Comment utiliser des séparateurs invisibles pour créer de l'espace entre les modules Divi
Publié: 2023-01-25Le module Divider de Divi est unique parmi les modules disponibles dans le Divi Builder. Cela fonctionne pour servir plusieurs objectifs. Non seulement il fournit une ligne stylée pour ajouter une division intéressante entre les modules, mais il est également utilisé pour ajouter des espaces. De nombreuses mises en page Divi utilisent des modules diviseurs invisibles pour créer de l'espace dans la mise en page. Dans cet article, nous verrons comment utiliser des séparateurs invisibles pour créer de l'espace entre les modules Divi.
Pourquoi créer de l'espace avec des séparateurs invisibles ?
Les séparateurs invisibles sont un excellent moyen d'ajouter des espaces blancs à vos mises en page. Sans espace, une mise en page peut devenir encombrée et visuellement peu attrayante. Les éléments peuvent être facilement ignorés s'ils sont trop proches d'autres éléments. Ils ne se démarqueront pas, faisant passer les CTA inaperçus.
Les espaces blancs peuvent aider à attirer l'attention sur certaines zones de l'écran. Lorsqu'un élément est entouré de beaucoup d'espaces blancs, il se démarque. Ceci est particulièrement important pour les boutons, les descriptions, les présentations ou tout ce avec quoi vous souhaitez que vos visiteurs interagissent. Les espaces blancs améliorent même la lisibilité, de sorte que le contenu est plus facile à consommer.
Paramètres du module diviseur
Les modules diviseurs peuvent créer un espace vertical et horizontal de plusieurs façons. La quantité d'espace occupé par le module peut être ajustée avec Dimensionnement, Marge et Rembourrage. Le résultat est essentiellement le même et chacune des méthodes peut être utilisée en combinaison si vous avez besoin d'affiner l'espacement.
Module diviseur Afficher la visibilité
Le module peut afficher ou non le diviseur. Cela nous permet d'utiliser le module juste de l'espace si nous voulons. La taille de l'espace occupé par le module est différente du diviseur visible et invisible.
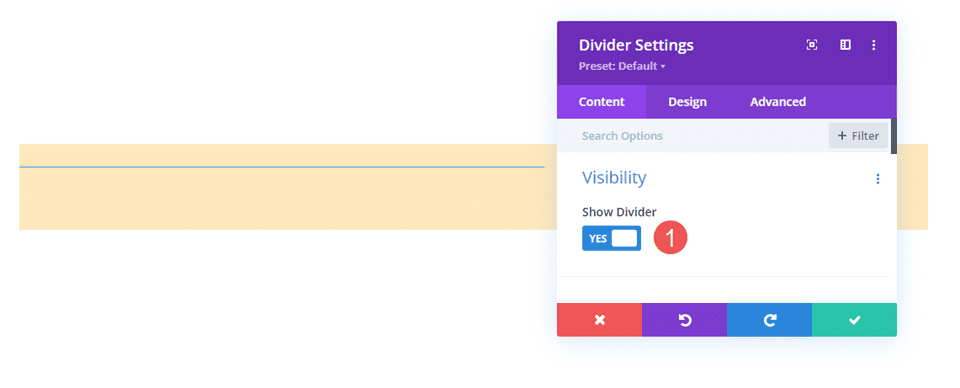
Pour rendre le séparateur invisible, accédez à son onglet Contenu . La première section est Visibilité . C'est activé par défault. Voici le paramètre avec la visibilité activée. J'ai donné à la ligne un arrière-plan beige pour aider à visualiser le module diviseur.

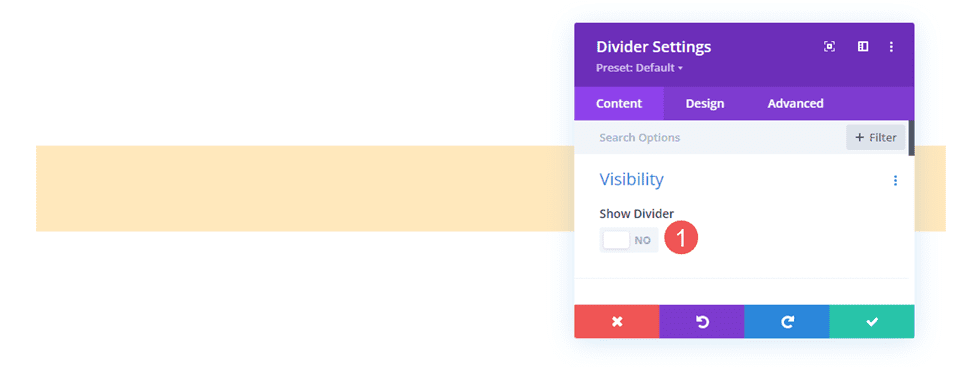
Désactivez-le tout simplement. Le séparateur ne s'affichera pas et vous pouvez maintenant utiliser le module pour ajouter un espacement dans la mise en page Divi. Tout ce qui apparaît maintenant est le fond beige de la ligne.

Séparateur invisible combiné avec dimensionnement
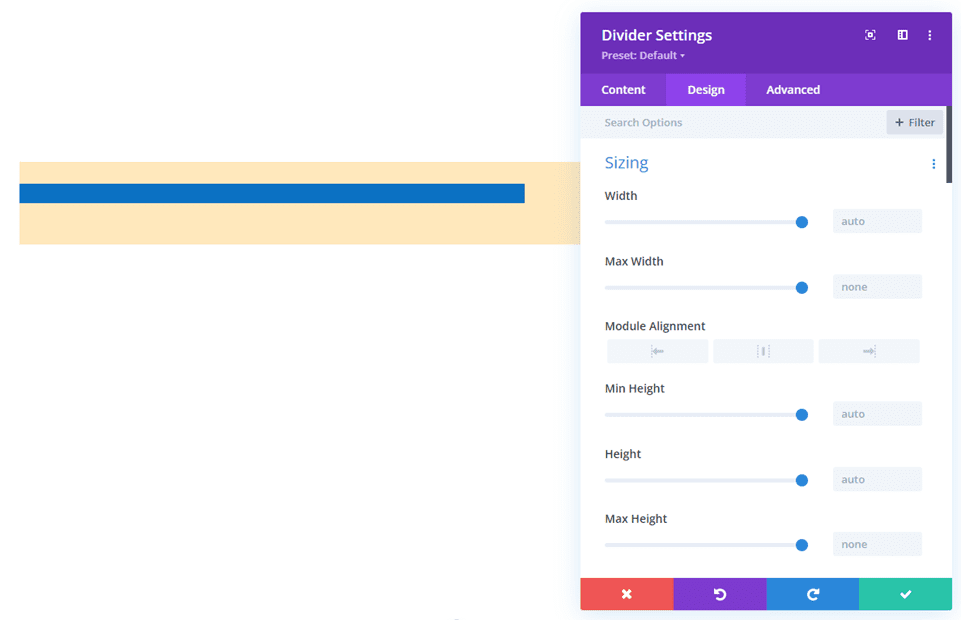
Comme de nombreux modules Divi, le module Divider comprend plusieurs ajustements pour contrôler la taille du module. Le premier concerne les paramètres de dimensionnement. Lorsque le module Divi est configuré pour ne pas afficher le séparateur, les paramètres de dimensionnement affichent uniquement :
- Largeur
- Largeur maximale
- Hauteur minimale
- Hauteur
- Hauteur maximum
L'exemple ci-dessous montre le module diviseur invisible. J'ai ajouté un fond bleu au module, pour qu'il se démarque.

