Comment utiliser Elementor : Guide ultime pour les débutants
Publié: 2022-03-08Si nous regardons en arrière dans la dernière décennie, créer un site Web, n'en déplaise à personne, était un cauchemar. Pour créer un site Web, les gens devaient apprendre au moins un langage de programmation, un cadre, un système de gestion de base de données et d'autres éléments techniques. De plus, la tâche de création de site Web n'était disponible que pour les développeurs ayant des compétences élevées en codage.
Ces jours sont révolus ! Après la disponibilité de WordPress et de ses constructeurs de pages populaires comme Elementor, la création d'un site Web est sans aucun doute devenue la tâche de chacun. Maintenant, même vous pouvez créer un site Web en utilisant WordPress et Elementor, peu importe que vous soyez un avocat, un enseignant, un étudiant ou un entrepreneur sans aucune connaissance en codage.
Tout ce dont vous avez besoin, c'est de la détermination, de la persévérance et de la mentalité de créer quelque chose d'incroyable. Maintenant, la question à un million de dollars est : savez-vous comment utiliser Elementor dans WordPress ?
Ne me lance pas ce regard ! Si vous ne le savez pas, commençons ensemble à partir de maintenant en recherchant les lignes directrices de cet article. Comme il s'agit d'un article sur Elementor qui touche chaque section et chaque paramètre d'Elementors. Alors, commençons!
Table des matières
- Familiarisez-vous avec Elementor
- Qu'est-ce qui fait d'Elementor le constructeur de pages le plus populaire pour WordPress
- Présentation du tableau de bord Elementor
- Comment utiliser Elementor avec WordPress
- Comment utiliser les fonctionnalités avancées d'Elementor
- Avantages et inconvénients de l'utilisation d'Elementor Page Builder dans votre site WordPress
- Principaux compléments Elementor tiers pour améliorer votre conception
- Tutoriel gratuit : créez votre site Web de commerce électronique à l'aide d'Elementor et de Happy Addons
- FAQ sur les éléments
- À vous
Familiarisez-vous avec Elementor

Elementor possède un grand nombre de caractéristiques et de fonctionnalités. En tant que débutant, vous devez d'abord connaître ces choses, sinon travailler avec Elementor peut vous sembler difficile.
Apprenez à connaître les fonctionnalités de base d'Elementor
Elementor vous permet de créer tout et n'importe quoi, des sites Web entiers aux pages de destination spécifiques. Vous pouvez concevoir des pages de vente, des pages promotionnelles et même des formulaires personnalisés. Si vous pouvez l'imaginer, cette plateforme peut vous aider à le concevoir.
Pour vous permettre de faire cela, Elementor est livré avec ;
- Générateur de thèmes : le générateur de thèmes vous aide à concevoir chacune des parties de votre site, telles que l'en-tête, le pied de page, la page produit, etc., directement depuis l'éditeur.
- Popup Builder : vous aide à créer des popups qui se démarquent et sont parfaitement cohérents avec le reste de la conception de votre site.
- Plus de 80 widgets : chaque widget d'Elementor offre une personnalisation avancée de la conception afin que vous n'ayez pas besoin d'installer de plugins supplémentaires pour réaliser votre conception.
- Plus de 100 modèles préconçus et plus de 300 blocs : vous pouvez choisir parmi plus de 100 modèles WordPress pleine page et 300 blocs pour enrichir votre conception en quelques instants.
Elementor gratuit contre Elementor Pro
Il est évident qu'Elemento Pro offre plus de widgets, de blocs prédéfinis, de modèles et de fonctionnalités premium. Cependant, en utilisant uniquement la version gratuite d'Elementor, il est possible de créer un site Web à partir de zéro.
| Gratuit | Élémentor Pro | |
| Le constructeur de site Web n ° 1 par glisser-déposer | Oui | Oui |
| Plus de 40 widgets de base | Oui | Oui |
| Plus de 50 widgets professionnels | Non | Oui |
| Générateur de thème | Non | Oui |
| Générateur de pop-up | Non | Oui |
| Effets de mouvement, y compris les effets de parallaxe et de souris | Non | Oui |
| Assistance VIP, y compris chat en direct | Non | Oui |
| Générateur de formulaires visuels + intégrations marketing populaires | Non | Oui |
| WooCommerce Builder + Plus de 15 widgets de boutique | Non | Oui |
En tant que débutant, notre recommandation est d'essayer d'abord Elementor gratuitement, puis optez pour Elementor pro si c'est vraiment nécessaire pour vous.
Qu'est-ce qui fait d'Elementor le constructeur de pages le plus populaire pour WordPress

Elementor est un constructeur de pages par glisser-déposer pour WordPress. Ce plugin vous aide à créer de belles pages à l'aide d'un éditeur visuel. Ce plugin WordPress est une solution tout-en-un qui vous permet de contrôler chaque partie de la conception de votre site Web sur une seule plateforme.
Fondamentalement, Elementor est extrêmement populaire car il permet aux personnes sans aucune formation technique de concevoir des sites Web aussi beaux que ceux créés par des professionnels.
Utiliser Elementor pour créer un site Web :
- Gagnez du temps et aidez-vous à concevoir et à itérer plus rapidement sur vos sites Web.
- Vous permet d'intégrer des widgets tiers afin que vous puissiez créer un site Web plus complet et plus complet pour offrir à vos visiteurs une expérience en ligne positive.
- Réduisez la complexité de vos sites Web, éliminez les bogues et créez un processus de maintenance plus simple en ce qui concerne les mises à jour et les tests.
- Économisez de l'argent et simplifiez les coûts afin que vous puissiez mieux déterminer le prix d'un projet.
Pour les développeurs WordPress, il s'agit toujours d'une plate-forme de premier choix avec une optimisation des scripts, des attributs personnalisés et des versions de restauration.
Pour mieux comprendre, nous avons fait une comparaison entre les meilleurs constructeurs de pages WordPress. Regardons ça!
Elementor vs Divi vs Beaver Builder – Tableau comparatif
Outre Elementor, il existe quelques constructeurs de pages WordPress populaires disponibles. Parmi ces constructeurs de pages, Divi et Beaver sont les concurrents les plus coriaces pour Elementor. C'est pourquoi nous avons créé un tableau de comparaison pour savoir si Elementor est meilleur que ces constructeurs de pages.
| Élémentaire | Divi | Castor | |
| Version gratuite? | Oui | Non | Oui |
| Prix de départ pour Pro | 49 $ | 89 $ | 99 $ |
| Constructeur visuel ? | Oui | Oui | Oui |
| Éléments officiels | 53 | 46 | 31 |
| Édition en ligne ? | Oui | Oui | Non |
| Modèles prédéfinis | 300+ | 110+ | 50+ |
| Caractéristiques uniques | Intégrer n'importe où | Test A/B | Castor Themer |
| Installations actives de la version gratuite | 5M+ | N / A | 300K+ |
| Évaluations des utilisateurs | 4.8/5 (5.7k+ Notes) | N / A | 4,8/5 (plus de 350 évaluations) |
Après avoir analysé le tableau comparatif, quel constructeur de page pensez-vous être le meilleur pour un débutant ? C'est Elementor, non ! C'est pourquoi nous avons choisi Elementor plutôt que d'autres constructeurs de pages populaires. Il est donc temps de se familiariser avec le générateur de pages Elementor.
Présentation du tableau de bord Elementor

Pour accéder au tableau de bord Elemnetor, nous devons d'abord installer Elementor sur notre site WordPress. L'installation d'Elementor est aussi simple que bonjour. Suivez les étapes ci-dessous pour installer et activer Elementor en quelques instants.
Comment installer et activer Elementor dans WordPress ?
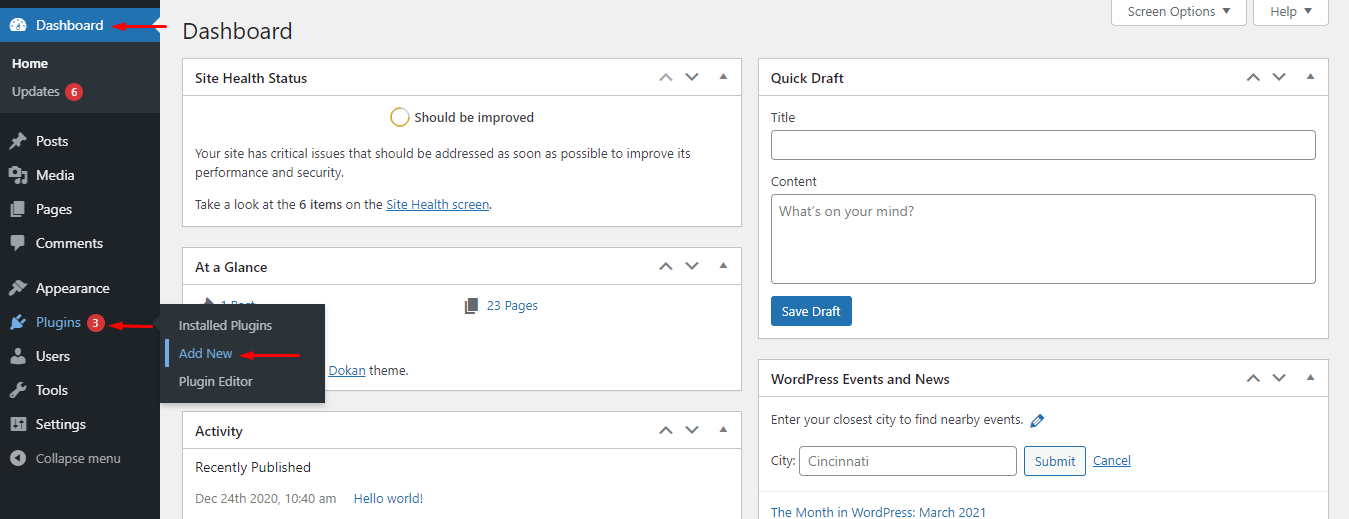
- Étape 01 : Accédez à votre tableau de bord WordPress > Plugins > Ajouter un nouveau

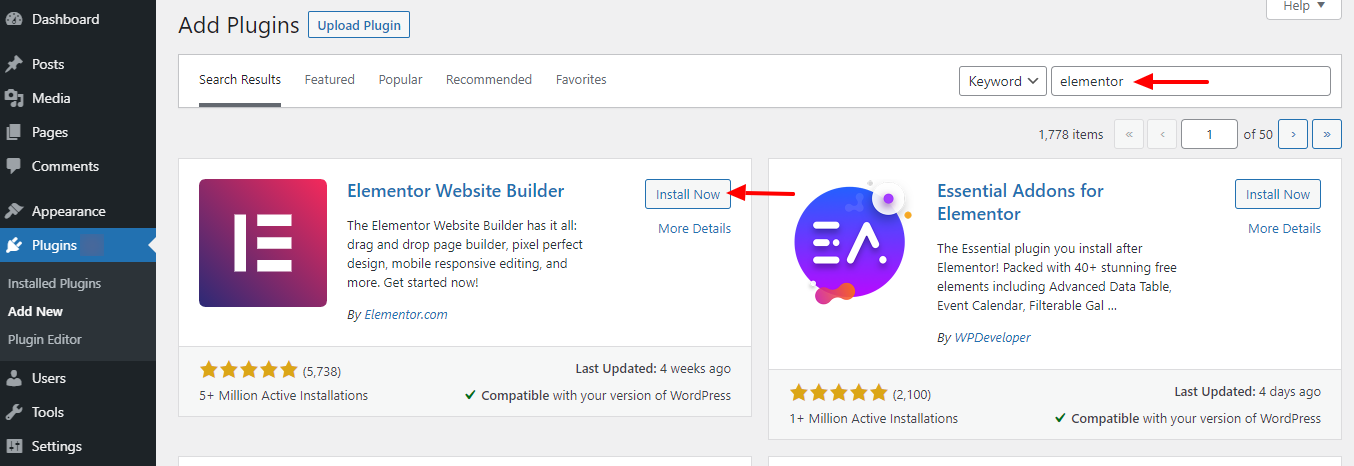
- Étape 02 : Tapez "Elementor" dans le champ de recherche et recherchez Elementor dans le résultat de la recherche. Cliquez ensuite sur le bouton Installer .

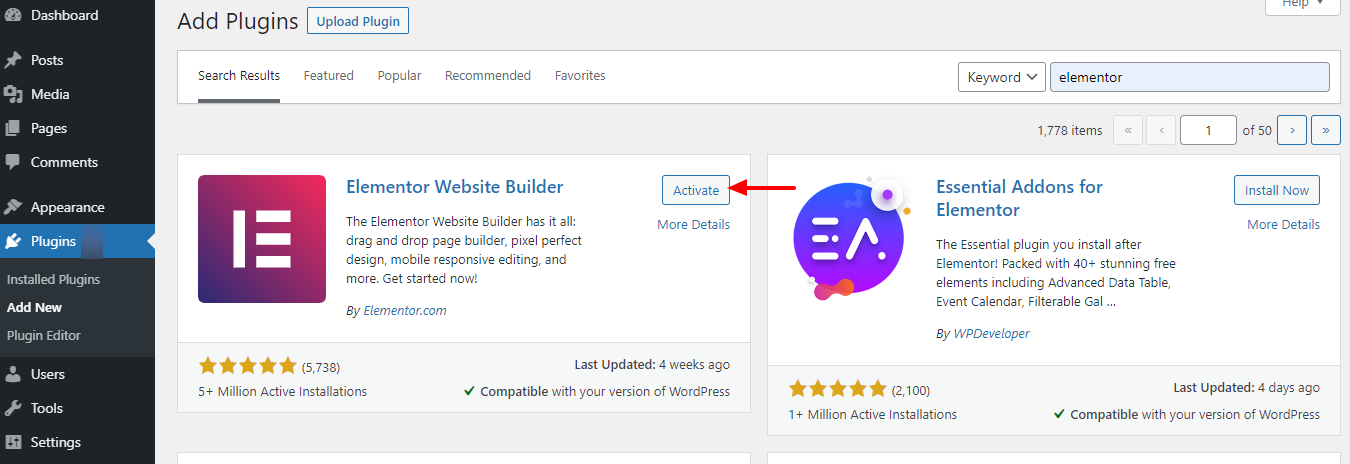
- Étape 03 : Enfin, cliquez sur le bouton Activer pour activer et utiliser Elementor.

