Comment créer et utiliser des images Hot Spot dans WordPress (5 étapes faciles)
Publié: 2021-06-28Une seule image peut aider à expliquer une idée complexe, et c'est plus efficace qu'une description. Parce que vous pouvez zoomer et explorer l'image pour plus de détails. Mais pour donner vie à l'image, vous devez la rendre cliquable. Pour cela, vous devez utiliser des images de points chauds.
C'est un fait connu que les informations véhiculées par les images sont plus faciles à comprendre et à mémoriser.
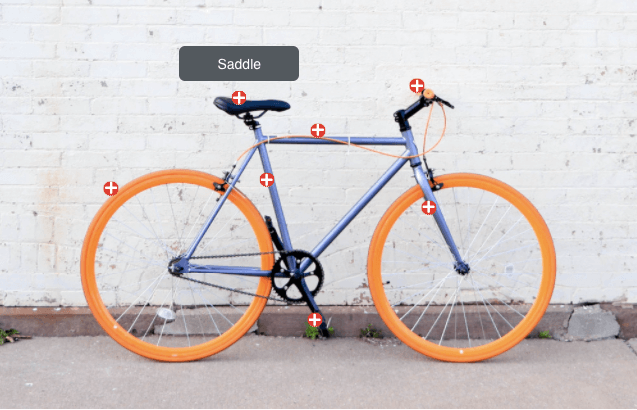
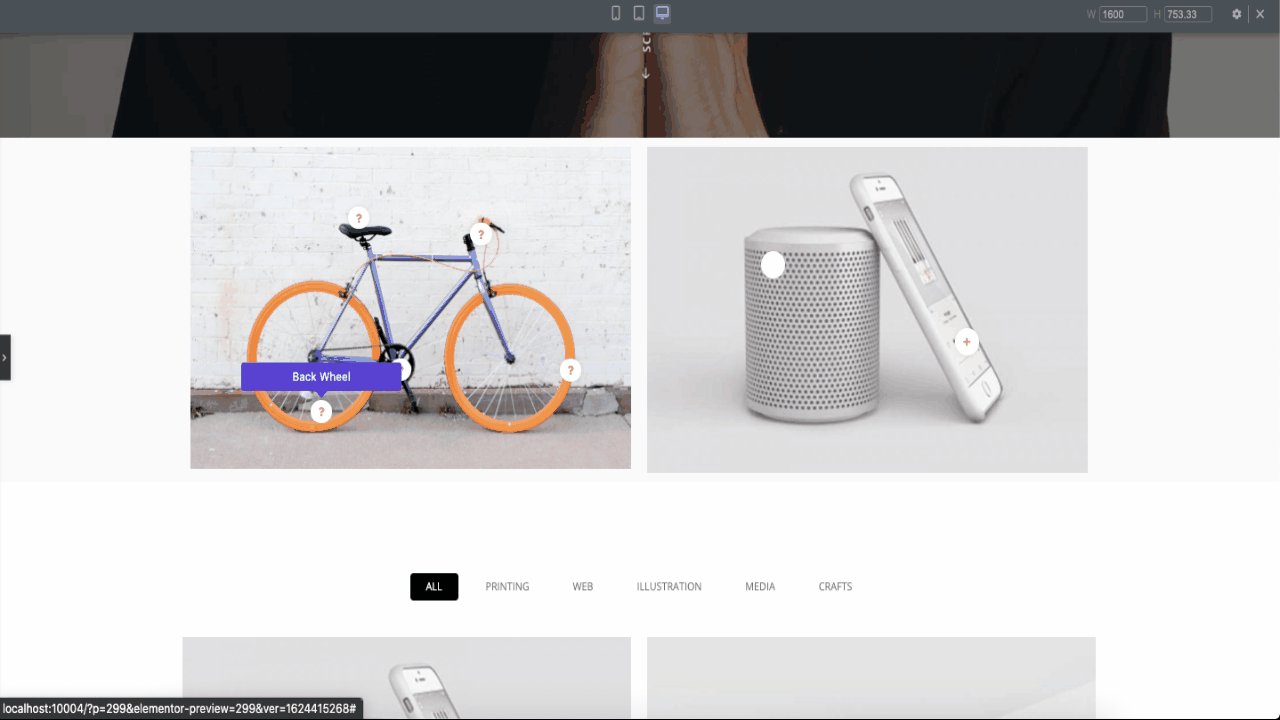
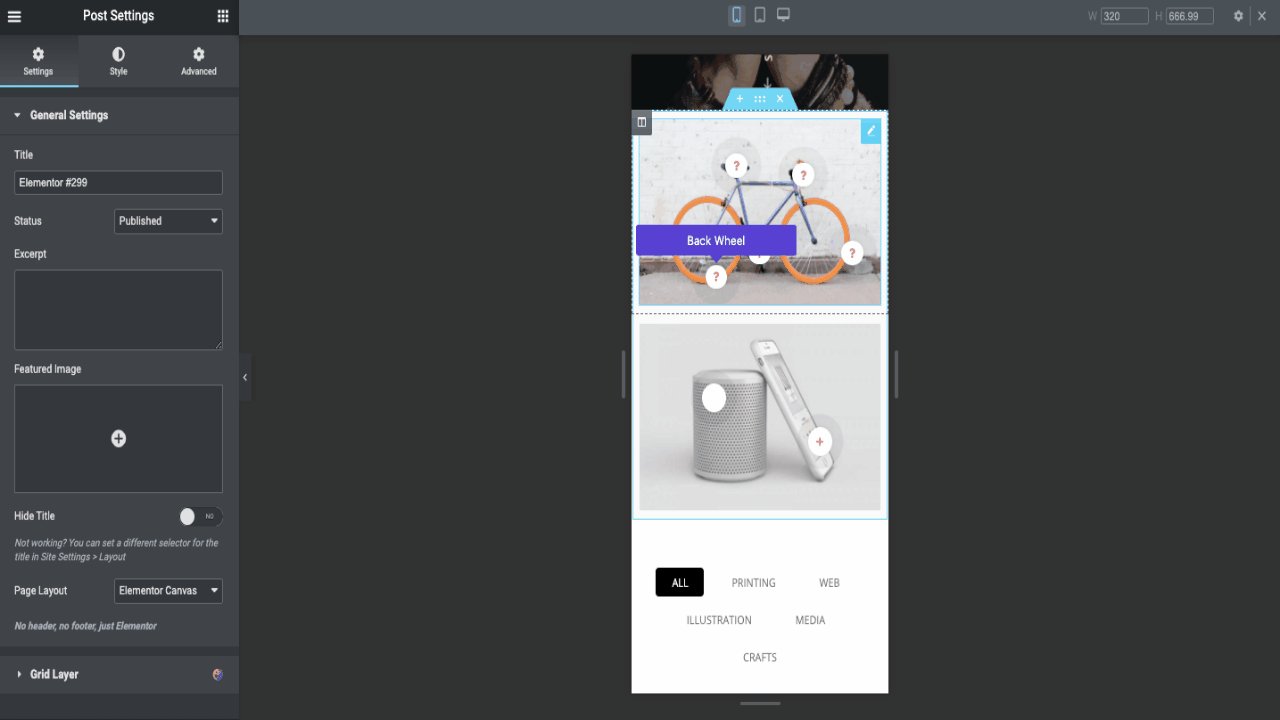
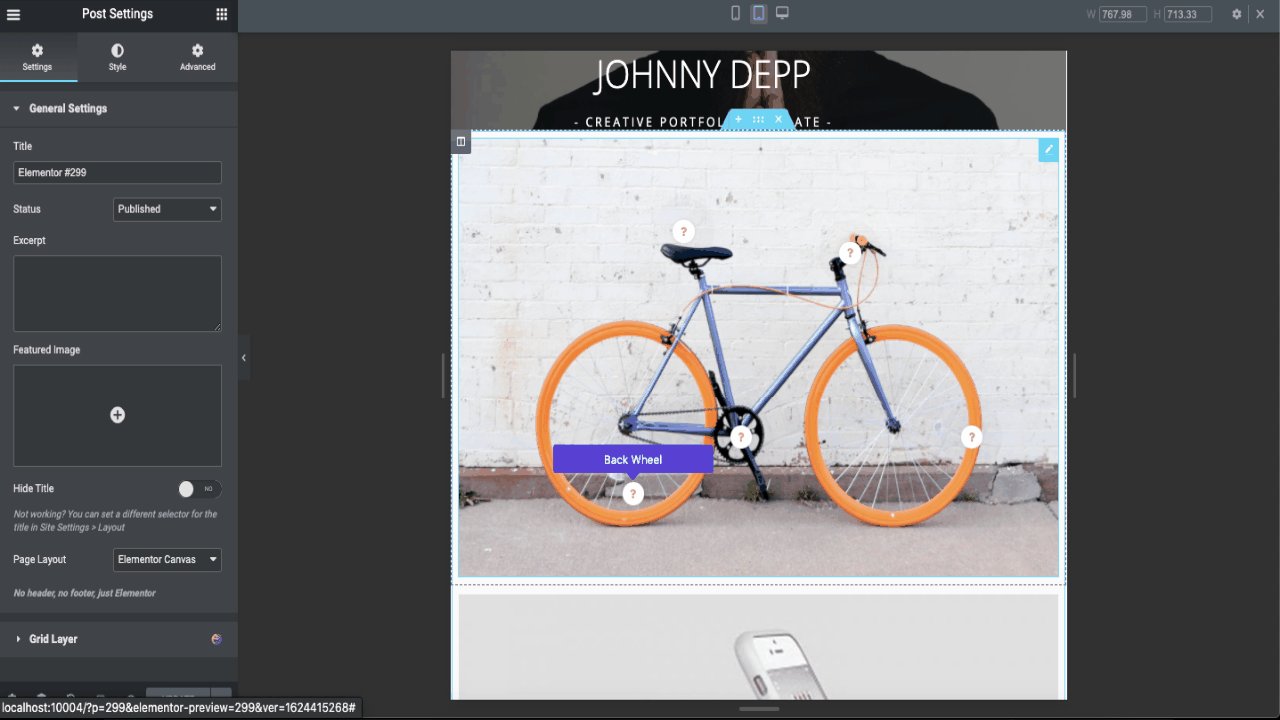
L'idée des points chauds d'images est de fournir aux utilisateurs des images interactives qui les aideront à comprendre les informations que vous essayez de transmettre. Les points chauds sont des points de zones de l'image qui, lorsqu'on clique dessus, font apparaître une fenêtre. Cette fenêtre contextuelle peut contenir des info-bulles, du texte, des vidéos ou un lien URL. Voici un exemple,

Pour connaître les pièces de vélo, vous pouvez cliquer sur les zones pointées et savoir quelle pièce est quoi. Vous n'avez pas besoin de lire les descriptions.
Cependant, la création d'une image de point chaud est une tâche complexe. Sauf si vous avez un site WordPress. Vous pouvez ensuite créer une image avec des points chauds en utilisant HappyAddons.
HappyAddons est l'ultime Elementor Addons. Avec plus de 100 000 installations actives, c'est l'un des addons Elementor les plus populaires du secteur à l'heure actuelle. Il dispose de 88 widgets professionnels et gratuits ainsi que de 16 fonctionnalités uniques pour le moment. Parmi les widgets pro, Happy Addons propose un Hot Spot Widget que vous pouvez utiliser pour créer une image interactive comme ci-dessus.
Donc, dans le post d'aujourd'hui, nous allons vous montrer comment rendre une image réactive avec des points chauds et aussi quelques inspirations sur la façon dont vous pouvez utiliser ces images.
Comment créer des images Hot Spot pour WordPress en utilisant Happy Addons
L'ajout de points chauds à une image est une façon amusante d'interagir avec les utilisateurs et également un excellent moyen d'attirer leur attention. Cela les encourage à interagir avec votre contenu.
Dans cet esprit, nous allons vous montrer comment vous pouvez créer l'image de point chaud parfaite en cinq étapes avec le widget de point chaud HappyAddons.
