Comment créer une liste de publications sur le site Web Elementor à l'aide du widget Happy Smart Post List
Publié: 2021-07-16Une page de blog ou une liste de publications bien conçue permet d'attirer rapidement l'attention des utilisateurs. C'est pourquoi votre liste de publications doit être belle et facile à naviguer.
Créer une liste de publications sur votre site Web Elementor n'est plus difficile.
Vous pouvez désormais créer efficacement une belle liste de publications de blog à l'aide du widget "Smart Post List" de Happy Addons Pro. Ce widget de publication avancé est livré avec des tonnes d'options de personnalisation et de démos prédéfinies afin que vous puissiez afficher les articles de votre site Web de manière plus décente, en toute simplicité !
Voyons comment fonctionne ce widget sympa.
Comment utiliser le widget Smart Post List de HappyAddons en suivant 3 étapes faciles
Dans cette partie, nous allons vous montrer comment utiliser le widget Happy Addons' Smart Post List sur votre site Web Elementor pour créer une merveilleuse page de blog.
Conditions préalables:
Pour utiliser le superbe widget, vous avez besoin des plugins suivants sur votre site Web :
- Élémentaire (Gratuit)
- Happy Addons (Gratuit)
- Heureux Addons Pro
Si vous êtes un débutant, consultez ce guide - Comment utiliser Elementor pour créer facilement votre site Web.
Première étape : ajouter un widget de liste de publication intelligente à votre page Web
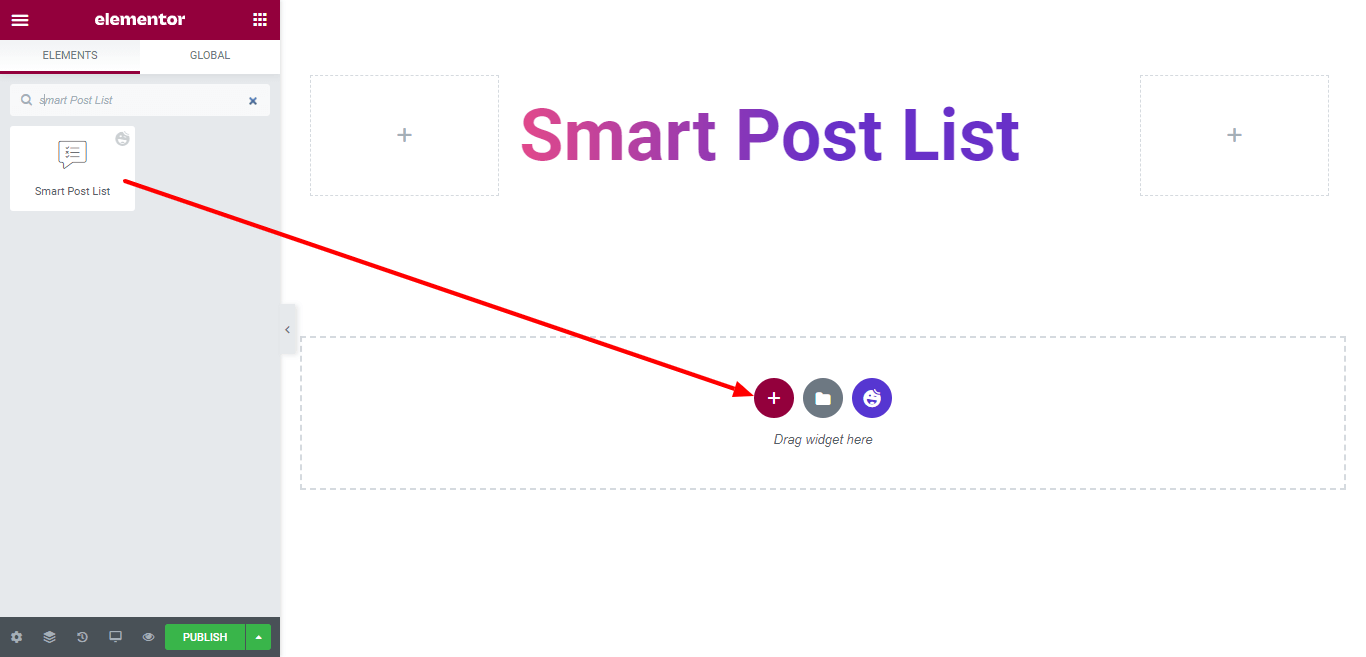
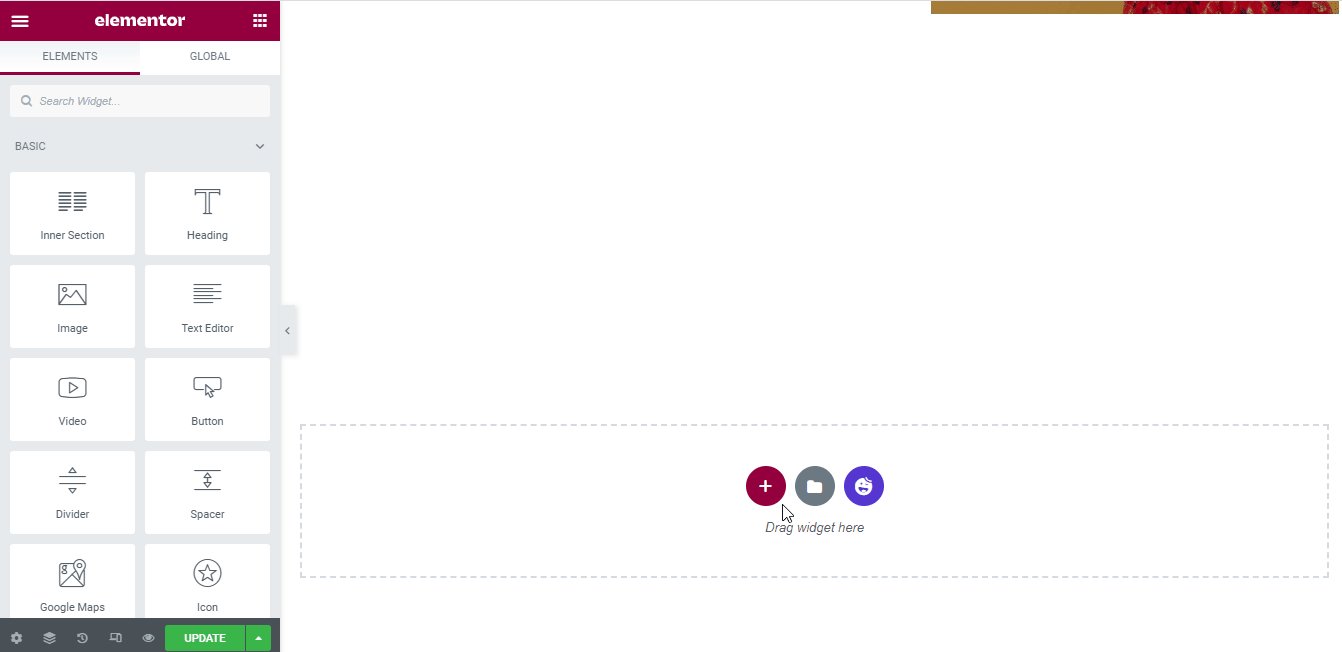
Tout d'abord, recherchez et sélectionnez le widget " Smart Post List " dans le menu de gauche. Ensuite, faites-le glisser et déposez-le sur la zone sélectionnée.

