Comment utiliser les modèles de site Web Elementor gratuits
Publié: 2021-03-12Merci à Elementor, le premier constructeur de pages WordPress au monde pour avoir simplifié notre parcours de création de site Web. Cela nous aide à réduire notre temps et notre argent précieux en offrant des tonnes de modèles Elementor gratuits lors de la création de nos sites Web.
Maintenant, créer un site Web avec ce constructeur de pages Elementor est facile et amusant. Vous serez surpris de savoir que,
Elementor propose des tonnes de modèles de sites Web prédéfinis, faciles à utiliser, adaptés aux mobiles et pouvant être utilisés à des fins multiples.
À l'aide de ces modèles, vous pouvez concevoir et personnaliser le site Web de vos rêves. Vous vous demandez peut-être comment ! Eh bien, explorons ensemble comment faire cela.
Comment créer un site Web à l'aide de modèles de site Web Elementor gratuits

Elementor est livré avec plus de 240 modèles gratuits et professionnels de pré-conception. Il fournit également plus de 300 blocs étonnants gratuits et professionnels qui vous permettent de rendre votre site Web époustouflant.
Comme nous l'avons mentionné plus tôt, aujourd'hui, nous allons utiliser les modèles de site Web gratuits Elementor pour concevoir un site Web. Ici, nous avons choisi un modèle de site Web d'agence numérique et quelques blocs gratuits prédéfinis pour créer ce site Web.
Pour vous faciliter la tâche, nous avons décomposé l'ensemble de notre tâche en trois sous-tâches.
- Créez une page pour lancer votre conception
- Choisissez le modèle approprié pour le site Web de votre agence numérique
- Personnalisez le site Web de votre agence numérique à l'aide de blocs Elementor gratuits
En suivant ces trois étapes simples, vous pouvez créer un site Web d'agence visuellement époustouflant en quelques instants. Mais avant cela, connaissons les prérequis.
Conditions préalables:
- Un site WordPress
- Générateur de pages Elementor (GRATUIT)
Étape 1 : Créez une page pour lancer votre conception
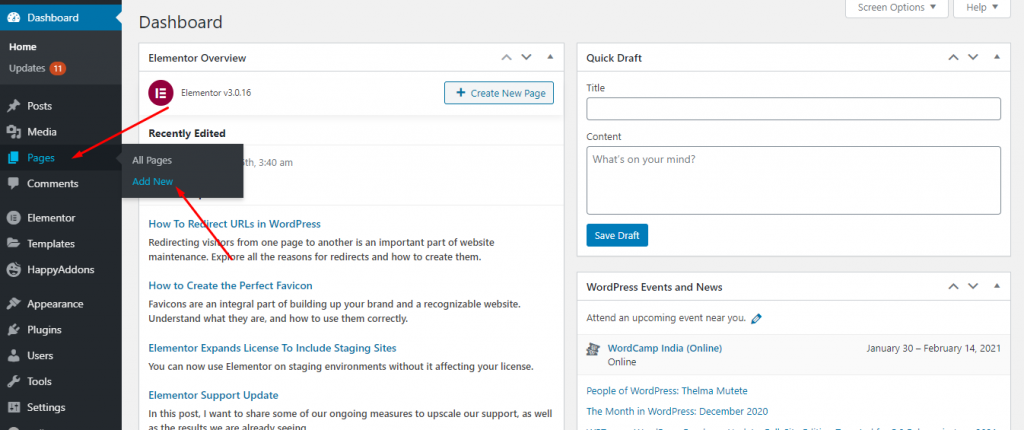
Tout d'abord, vous devez créer une page pour concevoir votre site Web. Pour ce faire, connectez-vous à votre tableau de bord WordPress et cliquez sur Pages->Ajouter un nouveau .