Paramètres d'élément
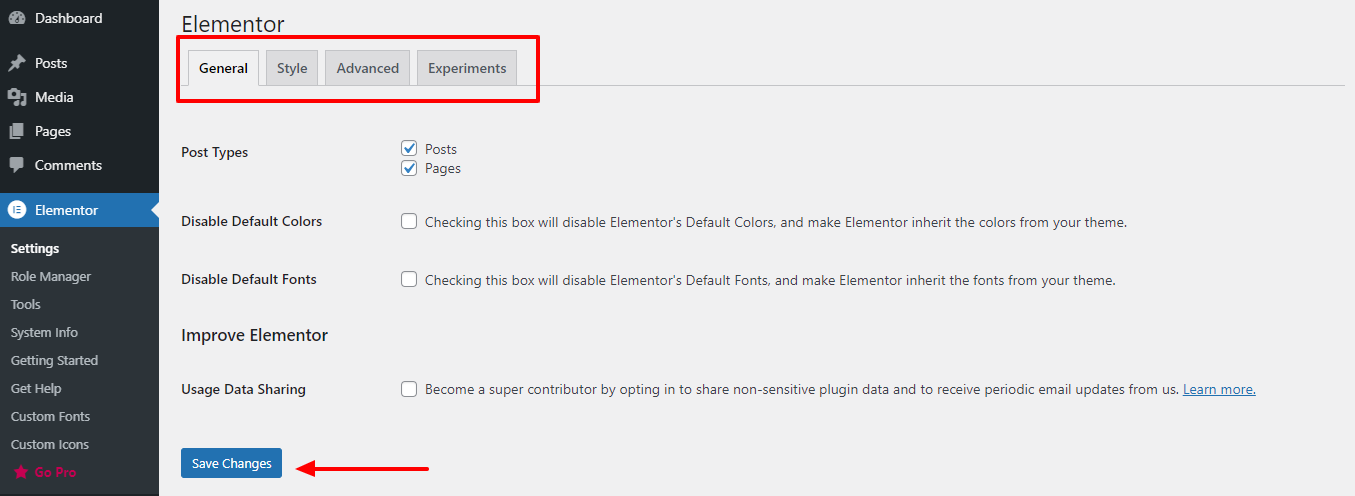
Après avoir activé le générateur de pages Elementor, vous vous dirigerez vers l'interface ci-dessous. Ou rendez-vous sur votre tableau de bord WP > Elementor pour obtenir cette interface.
Paramètres :

- Général : Dans l'onglet Général des paramètres d'Elementor, vous pourrez sélectionner les types de publication que vous prévoyez d'utiliser, ainsi que désactiver les couleurs et les polices par défaut.
- Style : vous trouverez des options qui incluent la définition de polices génériques par défaut, de points d'arrêt pour tablette et mobile, ainsi qu'une case à cocher pour activer l'image Lightbox.
- Avancé : Vous trouverez l'option de définir la méthode d'impression CSS, de changer la méthode du chargeur lors du dépannage des problèmes de serveur et d'activer la prise en charge SVG.
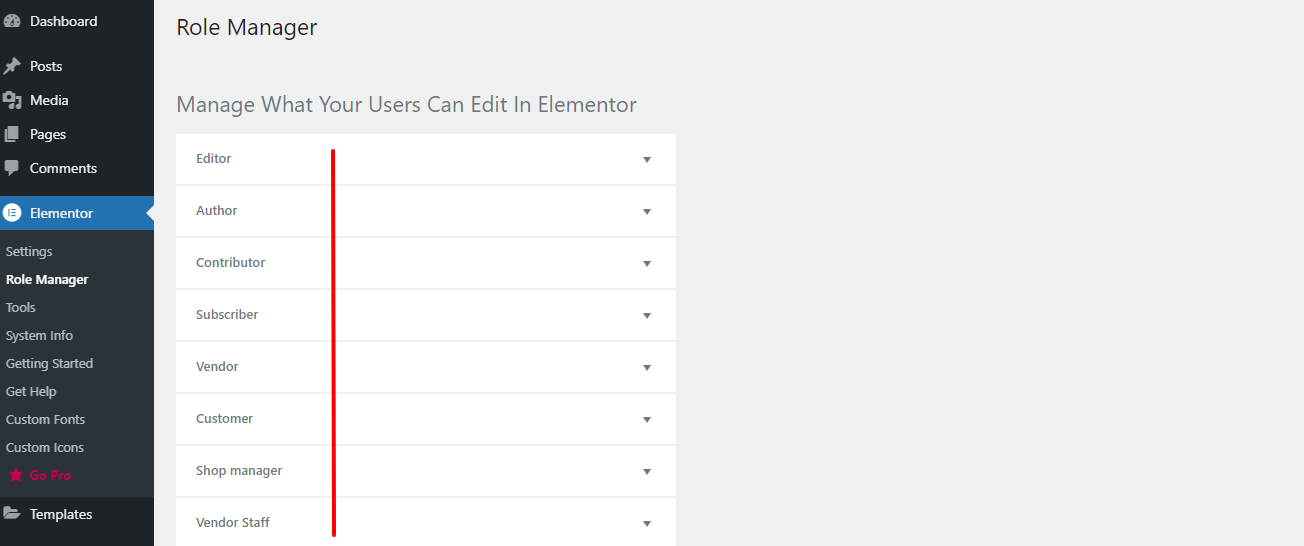
Gestionnaire de rôle :

- Différents types d'utilisateurs peuvent avoir différents niveaux d'accès à votre site Web, en fonction de leur rôle. Si vous avez la version Pro, vous pouvez également limiter l'accès des utilisateurs uniquement au contenu.
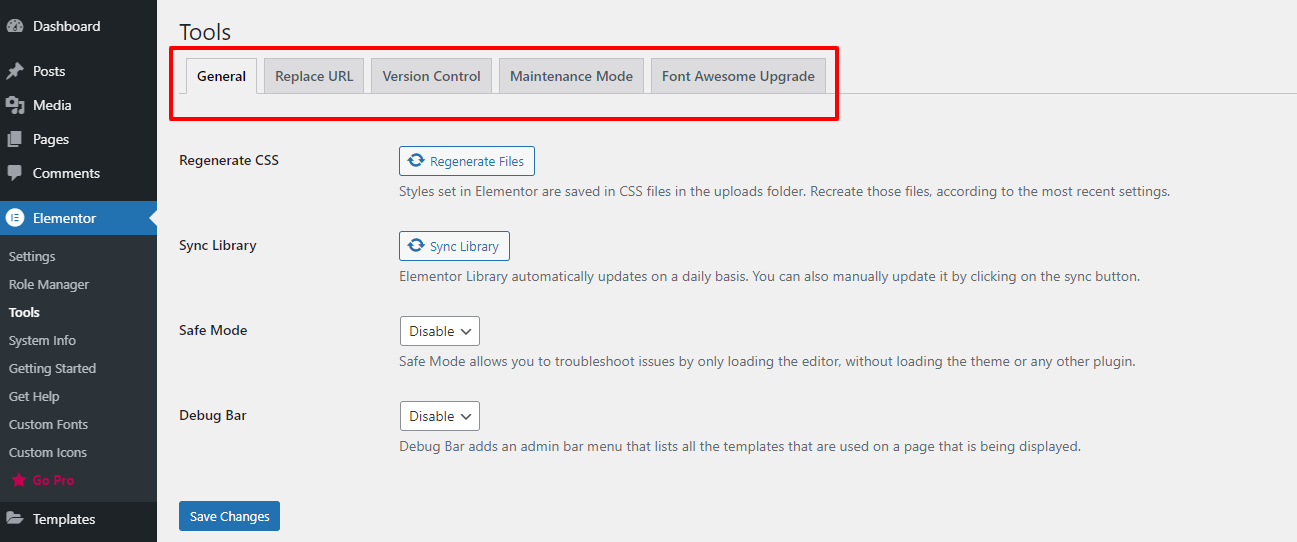
Outils:

- Général : Les outils généraux vous permettront de régénérer le CSS sur votre site Web et de synchroniser votre bibliothèque Elementor manuellement si vous en avez besoin.
- Remplacer l'URL : L'onglet Remplacer l'URL est un endroit où vous pouvez, comme son nom l'indique, remplacer les URL si vous avez changé l'adresse du site.
- Mode de maintenance : Dans l'onglet Mode de maintenance, vous obtenez tous les contrôles sur le mode de maintenance du site Web dont vous aurez besoin.
- Font Awesome : Il vous permet d'accéder à plus de 1 500 icônes étonnantes de Font Awesome 5 et de profiter de performances plus rapides et d'une flexibilité de conception.
Tableau de bord Elementor
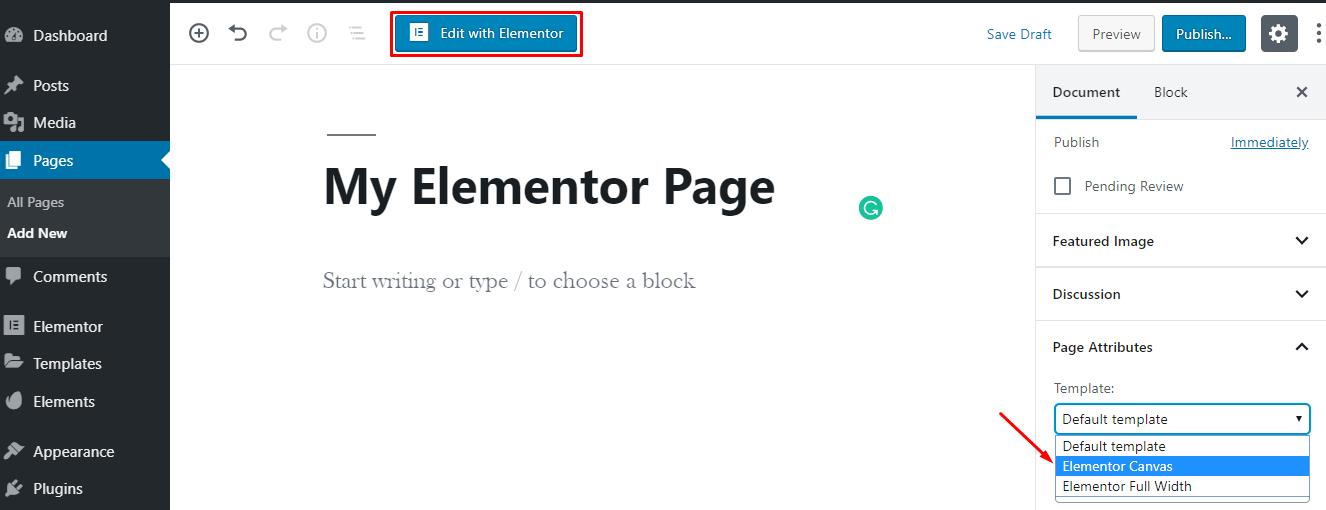
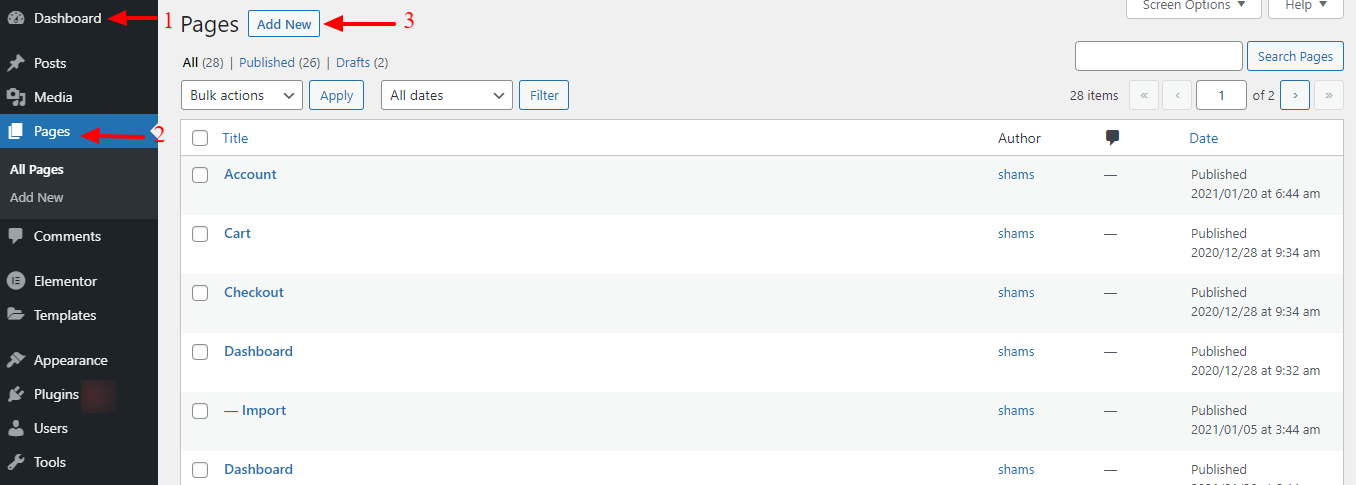
- Pour accéder au tableau de bord Elementor, accédez à WordPress Dashboard > Pages > Add New .
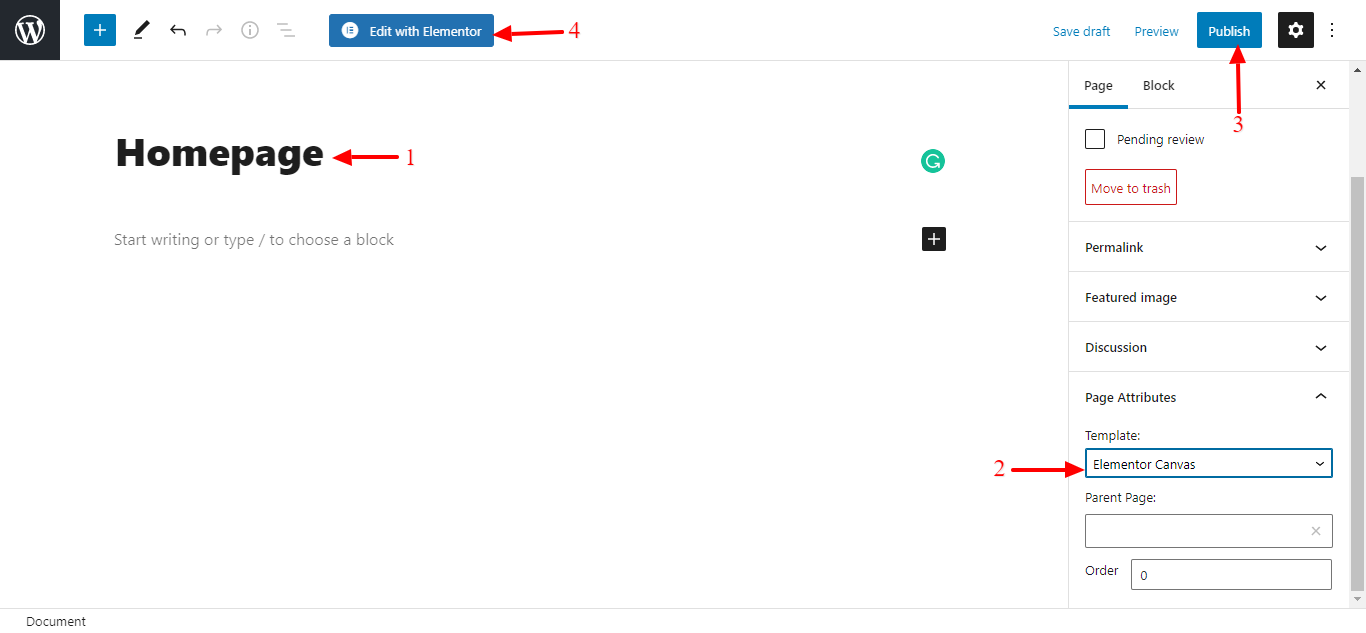
- Ensuite, entrez un titre de page et sélectionnez l'option Elementor Canvas dans la liste déroulante du modèle de droite.
- Enfin, cliquez sur le bouton " Modifier avec Elementor " et commencez à travailler avec le constructeur de pages le plus puissant.

