Créez des groupes de piles d'images sur votre site Web Elementor à l'aide de Happy Addons
Publié: 2021-12-27Avez-vous remarqué les groupes de piles d'images fantaisistes sur les sites Web de nos jours ? Alors vous n'êtes pas seul. En raison de la belle représentation de plusieurs images qui donne à tout site Web un aspect moderne, les groupes de piles d'images sont devenus de plus en plus populaires ces derniers temps.
Ce design élégant convient parfaitement à la page d'accueil, à la page à propos ou même à une page de destination axée sur la conversion. Donc, si vous souhaitez afficher vos images de manière magnifique et facile, le groupe de piles d'images est certainement un excellent choix. Surtout si vous utilisez Elementor, Happy Addons vous permet d'ajouter très facilement un tel groupe d'images.
Il s'agit d'un didacticiel étape par étape convivial et interactif sur la création d'un groupe de piles d'images afin que vous puissiez facilement créer des piles d'images par vous-même.
Commençons!
Le widget de groupe de pile d'images de Happy Addons en un coup d'œil

Si vous souhaitez rendre les images de votre site Web plus attrayantes pour votre visiteur, essayez le nouveau widget Image Stack Group de Happy Addon. Avec ce widget gratuit exclusif, vous pouvez facilement créer des images de groupe empilées dans Elementor.
Il est difficile d'afficher les images de votre site Web dans un groupe de piles, même si vous utilisez l'éditeur de glisser-déposer d'Elementor. Vous devez ajouter du code CSS et JavaScript personnalisé pour concevoir ce type d'élément dans Elementor. Il faut beaucoup de temps précieux pour terminer l'ensemble de la conception. Vous devrez peut-être même embaucher un développeur pour terminer correctement la conception.
Mais si vous utilisez le widget Happy Addons, vous pouvez simplement créer ce type de conception d'image interactive en moins d'une minute sans payer un centime. Vous pouvez afficher les images des membres de votre équipe, des réseaux sociaux et d'autres images/icônes de manière plus organisée.
Comment utiliser le widget Image Stack Group pour créer un groupe d'images
Dans cette partie de notre article, nous allons vous montrer comment utiliser le widget Image Stack Group pour créer un groupe d'images époustouflant.
Vous devez avoir les plugins suivants sur votre site Web avant de commencer :
- Élémentaire (Gratuit)
- Happy Addons (Gratuit)
Si vous êtes nouveau sur Elementor, suivez ce guide pratique et apprenez à utiliser Elementor (Guide étape par étape pour les débutants).
Étape 1 : Ajouter un widget de groupe de piles d'images
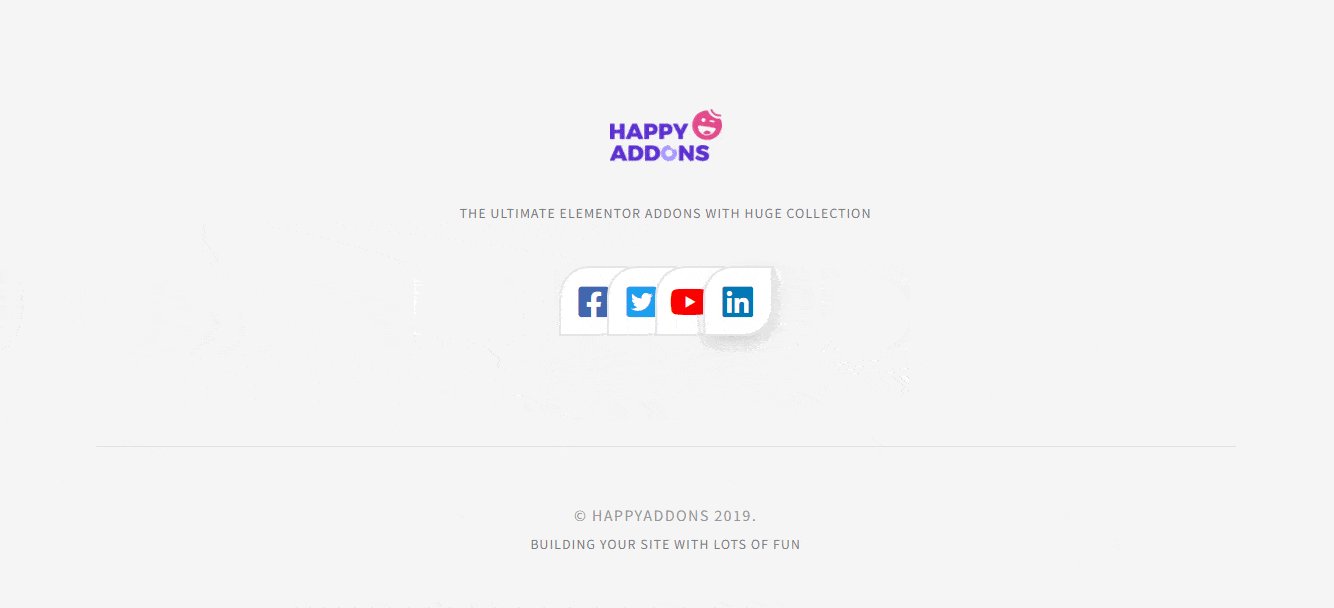
Tout d'abord, vous devez ajouter le widget à l'endroit approprié de votre site Web. Ici, nous présenterons nos comptes sociaux dans la zone de pied de page de notre site Web à l'aide de cet outil avancé.
