Guide du débutant pour utiliser Divi Theme Builder
Publié: 2022-11-25Le Divi Theme Builder est un outil de conception polyvalent fourni avec le thème Divi. Avec lui, vous pouvez créer une variété de sites différents : un blog culinaire, une boutique de commerce électronique, un portefeuille de services ou même une carte de visite pour votre entreprise.
Le thème de base est personnalisable avec une énorme bibliothèque de modèles et de modules dynamiques. Bien qu'il soit facile à utiliser, le grand nombre d'options peut être écrasant en même temps. Et il est difficile de trouver ce dont vous avez besoin.
Dans cet article, nous commencerons par le début et progresserons jusqu'à l'utilisation de toutes les fonctionnalités. Et ne vous inquiétez pas, il n'y a pas de codage impliqué. C'est un tutoriel adapté aux débutants.
TL; DR : Divi est construit par Elegant Themes, et ils offrent de nombreux modèles préconçus incroyables que vous pouvez utiliser pour commencer. Si vous avez l'esprit pionnier, vous pouvez également créer des modèles à partir de zéro. Quelle que soit la route que vous décidez d'utiliser, assurez-vous d'abord de sauvegarder votre travail avec une sauvegarde BlogVault.
Construire un site peut être très enrichissant, et le processus de conception peut être amusant et excitant. Avec la montée en puissance des constructeurs de pages, comme Divi et Elementor, il est devenu beaucoup plus facile de créer un site qui reflète ce que vous voulez rapidement et facilement. Les constructeurs de pages sont destinés à être des solutions low-code et suivent la philosophie WordPress de démocratisation des sites.
Cela étant dit, il faut encore du temps, de l'énergie et des efforts pour construire un site. Nous vous recommandons de configurer des sauvegardes BlogVault sur votre site avant de commencer et de vous assurer d'effectuer des sauvegardes régulières à la demande avant chaque modification majeure. Mieux encore, créez rapidement un site intermédiaire et utilisez-le pour tester les modifications du lecteur avant de les transférer sur votre site en ligne. Avec BlogVault, vous pouvez être assuré que votre travail acharné n'est jamais perdu.
Dans cet esprit, plongeons dans le monde du Divi Theme Builder.
Premiers pas avec Divi Theme Builder

Le Divi Theme Builder est une interface au sein de Divi qui vous permet de personnaliser le design de votre site. Pour l'utiliser, vous devrez d'abord installer et activer le thème Divi. Voici les étapes à suivre :
- Abonnez-vous à Elegant Themes : Vous aurez besoin d'un abonnement à Elegant Themes pour utiliser le thème. Ils ont deux plans parmi lesquels vous pouvez choisir : un plan annuel pour 89 $ ou un plan à vie pour 249 $. Achetez l'abonnement que vous souhaitez pour accéder à votre compte Elegant Themes.
- Téléchargez le thème : rendez-vous sur l'onglet Téléchargements et recherchez le thème Divi. Cliquez sur Télécharger et vous aurez un dossier zippé sur votre appareil avec le thème.
- Téléchargez le thème : Ensuite, revenez à votre tableau de bord WordPress. Cliquez sur Apparences dans la barre latérale et cliquez sur Thèmes. Ensuite, cliquez sur Ajouter nouveau . Cliquez sur Télécharger le thème et sélectionnez le dossier compressé sur votre appareil.
- Activez le thème : après avoir choisi le bon fichier, cliquez sur Installer maintenant et activer le thème lorsque vous y êtes invité.
- Authentifier l'abonnement Elegant Themes : La dernière étape consiste à authentifier votre compte. Dans la barre latérale, cliquez sur Divi et mises à jour. Ajoutez vos clés API et votre nom d'utilisateur, qui se trouvent tous deux dans l'espace membres d'Elegant Themes.
Cela installera le thème Divi sur votre site WordPress. Vous remarquerez que Divi a été ajouté à votre barre latérale. Passez la souris dessus et cliquez sur Theme Builder pour le lancer.
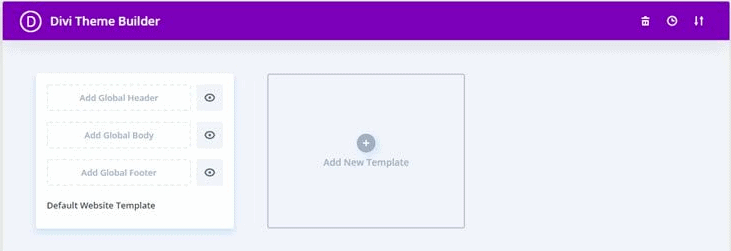
Maintenant, familiarisons-nous avec le générateur de thèmes. Le générateur de thèmes vous permet de créer des modèles pour chaque page de votre site. Chaque page est divisée en trois parties : l'en-tête, le corps et le pied de page. Vous remarquerez que la section Modèle de site Web par défaut, en haut à gauche, comporte les trois mêmes parties. Vous pouvez personnaliser chacune de ces sections avec le Visual Builder. Cliquez simplement et vous serez redirigé vers le Visual Builder.