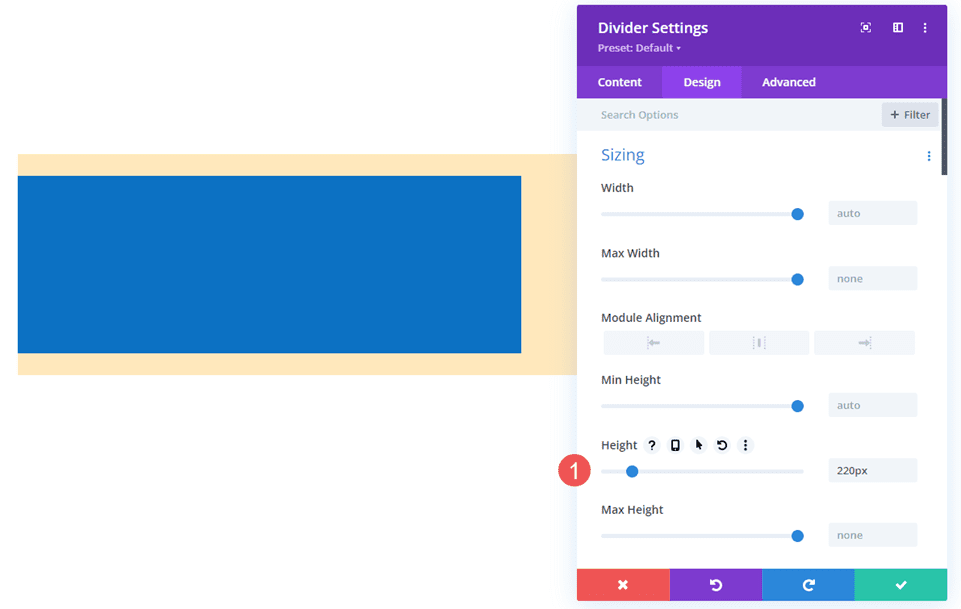
Le réglage de la hauteur est un excellent moyen de contrôler l'espacement du module diviseur invisible. L'exemple ci-dessous montre un module diviseur avec 220 pixels de hauteur.

Module diviseur invisible combiné avec espacement
La marge et le rembourrage peuvent également être utilisés pour ajouter un espacement pour le module diviseur invisible. Ils fonctionnent de la même manière qu'avec n'importe quel module Divi.
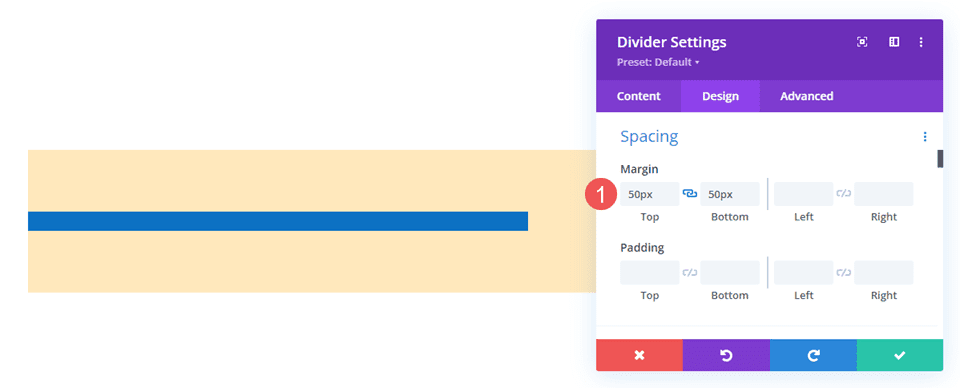
Cet exemple montre le module diviseur invisible sans ajustement de la hauteur. J'ai ajouté 50px Top and Bottom Margin . Le module affiche toujours le fond bleu comme sa taille normale, mais il y a plus de marge autour du module, comme vous pouvez le voir par le fond beige de la ligne.

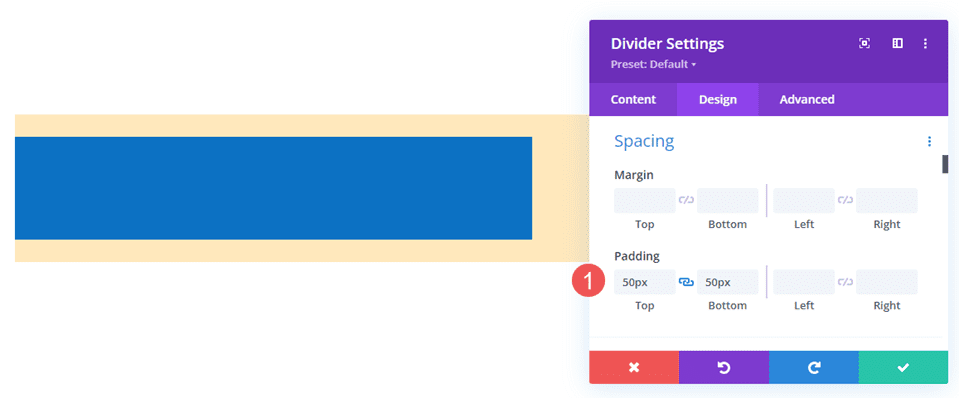
Cet exemple ajoute 50px Top and Bottom Padding . La ligne est de la même taille, mais le module occupe maintenant plus de la ligne. Le résultat est essentiellement le même, vous pouvez donc essayer les deux et voir ce qui fonctionne le mieux pour chaque situation.

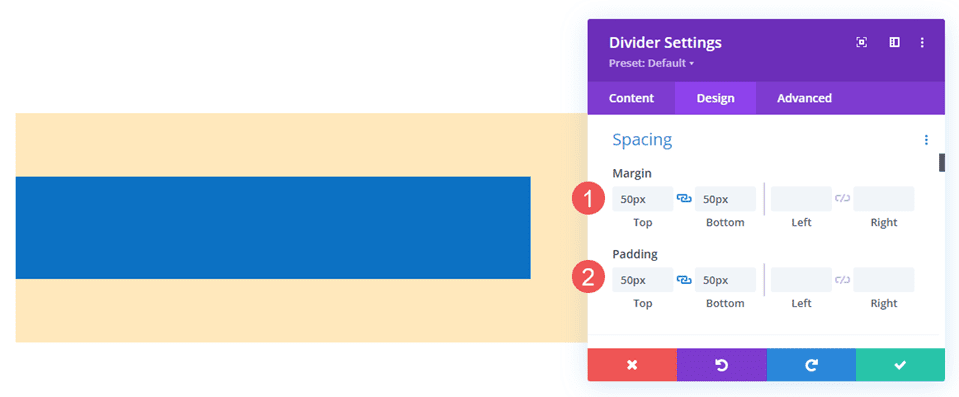
Cet exemple montre à la fois avec 50px Top and Bottom Margin and Padding . Le module prend maintenant plus de place. Vous pouvez utiliser l'un ou l'autre, mais cela vous aide à ajuster l'espacement en cas de problème.

