Comment utiliser le widget Elementor Loop Grid sur WordPress avec HappyAddons
Publié: 2024-11-26Concevoir des sites Web visuellement attrayants et bien fonctionnels est indispensable pour quiconque souhaite créer de l'engagement, attirer le public et stimuler les ventes. Pour simplifier ce processus, les outils de conception Web comme Elementor et ses modules complémentaires introduisent continuellement des fonctionnalités et des modules innovants.
La Loop Grid est un nouveau widget qu’Elementor et ses modules complémentaires ont développé et publié pour nous très récemment. Le widget innovant vous permet de créer et d'afficher votre contenu dans des grilles magnifiquement organisées.
Ne vous inquiétez pas si vous ne savez pas grand chose sur ce widget en détail. Dans cet article de didacticiel, nous expliquerons étape par étape comment utiliser le widget Elementor Loop Grid sur WordPress avec HappyAddons. J'espère que vous trouverez ce tutoriel à la fois utile et intéressant.
Qu’est-ce qu’une grille de boucles dans Elementor ?
Le Loop Grid est un widget Elementor multifonctionnel qui vous permet de créer des mises en page dynamiques pour afficher différents types de contenu sur votre site Web et de les personnaliser à tout moment. Ce widget est particulièrement utile pour afficher les articles de blog, les produits et le contenu du portefeuille au format grille.
Ce widget est très utile pour afficher du contenu dynamique. Dès que de nouveaux articles, produits ou contenus souhaités sont publiés, ils sont automatiquement affichés via le widget sans saisie manuelle. Vous pouvez créer des modèles uniques pour afficher le contenu comme vous le souhaitez.
Dans la section suivante, nous expliquerons comment utiliser le widget sur WordPress. Continuez à lire !
Comment utiliser le widget de grille de boucle Elementor
Vous devez avoir installé les plugins suivants pour utiliser ce widget sur votre site Web. Obtenez-les en cliquant sur les liens ci-dessous.
- Élémenteur
- HappyAddons
- HappyAddonsPro
Une fois qu'ils sont prêts, commencez à suivre les étapes du didacticiel décrites.
Étape 01 : faites glisser et déposez le widget de grille de boucle sur votre page
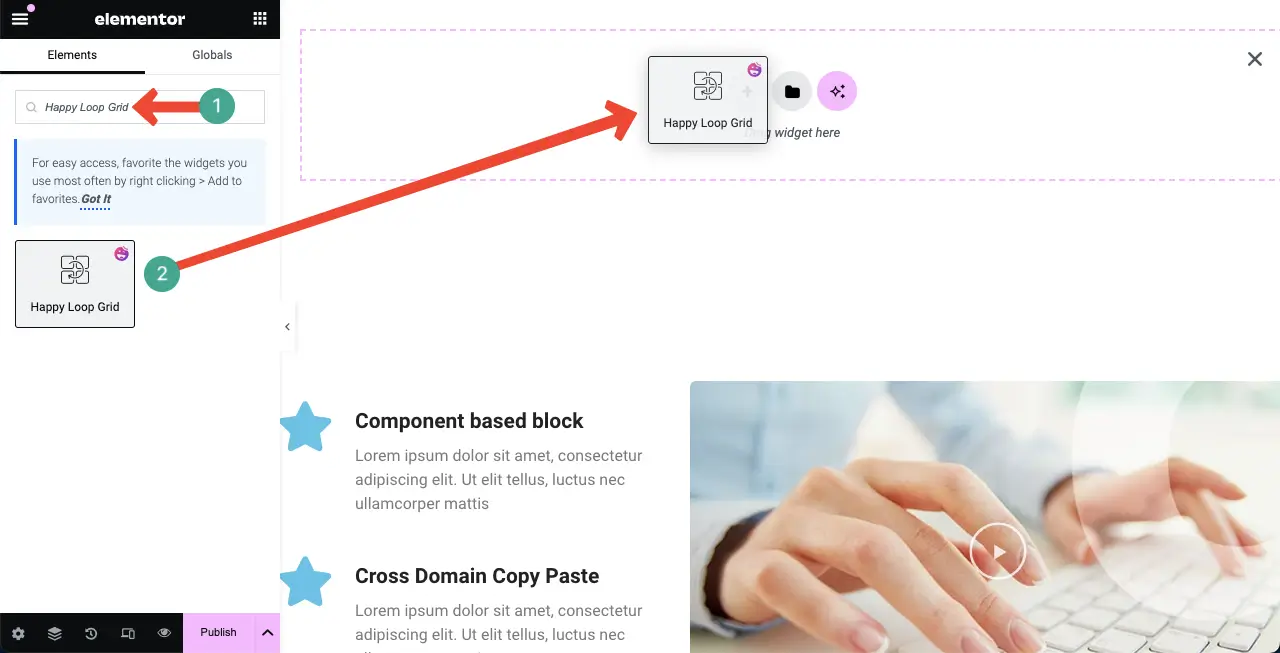
Ouvrez la page où vous souhaitez ajouter le widget. Ensuite, choisissez une section pour ajouter le widget.
Tapez Happy Loop Grid dans la zone de recherche du panneau Elementor. Une fois le widget affiché, faites-le glisser et déposez-le dans la zone souhaitée du canevas.

Étape 02 : Créer un modèle de grille de boucle
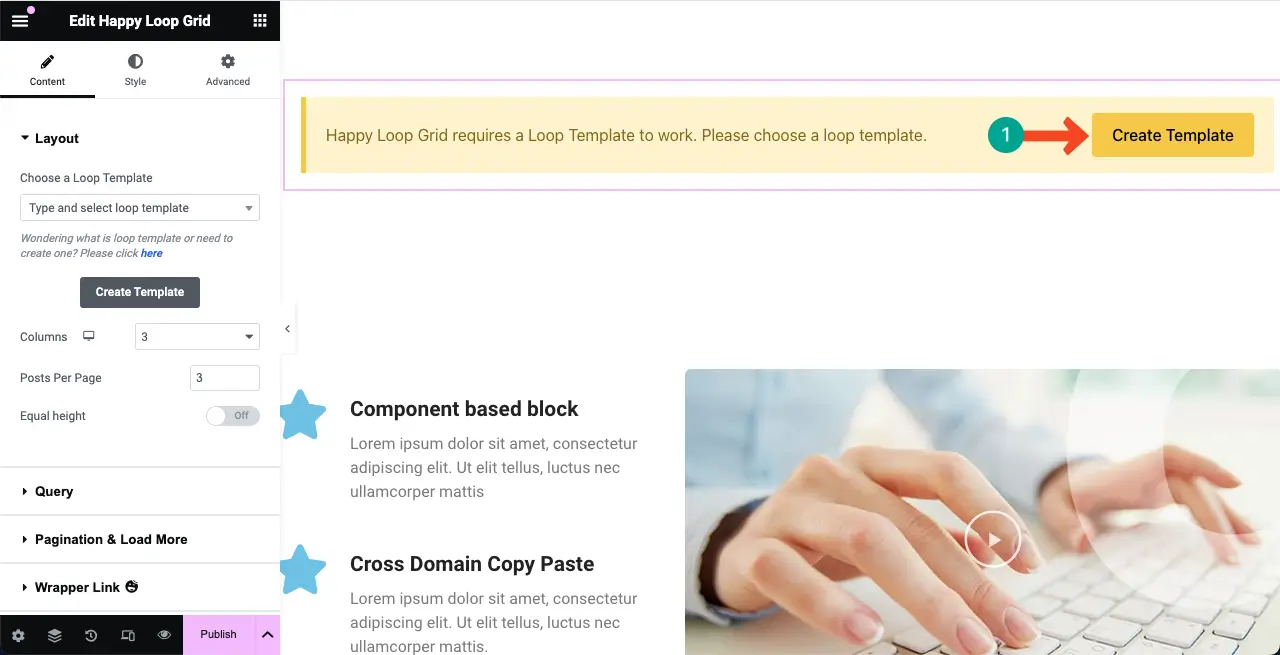
Après avoir ajouté le widget, il vous sera demandé de sélectionner un modèle de boucle. Si vous disposez déjà d'un modèle prêt à l'emploi, vous pouvez le sélectionner. Sinon, vous devez en créer un à partir de zéro.
Donc, pour créer à partir de zéro, cliquez sur le bouton Créer un modèle .

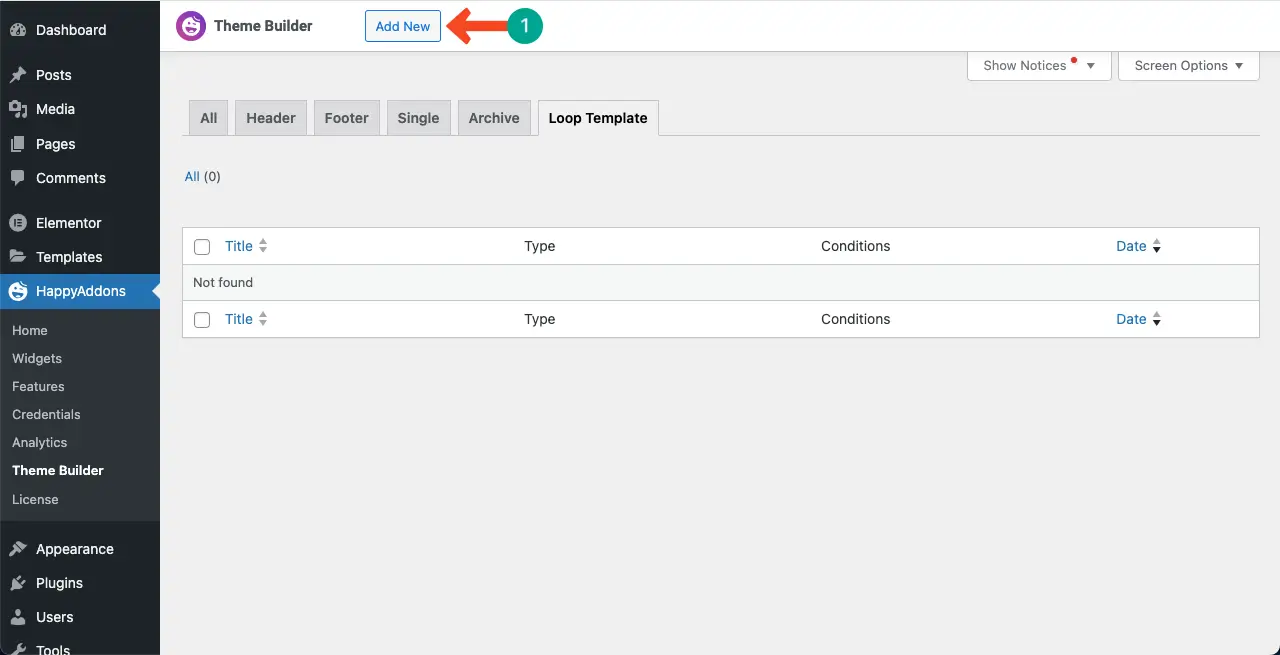
Vous serez redirigé vers une nouvelle page. Cliquez sur le bouton Ajouter nouveau lorsque l'onglet Modèle de boucle est sélectionné.

