Comment utiliser les formulaires Ninja
Publié: 2023-03-16Si vous essayez de développer des prospects pour vous-même ou vos clients, l'ajout de formulaires de contact efficaces est un excellent point de départ.
Bien que vous puissiez créer vos propres formulaires personnalisés à partir de zéro, il existe également d'excellents plugins de formulaire WordPress disponibles aujourd'hui qui peuvent automatiser le processus avec des fonctionnalités supplémentaires, vous aidant à obtenir des informations précieuses des personnes qui essaient de vous joindre.
Avec plus d'un million d'installations actives, Ninja Forms est l'un des constructeurs de formulaires de contact les plus populaires pour WordPress, et il offre une tonne de flexibilité et de fonctionnalités sans avoir à écrire de code personnalisé.
Des simples formulaires de commentaires et de contact à l'inscription aux événements, aux téléchargements de fichiers, etc., Ninja Forms propose des modèles et des options prédéfinis pour créer des formulaires personnalisés à l'aide d'un créateur de formulaires par glisser-déposer.
En plus d'un excellent support global, le plugin est également régulièrement mis à jour et offre de puissantes options aux développeurs, notamment des centaines de fonctions, des crochets d'action et des filtres pour des fonctionnalités personnalisées.
Prêt à essayer Ninja Forms ? Plongeons-nous !
Installez-le
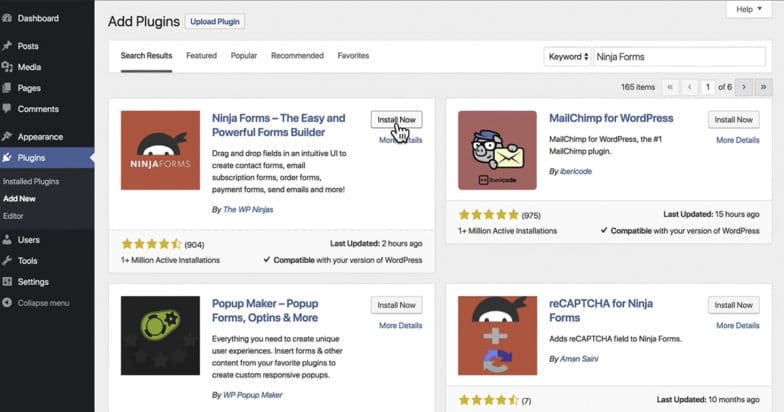
Pour installer le plugin Ninja Forms, allez dans Plugins > Ajouter un nouveau dans l'administrateur WordPress. Recherchez "Ninja Forms" et cliquez sur Installer maintenant.

Une fois l'installation terminée, le bouton "Installer maintenant" se changera en "Activer" - une fois que c'est fait, cliquez sur le bouton pour commencer.
Ouvrez les formulaires Ninja et commencez à créer vos formulaires
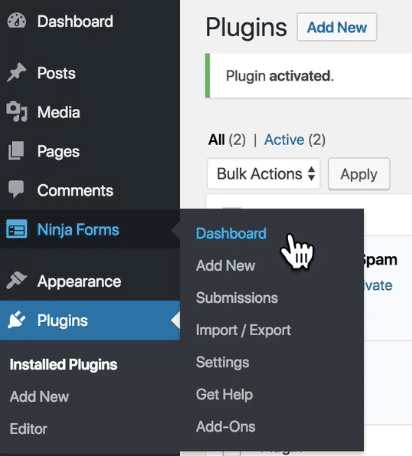
Après avoir activé le plugin, le tableau de bord Ninja Forms devrait être accessible depuis le côté gauche de votre administrateur :

