Comment utiliser le module Circle Counter de Divi pour mettre en valeur vos compétences
Publié: 2023-07-12Bien qu'un CV traditionnel soit intemporel, envisagez de créer un site Web de CV en ligne pour mettre également en valeur vos compétences. Surtout si vous êtes à la recherche d'un emploi dans l'industrie de la technologie. Dans ce didacticiel, nous allons vous montrer comment utiliser Divi et le pack de présentation de CV créatif GRATUIT pour créer un site Web de CV en ligne ! Nous nous concentrerons également sur l'utilisation du module Divi Circle Counter intégré.
- 1 Conception de site Web de CV en ligne : pourquoi est-ce important ?
- 2 Commencer la conception de votre site Web de CV en ligne
- 2.1 Télécharger et installer le pack de mise en page
- 2.2 Mise à jour de la rubrique Compétences
- 2.3 Intégrer le module de compteur de cercle
- 2.4 Dupliquer et modifier
- 3 Ajouter une animation à la photo de profil
- 3.1 Ajouter des modules Blurb
- 3.2 Ajout de la touche finale à la conception de votre site Web de CV en ligne
- 3.3 Aspect final
- 4 pensées finales
Conception de site Web de CV en ligne : pourquoi est-ce important ?
Bien que déposer un CV papier puisse fonctionner dans certaines industries, dans la technologie, c'est une chose du passé. Il est important de considérer les ressources qui donneront à votre CV le coup de pouce dont il a besoin pour obtenir le poste. Au moins, on veut un entretien ! Un site Web de CV en ligne crée un lieu central où les recruteurs, les chasseurs de têtes et les managers potentiels peuvent en savoir plus sur vous. Construire une marque personnelle forte en ligne permet à vos futurs employeurs de voir qui vous êtes vraiment, en plus de ce qui figure sur votre CV. Certaines pages que vous pouvez envisager d'ajouter à votre site Web de CV personnel incluent :
- Une page À propos : Tout d'abord, et plus important encore, n'oubliez pas de créer une voix de marque qui vous est propre. N'oubliez pas de vous vanter !
- Un CV en ligne : Un CV en ligne vous place devant les entreprises qui examinent votre candidature. De plus, les moteurs de recherche comme Google et Bing peuvent également le trouver. Plus il y a d'yeux qui le voient, plus vous avez de chances de trouver votre prochaine opportunité !
- Une page de témoignages : met en valeur les éloges et le bon travail des patrons précédents (ou actuels !) et constitue une excellente preuve sociale.
- Un portfolio/galerie : si vous avez des exemples de votre travail, les mettre dans un portfolio ajoute de la dimension à votre CV.
- Une page de contact : un formulaire de contact et une adresse e-mail permettent aux gens de vous contacter facilement et de vous donner ce travail !
Si tout cela est nouveau pour vous, ne vous inquiétez pas ! Nous vous aiderons à démarrer la conception de votre site Web de CV en ligne. Chez Divi, nous avons créé GRATUITEMENT le Creative CV Layout Pack que vous pouvez télécharger. Dans ce pack, nous avons des mises en page pour chacune des pages listées ci-dessus. De plus, nous utiliserons les fonctionnalités d'animation de Divi, ainsi que des modules sympas comme le module Circle Counter pour présenter nos différents ensembles de compétences en ligne.
Commençons et obtenons ce sac technique !
Commencer la conception de votre site Web de CV en ligne
Téléchargez et installez le pack de mise en page
La première étape de la création de notre site Web de CV en ligne consiste à télécharger et à installer le Creative CV Layout Pack. Nous avons des instructions sur le processus dans cet article de blog. Ce didacticiel se concentrera sur la mise à niveau de la mise en page d'accueil du pack avec le module Circle Counter. Il s'agit d'un module Divi natif et c'est le moyen idéal de mettre en valeur vos compétences. Avec des lignes épurées, des animations et plus encore, vous pouvez afficher vos compétences de manière très visuelle, vous démarquer ainsi que votre CV.
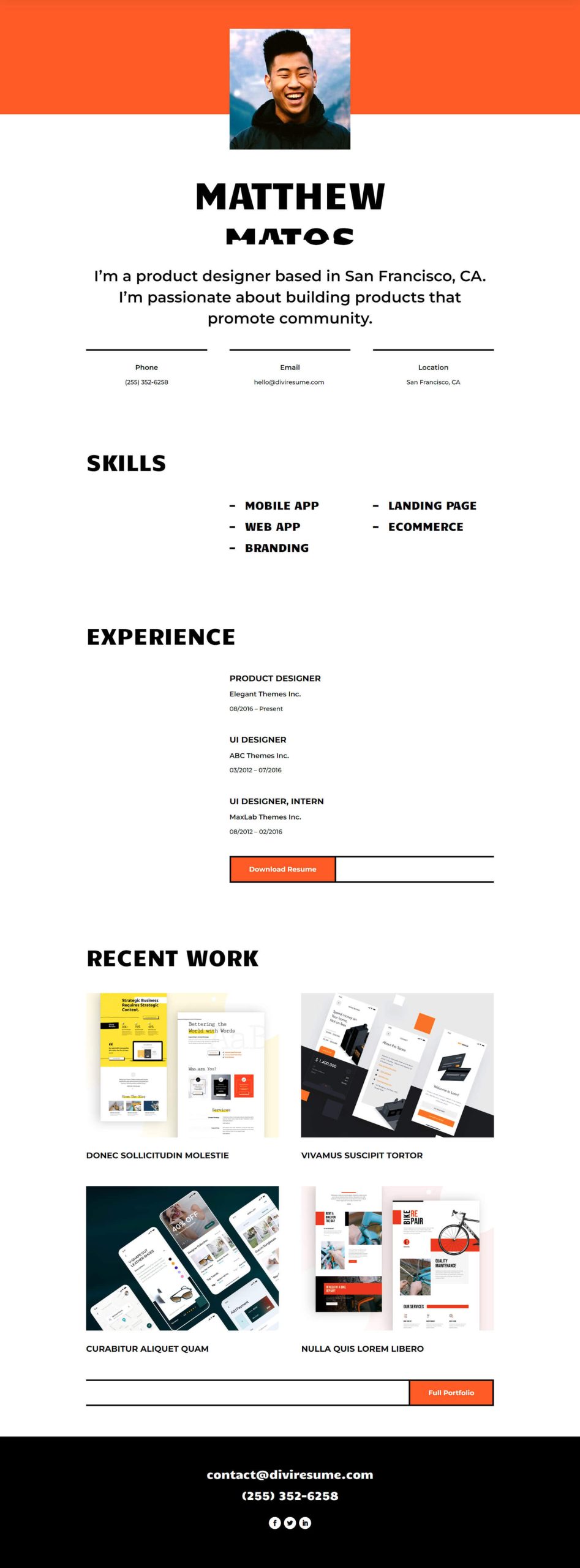
Voici à quoi ressemble la disposition de la maison hors de la boîte :

Bien que cette mise en page soit un bon point de départ pour la conception de notre site Web de CV en ligne, nous la rendrons plus personnalisée. Premièrement, nous utiliserons les modules Circle Counter pour animer la section des compétences. Ensuite, nous ajouterons une animation aux autres modules de la page. Enfin, nous ajouterons un peu plus d'intérêt visuel à la page avec le module d'icônes.
Mise à jour de la rubrique Compétences
Modification de la structure des lignes
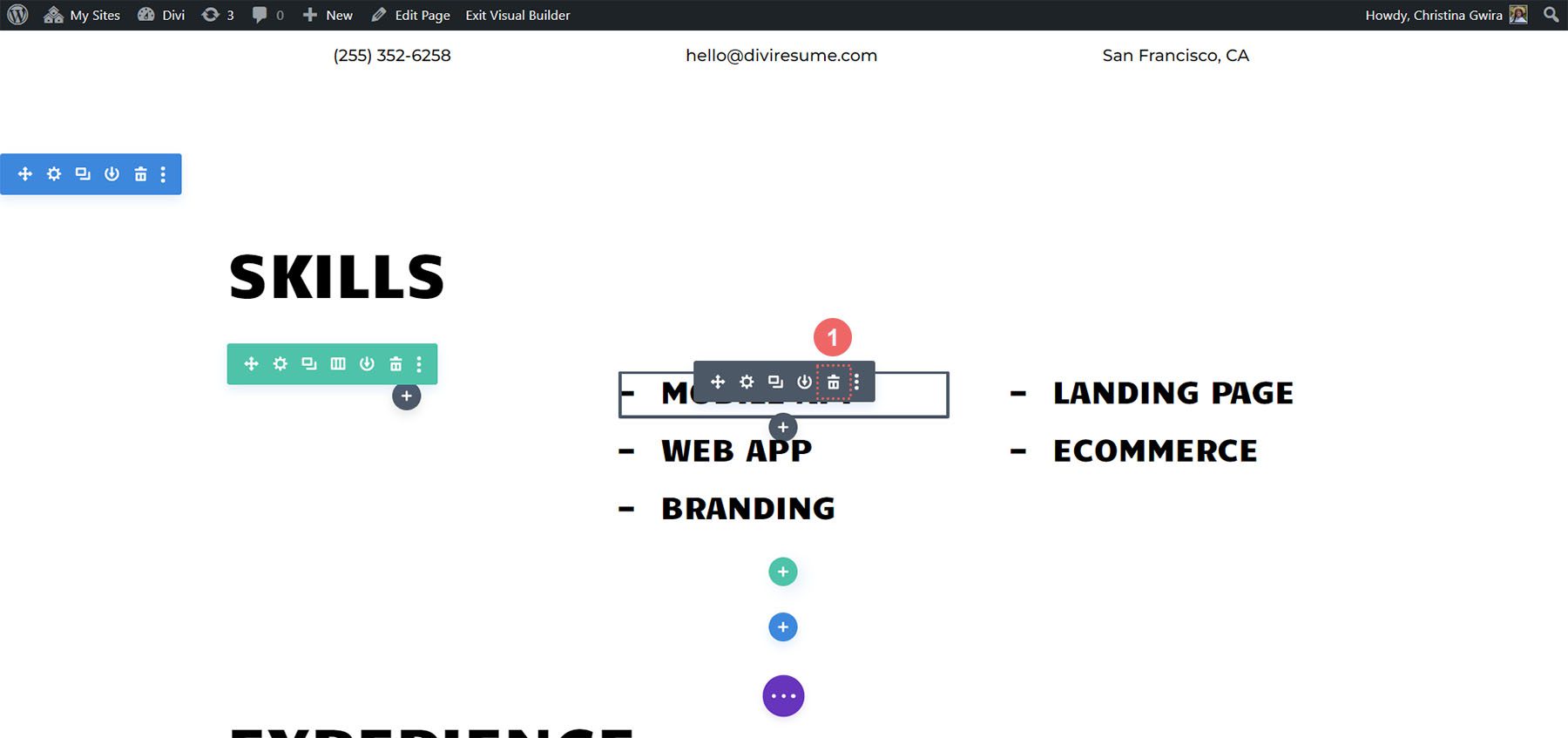
Tout d'abord, supprimons les modules de texte qui se trouvent actuellement dans cette section. Survolez chaque module et cliquez sur l'icône de la corbeille dans le menu Paramètres du module qui apparaît.

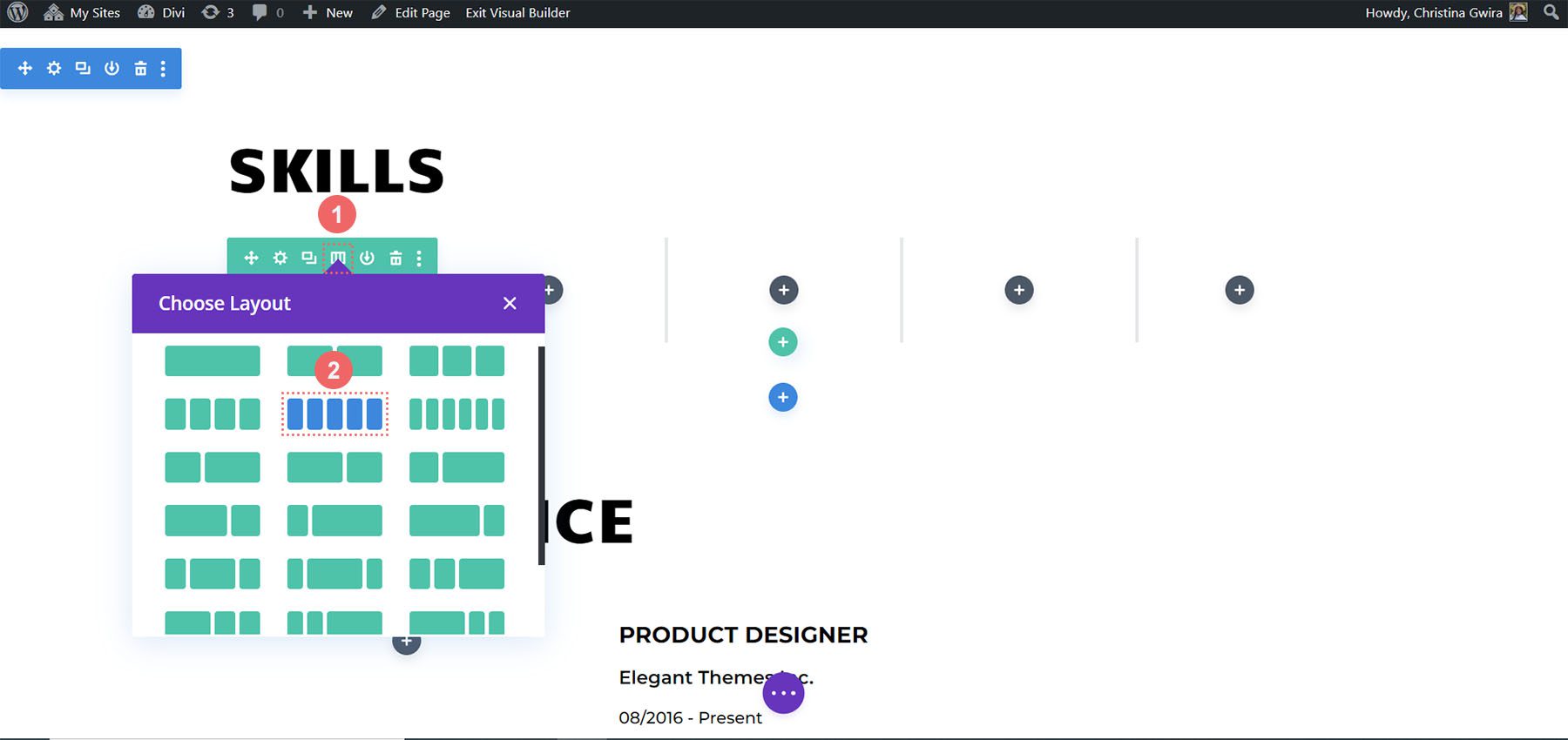
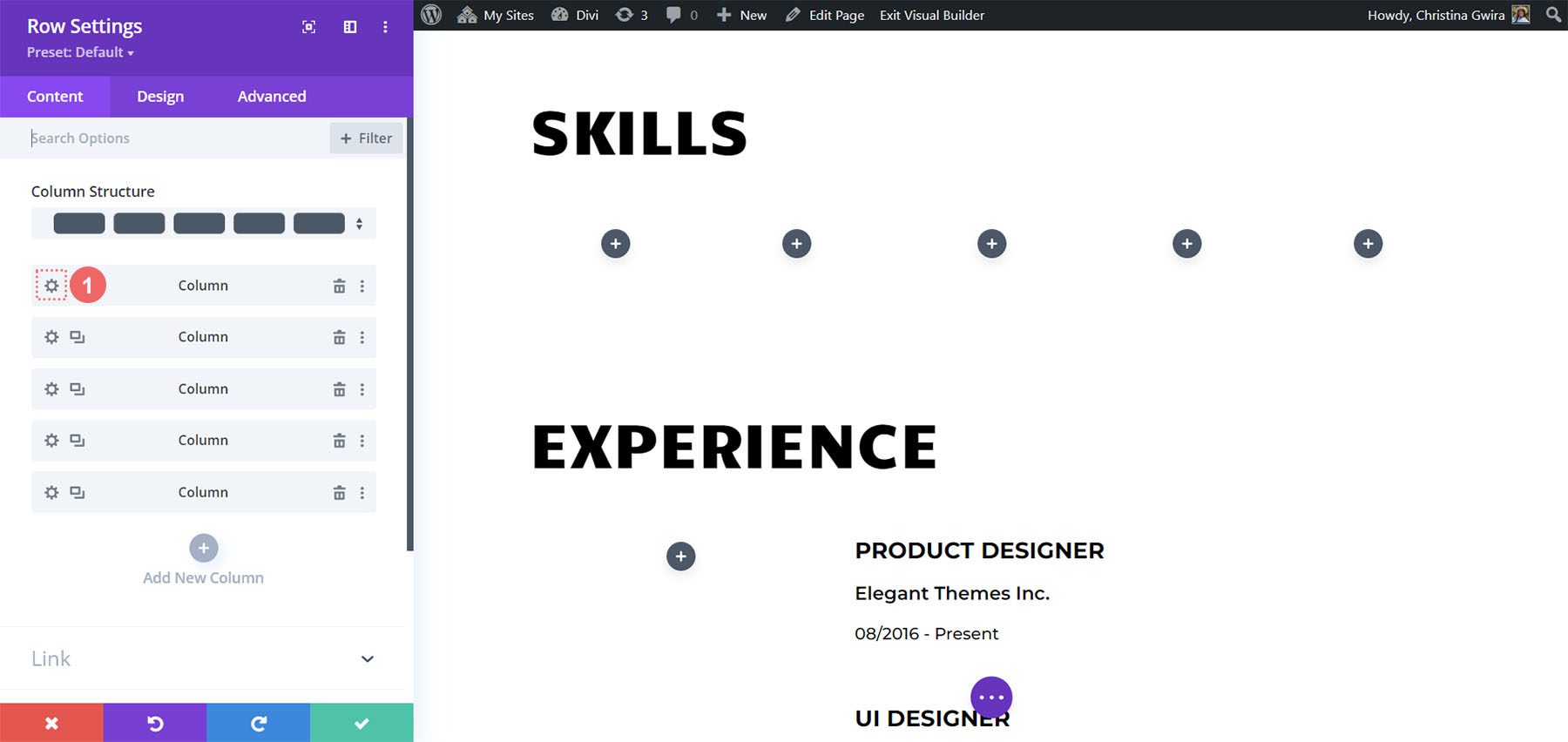
Deuxièmement, modifiez la structure de la ligne. Cliquez sur l'icône de la grille dans le menu contextuel de la ligne. Ensuite, sélectionnez le nombre de colonnes qui correspondent au nombre de compétences que vous souhaitez mettre en valeur. Nous sommes allés avec 5 colonnes, nous avons donc cliqué sur l'icône pour 5 colonnes .