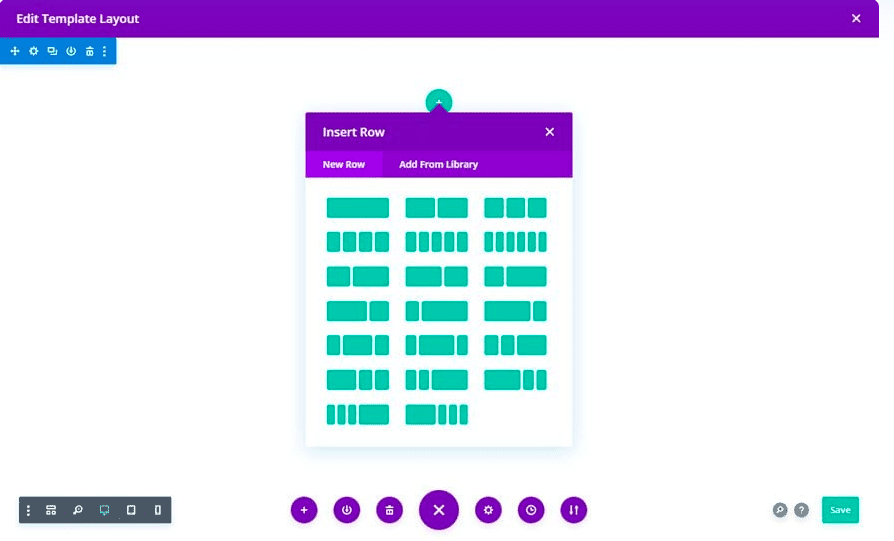
Le Visual Builder est un espace où vous pouvez éditer en direct votre page ou votre template en ajoutant des éléments et en les personnalisant. Vous pouvez également prévisualiser et enregistrer la page avant de la mettre en ligne. Il y a quelques points à noter à propos de Visual Builder :
- Un modèle est édité en lignes et en colonnes. Ajoutez une ligne en utilisant le + en haut et sélectionnez le nombre de colonnes. Nous vous recommandons de limiter le nombre de colonnes à 2 ou 3 par ligne.
- Un module est un widget ou un élément qui peut être ajouté à une colonne. Certains modules couramment utilisés sont des zones de texte ou des images. Un seul module peut entrer dans une colonne à la suite. Choisissez le nombre de colonnes dans une rangée en conséquence.

- Une fois que vous avez sélectionné un module, vous pouvez voir ses paramètres dans la barre latérale. Avec le module de texte, par exemple, vous pouvez modifier la police, la couleur, la taille, l'alignement, etc.
Une fois que vous êtes familiarisé avec le Visual Builder, vous pouvez continuer et concevoir vos pages.
Nous vous recommandons de jouer avec le générateur de thèmes pour vous familiariser avec où tout se trouve et comment cela fonctionne. Essayez de faire glisser et de déposer quelques modules pour voir à quoi ils ressemblent dans la mise en page et vérifiez chacun des paramètres associés.
Personnalisez les mises en page Divi prédéfinies
Le moyen le plus simple de concevoir une page pour la première fois consiste à modifier une mise en page prédéfinie. Il est prédéfini, donc tous les éléments essentiels sont déjà en place. Tout ce qu'il faut, ce sont quelques ajustements. Cette section concerne l'accès à la bibliothèque Divi et l'utilisation de mises en page Divi prédéfinies.
Mise en page pleine page
La première chose que vous devez faire est de créer une nouvelle page, puis d'accéder à la bibliothèque de mise en page à partir du générateur de thèmes. Une fois que vous avez fait cela, vous pouvez modifier les paramètres.
- Ajouter une nouvelle page : créez une nouvelle page en cliquant sur Pages dans la barre latérale et sur Ajouter nouveau . Ensuite, nommez la page de manière appropriée, comme Accueil, par exemple.
- Modifier avec Divi Theme Builder : Cliquez sur Utiliser Divi Builder. Cela vous invitera à faire un choix entre créer une mise en page à partir de zéro ou utiliser un modèle prédéfini. Vous pouvez ensuite cliquer sur Parcourir les mises en page et accéder à la bibliothèque.