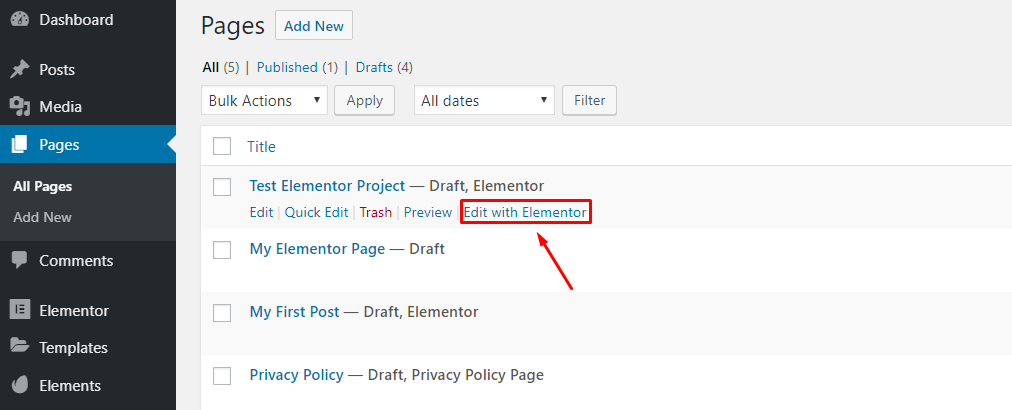
- Cependant, si vous souhaitez modifier une page passionnante avec Elementor, accédez à Toutes les pages> Survoler une page .
- Ensuite, un bouton apparaîtra " Modifier avec Elementor ". Maintenant, cliquez sur le bouton et commencez à éditer votre page.

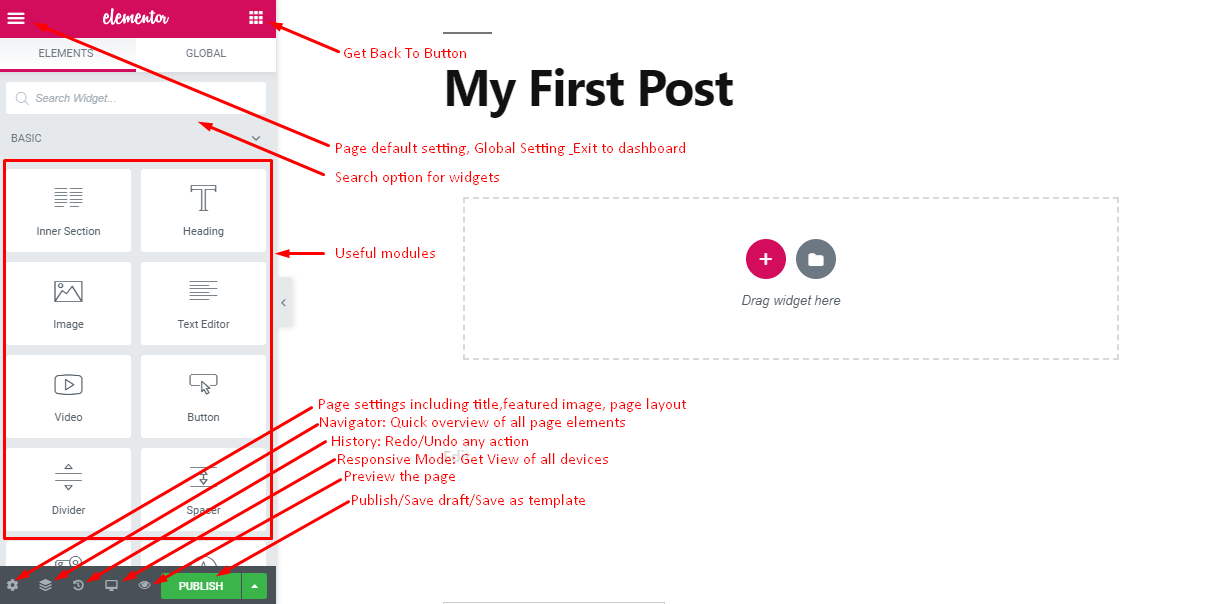
C'est ici. Notre très attendu tableau de bord Elementor . Faisons un tour dedans.

C'est l'interface où vous pouvez concevoir votre page avec des éléments glisser-déposer et voir l'aperçu en direct de votre site.
- En haut à gauche, vous trouverez une icône hamburger pour certains paramètres par défaut et globaux.
- En haut à droite, vous trouverez un bouton de numérotation afin de revenir au panneau principal
- Après cela, une boîte de recherche apparaît pour trouver rapidement les widgets répertoriés et requis
- Vous trouverez tous les modules utiles dans le panneau de gauche
- En bas, vous trouverez des icônes utiles pour les paramètres de page, la navigation rapide, l'historique, le mode réactif et l'aperçu.
- Ici également, vous obtiendrez un bouton Publier pour mettre en ligne votre page ou enregistrer un brouillon / modèle pour une utilisation ultérieure.
De plus, vous pouvez faire disparaître le panneau du module en cliquant sur le signe fléché qui apparaît sur le côté droit du panneau.
De cette façon, vous obtiendrez un aperçu complet de votre page.
Point bonus : vous pouvez améliorer votre expérience Elementor en utilisant des outils tiers comme HappyAddons

Elementor est sans aucun doute un puissant constructeur de pages pour WordPress. Cependant, pour le rendre plus puissant et vous donner une flexibilité supplémentaire lors de la conception de votre site Web, des addons tiers viennent jouer leur rôle.
HappyAddons est un tel addon tiers qui peut vous aider à créer des conceptions futuristes et de niveau supérieur. Plus de 200 000 installations actives, HappyAddons est l'un des addons les plus populaires qui fonctionne de manière transparente avec Elementor. Il est livré avec,
- Plus de 100 widgets
- Plus de 200 blocs préfabriqués
- Copier Coller entre domaines
- Imbrication de sections illimitée
- Masquage d'image
- Heureux effet de particules
- Icône de 500+ lignes
- Hauteur égale, et bien d'autres
En utilisant HappyAddons avec Elementor, vous pouvez donner à votre site un look premium en un rien de temps.
Comment utiliser Elementor avec WordPress

Comme nous l'avons dit précédemment, Elementor est livré avec un générateur de pages par glisser-déposer et un générateur de thèmes. Nous allons donc maintenant apprendre à utiliser ces deux constructeurs et éventuellement créer un modèle à l'aide d'Elementor.
- Comment utiliser Elementor Page Builder
- Comment utiliser Elementor Theme Builder
- Comment créer une fenêtre contextuelle dans Elementor
Donc, fondamentalement, notre tutoriel va commencer à partir de cette section. Plus tôt, nous avons découvert Elementor, maintenant, nous allons travailler avec lui de manière concrète.
Comment utiliser Elementor Page Builder
Pour vous montrer comment utiliser le constructeur de pages Elementor, nous allons maintenant créer une page d'accueil pour un site Web de voyage . Suivez les étapes ci-dessous et essayez de concevoir votre propre page d'accueil sur votre éditeur pour l'apprendre rapidement.
Étape 01 : Créer une nouvelle page
- Accédez à votre tableau de bord WordPress > Pages > Ajouter un nouveau

- Donnez un nom à cette page. Ici, je l'ai nommé Page d'accueil.
- Définissez le modèle par défaut sur « Elementor Canvas », car nous voulons créer la page entière avec Elementor. Vous pouvez choisir Elementor Full Width , qui vous permettra de personnaliser toute la page sans le menu.
- Après cela, publiez la page à partir de la barre latérale droite. Vous pouvez également le conserver comme brouillon.
- Cliquez sur " Modifier avec Elementor " et vous serez redirigé vers le constructeur de page Elementor.

Étape 02 : Choisissez un modèle approprié pour la page d'accueil de votre site Web de voyage
Elementor est livré avec de nombreux modèles prédéfinis gratuits et professionnels, vous n'avez même pas besoin de créer les pages à partir de zéro. Vous pouvez simplement choisir un modèle existant pour démarrer votre voyage.
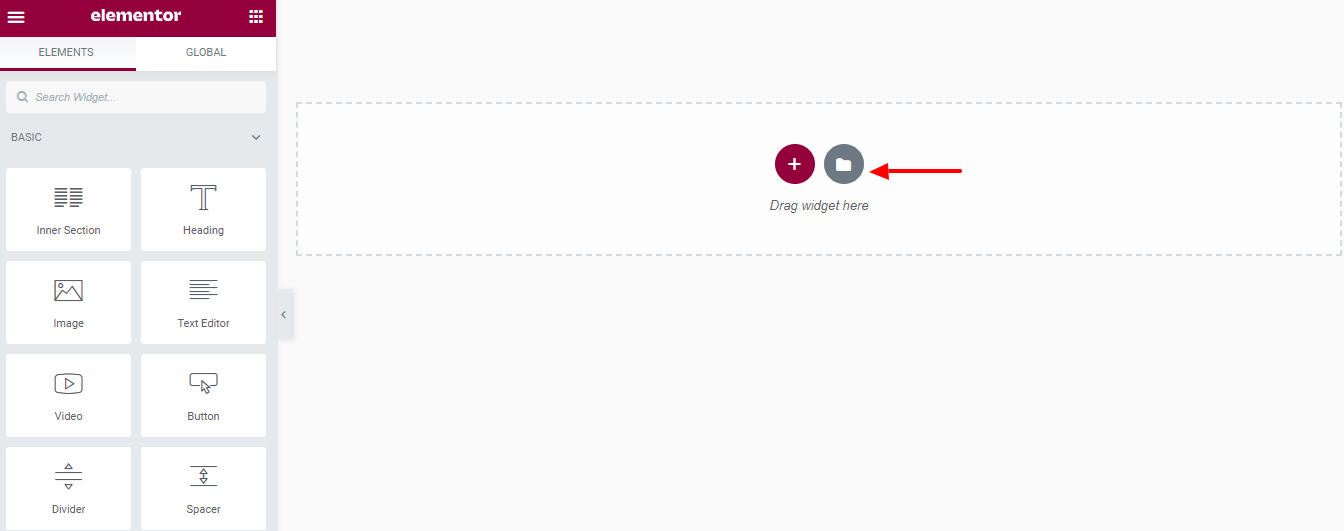
- Cliquez sur le bouton Ajouter un modèle.

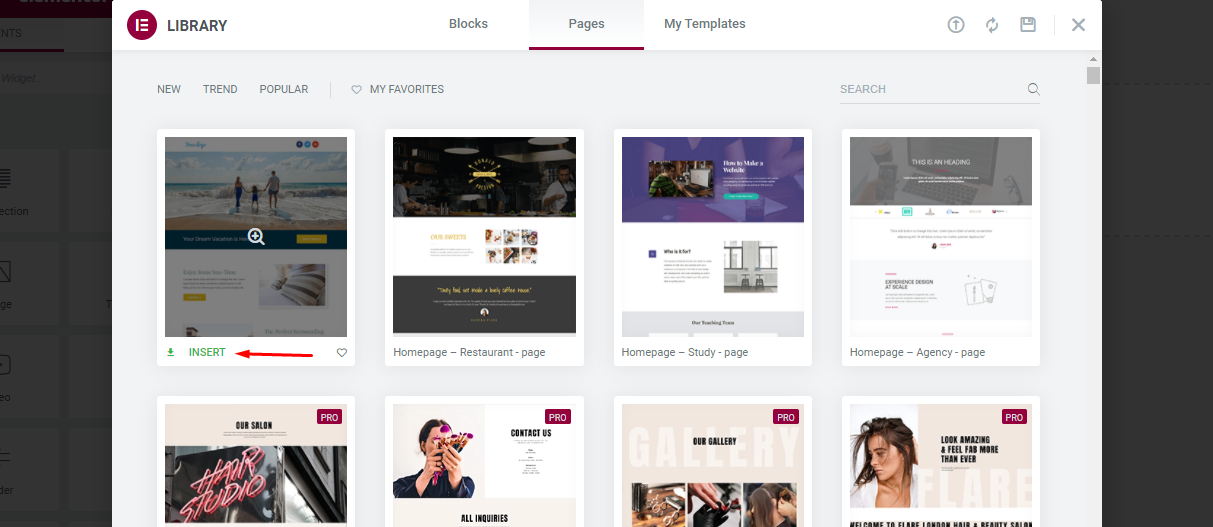
- Vous obtiendrez un tas de modèles prédéfinis à partir desquels vous pourrez choisir l'un des modèles et les personnaliser selon vos besoins.
- Après avoir choisi celui que vous souhaitez utiliser, cliquez sur l'option Insérer .

Étape 03 : Ajoutez un en-tête à votre page d'accueil
Après avoir inséré les modèles, la page sera prête et vous pourrez la personnaliser pour l'utiliser pour votre site Web de voyage.
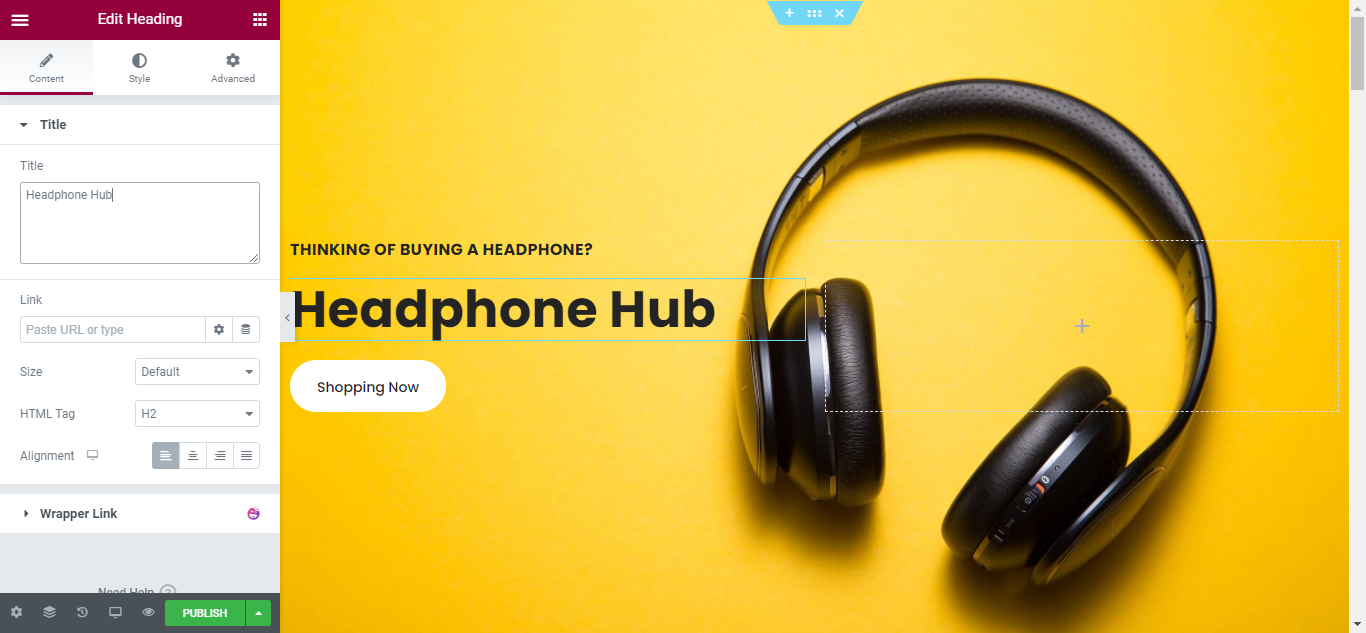
- Nous commencerons par ajouter un en-tête à la page, qui affichera le nom et le slogan de notre site Web. Voici comment vous pouvez le faire par simple glisser-déposer et un peu de style.

