Présentez vos images de la meilleure façon possible à l'aide du widget Elementor Image Gallery
Publié: 2021-12-09Le marketing visuel est l'une des techniques les plus puissantes pour annoncer et promouvoir les entreprises à l'échelle mondiale. L'utilisation du bon ensemble d'images pourrait augmenter vos efforts et vos chances d'obtenir de nouveaux prospects. Les raisons sont simples, les images peuvent attirer des visiteurs potentiels, aider les utilisateurs à se renseigner et à visualiser les choses comme ils le souhaitent.
60 % des consommateurs sont plus disposés à considérer les résultats de recherche locaux qui incluent des images et 23 % sont plus susceptibles de contacter une entreprise présentant une image
Local lumineux
En dehors de tout autre élément marketing, les images élargissent constamment l'expérience utilisateur et augmentent l'interaction du site Web en partageant les dernières mises à jour avec une galerie d'images directement sur votre site Web.
Vous pouvez ajouter des images à n'importe laquelle de vos pages Web. Par exemple, sur une page de destination, une page de portfolio ou sur une page de galerie dédiée. Suivre un processus manuel pourrait tuer votre temps et vos efforts. Par exemple, WordPress et ses plugins de création de page GRATUITS disponibles comme - Elementor facilitent ce processus en termes de création de tout design époustouflant en un temps record.
Donc, si vous cherchez un moyen simple d'ajouter une galerie d'images à votre site Web WordPress, ne paniquez pas. Parce que c'est plus facile avec le widget de galerie d'images Elementor. Il suffit de quelques étapes pour ajouter complètement une galerie d'images sur vos pages Web préférées.
Avant de montrer le processus, découvrons la fonctionnalité premium d'Elementor - Le widget de galerie d'images !
Explication du widget de la galerie d'images Elementor

Elementor a fourni de nombreuses fonctionnalités et fonctions au fil des ans. De la création de pages Web aux modèles intégrés, il a aidé les utilisateurs à créer leur premier site Web sans avoir à appliquer de code. Tels que les mises en page personnalisées, les en-têtes et les pieds de page et la personnalisation de tout aspect d'un site Web. Ainsi, il a considérablement réduit la quantité de temps et de travail requis.
Comme d'autres fonctionnalités et widgets d'Elementor, le widget de galerie d'images est également remarquable et aide les utilisateurs à ajouter et à modifier facilement la page de leur galerie de sites Web.
Elementor a à la fois la version GRATUITE et la version pro. Il existe deux types de widgets de galerie d'images disponibles dans Elementor. Galerie de base et widget de galerie . Le widget Galerie de base est un widget gratuit, tandis que le widget Galerie est disponible dans la version premium.
Voyons ce que vous pouvez produire d'autre sur votre site Web avec le widget Elementor Image Gallery :
- Disposition de la grille
- Galerie filtrable
- Disposition de la galerie de maçonnerie
- Galerie avec bouton Charger plus
- Options de style et de personnalisation
Elementor est populaire pour sa fonction de glisser-déposer, vous pouvez encore améliorer la conception de votre site Web en mélangeant facilement tous les éléments de conception d'Elementor. Consultez le guide pour connaître le processus le plus simple d'amélioration de la conception de sites Web dans WordPress ici.
Comment créer une galerie d'images à l'aide du widget Elementor Image Gallery
Passons maintenant à la partie tutoriel pour créer une galerie d'images. Avant cela, vous devez installer et activer ces plugins requis ci-dessous :
- Élémentaire
- Élémentor Pro
Créer une nouvelle page ou utiliser une page existante
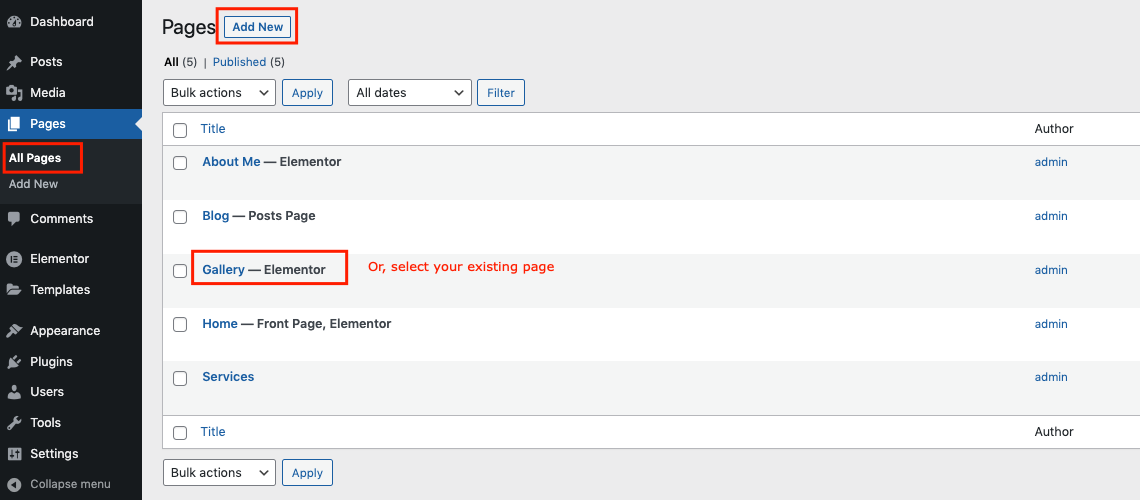
Tout d'abord, vous pouvez créer une page Web pour implémenter le widget de galerie d'images Elementor. Ou, vous pouvez afficher directement une galerie sur l'une des pages existantes.
En accédant à Tableau de bord WordPress> Pages> Ajouter une nouvelle page , vous pouvez créer ou modifier la page à laquelle vous souhaitez ajouter cette fonctionnalité.

Nous savons déjà qu'Elementor a deux widgets pour la galerie d'images. Alors d'abord, nous allons voir comment utiliser le widget gratuit, puis le second qui vient avec le widget pro.
Ajouter le widget Galerie d'images de base (gratuit)
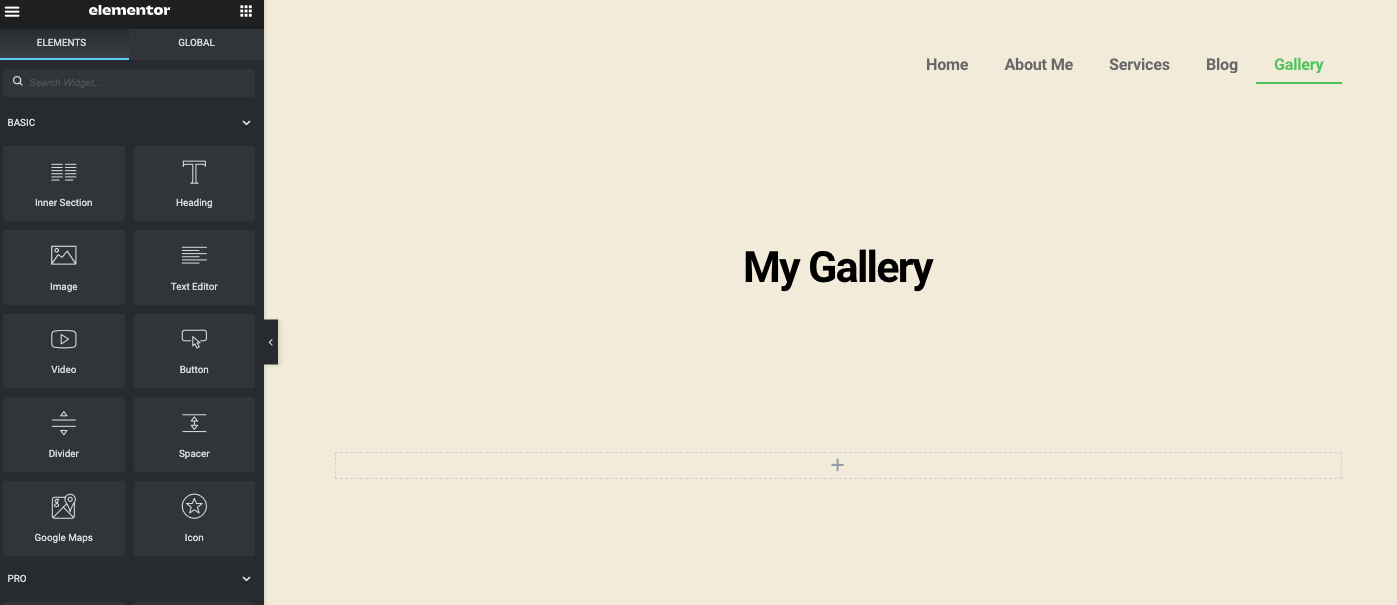
Accédez maintenant au canevas de conception Elementor où votre tâche de conception commencera. La page ressemble à celle ci-dessous :

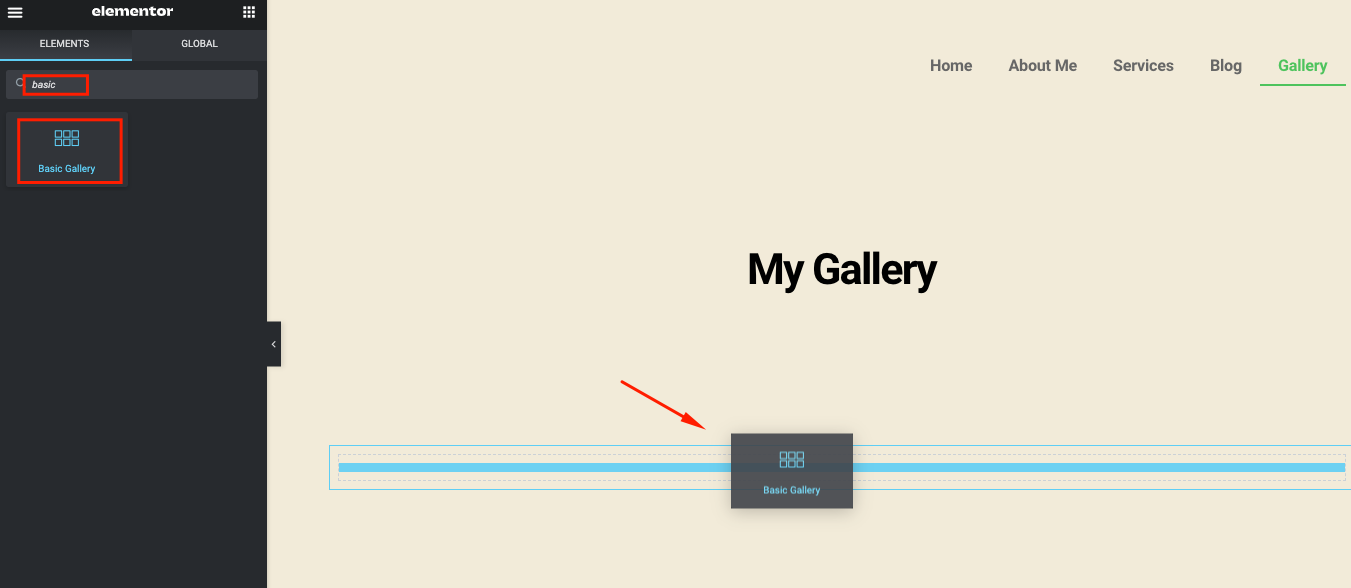
Tapez le nom du widget dans la section de recherche de la barre latérale gauche - Galerie de base . Le widget s'affichera. Sélectionnez ensuite le widget et faites-le glisser vers le canevas de conception.

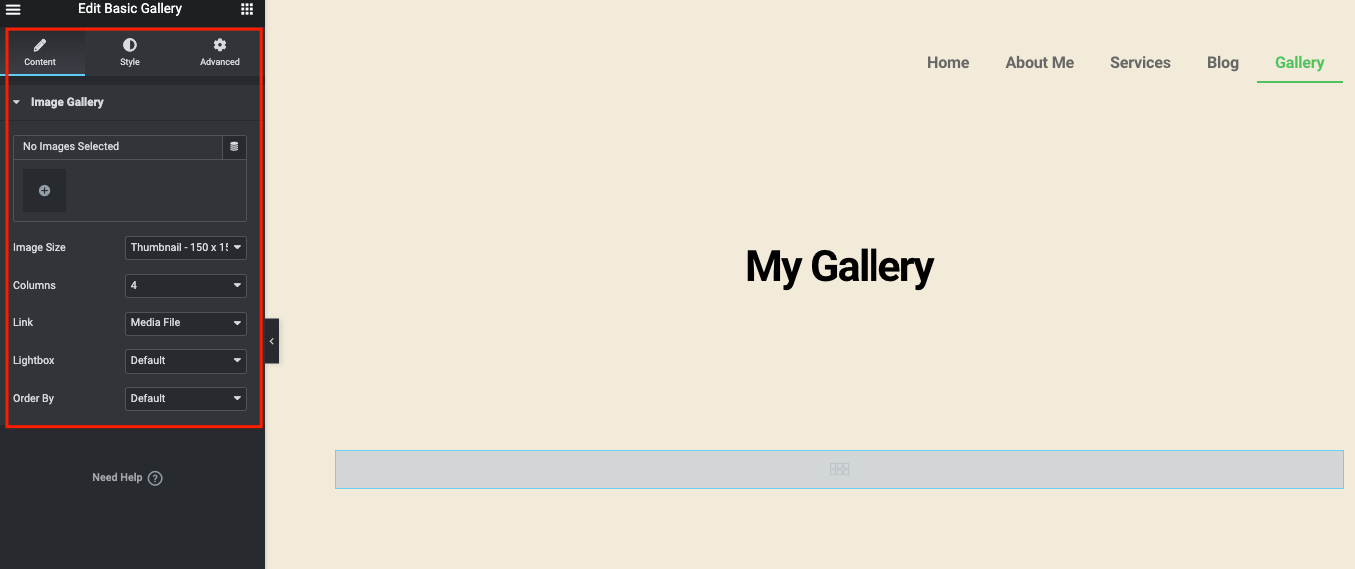
Une fois que vous avez ajouté le widget, toutes les options associées seront disponibles dans la section gauche de la page.
- Ajoutez les images que vous souhaitez insérer dans la galerie
- Définir la taille de l'image
- Déterminez le nombre de colonnes que vous voulez
- Cochez la lightbox oui ou non
- Définir la commande

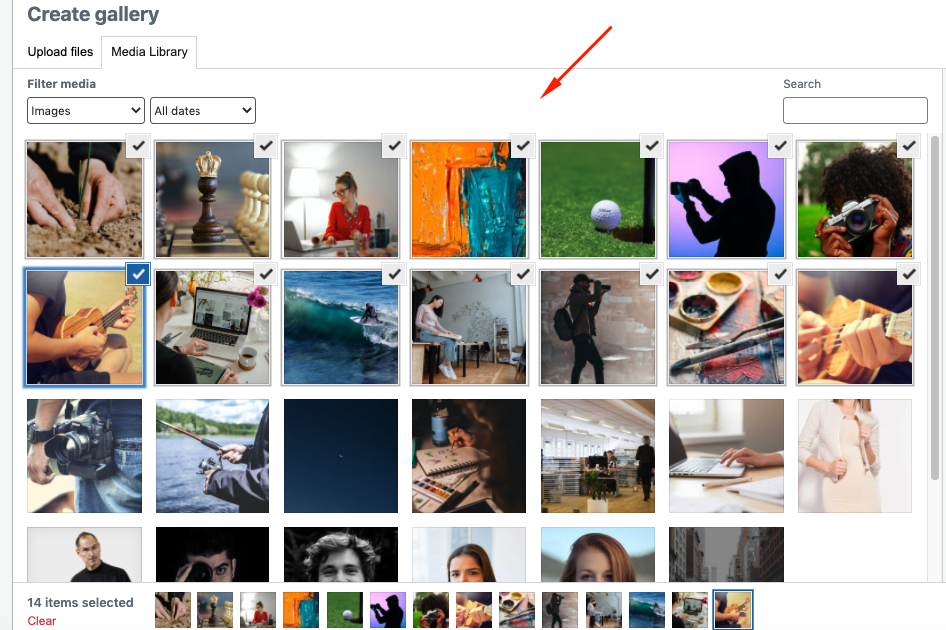
Dans votre galerie, choisissez les images. Une fois que vous avez terminé, cliquez sur le bouton Insérer .

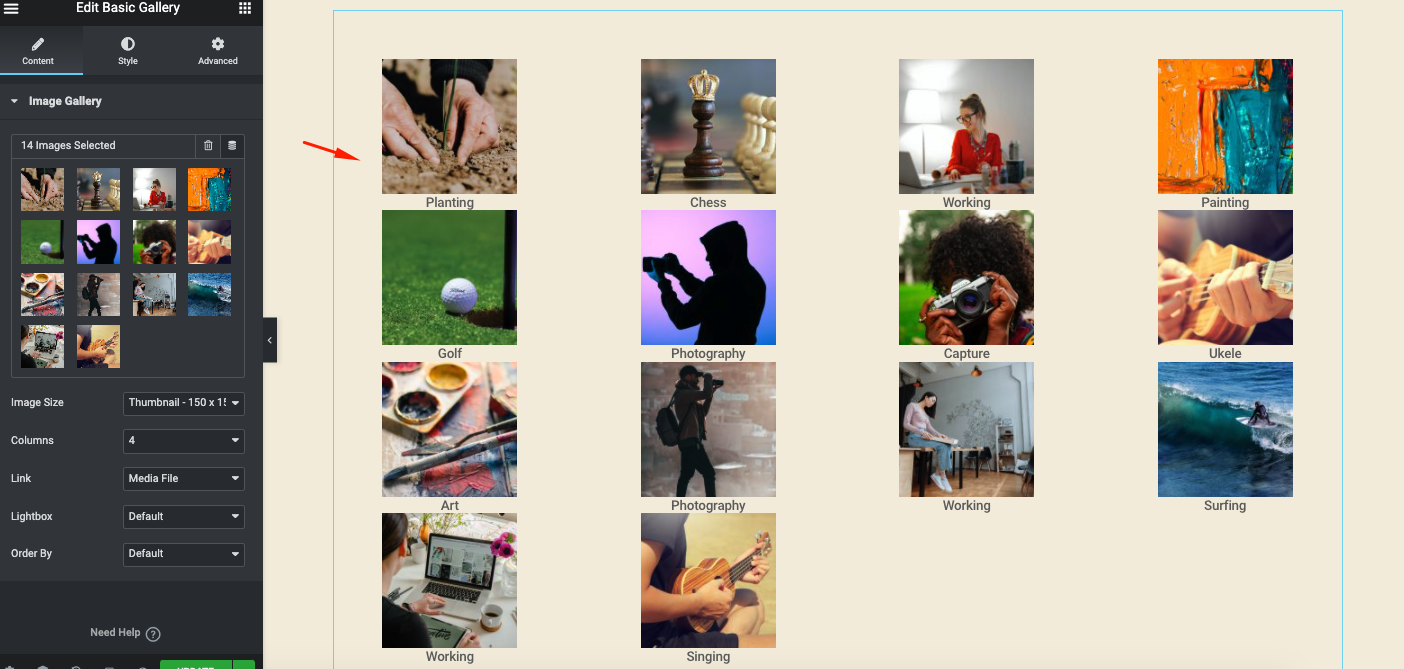
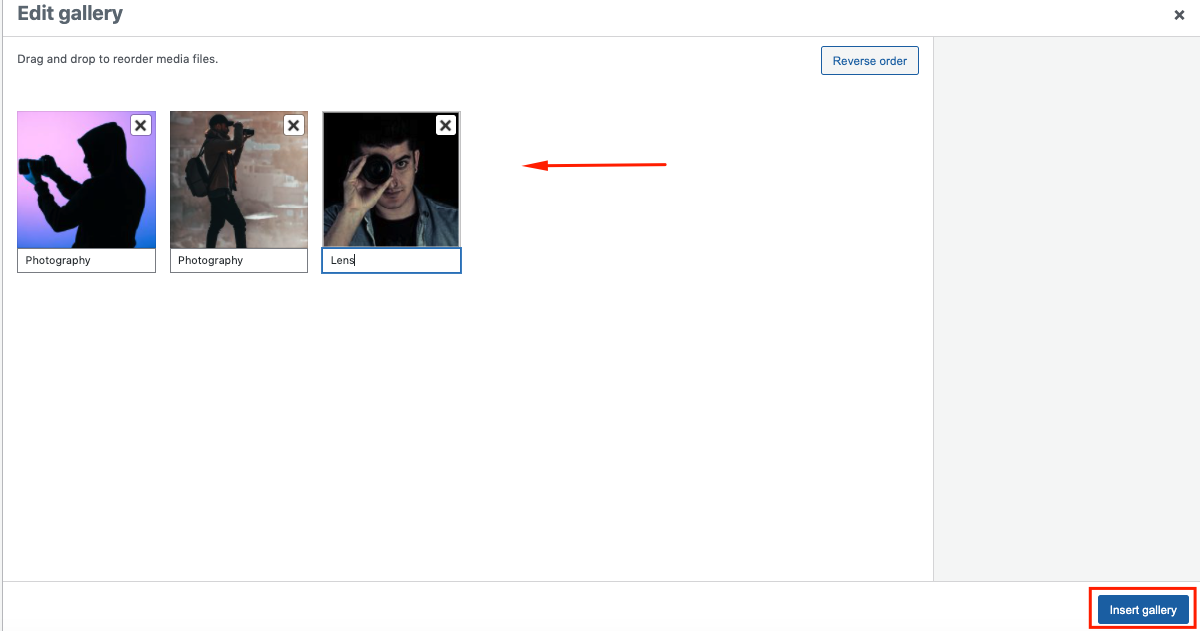
Mais avant de les ajouter, vous aurez une étape de plus pour ajouter une légende d'image et modifier leur ordre . Après cela, cliquez sur la galerie d' insertion finale pour les voir sur la page de la galerie.

