Comment utiliser Elementor : un moyen facile de commencer
Publié: 2019-09-14Le concept de "Construire un site Web sans connaître la programmation ou le code" est devenu populaire avec WordPress ces dernières années.
Elementor Page Builder élargit cette notion avec une option de glisser-déposer facile qui vous donne un aperçu en direct. Désormais, vous pouvez développer votre site Web personnel ou d'entreprise avec Elementor et lui donner un look élégant sans dépenser d'argent pour les professionnels.
Dans cet article, nous allons vous montrer comment démarrer avec Elementor étape par étape et assurer ses meilleures pratiques.
Elementor : meilleur constructeur de pages WordPress pour concevoir le site Web de vos rêves

Le constructeur de pages Elementor fonctionne comme une aubaine pour les personnes non averties en technologie.
Il intègre plus de 400 modèles et blocs préconçus qui vous permettent de combiner des conceptions à l'infini pour obtenir un site Web fonctionnel haut de gamme et avancé. Cela rend l'ensemble du processus de création d'un site Web super facile.
Elementor vous permet de construire tout ce que vous pouvez imaginer.
Vous obtiendrez une interface 100% visuelle pour assister instantanément à toutes les modifications que vous apportez concernant la conception du site. En outre, Elementor propose plus de 30 widgets incroyables pour amener votre site à une hauteur remarquable entièrement gratuite.
De plus, vous pouvez étendre les capacités de ce constructeur de pages à l'infini en vous abonnant à Elementor Pro à un prix abordable. Avec des widgets illimités d'Elementor, vous pouvez concevoir tout type de site Web.
Plongeons-nous et explorons comment commencer à travailler efficacement avec Elementor.
Comment installer Elementor
Supposons que vous ayez déjà un site WordPress. Sinon, vous pouvez créer votre site avec WordPress en 10 minutes. Vous pouvez choisir un hébergement compatible Elementor pour faire fonctionner votre site en douceur.
Voyons maintenant comment installer Elementor. Et il y a 2 façons . Voyons le premier.
Étape 1 : Installer et activer
Dans un premier temps, connectez-vous à votre tableau de bord WordPress. Allez dans la section plugin et cliquez sur Ajouter nouveau.

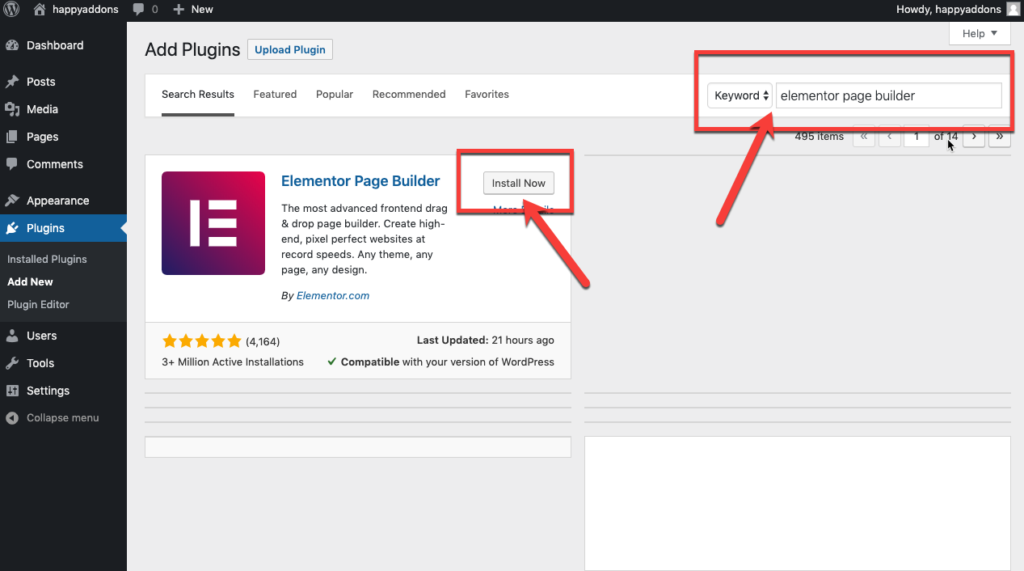
Étape 2 : Ensuite, recherchez « Elementor » et sélectionnez « Installer maintenant ».