- Choisissez un modèle : parcourez tous les modèles et choisissez celui qui correspond le mieux à vos besoins. Filtrez les mises en page par catégories pour faciliter la recherche de quelque chose qui vous convient. Cliquez sur Afficher la démo pour voir un aperçu, puis cliquez sur Utiliser cette mise en page. Cela chargera la mise en page de votre page sur le Visual Builder.
- Personnalisez la page : vous pouvez désormais remplacer le texte, les images et d'autres éléments par ce dont votre page a besoin.
Voici quelques excellentes options de modèles pour les pages les plus populaires :
- Page d'accueil : Consultez le pack de mise en page Homepage 25+ Divi pour d'excellentes options de modèle de page d'accueil. Les dessins sont beaux et minimalistes avec des polices et des mises en page très modernes.
- À propos de la page : le pack de section Divi À propos de nous contient tous les éléments essentiels pour une page à propos, comme l'image, le texte et les liens vers les réseaux sociaux. C'est un excellent moyen d'ajouter des informations importantes sur vous-même d'une manière accrocheuse.
- Page de contact : ce pack de mise en page de pages de contact Divi gratuit est livré avec 5 superbes formulaires de contact que vous allez adorer. Les formulaires ne doivent plus être ennuyeux.
- Modèles de blog : ce modèle de mise en page de blog classique de Divi Cake est tout ce dont vous avez besoin dans une page de blog. Il est également livré avec une installation rapide et un excellent support pour que vous puissiez créer votre page de blog en quelques minutes.
En-tête, pied de page ou modèle de corps prédéfini
Cette méthode vous permet de créer de belles pages en quelques minutes seulement. C'est la méthode la plus rapide et la plus efficace. Mais il existe une myriade d'options de personnalisation que vous n'avez pas encore déverrouillées. Commençons donc par les bases : utiliser un modèle prédéfini pour certaines parties de votre page uniquement.
Cette méthode vous permet de créer une page comme vous résoudriez un puzzle : en morceaux. Voici les étapes à suivre :
- Ajouter un nouveau template : Cliquez sur Divi dans la barre latérale puis cliquez sur Theme Builder . Vous pouvez ensuite cliquer sur En-tête, Pied de page ou Corps dans la section Par défaut. Cela créera des modèles qui peuvent être utilisés sur l'ensemble du site et qui sont particulièrement utiles pour les modèles d'en-tête et de pied de page. Cliquez sur Build From Scratch et cela ouvrira le Visual Builder où vous pourrez charger un nouveau modèle.
- Ouvrir la bibliothèque de modèles : en bas de la page, vous verrez trois points violets. Cliquez dessus, puis cliquez sur le signe +. Il s'agit du bouton "Charger depuis la bibliothèque" qui vous permet d'accéder à la bibliothèque de modèles.
- Choisir un modèle : Choisissez votre modèle idéal et cliquez sur Utiliser cette mise en page . Cela le chargera sur le Visual Builder.
- Personnalisez le modèle : vous pouvez ensuite personnaliser la taille, la couleur, les polices ou remplacer les images, etc., en utilisant les paramètres du module dans la barre latérale.
La même méthode peut être utilisée pour les modèles enregistrés. Vous pouvez également ouvrir une page existante sur le Visual Builder et remplacer le contenu existant par un nouveau modèle. Pour ce faire, cliquez sur le bouton Charger depuis la bibliothèque , sélectionnez le modèle et choisissez Remplacer le contenu existant avant de le charger.
Le nombre d'options dans la bibliothèque de modèles peut être écrasant. Alors prenons une seconde pour parler de la façon d'en choisir un.
Comment choisir un modèle préfabriqué ?
Lorsque vous choisissez un modèle prédéfini, vous devez prendre en compte des éléments tels que le coût, la sécurité, le support et l'esthétique. Avec Divi, les trois premiers sont pris en charge. Ils ont une équipe de soutien incroyable pour toutes les questions. Ils travaillent constamment à l'amélioration de leur produit et vous avez déjà pris en considération le coût, si vous en êtes à cette étape. Cela signifie que la plus grande considération est esthétique.
Les développeurs Divi créent constamment des modèles pour une grande variété de sites. Vous remarquerez que la bibliothèque contient un tas de packs de mise en page et de mises en page. Les packs de mise en page contiennent des options d'en-tête, de corps et de pied de page qui correspondent toutes à la même esthétique. Recherchez ceux qui conviennent à votre marque et qui nécessitent donc le moins de modifications. Vous pouvez également trouver des modèles individuels pour les en-têtes, les pieds de page et différents types de dispositions de corps.
Dans la bibliothèque, vous pouvez parcourir les plus de 250 modèles ou en choisir un en utilisant les filtres de la barre latérale. Chaque modèle appartient à une catégorie qui correspond à une certaine esthétique.