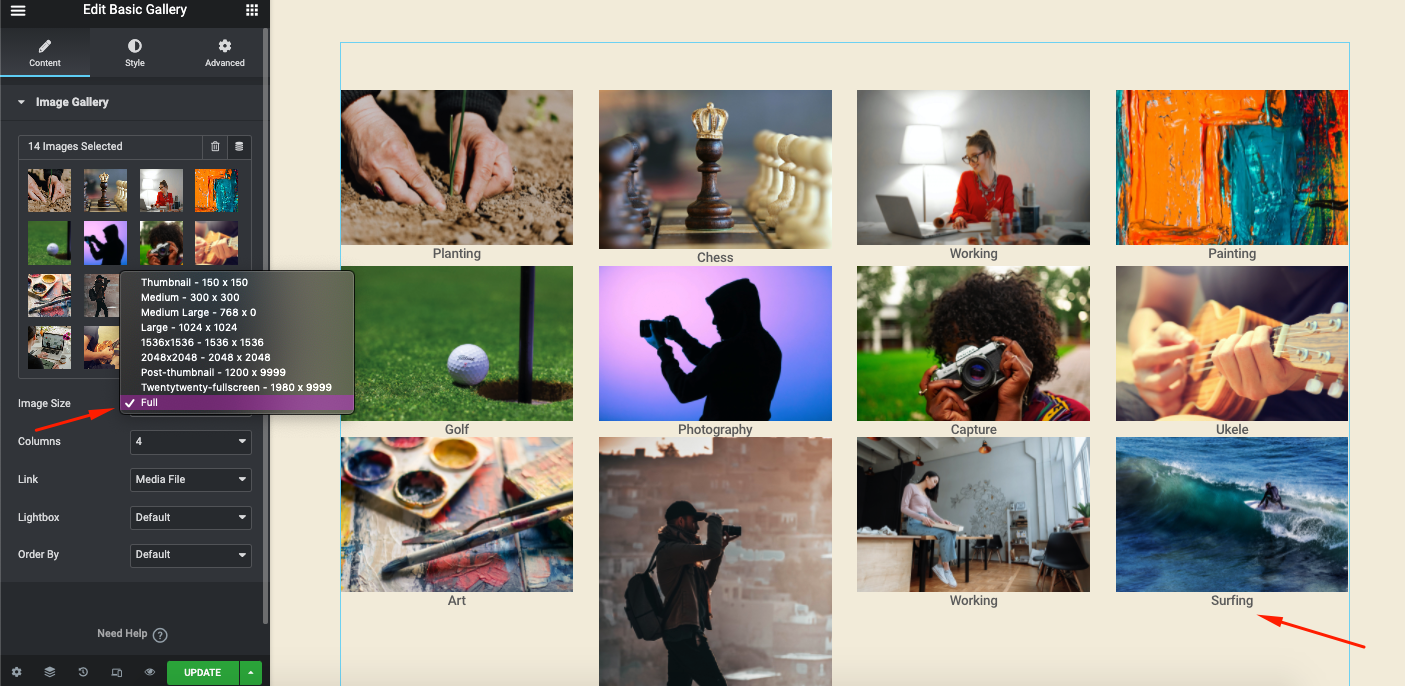
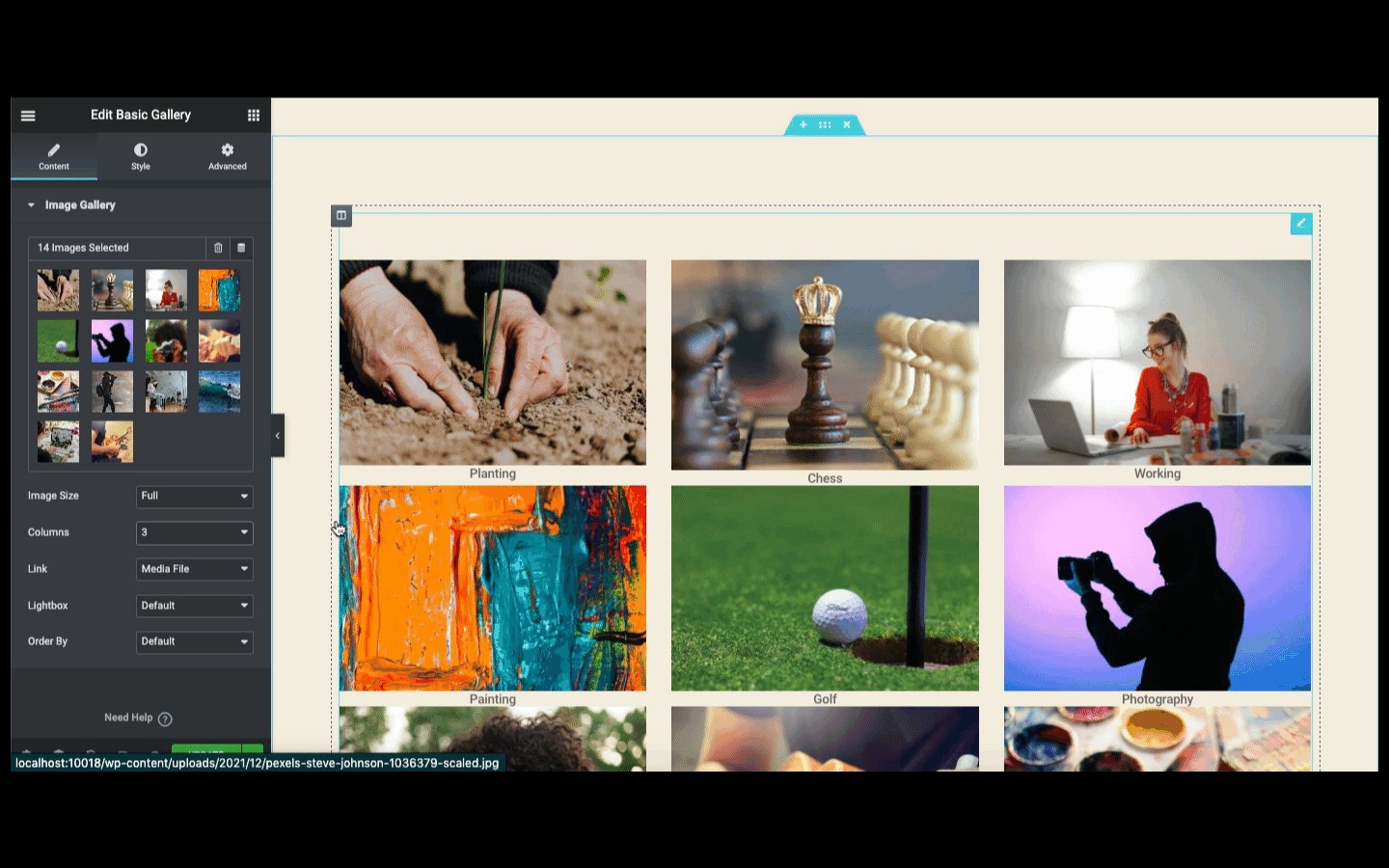
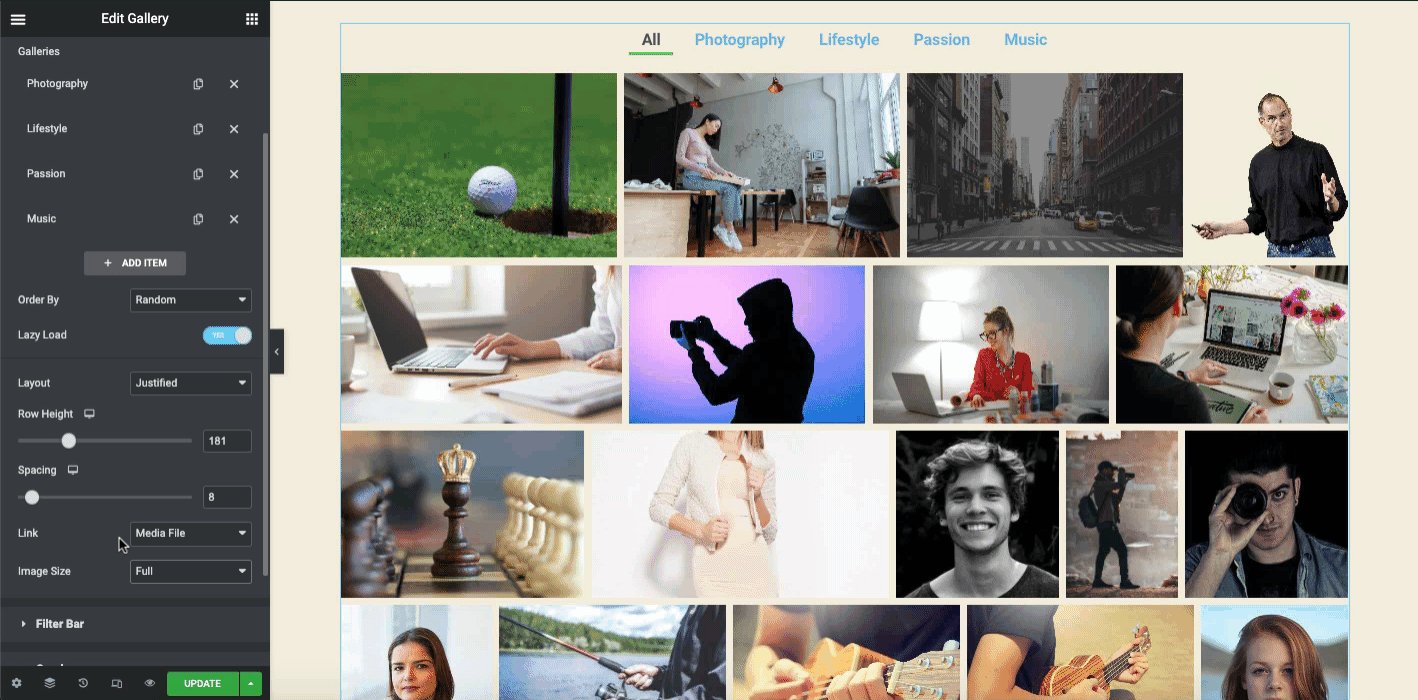
Pour un meilleur affichage, définissez la taille de l'image sur Full .

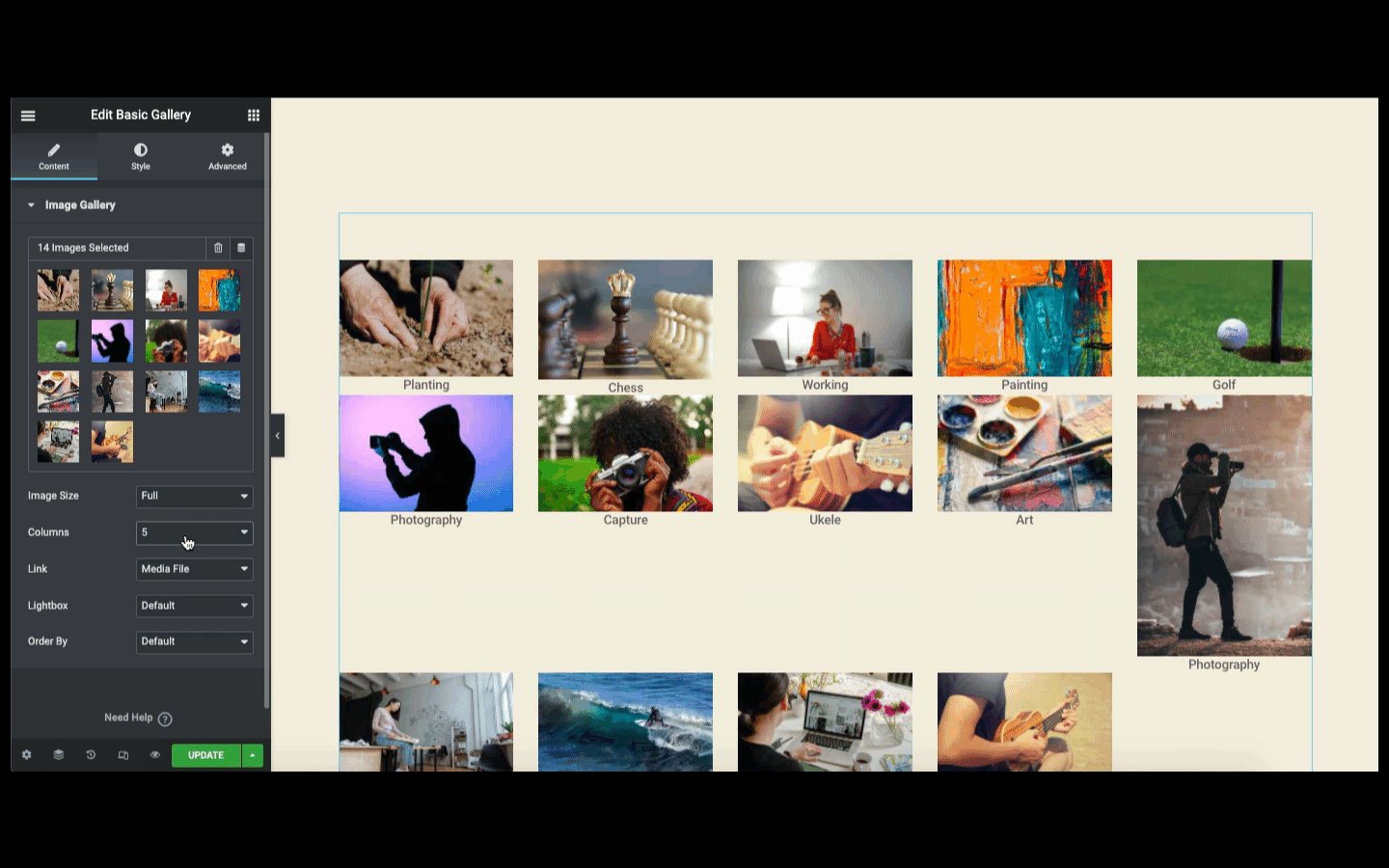
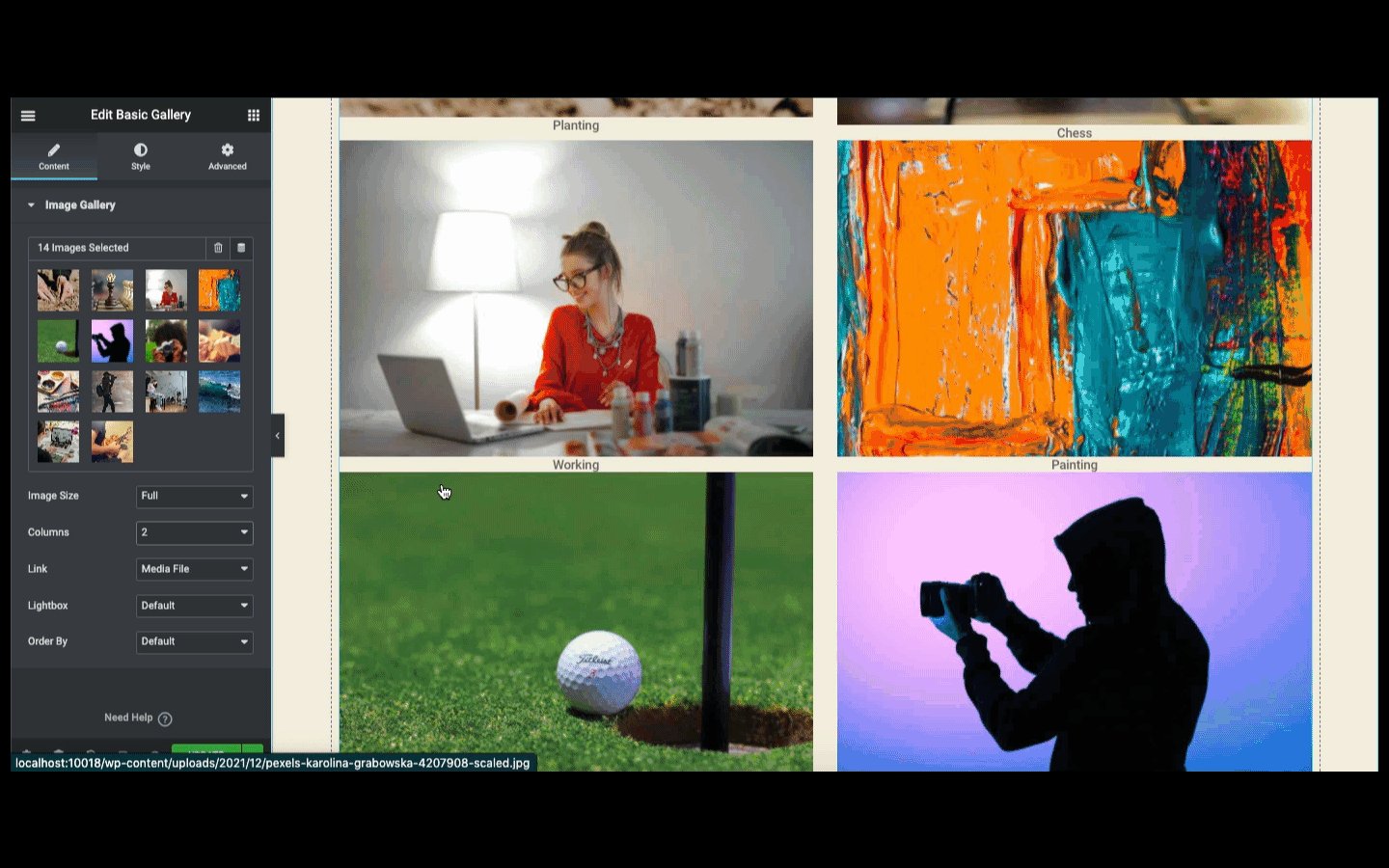
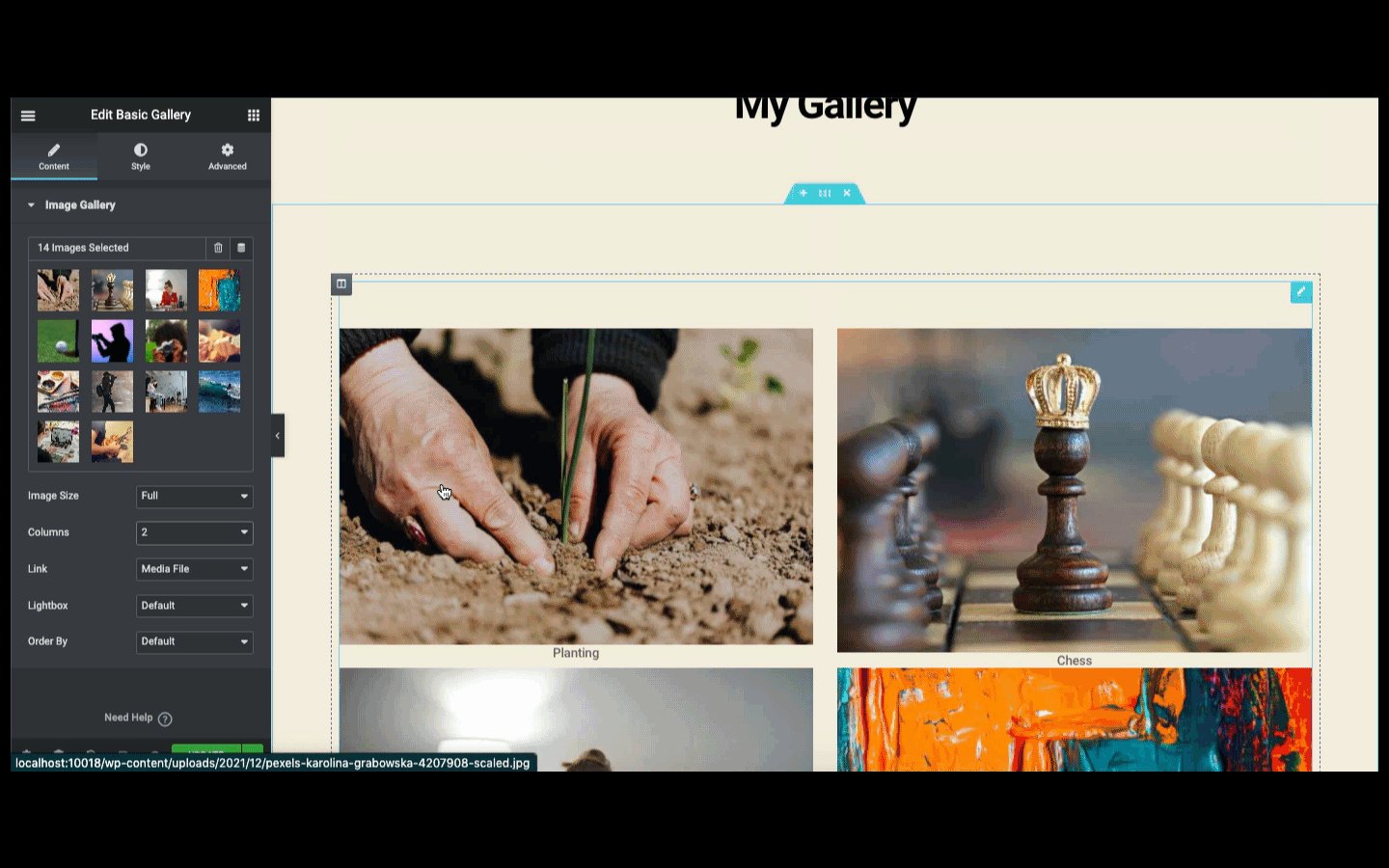
Essayez les colonnes de 1 à 10 pour voir quelle structure correspond à la structure de votre site Web.

