WordPress Gutenberg Editor : Guide de l'utilisateur ultime pour les débutants
Publié: 2020-06-18Au cours des 18 dernières années, WordPress a subi d'énormes changements et avancées. Mais le plus grand changement s'est produit en 2017 lorsqu'ils ont introduit pour la première fois un nouvel éditeur de contenu, Gutenberg, dans le monde des utilisateurs et des développeurs WordPress.
Maintenant, Gutenberg est censé être l'avenir de WordPress et également considéré comme l'éditeur WordPress par défaut. Cet éditeur de blocs transforme le processus de création et de publication de contenu dans WordPress. Cela signifie que si vous êtes un fan de WordPress, vous avez besoin d'une bonne maîtrise de Gutenberg.
Pour vous aider, nous couvrons ici tout ce que vous devez savoir sur Gutenberg avec quelques directives simples, étape par étape.
Table des matières
- Une introduction à l'éditeur WordPress Gutenberg
- Comment utiliser l'éditeur WordPress Gutenberg (Guide étape par étape)
- Ajouter un titre à votre message/page
- Écrivez votre texte en utilisant le bloc de paragraphe
- Changer la couleur de votre texte
- Ajouter un bloc de titre
- Ajouter et styliser le bloc de boutons
- Insérer un bloc d'image
- Ajouter des vidéos intégrées à votre contenu
- Comment fonctionne réellement l'interface de l'éditeur Gutenberg
- Comment activer l'éditeur Gutenberg dans WordPress
- Astuce bonus : Présentation de certains blocs Gutenberg avancés dans WordPress
- Recommençons Gutenberg, sinon vous sortez de la tendance !
Sans plus tarder, explorons les choses ensemble.
Une introduction à l'éditeur WordPress Gutenberg

L'éditeur Gutenberg apporte des changements significatifs dans la façon dont vous éditez dans WordPress. Il a remplacé l'éditeur TinyMCE comme éditeur WordPress par défaut, lorsque la version 5.0 de WordPress a été lancée le 6 décembre 2018.
Avec les blocs Gutenberg, vous pouvez facilement ajouter différents types de contenu dans vos articles ou pages, puis réorganiser la mise en page directement dans l'éditeur. Cela améliorera toute votre expérience d'édition au niveau supérieur.
L'éditeur s'efforcera de créer une nouvelle expérience de création de page et de publication qui facilite l'écriture de publications riches et dispose de "blocs" pour faciliter ce qui aujourd'hui pourrait prendre des codes courts, du HTML personnalisé ou de la découverte intégrée de "viande mystérieuse".
Matt Mullenweg, co-fondateur de WordPress
En outre, il vous permet de créer un contenu dynamique en appliquant différents styles et paramètres. Au début, cela vous semble complexe si vous utilisez l'éditeur classique depuis longtemps. Mais au fur et à mesure qu'on s'y habitue, on en ressent l'utilité.
Néanmoins, cela réduit vos tracas pour obtenir des plugins et des extensions supplémentaires. En plus de cela, ce nouvel éditeur WordPress offre une tonne de possibilités pour tout le monde, y compris les blogueurs, les écrivains, les photographes et les entreprises.
Vous pouvez trouver l'image ci-dessous où vous verrez l'éditeur de blocs Gutenberg.

