Comment utiliser Elementor Flexbox Container en 6 étapes simples
Publié: 2022-05-12Avez-vous essayé la nouvelle fonctionnalité Elementor Flexbox Container ?
Eh bien, le buzz est que c'est un excellent ajout pour rendre votre site Web plus optimisé pour tous les appareils et accélérer le chargement de votre site.
Comment?
Eh bien, le nouveau conteneur flexible fonctionne d'une manière un peu différente (à la fois frontale et dorsale) que les sections/sections internes précédentes. Et ces nouvelles et différentes façons de travailler sont ce qui fait la magie.
Dans ce blog, vous découvrirez les nouvelles options que le conteneur Elementor flexbox apporte à la table pour créer un site Web et comment utiliser Elementor Flexbox Container dans un guide étape par étape.
Alors continuez à lire…
Qu'est-ce qu'un conteneur Elementor Flexbox ?
Le conteneur Elementor Flexbox apporte toutes les fonctionnalités CSS Flexbox à votre éditeur Elementor. Avec le nouvel ajout, vous pouvez facilement créer des mises en page avancées pour vous assurer que les pages Web ont fière allure sur tous les appareils, quelle que soit leur taille.
Remarque : le conteneur CSS flexbox, comme son nom l'indique, vous offre une flexibilité avancée pour créer une conception adaptée à l'appareil. Avant l'introduction de flexbox, il était plutôt compliqué de créer un design réactif en utilisant plusieurs modes de mise en page tels que Block, Inline, Table et Position. Mais avec les conteneurs flexbox, vous n'avez plus besoin de plusieurs modes de mise en page.
Et en ce qui concerne le conteneur Elementor flexbox, vous n'aurez plus besoin d'utiliser des sections. Vous pouvez ajouter des widgets dans un conteneur sans aucune section. Vous pouvez également ajouter un nombre infini de conteneurs dans le conteneur.
Une fois que vous avez ajouté des widgets et des conteneurs, vous pouvez contrôler la distribution des widgets dans le conteneur ainsi que la disposition de chaque appareil. En outre, vous obtenez des paramètres de personnalisation distincts pour chaque conteneur (même les conteneurs au sein d'un conteneur). Cela vous donne la meilleure flexibilité pour rendre votre appareil de conception réactif.
Vous pouvez également consulter Elementor 3.6 Review : Nouvelles fonctionnalités et améliorations
Différence entre les nouveaux conteneurs Elementor Flex et les sections
Vous devez vous demander quelles sont les différences entre les conteneurs et les sections. Eh bien, il y a pas mal de différences. Voici quelques différences clés :
- Vous pouvez ajouter des widgets aux conteneurs avec flexbox alors qu'avec les sections, vous devez ajouter des colonnes, puis y ajouter des widgets.
- Dans le conteneur flex, la largeur du widget est en ligne par défaut alors que, avec une structure de section de colonne, la largeur du widget est pleine largeur par défaut.
- Auparavant, vous ne pouviez ajouter qu'une seule section interne à l'intérieur d'une section, mais avec les derniers conteneurs flexibles, vous pouvez ajouter autant de conteneurs que vous le souhaitez.
- Avec la structure colonne-section, vous pouvez modifier la direction du widget en utilisant la colonne ou le positionnement en ligne. Désormais, avec le dernier conteneur flexible, vous pouvez modifier la direction du widget à l'aide de Column, Row, Column Reverse ou Row Reverse.
- Dans la structure de la section de colonne, les colonnes inversées ou les sections dupliquées ont été utilisées pour rendre les pages Web réactives. Dans la dernière méthode de conteneur flexible, vous pouvez utiliser un ordre personnalisé de widgets ou de conteneurs pour chaque appareil.
- Les options d'alignement dans la structure de section/colonne sont Gauche, Centre et Droite. D'autre part, avec les conteneurs flexibles, vous obtenez des options d'alignement telles que flex-start, flex-center et flex-End.
Maintenant, vous devez réfléchir à la façon dont ces changements peuvent vous être bénéfiques. Pour en savoir plus à ce sujet, passez à la section suivante.

Avantages de l'utilisation du conteneur Elementor Flexbox
De nombreuses recherches sont effectuées avant qu'une nouvelle fonctionnalité ne soit ajoutée à un plugin pour s'assurer que la fonctionnalité est utile aux clients. Il en va de même avec le conteneur Elementor flex. Cette fonctionnalité Elementor a été ajoutée car elle profitera dans une large mesure aux utilisateurs.
Voici quelques-uns des avantages dont vous profiterez si vous utilisez le conteneur Elementor flexbox :
- Étant donné que la section et la section interne seront remplacées par des conteneurs flexibles, vous pouvez créer des sites Web plus optimisés .
- Flexbox réduira le nombre de colonnes et de sections intérieures. En conséquence, moins de code sera produit dans le backend. Et moins de DOM se traduira par une meilleure vitesse pour votre site WordPress.
- Les paramètres de conteneur Flexbox vous permettront de créer des sites Web adaptés aux appareils avec plus de flexibilité qu'auparavant.
- Vous pouvez maintenant créer un lien hypertexte vers une section complète. Auparavant, vous ne pouviez que les widgets hyperliens.
- Si vous n'étiez pas satisfait plus tôt parce que vous ne pouviez ajouter qu'une seule section interne dans une section, alors le conteneur flexible est fait pour vous. Avec le conteneur flexible, vous pouvez ajouter indéfiniment des conteneurs dans le conteneur.
