Comment utiliser les nouveaux sites de démarrage de Divi (Guide)
Publié: 2024-07-16Créer un site Web avec Divi est désormais plus simple et plus rapide que jamais. Avec la sortie de Divi Quick Sites, les utilisateurs peuvent générer automatiquement un site Web complet en 2 minutes. Pour ce faire, les utilisateurs ont deux options : générer leur site avec Divi AI ou avec Divi Starter Sites. Dans cet article, nous allons explorer comment utiliser les nouveaux sites de démarrage de Divi pour relancer votre projet avec un site entièrement fonctionnel avec tout configuré et prêt à fonctionner. Nous aborderons les fonctionnalités et avantages impressionnants des sites Divi Starter, comment les personnaliser pour les adapter à votre marque, et plus encore.
Allons-y et commençons !
- 1 Qu’est-ce que Divi Quick Sites ?
- 1.1 Deux façons de générer des sites Divi Quick
- 1.2 Utilisation d'un site de démarrage ou génération de votre site avec l'IA
- 2 Que sont les sites Divi Starter ? (Aperçu détaillé)
- 3 Ce qui est inclus dans les sites Divi Starter
- 3.1 Pages Web principales et menu de navigation
- 3.2 Intégration de WooCommerce
- 3.3 Modèles de générateur de thèmes dynamiques
- 3.4 Styles globaux et préréglages Divi
- 4 exemples de sites de démarrage que vous pouvez utiliser
- 4.1 Cabinet d'avocats
- 4.2 Boutique en ligne
- 4.3 Portefeuille
- 4.4 Événement
- 4.5 Beauté
- 4.6 Consultant
- 5 Comment utiliser les sites Divi Starter pour créer un nouveau site Web
- 5.1 1. Acheter et installer Divi
- 5.2 2. Lancer l'assistant d'intégration de Divi pour activer votre licence Divi
- 5.3 3. Générer un nouveau site Web à l'aide des sites Divi Starter
- 5.4 4. Choisissez un site de démarrage
- 5.5 5. Saisissez les informations du site Web et sélectionnez les pages
- 5.6 6. Détendez-vous pendant que Divi crée votre site Web
- 5.7 4. Explorez votre nouveau site Divi !
- 6 prochaines étapes : personnalisation de votre site de démarrage
- 6.1 1. Modification des pages
- 6.2 2. Personnalisation des polices globales
- 6.3 3. Personnalisation des couleurs globales
- 6.4 3. Modification des préréglages globaux
- 6.5 4. Modification des modèles de création de thème de votre site de démarrage
- 7 Conclusion
- 8 Accélérez encore plus avec Divi AI et Quick Sites
Qu’est-ce que les sites rapides Divi ?

Divi Quick Sites est une expérience d'intégration simplifiée pour Divi avec un puissant générateur de site Web qui peut créer un site Web Divi complet en quelques minutes seulement. Pas besoin de créer des pages à partir de zéro ou d’importer manuellement des pages et des modèles. Fournissez simplement les informations et la description de votre site, puis cliquez sur un bouton ! En quelques secondes, vous disposerez d'un site Web complet que vous pourrez modifier et personnaliser avec le générateur visuel facile à utiliser de Divi.
Deux façons de générer des sites Divi Quick
Vous pouvez générer un site Web à l’aide de Divi Quick Sites de deux manières :
- Utilisation d'un site de démarrage prédéfini : vous pouvez choisir l'un de nos sites de démarrage pour générer un site Web entièrement conçu et entièrement fonctionnel afin de relancer votre projet comme un professionnel Divi.
- Générez votre site avec Divi AI : vous pouvez choisir de laisser Divi AI créer un site Web complet du début à la fin avec un contenu généré par l'IA réel et utilisable, adapté à votre marque. Fournissez simplement une description du site que vous souhaitez et Divi AI créera un site Web conçu spécifiquement pour votre marque, comprenant du contenu (ou une copie) généré par l'IA, des images et un design pour chaque page.

Utiliser un site de démarrage ou générer votre site avec l'IA
Les deux méthodes offrent une solution simplifiée pour rendre votre site Web opérationnel. Que vous utilisiez un site de démarrage prédéfini ou Divi AI pour générer votre site, le processus global est le même, avec quelques différences mineures.
La principale différence entre l'utilisation d'un site de démarrage et de Divi AI est que Divi AI génère des conceptions personnalisées et remplit chaque page avec du contenu réel généré par l'IA et des images adaptées à votre marque dès le départ. Cela dit, l'utilisation d'un site de démarrage garantit que vous obtenez un site Web créé par des concepteurs Web de pointe . Bien que les sites de démarrage soient préconçus, vous pouvez facilement les personnaliser pour les rendre uniques pour votre marque en ajustant les styles globaux et en ajoutant votre propre contenu.
Il est important de rappeler que Divi AI ne se limite pas à la génération de sites. Il s’agit d’un puissant assistant de conception Web IA intégré à Divi Builder pour générer et réviser du texte, des images, du code et bien plus encore. En fait, certains trouveront peut-être préférable d’utiliser un site de démarrage et de personnaliser ensuite le contenu à l’aide de Divi AI en ajoutant et en révisant du contenu et des images à la volée dans Divi Builder.
Dans cet article, nous nous concentrerons sur l’utilisation de sites Divi Starter prédéfinis pour créer votre site Web avec Divi Quick Sites. Si vous souhaitez apprendre à générer votre site avec Divi AI, consultez notre guide détaillé sur le AI Website Builder de Divi.
Quelle que soit la méthode que vous choisissez, Divi Quick Sites change la donne pour ceux qui cherchent à créer des sites Web de haute qualité avec une vitesse et une efficacité incroyables.
Obtenez les sites rapides Divi
Que sont les sites Divi Starter ? (Aperçu détaillé)

Les sites Divi Starter sont des sites Web innovants prédéfinis disponibles dans Divi qui peuvent être utilisés pour générer rapidement un site Web Divi complet en moins de deux minutes. Chaque site de démarrage est conçu professionnellement par notre équipe d'experts pour fournir un site Web époustouflant et entièrement fonctionnel avec tout configuré et prêt à fonctionner.
Les sites de démarrage accélèrent considérablement le processus de mise en service de votre site Web Divi. Vous n’aurez plus à lever le petit doigt une fois que vous aurez choisi un site de démarrage pour créer votre nouveau site Web dans Divi. Il ajoutera automatiquement toutes les pages, les modèles dynamiques de Theme Builder, les couleurs et polices globales, des centaines de préréglages de modules, et bien plus encore.
Si vous souhaitez ajouter une boutique en ligne, votre site de démarrage comprendra WooCommerce (automatiquement installé) et toutes les pages et modèles WooCommerce associés.
De plus, toutes les images du Starter Site sont libres de droits, même pour un usage commercial. Un site Divi Starter est la configuration ultime pour rationaliser votre flux de travail et faciliter la création de sites Web Divi.
Commencez à construire aujourd'hui
Ce qui est inclus dans les sites Divi Starter
Lorsque vous choisissez un site Starter pour votre site Web, vous n'aurez pas à créer vous-même des éléments de site tels que des en-têtes, des pieds de page, des menus ou des préréglages. Tout est déjà inclus. Chaque site de démarrage aura des conceptions, des mises en page et des pages uniques adaptées à son créneau. Cependant, en général, chaque site de démarrage comprendra les éléments suivants :
Pages Web principales et menu de navigation
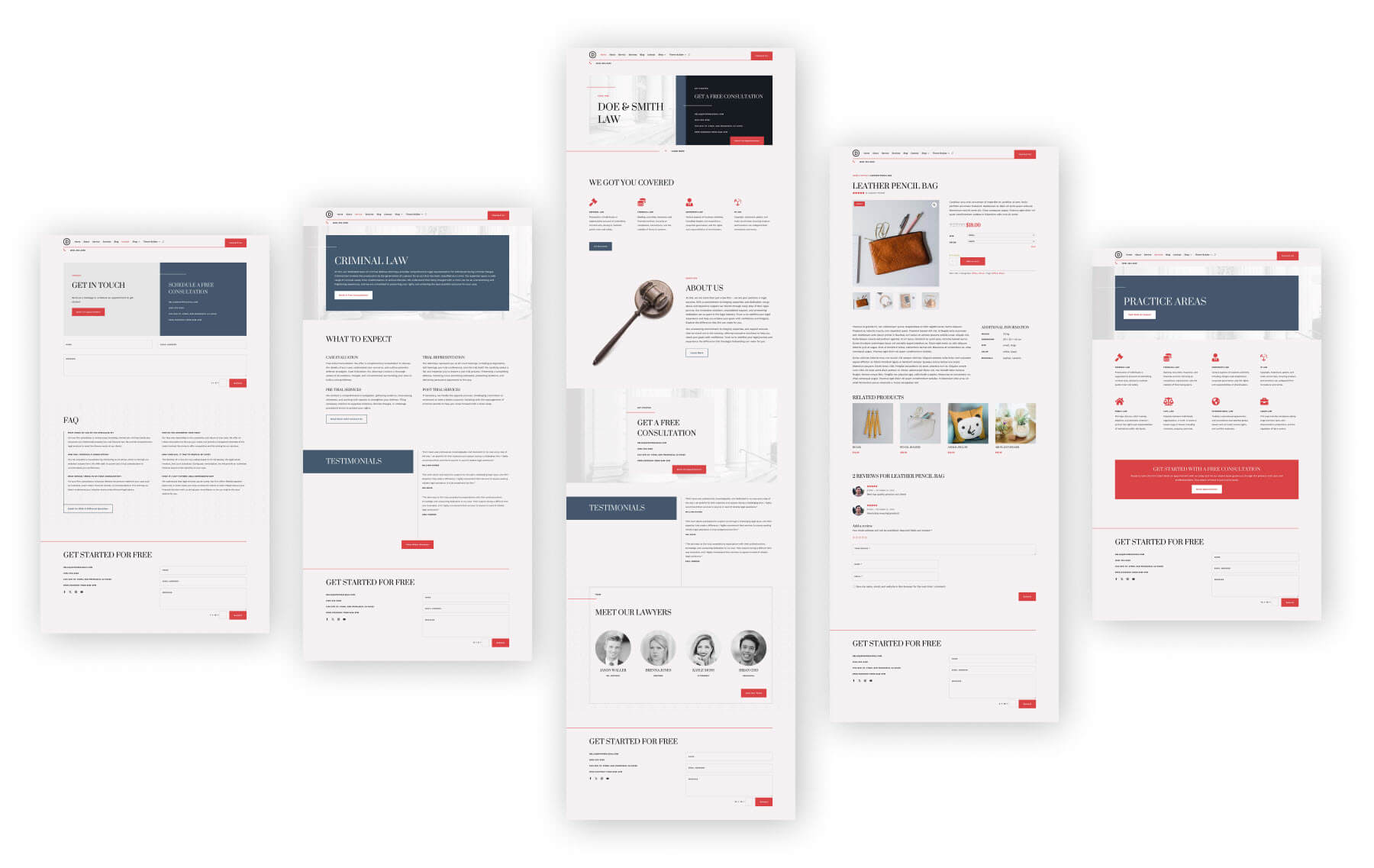
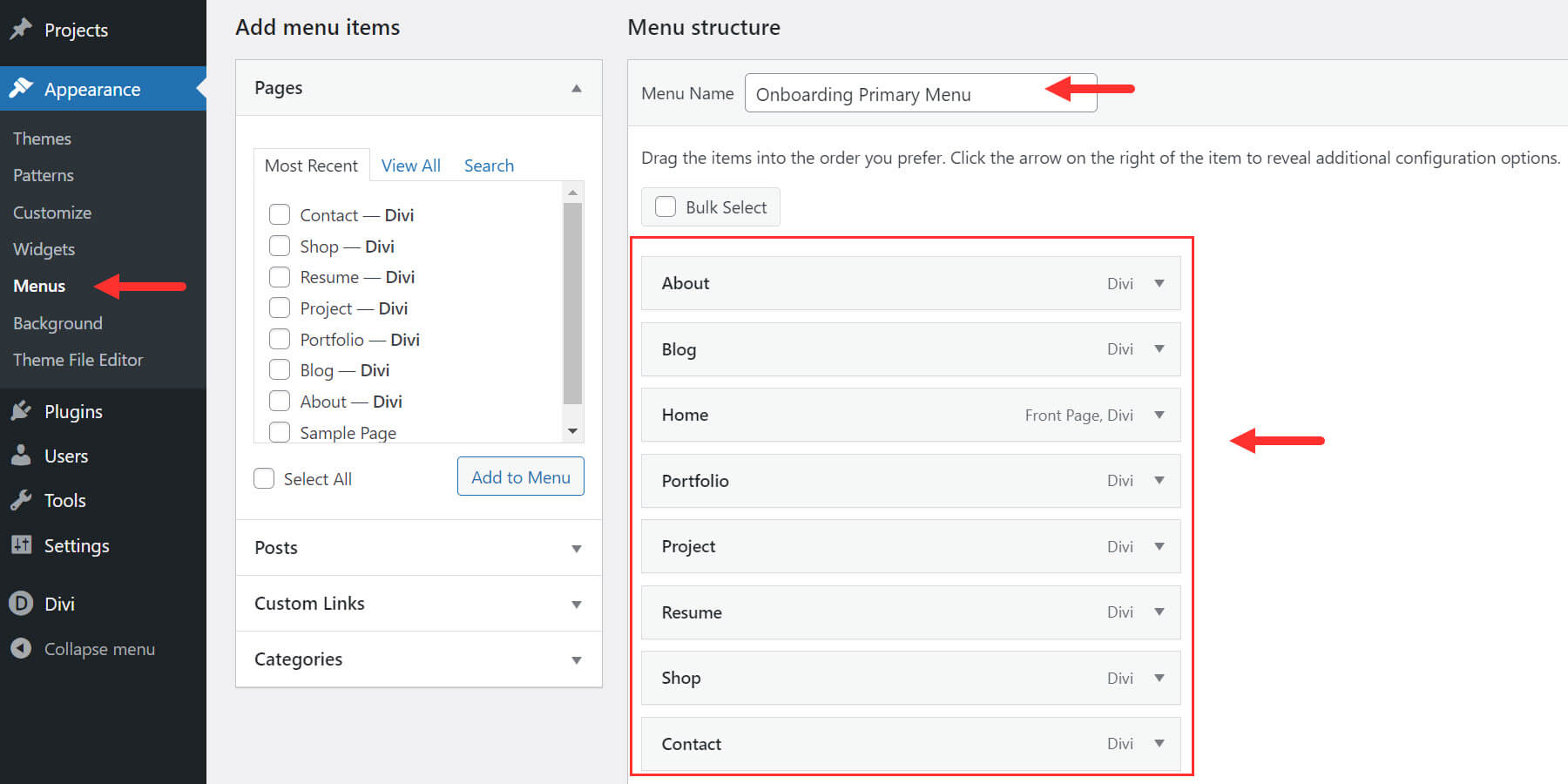
Divi Quick Sites crée toutes les pages essentielles incluses dans le site de démarrage, y compris l'accueil, à propos, les contacts, etc., pour rationaliser la configuration initiale et fournir toutes les pages fondamentales dont votre site Web a besoin.

Exemple de pages principales du site de démarrage du cabinet d'avocats Divi
En prime, vous disposerez également d'un menu de navigation principal créé dans WordPress pour chacune des pages principales qui seront déjà actives sur votre en-tête personnalisé. Vous pouvez ainsi naviguer sur votre site immédiatement dès le début.

Intégration WooCommerce
Lorsque vous choisissez d'inclure une page Boutique pour votre site de démarrage, WooCommerce s'installera automatiquement et des pages et des modèles WooCommerce prédéfinis seront ajoutés pour une boutique en ligne entièrement fonctionnelle.

Vous pouvez facilement personnaliser le contenu et la conception à l’aide des modules Divi WooCommerce existants utilisés sur tout le site Starter.
Modèles de générateur de thèmes dynamiques
Divi Quick Sites reproduit la conception du site Starter sélectionnée et génère tous les modèles Theme Builder pour maintenir une apparence globale pour la marque de votre site Web. Voici quelques modèles courants de Theme Builder inclus :
- Modèle de site Web par défaut : inclut un modèle d'en-tête et de pied de page personnalisé pour l'ensemble de votre site.
- Tous les articles : mise en page de blog cohérente et attrayante pour les articles individuels
- Toutes les pages de catégorie : affiche dynamiquement tous les articles de blog d'une catégorie
- Modèles de pages WooCommerce
- Tous les produits : superbe modèle pour afficher vos produits individuels
- Panier : une conception optimisée de la page de panier WooCommerce
- Paiement : une conception simplifiée de la page de paiement WooCommerce
- Toutes les pages d'auteur : présentez les contributeurs sur les pages d'auteur du blog
- Résultats de recherche : navigation facile avec une page de résultats de recherche
- Page 404 : Un modèle de page 404 convivial.

Styles globaux et préréglages Divi
Chaque site de démarrage est construit avec des styles globaux et des préréglages Divi déjà en place. Cela signifie que votre site comportera des composants réutilisables (sections, lignes, modules, etc.) qui partagent des couleurs, des polices et des mises en page globales. Cette configuration facilite grandement la cohérence de votre conception lors de l'ajout de nouveaux éléments ou de la modification des polices et des couleurs sur l'ensemble du site.
C'est également idéal pour les débutants qui ne savent pas comment configurer eux-mêmes des styles globaux et des préréglages. Votre site de démarrage le fera automatiquement : tout ce que vous avez à faire est d'apporter les modifications.
Polices et couleurs globales
Personnaliser votre site de démarrage pour qu'il corresponde à votre marque est simple. Vous n'aurez pas à perdre de temps à changer chaque couleur ou style de police pour chaque élément de chaque page. Votre site de démarrage aura déjà défini des couleurs et des polices globales. Vous pouvez modifier les couleurs globales ou les polices globales lors de la modification d’un élément dans Divi Builder. La mise à jour d'une couleur globale mettra à jour chaque instance utilisée sur l'ensemble du site.
Préréglages globaux
Les préréglages Divi sont des conceptions prédéfinies qui peuvent être enregistrées et attribuées à des éléments (comme un bouton) afin qu'ils partagent la même conception par défaut. Ainsi, lorsque vous modifiez une conception prédéfinie pour cet élément, tous les autres éléments sont mis à jour avec ce paramètre prédéfini. Tous les modules utilisés pour créer votre site de démarrage seront livrés avec des préréglages globaux déjà créés. Cela vous permet d'apporter facilement des modifications de style à tous vos titres, boutons, images, présentations, etc. simplement en modifiant le préréglage.
Si vous avez déjà créé un site Web, vous savez à quel point ces sites de démarrage peuvent être précieux si toutes ces tâches sont prises en charge pour vous.
Obtenez les sites rapides Divi
Exemples de sites de démarrage que vous pouvez utiliser
Nous avons créé des sites de démarrage pour différents secteurs et objectifs, tels qu'un cabinet d'avocats pour les sites Web juridiques, un restaurant pour les sites Web d'hôtels, un consultant pour des prestataires de services individuels, etc., mais ceux-ci peuvent être personnalisés pour n'importe quel secteur. Nous construisons également régulièrement de nouveaux sites de démarrage pour couvrir davantage de secteurs.
Examinons quelques exemples de sites de démarrage disponibles :
Cabinet d'avocats

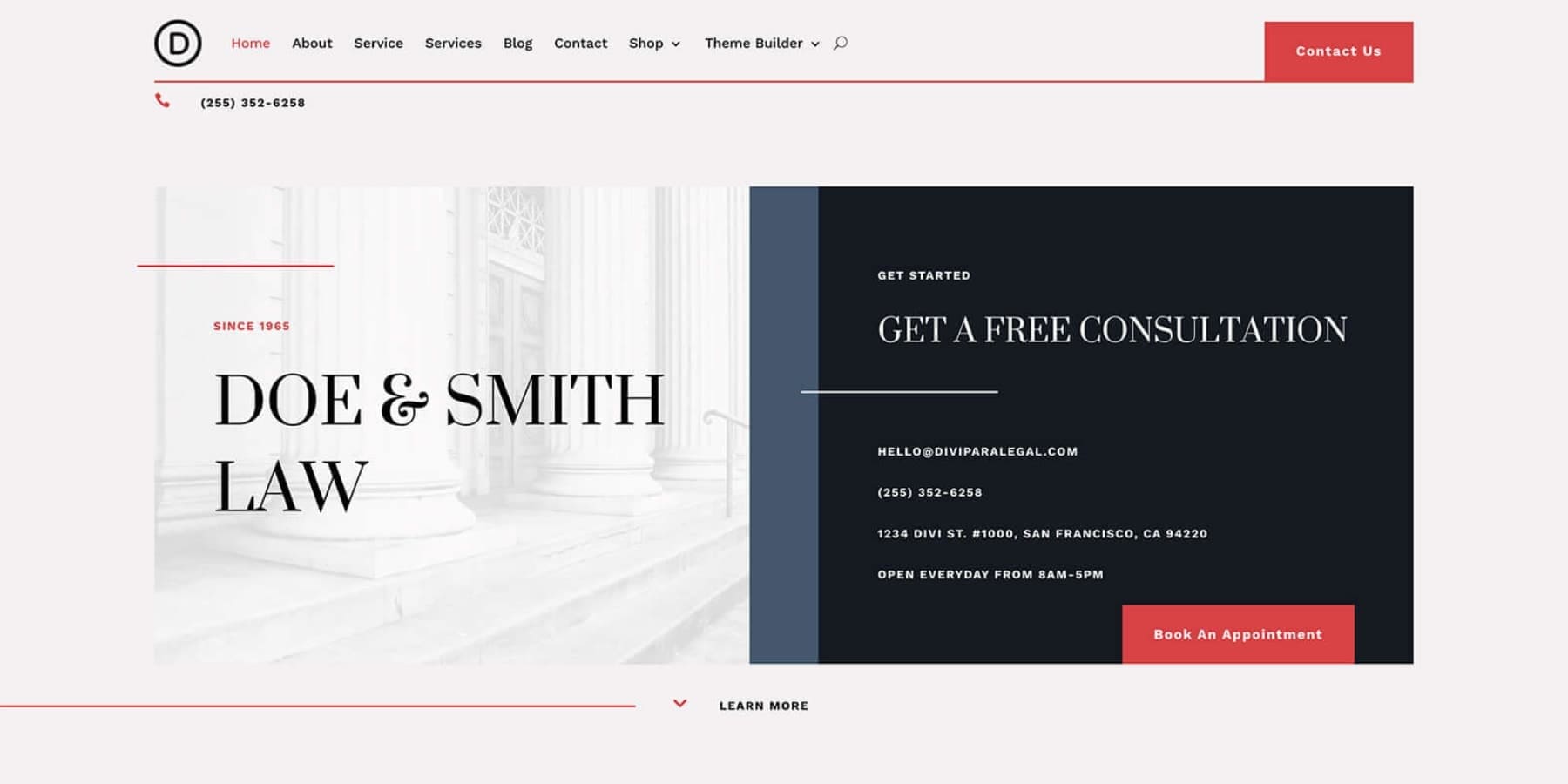
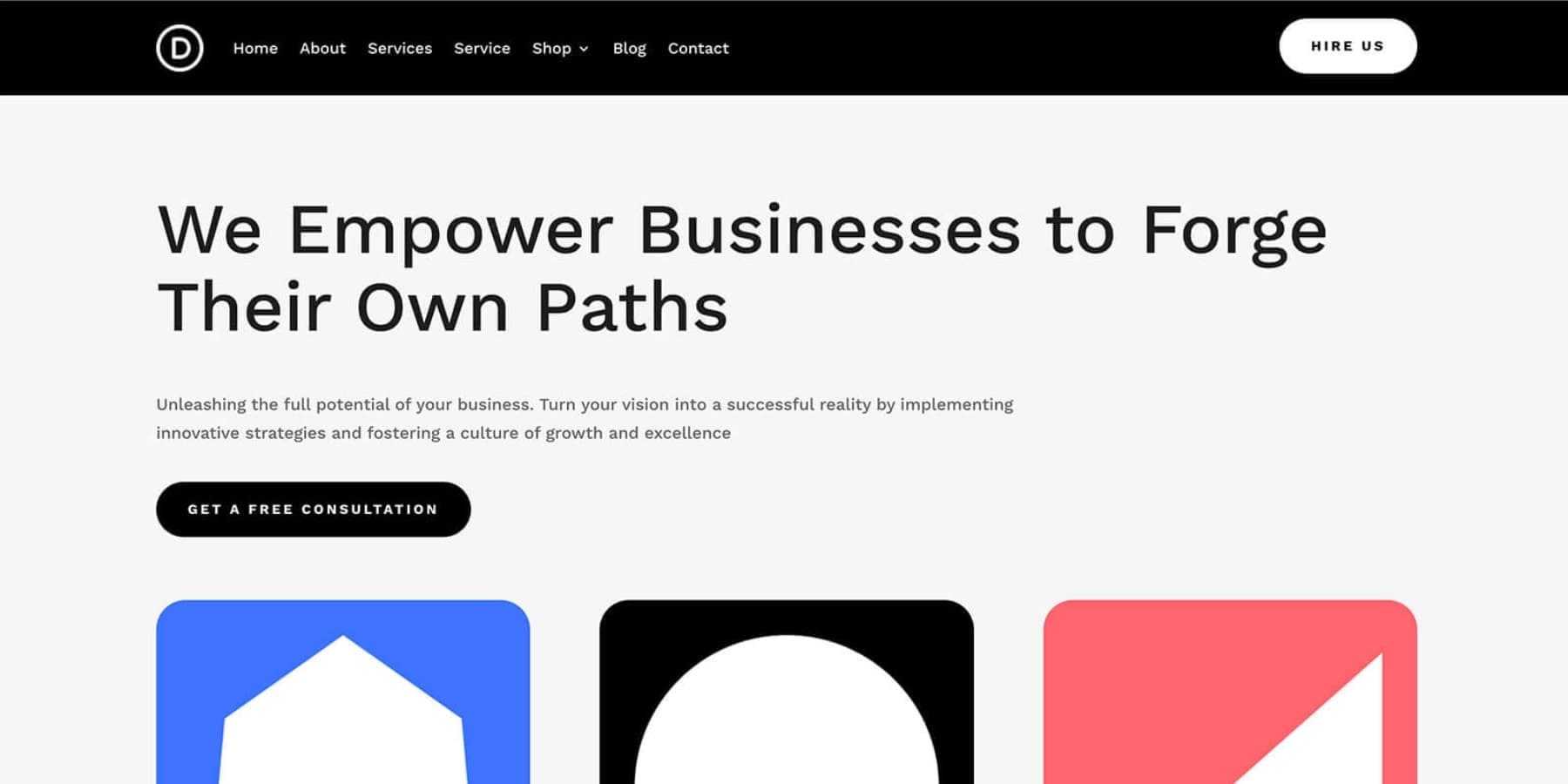
Le site de démarrage du cabinet d'avocats est idéal pour les professionnels du droit qui souhaitent se positionner en tant qu'experts du secteur. La conception du site Web est moderne, avec un look minimal, des images uniques, de belles pages et des éléments remarquables tels que des témoignages pour renforcer la crédibilité et des formulaires de contact pour recevoir les demandes des clients.
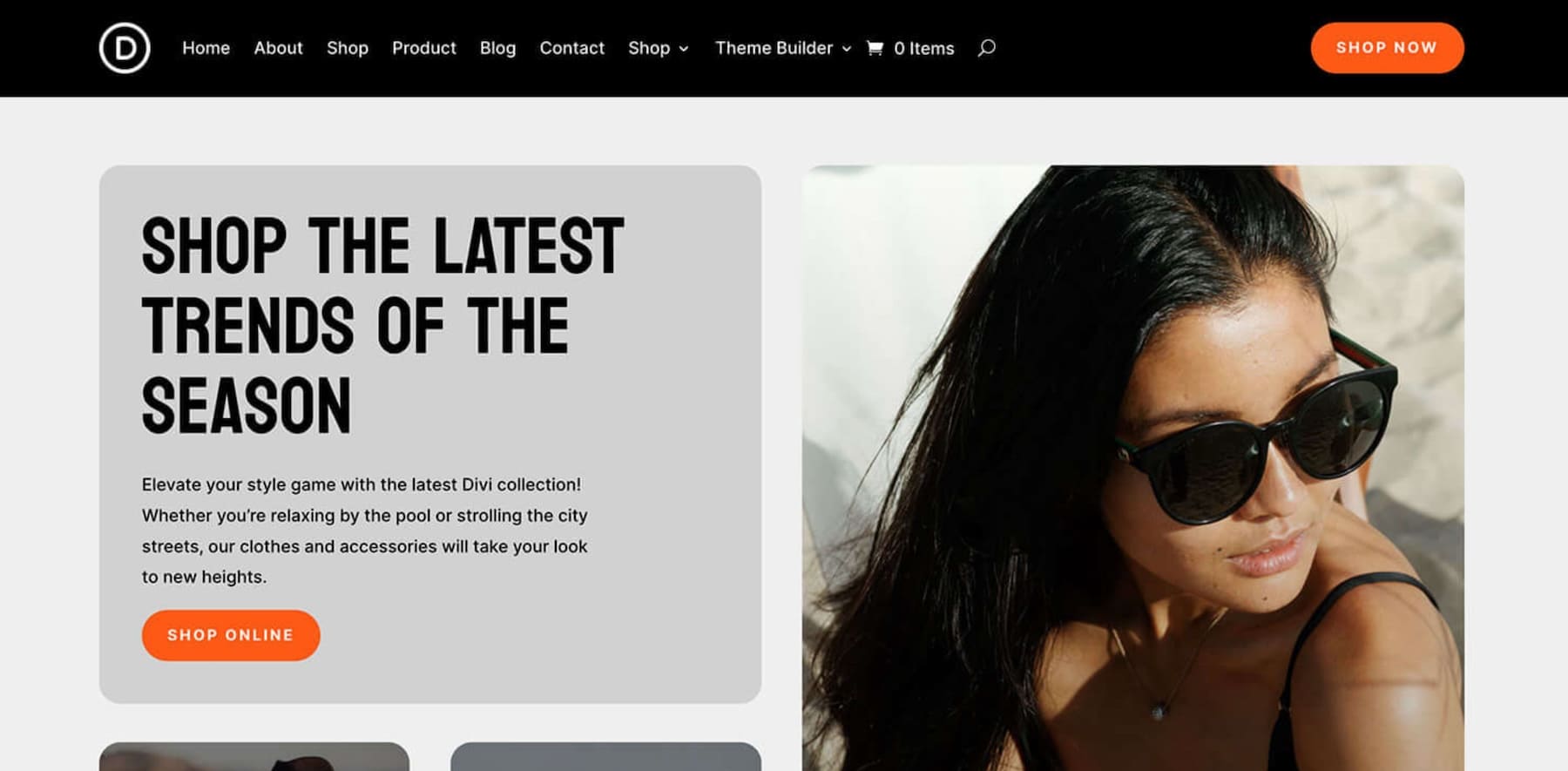
Boutique en ligne

