Comment remplir automatiquement les champs dans les formulaires WordPress (avec un plugin)
Publié: 2021-01-15Vous souhaitez remplir automatiquement les champs de vos formulaires WordPress ? Vous pouvez utiliser automatiquement des informations telles que les types de publication ou les produits pour créer les options dans les champs de formulaire.
Cela rend les formulaires plus faciles à remplir et peut également vous faire gagner beaucoup de temps lorsque vous les créez.
WPForms facilite le remplissage automatique des champs de formulaire à l'aide de choix de champs dynamiques. Nous allons vous montrer comment le configurer dans cet article.
Créez votre formulaire WordPress maintenant
Qu'est-ce qu'un choix de champ dynamique ?
Un choix de champ dynamique est une réponse de formulaire qui est automatiquement remplie pour votre visiteur.
Au lieu de saisir manuellement chaque réponse, vous pouvez demander à WPForms d'extraire automatiquement toutes les options.
Les champs renseignés automatiquement peuvent aider à :
- Réduisez les abandons de formulaires – en pré-remplissant les champs, vous pouvez faciliter le remplissage des formulaires
- Améliorez la précision - votre visiteur n'a pas à saisir les réponses lui-même
- Gardez les formulaires à jour – WPForms affiche toujours les éléments les plus récents dans le champ du formulaire.
Dans WPForms, vous pouvez utiliser des choix de champs dynamiques pour remplir automatiquement 3 types de champs :
- Listes déroulantes
- Champs à choix multiples
- Cases à cocher
Vous pouvez utiliser le générateur de glisser-déposer facile pour les ajouter à vos formulaires.

Les champs de formulaire remplis automatiquement sont parfaits pour :
- Produits WooCommerce sur un formulaire de support client
- Propriétés sur un formulaire de demande immobilière
- Offres d'emploi sur un formulaire de demande d'emploi
- Animaux de compagnie ou races spécifiques sur un formulaire d'admission vétérinaire
- Services sur un formulaire de contact professionnel
Passons en revue un exemple afin que vous puissiez voir à quel point il est facile de rendre vos formulaires plus intelligents.
Comment remplir automatiquement les champs dans les formulaires WordPress
Dans ce tutoriel, nous allons remplir automatiquement les produits WooCommerce sur un formulaire de contact. Voici les étapes que nous allons suivre :
- Installer le plugin WPForms
- Ajoutez votre champ rempli automatiquement
- Publiez votre formulaire
Commençons par installer le plugin.
Étape 1 : Installez le plugin WPForms
Tout d'abord, installez et activez le plugin WPForms. Voici un guide étape par étape sur la façon d'installer un plugin WordPress si vous avez besoin d'aide.
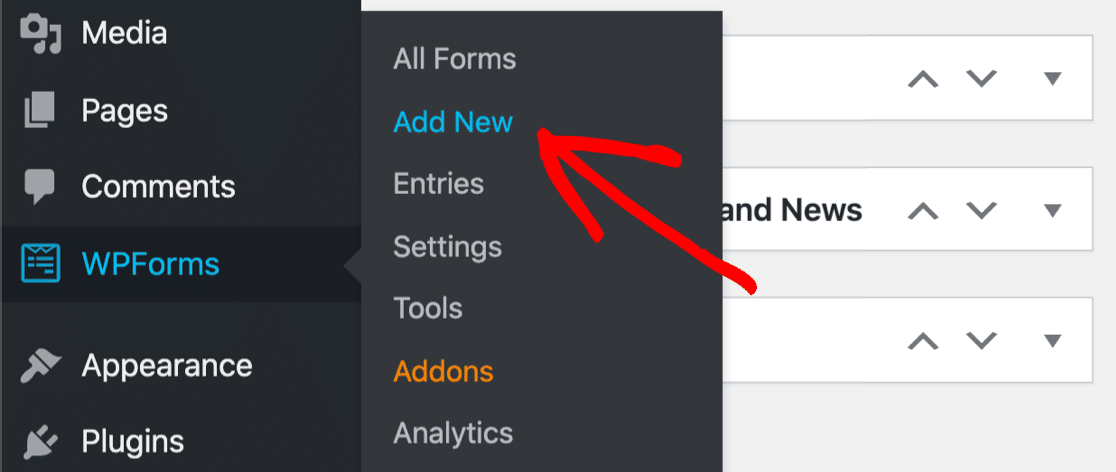
Nous allons maintenant ajouter un nouveau formulaire. Tout d'abord, allez dans WPForms » Ajouter un nouveau .

