Comment utiliser Git pour mettre en ligne votre site local
Publié: 2022-10-18De nombreuses entreprises font de gros efforts pour rendre le développement de sites Web simple pour l'utilisateur moyen. Cela a du sens, car certains propriétaires de sites n'ont pas (ou ne veulent pas) le temps d'apprendre tous les aspects de la gestion d'un site local. Cependant, avec un peu de recherche, vous pouvez utiliser Git pour gérer le processus de mise en ligne de votre site. Cela vous donne un peu plus de sécurité et, une fois que vous avez tout configuré, un chemin plus facile pour apporter des modifications au site.
Même ainsi, arriver à ce point est certes difficile. Il y a beaucoup de prérequis à prendre en compte, les compétences que vous devez avoir et les outils à portée de main. De plus, vous devrez réfléchir au processus les premières fois, car il y a beaucoup de choses à retenir. Cependant, utiliser Git pour mettre un site en ligne est possible pour presque tous les utilisateurs, et cela n'a pas besoin d'être aussi compliqué que vous le pensez.
Pour ce tutoriel, nous allons vous montrer étape par étape comment utiliser Git pour pousser un site local vers un serveur live. Tout d'abord, passons en revue certains des outils et technologies que nous présenterons dans l'article.
Une introduction à Git
Pour ceux qui ne le savent pas, Git est un système de contrôle de version (VCS). C'est un moyen de sauvegarder et d'enregistrer les modifications que vous apportez à un projet, souvent une application ou un site Web. C'est quelque chose que nous abordons ailleurs, mais vous aurez besoin d'en savoir plus pour ce tutoriel.

La manière typique d'utiliser Git est via une interface de ligne de commande (CLI) - si vous avez de l'expérience avec le WP-CLI, c'est une approche similaire. Vous utiliserez des commandes pour marquer et organiser les fichiers sur lesquels vous travaillez de plusieurs manières :
- Avant que vous n'exécutiez des commandes, les fichiers resteront "non préparés". Cela signifie qu'ils ne font pas partie de votre "dépôt" Git (le répertoire qui stocke votre historique).
- Vous lancerez une commande pour mettre en scène tout ou partie de vos fichiers, auquel cas vous pourrez toujours travailler dessus.
- Lorsque vous avez terminé, vous validez les fichiers dans le "dépôt" à partir de la zone de préparation. Cela revient à enregistrer ces modifications.
Cela peut être plus compliqué que cela, mais la plupart du temps, vous n'utiliserez qu'une poignée de commandes pour effectuer le travail quotidien avec Git.
Utiliser Git pour le développement en équipe
Git est un outil clé pour les équipes de développement, car chaque développeur ouvrira une "branche" différente au sein du même dépôt. Cela signifie que tout le monde peut travailler sur le projet sans affecter les fichiers des autres. À intervalles réguliers - souvent comme dernière tâche de la journée - l'équipe validera les modifications apportées au référentiel.
Un membre senior de l'équipe cherchera ensuite à "fusionner" toutes les branches et les changements ensemble vers le main ou le trunk du référentiel. À ce stade, vous aurez l'ensemble définitif de fichiers de projet dans le référentiel.
Pour un seul développeur - probablement vous - Git a toujours de la valeur en tant qu'outil de sauvegarde incrémentielle. Vous allez ouvrir une nouvelle branche, travailler sur votre site, puis mettre en scène et valider ces modifications. Cela signifie que vous pouvez faire ce que vous voulez sur la branche sans affecter aucun autre fichier de votre site. Lorsque vous souhaitez valider (ou supprimer), vous pouvez le faire.
Une introduction rapide au développement WordPress local
Avant de poursuivre, nous devons noter que travailler sur votre site loin de votre serveur en direct est une pratique typique recommandée. Si vous ne le faites pas encore, consultez notre article sur l'installation de WordPress. En outre, vous voudrez peut-être envisager une application dédiée pour travailler sur votre site.

Local by Flywheel est une bonne option, mais DevKinsta l'est aussi. Quoi qu'il en soit, il existe de nombreuses façons de créer un site local, et c'est quelque chose que vous voudrez avoir en place.
Pourquoi voudriez-vous utiliser Git pour mettre en ligne un site local
La principale raison pour laquelle vous voudrez utiliser Git pour mettre votre site en ligne est celle que nous avons mentionnée ci-dessus : la flexibilité. La nature de Git signifie que vous aurez une branche principale qui servira d'ensemble définitif de fichiers de projet. Cependant, vous pouvez ouvrir autant de nouvelles branches que vous le souhaitez - en effet, c'est exactement la façon dont les grandes équipes utilisent Git à grande échelle.