Le site de démarrage de boutique en ligne convient aux propriétaires d'entreprises de commerce électronique qui souhaitent créer rapidement une boutique en ligne. Ce site de démarrage, combiné à l'installation et à la configuration automatiques de WooCommerce, facilite la création d'une boutique en ligne tendance sans trop d'effort.
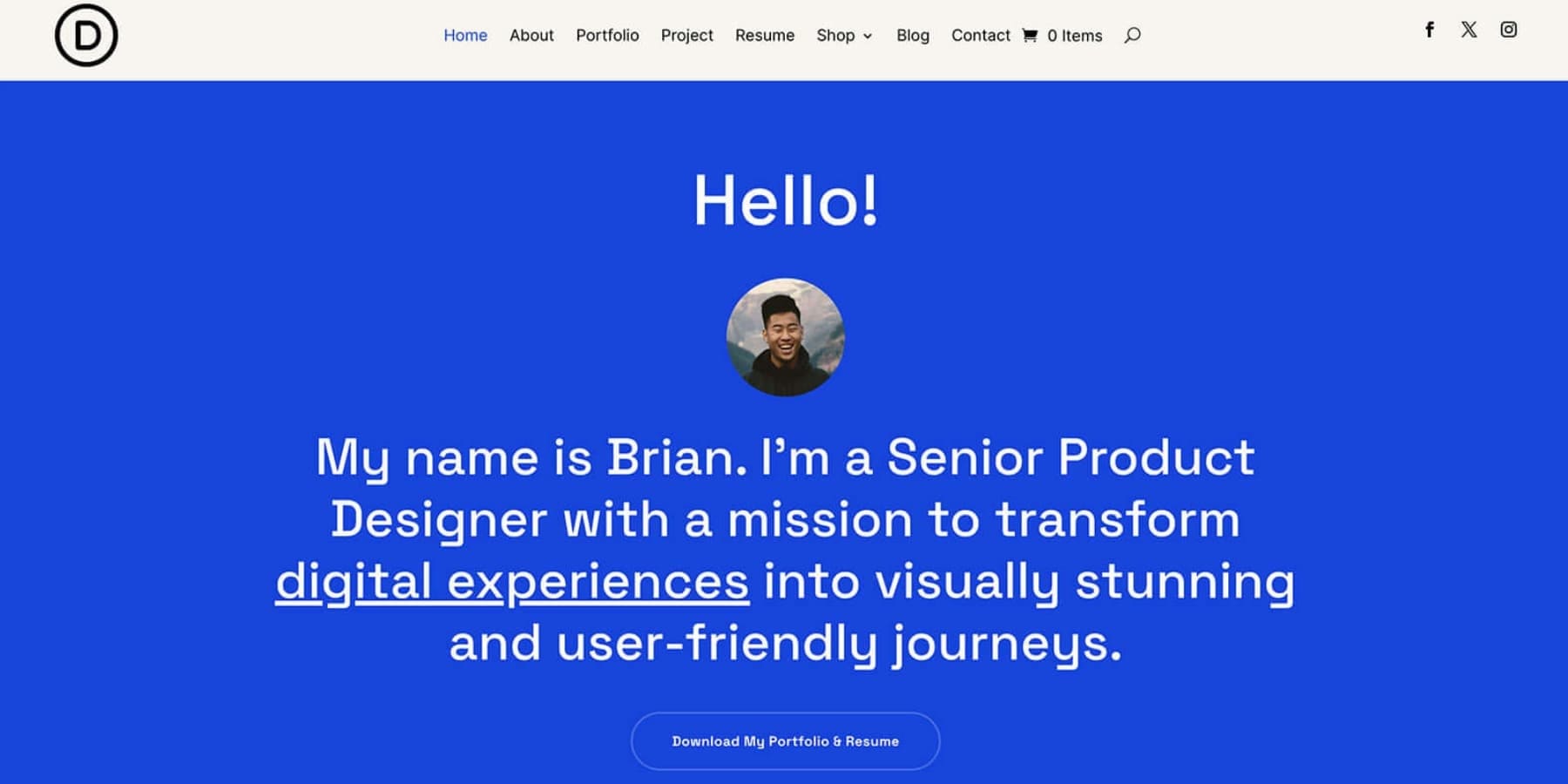
Portefeuille

Le site Portfolio Starter est destiné aux prestataires de services individuels qui souhaitent établir une présence en ligne frappante avec un portfolio pour présenter leur travail. Le modèle comprend des pages pertinentes au look audacieux qui peuvent être personnalisées en fonction de votre marque et créer une présence en ligne remarquable.
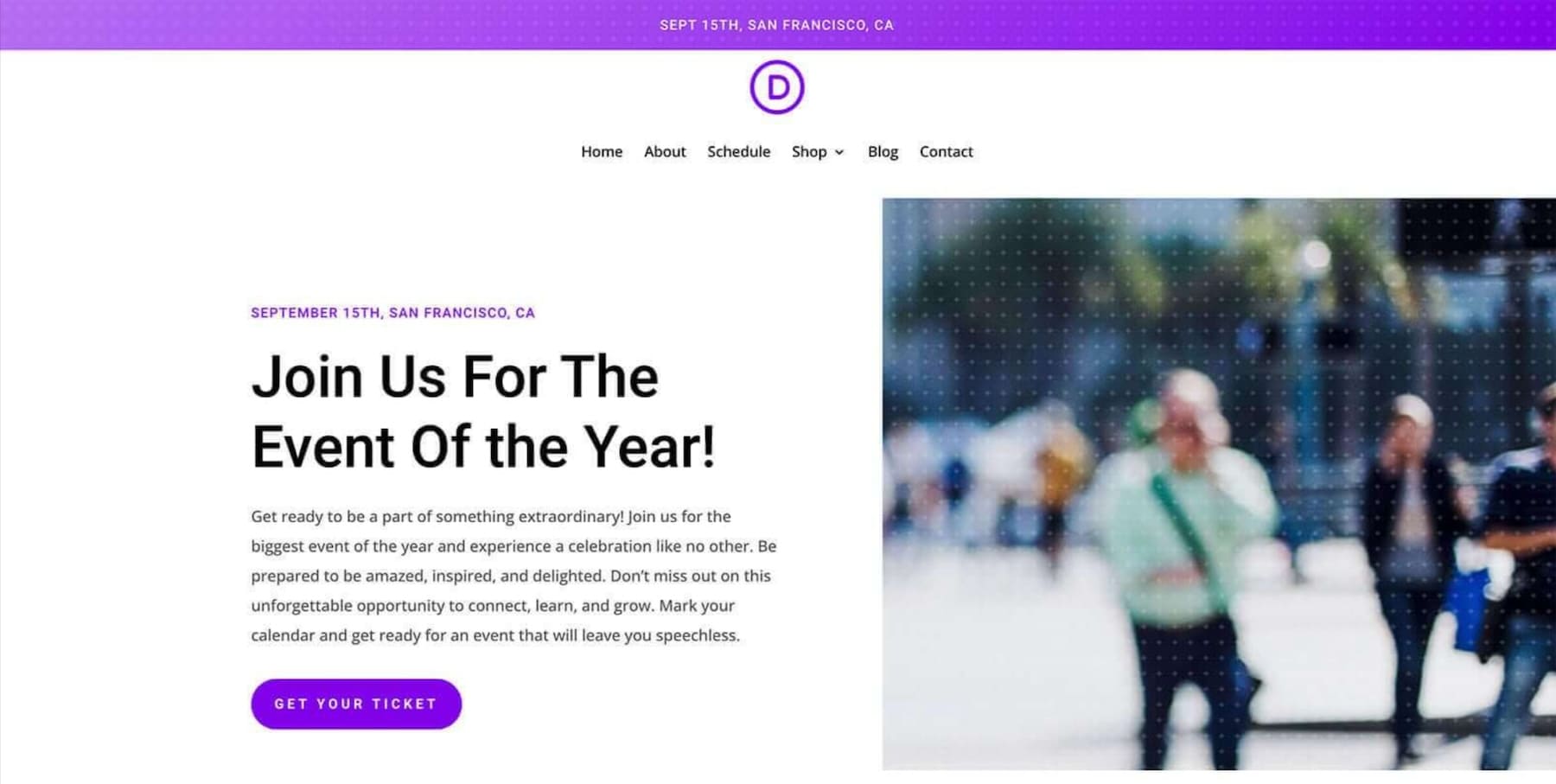
Événement

Le modèle Event Starter Site comprend l'accueil, à propos, le calendrier, la boutique, le blog et d'autres pages pertinentes pour ceux qui ont besoin d'un site Web élégant pour annoncer et planifier des événements. Il comprend l'intégration du calendrier et du paiement pour permettre une réservation facile des billets pour les visiteurs. Le site Web fournit un modèle de page de boutique pour vendre des marchandises événementielles et d'autres produits.
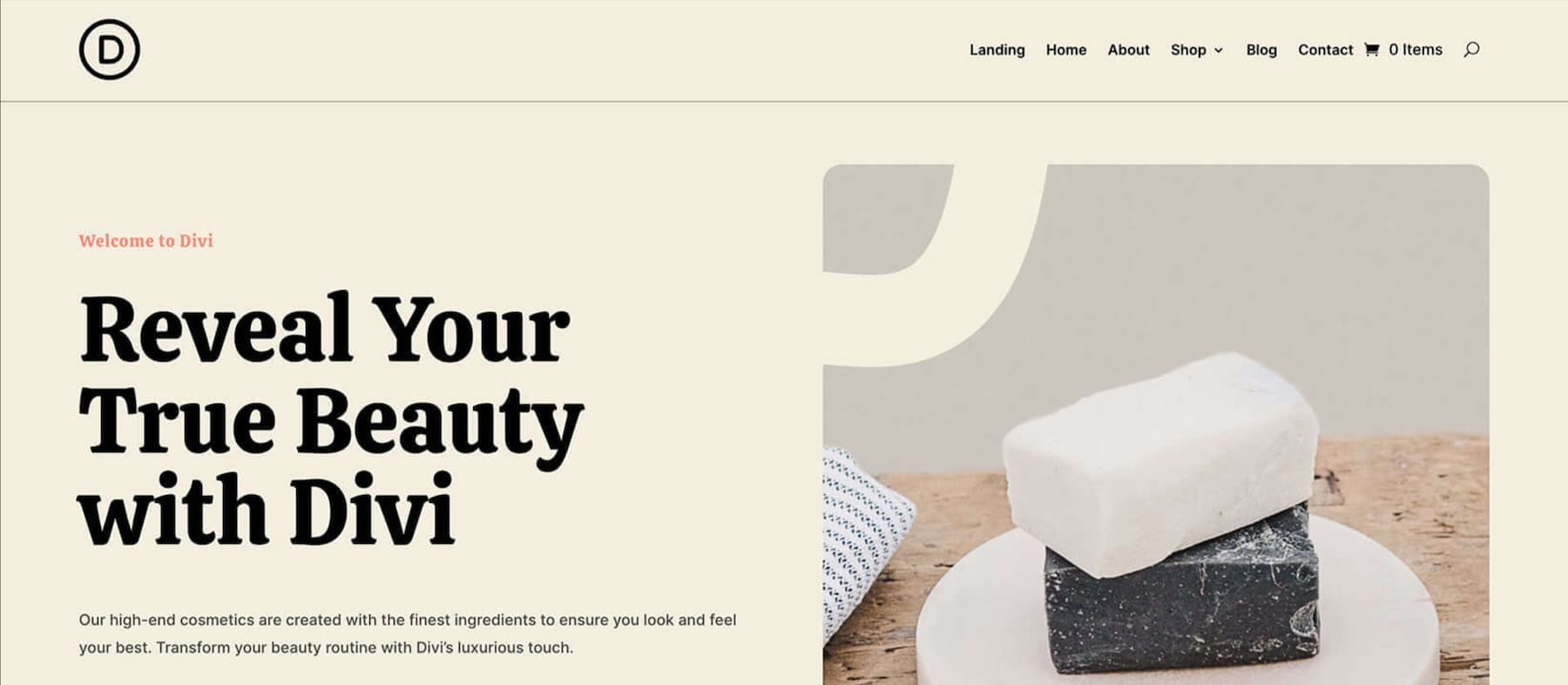
Beauté

Le site Beauty Starter est parfait pour démarrer une marque de beauté en ligne. Sa belle combinaison de polices et de couleurs donne un look moderne et remarquable, idéal pour les nouvelles marques qui tentent d'établir une présence en ligne. Avec ce modèle de site, vous pouvez activer l’option e-commerce pour permettre automatiquement à Divi Builder de créer des pages de boutique, de paiement et de produits.
Consultant

Le Consultant Starter Site est idéal pour les prestataires de services, en particulier les agences et les indépendants. Il présente un design épuré et professionnel avec une organisation claire. Une barre de navigation supérieure conviviale offre un accès facile aux sections critiques : Accueil, À propos, Services, Boutique, Blog et Contact. Les titres avec police Serif ajoutent de l'élégance, tandis que le corps du texte sans empattement garantit la lisibilité.
Ce ne sont là que quelques-uns de nos sites de démarrage. Nous continuerons d'en ajouter d'autres à la liste, alors gardez un œil sur les nouveaux sites de démarrage.
Commencez à créer votre site de démarrage
Comment utiliser les sites Divi Starter pour créer un nouveau site Web
Pour créer un nouveau site Web à l’aide de Divi Quick Sites et Starter Sites, vous aurez besoin d’un site WordPress configuré avec un fournisseur d’hébergement. Si vous avez besoin d'aide, découvrez comment installer WordPress. Et si vous recherchez un hébergeur pour Divi, nous vous recommandons Siteground.
1. Achetez et installez Divi
Une fois que vous avez un site Web WordPress en cours d’exécution, vous pouvez acheter un abonnement Divi et installer Divi.

Les sites Divi Quick et Divi Starter Sites sont des fonctionnalités essentielles de Divi, les utilisateurs existants auront donc un accès immédiat à cette fonctionnalité.
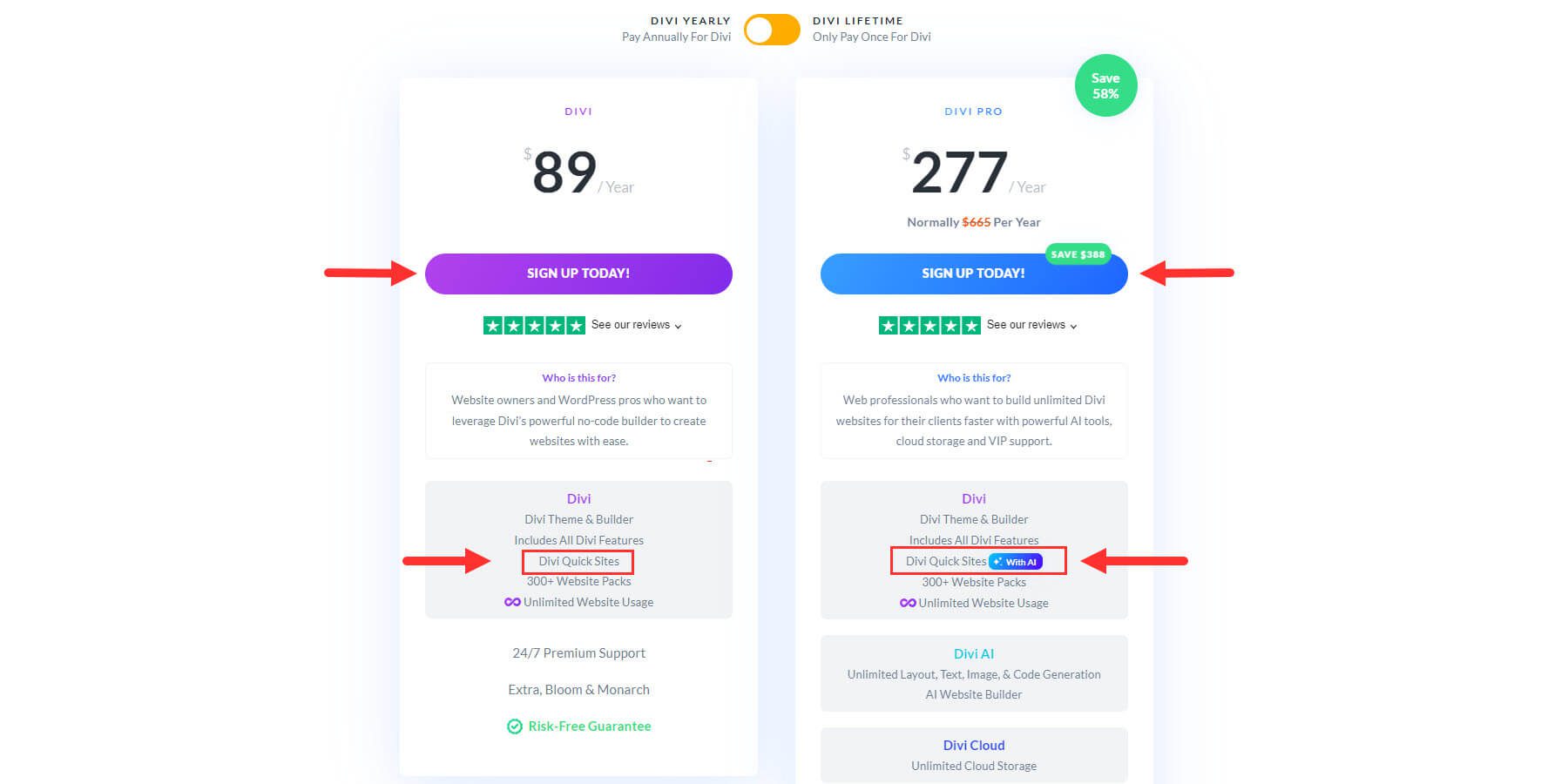
Êtes-vous nouveau sur Divi ? Vous devrez acheter un abonnement Divi pour avoir accès à Divi. Un abonnement Divi standard vous donnera accès aux Sites Divi Quick ainsi qu’à tous nos Sites Starter.
Obtenez Divi
Si vous souhaitez utiliser Divi Quick Sites avec Divi AI, vous aurez besoin d'un abonnement Divi AI actif que vous pouvez acheter ici. Divi AI est également inclus avec Divi Pro qui vous offre toute notre gamme de produits Divi à prix réduit.
Cliquez sur le bouton ci-dessous pour commencer.
Obtenez des sites rapides avec Divi AI
Téléchargez et installez Divi
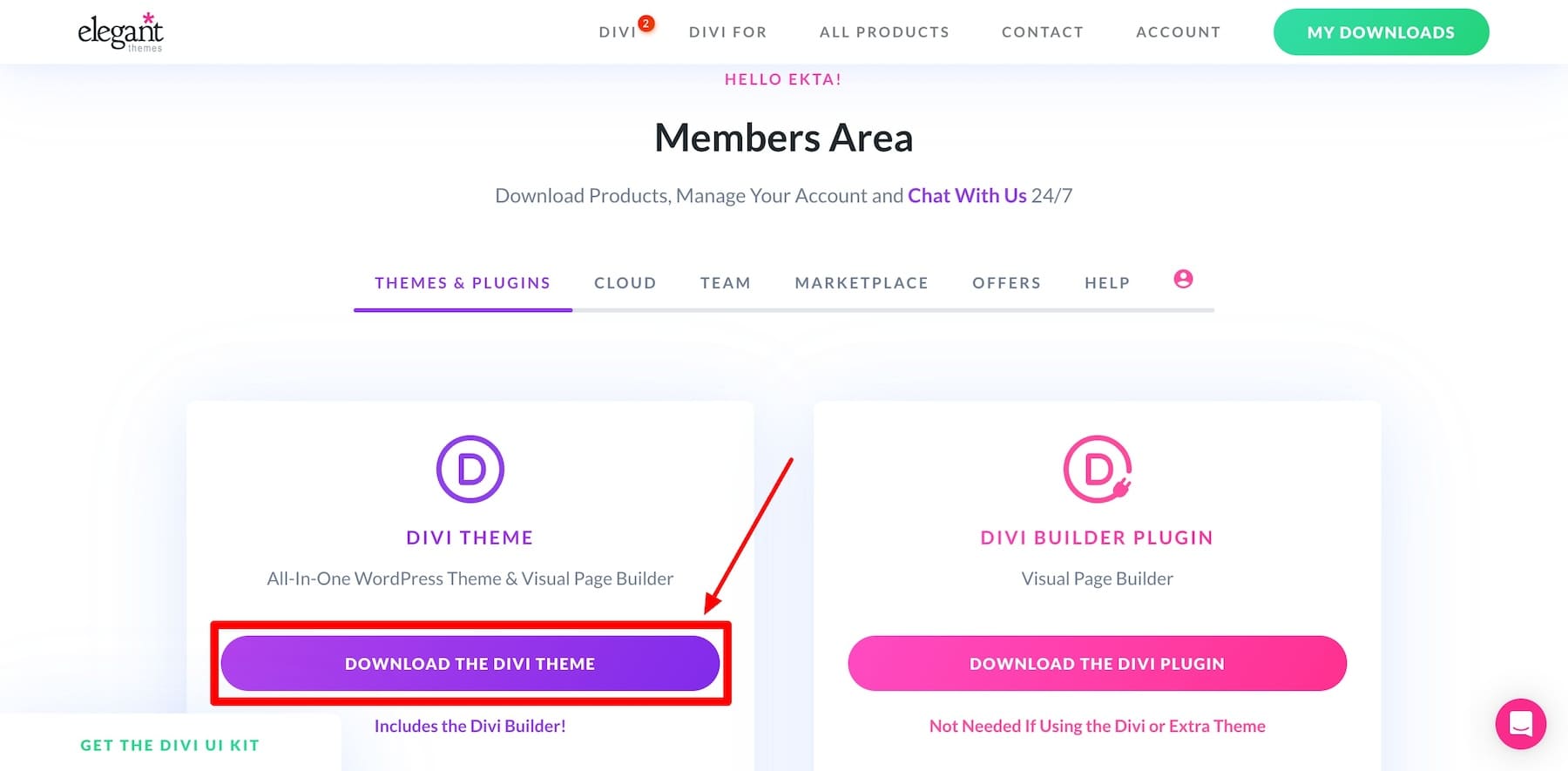
Une fois que vous avez acheté le thème Divi, téléchargez-le depuis votre espace membre Elegant Themes.

