Comment concevoir votre site WordPress avec Happy Particle
Publié: 2021-01-07Pouvez-vous vous rappeler à quand remonte la dernière fois que vous êtes resté sur un site pendant quelques minutes alors que la conception de ce site ne vous a pas impressionné ? C'est dur on sait ! Parce que nous quittons généralement un site qui ne nous attire pas et qui met une éternité à charger le design.
Il y a un dicton qui dit
Vous n'avez qu'une seule chance de faire une première impression
Ainsi, en tant que propriétaire de site Web, notre première priorité est de créer un design qui crée la première impression sur les visiteurs.
Voici venir la Particule Heureuse pour jouer son rôle. Avec ses différents effets de particules, vous pouvez faire en sorte que votre conception se démarque des foules. Les effets sympas rendent le site mémorable pour le visiteur, et il est plus susceptible de revenir. Vous devriez donc essayer Happy Particle Effects pour créer de superbes pages Web.
Et pour vous aider à utiliser Happy Particles avec votre site Elementor, nous voici avec ce guide tutoriel. Plongeons-nous !
Dites "HI" à la dernière fonctionnalité de Happy Addons - Happy Particle

Si vous avez déjà rencontré les Happy Addons, vous savez déjà à quelle vitesse les Happy Addons se développent. Lorsque nous parlons de sa croissance, vous serez heureux de savoir qu'il a déjà franchi le cap des 200 000 installations actives.
En dehors de cela, il a beaucoup plus de réalisations super excitantes en 2021 et avec des plans plus futuristes, nous nous dirigeons vers 2022. Cela dit, la sortie de Happy Particle fait partie de notre plan pour ajouter plus de plumes à la couronne des Happy Addons.
Nous avons lancé Happy Particle dans le but d'apporter un bonheur supplémentaire à vos clients et aux visiteurs du site car cela créera un effet wow sur votre site Web.
Initialement, vous obtiendrez trois effets complètement différents avec Happy Particle. Et enfin, vous pourrez créer un effet complètement différent avec votre créativité en mélangeant certaines particules. Nous l'avons nommé particule personnalisée.
1. Effet de chute de neige

Si vous souhaitez ajouter des effets de particules visuellement apaisants à l'arrière-plan de votre site Web, vous pouvez utiliser l'effet Chute de neige. Il vous permettra de définir le nombre de particules, la taille de vos particules, la vitesse des mouvements de particules et la flexibilité d'ajouter un effet de survol à votre effet de particules.
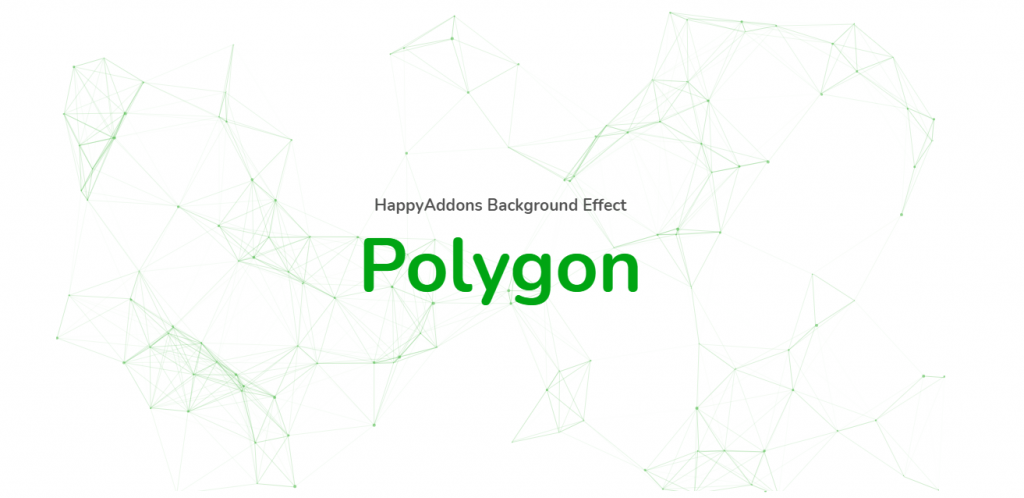
2. Effet polygone