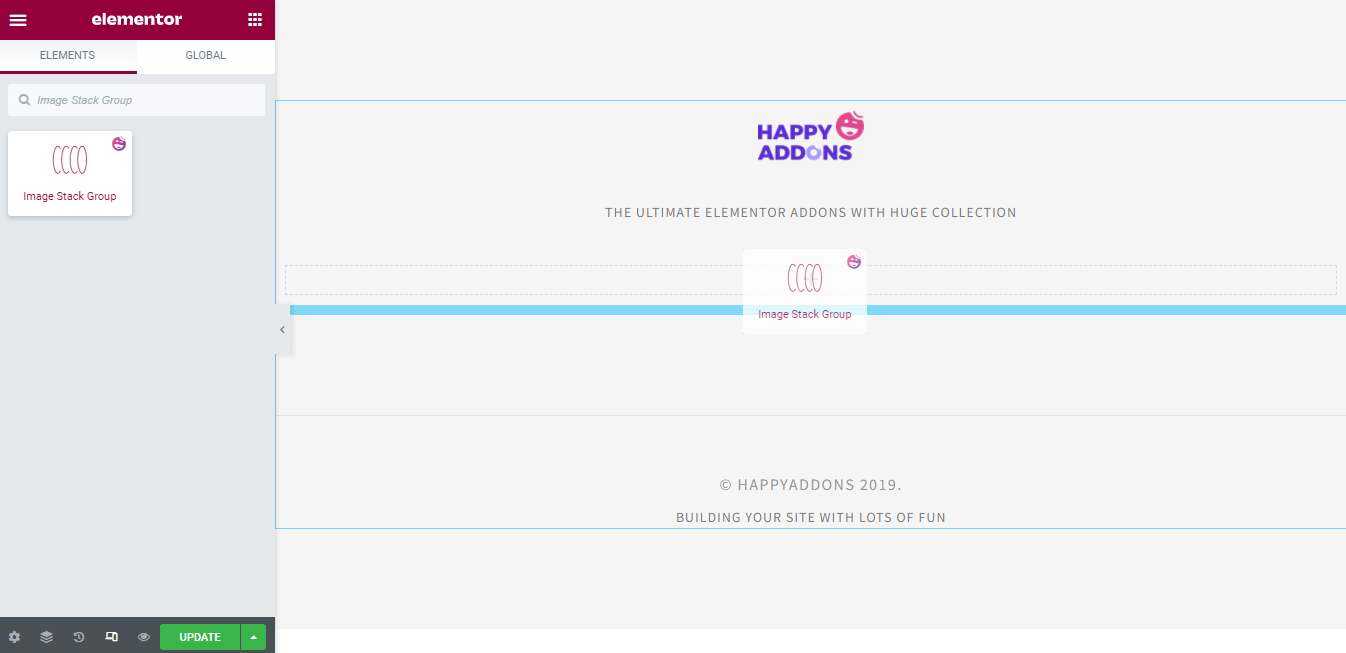
Vous pouvez taper ' groupe de piles d'images ' dans le champ de recherche, puis le faire glisser et le déposer au bon endroit sur le site.

Étape 2 : Gérer le contenu
Ici, nous allons gérer le contenu du widget.
Ajouter des éléments et définir leur alignement
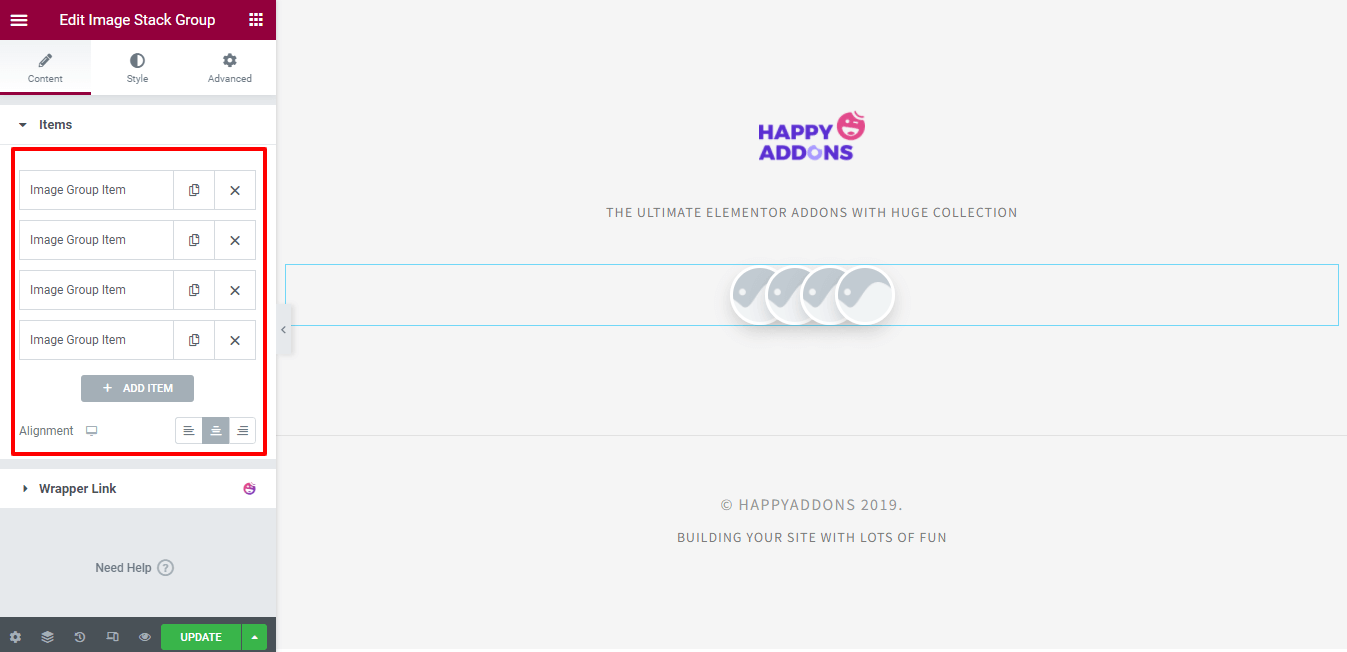
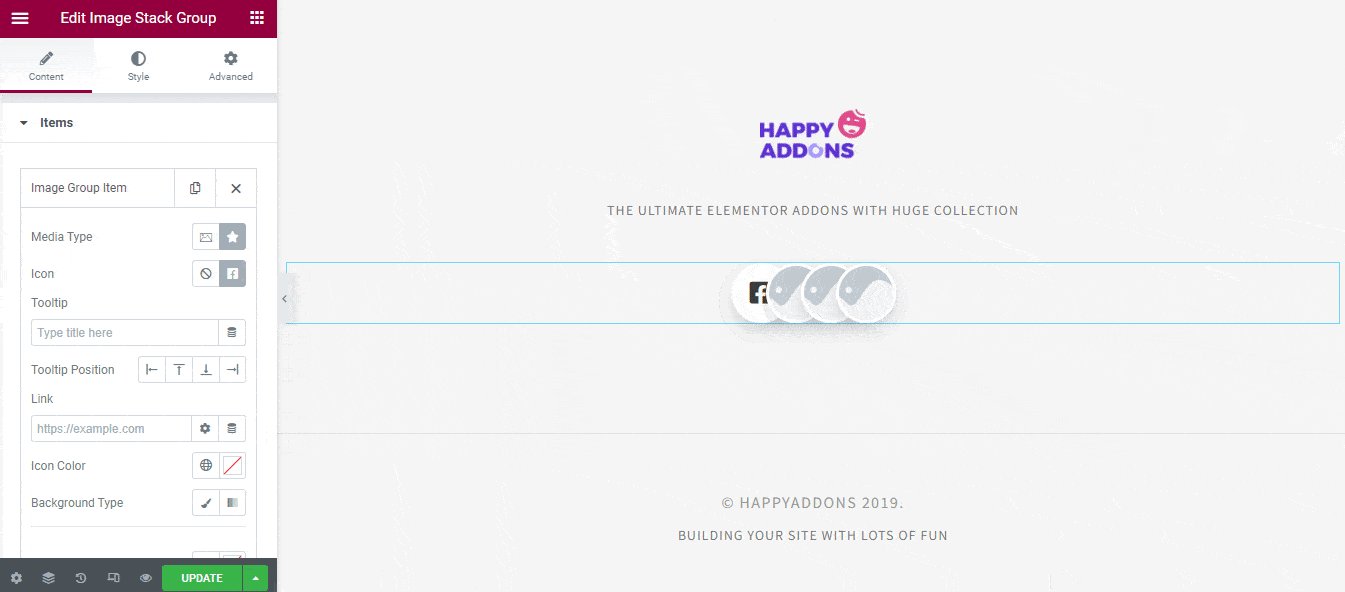
Après avoir ajouté le widget, vous voyez l'interface comme l'image ci-dessous. Dans Contenu > Éléments , vous pouvez ajouter et supprimer des éléments. Vous pouvez également copier un élément.