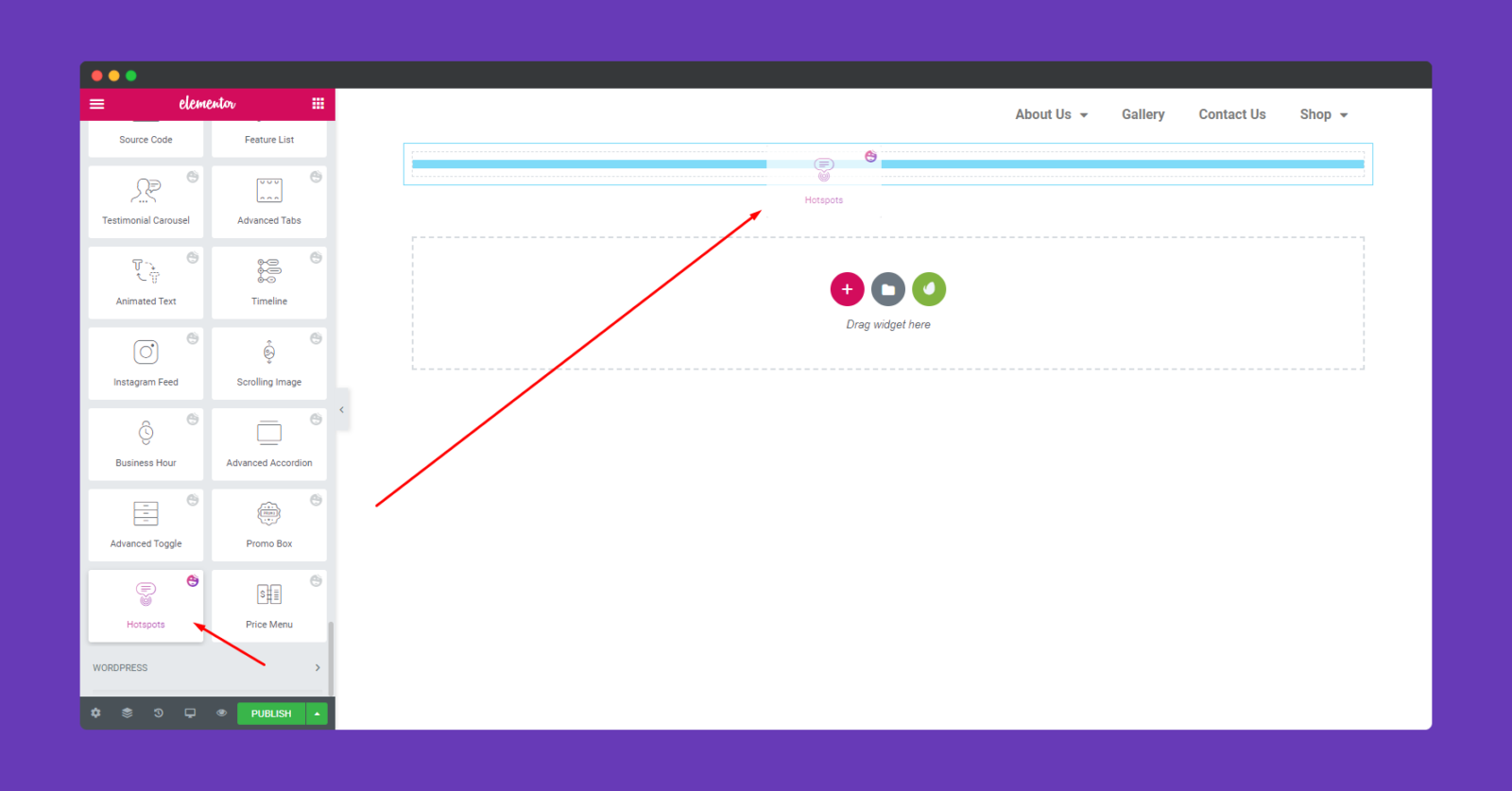
Étape 1 : Sélectionnez le Widget & Drop dans la section
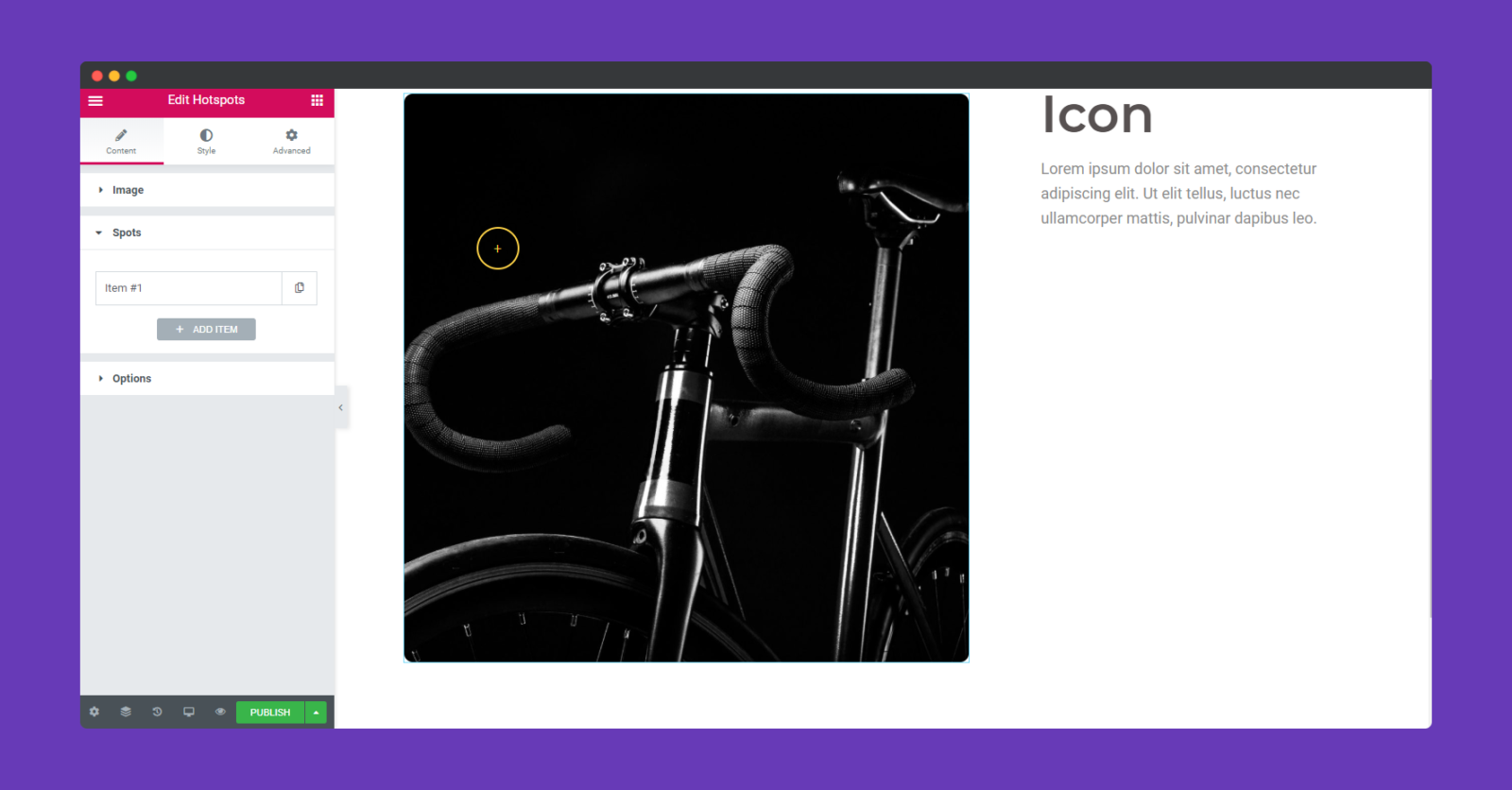
Dans un premier temps, ouvrez votre éditeur Elementor et sélectionnez le widget de point chaud dans la barre latérale gauche. Ensuite, faites-le glisser et déposez-le dans la section d'édition.