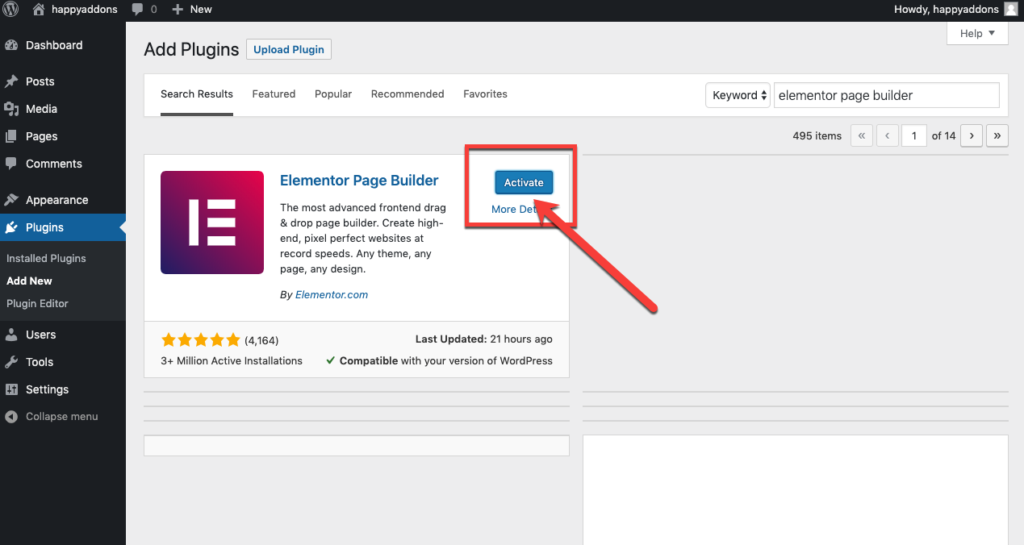
Étape 3 : Maintenant, allez-y et cliquez sur « Activer » pour activer Elementor sur votre site.

Génial! Vous avez installé le générateur de page avec succès.
Voyons maintenant la 2ème voie.
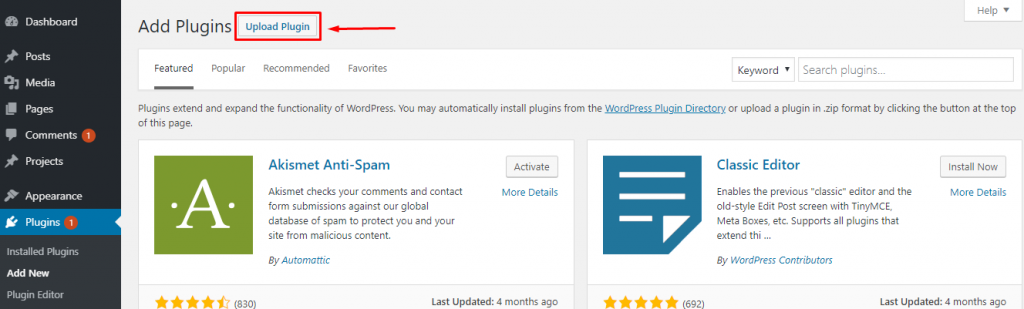
Alternativement, vous pouvez télécharger manuellement Elementor et télécharger le fichier à l'aide de l'option Upload Plugin .

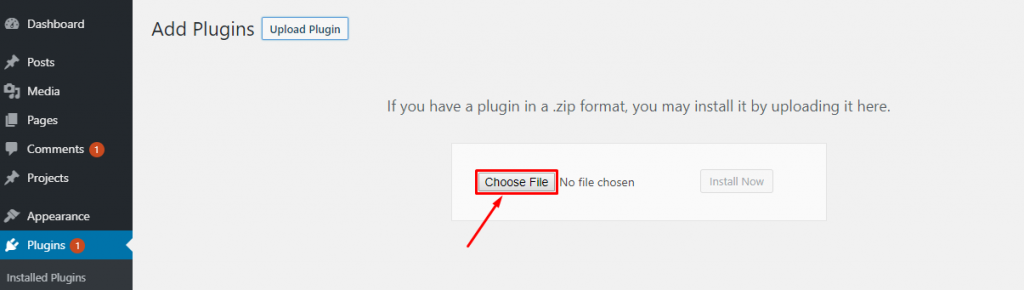
- Cliquez sur Choisir un fichier et vous serez redirigé vers vos dossiers de bureau. Sélectionnez le fichier.

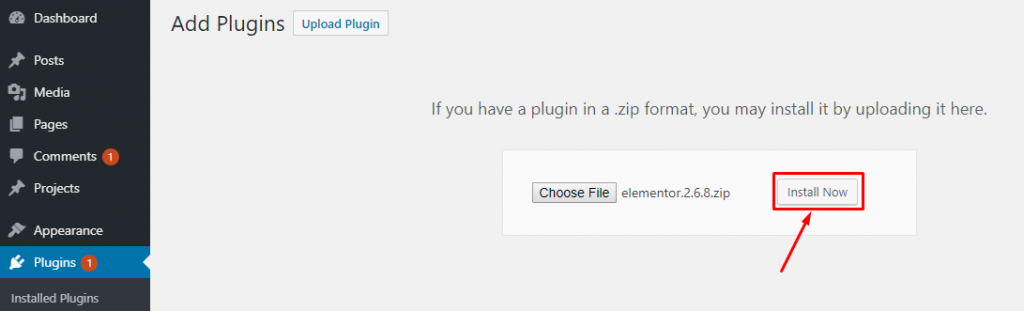
- Après avoir téléchargé le fichier, cliquez sur Installer maintenant.