Vous pouvez définir l' alignement de l'ensemble du contenu.

Ajouter des images/icônes à l'élément
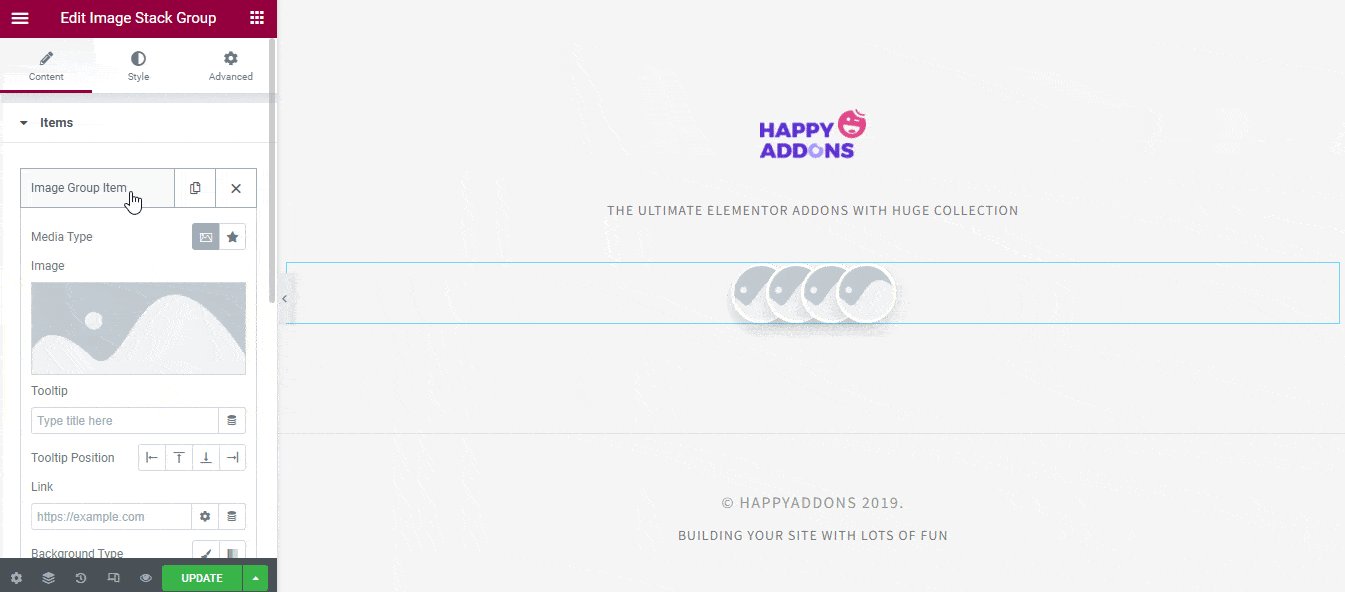
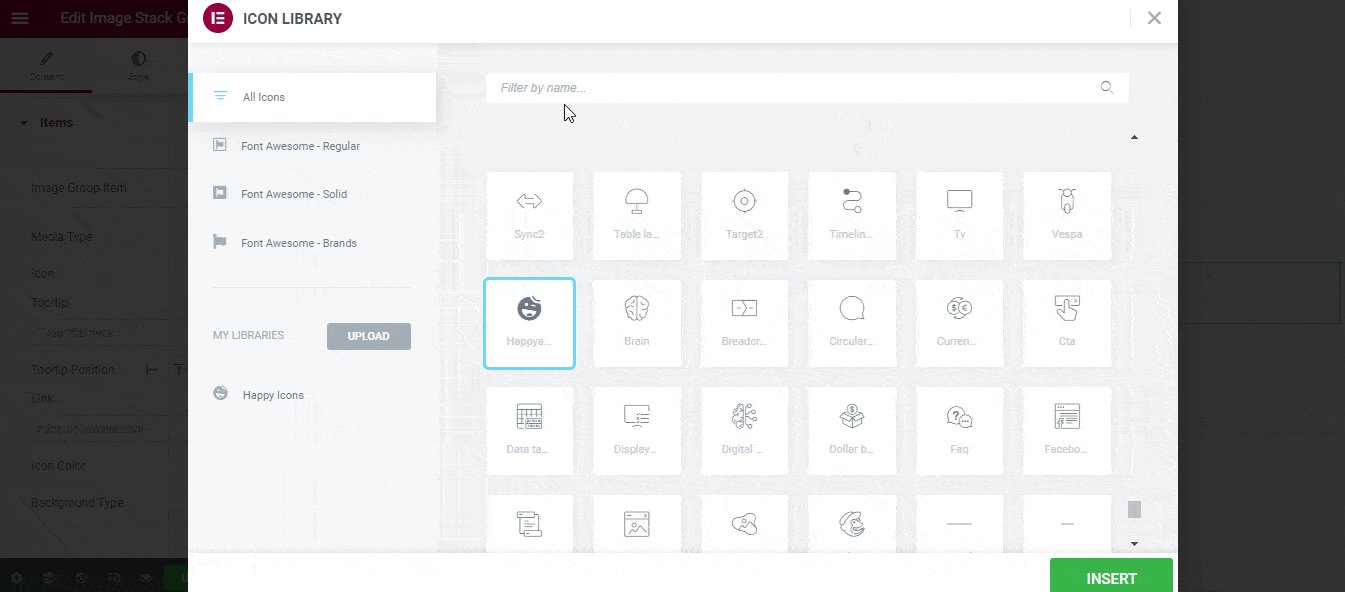
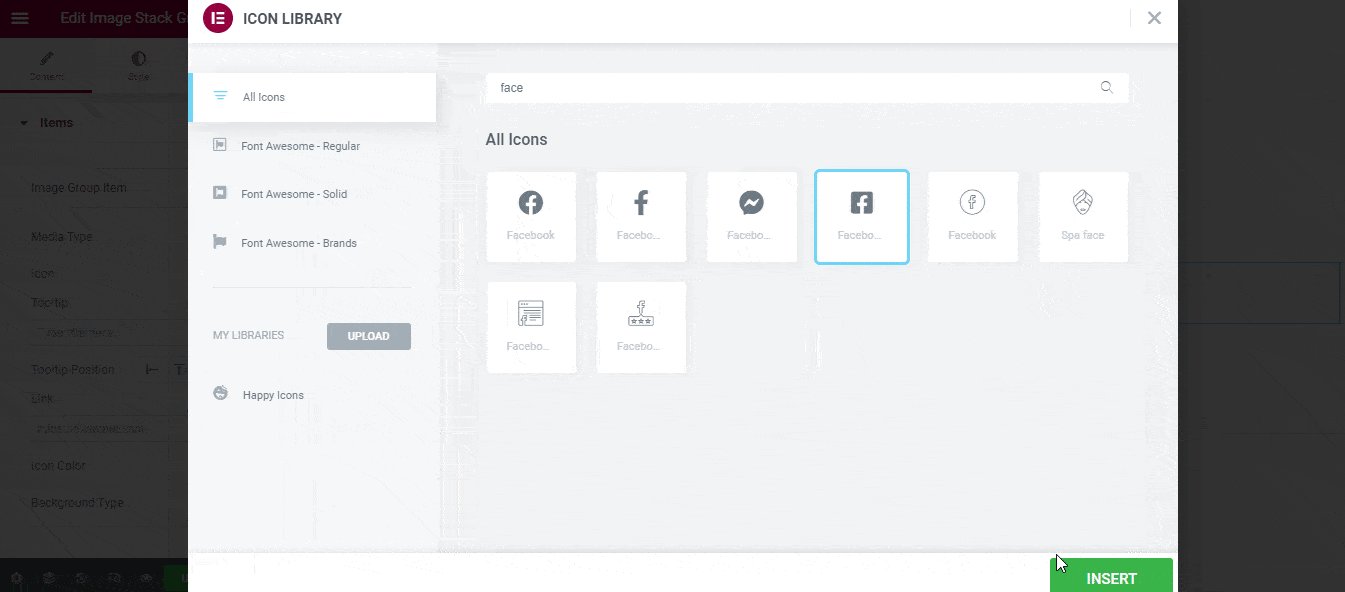
Vous devez ouvrir un élément individuel pour ajouter le contenu. Cliquez d'abord sur l'élément, puis choisissez votre type de