Deuxième étape : définir et personnaliser le contenu de la publication
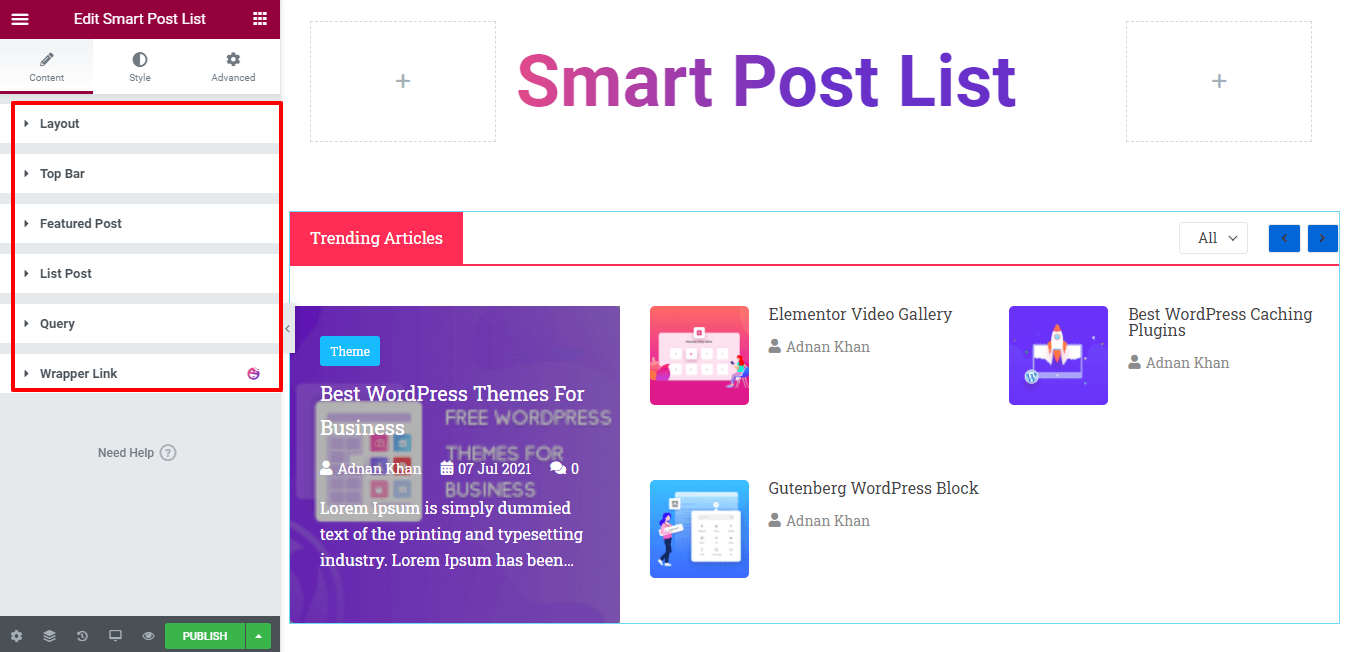
Après avoir ajouté le widget, il est temps de définir et de personnaliser le contenu de la publication dans votre propre style. Dans la section Contenu , vous obtiendrez tous les paramètres nécessaires. Voici les paramètres que vous trouverez -
- Mise en page
- Barre du haut
- Après sélectionnée
- Message de liste
- Mettre en doute
- Lien d'emballage