Continuez votre expérience avec d'autres options ( Liens, lightbox et commandes ) sur le côté gauche de l'écran.

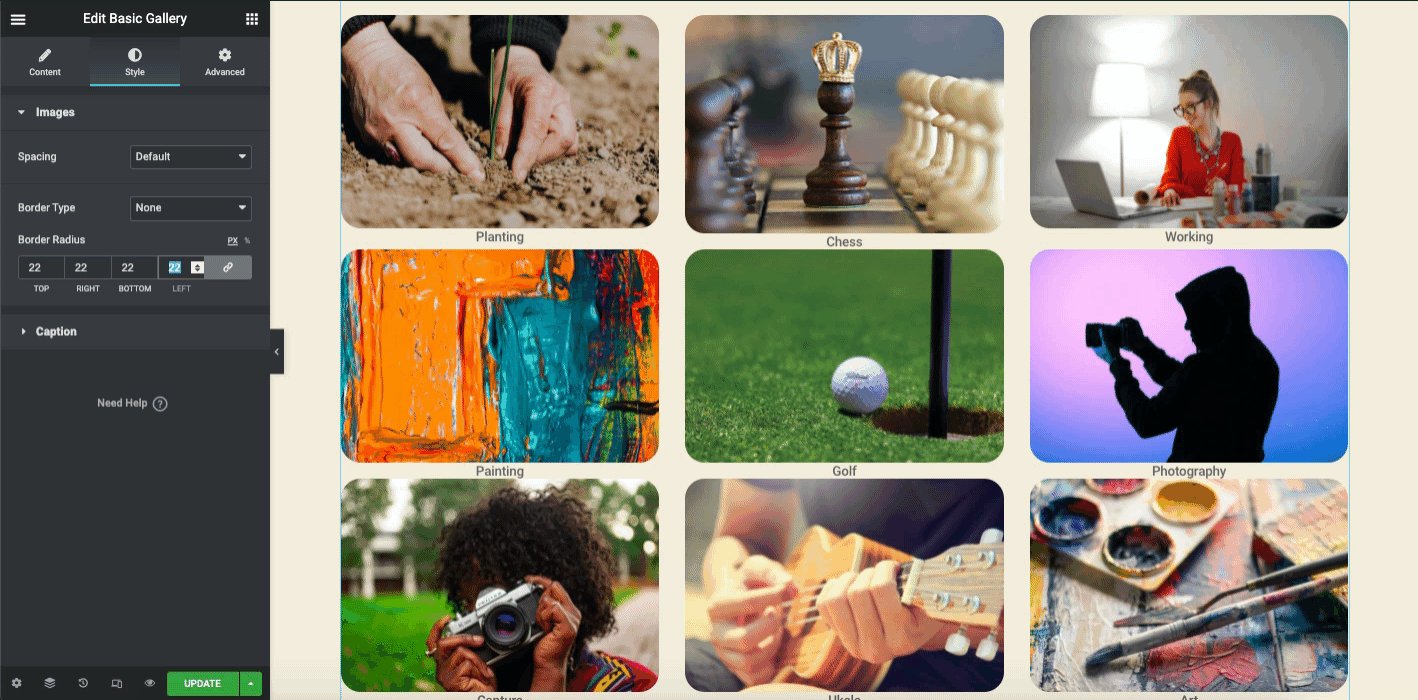
Il est maintenant temps de styliser votre design. Cliquez sur la version Style pour le faire. Ici, vous aurez deux options pour styliser votre conception - Images et légende.

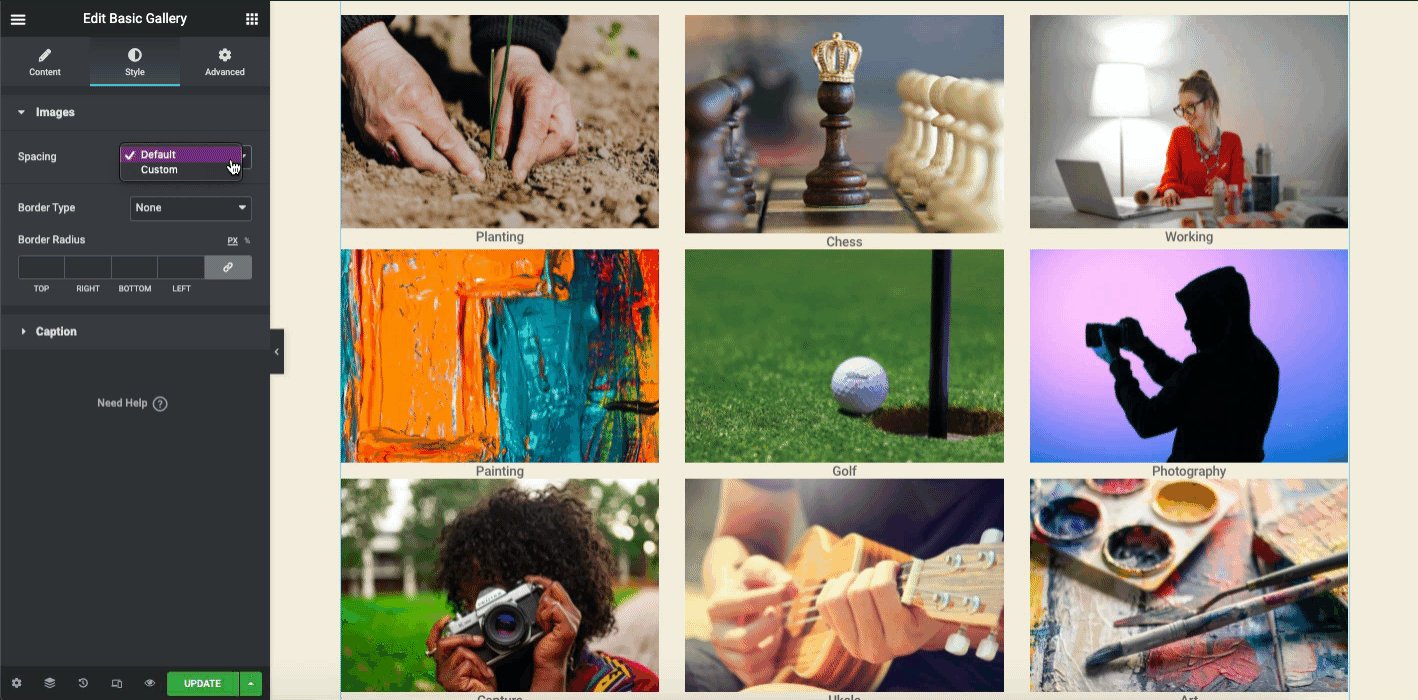
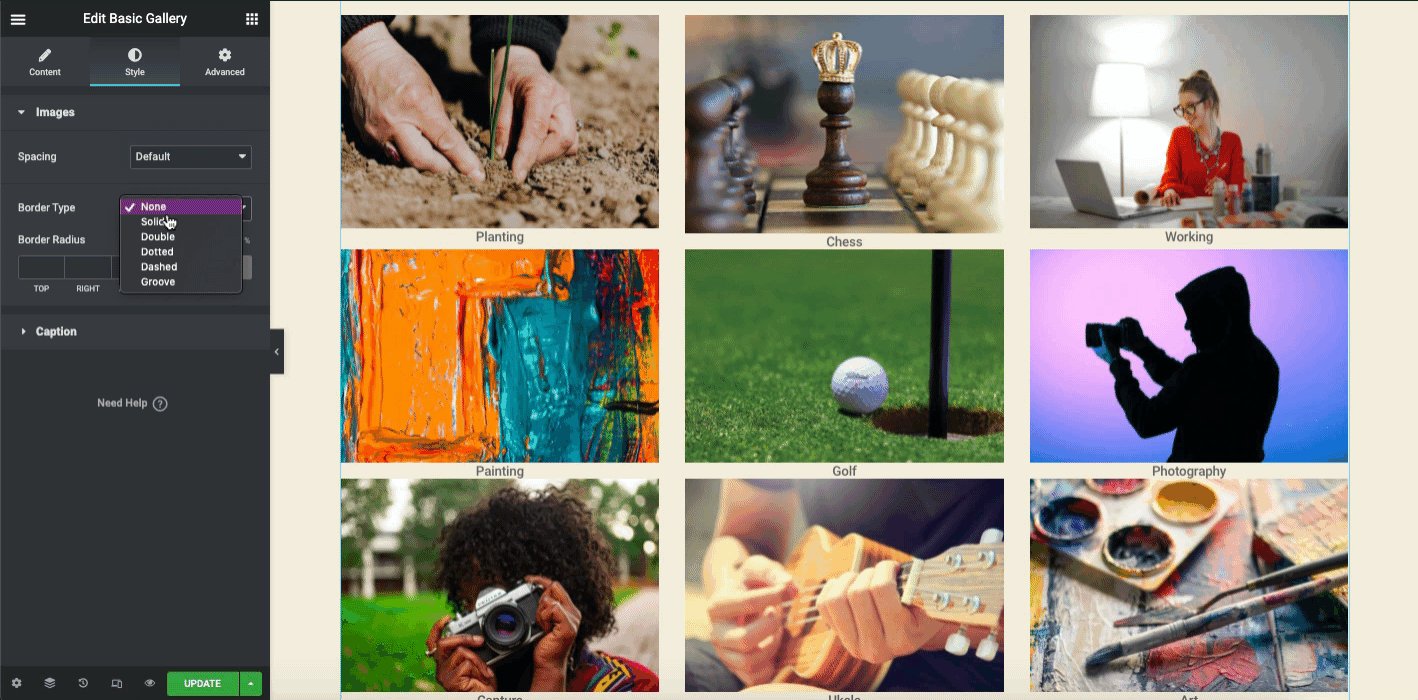
Dans les paramètres de l'image, vous pouvez personnaliser l'espacement de l'image, le type de bordure et le rayon de la bordure .

Répétez la même chose pour Caption . Ici, vous pouvez afficher et masquer la légende, aligner la légende où vous le souhaitez, modifier la couleur du texte, la typographie et ajouter une ombre.

Dans la section avancée, vous pouvez ajouter des fonctionnalités à votre conception. Par exemple, ajoutez des mouvements, des animations, des effets de parallaxe, etc.
Cependant, pour une meilleure compréhension, vous pouvez consulter le didacticiel vidéo suivant qui couvre les éléments de base des widgets de la galerie d'images.
Ajouter le widget Elementor Image Gallery (Pro)
Avant d'utiliser ce widget, vous devez activer la version pro d'Elementor. Ensuite, il sera disponible à l'écran.
Apprenons ce qui se passe lorsque Elementor pro expire. Il vous guidera si votre Elementor pro expire et que faire dans cette situation.
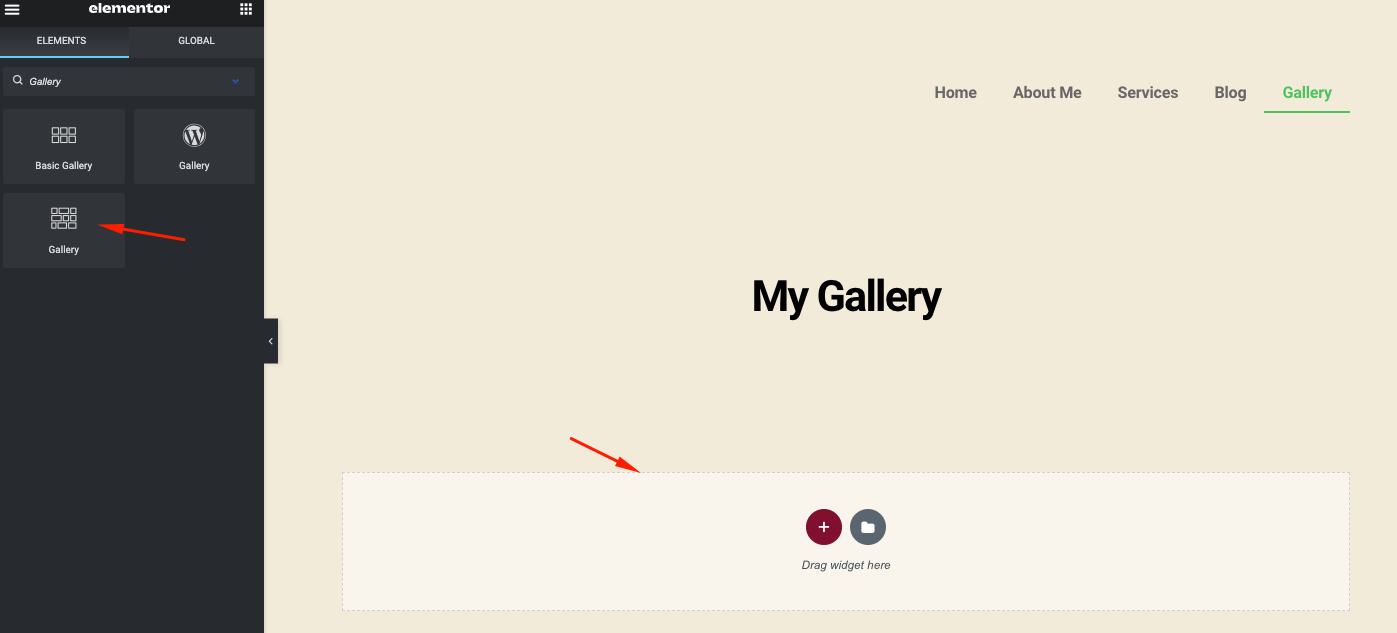
Tout d'abord, tapez Galerie dans la barre de recherche. Sélectionnez-le et faites-le glisser sur le canevas de conception.

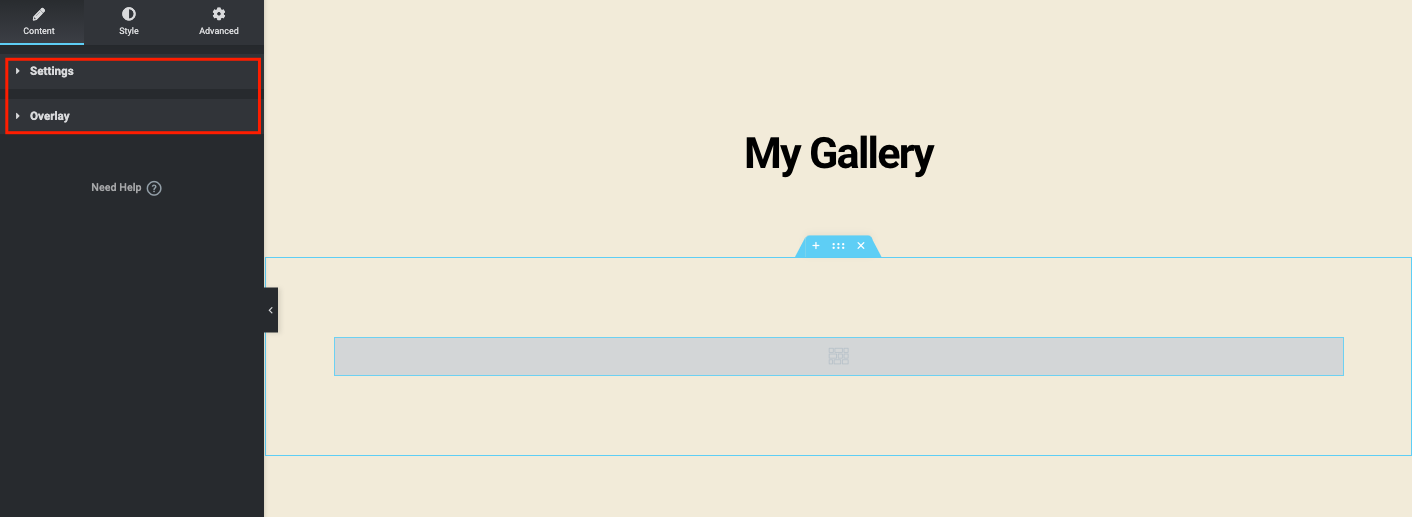
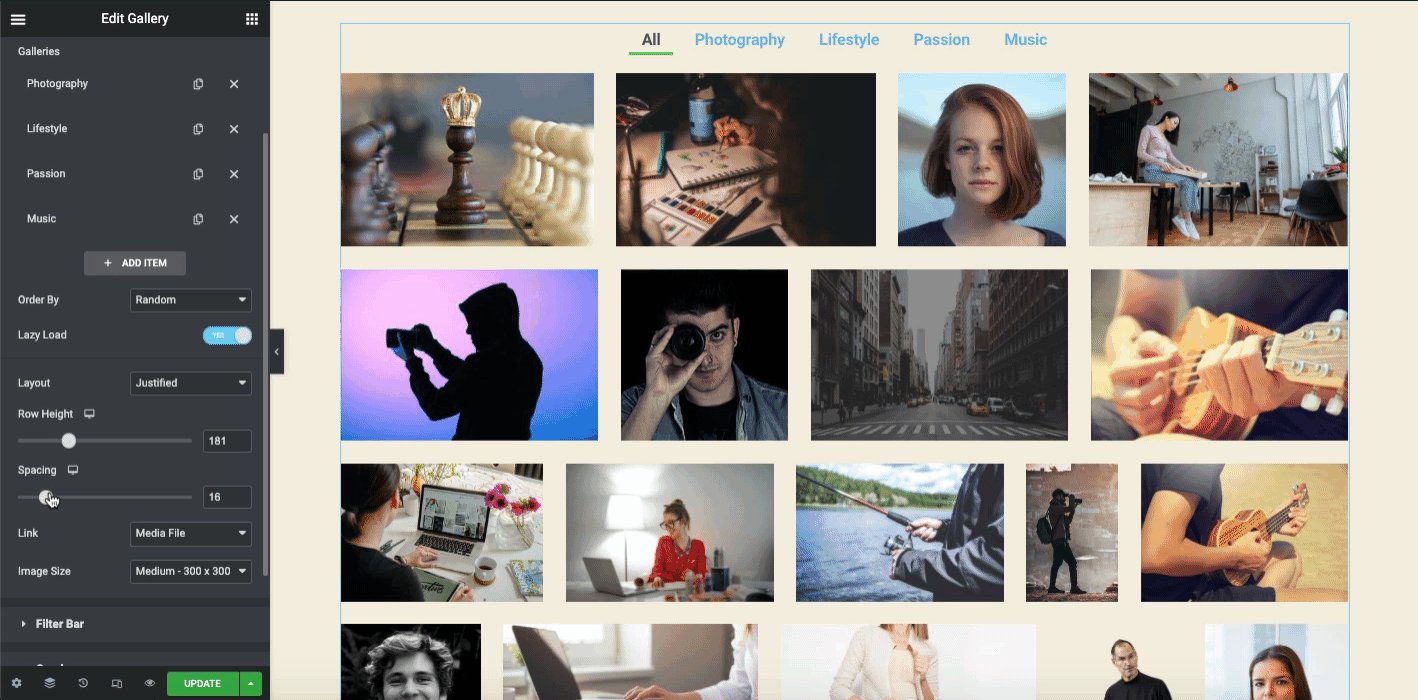
Une fois que vous l'avez ajouté, vous trouverez deux options - Paramètres et Superposition .
- Le menu Paramètres vous permet de personnaliser la galerie
- La superposition est une fonctionnalité pour ajouter un effet sur une certaine image

