Comment utiliser Gutenberg avec Elementor - La bonne façon
Publié: 2020-10-13Elementor est l'un des plugins WordPress les plus populaires de tous les temps - et pour une bonne raison. Le constructeur de pages a nivelé le terrain de jeu de la conception Web en aidant des légions d'utilisateurs de WordPress à créer de beaux sites Web, sans apprendre à coder. Mais récemment, l'éditeur de blocs Gutenberg est devenu le nouveau standard pour la création de contenu WordPress. Compte tenu des similitudes entre ces deux outils, beaucoup ont commencé à se demander si Elementor était toujours nécessaire. À l'inverse, certains utilisateurs de longue date d'Elementor se demandent si l'utilisation de Gutenberg va casser leur site Web.
Comme je l'expliquerai dans cet article, Elementor contre Gutenberg n'est pas une proposition soit/ou soit. Chaque outil a quelque chose à offrir. Elementor et Gutenberg fonctionnent bien ensemble lorsqu'ils sont utilisés correctement. Cela aide à comprendre les forces et les faiblesses de chaque outil et à planifier l'intégration des deux sur votre site Web.
Dans cet article, je partagerai mes meilleures pratiques pour utiliser Gutenberg avec Elementor. Suivez ces directives pour tirer le meilleur parti des deux outils tout en maintenant la compatibilité avec les futures versions de WordPress.
Comparer Elementor avec Gutenberg
Avant d'expliquer comment utiliser Gutenberg et Elementor ensemble, je veux prendre un moment pour développer les mérites relatifs de chaque outil.
Il y a eu une certaine confusion sur les capacités de Gutenberg et d'Elementor et sur la façon dont chaque outil s'intègre dans un flux de travail de conception Web. À mon avis, une partie de cette confusion est due à une tendance à surestimer l'état actuel de Gutenberg. Alors que Gutenberg évolue rapidement et s'améliore à chaque itération, il est encore loin d'être aussi riche en fonctionnalités ou robuste qu'Elementor.
À mesure que de nouvelles fonctionnalités telles que l'édition complète du thème arrivent, nous devrons reconsidérer la place de Gutenberg dans nos flux de travail de conception. Mais compte tenu de l'histoire de Gutenberg, ces nouvelles fonctionnalités mettront probablement un certain temps à devenir utilisables dans un environnement de production.
Raisons d'utiliser Elementor
- Elementor offre un meilleur contrôle sur la conception de votre site Web, de la mise en page d'une seule page à la conception complète du site.
- L'édition de contenu frontale rend Elementor extrêmement intuitif et offre aux utilisateurs un aperçu en temps réel des modifications. C'est à peu près ce que vous voyez est ce que vous obtenez. Gutenberg a un long chemin à parcourir à cet égard.
- Le générateur de thèmes d'Elementor Pro permet à quiconque de créer un thème WordPress personnalisé. Et les conditions d'affichage d'Elementor permettent aux propriétaires de sites de contrôler où chaque partie du thème est affichée. Par exemple, il est facile de créer des sections de site personnalisées avec différents en-têtes et pieds de page.
- Les paramètres de conception globaux d'Elementor constituent un emplacement central pour créer et gérer les paramètres de conception de votre site, y compris la sélection des couleurs et des polices. Ces paramètres de conception deviennent des préréglages accessibles via l'interface Elementor.
- Des fonctionnalités telles que les popups et le mode de maintenance du site éliminent le besoin de plugins supplémentaires.
Raisons d'utiliser Gutenberg
- Gutenberg est l'éditeur de contenu WordPress par défaut. Si vous prévoyez d'utiliser WordPress pour les années à venir, vous utiliserez Gutenberg. Créez (la plupart de) votre contenu avec Gutenberg pour assurer la compatibilité avec les futures versions de WordPress.
- La feuille de route de Gutenberg est vaste et ambitieuse. L'éditeur de blocs s'agrandit pour remplacer les widgets traditionnels de la barre latérale. Bientôt, Gutenberg aura des capacités d'édition de thème. Avec le temps, Gutenberg ressemblera encore plus à Elementor.