Styliser la rangée
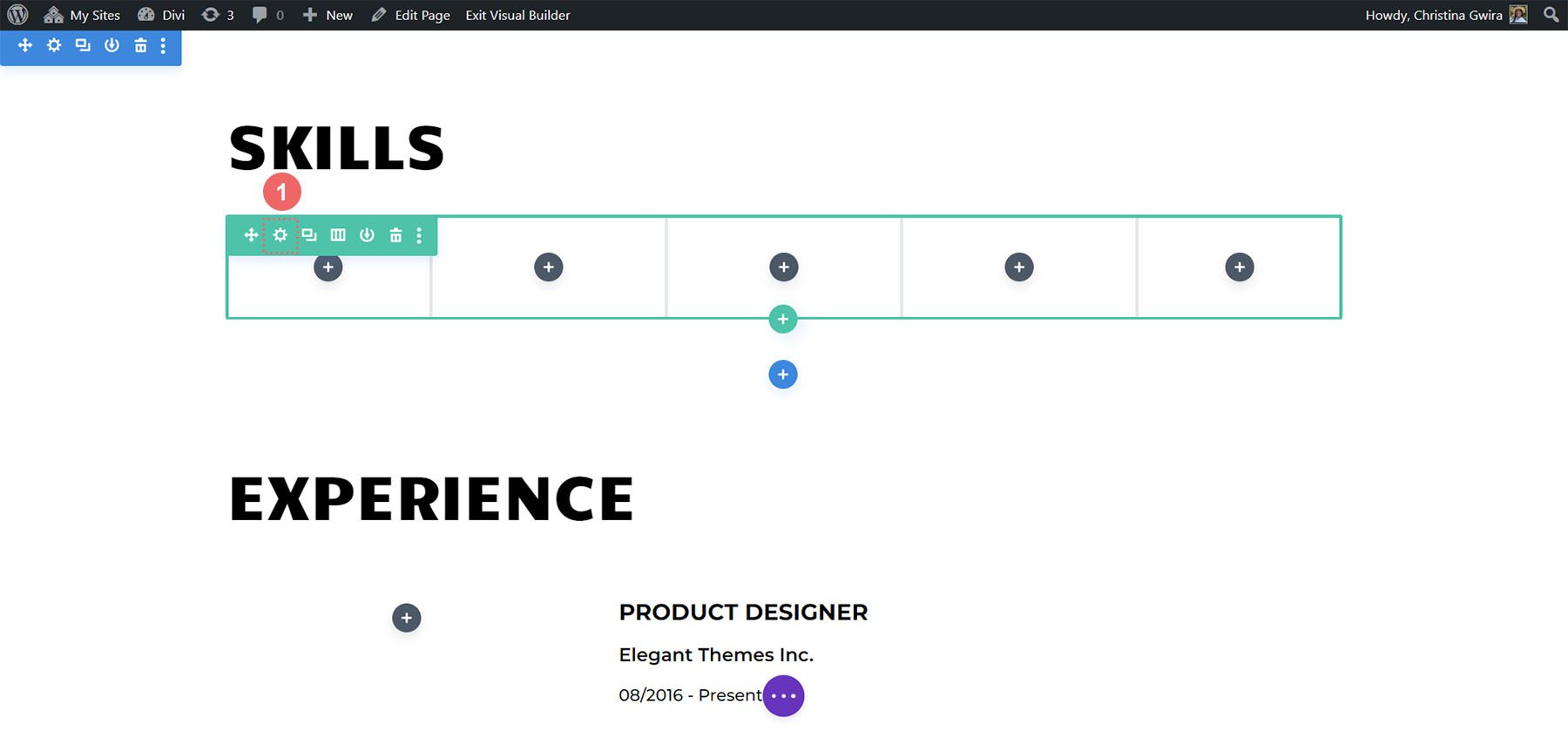
Pour chaque colonne de la ligne, nous voulons ajouter une bordure. Il s'agit d'un rappel des bordures utilisées dans le Creative CV Layout Pack. Pour ce faire, cliquez sur l'icône d'engrenage pour ouvrir la boîte modale Row Settings.

Ajout de la bordure de colonne
Une fois dans les paramètres de ligne, cliquez sur l'icône d'engrenage dans la première colonne.

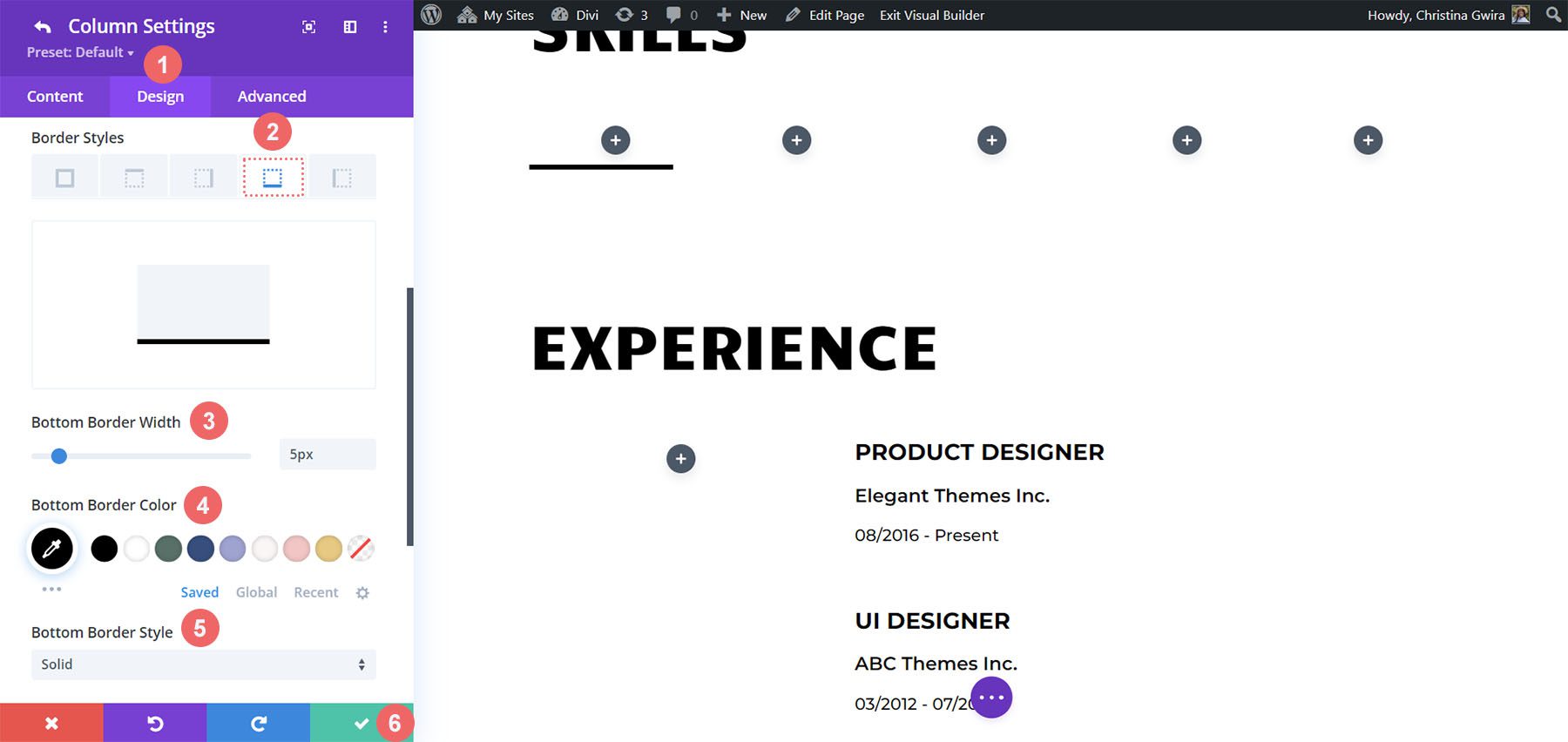
Cela ouvrira les paramètres de colonne. Dans les paramètres de colonne, cliquez sur l'onglet Conception . Cliquez ensuite sur l'onglet Bordure . Nous ajouterons une bordure inférieure épaisse et noire à chacune des 5 colonnes de cette rangée. Voici les paramètres à utiliser :
Paramètres de bordure inférieure :
- Poids de la bordure : 5px
- Couleur de la bordure : #000000
- Style de bordure : Solide

Une fois vos paramètres entrés, cliquez sur la coche verte pour enregistrer vos paramètres de colonne. Suivez les étapes pour les colonnes restantes de la ligne. Lorsque cela est terminé, enregistrez la ligne.
Intégrer le module de compteur de cercle
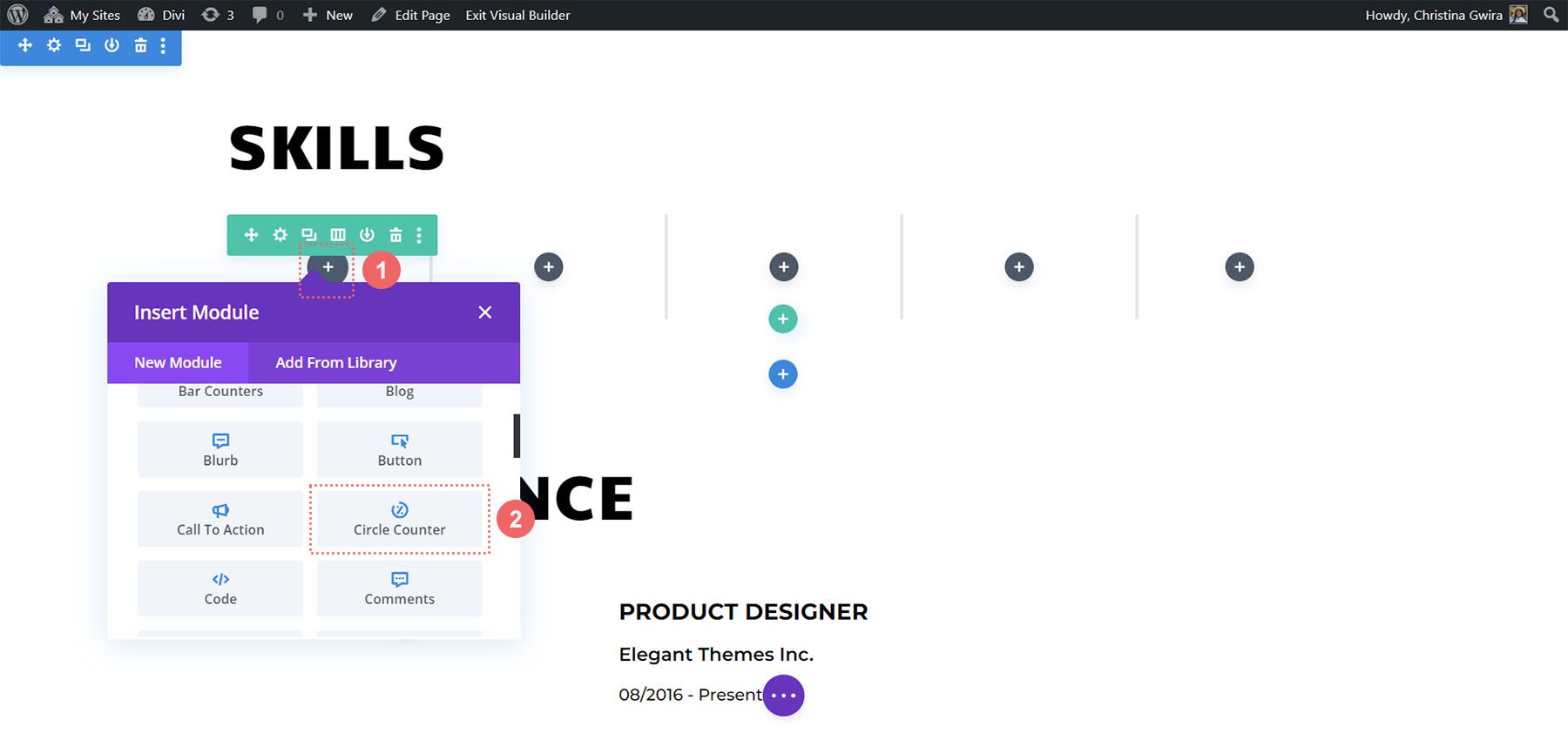
Maintenant que nos fondations sont posées, ajoutons la première vedette du spectacle, le module Circle Counter. Cliquez sur l'icône grise plus dans la première colonne. Sélectionnez l'icône Circle Counter pour ajouter le premier module à la ligne.

Ajouter du contenu
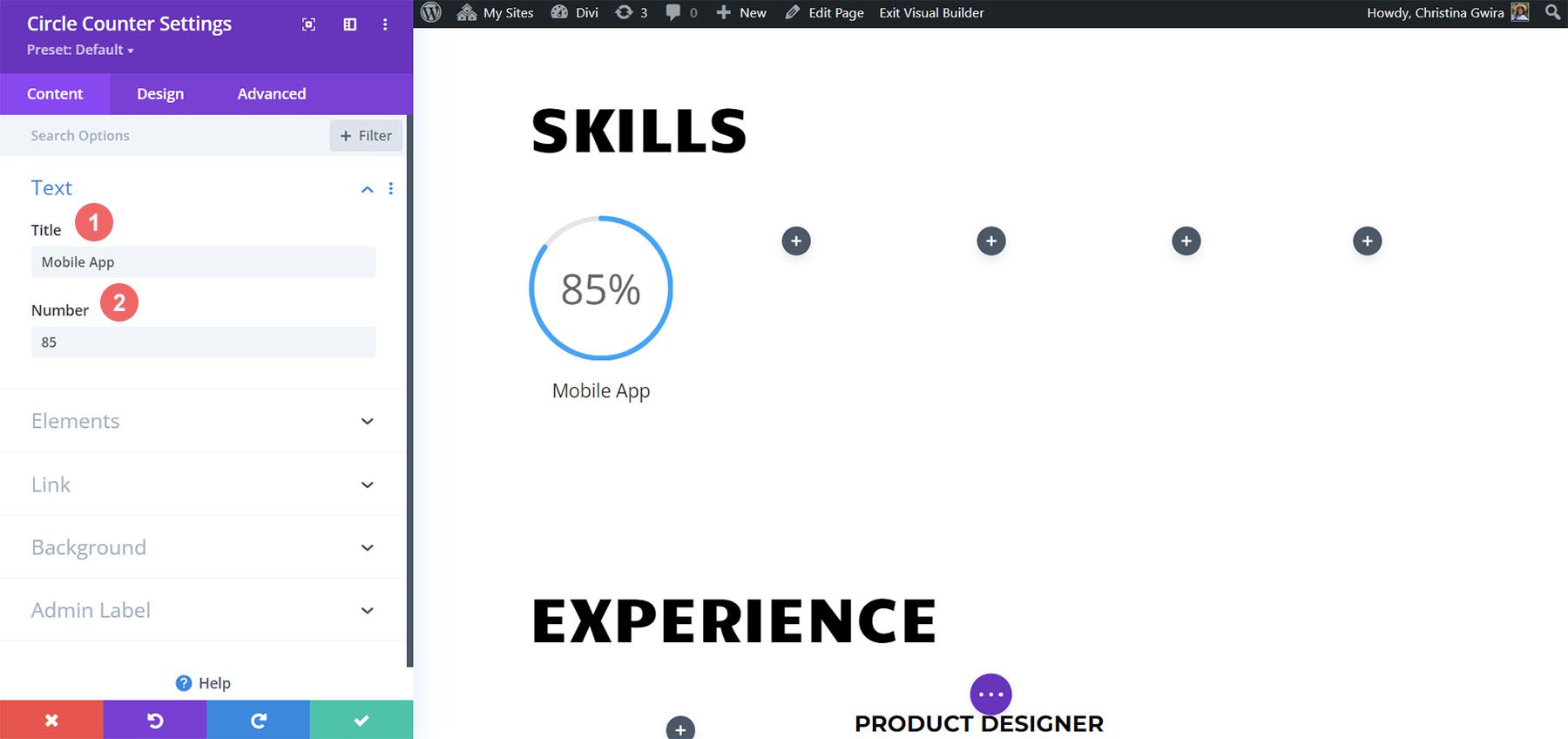
Nous allons nous inspirer de la marque du Creative CV Layout Pack pour styliser notre plus récent ajout. Pour commencer, ajoutez la compétence que vous souhaitez présenter dans le champ Titre sous l'onglet Contenu. Ensuite, ajoutez le pourcentage qui correspond à cette compétence. N'oubliez pas que l'authenticité est essentielle lorsque vous construisez votre marque personnelle et que vous vous présentez en ligne.