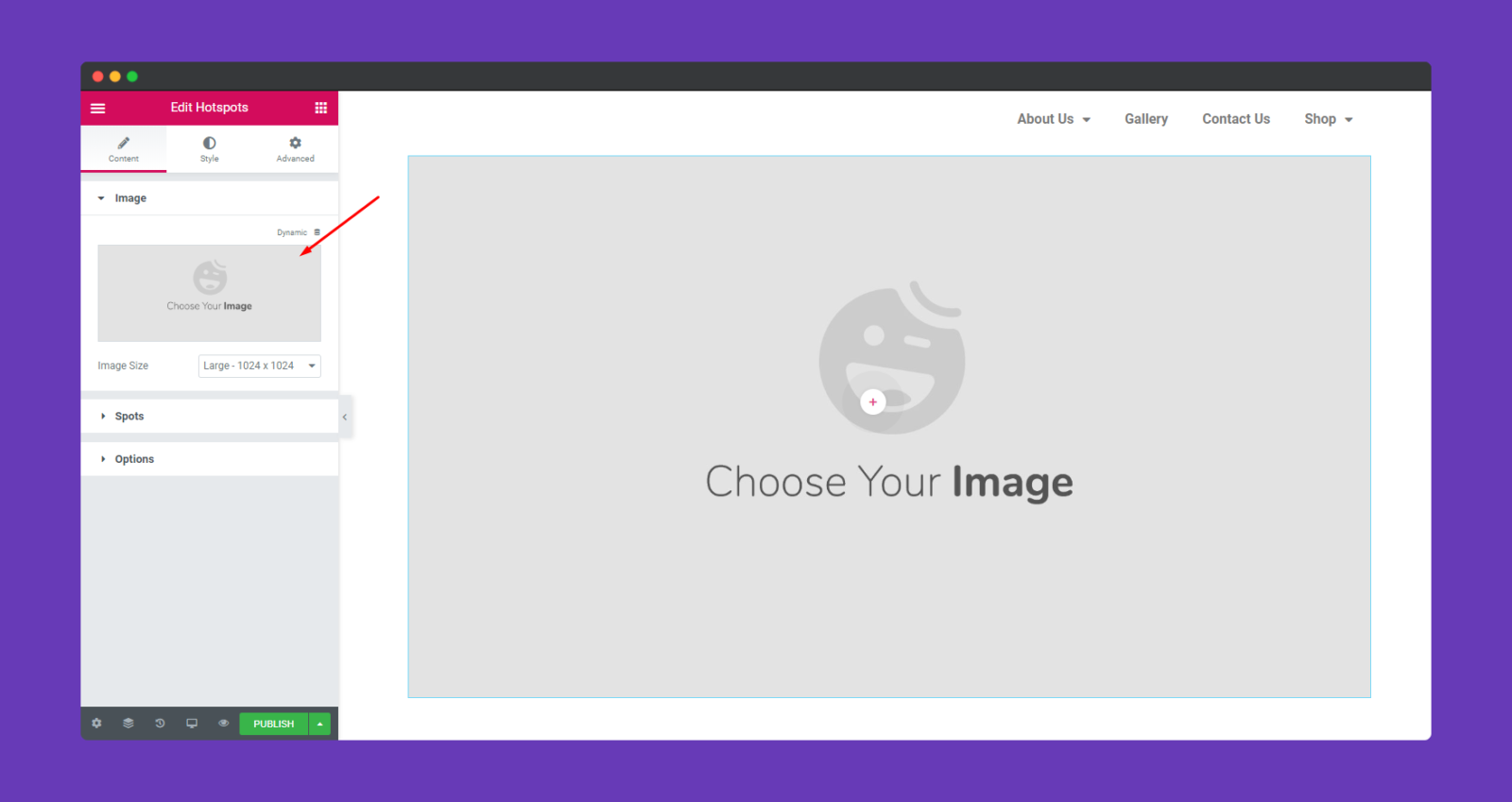
Étape 2 : Choisissez l'image que vous souhaitez ajouter
Vous devez maintenant ajouter une image. Cliquez sur la zone marquée et choisissez l'image. Vous pouvez soit sélectionner une image existante, soit télécharger de nouvelles images.

Étape 3 : Ajouter des points chauds à l'image
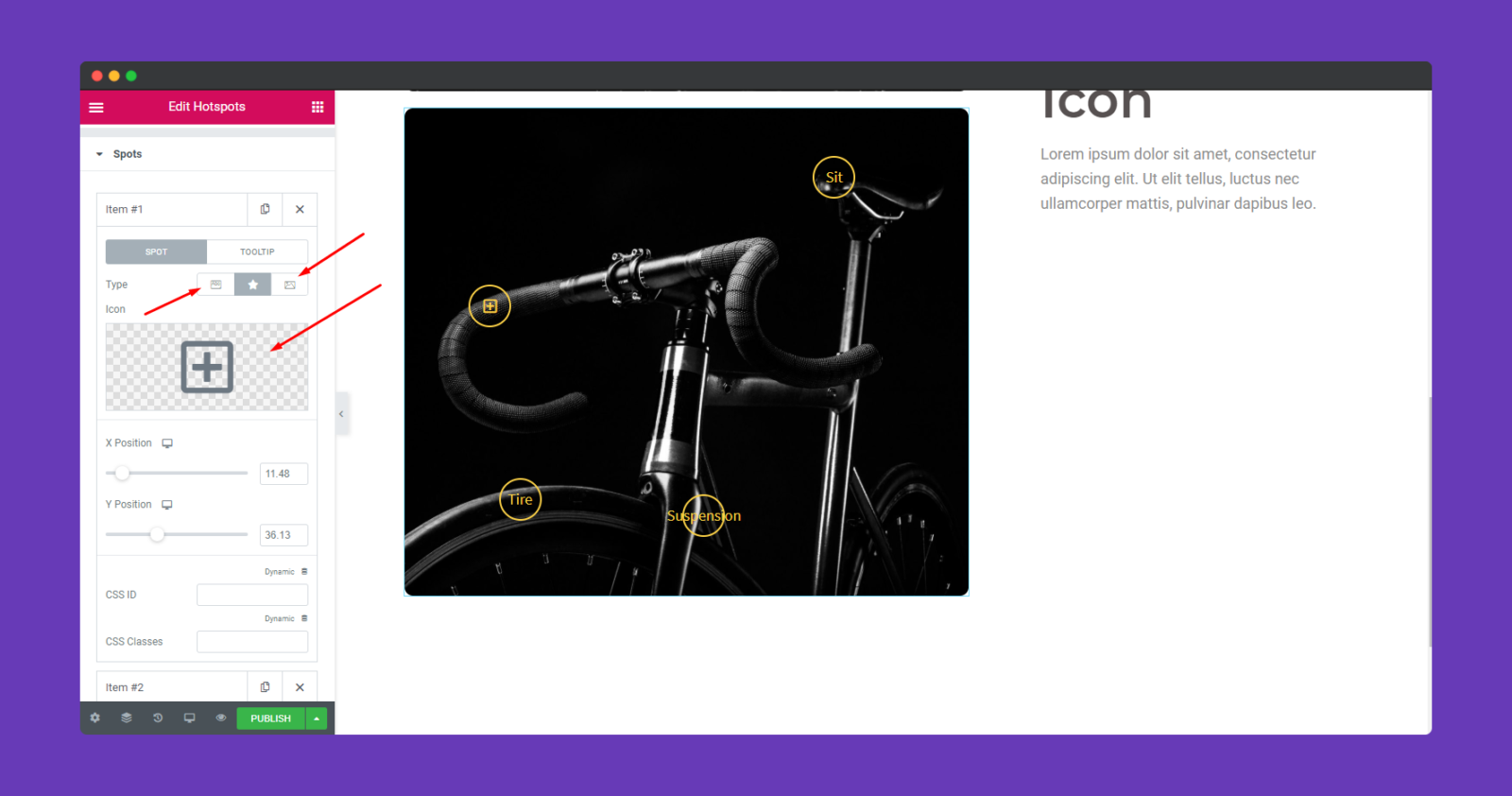
Après avoir ajouté l'image, vous verrez une tache dans l'image. Maintenant, recherchez l'option ' Spot '. Lorsque vous cliquez sur l'option spot, vous pouvez ajouter autant de spots que vous le souhaitez.