Remarque : vous aurez besoin d' Elementor 3.6 installé sur votre système pour suivre les étapes suivantes qui montrent le processus d'utilisation du conteneur Elementor flex.
Comment utiliser Elementor Flexbox Container en 6 étapes
Suivez les étapes ci-dessous pour créer un site Web Elementor rapide et réactif à l'aide d'Elementor Flexbox Container. Le processus se compose de 6 étapes faciles :
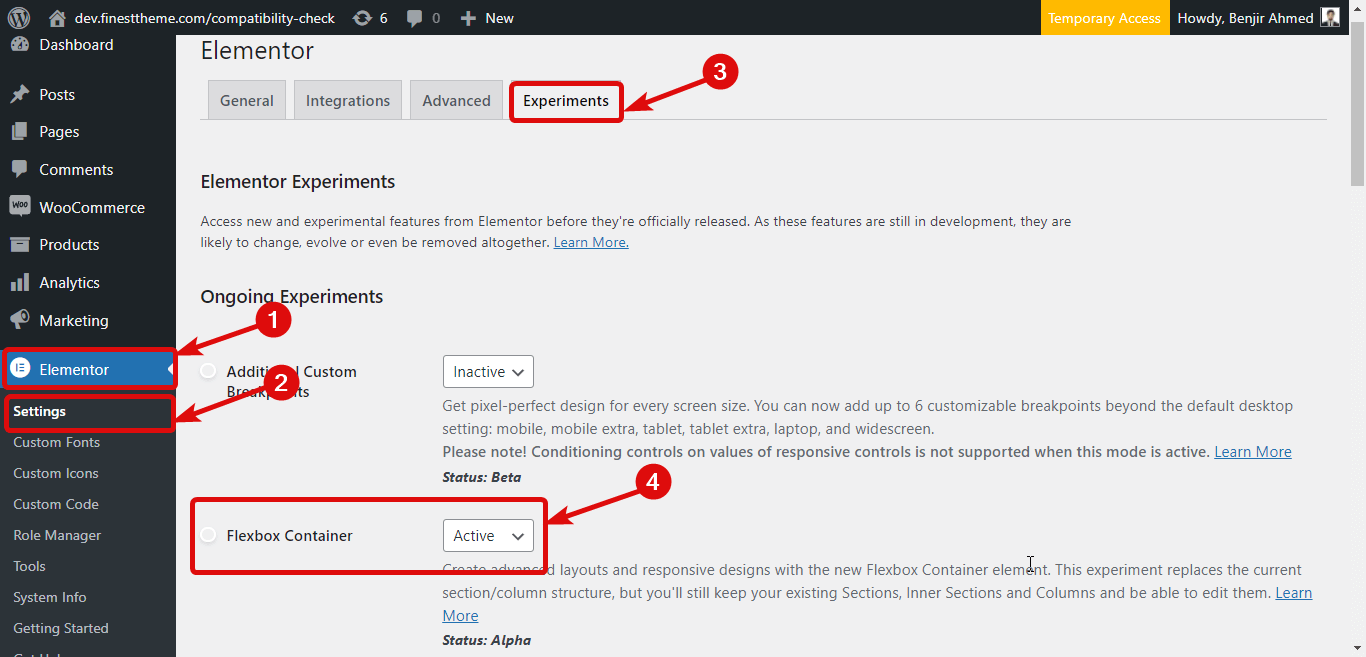
Étape 1 : Activer le conteneur Flexbox dans les expériences Elementor
Depuis le tableau de bord WordPress, accédez à Elementor ⇒ Paramètres . Passez maintenant à l'onglet Expériences et faites défiler vers le bas pour trouver l'option "Flexbox Container".

Après avoir trouvé l'option, choisissez Actif dans la liste déroulante Statut. Enfin, faites défiler vers le bas et cliquez sur Enregistrer les modifications pour enregistrer le statut.
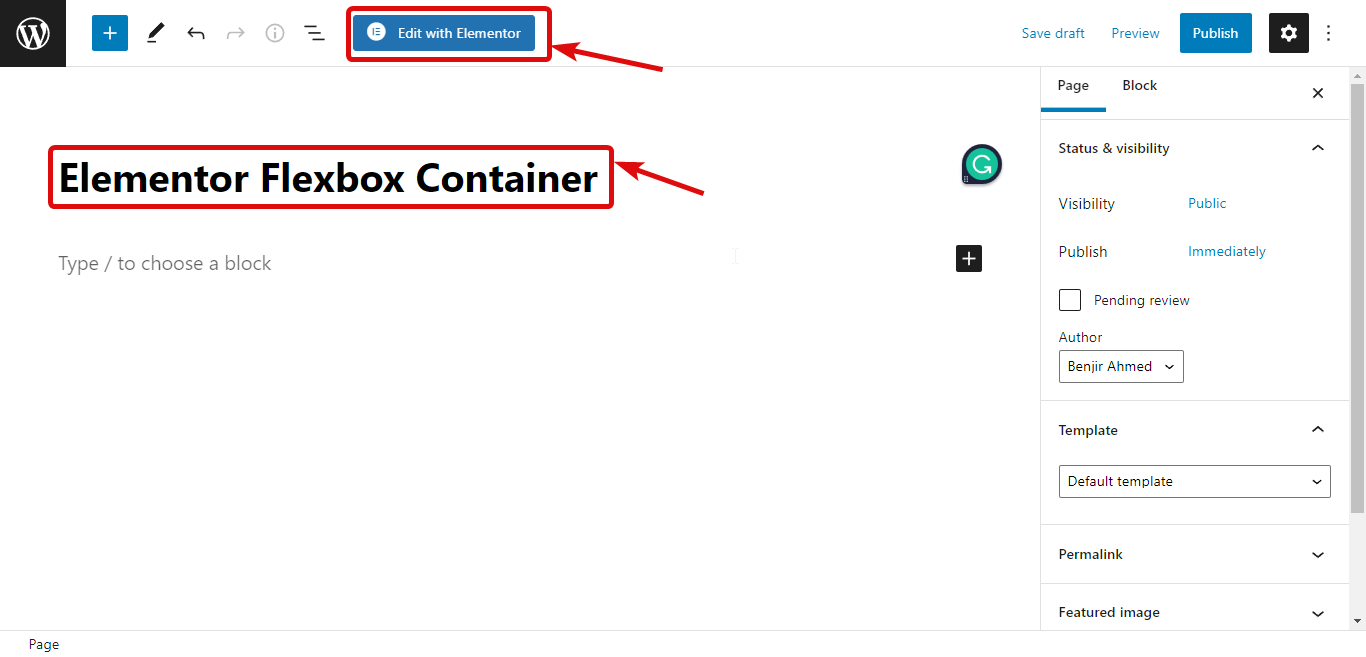
Étape 2 : Créer une nouvelle page
Après avoir activé le conteneur flexible, il est temps de créer une nouvelle page afin que vous puissiez utiliser cette fonctionnalité. Pour cela, accédez à Pages ⇒ Toutes les pages , puis cliquez sur Ajouter nouveau. Maintenant, fournissez un titre et cliquez sur Modifier avec Elementor