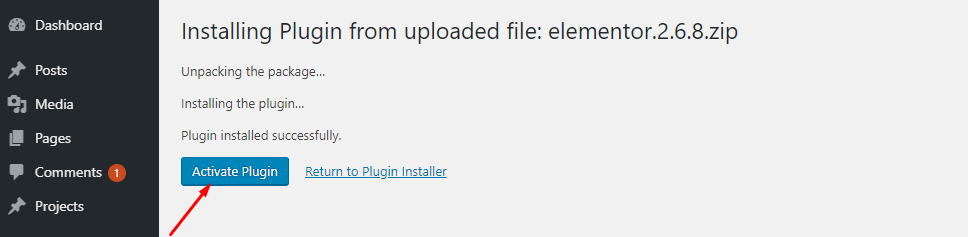
Une fois le plugin installé, cliquez sur l'option "Activer le plugin" pour activer Elementor.

Par conséquent, vous pouvez installer Elementor Pro de la même manière après avoir obtenu l'abonnement auprès d'elementor.com.
Remarque : Vous devez d'abord activer la version gratuite d'Elementor pour que le plugin fonctionne.
Maintenant, vous pouvez créer un beau site en obtenant instantanément un thème WordPress intégré. Vous pouvez choisir celui qui convient à votre entreprise parmi une grande variété de galeries de thèmes compatibles avec Elementor. Pouvez-vous utiliser Elementor avec n'importe quel thème ?
Oui presque. Voici une liste pour vous. Donnez un chèque et-
Choisissez judicieusement le thème qui fonctionne le mieux avec Elementor en fonction de la voix de votre marque.
Premiers pas avec Elementor
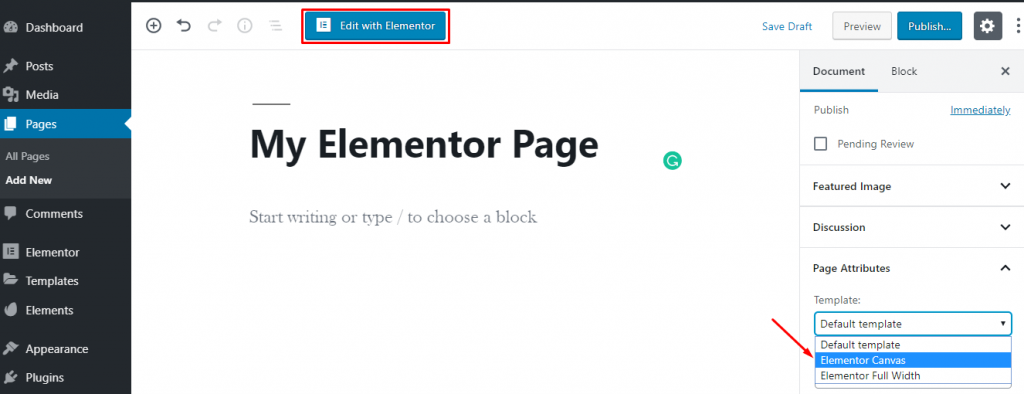
Eh bien, pour concevoir votre site à partir de zéro avec Elementor, allez simplement dans Tableau de bord WordPress> Pages> Ajouter nouveau.
Ensuite, entrez un titre de page et sélectionnez l'option Elementor Canvas dans la liste déroulante du modèle de droite.
Enfin, cliquez sur le bouton "Modifier avec Elementor" et commencez à travailler avec le constructeur de pages le plus puissant.

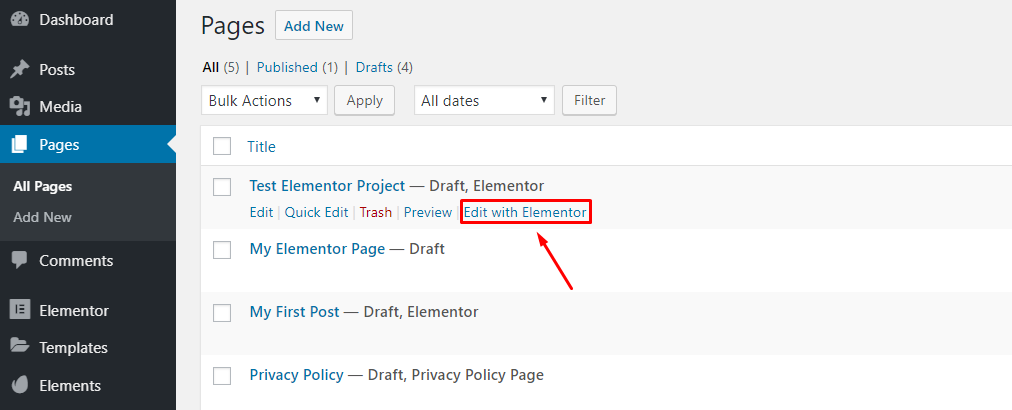
Cependant, si vous souhaitez modifier une page passionnante avec Elementor, accédez à Toutes les pages> Survoler une page.
Ensuite, un bouton apparaîtra "Modifier avec Elementor". Maintenant, cliquez sur le bouton et commencez à éditer votre page.

Un aperçu rapide de l'éditeur Elementor
Au fur et à mesure que ce constructeur de page est chargé, vous obtenez une interface où vous pouvez assembler le contenu de votre page.
Avant d'aller plus loin, laissez-vous présenter les paramètres de base et les éléments de ce constructeur de page pour rendre votre chemin de développement de site fluide.