Si vous voulez tirer le meilleur parti de cet outil, vous devez en savoir plus sur Gutenberg. Dans ce guide de l'utilisateur ultime de Gutenberg, nous nous concentrerons sur la façon dont un utilisateur peut gérer plus efficacement l'éditeur Gutenberg.
Vous pouvez rapidement consulter l'histoire complète de WordPress Gutenberg Blocks.
Plongeons en profondeur.
Comment utiliser l'éditeur WordPress Gutenberg (Guide étape par étape)
Le changement majeur que Gutenberg apporte à l'éditeur WordPress est une approche d'édition basée sur des blocs. Un bloc peut ressembler à :
- Un en-tête
- Un paragraphe de texte
- Une image
- Une vidéo intégrée
- Une citation
- Un bouton et d'autres
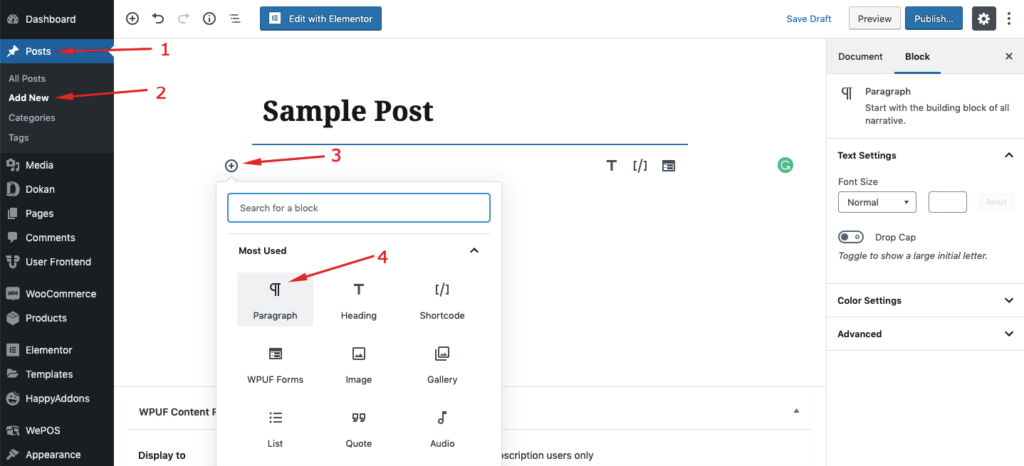
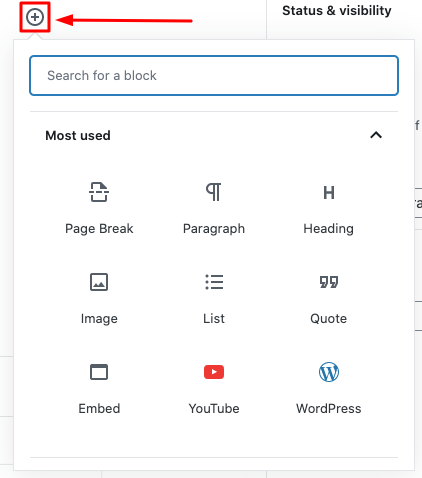
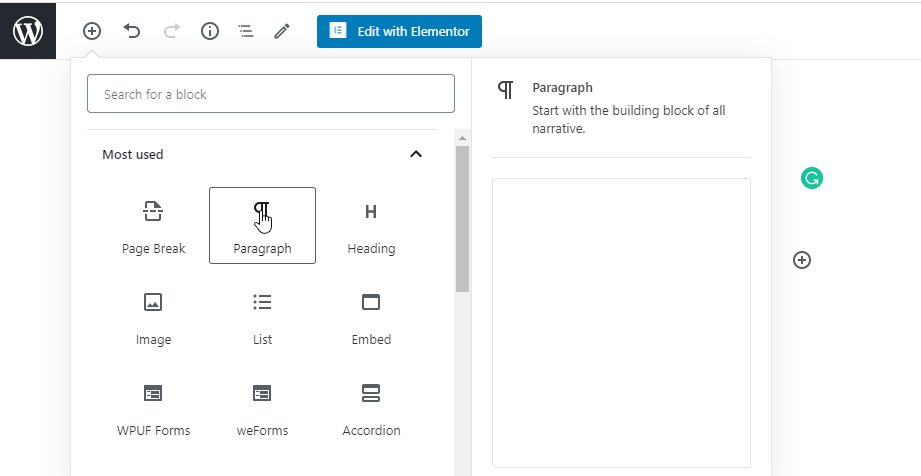
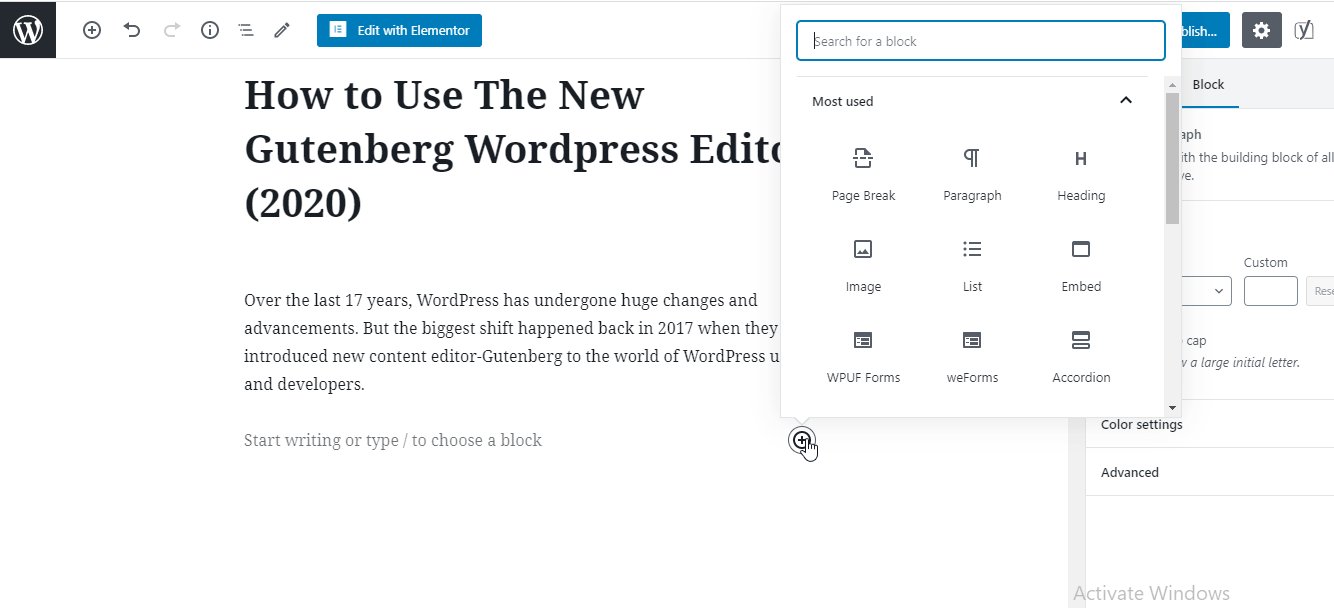
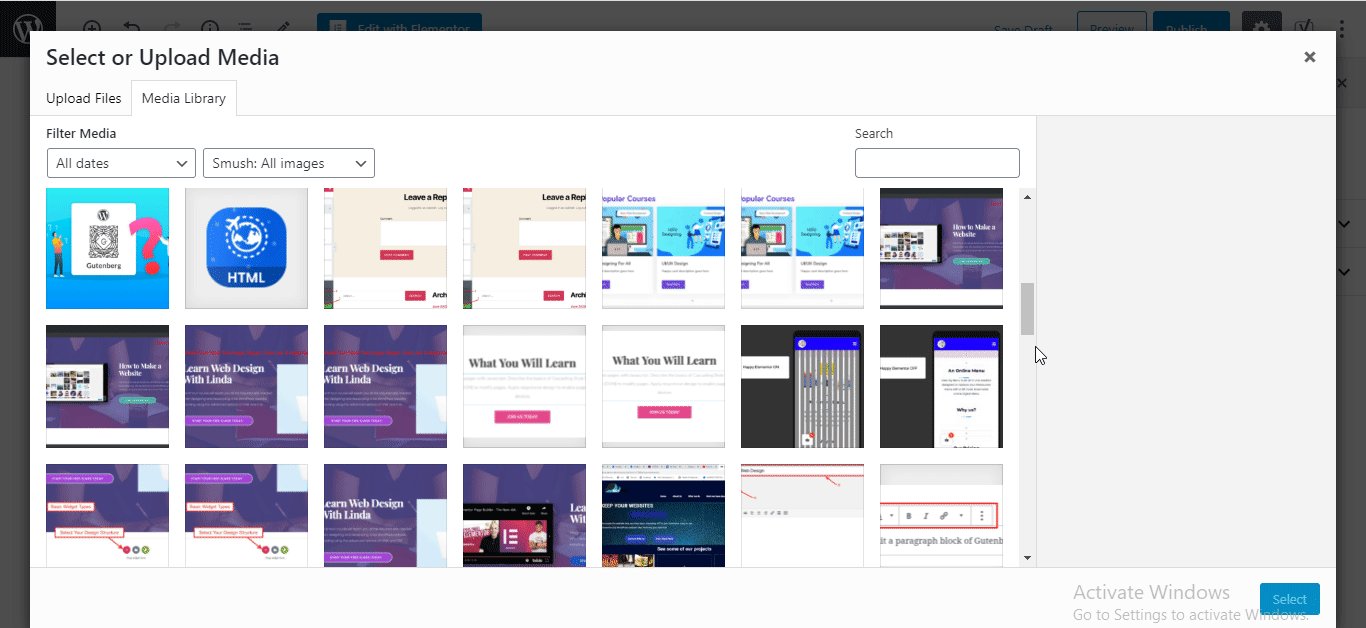
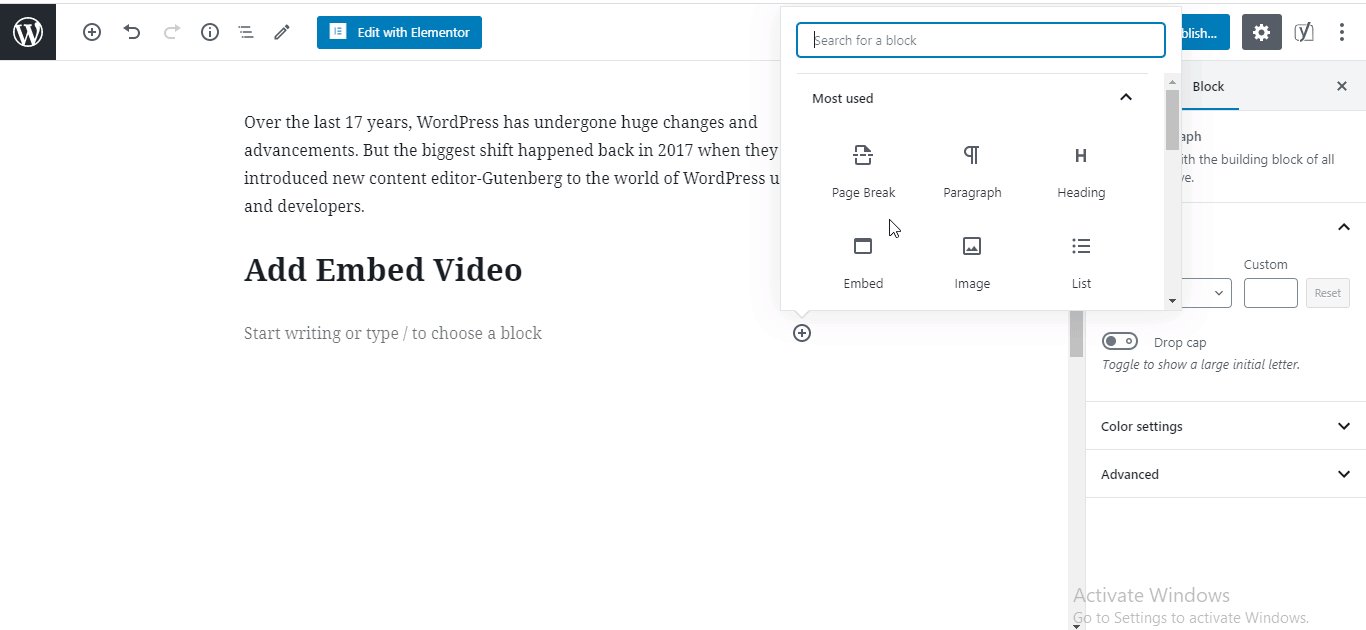
Après avoir cliqué sur le bouton "+", vous obtiendrez une fenêtre comprenant tous les blocs disponibles. Vous pouvez rechercher votre bloc requis à partir d'ici et l'utiliser dans votre contenu :

