Comment personnaliser la conception de votre formulaire dans Elementor en utilisant les widgets Happy Form GRATUITEMENT !
Publié: 2021-03-04Vous souhaitez ajouter un formulaire élégant sur votre site Web Elementor et avez besoin d'une solution parfaite pour cela ? Votre temps de recherche est enfin terminé !
Vos addons Happy Elementor préférés ont récemment lancé des widgets de formulaire gratuits qui vous permettent d'ajouter un formulaire sur différentes pages ou sections de votre site Web sans effort. Son intégration avec 7 constructeurs de formulaires populaires signifie que vous pouvez ajouter des formulaires à partir de n'importe lequel d'entre eux et les styliser à l'aide de Happy Addons. Cela indique juste une chose, et une seule chose.
Avec les widgets de formulaire Happy Addons, vous obtiendrez "Des tonnes de portées de style et de personnalisation".
Dans ce didacticiel, nous vous avons montré comment utiliser les widgets de formulaire Happy Addons dans votre page Web conçue par Elementor. Vous apprendrez également comment personnaliser leur conception, comme vous le souhaitez.
Mais avant cela, comprenons pourquoi les widgets de formulaire sont nécessaires pour votre site Web.
Widgets de formulaire Happy Addons en un coup d'œil
Happy Addons est l'un des meilleurs addons Elementor qui a aidé plus de 1 00 000 utilisateurs de WordPress à créer leur site Web. Il est livré avec des tonnes de fonctionnalités et de widgets essentiels pour personnaliser les publications, les pages, les produits WooCommerce, les formulaires, etc. de votre site Web.
Comme vous le savez peut-être déjà, Elementor propose un widget de formulaire par défaut pour afficher les formulaires sur le site Web. Mais il n'a pas assez de fonctionnalités pour personnaliser un formulaire avec votre conception et votre style étendus.
C'est là qu'intervient Happy Addons. Les widgets de formulaire Happy Addons vous permettent d'intégrer des formulaires de 7 des constructeurs de formulaires les plus populaires sur WordPress. Chacun des widgets est livré avec différentes mises en page qui contribueront à rendre vos formulaires plus conviviaux et bien conçus.
Les 7 plugins de formulaire pris en charge par Happy Addons Form Widget sont -
- Formulaire de contact 7
- Formes Ninja
- weForms
- Formulaires Caldeira
- WPForms
- Formes de gravité
- Formes fluides
Comment utiliser les widgets de formulaire Happy Addons sur votre site Web Elementor
À l'aide du widget de formulaire Happy Addons, vous pouvez facilement personnaliser et afficher un formulaire sur votre site Web Elementor, en quelques minutes.
À tout le moins, vous avez besoin de trois plugins pour le faire. Elles sont -
- Élémentaire (Gratuit)
- Modules Happy Elementor (Gratuit)
- WPForms (Gratuit)
Ici, nous utilisons l'un des plugins de formulaire populaires WPForms.
Configurons un formulaire de contact.
Tout d'abord, installez et activez les plugins nécessaires que nous avons mentionnés dans la liste ci-dessus.
Étape 1 : créer un exemple de formulaire
Après avoir installé le plugin WPForms, vous devez créer votre premier formulaire.
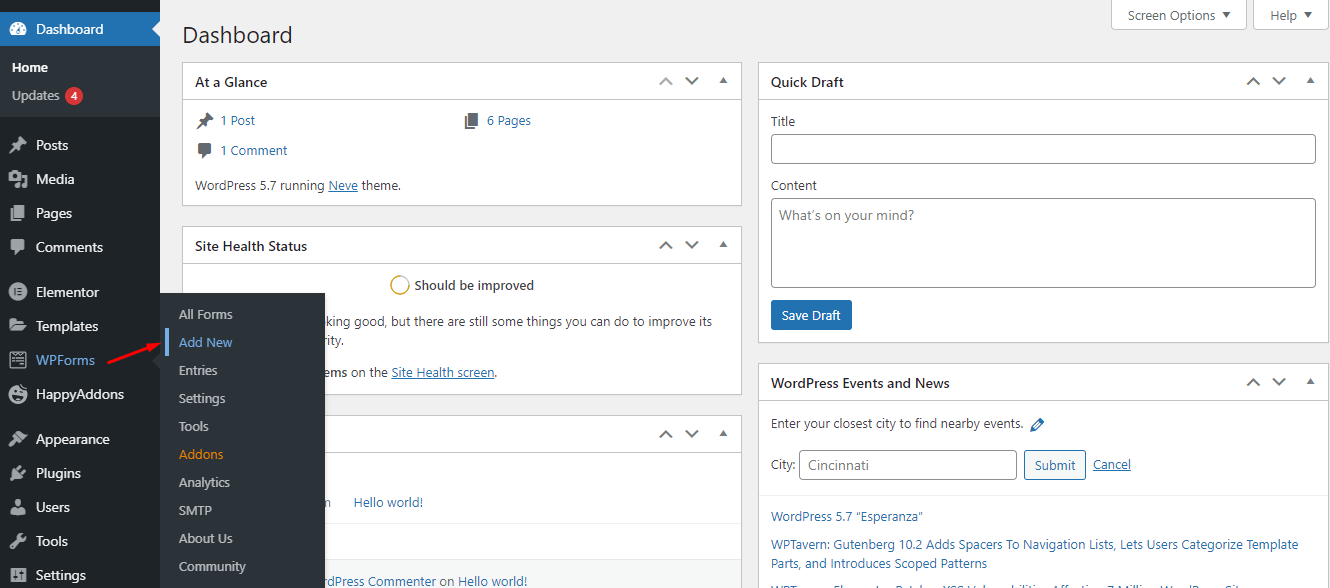
Pour ce faire, allez dans WPForms -> Ajouter un nouveau