L'en-tête aide à afficher l'identité de votre marque instantanément une fois que vos visiteurs accèdent à votre site Web. Après avoir personnalisé l'en-tête, nous allons maintenant personnaliser le corps de la page d'accueil.
Étape 04 : Mettez en valeur les installations de votre hôtel
Une fois que vous avez terminé avec l'en-tête, il est temps de concevoir la partie principale de la page d'accueil. C'est-à-dire les installations de l'hôtel comme ce que vous offrez dans votre hôtel si quelqu'un veut rester dans votre hôtel.
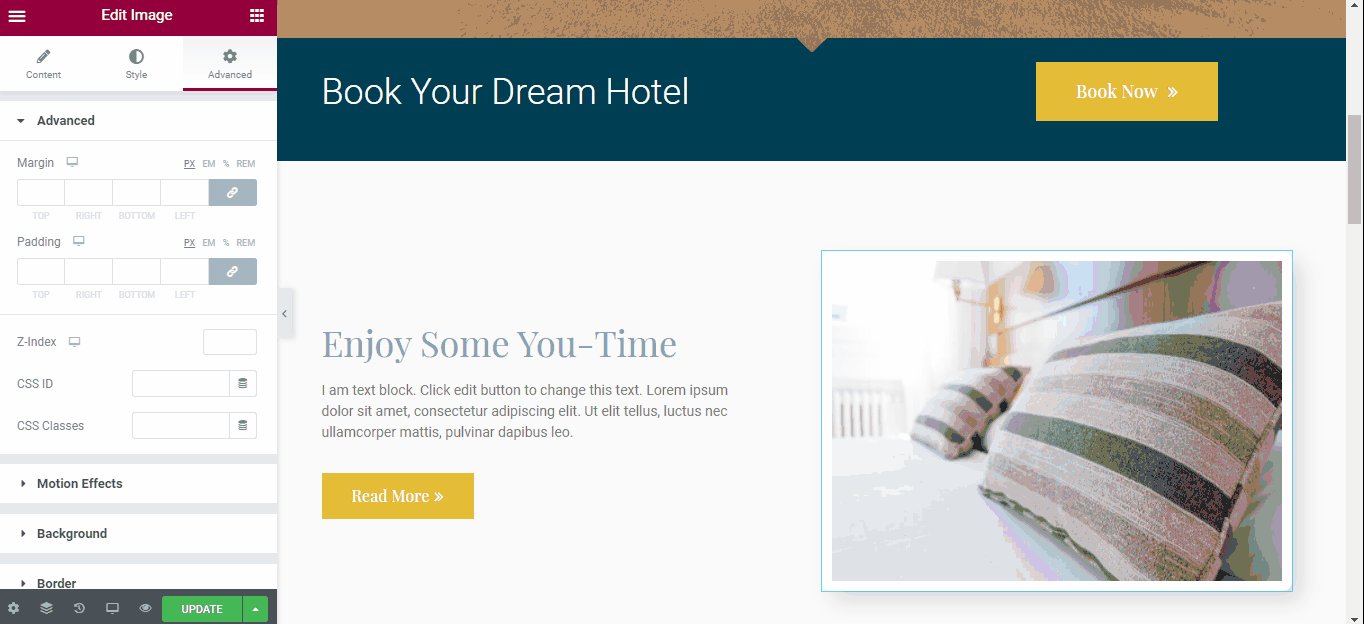
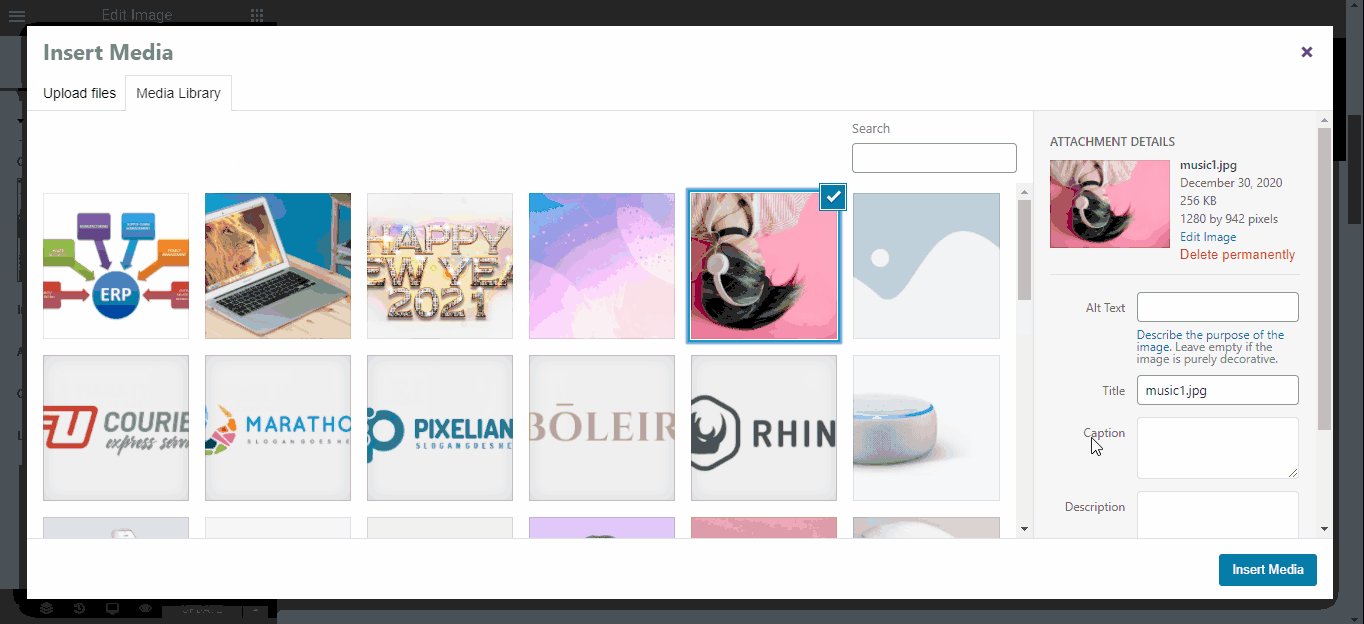
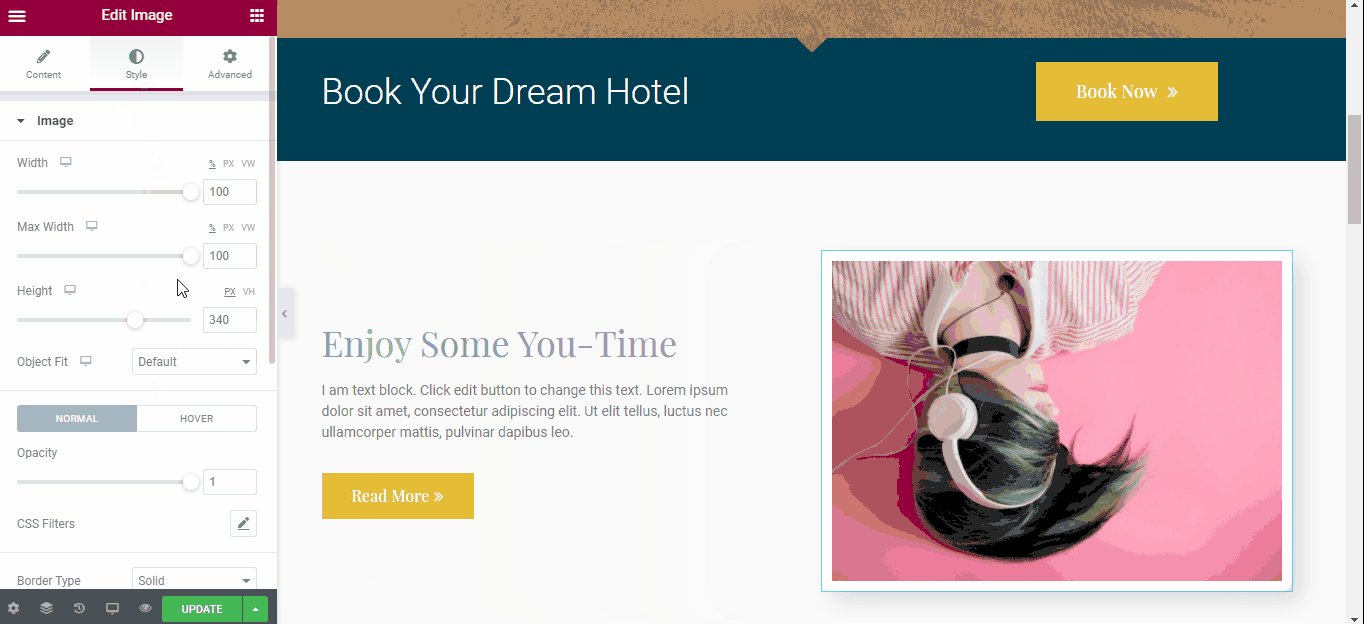
- Vous pouvez télécharger n'importe quelle image à partir de votre stockage local, ou vous pouvez remplacer l'image existante par des images déjà téléchargées à partir de la section multimédia. Suivez le fichier gif ci-dessous pour le faire.
- Vous pouvez ajuster la hauteur, la largeur, l'opacité, la marge, le rembourrage et tout à partir des options d'édition.
- Ajout de bouton, texte, description tout est possible depuis l'option d'édition.

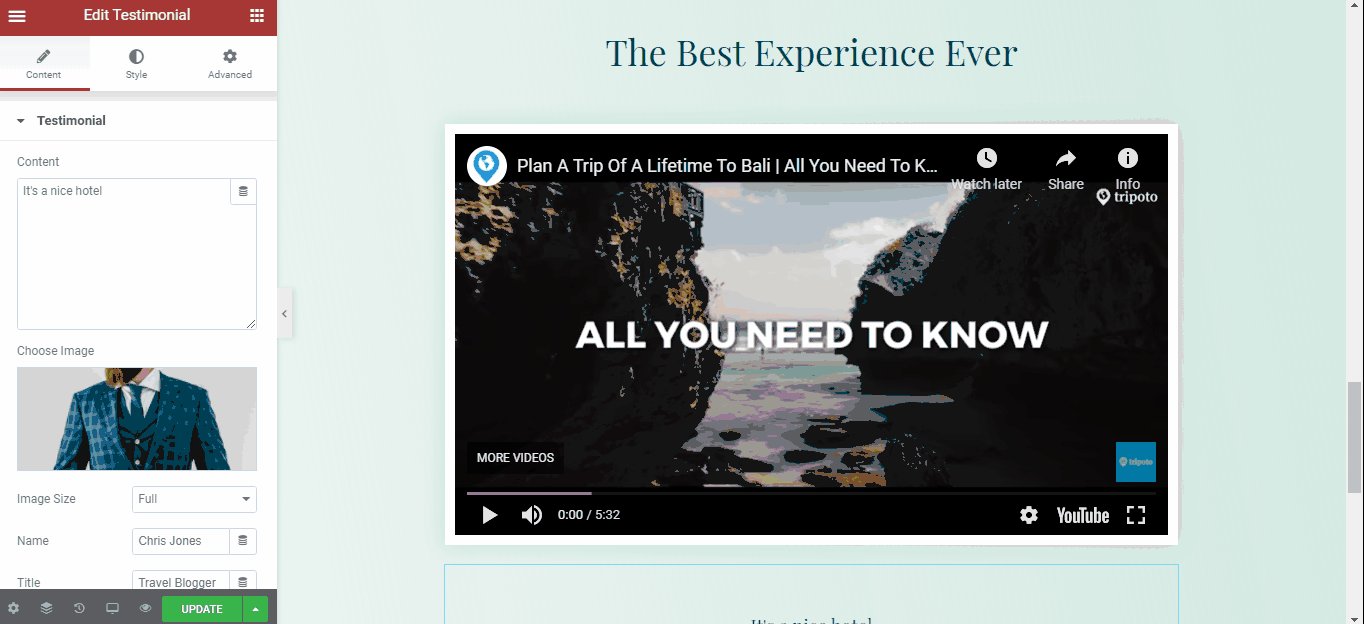
Étape 05 : Ajouter une vidéo et un témoignage
- Vous pouvez ajouter une vidéo pour montrer à quoi ressemble votre environnement et comment les gens apprécient votre complexe lorsqu'ils sont ici.
- L'ajout d'un témoignage est une sage décision pour faire savoir aux gens quelle est l'opinion de vos clients à votre sujet.

Étape 06 : Ajouter un formulaire de contact
- Ajoutez un formulaire de contact afin que votre visiteur puisse vous contacter. Définissez vos numéros de contact comme le numéro de téléphone, l'e-mail ou le numéro Whatsapp sur la page de contact qui aidera votre visiteur à vous appeler s'il a des questions à poser.
- Vous pouvez également ajouter une carte Google pour que les gens puissent vous trouver d'où vous venez.

Étape 07 : rendez-le réactif sur toutes les plates-formes
- Assurez-vous que votre page est entièrement réactive et qu'elle s'affichera correctement sur tous les appareils. Pour ce faire, cliquez sur l'option Mode réactif.
- Une fois la personnalisation terminée, cliquez sur le bouton Mettre à jour.

Aperçu de notre page d'accueil
Voici la vue finale de notre page d'accueil que nous venons de créer. Et c'est ainsi que vous pouvez utiliser le générateur de pages Elementor pour créer instantanément n'importe quelle page, y compris la page d'accueil, la page de contact, la page de fonctionnalité ou toute autre page.