support . Vous pouvez utiliser une image ou une icône . Ici, nous afficherons nos comptes sociaux à l'aide d'icônes. Suivez cette image ci-dessous pour ajouter une icône.

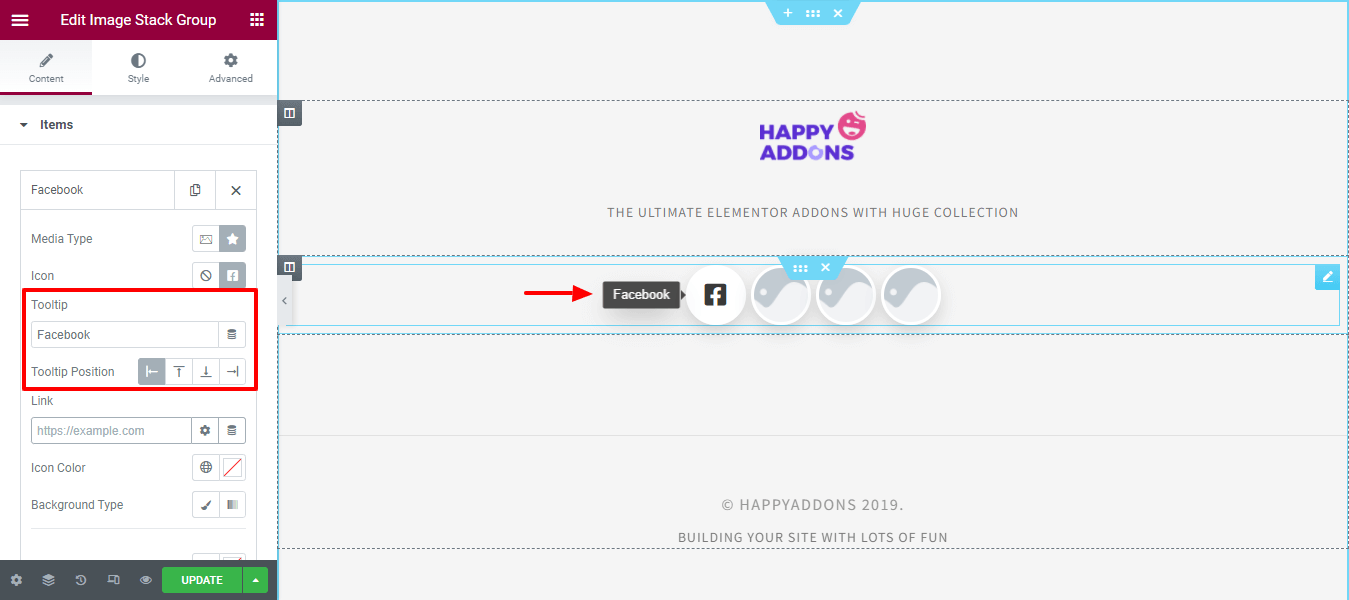
Ajouter une info-bulle et définir la position
Vous pouvez écrire une info- bulle pour l'icône et définir la position de l'info-bulle.