Exemples de séparateurs invisibles
Nous allons créer deux exemples à partir du même pack de mise en page. nos exemples ajouteront des espaces pour donner au contenu une certaine concentration ou aider à l'alignement. Pour les exemples, j'utiliserai la page d'accueil et la page d'accueil du pack gratuit Flower Farm Layout disponible dans Divi. Nous utiliserons une variété d'ajustements pour voir comment ils fonctionnent.
Séparateurs invisibles Exemple 1
Pour notre premier exemple, nous allons ajouter de l'espace entre deux modules de texte et un module de bouton juste pour qu'ils occupent plus d'espace dans leur zone. Nous allons utiliser deux modules diviseurs invisibles.
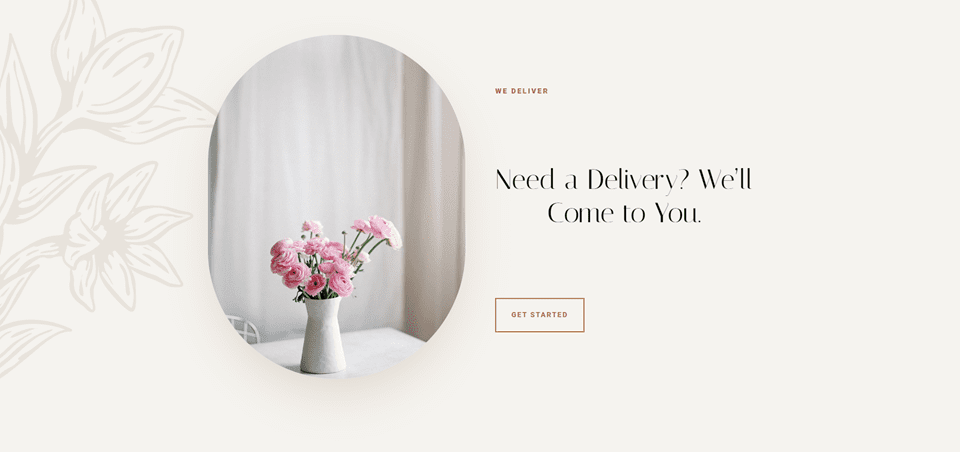
Cet exemple utilise la page de destination du Flower Farm Layout Pack. Je vais ajouter un espace au CTA dans la section Service. Pour référence, voici un aperçu de cette section avant d'ajouter les modules diviseurs invisibles.

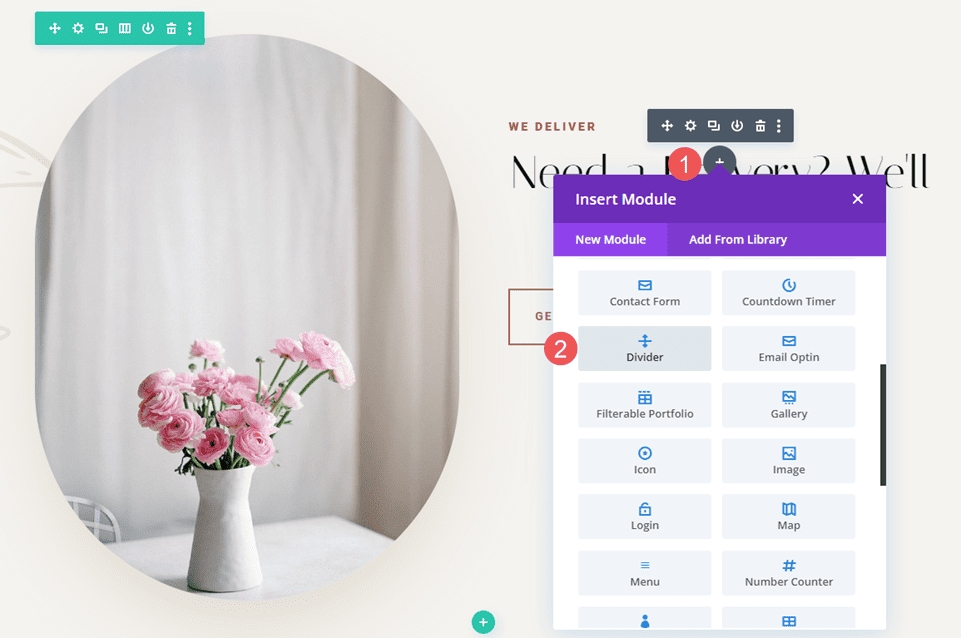
Premier diviseur
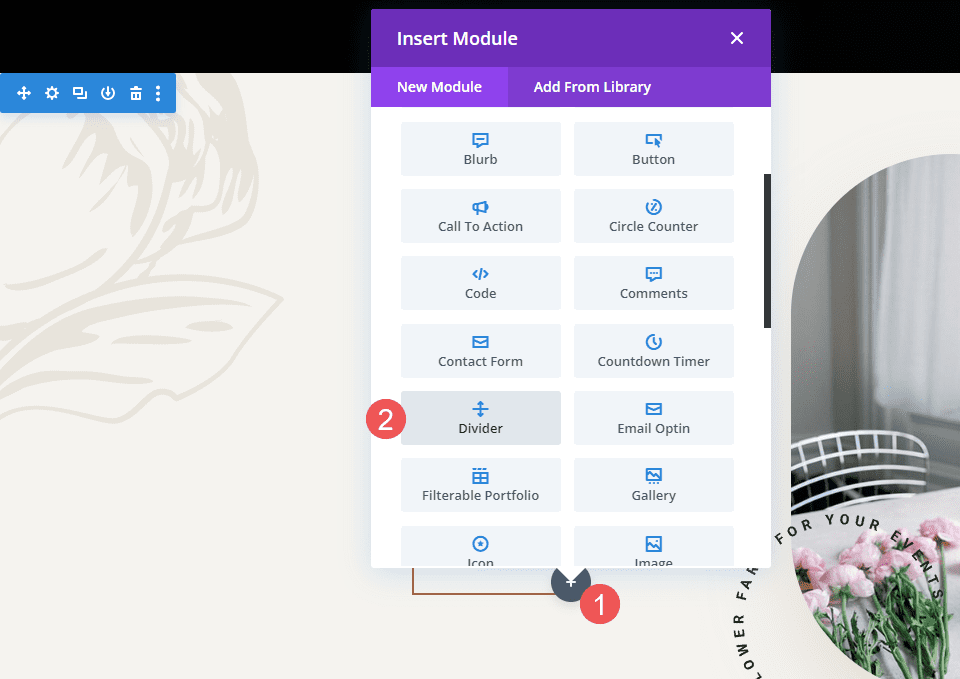
Placez un module diviseur sous le premier module texte.