Styliser le cercle
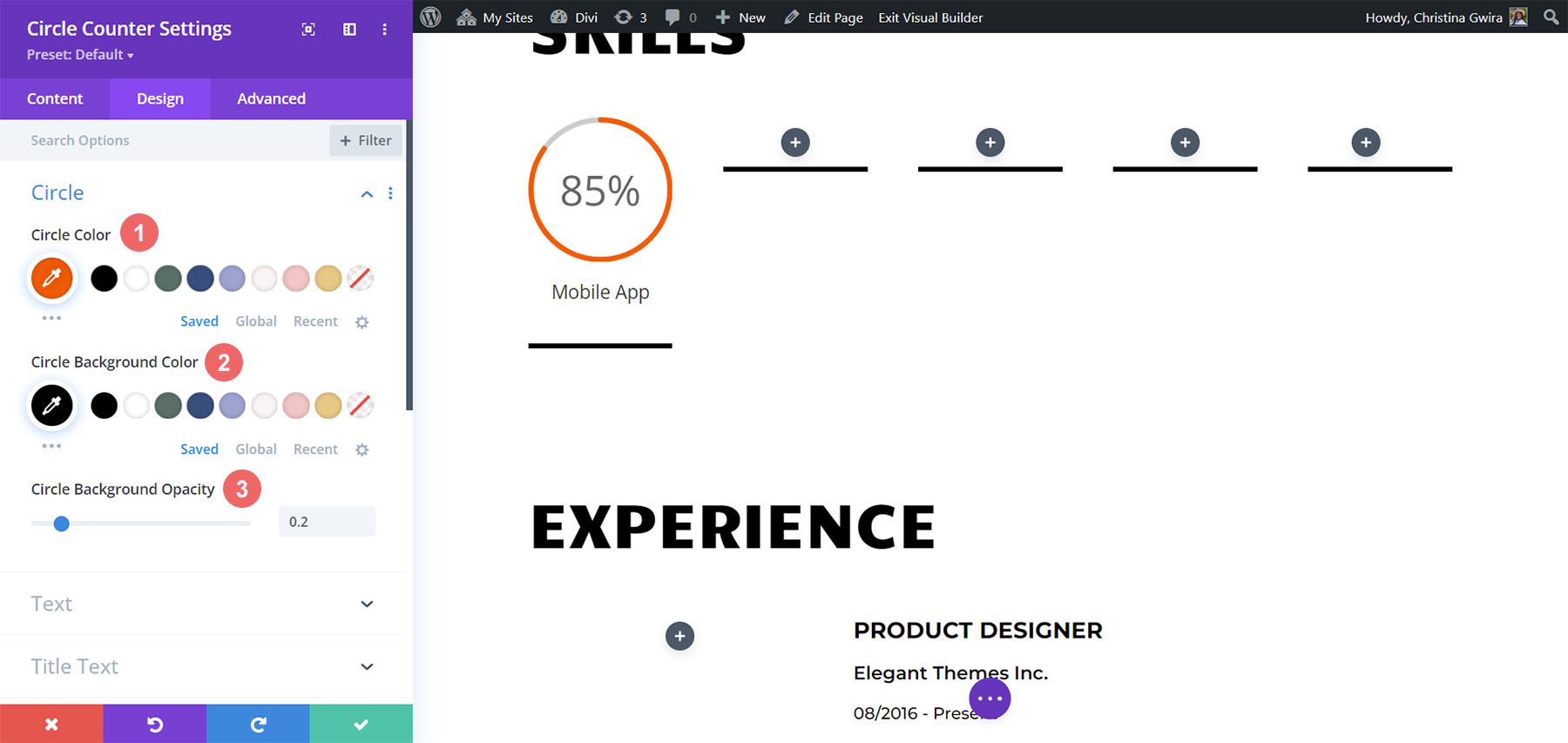
En utilisant le design de marque du modèle de CV créatif comme guide, nous passons à l'onglet Design pour commencer à ajouter de la couleur à notre module Circle Counter. Dans l'onglet Conception, nous commençons par cliquer sur l'onglet Cercle . Nous utilisons les paramètres suivants pour styliser la partie cercle de notre module :
Paramètres de conception de cercle :
- Couleur du cercle : #fe5a25
- Couleur de fond du cercle : #000000
- Opacité du fond du cercle : 0,2

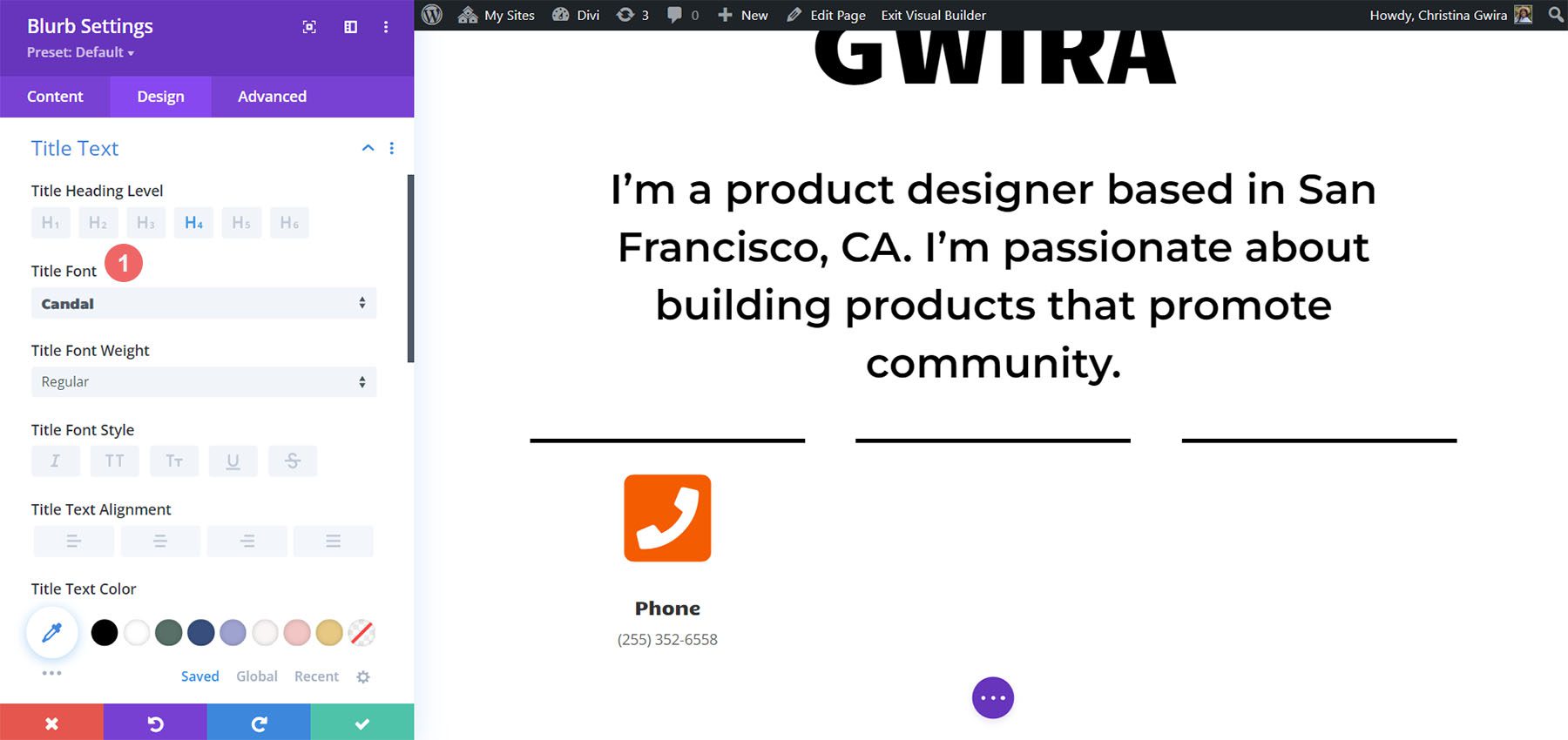
Configuration des styles de texte de titre
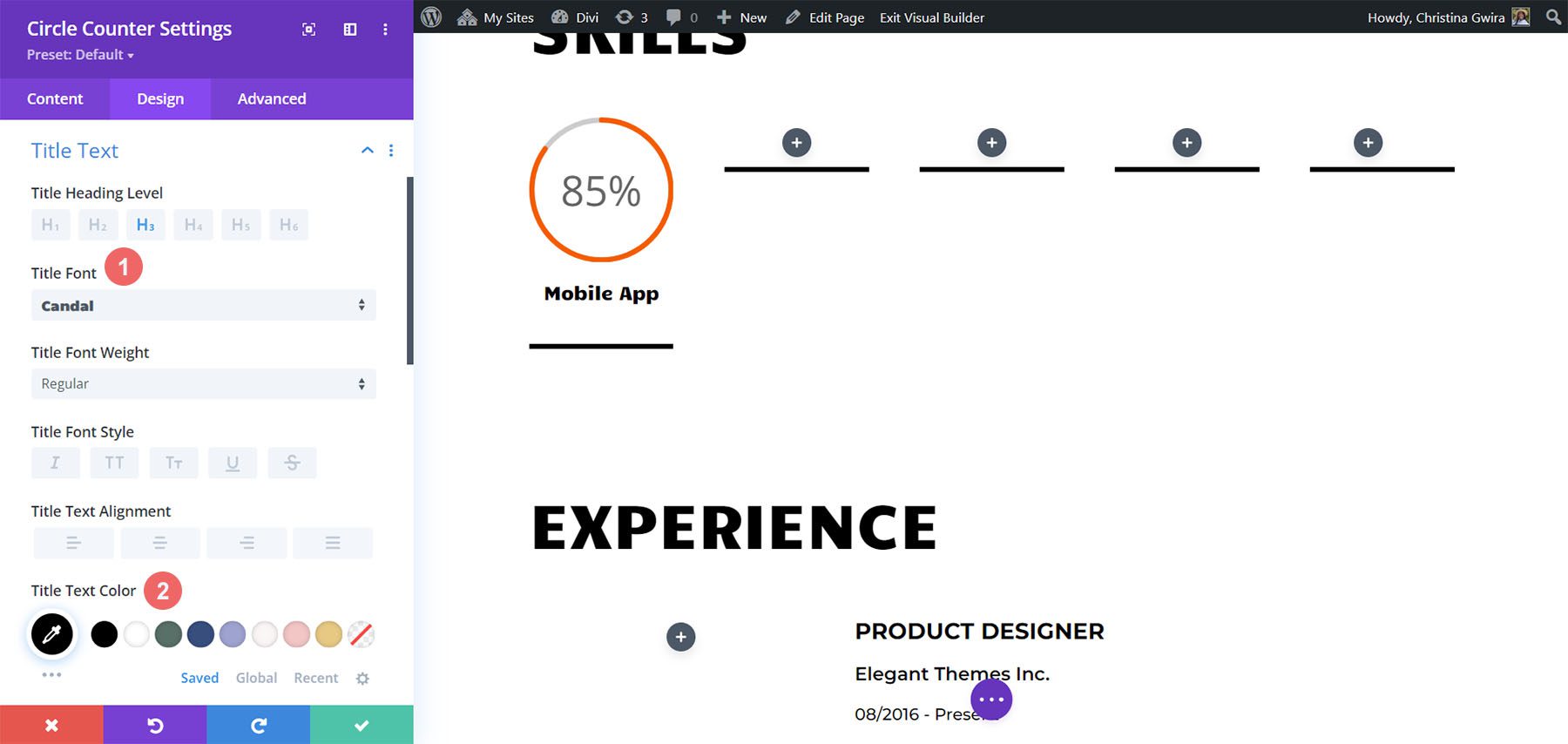
Ensuite, nous passons au style du titre de notre module en cliquant sur l'onglet Texte du titre. Nous utiliserons la même police que celle utilisée dans toute la mise en page : Candal. Les paramètres du style du texte du titre sont les suivants :
Paramètres de conception du texte du titre :
- Police du titre : Candal
- Couleur du texte du titre : #000000

Styliser le texte du numéro
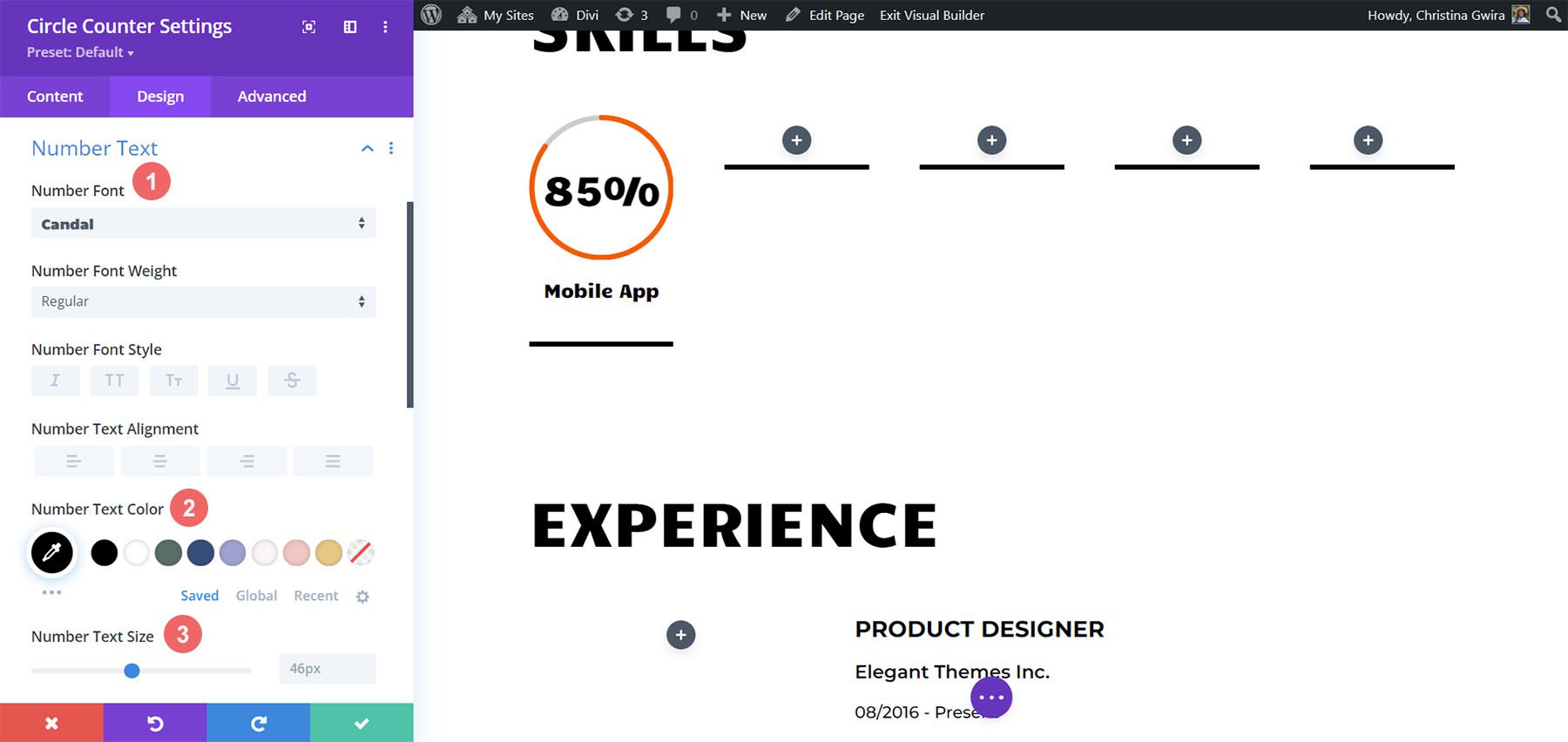
Le style du texte numérique suit le même modèle que le texte du titre. Cependant, nous utilisons une taille de police plus grande. Cela attire l'attention sur nos compétences affichées dans le module Circle Counter. Voici les paramètres du texte du numéro auxquels nous accédons en cliquant sur l'onglet Texte du numéro :
Paramètres de texte numérique :
- Police numérique : Candal
- Couleur du texte du numéro : #000000
- Taille du texte numérique : 46 px