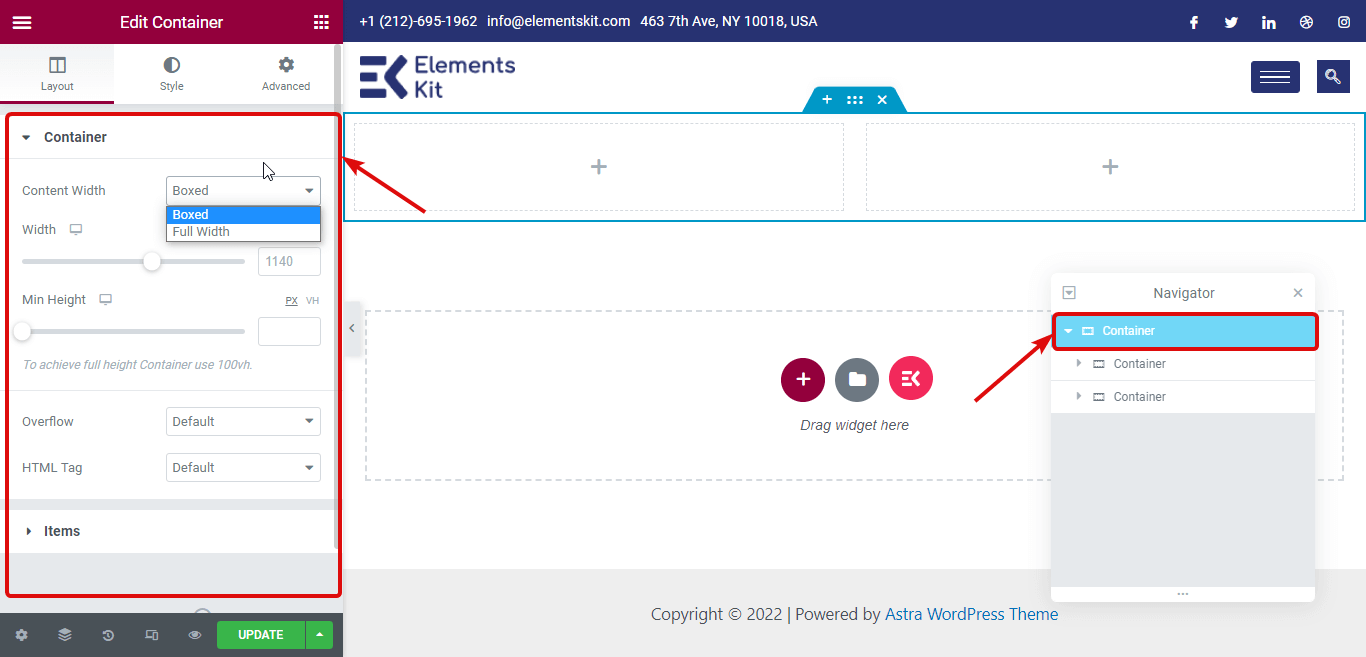
Étape 3 : Ajouter un conteneur
Maintenant, au lieu d'une section, vous devez ajouter un conteneur. Pour cela, cliquez sur l'icône +, puis choisissez la structure qui vous plaît.

Remarque : Si vous remarquez la structure dans le navigateur, vous constaterez que la structure est en fait un conteneur contenant d'autres conteneurs plutôt que des colonnes. Vous pouvez également faire glisser et déposer un seul conteneur à partir du menu de gauche.
Vous pouvez personnaliser de nombreuses options du conteneur telles que
- Largeur du conteneur : vous pouvez choisir la largeur du conteneur en tant que largeur en boîte ou pleine largeur.
- Largeur : si vous choisissez Boxed comme largeur de conteneur, la largeur sera de 928 Px. D'un autre côté, si vous choisissez Pleine largeur, la largeur du conteneur sera de 100 % de la largeur de la fenêtre d'affichage. Cependant, vous pouvez modifier les deux valeurs de largeur.
- Débordement : vous pouvez choisir la valeur de débordement comme Par défaut, masqué ou automatique.