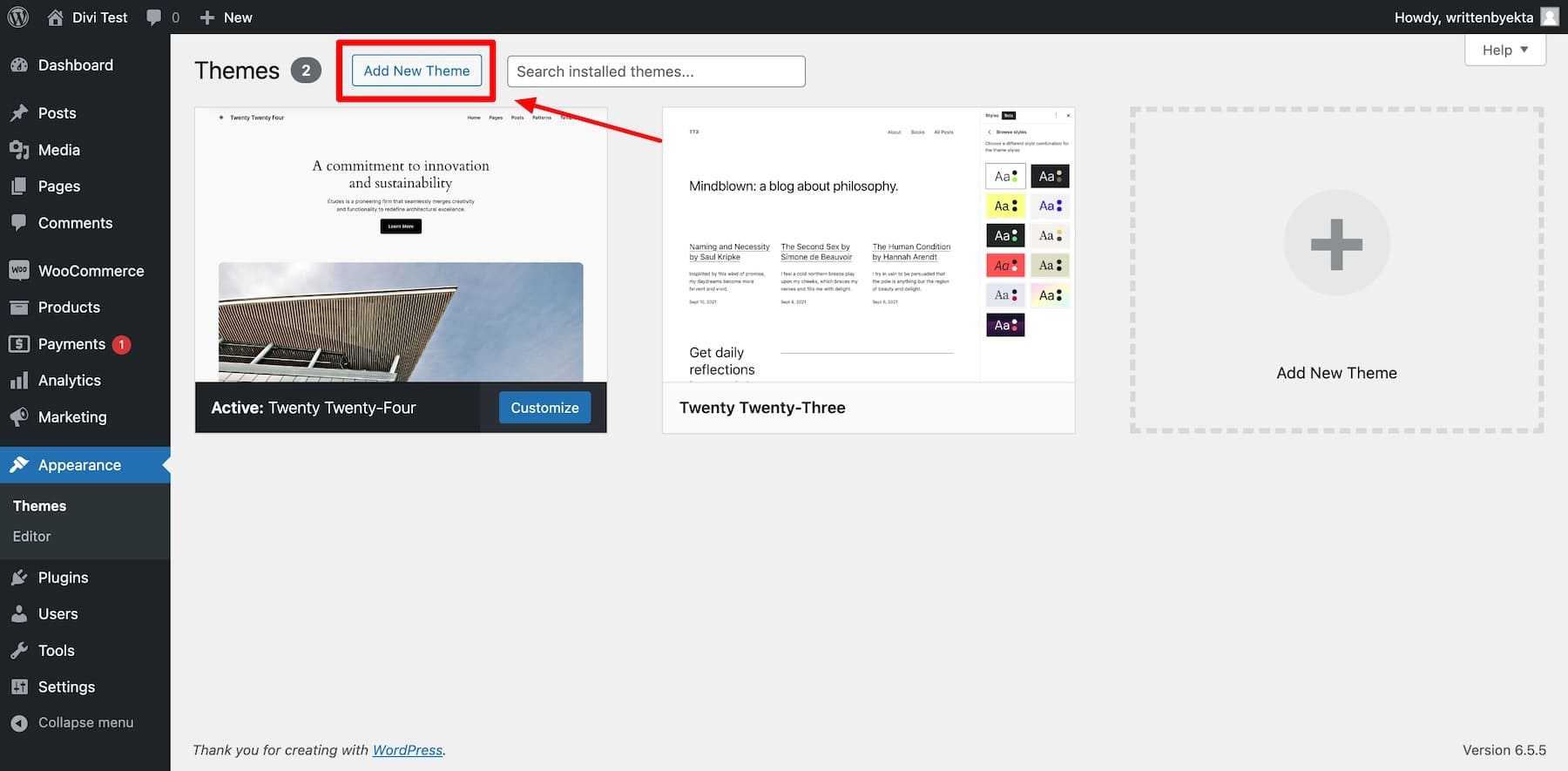
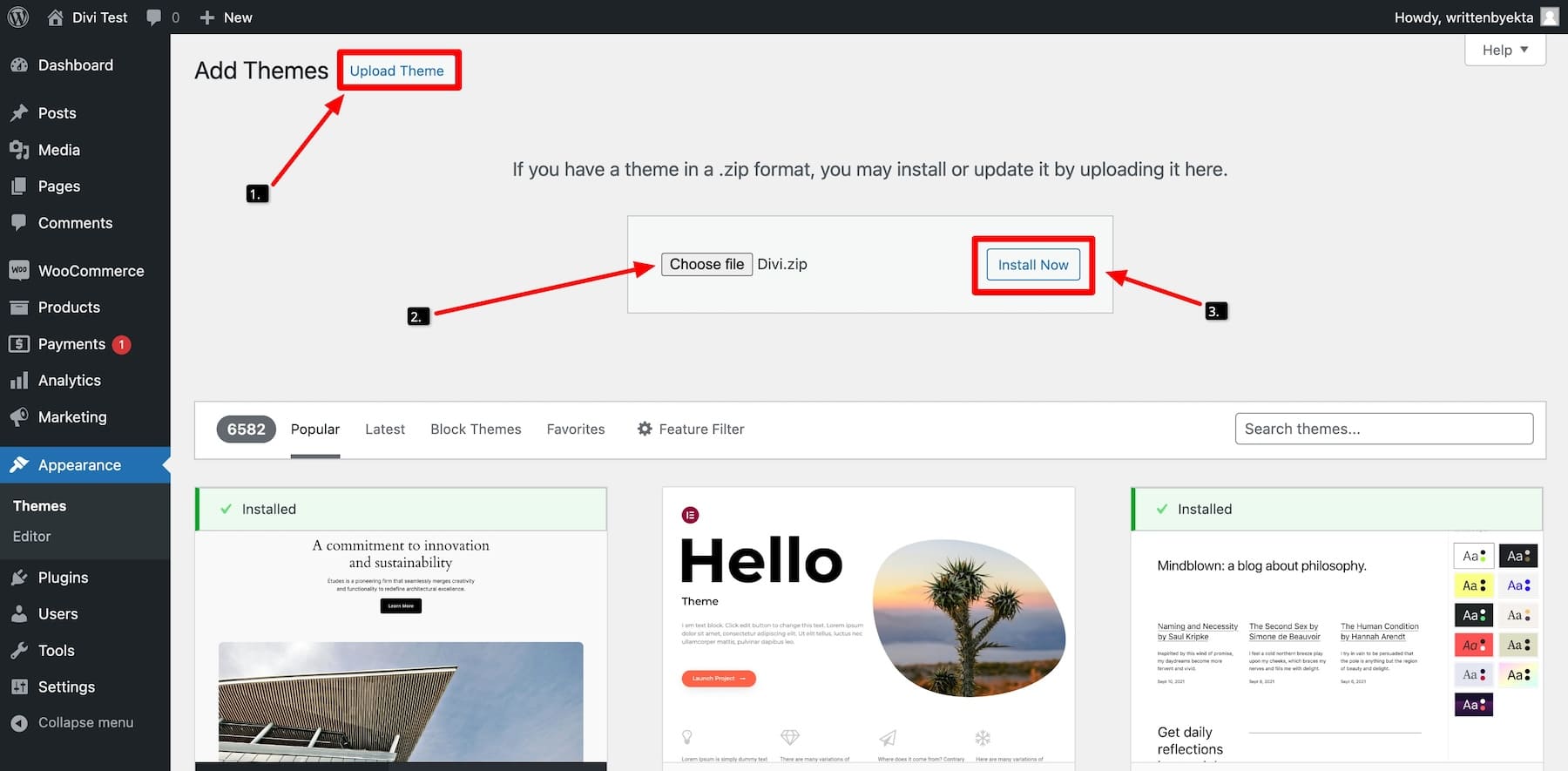
Pour installer le thème Divi sur votre tableau de bord WordPress, accédez à Apparence > Thèmes > Ajouter un nouveau thème.

Cliquez sur « Télécharger le thème ». Téléchargez le fichier zip du thème Divi téléchargé. Ensuite, cliquez sur « Installer maintenant ».

Une fois le thème installé, cliquez sur « Activer ». Le thème Divi est désormais actif et vous êtes prêt à l'utiliser sur votre tableau de bord WordPress.
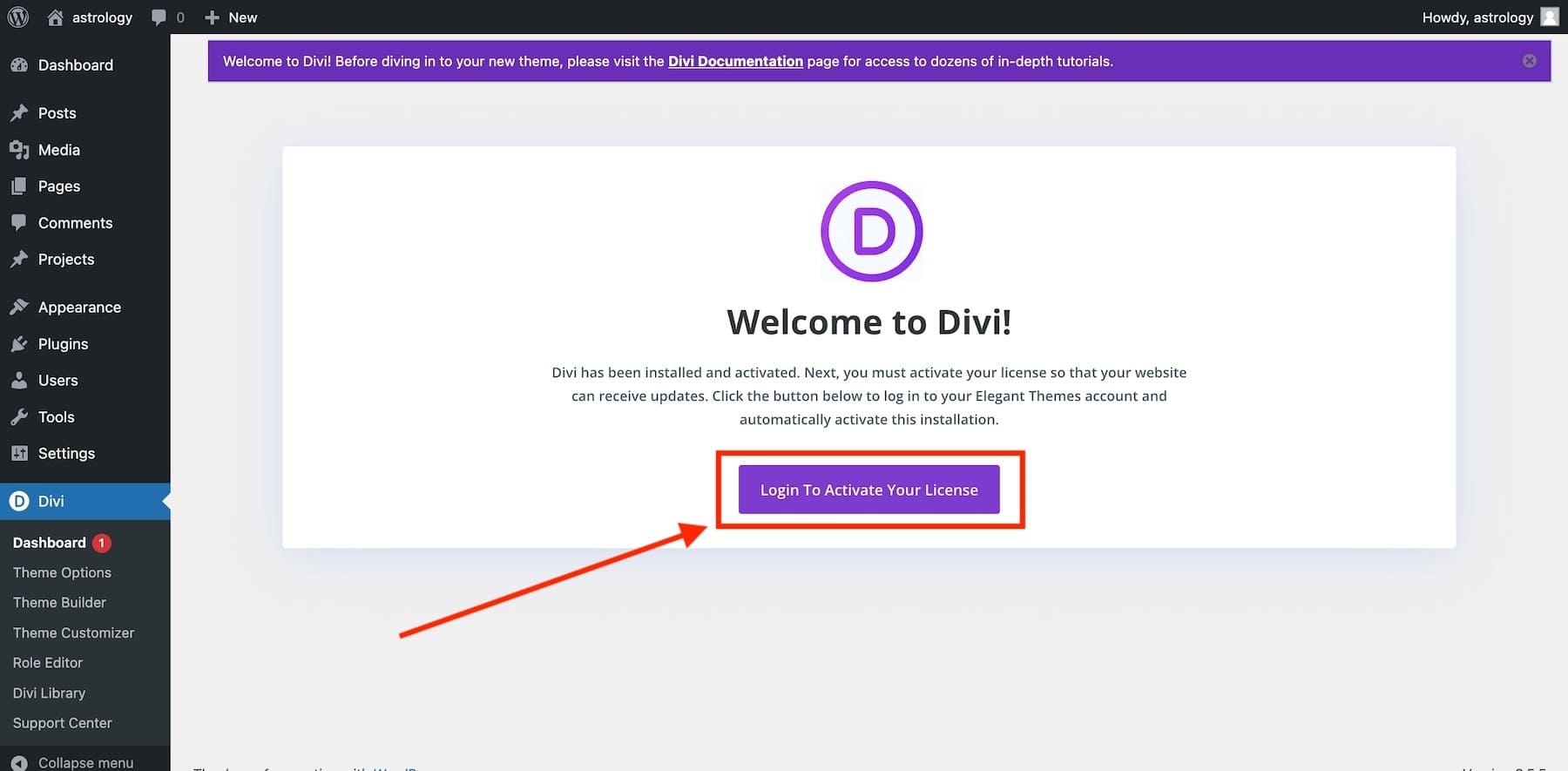
2. Lancer l’assistant d’intégration Divi pour activer votre licence Divi
L’activation de votre licence Divi est requise pour recevoir les mises à jour de thème et le support premium et pour accéder aux Divi Quick Sites.
Pour vous faciliter la tâche, nous avons rationalisé le processus d'intégration ! Désormais, vous n'avez plus besoin de générer et d'activer la clé API manuellement : elle est activée automatiquement. Tout ce que vous avez à faire est de vous connecter avec vos détails d’adhésion à Elegant Themes.

Pour ce faire, cliquez sur « Connectez-vous pour activer votre licence ».

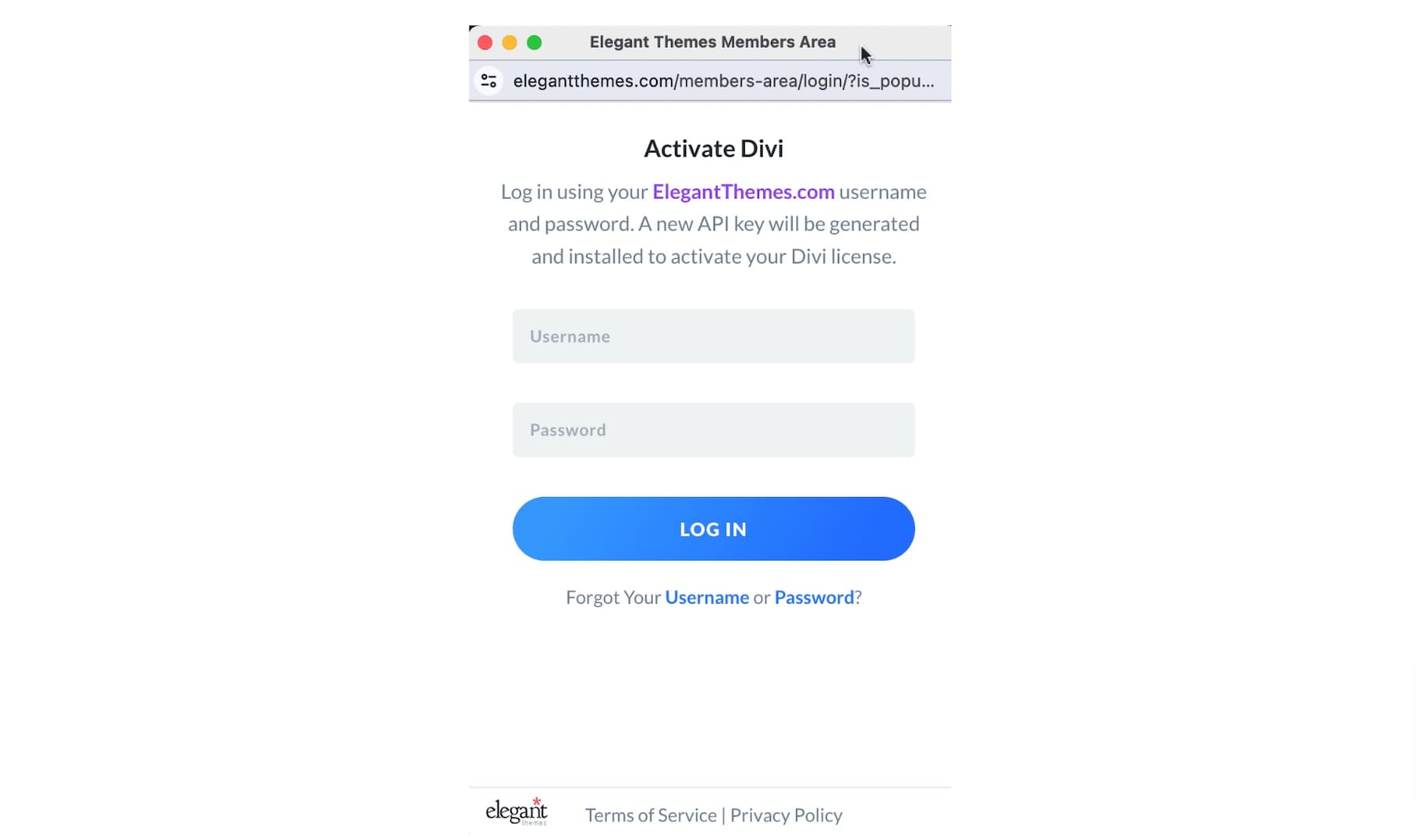
La fenêtre suivante vous demandera de vous connecter avec vos informations de connexion d’adhésion Divi. Remplissez votre nom d'utilisateur et votre mot de passe d'adhésion pour vous connecter.
 Cela activera automatiquement votre licence avec une nouvelle clé API.
Cela activera automatiquement votre licence avec une nouvelle clé API.
3. Générez un nouveau site Web à l'aide des sites Divi Starter
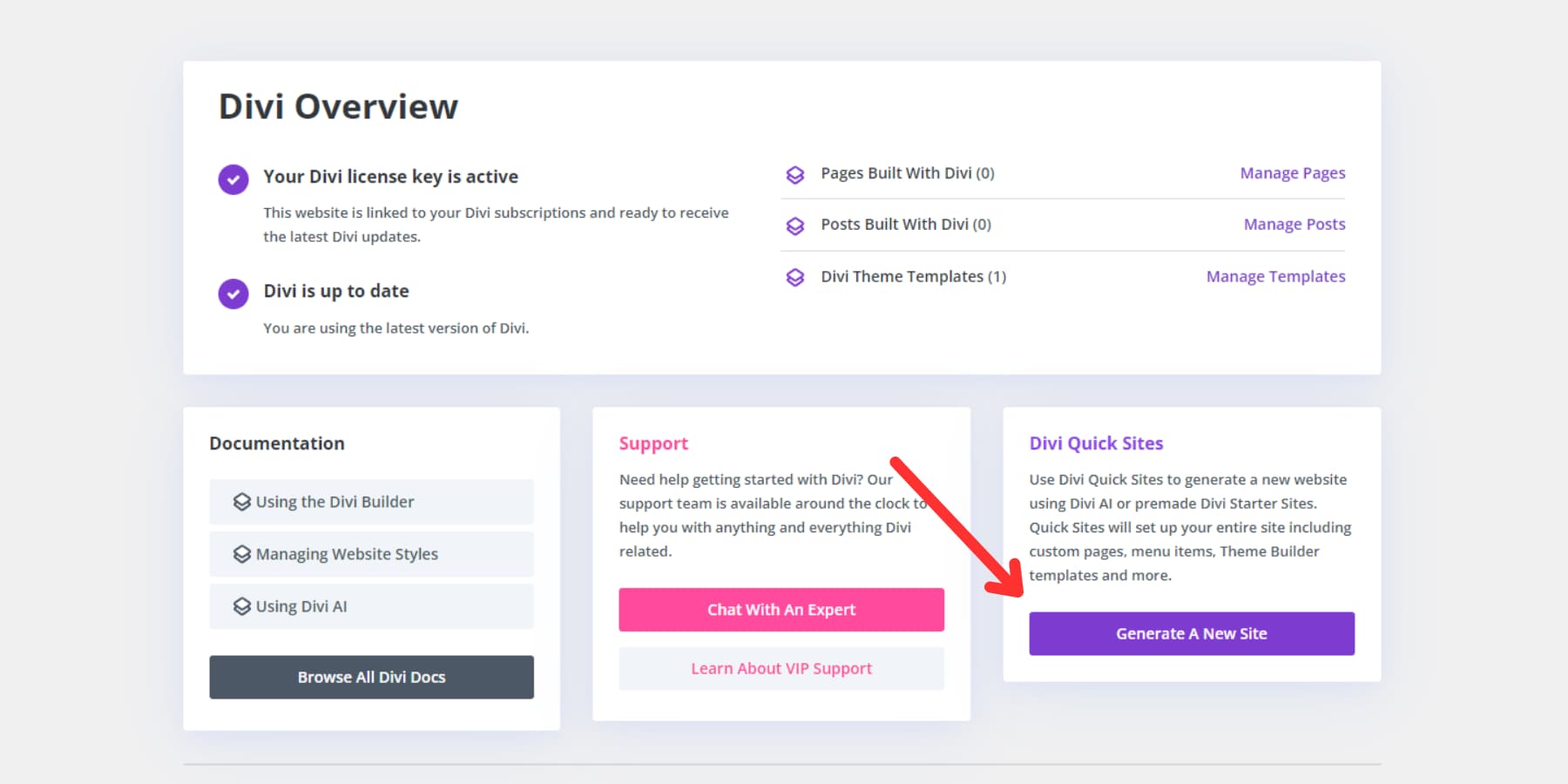
Une fois connecté, vous serez redirigé vers le tableau de bord principal de Divi où vous pourrez gérer votre site Web Divi, accéder à la documentation, au support et générer un nouveau site avec Divi Quick Sites.
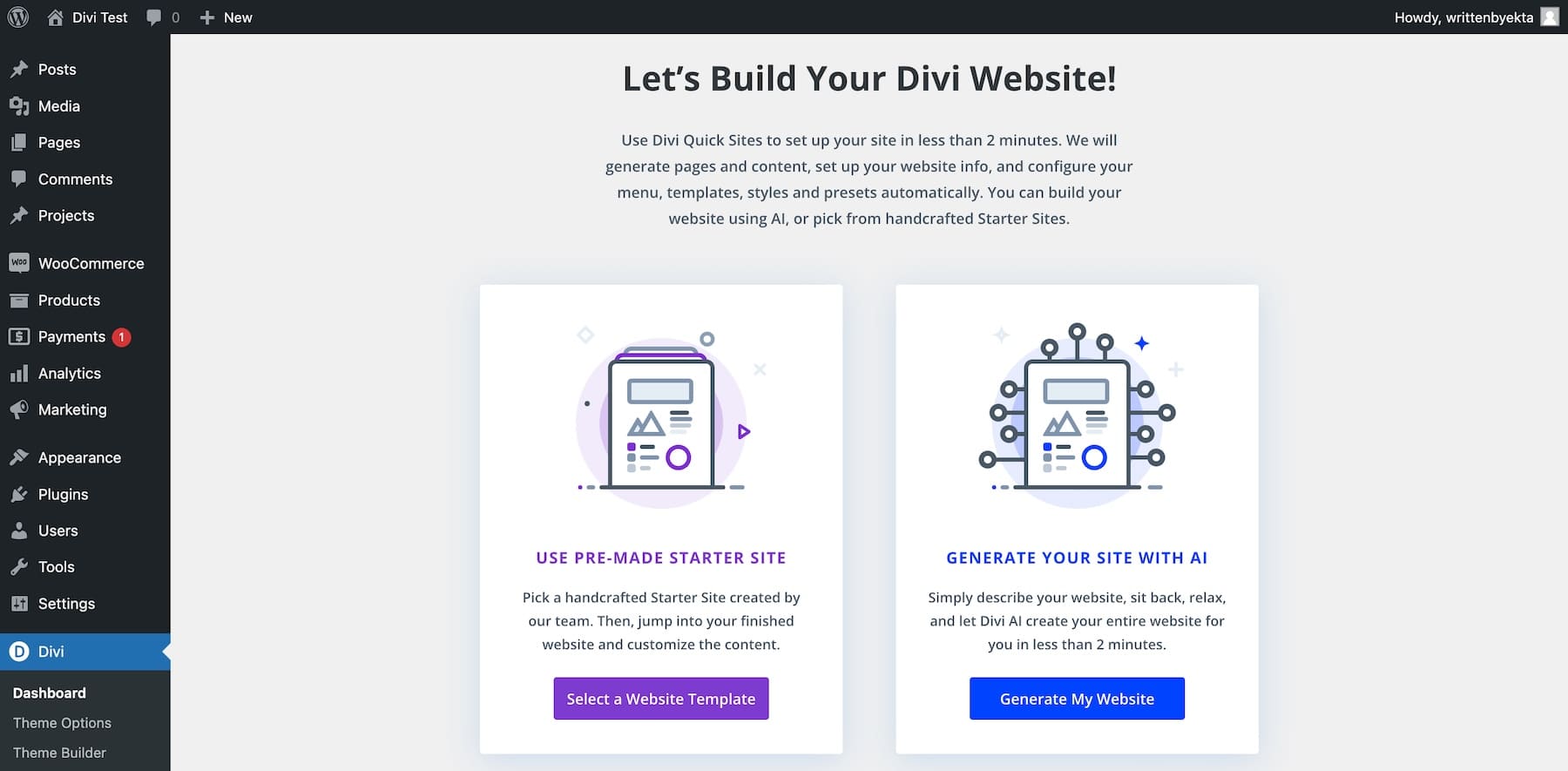
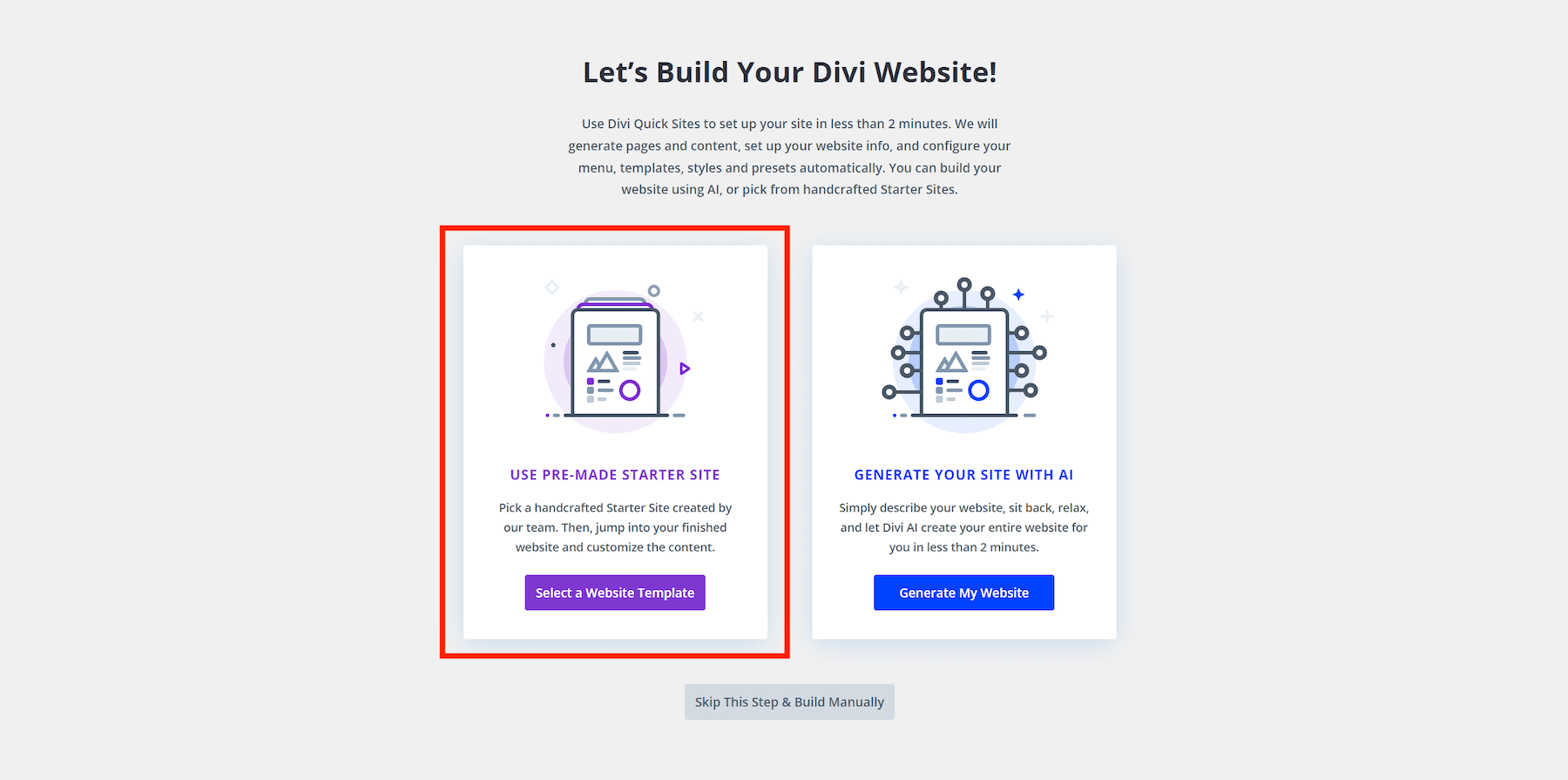
Pour générer un site Web à l’aide de Divi Quick Sites, cliquez sur « Générer un nouveau site » depuis le tableau de bord Divi.