Ajouter une animation
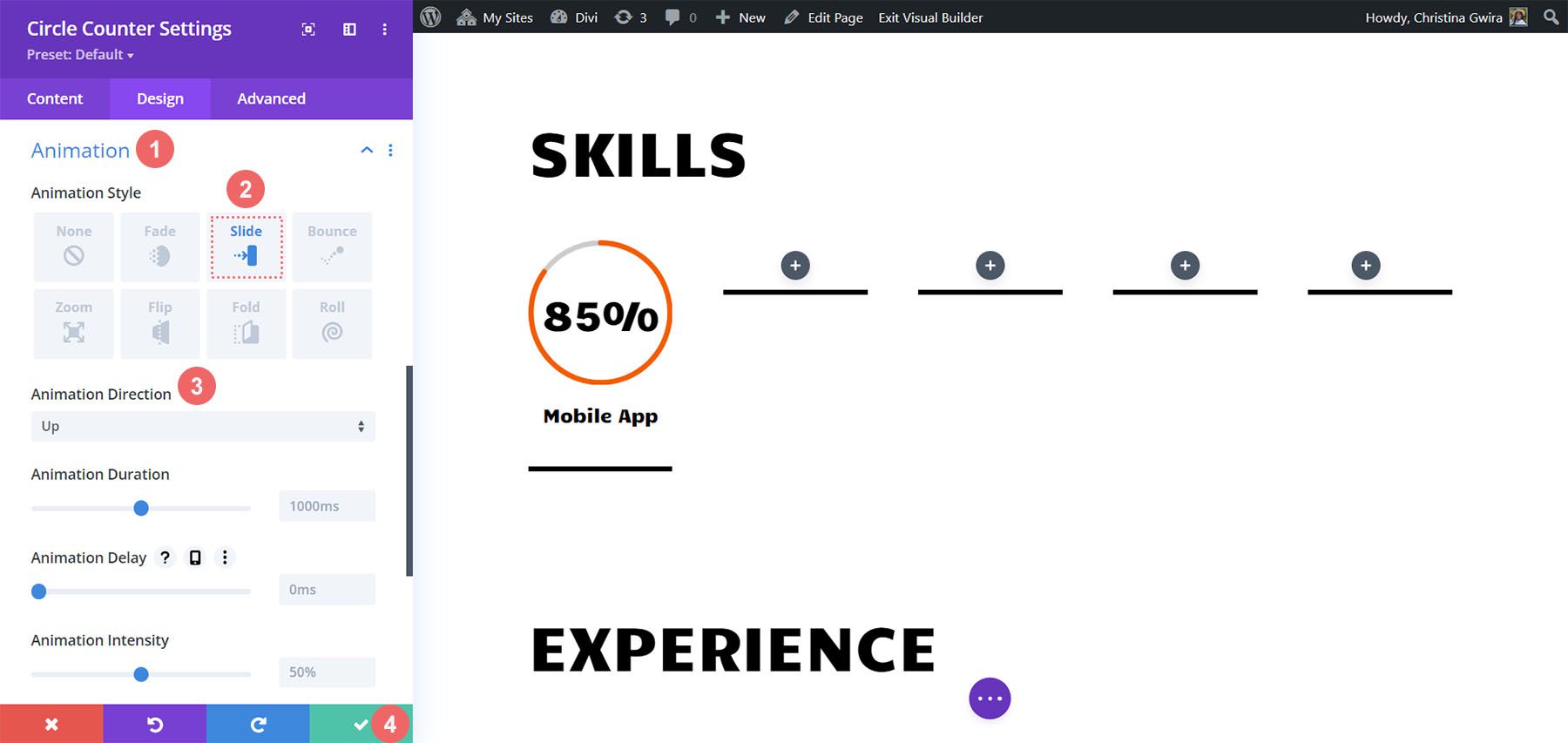
La touche finale à notre module Circle Counter est d'ajouter une animation d'entrée. Une fois notre design visuel établi, nous pouvons mettre en place notre motion design. Avec Divi, il est facile d'ajouter des micro-animations à divers modules utilisés tout au long de votre conception. Dans notre cas, nous allons ajouter une animation de diapositive à nos modules Circle Counter. Pour ce faire, nous commençons d'abord par cliquer sur l'onglet Animation . Ensuite, nous cliquons sur le style d'animation de diapositive . Enfin, nous cliquons sur la direction de l'animation vers le haut .
Paramètres d'animation :
- Style d'animation : Diapositive
- Direction de l'animation : vers le haut

Comme vous pouvez le constater, de nombreux paramètres sont disponibles pour styliser davantage l'animation de ce module. Cependant, nous voulons garder notre conception de mouvement simple et classique, nous laisserons donc la plupart des paramètres à leur valeur par défaut.
Cliquez sur l'icône verte en bas du menu Circle Counter Setting pour enregistrer vos paramètres.
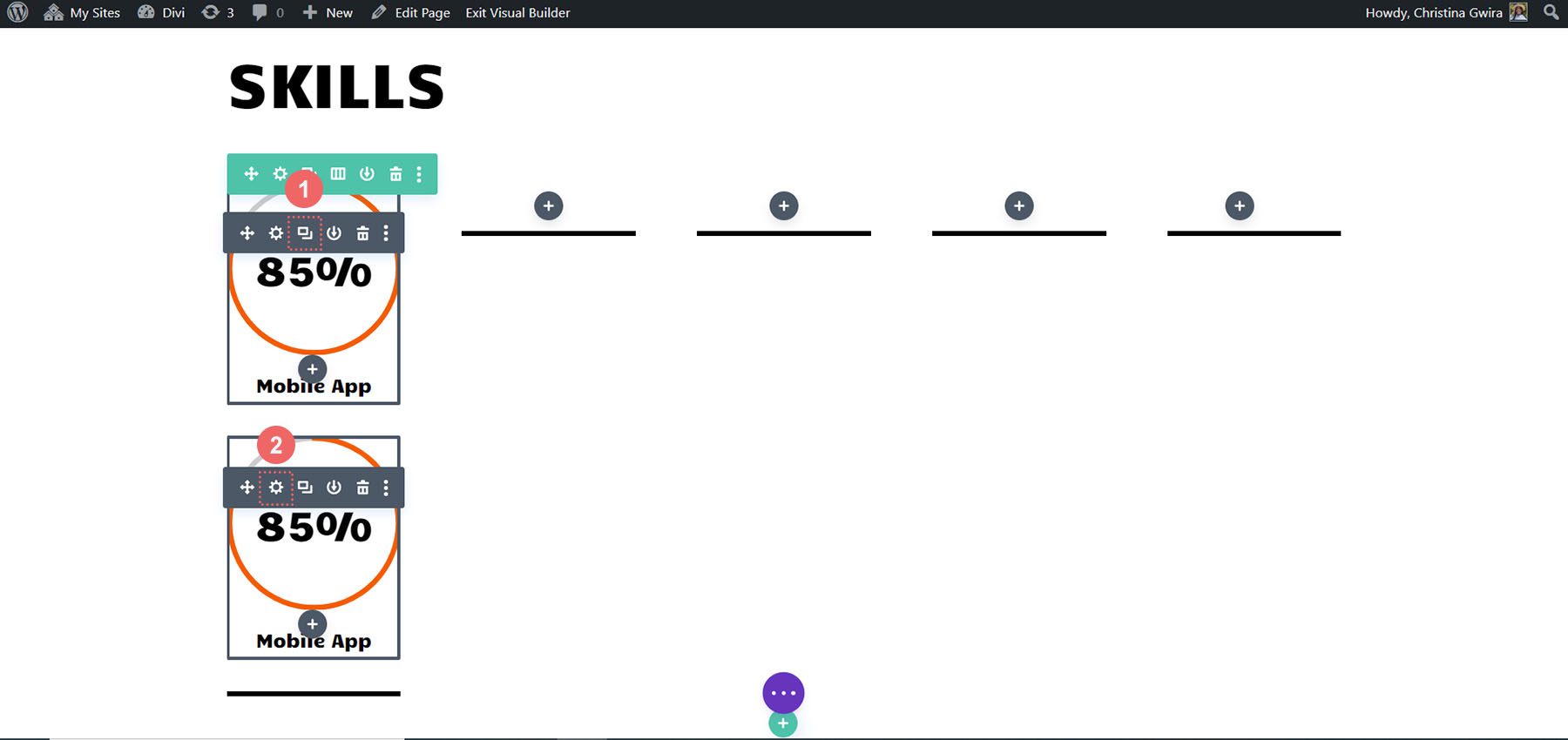
Dupliquer et modifier
Maintenant que le premier module Circle Counter est terminé, nous pouvons dupliquer notre travail. Cela nous permettra de gagner du temps et de créer une continuité dans notre travail. Pour ce faire, survolez le module Circle Counter et cliquez sur l'icône Dupliquer . Ensuite, sur le module nouvellement dupliqué, cliquez sur l'icône d'engrenage pour entrer dans les paramètres.


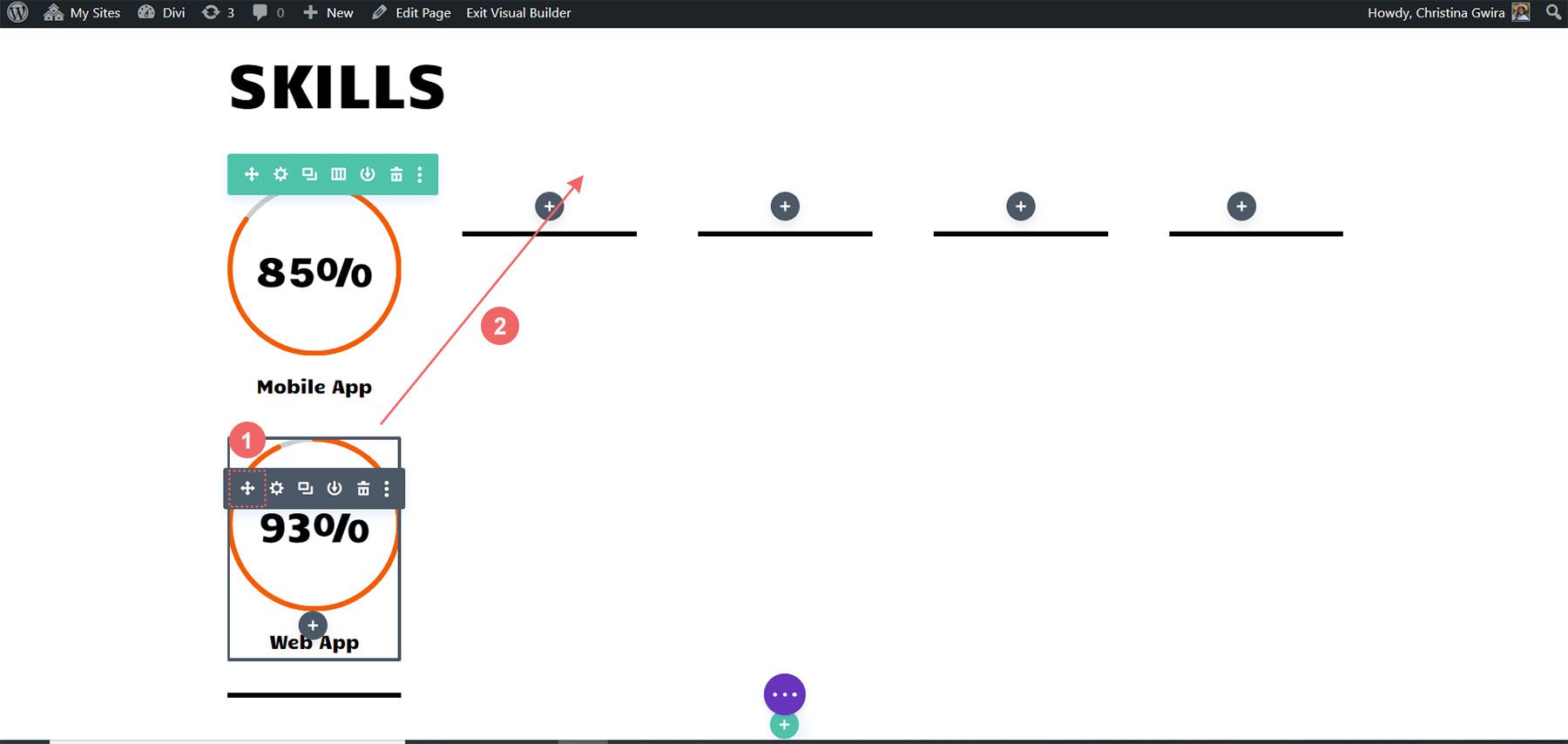
Mettez à jour l'onglet Contenu avec vos autres compétences et talents. Cependant, laissez l'onglet Conception seul. Après avoir enregistré votre travail dans ce module, survolez à nouveau le module , puis cliquez dessus et faites-le glisser pour le déplacer dans la deuxième colonne.

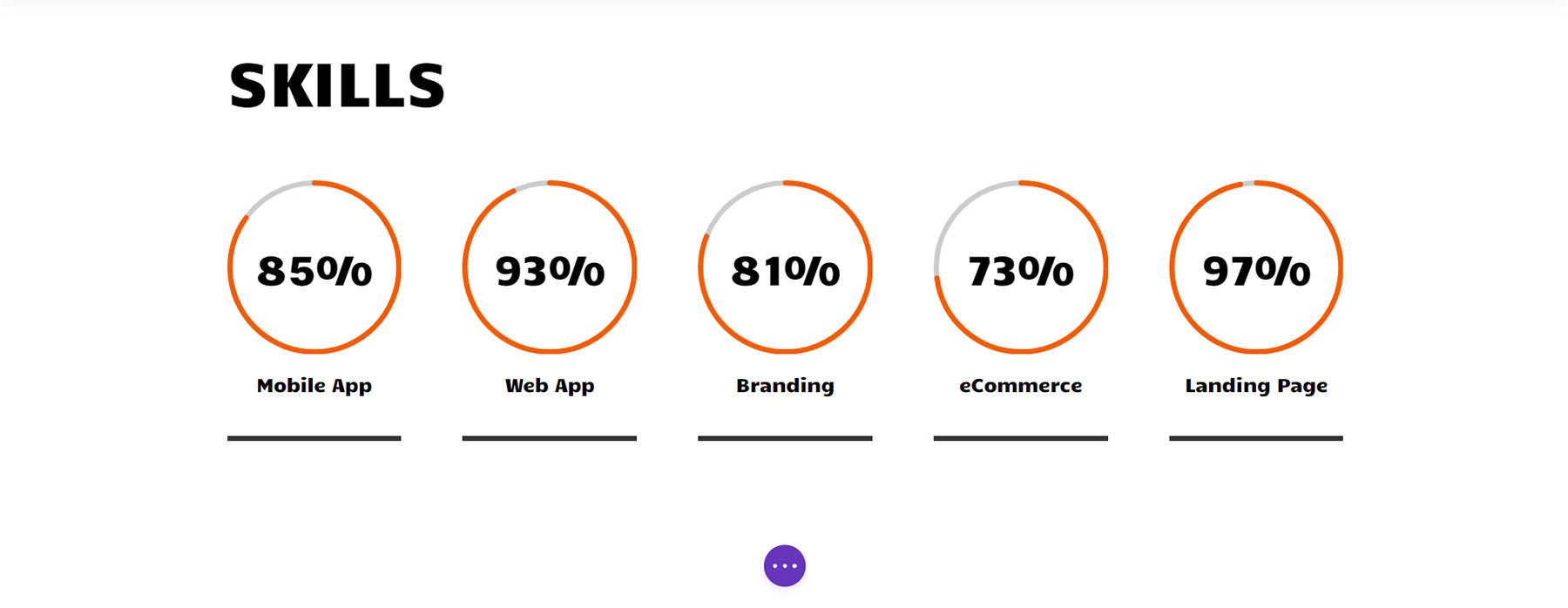
Répétez cette opération jusqu'à ce que toutes vos compétences soient dans les colonnes de votre rangée.

Avec nos modules de cercle magnifiquement en place montrant nos compétences, ajoutons un peu d'excitation aux autres modules de cette page.
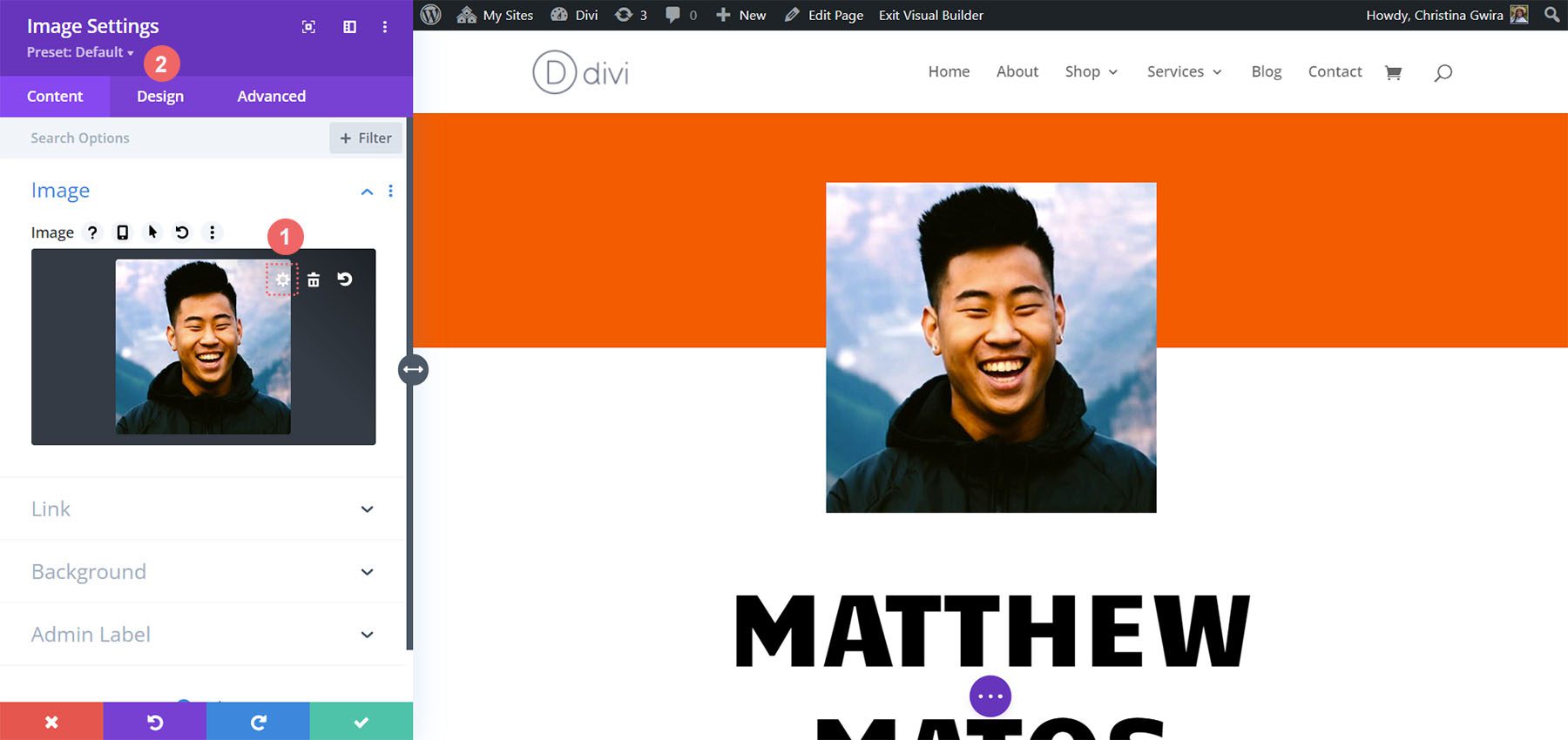
Ajouter une animation à la photo de profil
En haut de notre page, nous avons un module Image. Ici, téléchargez une photo professionnelle, lumineuse et nette de vous-même. Pour ce faire, cliquez sur l'icône d'engrenage après avoir survolé le module. Ensuite, cliquez sur l'onglet Design pour que nous ajoutions une animation passionnante à la photo.