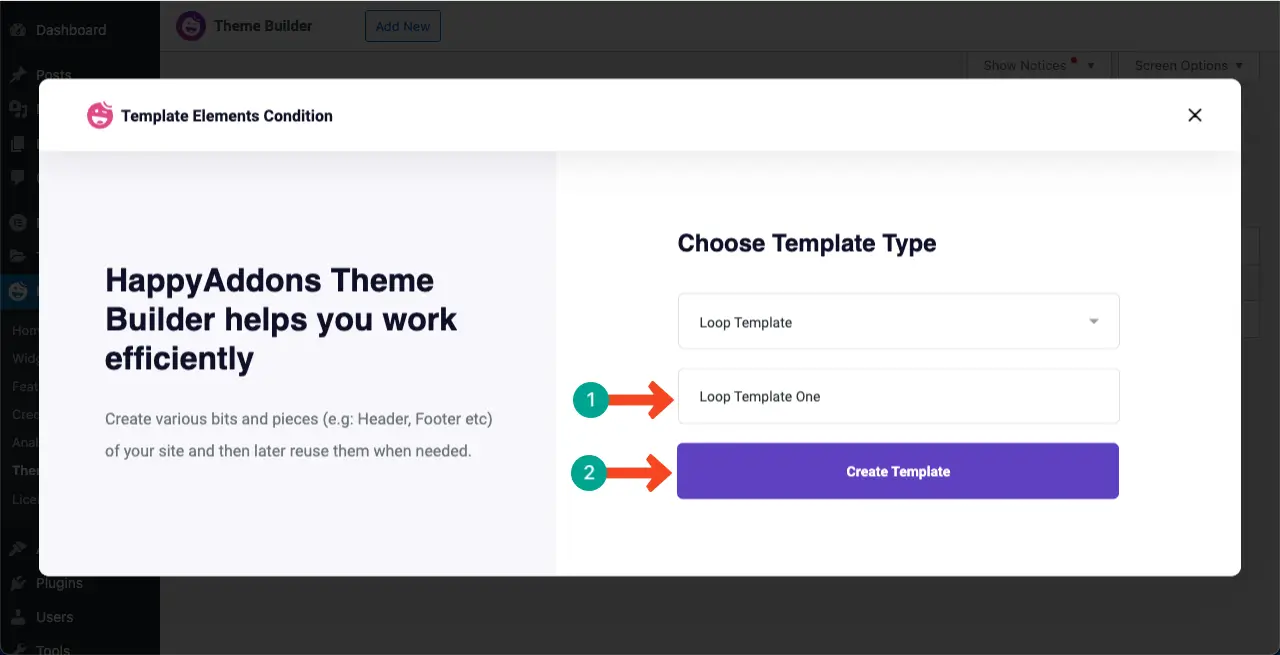
Donnez un nom au modèle . Par exemple, nous l'avons nommé « Loop Template One ». Ensuite, cliquez sur le bouton Créer un modèle .

Une nouvelle toile s’ouvrira. Là encore, vous pouvez glisser et déposer les widgets dont vous souhaitez concevoir la mise en page de votre modèle Loop Grid.

Consultez ce guide pour savoir comment créer une popup sur les sites Web Elementor.
Étape 03 : Concevoir une mise en page pour le modèle de grille de boucle
Supposons que nous créions cette grille en boucle pour présenter dynamiquement nos articles de blog. Nous allons donc utiliser les widgets de publication pour créer le modèle.
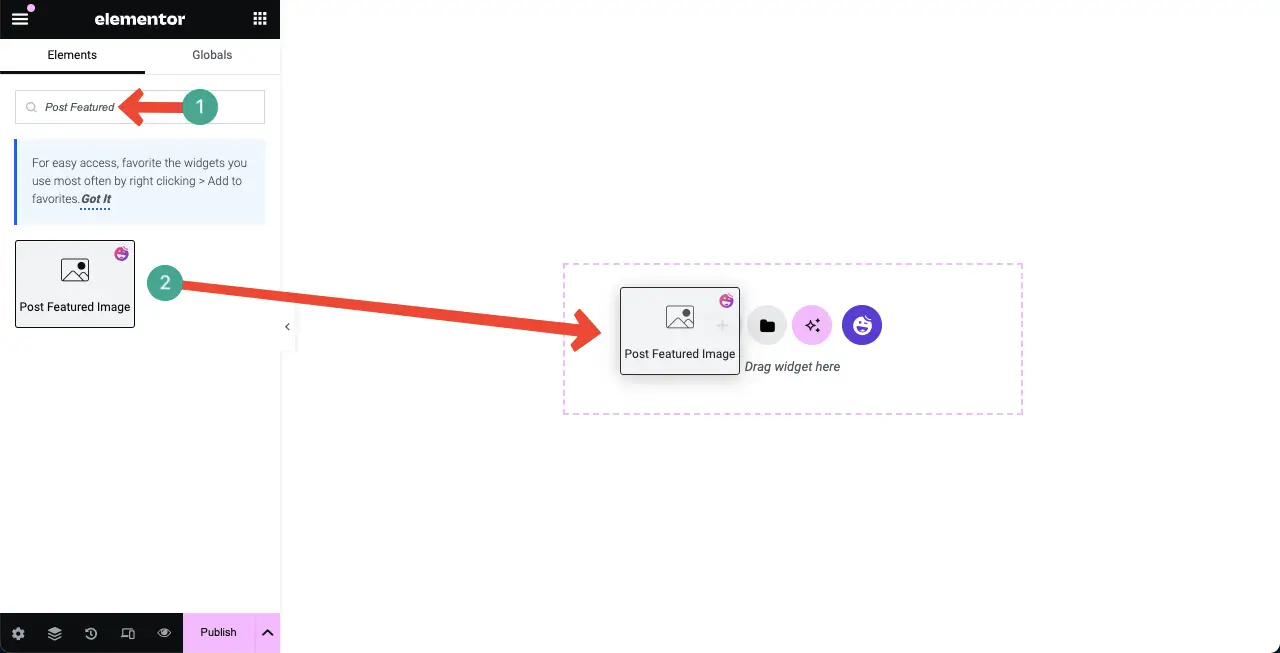
# Publier l'image en vedette
L’affichage des images des fonctionnalités de publication est indispensable dans la section de la grille de publication. Pour ce faire, recherchez le widget et déposez-le sur le canevas.

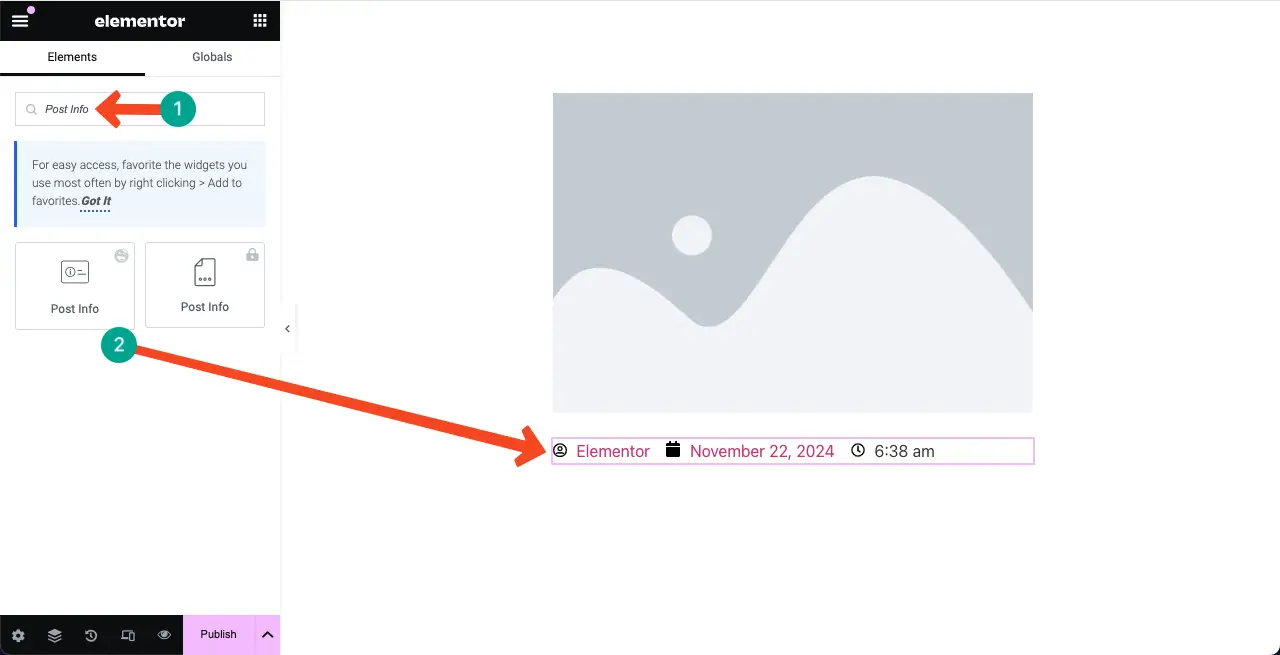
# Informations sur le message
En ajoutant le widget Informations sur la publication, vous pouvez afficher l'auteur de la publication, la date de publication et la date de publication. Il est préférable d'ajouter le widget sous l'image sélectionnée.

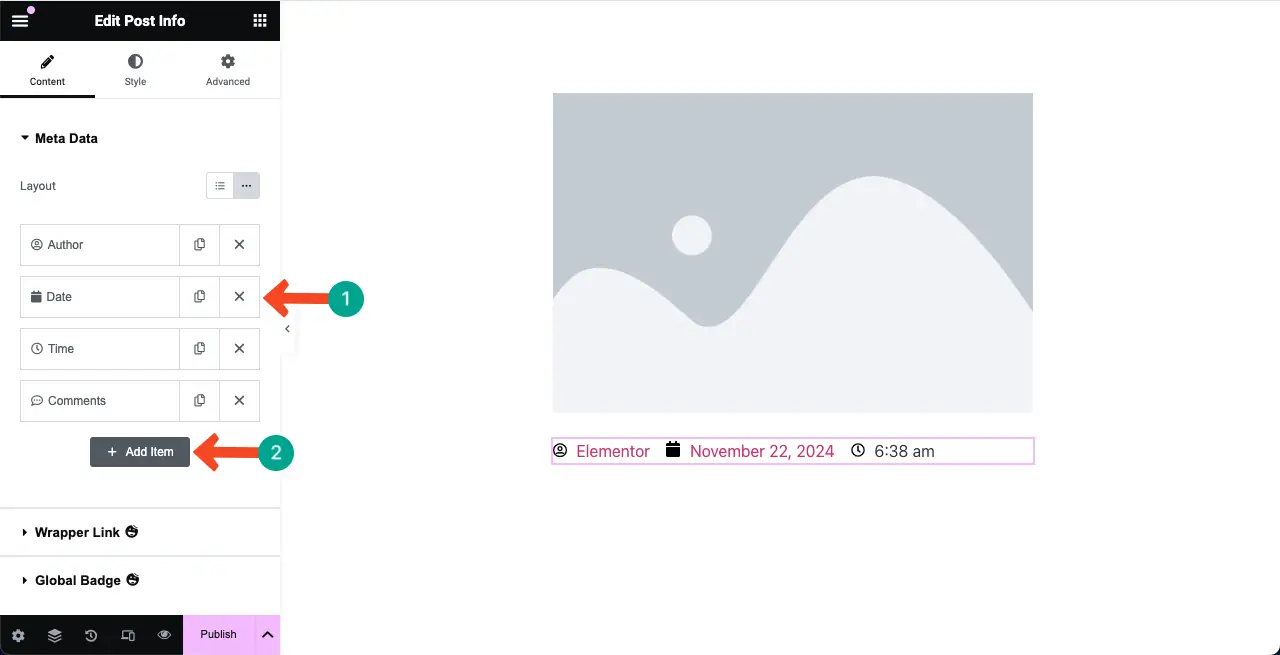
Si vous souhaitez supprimer un élément du widget, cliquez simplement sur l' icône en forme de croix (x) à côté de celui-ci. De même, pour ajouter un nouvel élément, cliquez sur le bouton + Ajouter un élément .