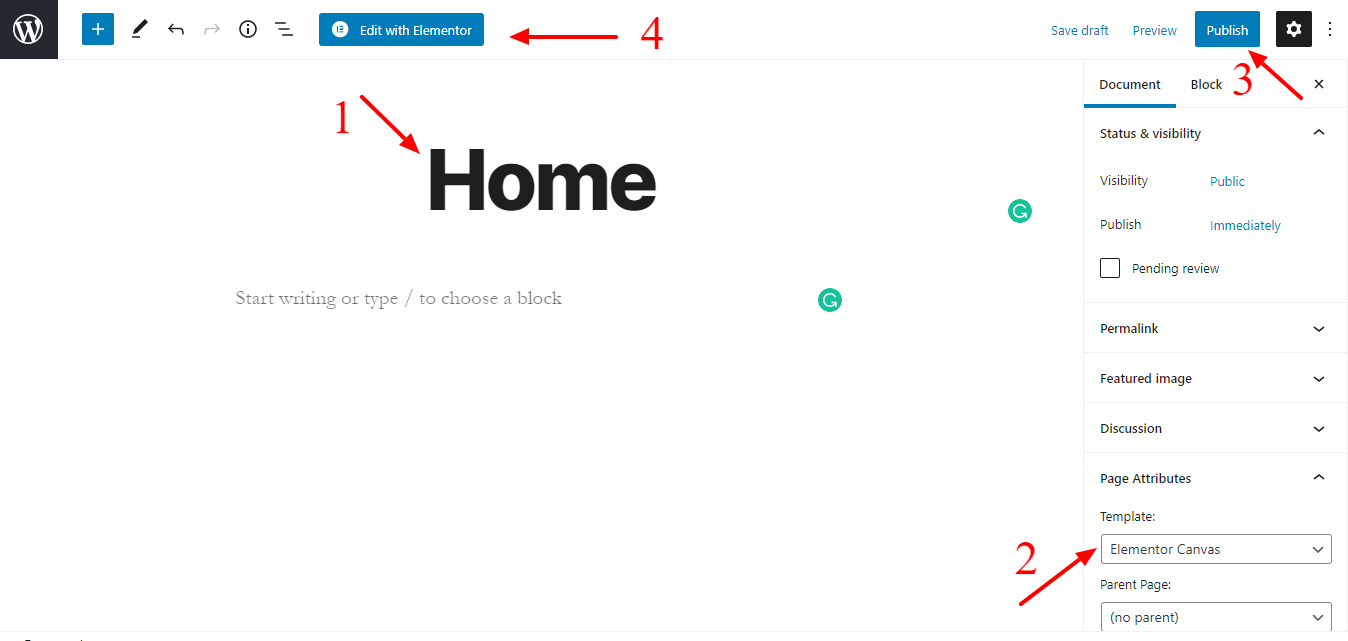
Après cela, vous trouverez l'écran suivant. Là où vous pouvez ajouter le titre de la page, sélectionnez le modèle ' Elementor Canvas '. Cliquez ensuite sur le bouton Publier pour publier la page et enfin cliquez sur ' Modifier avec Elementor ' pour concevoir votre page Web.

Étape 2 : Choisissez le modèle approprié pour le site Web de votre agence numérique
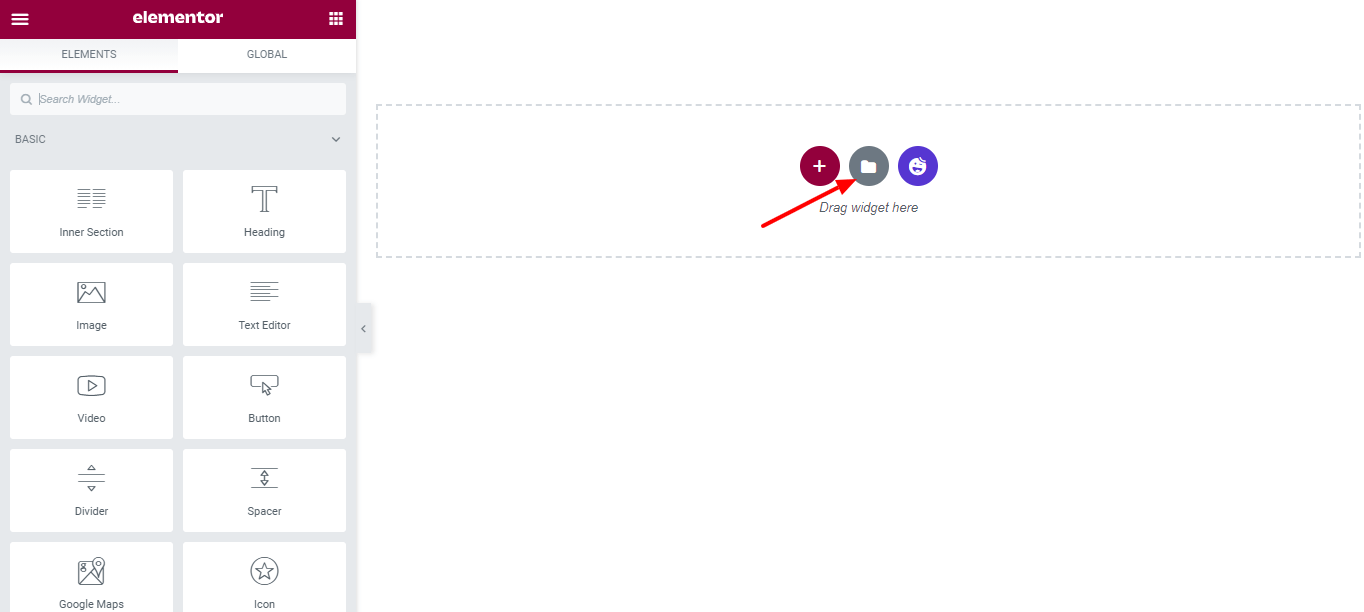
Il est temps de sélectionner un modèle Elementor adapté à votre site Web. Cliquez simplement sur l' icône de la bibliothèque de modèles comme l'image ci-dessous.