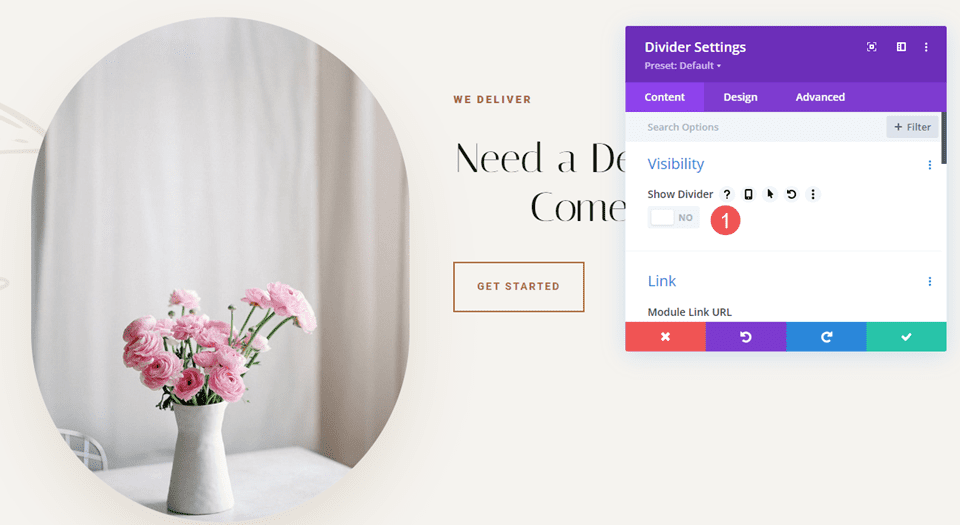
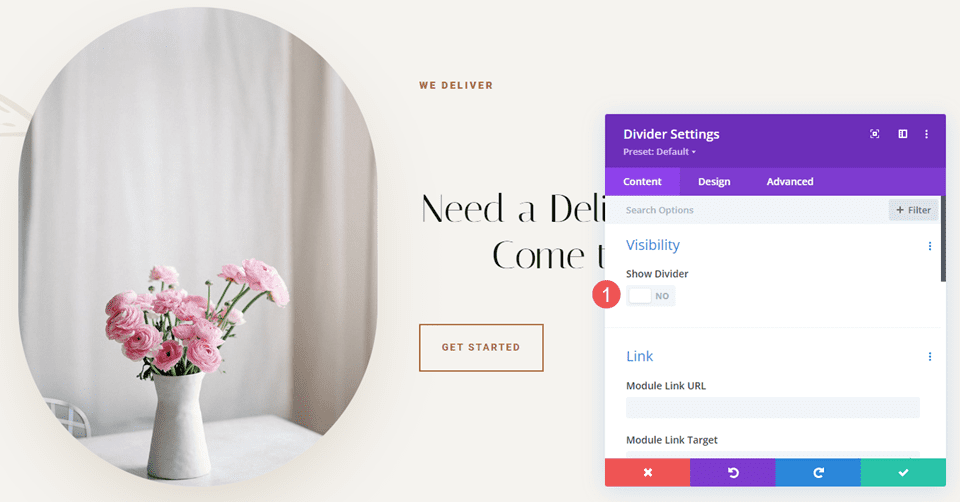
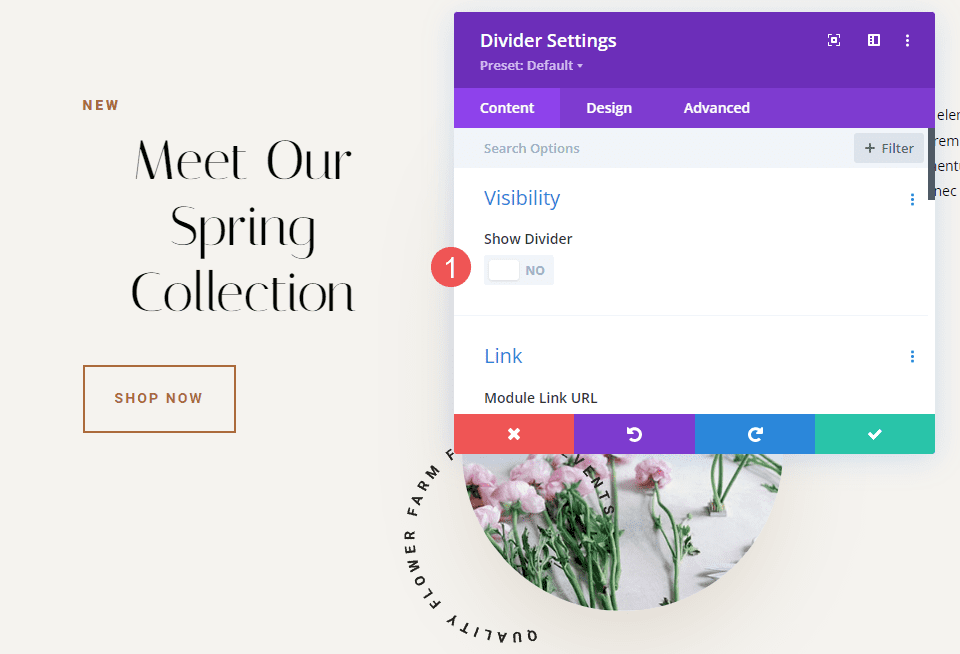
Définissez la visibilité du module pour ne pas afficher le séparateur.
- Afficher le diviseur : Non

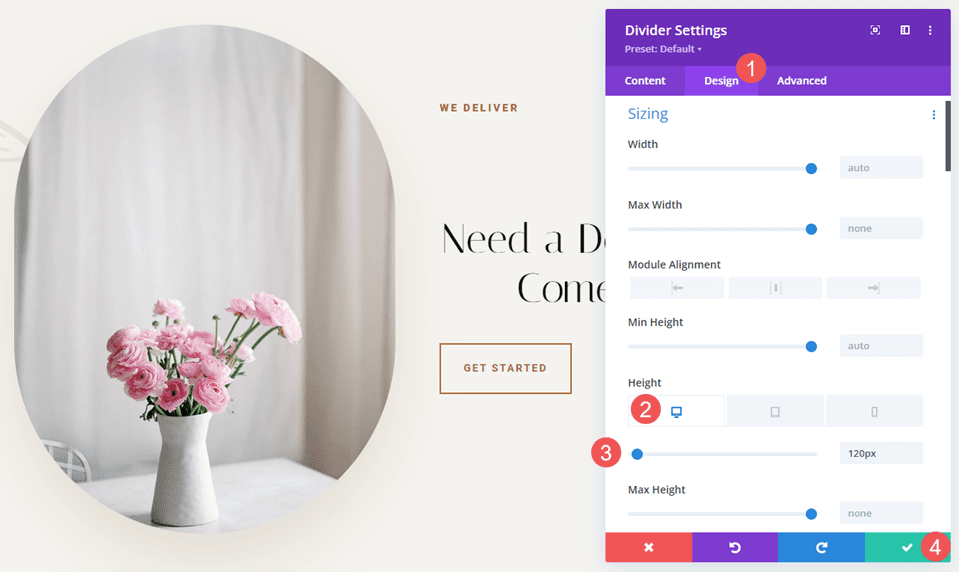
Sélectionnez l'onglet Conception et modifiez la hauteur à 120 pixels pour les ordinateurs de bureau. Définissez la hauteur des tablettes et des téléphones sur Auto. Fermez les paramètres du module.
- Hauteur : 120 px (ordinateur de bureau), automatique (tablette et téléphone)


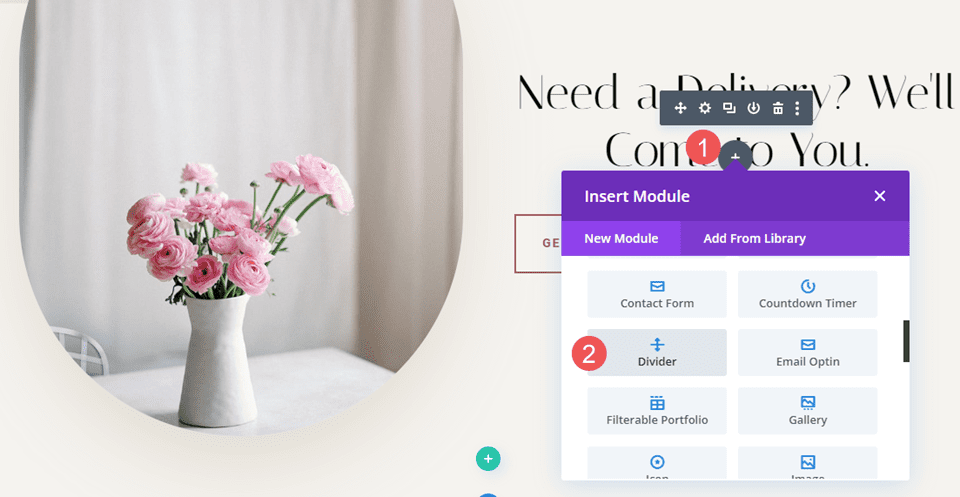
Deuxième diviseur
Ensuite, placez le deuxième module diviseur au-dessus du module bouton.