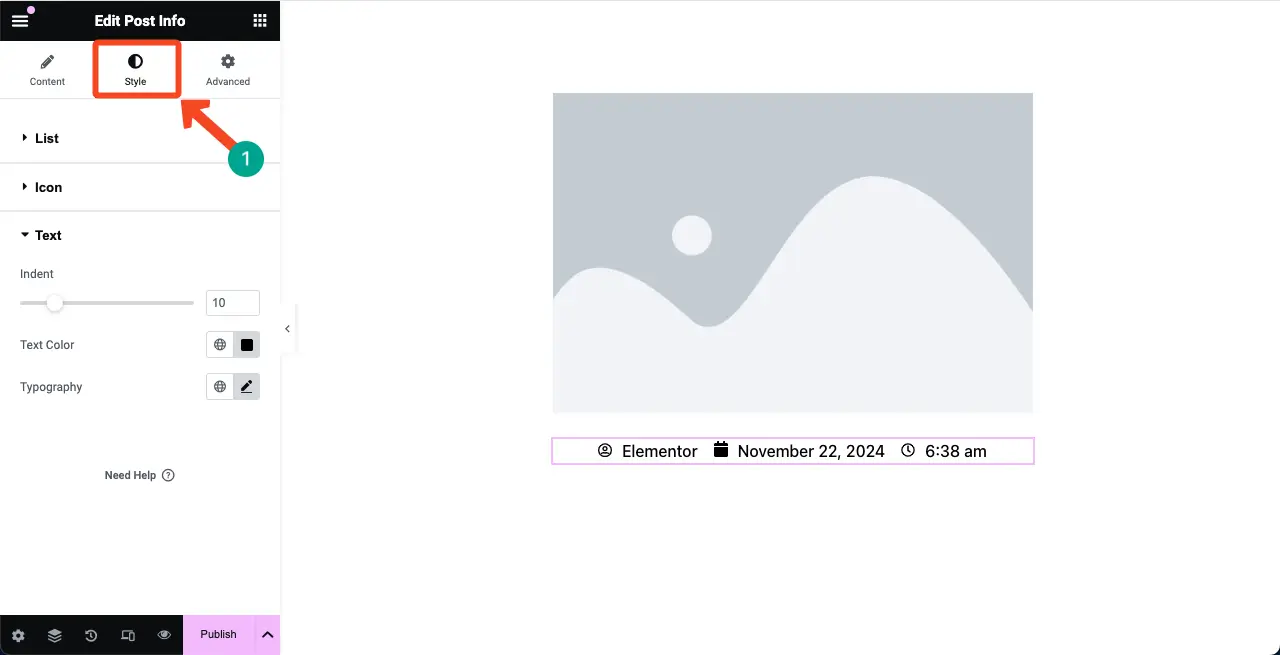
Accédez à l' onglet Style . Vous obtiendrez des options dans cet onglet pour modifier la couleur, l'épaisseur et l'alignement des textes et des icônes du widget.

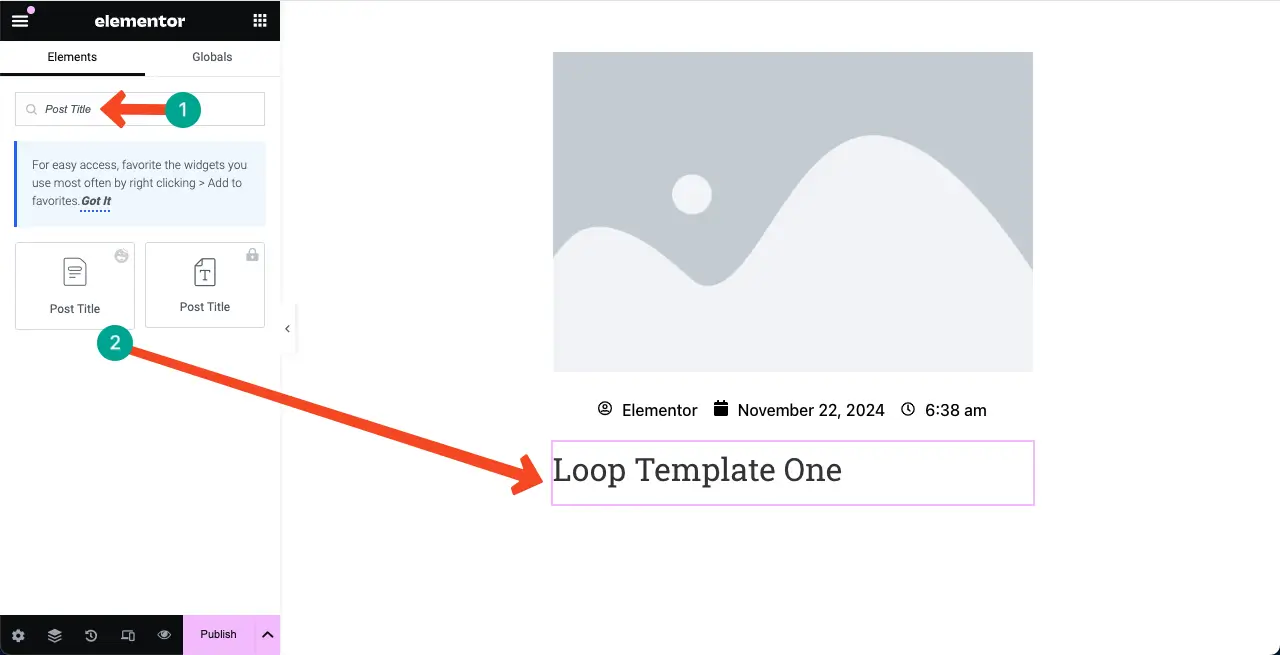
# Titre du message
Faites glisser et déposez le widget Titre de la publication sous le widget Informations sur la publication.

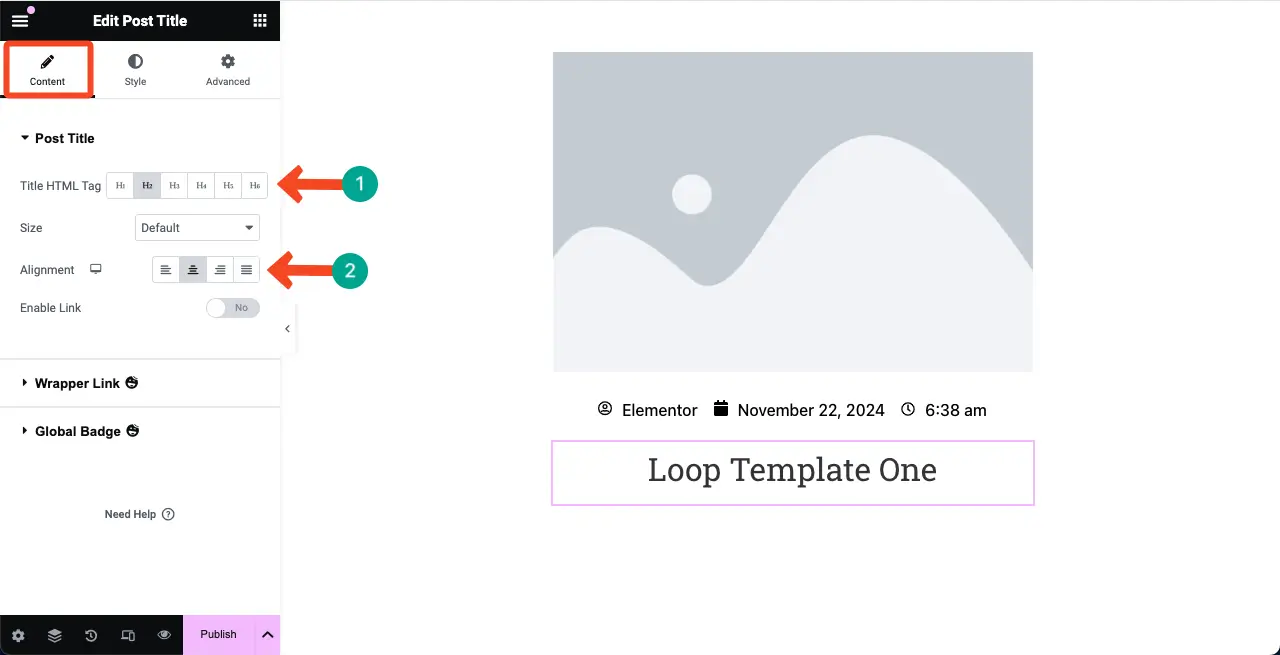
Sous l'onglet Contenu, vous obtiendrez des options pour personnaliser la balise HTML, la taille et l'alignement. Effectuez les modifications nécessaires au besoin.

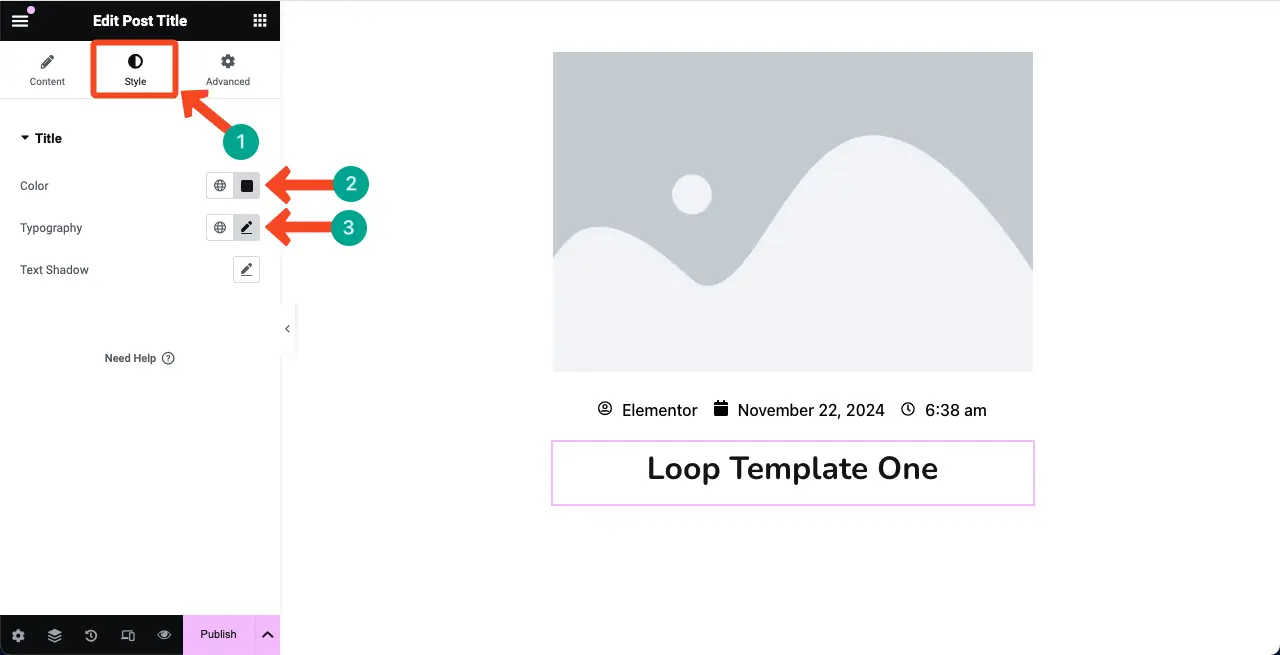
Accédez à l' onglet Style . Vous pouvez styliser la couleur et la typographie du titre à votre guise.