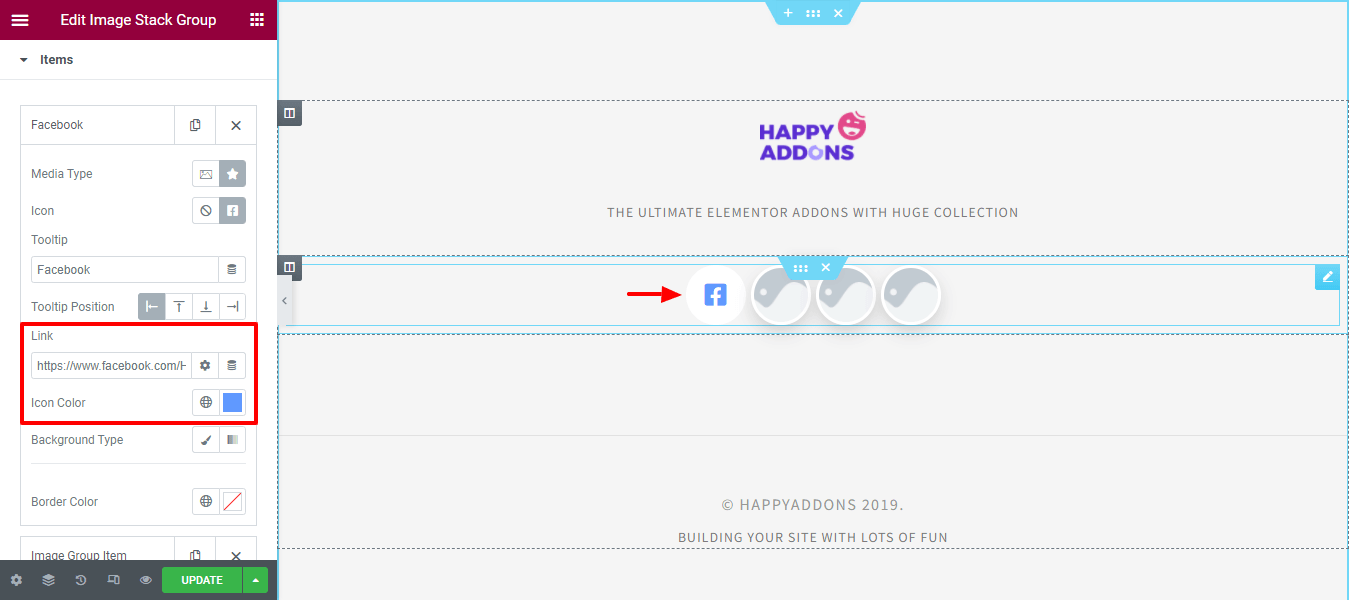
Insérer un lien et changer la couleur de l'icône
Vous pouvez insérer un lien et changer la couleur de l'icône. Suivez l'image ci-dessous pour le faire.

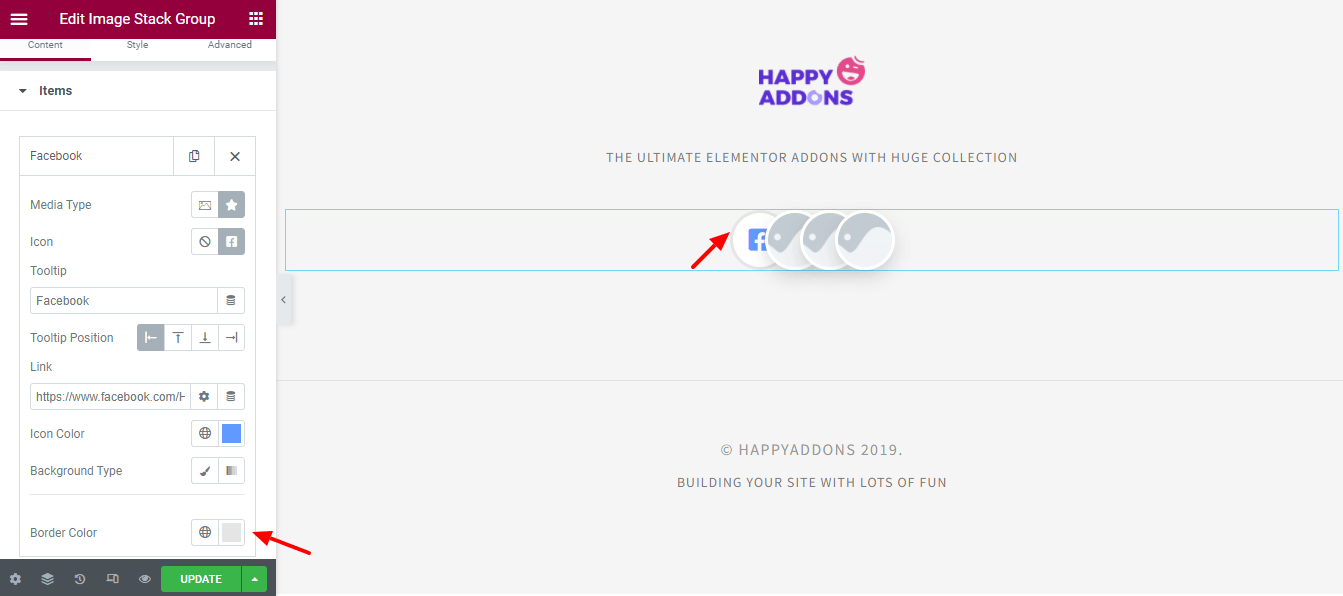
Changer la couleur d'arrière-plan et de bordure
Choisissez le type d'arrière -plan classique et dégradé en fonction de vos besoins. Ici, nous avons défini la couleur d' arrière-plan par défaut et modifié la couleur de la bordure .