Comment utiliser Elementor Theme Builder

Le générateur de thèmes Elementor change la donne pour quiconque connaît les constructeurs de pages, car il vous permet de créer des en-têtes, des pieds de page et d'autres contenus dynamiques personnalisés pour votre site Web. Il vous permet même de remplacer certains aspects de votre thème WordPress, afin que vous puissiez conserver ce qui fonctionne et n'apporter que les modifications souhaitées !
Dans cette section, nous allons vous montrer comment vous pouvez créer de beaux en-têtes avec le générateur de thèmes Elementor.
Remarque : le générateur de thème Elementor est disponible dans sa version pro. La version gratuite est livrée avec une fonctionnalité très limitée.
Étape 01 : Choisissez un type de modèle
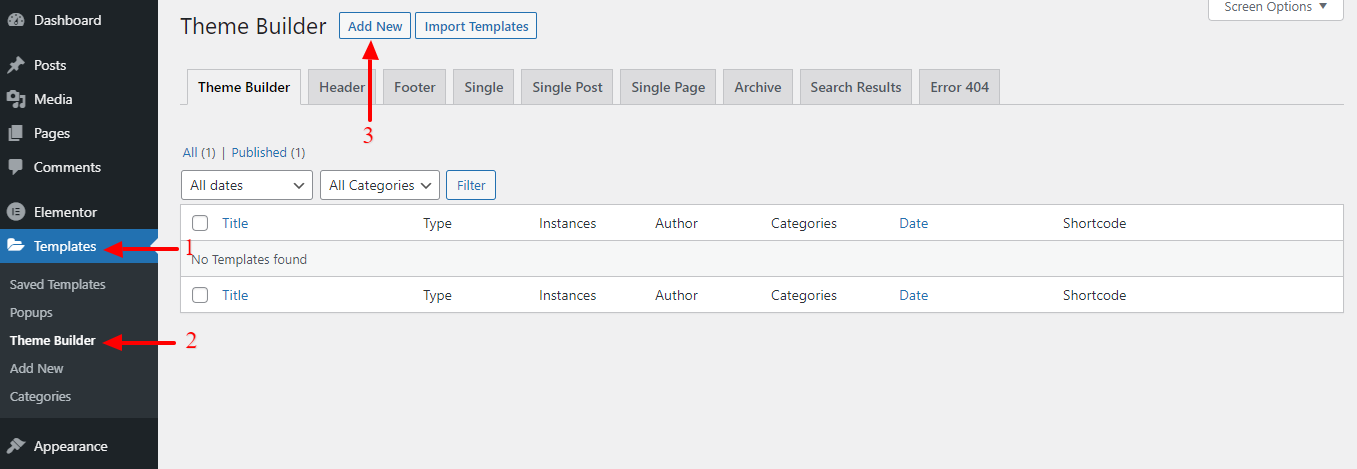
- Accédez à votre tableau de bord WordPress > Modèles > Générateur de thèmes .
- Cliquez ensuite sur le bouton Ajouter nouveau , ou si vous avez déjà vu un en-tête dont vous avez aimé l'apparence, vous pouvez l'importer pour l'utiliser comme point de départ.

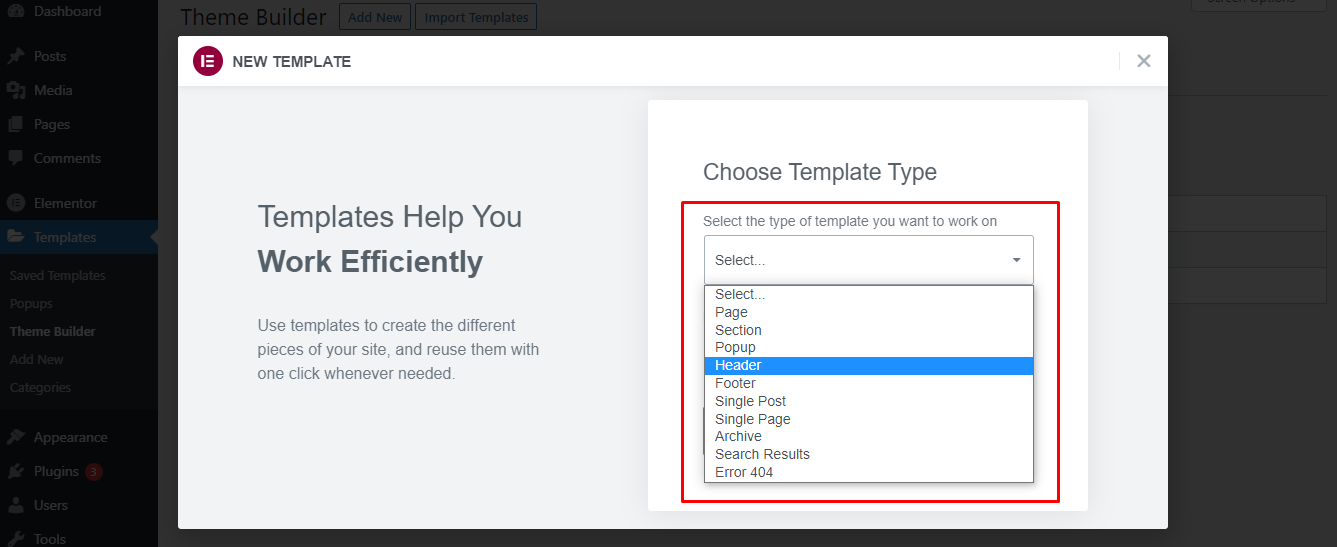
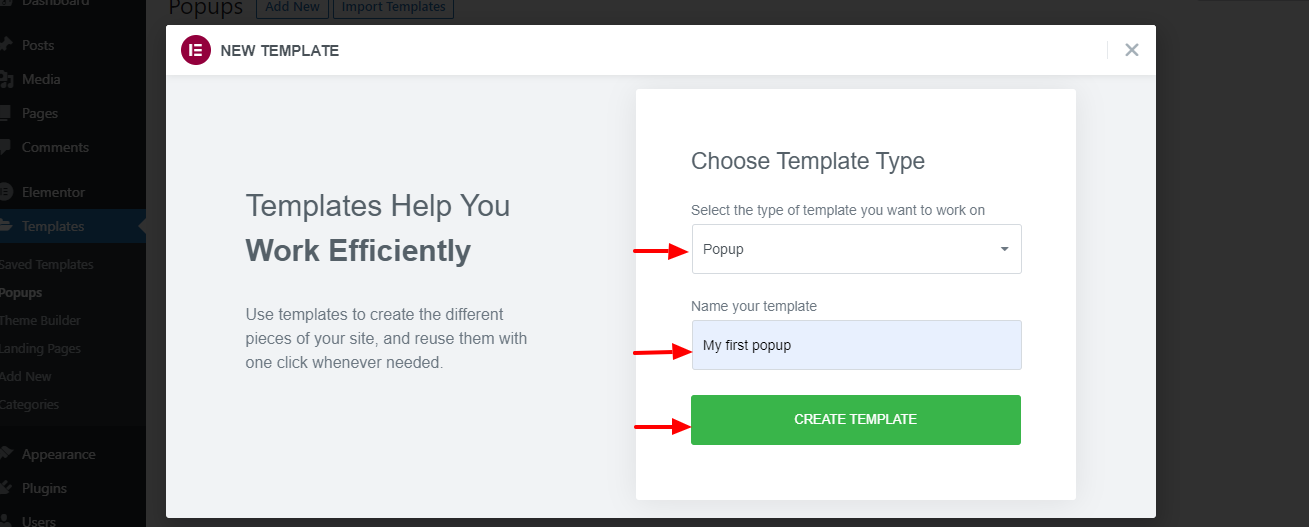
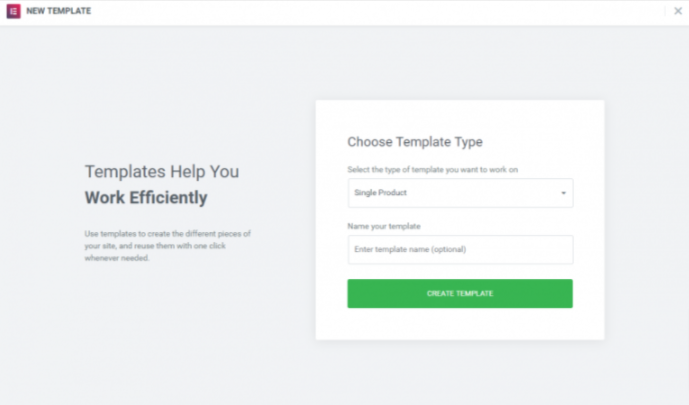
- Après avoir cliqué sur le bouton Ajouter nouveau, un écran contextuel apparaîtra devant vous. Là, vous verrez un menu déroulant pour choisir parmi un type de modèle.
- Choisissez un type de temple, ici nous choisissons Header.
- Ensuite, mettez-lui un nom.
- Et enfin, cliquez sur l'option Créer un modèle .

Remarque : Elementor Free ne comprend que des modèles de section et de page. La version Pro comprend plusieurs catégories de modèles supplémentaires, notamment le widget global, l'en-tête, le pied de page, le single et l'archive.

Étape 02 : Personnalisez votre en-tête dans Elementor
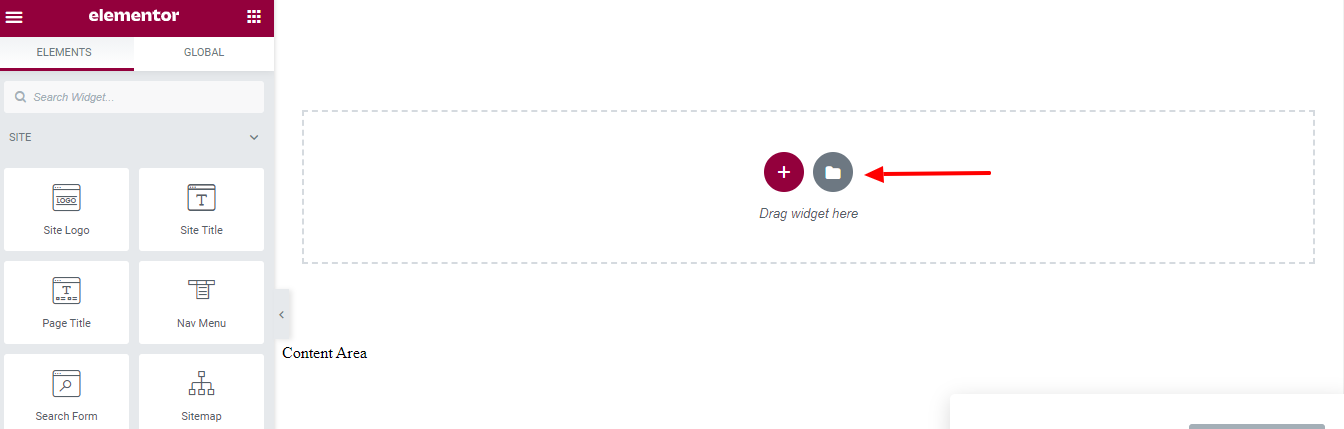
Vous pouvez choisir de concevoir votre propre en-tête ou vous pouvez choisir l'un des préfabriqués de la bibliothèque de modèles Elementor.
- Cliquez sur l'option Ajouter un modèle pour charger un en-tête prédéfini dans votre éditeur.

Si cette étape vous semble familière, c'est parce qu'il s'agit exactement du même éditeur que nous avons utilisé pour créer une page complète plus tôt. Maintenant, utilisez cette expérience ici pour créer un en-tête pour votre site Web.
Après avoir personnalisé votre en-tête et cliqué sur le bouton ' Publier ', si vous le souhaitez, vous pouvez définir les conditions d'affichage de votre en-tête.
Remarque : Vous pouvez également suivre ces mêmes étapes pour créer des pieds de page pour votre site Web. Assurez-vous simplement de choisir "Pied de page" comme type de modèle lorsque vous concevez votre pied de page à l'aide du générateur de thèmes Elementor.
Comment créer une fenêtre contextuelle dans Elementor
Créer un popup avec Elementor est super facile. Vous pouvez concevoir votre popup avec l'interface visuelle d'Elementor où tout est glisser-déposer. Votre travail devient plus facile car Elementor propose également des modèles de popup prédéfinis. Vous pouvez simplement sélectionner un modèle, le publier et définir le déclencheur. C'est ça!
Remarque : le générateur de thème Elementor n'est disponible que pour sa version pro.
Étape 01 : Ajouter un nouveau fichier
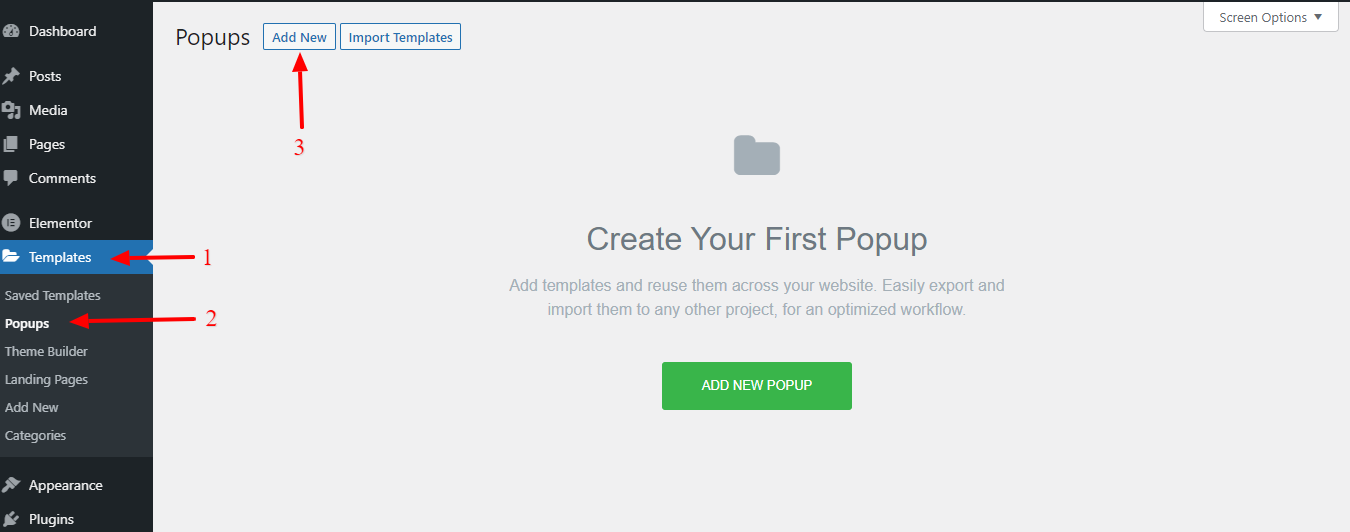
- Accédez à votre tableau de bord WordPress > Modèles > Popups. Cliquez ensuite sur le bouton Ajouter nouveau en haut.

- Donnez un nom à votre popup et cliquez sur le bouton CRÉER UN MODÈLE .