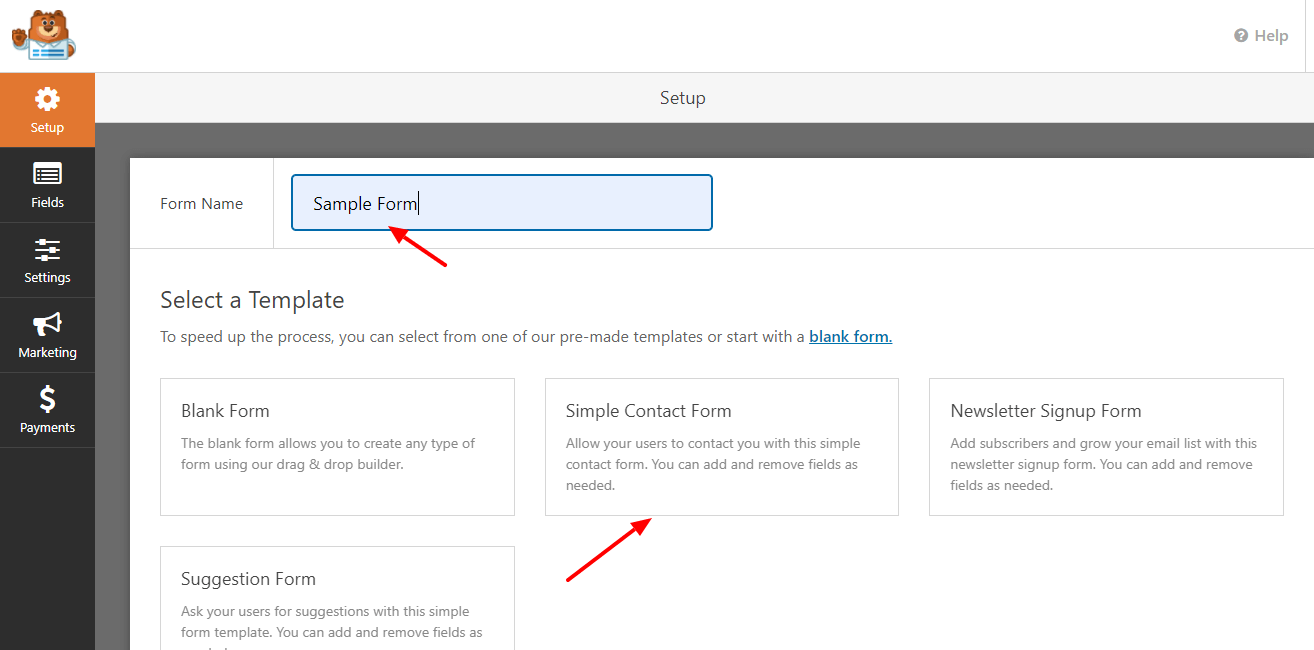
Dans la page suivante, vous aurez la possibilité de créer votre formulaire.

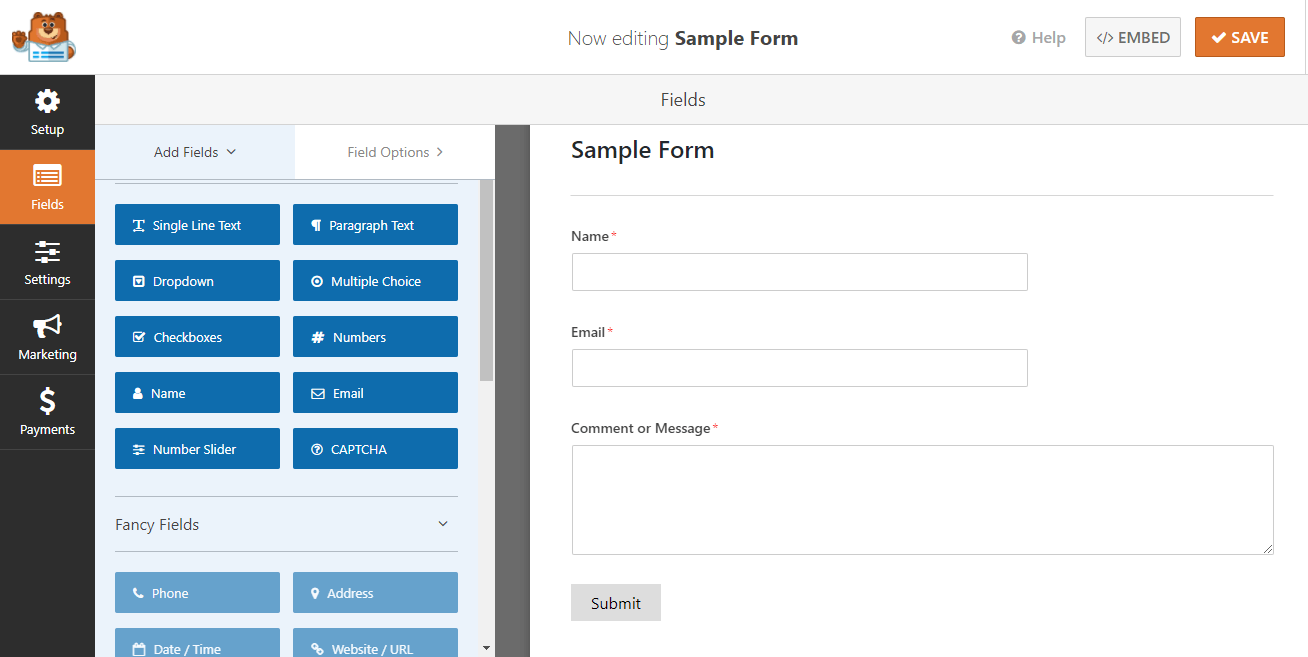
Ensuite, vous pouvez modifier votre formulaire en fonction de vos besoins et ajouter de nombreux champs. Ici, nous ajoutons trois champs Nom, E-mail et Message.
Après avoir terminé la modification du formulaire, vous devez cliquer sur le bouton Enregistrer .