Maintenant, nous allons essayer de vous montrer comment utiliser certains blocs populaires dont les gens ont généralement besoin lors de la création de contenu.
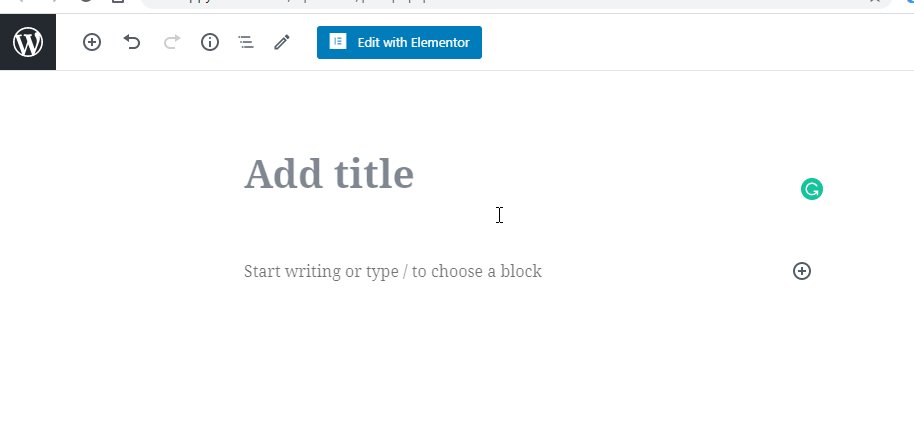
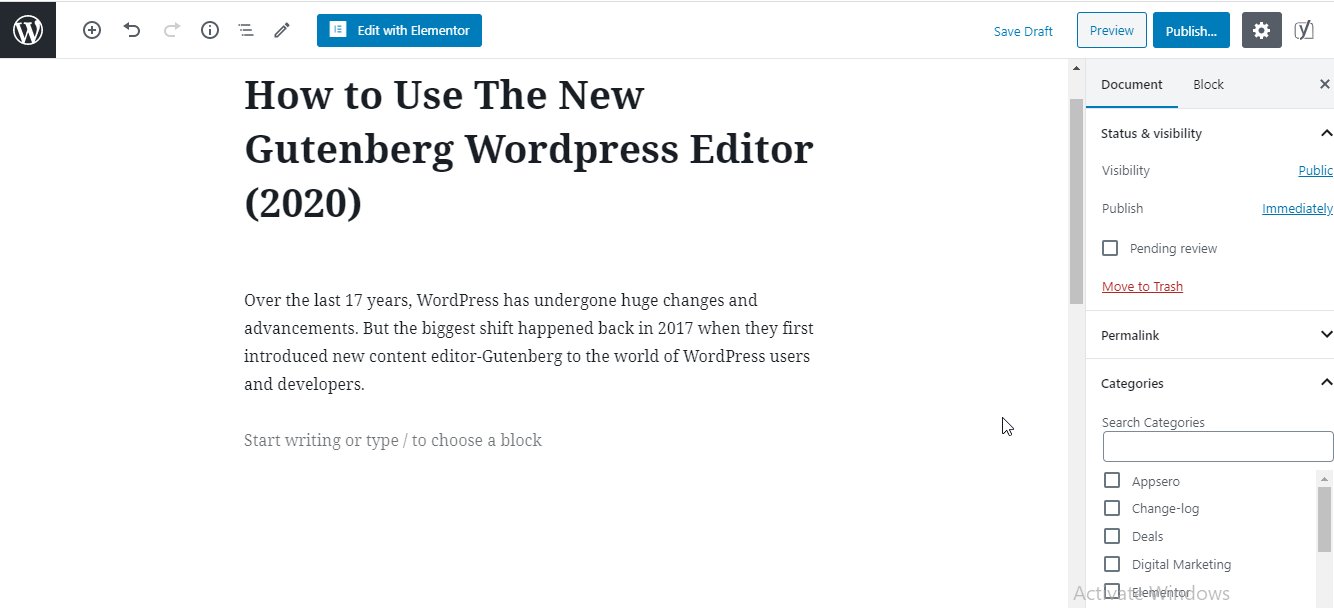
1. Ajoutez un titre à votre publication/page
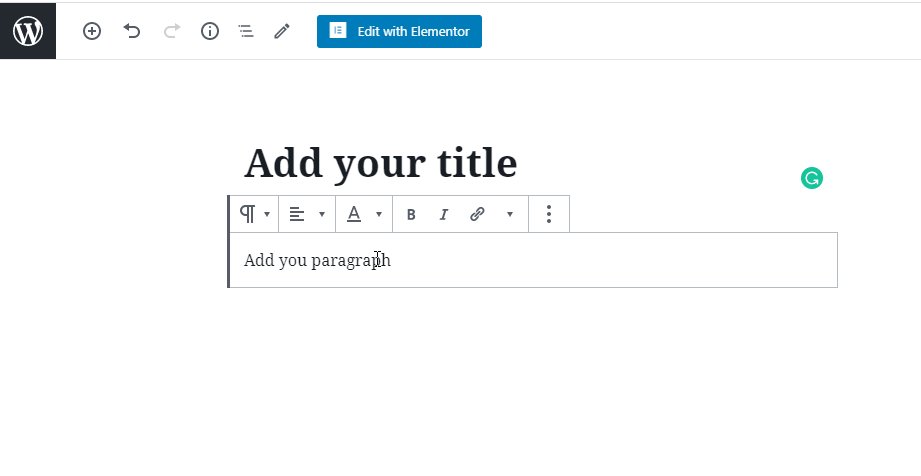
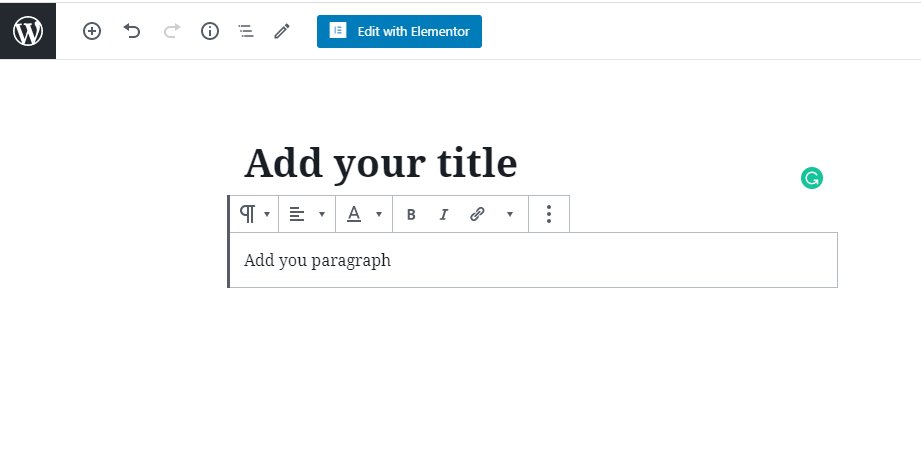
Chaque contenu a un titre. Vous devez donc ajouter un titre dans votre article ou votre page. Dans Gutenberg, vous pouvez ajouter votre titre via ce processus.

2. Écrivez votre texte en utilisant le bloc de paragraphe
Pour ajouter un paragraphe, vous devez d'abord ajouter un bloc Paragraphe. Ensuite, vous écrivez simplement votre contenu sur le bloc. Voici comment cela fonctionne.