- Balise HTML : Vous pouvez également modifier la balise HTML du conteneur. Vous obtenez des options telles que div, en-tête, pied de page, main, article, section, etc. Il y a un nouvel ajout d'une balise. De cette façon, vous pouvez transformer un conteneur entier en un lien avec une balise.

Remarque : Vous obtenez également de nombreuses options sous "Articles" (plus sur que plus tard). De plus, vous pouvez également personnaliser tous les paramètres ci-dessus pour chaque conteneur intérieur .


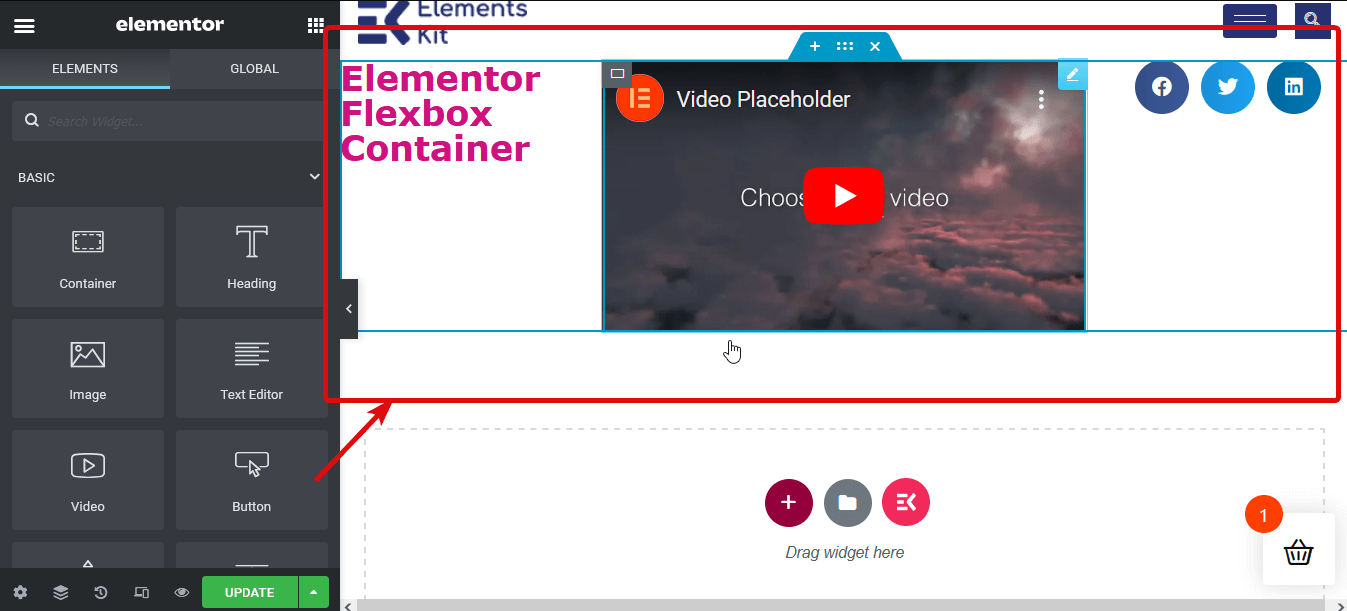
Étape 4 : Ajouter des widgets
Le processus d'ajout de widgets est le même que pour la structure de section de colonne. Vous devez rechercher le widget puis glisser-déposer sur l'icône + de chaque conteneur . Par exemple, je vais ajouter un titre, une vidéo et une icône de partage social.

Étape 5 : Personnalisez le contenu du conteneur
Il est maintenant temps de personnaliser les widgets du conteneur. Pour cela, modifiez le conteneur. Ensuite, accédez à Disposition dans le panneau de gauche et développez l'option Éléments. Voici les options avec lesquelles vous pouvez jouer :
- Directions : La direction par défaut est rangée. Cependant, vous obtenez quatre options telles que Ligne, Colonne, Ligne inversée et Colonne inversée. Si vous choisissez la colonne ou la colonne inversée, tous les conteneurs du conteneur principal s'afficheront sous la forme de colonnes différentes.
Remarque : Si vous choisissez une colonne, vous devez ajuster la largeur des conteneurs intérieurs.
- Aligner les conteneurs : vous pouvez définir l'alignement sur Flex Start, center, flex-end et Scratch. Flex commence à placer votre élément conteneur à partir du point de départ , et avec une valeur de centre Flex, vous pouvez placer les éléments au centre. D'autre part, avec Flex end, vous pouvez afficher tous les conteneurs intérieurs en bas. Et avec l'option d'étirement, les conteneurs intérieurs occuperont tout espace supplémentaire s'ils sont alloués. Tous ces éléments seront applicables si vous choisissez la direction en tant que ligne.
D'autre part, si vous choisissez la direction en tant que colonne , les valeurs flex-start et center fonctionneront de la même manière que la ligne. Mais avec le flex-end, les conteneurs seront décalés vers la droite et avec scratch , il occupera n'importe quel espace sur la gauche.

- Justifier le contenu : vous disposez de six options pour justifier le contenu : début flexible, centre, fin flexible, espace entre, espace autour et espace uniformément. L'espace entre ajoutera le même espace entre chacun des éléments. Cependant, cela n'ajoutera aucun espace en haut ou en bas des éléments.
L'option espace autour ajoutera de l'espace en haut et en bas de chaque conteneur. Et l'option d'espacement uniforme ajoutera le même espace autour de tous les widgets et conteneurs internes.