Raisons d'utiliser Gutenberg avec Elementor
Elementor peut faire des choses que Gutenberg ne peut pas (encore). Et même après que Gutenberg puisse faire ces choses, nous ne savons pas comment cela se comparera - ou combien de temps il faudra pour approcher la parité avec Elementor. La plupart des gens ont besoin de créer un site Web aujourd'hui, et non dans trois ans.
Pendant ce temps, les concepteurs de sites devraient au moins réfléchir à ce qui pourrait arriver dans trois ans.
Je ne recommande pas de créer des centaines d'articles de blog dans Elementor. En fait, je ne recommande pas de créer des articles de blog dans Elementor. Comme vous le verrez, il est tout à fait possible de créer vos messages avec Gutenberg et de faire en sorte que ces messages soient intégrés aux modèles conçus par Elementor. Cette méthode est le meilleur des deux mondes.
Meilleures pratiques pour utiliser Elementor et Gutenberg ensemble
Il n'y a aucune raison de ne pas utiliser Elementor avec Gutenberg, mais faites-le avec un œil tourné vers l'avenir. Un jour, Gutenberg pourrait éclipser Elementor en termes de fonctionnalités et de facilité d'utilisation. Jusqu'à ce que ce jour arrive, voici comment vous pouvez utiliser les deux ensemble sans conflit.
1. Utilisez un thème qui prend en charge Elementor et ne le combat pas
Arrêtez de chercher le thème parfait, car vous allez créer votre propre thème avec Elementor.
Cela étant dit, vous avez toujours besoin d'un thème pour commencer. Mais au lieu de rechercher un thème chargé de fonctionnalités, de paramètres de personnalisation et de modèles personnalisés, utilisez un thème minimaliste qui s'écarte et permet à Elementor de faire son travail.
Commencez par essayer le thème Hello Elementor. Il est conçu par l'équipe Elementor pour être utilisé avec Elementor. Attendez-vous à être déçu lorsque vous activez ce thème pour la première fois. Bonjour est aussi simple que possible, et c'est tout l'intérêt.

Astra est un autre bon choix. Astra inclut plus de fonctionnalités que Hello, mais la plupart des fonctionnalités sont désactivées lors de la première installation du plugin. Il est facile d'activer les fonctionnalités d'Astra selon vos besoins.
2. Utilisez le générateur de thèmes Elementor Pro
La boîte à outils d'Elementor est si excitante qu'il est facile d'ignorer le générateur de thèmes et de commencer immédiatement à créer de belles pages Web. Ne fais pas ça ! Au lieu de cela, passez du temps à apprendre comment fonctionne le générateur de thèmes et commencez par créer les éléments fondamentaux de votre site.
Je suggère de créer d'abord l'en-tête et le pied de page de votre site. Ce sont des éléments essentiels de la conception de votre site qui apparaissent sur chaque page.
Ensuite, créez des modèles pour les publications et les pages. Votre contenu créé par Gutenberg est intégré à ces modèles. Il est essentiel de bien comprendre les implications de cette approche. Vous créerez et modifierez vos publications dans Gutenberg tout en utilisant Elementor pour concevoir le modèle de publication.
3. Désactiver Elementor pour les publications
Comme je l'ai dit, je ne pense pas qu'Elementor devrait être utilisé pour concevoir des publications individuelles.
Il n'est pas difficile pour un site Web actif de générer des centaines de publications au fil du temps. La création de messages individuels dans Elementor est une utilisation inefficace du temps. Cela garantit que vous devrez recréer ces publications si vous décidez d'arrêter d'utiliser Elementor à l'avenir.
En créant le contenu de votre publication avec Gutenberg (ou Classic Editor), vous garantissez la compatibilité ascendante. Si vous arrêtez d'utiliser Elementor à l'avenir, cela revient plus à changer de thème qu'à reconstruire l'intégralité de votre site Web à partir de zéro.
Pour vous assurer de ne pas créer accidentellement une publication dans Elementor, je vous suggère de désactiver Elementor pour les publications. Cela empêchera les auteurs de publication d'appuyer accidentellement sur le bouton "Modifier dans Elementor", ce qui entraînera toutes sortes de maux de tête pour les auteurs inattendus. Vos modèles conçus par Elementor continueront de fonctionner même après la désactivation de la post-édition.
