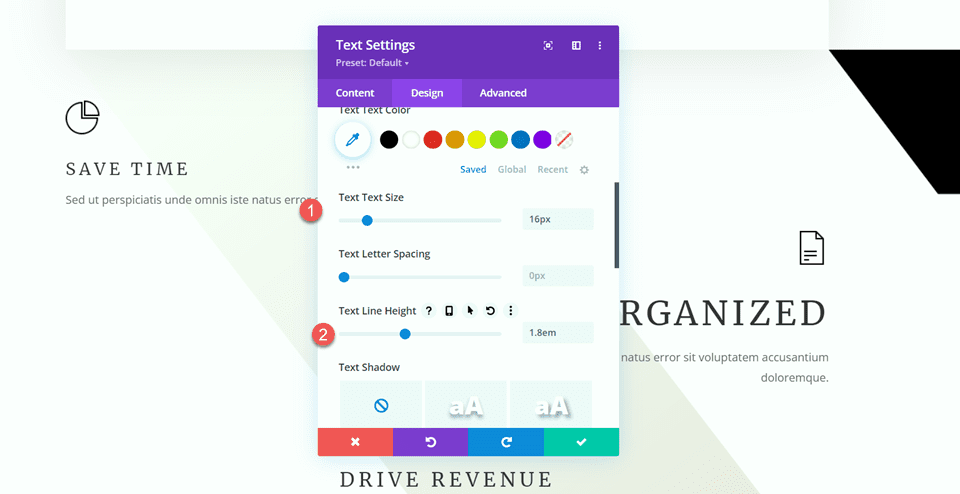
Ouvrez les paramètres du module de texte et personnalisez la taille du texte et la hauteur de la ligne.
- Taille du texte : 16 px
- Hauteur de la ligne de texte : 1,8 em

Ce module sera aligné à gauche sur les ordinateurs de bureau et aligné au centre sur les tablettes et les appareils mobiles. Utilisez les options réactives pour définir différentes options d'alignement pour différents écrans.
- Bureau d'alignement du texte : gauche
- Tablette d'alignement du texte : Centre
- Alignement du texte mobile : Centre

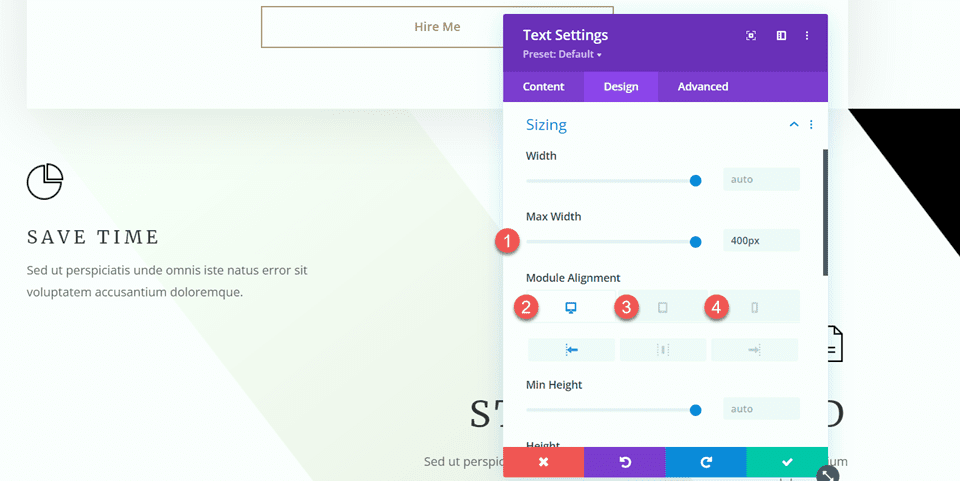
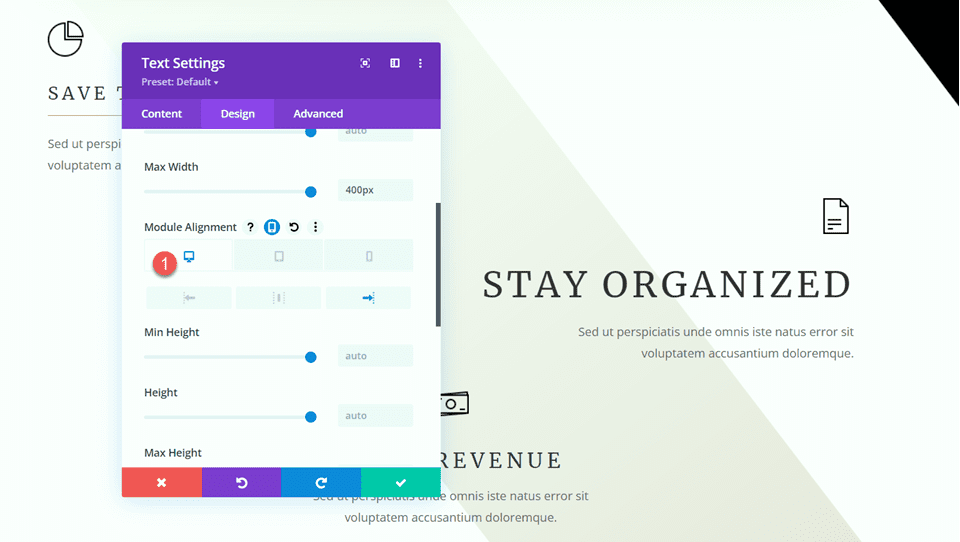
Ensuite, ouvrez les options de dimensionnement et définissez la largeur maximale. De plus, utilisez les options réactives pour définir l’alignement du module.
- Largeur maximale : 400 px
- Bureau d'alignement des modules : gauche
- Tablette d'alignement des modules : Centre
- Module Alignement Mobile : Centre

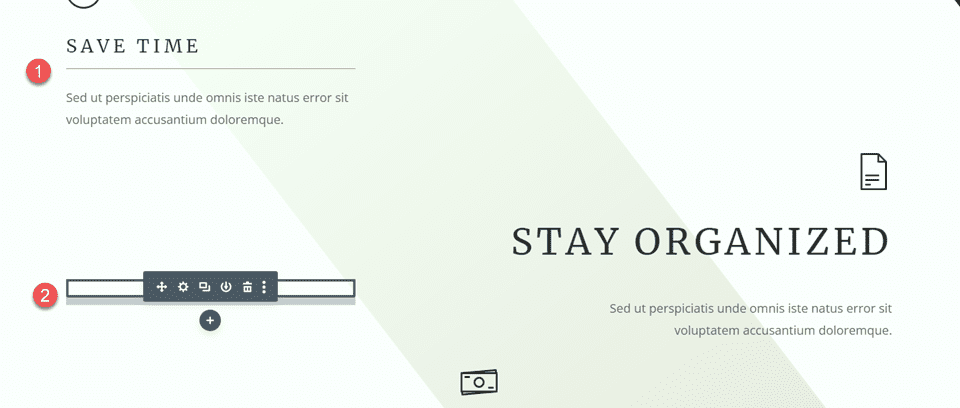
Maintenant, nous pouvons ajouter le module de séparation entre les modules de présentation et de texte.