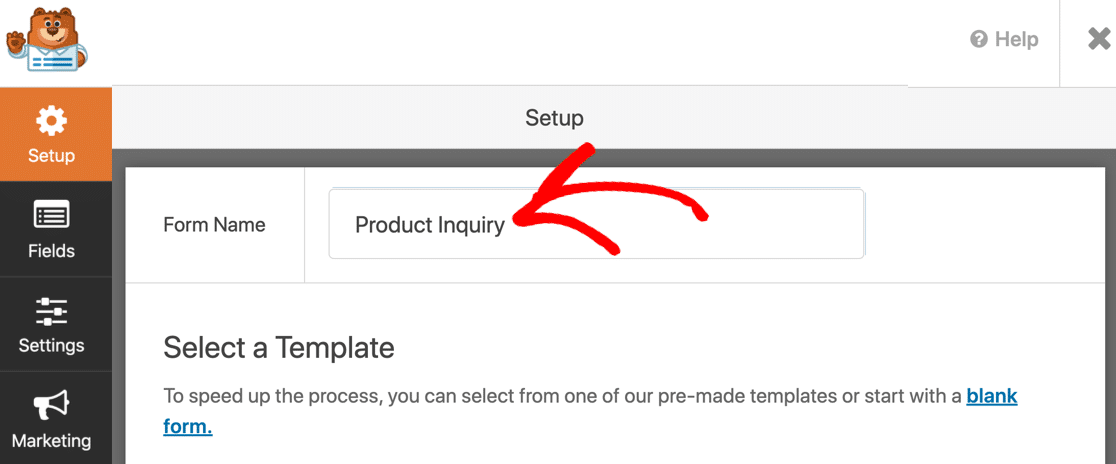
Lorsque WPForms s'ouvre, saisissez un nom pour votre formulaire en haut.

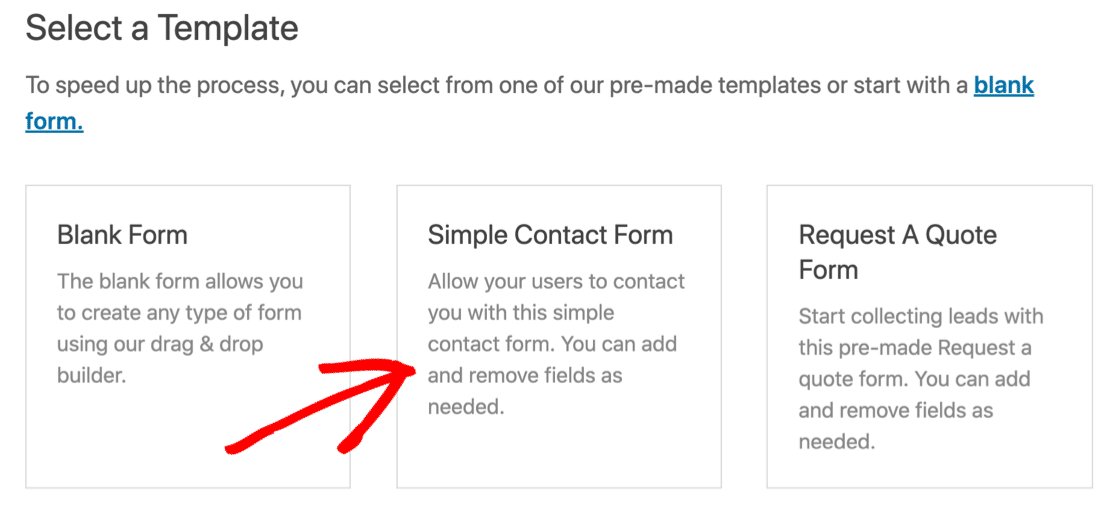
Ensuite, cliquons sur le modèle de formulaire de contact simple pour commencer.

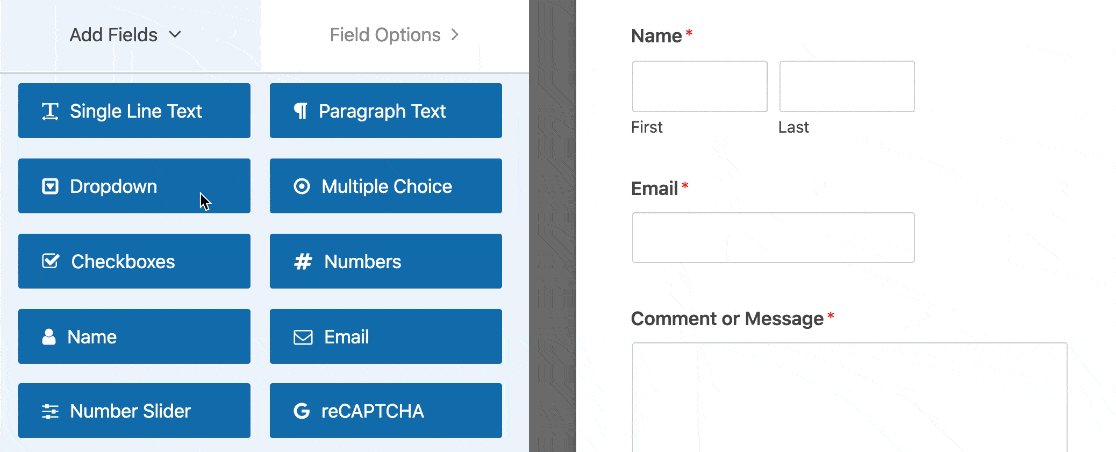
Vous verrez le générateur de formulaire s'ouvrir dans une fenêtre plein écran. Le formulaire de contact simple a déjà des champs pour :
- Nom
- Commentaire ou message
Faisons glisser un champ déroulant, puis ajoutons des choix de réponse renseignés automatiquement.
Cliquez sur le champ déroulant et faites-le glisser vers l'aperçu du formulaire à droite.