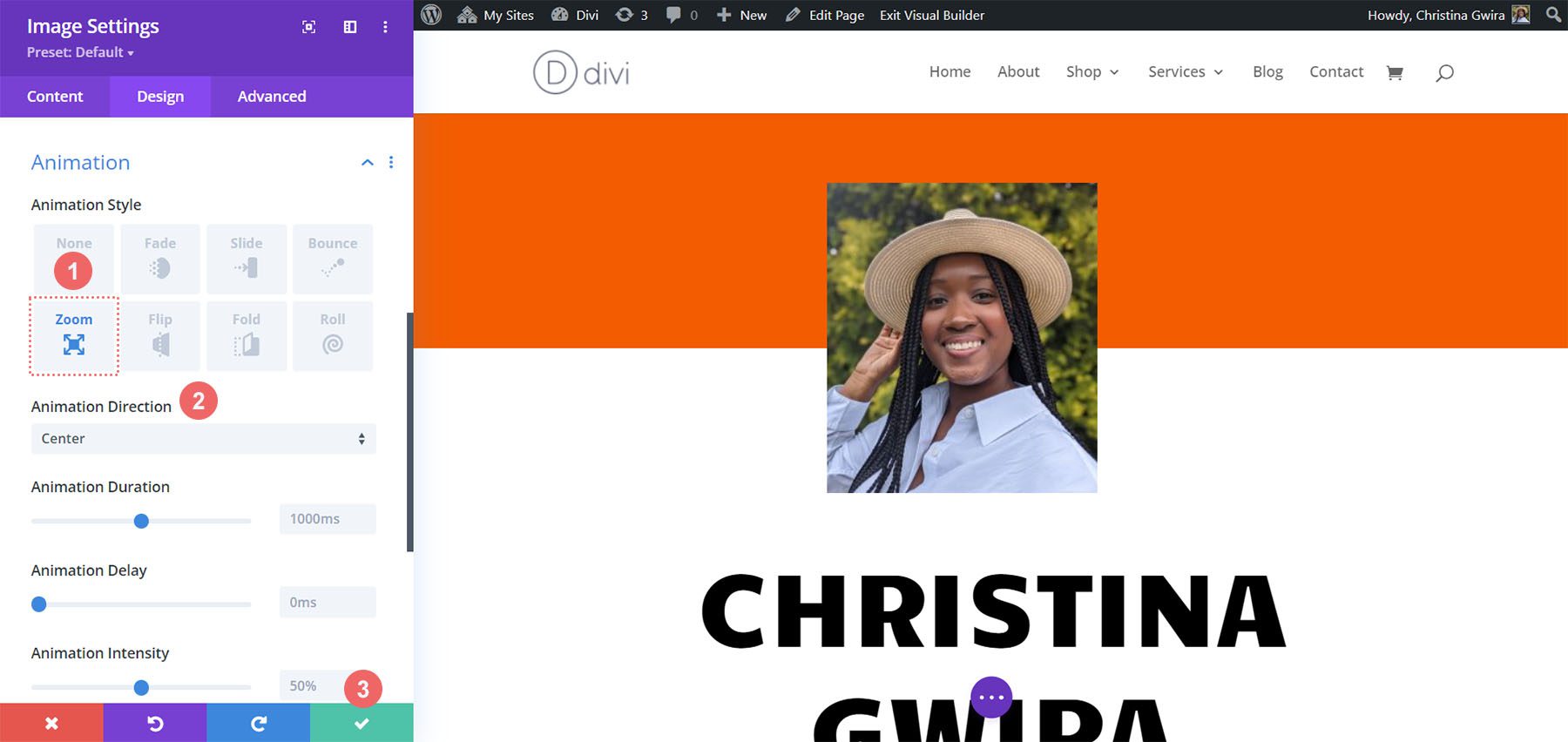
Une fois dans l'onglet Conception, cliquez sur l'onglet Animation . Comme les modules Circle Counter, nous garderons nos animations relativement simples. Dans ce cas, nous utiliserons une animation Zoom avec les paramètres par défaut pour attirer l'attention des visiteurs sur notre site Web. Voici les paramètres que nous utilisons pour appliquer une animation de zoom à notre image :
Paramètres d'animation :
- Style d'animation : Zoom
- Direction de l'animation : Centre

Pendant que nous travaillons sur la conception du site Web de CV en ligne, n'oubliez pas de modifier les modules statiques tels que le texte pour personnaliser le modèle selon vos besoins.
Ajouter des modules Blurb
Ensuite sur notre liste de résultats, nous remplacerons le texte de contact par des modules Blurb. Nous le faisons pour deux raisons. La première consiste à ajouter plus de couleur à l'icône incluse dans le module. Deuxièmement, nous pouvons ajouter une animation subtile à un seul module Blurb, au lieu d'avoir plusieurs lignes de texte volant sur l'écran si nous devions garder la section telle quelle.
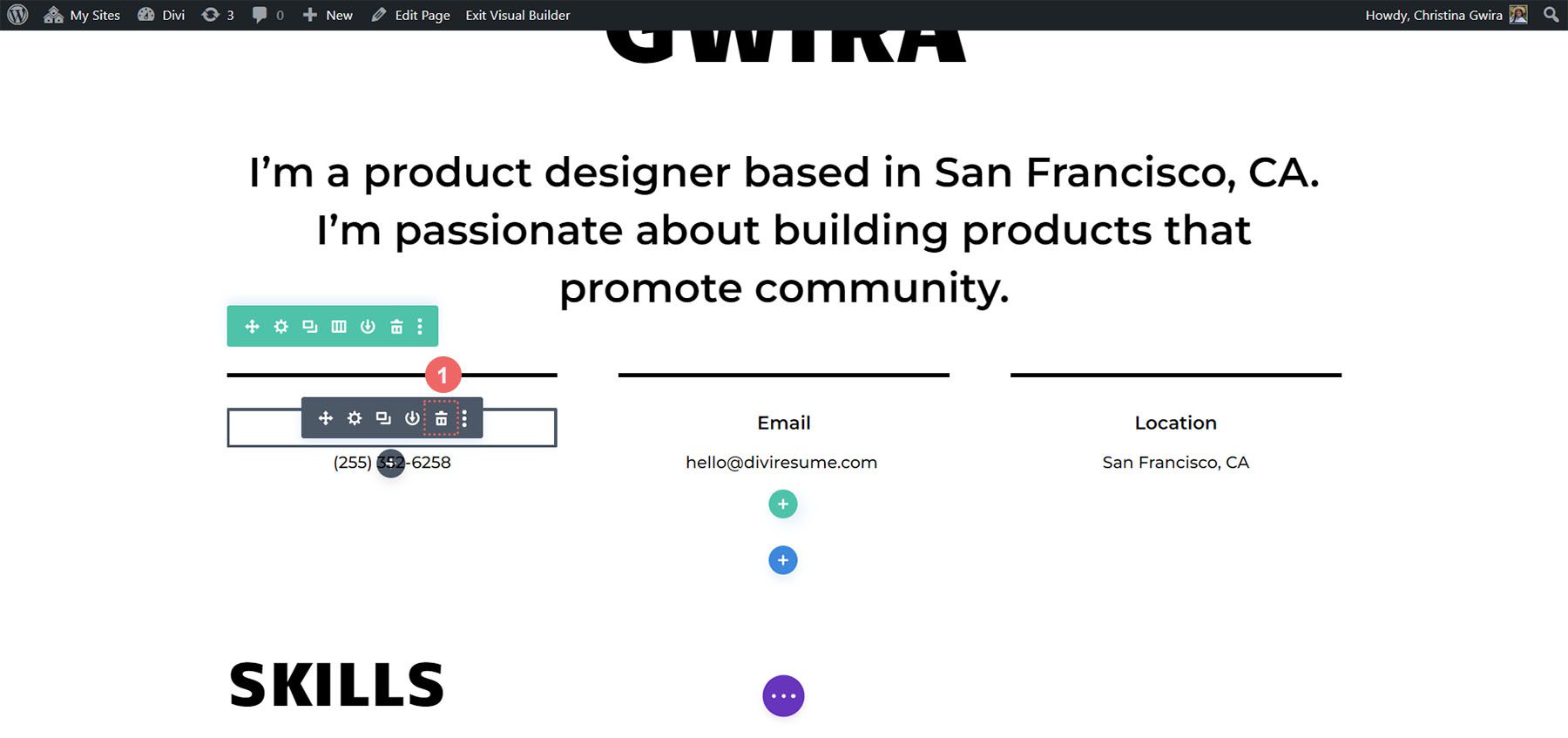
Pour commencer, nous survolons chaque module de texte , cliquez sur l'icône de la corbeille et supprimez-les de la section.

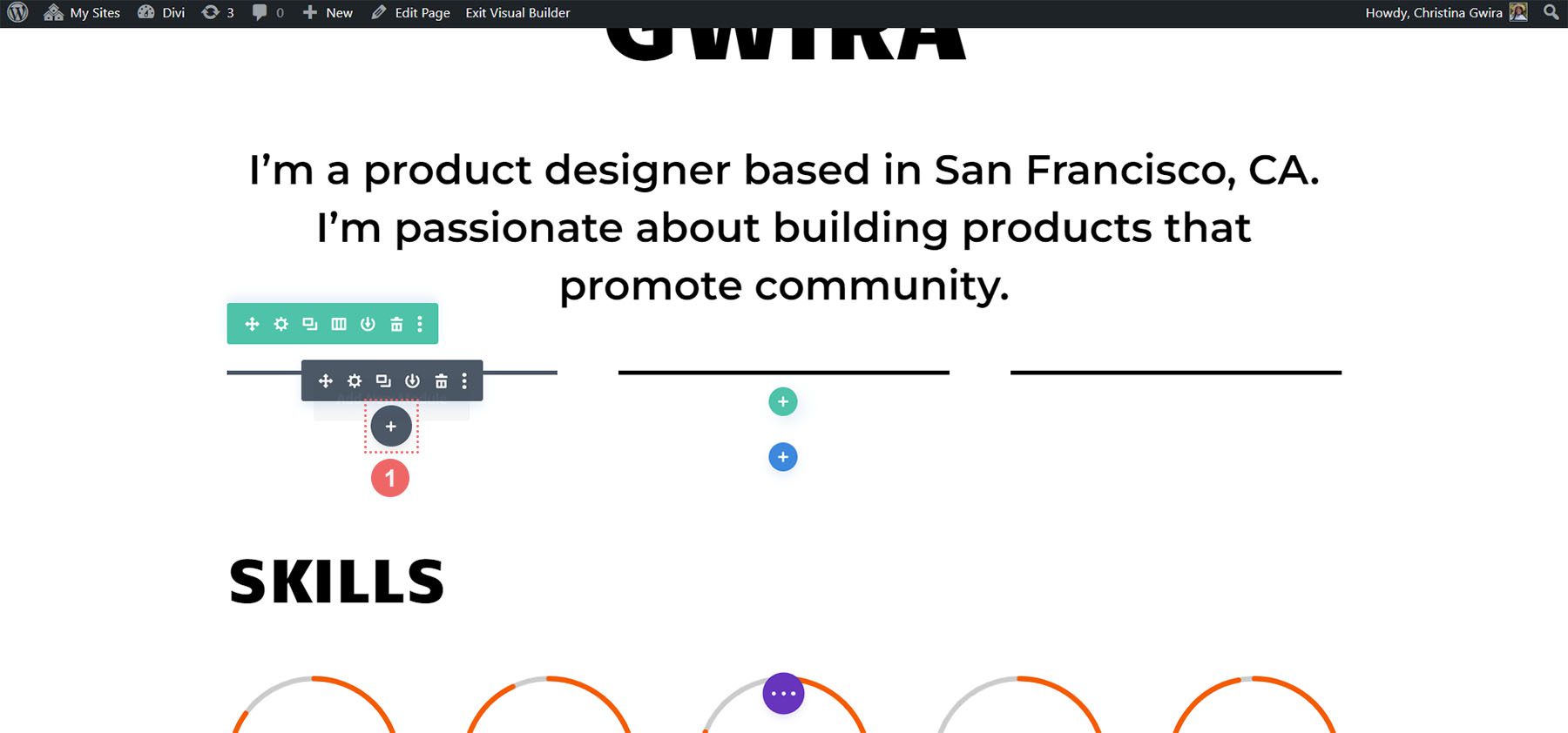
Ensuite, nous cliquons sur l'icône grise plus pour ajouter un module Blurb à la première colonne. Comme les modules Circle Counter, nous dupliquerons le module une fois que nous l'aurons stylisé.

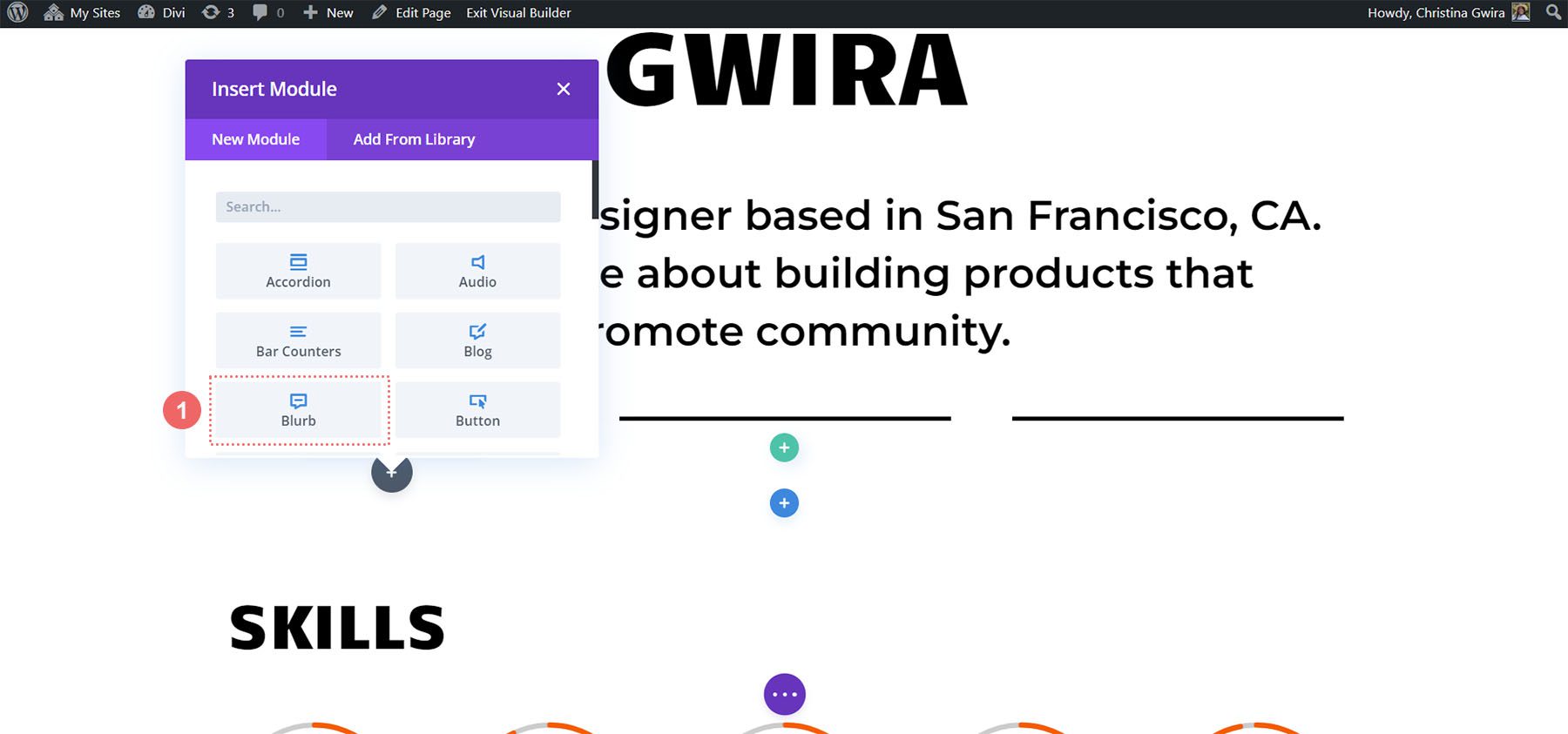
Ensuite, nous cliquons sur l'icône du module Blurb .