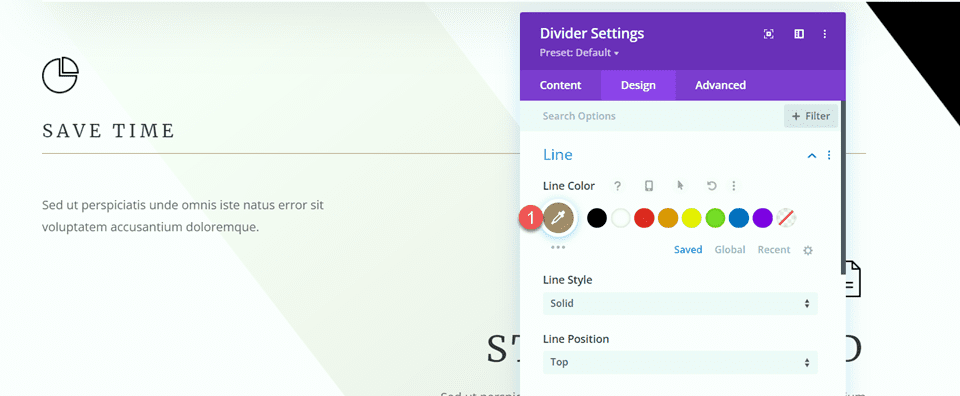
Ouvrez les paramètres du diviseur. Sous les paramètres de ligne, définissez la couleur de la ligne. Nous utiliserons la couleur marron pour correspondre au thème de la page.
- Couleur de la ligne : #a78e6e

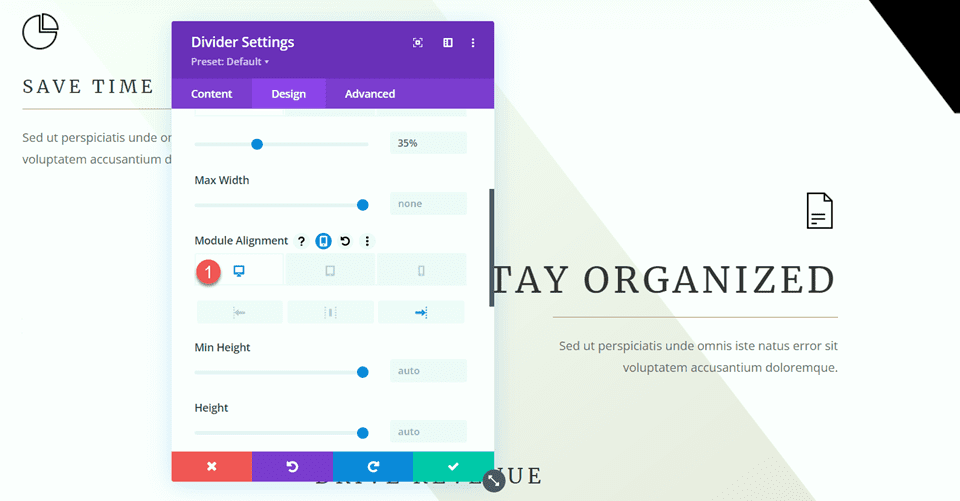
Ensuite, ouvrez les paramètres de dimensionnement et utilisez les options réactives pour définir la largeur et l'alignement du module comme suit :
- Largeur du bureau : 35 %
- Largeur de la tablette : 40 %
- Largeur mobile : 50 %
- Bureau d'alignement des modules : gauche
- Tablette d'alignement des modules : Centre
- Module Alignement Mobile : Centre

Enfin, supprimez la marge inférieure.
- Marge inférieure : 0px

Texte de présentation « Restez organisé »
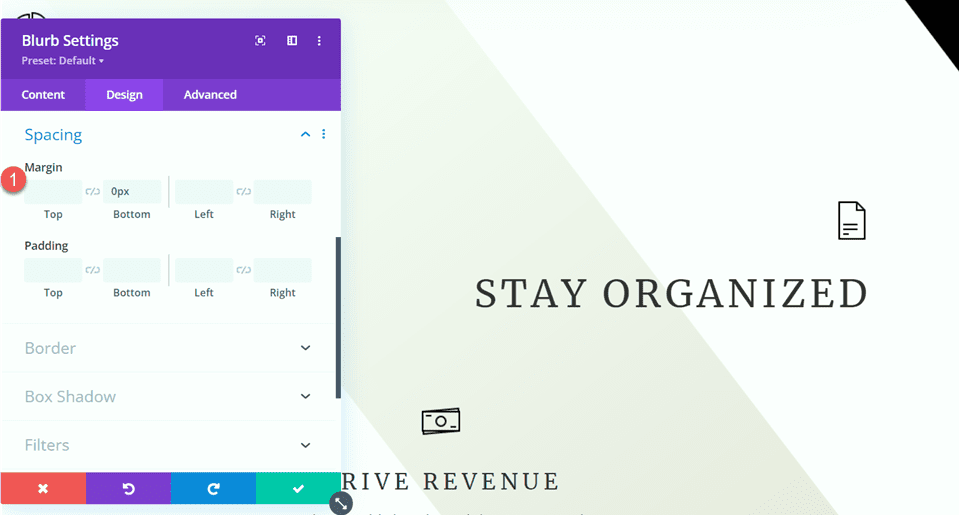
Maintenant, modifions le texte de présentation « Restez organisé ». Supprimez le texte du texte de présentation.

Ensuite, supprimez la marge inférieure.

Pour enregistrer certaines étapes, copiez le module de texte de la section « Gagnez du temps » et collez-le sous le texte de présentation « Restez organisé ».

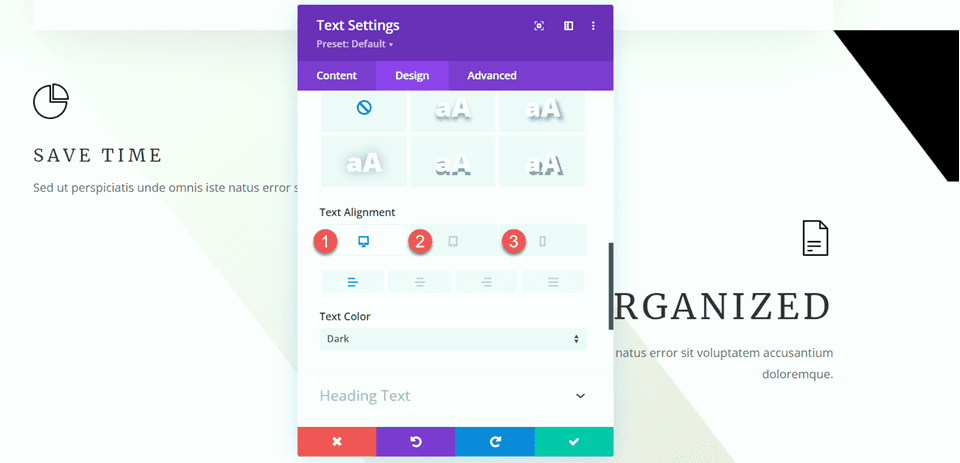
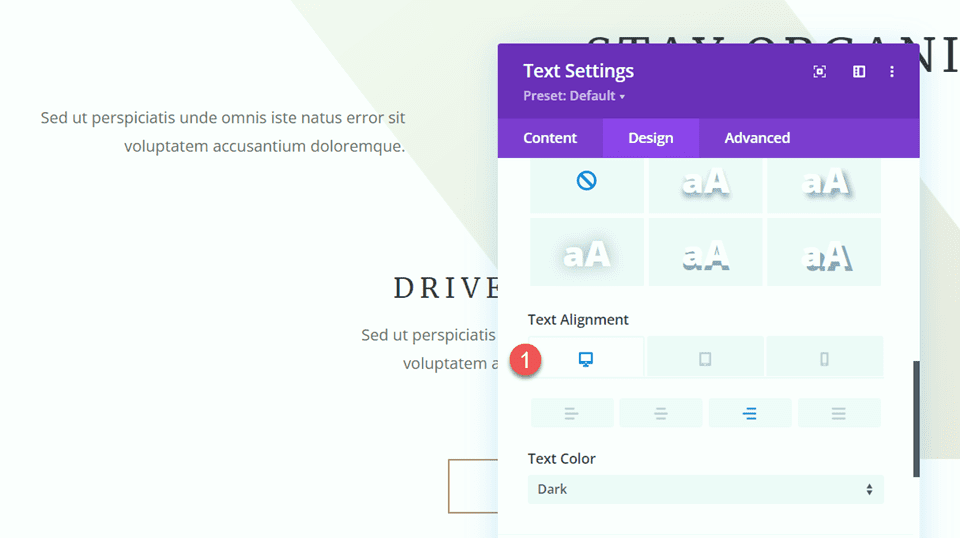
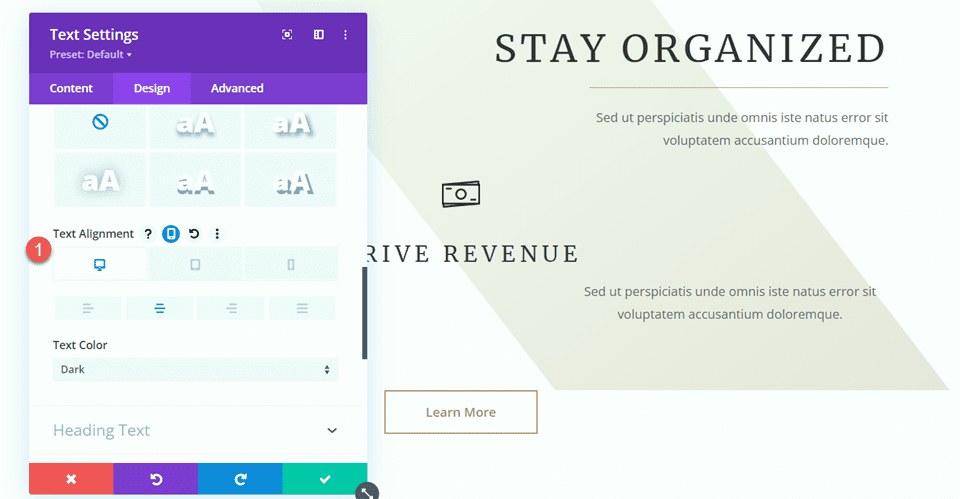
Nous devons ajuster l'alignement du module de texte, alors ouvrez d'abord les paramètres de texte sous l'onglet Conception. Définissez l'alignement du texte sur le bureau.
- Bureau d'alignement du texte : à droite