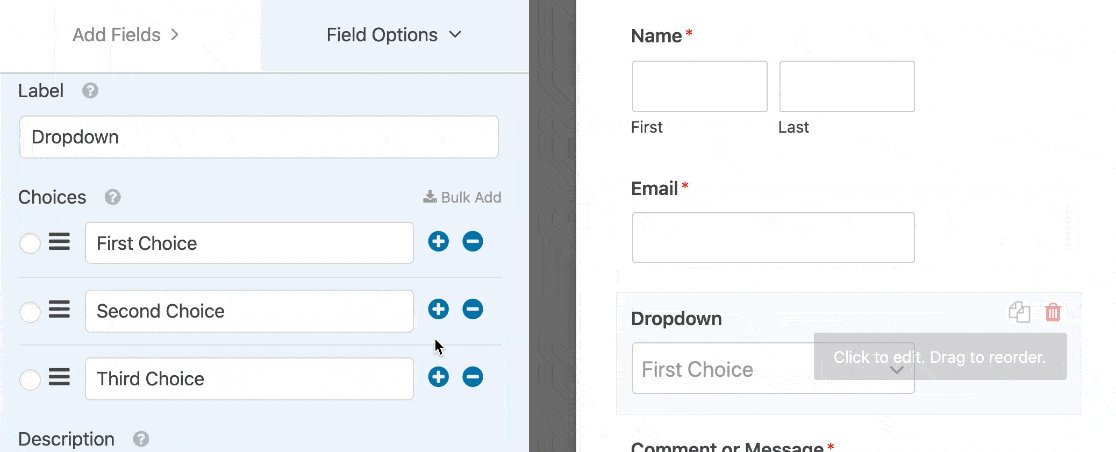
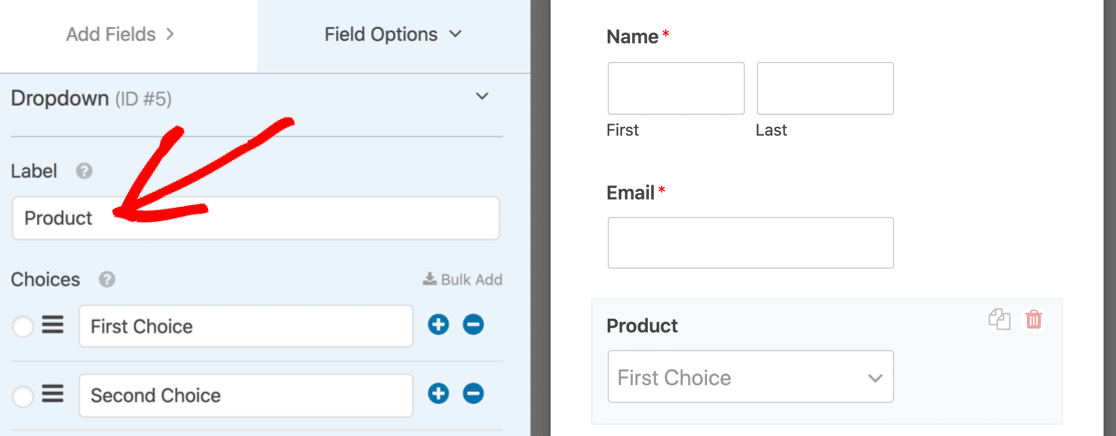
Ensuite, cliquez une fois sur votre liste déroulante pour ouvrir les paramètres sur la gauche. Modifions l'étiquette ici pour décrire le contenu de la liste déroulante.