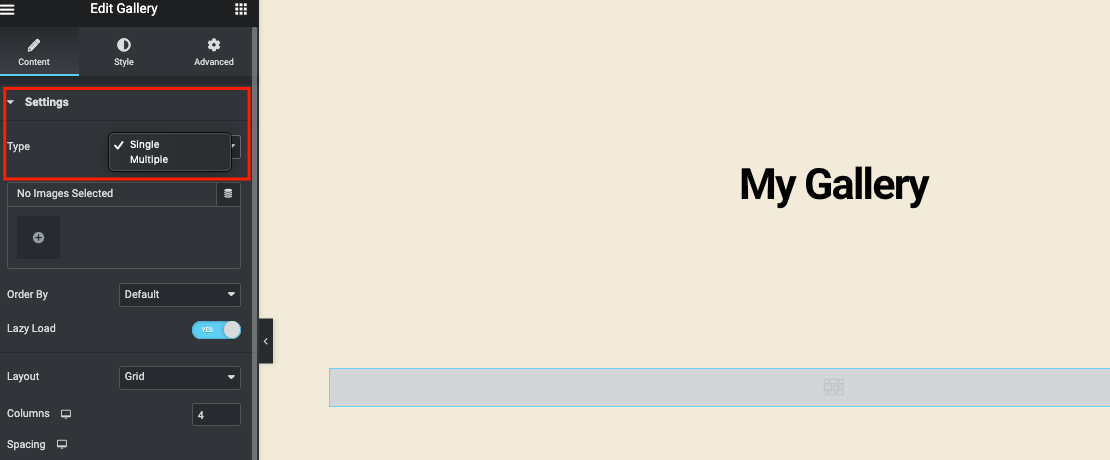
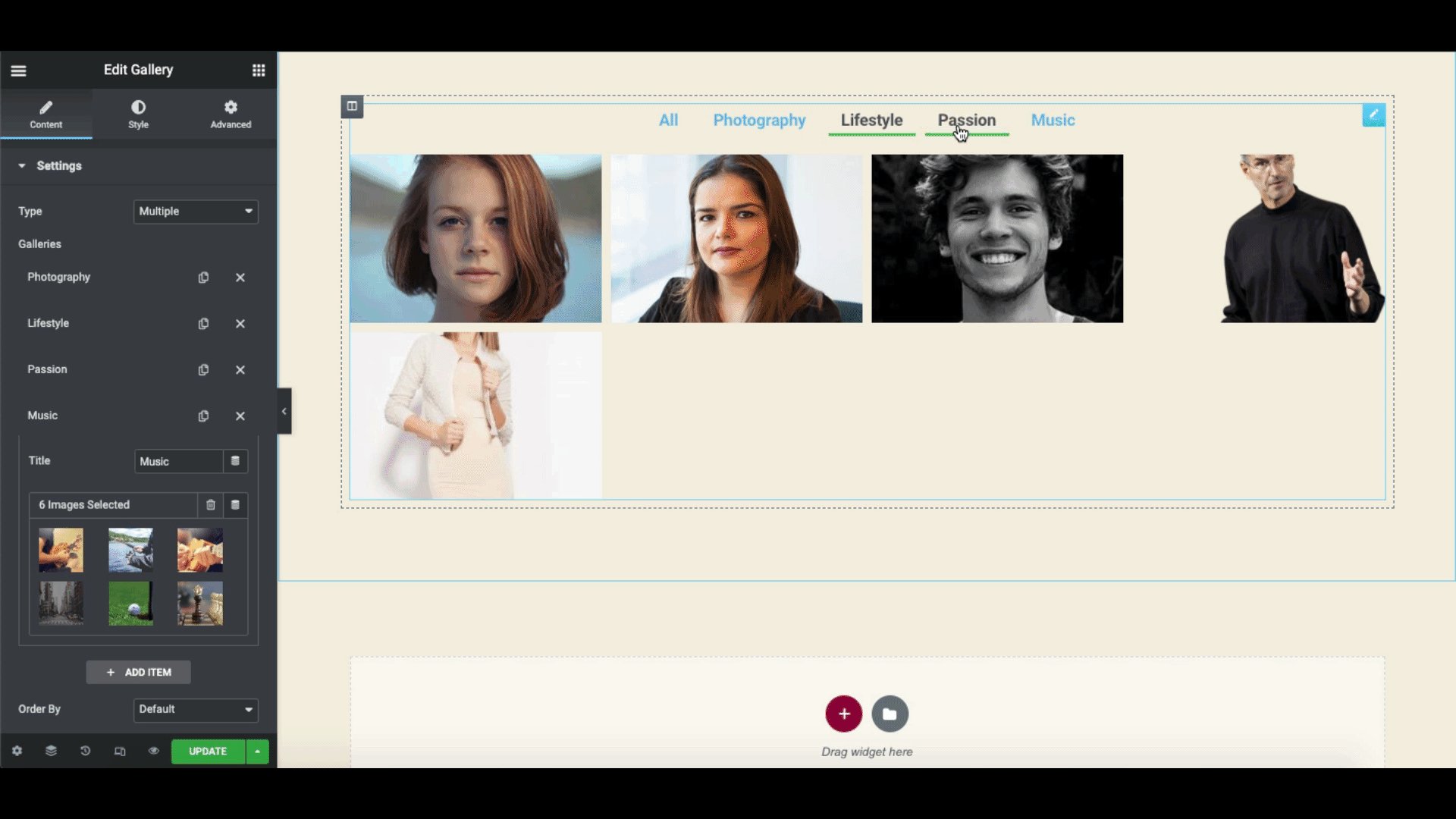
Si vous cliquez sur le type d'image unique , vous ne pouvez créer qu'une seule galerie. Mais plusieurs types d'images vous permettront d'ajouter plusieurs galeries à votre site Web.

Sélectionnez les images multiples et elles apparaîtront après votre sélection. Vous pouvez ajouter une légende à chaque image afin que vos utilisateurs puissent comprendre le but de l'image. Une fois que vous avez terminé, cliquez sur le bouton Insérer une galerie .

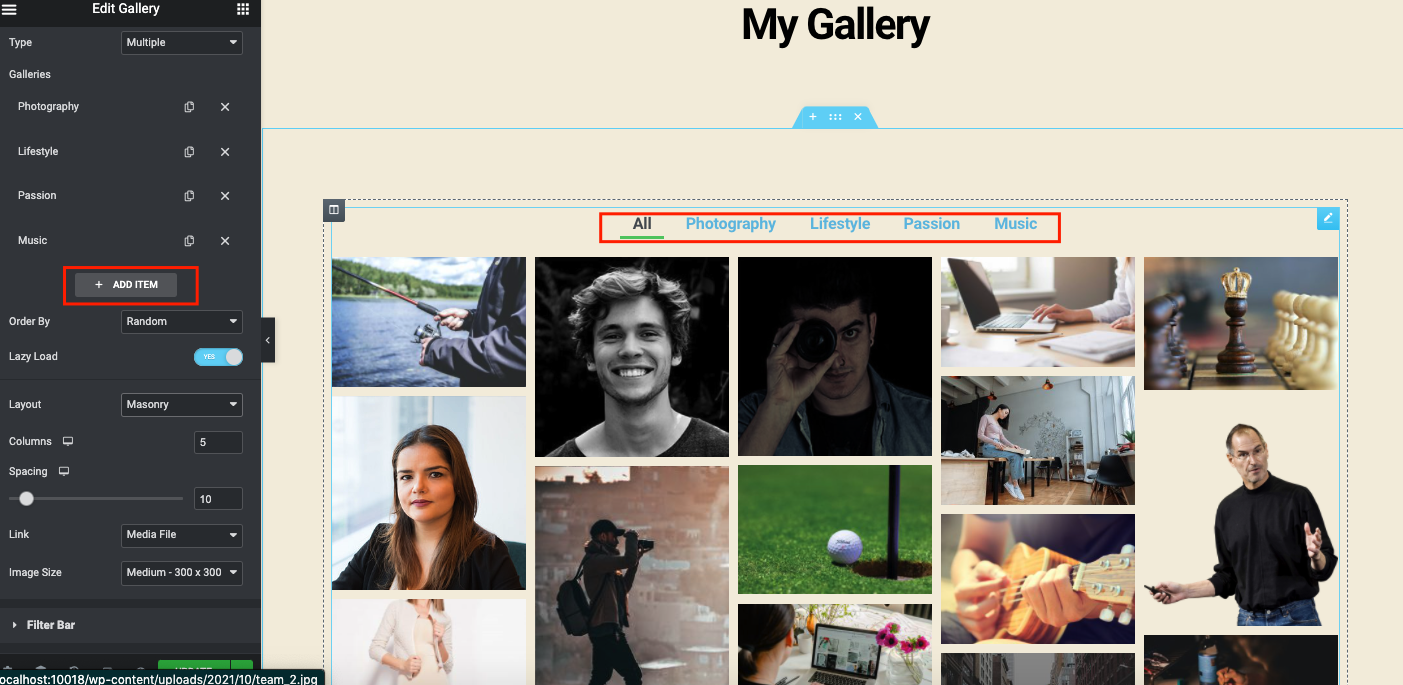
De la même manière, vous pouvez ajouter plusieurs galeries sur votre page en cliquant sur le bouton Ajouter un élément .

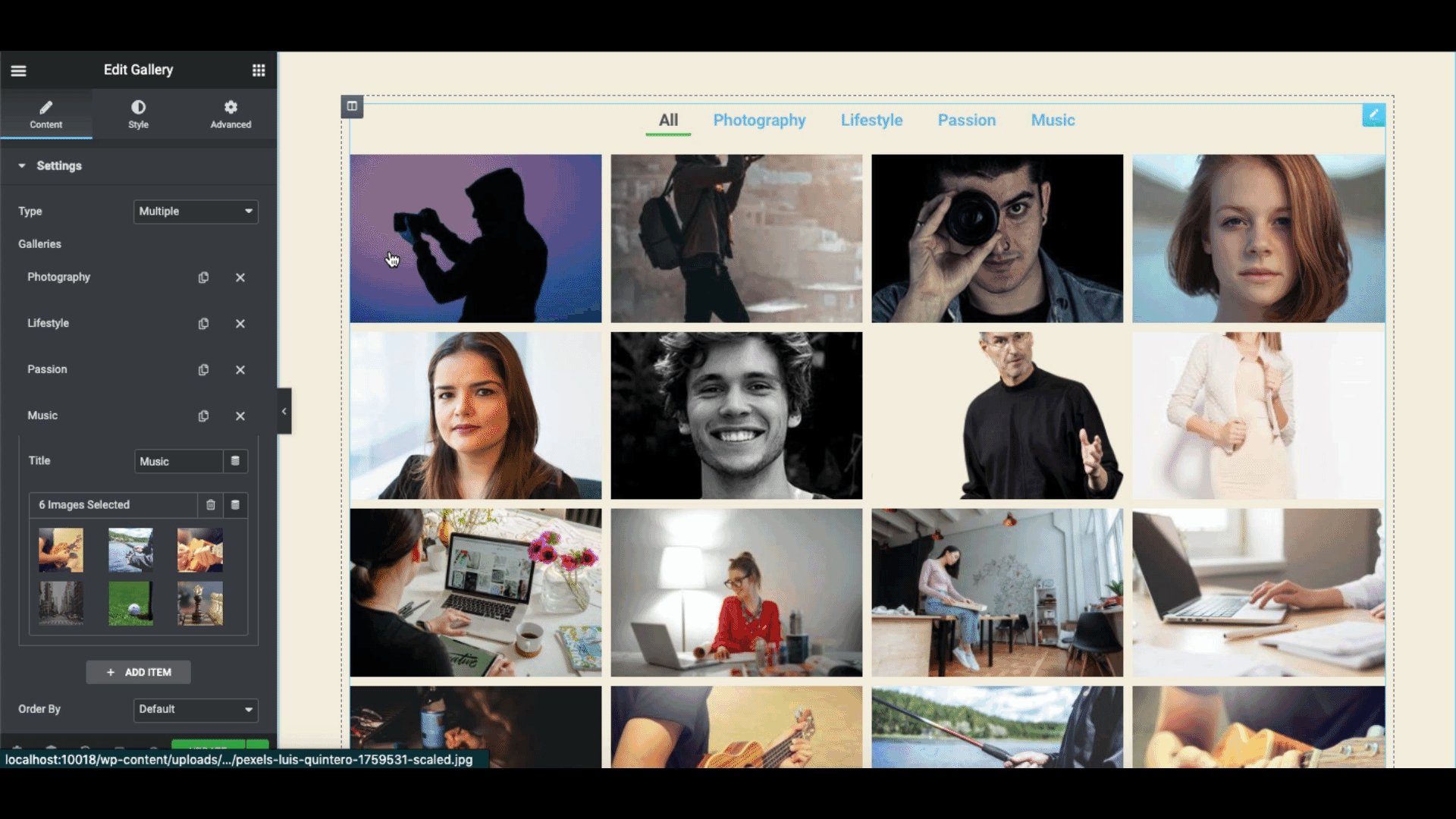
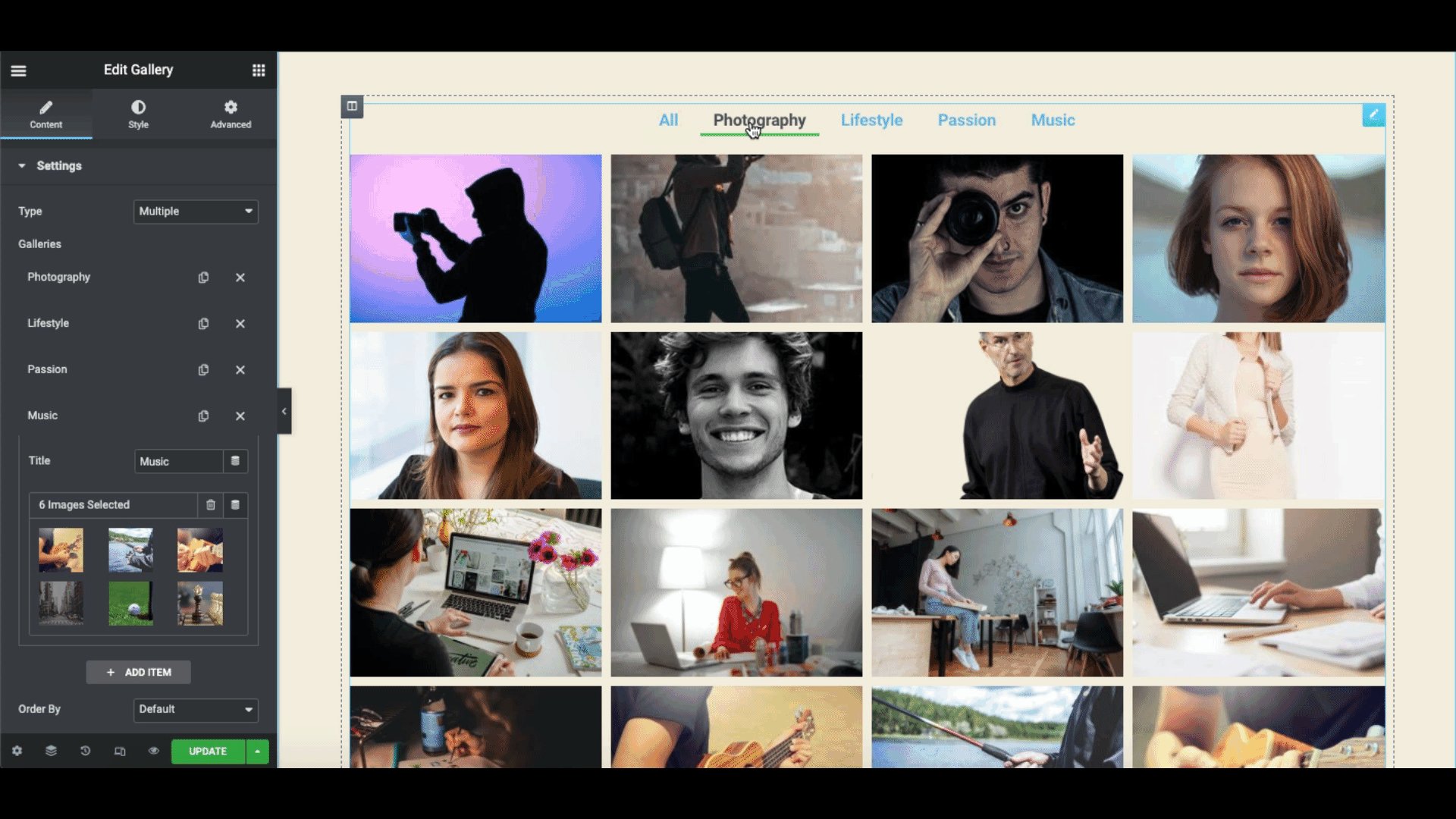
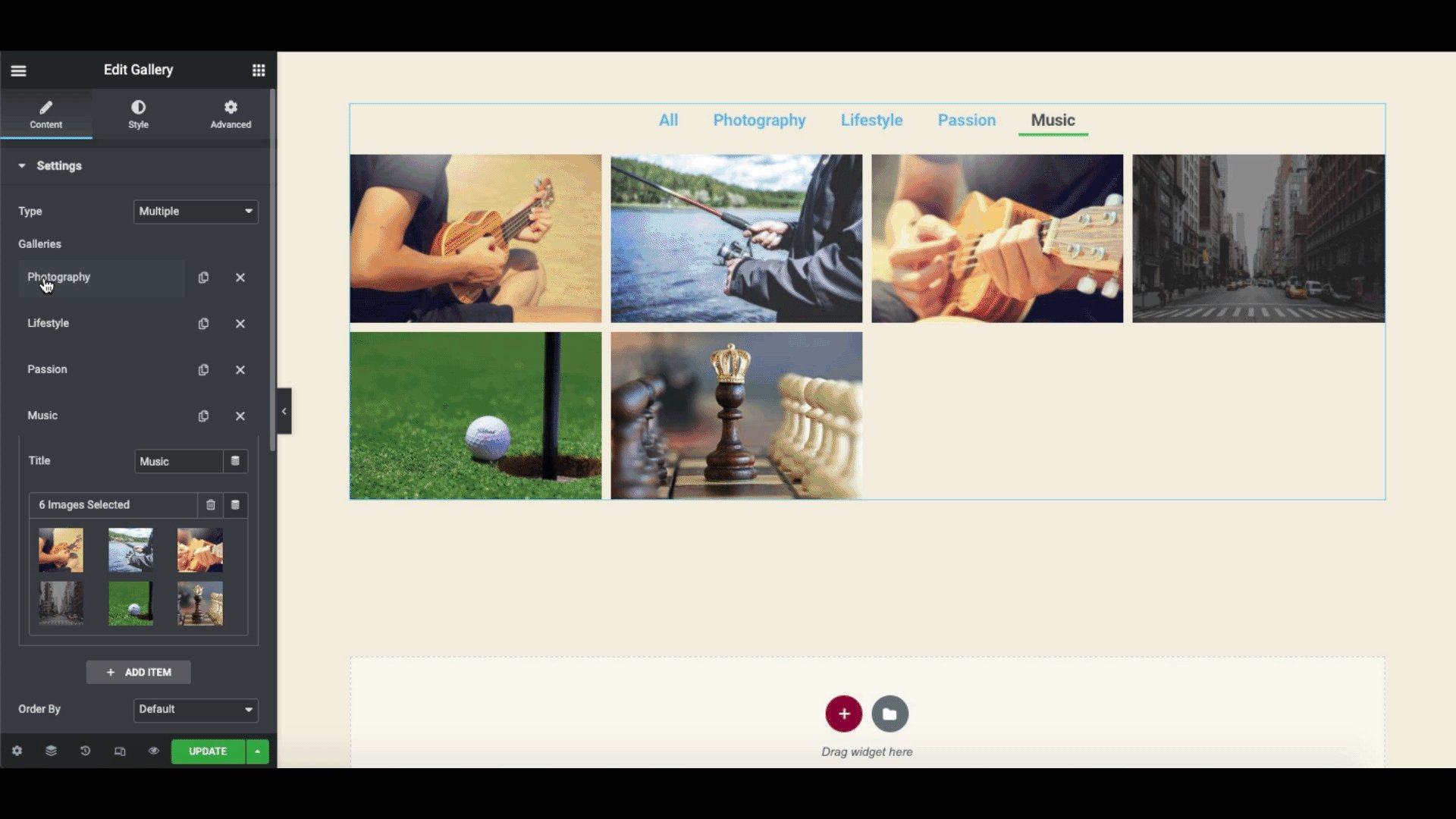
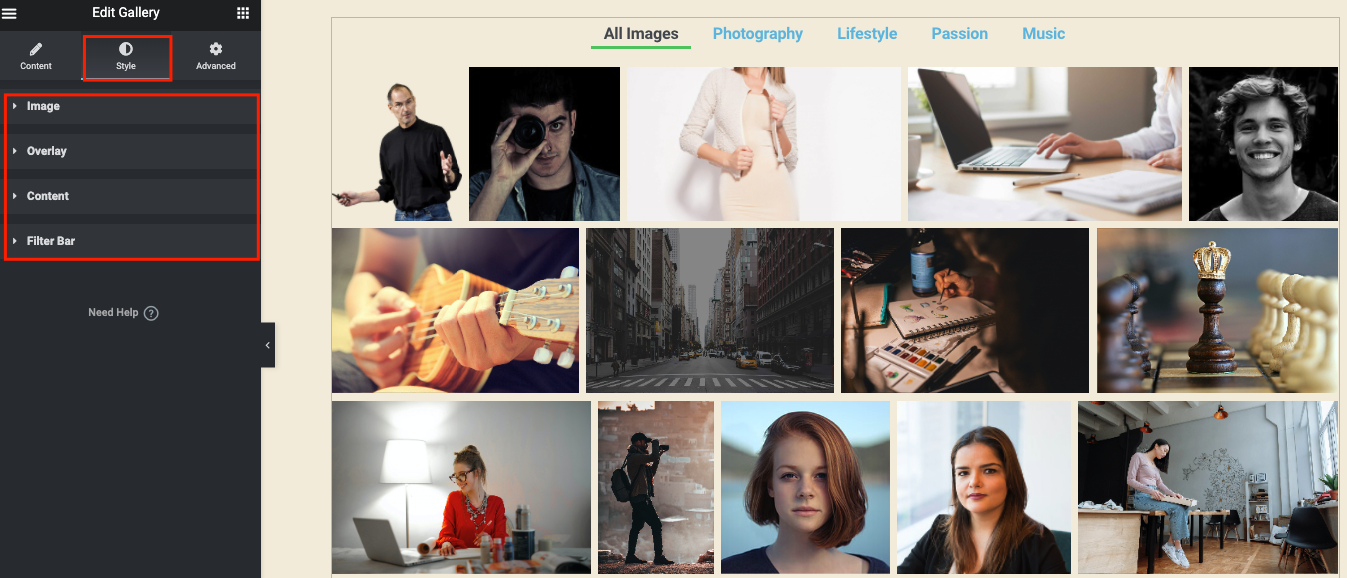
Une fois que vous avez terminé, voici à quoi cela ressemble. Vous pouvez voir les images apparaître après avoir cliqué sur chaque catégorie.