Dans la fenêtre suivante, choisissez « Sélectionner un modèle de site Web ».

4. Choisissez un site de démarrage
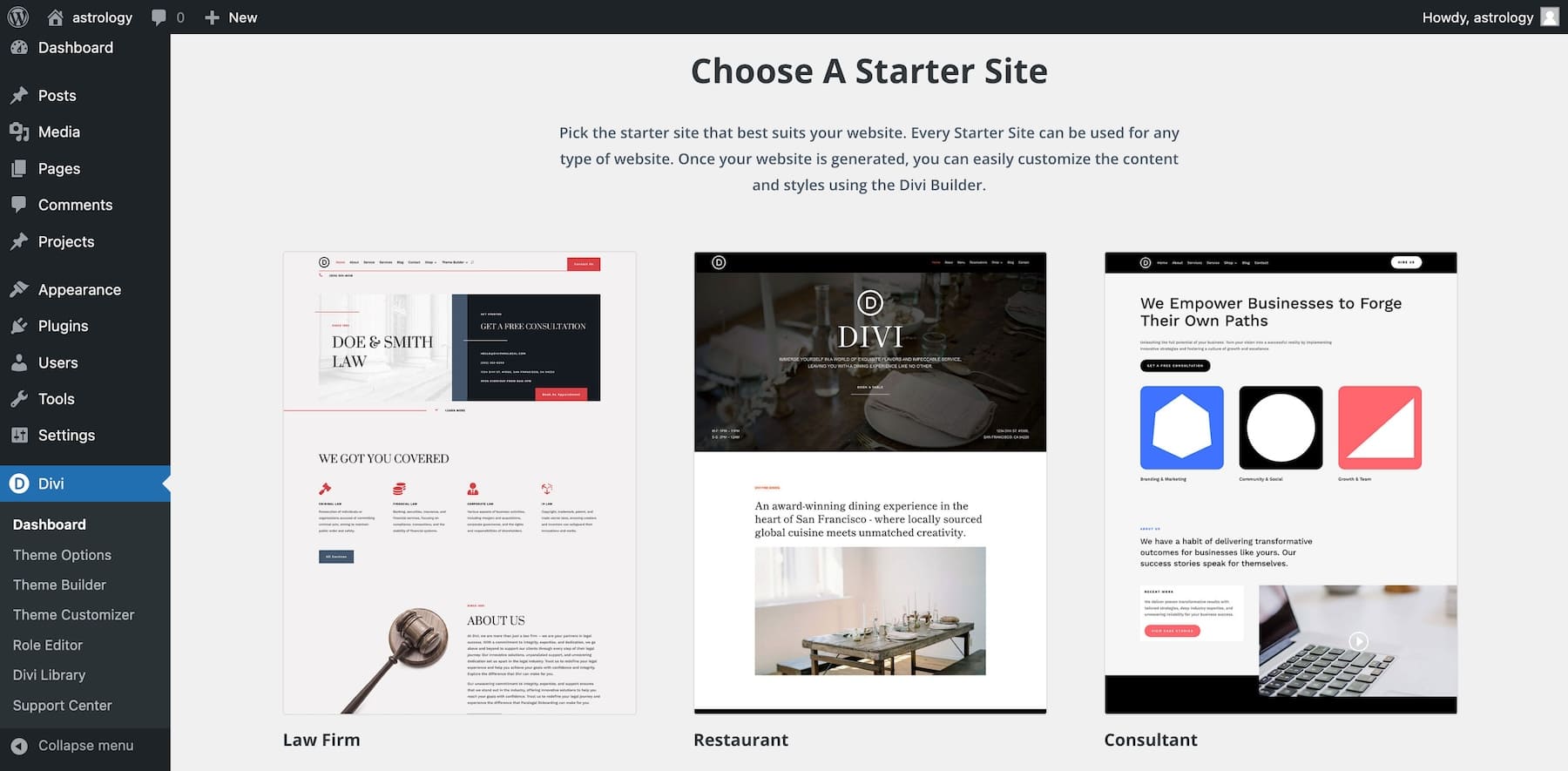
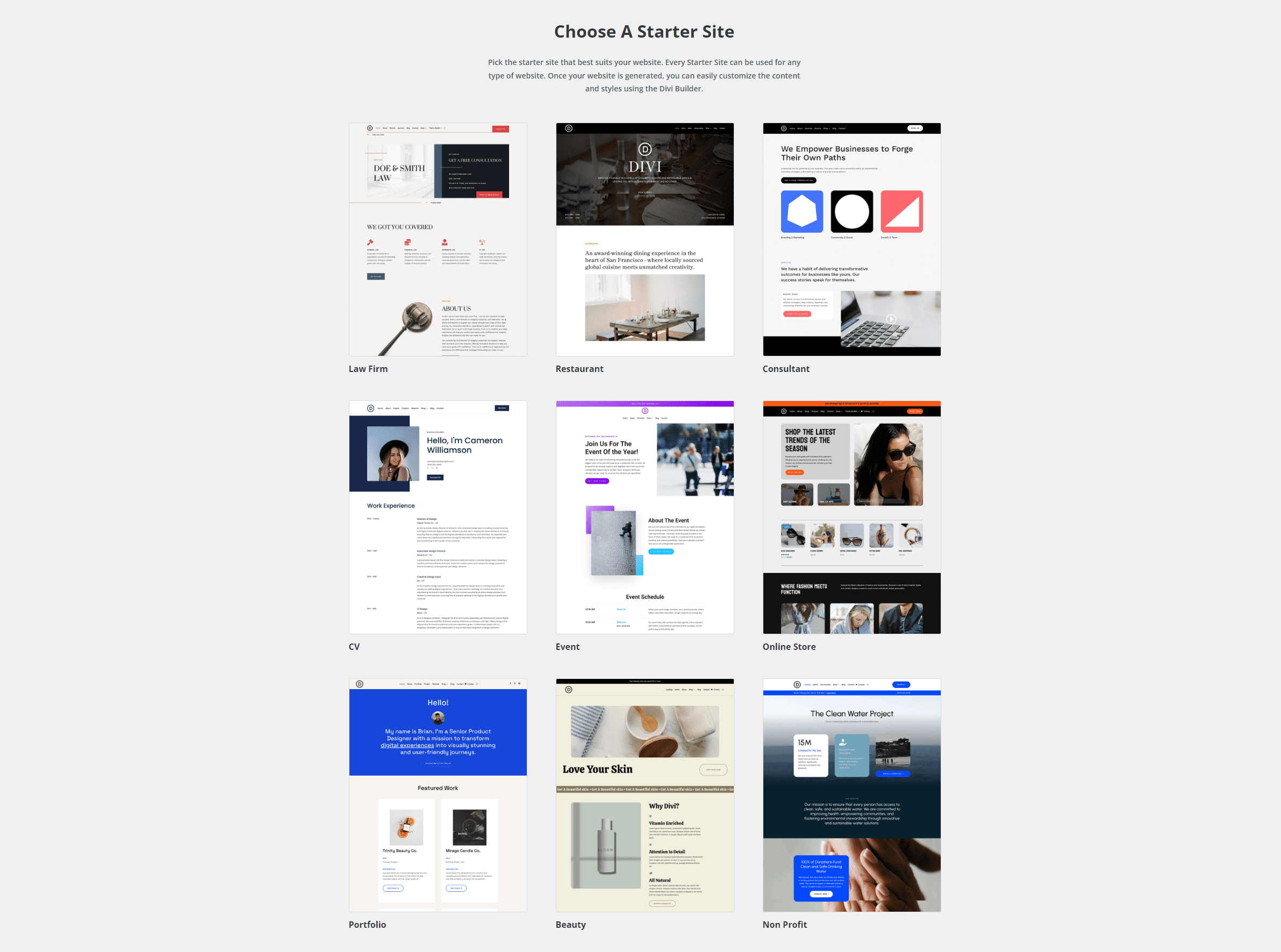
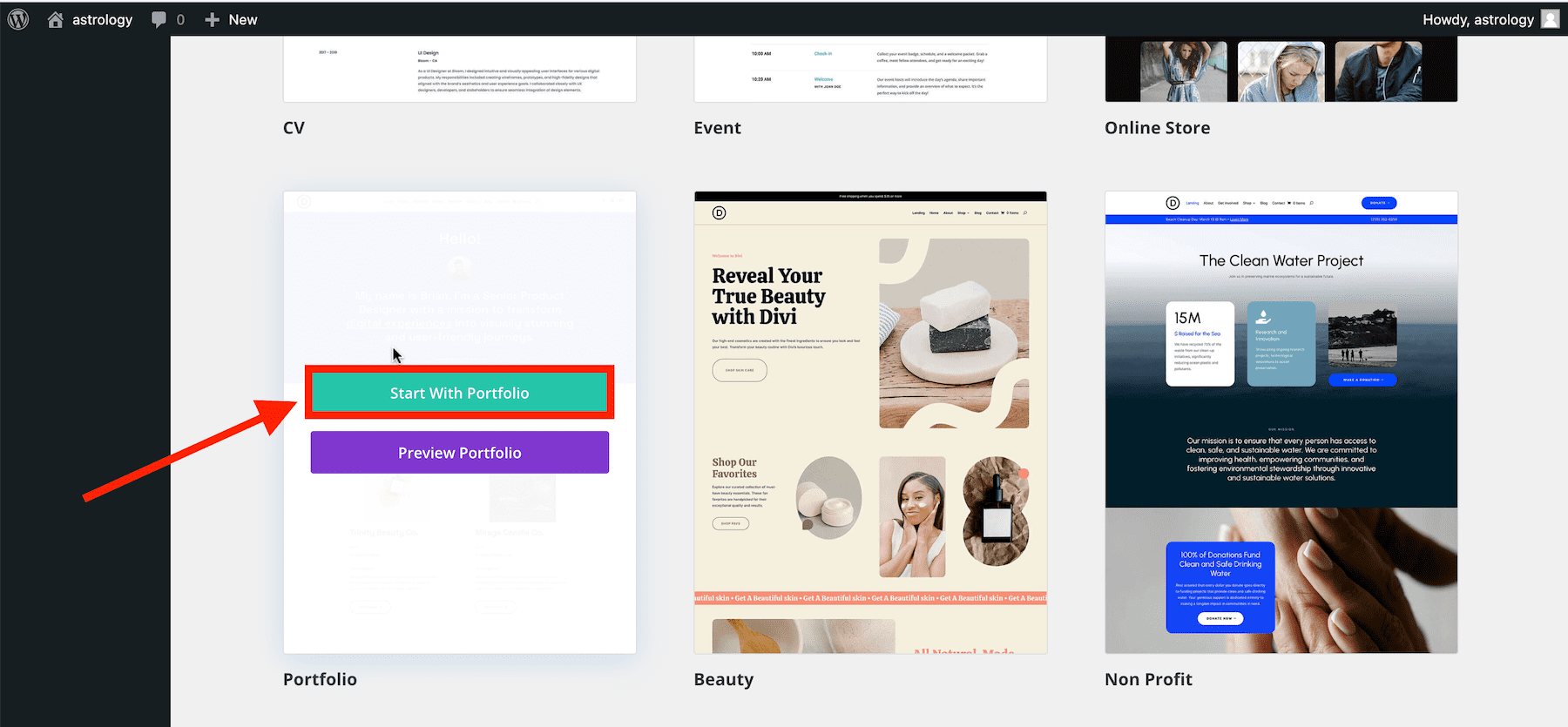
Maintenant, choisissez votre conception de site Web préférée parmi nos sites de démarrage créés à la main.

Passez la souris sur le site Starter pour voir les options permettant de « Prévisualiser » ou « Commencer avec » le site Starter sélectionné. Par exemple, pour prévisualiser le site Portfolio Starter, passez la souris sur Portfolio et sélectionnez « Aperçu du portfolio ».

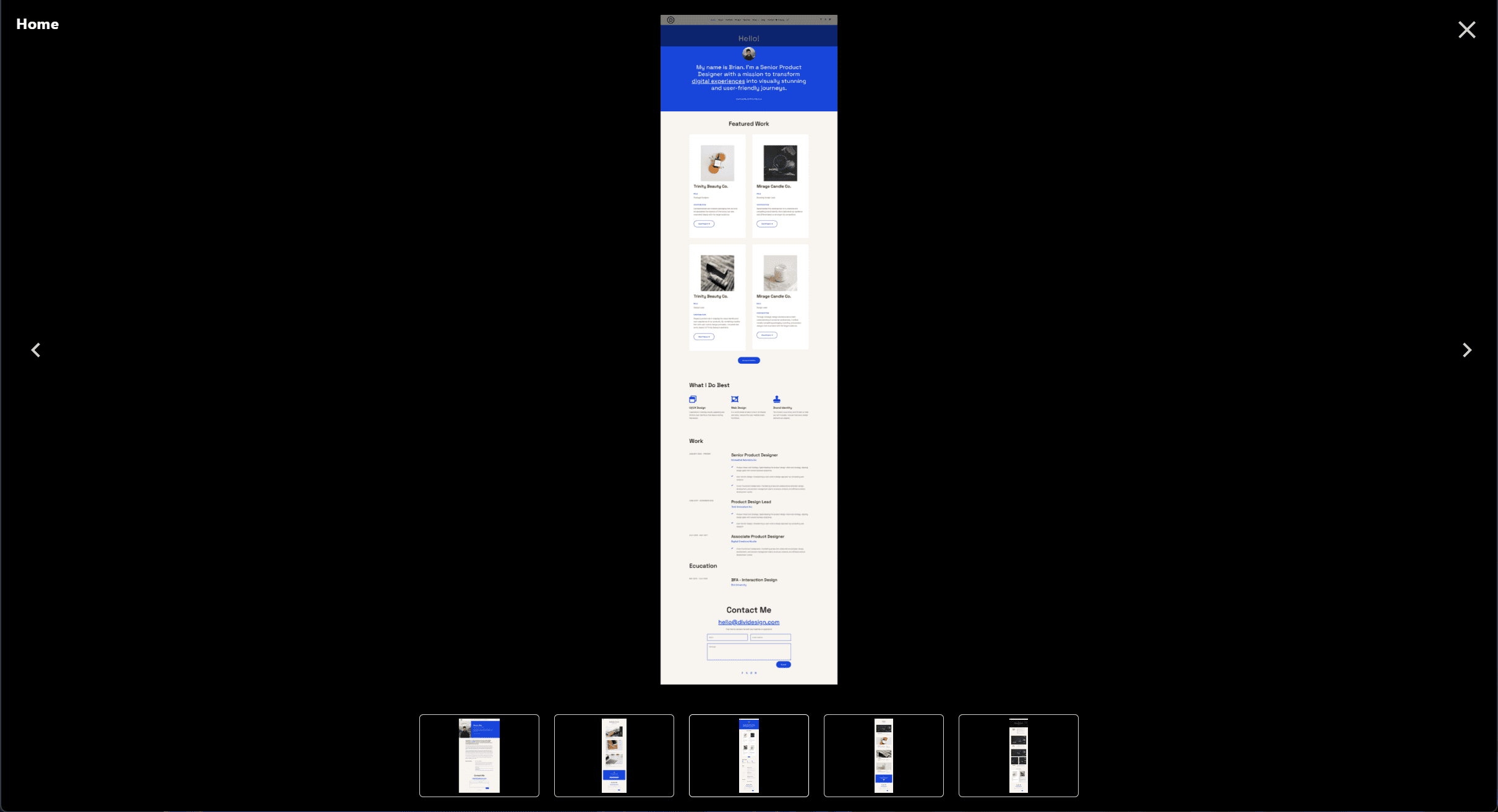
Cela fera apparaître un aperçu contextuel de toutes les conceptions de pages du site Portfolio Starter. Utilisez les flèches du curseur pour changer de page et voir si elles correspondent à vos besoins.

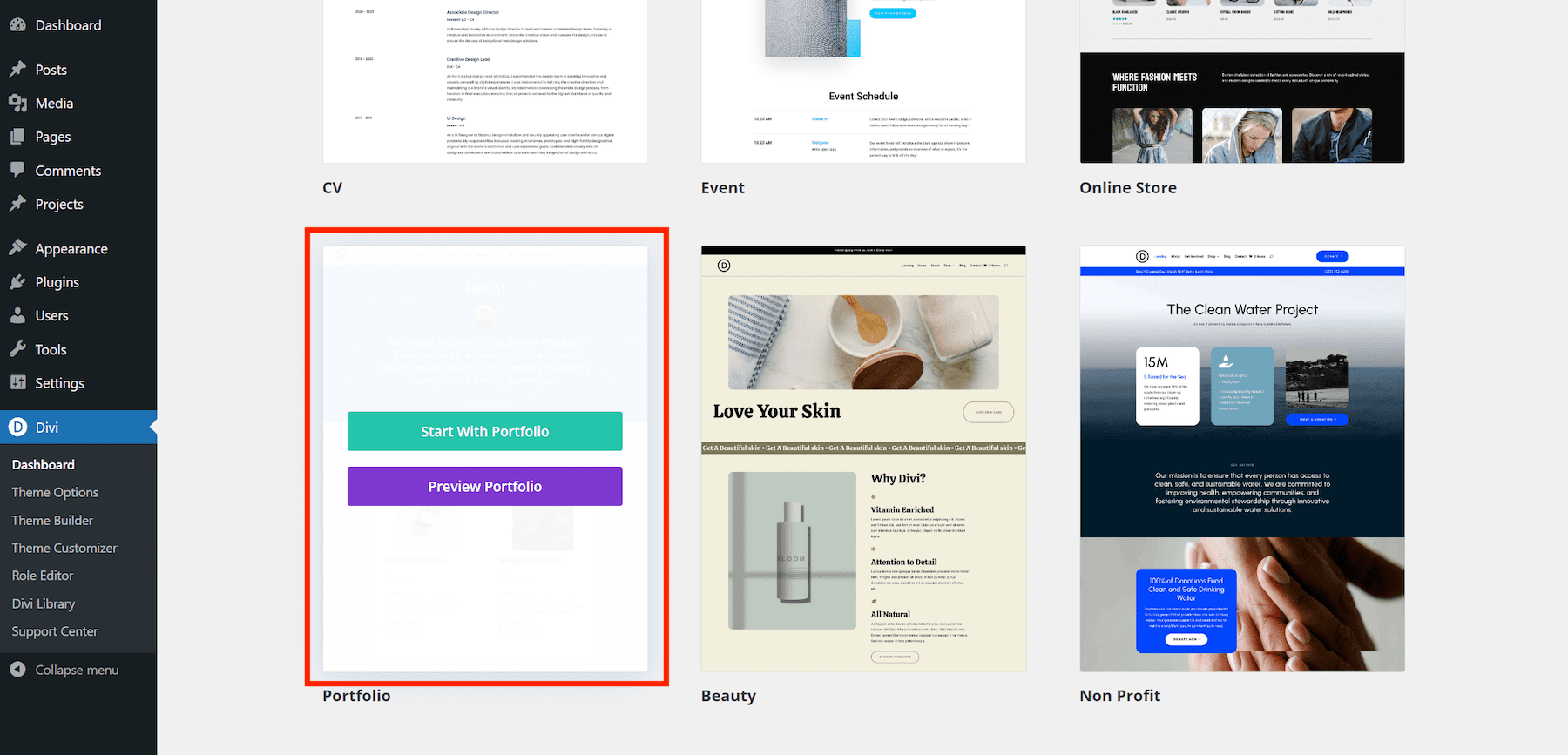
Lorsque vous êtes prêt à créer votre site à l'aide du site Starter, quittez la fenêtre contextuelle d'aperçu, survolez à nouveau le site Portfolio Starter dans la liste et sélectionnez « Commencer avec Portfolio ».