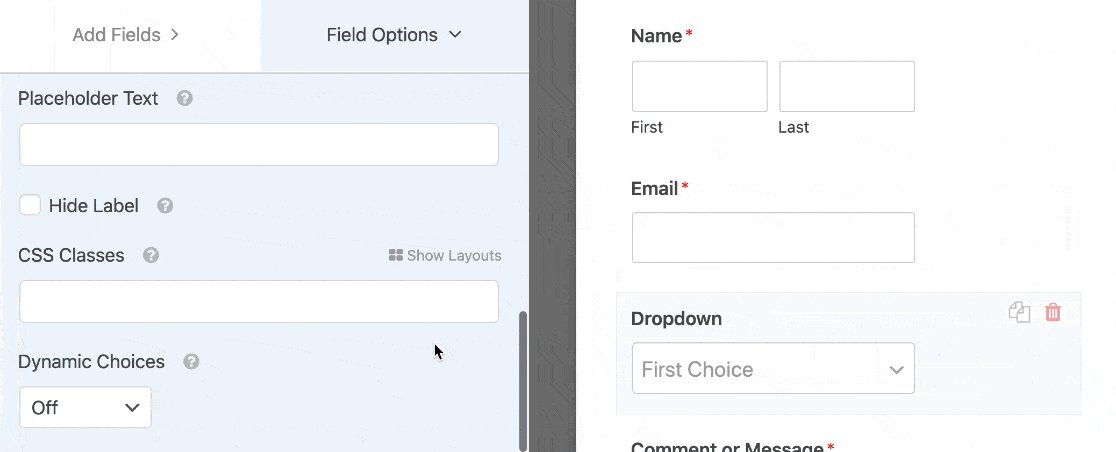
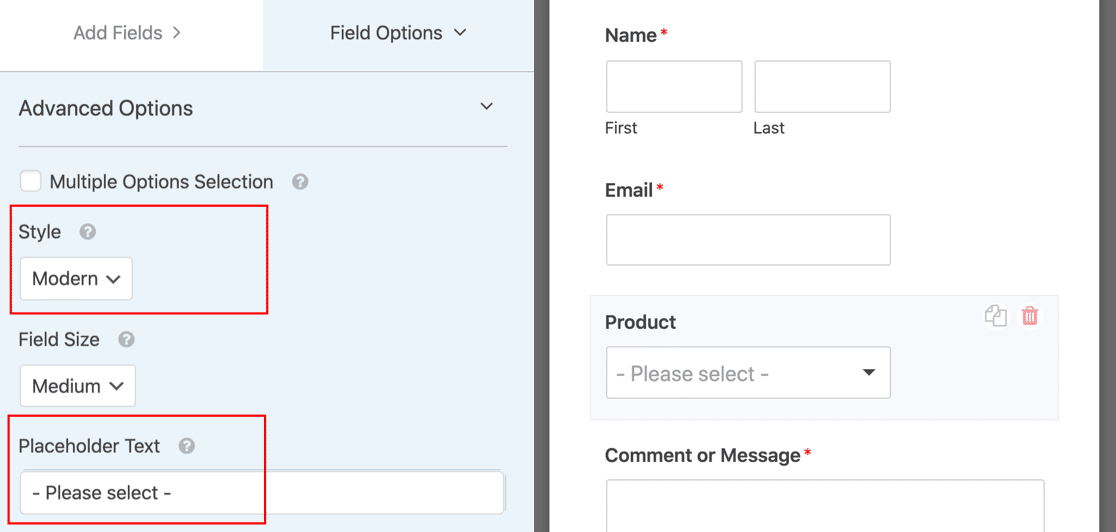
Faites maintenant défiler un peu vers le bas et développez Options avancées . Nous allons choisir ici 2 paramètres pour faciliter le remplissage du formulaire :
- Style – Nous allons choisir la liste déroulante Moderne car elle permet aux visiteurs de rechercher dans la liste. C'est un excellent moyen de rendre une liste déroulante très longue beaucoup plus facile à utiliser. Si vous le souhaitez, vous pouvez facilement créer une liste déroulante à sélection multiple afin que vos visiteurs puissent choisir plus d'une réponse.
- Espace réservé – C'est toujours une bonne idée de définir un espace réservé pour un champ. Un espace réservé ressemble à un choix par défaut, mais le visiteur ne peut pas le sélectionner. C'est un excellent moyen de s'assurer que la sélection n'est pas par défaut la première réponse de la liste.

Nous sommes maintenant prêts à ajouter un choix de champ dynamique à notre nouvelle liste déroulante,
Étape 2 : Configurez votre champ rempli automatiquement
Nous allons maintenant configurer les options qui apparaîtront dans la liste déroulante.
Avec les choix de champs dynamiques, vous n'avez pas à vous soucier de saisir toutes les réponses. WPForms saisira toutes les options pour vous.