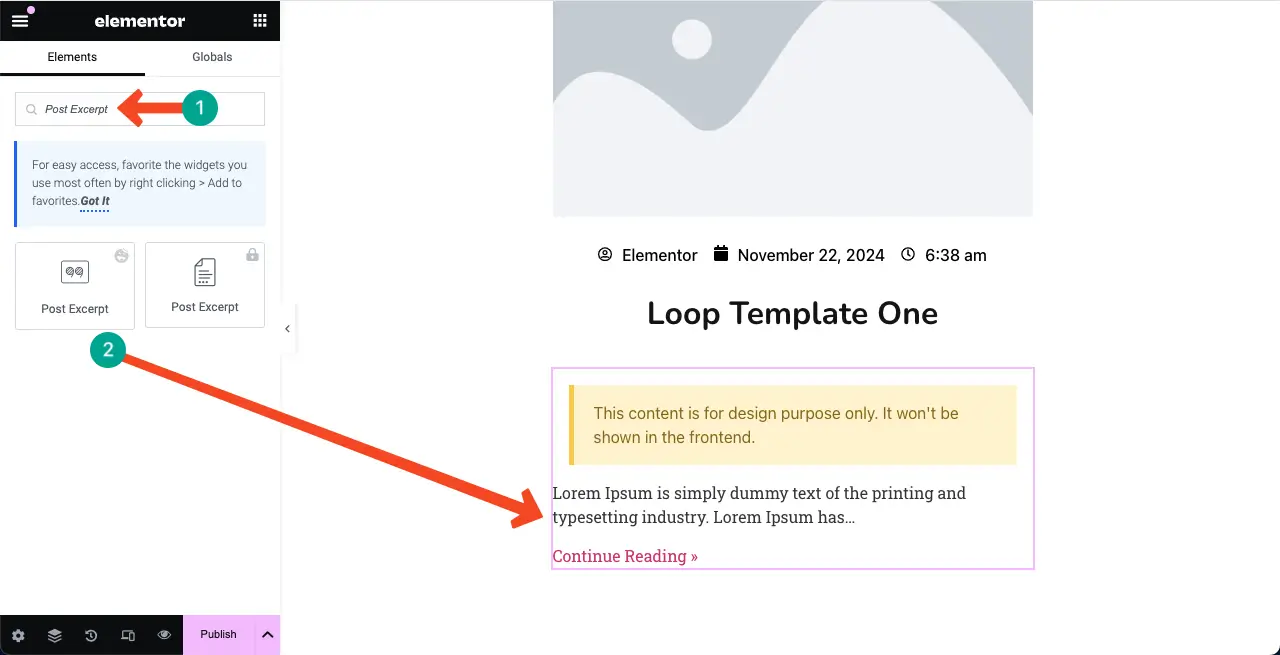
# Extrait du message
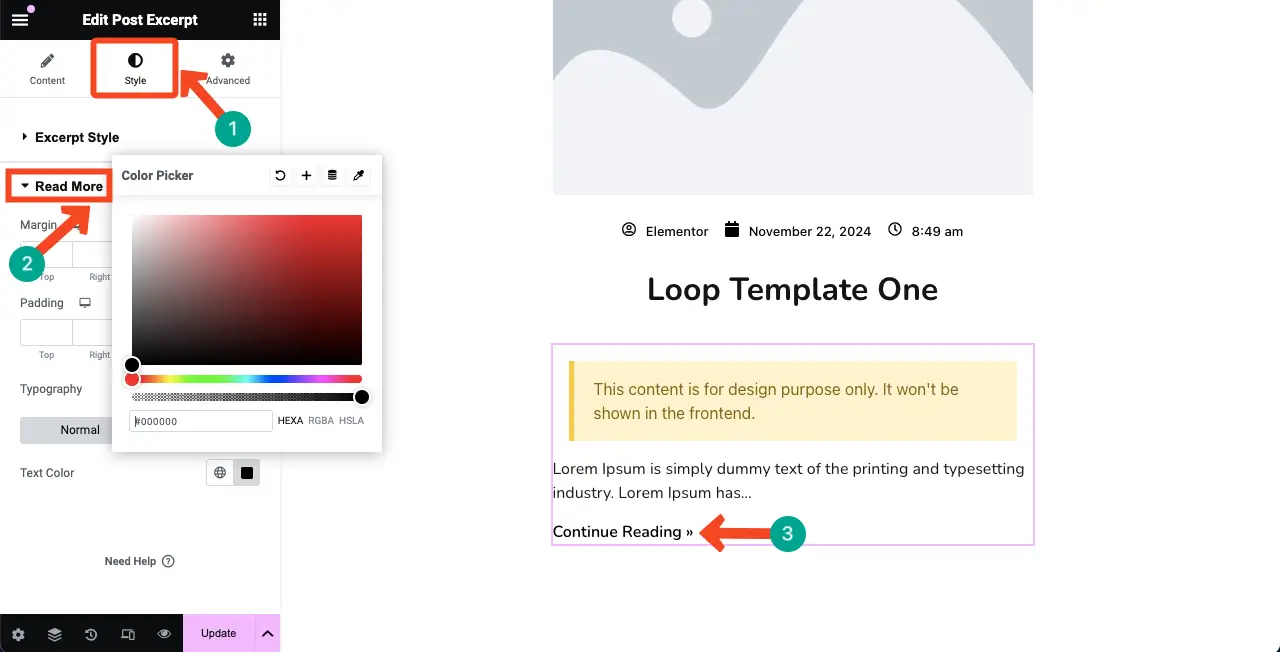
En ajoutant le widget Post Extrait dans le modèle, vous pouvez afficher le résumé ou l'extrait des publications respectives dans la section Loop Grid. Recherchez et ajoutez le widget Post Extrait sous le titre.

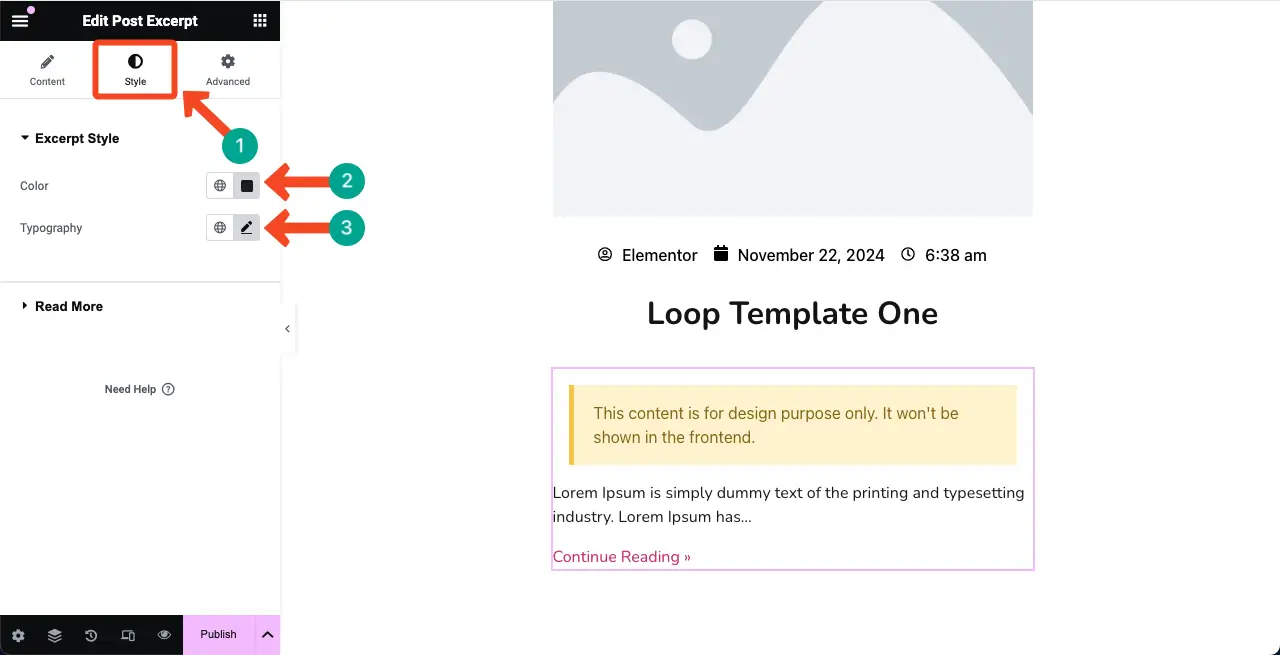
De la même manière, comme indiqué ci-dessus, vous pouvez personnaliser la couleur et la typographie du texte à partir de l' onglet Style .

Étape 04 : Optimiser la présentation du modèle pour les appareils mobiles
Vous devez optimiser la mise en page de votre modèle pour tous les types d'appareils (tablettes et téléphones mobiles) ainsi que pour les ordinateurs de bureau. Sinon, les utilisateurs d'autres appareils n'auront pas une bonne expérience en explorant ce widget à partir d'appareils mobiles et de tablettes.
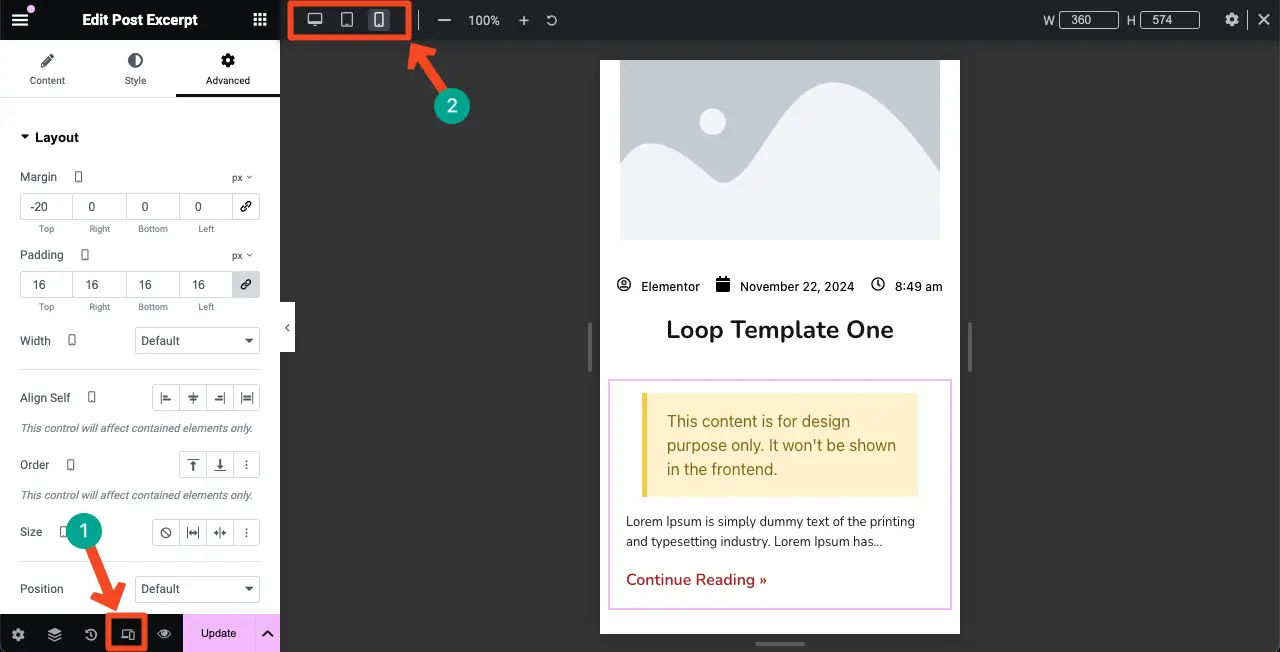
Ainsi, pour optimiser la mise en page du modèle, cliquez sur l' option Mode réactif dans le pied de page du panneau Elementor. Une barre supérieure apparaîtra sur le modèle, incluant la possibilité de basculer entre différents modes d'appareil (ordinateur de bureau, tablette et téléphone mobile).
Maintenant, passez à différents modes d'appareil et voyez si la disposition du modèle est parfaite pour différents appareils particuliers. S’ils ne sont pas parfaits, redimensionnez et personnalisez les éléments du modèle selon vos besoins.
Espérons qu'en faisant cela, vous pourrez rendre le modèle réactif à toutes les tailles d'écran.

Voici un guide sur les éléments à prendre en compte pour rendre un site réactif pour les mobiles.
# Publier le modèle
Une fois terminé, publiez le modèle en cliquant sur le bouton Publier du panneau Elementor.

Étape 04 : accédez au canevas principal et sélectionnez le modèle de boucle
Accédez au canevas principal d’Elementor. Sélectionnez la section Grille de boucles . Sous la section Mise en page , vous trouverez l'option Choisir un modèle de boucle .
Tapez le nom sous lequel vous enregistrez le modèle. Une fois saisi, le modèle apparaîtra en temps réel. Cliquez sur le modèle pour l'afficher sur le canevas.