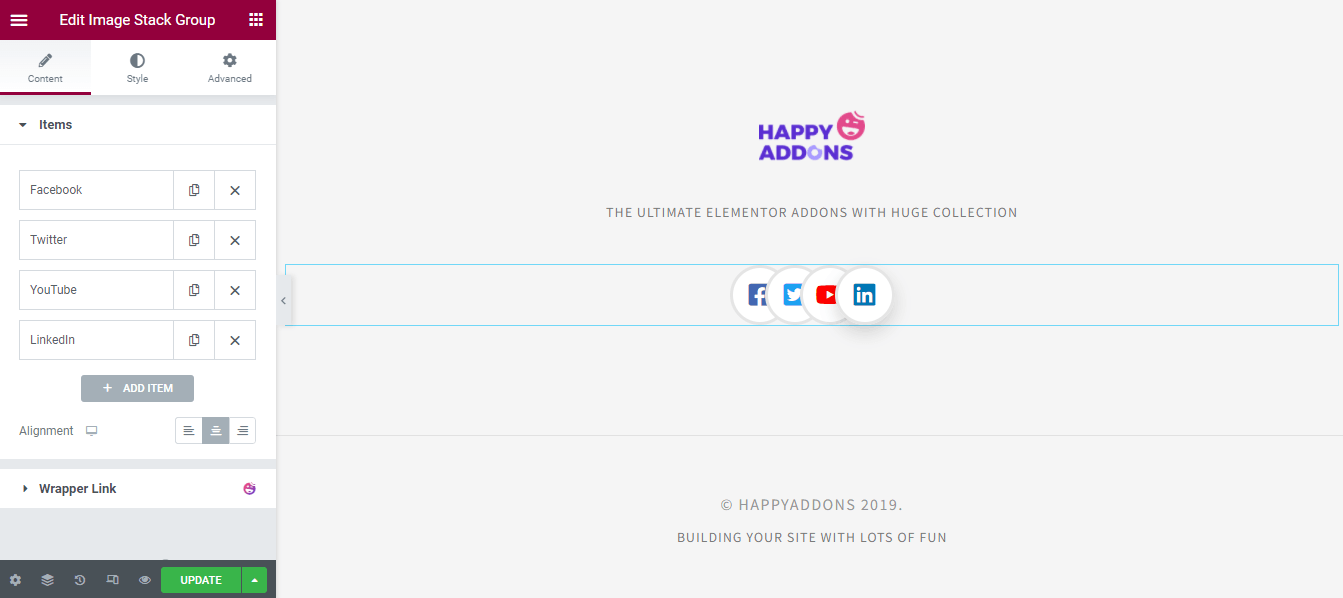
Étape 3 : ajouter d'autres éléments
Après avoir ajouté le contenu d'un élément individuel, nous avons également ajouté trois autres éléments et leur contenu en suivant le processus ci-dessus.

Étape 4 : Personnalisez le design
Personnalisons le design en utilisant les options de style.
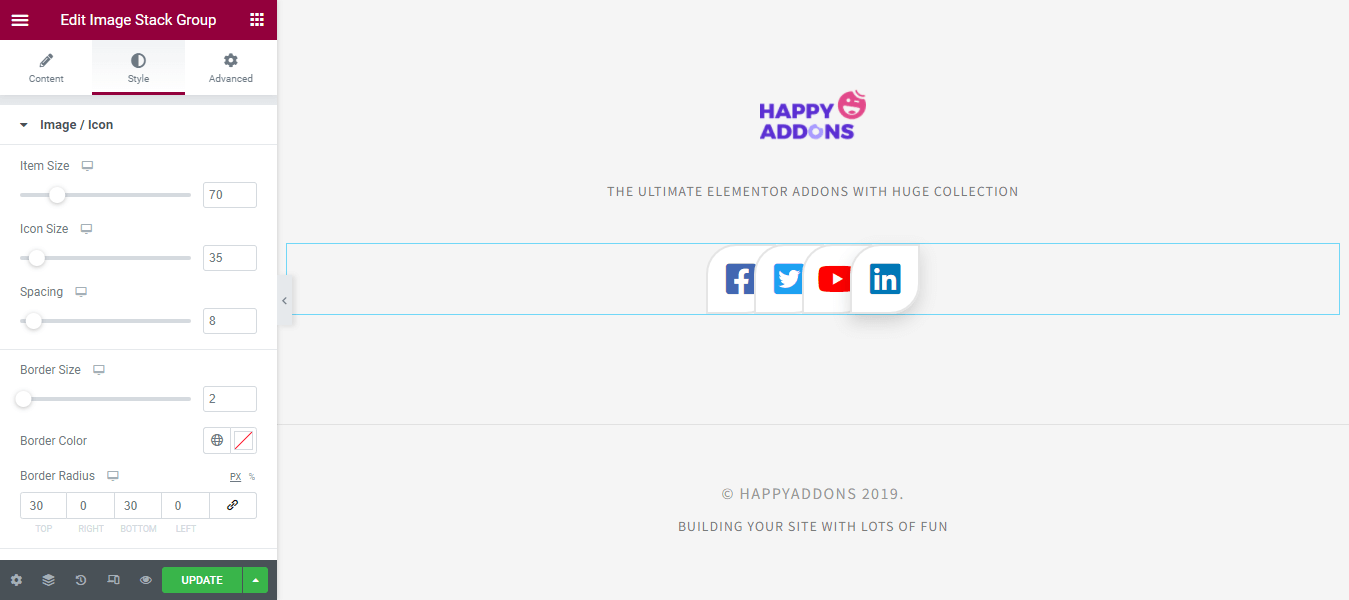
Images/icônes de style
Dans Style > Image/Icône , vous pouvez personnaliser la conception de l'image/de l'icône à votre manière. Ici, vous pouvez définir la taille de l' élément, la taille de l'icône, l'espacement, la taille de la bordure, la couleur de la bordure et le rayon de la bordure en fonction de vos objectifs de conception. Vous pouvez également définir la couleur globale de l'icône, le type d'arrière-plan et l' ombre de la boîte .

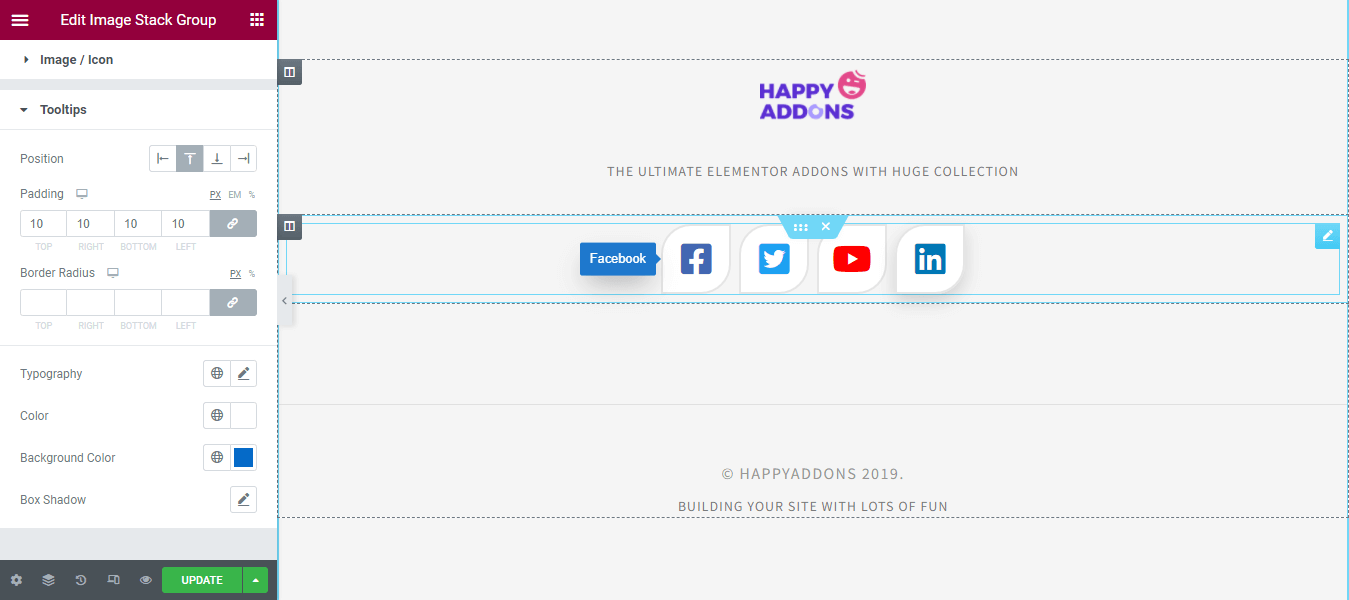
Info-bulle de style
Vous pouvez styliser l'info-bulle ici dans la zone de style. Ici, vous pouvez définir la position globale de l'info-bulle. En outre, vous pouvez ajouter un rembourrage et un rayon de bordure à l'info-bulle. Et définissez la typographie, la couleur, la couleur d'arrière-plan et l' ombre de la boîte de l'info-bulle.