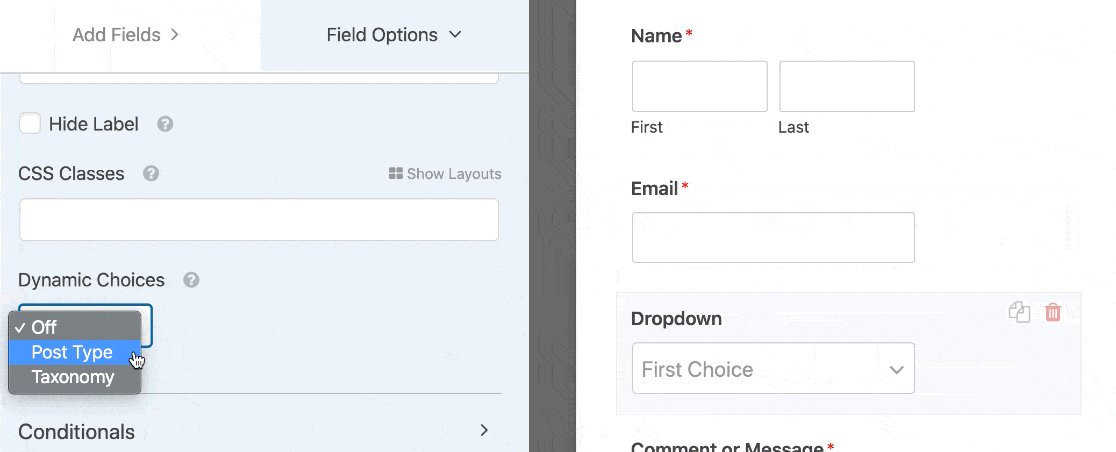
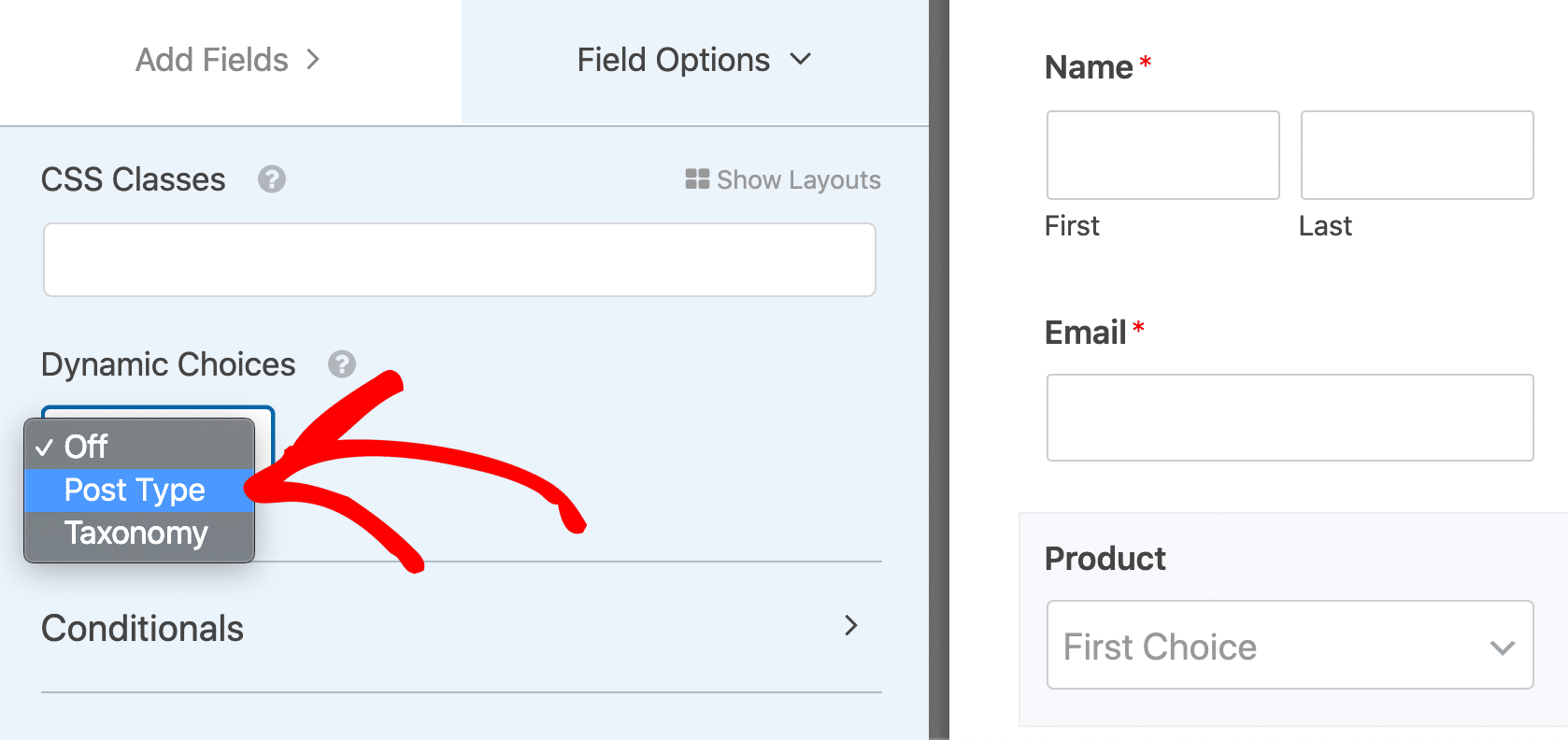
Lorsque vous développez Options avancées dans votre liste déroulante, vous verrez 2 choix : Type de publication et Taxonomie .