Explorons chaque paramètre de contenu un par un.
Mise en page
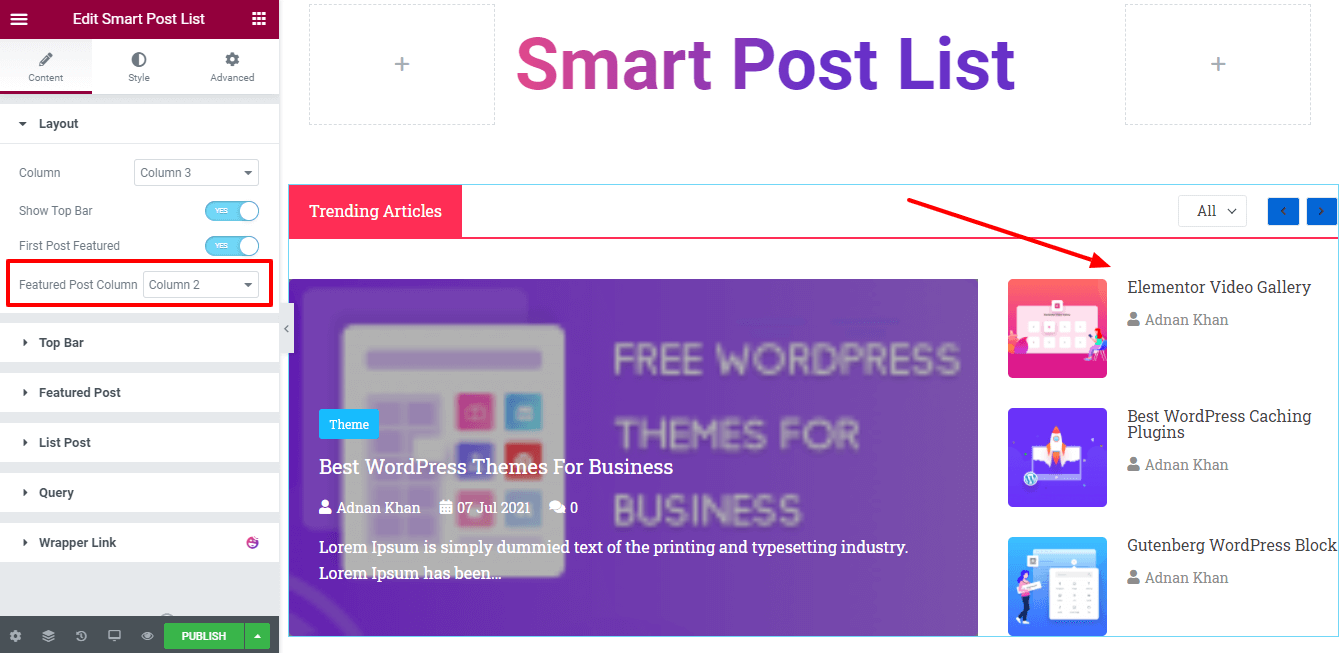
Ici, dans Content->Layout , vous obtiendrez 4 paramètres différents. Comme.
- Colonne : à l'aide de la colonne, vous pouvez définir le nombre de colonnes de la section de publication. Il y a 3 colonnes disponibles dans la liste déroulante Colonne 1, Colonne 2 et Colonne 3. Vous pouvez les utiliser en fonction de vos besoins. Ici, nous avons utilisé trois colonnes.
- Afficher la barre supérieure : selon vos besoins, vous pouvez également activer et désactiver l'affichage de la barre supérieure.
- Premier message en vedette : si vous ne souhaitez pas afficher le premier message en tant que message en vedette, vous pouvez désactiver l'option Premier message en vedette.
- Colonne de publication en vedette : Avec le paramètre, vous pouvez définir la colonne de publication en vedette. Deux colonnes sont disponibles dans la liste déroulante Colonne 1 et Colonne 2 .
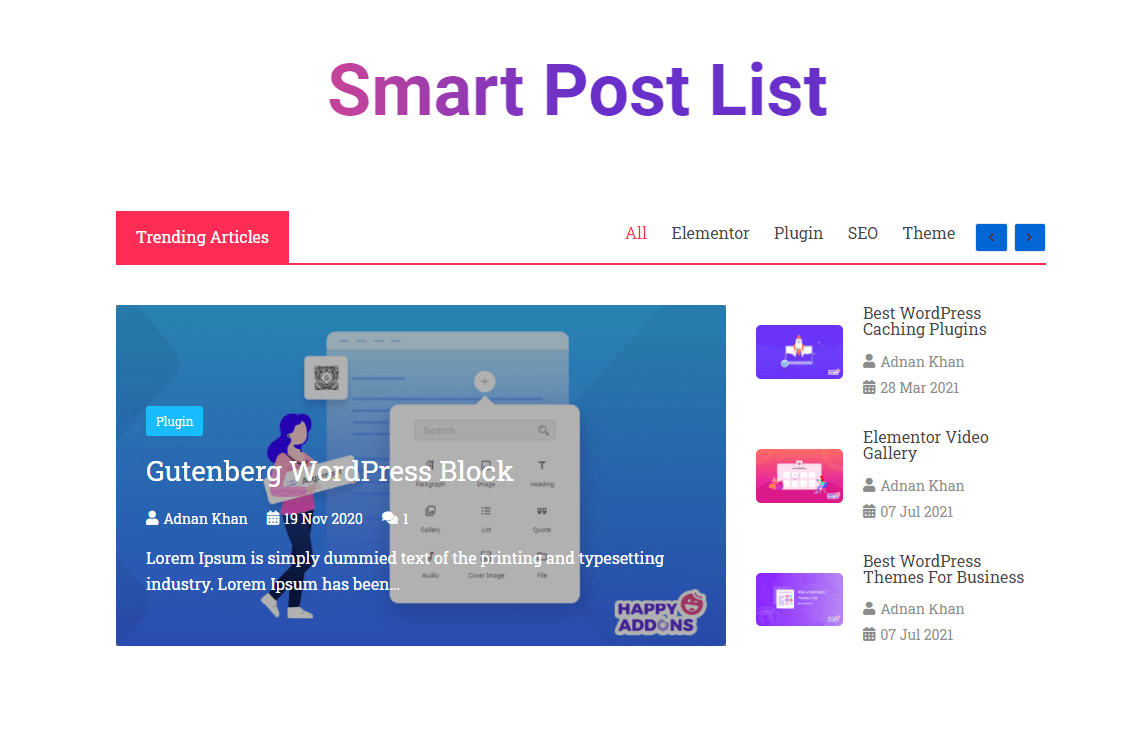
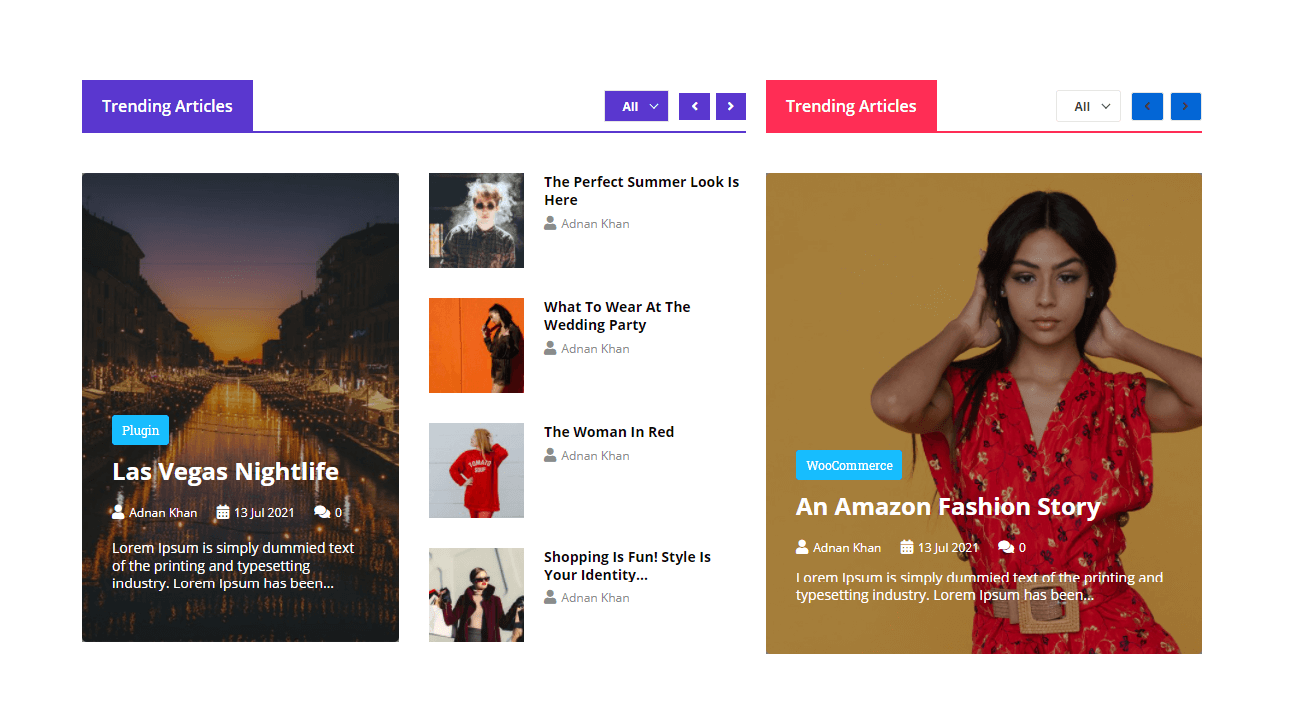
Ici, nous avons décidé d'afficher notre publication en vedette dans 2 colonnes, c'est pourquoi nous avons sélectionné l'option Colonne 2 . Et maintenant, notre article de liste affichera la liste dans une seule colonne comme l'image ci-dessous.