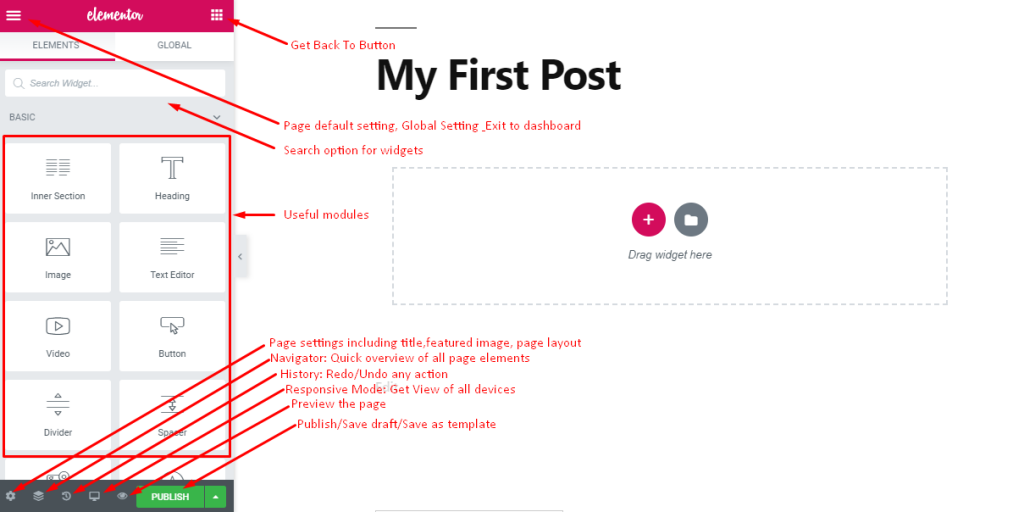
C'est l'interface où vous pouvez concevoir votre page avec des éléments glisser-déposer et voir l'aperçu en direct de votre site.
- En haut à gauche, vous trouverez une icône hamburger pour certains paramètres par défaut et globaux.
- En haut à droite, vous trouverez un bouton de numérotation afin de revenir au panneau principal
- Après cela, une boîte de recherche apparaît pour trouver rapidement les widgets répertoriés et requis
- Vous trouverez tous les modules utiles dans le panneau de gauche
- En bas, vous trouverez des icônes utiles pour les paramètres de page, la navigation rapide, l'historique, le mode réactif et l'aperçu.
- Ici également, vous obtiendrez un bouton Publier pour mettre en ligne votre page ou enregistrer un brouillon / modèle pour une utilisation ultérieure.
De plus, vous pouvez faire disparaître le panneau du module en cliquant sur la flèche qui apparaît sur le côté droit du panneau.
De cette façon, vous obtiendrez un aperçu complet de votre page.
Paramètre de page par défaut et global
Par défaut, ce constructeur de page adapte la couleur et la police de votre thème dans le paramètre par défaut et vous permet de concevoir en conséquence.
Cependant, vous pouvez définir le style par défaut et les paramètres globaux en cliquant sur le logo hamburger dans le coin supérieur gauche.

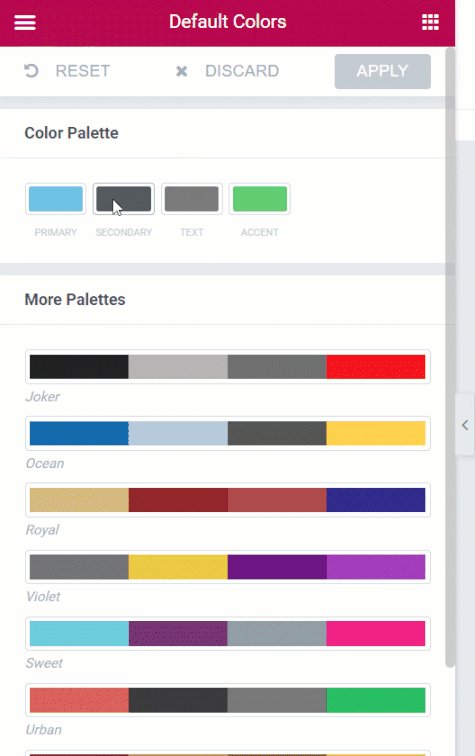
Il vous permet de définir la couleur par défaut à partir des différentes palettes de couleurs que les modules Elementor utiliseront lorsque vous commencerez à les faire glisser et à les déposer sur votre page.