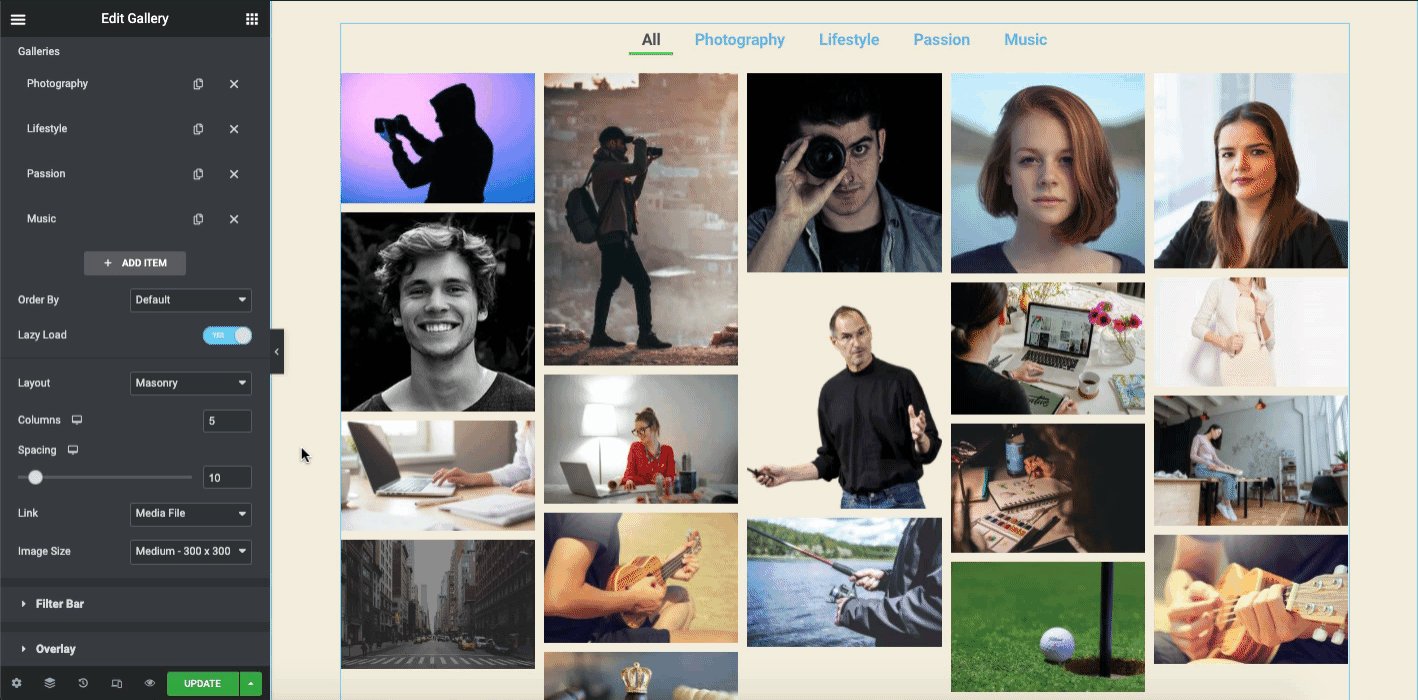
Faites plus d'expériences avec les options d'images. En fonction de la structure et du format de votre site Web, explorez attentivement les options. Tels que l'ordre des images, la charge différée, les colonnes, la hauteur, l'espacement et la taille de l'image .

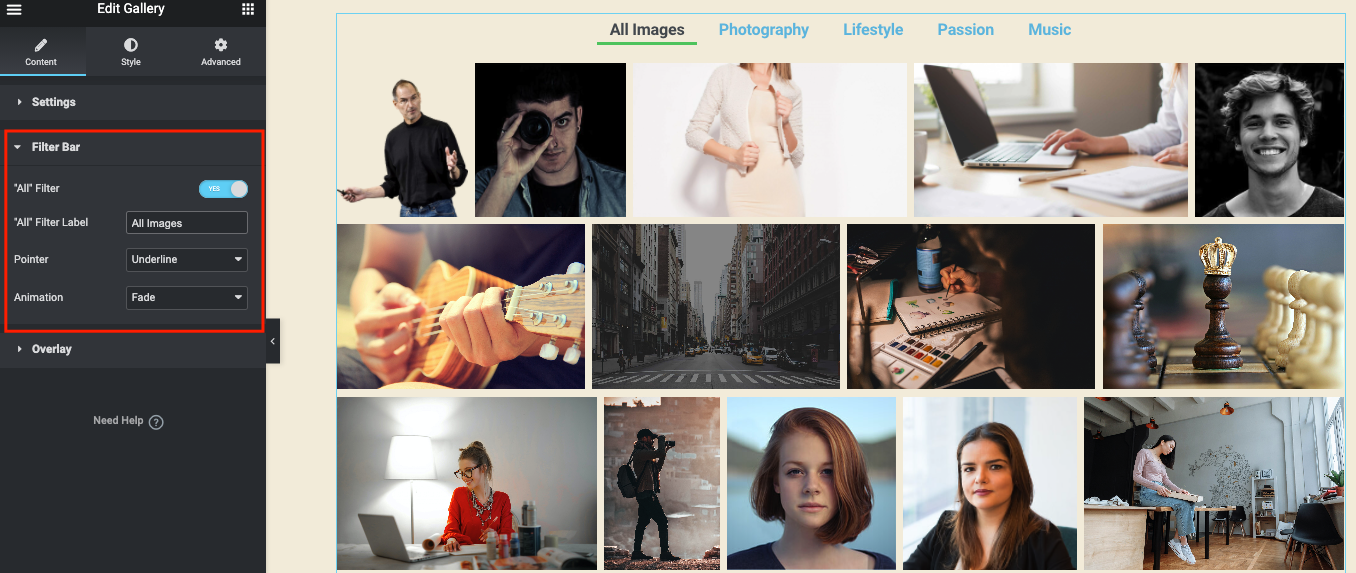
Dans la barre de filtre , vous pouvez modifier le nom, ajouter un soulignement sur chaque catégorie et animation.

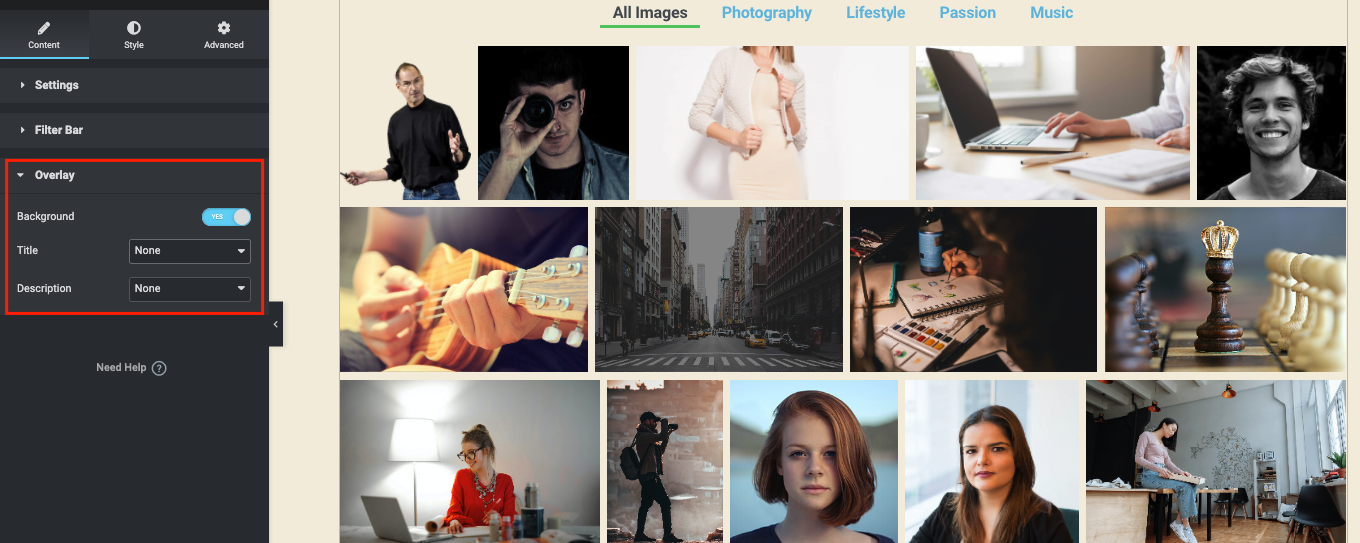
Dans la section Superposition , vous pouvez ajouter un arrière-plan dans chaque image, titre et description.

Maintenant, dans la section style, vous pouvez ajouter différents éléments au design. Par exemple, animations, couleurs, typographie, CSS personnalisé, etc.
Pour un guide complet, vous pouvez consulter le lien du widget Galerie ici. Cela vous aidera à comprendre l'ensemble du processus avec facilité.

Ou, vous pouvez obtenir un résumé complet pour apprendre à utiliser efficacement le widget Elementor Gallery sur votre site Web en suivant le didacticiel vidéo !

Ajoutez des fonctionnalités plus avancées avec les fonctionnalités de la galerie d'images Happy Addons
Parfois, ces fonctionnalités ne suffisent pas si vous pensez ajouter des fonctions plus avancées à votre page de galerie. Par exemple, vous devrez peut-être utiliser d'autres modules complémentaires ou plugins tiers.
C'est là que vous pouvez envisager d'utiliser Happy Addons. Il est facile à utiliser, flexible et entièrement compatible avec n'importe quel site WordPress.
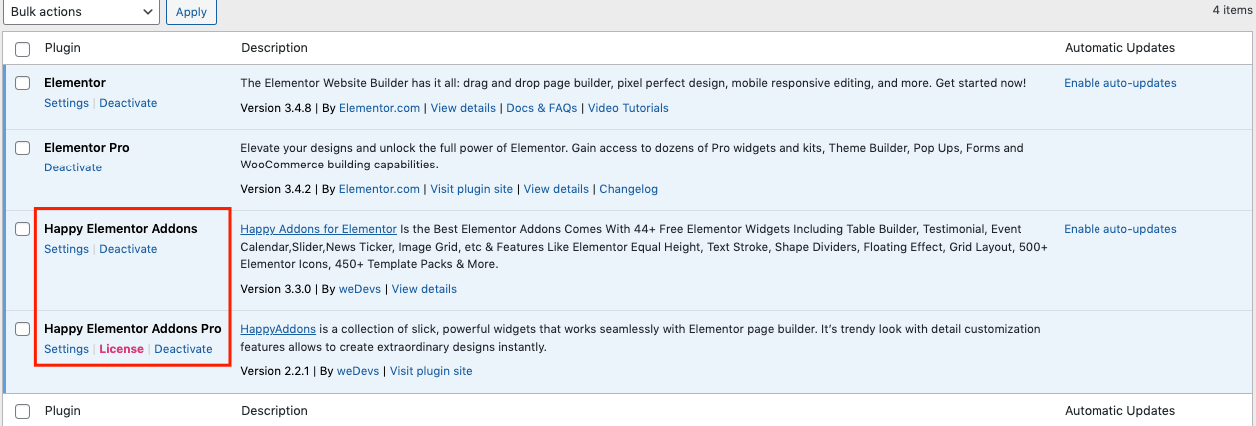
Donc, avant d'ajouter plus de fonctions à votre widget de galerie d'images Elementor existant, assurez-vous d'installer et d'activer ces plugins :
- Heureux Addons Gratuits
- Heureux Addons Pro

Une fois que vous avez terminé l'installation initiale, rendez-vous sur la page de conception. Et vous pouvez trouver ces widgets.
- Grille justifiée (Gratuit)
- Grille d'images (gratuite)
- Image défilante (Pro)
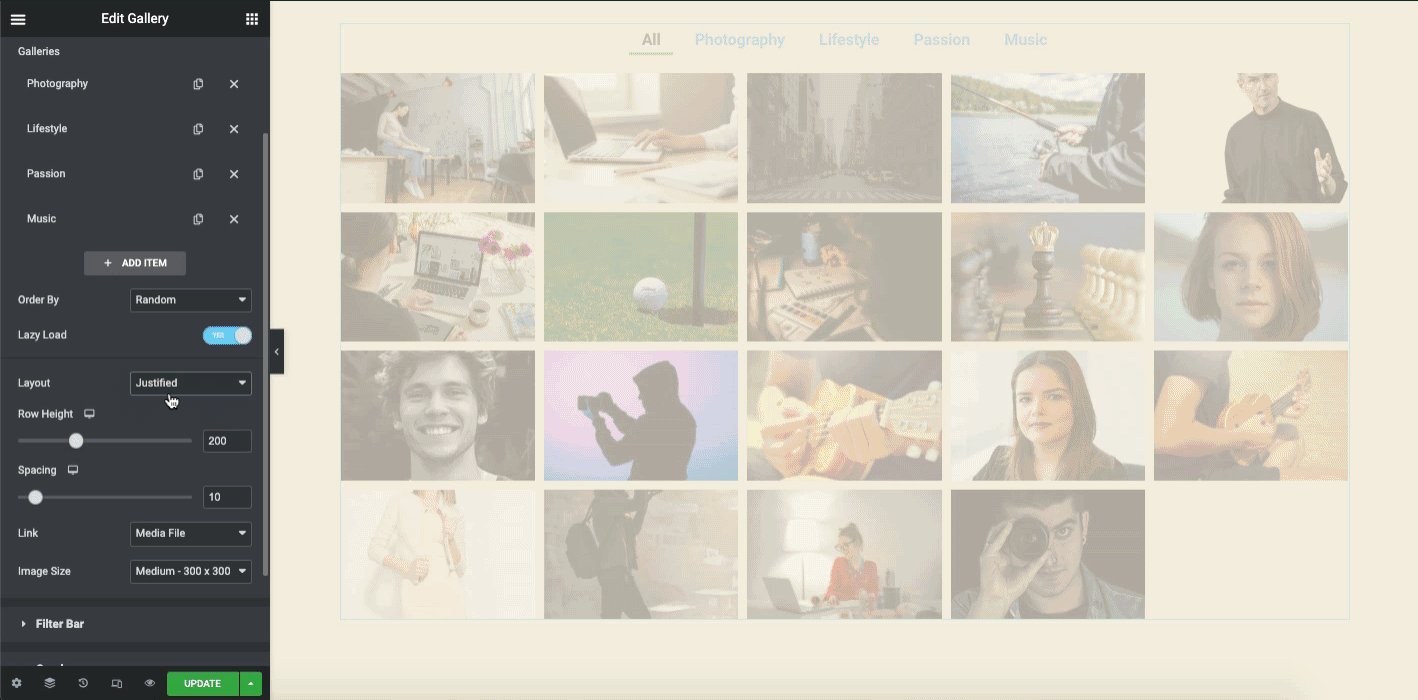
Grille justifiée
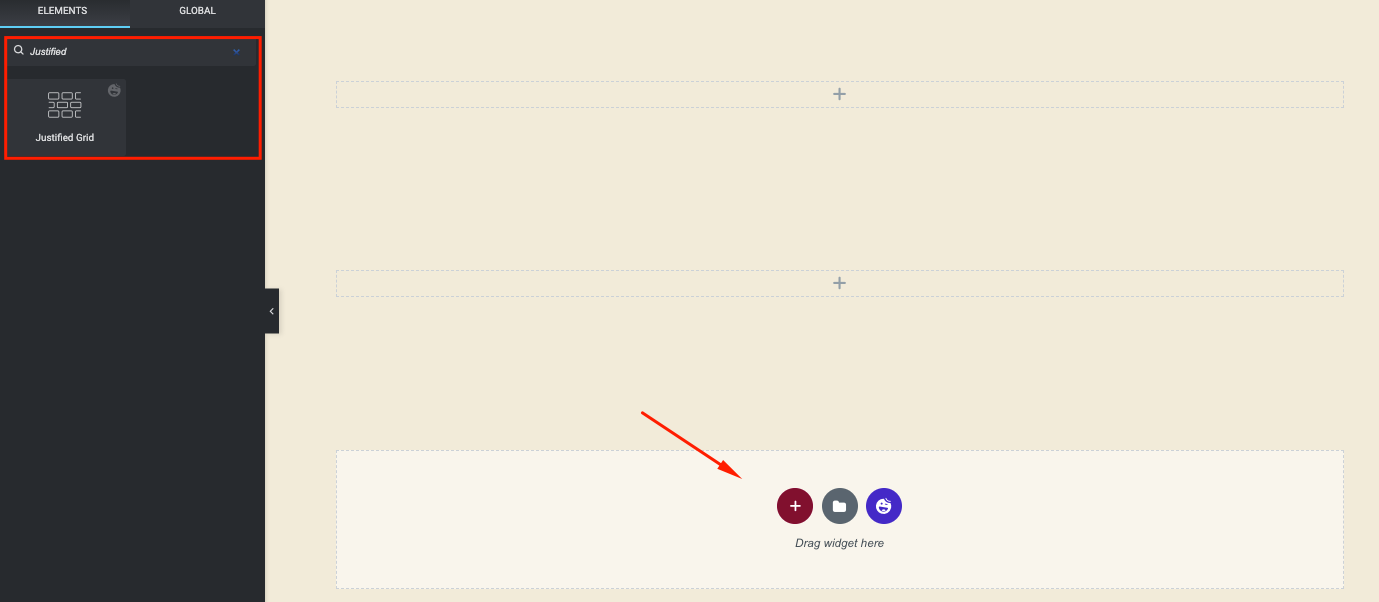
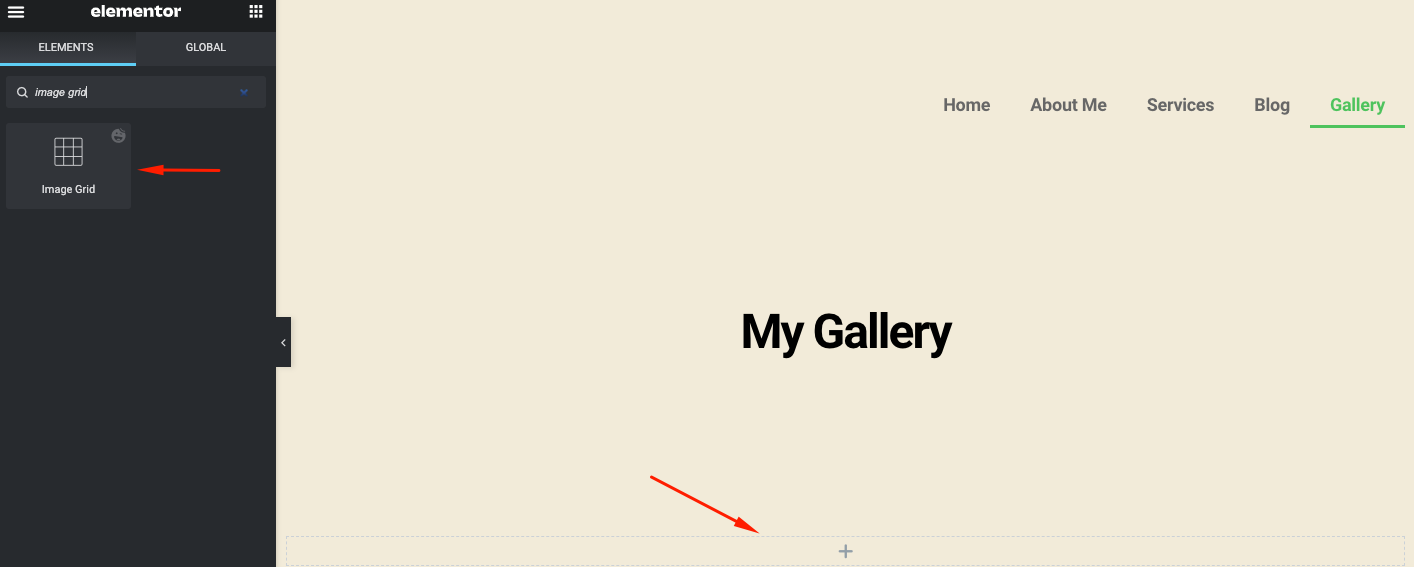
Tapez le nom du widget dans la barre de recherche et faites-le glisser de la même manière sur le canevas de conception.