Barre du haut
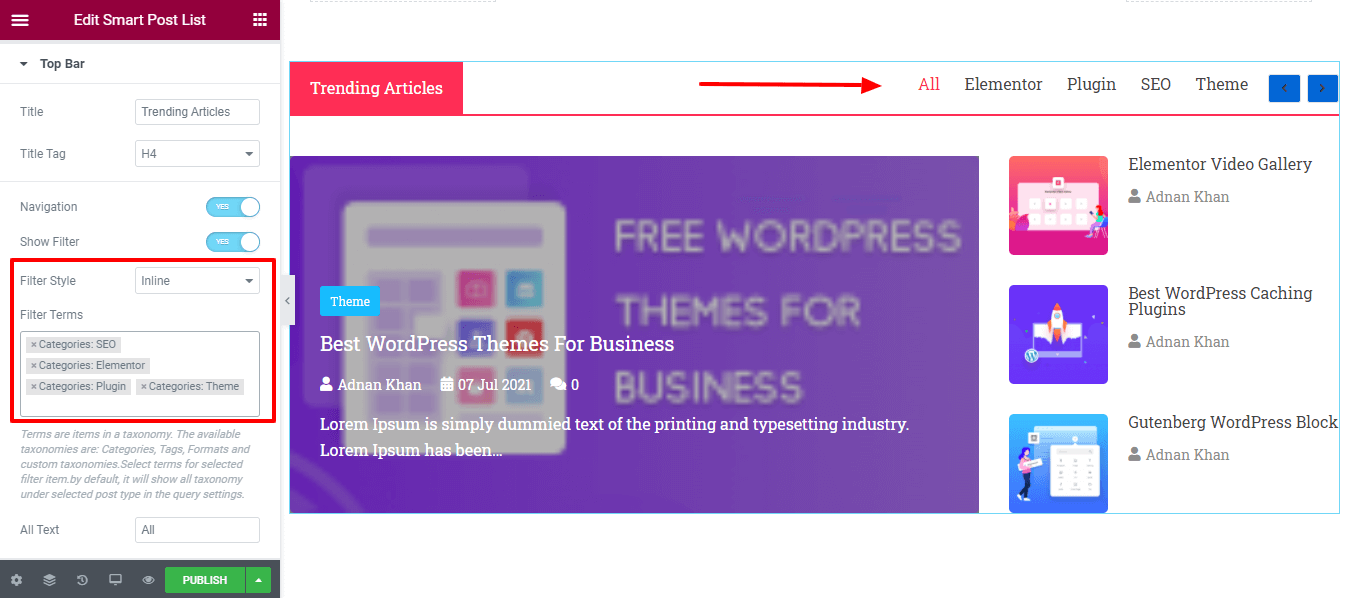
Après avoir activé la barre supérieure, vous obtiendrez ici tous les paramètres essentiels de la barre supérieure. Pour rendre votre barre supérieure plus étonnante, vous pouvez utiliser ces options.
- Titre : vous pouvez écrire le titre de la barre supérieure comme les articles tendance, les publications récentes, les publications populaires, le choix de l'éditeur, etc.
- Balise de titre : Capable de sélectionner la balise H1-H6 et Div du titre.
- Navigation : vous pouvez également activer et désactiver la navigation.
- Afficher le filtre : si vous ne souhaitez pas afficher l'option de filtre, vous pouvez la désactiver ici.
- Style de filtre : vous pouvez également définir le style de filtre sous deux formes différentes Inline et Dropdown .
- Termes du filtre : Vous pouvez même ajouter les termes du filtre.
Ici, nous avons sélectionné les catégories de style de filtre en ligne et de publication comme termes de filtre.

Remarque : Les termes sont des éléments d'une taxonomie. Les taxonomies disponibles sont les catégories, les balises, les formats et les taxonomies personnalisées. Sélectionnez les termes pour les éléments de filtre sélectionnés. Par défaut, il affichera toutes les taxonomies sous les types de publication sélectionnés dans les paramètres de requête.
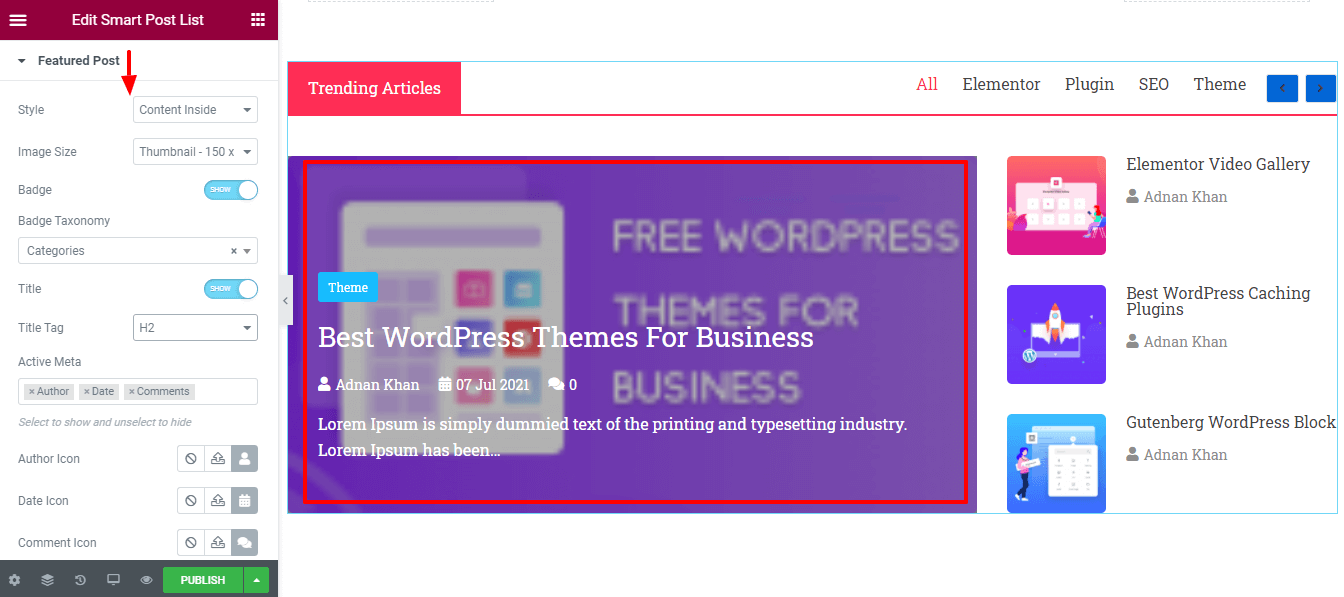
Après sélectionnée
Il existe de nombreux paramètres faciles à utiliser qui vous aideront beaucoup à personnaliser les paramètres de publication en vedette. Elles sont.
- Style : dans l'élément de style, vous pouvez définir votre style de contenu de deux manières différentes Contenu à l'intérieur et Contenu à l'extérieur . Si vous sélectionnez le style Contenu extérieur, le contenu de votre publication apparaîtra sous l'image de la fonctionnalité. Ici, nous avons sélectionné Content Inside comme style.
- Taille de l'image : ici, vous pouvez définir la taille de votre image en vedette.
- Badge : vous pouvez activer et désactiver le badge de publication.
- Taxonomie des badges : vous pouvez également sélectionner la taxonomie des badges comme les balises et les catégories .
- Titre : vous pouvez désactiver le titre de l'article en vedette. Balise de titre : en fonction de vos besoins, vous pouvez définir la balise de titre.
- Active Meta : définissez également les éléments Active Meta de votre publication, tels que la date, l'auteur, les commentaires , etc.
- Icône de l'auteur : vous pouvez ajouter l'icône de l'auteur ici.
- Icône de date : vous pouvez ajouter l'icône de date.
- Icône de commentaire : peut également ajouter l'icône de commentaire.
- Longueur d'extrait : vous pouvez définir la longueur de l'extrait.
- Alignement : Vous pouvez également définir le bon contenu Alignement Haut, Milieu et Bas .