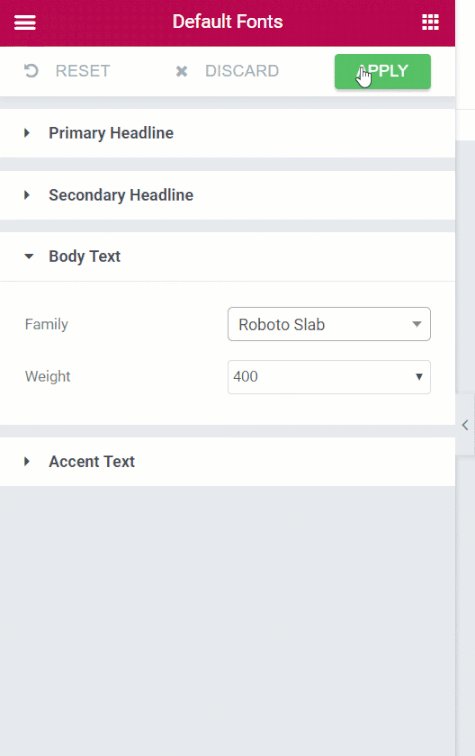
En outre, vous pouvez définir ici la famille de polices et la taille de l'en-tête, du corps du texte et des accents. De plus, vous pouvez choisir dans Color Picker une palette de couleurs par défaut comprenant six ou huit emplacements de couleurs que vous pourrez utiliser ultérieurement.
Lorsque vous sélectionnerez une couleur, un sélecteur de couleur apparaîtra en bas avec des emplacements de couleur. Vous pouvez sélectionner la couleur de ces emplacements à partir d'ici.
Dans le paramètre global, vous pouvez définir une police générique pour les pages, la largeur de la zone de contenu de votre page et divers éléments d'espacement. En outre, vous pouvez passer au réglage du tableau de bord juste ici.
Lorsque vous avez terminé dans une page, vous pouvez cliquer sur Quitter vers le tableau de bord pour revenir au tableau de bord WordPress
Bibliothèque de modèles Elementor préconçus
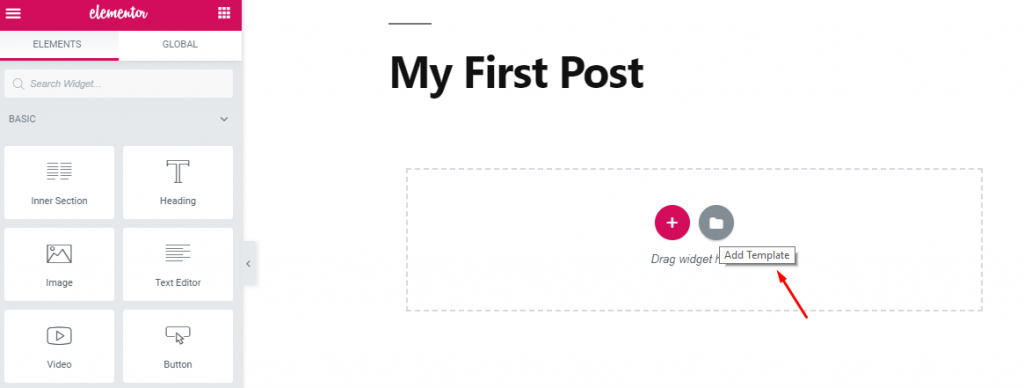
Eh bien, vous pouvez ajouter des modèles ou des blocs préconçus à partir de la bibliothèque de modèles en quelques clics seulement. Cliquez simplement sur le bouton Ajouter un modèle et vous accéderez à la riche bibliothèque de modèles Elementor.

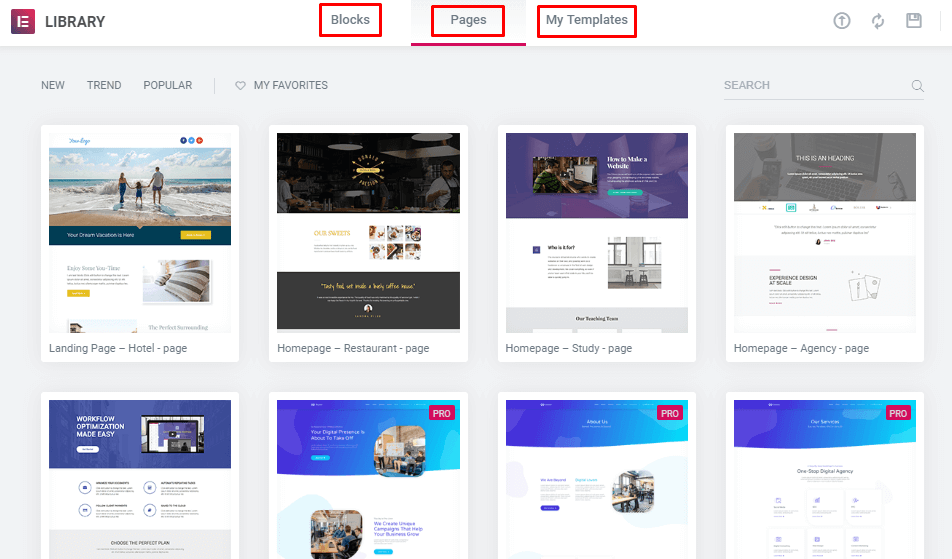
Vous trouverez ici des blocs, des pages et des modèles prédéfinis que vous pouvez facilement insérer dans votre site.