Ensuite, vous devez créer une page pour configurer votre formulaire. Vous pouvez également définir le formulaire sur votre page de contact.
Étape 2 : Créer une page pour l'intégration du formulaire
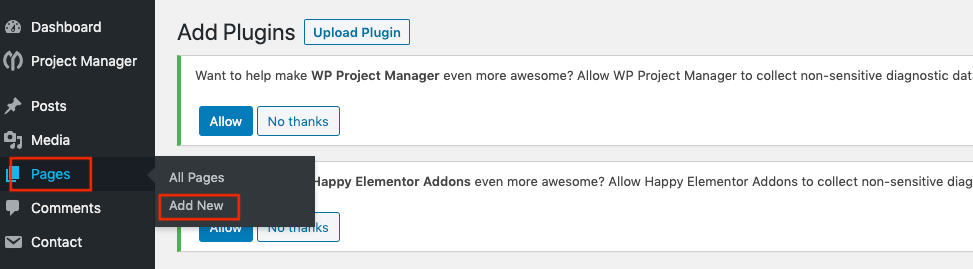
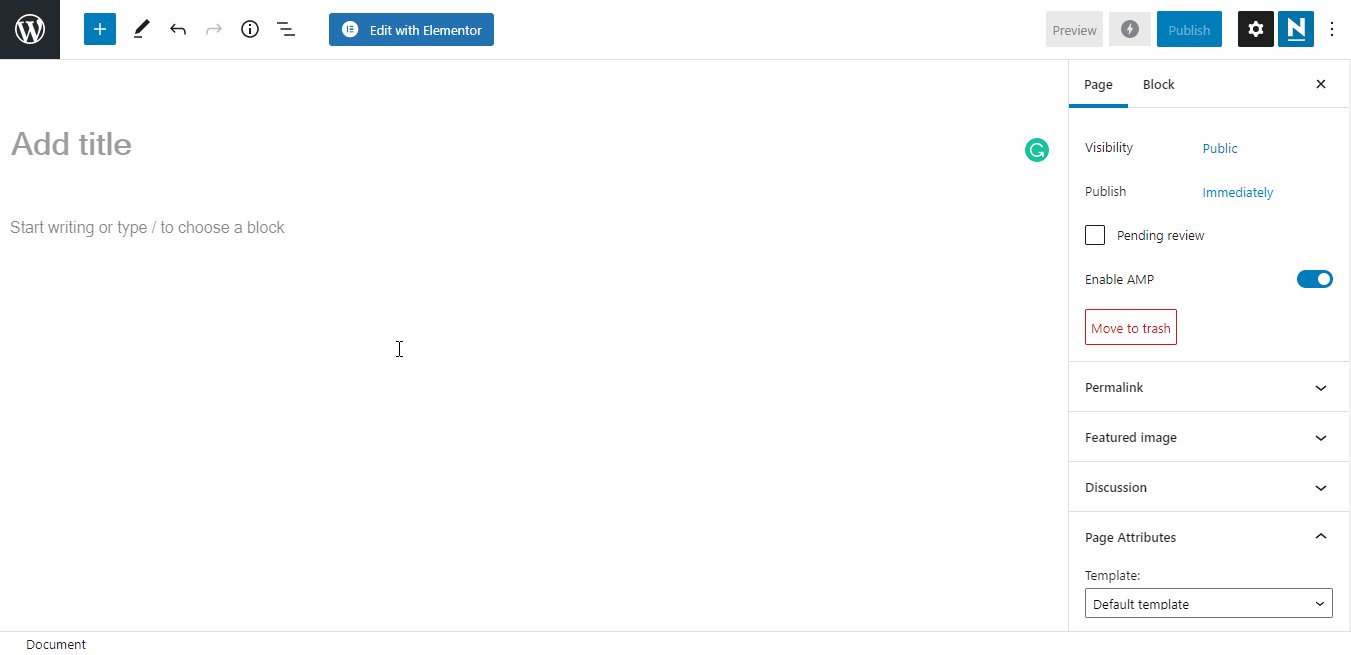
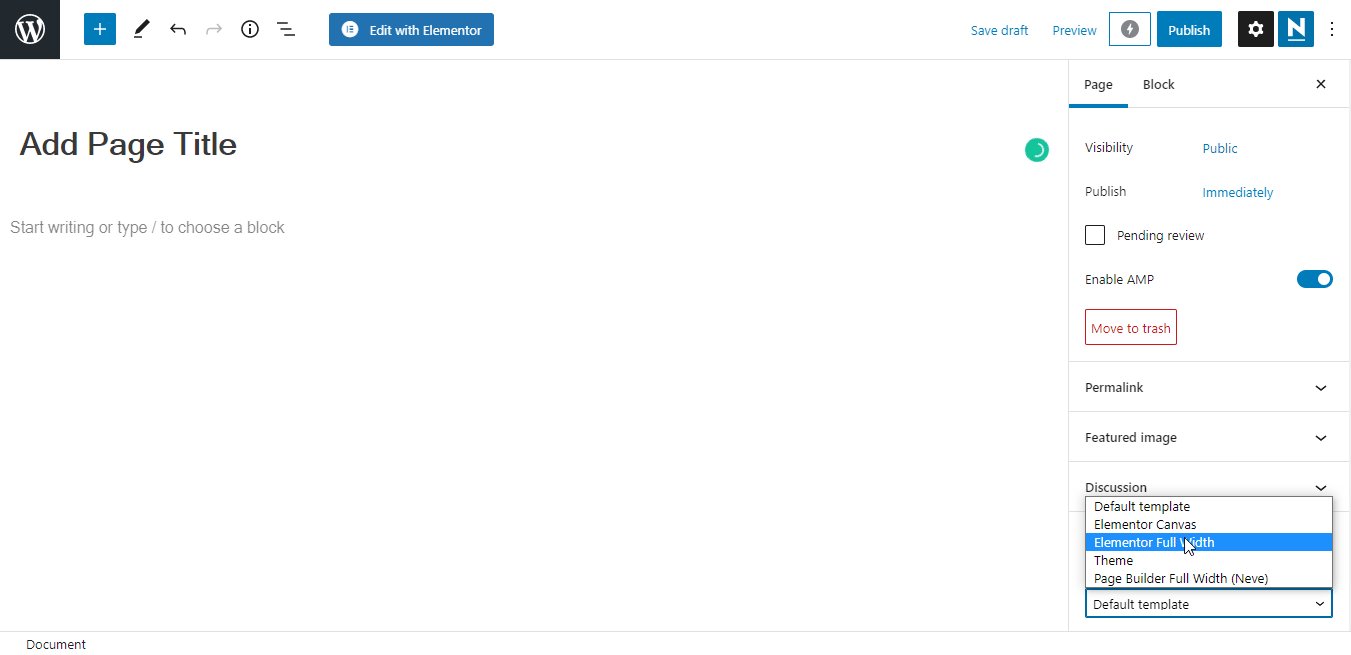
Cliquez d'abord sur Pages–>Ajouter un nouveau .

Dans l'écran suivant, vous verrez l'option d'ajouter le titre de votre page.

Étape 3 : Ajouter des formulaires WP
Pour concevoir la page de contact, nous avons utilisé la conception de page de contact prédéfinie de WPForm. Nous avons copié le design à l'aide de la fonction « Live Copy » de Happy Addons Pro.
Le prédesign est utilisé en deux rangées pour concevoir la page de contact.
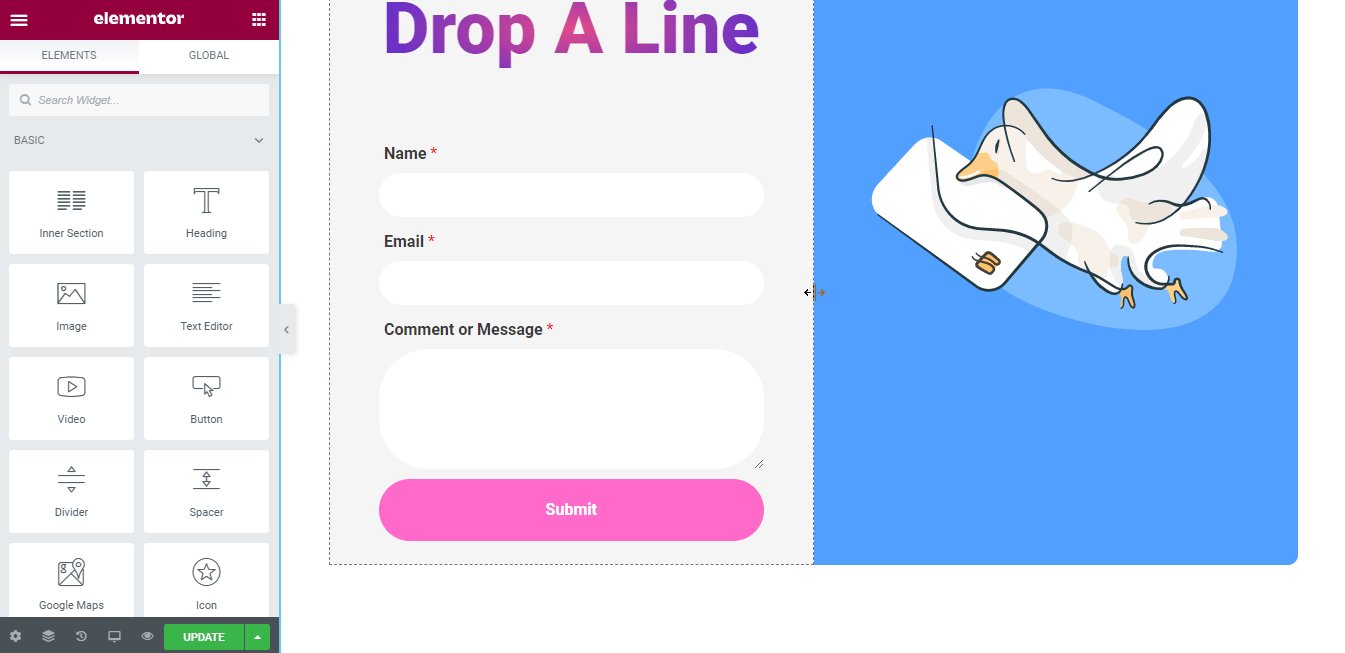
Dans la section de gauche, nous ajouterons des widgets WPForm. Et dans la section de droite, nous avons déjà inséré une image et ajouté une couleur de fond de la section.