- Espacement des éléments : vous pouvez utiliser cette option pour ajouter de l'espace entre les éléments (widgets et sections internes).
- Wrap : choisissez No Wrap pour mettre tous les éléments sur une seule ligne et Wrap pour laisser le contenu s'écouler sur plusieurs lignes.
Étape 6 : Publier et prévisualiser
Vous pouvez répéter l'étape 4 pour personnaliser tous les paramètres de votre conteneur. Une fois que vous avez terminé la personnalisation, cliquez sur le bouton publier pour publier la page. Ensuite, vous pouvez cliquer sur le bouton de prévisualisation pour voir votre page avec la nouvelle structure de conteneur flexible.
Vous pouvez également consulter Comment créer un méga menu avec Elementor et ElementsKit
Comment convertir une page Elementor basée sur une section en conteneur Flexbox
La conversion de la structure basée sur les sections/colonnes vers le nouveau conteneur Elementor Flex est très simple. Vous pouvez le faire en suivant les 4 étapes simples ci-dessous :
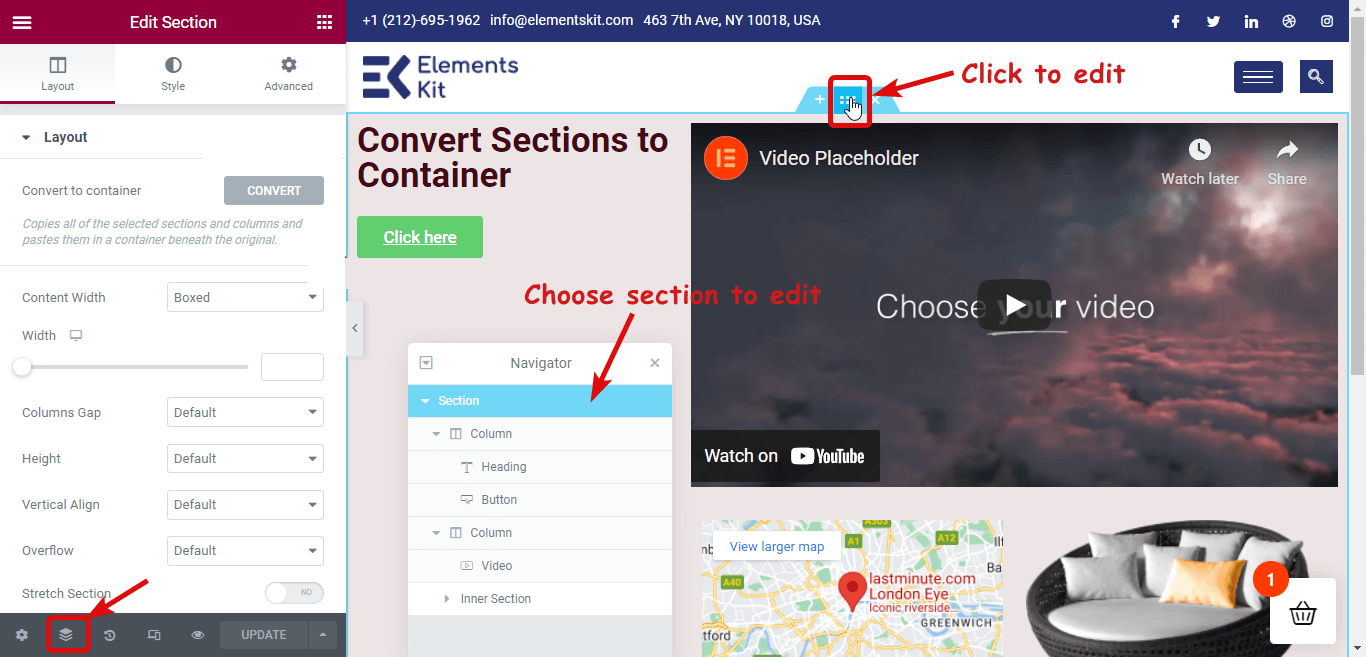
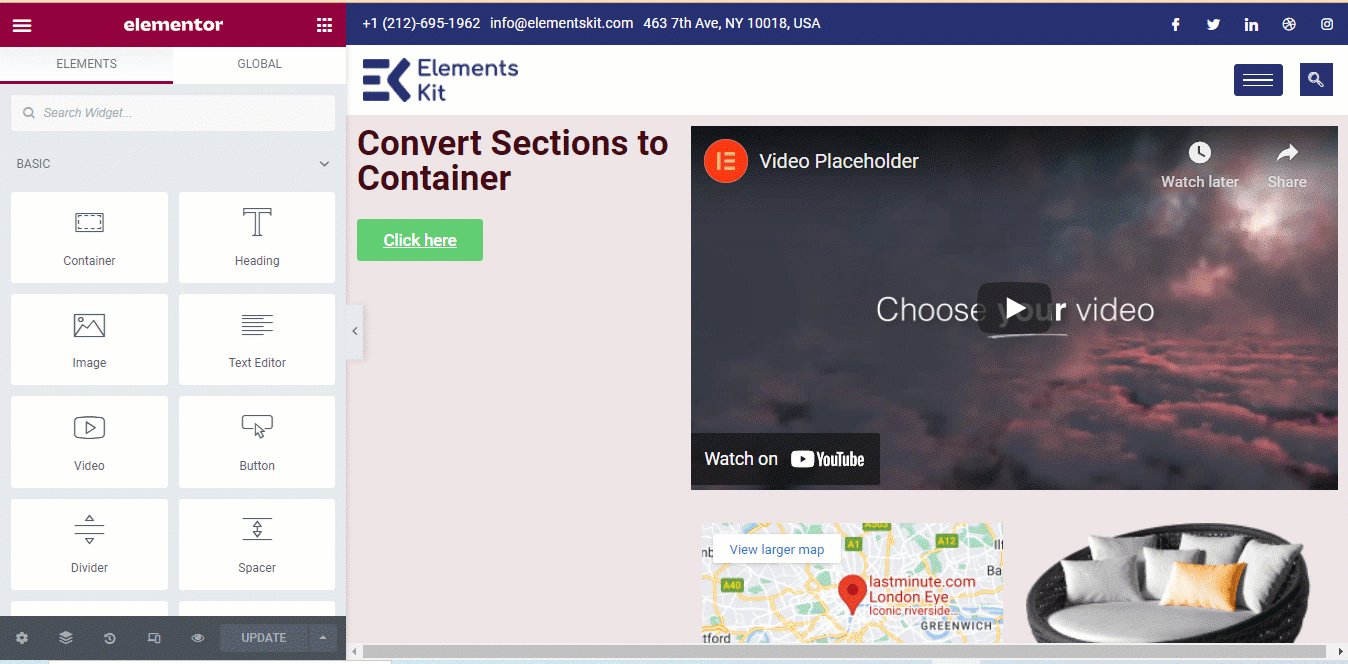
Étape 1 : Sélectionnez la section que vous souhaitez convertir
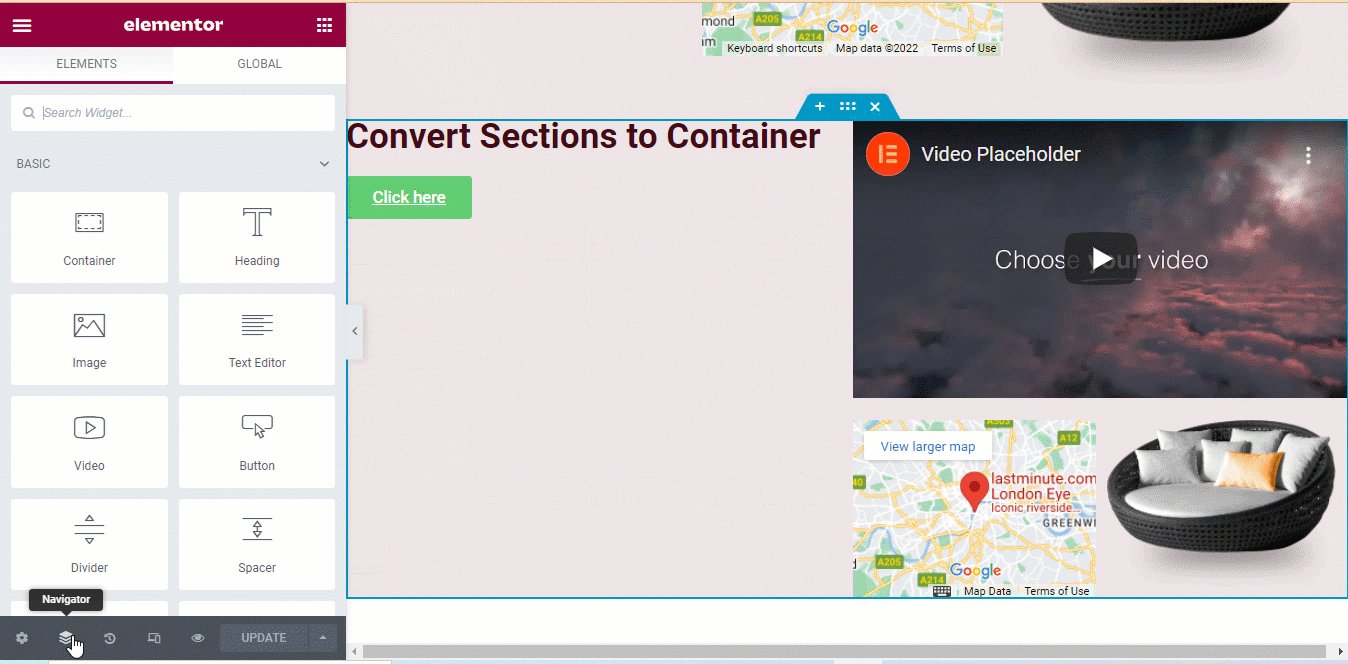
Vous devez convertir chaque section séparément. Donc, d'abord, sélectionnez la section que vous souhaitez convertir. Vous pouvez cliquer sur les six points pour sélectionner une section ou sélectionner une section dans le navigateur (vous pouvez trouver l'option dans le coin inférieur gauche).