Le type de publication vous permet de remplir automatiquement le champ à partir d'une source de type de publication dynamique . Sur une boutique WooCommerce, les choix dans la deuxième liste déroulante ici peuvent ressembler à ceci :
- Publication – Une liste de tous les articles de blog sur votre site.
- Page – Répertorie toutes les pages de votre site.
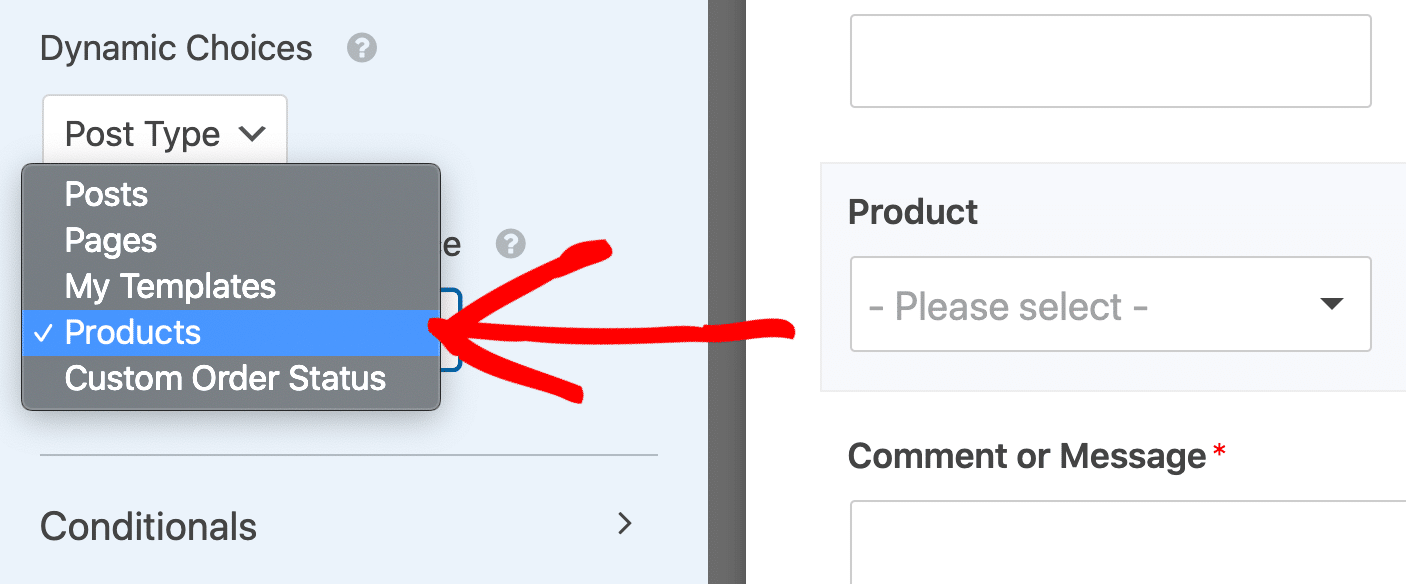
- Produits – Une liste de tous les produits de votre magasin.
Ce sont tous des types de poste. Vous pouvez utiliser des types de publication personnalisés si vous en avez configuré. Par exemple, nous avons quelques autres options parmi lesquelles choisir, car nous avons configuré 2 types de publication personnalisés supplémentaires :

Regardons l'autre choix que vous pouvez utiliser pour remplir automatiquement vos champs de formulaire.
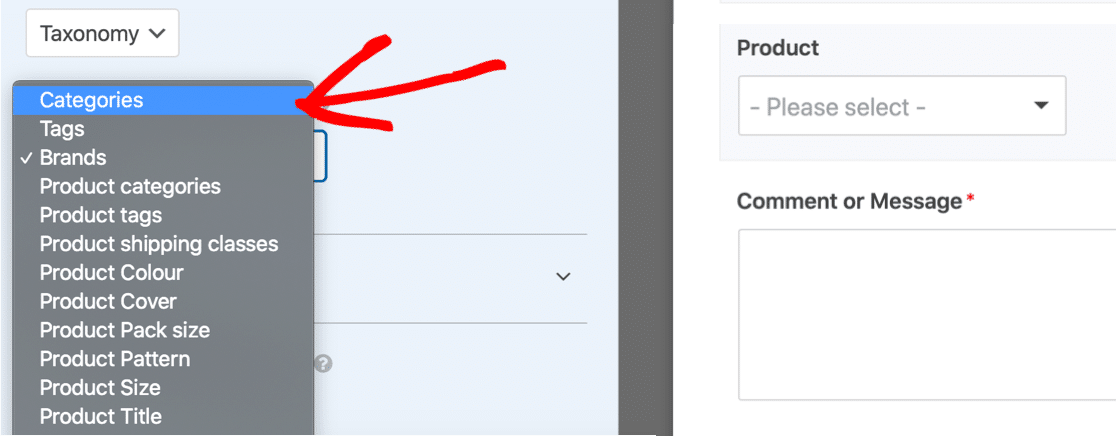
Si vous sélectionnez la deuxième option dans la liste déroulante, Taxonomies , vous verrez une deuxième liste déroulante appelée Dynamic Taxonomy Source .
Les choix dans la deuxième liste déroulante incluront des options telles que :
- Balises – Toutes les balises associées à vos articles de blog.
- Catégories – Les catégories associées à vos articles de blog.
- Catégories de produits – Catégories associées à vos produits de commerce électronique.
- Balises de produits – Balises que vous avez ajoutées à vos produits.
- Type de produit – Types de produits ou variantes.
Encore une fois, votre magasin aura presque certainement plus d'options parmi lesquelles choisir.
Dans cet exemple, le propriétaire du magasin a ajouté un plugin pour regrouper les produits par marque, c'est pourquoi nous avons également une taxonomie de marques que nous pouvons utiliser pour remplir automatiquement notre champ.