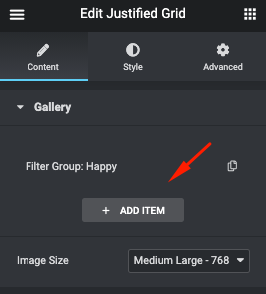
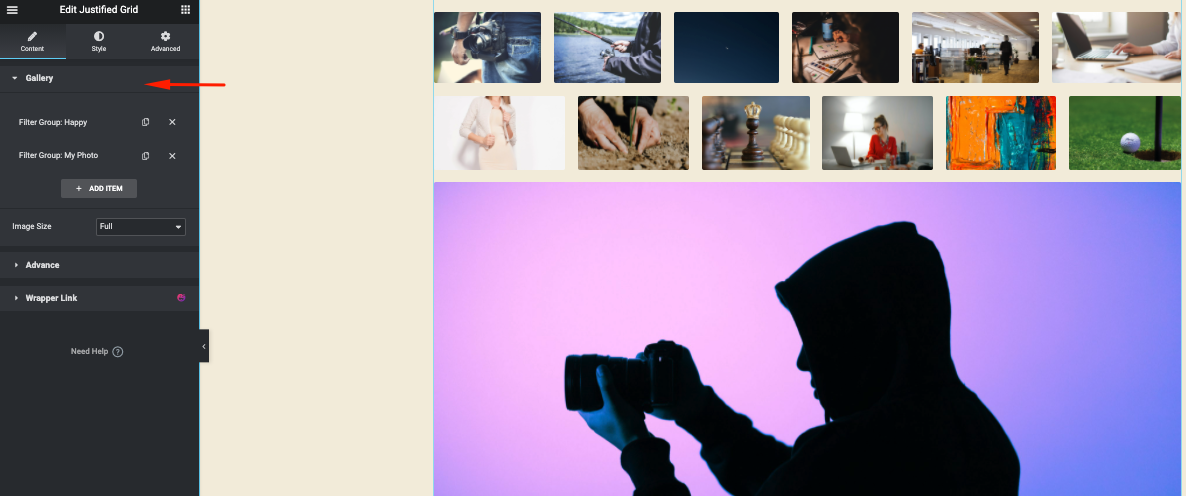
Ajoutez les images en cliquant sur le bouton Ajouter un élément . Il fonctionne comme le widget Elementor Image Gallery. Vous pouvez ajouter plusieurs filtres ou groupes en faisant la même chose.

Une fois que vous avez ajouté toutes les images, vous pouvez voir les images être automatiquement ajoutées à l'écran.

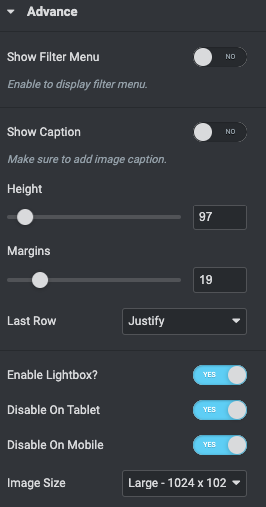
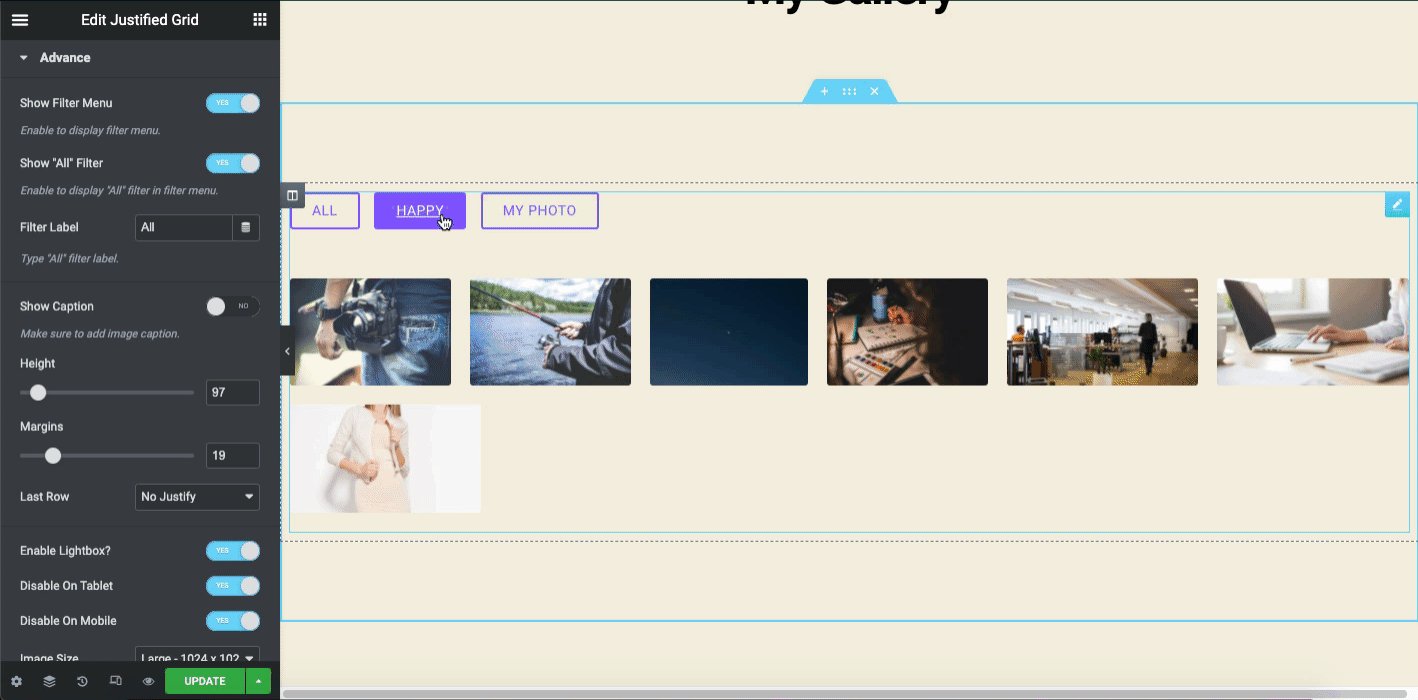
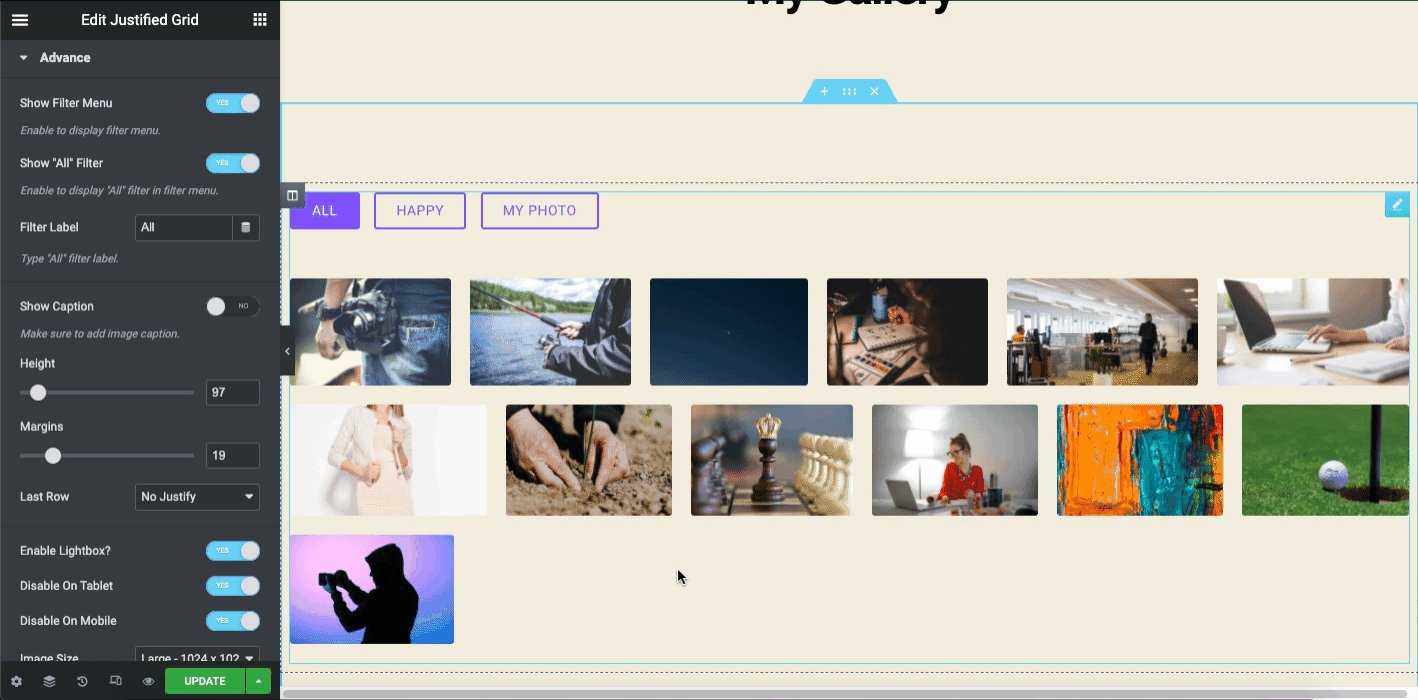
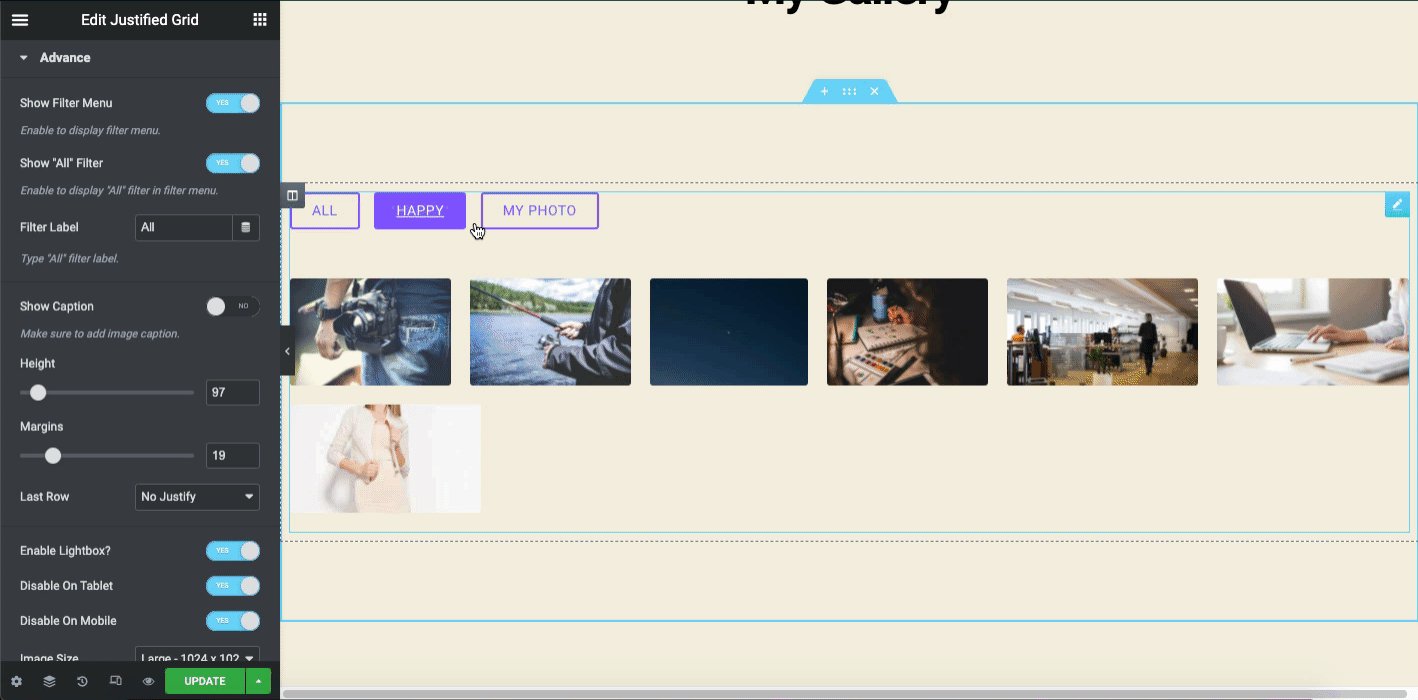
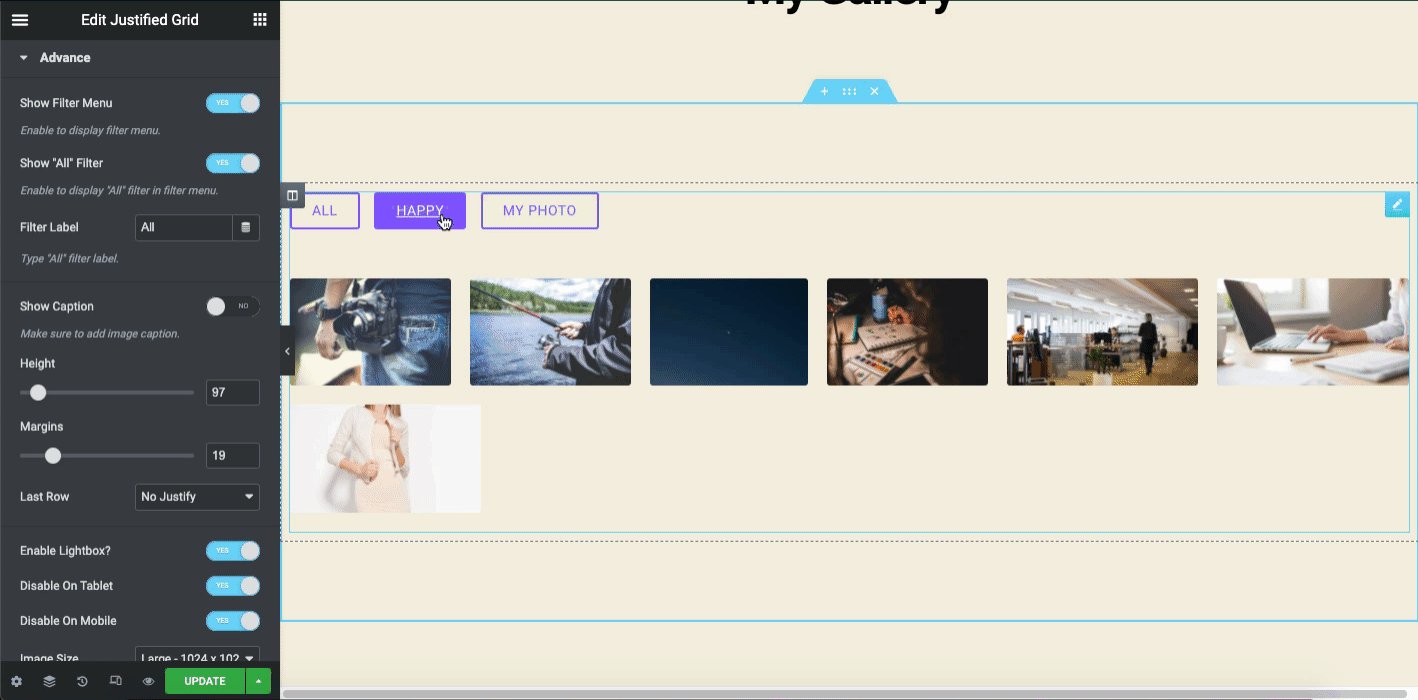
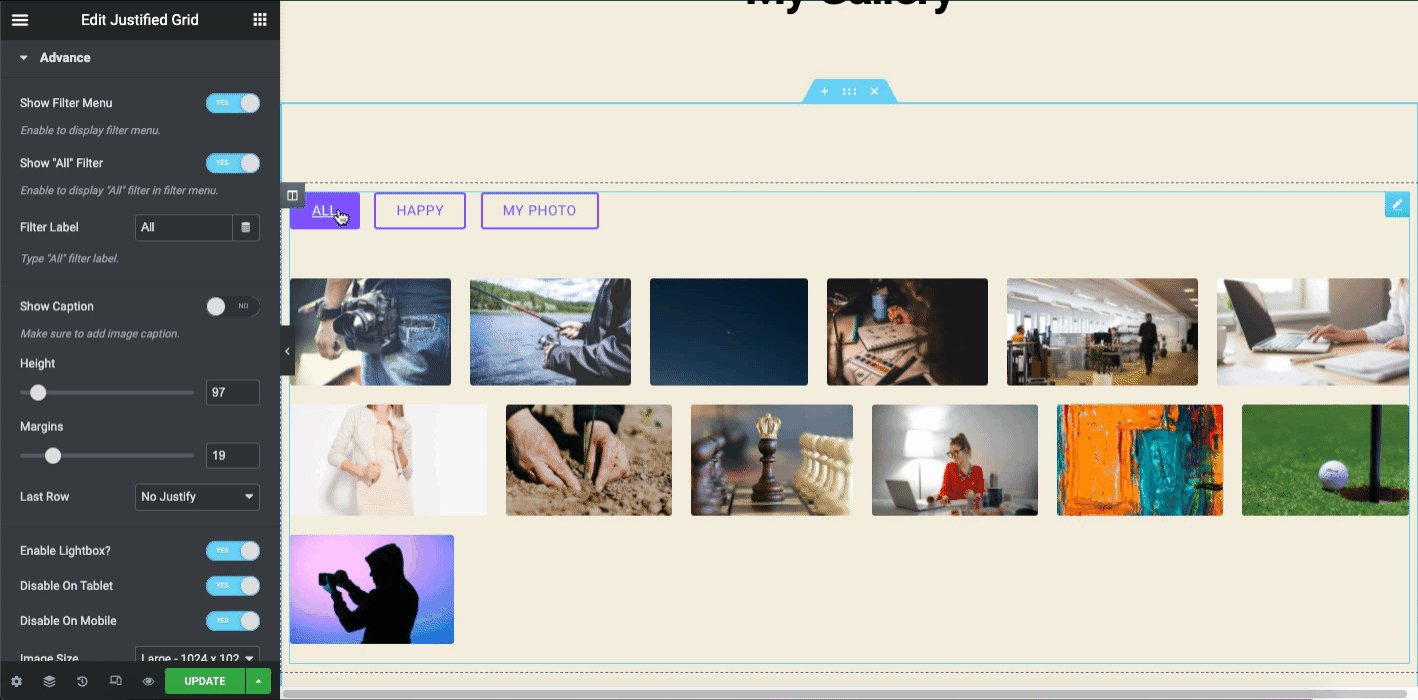
Cliquez sur la section Avancé pour ajouter plus d'options à la conception.
- Afficher le nom de plusieurs groupes en activant l'option Afficher le filtre
- Activer l'option de légende
- Personnalisez la hauteur et les marges
- Ajouter des lignes
- Faites la même chose pour le reste des éléments
- Et choisissez la taille de l'image