Une fois le modèle Loop Grid sélectionné, il affichera vos publications publiées dans un format de grille comme l'image ci-dessous.
La grille peut sembler gênante car elle est livrée avec des paramètres par défaut. Vous pouvez désormais personnaliser davantage sa mise en page.


Étape 05 : Personnaliser et styliser la section de la grille de boucle
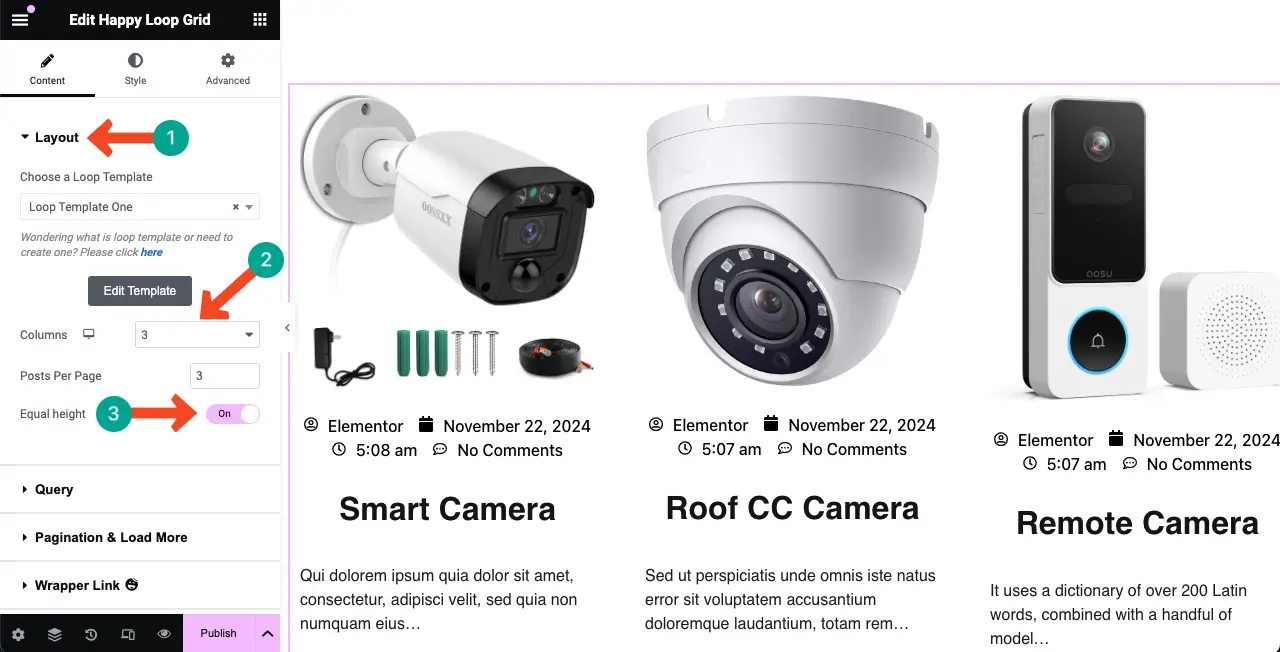
Dans la section Mise en page, vous sélectionnez le numéro de colonne, la publication par page et la hauteur égale . Effectuez la configuration nécessaire si nécessaire.
Nous avons conservé trois colonnes et trois articles par page pour ce tutoriel.

# Configurer la requête
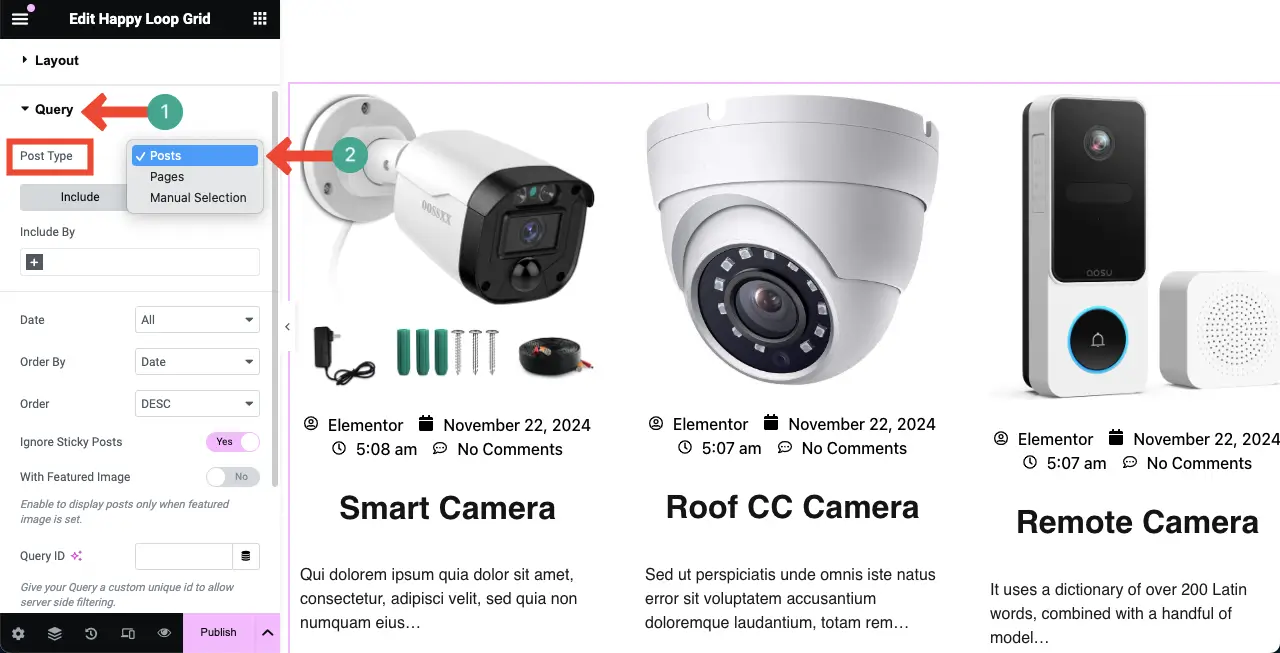
Après cela, accédez à la section Requête .
Vous pouvez afficher du contenu provenant de diverses sources dans le widget Loop Grid. Par défaut, les publications sont affichées au format grille. Mais vous pouvez afficher des pages ou des pages de destination si vous le souhaitez.
Cliquez sur l' icône déroulante à côté de l'option Type de publication. Sélectionnez le type de contenu souhaité.

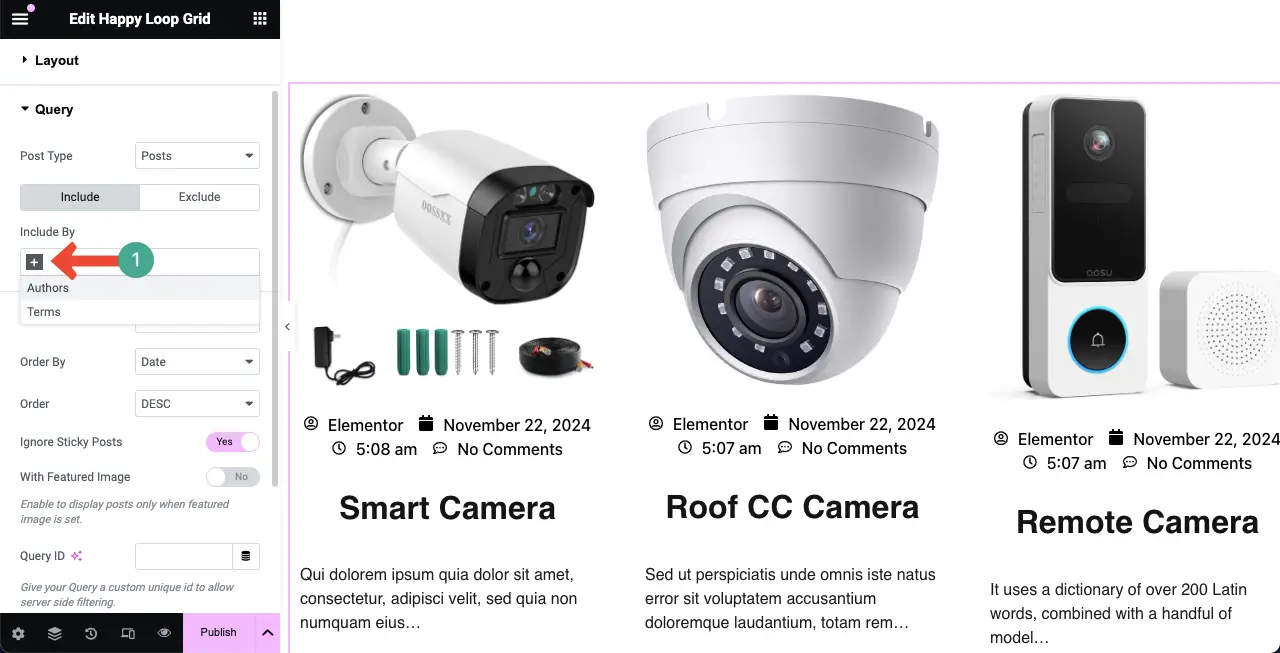
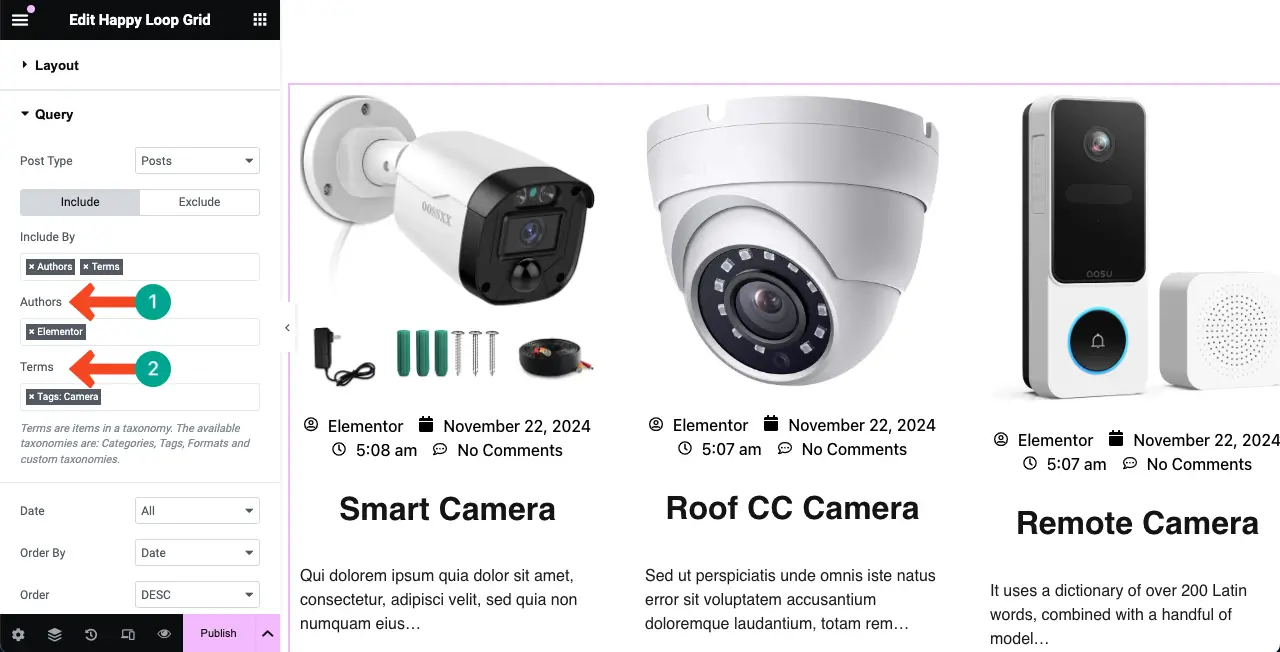
Vous devez enregistrer chaque publication avec une balise ou une catégorie. Si vous souhaitez uniquement afficher le contenu d'un auteur, d'une balise ou d'une catégorie spécifique, cliquez sur l' icône + plus sous Inclure par.
Sélectionnez Auteurs ou Termes . Vous pouvez également choisir les deux.