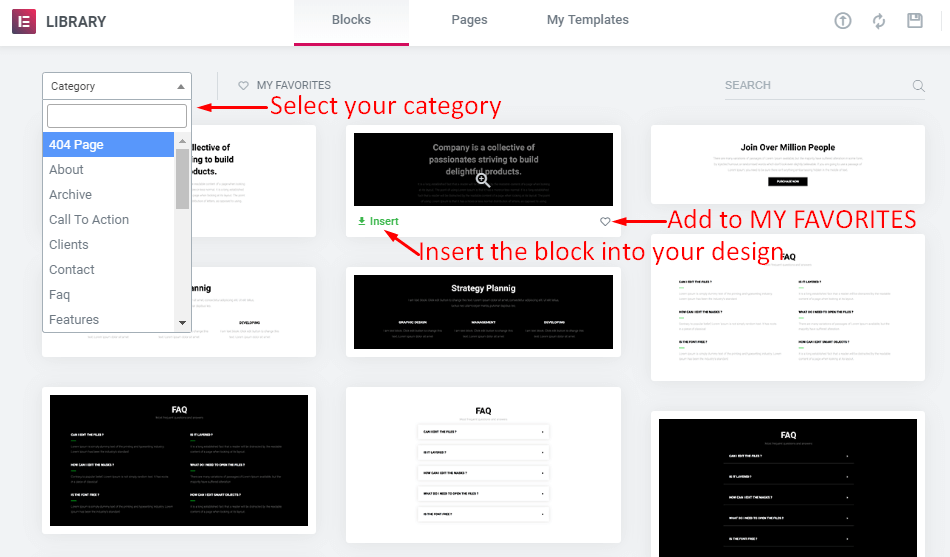
Dans la section des blocs, vous trouverez de vastes options à choisir par catégories à des fins différentes. Vous pouvez sélectionner le bouton en forme de cœur pour l'ajouter à votre section Favoris.

Pour ajouter un bloc à votre site, survolez-le et cliquez sur le bouton Insérer. Il sera téléchargé et inséré directement dans votre conception instantanément.
De même, vous pouvez insérer la conception entière de la page en quelques secondes à partir de pages conçues prêtes à l'emploi. Vous obtiendrez une grande variété de modèles de page à partir d'ici.
De plus, ce WordPress Page Builder supprime les tracas de concevoir le même élément à plusieurs reprises. Vous pouvez concevoir un bloc ou un modèle complet et l'enregistrer pour une utilisation ultérieure.

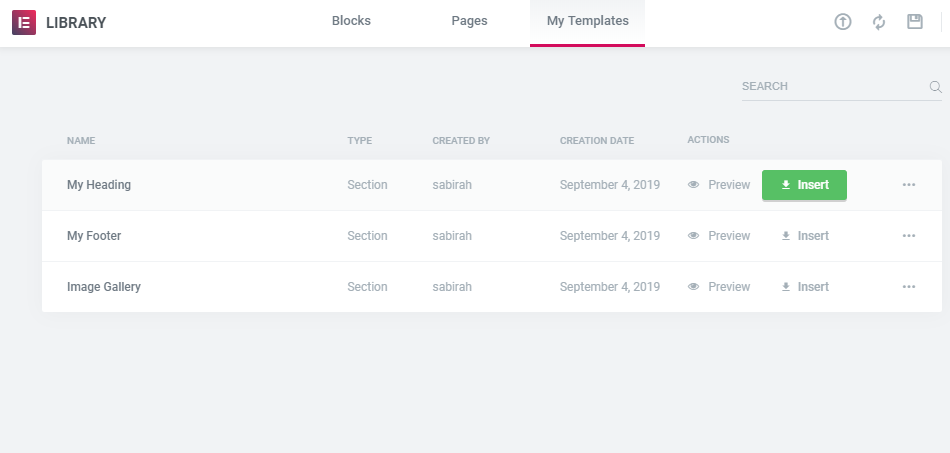
Votre bloc ou modèle enregistré apparaîtra dans la section Mon modèle et vous pourrez l'insérer dans votre conception si nécessaire.

Avec Elementor, la création d'un site Web devient plus facile que jamais.
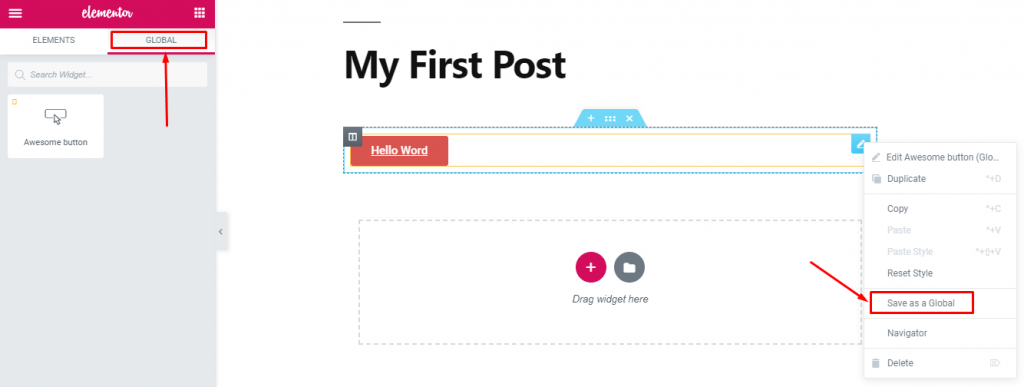
Élément de widgets globaux
Si vous souhaitez utiliser une section de votre conception à plusieurs reprises sur différentes pages de votre site, vous pouvez l'enregistrer en tant que widget global et l'utiliser simplement à partir de la section globale.
Il peut s'agir de formulaires d'inscription, de biographies d'auteurs, d'icônes de suivi social, d'icônes de partage social ou de tout ce que vous devez insérer plusieurs fois sur votre site.