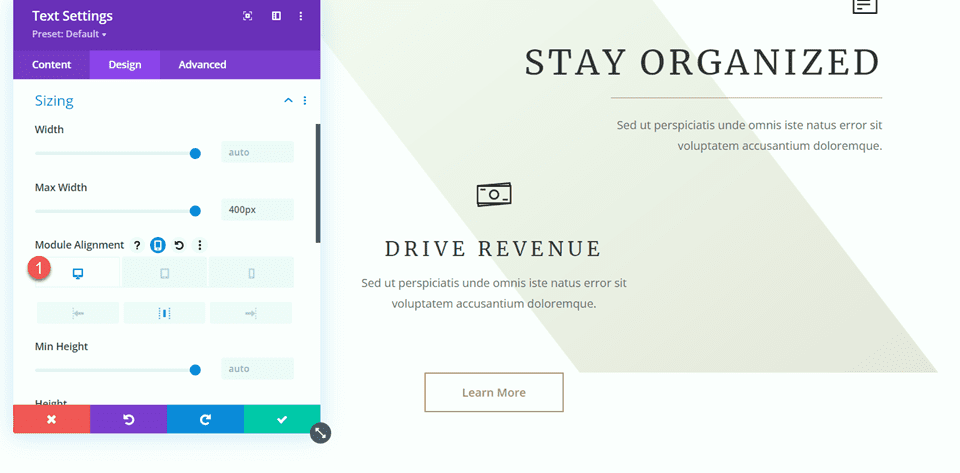
Ensuite, ouvrez les paramètres de dimensionnement et définissez l'alignement du module sur le bureau.
- Bureau d'alignement des modules : à droite

Copiez le module de séparation de la section « Gagnez du temps » et collez-le entre le texte de présentation Stay Organized et le module de corps de texte.

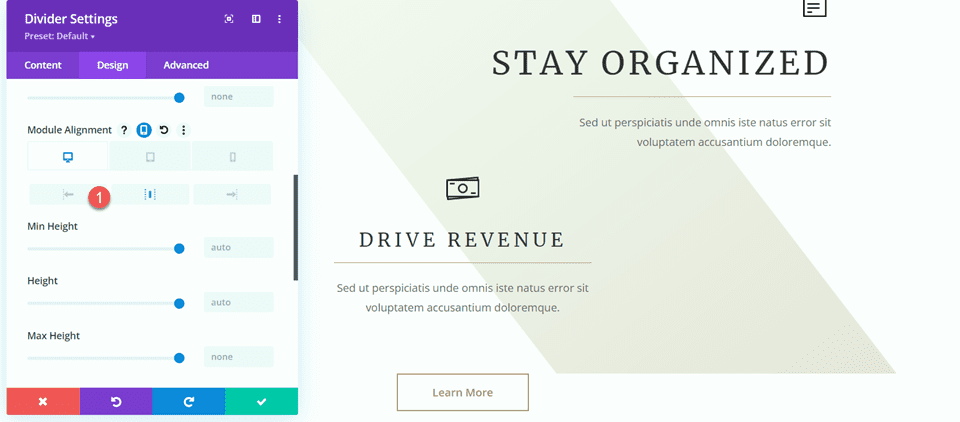
Ouvrez les paramètres du séparateur et modifiez l'alignement du module dans la section Dimensionnement.
- Bureau d'alignement des modules : à droite

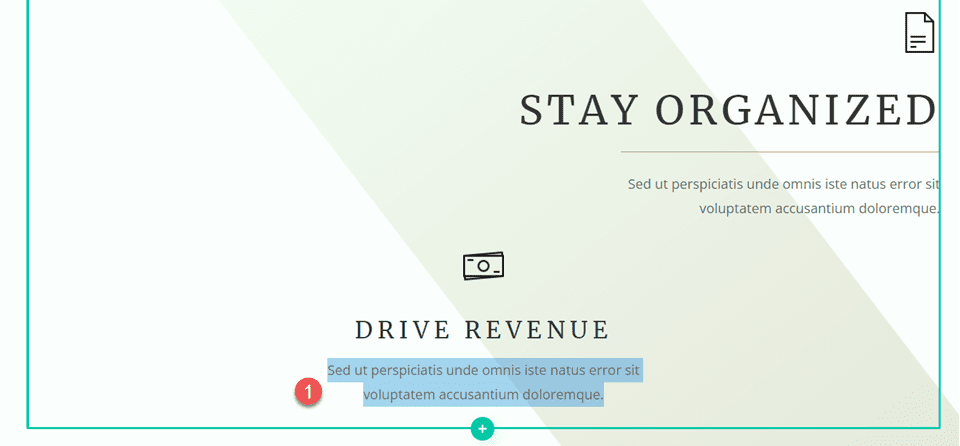
Présentation « Générer des revenus »
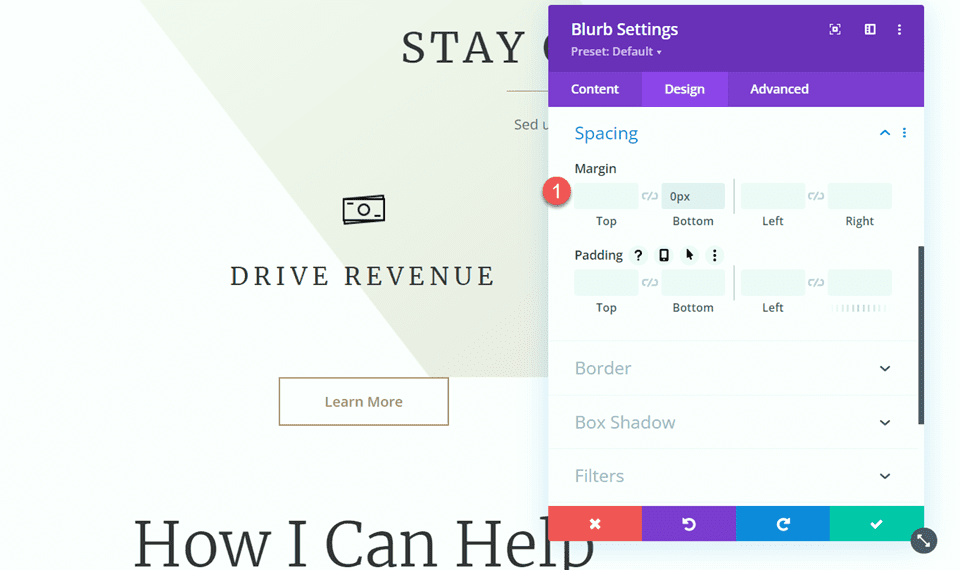
Enfin, modifions le texte de présentation Drive Revenue. Commencez par supprimer le texte du texte de présentation.