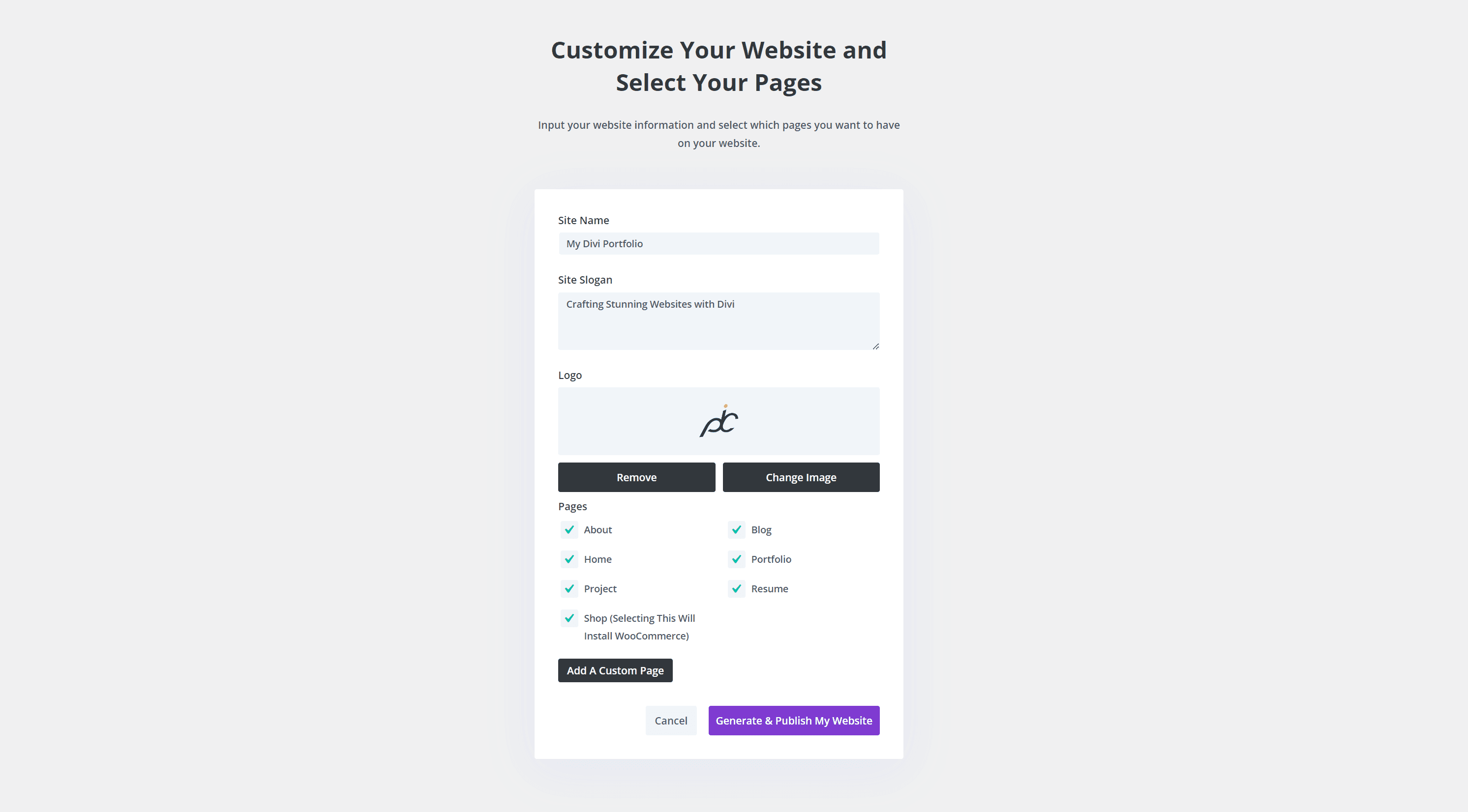
5. Entrez les informations du site Web et sélectionnez les pages
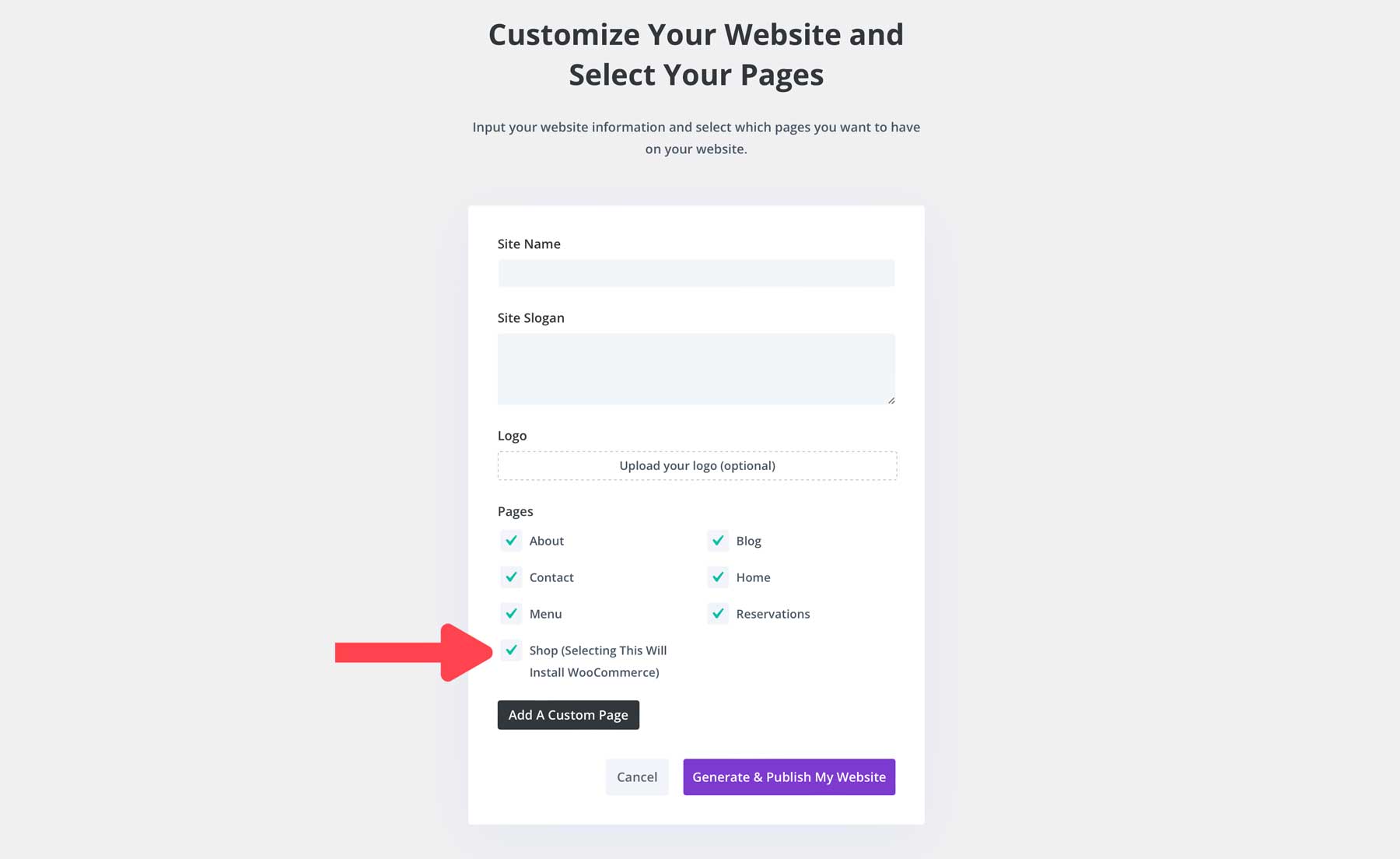
Ensuite, Divi Quick Sites vous demandera des informations sur votre nouveau site Web et les pages que vous souhaitez générer.

Remplissez le formulaire avec les détails suivants :
- Nom du site (ou titre du site)
- Slogan du site (ou slogan)
- Logo du site : télécharger votre logo ici permettra automatiquement à Divi Builder de l'ajouter à votre site et au modèle d'en-tête par défaut sur l'ensemble du site.
- Pages : cochez toutes les pages que vous souhaitez inclure à partir du site de démarrage. La sélection d'une page de magasin indiquera au constructeur que vous avez besoin de la configuration de WooCommerce, qu'il installera et configurera automatiquement.
- Ajouter une page personnalisée : vous pouvez également démarrer rapidement sur toutes les autres pages dont vous pourriez avoir besoin en cliquant sur « Ajouter une page personnalisée » et en donnant un titre à la page.
Sélection de pages
Toutes les pages principales seront présélectionnées par défaut. Sauf raison particulière, il est préférable de tous les sélectionner. Même si vous n'avez pas de projet pour cette page spécifique, vous pourrez peut-être utiliser la conception pour autre chose. De plus, il vous offre davantage d’éléments de conception personnalisés à reproduire lors de l’ajout de nouveau contenu.
Il est important de rappeler que la sélection de la page Boutique installera WooCommerce et des modèles prédéfinis pour les pages WooCommerce. Donc, si vous ne prévoyez pas d'utiliser WooCommerce, vous pouvez laisser cette page de côté.
Toute page personnalisée que vous ajoutez inclura uniquement les éléments de conception de base, car il n’existe pas de mise en page prédéfinie pour eux. Vous devrez donc terminer leur conception plus tard en utilisant tous les éléments réutilisables des pages principales. Mais il est utile d'ajouter toutes les pages que vous envisagez de créer afin qu'elles soient automatiquement créées et ajoutées à votre menu, ce qui vous fait gagner du temps.
Après avoir complété les informations de votre site Web, cliquez sur le bouton « Générer et publier mon site Web ».
6. Détendez-vous pendant que Divi crée votre site Web
C'est ça! Divi Quick Sites créera votre nouveau site Web en 1 à 2 minutes en utilisant le modèle de site de démarrage que vous avez choisi et les informations que vous avez fournies. Tout est configuré pour vous : toutes vos pages, modèles, styles, préréglages et menu de navigation.

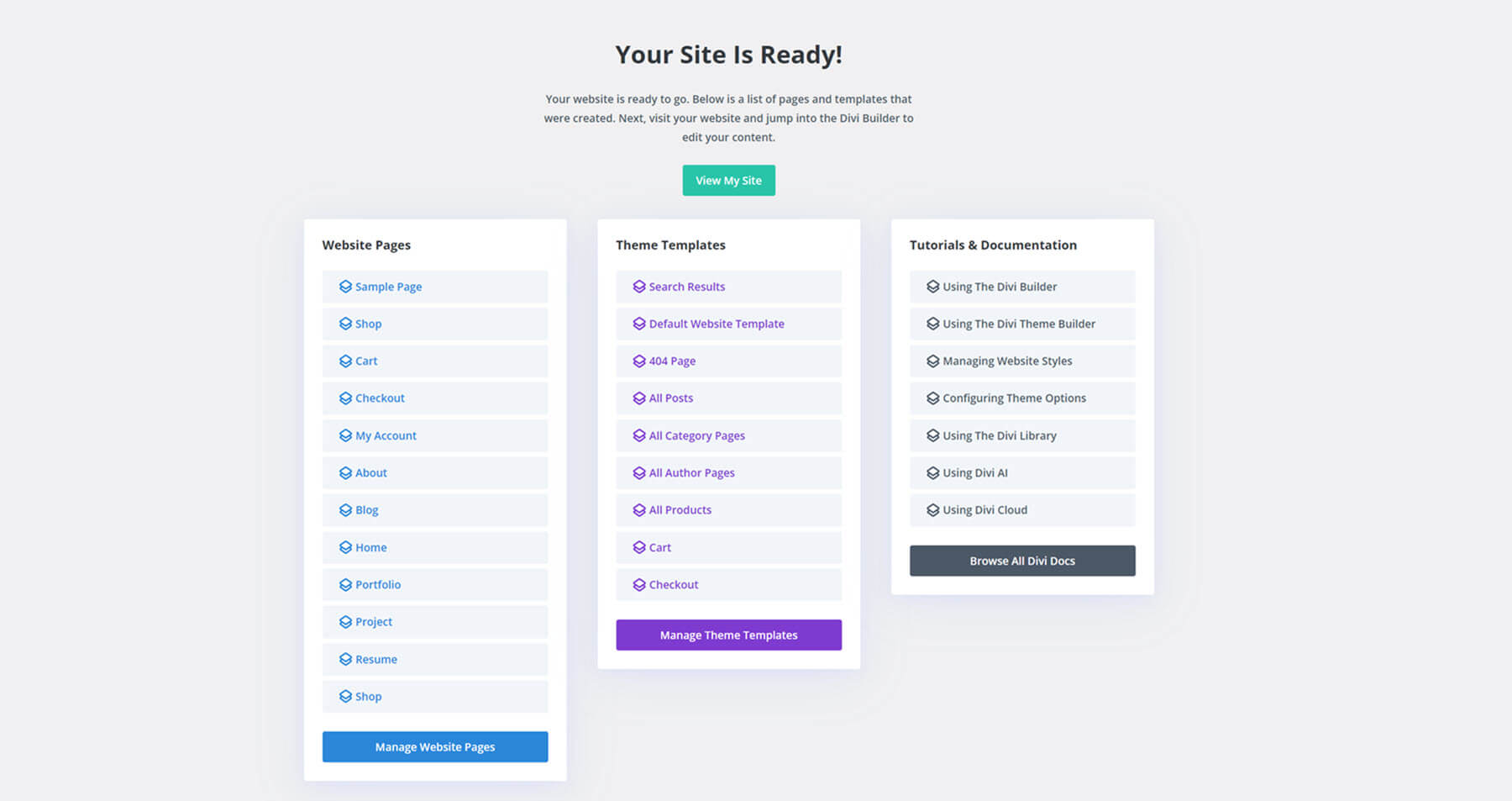
4. Explorez votre nouveau site Divi !
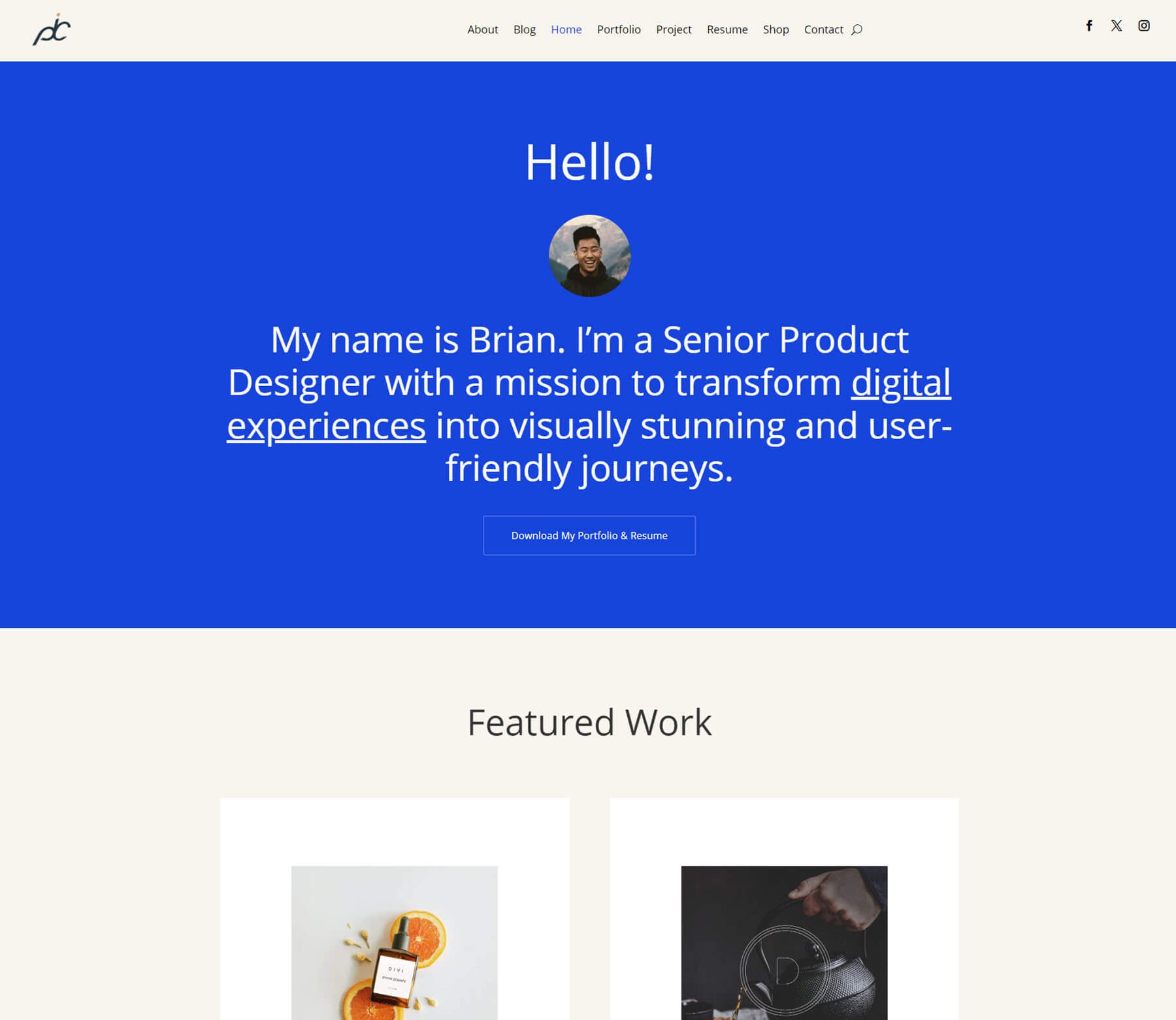
Une fois la génération de votre site terminée, vous verrez une page de confirmation indiquant : « Votre site est prêt ! La page comprend un bouton « Afficher mon site » sur lequel cliquer si vous souhaitez voir la version en direct de votre site. Vous verrez également une liste de toutes les pages de sites Web et modèles de thèmes créés, ainsi que des liens vers des didacticiels et de la documentation pour vous aider à démarrer.

Votre site Web aura les paramètres par défaut du site Starter sélectionné, tels que les pages, le contenu, les images, les couleurs globales, les polices, les préréglages, etc. Voici à quoi ressemble le site généré lorsque vous cliquez sur « Afficher mon site » dans la fenêtre « Votre site est prêt ». ! » page:

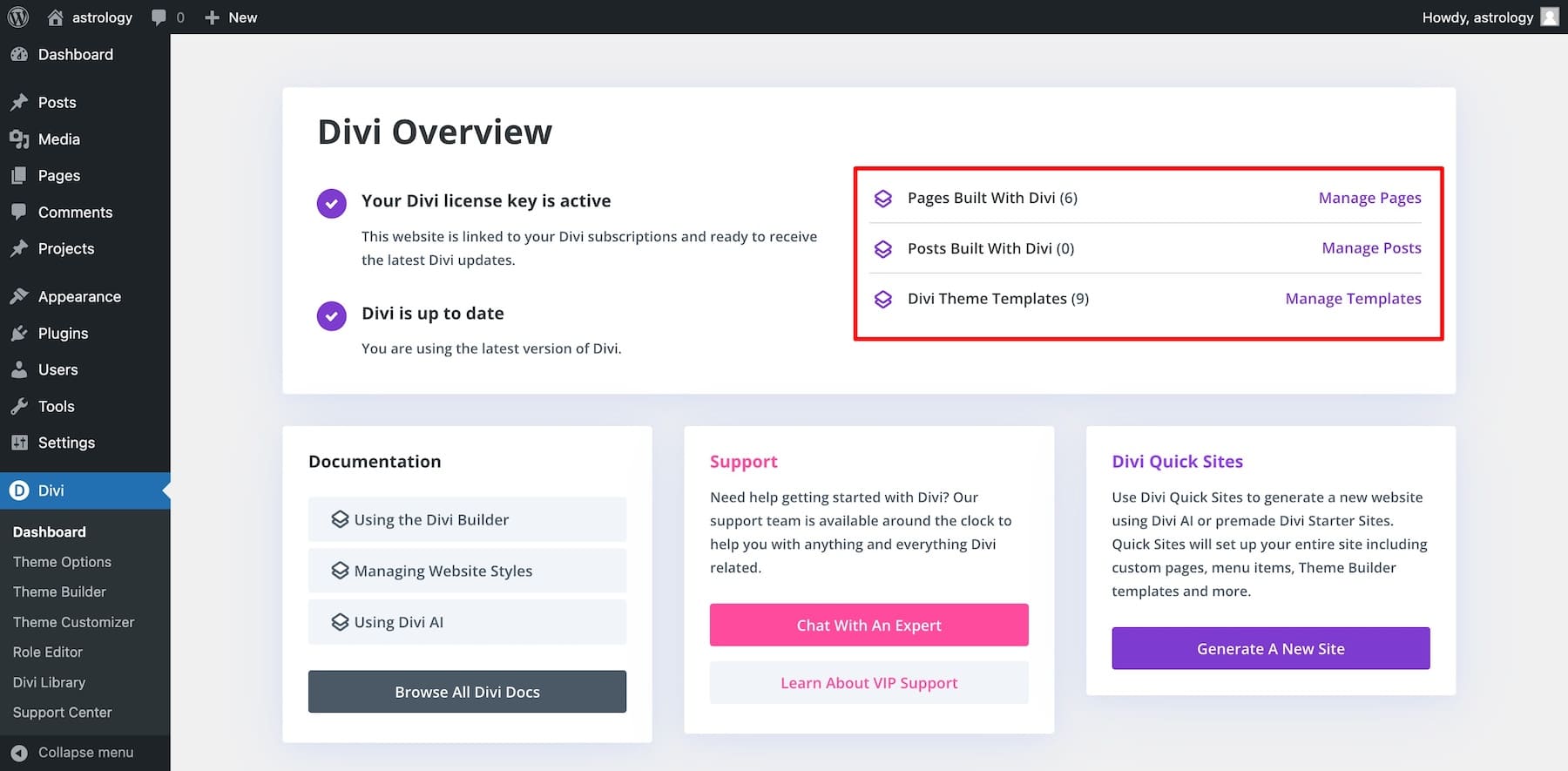
Vous pouvez également visiter votre tableau de bord Divi à tout moment pour afficher et gérer votre site à l’avenir.

Le bouton Gérer les pages vous amène aux pages WordPress, Gérer les publications vous amène aux publications WordPress et Gérer les modèles vous amène à Divi Theme Builder.
Étapes suivantes : personnalisation de votre site de démarrage
Maintenant que votre nouveau site de démarrage est en ligne, le site Web doit être modifié pour correspondre à votre marque. Pour vous l'approprier, vous devrez le personnaliser. Mais nous ne parlons pas de passer des heures à ajuster manuellement le style de chaque élément en fonction de votre marque. Nous parlons d'une approche meilleure et beaucoup plus rapide pour éditer votre site.
Excité? Commençons par éditer les pages du site.
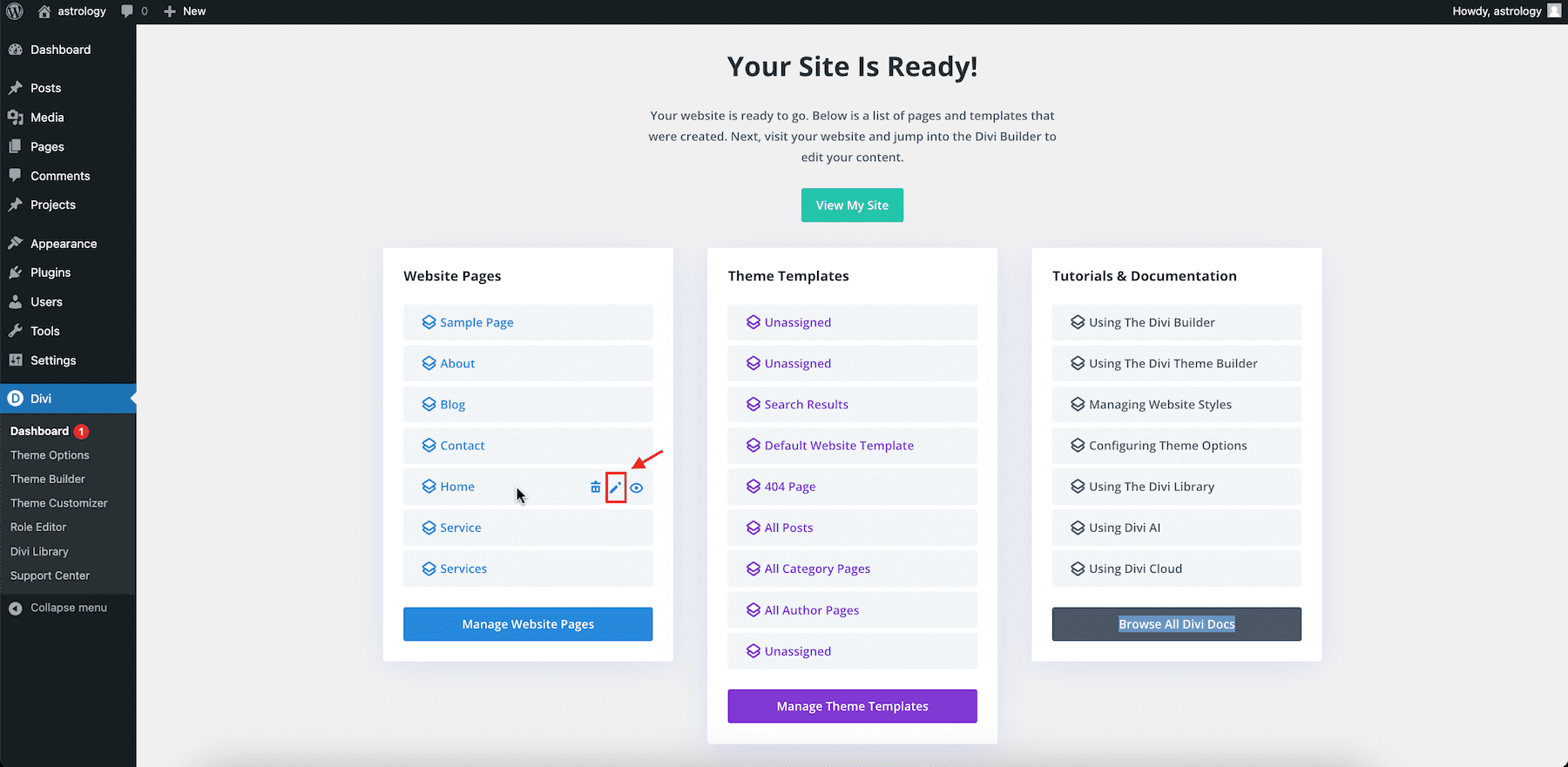
1. Modification des pages
Sélectionnez n’importe quelle page individuelle dans la liste pour commencer à la modifier avec Divi. Par exemple, survolez la page d'accueil et cliquez sur la petite icône en forme de crayon (modifier) pour la modifier.
Astuce : Le bouton en forme d'œil vous permet de prévisualiser la page pour voir la version en direct de pages individuelles.

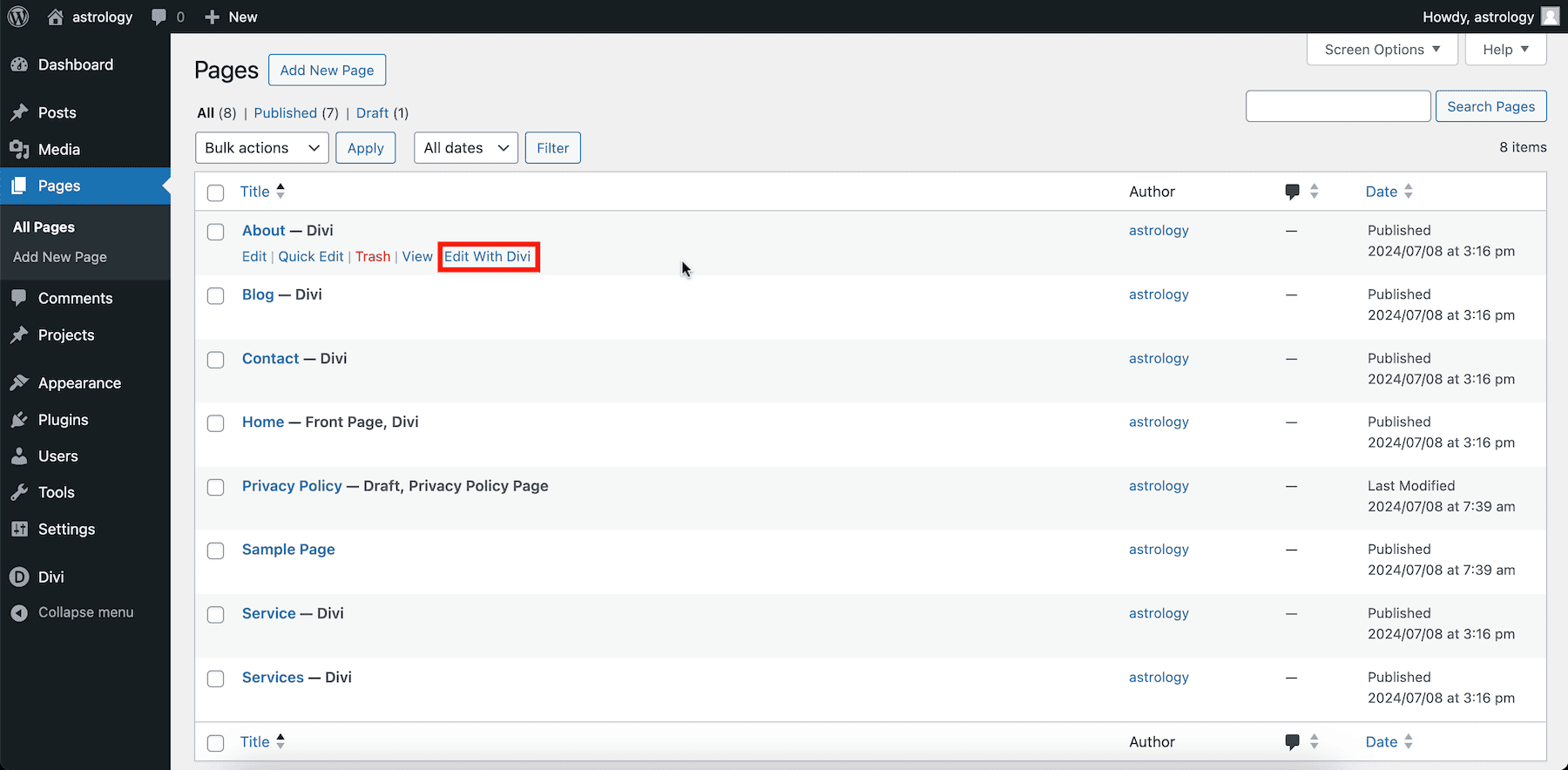
Alternativement, vous pouvez cliquer sur le bouton « Gérer les pages du site Web », qui vous mènera aux pages WordPress. Passez la souris et cliquez sur « Modifier avec Divi » sur n'importe quelle page que vous souhaitez personnaliser.