Par conséquent, vous n'avez pas besoin de refaire la même conception encore et encore. C'est très fatiguant. Concevez-le simplement pour une seule fois et utilisez-le chaque fois que vous en avez besoin.
Codes abrégés Elementor
Dans ce constructeur de page, vous pouvez ajouter un widget directement en utilisant des codes abrégés.
Afin d'insérer le shortcode sur votre page via l'éditeur par défaut, accédez à WP-admin > Modèles > Modèles enregistrés.
Ici, vous pouvez voir tous vos modèles enregistrés avec les codes abrégés. Maintenant, à partir de la colonne shortcode, vous pouvez copier le shortcode et le coller dans votre éditeur classique. Vous pouvez voir les modifications à partir de l'aperçu.
Sinon, vous pouvez accéder au panneau Elementor et utiliser le widget de code court et coller le code du modèle enregistré.
Vous verrez l'aperçu instantanément juste là.

Eh bien, vous avez maintenant toutes les connaissances de base sur tous les onglets, éléments et fonctionnalités de ce constructeur de page géant.
Puissants compléments Elementor

Elementor a déjà beaucoup de superbes mises en page de contenu pour donner à votre site un look professionnel et époustouflant avec des fonctionnalités avancées. Néanmoins, vous pouvez étendre la puissance de personnalisation de celui-ci et ajouter des fonctionnalités exceptionnelles à votre site en utilisant des modules complémentaires Elementor haut de gamme.
Puisque vous pouvez obtenir des addons utiles en fonction de vos besoins à partir de la large galerie de plugins de WordPress.
Consultez la liste des 12 meilleurs addons Elementor pour personnaliser facilement votre site WordPress.
Où puis-je CLIQUER pour modifier les paramètres et le style des widgets Elementor
Eh bien, vous avez maintenant une poignée de connaissances pour démarrer votre premier site Elementor.
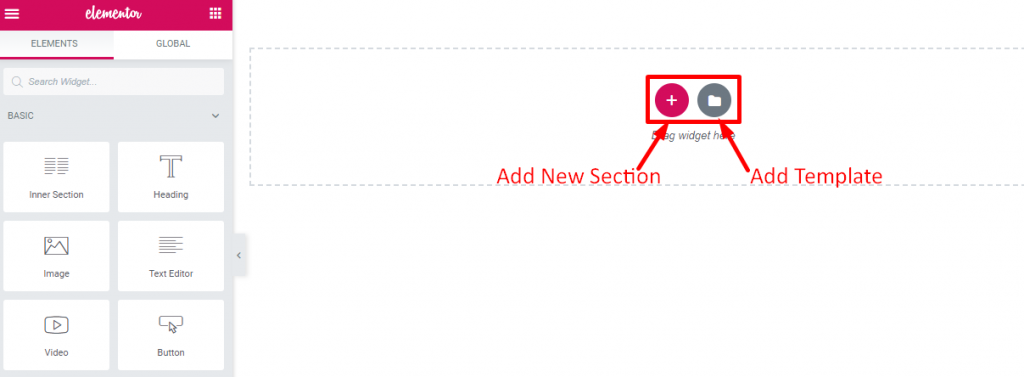
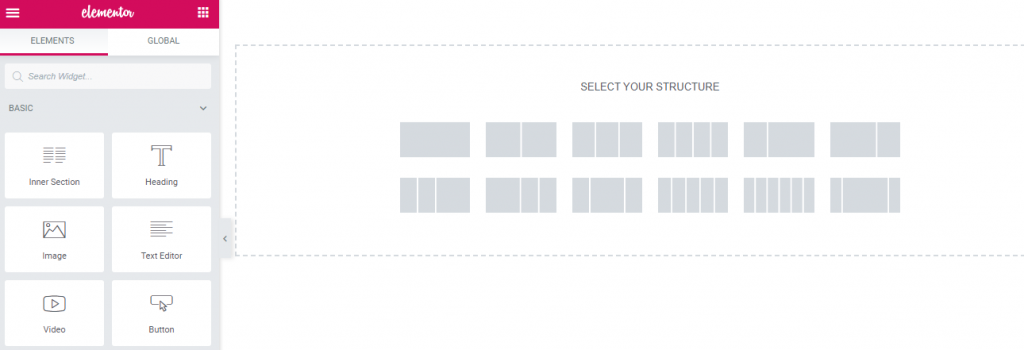
Lorsque vous vous lancez pour la première fois dans Elementor, vous obtenez une page vierge avec deux options : "Ajouter une nouvelle section" et "Ajouter un modèle".

Comme vous le savez, chaque page Web n'est rien d'autre qu'une structure générique comprenant une série de sections et une section contient des colonnes et ces colonnes contiendront des éléments tels que du texte, des images ou des vidéos.
Dans Elementor, vous pouvez personnaliser votre section selon votre imagination. Vous pouvez ajouter une couleur d'arrière-plan individuelle, un dégradé, une image ou des vidéos à chaque bloc de votre site.
Dans un premier temps, cliquez sur Ajouter une nouvelle section et vous pouvez choisir le bloc avec les colonnes requises. De plus, vous pouvez modifier la disposition en changeant la taille et la largeur de la colonne.