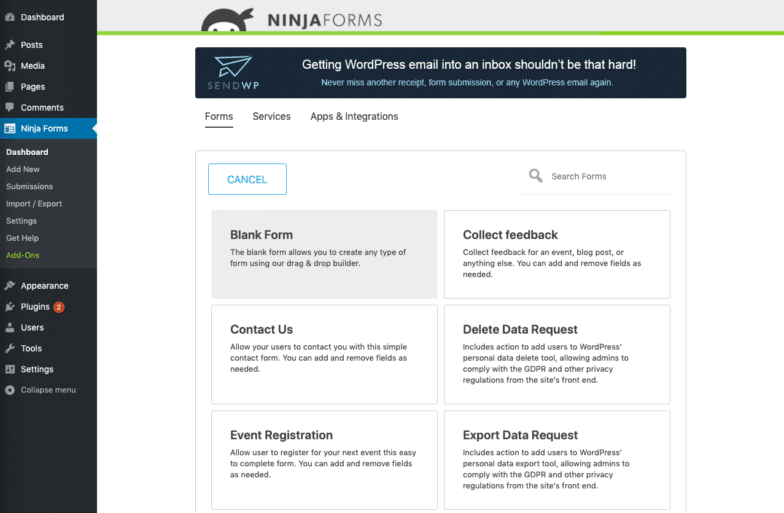
Cliquez sur Ajouter nouveau sous "Tableau de bord" et vous serez présenté avec des options de modèle pour configurer votre premier formulaire :

Tandis que Blank Form vous permet de partir de zéro, sélectionner Contactez-nous fait apparaître un modèle pour un formulaire de contact simple et direct, avec des champs personnalisables :

À partir de là, vous pouvez ajouter, supprimer ou simplement modifier l'un de ces champs pour répondre aux besoins de votre site et de votre contenu.
Modifier ou modifier vos formulaires
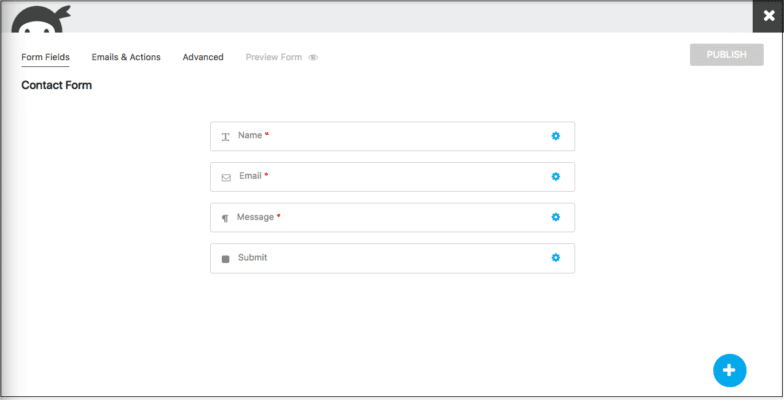
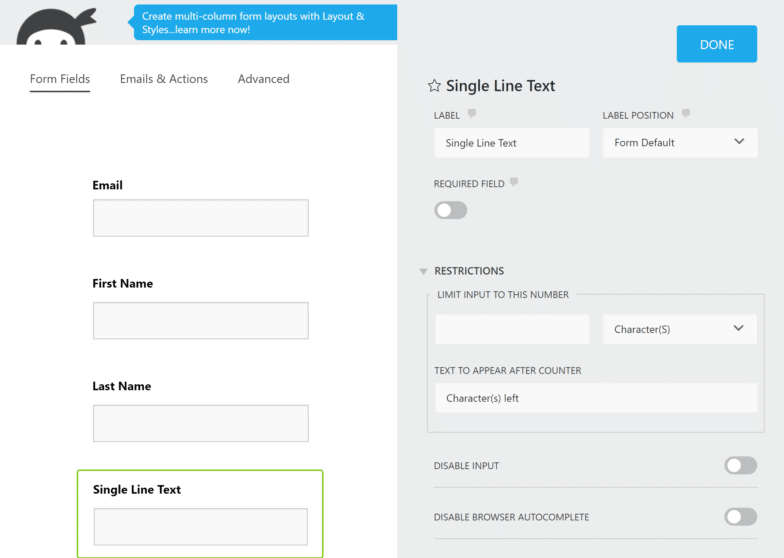
Par défaut, le formulaire Contactez-nous commence par un champ pour Nom, E-mail, Message et Soumettre. Si vous souhaitez ajouter des champs, supprimer des champs ou inclure des champs différents, cliquez sur le cercle bleu avec le signe plus blanc en bas à droite de l'écran pour des options supplémentaires. Vous pouvez également cliquer sur le petit symbole d'engrenage bleu sur le côté droit de n'importe quel champ que vous avez ajouté pour modifier ce champ spécifique.