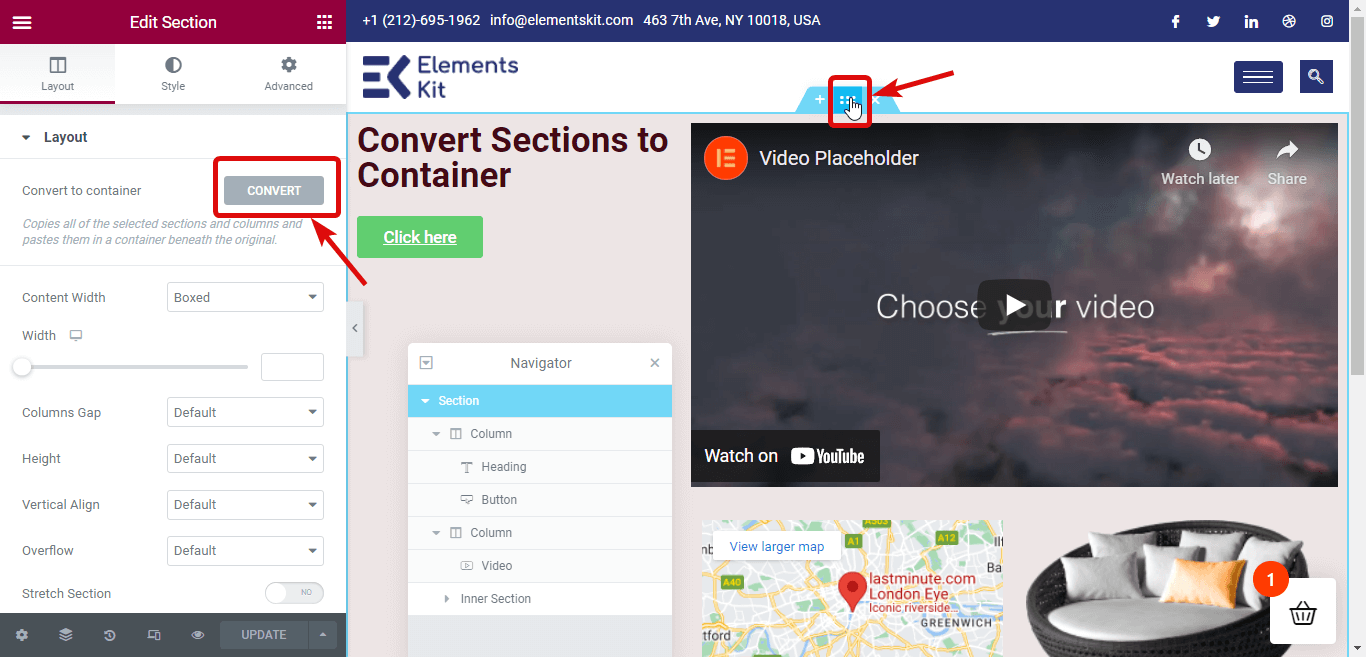
Étape 2 : Cliquez sur Convertir pour effectuer la conversion
Maintenant, pour convertir, sur le panneau de gauche, vous trouverez une option Convertir en conteneur sous la mise en page. Cliquez sur le bouton CONVERTIR .

Étape 3 : Supprimer la section précédente
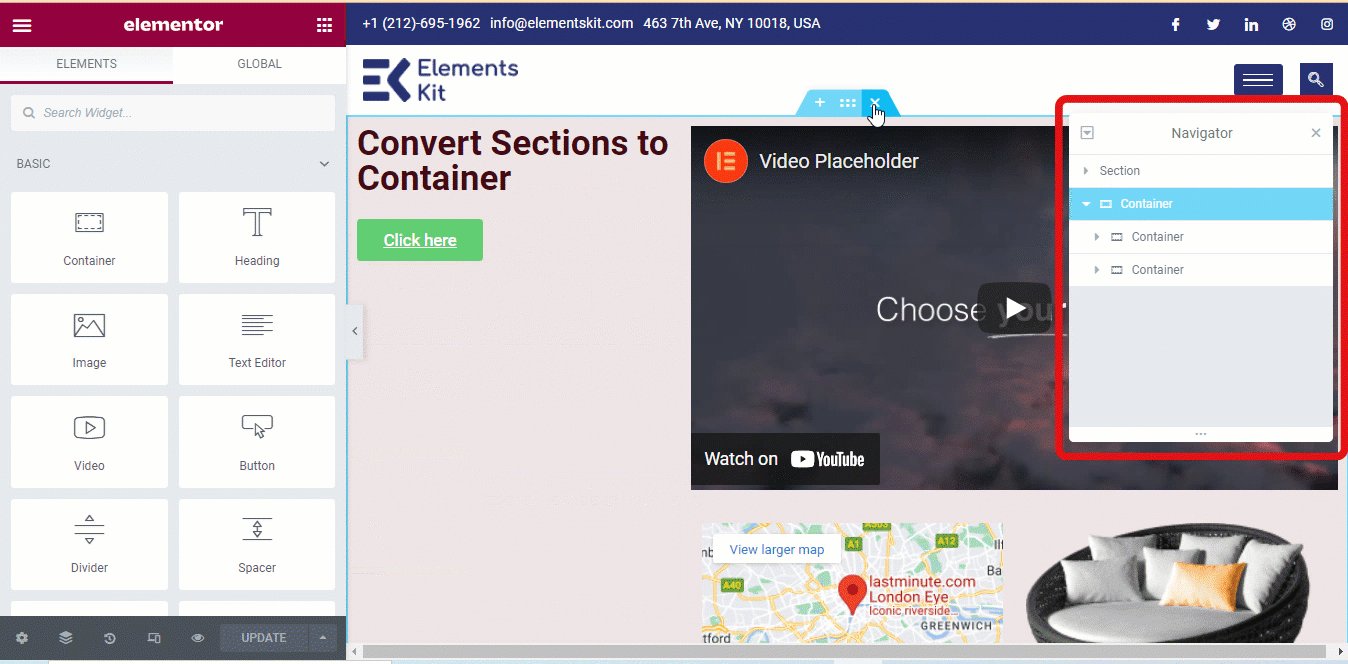
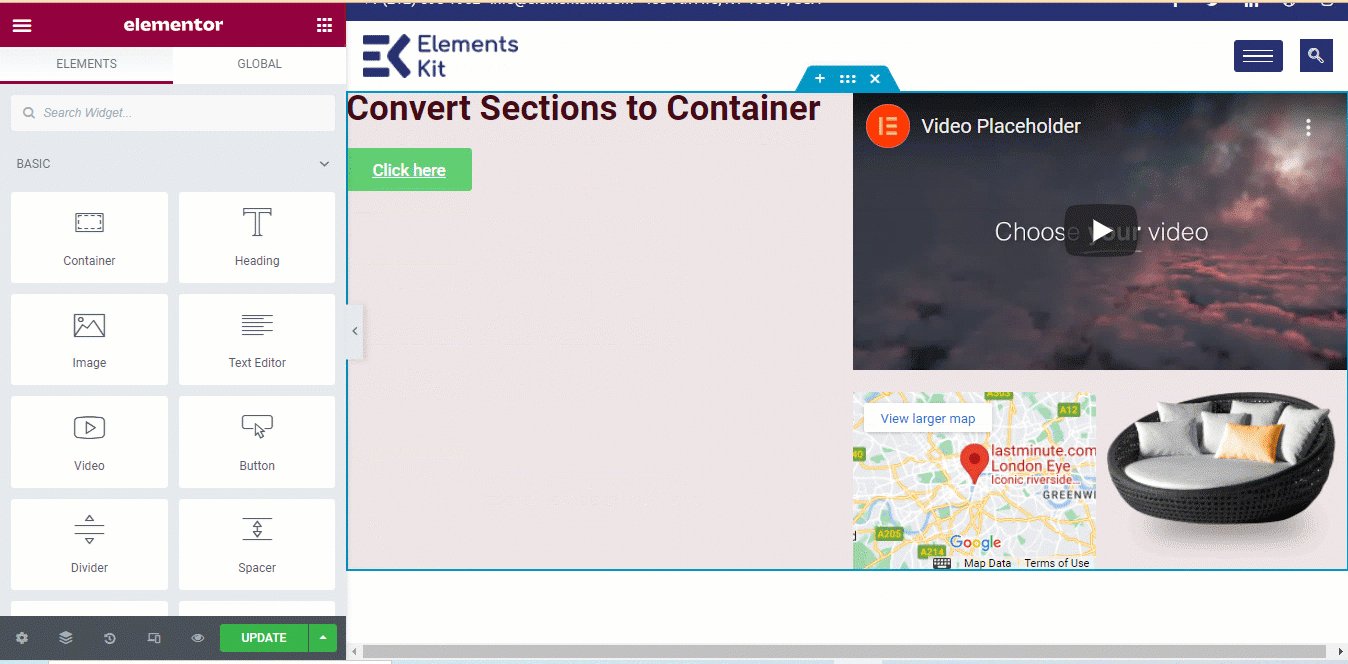
Une fois le processus de conversion terminé, vous trouverez deux versions de la même section. L'un est basé sur la section et l'autre est basé sur le conteneur. La version en haut est basée sur les sections. Supprimez la version précédente/originale.

Étape 4 : Mettre à jour et prévisualiser
Vous pouvez répéter les étapes 1 à 3 pour toutes les sections de votre page. Une fois que vous avez terminé de convertir toutes les sections en disposition de conteneur Flexbox, cliquez sur le bouton de mise à jour pour enregistrer . Vous pouvez maintenant cliquer sur le bouton d'aperçu pour voir la même page mais avec une disposition de conteneur.
Vous pouvez également consulter Comment créer un formulaire logique conditionnel Elementor en 5 étapes
Puis-je utiliser les fonctionnalités complémentaires d'Elementor avec le nouveau conteneur Flexbox ?
Oui. Vous pouvez absolument.
Vous pouvez utiliser ElementsKit - le complément ultime pour Elementor pour ajouter des widgets supplémentaires et d'autres fonctionnalités au générateur de pages Elementor. Cet addon Elementor est 100% compatible avec le nouveau conteneur Flexbox d'Elementor.