L'effet polygone crée de la magie en arrière-plan de votre site Web. Le nom du polygone indique comment il fonctionnera avec votre conception. Tous les points seront ajoutés les uns aux autres pour rendre votre conception fascinante avec un scénario dynamique.
3. Effet NASA

Si vous souhaitez ajouter des effets flottants accrocheurs à l'arrière-plan de votre site Web, vous pouvez utiliser l'effet NASA. Comme les deux autres effets, vous pouvez également définir ici le nombre de particules, la taille de vos particules et la vitesse des mouvements de particules.
4. Effet personnalisé
Outre ces effets à trois particules, nous avons un autre effet et c'est l'effet personnalisé. Si vous souhaitez créer un effet de particules avec votre propre créativité, vous pouvez le faire en utilisant l'effet personnalisé. Après avoir créé la particule, téléchargez le fichier JSON et Happy Particle vous permettra d'ajouter ce code à votre conception pour faire votre travail.
Comment utiliser Happy Particle pour rendre votre site plus attrayant visuellement
Nous aimons visiter le site qui nous attire. Et de nos jours, attirer des gens un peu difficile. Parce que chaque jour, nous visitons de nombreux sites et oublions chaque site à moins qu'il n'ait quelque chose de différent pour nous attraper.
Ici, Happy Particle fait l'affaire. Avec ses éléments de conception révolutionnaires, il fait la différence par rapport aux autres sites Web. Et utiliser Happy Particle est une tâche facile.
Laissez-moi maintenant vous montrer comment vous pouvez concevoir votre site Elementor en utilisant Happy Particle.
Vous êtes ici, ce qui signifie que vous avez déjà votre propre site WordPress. Parce qu'en utilisant cette particule, vous avez besoin de trois choses :
- Site Wordpress
- Élémentaire (Gratuit)
- Heureux Addons Pro
Assurez-vous que vous avez correctement installé et activé Elementor & Happy Addons. Suivez maintenant les étapes ci-dessous.
Étape 01 : Créez une nouvelle page ou sélectionnez une page existante
Vous pouvez soit créer une nouvelle page, soit sélectionner une page existante pour appliquer l'effet Happy Particle. Pour créer une nouvelle page,
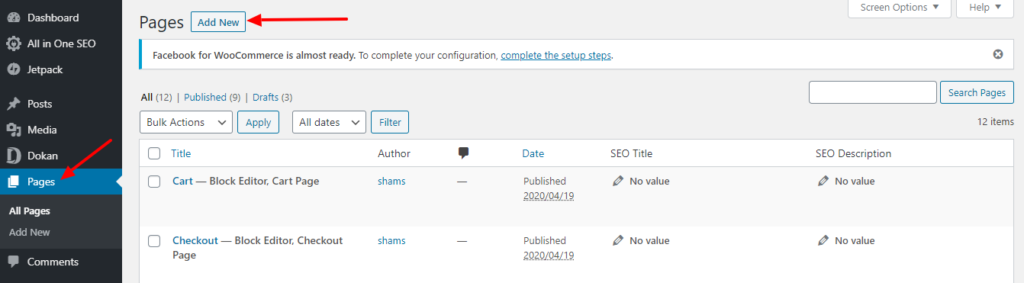
- Allez dans 'Page' > 'Ajouter un nouveau'

Vous obtiendrez une nouvelle page.
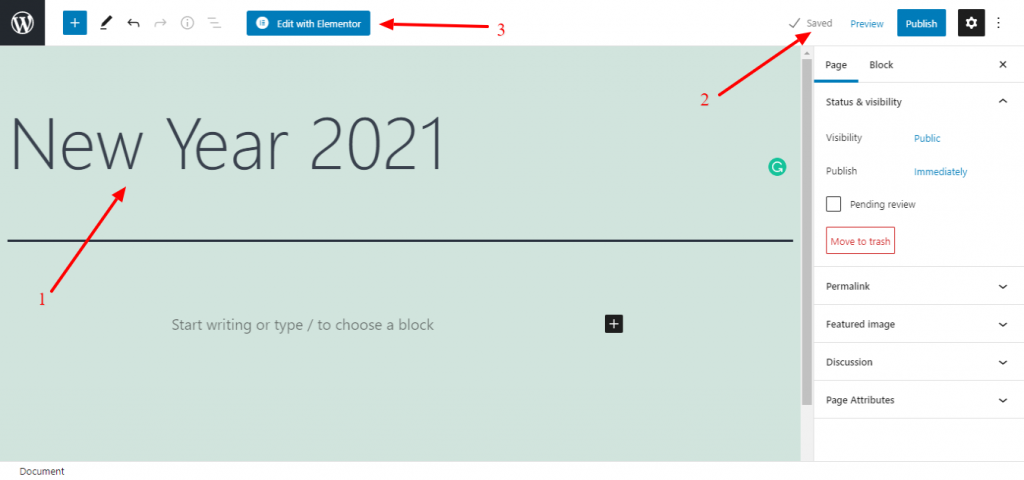
- Mettre un nom de page
- Enregistrer le brouillon ou le publier
- Enfin, appuyez sur le bouton "Modifier avec Elementor".