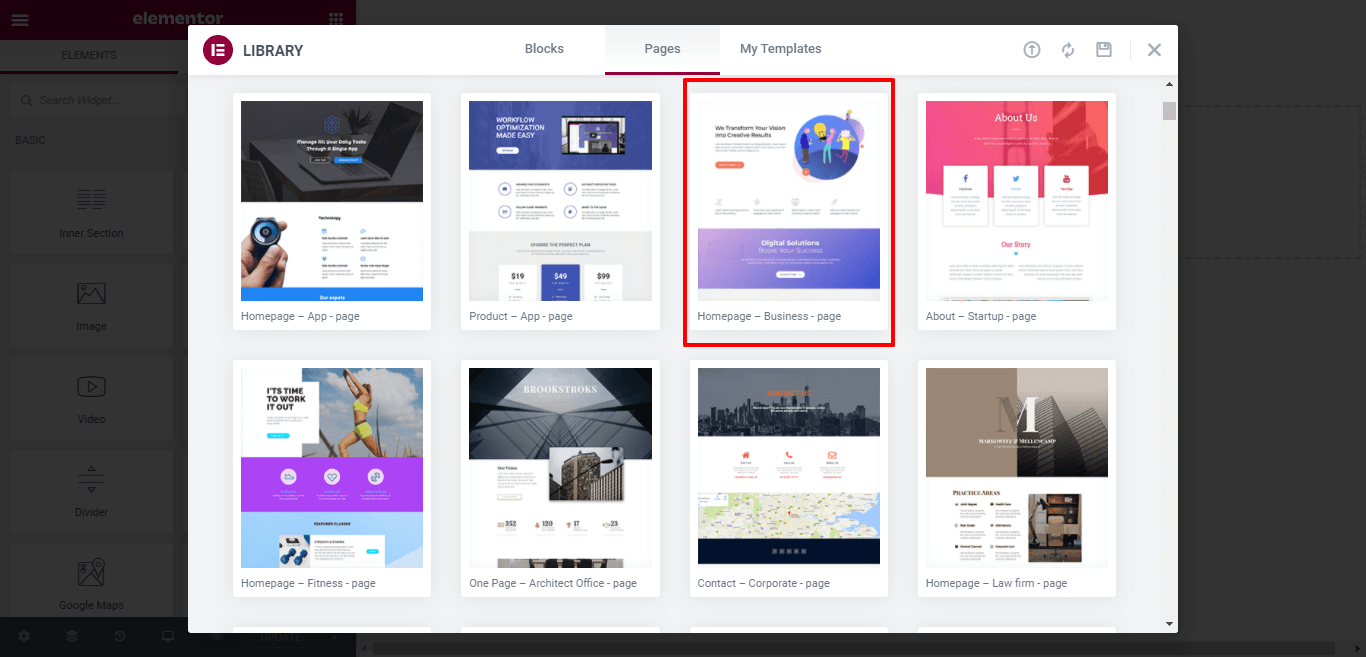
Sur l'écran suivant, vous obtiendrez tous les modèles et widgets Elementor gratuits et professionnels. Ici, nous avons choisi un modèle gratuit pour la création du site Web de l'agence numérique.

Ensuite, trouvez le modèle parfait et installez -le sur votre site Web.