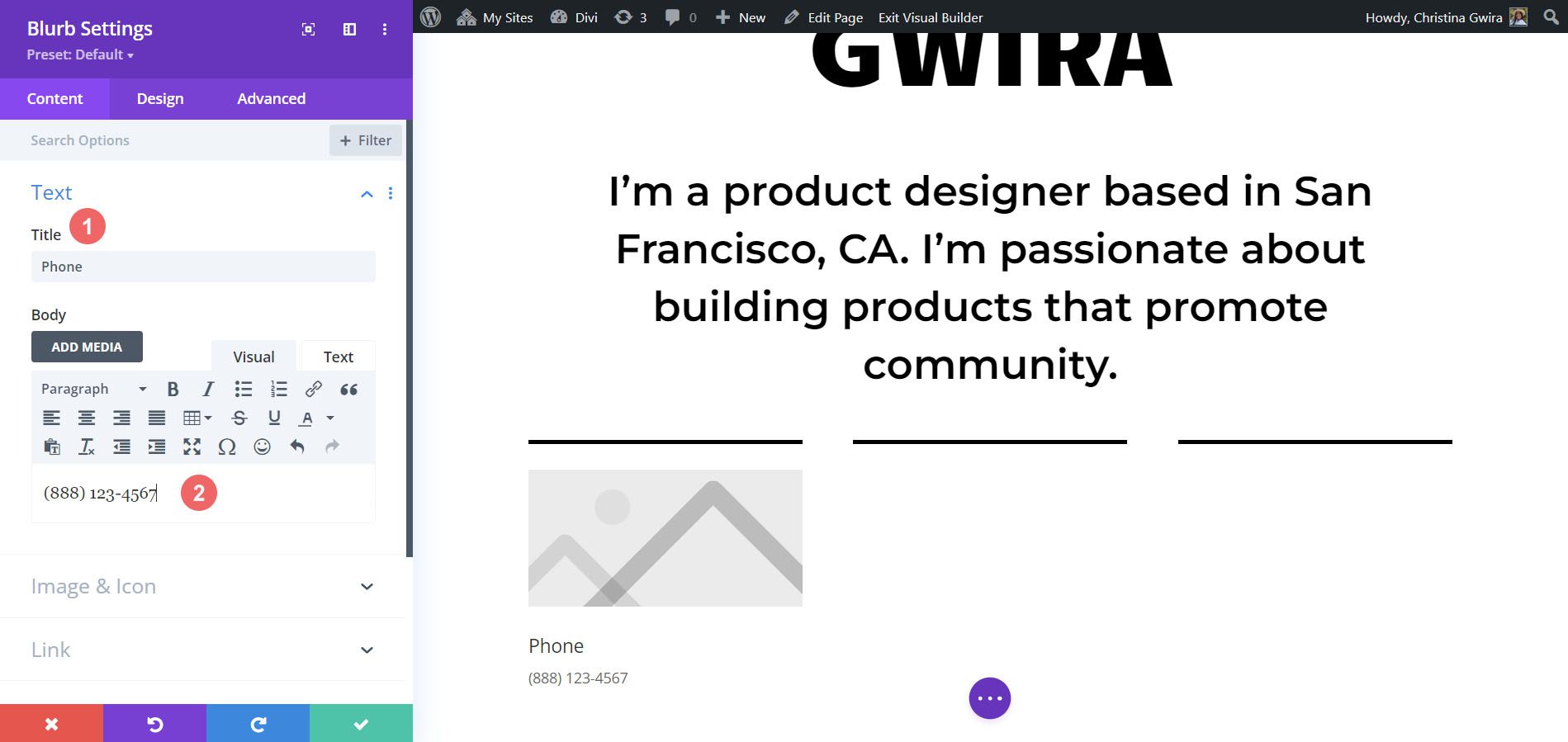
Ajoutez votre contenu
Nous naviguons vers l'onglet Texte et ajoutons notre contenu. Nous afficherons notre numéro de téléphone, notre adresse e-mail et notre emplacement. Pour ce premier module, nous saisirons les détails de notre numéro de téléphone.

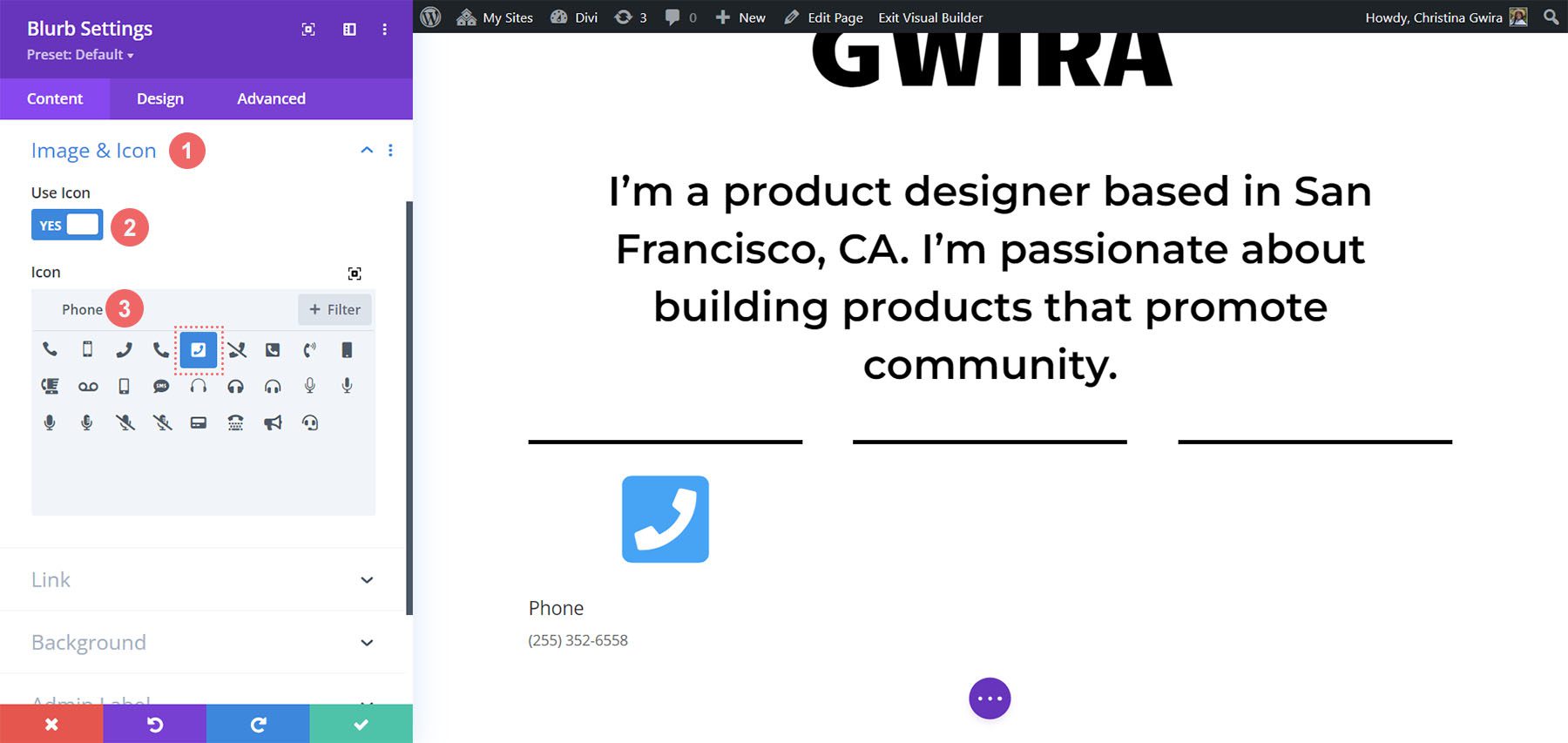
Ajouter une icône
Ensuite, nous cliquons sur l'onglet Image et icône . Une fois là-bas, nous sélectionnons oui sur la bascule Utiliser l'icône . Nous utilisons ensuite le champ de recherche pour sélectionner une icône de téléphone. C'est celui que nous avons choisi.

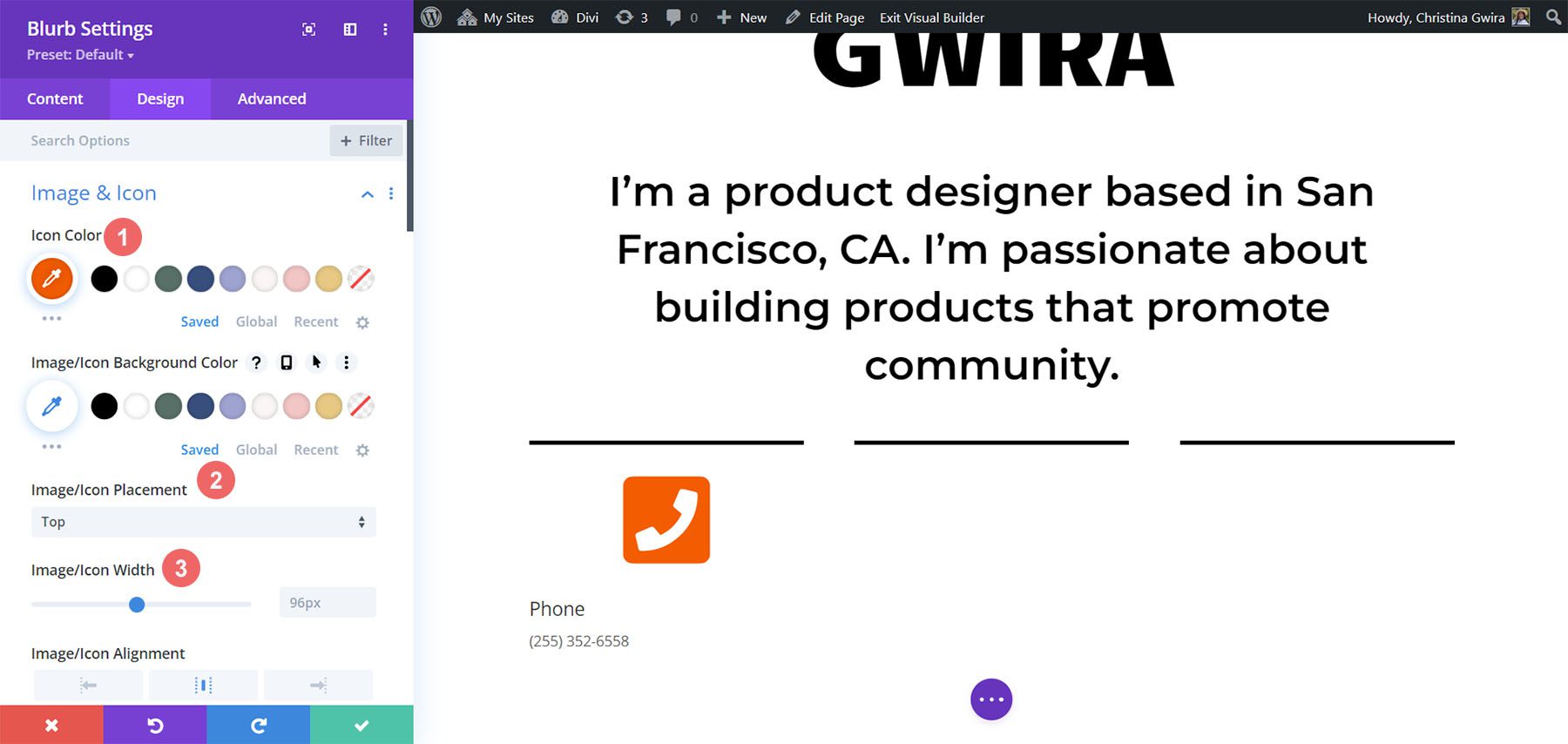
Icône de style
Maintenant, nous cliquons et passons à l'onglet Design pour styliser notre texte de présentation. Nous utilisons les paramètres suivants pour l'icône :
Paramètres de conception d'images et d'icônes :
- Couleur de l'icône : #fe5a26
- Placement de l'image/de l'icône : haut
- Largeur de l'image/de l'icône : 96 pixels

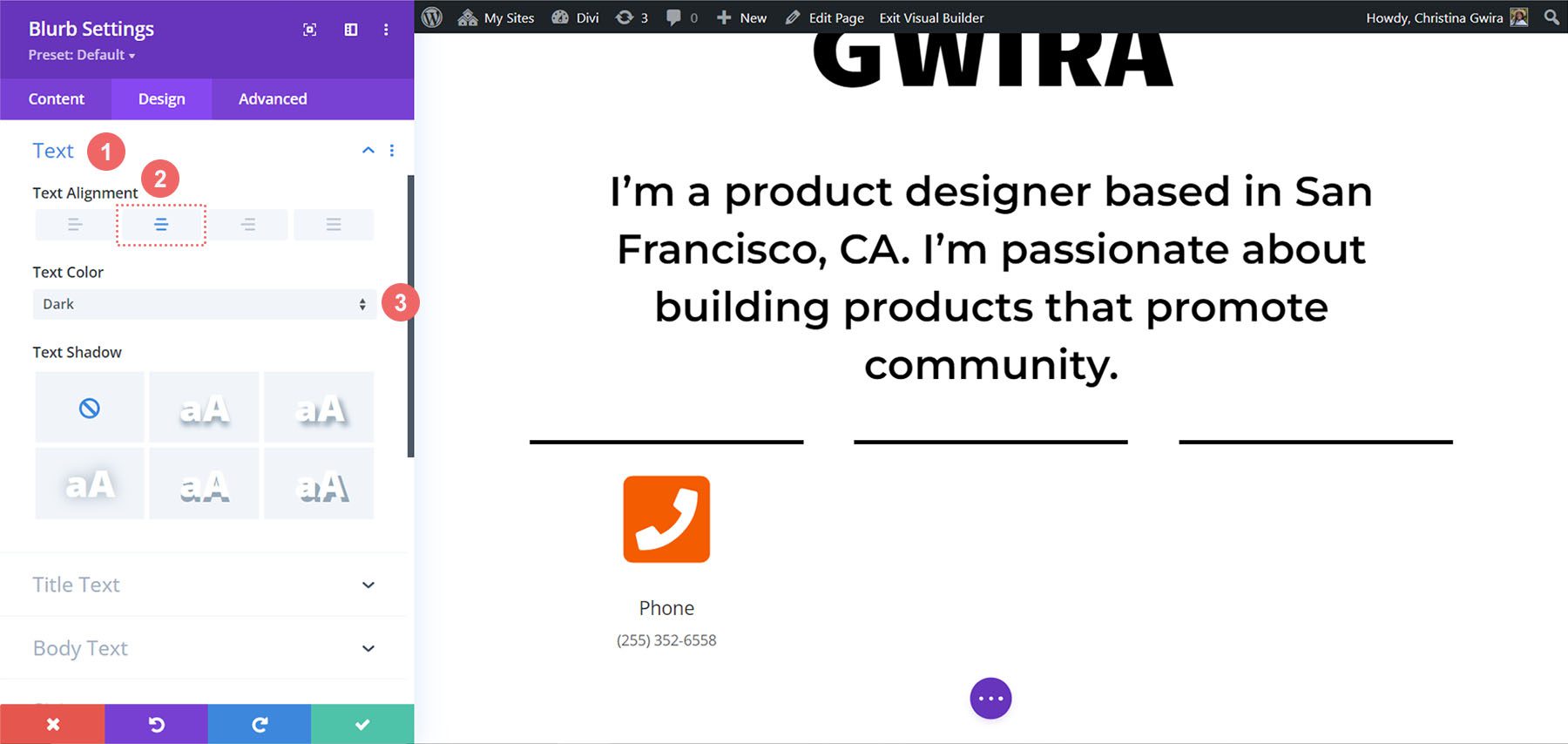
Définir l'alignement et la couleur du texte
Maintenant, nous cliquons sur l'onglet Texte. Nous voulons aligner notre texte au centre et rendre le texte tout au long du module sombre. Par conséquent, nous cliquons sur l'icône centrale , puis sur Sombre dans la liste déroulante Couleur du texte.

Style du texte du titre
Comme pour le module Circle Counter, nous utiliserons la police tout au long du pack de mise en page. En cliquant sur l'onglet Texte du titre , le seul paramètre que nous modifions concerne la famille de polices, qui sera Candal.