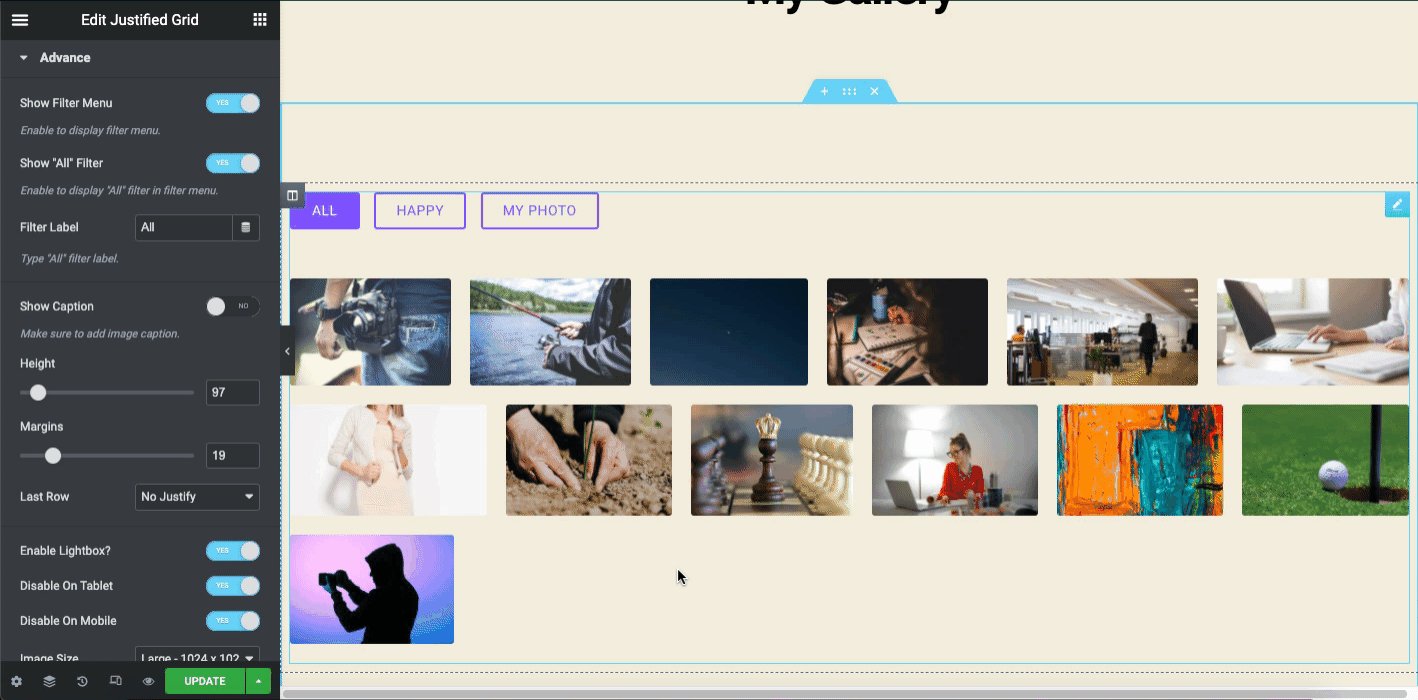
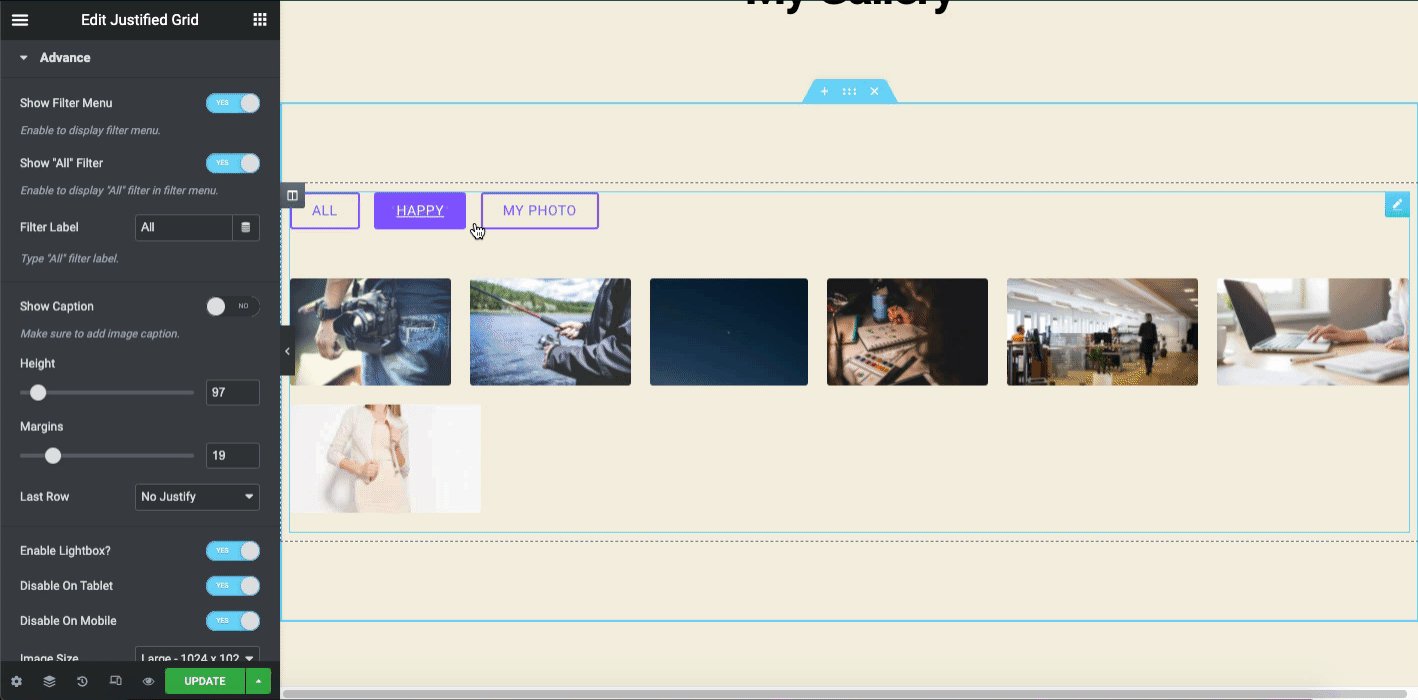
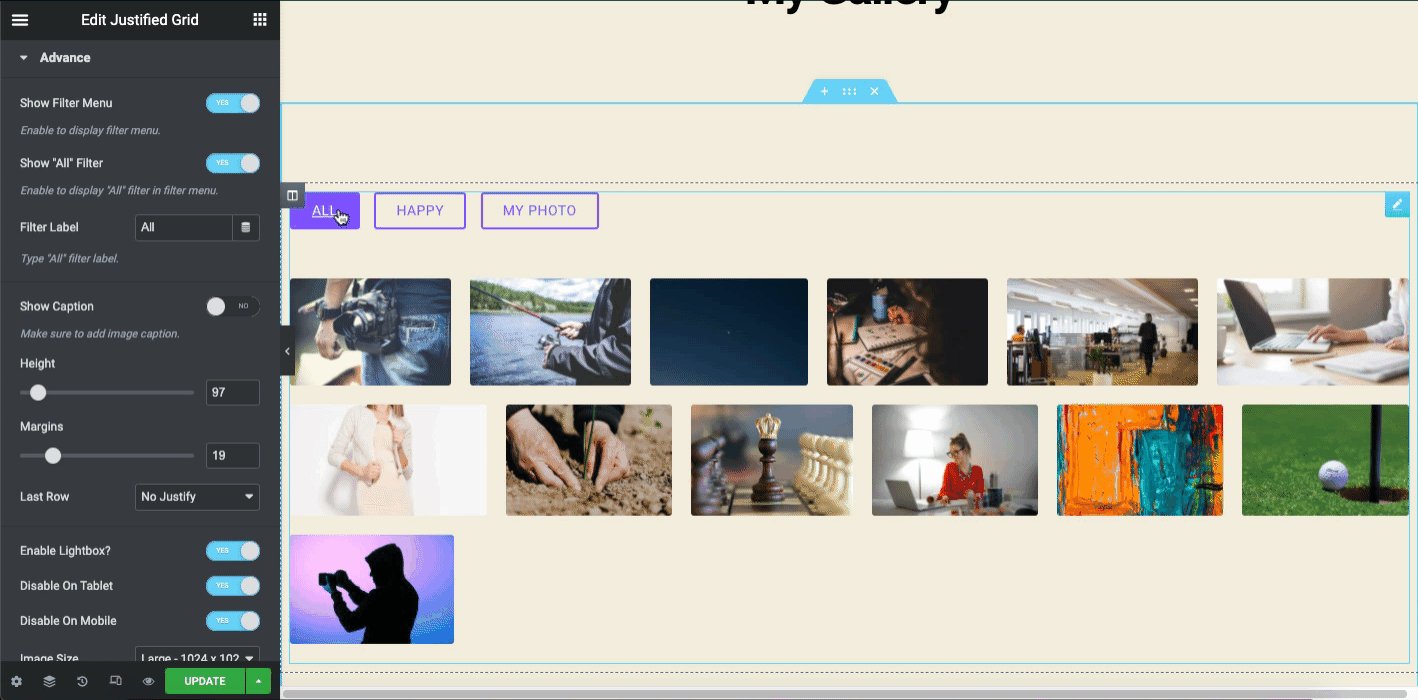
N'oubliez pas d'activer l' option Afficher le filtre . Sinon, il n'affichera pas les catégories d'images au-dessus des images.

C'est ainsi que vous pouvez personnaliser le widget de grille d'image justifiée des addons Happy. Pour ajouter du style et des fonctions avancées, vous pouvez consulter le didacticiel vidéo suivant. Il vous donnera un aperçu complet pour utiliser efficacement le widget.
Grille d'images
Tapez le nom du widget (Image Grid) dans la barre de recherche à utiliser sur le canevas de conception. Et puis glissez-déposez-le.

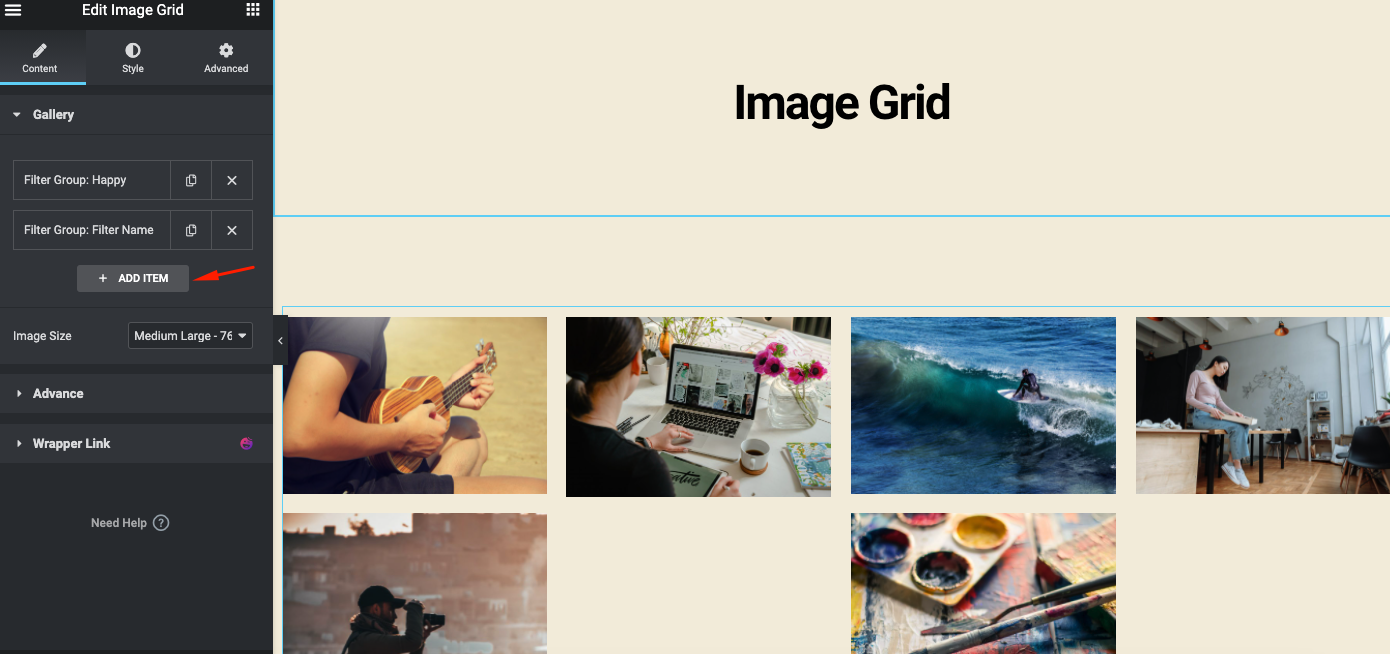
En cliquant sur le bouton plus, vous pouvez ajouter plusieurs groupes ou catégories. La façon dont vous avez ajouté des images dans la grille justifiée , de la même manière que vous devez suivre les instructions ici.

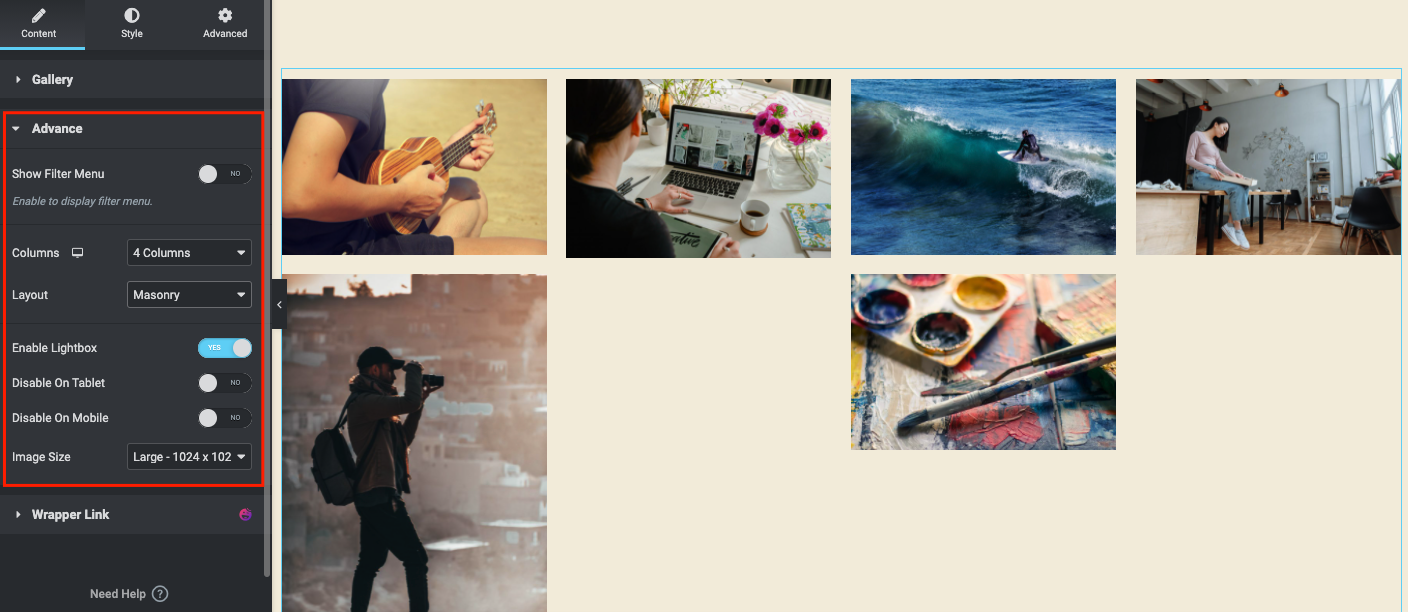
Ensuite, passez à l' option avancée pour ajouter plus de fonctions au widget Image Grid .
Vous trouverez ici quelques options importantes pour personnaliser le widget.
- Affichez les catégories au-dessus des images en activant l'option Afficher le filtre
- Déterminez le nombre de colonnes que vous souhaitez ajouter
- Sélectionnez les mises en page
- Activez la visionneuse, désactivez l'option d'affichage tablette et mobile (facultatif) et définissez la taille de l'image.

Voici à quoi cela ressemble sur une page Web après avoir activé toutes les options.

Au fait, vous pouvez styliser votre élément de conception pour obtenir une meilleure perspective. Par exemple, vous pouvez suivre la documentation officielle d'Image Grid. Il vous aidera à appliquer toutes les fonctions avancées à la conception.
Ou vous pouvez consulter le didacticiel vidéo ci-dessous pour apprendre à utiliser le widget de grille d'image sur un site WordPress.
Image défilante
Le widget d'image défilant est une autre fonctionnalité sophistiquée de Happy Addons. Il est disponible dans la version premium. À l'aide de ce widget, vous pouvez concevoir des pages Web en affichant vos images avec un effet d'animation. Il se déplace automatiquement du côté droit au côté gauche. De plus, vous pouvez changer la direction si vous le souhaitez.
En outre, vous pouvez utiliser certains préréglages prédéfinis pour réduire votre temps précieux dans la conception ou les efforts supplémentaires pour ajouter manuellement différents formats.
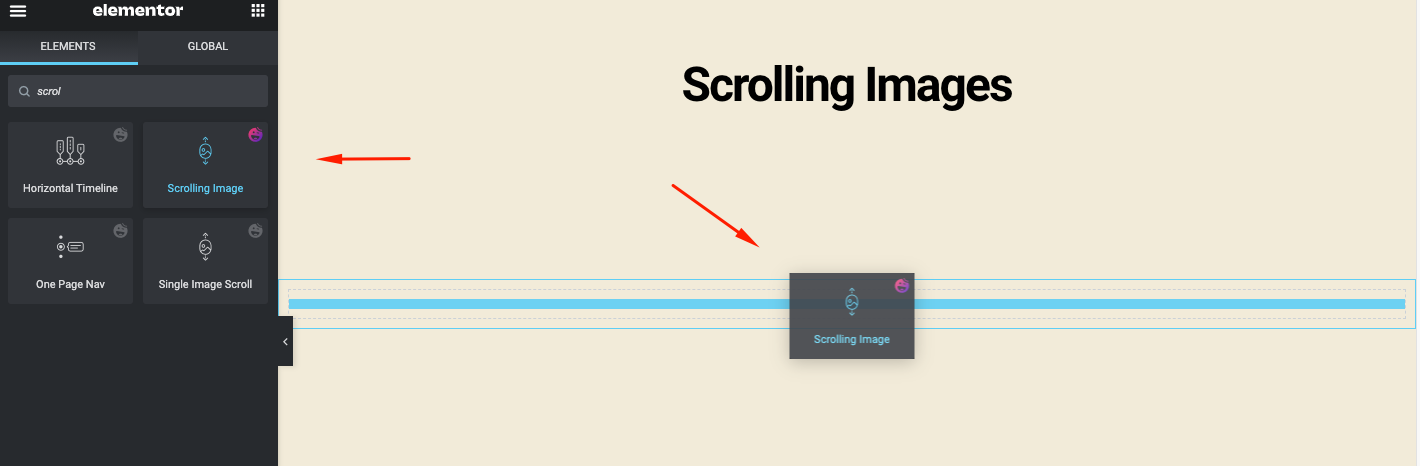
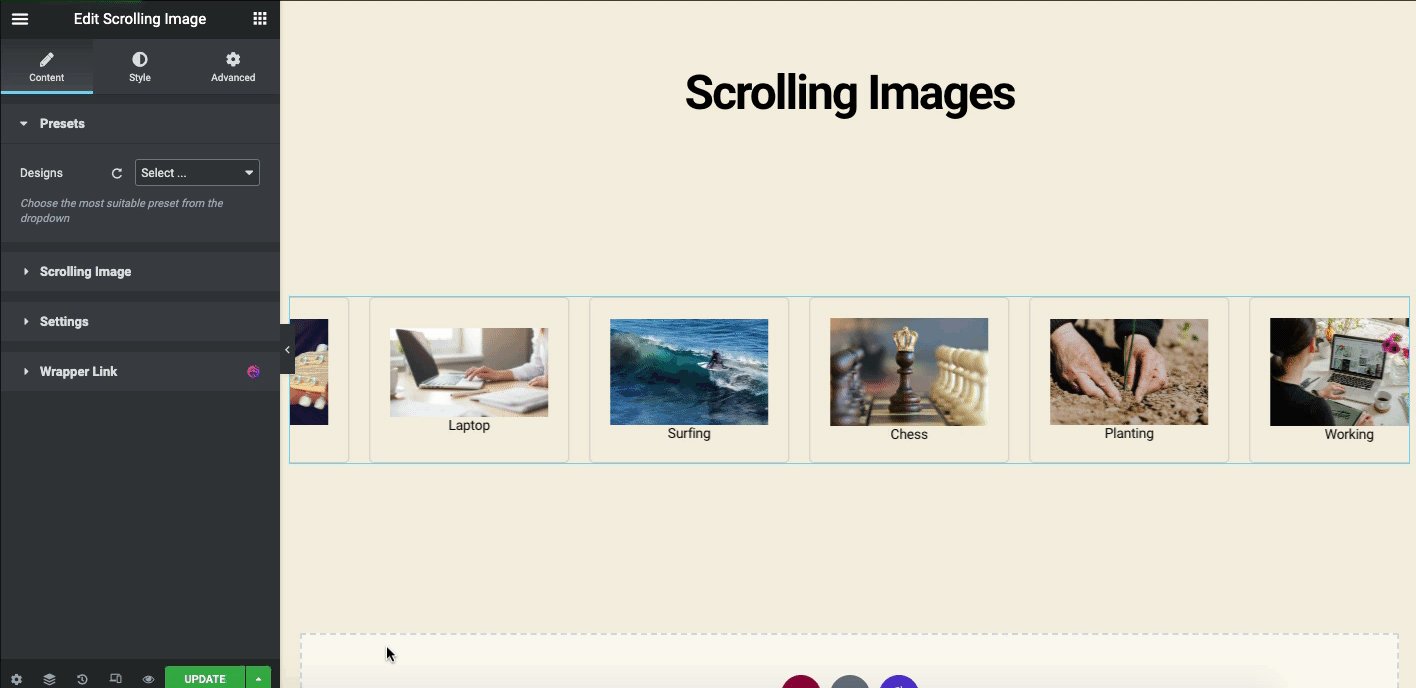
Maintenant, tapez le nom du widget dans la barre de recherche (image défilante). Et puis glissez-déposez le widget sur le canevas de conception.