Remarque : Le sous-menu au-dessus du bloc vous permet de modifier l'alignement et la mise en forme du texte du contenu de votre bloc. Vous pouvez effectuer une personnalisation supplémentaire à partir du menu de droite de l'éditeur.
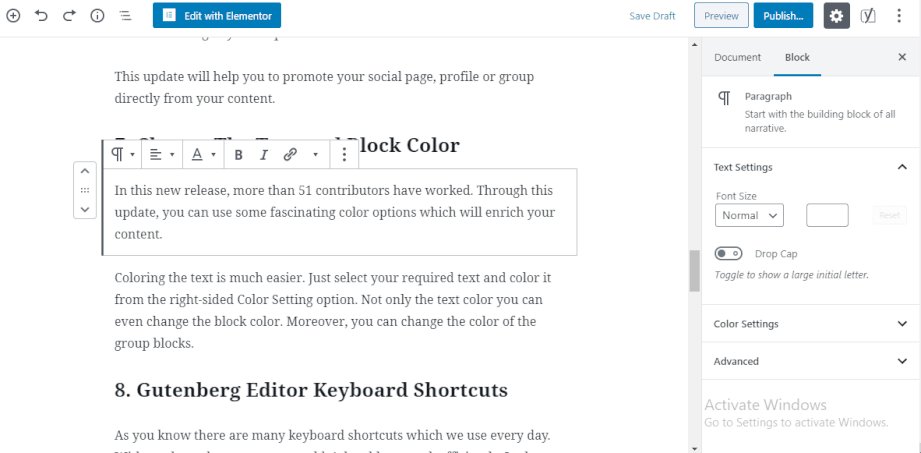
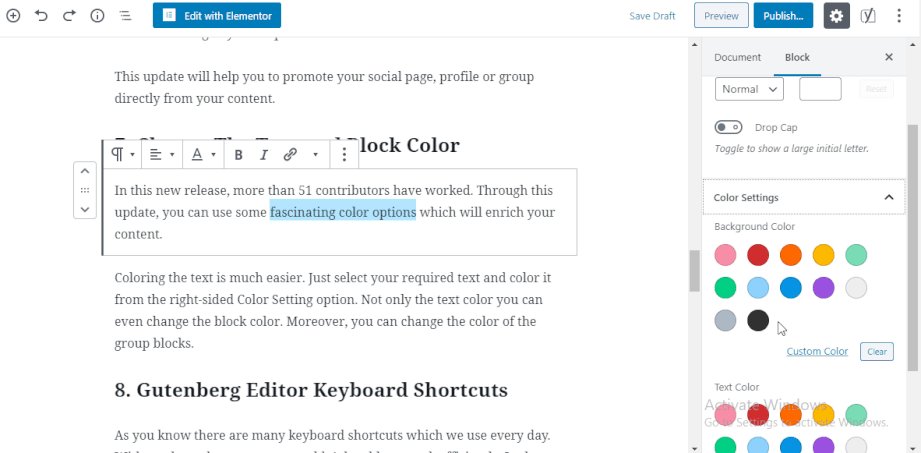
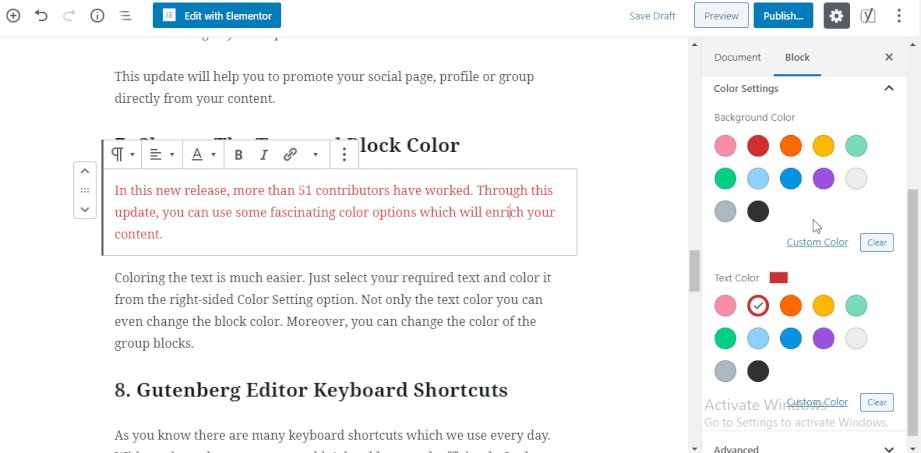
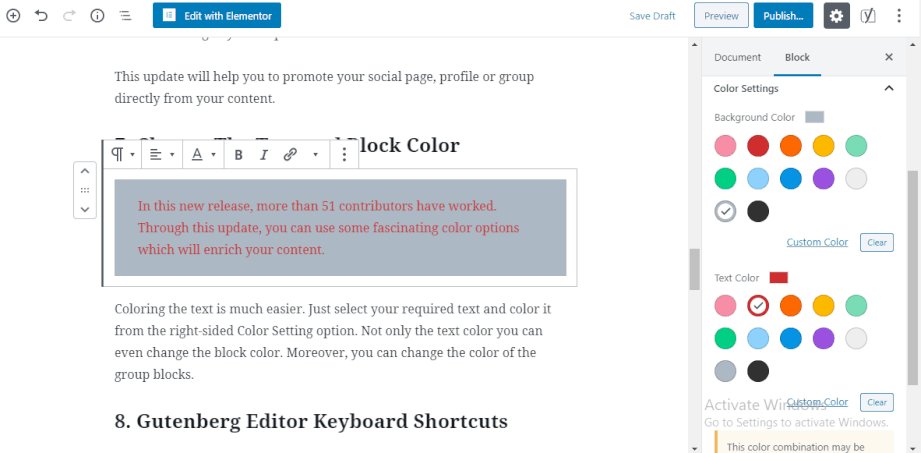
3. Changez la couleur de votre texte
Parfois, vous devez changer la couleur de votre texte, vous pouvez le faire ici.

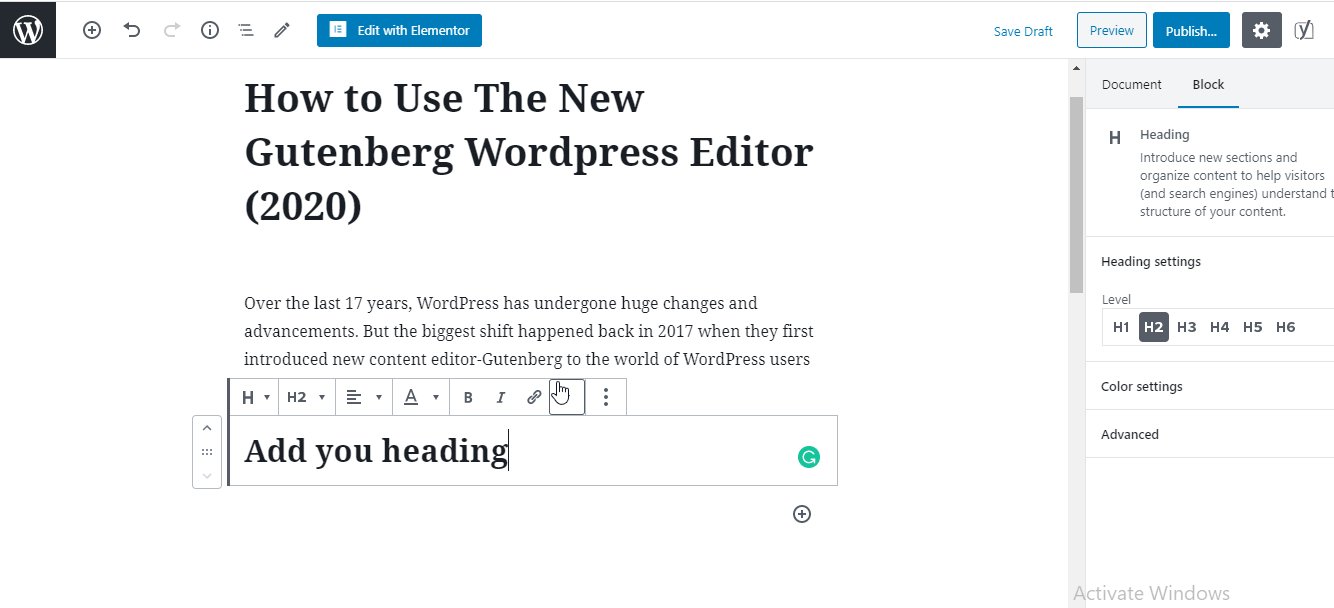
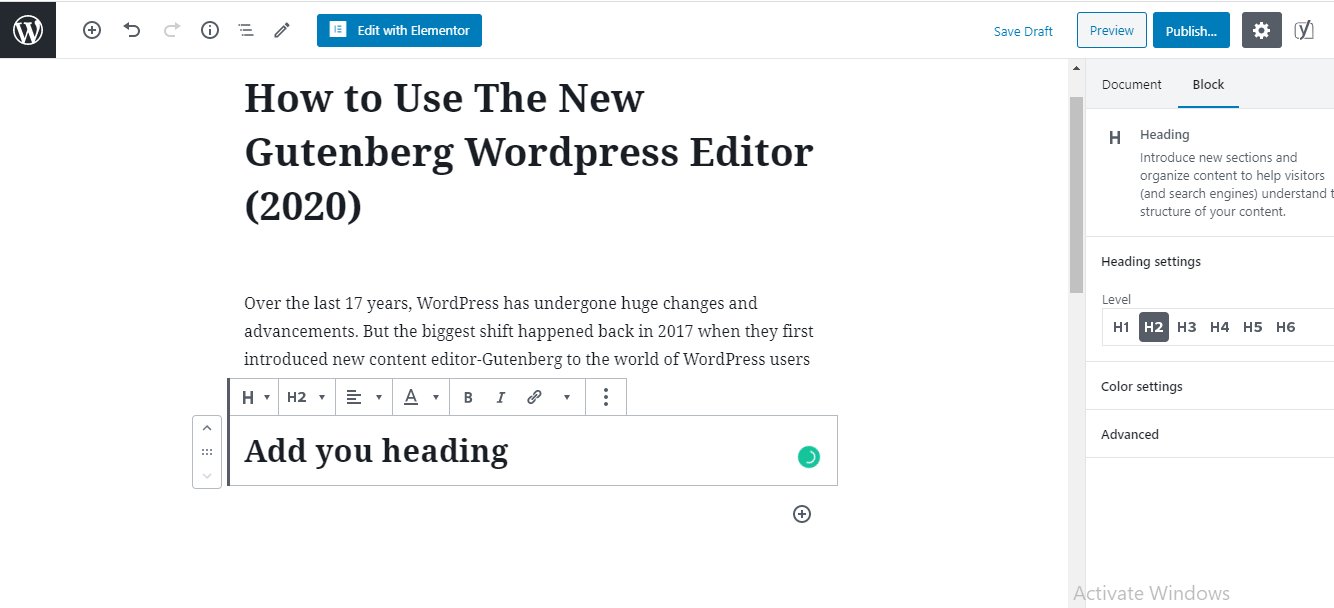
4. Ajouter un bloc de titre
Comme le paragraphe, vous pouvez facilement ajouter votre en-tête dans le contenu de votre article à l'aide du bloc En-tête.