La raison pour laquelle vous pouvez utiliser autant de points que vous le souhaitez afin de ne pas manquer de marquer la partie importante de votre image.
De plus, vous pouvez personnaliser les spots individuellement. Vous trouverez des options pour ajouter du texte, des icônes et aussi des images. Mais cette décision dépend totalement de votre image de fond.

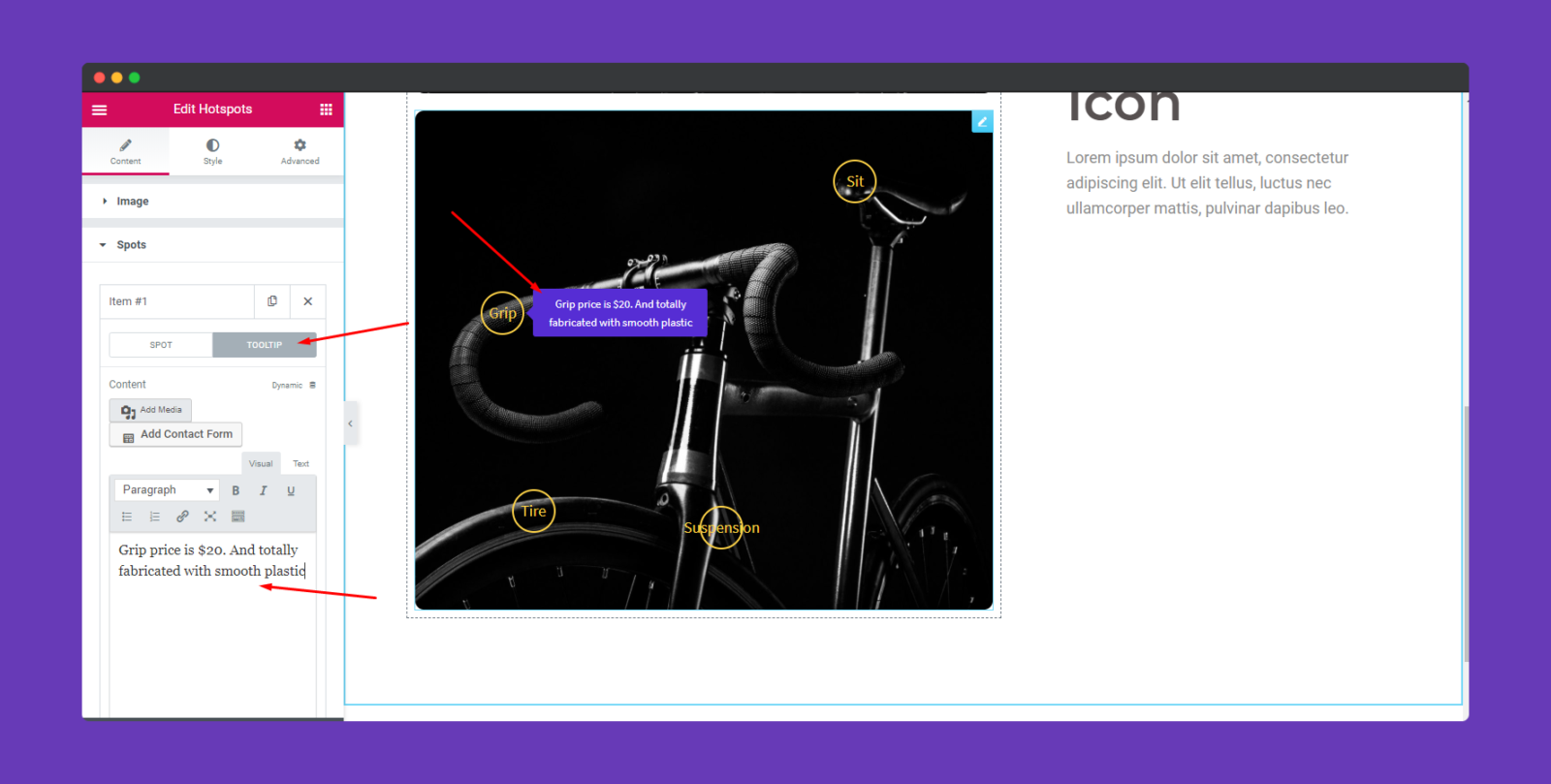
Si vous choisissez d'ajouter des textes, vous pouvez ajouter un texte global sur place. Votre texte apparaîtra dans une fenêtre contextuelle bleue.
Cliquez sur l'option ' ToolTip '. Et vous pouvez ajouter ici le texte que vous souhaitez afficher. Vous devez suivre le même processus pour ajouter des textes dans tous les autres points chauds.