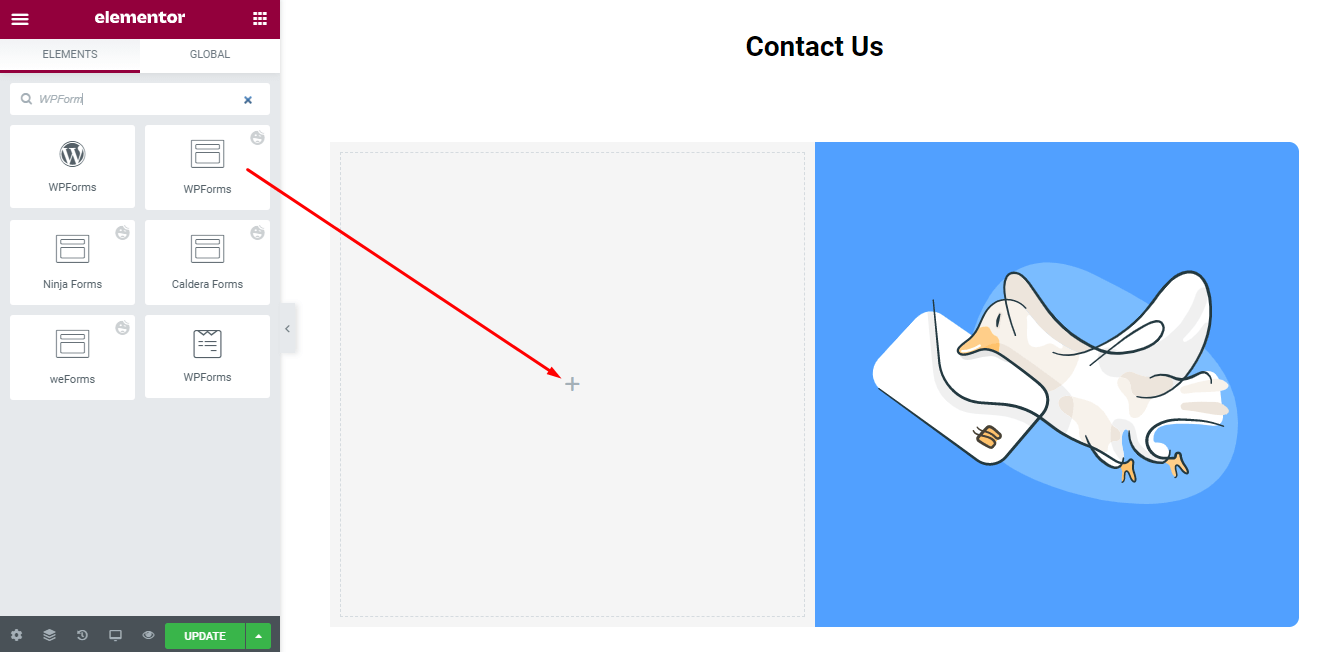
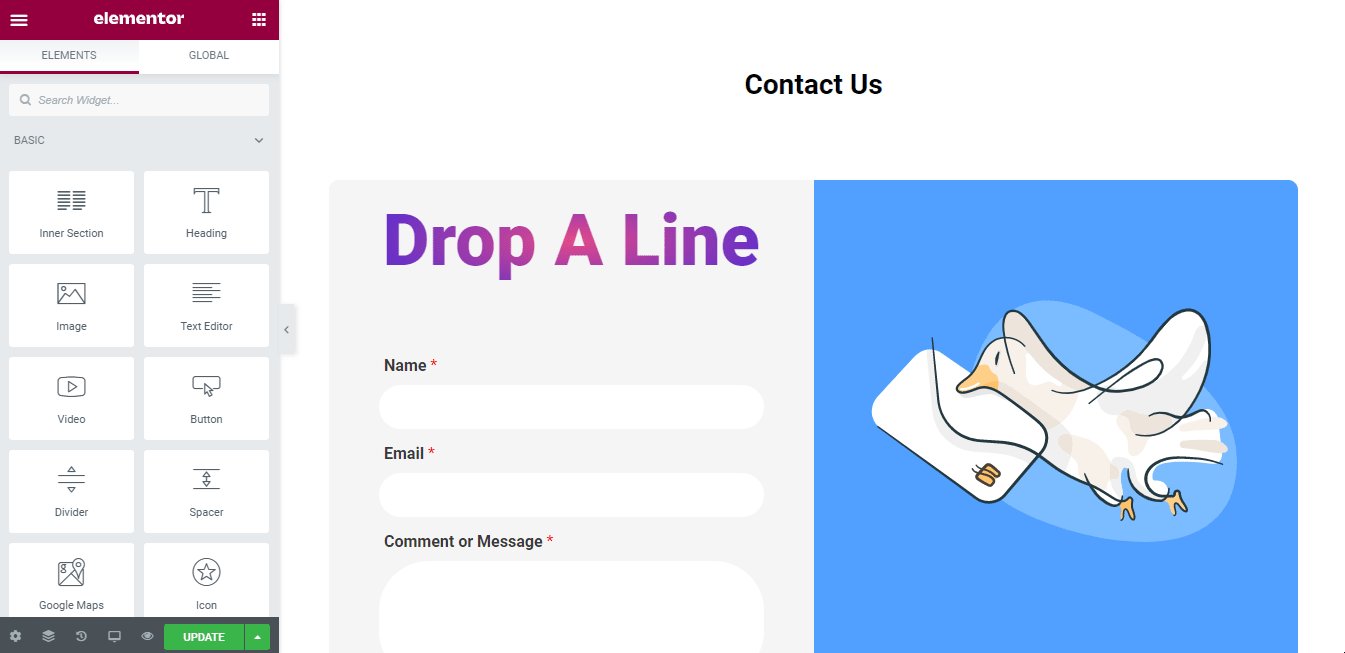
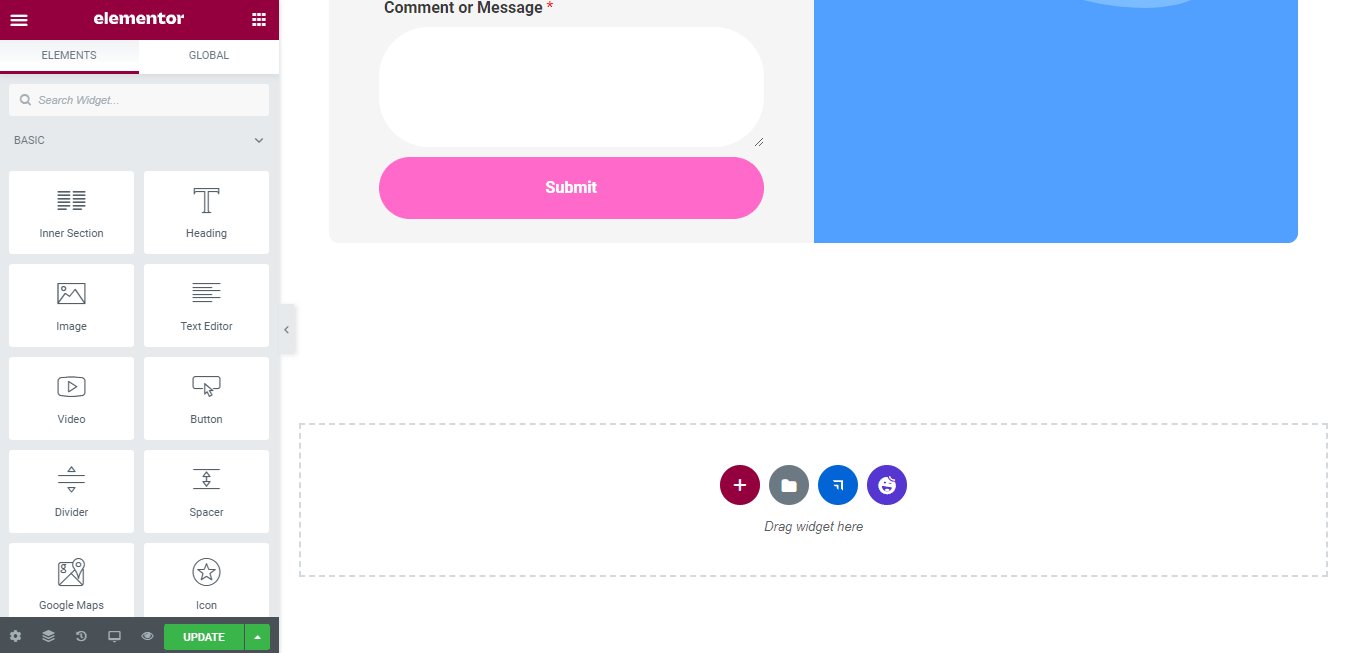
Maintenant, recherchez le widget WPForms dans la barre de recherche et sélectionnez le widget dans le menu de gauche. Ensuite, faites-le glisser et déposez-le sur la zone sélectionnée.