Une fois les options Inclure par sélectionnées, saisissez les noms des auteurs et les termes dans les champs respectifs. Instantanément, le contenu sera filtré et seul le contenu de cet auteur et de ce terme spécifique sera affiché dans la grille de boucle.

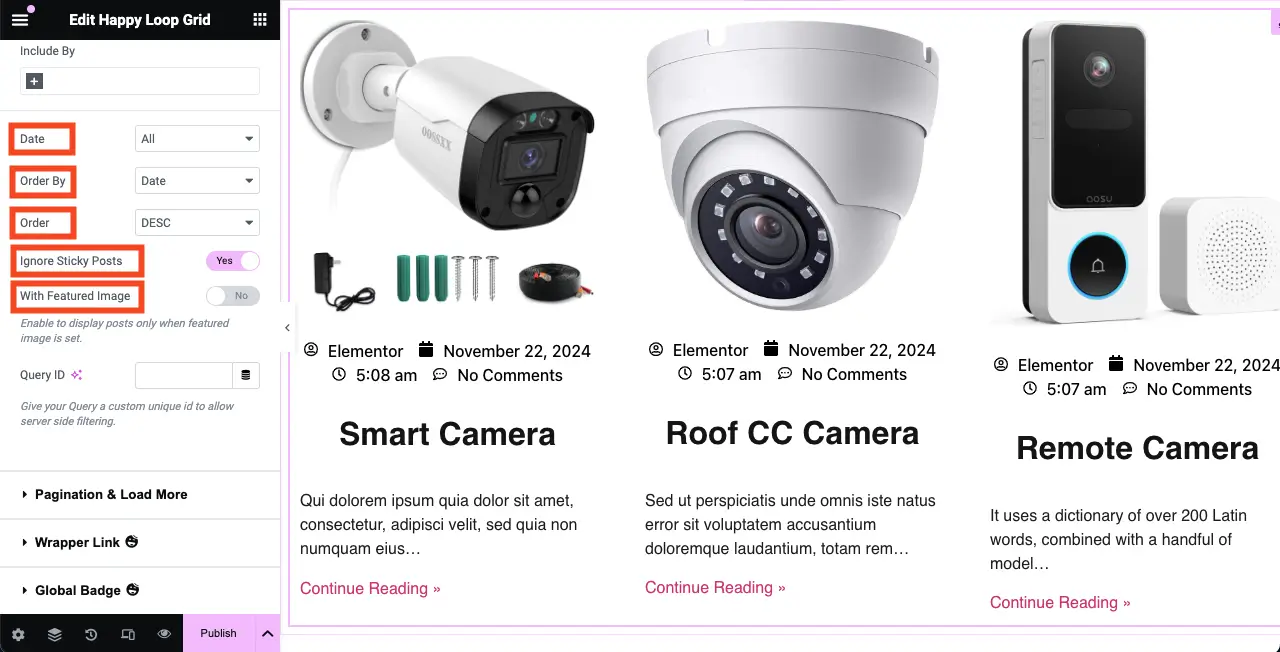
Configurez les autres options de requête comme vous le souhaitez. J'espère que vous pourrez les faire vous-même.

Étape 06 : Configurez l'option de pagination pour la section de grille de boucle
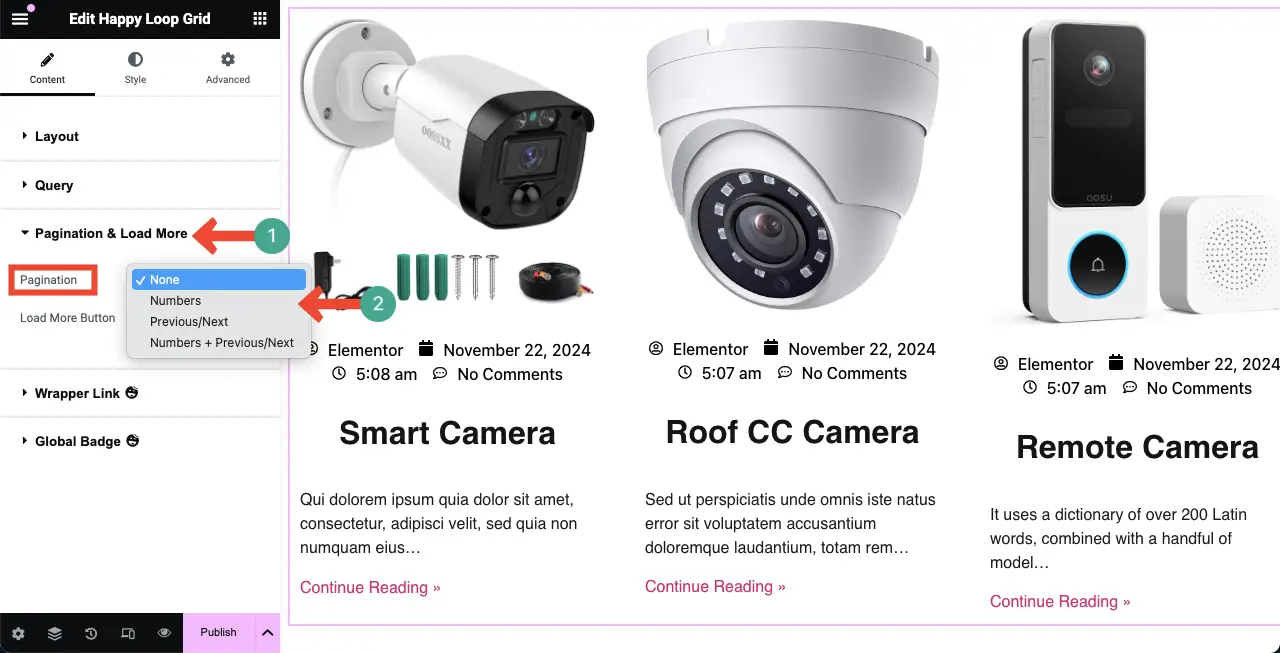
Développez la section Pagination et charger plus .
Cliquez sur l' icône déroulante à côté de Pagination . Sélectionnez l'option souhaitée.

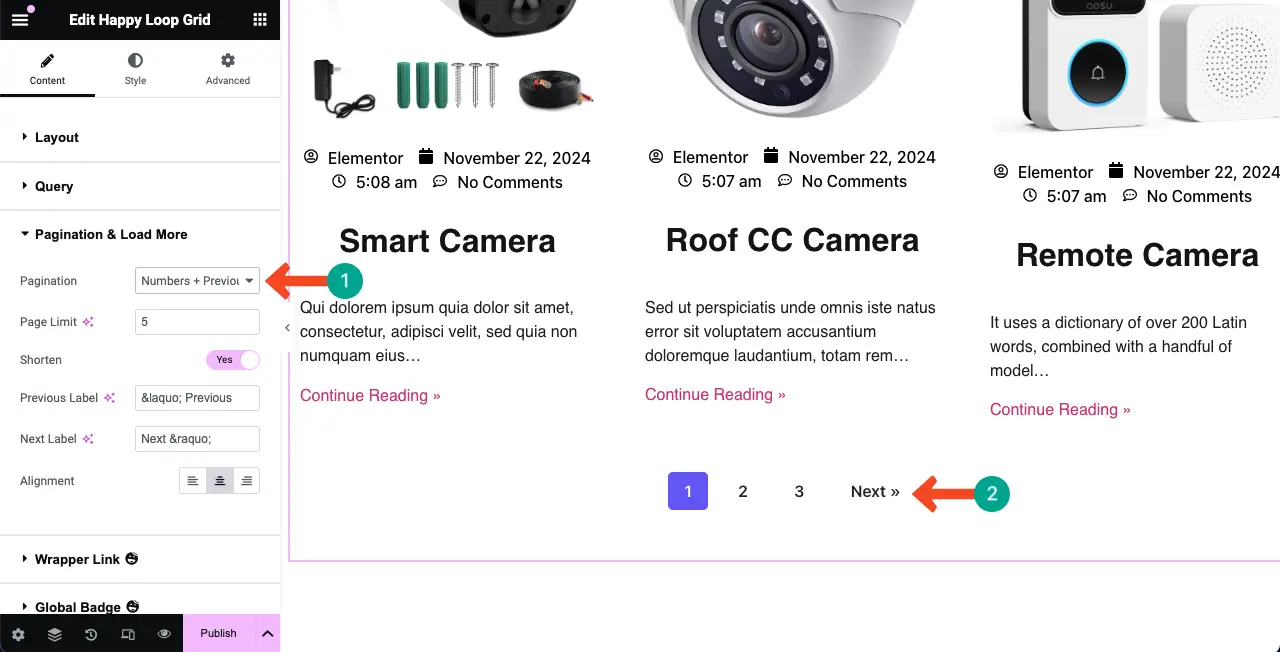
Nous avons sélectionné Numéros + Précédent/Suivant . Vous pouvez voir sur l'image que cette option de pagination a été affichée sous le widget.

Étape 07 : Styliser la disposition du widget de grille de boucle
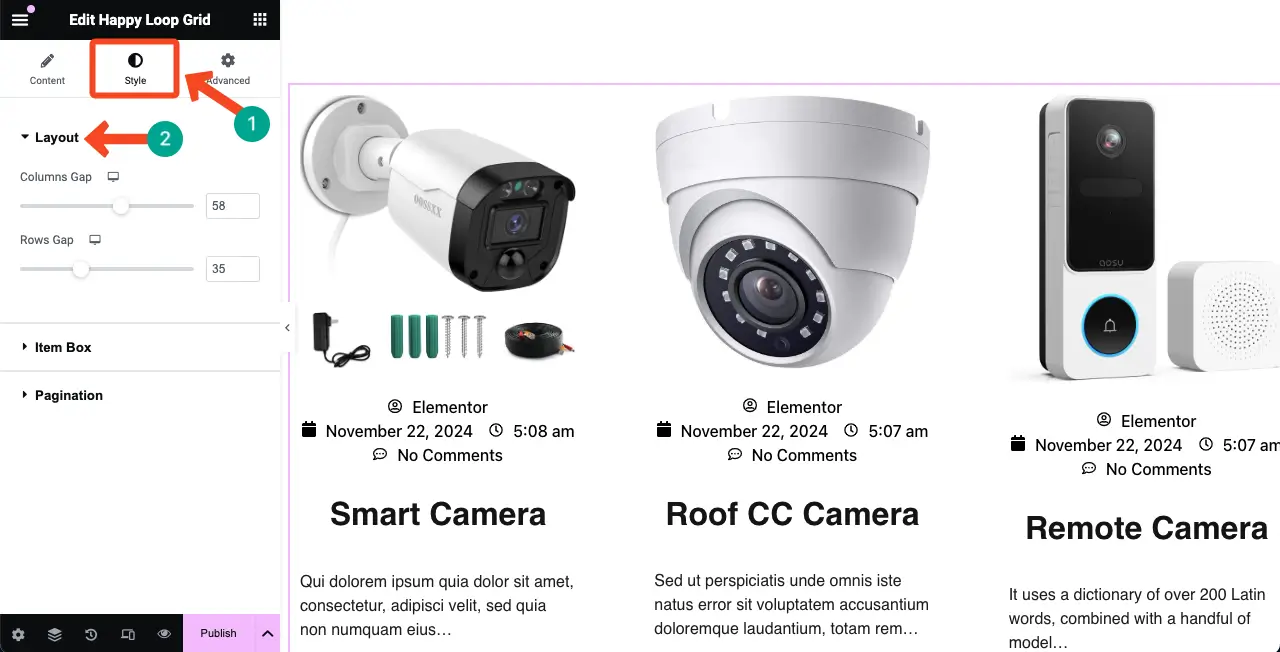
Accédez à l' onglet Styles . Vous trouverez des options pour personnaliser et styliser la mise en page, la zone d'élément et la pagination du widget.
Développons d'abord la section Mise en page . Il vous permettra de configurer le Column Gap et le Row Gap . Faites-le si nécessaire.