Concevez vos éléments globaux avec Divi Theme Builder
Une fois que vous avez travaillé avec un modèle prédéfini, vous avez une idée de la façon dont les choses fonctionnent avec Divi Theme Builder. Au fur et à mesure que vous devenez plus compétent, vous constaterez que tout modèle prédéfini est limité. Alors maintenant, nous allons parler de la façon de créer vos propres modèles à partir de zéro.
Créer un en-tête global
La section d'en-tête d'un site est généralement la première chose qu'un visiteur voit. Il a généralement le menu de navigation et la marque du site. C'est une partie importante de votre site, il est donc bon de passer du temps à le personnaliser pour qu'il soit parfait pour votre marque.
Dans cette section, nous vous guiderons tout au long du processus de création d'un en-tête global. L'en-tête global s'applique à l'ensemble de votre site, ce qui signifie que chaque page l'aura. Nous utiliserons le module Menu pour le concevoir.
- Ouvrez l'éditeur : cliquez sur Ajouter un en-tête global , puis sur Créer un en-tête global. Cliquez sur Build From Scratch pour ouvrir l'éditeur.

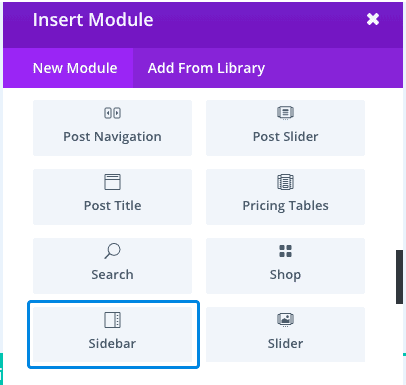
- Ajouter le menu : commencez par ajouter une ligne. Ensuite, recherchez le module Menu et sélectionnez-le. Il s'agit d'un module unique disponible spécifiquement pour les modèles d'en-tête.
- Personnaliser les paramètres du menu : Dans les paramètres du menu, vous pouvez décider du contenu et de l'apparence du menu.
- Dans l'onglet de contenu, vous pouvez ajouter votre logo et sélectionner le menu à utiliser. Il y a aussi des cases à cocher, afin que vous puissiez afficher votre panier et les icônes de recherche.
- L'onglet de conception vous permet de personnaliser l'apparence du menu. Vous pouvez décider de l'alignement de votre menu et de la direction du menu déroulant dans la section mise en page. Vous pouvez également modifier d'autres éléments tels que la police et la taille du texte du menu ou la taille du logo.
- Corriger le menu : par défaut, l'en-tête n'est pas fixe. Cela signifie qu'il disparaîtra lorsque vous faites défiler. Alors, dirigez-vous vers la vue filaire en bas de la barre latérale. Sélectionnez l'icône des paramètres de section (l'icône d'engrenage en haut à gauche) pour votre menu. Dans l'onglet Avancé, rendez-vous dans la section CSS personnalisée. L'extrait de code devra être modifié pour indiquer ce qui suit :
position : fixe ;
largeur : 100 %
haut : 0p
Cela le maintient fixe sur toute la largeur et sans espace entre le haut de la fenêtre de votre navigateur et l'en-tête.
- Augmenter l'indice z de visibilité : nous vous recommandons d'augmenter l'indice z de visibilité. Allez le plus haut possible. Cela garantit que votre menu sera toujours visible. L'index z en CSS détermine la position d'un élément. Plus l'indice est élevé, plus il est élevé dans l'ordre de ce qui est visible. Par exemple, si l'index Z de votre en-tête est supérieur à celui de votre article de blog, si les deux se chevauchent, l'en-tête masquera l'article de blog.
- Enregistrez le modèle : en bas de votre barre latérale, cliquez sur Enregistrer pour vous assurer de ne pas perdre le modèle. Vous pouvez alors quitter l'éditeur. De retour sur l'interface, assurez-vous d'enregistrer à nouveau les modifications. Votre en-tête global est maintenant prêt.
Un en-tête global est un en-tête à l'échelle du site. Si vous souhaitez un en-tête personnalisé pour chaque page, cliquez sur l'icône hamburger à côté de l'en-tête global et cliquez sur Désactiver global. Vous pouvez ensuite concevoir des en-têtes personnalisés pour chaque page. Vous pouvez avoir des en-têtes personnalisés pour certaines pages et des en-têtes globaux pour les autres. Votre site peut être une expérience entièrement personnalisée.