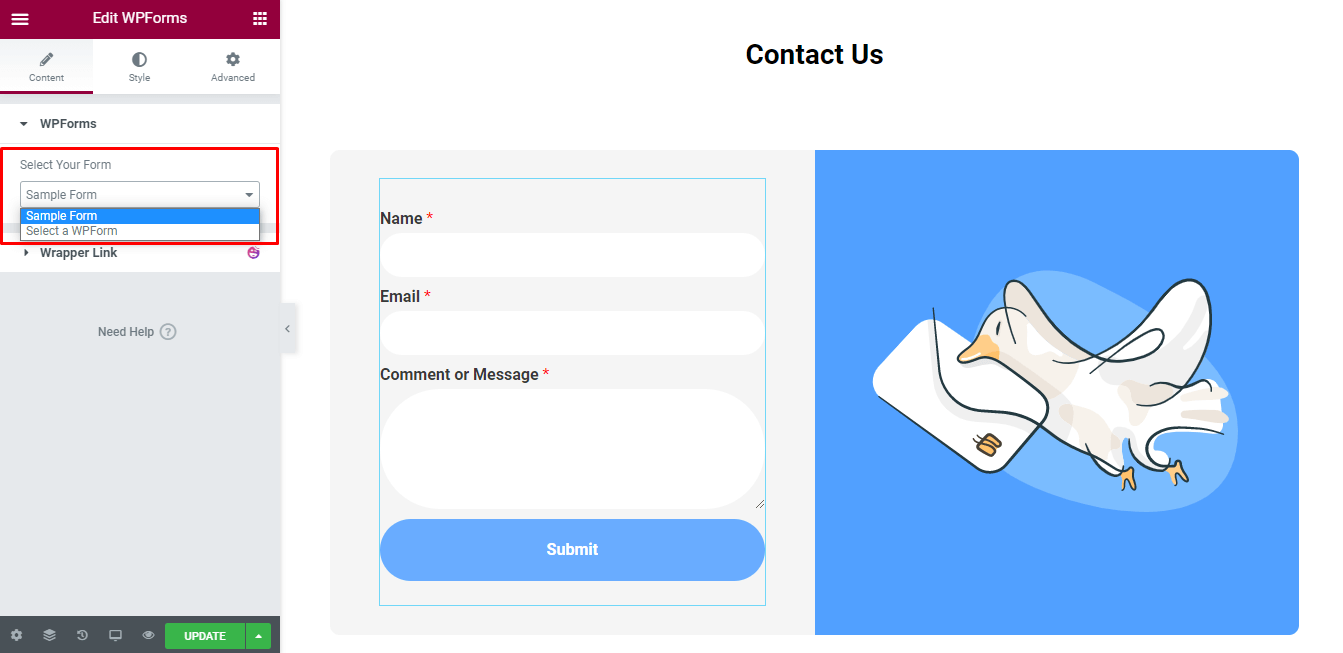
Ensuite, nous sélectionnons le nom du formulaire dans la liste déroulante que nous avons créée précédemment.

Étape 4 : stylisez le formulaire à l'aide de Happy Addons
Maintenant, vous pouvez facilement reconcevoir le formulaire de contact si vous le souhaitez.