Ensuite, supprimez la marge inférieure.
- Marge inférieure : 0px

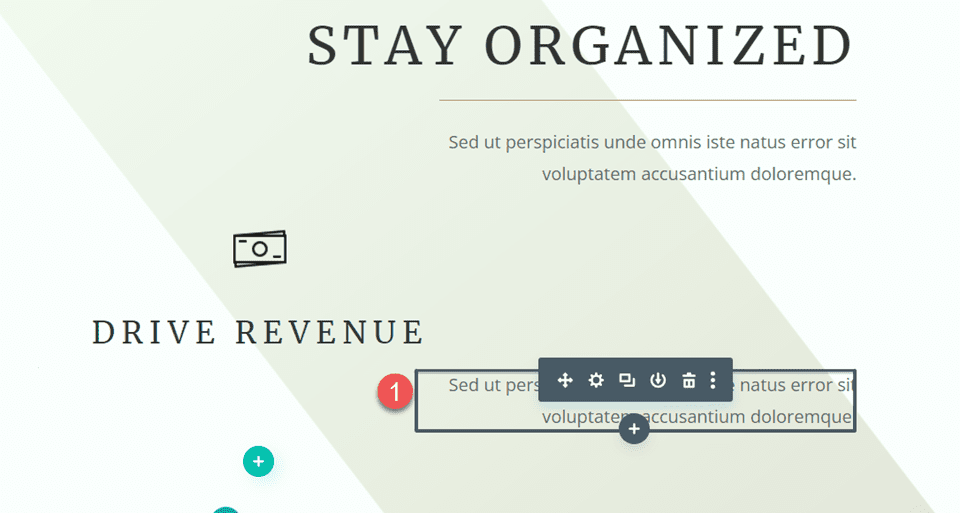
Copiez le module de texte du texte de présentation « Restez organisé » et collez-le sous le texte de présentation « Générer des revenus ».

Ensuite, ouvrez les paramètres du module de texte et ajustez l'alignement du texte.
- Alignement du texte : Centre

Sous les paramètres de dimensionnement, ajustez l’alignement du module.
- Alignement du module : Centre

Ensuite, copiez le séparateur de la section « Restez organisé » et collez-le entre notre texte de présentation et notre module de texte.
Ouvrez les paramètres du diviseur et accédez à la section Dimensionnement. Réglez l’alignement du module au centre.
- Alignement du module : Centre

Maintenant, la conception de notre section est terminée et, comme vous pouvez le constater, les séparateurs aident à définir et à séparer le titre du corps et contribuent également à apporter un certain équilibre et des éléments de conception supplémentaires à la mise en page.
Ajoutez des séparateurs à la section « Comment puis-je aider »
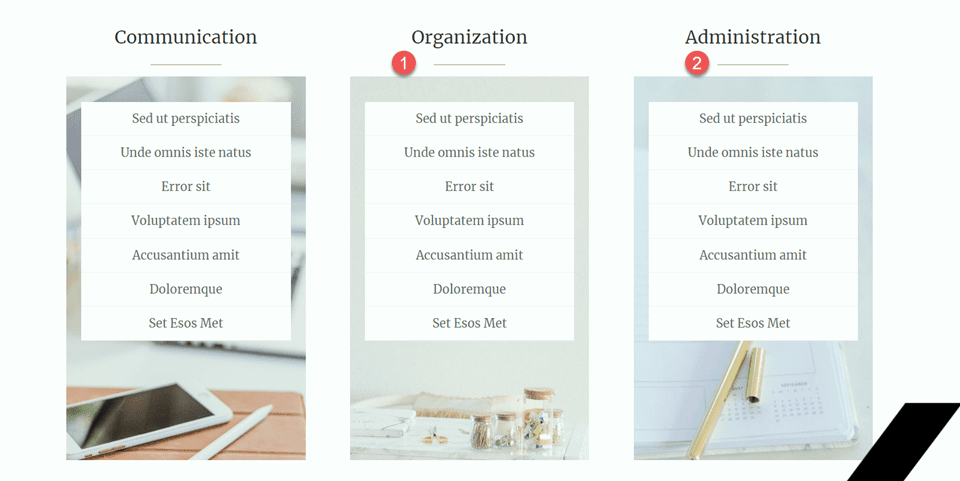
Pour notre prochaine modification, nous ajouterons des séparateurs à la section « Comment puis-je aider ». Plus précisément, nous ajouterons des séparateurs sous les rubriques « Communication », « Organisation » et « Administration ».
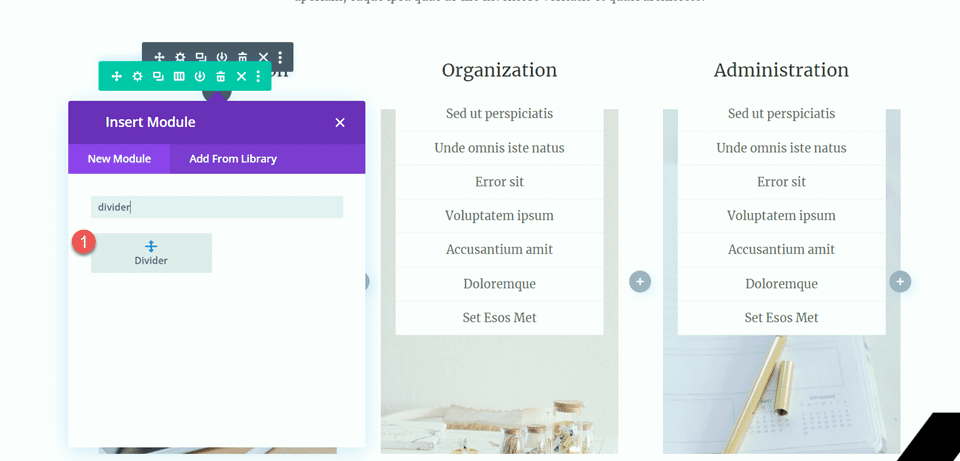
Ajoutez un nouveau module de séparation sous l'en-tête « Communication ».

Ouvrez le paramètre Diviseur et modifiez la couleur de la ligne.
- Couleur de la ligne : #a78e6e

Ensuite, modifiez la largeur et l'alignement du module dans les paramètres de dimensionnement.
- Largeur : 34%
- Alignement du module : Centre

Ensuite, copiez le module diviseur et collez-le sous les rubriques « Organisation » et « Administration ».