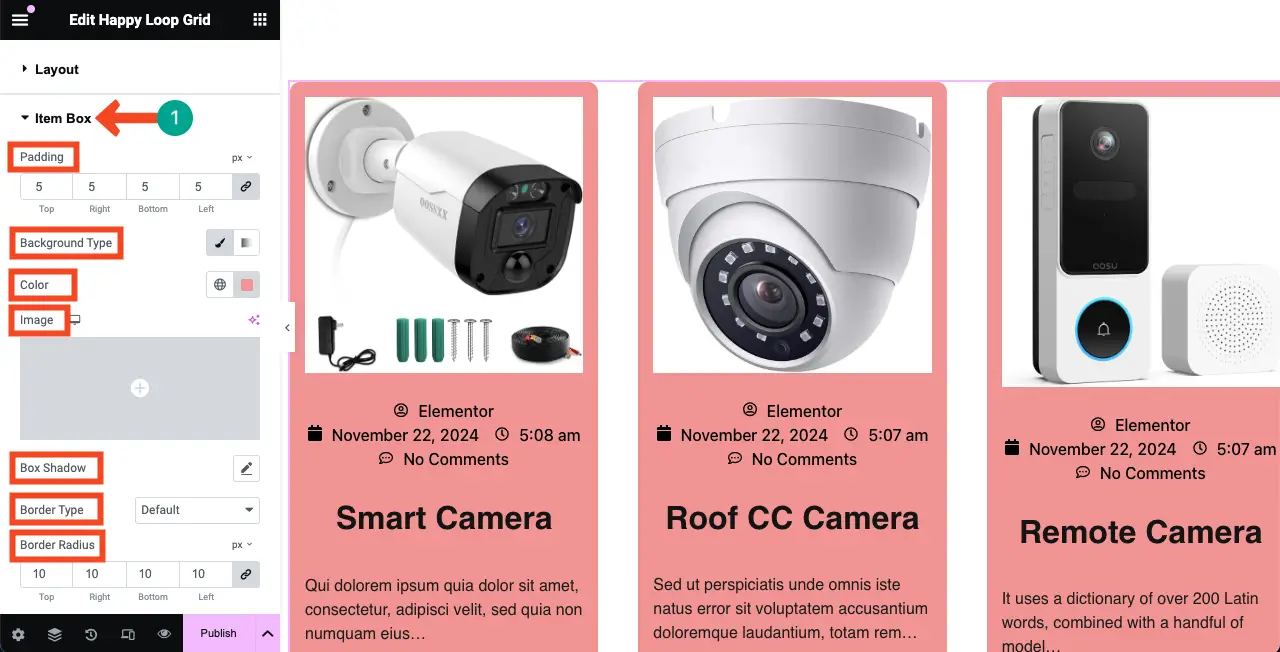
De même, développez la section Item Box . Vous pouvez ajouter un rembourrage , un type d'arrière-plan (couleur ou image), une ombre de boîte, des types de bordure et un rayon de bordure .
Pour ce didacticiel, nous avons ajouté un remplissage, un rayon et une couleur d'arrière-plan. Faites de même vous-même.

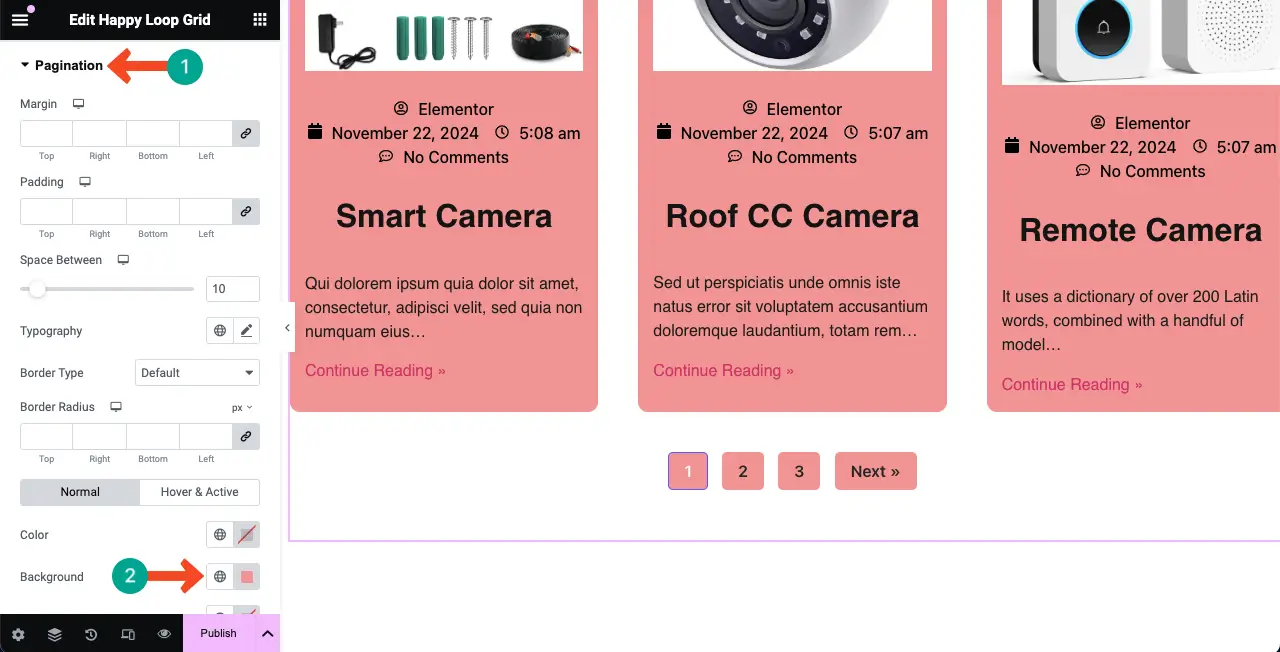
De la même manière, vous pouvez styliser les options de couleur, de typographie, de remplissage, de rayon, d'espace et de pagination du widget.

Remarque : Cela a l’air un peu effrayant, n’est-ce pas ? À ce stade de la conception, vous constaterez peut-être que le modèle de grille de boucles doit être un peu plus stylisé et personnalisé. Mais comment faire ? Cela est affiché à l’étape suivante.
Étape 08 : Re-personnaliser le modèle de grille de boucle
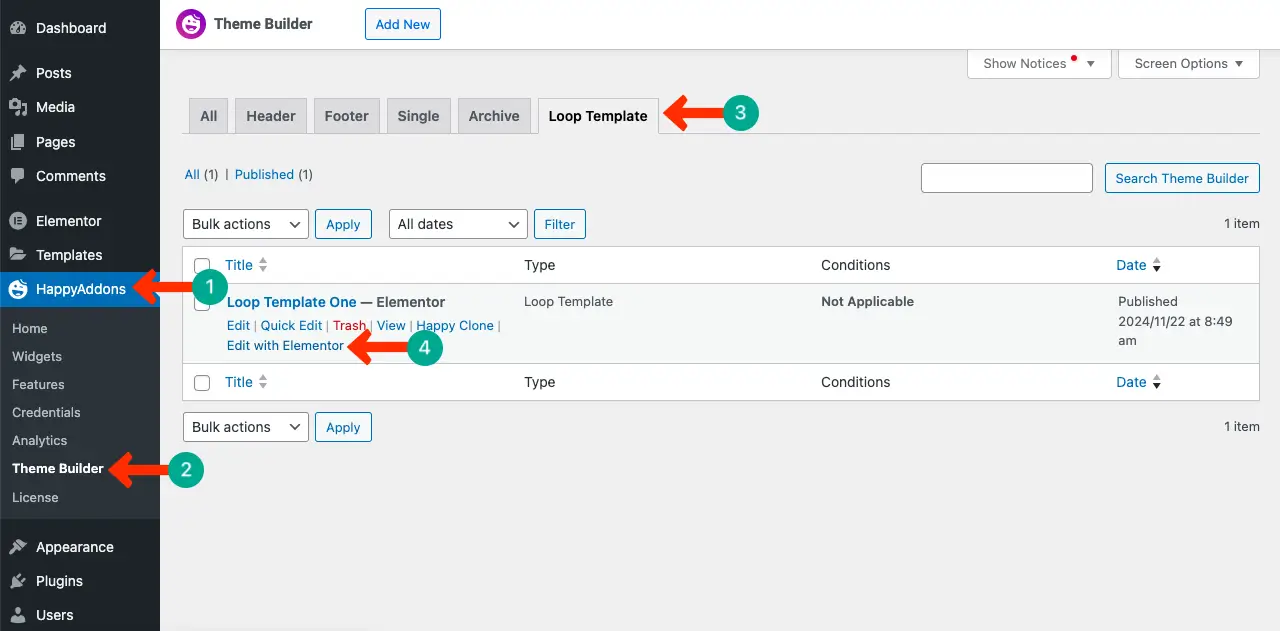
Tout d’abord, vous devez trouver le modèle. Comme vous l'avez conçu avec HappyAddons, accédez à votre tableau de bord WordPress . Ensuite, accédez à HappyAddons > Theme Builder > Loop Template .
Recherchez le modèle et ouvrez-le avec l'option Modifier avec Elementor .

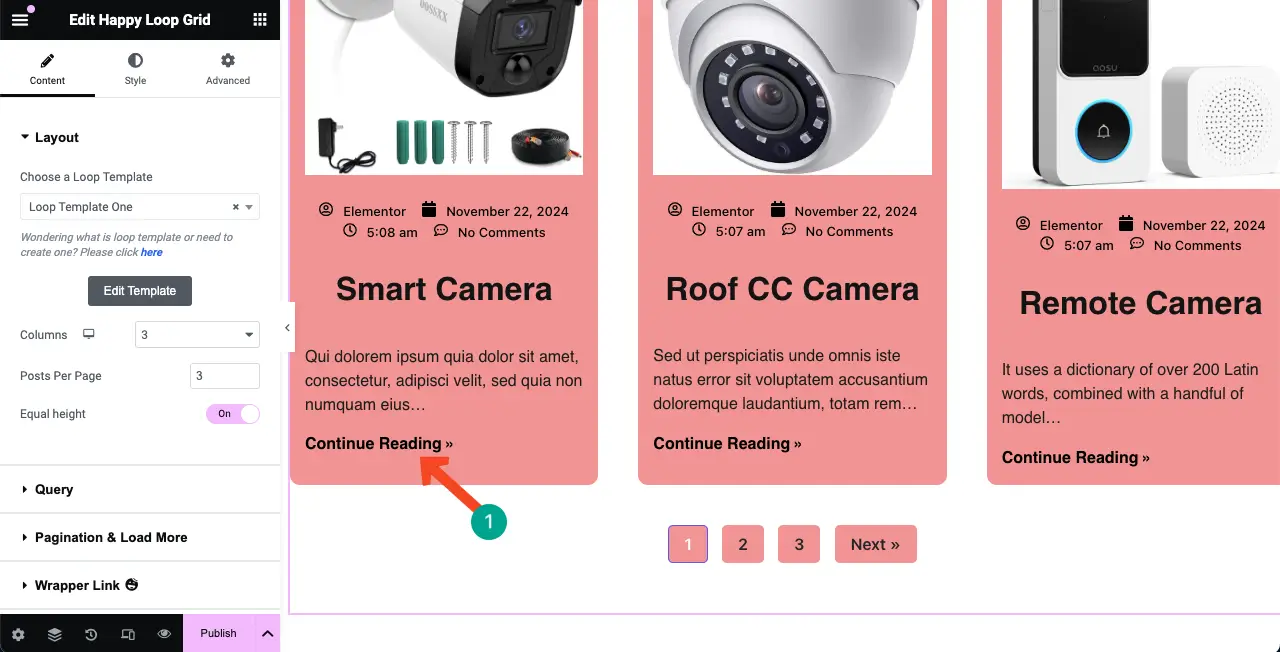
Par exemple, nous avons modifié la typographie du texte Continuer la lecture >> .
Une fois terminé, mettez à jour les modifications.