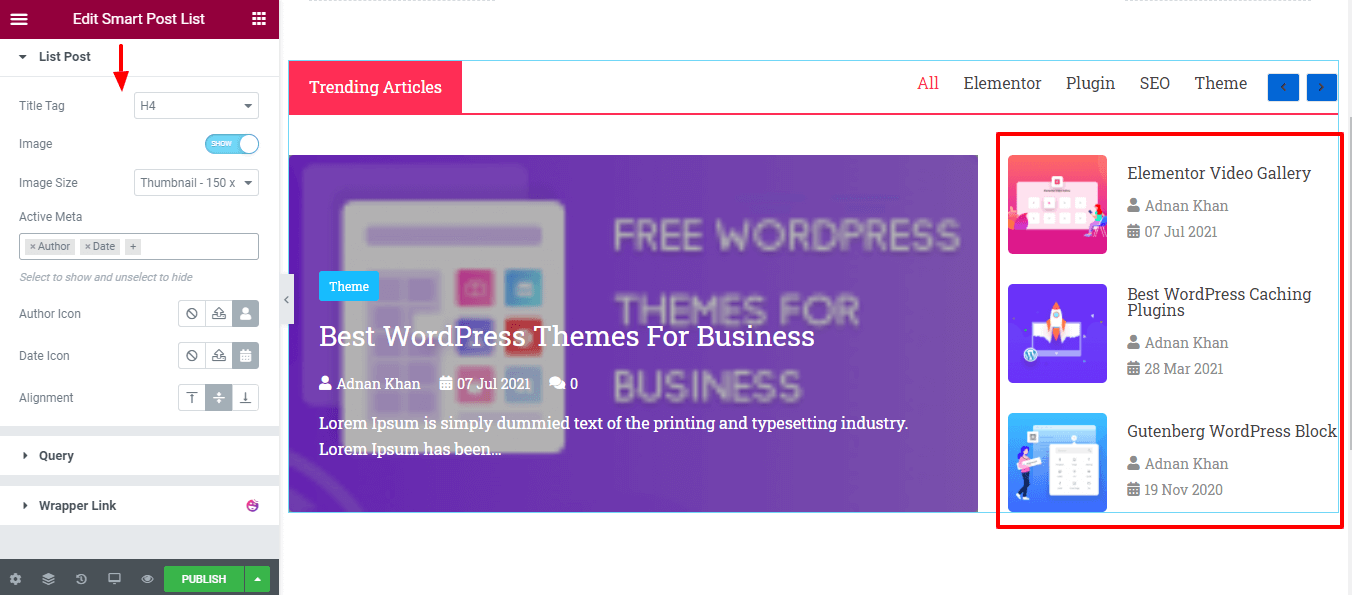
Message de liste
Comme les paramètres de publication en vedette, vous pouvez également définir le contenu de votre publication de liste . Ce sont les options disponibles pour personnaliser la publication de liste.

- Balise de titre
- Image
- Taille de l'image
- Méta actif
- Icône de l'auteur
- Icône Date
- Alignement

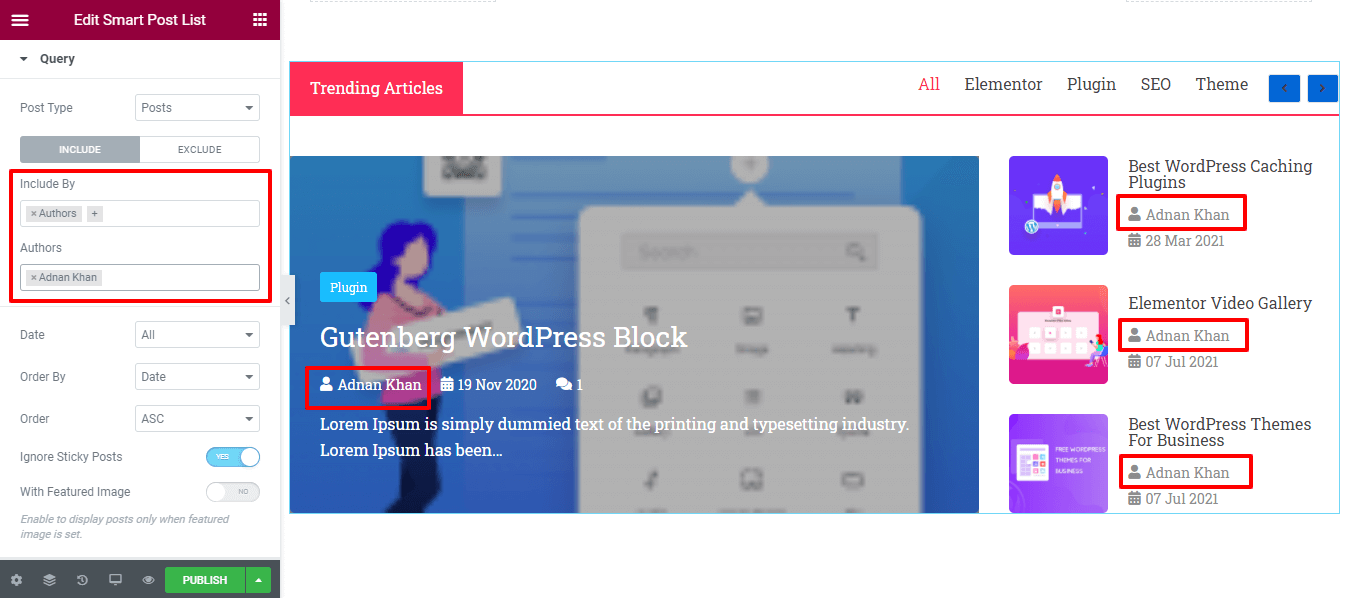
Mettre en doute
Dans cette section, vous pouvez ajouter la liste des publications à l'aide de Query . Voici les options qui vous aideront à définir la bonne requête de publication.
- Type de publication : vous pouvez choisir un type de publication parmi les trois types tels que les publications, les pages et la sélection manuelle .
- INCLURE & EXCLURE : Vous pouvez INCLURE & EXCLURE la publication selon votre choix. Inclure par : ici, nous avons inclus tous les articles par auteur .
- Auteurs : vous pouvez également ajouter le nom de l'auteur.
- Date : Vous pouvez choisir différentes publications datées en fonction de vos besoins, comme le jour passé, la semaine passée, le mois passé, le trimestre passé, l'année passée et personnalisé .
- Trier par : vous pouvez afficher les articles triés par auteur, nombre de commentaires, date, ID, ordre du menu, aléatoire et titre .
- Ordre : Vous pouvez également sélectionner Ordre comme ASC & DESC . Ignore Sticky Posts : Si vous le souhaitez, vous pouvez ignorer le Sticky Post en cliquant sur le sélecteur On & Off .
- Image en vedette : vous pouvez également activer et désactiver l'image en vedette de votre message.