Vous aurez une nouvelle page à concevoir.
Étape 02 : concevoir la page
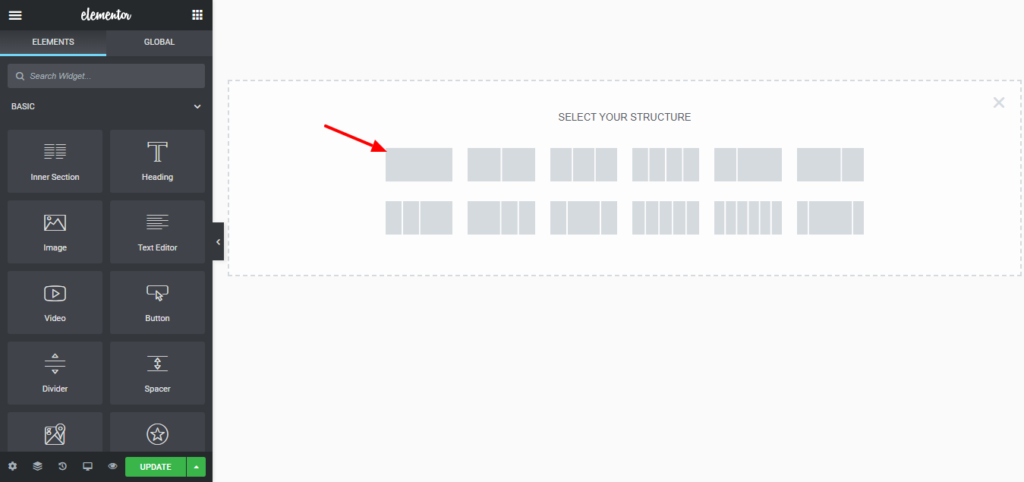
- Sélectionnez la colonne unique

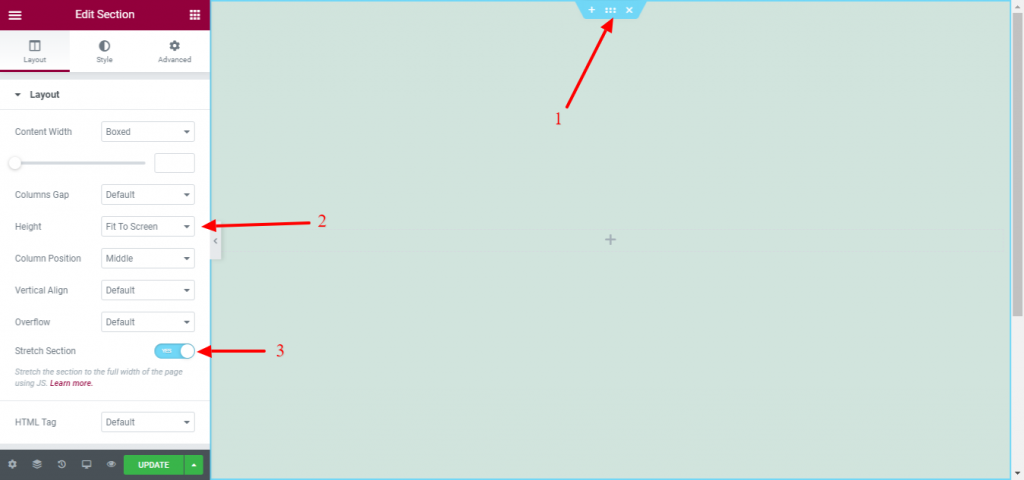
- Cliquez sur l'option de section de la page d'édition d'Elementor.
- Réglez la hauteur "Ajuster à l'écran".
- Activez "Oui" la section d'étirement.