Section Clients satisfaits
Pour notre dernière modification, nous ajouterons une nouvelle section à cette page pour afficher des citations de témoignages, que nous séparerons par des séparateurs. Commençons.
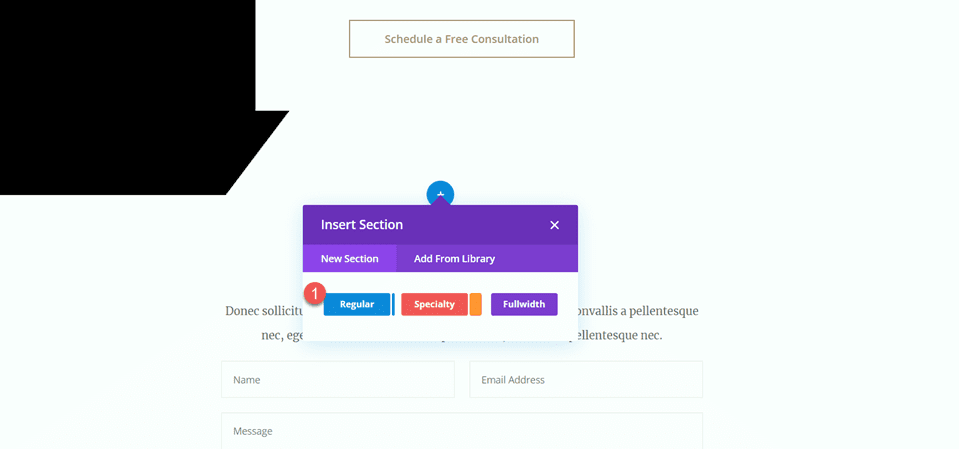
Faites défiler la page et ajoutez une nouvelle section régulière entre la section « 10 raisons d'embaucher un assistant virtuel » et la section « Discutons ».

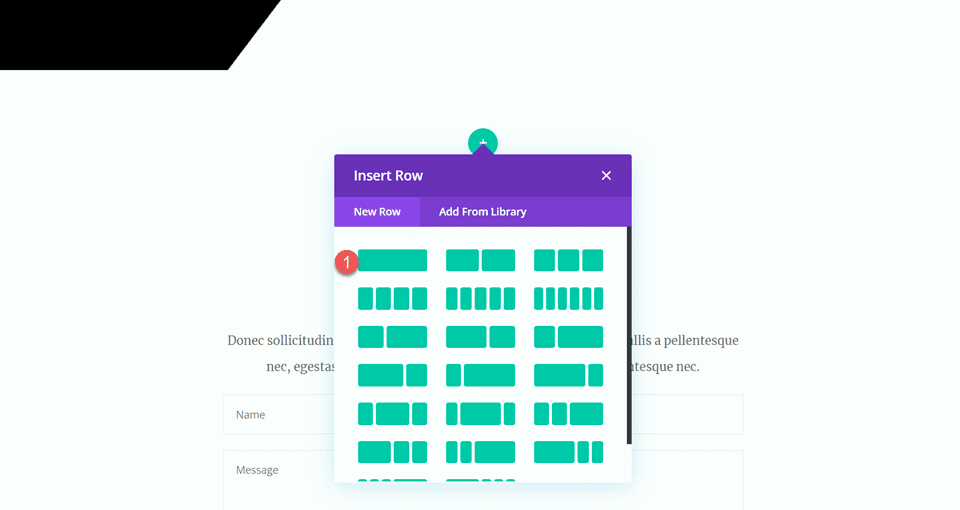
Ensuite, ajoutez une ligne avec une seule colonne.

Ajouter une icône
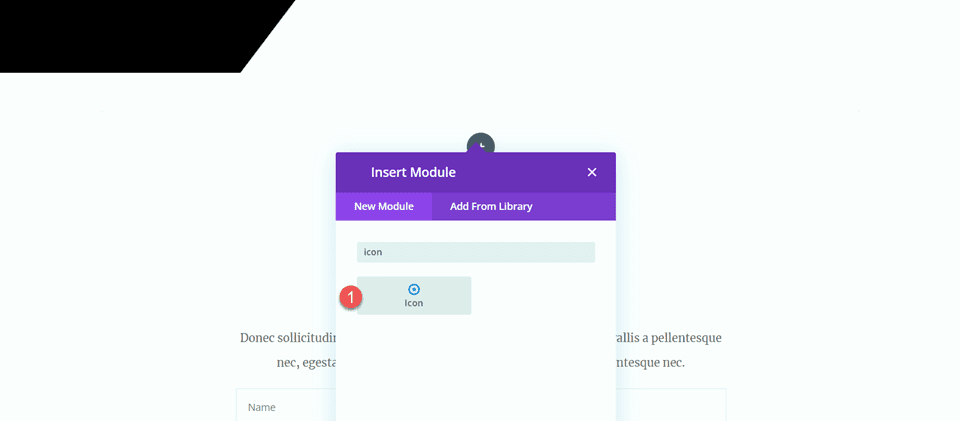
Ajoutez un module d'icônes à la nouvelle ligne.

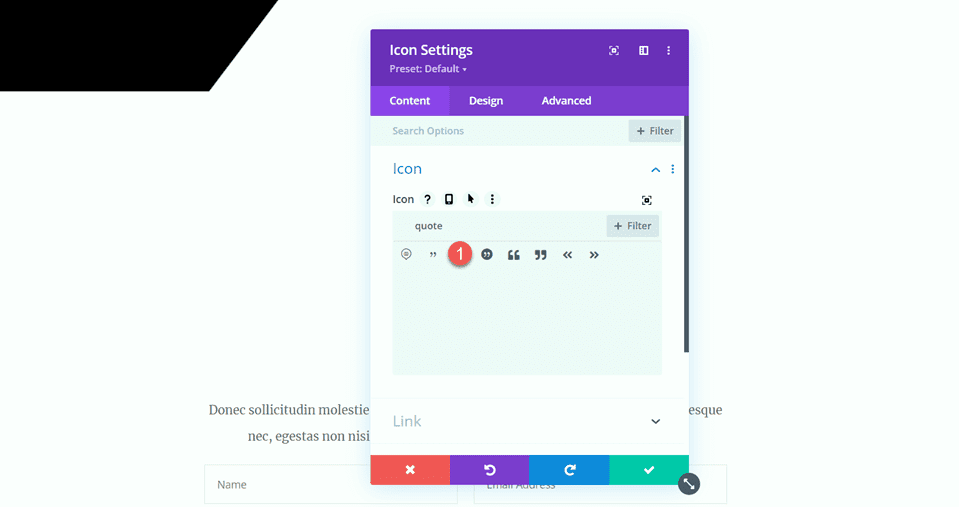
Ouvrez les paramètres de l'icône et sélectionnez l'icône de devis.

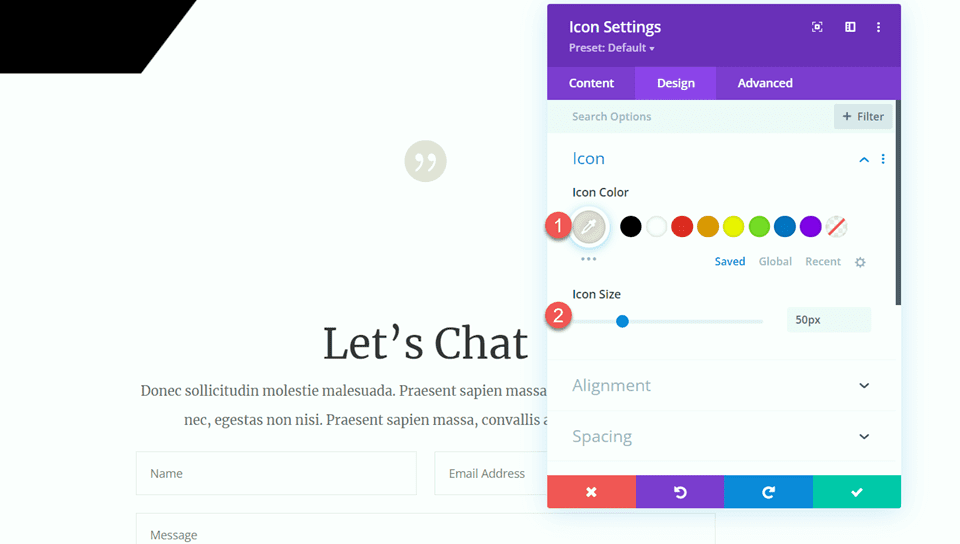
Personnalisez la couleur et la taille de l'icône.
- Couleur de l'icône : #e4ded7
- Taille de l'icône : 50 px