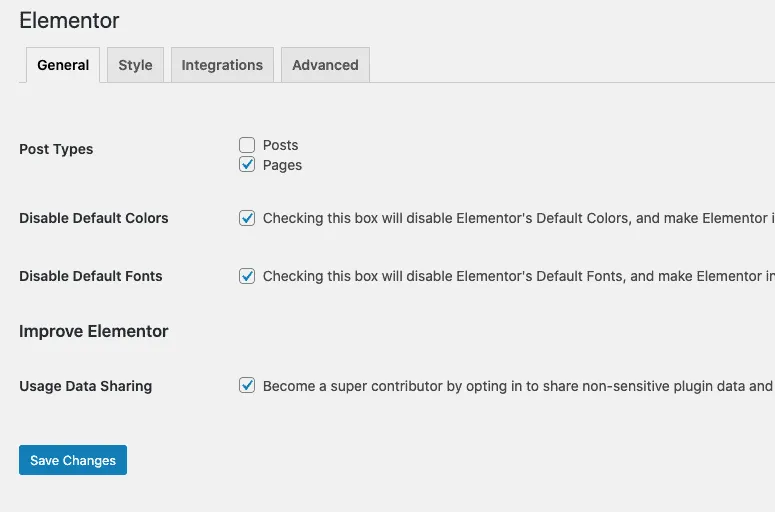
Pour désactiver Elementor pour la post-édition.
- Allez dans Elementor -> Paramètres.
- À côté des types de publications, décochez la case Publications.
- Enregistrez vos paramètres.

4. Utilisez Elementor pour créer des modèles uniques pour des pages spéciales
En plus d'utiliser le générateur de thèmes, vous devez utiliser Elementor pour concevoir vos principales pages de destination. Généralement, ce sont les pages incluses dans la navigation principale de votre site.
Quelques exemples:
- Page d'accueil
- Pages d'inscription
- Produits et services
- Page de tarification
- Page de contact
Vous trouverez une sélection de modèles de démarrage pour des pages comme celles-ci dans la bibliothèque de modèles Elementor.
Sachez simplement que si jamais vous vous éloignez d'Elementor, vous devrez reconstruire ces pages. Mais il en va de même lorsque vous utilisez la plupart des thèmes avec des modèles et des fonctionnalités de conception uniques.
5. Utilisez les paramètres du système de conception Elementor
Avoir un système de conception bien pensé est la clé pour maintenir la cohérence sur votre site Web. Cela est particulièrement vrai si vous avez importé une variété de conceptions à partir de la bibliothèque de modèles Elementor. Sans oublier de mélanger les pages conçues par Elementor avec les articles rédigés par Gutenberg.
Depuis la version 3.0, Elementor Pro offre un contrôle complet sur les paramètres de conception. Ces paramètres permettent aux utilisateurs de définir facilement les couleurs, les polices et d'autres préférences de conception à utiliser sur l'ensemble du site. Les paramètres de police et de couleur deviennent des préréglages facilement accessibles dans toute l'interface Elementor.
Ces paramètres de conception s'appliquent au contenu de la publication que vous créez avec Gutenberg. Vous pouvez considérer cela comme l'équivalent de la définition de polices et de couleurs préférées dans un thème.
Les paramètres de conception sont l'une de ces améliorations de fonctionnalités subtiles qu'il est facile de manquer si vous utilisez Elementor depuis un certain temps. Le temps que vous passerez à vous familiariser avec ces nouveaux paramètres sera récompensé plusieurs fois grâce à un flux de travail de conception rationalisé.
De plus, ces paramètres accéléreront les futures refontes en vous permettant d'effectuer des changements majeurs de couleur et de police en un seul endroit.
Regarder vers l'avenir
Comme vous pouvez le constater, Elementor Pro et Gutenberg sont des outils complémentaires. La clé est de savoir comment tirer parti des atouts de chaque outil tout en évitant les futurs problèmes de compatibilité.
Si vous avez aimé cet article, vous pourriez également être intéressé par mon nouveau cours, "Création de thèmes avec Elementor Pro". Le cours comprend plus de 90 minutes d'instructions vidéo étape par étape qui vous guident tout au long du processus de création d'un thème avec Elementor Pro.
Rejoignez le programme de formation et de coaching WP Apprentice pour accéder au cours Theme Builder et à l'ensemble de notre bibliothèque de formation.