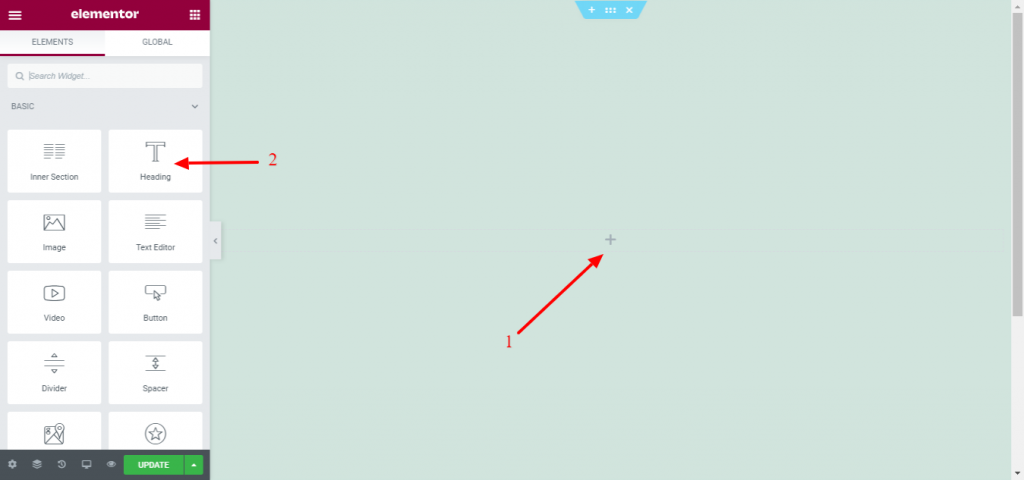
- Appuyez sur le signe plus pour ajouter un widget.
- Faites glisser un widget vers l'éditeur. Par exemple, nous ajoutons ici le widget Heading.

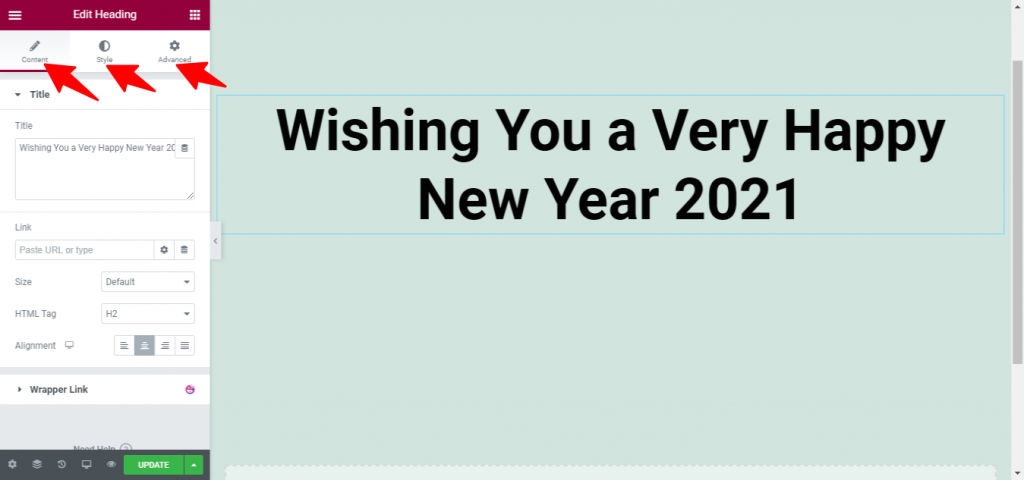
- Modifiez maintenant le titre en fonction de vos compétences en conception à partir des options de style.