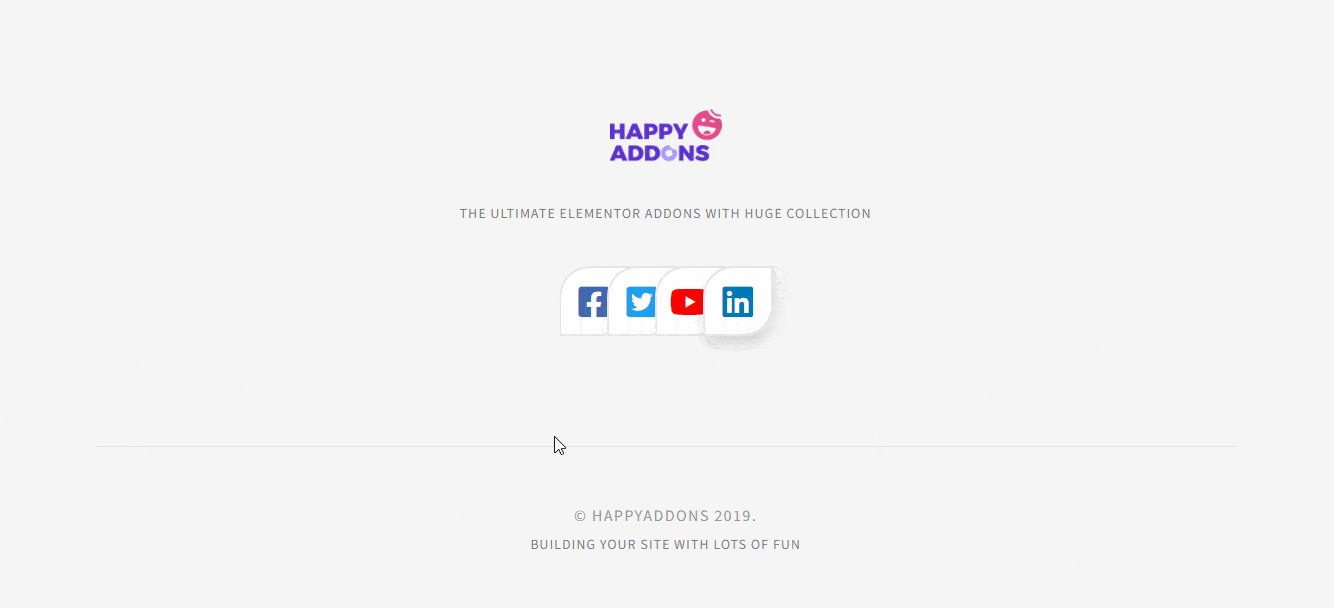
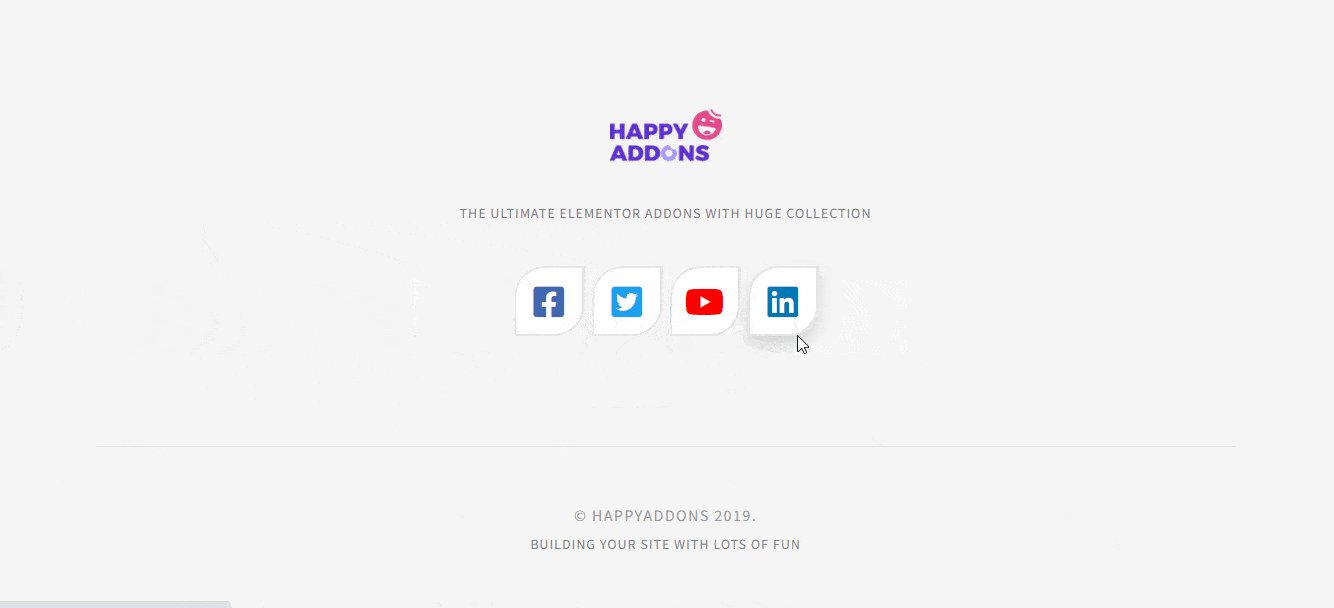
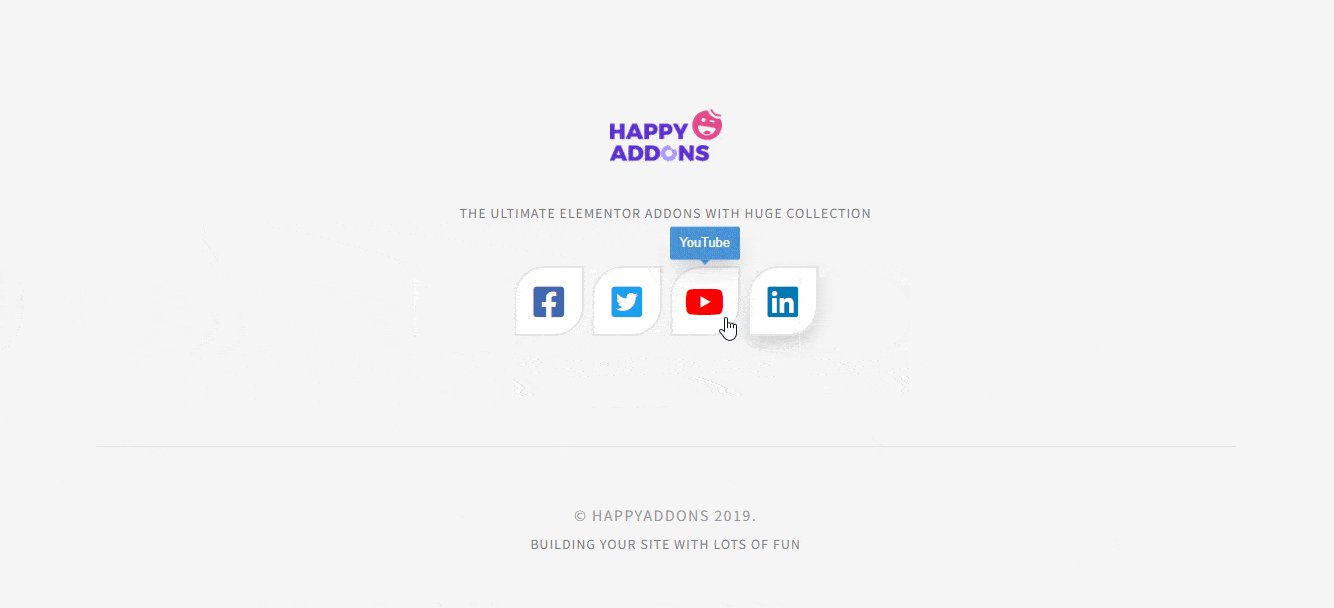
Étape 5 : Vérifiez l'aperçu de la conception
Après avoir personnalisé la conception, vous pouvez voir la sortie finale du groupe Image Stack. Notre aperçu ressemble à l'image animée ci-dessous, c'est exactement ce que nous voulions.


Lisez la documentation complète du widget Image Stack Group.
Vous pouvez également regarder ce didacticiel vidéo pratique du widget Image Stack Group.
Quelques autres widgets d'images Happy Addons que vous pouvez utiliser
Voici quelques autres widgets avancés liés aux images que vous pouvez également utiliser pour décorer votre site Web.
Comparaison d'images (gratuit)
Vous recherchez un outil pratique pour comparer une image dans une diapositive avant et après. Essayez le nouveau widget Image Compare de Happy Addons. Avec ce widget gratuit, vous pouvez présenter les images de votre site Web à partir de diapositives avant et après pour une meilleure comparaison.
Consultez la documentation du widget de comparaison d'images.
Image Accordéon (Gratuit)
Le widget Image Accordion de Happy Addons vous permet de concevoir de magnifiques accordéons en utilisant des images pour votre site Web Elementor. Il est livré avec un certain nombre de beaux designs faciles à utiliser et entièrement personnalisables. Essayons maintenant ce widget utile.
Consultez la documentation du widget Image Accordion pour savoir comment l'utiliser.
Grille d'images (gratuite)
Vous souhaitez afficher les images de votre site Web dans une disposition de grille dans Elementor ? Découvrez le widget Image Grid de Happy Addons. Cet outil vous permet de concevoir une grille d'images interactive en quelques minutes. Vous pouvez utiliser ce widget pour créer une galerie d'images, un portfolio, etc.
Lisez la documentation du widget Image Grid et apprenez à l'utiliser correctement.
Effet de survol d'image (gratuit)