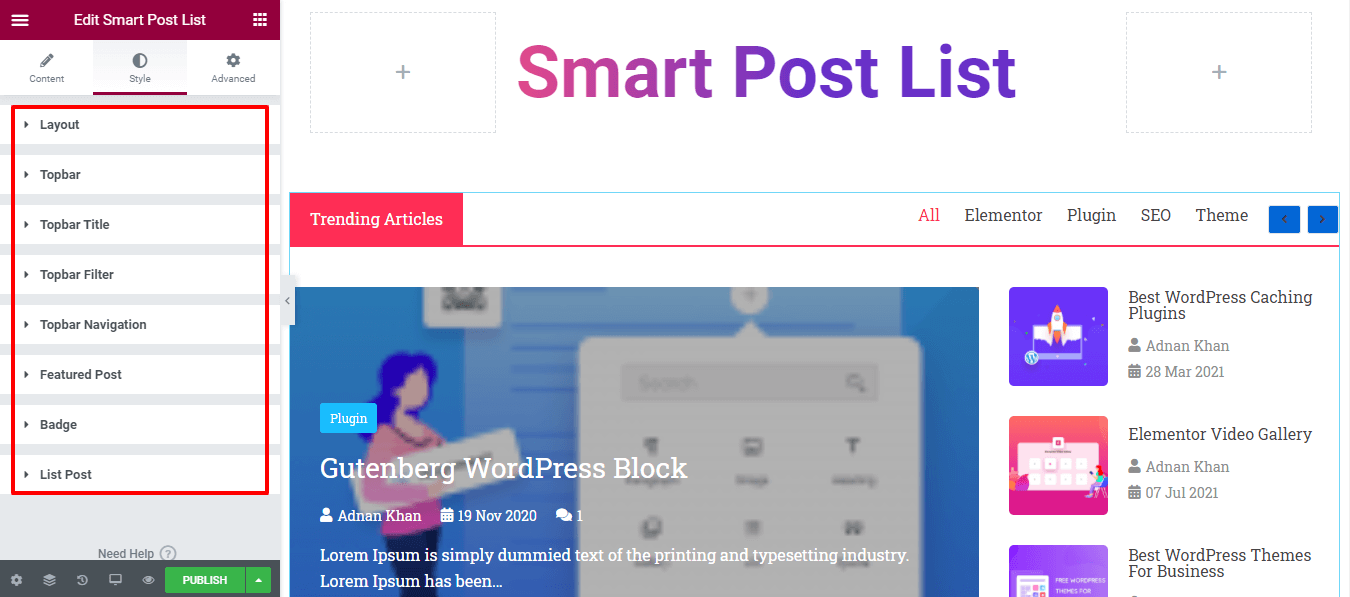
Troisième étape : styliser la liste des publications
Avec style, vous obtiendrez tous les paramètres de style nécessaires pour personnaliser la liste des publications. Vous pouvez facilement passer en revue chaque option et la concevoir à votre manière. Voici les paramètres qui vous aideront à reconcevoir la liste des publications Elementor.
- Mise en page
- Barre du haut
- Titre de la barre supérieure
- Filtre de la barre supérieure
- Navigation dans la barre supérieure
- Après sélectionnée
- Badge
- Message de liste

Consultez l'aperçu actuel de notre liste de publications.

Bonus : essayez les fonctionnalités de copie en direct pour utiliser des modèles prédéfinis de liste de publication intelligente
La 'Smart Post List' est un widget pro de Happy Addons. Dans notre version pro, vous obtiendrez une fonctionnalité exclusive nommée ' Live Copy '. Grâce à cette fonctionnalité avancée, vous pouvez facilement copier n'importe lequel de nos modèles prédéfinis et les coller sur votre site Web Elementor. Par conséquent, vous pouvez gagner un temps précieux et obtenir des designs époustouflants construits par notre designer expert.
Utilisons la conception prédéfinie de la liste de publications de Happy Addons.
Copiez la démo
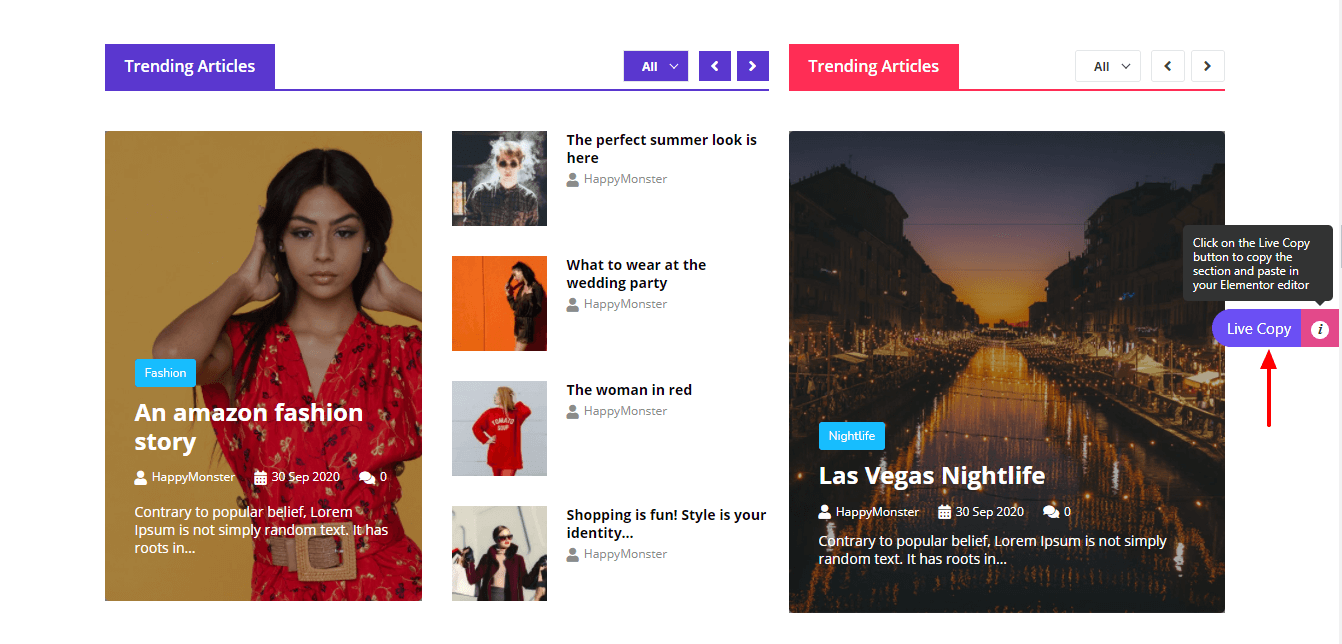
Pour ce faire, vous devez vous rendre sur la page de démonstration du widget Smart Post List. Ici, vous obtiendrez 10 démos incroyables de la liste des publications. Choisissez simplement une conception appropriée en fonction de vos besoins.
Cliquez ensuite sur le bouton Live Copy pour copier la démo. Ici, nous avons copié la démo Design 2 .