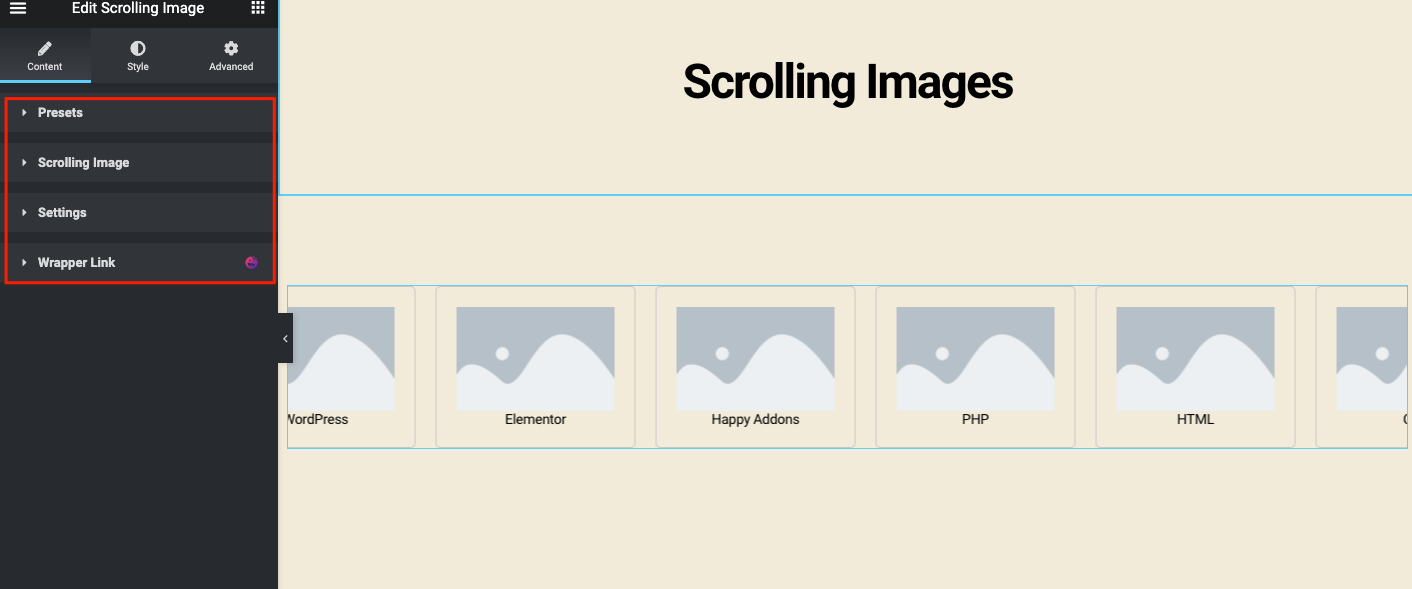
Vous obtiendrez les détails du widget une fois que vous les aurez ajoutés au canevas.
- Préréglages : Il a des mises en page de conception intégrées pour réduire les efforts et les tâches
- Défilement des images : Vous trouverez les paramètres généraux de ce widget
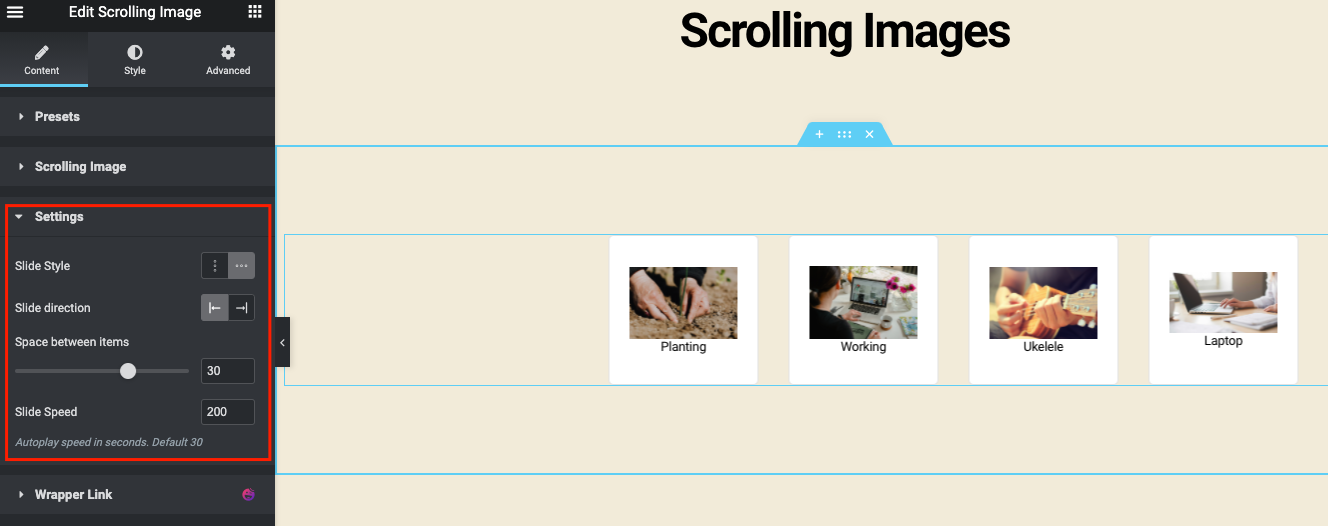
- Paramètres : il vous permet de personnaliser certains paramètres de défilement de l'image
- Et lien d'emballage

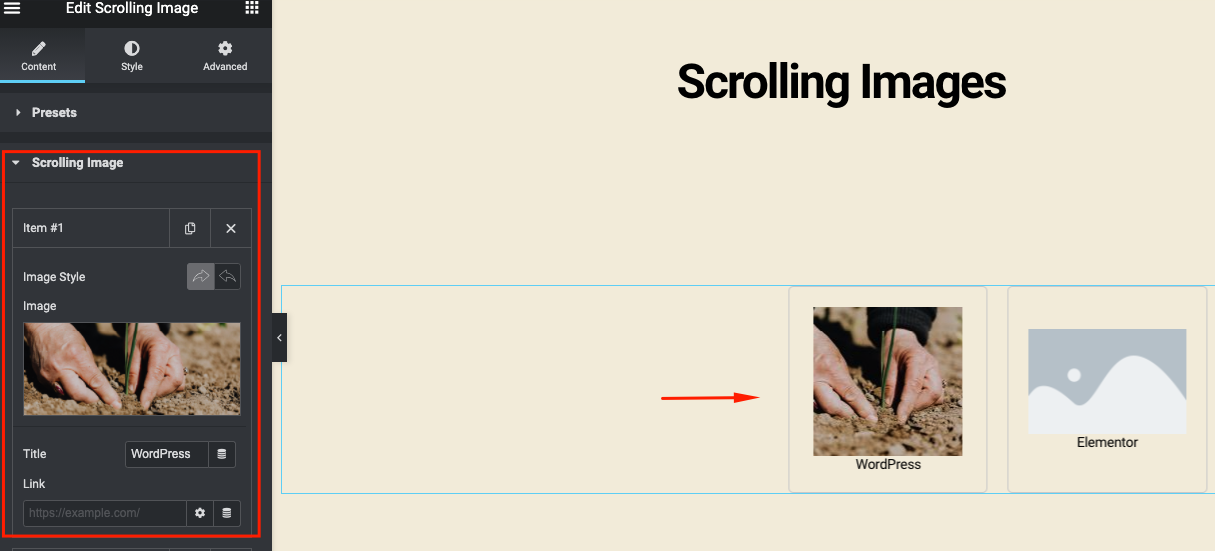
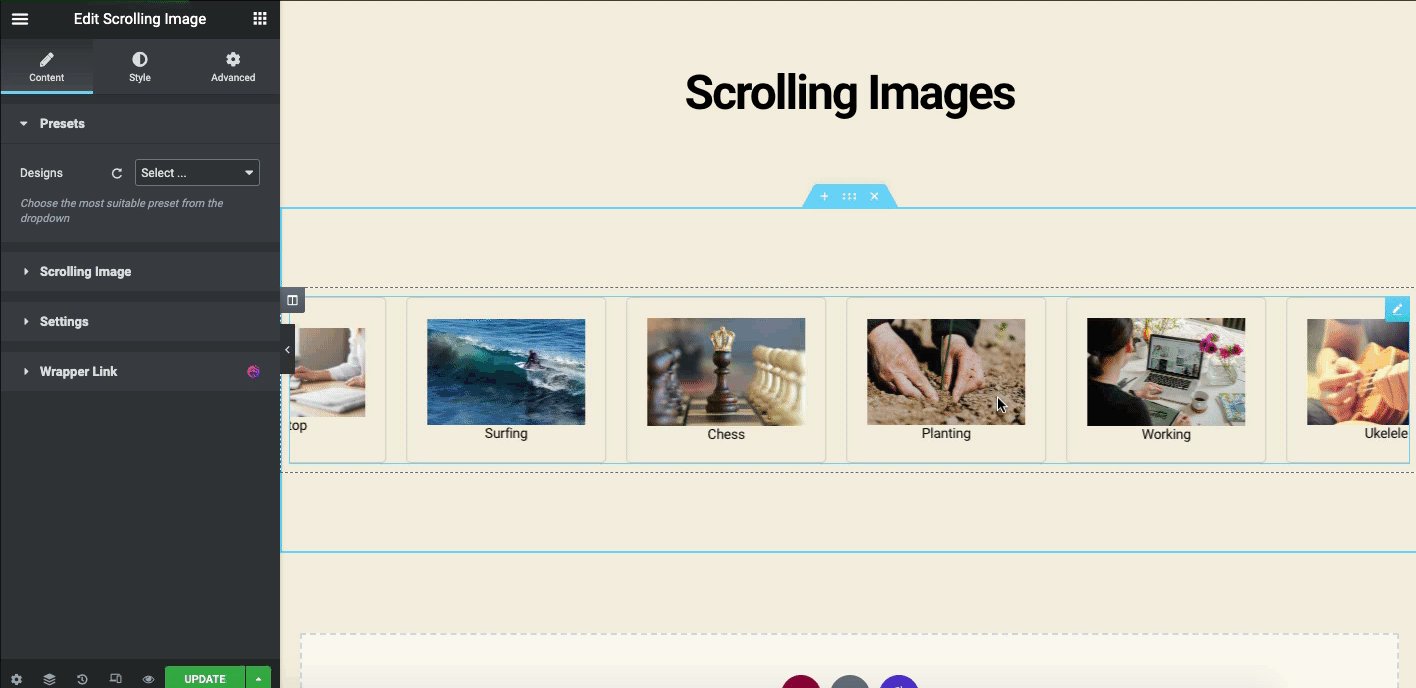
Cliquez maintenant sur l'option Image défilante et ajoutez une image, un titre et un lien si vous le souhaitez.

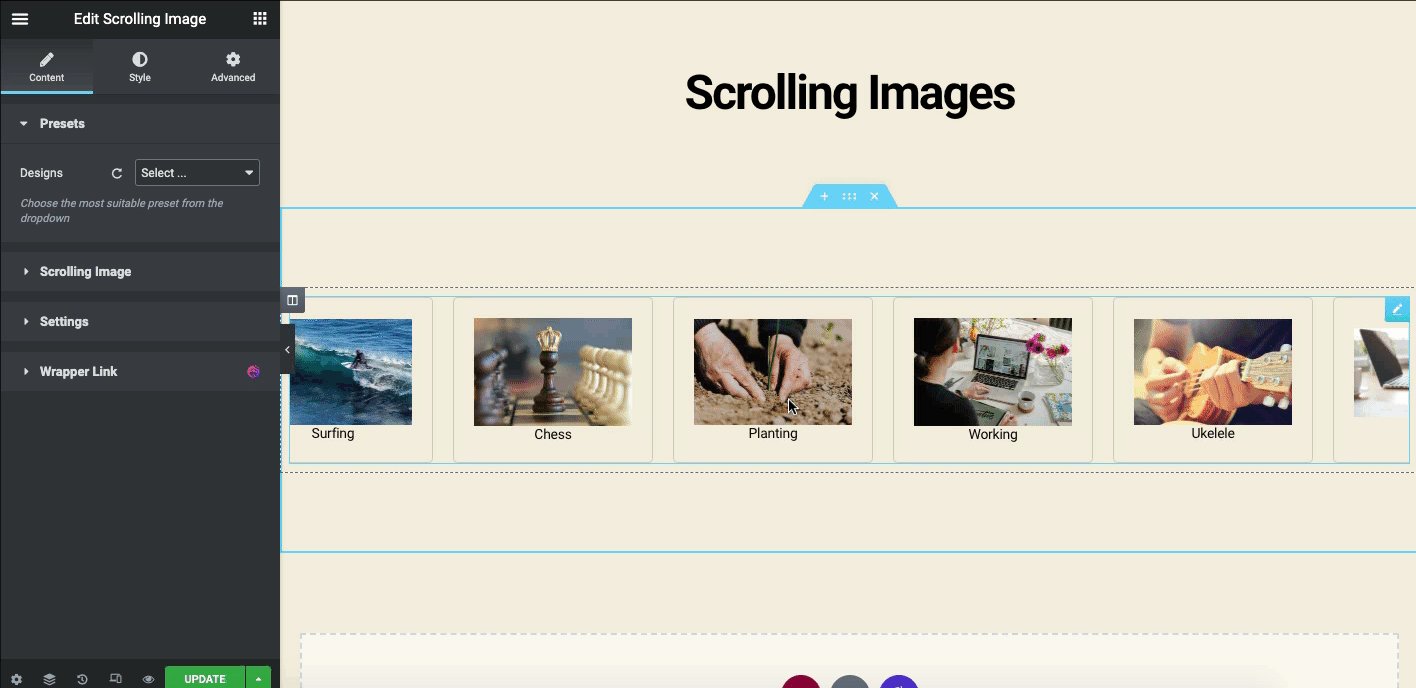
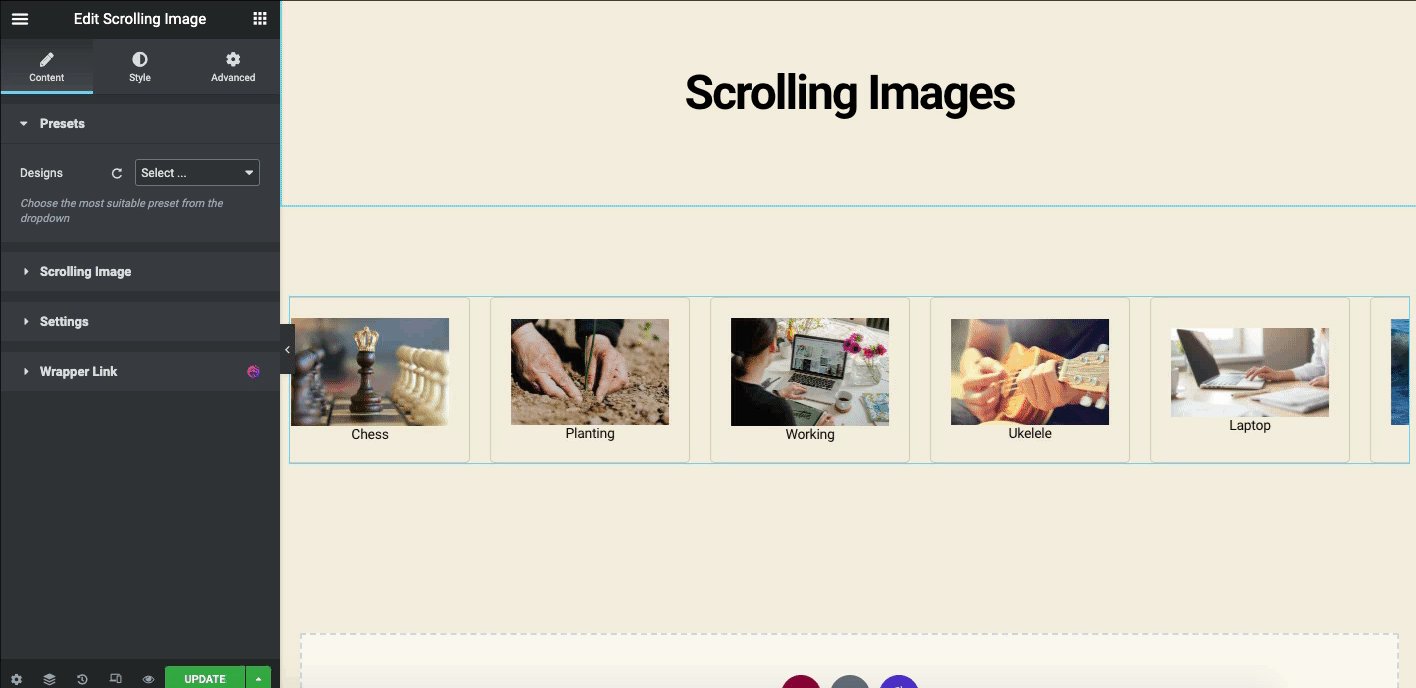
En faisant le même processus, ajoutez plus d'images une par une. Après avoir ajouté les images, cela ressemblera à la manière suivante.

Maintenant, dans l'onglet Paramètres , vous trouverez quelques paramètres importants. Ici, vous pouvez modifier la direction de l'animation, la direction de la diapositive, l'espace et la vitesse de la diapositive, etc.

C'est ainsi que vous pouvez ajouter la fonctionnalité d' image défilante sur votre WordPress en utilisant Happy Addons. Pour un guide détaillé, consultez notre documentation officielle ici.
Ressources plus avancées de Happy Addons pour la galerie d'images
Nous venons de montrer certains des widgets de Happy Addons que vous pouvez utiliser comme galerie d'images Elementor. Mais vous aurez peut-être besoin de plus d'innovations pour votre site Web. Ici, nous avons donné une liste de widgets que vous pouvez essayer et vérifier.
- Widget curseur (gratuit)
- Carrousel d'images (Gratuit)
- Image Accordéon (Gratuit)
- Curseur avancé (Pro)
- Carrousel d'équipe (Pro)
- Carrousel de logos (Pro)
Essayez d'implémenter soigneusement ces widgets sur votre site pour obtenir les meilleures perspectives sur votre site Web. Suivez également notre documentation officielle pour une meilleure navigation.
FAQs Related Elementor Galerie d'images
01. Comment ajouter plusieurs images à un Elementor ?
Réponse : Il est simple d'ajouter des images dans WordPress. Par exemple, vous devez accéder au canevas de conception Elementor.
01. Type : Sélectionnez le type de galerie, en choisissant parmi Simple ou Multiple. …
02. Ajouter des images : Choisissez plusieurs images de la médiathèque à insérer dans votre galerie et tapez un titre pour la galerie.
03. Définissez l'ordre : choisissez l'ordre par défaut ou aléatoire.
04. Lazy-Load : Réglez sur Oui pour utiliser le Lazy Load afin d'améliorer la vitesse de chargement.
02. Elementor a-t-il une galerie vidéo ?
Réponse : Oui, Elementor dispose de widgets pour ajouter une galerie vidéo à un site Web. Il s'agit d'un widget vidéo, d'un widget de liste de lecture et d'un widget de carrousel multimédia, etc.
Ouvrez simplement le canevas de conception Elementor, puis tapez le nom du widget dans la barre de recherche. Après cela, utilisez le widget comme nous l'avons montré dans le didacticiel.
03. Comment utiliser le zoom d'image dans Elementor ?
Rép : Vous pouvez utiliser le zoom d'image dans Elementor des manières suivantes :
01. Accédez au panneau d'administration WP, cliquez sur Plugins > puis sur Ajouter un nouveau fichier .
02. Tapez ensuite WP Image Zoom
03. Installez et activez le plugin
04. Et profitez enfin des fonctionnalités
04. Qu'est-ce que la maçonnerie dans Elementor ?
Réponse : La mise en page Masonry est un style de grille en cascade souvent utilisé dans la conception Web , qui semble plus intéressant et plus beau si on le compare à la galerie d'images Elementor de base.
05. Comment utiliser une galerie en maçonnerie ?
Réponse : Pour créer une galerie d'images de maçonnerie dans WordPress, vous devrez suivre ces étapes :
01. Installez et activez la version Elementor Pro
02. Créez une page de conception vierge
03. Tapez la galerie d'images Elementor dans la barre de recherche
04. Glissez-déposez le widget sur la toile vierge
05. Accédez aux paramètres de configuration et modifiez le nombre de colonnes de la galerie
06. Définissez la largeur de la colonne et la marge sous les images
07. Activer la mise en page de la galerie d'images de maçonnerie
Derniers mots
Au fil des ans, les exercices de conception de sites Web ont beaucoup évolué. Les spécialistes du marketing font de leur mieux pour transmettre les messages de leur marque aux publics cibles. L'un des moyens efficaces pour y parvenir est d'utiliser les bonnes images avec une meilleure structure. Une fois que vous avez trouvé la bonne mise en page pour utiliser les images, vous pouvez vous attendre à obtenir des résultats splendides.
Comme augmenter les classements SEO, apporter plus de visites sur le site Web, aider à obtenir plus de partages sociaux et se connecter avec de nouveaux prospects, etc.
Le widget de galerie d'images Elementor vous permet de le faire rapidement. De plus, Happy Addons stimulera vos efforts avec des matériaux de conception Web sympas comme la grille justifiée, la grille d'image, l'image défilante, etc.
Ainsi, qu'il s'agisse d'un site Web d'entreprise ou simplement d'un site de portefeuille, il viendra toujours vous aider avec les meilleures performances. C'est maintenant à votre tour d'essayer Happy Addons avec Elementor !
Vous avez aimé lire ce tutoriel ? Vous pouvez vous abonner à notre newsletter pour plus de tutoriels, de mises à jour, de fonctionnalités à venir et de vidéos de fonctionnalités !