Ajouter un titre
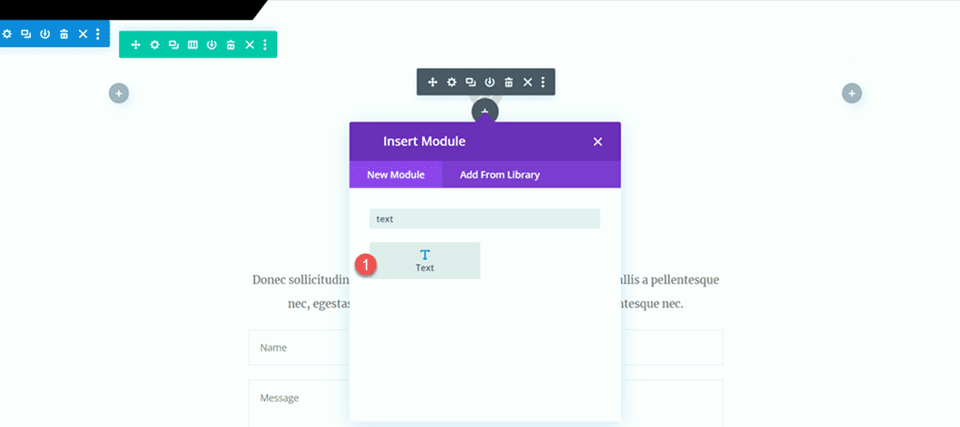
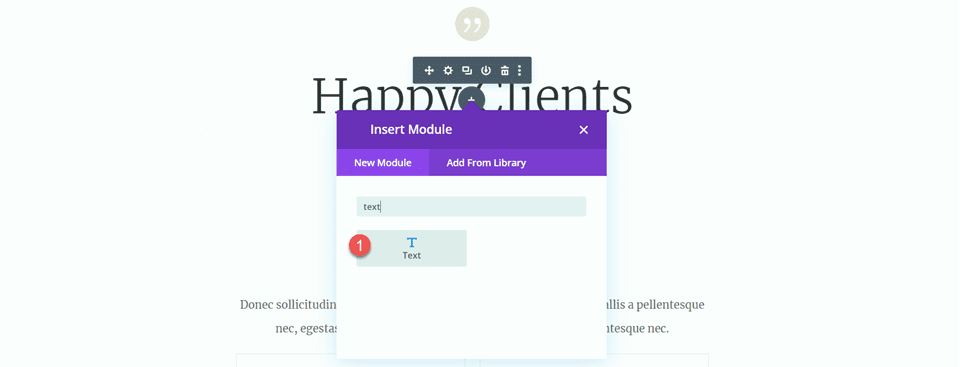
Ensuite, ajoutez un module de texte sous l'icône.

Définissez le texte sur « Clients satisfaits ».
- H2 : Clients satisfaits

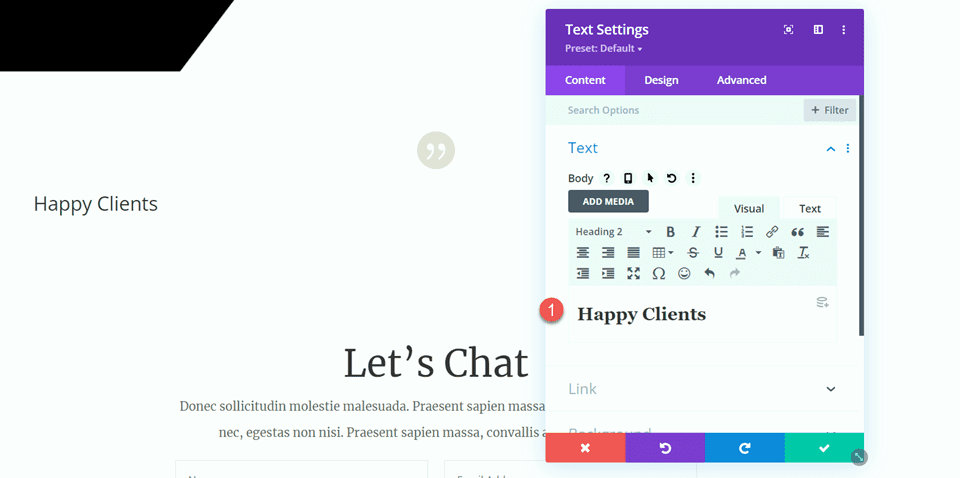
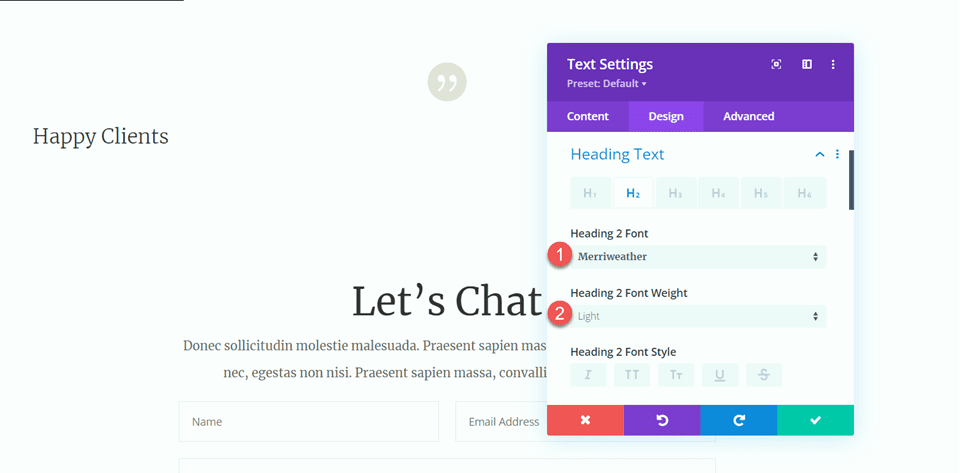
Ouvrez les paramètres du titre et personnalisez les styles comme suit :
- Titre 2 Police : Merriweather
- Titre 2 Poids de la police : léger

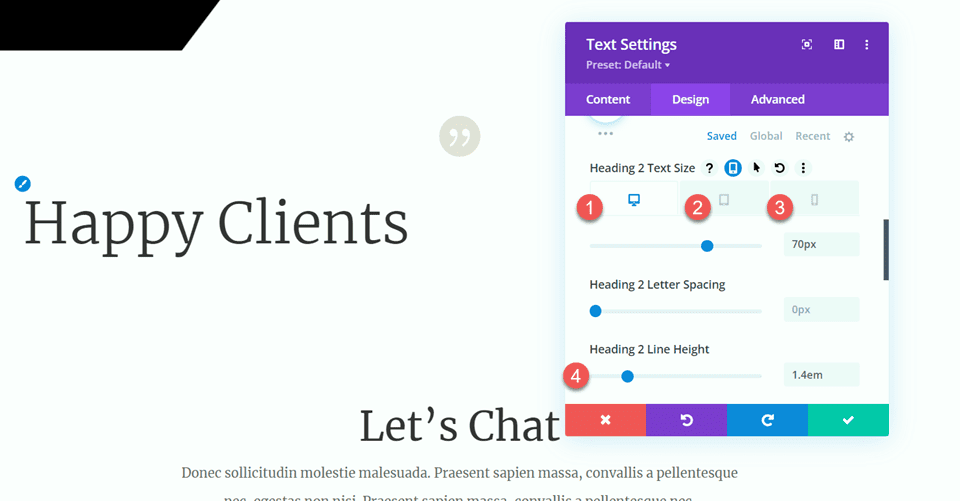
Ensuite, modifiez la taille du texte à l'aide des options réactives. De plus, modifiez la hauteur de la ligne.
- Titre 2 Taille du texte Bureau : 70 px
- Titre 2 Taille du texte Tablette : 40 px
- Titre 2 Taille du texte Mobile : 30 px
- Hauteur de la ligne du titre 2 : 1,4em