Définissez la visibilité du module pour ne pas afficher le séparateur.
- Afficher le diviseur : Non

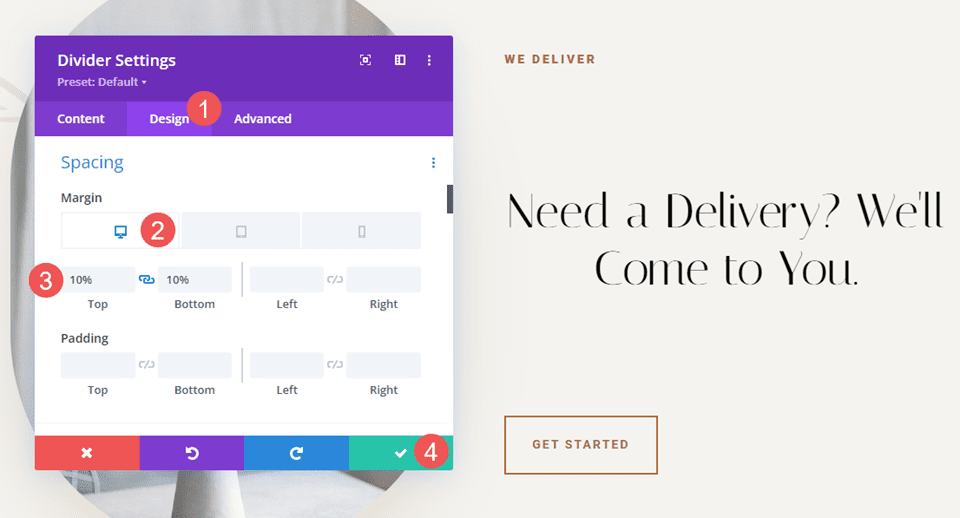
Sélectionnez l'onglet Conception et faites défiler jusqu'à Espacement . Entrez 10 % pour les marges supérieure et inférieure pour les ordinateurs de bureau. Réglez les tablettes et les téléphones sur Auto. Fermez le module et enregistrez vos paramètres.
- Marge : 10 % en haut et en bas, tablette et téléphone automatiques

Diviseurs invisibles Exemple 2
Pour notre deuxième exemple, nous utiliserons la section Call-to-Action de la mise en page. Cette section comporte une ligne à trois colonnes avec un titre et un bouton à gauche, une image au milieu et une description à droite. Le contenu des colonnes de gauche et de droite commence en haut de la ligne. Nous utiliserons trois modules de séparation pour ajouter des espaces et centrer le contenu. La différence sera mineure, mais elle aura un impact visuel sur la mise en page.
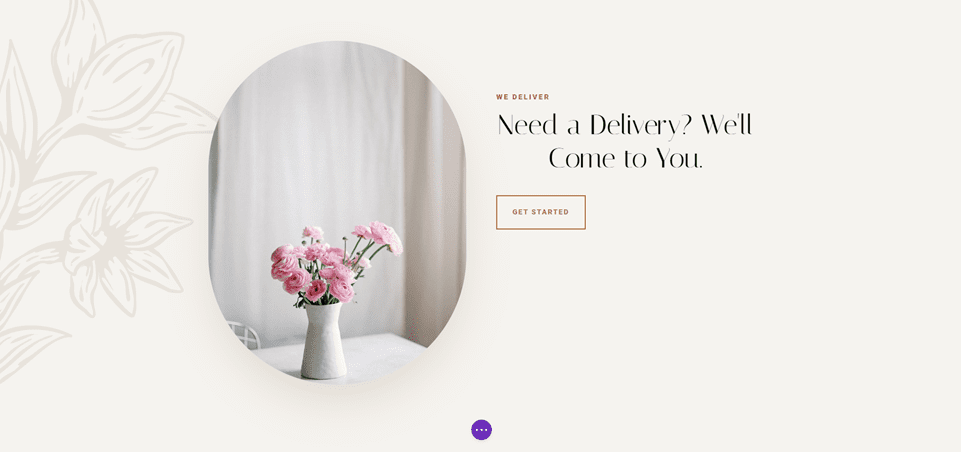
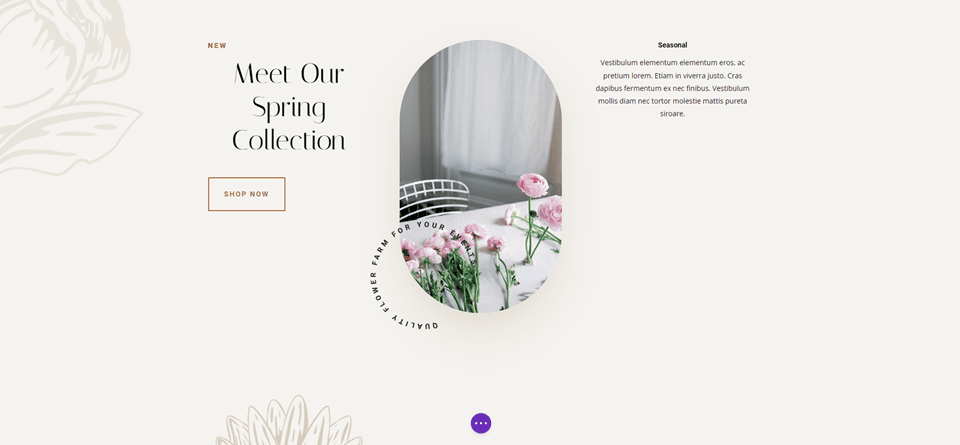
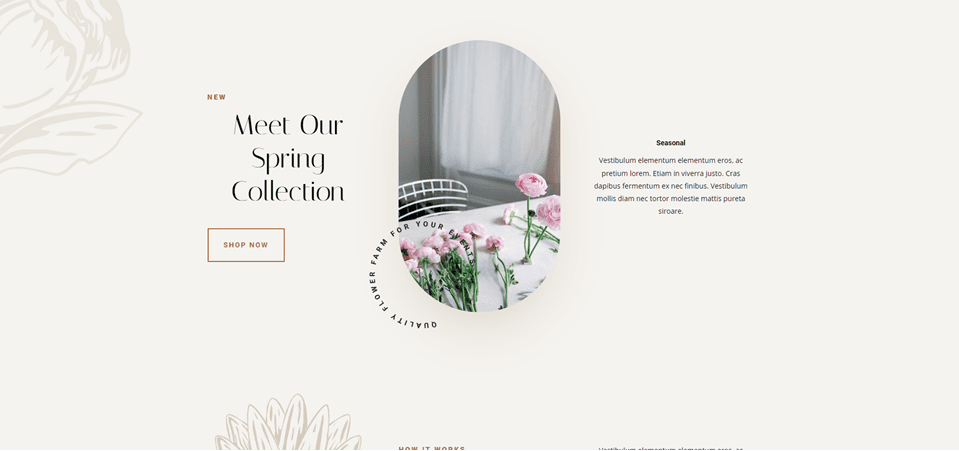
Celui-ci utilise la page d'accueil du Flower Farm Layout Pack. Pour référence, voici un aperçu de cette section avant d'ajouter les modules diviseurs invisibles.

Premier diviseur
Placez un module de séparation au-dessus du premier module de texte dans la colonne de gauche. Vous devrez peut-être faire glisser le module de séparation au-dessus du premier module de texte après son ajout.