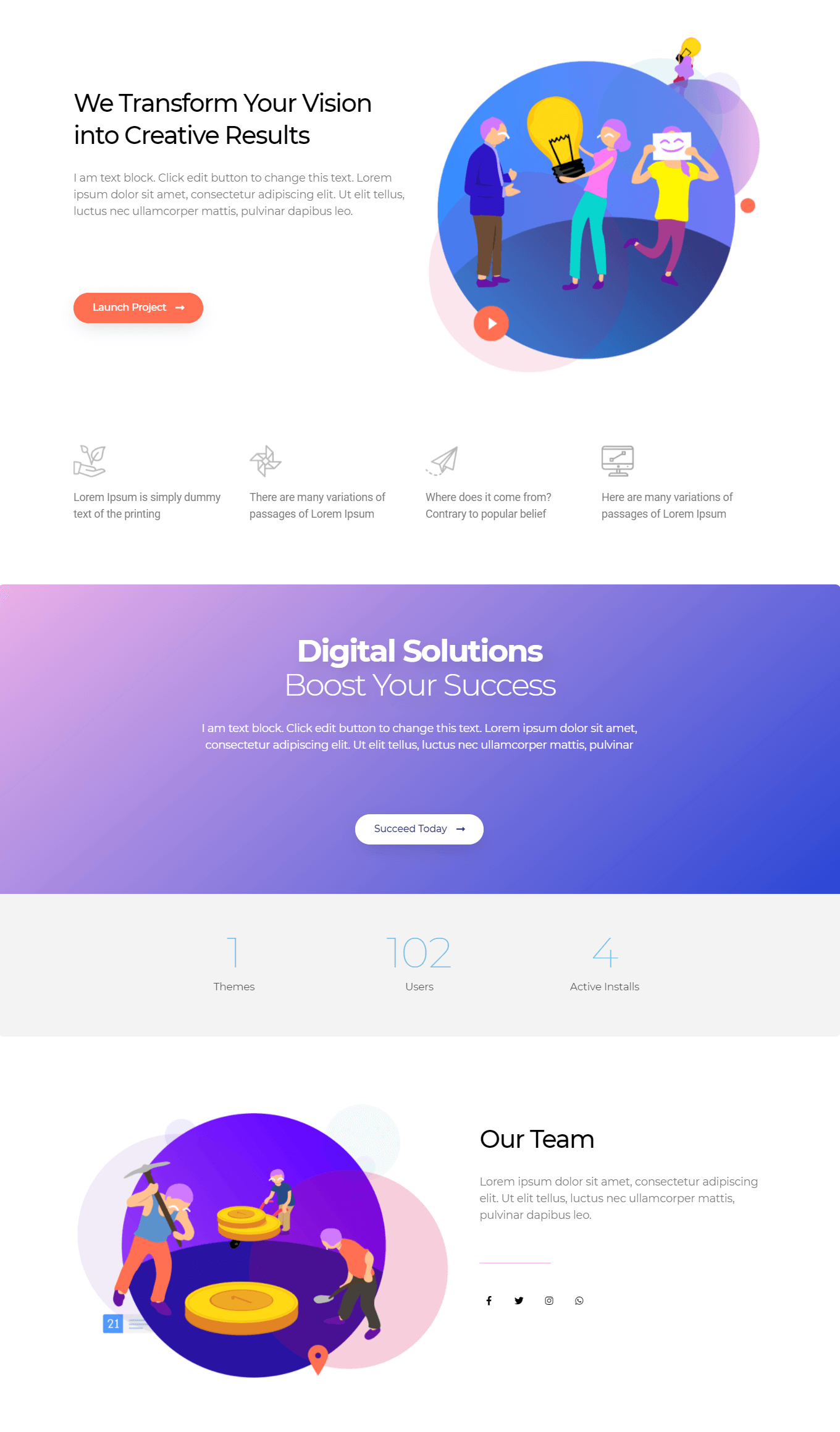
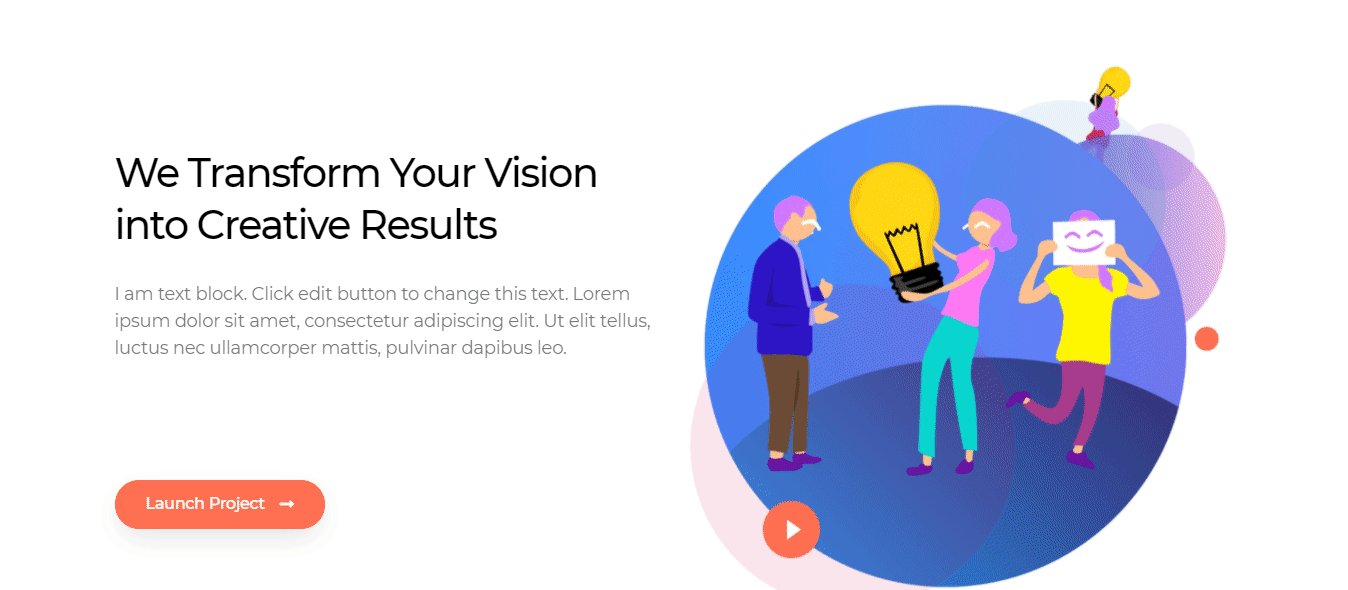
Voici l' apparence actuelle de votre site Web après l'installation du modèle.

Étape 3 : Personnalisez le site Web de votre agence numérique à l'aide de blocs Elementor gratuits
À l'aide des widgets et des blocs Elementor, vous pouvez facilement personnaliser l'ensemble de votre site Web. Ici, nous allons utiliser les blocs de pré-construction pour concevoir le site Web.