Les deux méthodes vous mèneront au Divi Page Builder, où vous pourrez apporter des modifications visuellement.
Utiliser Divi Builder est simple. Divi Builder prend en charge l'édition en ligne, vous pouvez donc modifier n'importe quel élément de texte directement sur l'écran sans ouvrir les paramètres à chaque fois.
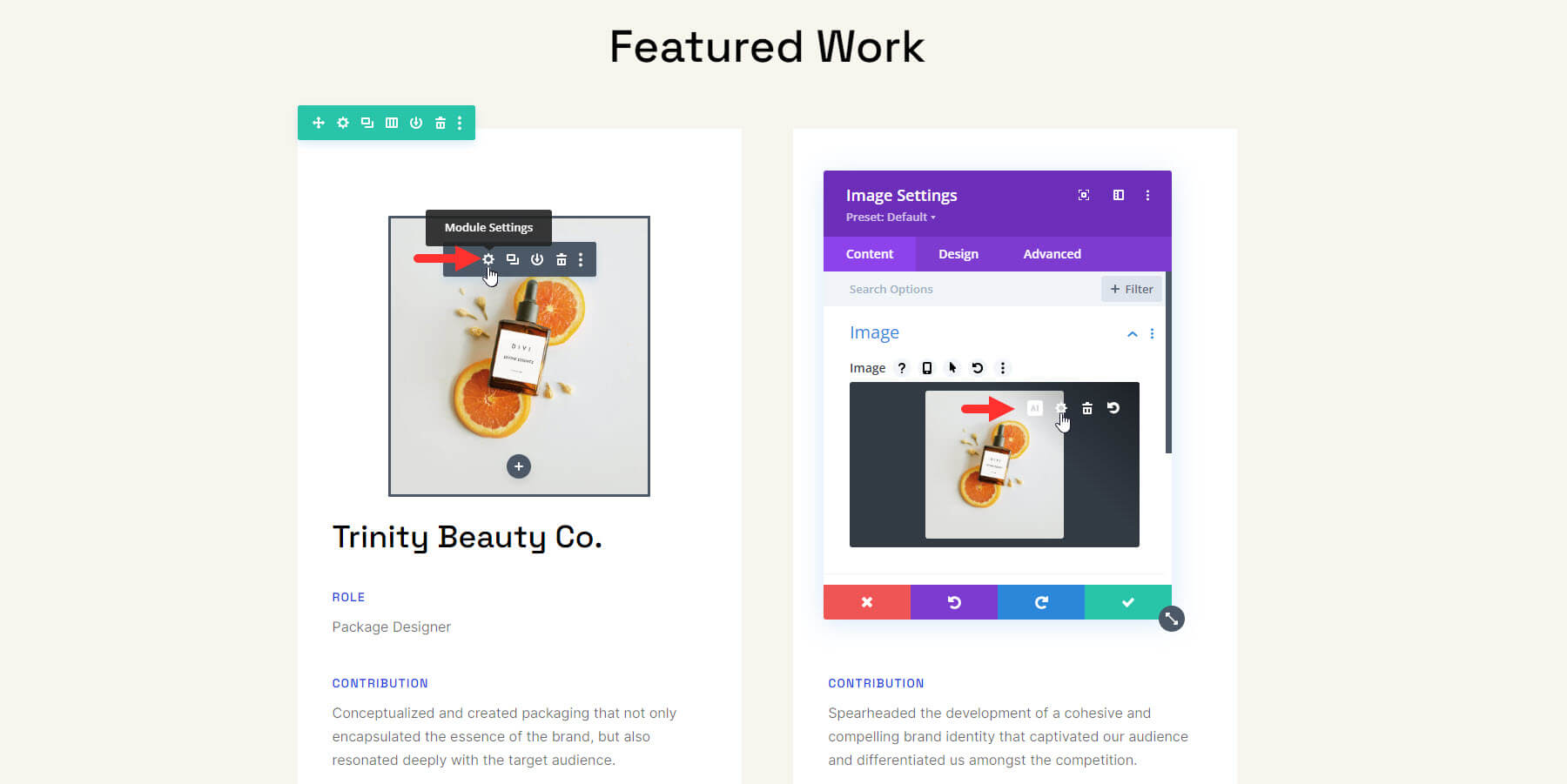
De même, survolez un élément d'image pour télécharger vos images et cliquez sur l'icône d'engrenage (paramètres). Vous pouvez utiliser la petite icône des paramètres pour choisir une image différente dans votre médiathèque WordPress ou utiliser Divi AI pour générer une nouvelle image.

Mettez également à jour les liens, les boutons et d’autres éléments en passant par l’option de paramètres pour chaque élément. Regardez cette vidéo pour démarrer avec Divi pour apprendre à éditer des pages avec Divi Builder.
2. Personnalisation des polices globales
Votre site de démarrage mettra automatiquement à jour les polices globales de votre site Web pour vos titres et votre corps de texte. Vous pouvez mettre à jour les polices globales pour améliorer l'apparence de votre site et correspondre à l'image de marque.
Les polices globales de Divi peuvent être modifiées depuis le Theme Customizer ou directement depuis le Divi Builder.
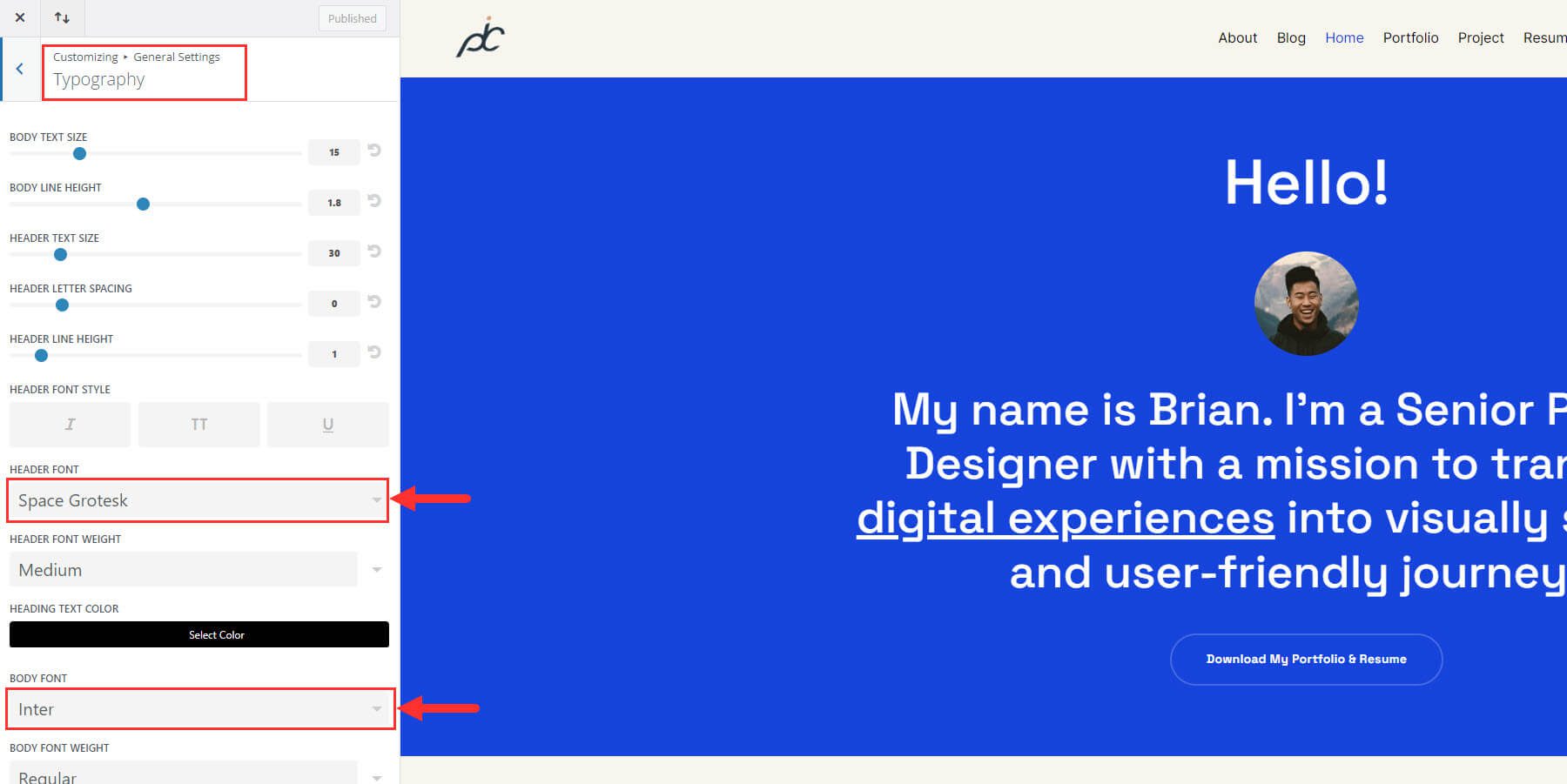
Pour les modifier dans Theme Customizer, accédez à votre tableau de bord WordPress et accédez à Divi > Theme Customizer. Sélectionnez ensuite Paramètres généraux > Typographie. Là, vous pouvez modifier votre police d’en-tête et votre police de corps.

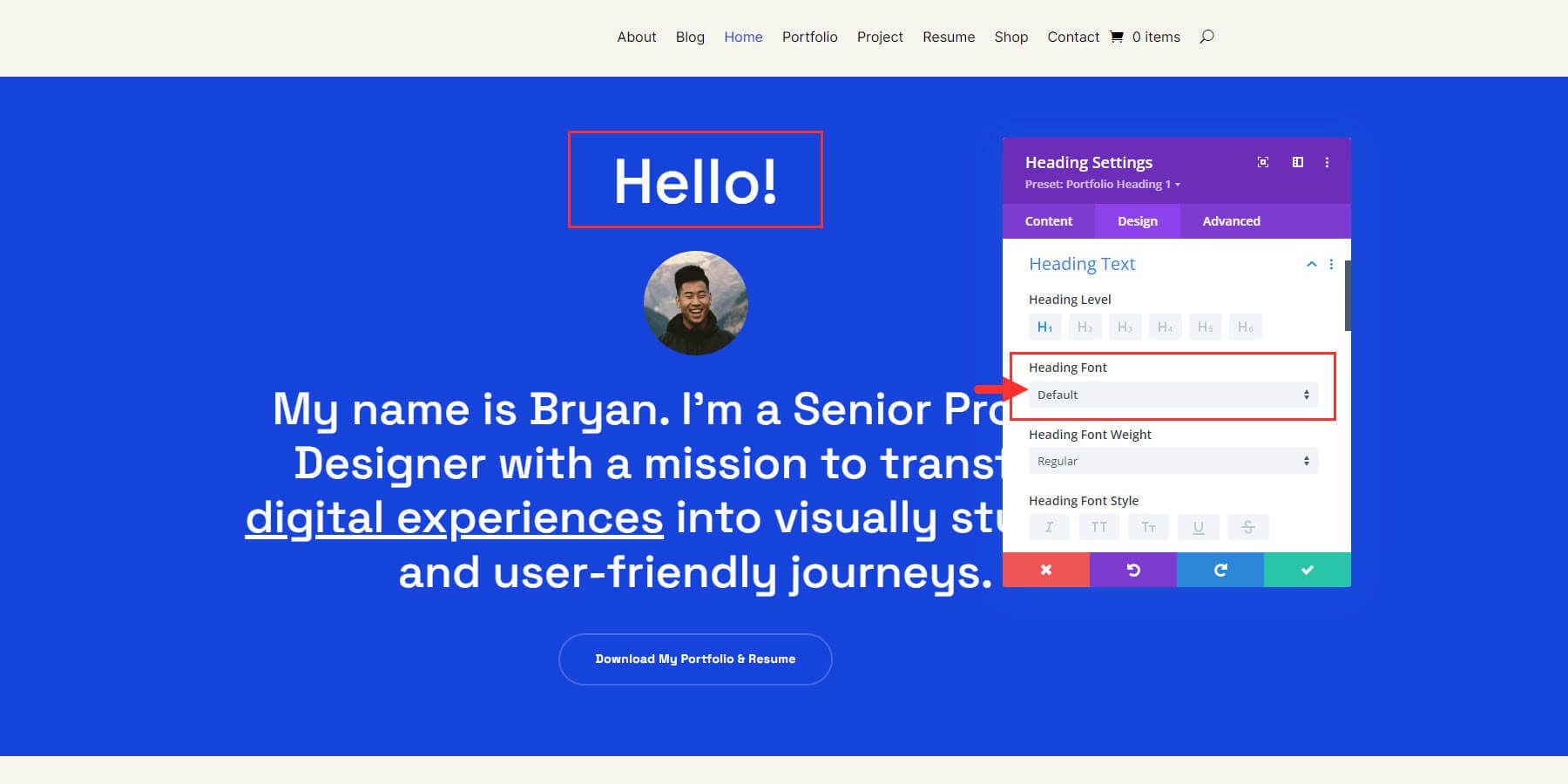
Mais vous pouvez également accéder et modifier les polices globales directement depuis Divi Builder. Ouvrez simplement le modal des paramètres de n’importe quel module Divi contenant du texte. Par exemple, vous pouvez ouvrir les paramètres du module de titre. Accédez ensuite à l’onglet Conception et recherchez la police de titre. Vous remarquerez qu'il est défini sur la valeur par défaut, ce qui signifie qu'il utilise votre police globale par défaut. Cliquez sur le menu déroulant pour voir vos options de police.

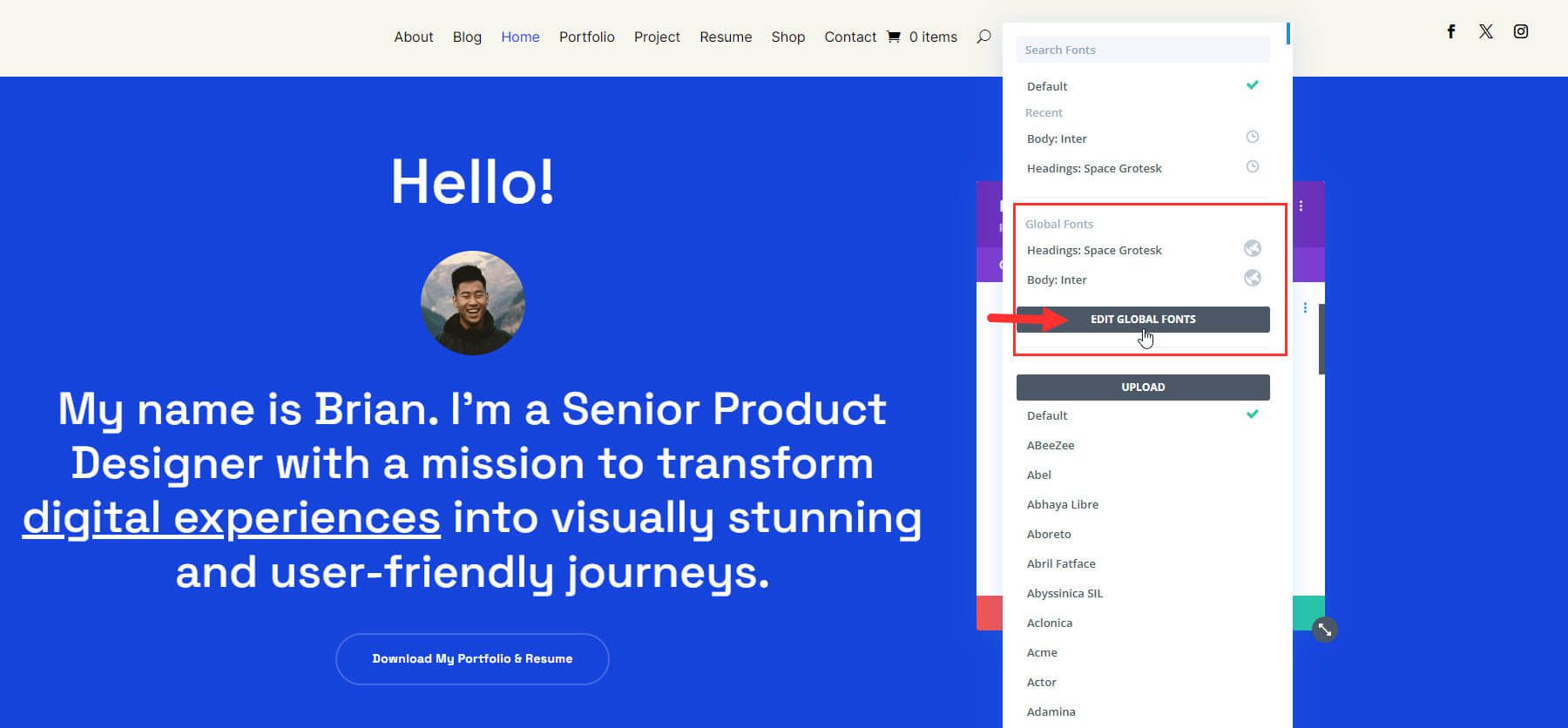
Dans la fenêtre contextuelle des options de police, vous pouvez trouver vos polices globales répertoriées avec un bouton pour « modifier les polices globales ». Ceci est pratique car cela vous donne un accès facile pour sélectionner votre police globale lors de la création d'un nouveau contenu ainsi que la possibilité de les modifier sans passer par le personnalisateur de thème.
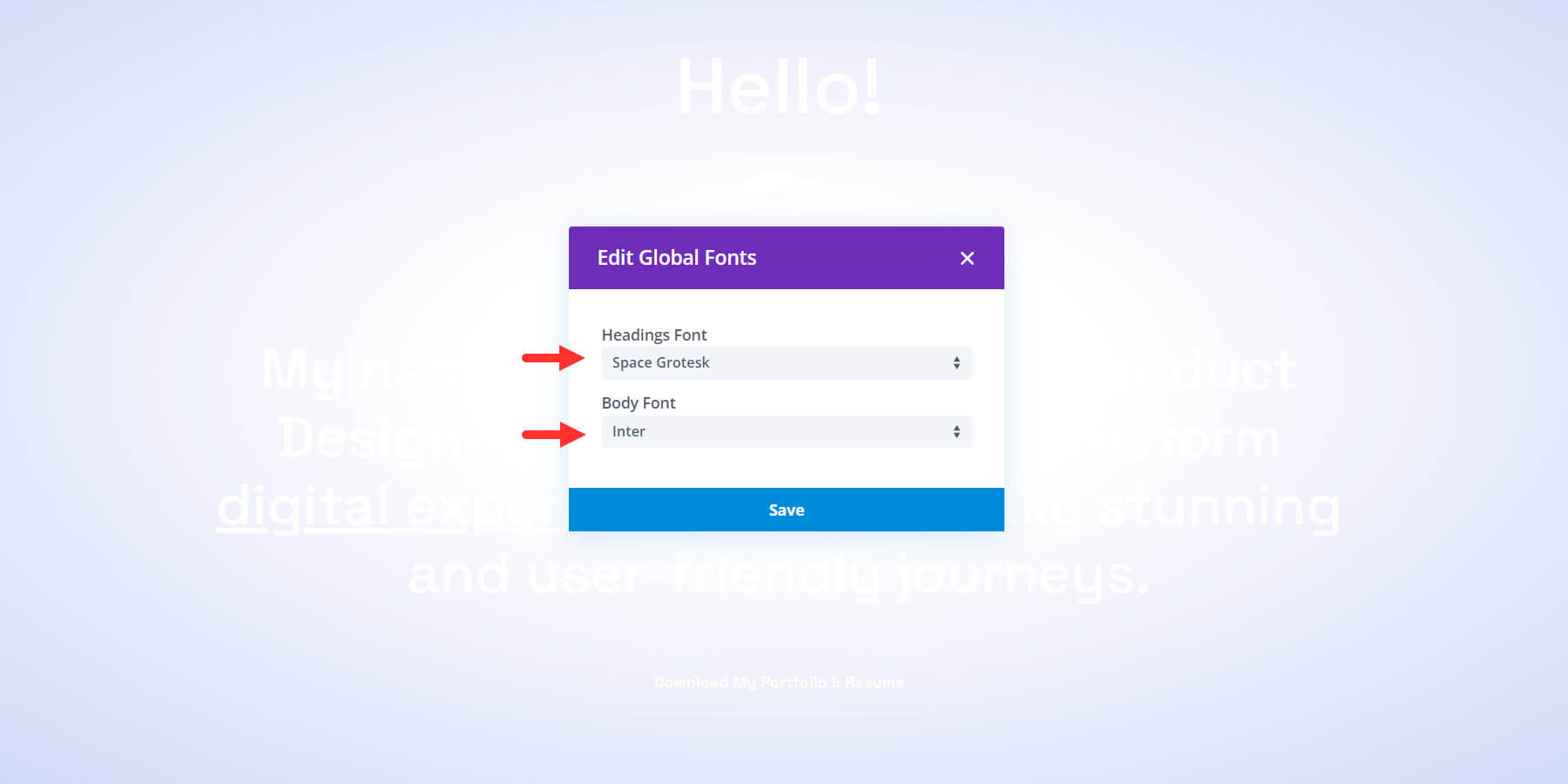
Pour le site Portfolio Starter, la police du titre global est « Space Grotesk » et la police du corps global est « Inter ». Pour les modifier, cliquez sur « Modifier les polices globales ».

Choisissez vos nouvelles polices de titre et de corps et cliquez sur « Enregistrer ».

Gardez à l’esprit qu’il ne s’agit que d’une bonne première étape pour mettre à jour votre nouveau site avec les principales polices que vous prévoyez d’utiliser. Vous pouvez toujours remplacer ces polices globales en sélectionnant une police différente dans la liste au cas par cas.
3. Personnalisation des couleurs globales
Les couleurs jouent un rôle important dans l’image de marque de votre site Web, il est donc important de conserver des couleurs spécifiques et cohérentes. Votre site de démarrage aura des couleurs globales pour vous aider à obtenir la palette de couleurs parfaite pour votre nouveau site en quelques clics.
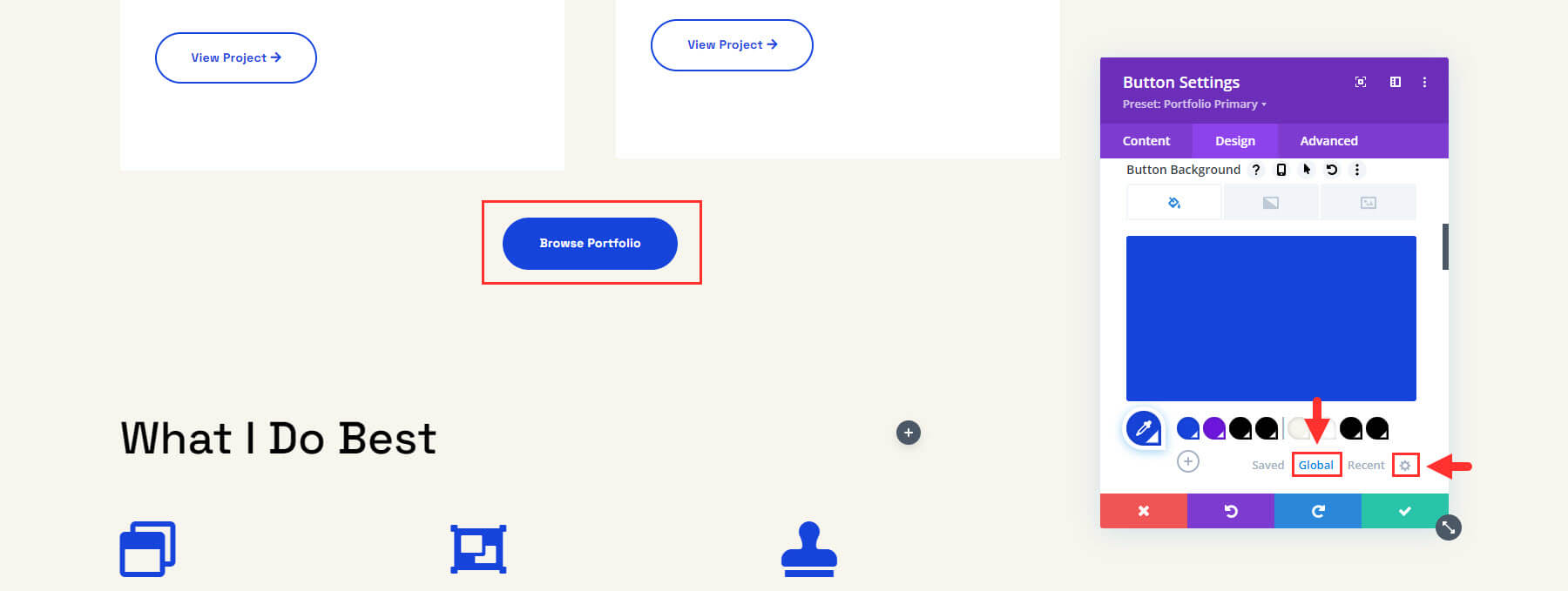
Vous pouvez accéder à vos couleurs globales à partir des paramètres de n'importe quel module contenant une option de couleur. Par exemple, cliquez pour modifier un module de boutons, recherchez l'option de couleur d'arrière-plan du bouton sous l'onglet Conception. Vous verrez votre rangée de couleurs enregistrées. Sélectionnez le bouton bascule « global » pour afficher toutes les couleurs globales de votre site. Sélectionnez ensuite l'icône d'engrenage pour modifier ces couleurs globales.