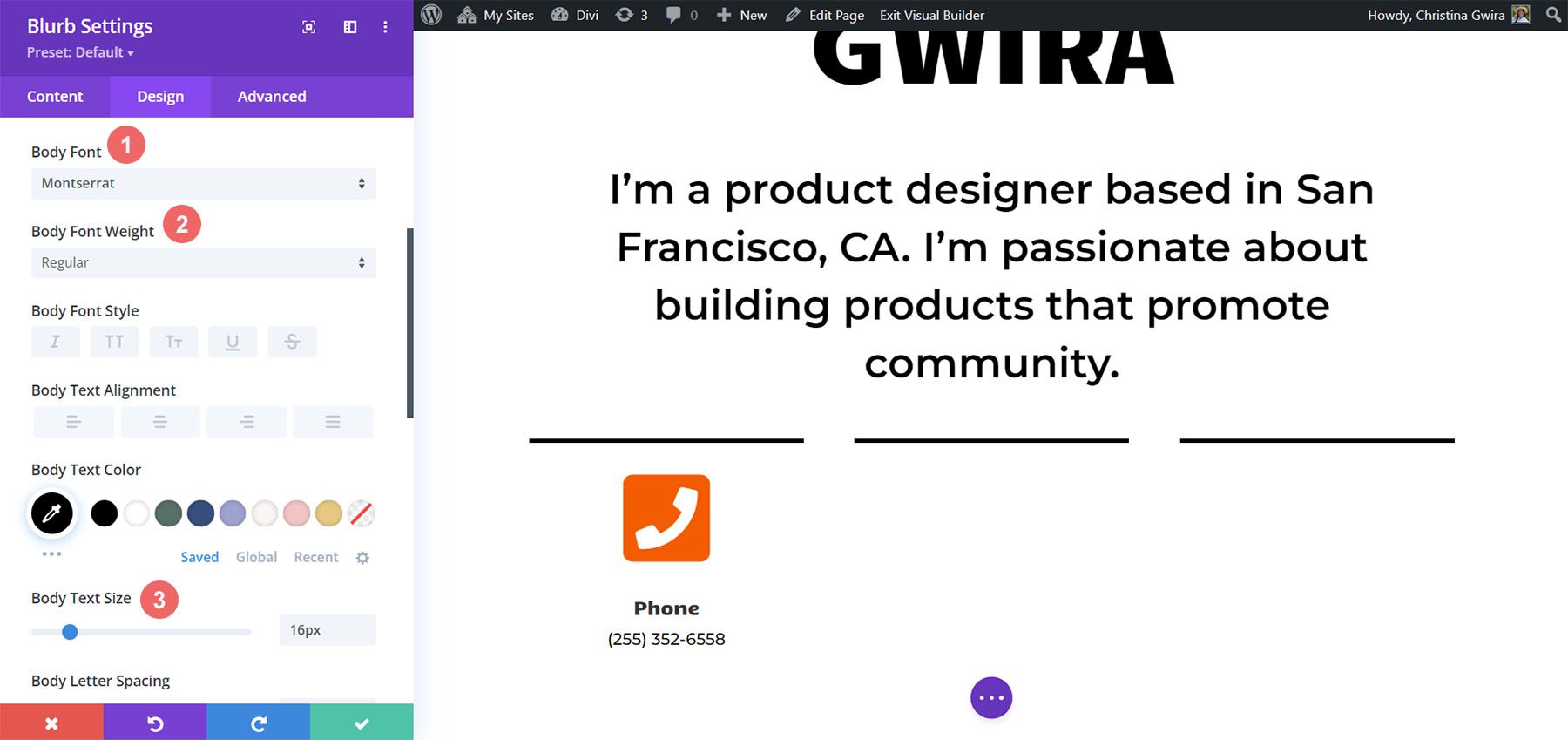
Style du corps du texte
Pour le corps du texte, nous utiliserons une police différente. En tant que tel, nous devrons ajouter quelques autres ajustements aux paramètres pour que le module Blurb imite le style des modules de texte qui ornaient cette section. Voici ces paramètres :
Paramètres du corps du texte :
- Police du corps : Montserrat
- Poids de la police du corps : Régulier
- Taille du corps du texte : 16 px

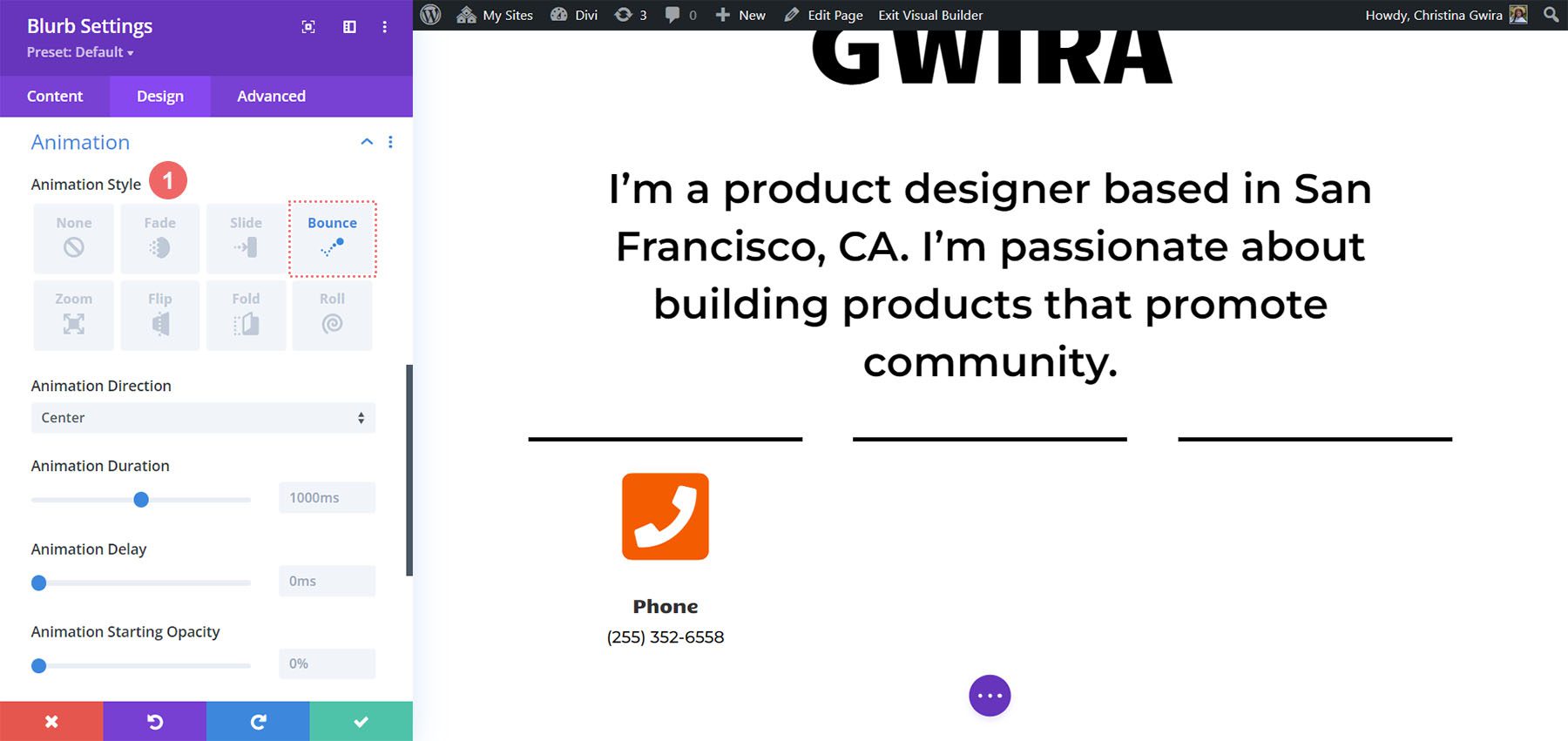
Ajouter une animation
Pour conclure notre conception du module Blurb, nous allons ajouter une animation d'entrée. Comme le module Image, nous voulons que cette entrée attire le regard. Après avoir cliqué sur l'onglet Animation , nous cliquons sur l'icône Bounce . Nous laissons la direction de l'animation, ainsi que les autres paramètres, à leurs options par défaut.
Paramètres d'animation :
- Style d'animation : Rebondir

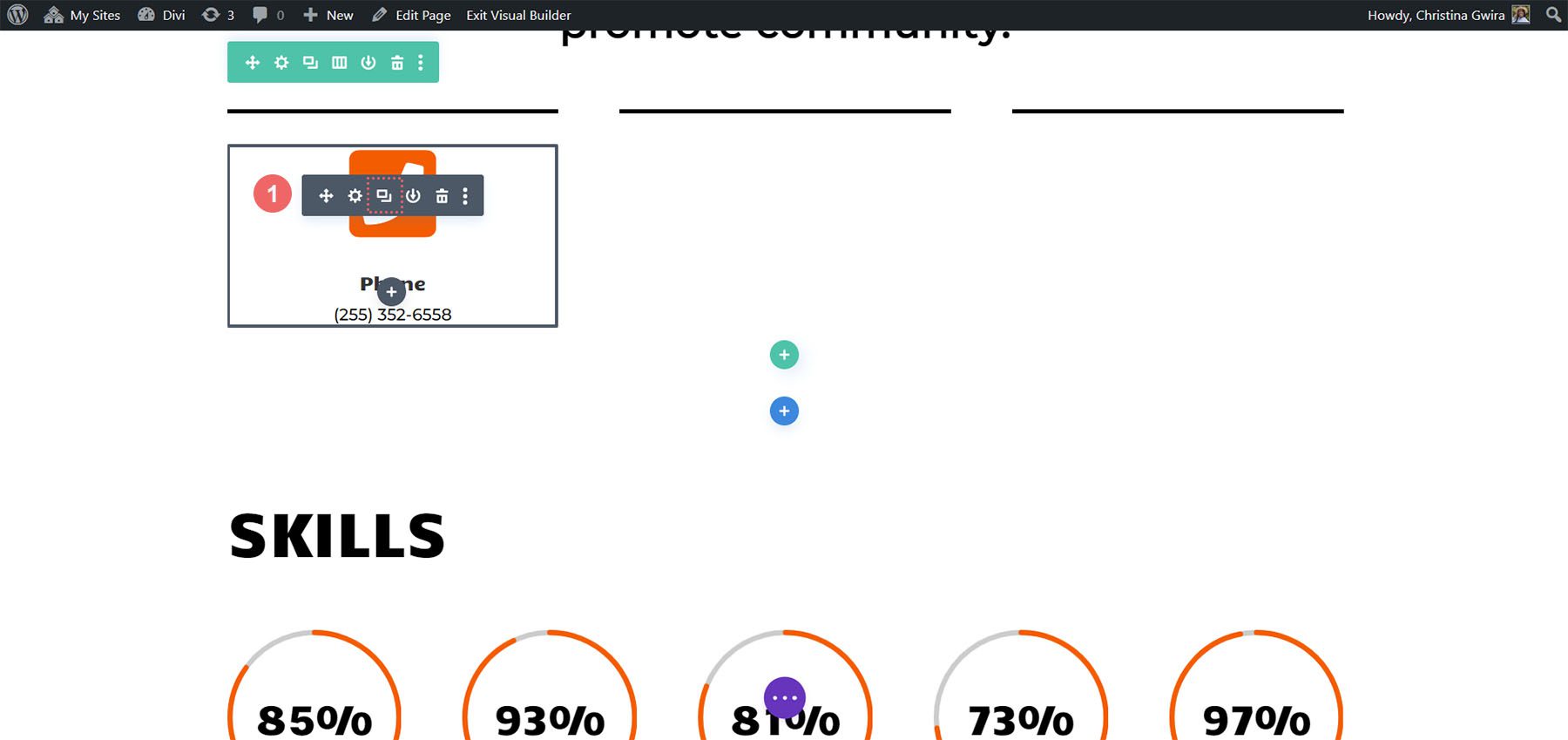
Module en double
Après avoir cliqué sur l'icône verte pour enregistrer tout notre dur labeur, nous allons dupliquer notre module Blurb .

Après avoir dupliqué le module, revenez à l'onglet Contenu pour mettre à jour les onglets Texte et Image & Icône en fonction de vos besoins. Bien que nous ayons utilisé les modules Blurb pour présenter notre téléphone, notre adresse e-mail et notre emplacement, vous pouvez les utiliser pour afficher d'autres éléments pertinents pour votre rôle ou votre secteur. Faire preuve de créativité!

Ajouter la touche finale à la conception de votre site Web de CV en ligne
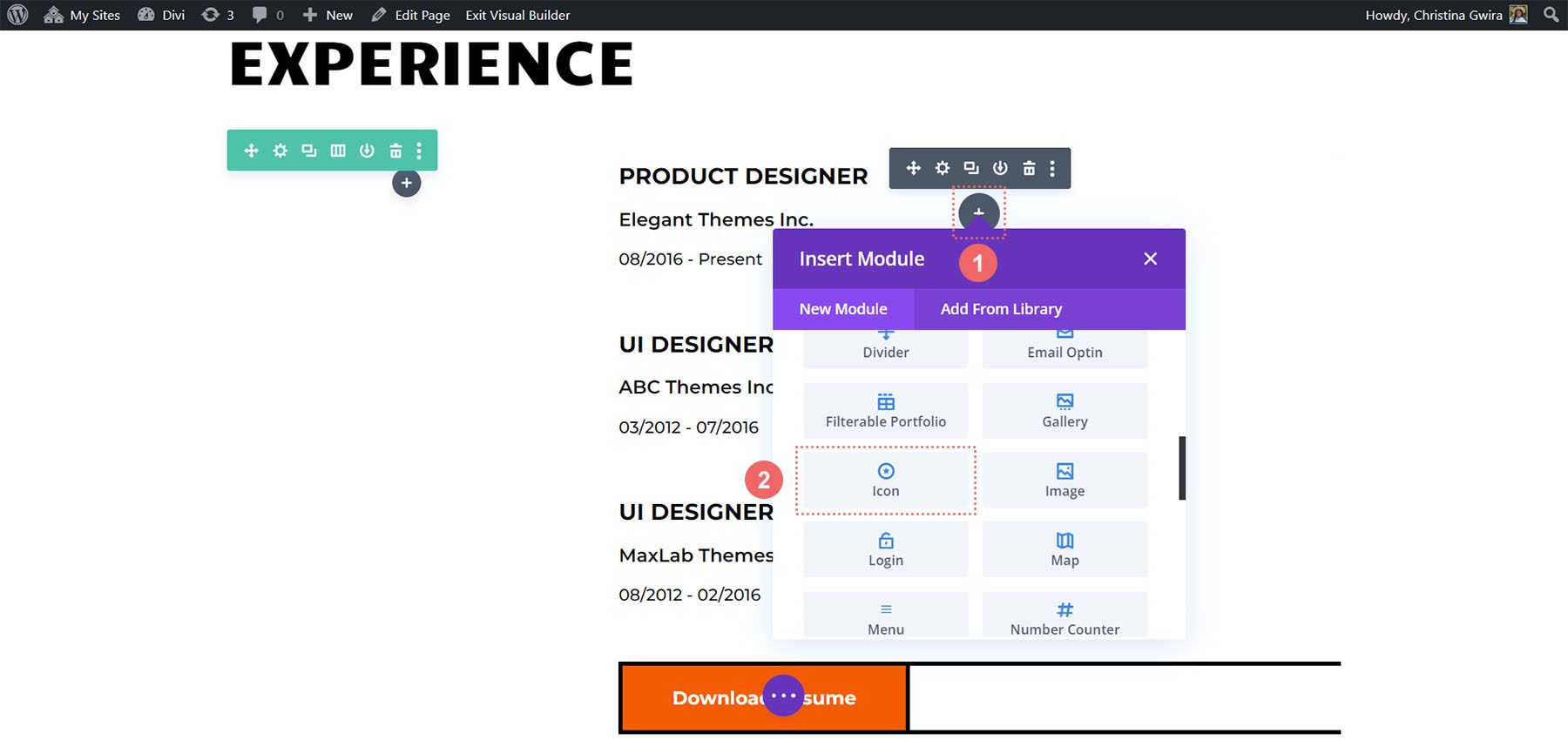
En utilisant l'un des modules natifs Divi les plus récents, le module Icône, nous ajouterons une pincée d'iconographie à notre CV numérique. Pour ce faire, nous allons d'abord faire défiler jusqu'à la section CV de notre page.
Ajout du module d'icônes
Ensuite, nous cliquerons sur l'icône grise plus pour ajouter un module d'icônes à la colonne. Nous voulons que l'icône aille au début de chaque entrée dans notre CV. Idéalement, nous voulons également que l'icône soit une représentation visuelle générale de l'entreprise ou du rôle.