Ce sont les trois sections que nous allons mettre en œuvre maintenant.
- Notre service
- Nos clients
- Nous contacter
Commençons par la section "Notre service".
1. Ajouter la section "Notre service"
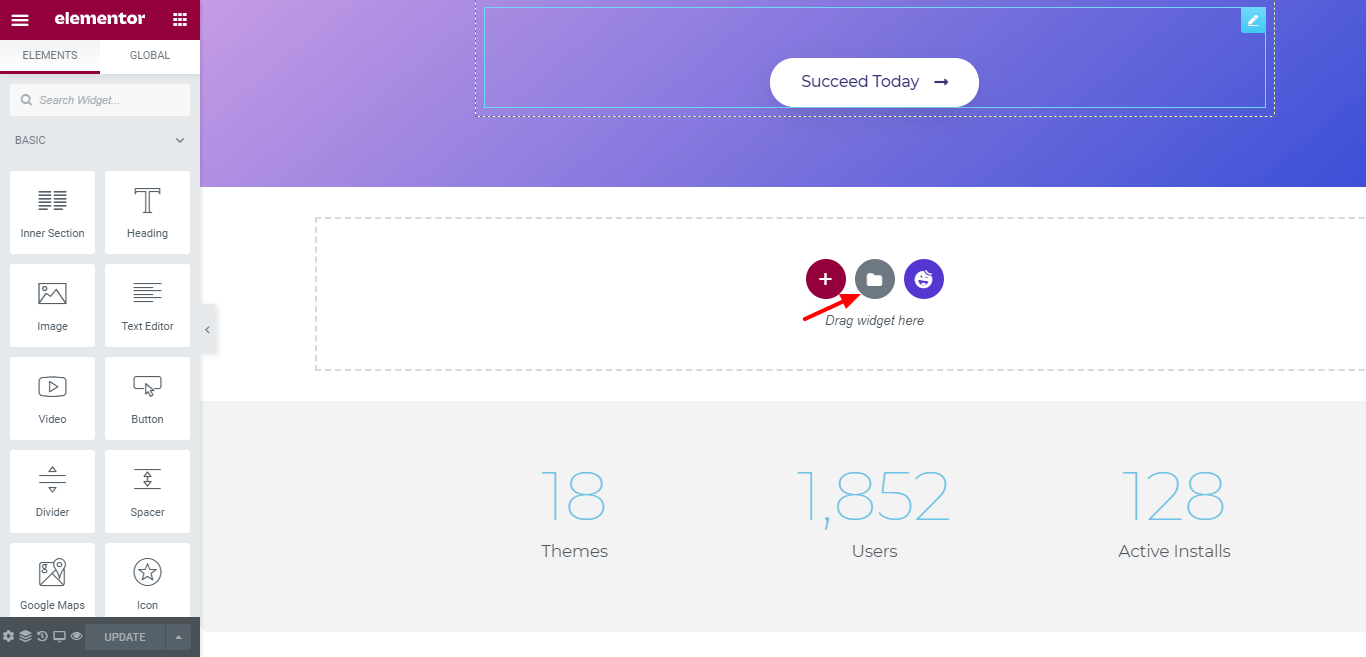
Tout d'abord, vous devez sélectionner un endroit approprié pour ajouter ce bloc. Cliquez ensuite sur l'icône de la bibliothèque de modèles pour trouver le bloc de service.