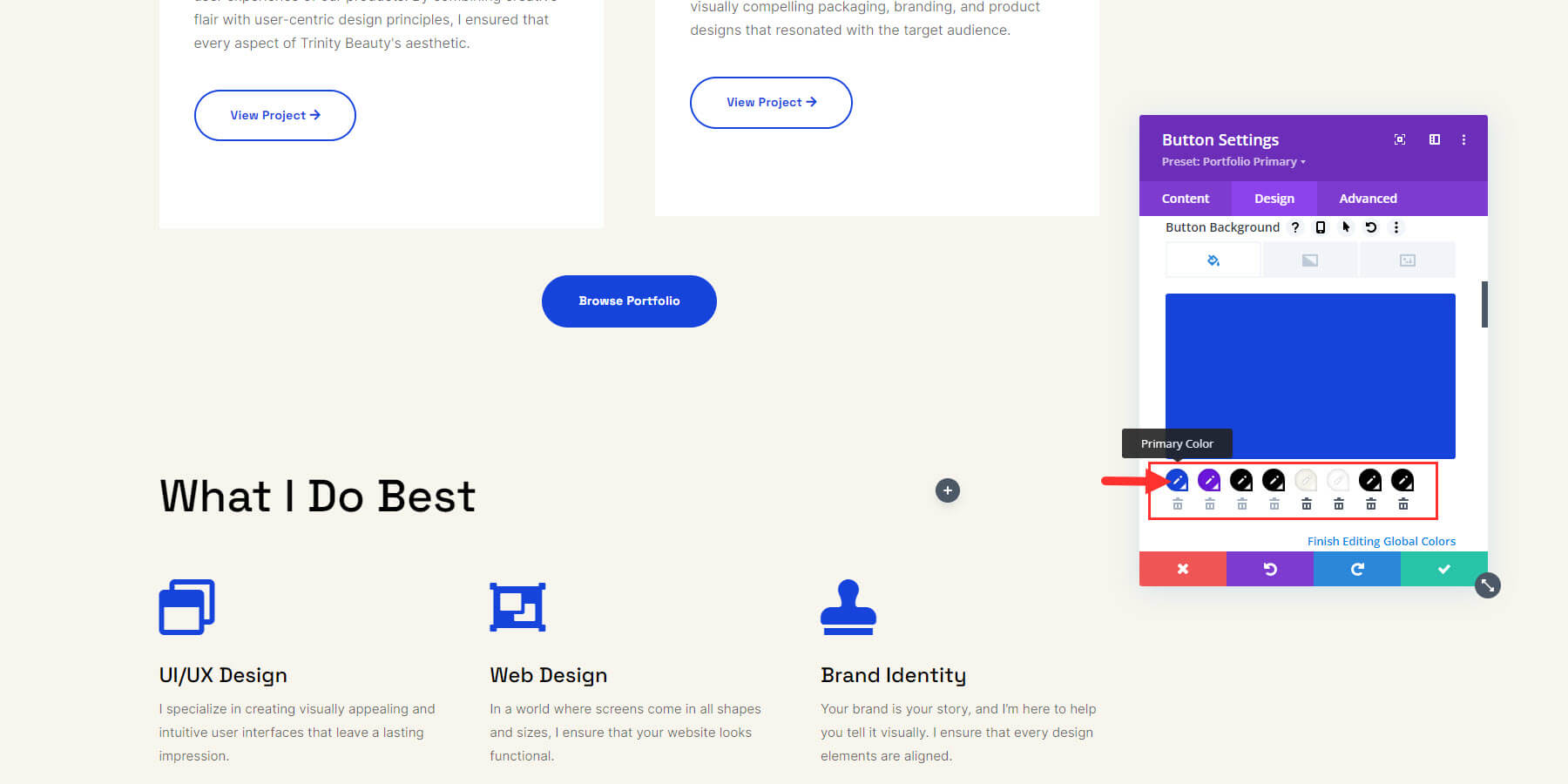
Généralement, la première est la couleur principale du site Web, la seconde est la couleur secondaire, la troisième est la couleur du titre et la quatrième est la couleur du corps. La seule mise à jour de ces quatre couleurs changera complètement l’apparence de votre site !

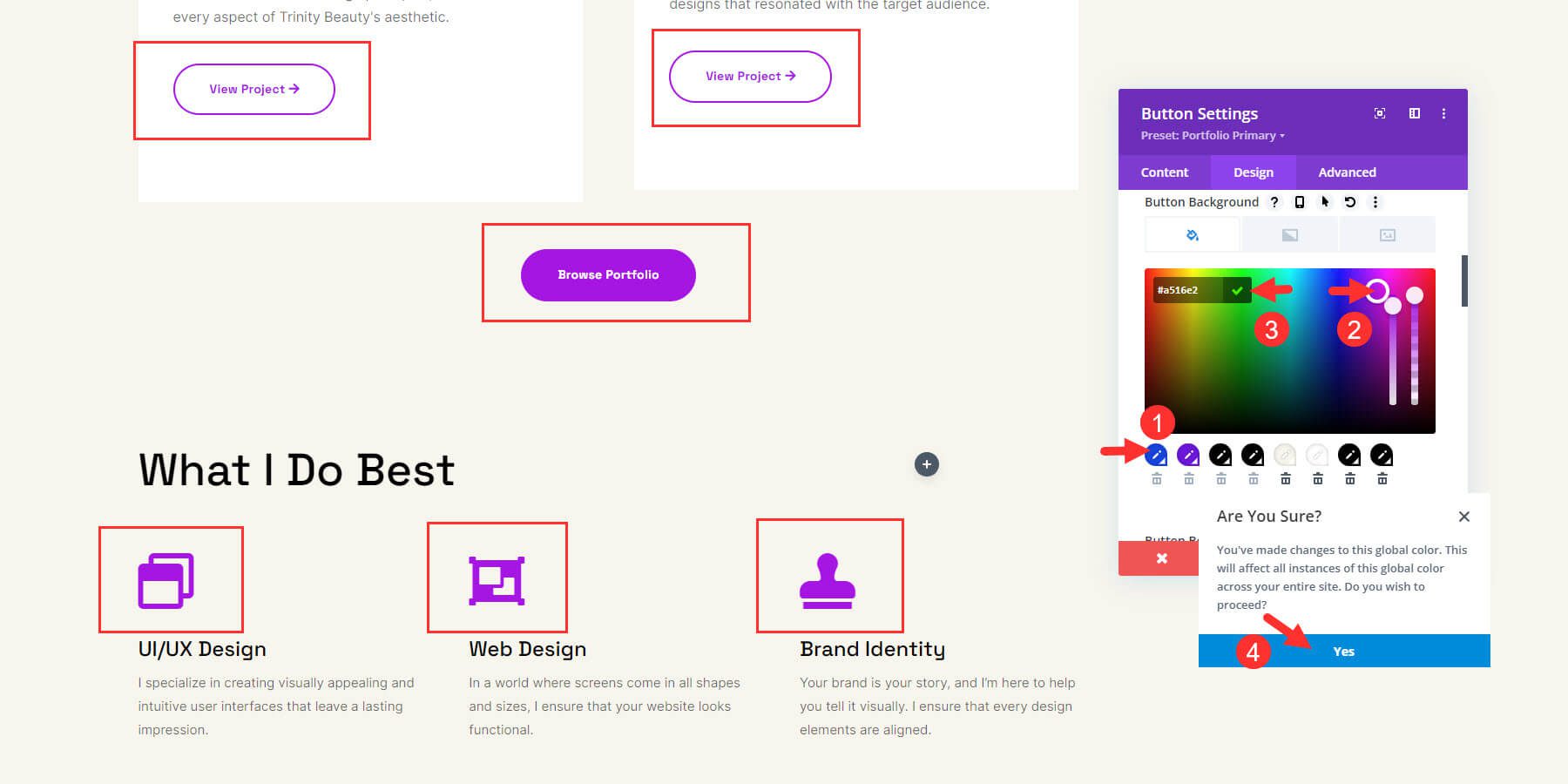
Vous pouvez commencer par changer la couleur primaire en cliquant dessus, puis en utilisant le sélecteur de couleur ou en entrant le code hexadécimal et en cliquant sur l'icône en forme de coche verte. Une boîte de confirmation apparaîtra pour confirmer que vous souhaitez effectuer la modification. Cliquez sur OK pour confirmer.

Une fois que vous avez modifié les quatre, les modifications apparaîtront latéralement. Vous pouvez ajouter des couleurs plus globales en cliquant sur le bouton plus juste à côté de la rangée de couleurs si nécessaire.
3. Modification des préréglages globaux
Les préréglages globaux sont des styles et des paramètres préconfigurés qui peuvent être appliqués à plusieurs éléments d'un site Web pour une conception cohérente et des mises à jour plus faciles.
Chaque site Starter est délibérément conçu avec des modules dotés de préréglages globaux déjà en place. Vous pouvez modifier les préréglages existants pour apporter des modifications à l'ensemble du site et éviter d'avoir à modifier manuellement chaque élément.
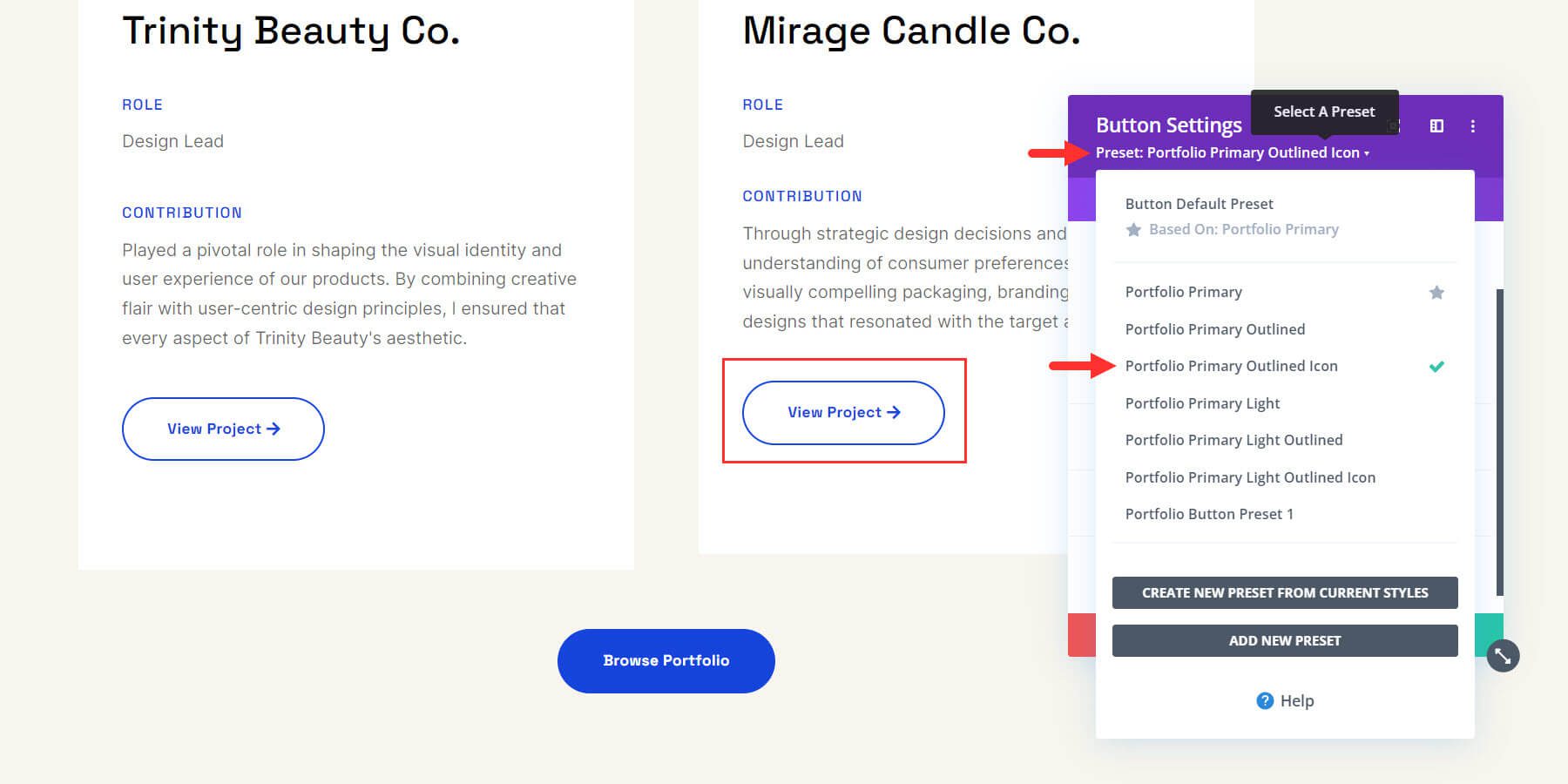
Commençons par modifier un préréglage du module de boutons. Ouvrez les paramètres de l’un des modules Button de votre page à l’aide du Divi Builder. En haut, vous remarquerez qu'il a un style prédéfini enregistré différemment de celui par défaut. Cliquez sur le bouton déroulant à côté du préréglage pour ouvrir plus d'options. Vous verrez une liste de tous les préréglages importés du site Starter. La coche verte vous permet de savoir laquelle est actuellement utilisée, qui dans ce cas est « Icône principale du portefeuille ».

Vous pouvez choisir n'importe quel préréglage que vous souhaitez utiliser dans la liste pour mettre automatiquement à jour le module avec les paramètres de conception du préréglage.
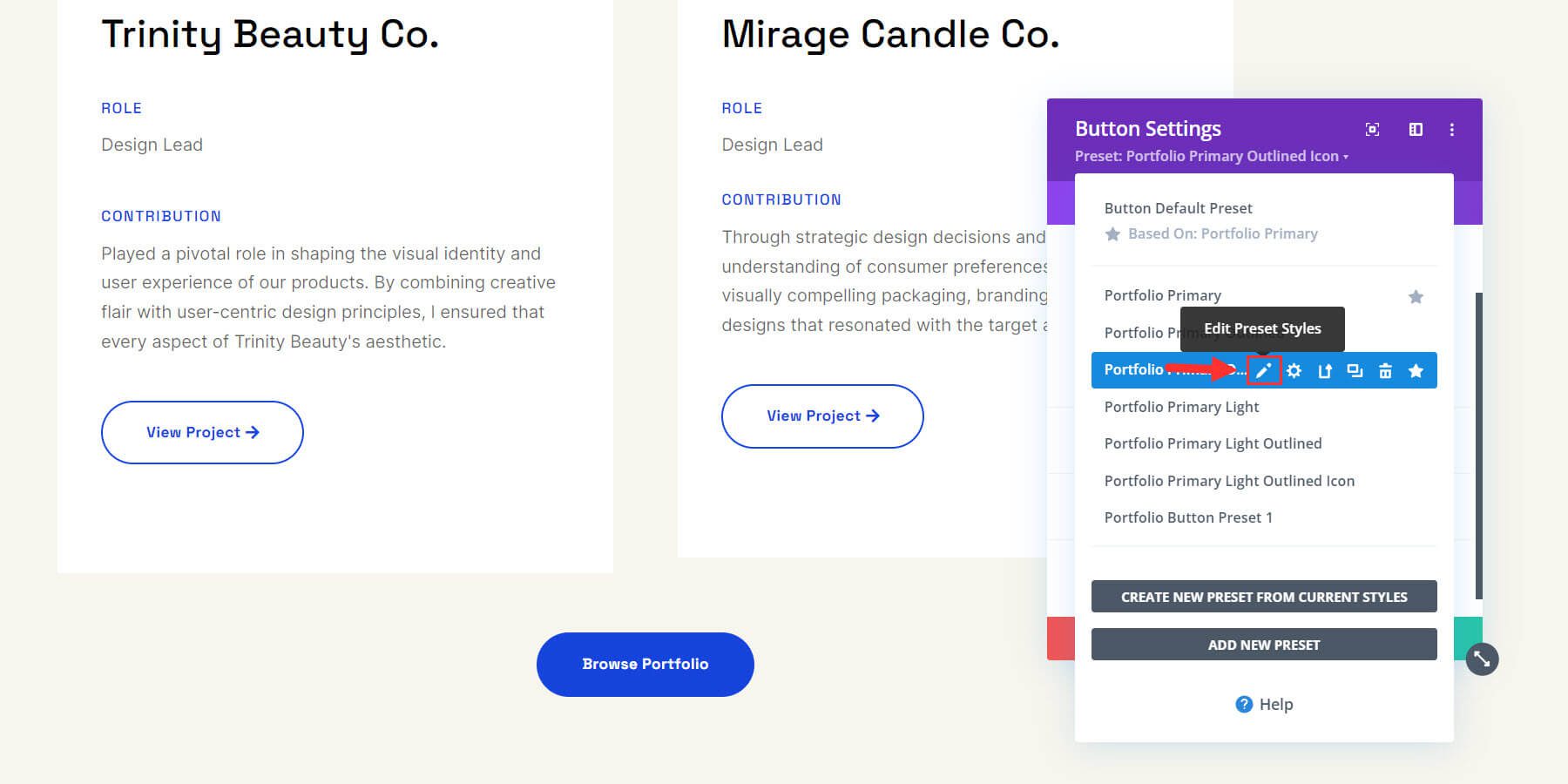
La véritable puissance des préréglages globaux est démontrée chaque fois que vous devez apporter des modifications à l'ensemble du site à un élément de conception ou à un module. Pour ce faire, vous pouvez éditer le preset depuis n'importe quel module le contenant. Pour modifier un préréglage, passez la souris dessus et cliquez sur l'icône en forme de crayon.

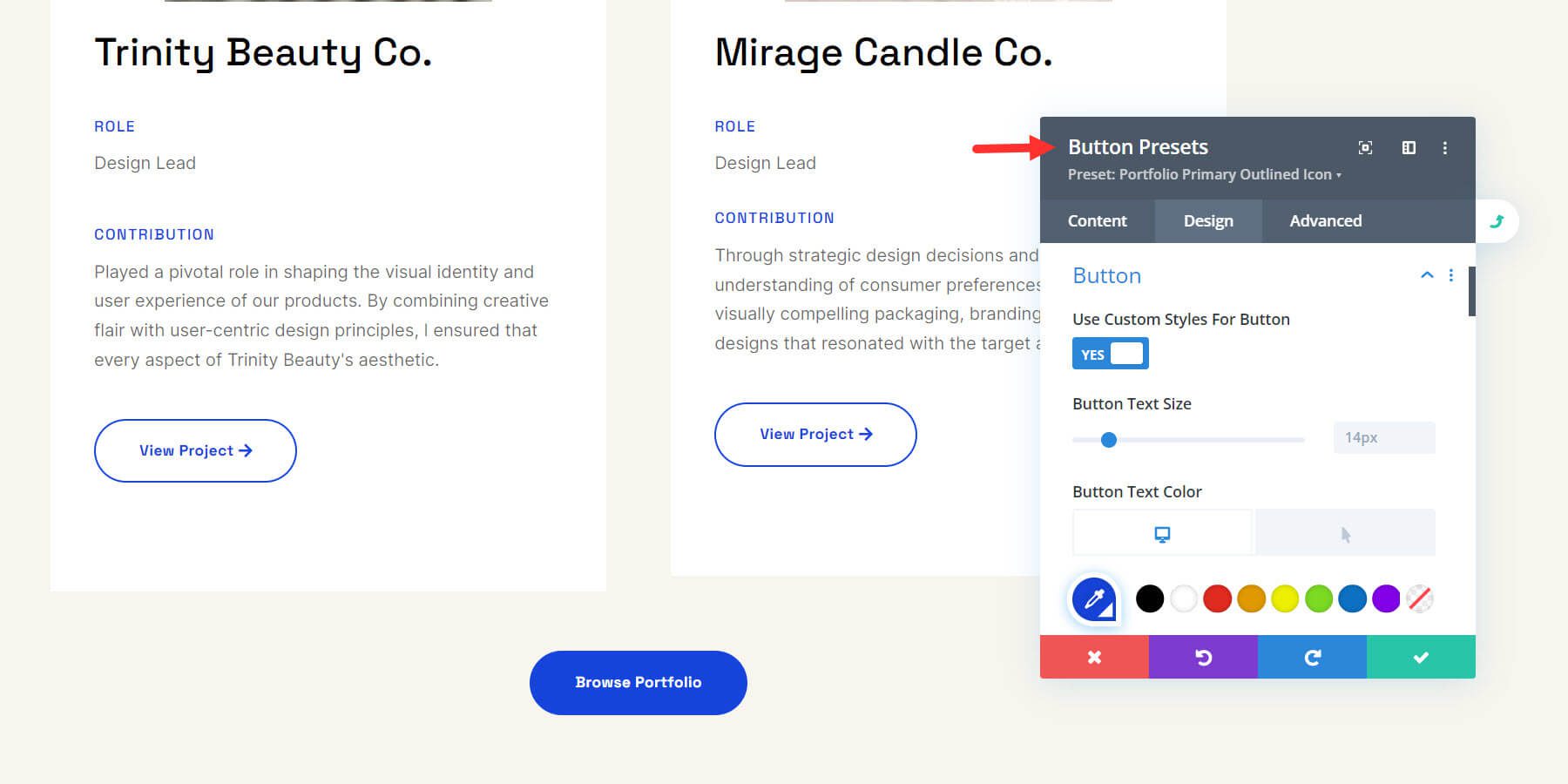
La couleur grise de la zone de paramètres signifie que vous modifiez les paramètres prédéfinis. Maintenant, apportez les modifications souhaitées. Une fois que vous avez terminé les modifications, cliquez sur la coche verte.