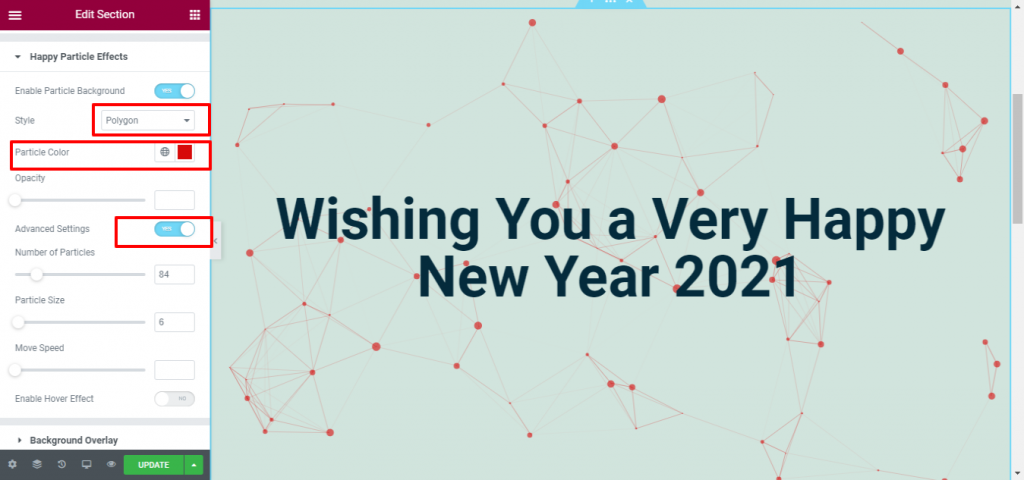
Étape 03 : appliquer l'effet polygone
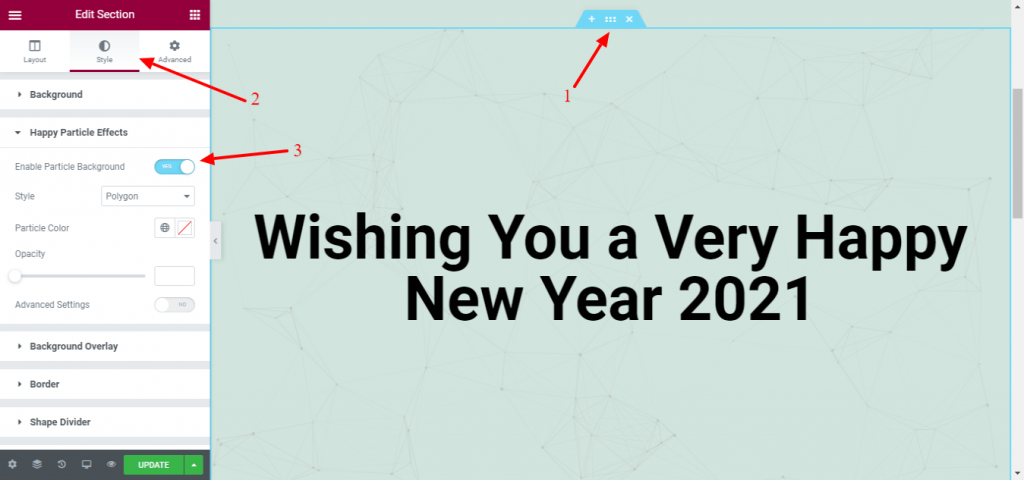
- Cliquez à nouveau sur l'option de section de la page d'édition d'Elementor.
- Allez dans l'onglet Style.
- Activez l'arrière-plan Happy Particle. Faites-le oui .

- Choisissez un style ( Polygone ) dans la liste déroulante.
- Vous pouvez changer la couleur de la particule.
- Vous pouvez également modifier le nombre de particules, la taille des particules et la vitesse de déplacement en activant les paramètres avancés .