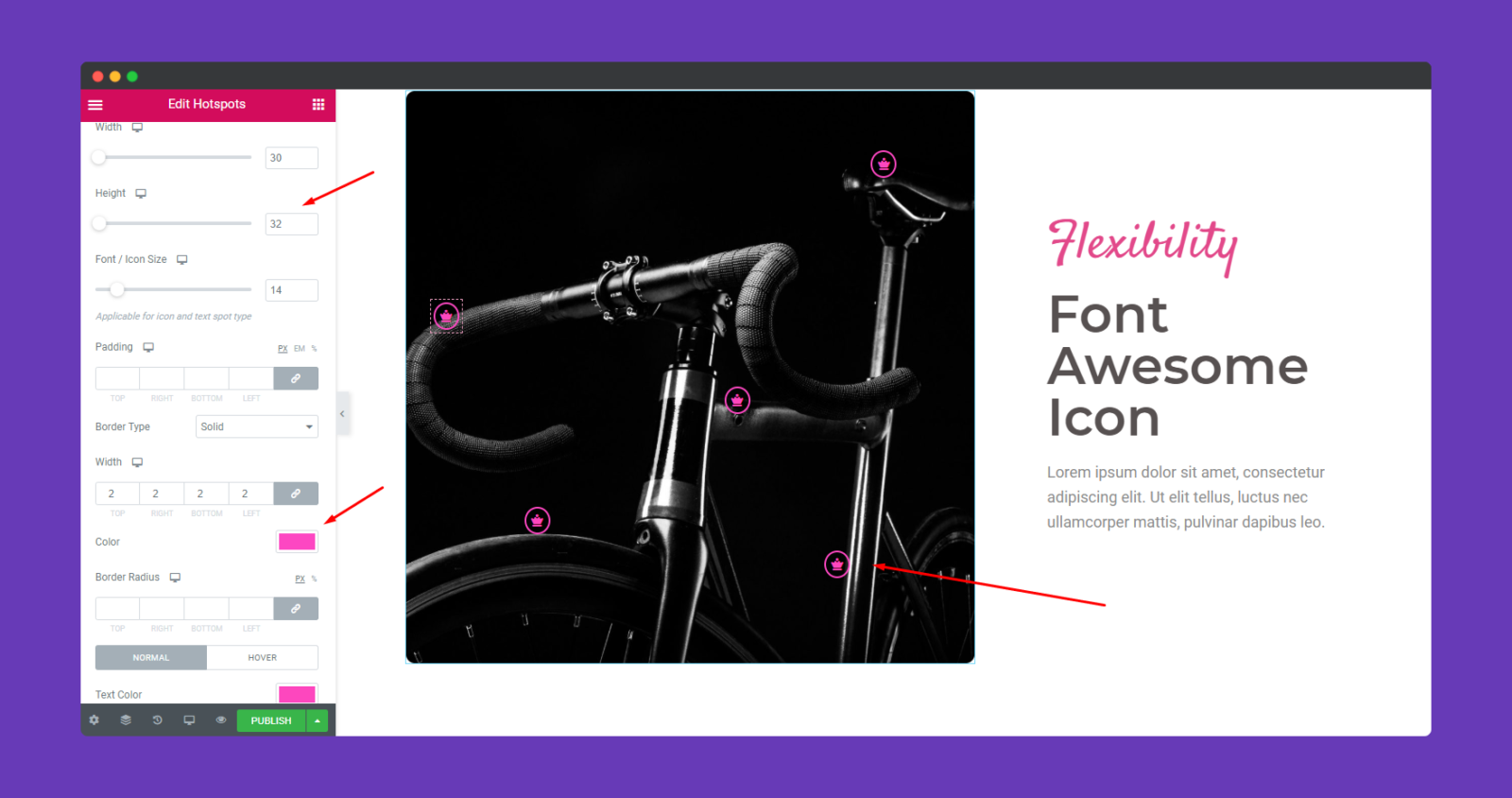
Étape 4 : stylisez les points chauds
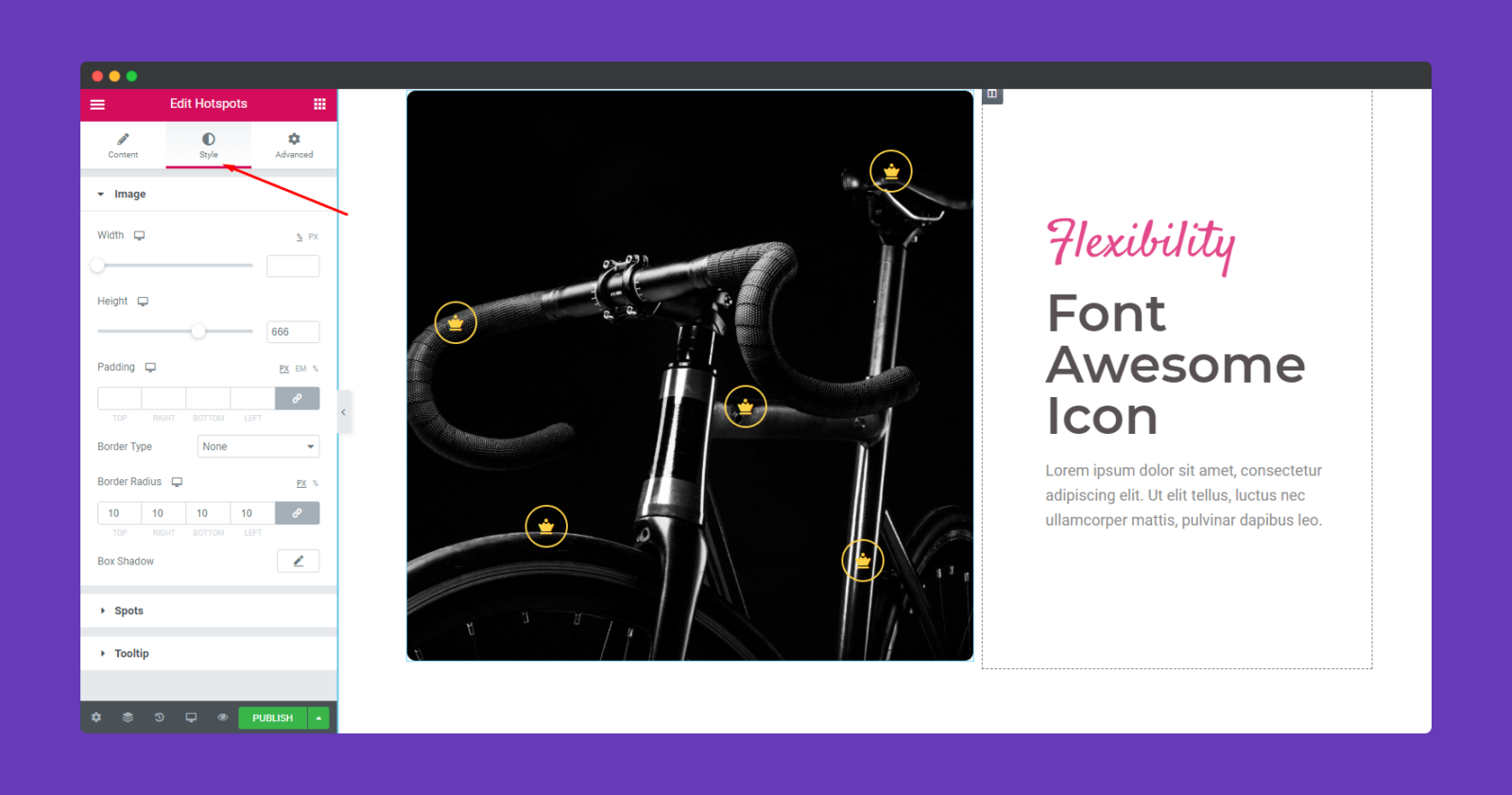
Comme nous l'avons dit précédemment, vous pouvez personnaliser les points chauds individuellement. Vous trouverez toutes les options de personnalisation dans l'option ' Style '.

Là, vous pouvez modifier divers éléments du point chaud comme,
- Largeur
- Hauteur
- Rembourrage
- Frontière
- Couleur
- Couleur du texte
- Et la couleur d'arrière-plan de l'info-bulle.
Vous pouvez ajuster ces options en fonction de votre conception ou de votre mise en page, vous obtiendrez le résultat souhaité.