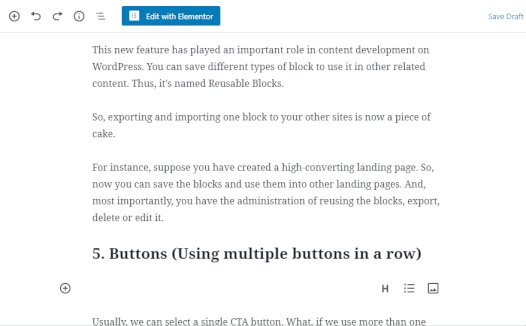
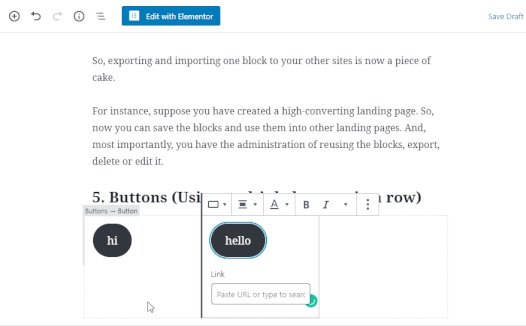
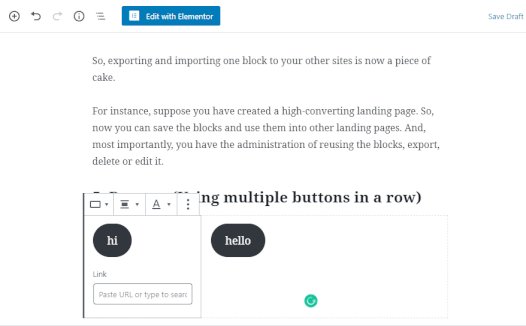
5. Ajouter et styliser le bloc de boutons
Le bouton est l'un des éléments importants du contenu. Dans Gutenberg, vous pouvez ajouter votre bouton de manière très simple. En outre, vous pouvez également insérer plusieurs boutons dans la même ligne.

De plus, vous pouvez changer la couleur du texte ou de l'arrière-plan de votre bouton comme nous l'avons montré ci-dessus.
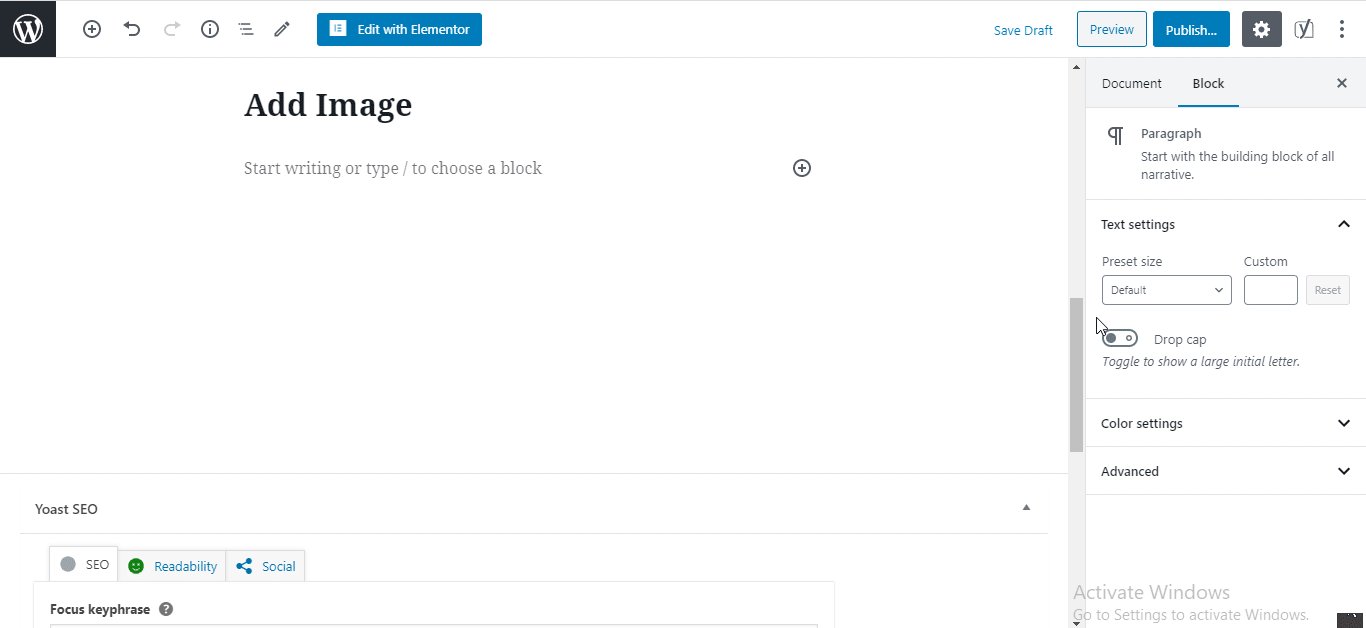
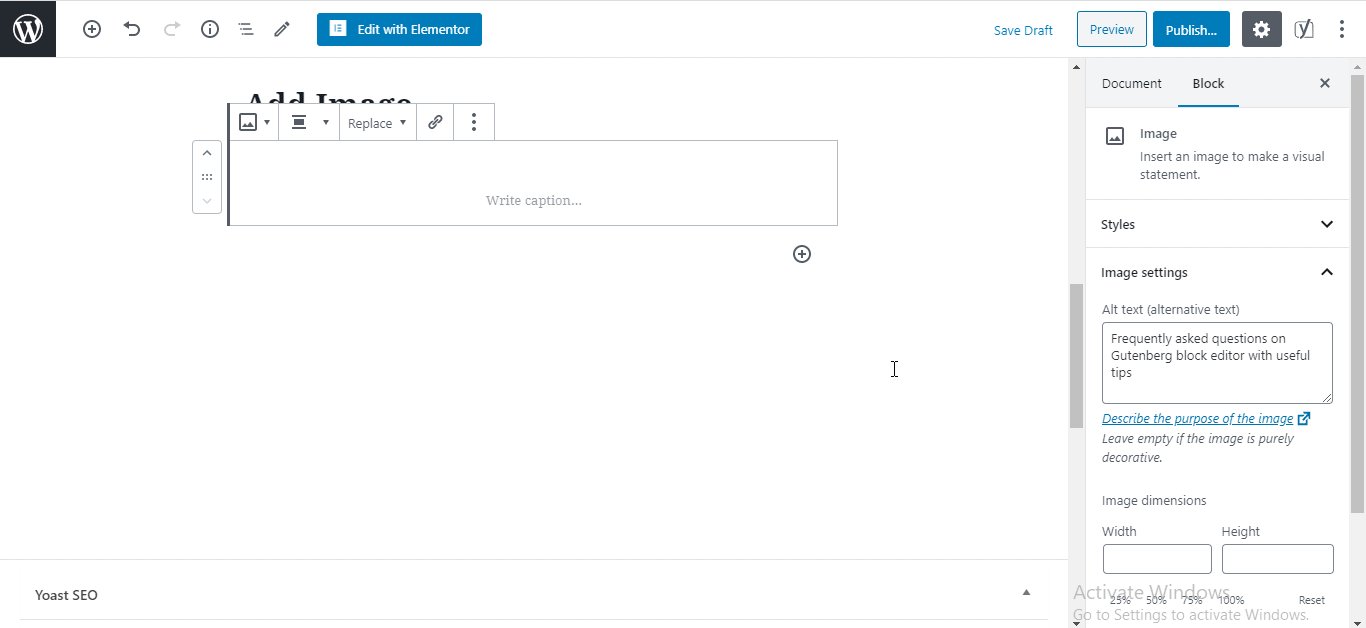
6. Insérer un bloc d'image
Ajoutons une image dans votre contenu en suivant cet exemple.