Après cela, le préréglage utilisé dans chaque élément de titre sur l'ensemble du site sera mis à jour. C'est si facile!
Voici une illustration vidéo de la façon de mettre à jour un préréglage. Remarquez comment tous les boutons de la page sont instantanément mis à jour en modifiant le préréglage.
De même, vous pouvez modifier les préréglages globaux de n’importe quelle section, texte, bouton ou autre élément de votre site. Regardez cette vidéo sur les préréglages globaux Divi pour apprendre à les utiliser pour apporter des modifications à l’échelle du site et optimiser votre site plus rapidement.
4. Modification des modèles de création de thème de votre site de démarrage
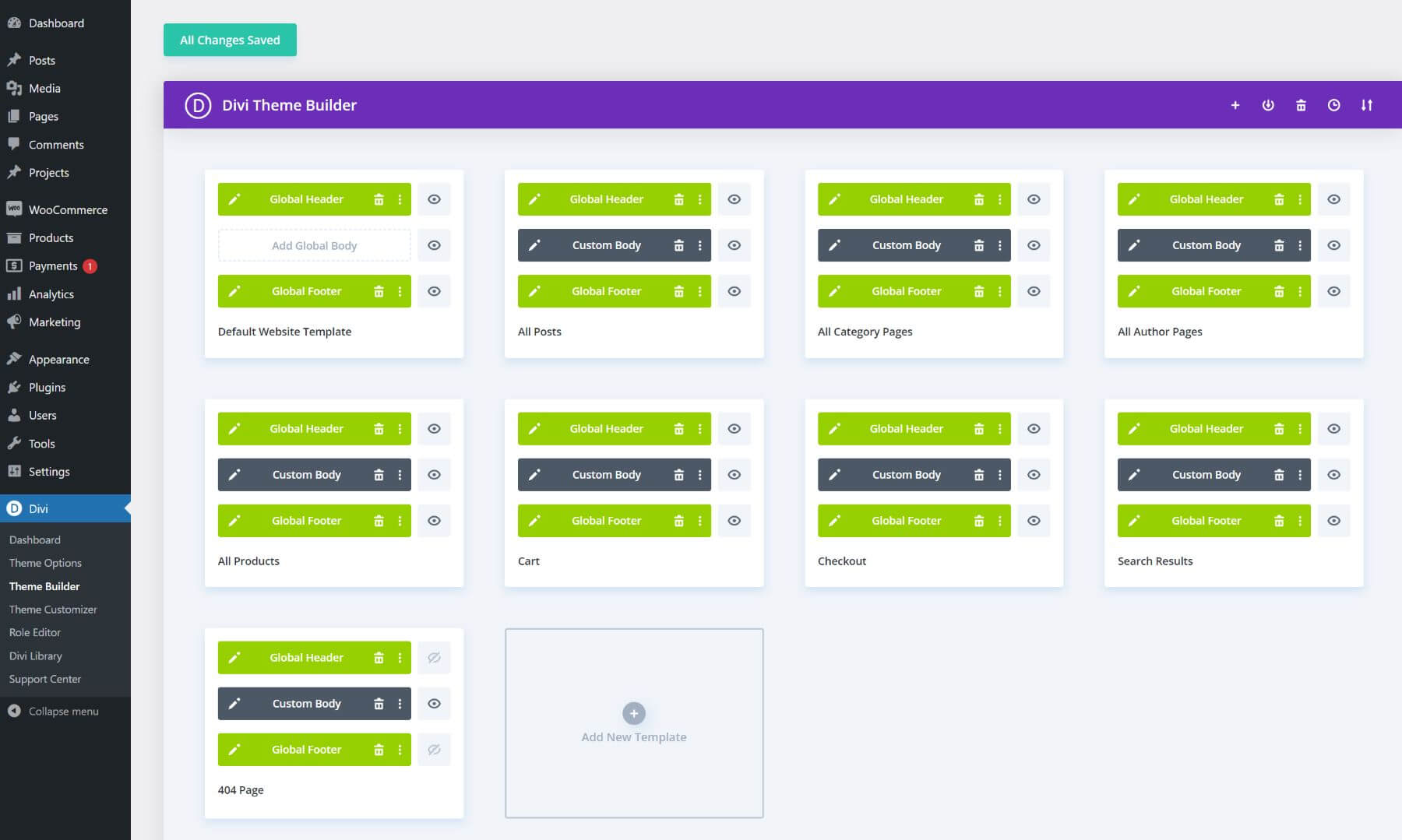
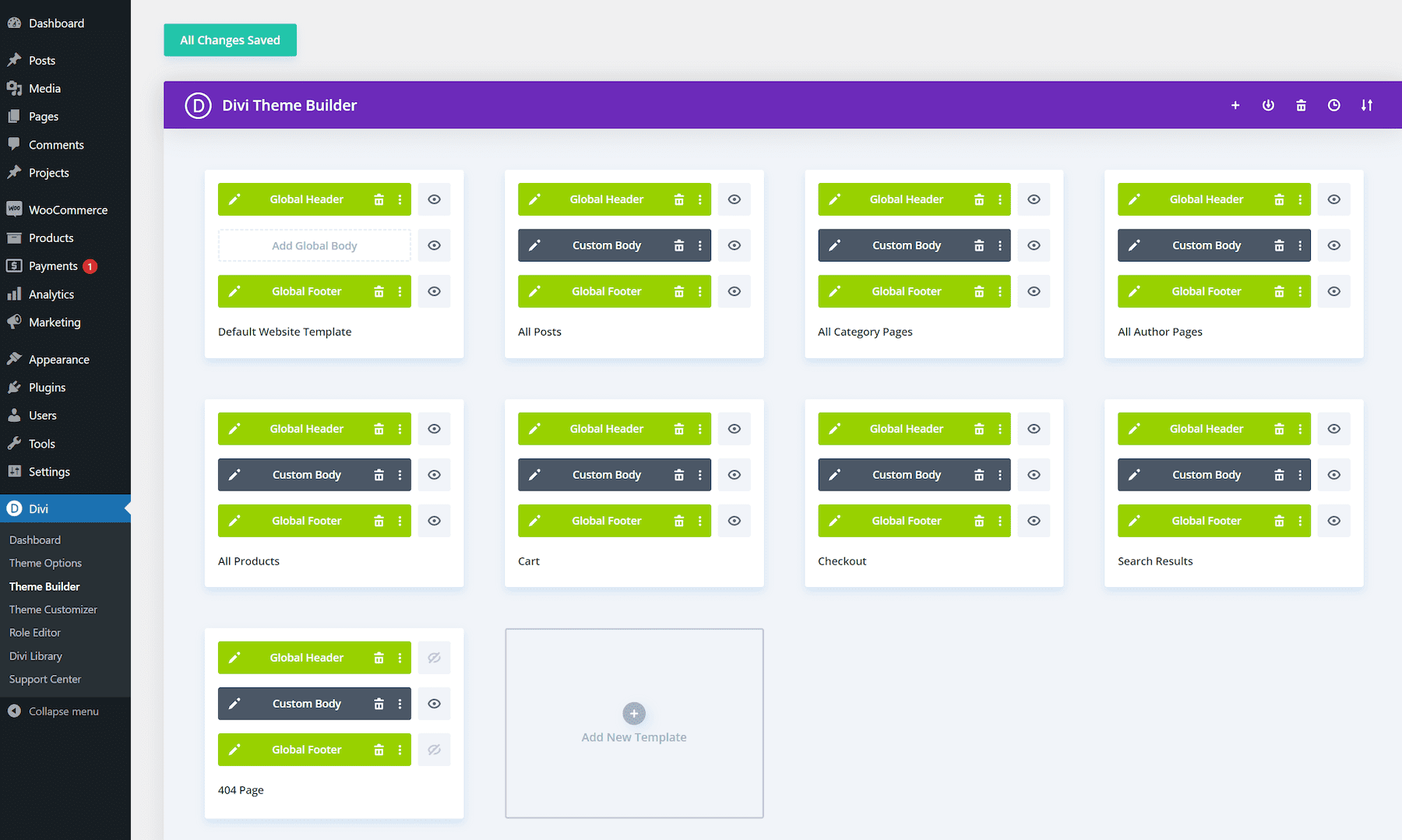
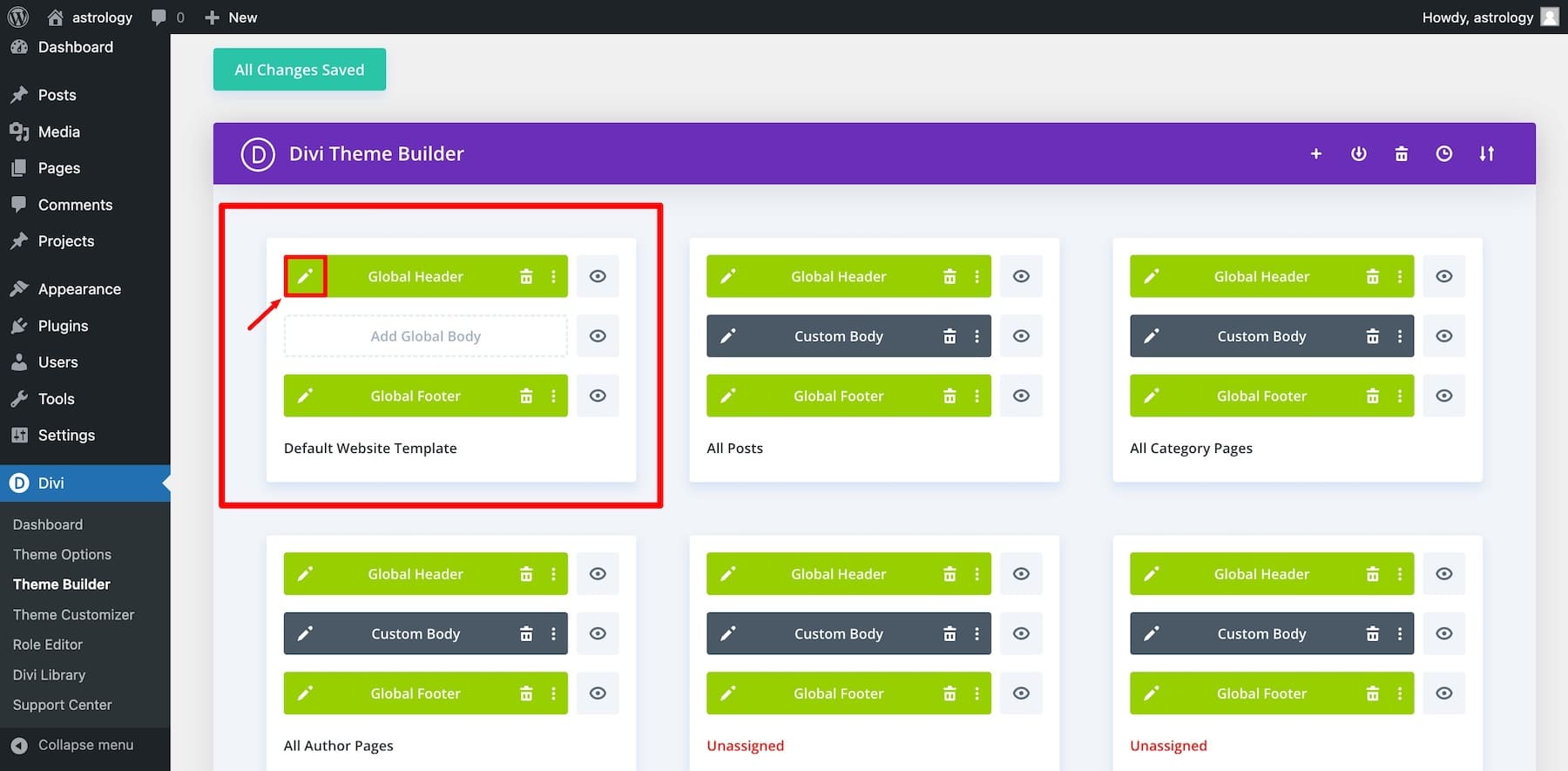
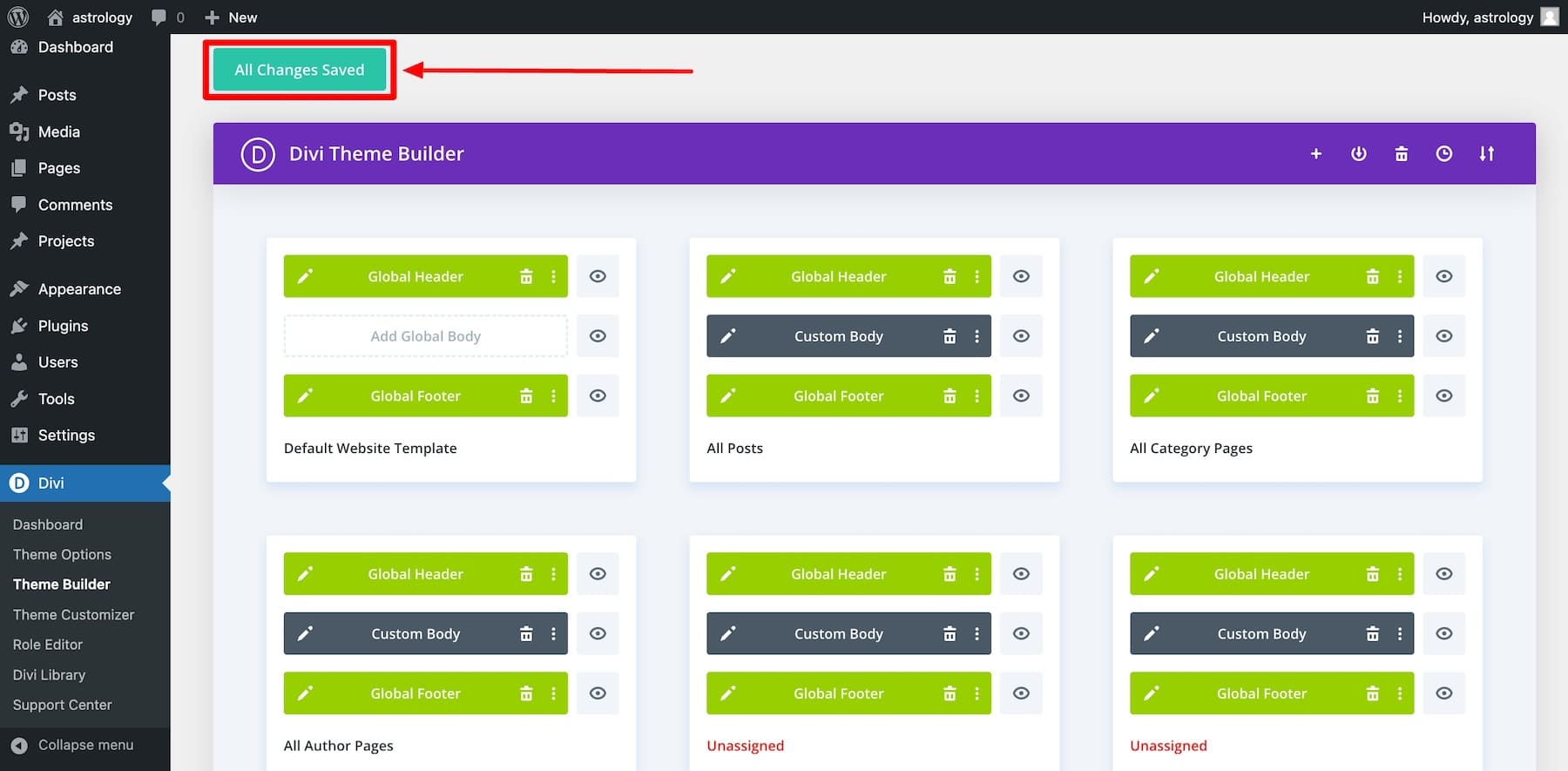
Divi Quick Sites réplique également les modèles Theme Builder du site Starter et crée des copies pour votre site Web. À partir du message « Votre site est prêt ! » page, cliquez sur « Gérer les modèles de thème » pour les afficher.
Vous pouvez également accéder à Divi > Theme Builder depuis votre tableau de bord WordPress.

Pour modifier l'en-tête global du modèle d'en-tête par défaut, cliquez sur l'icône en forme de crayon sur le côté gauche de l'en-tête global.

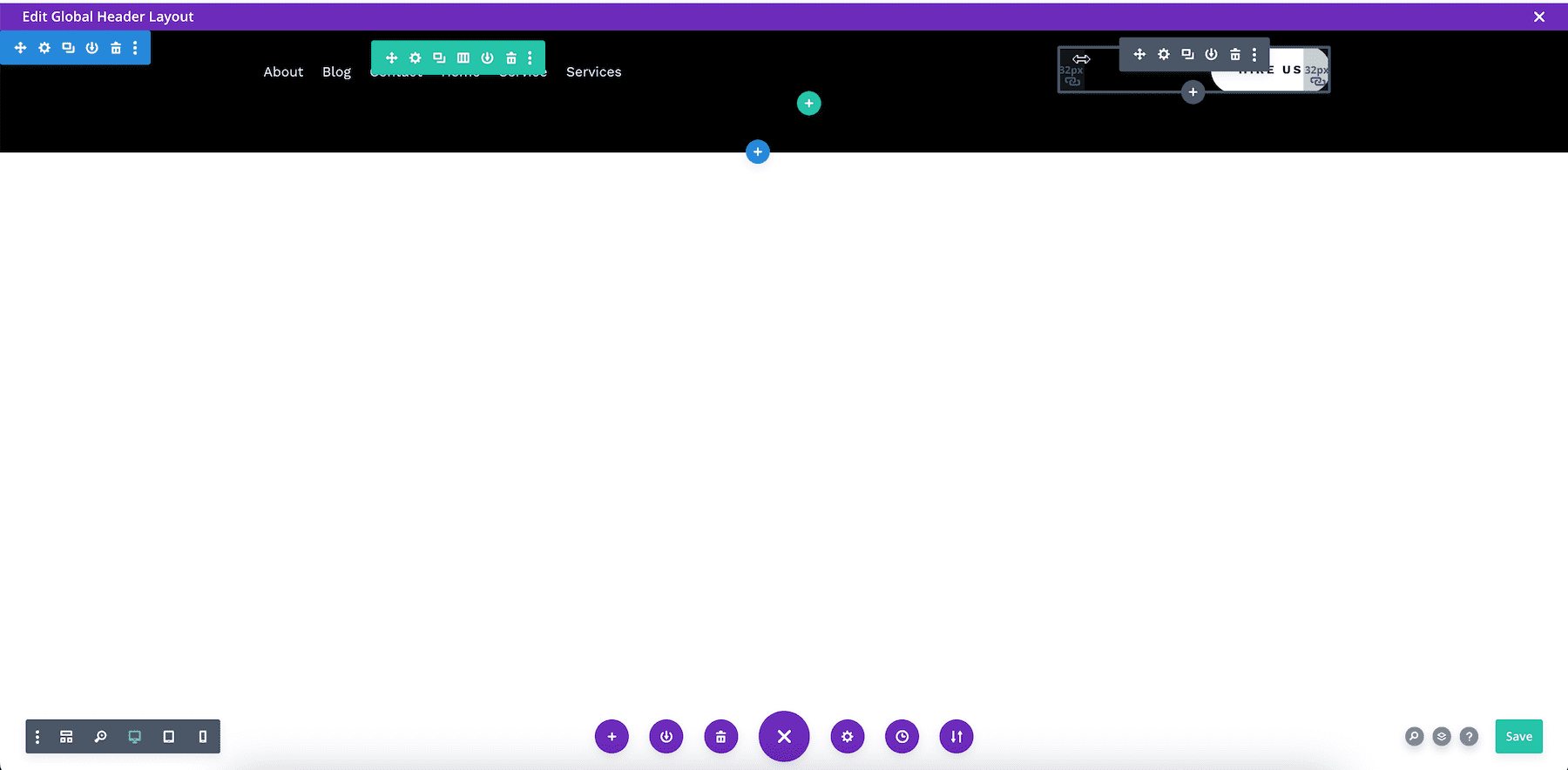
Cela ouvrira le Divi Page Builder, ce qui signifie que vous pourrez le personnaliser visuellement ainsi que tout autre élément global en les faisant glisser et en les déposant.

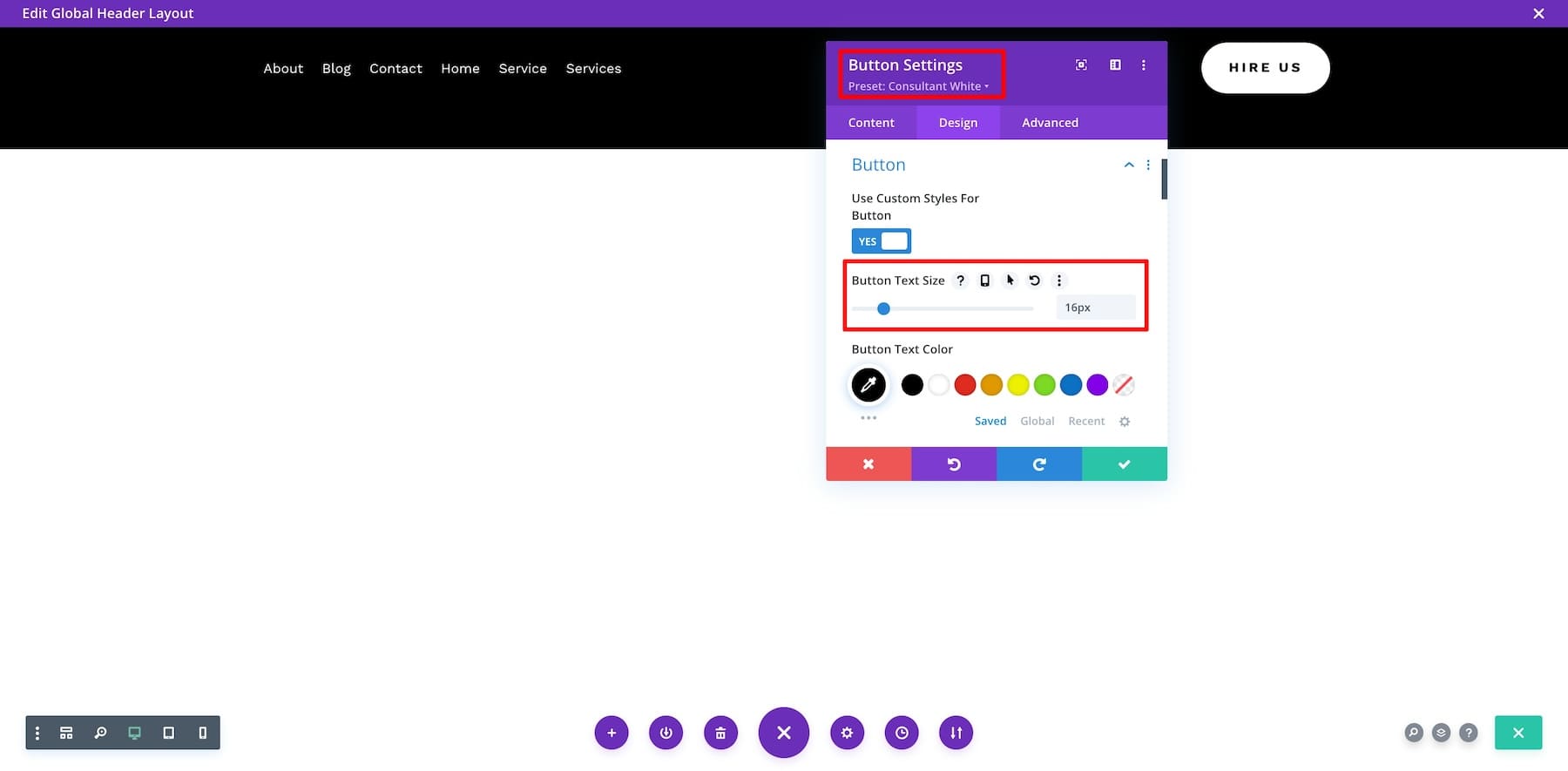
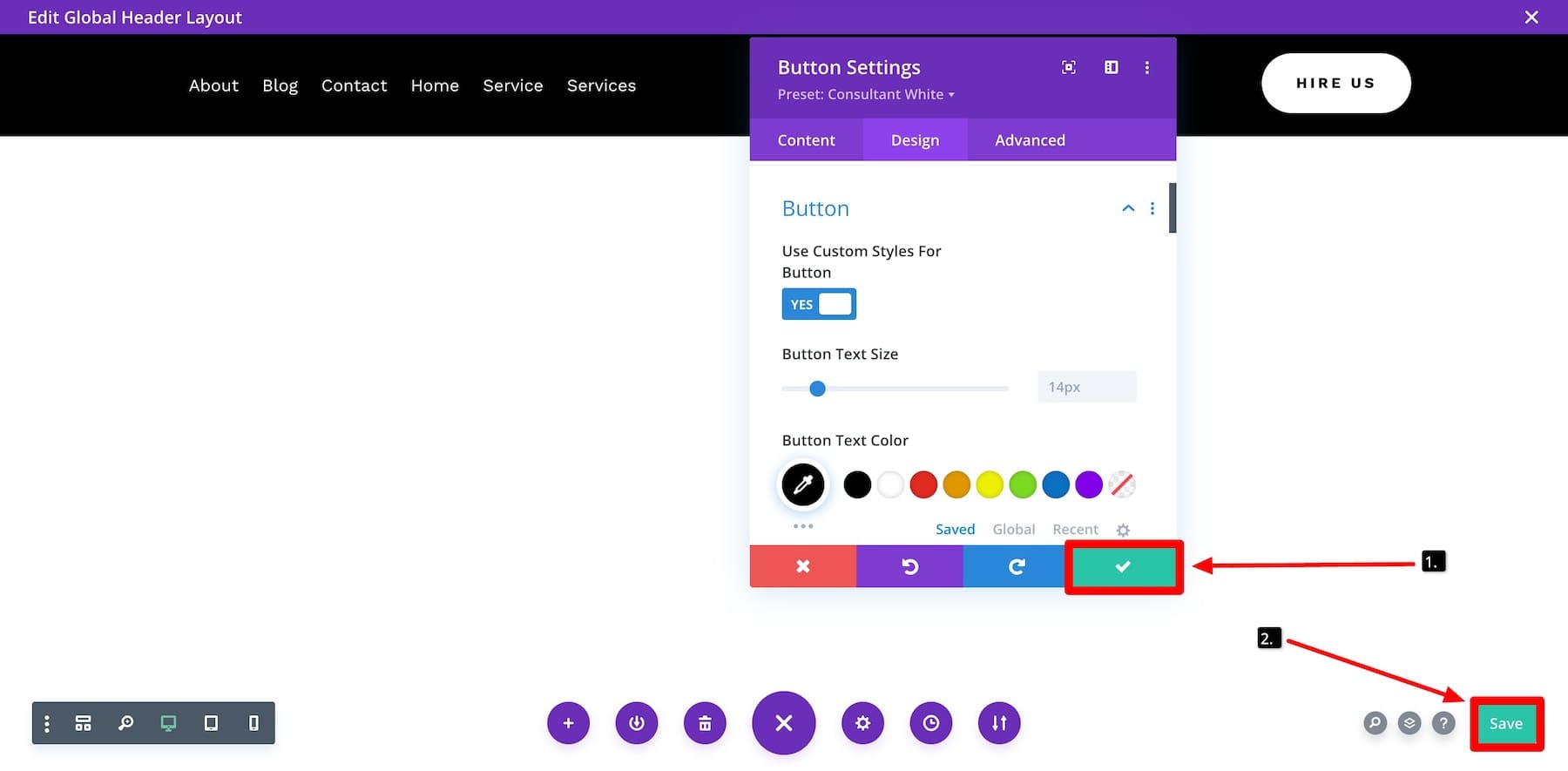
Disons que je souhaite modifier la taille de la police du bouton. Je passe donc la souris dessus et clique sur paramètres. Ensuite, je vais dans Design, je fais défiler jusqu'à Button et je change la taille de la police. Vous pouvez également apporter des modifications et modifier le style prédéfini du bouton.

Une fois terminé, cliquez sur le bouton à cocher vert et enregistrez. Cela mettra à jour l'en-tête global sur toutes les pages où il est utilisé.

N'oubliez pas de revenir à la page Theme Builder et de cliquer sur le bouton « Enregistrer les modifications ». Sinon, vous perdrez toutes les modifications que vous avez apportées.

De même, vous pouvez également personnaliser le pied de page global et d’autres modèles Theme Builder. Si vous le souhaitez, vous pouvez également créer un nouveau modèle.
Modifier les modèles Theme Builder avec Divi Builder est très simple. Il vous permet de créer de nouveaux éléments, de créer des en-têtes et des pieds de page personnalisés et de faire bien plus encore par glisser-déposer. Pour en savoir plus, découvrez les puissantes fonctionnalités de Theme Builder.
Emballer
Divi Quick Sites et Divi Starter Sites sont une combinaison puissante pour créer un site Web Divi en quelques minutes. Il vous met dans la meilleure position pour effectuer les ajustements dont vous avez besoin en utilisant toutes les fonctionnalités étonnantes qui font de Divi un outil de conception si puissant. Commencez votre prochain projet avec un constructeur capable de créer un site Web complet avec tous les outils dont vous avez besoin pour vous l'approprier.
Obtenez les sites rapides Divi
Accélérez encore plus avec Divi AI et Quick Sites
Les sites de démarrage avec Divi Quick Sites vous permettent de créer rapidement un site Web avec des modèles prêts à l'emploi que vous pouvez facilement personnaliser.
Mais ce qui est encore mieux, c'est d'utiliser Divi AI avec ces sites de démarrage pour rendre le processus de conception plus gérable et plus rapide. Divi AI va encore plus loin en générant automatiquement du contenu de marque et en s'assurant que tout semble cohérent et professionnel, rendant la création d'un site Web simple et accessible à tous.
Obtenez 33 % de réduction sur Divi AI et commencez à générer du contenu de marque et des images de haute qualité pour votre site Web. Imaginez créer rapidement un site Web unique, moderne et optimisé pour la conversion sans modifier manuellement chaque élément !
Passionnant, non ? Ne manquez pas cette réduction incroyable : inscrivez-vous dès aujourd'hui et créez un site Web puissant pour représenter votre marque et améliorer sans effort votre processus de conception Web.
Obtenez des sites Divi Quick avec Divi AI