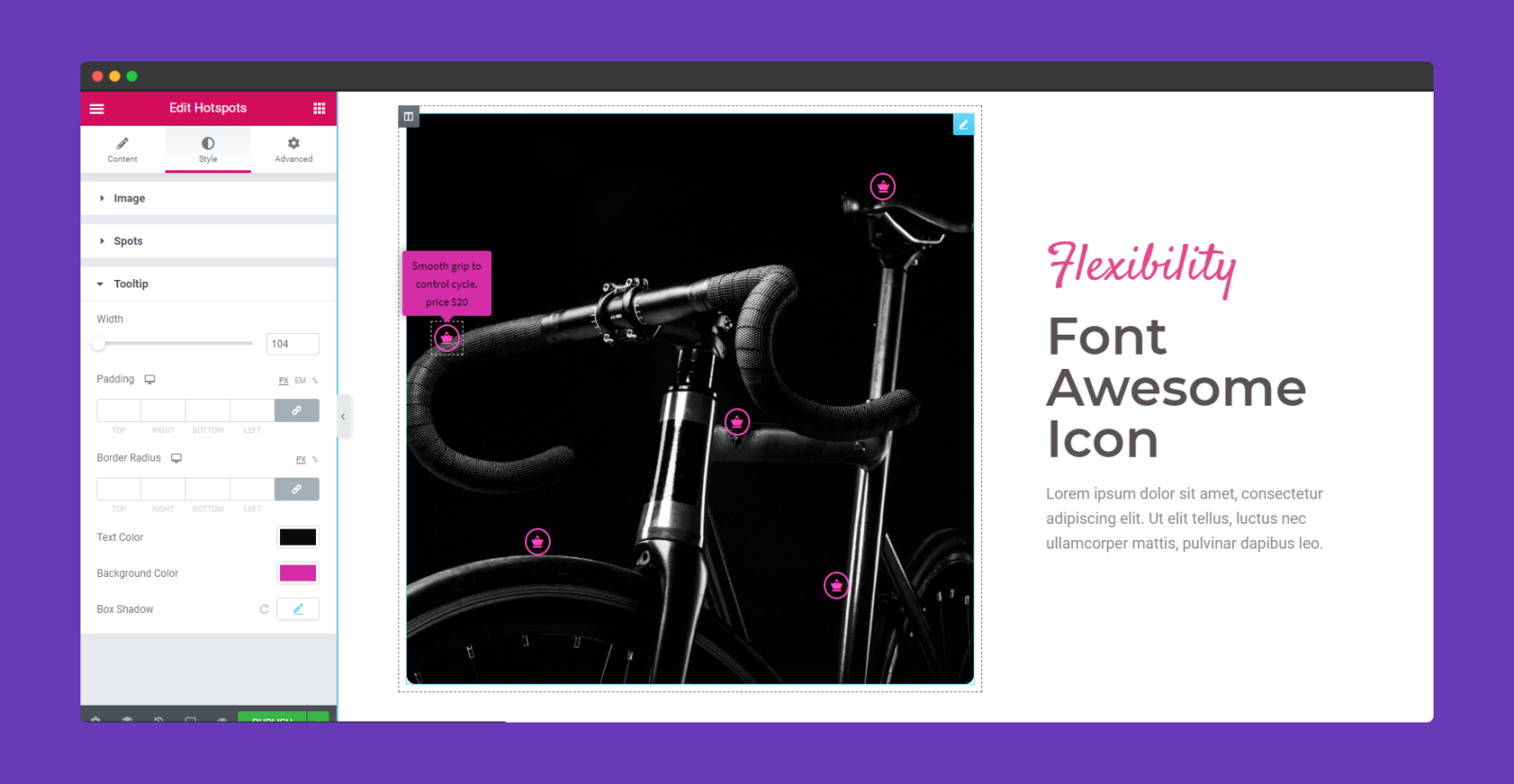
Si vous le souhaitez, vous pouvez personnaliser l'info-bulle. Cliquez sur l'option Info -bulle et ajustez simplement jusqu'à ce que vous trouviez la bonne combinaison en fonction de votre mise en page.

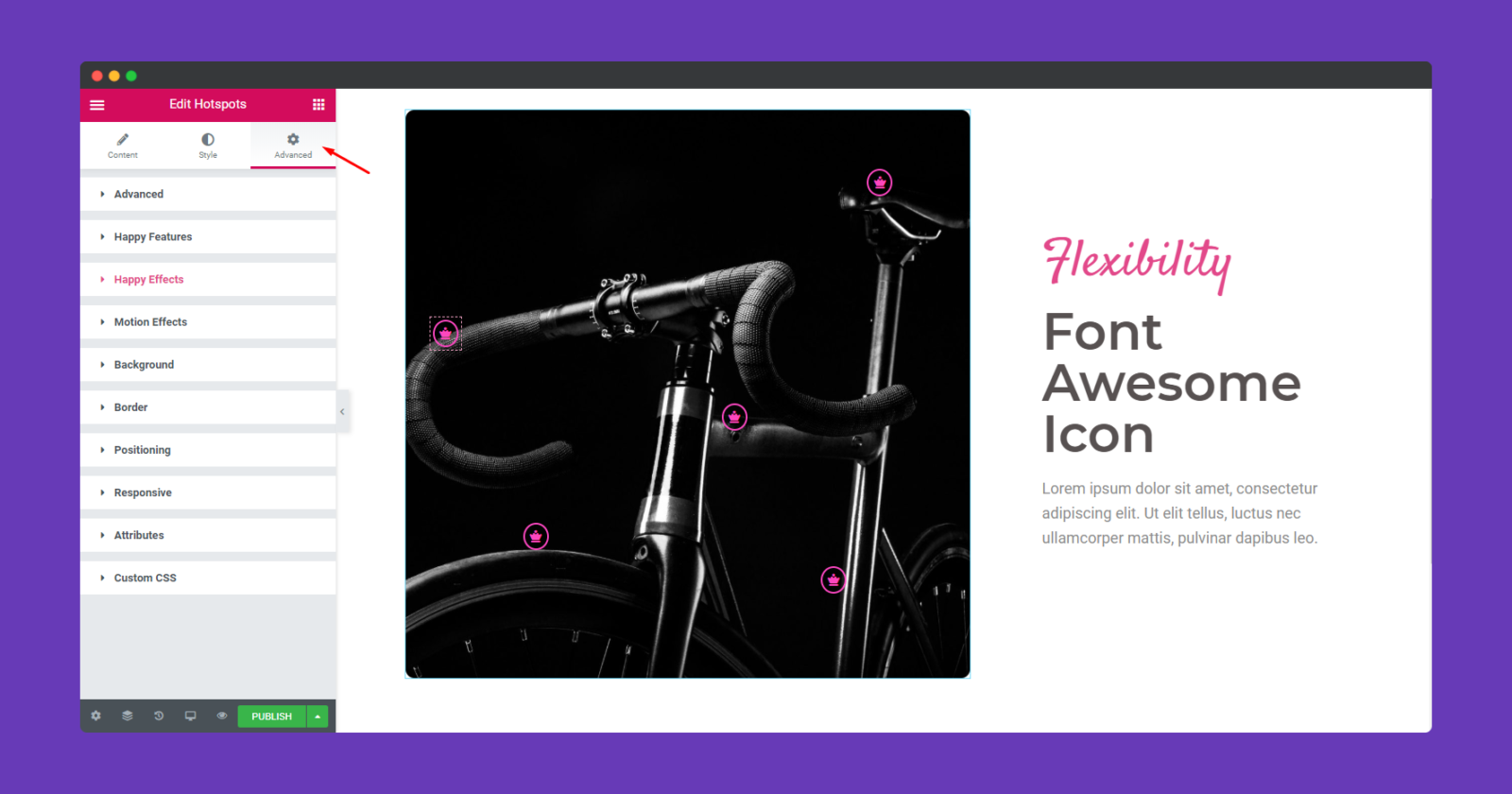
Étape 5 : Utilisez la section avancée pour ajouter plus d'effets
Si vous souhaitez ajouter des effets de mouvement, des effets joyeux, un arrière-plan ou rendre la page réactive, cliquez sur " Avancé " pour explorer ces options. Le ' Avancé ' est une fonctionnalité par défaut d'Elementor. Lisez ce document pour en savoir plus sur les fonctionnalités avancées et leurs utilisations.