Vous pouvez utiliser le même processus de conversion de n'importe quelle section Elementor en disposition de conteneur (indiqué dans la section ci-dessus) pour convertir les sections/pages ElementsKit.
ElementsKit est livré avec plus de 500 sections prêtes, plus de 35 pages prêtes et plus de 85 fonctionnalités d'extensions personnalisées pour vous faciliter la vie. Vous pouvez facilement créer un site Web complet à l'aide du modèle ElementsKit Premade en quelques minutes seulement.
Voici un exemple qui vous permet de voir avec quelle facilité les pages prédéfinies ElementsKit sont converties en Elementor Flexbox Container.

Conclure
Je suis sûr que vous réalisez maintenant pourquoi il y a tant de choses autour de ce nouvel ajout d'Elementor. Le conteneur Elementor Flex est vraiment une bénédiction pour tous les créateurs de sites Web WordPress qui cherchaient des moyens de rendre les sites Web plus optimisés, plus rapides et réactifs, quelle que soit la taille de l'appareil.
Et la cerise sur le gâteau est que vous pouvez transformer votre site Web précédemment créé en un site Web optimisé basé sur Container en un rien de temps. Cependant, le conteneur flexible est toujours en mode expérimental. Il n'est donc pas recommandé de l'utiliser sur un site Web en direct tant qu'il n'est pas publié en tant que fonctionnalité active.
Jusque-là, n'hésitez pas à jouer avec le conteneur flexible Elementor sur votre site de développement. Et essayez ElementsKit pour obtenir plus de flexibilité pour concevoir un site Web d'apparence étonnante qui retient l'attention de votre client et augmente le succès de votre site Web.