Créer le pied de page global
La prochaine chose dont vous aurez besoin est un pied de page. Un pied de page est un endroit idéal pour avoir des informations de contact, des liens vers les meilleurs articles, des icônes de médias sociaux, etc. C'est un fourre-tout pour tout ce que vous voulez sur votre site, mais il ne rentre pas dans la navigation principale.
- Créez un nouveau modèle : de retour sur l'interface du générateur de thèmes, cliquez sur Ajouter un pied de page et cliquez sur Créer à partir de zéro . Cela ouvrira une toile vierge avec l'éditeur Divi.
- Ajouter du contenu : c'est ici que vous ajoutez des éléments tels que vos coordonnées, votre adresse et d'autres détails. Vous pouvez également utiliser le module Social Media Follow pour ajouter des icônes de médias sociaux. Modifiez le contenu dans la barre latérale des paramètres du module.
- Ajoutez des liens vers d'autres pages : nous vous recommandons également d'avoir une liste des pages importantes comme la page À propos et les meilleurs articles. Vous pouvez utiliser un module Texte pour ajouter le texte et le lien hypertexte vers la page dans les paramètres de votre module. Cliquez sur Enregistrer lorsque vous avez terminé.
Devriez-vous créer un organisme mondial pour votre site ?
Dans la plupart des cas, vous ne voudriez pas d'un corps global, car chaque page aurait généralement une mise en page et un type de contenu personnalisés. Mais si vous le faites, vous pouvez cliquer sur Global Body et créer un modèle de corps. Si vous souhaitez créer un nouveau modèle, cliquez sur Ajouter un nouveau modèle et sélectionnez les pages qui doivent inclure le modèle.

Créez et personnalisez des modèles de corps avec Divi Theme Builder
Avec l'en-tête et le pied de page pris en charge, regardons le corps. Le corps variera selon le type de page. Nous avons examiné certaines des pages les plus courantes et voici les tutoriels :
Modèles de blogs
Divi a un contenu dynamique incroyable et des modules de contenu de publication qui facilitent la création d'une page de blog. Un module est un espace réservé pour le contenu réel. Ainsi, bien que votre modèle puisse contenir du texte et des images en stock, votre page de blog en direct sera déterminée par ce que vous ajouterez à cet article de blog spécifique.
- Ajouter un nouveau modèle : cliquez sur Ajouter un nouveau modèle et sélectionnez Tous les articles de blog dans la fenêtre contextuelle. Cliquez sur Créer un modèle .
- Ajouter une ligne : Cliquez sur + en haut et sélectionnez la ligne avec le nombre approprié de colonnes.

- Ajouter des modules : voici quelques exemples de modules que vous pouvez utiliser pour créer le modèle de page de blog.
- Publier un contenu
- Titre de l'article
- L'image sélectionnée
- Photo de profil de l'auteur du message
- Auteur du message
- Date de publication
- Personnaliser le module : Sélectionnez le module que vous souhaitez personnaliser et utilisez les paramètres à droite pour modifier sa taille, sa couleur ou sa police. Enregistrez le modèle une fois que vous avez terminé.
Il existe d'autres modules comme les catégories de publication et les commentaires de publication que vous pouvez également ajouter à différentes sections de la page.
Conseils pour créer un excellent modèle de blog
- Utilisez des polices faciles à lire pour le titre, les en-têtes et bien sûr le contenu
- Choisissez d'inclure ou d'omettre le nom et la photo de l'auteur
- Les catégories facilitent la recherche de publications et créent une excellente expérience utilisateur
- Inclure une date de publication
Modèles de produits
Cette section est spécifiquement destinée à ceux d'entre vous qui ont des sites WooCommerce. Divi dispose de modules WooCommerce qui permettent de créer des templates personnalisés pour les pages e-commerce. La page produit est la page que votre client voit lorsqu'il clique sur un produit particulier pour en savoir plus à son sujet.
- Créer un nouveau modèle : cliquez sur Ajouter un nouveau modèle et sélectionnez Toutes les pages de produits dans la fenêtre contextuelle qui s'affiche. Cliquez sur Créer un modèle.
- Désactiver le corps global : Si vous avez un modèle de corps global en place, désactivez-le en cliquant sur l'icône hamburger à côté de lui, puis en cliquant sur Désactiver global . Cela en fait un modèle personnalisé.
- Ajouter une ligne : Comme nous l'avons mentionné précédemment, l'éditeur fonctionne en lignes. Sélectionnez donc le type de ligne en fonction de ce que vous recherchez. Cela déterminera où chaque module ira.