Ici, nous vous montrons.
Concevoir le titre
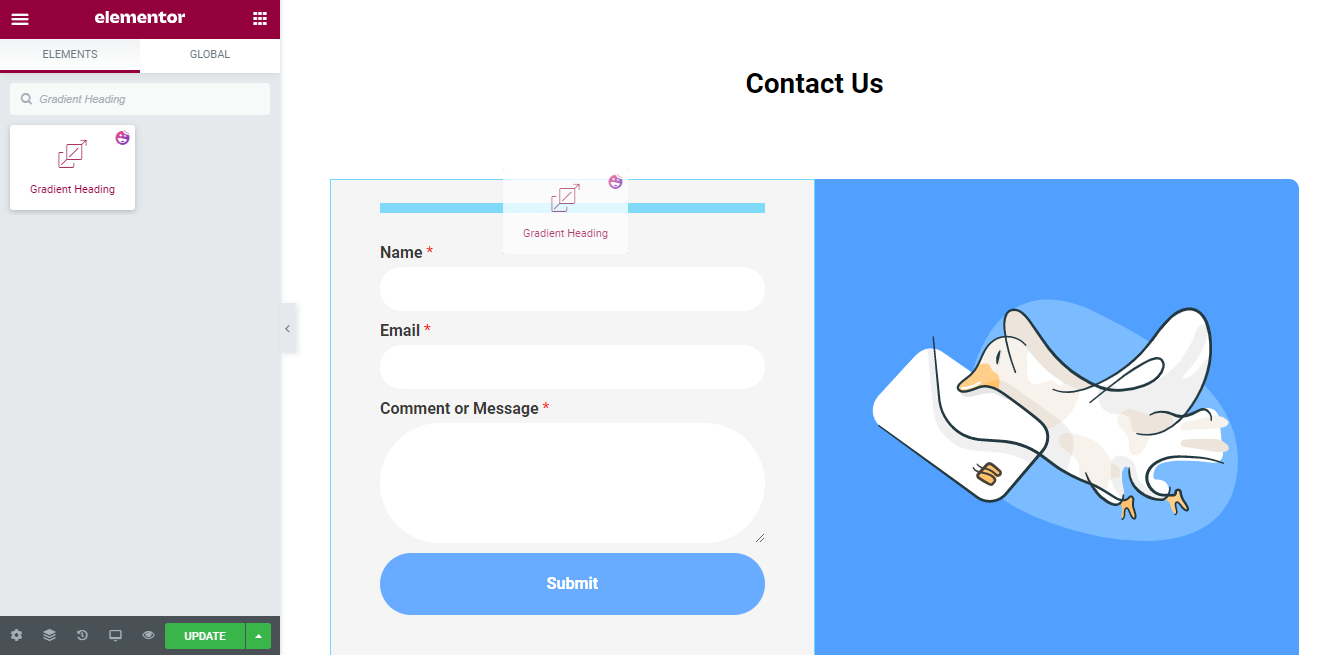
Tout d'abord, nous ajoutons Happy Gradient Heading dans le menu latéral de gauche.