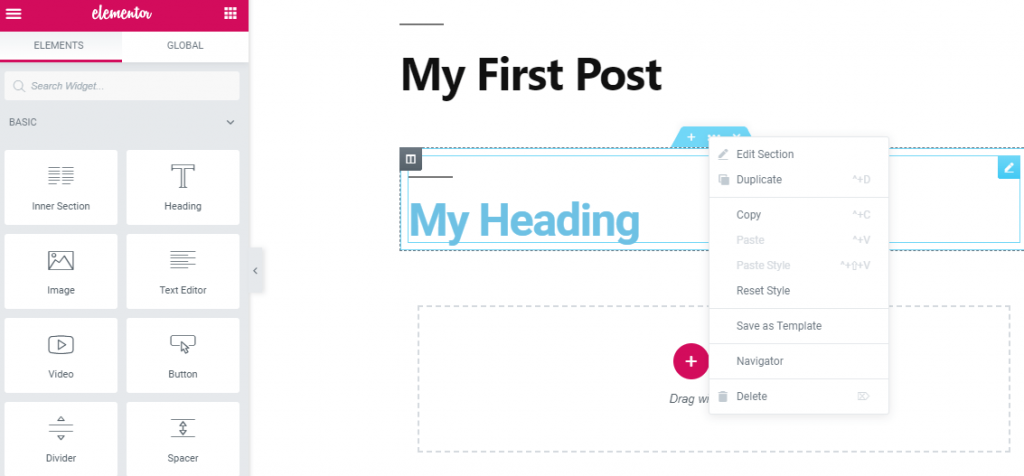
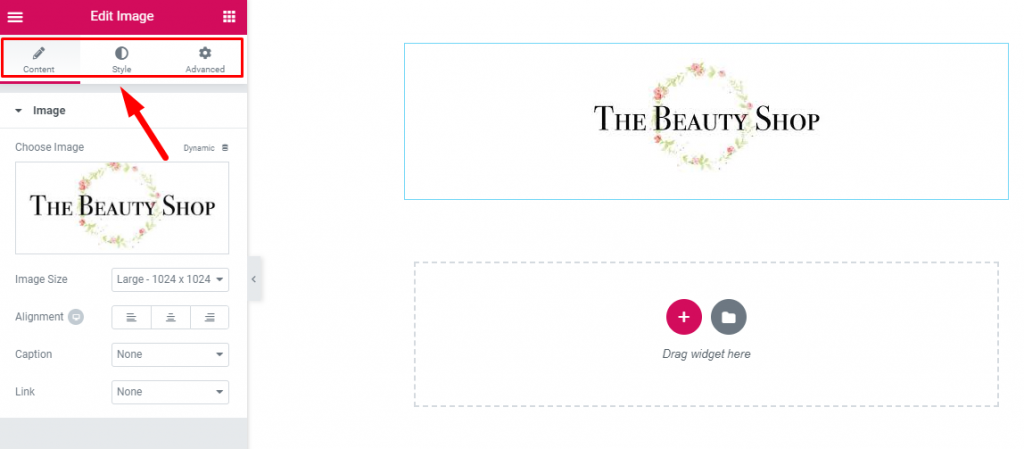
Ajoutez maintenant des éléments aux colonnes et modifiez-les à partir du panneau latéral gauche ou comme indiqué dans l'image ci-dessus. De plus, vous pouvez faire glisser des widgets depuis le panneau de module de gauche et le modifier en fonction de la disposition de votre site.
En outre, vous pouvez ajouter un modèle ou un bloc préconçu, comme indiqué ci-dessus.
Après avoir sélectionné un widget, vous aurez trois options dans le panneau d'édition de gauche pour modifier le contenu, le style et bien d'autres du widget.

À partir de l'onglet avancé, vous pouvez modifier les widgets avec des fonctionnalités extraordinaires et premium. Vous pouvez modifier le contenu avec d'autres addons installés pour votre site à partir d'ici. De plus, vous pouvez ajouter des extraits de code CSS personnalisés dans votre site Elementor à partir de ce panneau.
Récapitulez les réflexions sur l'utilisation d'Elementor
Félicitations ! Vous avez maintenant toutes les connaissances de base sur Elementor pour démarrer votre premier site. Que vous soyez un débutant ou un développeur, cet incroyable constructeur de pages dispose de riches fonctionnalités pour concevoir votre site selon vos besoins.
Avec ce constructeur de pages, vous aurez toute la liberté de personnaliser votre site en fonction de la voix de votre marque.
Ça a l'air génial! Droit?
De plus, vous pouvez optimiser votre site Elementor avec de puissants Happy Addons. Plus étonnamment, vous pouvez ajouter une animation personnalisée sur votre site sans aucun codage avec Happy Effects.
Cela améliorera votre expérience de création de page avec plus de 27 widgets entièrement personnalisables entièrement gratuits.
Alors qu'est-ce que tu attends? Saisissez l'opportunité aujourd'hui!