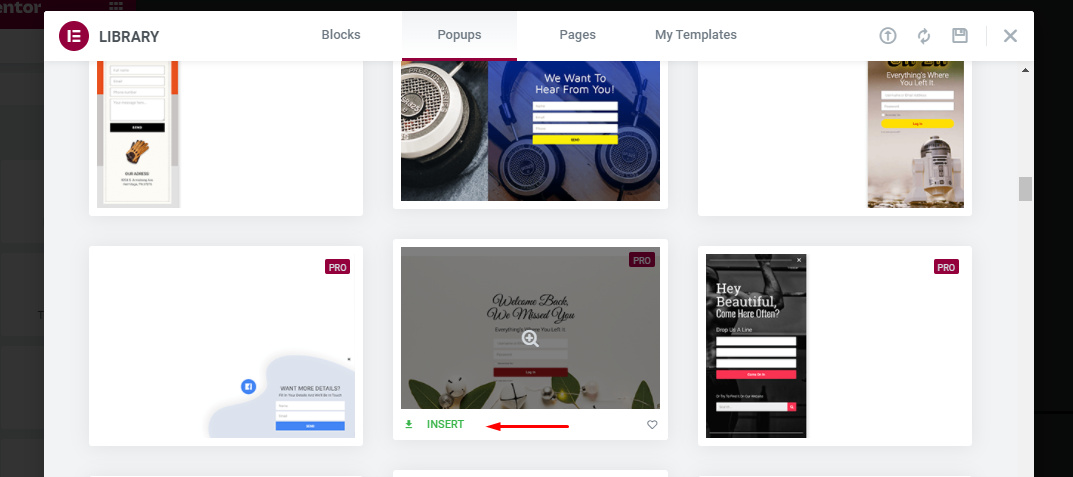
- Sélectionnez un modèle de popup que vous souhaitez utiliser. Passez votre souris dessus et cliquez sur le bouton Insérer pour l'amener à l'éditeur Elementor.

Remarque : Si vous préférez créer la fenêtre contextuelle à partir de zéro, vous pouvez simplement fermer la bibliothèque de modèles pour ouvrir l'éditeur Elementor.
Étape 02 : Personnalisez la fenêtre contextuelle
Après avoir inséré une fenêtre contextuelle prédéfinie dans votre éditeur, il est temps de personnaliser cette fenêtre contextuelle. Sur l'éditeur Elementor, vous pouvez personnaliser la fenêtre contextuelle. Vous pouvez remplacer le contenu par défaut par votre propre contenu.
Nous vous avons déjà montré comment personnaliser un modèle Elementor préconçu.
Une fois que vous avez terminé, cliquez sur le bouton PUBLIER .
Étape 03 : Définir les conditions d'affichage et les déclencheurs
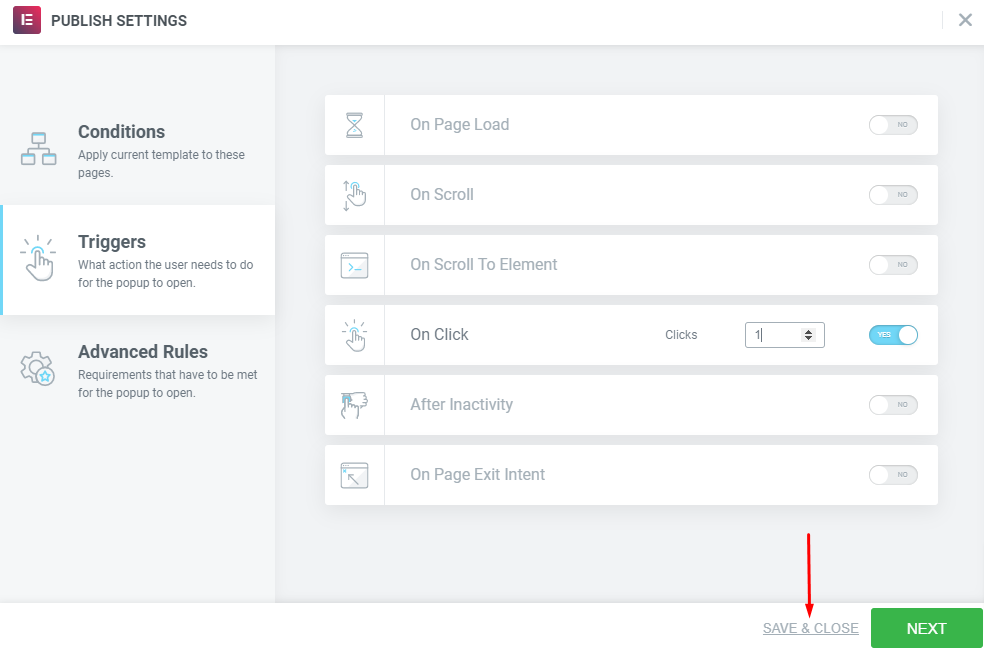
À l'étape suivante, il vous sera demandé de définir les conditions d'affichage et les déclencheurs. Il existe également une option pour définir des règles avancées.
- Conditions d'affichage : déterminez sur quelles pages la fenêtre contextuelle apparaît sur l'ensemble de votre site Web. Vous pouvez configurer la fenêtre contextuelle pour qu'elle apparaisse sur l'ensemble du site Web, des pages spécifiques, des publications spécifiques, des catégories spécifiques, etc.
- Déclencheurs : un déclencheur est une action permettant d'afficher la fenêtre contextuelle. Elementor prend en charge 6 types de déclencheurs : au chargement de la page, au défilement, au défilement vers l'élément, au clic, après une inactivité, intention de sortie sur la page.
- Règles avancées : les conditions doivent être remplies pour que la fenêtre contextuelle apparaisse. Par exemple, vous pouvez configurer la fenêtre contextuelle pour qu'elle apparaisse si un visiteur accède à votre site Web via un moteur de recherche ou certaines UR. Elementor Popup Builder lui-même dispose de 7 options de règles avancées parmi lesquelles vous pouvez choisir.
Si vous souhaitez afficher la fenêtre contextuelle lorsqu'un utilisateur clique sur un bouton, ouvrez l'onglet Déclencheurs et activez l'option Au clic . Cliquez ensuite sur Enregistrer et FERMER .

Étape 04 : Liez le popup à une page
Créez une nouvelle page/publication et modifiez-la avec Elementor (vous pouvez également en modifier une existante).
- Ajoutez un widget Button en le faisant glisser du panneau de gauche vers la zone de canevas. Ou, si vous modifiez une page existante qui contient déjà un bouton, cliquez sur le widget Bouton pour le transformer en mode d'édition.
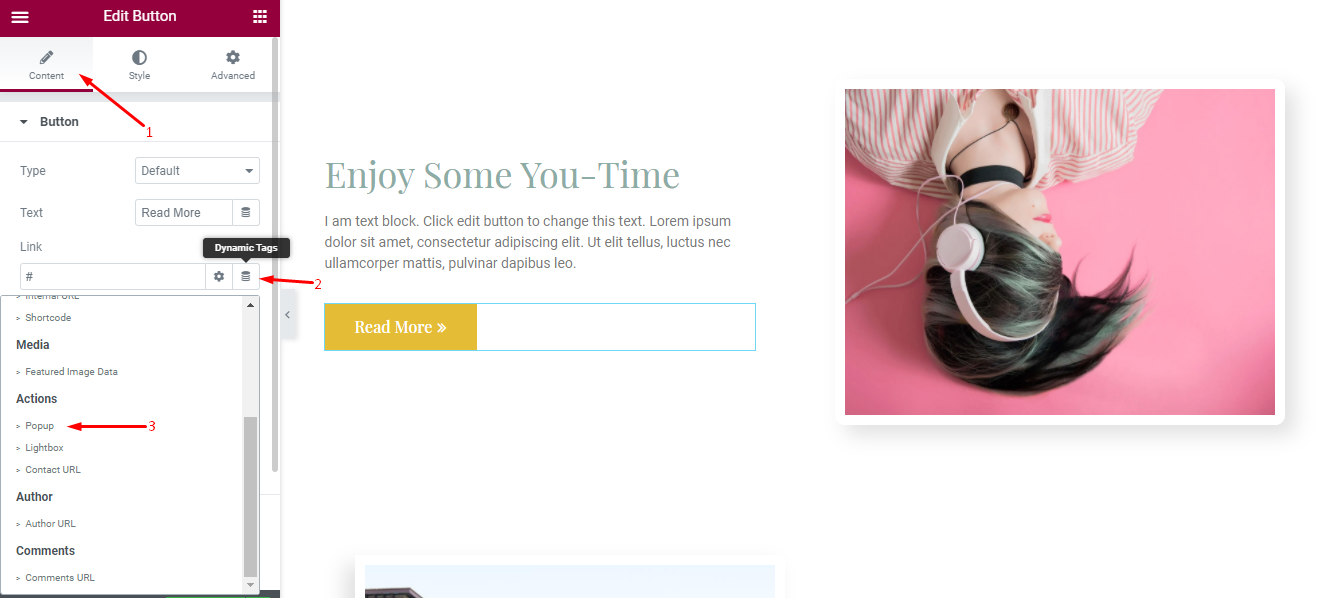
- Dans l'option Bouton sous l'onglet Contenu , définissez le lien sur Popup . Pour ce faire, vous pouvez cliquer sur Dynamique dans la section Lien .

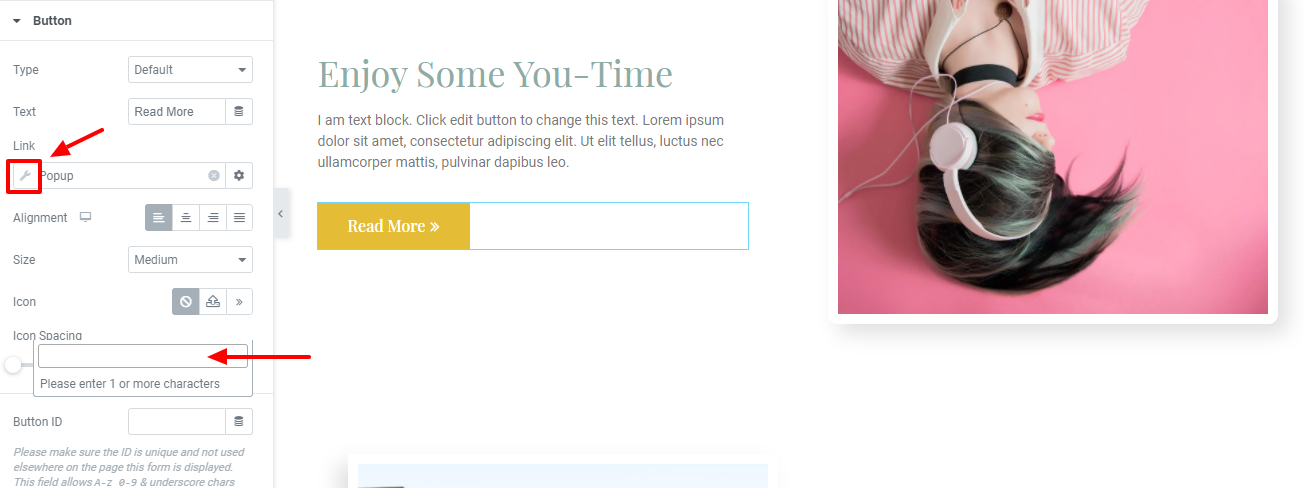
- Cliquez sur l'icône en forme de clé à molette dans le champ Popup et sélectionnez la popup que vous venez de créer. Tapez le nom de la popup pour trouver votre popup.

Cliquez sur Publier/Mettre à jour une fois la modification de la page terminée.
Avant de cliquer sur le bouton Publier/Mettre à jour, vous pouvez d'abord prévisualiser votre page pour voir si la fenêtre contextuelle fonctionne déjà.
Comment utiliser les fonctionnalités avancées d'Elementor

Dans cette section, nous nous concentrerons principalement sur deux sujets différents. Elles sont,
- Comment personnaliser la page produit WooCommerce dans Elementor
- Comment importer un modèle Elementor à partir d'un fichier JSON
Alors lançons le bal.
Comment personnaliser la page produit WooCommerce dans Elementor
Avant de pouvoir personnaliser votre page de produit WooCommerce, vous devez installer et activer WooCommerce sur votre tableau de bord WordPress. Vous devrez également ajouter quelques produits à votre site Web. Pour ce faire, vous pouvez demander de l'aide à partir de ce guide de configuration de WooCommerce (étape par étape).
Après la configuration, vous pouvez concevoir votre page produit. Suivez ces étapes.
Étape 1 : Créer le modèle de produit unique
- Dans votre tableau de bord WordPress, accédez à Elementor > Mes modèles .
- Cliquez sur le bouton Ajouter nouveau .
- Choisissez Produit unique comme type de modèle et cliquez sur Créer un modèle .

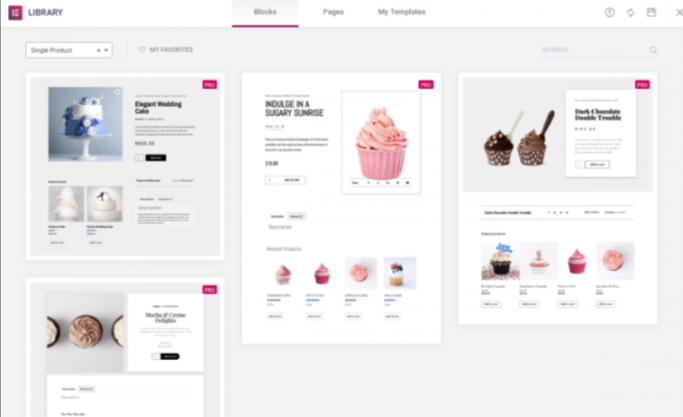
Étape 2 : Choisissez un modèle de page de produit préconçu ou créez-en un à partir de rien
- La bibliothèque Elementor se chargera.
- Ensuite, choisissez un modèle de page de produit préconçu ou créez-en un à partir de zéro.
- Si vous choisissez un modèle de page de produit prédéfini, personnalisez-le en fonction de vos compétences en conception (vous avez maintenant l'expérience de personnaliser un design car nous avons montré comment personnaliser une page juste avant cette section).