Avec cette approche, vous pouvez créer une nouvelle branche pour travailler sur la conception de la page d'accueil de votre site, sans avoir à affecter vos fichiers principaux. Considérez une branche comme une sorte de clone que vous fusionnez dans votre branche principale via des validations par étapes.
Cependant, il existe quelques autres raisons pour lesquelles Git est utile :
- Vous pouvez héberger ce dépôt Git n'importe où. GitHub et GitLab sont deux sites qui se concentrent sur l'hébergement de dépôts Git. À partir de là, vous pouvez faire appel à d'autres membres de l'équipe ou à des développeurs si vous avez besoin d'une assistance supplémentaire. Vous pouvez même migrer un site en toute simplicité.
- Bien sûr, vous n'aurez pas besoin de travailler sur votre site en direct, ce qui est fantastique du point de vue de la sécurité et des performances. Cependant, vous pouvez choisir de ne pousser que les fichiers sur lesquels vous travaillez. Cela offre d'immenses avantages car vous n'avez pas besoin de toucher à votre base de données WordPress. C'est l'objectif principal de la mise en scène du site Web, et il est possible de le faire en utilisant Git et une installation locale.
Cependant, pour en arriver là, vous devez disposer d'un certain nombre d'outils, de compétences et de prérequis. Ensuite, nous verrons ce qu'ils sont.
Ce dont vous aurez besoin avant d'utiliser Git pour mettre en ligne des sites (outils et compétences)
Il convient de noter ce que vous devriez déjà avoir en place avant même de penser aux extras dont vous aurez besoin. Par exemple, assurez-vous d'avoir les éléments suivants à portée de main :
- Une version locale de votre site Web actuel.
- Accès à votre panneau de contrôle d'hébergement et à votre serveur en tant qu'administrateur.
À partir de là, vous pouvez déterminer ce dont vous avez besoin d'autre pour utiliser Git avec votre site local et votre serveur en direct :
- Vous devrez installer Git sur votre ordinateur. Vous y parvenez souvent via la ligne de commande.
- En parlant de cela, vous voudrez savoir comment utiliser la ligne de commande. Plus précisément, vous devez savoir comment vous déplacer dans votre ordinateur, créer des répertoires et des fichiers, et également les supprimer.