C'est ça.
Remarque : Il n'y a pas de limite au nombre de hotspots que l'on peut ajouter à une image cliquable.
De plus, en utilisant le mode réactif d'Elementor, vous pouvez facilement déterminer si l'image est parfaitement alignée sur toutes les plates-formes.


Images de points chauds : cas d'utilisation et importance
« Une image vaut mille mots » est une expression anglaise bien connue. Mais cela ne signifie pas que vous pouvez tout dire avec une seule image. C'est là que les images hot spot font la différence. Parce que cette fonctionnalité fournit un contexte supplémentaire à vos images. En outre, cela rend les images conviviales et interactives.
Lorsque vous combinez une image avec des textes, vous obtiendrez une excellente réponse. Voici quelques exemples d'endroits où le point chaud de l'image sera utile.
Produit marketing
En 2021 , il existe entre 12 et 24 millions de boutiques en ligne.
numérique dans le monde
C'est un choix évident. Il existe des millions de boutiques en ligne dans le monde. Alors, pourquoi les utilisateurs choisiraient-ils votre magasin ? Qu'est-ce que vous faites différemment des autres magasins ? – Hot Spot dans les images de produits.
Afin de se démarquer des autres, utiliser des points chauds dans les images des produits est une excellente idée. Il révélera des informations supplémentaires sur le produit. Mais l'attraction principale est que les clients pourront saisir le concept de votre produit simplement en cliquant sur l'image du produit.
De plus, vous pouvez facilement faire ressortir les points uniques plutôt que de les décrire dans le texte. Parce qu'il est possible que l'utilisateur manque la description.
Infographie
Les infographies sont un excellent moyen de transmettre des informations à vos utilisateurs. Vous constaterez que de nombreuses infographies contiennent des tutoriels, des statistiques, des guides, etc. En d'autres termes, les infographies sont très interactives.
Cependant, si vous pouvez appliquer la fonction de point chaud à ces infographies, elles deviendront plus réactives. Vous pouvez ajouter des informations supplémentaires sans modifier la conception de l'infographie.
Apprentissage
Les points chauds d'image sont un excellent moyen de montrer des images interactives dans la classe. Voici quelques exemples,
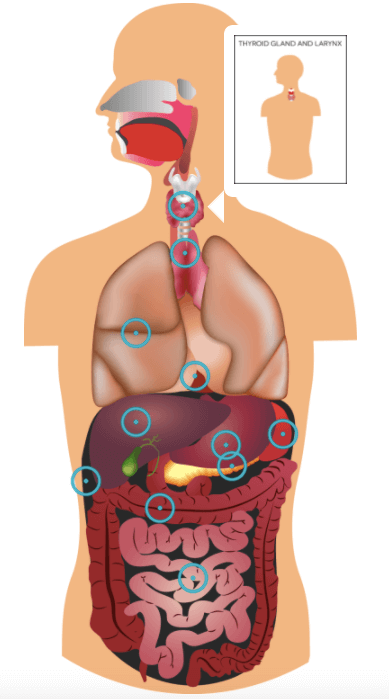
La biologie
Eh bien, nous n'avons pas à vous dire que la meilleure façon d'en savoir plus sur le corps humain est à travers les images. Et avec les points chauds de l'image, vous pouvez ajouter le nom de toutes les parties du corps en marquant les bons endroits. Voici un petit exemple,

Géographie
Eh bien, si vous demandez aux élèves quelle classe ils trouvent la plus ennuyeuse et la plus difficile, la géographie figurera sur la liste. Parce qu'il est difficile de se souvenir du nom d'un pays ou d'un continent en lisant. Alors, que diriez-vous de simplement les montrer sur la carte. Oui, avec hot spot, vous pouvez marquer le pays sur la carte. De cette façon, les étudiants se souviendront facilement de tous les pays.

Histoire
Eh bien, il est inhabituel d'utiliser la fonctionnalité de point chaud dans les cours d'histoire. Mais, il peut être utilisé. Lorsque vous expliquez un événement historique impliquant des personnes célèbres, vous pouvez marquer de qui il s'agit en utilisant le point chaud. De cette façon, les étudiants identifieront facilement les légendes célèbres et se souviendront également de tout événement historique.
FAQ concernant les images de points chauds
Qu'est-ce qu'une image Hot Spot ?
Les points chauds sont des points de zones dans l'image qui, lorsqu'on clique dessus, font apparaître une fenêtre. Cette fenêtre contextuelle peut contenir des info-bulles, du texte, des vidéos ou un lien URL.
Quels sont les différents types de points chauds d'image ?
Il existe différents types disponibles. Comme,
1. Types de contenu basés sur des images .
2. Collage.
3. Glisser-déposer.
4. Points d'accès aux images .
5. Curseur d' image .
Quelles sont les formes possibles lors de la création d'un point chaud ?
Lorsque vous concevez une zone réactive , vous pouvez utiliser des zones réactives rectangulaires, circulaires et polygonales .
Comment utiliser le point chaud d'activité d'image ?
Si vous souhaitez rendre l'image interactive, vous devez utiliser Image Hot Spots. Lorsque l'utilisateur clique sur un point chaud, une pop-up contenant des textes, des images ou une vidéo s'affiche. Vous pouvez configurer,
1. Le nombre de points chauds dans une image
2. Le placement de chacun des points chauds
3. La personnalisation des points chauds.
Générez plus de conversions avec les images interactives Hot Spot
Lorsque vous concevez un site Web, vous devez toujours rechercher des moyens d'attirer davantage d'utilisateurs et de les engager. Les images Hot Spot peuvent être une option viable. Vous pouvez rendre vos images plus interactives et engageantes. Mais plus encore, cela ajoutera de la valeur à votre site Web et à son contenu.
Et vous pouvez voir dans notre article que la création de points chauds d'image avec HappyAddons Hot Spot Widget est très facile. Avec le mode réactif d'Elementor, vous pouvez facilement vérifier comment l'image s'affichera sur toutes les plateformes.
Si vous avez des questions, n'oubliez pas de nous contacter.