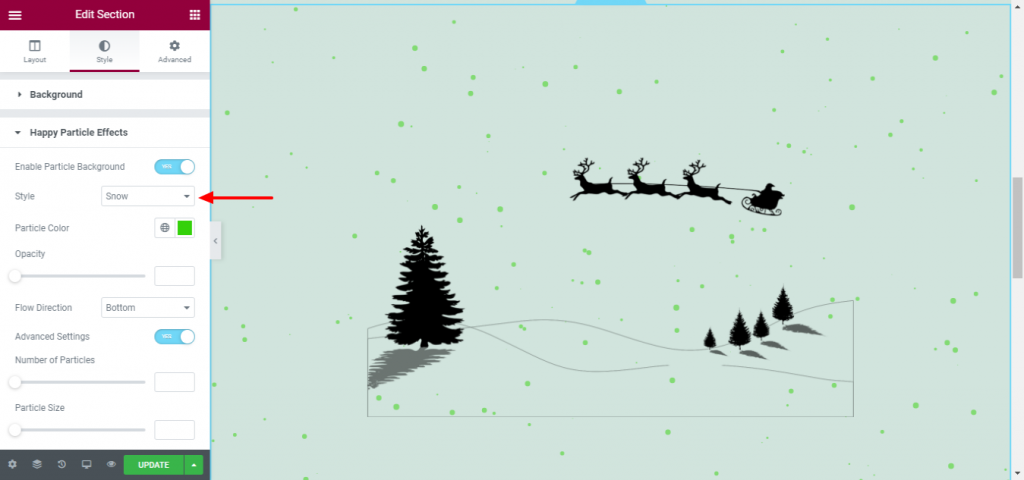
Étape 04 : Appliquer l'effet de chute de neige
- Faites glisser un widget d'image vers l'éditeur.
- Téléchargez une image, puis personnalisez-la à partir des onglets de style.

- Accédez aux effets de particules heureux et activez Oui l'arrière-plan des particules.
- Choisissez Neige dans l'onglet Style.
- Vous pouvez également modifier le nombre de particules, la taille, la couleur, la vitesse et d'autres éléments dans cette section.

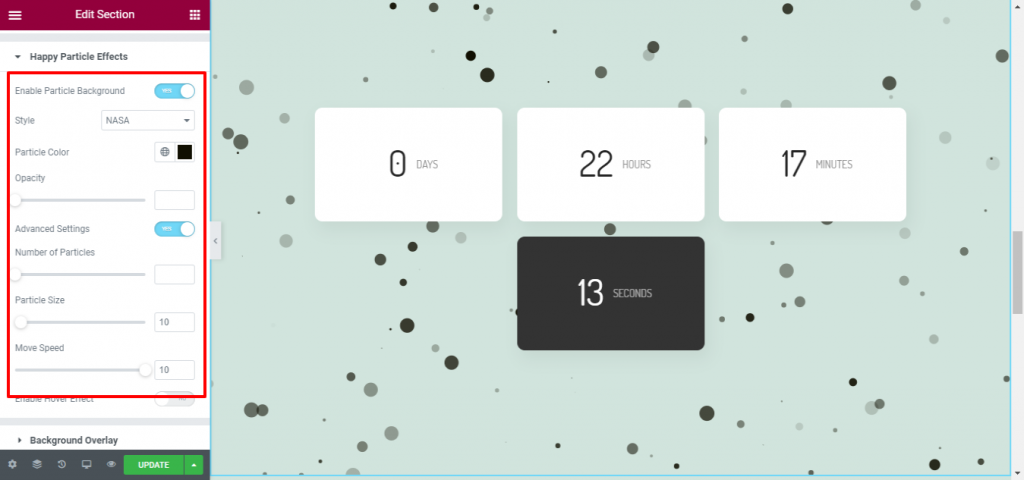
Étape 05 : Appliquer l'effet NASA
- Faites glisser un widget (celui que vous voulez) vers l'éditeur. Ici, nous avons utilisé un widget de compte à rebours.
- Appliquez l'effet NASA à partir de la section de style.

Voila ! Vous avez ajouté l'effet NASA à votre conception.