Pour ce tutoriel, nous allons sélectionner Post Type puis Products . Cela listera tous les produits de notre magasin.
Parfois, les champs remplis automatiquement peuvent avoir beaucoup de choix. Si vous souhaitez exclure des éléments de la liste déroulante, consultez notre guide pour exclure des éléments des champs renseignés automatiquement.
Enfin, vous voudrez vérifier les paramètres généraux de votre formulaire. Consultez nos guides sur :
- Configuration des notifications par e-mail dans WPForms
- Configurer votre message de confirmation de formulaire
Cliquez sur Enregistrer pour enregistrer votre formulaire.
Étape 3 : Publiez votre formulaire
Vous pouvez publier votre formulaire de différentes manières : dans un article, dans une page ou dans la barre latérale. Vous pouvez utiliser un shortcode pour cela, mais nous vous recommandons d'utiliser l'option d'intégration à la place.
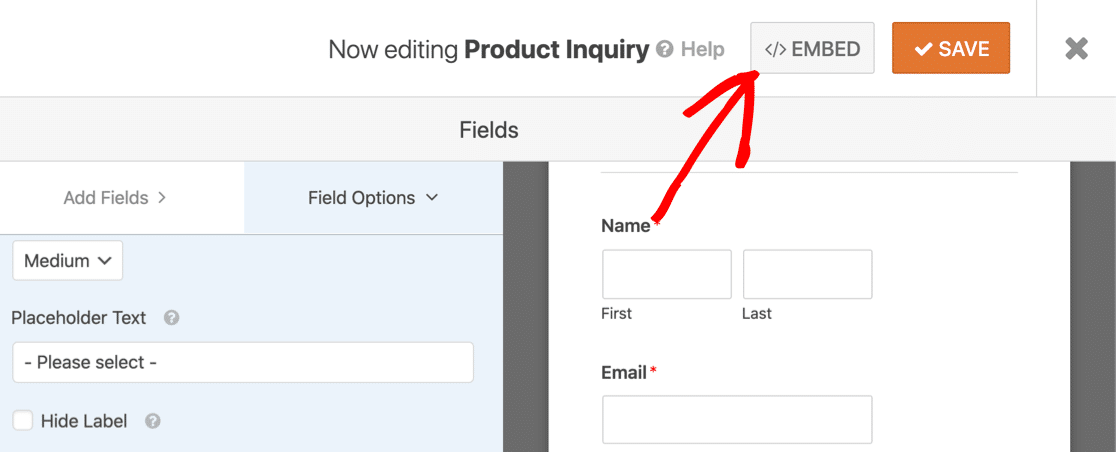
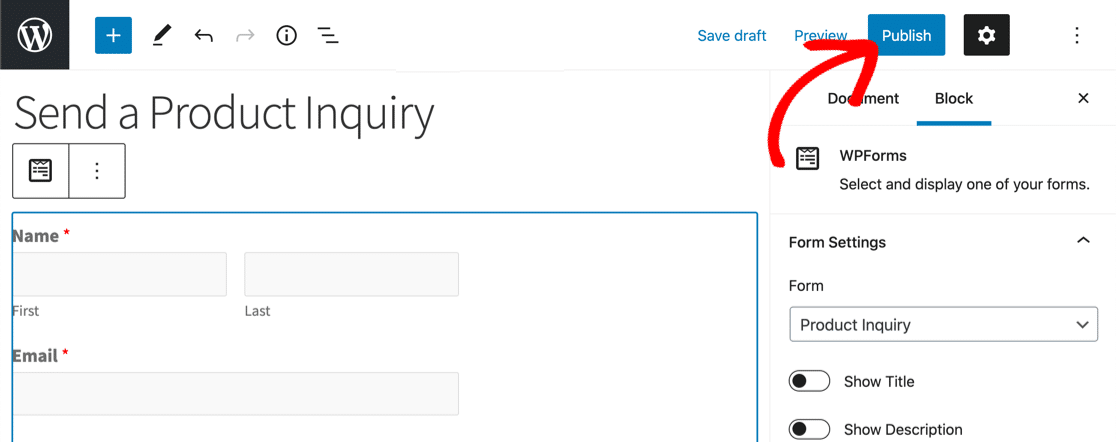
Commencez par cliquer sur Intégrer en haut du générateur de formulaires.

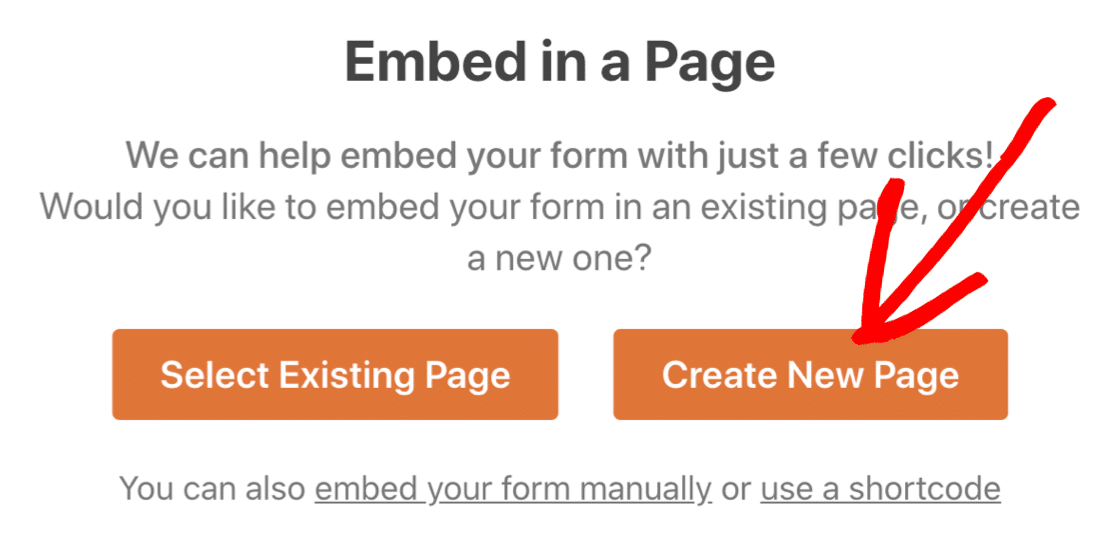
Et puis cliquez sur Créer une nouvelle page .