Pour supprimer un champ, survolez le symbole d'engrenage et une icône de corbeille apparaîtra - cliquez simplement dessus pour le supprimer.
Pour en savoir plus sur les options et fonctionnalités avancées du générateur de formulaires, consultez la documentation de Ninja Forms.
Ajouter votre formulaire à une page
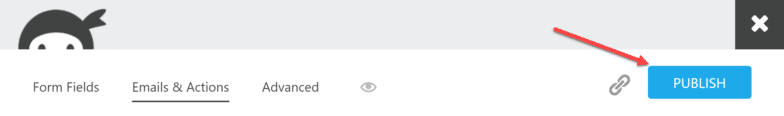
Une fois que vous avez terminé de créer votre formulaire (assurez-vous et cliquez sur Terminé), vous devez le publier afin de commencer à l'utiliser sur votre site :

Une fois qu'il a été publié, vous disposez de plusieurs options pour ajouter votre formulaire à n'importe quelle page, où vous souhaitez qu'il apparaisse.
Ajouter votre formulaire en tant que bloc de contenu
Avec l'introduction de WordPress 5.0 et de l'éditeur Gutenberg, les sites utilisant la version 5.0+ ont la possibilité d'ajouter un formulaire Ninja en tant que bloc de contenu Gutenberg.
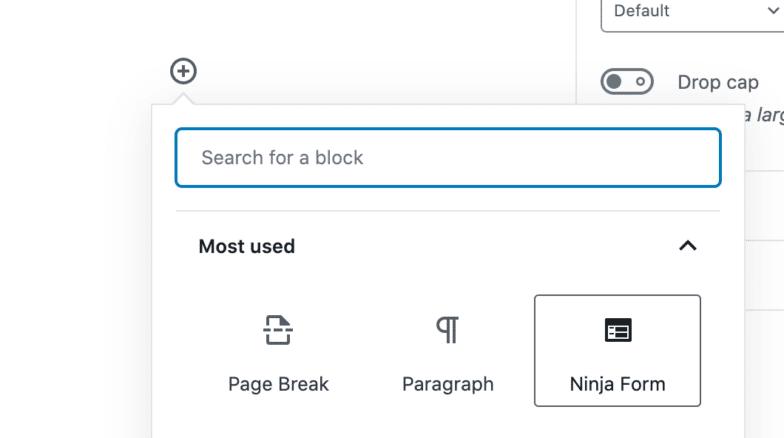
Lors de la modification d'une page ou d'un message, cliquez simplement sur l'icône de bloc et recherchez Ninja Form.

Une fois que vous avez cliqué sur le bloc Ninja Form , un menu déroulant apparaîtra qui vous permettra de sélectionner le formulaire souhaité parmi ceux que vous avez publiés. Cliquez sur le formulaire que vous voulez, et il sera inséré dans la page ou la publication.

Ajoutez votre formulaire à l'aide d'un shortcode
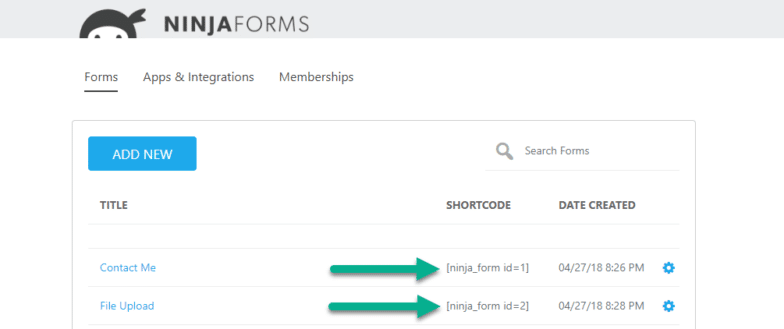
Une autre méthode pour ajouter des formulaires consiste à utiliser un shortcode. Dans le tableau de bord Ninja Forms, vous verrez que chacun de vos formulaires a un shortcode unique :