- Connaissance de l'accès Secure Shell (SSH) pour votre serveur et au moins familiarité avec la création de clés sécurisées. Vous pouvez en savoir un peu plus à ce sujet dans notre article sur le protocole de transfert de fichiers sécurisé (SFTP).
Cela devrait suffire pour commencer, mais nous mentionnerons tout au long de l'article si quelque chose d'autre requiert votre attention.
Comment utiliser Git pour mettre en ligne votre site local
Il y a quatre étapes que vous devrez suivre pour tout configurer. Voici ce que nous allons couvrir :

- Mise en place d'un référentiel Git pour votre site local.
- Mise en place d'un référentiel Git distant.
- Indiquez à votre dépôt Git où il doit pousser les modifications.
- Ajout d'un lien distant et mise en ligne de vos modifications.
Il y a beaucoup à faire ici, alors commençons !
1. Configurer un référentiel Git pour votre site local
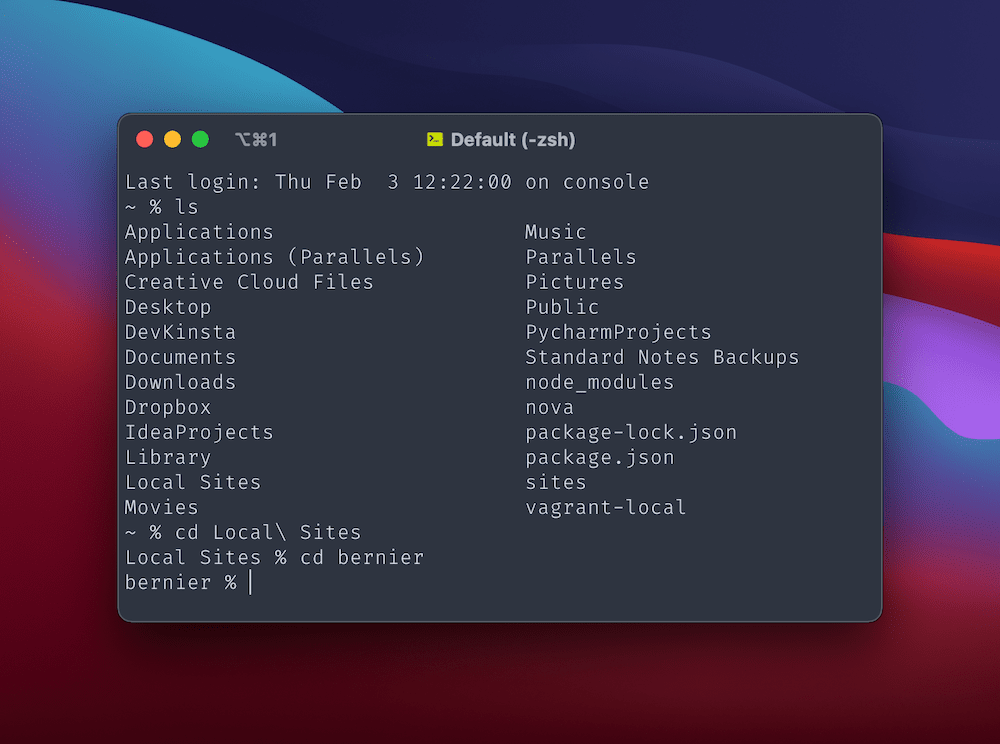
Bien qu'il existe plusieurs façons de configurer les référentiels Git, nous le ferons en utilisant la ligne de commande car c'est la méthode la plus courante. Avec une fenêtre de terminal ouverte, accédez d'abord au répertoire local de votre site :

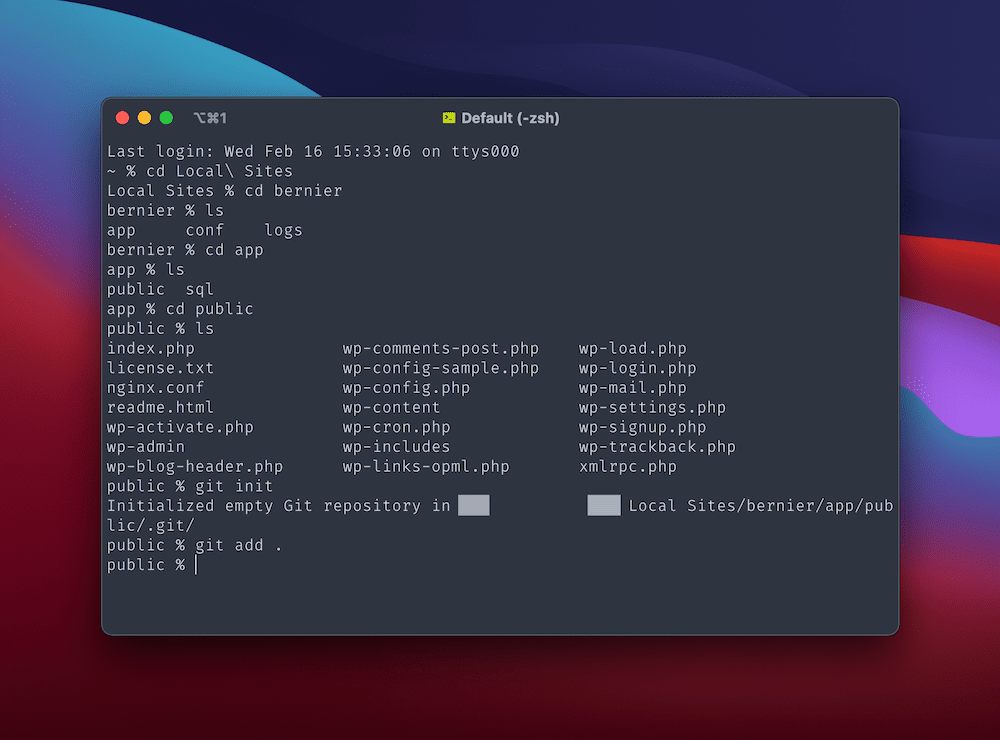
Pour configurer l'architecture nécessaire pour votre référentiel Git, exécutez les commandes suivantes une par une :
git init git add .La première commande créera le répertoire dont vous avez besoin et le masquera, tandis que la seconde ajoutera tous les fichiers du répertoire de votre site à la zone de staging de Git – le point est un modificateur « joker » :

Pour voir quels fichiers se trouvent dans la zone de staging, utilisez la commande git status :

À partir de là, vous souhaiterez effectuer une validation initiale de ces modifications pour remplir votre référentiel local. Pour ce faire, utilisez la commande suivante :
git commit -m "Initial commit."
L'indicateur -m indique à la commande que ce qui suit est votre message de validation. Vous devrez le faire de toute façon pour chaque commit, et il est plus simple de le faire à partir d'un seul endroit.
À partir de là, vous avez tout configuré sur votre ordinateur. Ensuite, il est temps de travailler sur le serveur distant.