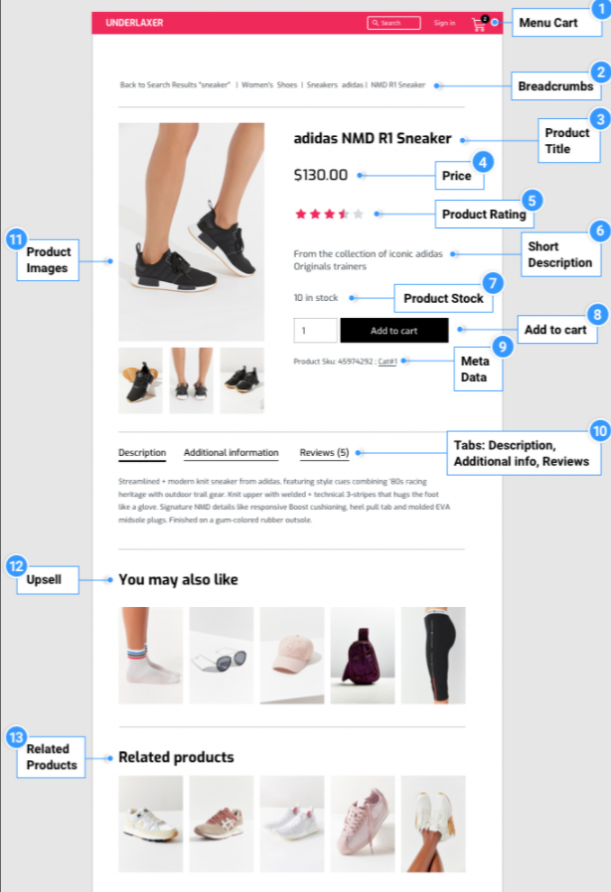
Étape 03 : Ajoutez différents widgets de produits pour personnaliser votre page
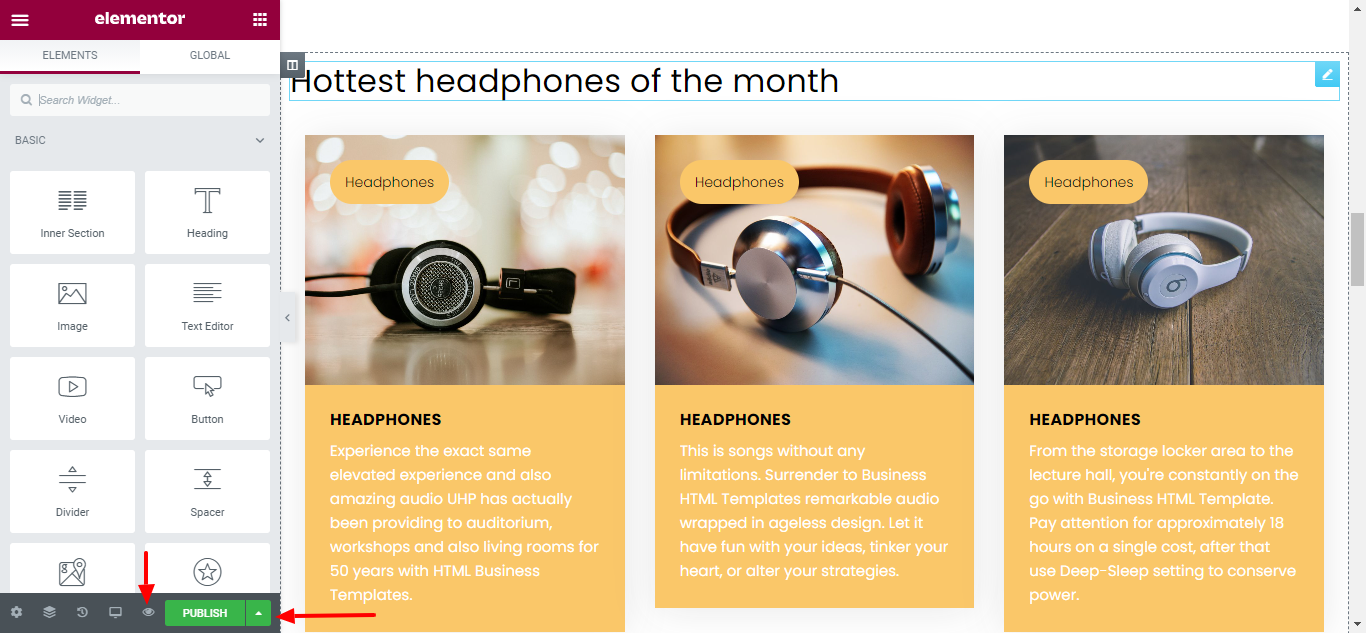
- Il est maintenant temps de construire les éléments qui composeront votre page produit. Suivez la capture d'écran ci-dessous pour concevoir votre page produit. Vous pouvez ajouter ou supprimer tout widget dont vous avez besoin.

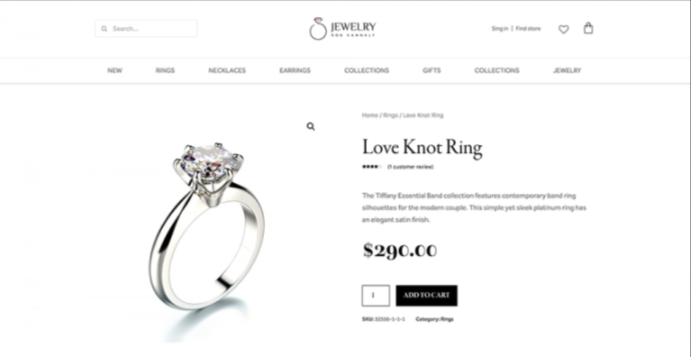
Étape 04 : publier la page
- Lorsque vous êtes prêt à prévisualiser votre page, cliquez sur l'icône en forme d'œil dans le panneau inférieur gauche.
- Cliquez sur Paramètres , puis choisissez le produit que vous souhaitez afficher.
- Pour publier votre page, cliquez sur le bouton vert Publier dans le panneau inférieur gauche.
Cela pourrait ressembler à l'image ci-dessous.

Comment importer un modèle Elementor à partir d'un fichier JSON
Elementor vous permet d'importer un modèle à partir d'un fichier JSON. Pour vous permettre de le faire, il existe deux façons disponibles. Apprenons comment ils fonctionnent !
1. Via la bibliothèque de modèles
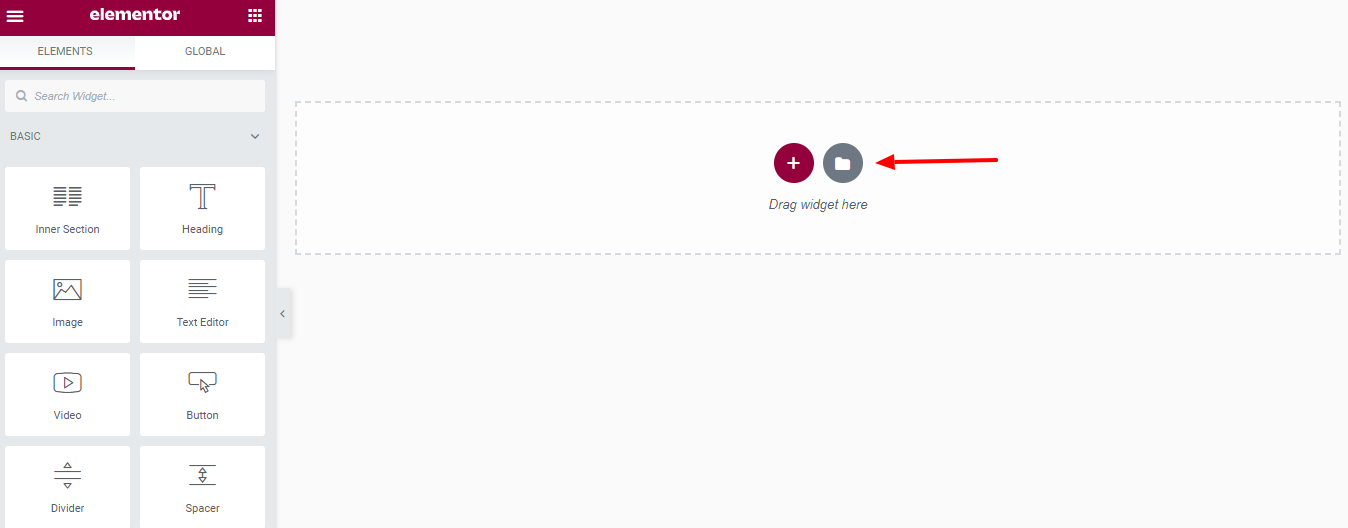
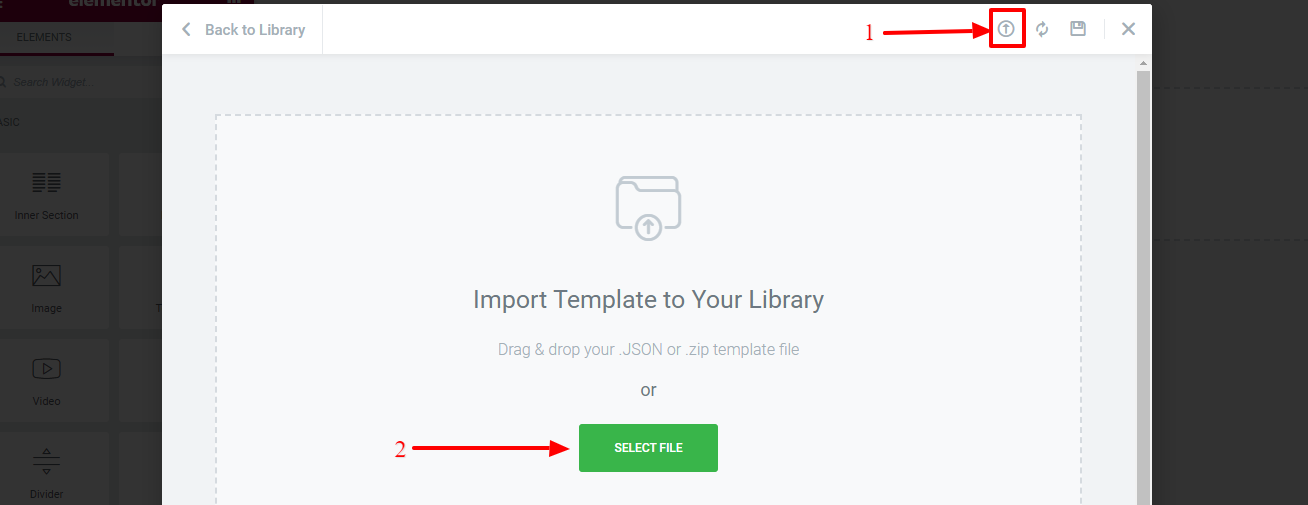
- Cliquez sur le bouton Ajouter un modèle .

- Cliquez sur l'icône de flèche - Importer un modèle .
- Maintenant, cliquez sur le bouton SELECT FILE pour sélectionner le fichier JSON que vous souhaitez importer.

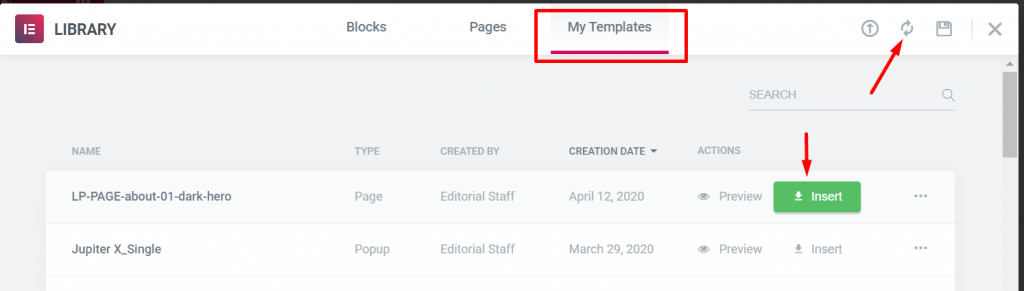
- Vous pouvez trouver le modèle que vous venez d'importer dans l'onglet Mes modèles de la bibliothèque de modèles.

Rechargez le modèle en cliquant sur l'icône de rechargement si le modèle que vous venez d'importer n'apparaît pas. Passez votre souris sur un modèle et cliquez sur le bouton Insérer pour le charger dans le canevas Elementor.
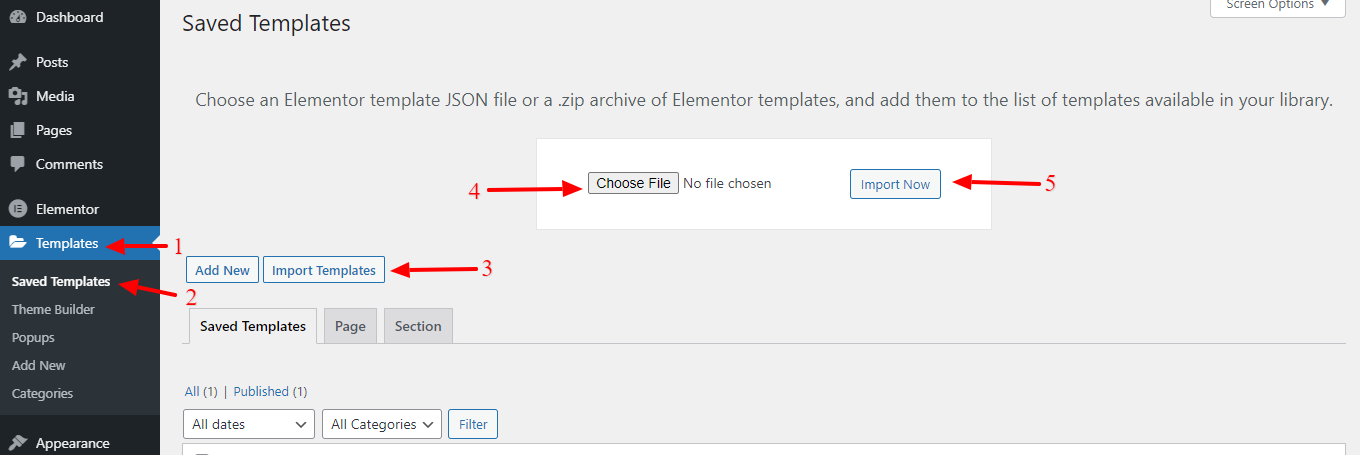
2. Via le gestionnaire de modèles
- Depuis votre tableau de bord WordPress, accédez à Modèles > Modèles enregistrés .
- Cliquez sur le bouton Importer des modèles .
- Cliquez ensuite sur le bouton Choisir un fichier pour sélectionner le fichier JSON.
- Enfin, cliquez sur le bouton Importer maintenant pour l'importer.