Activer la fonction de copie en direct et coller la démo copiée
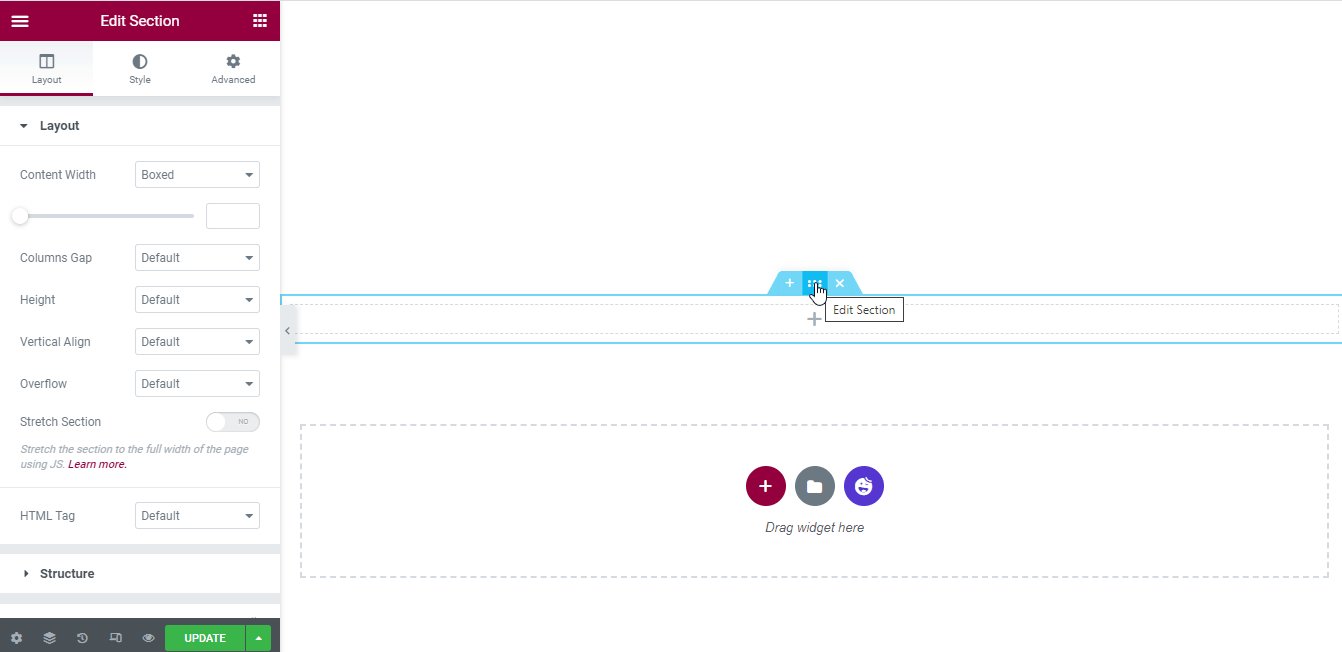
Après avoir copié la conception de démonstration, vous devez accéder à l'éditeur Elementor dans votre backend. Ici, vous devez ajouter une nouvelle section pour coller la démo.