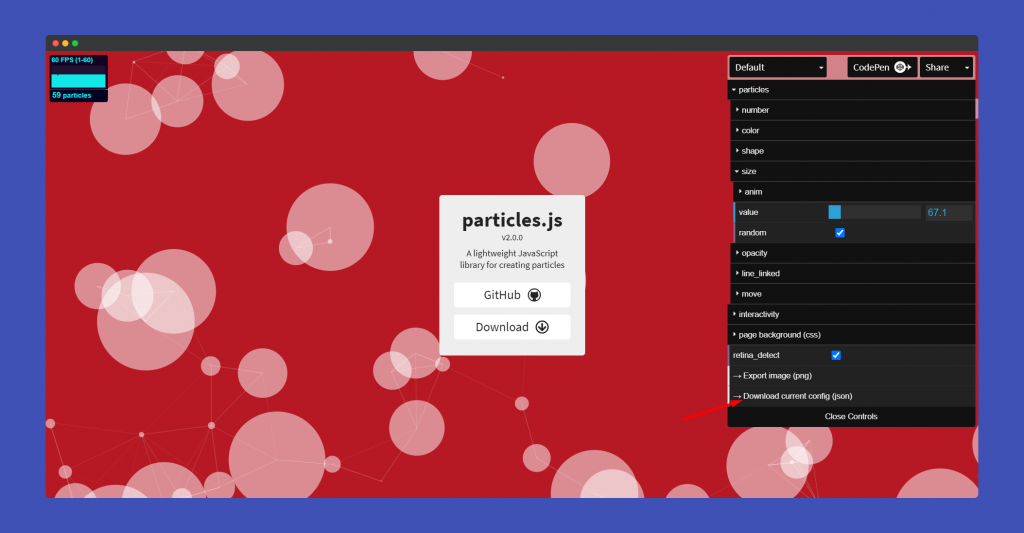
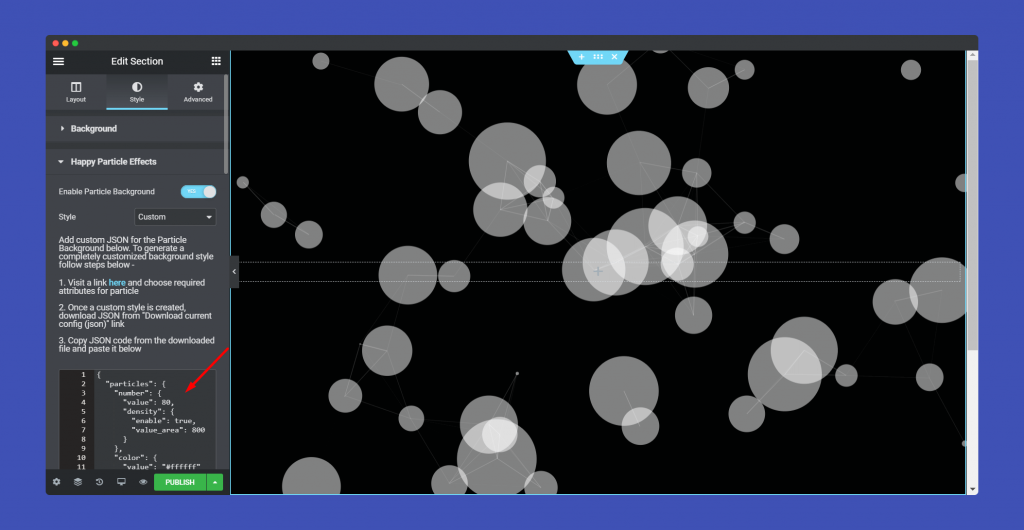
Étape 06 : Concevoir une particule personnalisée
Vous pouvez concevoir vos propres particules personnalisées. Tout ce que vous avez à faire est de sélectionner l'option Personnalisé dans la section Style.
- Visitez ce site de création d'effets personnalisés pour créer des particules personnalisées.

- Téléchargez le fichier json et copiez le code. Maintenant, collez le code sur la zone marquée.

Toutes nos félicitations! Vous avez terminé d'explorer les effets Happy Particle et créé un design avec ces effets. Vous souhaitez jeter un œil à la version finale de votre design ?
D'accord! Laisse moi te montrer.

Laissez Happy Particle faire ressortir votre conception
Utiliser Happy Particle est aussi simple que bonjour. Choisissez un style parmi les effets Happy Particle et appliquez-le à vos conceptions existantes ou nouvellement créées. Cela créera certainement un wow supplémentaire à votre conception. C'est tout ce dont vous avez besoin pour ramener les visiteurs à bord.
Après avoir lu ce blog, si vous rencontrez toujours des problèmes pour concevoir votre site ou s'il gonfle votre site ou quoi que ce soit, vous pouvez suivre notre documentation détaillée.
D'accord! Maintenant, faites-moi savoir quel effet vous aimez le plus. Ou avez-vous quelque chose à suggérer à notre équipe R&D ? Faites-nous part de vos commentaires via la boîte de commentaires ci-dessous.