Pour l'ajouter dans une page ou une publication, copiez et collez simplement le shortcode que vous voulez dans votre éditeur (Gutenberg propose un bloc spécifique pour le shortcode) et il intégrera le formulaire dans votre page ou votre publication.
Ajouter votre formulaire à une publication ou à une page
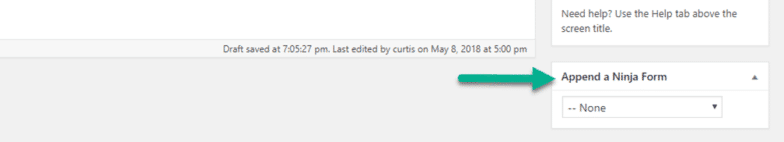
Lors de la modification d'une page ou d'un message, vous aurez également la possibilité d' ajouter un formulaire Ninja dans la barre latérale droite de l'éditeur. Choisissez simplement le formulaire souhaité dans le menu déroulant et il apparaîtra à la fin de la page ou du message que vous modifiez.

Définissez vos préférences de formulaire
Une fois que vous avez créé un formulaire, vous pouvez toujours revenir en arrière et ajuster ses préférences. Pour une liste complète des paramètres de formulaire et des éléments que vous pouvez modifier, consultez cet article utile.
L'une des premières choses que vous voudrez peut-être faire est de configurer vos préférences de messagerie, qui peuvent être utilisées pour envoyer un e-mail à n'importe qui après qu'un formulaire a été soumis par un utilisateur.
Bien que cet article offre un aperçu approfondi de toutes les options disponibles, la première chose que vous devrez faire est de créer des "actions d'e-mail" qui se produisent après la soumission d'un formulaire.
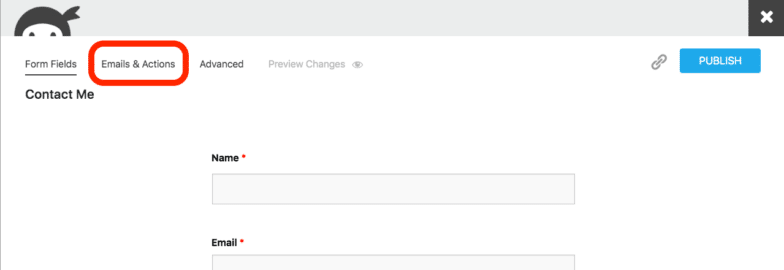
Pour commencer, cliquez sur E-mails et actions dans les paramètres d'un formulaire spécifique :

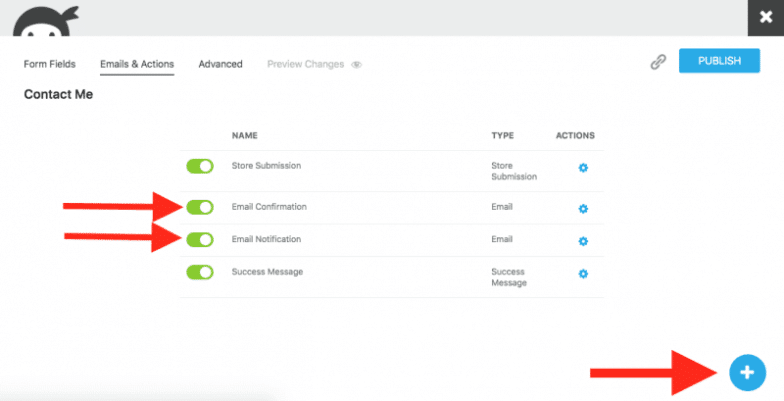
À partir de là, vous pouvez soit sélectionner une action d'e-mail prédéfinie pour votre formulaire, soit cliquer sur le cercle bleu et le bouton pour créer une nouvelle action.