Étape 09 : Prévisualiser les modifications
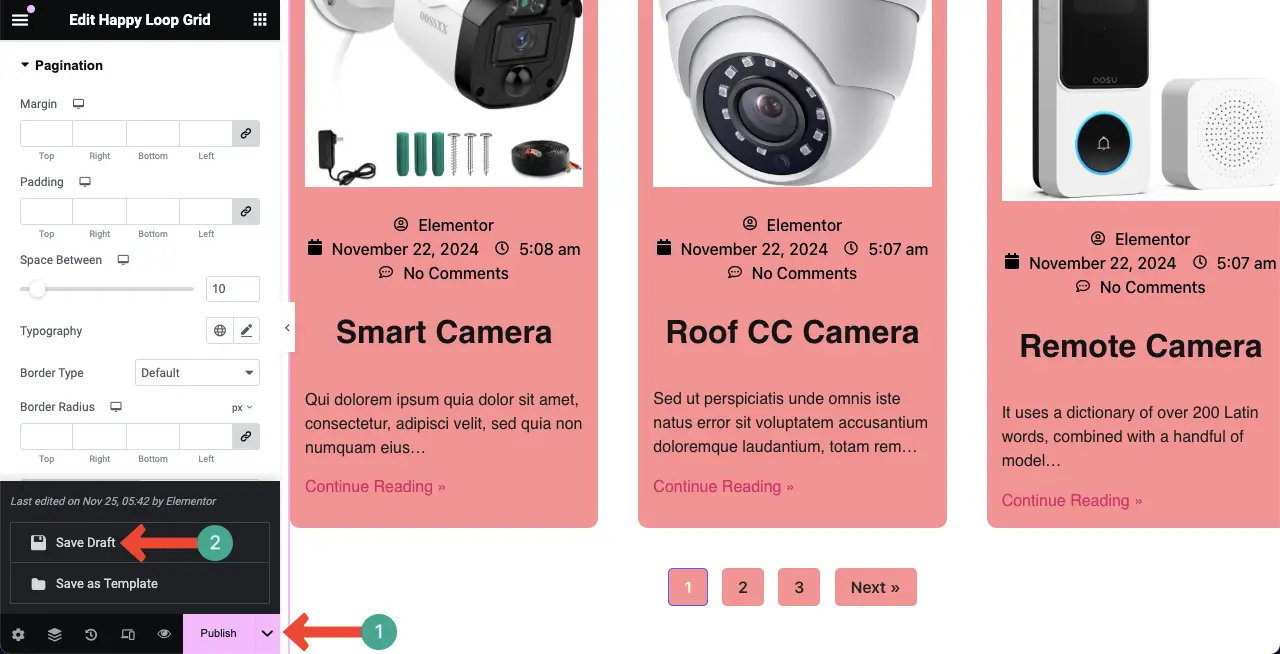
Accédez à nouveau au canevas principal. Sélectionnez l' icône déroulante . Ensuite, cliquez sur l' option Enregistrer le brouillon .

Une fois le brouillon enregistré, rechargez le canevas . Vous verrez les modifications sur la page au fur et à mesure que vous les avez apportées au modèle.
Ainsi, vous pouvez personnaliser le modèle Loop Grid à tout moment.

Étape 10 : Publier la conception de la grille de boucle
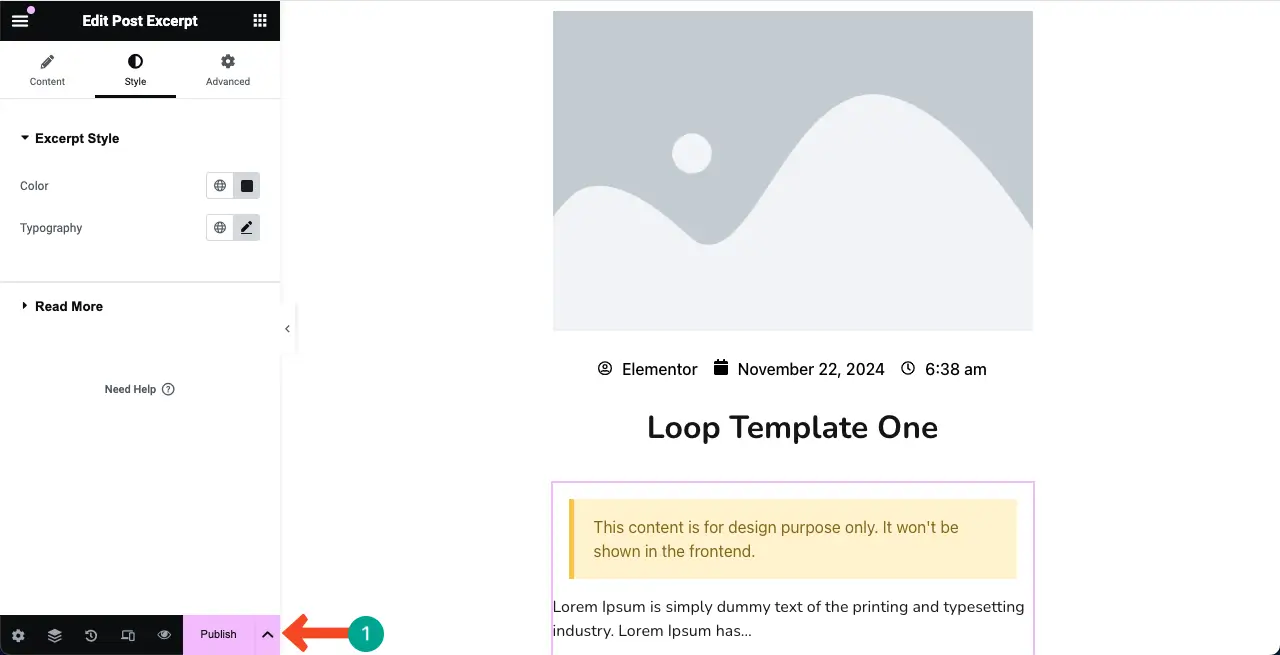
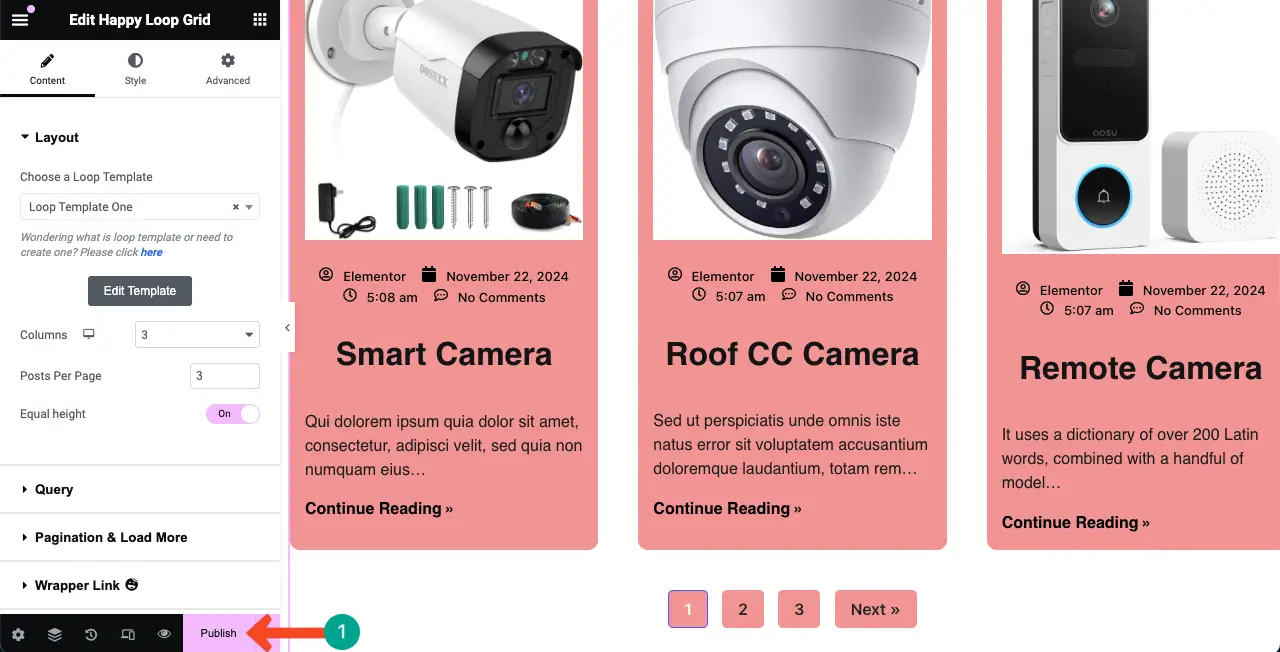
Espérons que votre section Loop Grid soit déjà prête à être publiée. Cliquez sur le bouton Publier en bas du panneau Elementor.
Remarque : assurez-vous d'avoir parfaitement optimisé le widget pour la réactivité mobile, comme nous vous l'avons montré ci-dessus en optimisant le modèle Loop Grid. Le processus sera le même ici également.

Cas d'utilisation courants du widget Elementor Loop Grid
Jusqu'à présent, nous avons décrit ce qu'est le widget Loop Grid et comment l'utiliser sur vos sites Web Elementor. Jetons maintenant un coup d'œil rapide à quelques cas d'utilisation cruciaux du widget dans lesquels il peut faire une impression inestimable.
1. Mises en page du blog
Elementor Loop Grid simplifie la mise en page des blogs car il vous permet d'afficher les articles dans une grille dynamique et agréable. Vous pouvez personnaliser la façon dont le contenu (articles ou pages) apparaîtra, y compris les titres des articles, les extraits, les images, les métadonnées, etc. pour garantir une apparence cohérente.
Apprenez à concevoir un modèle d'article de blog avec Elementor.
2. Grilles de produits
La Loop Grid est inestimable sur les sites de commerce électronique pour afficher les produits sur une grille soignée et bien rangée. Il vous permet d'afficher des photos, des prix et des descriptions de produits afin que les clients puissent profiter d'une bonne expérience tout en explorant les produits sur votre site.
3. Vitrine du portefeuille
Le widget Loop Grid vous permet d'organiser vos dessins, articles, études de cas et éléments de portfolio dans une mise en page attrayante. Vous pouvez même modifier la grille pour qu'elle corresponde à votre image de marque afin que votre portefeuille puisse être mis en valeur auprès de vos clients et de vos employés.
Apprenez à créer un site de portfolio.
4. Listes d'événements
Vous pouvez organiser vos événements sous forme graphique avec Loop Grid. Il vous permet de répertorier visuellement les informations sur les événements telles que les dates, les lieux et les descriptions afin que les gens puissent savoir rapidement ce qui s'en vient.
5. Listes de services
Vous pouvez également proposer vos services sous forme de grille avec des options de style. Vous pouvez afficher des éléments clés tels que les titres des services, les descriptions et les photos afin que les clients puissent facilement voir en un coup d'œil ce que vous avez à proposer.
Clôture
Nous espérons que vous connaissez désormais les tenants et les aboutissants du widget Elementor Loop Grid. Une fois que vous savez bien utiliser le widget, vous pouvez créer des possibilités de conception infinies pour votre site Web. Grâce à ses fonctionnalités intuitives et sa convivialité, vous pouvez laisser un impact professionnel sur votre site Web aux visiteurs captifs.
Nous avons fait de notre mieux pour couvrir tout ce que vous pourriez rechercher dans cet article. Si vous constatez que nous avons manqué quelque chose, faites-le-nous savoir via la zone de commentaires ci-dessous. Vous pouvez également laisser un chat dans la zone d'assistance si vous souhaitez en savoir plus sur notre produit.
En fin de compte, merci pour votre temps et pour être avec nous jusqu'à la fin. Bonne lecture, bonne lecture !