Image Hover Effect est également un widget étonnant qui vous permet d'ajouter des effets de survol aux images de votre site Web. Il est livré avec plus de 20 effets de survol époustouflants faciles à mettre en œuvre. Découvrez cet outil gratuit pour rendre votre image plus lucrative.

Lisez la documentation du widget Image Hover Effect.
Image défilante (Pro)
Si vous souhaitez présenter les logos, les membres de l'équipe et d'autres images de vos clients dans un style horizontal et vertical, vous pouvez utiliser le widget Image défilante de Happy Addons. Cet outil facile à utiliser est livré avec plusieurs modèles entièrement flexibles. Essayez ceci maintenant et rendez votre site Web plus attrayant.

Suivez la documentation complète du widget Scrolling Image.
Défilement d'une seule image (Pro)
Vous souhaitez présenter une longue image sur votre site Web Elemntor et recherchez le bon outil pour le faire ? Découvrez le nouveau widget de défilement d'image unique de Happy Addons qui vous permet d'afficher des images de grande taille dans différents styles.

Consultez la documentation du widget Single Image Scroll.
Conclusion
L'utilisation parfaite des images rend votre site Web plus interactif et convivial. C'est pourquoi vous devez utiliser le bon outil pour gérer les images de votre site Web.
Dans ce blog, nous avons discuté du widget Image Stack Group et comment l'utiliser correctement. Nous avons également introduit d'autres widgets utiles liés aux images Happy Addons que vous pouvez également utiliser pour décorer votre site Web.
Si vous avez des questions concernant ce blog, vous pouvez nous écrire dans la boîte de commentaires ci-dessous. Et n'oubliez pas de partager ce message sur vos réseaux sociaux et rejoignez notre newsletter pour obtenir des tutoriels plus pratiques concernant WordPress et Elementor.
Abonnez-vous à notre newsletter
Recevez les dernières nouvelles et mises à jour sur Elementor