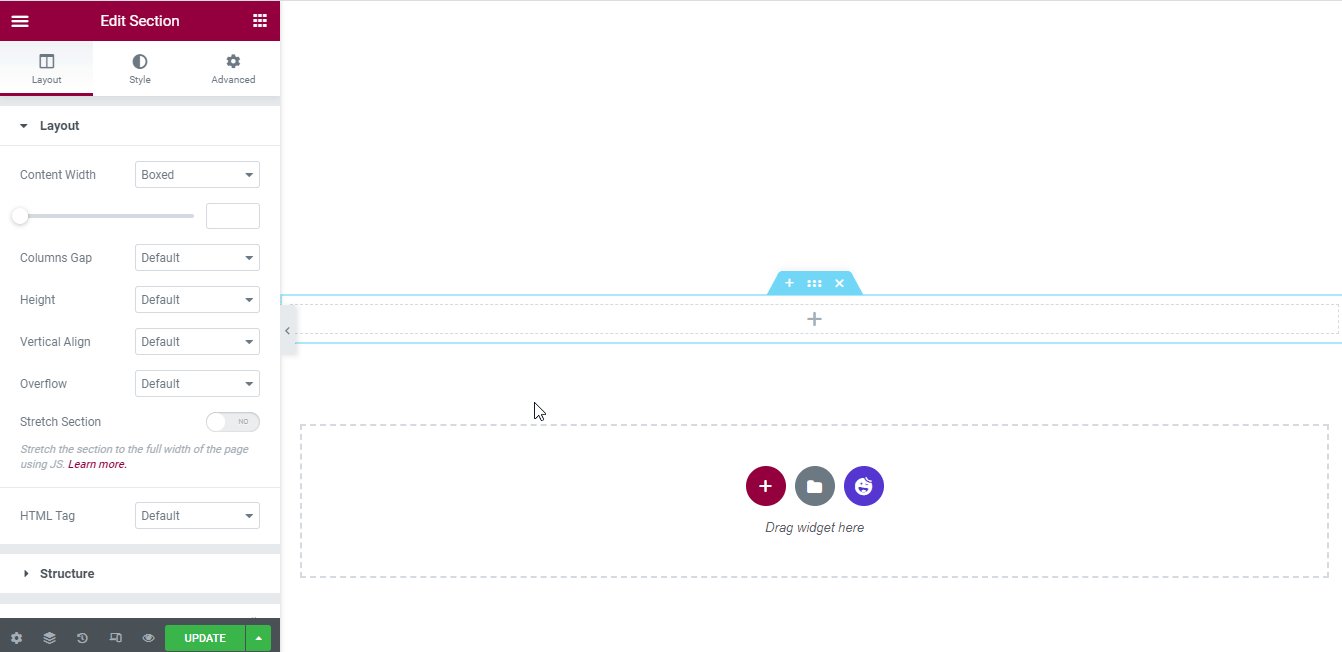
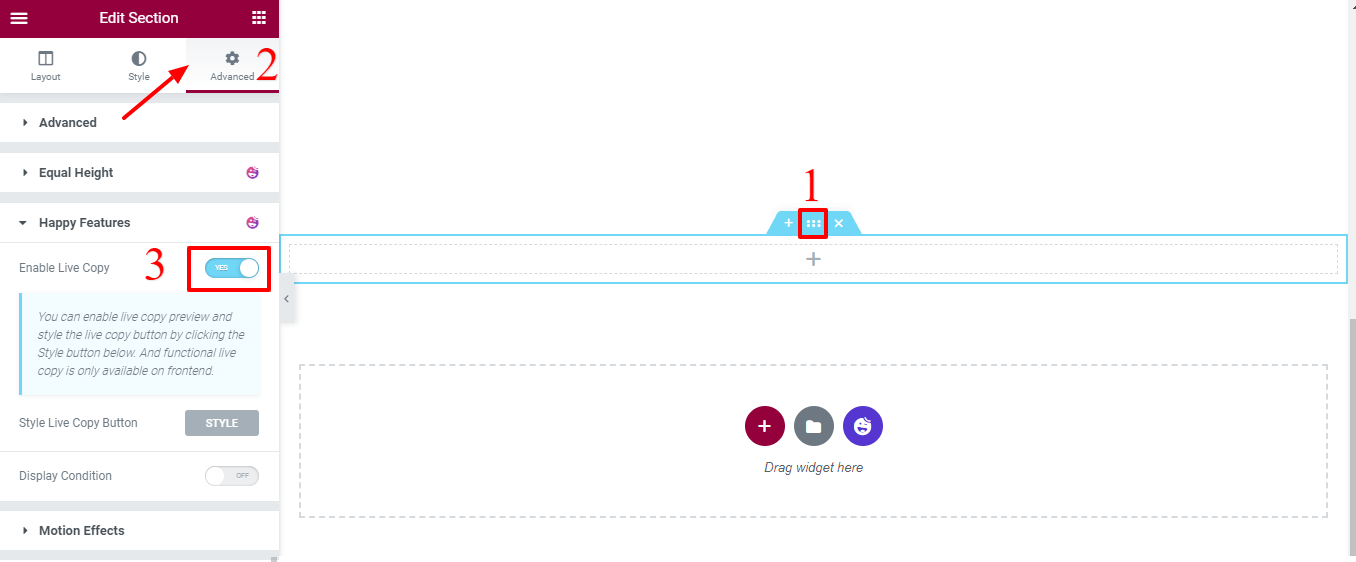
Ensuite, vous devez activer la fonction de copie en direct sur la section nouvellement créée. Pour activer la fonctionnalité, vous pouvez suivre les guides ci-dessous.
- Tout d'abord, cliquez sur la section Modifier
- Deuxièmement, allez dans la section Avancé et cliquez sur les Happy Features
- Troisièmement, activer la fonction Live Copy

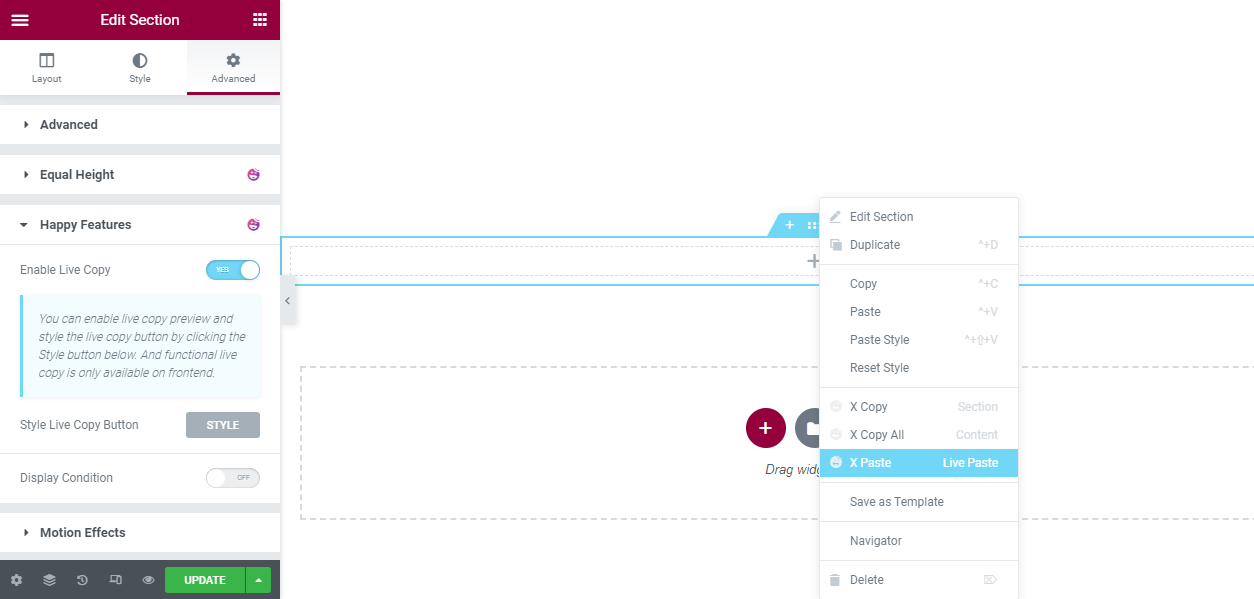
Enfin, cliquez avec le bouton droit sur la section d'édition et cliquez sur le bouton X Paste ou Live Paste pour coller la démo.

Aperçu final La nouvelle liste de messages intelligents
Après avoir effectué toutes les tâches, l'aperçu final de la démo Live Copy apparaîtra comme ceci.

Vous pourrez également personnaliser la nouvelle démo de copie en direct dans votre propre style.
C'est ça! Maintenant, vous savez comment utiliser le widget et créer une superbe liste de publications pour votre site Web.
Prêt à utiliser le widget Smart Post List pour créer votre liste de publications ?
Dans ce blog, nous vous avons montré comment concevoir une superbe liste de publications sur votre site Web Elementor à l'aide du widget Smart Post List de Happy Addons. Nous avons également expliqué comment les fonctionnalités Live Copy peuvent vous faire gagner un temps précieux. Et quelques raisons possibles pour utiliser le widget de liste de publications sur votre site Web Elementor.
Si vous aimez ce guide pratique, partagez-le sur votre réseau social. Cela aidera les autres à apprendre. Et n'oubliez pas de vous inscrire à notre newsletter. C'est gratuit!