2. Configurez un référentiel Git sur le serveur en direct de votre site
Le processus ici est similaire à votre configuration locale, mais vous oblige à vous connecter à votre serveur à l'aide de SSH. L'utilisation de cela dépasse le cadre de cet article, mais nous pouvons vous indiquer un article de Tom McFarlin qui décrit les étapes dont vous avez besoin. Alternativement, vous pouvez toujours demander à votre hôte - il ne devrait avoir aucun problème à vous montrer où se trouvent ces informations d'identification.
Une fois que vous vous êtes connecté à votre serveur via la ligne de commande, vous souhaiterez accéder à une zone privée de votre serveur afin que les utilisateurs extérieurs ne puissent pas accéder à votre référentiel Git. Le répertoire est souvent /private/ , bien que vous souhaitiez en parler à votre hébergeur.
Dans ce répertoire, vous souhaiterez créer un autre répertoire et y accéder :
mkdir remoterepo.git cd remoterepo.git Tant que le répertoire utilise l'extension .git , vous pouvez l'appeler comme vous le souhaitez. À partir de là, initialisez un nouveau référentiel git dans le répertoire, cette fois en utilisant le drapeau –bare :
git --bare init
Cela crée le référentiel dont vous avez besoin sans les fichiers de projet, ce qui est sécurisé et recommandé.
3. Créez un "hook" vers votre dépôt et définissez les bonnes autorisations de fichier
Pendant que vous êtes sur le serveur, vous devrez créer un fichier pour indiquer à Git où pousser les modifications. Tout d'abord, exécutez la nano hooks/post-receive command . Cela ouvre un éditeur de ligne de commande appelé Nano et crée le fichier dans le bon répertoire.
Dans ce fichier, ajoutez ce qui suit :
#!/bin/sh GIT_WORK_TREE=/home/username/example.com git checkout -f Le /home/user/example.com doit pointer vers l'emplacement exact des fichiers en direct de votre site. Le nom d' username doit être celui avec lequel vous vous êtes connecté au shell, et example.com doit être le domaine de votre site en ligne. Une fois que vous avez fait cela, enregistrez vos modifications.
La dernière étape ici consiste à définir les bonnes autorisations de fichier pour ce fichier. Vous pouvez le faire en utilisant la commande chmod +x hooks/post-receive . La commande Changer de mode (chmod) est la façon dont vous définissez les autorisations de fichiers à partir de la ligne de commande - +x signifie définir les autorisations d' exécution .
Une fois que vous avez fait cela, tapez exit pour quitter le terminal distant. À partir de là, vous devrez retourner à votre référentiel Git local dans le terminal.
4. Ajoutez un lien distant à votre référentiel local et diffusez vos modifications locales en direct
Ici, revenez à votre référentiel Git local à l'aide de la commande cd si nécessaire. Vous devrez ajouter un lien vers votre serveur distant, afin que les deux référentiels Git puissent communiquer entre eux. Vous ferez cela avec la commande suivante :
git remote add origin ssh://[email protected]/~/remoterepo.git
L'URL exacte du référentiel Git dépendra de l'emplacement que vous avez découvert à la dernière étape. Bien sûr, vos informations d'identification d'utilisateur et de serveur remplaceront les espaces réservés ici.
Exécutez cette commande, puis préparez-vous à envoyer vos modifications locales à votre serveur en direct. La commande suivante le fera sans confirmation, alors assurez-vous de vouloir le faire :
git push -u origin main
Vous verrez le Terminal afficher un récapitulatif de confirmation…
Counting objects: 12, done. Delta compression using up to 2 threads. Compressing objects: 100% (2/1), done. Writing objects: 100% (13/13), 1200 bytes | 0 bytes/s, done. Total 12 (delta 0), reused 0 (delta 0)… et à ce stade, vous pouvez vérifier votre site en ligne - les modifications doivent être présentes et correctes.
En résumé
Travailler sur votre site web est une tâche nécessaire et souvent quotidienne. L'utilisation d'un environnement local est la manière typique de le faire, mais il y a un problème : comment apporter ces modifications à votre site en ligne sans erreur et avec le moins de tracas ?
La réponse pourrait être d'utiliser Git pour pousser les modifications que vous apportez à votre serveur en direct. Cela vous permet de télécharger uniquement les fichiers auxquels vous apportez des modifications, de sorte que la majorité de votre installation - et de votre base de données - reste telle quelle. Bien que vous ayez besoin de connaissances et d'outils pour que tout fonctionne, il s'agit d'un changement de flux de travail qui pourrait voir votre développement de site local monter en flèche en termes de productivité et d'efficacité.
Pensez-vous utiliser Git pour mettre en ligne les modifications du site local ? Faites-nous part de vos réflexions dans la section des commentaires ci-dessous!