Définissez la visibilité du module pour ne pas afficher le séparateur. Fermez les paramètres du module.
- Afficher le diviseur : Non

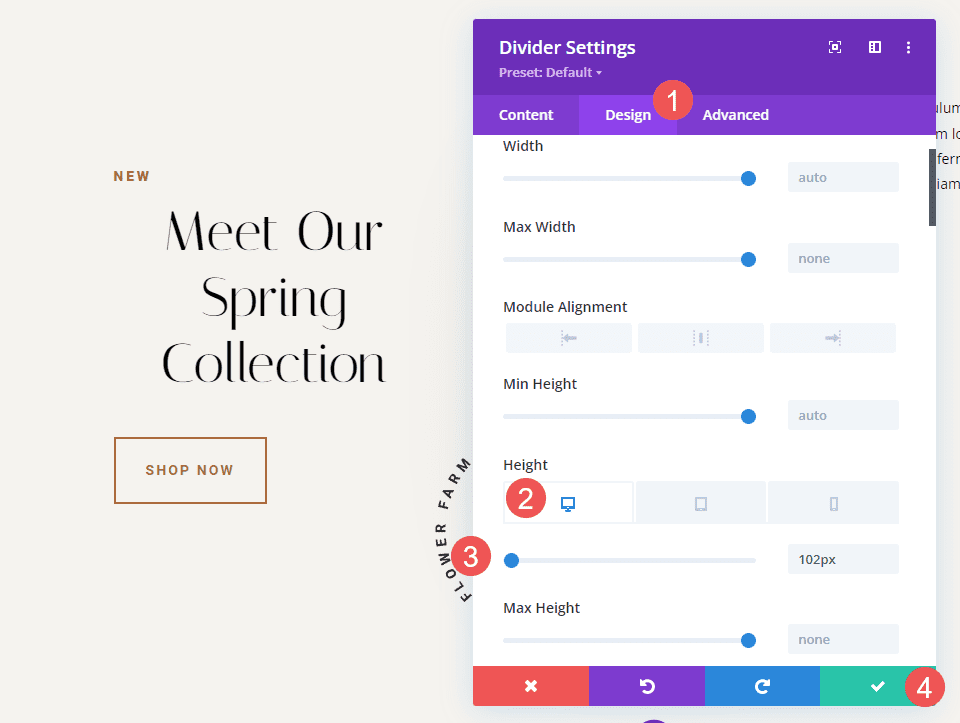
Sélectionnez l'onglet Conception et modifiez la hauteur à 102 pixels pour les ordinateurs de bureau. Réglez la hauteur des tablettes et des téléphones sur automatique. Fermez les paramètres du module.
- Hauteur (bureau): 102px
- Hauteur (tablette, téléphone) : Auto

Deuxième diviseur
Placez le deuxième module diviseur sous le module bouton dans la colonne de gauche. Au début, il semblera que celui-ci n'est pas nécessaire puisqu'il n'affectera pas la version de bureau, mais il aura un impact sur les tablettes et les téléphones.

Définissez la visibilité du module pour ne pas afficher le séparateur.
- Afficher le diviseur : Non

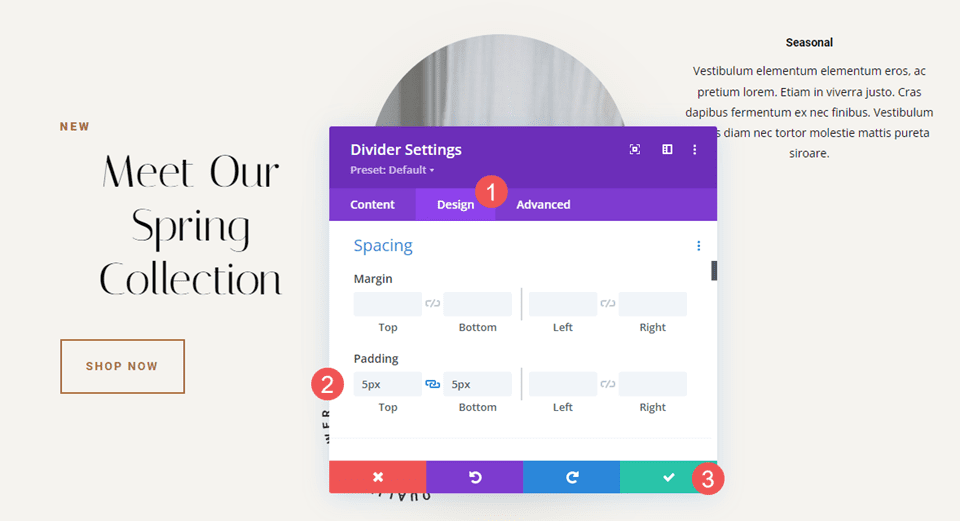
Sélectionnez l'onglet Conception . Faites défiler jusqu'à Espacement et ajoutez 5 pixels au Rembourrage supérieur et inférieur . Fermez les paramètres du module.
- Rembourrage : 5px en haut, 5px en bas

Troisième diviseur
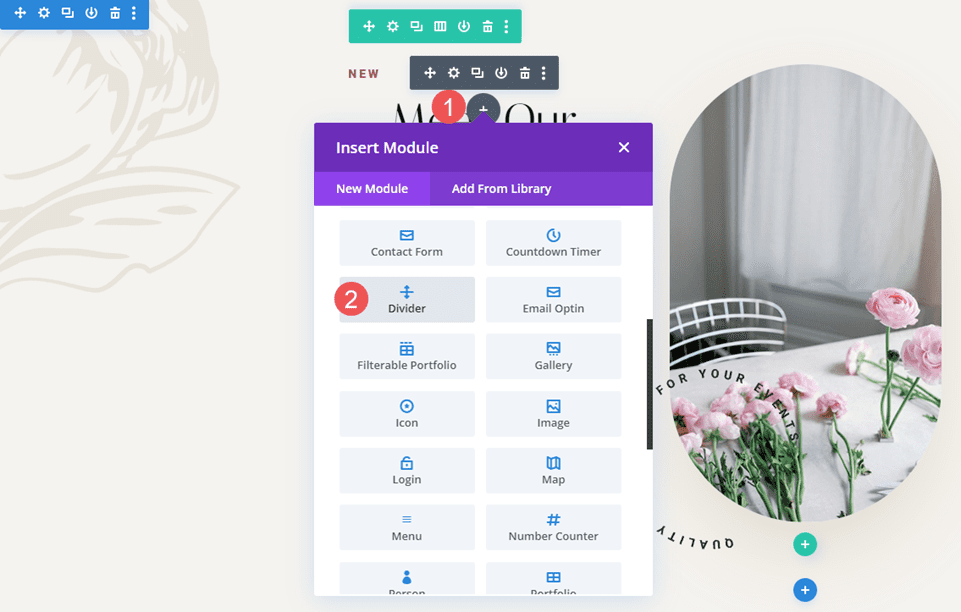
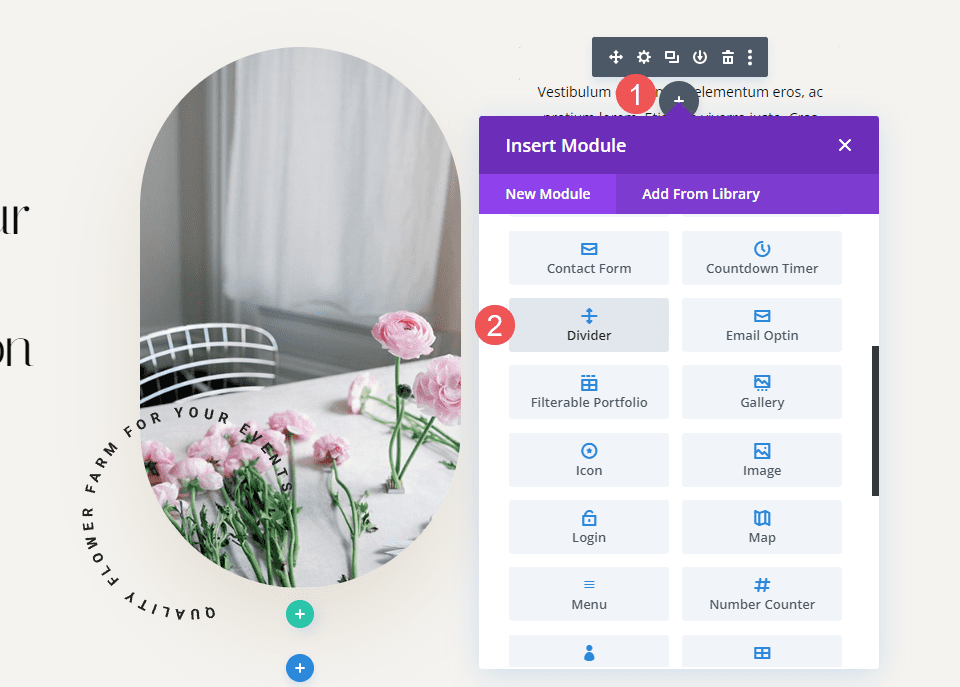
Enfin, placez le troisième module diviseur sur le premier module texte dans la colonne de droite. Vous devrez peut-être le faire glisser en place.