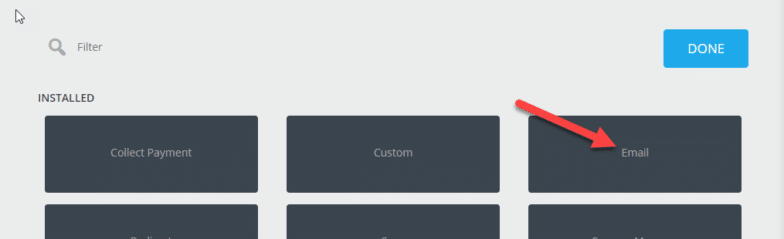
Si vous sélectionnez ce dernier, les options suivantes vous seront présentées et vous devrez sélectionner E-mail dans la nouvelle fenêtre qui apparaît.

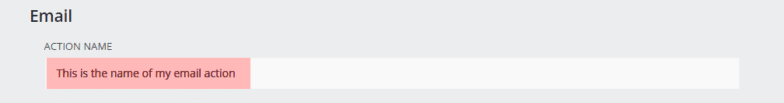
Ensuite, vous devrez configurer votre action - commencez par lui donner un nom :

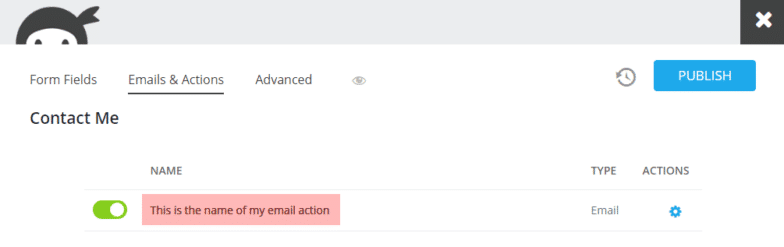
Ce nom apparaîtra alors sur votre liste d'actions :

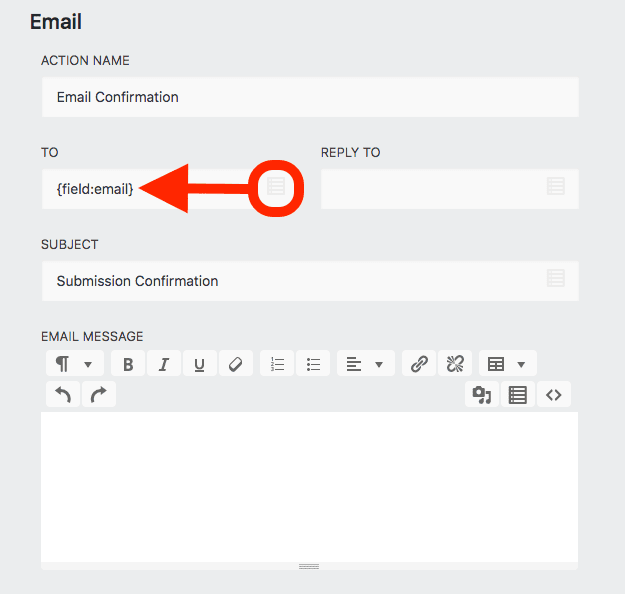
À partir de là, vous devrez sélectionner une adresse e-mail à laquelle cette action sera envoyée. Vous pouvez ajouter des e-mails manuellement ou utiliser l'icône de balise de fusion pour ajouter un champ à partir du formulaire (comme l'e-mail d'un utilisateur). Des adresses e-mail supplémentaires peuvent être ajoutées avec un séparateur de virgule.
Si vous souhaitez utiliser votre propre adresse e-mail (commune pour les e-mails d'administration), il vous suffit de saisir l'adresse e-mail à laquelle vous souhaitez recevoir le message de cette action d'e-mail spécifique :

Pour automatiser les réponses du formulaire à d'autres utilisateurs, cliquez simplement sur l'icône des balises de fusion dans le champ, puis choisissez le champ e-mail dans votre formulaire qui demande l'adresse e-mail d'un utilisateur.

La balise de fusion que vous choisissez "fusionnera" toutes les données qu'un utilisateur soumet dans ce champ dans votre action d'e-mail une fois le formulaire soumis.
Et c'est tout! Vous savez maintenant comment créer des formulaires simples de soumission de commentaires ou de contact à l'aide de Ninja Forms.