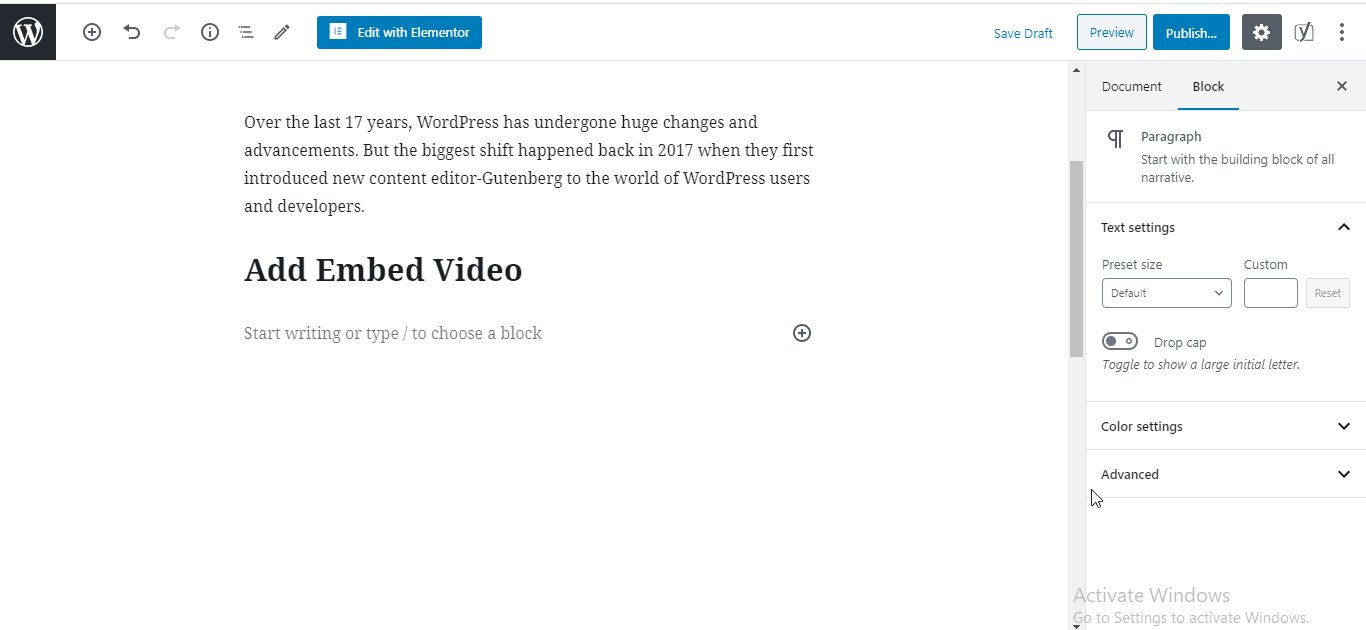
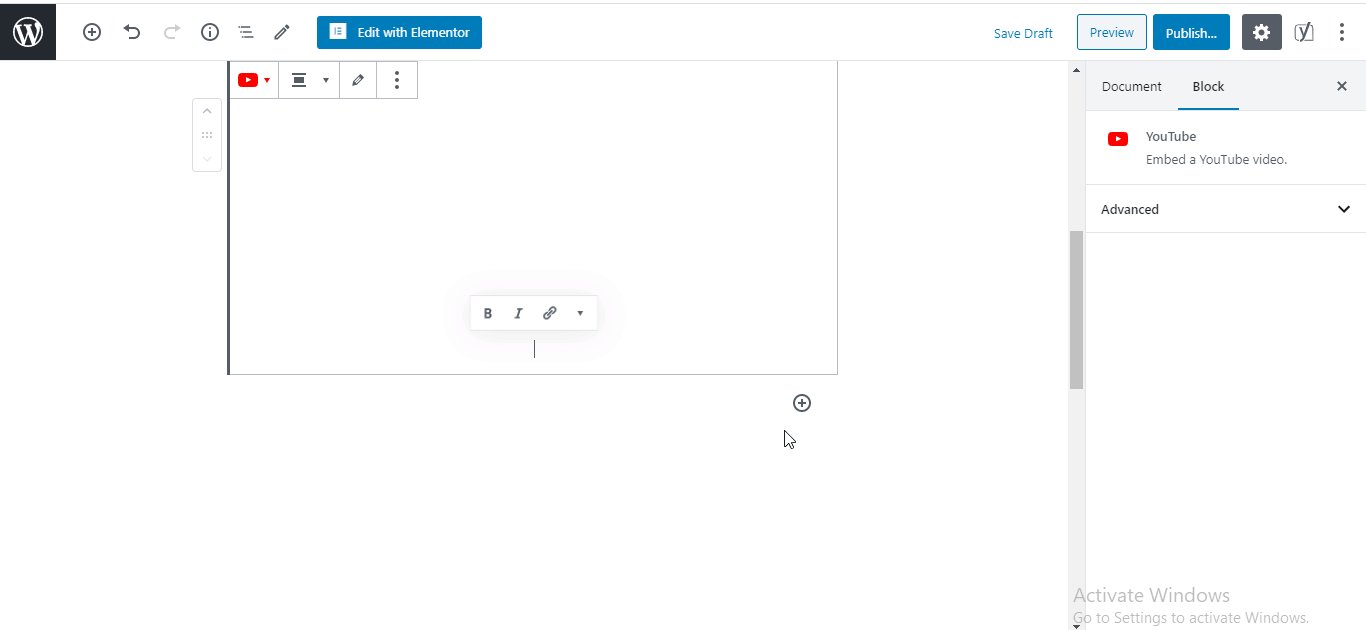
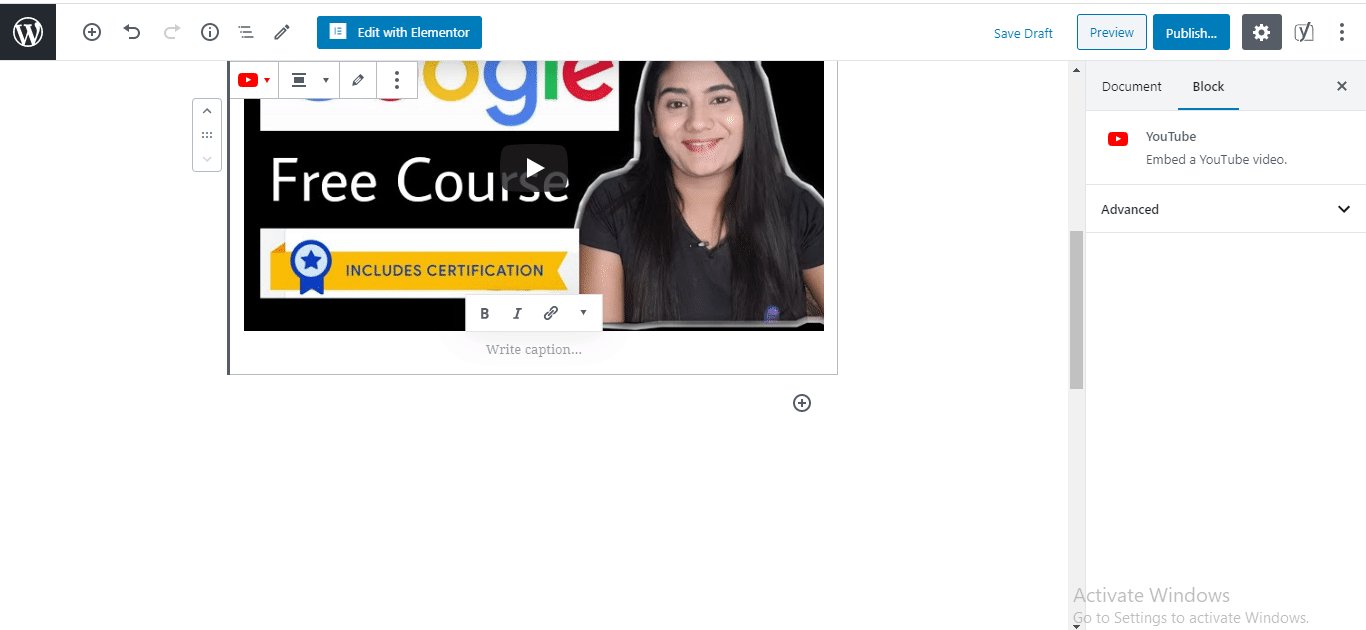
7. Ajoutez des vidéos intégrées à votre contenu
Gutenberg vous permet également d'insérer tous les types de vidéos intégrées dans votre message. Voyons comment vous pouvez utiliser ce bloc Incorporer des vidéos.