- Utilisez les modules Woo : la page qui apparaît est un canevas vierge, vous pouvez donc utiliser les modules suivants pour créer la page :
- Courtiser Images
- Titre de courtoisie
- Prix courtois
- Description de Woo
- Ajouter au panier
- Classement Woo
- Woo examen
- Produits liés à WooCommerce
Il y a plus de modules que vous pouvez inclure comme Woo Breadcrumbs . Il permet à un client de savoir dans quelle catégorie se trouve le produit. Vous pouvez utiliser d'autres modules d'image et de texte pour compléter l'apparence du site.
- Personnalisez les modules : jouez avec la taille, les couleurs, les polices et les positions pour créer la page produit que vous souhaitez. Enregistrez la page une fois que vous avez terminé.
Conseils pour créer un excellent modèle de page produit
- Doit avoir le nom du produit, la catégorie, la description et le prix
- Présentez les notes et les avis des clients
- Doit avoir un bouton Ajouter au panier ou la possibilité de l'acheter maintenant
- Peut inclure un bouton de liste de souhaits qui permet aux acheteurs de préférer un produit pour la prochaine fois
- Peut avoir une section "Produits associés"
Modèle de page de catégorie
Une page de catégorie donne à votre client ou lecteur la possibilité de rationaliser le contenu qu'il souhaite voir sur votre site. Tout ce qui les intéresse se trouve au même endroit, qu'il s'agisse d'un blog d'un certain genre ou de chaussures. Voici comment procéder :
- Créez un modèle vierge : cliquez sur Ajouter un nouveau modèle et sélectionnez Catégories de publication dans la fenêtre contextuelle qui s'affiche. Cliquez sur Créer un modèle lorsque vous avez terminé.
- Ajouter une ligne : Cliquez sur + en haut et sélectionnez le nombre de colonnes que vous souhaitez pour votre ligne.
- Ajouter des modules : Voici les modules dont vous aurez besoin pour créer une page de catégories :
- Blog : ce module est livré avec la fonctionnalité intégrée appelée Messages pour la page actuelle pour afficher automatiquement les messages de cette catégorie.
- Post Slider : Cela crée un curseur dynamique qui crée une meilleure expérience utilisateur.
- Texte : ajoutez un module de texte et modifiez les paramètres pour en faire le type de titre de publication/d'archive du contenu dynamique. Cela signifie que le titre sera extrait directement de la publication. Vous pouvez le faire en vous rendant dans vos paramètres de texte et en cliquant sur l'icône de contenu dynamique dans la section Corps. Cliquez ensuite sur Titre de l'article/de l'archive.
- Personnalisez les paramètres du module : vous pouvez jouer avec la taille des images ou la couleur et la police du texte. Vous pouvez également modifier les positions. Enregistrez une fois que vous avez terminé.
Conseils pour créer un excellent modèle de page de catégorie
- Nécessite que vous ayez créé des catégories pour vos messages ou produits à l'avance
- Peut se concentrer sur la publication ou le produit le plus populaire de la catégorie
- Avoir des aperçus du produit ou de l'article de blog
modèle de page d'erreur 404
Une page d'erreur 404 implique que le serveur ne peut pas trouver une page demandée sur votre site. Bien qu'il s'agisse d'une mauvaise expérience pour un visiteur du site, de nombreux sites utilisent une page 404 personnalisée pour orienter le visiteur dans la bonne direction et transformer l'expérience en une expérience positive.
- Ajouter un nouveau modèle : Sur l'interface Divi Theme Builder, cliquez sur Ajouter un nouveau modèle . Ensuite, incluez uniquement la page d'erreur 404 dans la fenêtre contextuelle qui s'affiche. Cliquez sur Créer un modèle . Cela créera un nouveau modèle de page avec un en-tête, un pied de page et un corps.
- Supprimer les modèles de corps globaux : Si vous avez configuré un modèle de corps global, désactivez-le afin de pouvoir en créer un personnalisé.
- Masquer le pied de page et l'en-tête : la page d'erreur 404 n'a pas besoin d'en-tête ou de pied de page. Cliquez sur l'icône en forme d'œil et masquez-les.
- Modifier le corps personnalisé : ouvrez le modèle de corps personnalisé et ajoutez une variante du texte suivant :
404
Page non trouvée
- Soyez créatif : vous pouvez ajouter des images ou des dessins amusants. Ou changez le texte pour être un peu drôle. Les options sont infinies.
Conseils pour concevoir une excellente page d'erreur 404
- L'en-tête et le pied de page sont des éléments facultatifs
- La page doit mentionner qu'il s'agit d'une erreur 404
- Il devrait également expliquer ce que signifie l'erreur
- Il est bon d'inclure les prochaines étapes que le visiteur doit suivre, comme contacter le support client ou revenir à la page d'accueil
Comment gérer vos templates personnalisés sur Divi Theme Builder
Le Divi Theme Builder a été conçu pour faciliter le processus de conception de votre site. La création ou même la personnalisation de modèles prédéfinis est un excellent moyen d'optimiser le processus. Vous pouvez réutiliser des modèles sur différentes pages, sans avoir à les créer à partir de zéro à chaque fois.