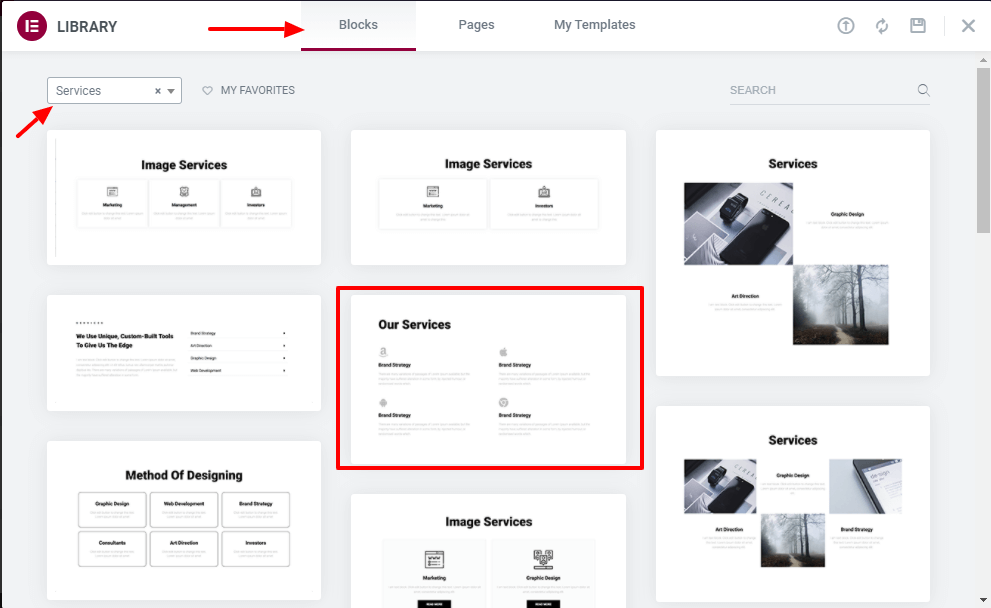
Sur l'écran suivant, vous aurez l'option de recherche de bloc. Sélectionnez la catégorie dans le menu déroulant de gauche.
Enfin, choisissez un bloc de service parfait et installez -le sur votre site Web.

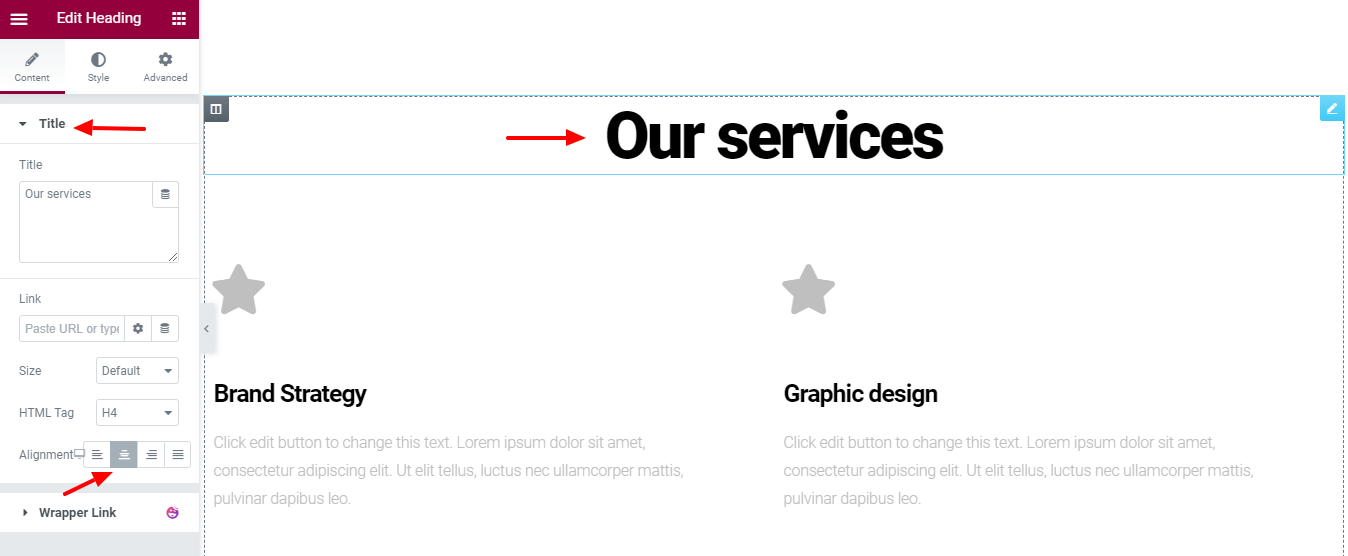
Personnalisez ensuite le bloc dans votre propre style. Ici, nous allons réinitialiser l'alignement des titres du bloc ' Nos services '.