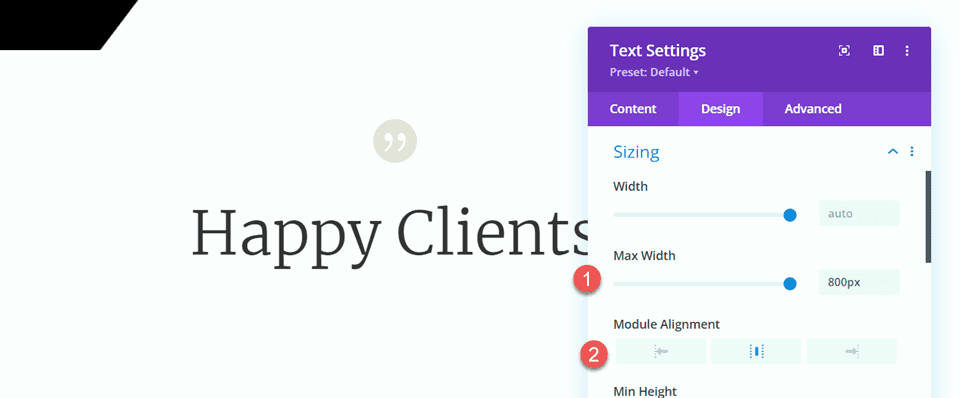
Accédez aux options de dimensionnement et personnalisez la largeur et l’alignement maximum.
- Largeur maximale : 800 px
- Alignement du module : Centre

Ajouter un corps de texte
Ajoutez un autre module de texte sous le texte du titre.

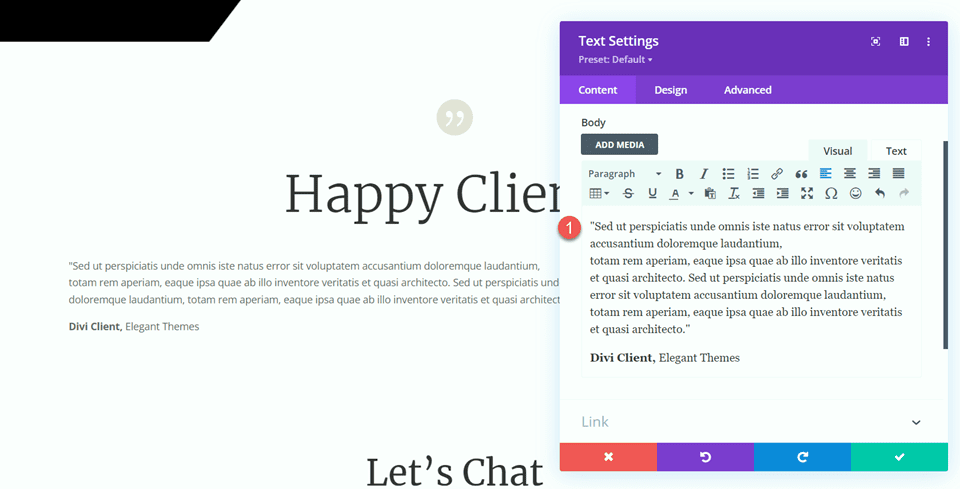
Ensuite, ajoutez le texte suivant au corps.
- « Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo invente veritatis et quasi architecto. Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo invente veritatis et quasi architecto.
Client Divi, Thèmes élégants

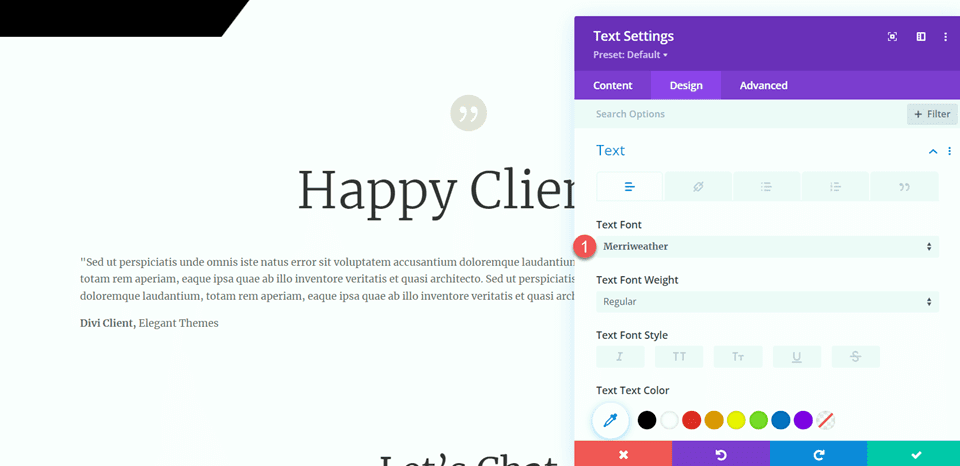
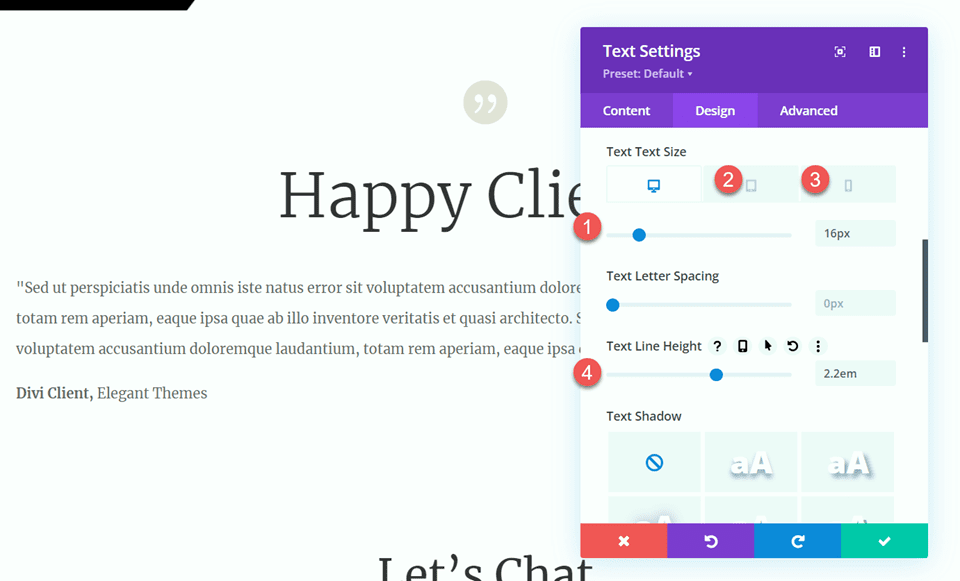
Sous l'onglet Conception, modifiez la police.
- Police du texte : Merriweather.