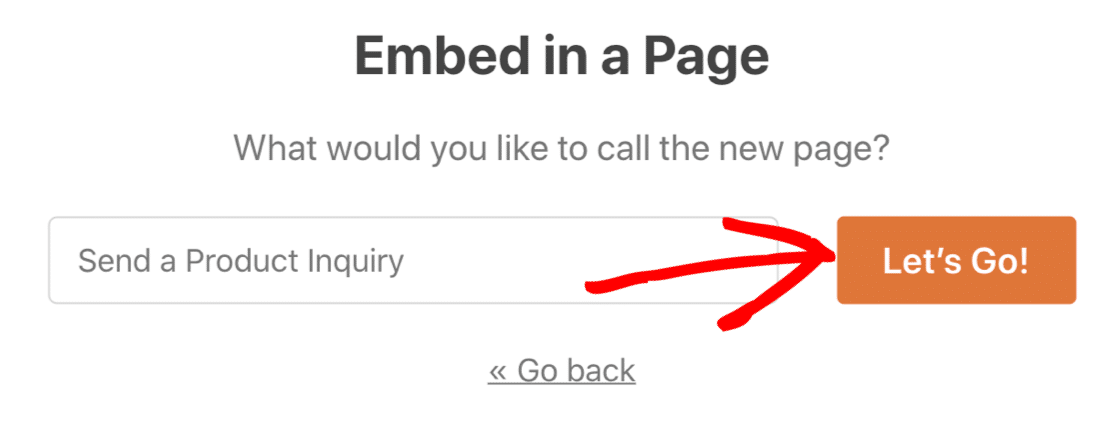
Saisissez un nom pour votre page et cliquez sur Let's Go .

Si tout semble OK ici, cliquez simplement sur Publier pour passer en direct.

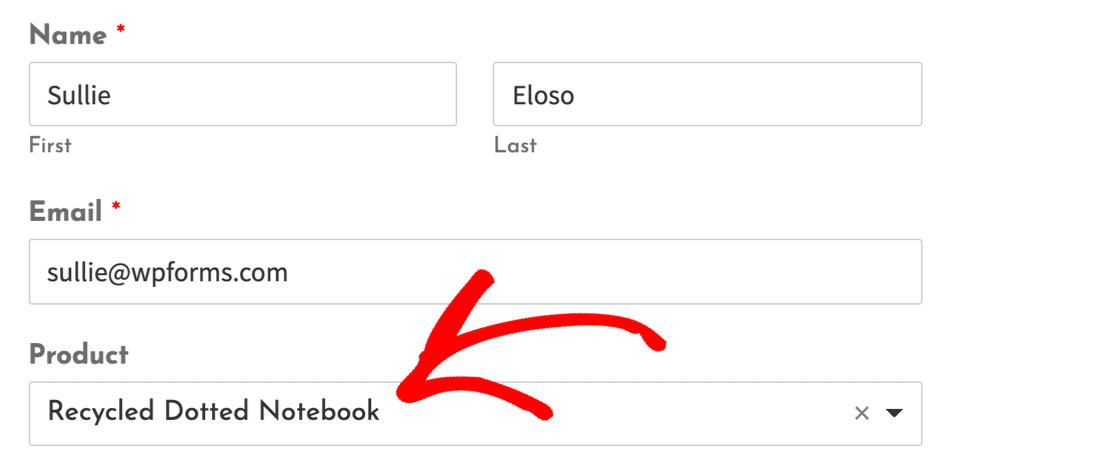
C'est ça! Votre formulaire est prêt pour les soumissions.

C'est le moment idéal pour tester votre domaine dynamique afin que vous puissiez commencer à recevoir des demandes de renseignements.
Créez votre formulaire WordPress maintenant
Suivant: Créez rapidement des formulaires intelligents avec WPForms
Le remplissage automatique des champs est un moyen intelligent de créer rapidement des formulaires complexes. Si vous souhaitez en faire plus avec vos formulaires, voici quelques autres idées à essayer :
- Remplir automatiquement les champs à l'aide de chaînes de requête
- Accepter les événements soumis par les utilisateurs sur un calendrier WordPress
- Acceptez les articles de blog depuis le frontend de votre site
- Utilisez des balises actives pour remplir automatiquement les champs, créer des descriptions dynamiques et ajouter des choix par défaut pré-remplis.
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de création de formulaires WordPress le plus simple. WPForms Pro comprend de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, veuillez nous suivre sur Facebook et Twitter pour plus de tutoriels et guides WordPress gratuits.