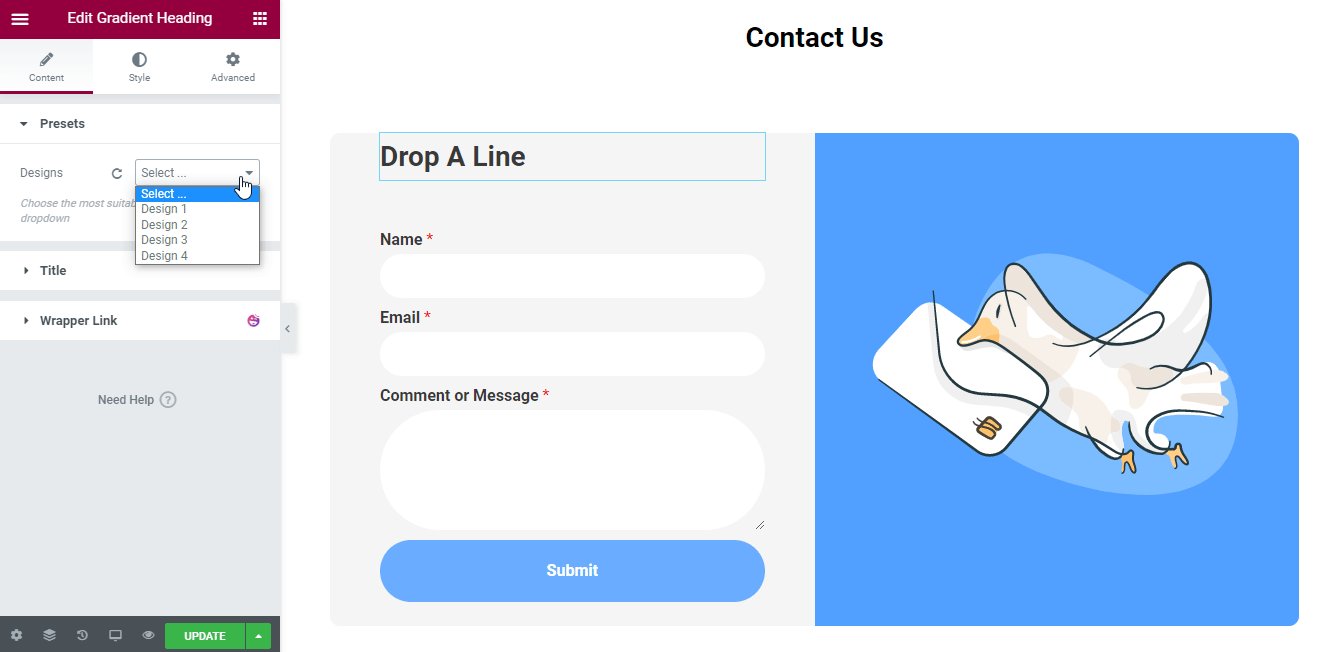
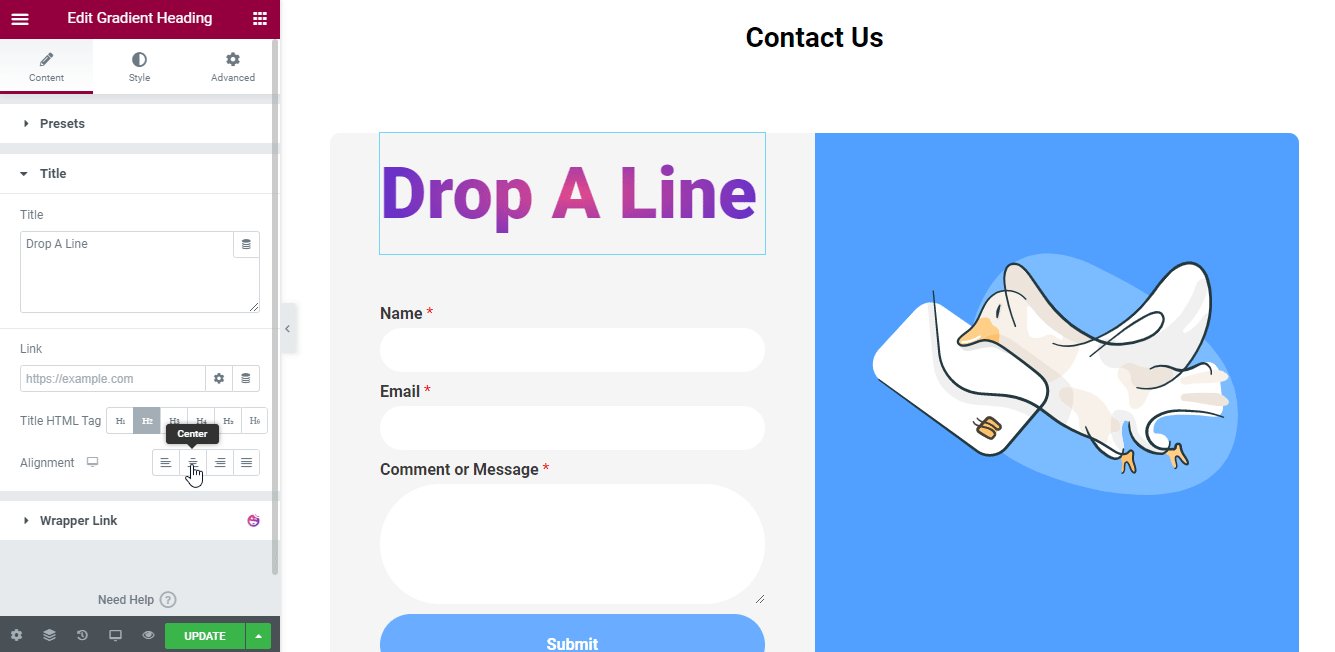
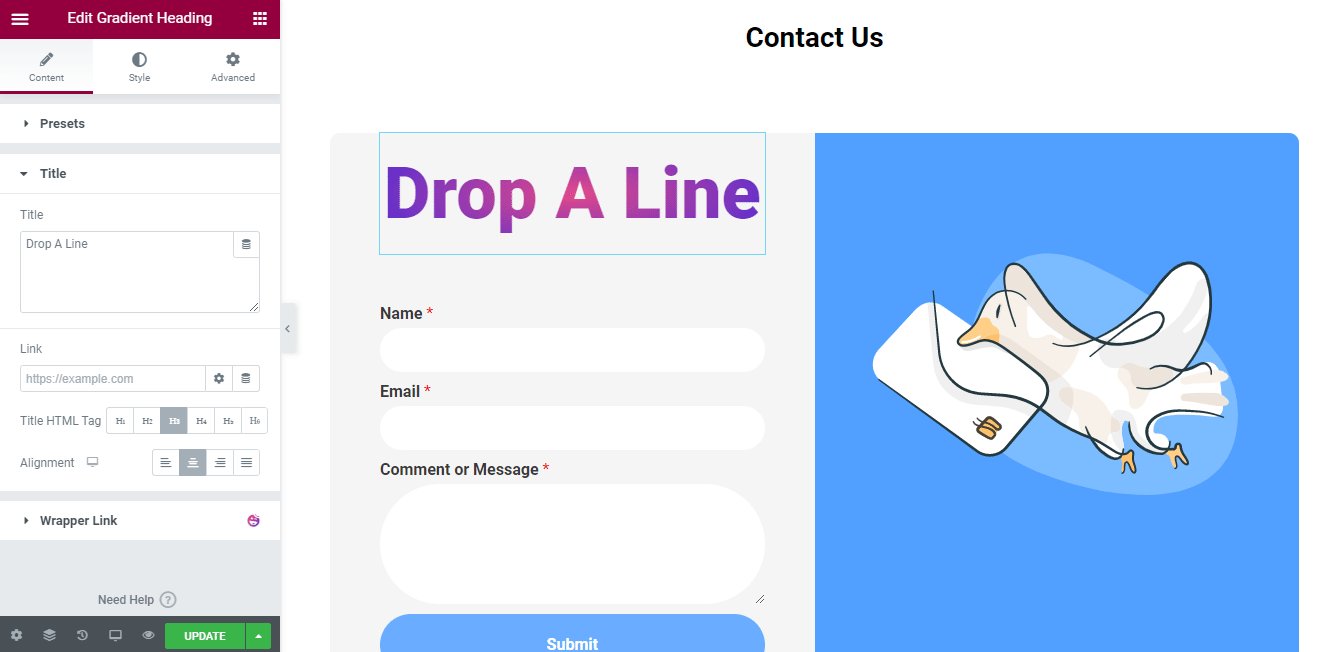
Ensuite, vous pouvez personnaliser le Happy Gradient Heading dans votre propre style. Vous pouvez sélectionner Presets->Design et également modifier le titre .

Après avoir conçu le titre, nous allons changer le style du formulaire.
Concevoir le formulaire
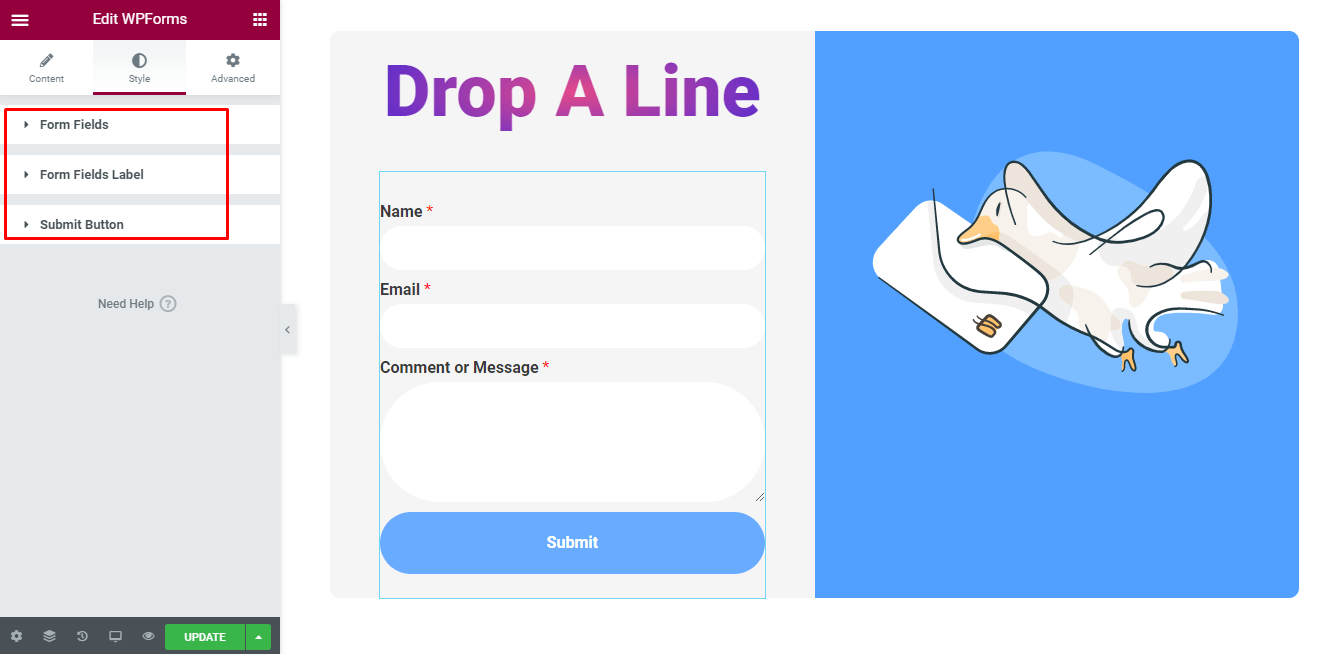
Pour reconcevoir le formulaire, vous devez aller Style . Ici, vous obtiendrez l'option de style de formulaire comme Form Fields, Form Fields Label et Submit Button .