Ce sont les deux façons d'importer un modèle Elementor à partir d'un fichier JSON. Vous pouvez choisir l'une ou l'autre des façons de faire votre travail.
Avantages et inconvénients de l'utilisation d'Elementor Page Builder dans votre site WordPress

Il est évident que tout a aussi son côté sombre. Mais en termes d'Elementor, ce n'est pas vraiment le côté obscur. Au lieu de cela, nous pouvons dire qu'il a certaines limites qui pourraient être améliorées au fil du temps. Quels sont ces?
Eh bien, avant cela, vérifions ses avantages en un coup d'œil.
Avantages de l'utilisation d'Elementor dans WordPress
- C'est un plugin gratuit ! La plupart des utilisateurs peuvent entièrement créer leurs sites sans avoir à passer à la version pro.
- Pour un plugin gratuit, il dispose d'un très large éventail de fonctionnalités. La fonctionnalité définie sur la version gratuite rivalise avec de nombreux plugins payants.
- L'éditeur en temps réel vous permet d'apporter des modifications à votre site et de voir ce qui se passe en temps réel, vous n'avez donc pas à aller et venir entre plusieurs écrans.
- Vous pouvez modifier et afficher plusieurs versions de votre site, ordinateur de bureau, mobile et tablette, et apporter des modifications uniques à chacune de ces versions.
Inconvénients de l'utilisation d'Elementor dans WordPress
- Elementor est un éditeur puissant, mais avec toutes les options de flexibilité et de personnalisation, il peut être difficile de tout faire correctement.
- Parfois, vos pages peuvent avoir des couches de superpositions de contenu différentes et il peut être difficile et long de trouver la zone que vous souhaitez modifier.
- Si vous construisez votre site en utilisant Elementor, vous devrez garder le plugin installé, sinon vous perdrez toutes vos conceptions et personnalisations que vous avez faites.
Principaux compléments Elementor tiers pour améliorer votre conception

Les addons tiers sont la centrale électrique d'Elementor. Bien qu'Elementor offre plus de 80 éléments fantastiques, il est fort possible que vous souhaitiez quelque chose d'encore plus avancé et unique. C'est exactement pourquoi les développeurs tiers ont décidé d'étendre les fonctionnalités d'Elementor et de développer leurs propres addons Elementor.
En dehors de cela, vous obtiendrez de nombreux éléments spéciaux avec les modules complémentaires, par exemple, une tarification avancée, une équipe, des éléments sociaux, des éléments créatifs, des éléments de style de formulaire, un compte à rebours, etc.
En conséquence, Elementor les reconnaît désormais officiellement comme son contributeur en les présentant sur la page officielle d'Elementor. Parmi eux, voici une liste des meilleurs addons Elementor tiers que vous pouvez utiliser lors de la conception de votre site Web WordPress.
- Happy Addons : Livré avec plus de 100 widgets et plus de 200 blocs pour que vous puissiez avoir toute la liberté de concevoir votre site Web en moins de temps et avec moins de budget.
- Modules complémentaires Premium pour Elementor : Il propose plus de 55 modules complémentaires et widgets Elementor hautement personnalisables, plus de 300 modèles Elementor prédéfinis qui vous aident à concevoir facilement un site Web en moins de temps.
- Addons exclusifs pour Elementor : Une collection de plus de 700 blocs prédéfinis et de plus de 10 modèles utilisables vous aidera à créer vos sites Web en moins de temps et sans codage.
- PowerPack pour Elementor : Il propose plus de 60 widgets et extensions Elementor créatifs pour améliorer votre expérience Elementor.
Ces addons vous donnent la possibilité de renforcer la conception de votre site Web avec ses fonctionnalités et mises en page étonnantes. En outre, vous pouvez créer une ambiance spéciale en utilisant les extensions Elementor.
Tutoriel gratuit : créez votre site Web de commerce électronique à l'aide d'Elementor et de Happy Addons

Créer un site Web de commerce électronique à l'aide d'Elementor est très simple. Et en mélangeant HappyAddons avec Elementor, il est plus amusant de concevoir un site Web. C'est quelque chose comme la flexibilité illimitée de concevoir selon nos exigences. Voyons comment concevoir facilement notre site Web de commerce électronique en utilisant Elementor et HappyAddons.
Voici les pré-requis pour créer votre site eCommerce :
- Choisissez votre nom de domaine et votre plan d'hébergement Web
- Installer WordPress et WooCommerce
- Installer Elementor
- Installez enfin HappyAddons (Gratuit + Pro)
05 : Choisissez un modèle de commerce électronique
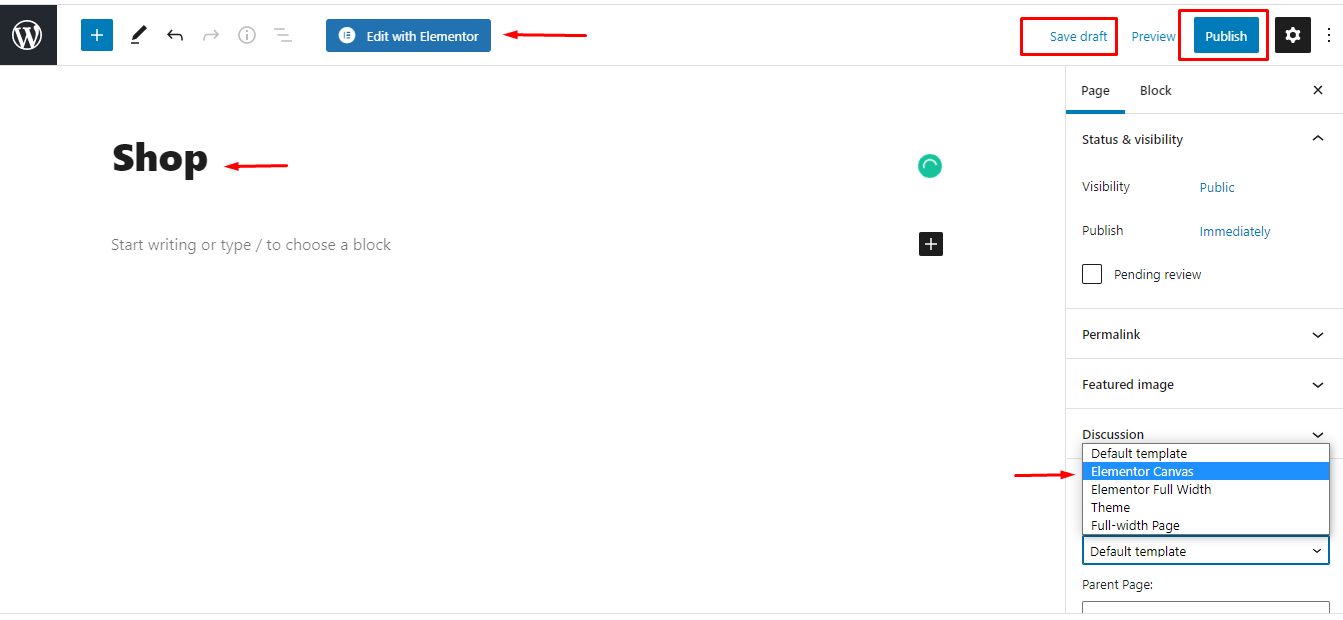
- Accédez à votre tableau de bord WordPress > Pages > Ajouter un nouveau
- Donnez un nom à cette page.
- Définissez le modèle par défaut sur « Elementor Canvas », car nous voulons créer la page entière avec Elementor. Vous pouvez choisir Elementor Full Width , qui vous permettra de personnaliser toute la page sans le menu.
- Après cela, publiez la page à partir de la barre latérale droite. Vous pouvez également le conserver comme brouillon.
- Cliquez sur " Modifier avec Elementor " et vous serez redirigé vers le constructeur de page Elementor.

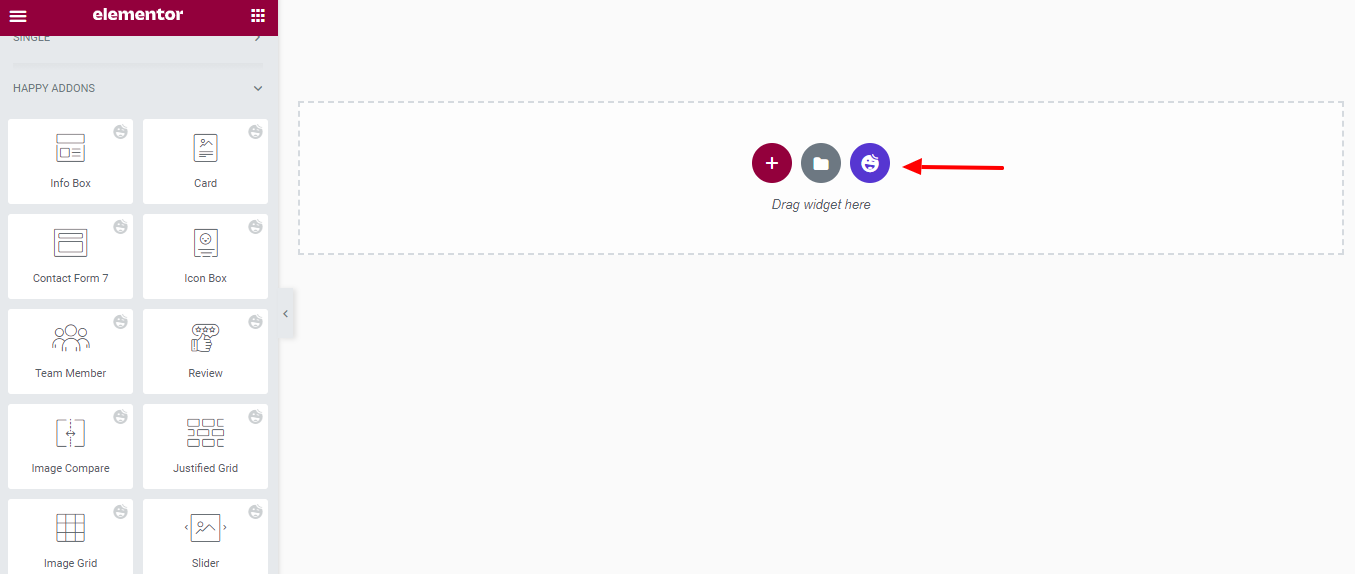
- Cliquez sur le signe HappyAddons pour ajouter un modèle préconçu pour votre site de commerce électronique.

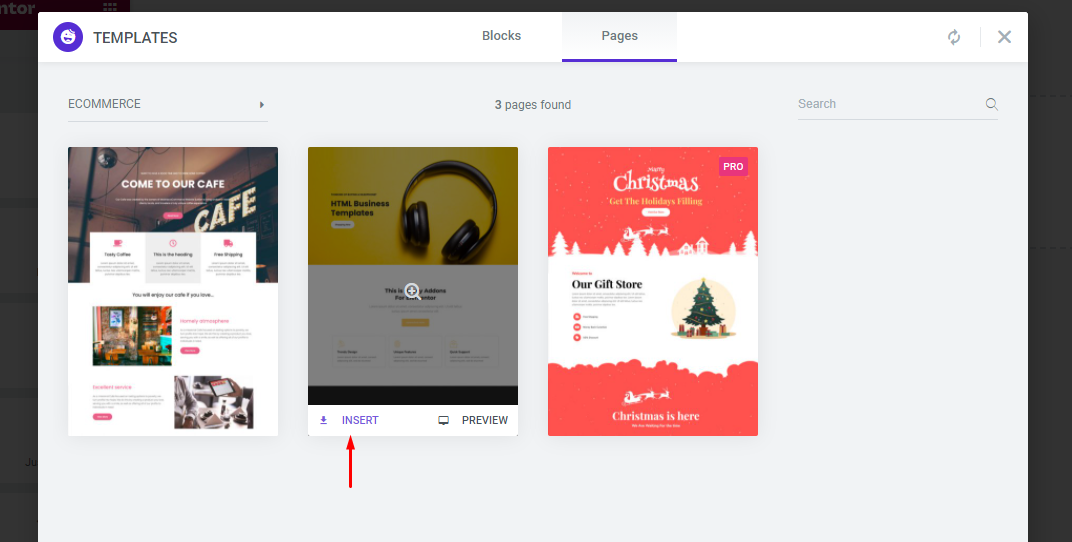
- Choisissez un modèle prédéfini et cliquez sur l'option Insérer .

06 : Personnalisez le modèle

L'ensemble du processus de personnalisation est le même que celui que vous avez montré dans la section précédente - Comment utiliser Elementor Page Builder. Suivez les mêmes étapes pour réaliser votre conception.
Vous pouvez modifier le logo, la palette de couleurs, les liens de navigation, la copie du site Web et toute autre fonctionnalité que vous souhaitez. Vous pouvez également utiliser les widgets Elementor et Happy Addons pour ajouter des fonctionnalités spécifiques à votre site Web.
Étape 07 : publier la page
Une fois que vous êtes entièrement satisfait de la conception, de l'interface et des fonctionnalités de votre site Web, il est temps de le publier en direct.
- Pour prévisualiser le site, cliquez sur l'icône.
- Si vous êtes satisfait du résultat, continuez et cliquez sur le bouton Publier/Mettre à jour.
- Cliquez sur "Jetez un coup d'œil" pour afficher la page publiée.

FAQ sur les éléments
1. Elementor pour WordPress est-il gratuit ?
Oui, Elementor pour WordPress est téléchargeable et utilisable gratuitement. Et en même temps, Elementor a également sa version pro. Si vous souhaitez obtenir plus de fonctionnalités, de widgets, de blocs prédéfinis et de modèles, vous devrez acheter leur version pro.
2. Elementor ralentit-il votre site ?
Elementor ralentit votre site Web si vous choisissez un mauvais hébergement, utilisez des fichiers multimédias volumineux, des scripts externes et des plugins supplémentaires. Sinon, Elementor ne ralentira pas votre site Web WordPress.
3. Elementor fonctionne-t-il avec tous les thèmes ?
Oui, Elementor fonctionne avec tous les thèmes qui respectent les normes de codage de WordPress fixées par son Codex.
4. Elementor fonctionne-t-il avec d'autres plugins WordPress ?
Oui, Elementor fonctionne avec tous les autres plugins, y compris gratuits et pro, de manière transparente.
5. Combien coûte Elementor Pro ?
Elementor Pro est disponible en 3 plans d'abonnement différents. Tels que Personnel, Plus et Expert. Cela ne vous coûte que 99 $ si vous voulez une licence de trois sites Web et 199 $ pour une licence de site Web illimitée.
6. Elementor SEO est-il convivial ?
Elementor est le constructeur de pages le plus convivial pour WordPress. Il a été construit avec les normes de code les plus strictes et offre les meilleures performances lors de la création de conceptions de pages.
7. À qui appartient Elementor ?
Yoni Luksenberg. Il est le PDG et co-fondateur d'Elementor.
8. Que se passe-t-il lorsque Elementor Pro expire ?
Vous ne pourrez pas créer de nouvelles pages avec des fonctionnalités pro si votre licence pro a expiré. Mais tous vos projets existants resteront intacts et les fonctionnalités Pro que vous avez utilisées dans vos conceptions précédentes continueront de fonctionner comme avant.
9. Puis-je modifier ma page de blog avec Elementor WordPress ?
Oui, vous pouvez modifier votre page de blog avec Elementor. Vous aurez besoin du générateur de thèmes pour le modifier.
10. Puis-je créer mon propre thème avec Elementor ?
Vous pouvez concevoir chaque partie de votre thème individuellement à l'aide des modèles Elementor Pro, mais vous ne pouvez pas importer et exporter un thème complet qui combine toutes les parties du thème. Cependant, vous pouvez importer et exporter chaque partie de thème séparément.
À vous
Utiliser Elementor dans WordPress n'est pas si compliqué, en fait. Cela pourrait être plus amusant si vous avez un guide complet comme ce didacticiel étape par étape.
Suivez simplement ce guide, continuez à vous entraîner pour des améliorations et préparez une configuration mentale selon laquelle vous serez le maestro d'Elementor. C'est tout ce dont vous avez besoin pour utiliser Elementor et créer un site Web WordPress en quelques instants.
Si vous rencontrez des complications lors de l'utilisation d'Elementor, ou si vous avez des suggestions concernant ce guide sur l'utilisation d'Elementor dans WordPress, faites-le nous savoir via la zone de commentaires ci-dessous. Bonne chance!