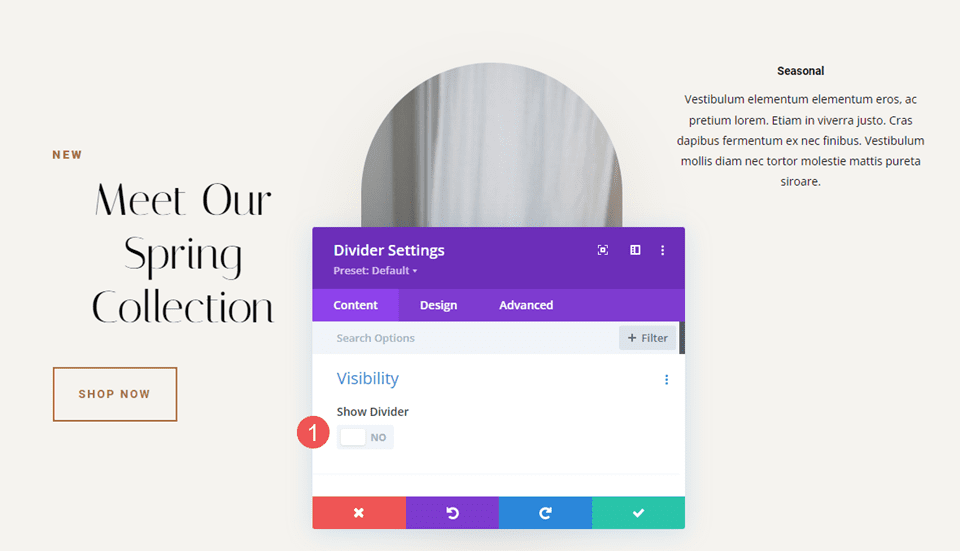
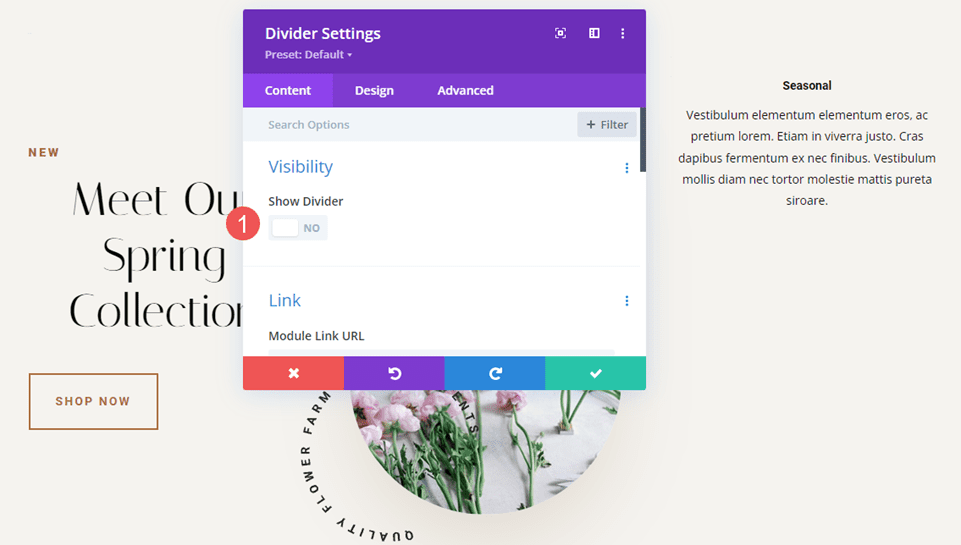
Définissez la visibilité du module pour ne pas afficher le séparateur.
- Afficher le diviseur : Non

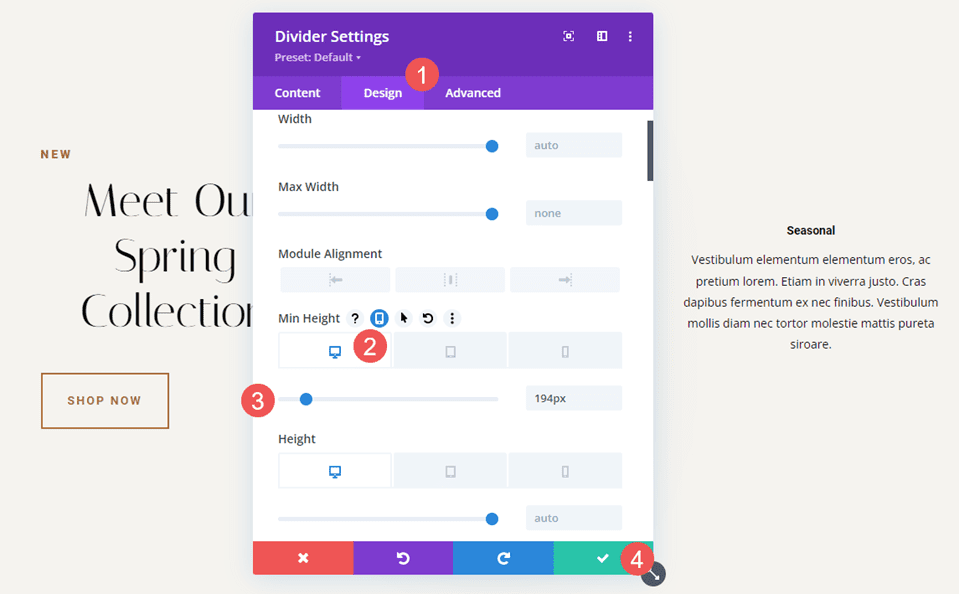
Sélectionnez l'onglet Design et changez la hauteur en 194px. Définissez la hauteur des tablettes sur 50 pixels et celle des téléphones sur 40 pixels. Fermez les paramètres du module.
- Hauteur : 194 px (ordinateur de bureau), 50 px (tablette), 40 px (téléphone)