La prochaine étape pour utiliser efficacement les modèles consiste à les gérer.
Voici quelques façons de les gérer depuis l'interface Divi Theme Builder :
- Masquer et révéler des modèles sur votre site : Lorsque vous utilisez l'interface, vous remarquerez qu'il y a une icône en forme d'œil à côté de chacun. Cela masque ou révèle le modèle. Cela facilite l'édition des pages.
- Inclure ou exclure un modèle des pages : survolez un modèle de page et vous remarquerez qu'une icône d'engrenage apparaît. Cliquez pour sélectionner sur quelles pages inclure ou exclure les modèles. Il convient de noter que les paramètres d'exclusion remplacent ceux d'inclusion. Ainsi, si vous avez accidentellement inclus et exclu la même page, elle restera exclue.

- Renommer le modèle : au bas de la section du modèle de page, vous remarquerez le nom. Il est soit appelé par défaut, soit déterminé par les pages sur lesquelles il est inclus. Par exemple, si vous avez défini le modèle pour votre page d'accueil et la page produit, il s'appellera soit page d'accueil, soit page produit. Cliquez sur le nom pour le modifier.
- Modèle dupliqué : dans le coin supérieur gauche, vous remarquerez deux rectangles qui se chevauchent. Cela vous permet de dupliquer l'intégralité du modèle de page : en-tête, corps et pied de page.
- Modèle d'exportation : à côté de l'icône de duplication se trouve l'icône d'exportation. Cliquez dessus pour exporter votre modèle de page. Ceci est utile si vous souhaitez dupliquer ces conceptions sur un autre site. Une fenêtre contextuelle apparaîtra lorsque vous choisirez le nom.
- Importer un modèle : vous pouvez importer un modèle en utilisant l'icône de portabilité en haut à droite. Cliquez sur Importer , puis ajoutez le fichier.
- Désactiver le modèle : Si vous cliquez sur l'icône hamburger à côté de l'icône d'exportation, vous révélez certaines options. Vous pouvez non seulement dupliquer et exporter à nouveau, mais également désactiver ce modèle spécifique.
- Dispositions d'en-tête, de corps ou de pied de page dupliquées : si vous souhaitez utiliser un modèle personnalisé que vous avez déjà créé pour une nouvelle page, vous pouvez le faire glisser et le déposer sur la nouvelle.
Fonctionnalités de Divi et de son Theme Builder
Un abonnement à Elegant Themes comprend de nombreux éléments dont vous devez tenir compte lorsque vous demandez si Divi Theme Builder vous convient.
- Coût : Elegant Themes propose deux options d'abonnement : un annuel pour 89 $ et une offre à vie pour 249 $. L'abonnement comprend le thème Divi, le Theme Builder, une bibliothèque de mises en page et un thème supplémentaire appelé Extra. Il contient également le plugin Bloom Email Opt-In et le plugin Monarch Social Sharing.
- Plus de 100 modèles préconçus : vous disposez d'une vaste bibliothèque de modèles parmi lesquels vous pouvez choisir. Ils sont également entièrement personnalisables et réactifs. La conception de sites n'a jamais été aussi facile.
- Facilité d'utilisation : Divi est conçu pour créer de beaux sites sans codage. Chaque aspect de la conception de votre site est également personnalisable, vous avez donc le contrôle total de votre site. Cela ne prendra que quelques minutes pour personnaliser l'un de leurs nombreux modèles prédéfinis.
- Convivial pour les développeurs : bien que Divi ne nécessite pas de codage, vous pouvez ajouter du code pour une personnalisation plus poussée.
- Importation et exportation : vous pouvez rapidement importer ou exporter un design vers et depuis d'autres sites. C'est idéal pour les personnes qui gèrent plusieurs sites Web.
- Compatible avec WooCommerce : The Theme Builder propose une large gamme de modules WooCommerce pour des éléments tels que l'ajout au panier, le prix, les évaluations et les avis. Consultez cet article par Elegant Themes pour plus d'informations.
- Idéal pour les agences : L'abonnement Divi vous permet de l'utiliser pour un nombre illimité de sites. C'est donc une excellente solution pour ceux d'entre vous qui gèrent de nombreux sites dans une agence.