2. Ajouter la section "Nos clients"
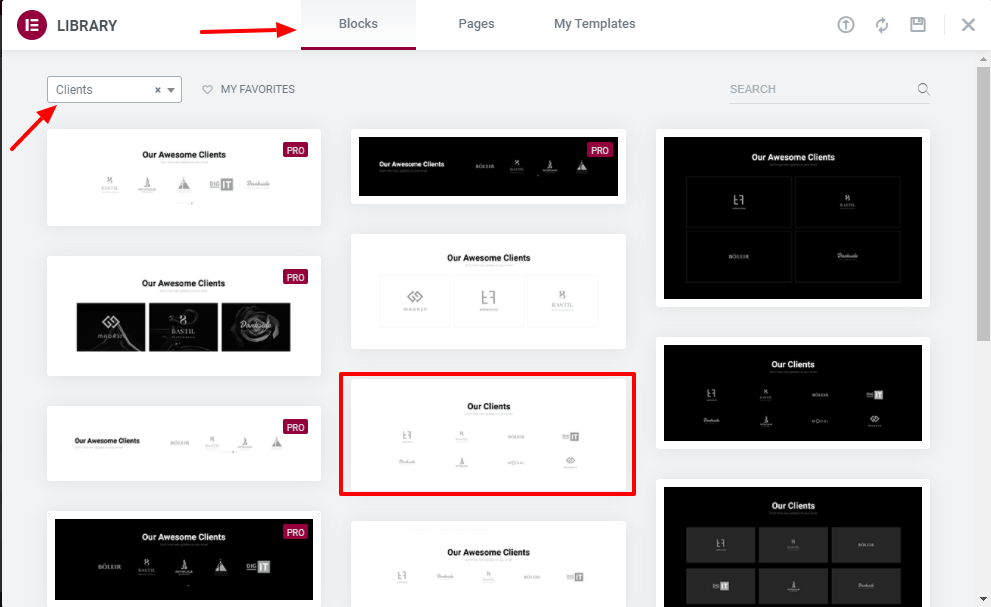
Comme auparavant, visitez la bibliothèque de modèles et recherchez le bloc client, puis installez -le à nouveau sur votre site.


3. Ajouter une section "Contact"
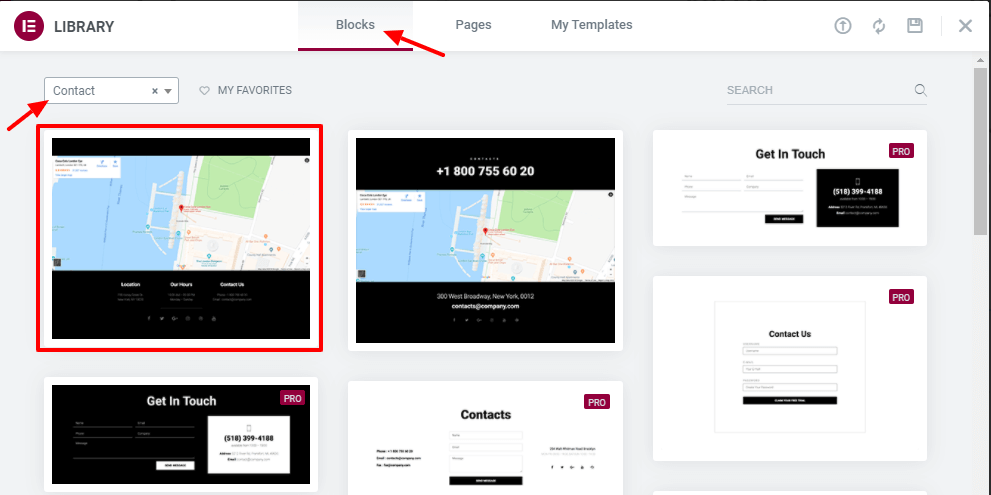
Vous devez également ajouter une section de contact incroyable sur votre site Web à l'aide du bloc de contact Elementor prédéfini. Ici, nous avons choisi ce bloc pour concevoir la section de contact de notre site Web. Il suffit de l' installer et de l'utiliser.