Résultats des séparateurs invisibles
Diviseurs invisibles de bureau Exemple 1

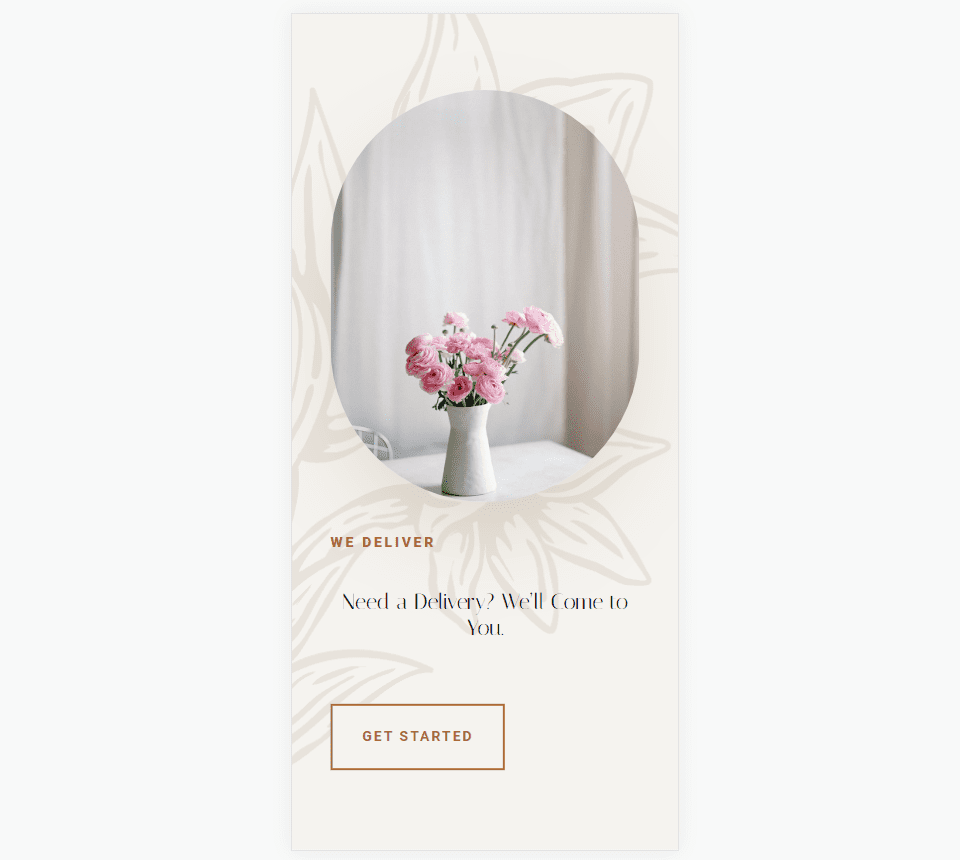
Séparateurs invisibles pour téléphone Exemple 1

Diviseurs invisibles de bureau Exemple deux

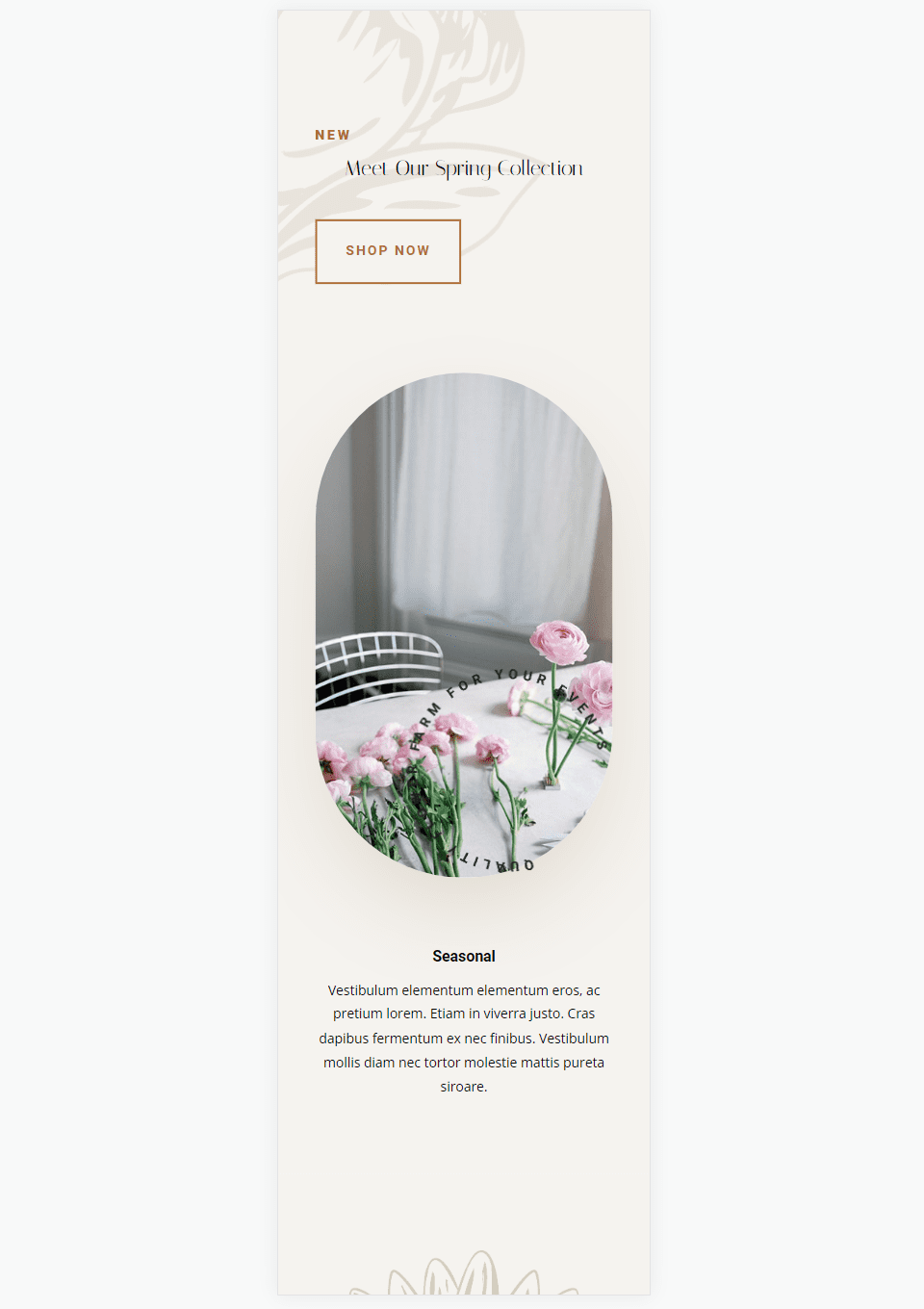
Séparateurs invisibles pour téléphone Exemple 2

Mettre fin aux pensées
C'est ou regardez comment utiliser des séparateurs invisibles pour créer de l'espace entre les modules Divi. Les espaces blancs sont parfaits pour mettre en évidence certains éléments et améliorer la lisibilité d'un site Web. Le module diviseur offre plusieurs options pour ajouter de l'espace, notamment le dimensionnement et l'espacement, et vous pouvez ajuster la marge, le rembourrage ou les deux. Vous pouvez utiliser tout ou partie des paramètres dans n'importe quelle combinaison pour obtenir les résultats dont vous avez besoin.
Nous voulons de vos nouvelles. Utilisez-vous des modules diviseurs invisibles pour ajouter des espaces blancs à vos mises en page Divi ? Faites-nous part de votre expérience dans les commentaires.