Avantages et inconvénients de Divi Theme Builder
Vous comprenez maintenant les fonctionnalités. Il y a beaucoup d'avantages à utiliser le thème Divi. Mais quels sont les avantages et les inconvénients ?
| Avantages | Les inconvénients |
| Modifications en temps réel | Chargement lent pour les vidéos lourdes |
| Interface intuitive | Beaucoup de shortcodes |
| Modèles entièrement réactifs | Pas de version gratuite |
| Excellent soutien | Pas de créateur de pop-up |
| Garantie de remboursement de 30 jours | Édition lente pour les grandes pages |
| Régulièrement mis à jour |
Alternatives à Divi
Nous avons parlé du bon, du mauvais et du laid de Divi. Si vous n'êtes pas sûr de Divi, voici d'autres constructeurs de pages que vous pouvez utiliser :
- Elementor : Elementor est un constructeur de pages extrêmement populaire. Il est livré avec une version gratuite, et la licence pro est moins chère que celle de Divi. Il est incroyablement facile à utiliser et fonctionne très bien avec les sites WooCommerce. Nous avons quelques articles sur les meilleurs thèmes et modèles pour WooCommerce ainsi que des tutoriels sur l'utilisation d'Elementor avec WooCommerce.
- Beaver Builder : Un autre constructeur de pages très populaire qui se targue d'avoir une excellente équipe d'assistance, un excellent logiciel et une communauté d'utilisateurs et de développeurs utiles.
- SeedProd : C'est un éditeur glisser-déposer facile à utiliser qui vous permet également de faciliter l'édition d'une page. Vous pouvez choisir parmi 4 plans d'abonnement à partir de 39 $ pour le plan le plus basique.
Comment bien entretenir son site WordPress
Concevoir? Pris en charge. Et après? Parlons de certaines de nos recommandations sur ce dont vous avez besoin pour votre site.
- BlogVault : C'est un plugin de sauvegarde qui privilégie la facilité d'utilisation. Cela fait de la sauvegarde ou de la restauration de votre site un jeu d'enfant. BlogVault dispose également d'un stockage externe, d'un tableau de bord séparé et effectue des sauvegardes automatisées quotidiennement. C'est la meilleure solution de sauvegarde WordPress sur le marché.
- MalCare : Il n'y a rien de pire que de perdre votre site à cause d'une attaque de malware. C'est pourquoi nous vous recommandons d'utiliser un plugin de sécurité comme MalCare. MalCare analyse votre site quotidiennement, le nettoie en quelques clics et protège votre site avec un pare-feu WordPress avancé.
- Google Analytics : La clé pour obtenir un bon trafic est d'apaiser le seigneur d'Internet : Google. Une partie de ce régime consiste à comprendre votre public et ses besoins. L'intégration de votre site à Google Analytics est un bon moyen d'obtenir des informations sur votre public et d'apprendre ce qui fonctionne.
Dernières pensées
Divi Theme Builder est la centrale de conception de sites Web dont vous avez besoin. Il regorge de modules incroyables qui facilitent incroyablement la création d'un site à partir de zéro. Il est également livré avec une tonne de modèles préconçus qui vous donnent quelque chose avec quoi travailler. Le monde est votre huître… si vous êtes prêt à payer les frais d'abonnement.
FAQ
Quel est le meilleur : Elementor ou Divi ?
Elementor est meilleur car il a beaucoup plus de modèles et de ressources préconçus, est moins cher et a une version gratuite. Nous avons un article comparant les deux que vous pouvez consulter,
Quelles sont les alternatives Divi ?
Elementor, SeedProd et Beaver sont des alternatives à un constructeur de page comme Divi. Elementor est la plus populaire de ces alternatives avec une vaste bibliothèque de modèles et un constructeur de page facile à utiliser.
Que fait le Divi Theme Builder ?
Le générateur de thèmes Divi vous permet de créer des modèles pour différents types d'éléments de site. Vous pouvez créer des modèles pour les pages (comme les blogs ou les produits) et pour les sections (comme l'en-tête et le pied de page). Vous créez des blocs de construction qui composent l'ensemble de votre site.
Comment utiliser le Divi Theme Builder ?
Une fois que vous avez installé Divi, survolez-le dans la barre latérale et cliquez sur Theme Builder. Ensuite, vous pouvez sélectionner le type de modèle que vous souhaitez et créer à partir de zéro ou utiliser l'un de leurs modèles préconçus.
Quelle est la différence entre le thème Divi et le Divi Theme Builder ?
Le thème Divi est comme n'importe quel autre thème WordPress. Vous l'installez et l'activez pour une conception de site prête à l'emploi. Divi Theme Builder est un package complémentaire qui vous permet de créer ou de personnaliser des modèles pour différentes pages et sections. Avec le générateur de thèmes, vous pouvez créer une conception et une expérience uniques pour votre site.