Ensuite, modifiez la taille du texte en utilisant les options réactives. De plus, modifiez la hauteur de la ligne.
- Taille du texte sur le bureau : 16 px
- Taille du texte sur tablette : 14 px
- Taille du texte Mobile : 14 px
- Hauteur de ligne : 2,2 em

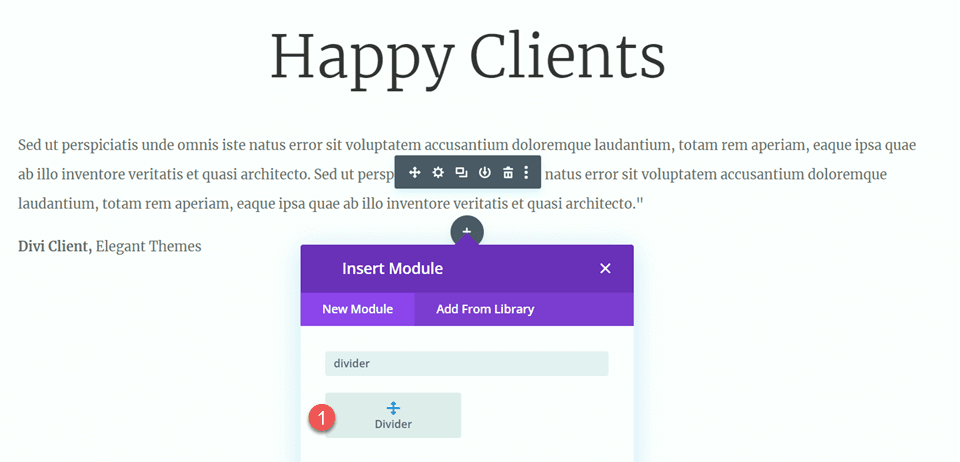
Ajouter un diviseur
Ajoutez un module de séparation sous le texte du témoignage.

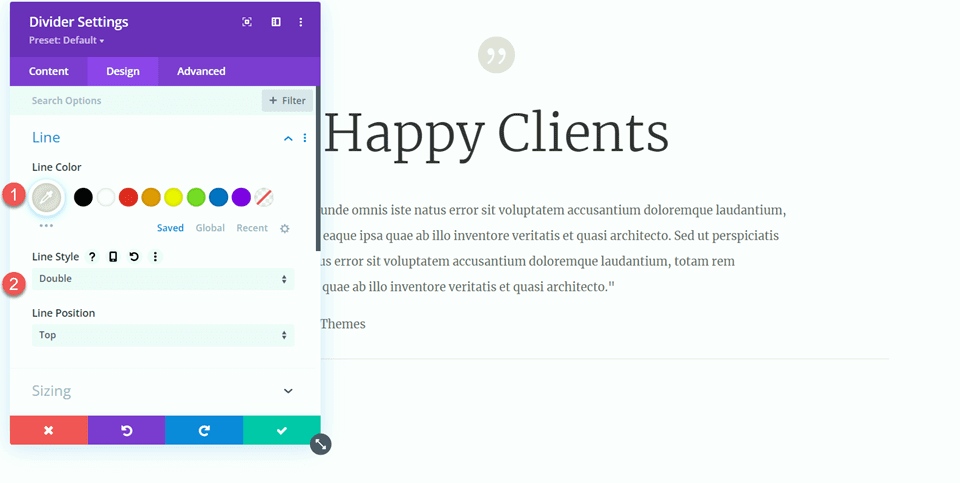
Sous les paramètres de ligne, définissez la couleur et le style de la ligne.
- Couleur de la ligne:
- Style de ligne : Double

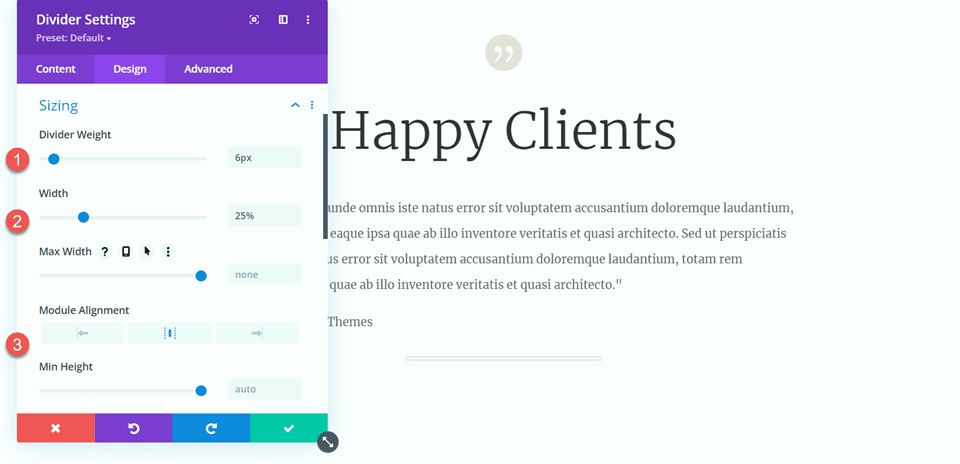
Ensuite, ouvrez les paramètres de dimensionnement et personnalisez comme suit :
- Poids du diviseur : 6 px
- Largeur : 25%
- Alignement du module : Centre

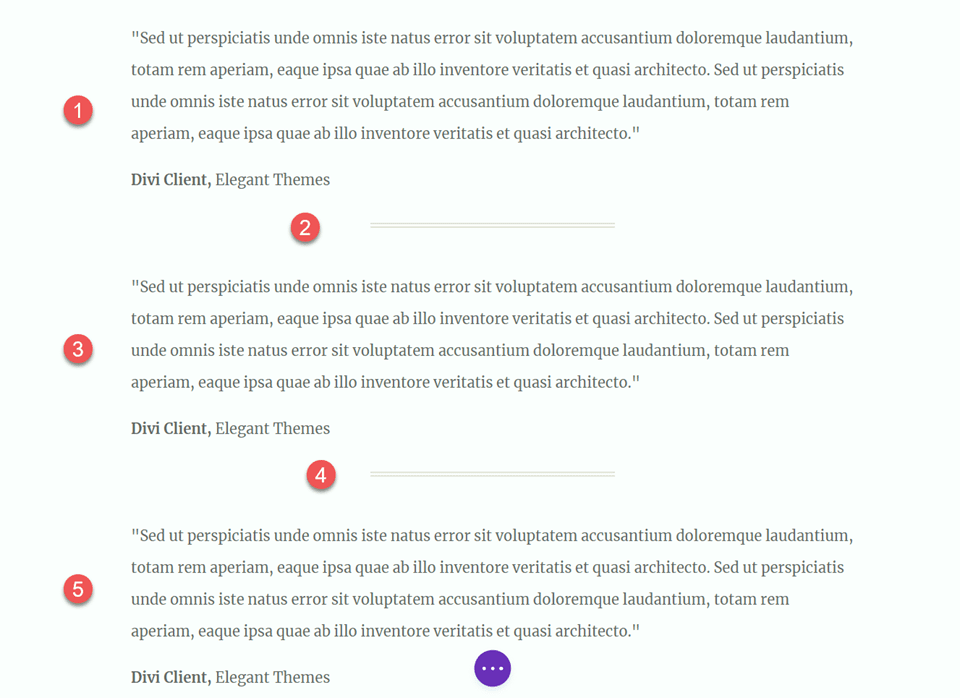
Ensuite, dupliquez le module de corps de texte deux fois pour qu'il y ait trois modules de corps de texte, et dupliquez le séparateur une fois pour qu'il y ait deux séparateurs. Disposez les modules de manière à ce que les séparateurs se trouvent entre les trois modules de texte, comme dans la capture d'écran ci-dessous :

Maintenant, notre conception est terminée.
Résultat final
Jetons un coup d'œil à notre conception finale. Vous pouvez voir comment nous avons ajouté équilibre et structure tout au long de la page en ajoutant des séparateurs.

Dernières pensées
Espérons que cet article vous a montré comment les séparateurs sont un moyen simple et efficace de créer un équilibre et d’ajouter des espaces à la conception de votre site Web. Avec toutes les options de personnalisation disponibles pour le module de séparation, vous pouvez créer de magnifiques séparateurs qui s'ajoutent à la conception globale de votre site Web et reflètent le style et les couleurs de votre marque. Si vous souhaitez en savoir plus sur ce que vous pouvez faire avec le module diviseur, voici un didacticiel sur 10 façons amusantes d'utiliser le module diviseur. Comment utilisez-vous le module diviseur dans vos projets de conception Web ? Faites le nous savoir dans les commentaires!