Après avoir terminé la personnalisation, voici l'aperçu final de notre site Web d'agence numérique.
Aperçu final du site Web de notre agence numérique

Toutes nos félicitations! Vous venez de créer un site Web d'agence numérique en utilisant des modèles Elementor gratuits.
Bonus : Modèles de sites Web gratuits et professionnels utiles proposés par Happy Addons
Happy Elementor Addons est un addon Elementor avancé et puissant qui aide les utilisateurs d'Elementor à rendre leur site Web plus efficace en fournissant des fonctionnalités exclusives, des widgets et des modèles de site Web.
Happy Addons propose plus de 400 modèles de sites Web prêts à l'emploi pour donner à votre site Web un design unique.
En utilisant les modèles gratuits et professionnels Happy Addons, vous pouvez facilement développer votre site Web et ajouter de nombreuses fonctionnalités et widgets époustouflants à votre site.

Types de sites Web que vous pouvez créer à l'aide de modèles Happy Addons.
- Site Web d'entreprise
- Site Web du portefeuille
- Site intérieur
- Page de destination
- Site Web d'atterrissage d'application
- Site de l'agence
- Site internet du restaurant
- Site Web personnel
- Site de mode
- Site de voyage
- Site Web de la salle de sport
- Site médical
- Site Web du jeu
- Site de sport
- Suite
Si vous souhaitez comparer les versions Happy Addons Free et Happy Addons Pro côte à côte, vous pouvez cliquer sur le bouton de comparaison suivant.
Nous partageons ici trois blogs astucieux qui vous aideront à en savoir plus sur les fonctionnalités et widgets Happy Addons.
| Explorer les widgets HappyAddons en un coup d'œil (40 Pro et 38 gratuits) |
| Un bref aperçu des fonctionnalités de HappyAddons (gratuites et pro) |
| Présentation de Happy Blocks : votre partenaire ultime pour la conception de sites Web Elementor |
Donnez un chèque cette vidéo…
FAQ - Modèles de site Web Elementor gratuits
Ce sont les questions les plus courantes que les gens se posent concernant le modèle Elementor au cours de ces années.
Question 1 : Elementor a-t-il des modèles ?
Oui, Elementor propose des tonnes de modèles incroyables. Nous avons récemment publié un blog sur les modèles gratuits et pro d'Elementor.
Question 2 : Comment puis-je obtenir des modèles Elementor ?
- Tout d'abord, cliquez sur l'icône Ajouter une bibliothèque de modèles
- Deuxièmement, trouvez le bon modèle de page ou bloc
- Troisièmement, installez-le sur votre site Web
Question 3 : Le modèle Elementor est-il gratuit ?
Pour votre préoccupation, Elementor fournit des modèles gratuits et premium.
Question 4 : Comment enregistrer un Elementor en tant que modèle ?
Pour enregistrer le modèle, vous devez faire un clic droit sur ' Modifier la section '. Ensuite, vous trouverez l'option ' Enregistrer comme modèle ' cliquez ici. Enfin, donnez un nom approprié à votre modèle et enregistrez-le pour une utilisation ultérieure.
Question 5 : Comment exporter un modèle Elementor ?
Connectez-vous à votre panneau d'administration WordPress. Allez dans Elementor -> Enregistrer les modèles . Vous trouverez ici tous vos modèles enregistrés. Choisissez ensuite celui qui vous convient et exportez -le sur votre site Web.
Créez votre site Web maintenant à l'aide de modèles Elementor gratuits

Dans le guide ci-dessus, nous avons essayé de montrer comment créer un site d'agence numérique à l'aide des modèles de site Web gratuits Elementor. Nous avons également mis l'accent sur les modèles gratuits et professionnels bénéfiques de Happy Addons pour une meilleure création de sites Web.
Nous espérons que ce tutoriel vous aidera beaucoup. Si vous avez des questions concernant ce blog, veuillez nous en informer via la boîte de commentaires ci-dessous.
Et partagez cet article sur vos réseaux sociaux si vous pensez que cela aidera vos amis à en savoir plus sur les modèles de site Web Elementor.