Regarde comme c'est facile! Vous pouvez maintenant utiliser l'éditeur de blocs Gutenberg en suivant les exemples ci-dessus. Vous pouvez également ajouter d'autres types de contenu de bloc et les personnaliser à l'aide de l'éditeur Gutenberg.
De plus, si vous voulez en savoir plus sur l'utilisation de l'éditeur Gutenberg, vous pouvez le trouver ici.
Voyons comment fonctionne l'interface de l'éditeur Gutenberg

Gutenberg est un puissant éditeur de blocs pour WordPress qui vous permet de modifier très facilement le contenu de votre publication. Plus important encore, il contient des tonnes de blocs avancés qui vous permettent de créer facilement votre contenu Web sans effort.

L'utilisation des blocs Gutenberg est facile et amusante. Il suffit de glisser et de déposer les blocs dont vous avez besoin. De plus, vous n'avez pas besoin de vous concentrer sur les connaissances de codage.
En fait, chaque fois que vous souhaitez modifier quelque chose sur les blocs Gutenberg, vous avez toute liberté pour faire ce que vous voulez. Pour votre préoccupation, jetez un œil à ce blog pour en savoir plus sur l'édition de blocs de Gutenberg.
Voyons comment vous pouvez utiliser l'éditeur et les blocs Gutenberg avec des exemples concrets.
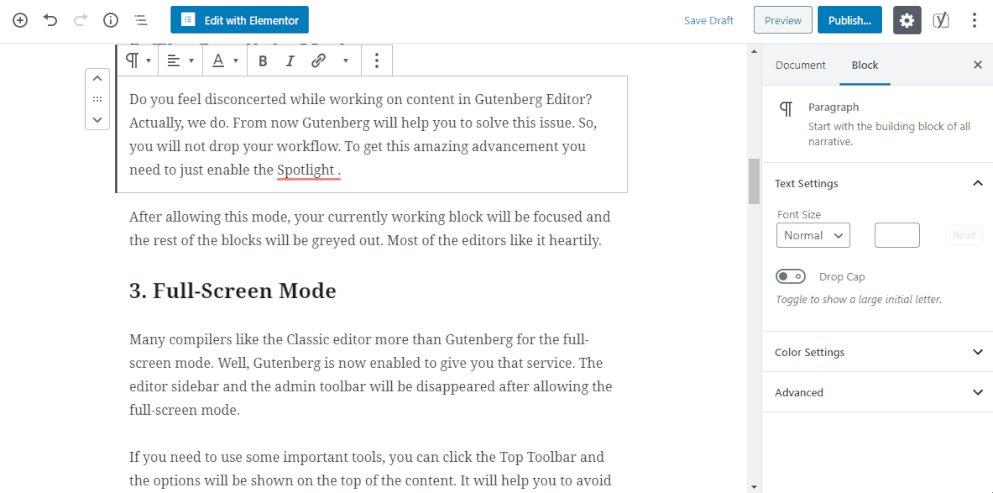
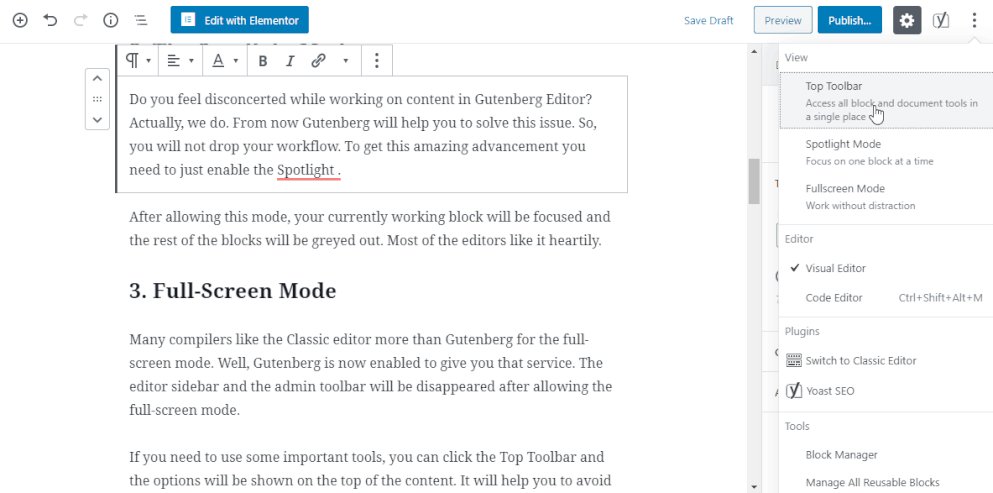
1. Différents modes d'écriture
Dans l'éditeur Gutenberg, vous trouverez trois modes d'écriture différents pour vous aider dans vos styles d'écriture.
Barre d' outils supérieure : la barre d'outils supérieure permet d'afficher tous vos blocs au même endroit.
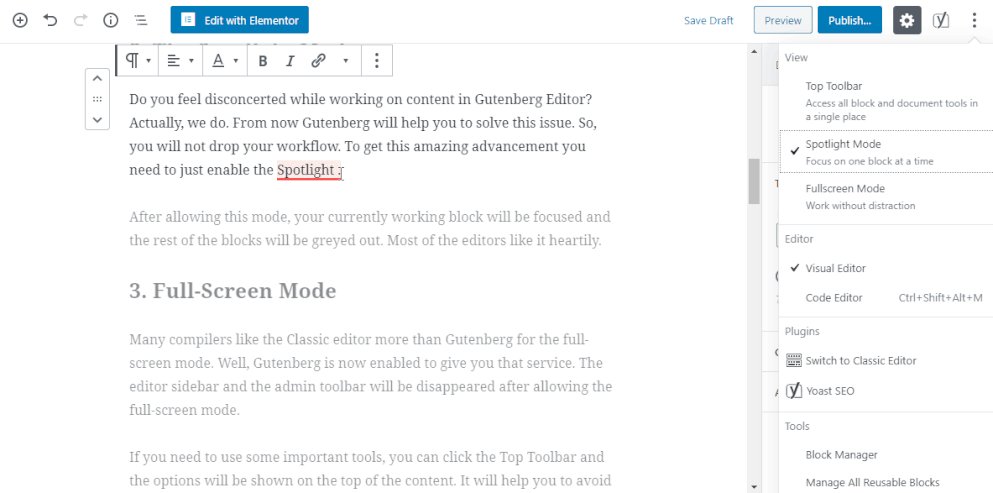
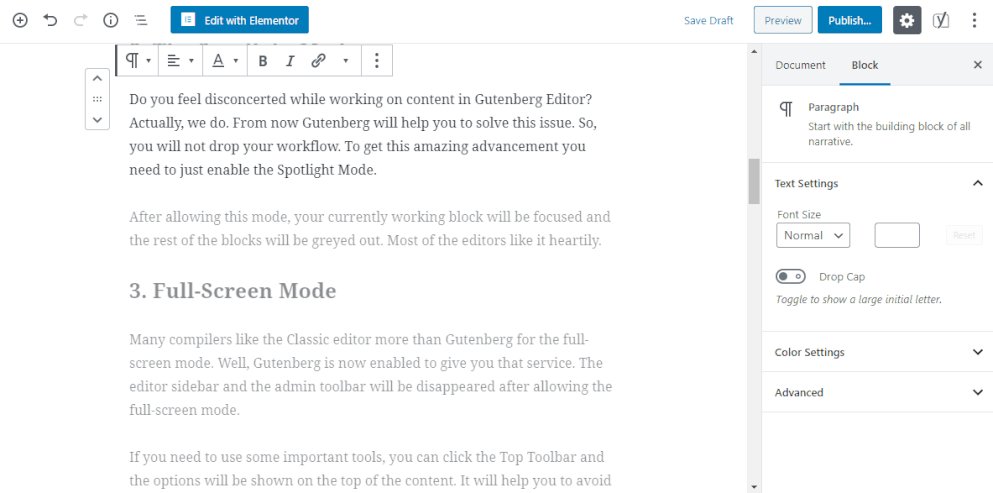
Mode Spotlight : Spotlight est complètement différent du mode Top Toolbar. En fait, lorsque vous sélectionnez cette option, vous ne pouvez modifier qu'un bloc qui souhaite modifier. Et l'autre bloc reste à désactiver.