Champs de formulaire : Dans le paramètre Champ de formulaire, vous modifierez l'espacement des champs, le remplissage, le rayon de la bordure, la typographie. Couleur du texte du champ, couleur de l'espace réservé du champ, type de bordure, etc.
Étiquette des champs : L'étiquette des champs vous permet également de modifier la marge, le remplissage, la typographie des étiquettes, la typographie des sous-étiquettes, la typographie des descriptions et les couleurs.
Bouton d'envoi : Si vous en avez besoin, vous personnaliserez également le bouton d'envoi en modifiant la pleine largeur du bouton, la largeur du bouton, la marge, le rembourrage, la typographie, la bordure, la couleur, le rayon de la bordure, l'ombre de la boîte, la couleur du texte et la couleur d'arrière-plan du bouton.
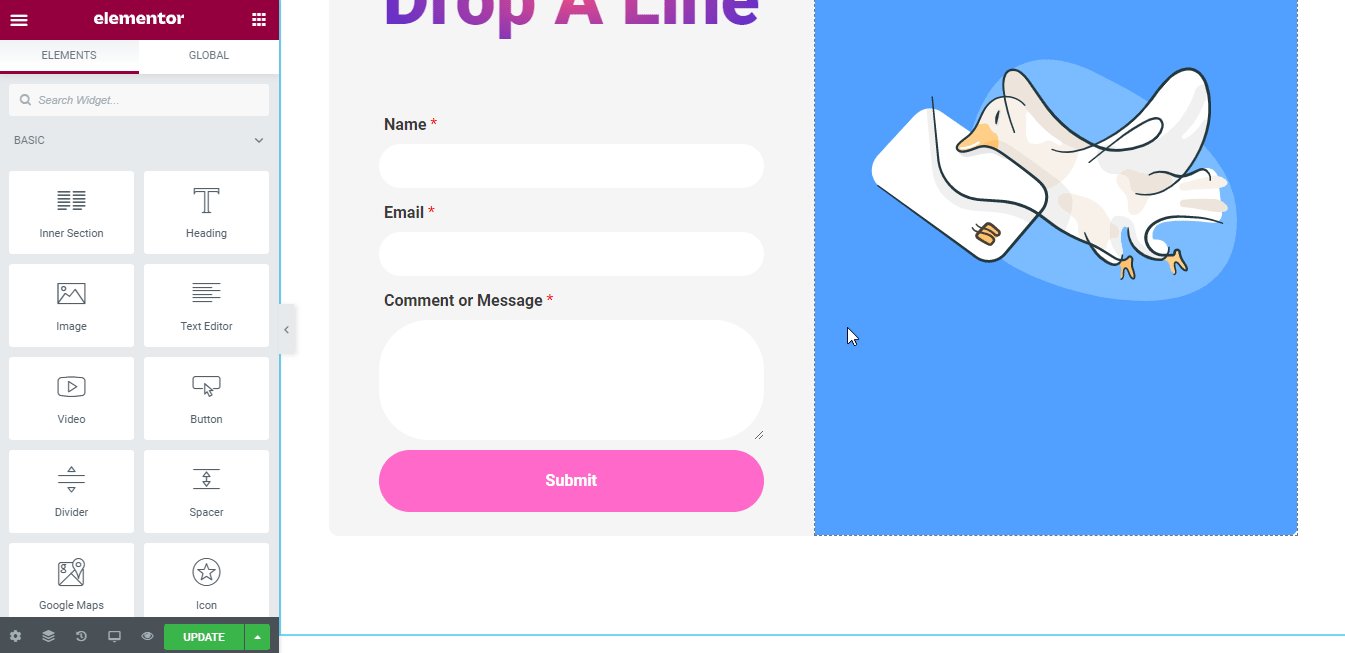
Personnalisons un peu le formulaire.

Aperçu final
Voici l'aperçu final de notre page de contact.

Vous pouvez également voir ce didacticiel vidéo pratique.
Consultez la documentation complète de WPForm.
Widgets de formulaire : que sont-ils et pourquoi en avez-vous besoin ?
Quel est le but d'avoir un formulaire sur une page Web ?

Un formulaire est utilisé à diverses fins sur un site Web. Vous pouvez recevoir vos messages via un formulaire et communiquer avec vos utilisateurs. Cela aide également à établir une relation de confiance avec vos clients. Par conséquent, cela peut augmenter la fiabilité du site Web et permettre aux utilisateurs de votre site Web de mieux communiquer avec vous. Alors, que font les widgets de formulaire ?
Les widgets de formulaire vous permettent d'afficher facilement des formulaires sur votre site Web Elementor.
Voici quelques points clés à retenir qui montrent clairement l'importance d'avoir un formulaire sur un site Web -
- Réduire les spams
- Recevez des messages quand cela vous convient
- Suivre les demandes de renseignements
- Générez plus de prospects
- Faites votre liste de marketing par courriel
- Offrir un support client
- Recevoir les messages envoyés par les utilisateurs
Les widgets de formulaire Happy Addons peuvent vous aider à tout faire grâce au processus intuitif d'intégration du widget de formulaire. En savoir plus sur le widget de formulaire Happy Addons.
Conclusion
Dans ce blog, nous avons couvert tout ce que vous devez savoir sur les widgets de formulaire Happy Addons. Nous vous avons également montré comment définir un formulaire à l'aide du widget Happy Addons WPForm. Vous pouvez faire de même pour les 6 autres plugins de formulaire, de la même manière.
Sur la même note, voici comment vous pouvez créer un formulaire de contact Elementor.
Si vous avez encore des questions sur la façon dont vous pouvez ajouter et personnaliser des formulaires sur votre site Web Elementor, vous pouvez commenter. Et partagez la publication sur vos réseaux sociaux et aidez vos amis à apprendre.