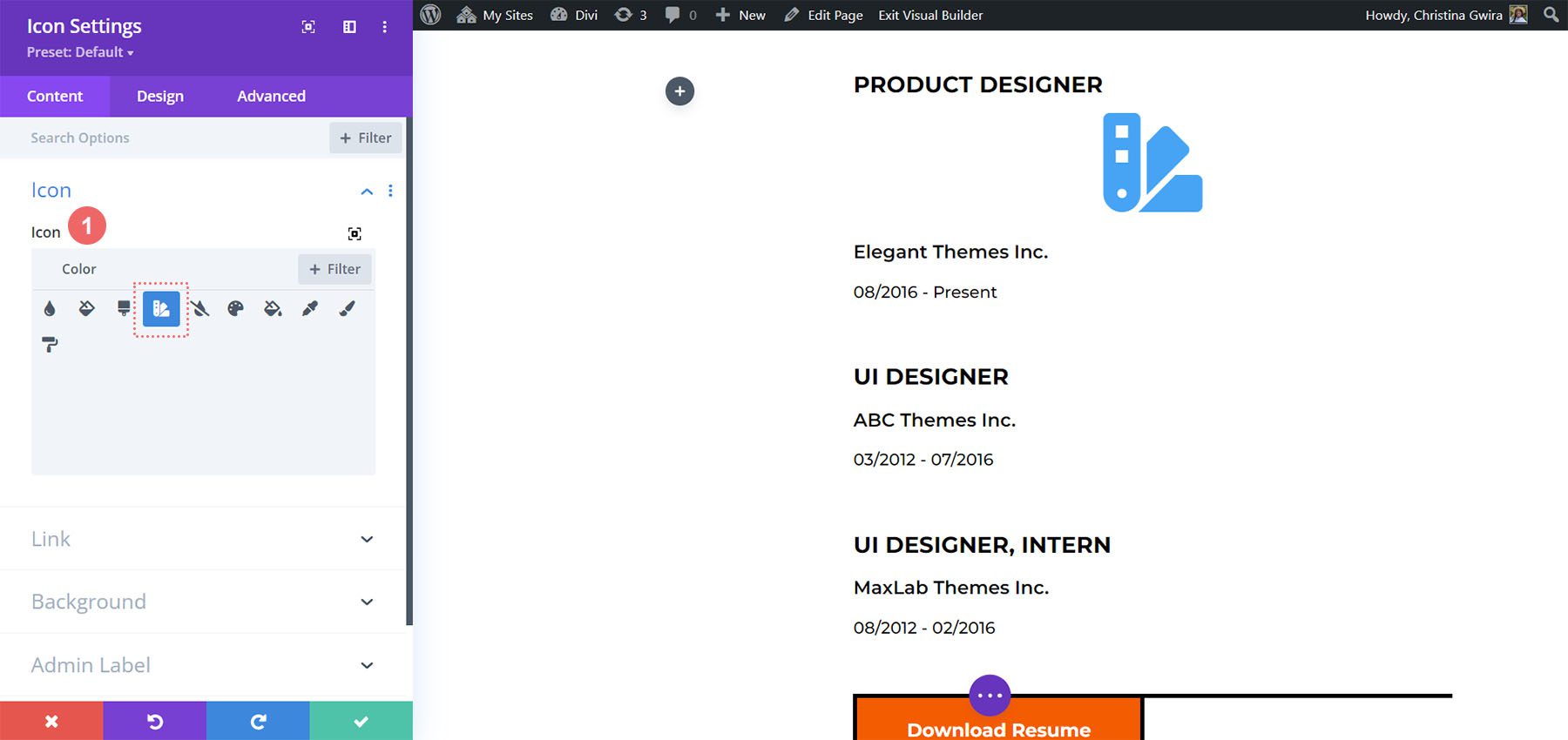
Ensuite, en utilisant le champ de recherche, tapez un terme qui résonne avec la position que cette icône représentera sur votre CV.

Dans notre exemple, nous avons utilisé un échantillon de couleur pour représenter le rôle que joue la couleur dans l'interface utilisateur, l'expérience utilisateur et, finalement, le travail d'un concepteur de produit.
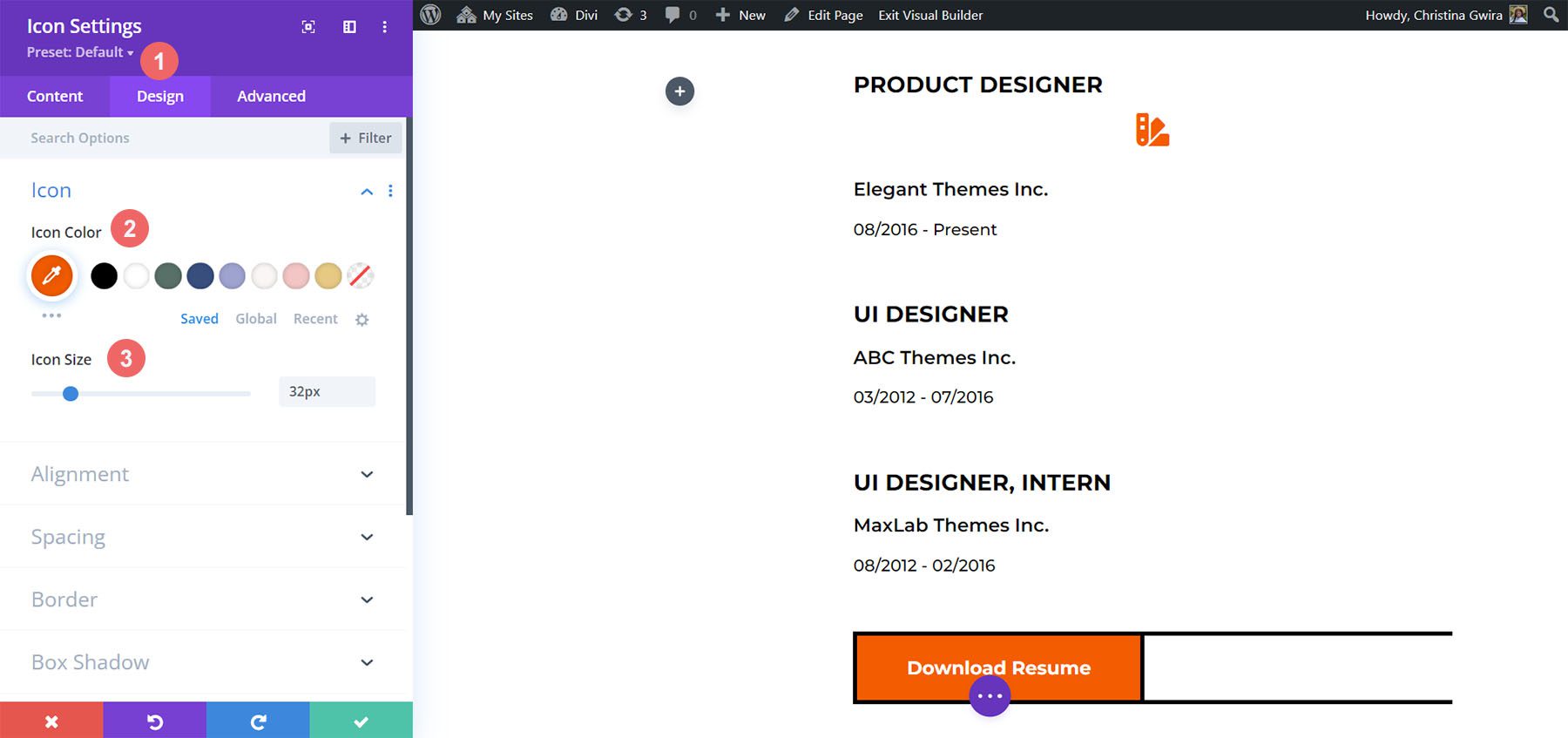
Styliser l'icône
Nous cliquons ensuite sur l'onglet Conception . Nous utilisons les paramètres suivants pour modifier la couleur et la taille de l'icône :
Paramètres d'icône :
- Couleur de l'icône : #fe5a26
- Taille de l'icône : 32 px

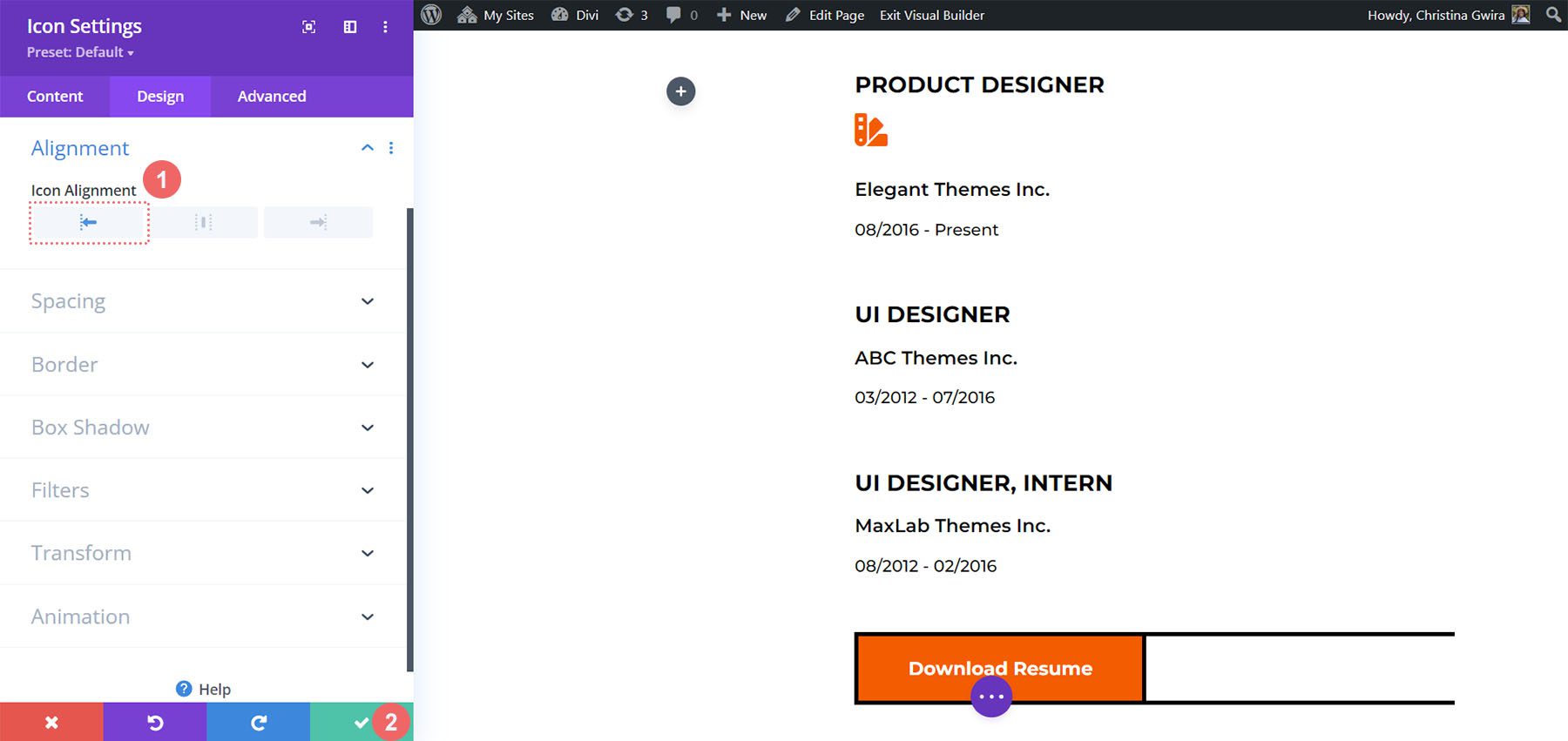
Notre dernier changement de conception sera d'aligner à gauche le module d'icônes. Pour cela, cliquez sur l'onglet Alignement . Ensuite, cliquez sur l'icône d'alignement à gauche . Enfin, cliquez sur le bouton de coche verte au bas de la fenêtre des paramètres pour verrouiller les paramètres de votre icône.

Avec le module d'icônes conçu, nous allons maintenant cliquer dessus et le faire glisser en haut de notre titre de rôle.

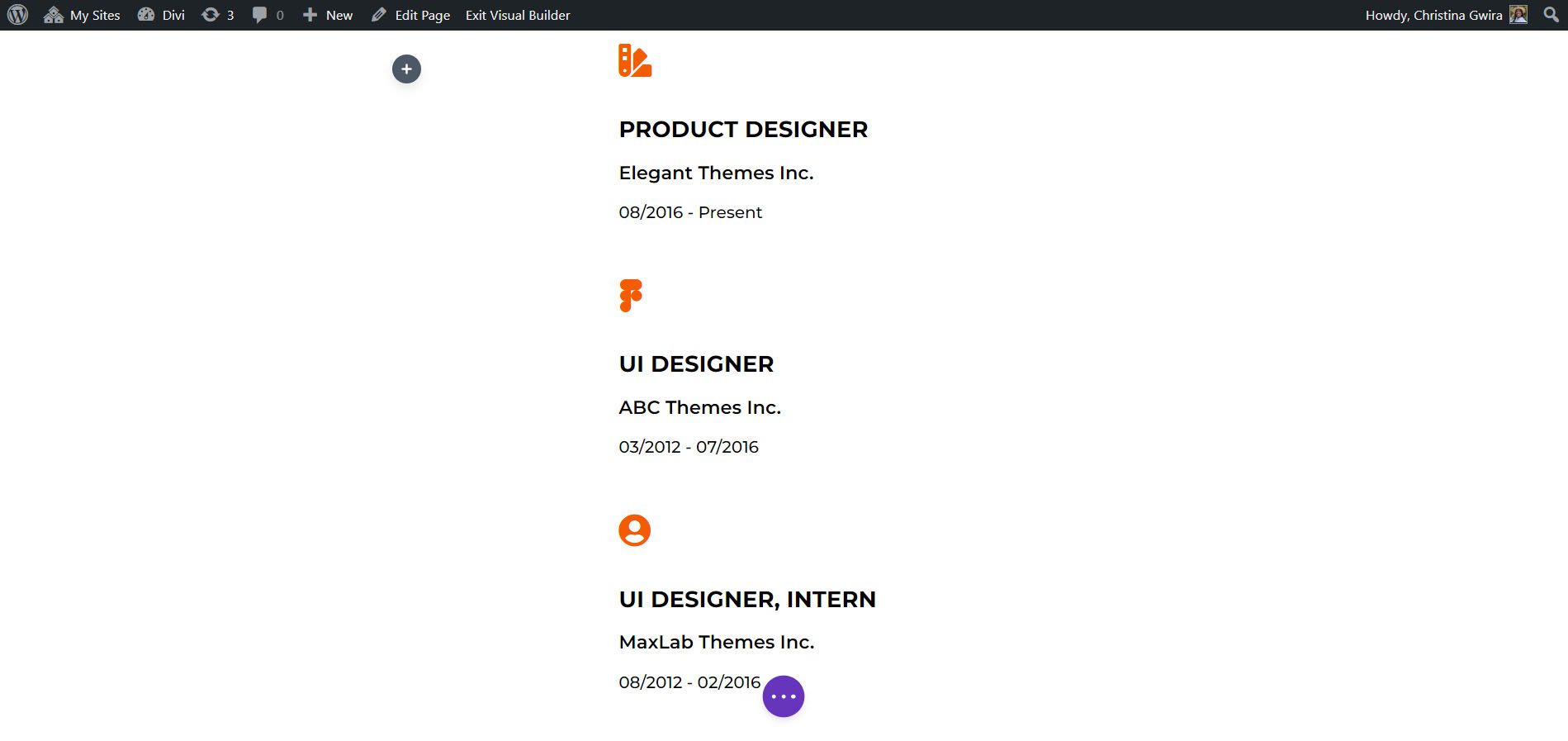
Pour chaque entrée de votre CV, ajoutez une icône pour représenter le rôle mentionné. Pour ce CV actuel, voici les icônes choisies :

Aspect final
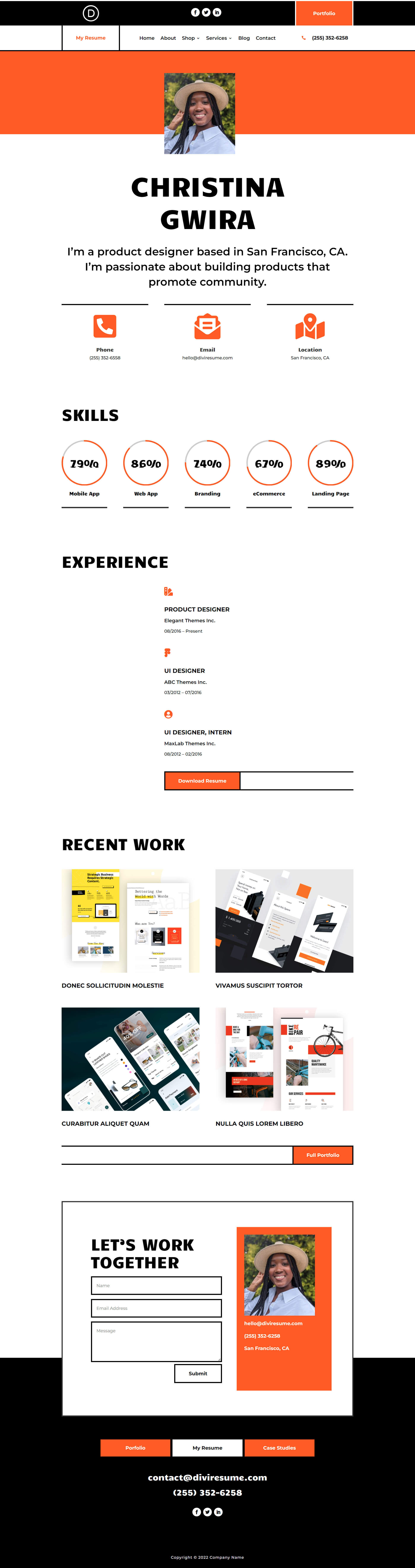
Avec ces animations subtiles et des modules supplémentaires comme le module Icon et le module Circle Counter, nous avons pu donner une nouvelle vie à la mise en page d'accueil de Creative CV :

Si vous souhaitez aller plus loin dans la mise en page, vous pouvez également consulter le modèle GRATUIT d'en-tête, de pied de page et d'article de blog qui peut compléter le pack de mise en page Creative CV dans son ensemble. Vous pouvez voir l'en-tête et le pied de page gratuits utilisés ci-dessus. Rendre votre travail public en ligne peut être une étape effrayante dans votre parcours de recherche d'emploi. Mais avec un outil comme Divi dans votre arsenal, la pression pour construire et maintenir une présence en ligne peut être réduite. Avoir les bonnes ressources pour créer un site Web visuellement attrayant mais professionnel nécessite équilibre et compétence.
Dernières pensées
Dans l'ensemble, nous aimerions connaître votre avis sur votre parcours technologique. Si vous cherchiez à vous lancer dans la technologie, envisageriez-vous de créer un site Web pour votre CV ? Si vous n'êtes pas dans la technologie, pensez-vous qu'un site Web comme celui-ci pourrait vous aider dans votre carrière ? Faites-le nous savoir dans les commentaires ci-dessous et engageons une conversation.