Mode plein écran : Il supprime tous vos tableaux de bord de la barre latérale gauche et vous permet de travailler en mode plein écran.
2. Raccourcis clavier Gutenberg pour accélérer votre flux de travail
Il existe de nombreux raccourcis clavier dans cet éditeur. En utilisant ces raccourcis, vous pouvez également effectuer un travail léger et gagner plus de temps.
- Ctrl + Alt Retour arrière supprimer le bloc de sélection
- Pour insérer un nouveau bloc avant le(s) bloc(s) sélectionné(s) - Control + Alt + T
- Pour insérer un nouveau bloc après le ou les blocs sélectionnés - Ctrl + Alt + Y
- Afficher l'aide - Maj + Alt + H
- Enregistrez vos modifications - Ctrl + S
- Annuler vos dernières modifications - Ctrl + Z
- Refaire votre dernière annulation - Ctrl + Maj + Z
- Afficher ou masquer la barre latérale des paramètres Ctrl + Maj +,
- Aller à la partie suivante de l'éditeur Ctrl + '
3. Rechercher un bloc dans la bibliothèque
La recherche d'un bloc est très facile dans l'éditeur WordPress par défaut actuel. Vous pouvez rechercher un bloc particulier à partir de l'index de recherche de la bibliothèque de blocs Gutenberg. Vous obtiendrez la fenêtre en cliquant simplement sur le bouton "+".
4. Basculer entre l'éditeur visuel et l'éditeur de code
De plus, il faut parfois basculer entre l'éditeur visuel et l'éditeur de code pour apporter quelques modifications. Vous le faites ici.
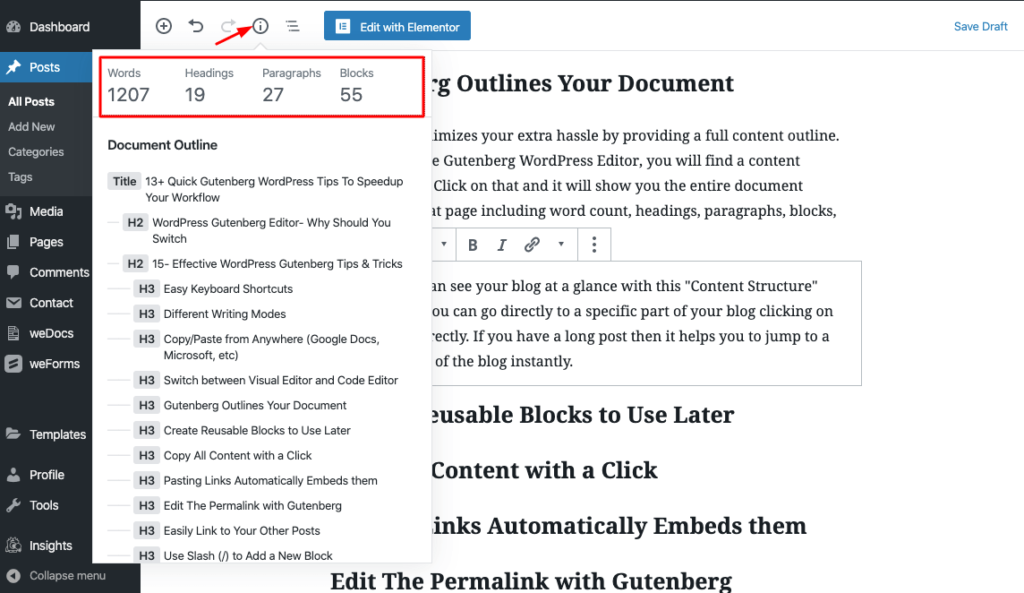
5. Gutenberg décrit votre document
Un aperçu du contenu est une partie très importante de votre structure de contenu. Dans le coin supérieur gauche de votre éditeur, vous trouverez un petit "i" dans un cercle. En cliquant dessus, vous pouvez voir la structure complète de votre blog en un coup d'œil.

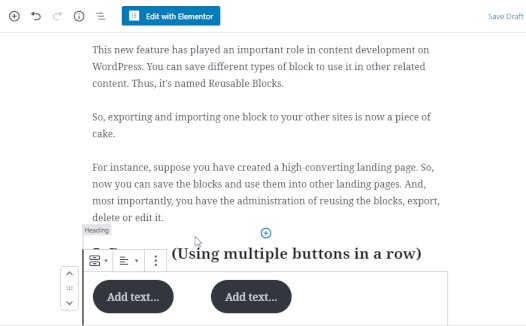
6. Modèle de bloc réutilisable
En l'utilisant, vous pouvez utiliser votre conception de bloc précédente que vous avez enregistrée précédemment. Cela vous fait donc gagner beaucoup de temps. Ici, comment vous l'utilisez.
Obtenez des conseils utiles sur cet éditeur de blocs à partir d'ici.
Comment activer l'éditeur Gutenberg dans WordPress

Ici, nous verrons comment les utilisateurs peuvent activer l'éditeur de blocs Gutenberg dans votre tableau de bord WordPress. Si vous utilisez WordPress 5.0 et supérieur, vous n'aurez pas besoin de l'activer séparément. Parce que maintenant WordPress est livré avec Gutenberg par défaut.
D'autre part, si vous utilisez toujours l'éditeur classique et envisagez de passer à l'éditeur Gutenberg. Ensuite, vous pouvez facilement installer et activer le plugin Gutenberg comme le processus d'activation des autres plugins.
Vous trouverez le lien de téléchargement de Gutenberg ici.
Bonus : Présentation de certains blocs Gutenberg avancés dans WordPress

Comme nous l'avons dit, Gutenberg concerne de nombreux blocs utiles différents que nous utilisons toujours pour concevoir des articles ou des pages. Ici, nous couvrirons certains de ces blocs puissants que vous pouvez utiliser pour donner un aspect supplémentaire à votre blog.
Généralement, Gutenberg sépare ses blocs en 7 plusieurs catégories. Vous trouverez dans les listes suivantes :
- Plus utilisé
- Blocs communs
- Mise en page
- Éléments de mise en page
- Widget
- Intègre
- Réutilisable
Concentrons-nous sur quelques blocs utiles.
Citation : Nous voyons souvent l'utilisation de citations dans les blogs ou les articles. Dans ce nouvel éditeur WordPress, vous pouvez utiliser le bloc « Citation » pour ajouter une citation. Vous pouvez appliquer différents styles pour présenter votre devis de manière attrayante.
Shortcode : C'est un autre bloc essentiel que vous pouvez utiliser sur la page ou la publication de votre site Web. Avec ce bloc de shortcode, vous pouvez facilement ajouter la bannière d'affiliation souhaitée, l'image du produit, etc.
Classique : Parfois, vous aurez besoin de votre éditeur classique WordPress pour modifier le contenu de votre publication. Merci à Gutenberg d'avoir ce bloc incroyable pour que vous puissiez facilement utiliser votre ancien éditeur.
HTML personnalisé : ce bloc vous aide également à ajouter du code HTML personnalisé dans vos articles de blog.
De plus, vous pouvez explorer plus de blocs Gutenberg en utilisant des plugins tiers.

Recommençons Gutenberg et prenons une longueur d'avance sur tout le monde !
L'éditeur Gutenberg est l'un des changements majeurs dans l'histoire de WordPress. Cela peut prendre un certain temps pour s'adapter à cette toute nouvelle interface. Mais à long terme, cela rendra vos mains plus puissantes pour créer un contenu incroyable.
Espérons que ce guide ultime de l'éditeur Gutenberg WordPress vous aidera à apprendre de nombreux aspects utiles de cet incroyable éditeur de blocs. Ainsi, vous pouvez gérer cet éditeur de blocs de manière transparente.
Alors, que pensez-vous de l'éditeur Gutenberg jusqu'à présent ? Le trouvez-vous utile ou non ? Partagez votre expérience ou vos questions concernant l'éditeur Gutenberg WordPress en plaçant un commentaire ci-dessous.
