Affichez vos contenus sociaux de manière attrayante à l'aide des flux de médias sociaux Happy Addons (Facebook, Twitter, Instagram)
Publié: 2020-08-26Ces dernières années, les spécialistes du marketing en ligne ont continuellement remodelé leurs stratégies pour suivre le rythme des progrès rapides du marketing numérique. Le marketing des médias sociaux est l'une de ses ailes efficaces pour développer votre entreprise à l'échelle mondiale dans les plus brefs délais.
Plus de 52 % des spécialistes du marketing des médias sociaux ont déclaré que les médias sociaux avaient contribué à augmenter les revenus et les ventes de leur entreprise
Embrayage
Dans la façon dont vous utilisez les plateformes sociales pour augmenter le nombre de visiteurs de votre site Web, votre site Web peut également être un excellent moyen de promouvoir vos plateformes sociales. Avoir une connexion transparente entre les médias sociaux et votre site, vous pouvez étendre vos réseaux en ligne et améliorer également les taux de conversion.
Dans le blog d'aujourd'hui, nous vous expliquerons un moyen simple d'intégrer le flux de médias sociaux sur un site Web Elementor.
Commençons avec-
Pourquoi devriez-vous intégrer des flux de médias sociaux sur votre site Web

En termes simples, « Flux de médias sociaux » signifie une plate-forme (sur la page d'un site Web) où les visiteurs interagissent avec les publications sociales, les commentaires, les réponses de Facebook, Twitter, Instagram, etc.
Le « flux » est un moyen efficace qui fournit des mises à jour chaque fois qu'un nouveau contenu est disponible.
Eh bien, sachons bientôt comment les flux sociaux sur un site Web peuvent instantanément contribuer au succès de l'entreprise des manières suivantes : -
- Fournir un contenu Web pertinent aux utilisateurs
- Partage des outils collaboratifs
- Afficher les informations de contact et de localisation
- Augmenter l'engagement social et le nombre d'abonnés
- Et plus
Cependant, les flux sociaux peuvent cibler efficacement les objectifs de communication d'une organisation ; offrent également un service personnalisé aux utilisateurs. Par conséquent, il peut stimuler la croissance de l'entreprise en rationalisant et en améliorant tous les efforts de marketing en un seul plan successif.
Présentation du flux de médias sociaux Happy Addons : un moyen facile d'afficher votre contenu social

Les sites Web et les réseaux sociaux ont la capacité de générer des prospects et des conversions. Et si vous pouviez fusionner ces deux plates-formes en une seule. Bien sûr, cela produira des résultats remarquables.
Et c'est là que le flux social sur le site Web fait l'affaire. Les utilisateurs pourront voir vos activités sociales ( publications récentes, commentaires, critiques, etc. ) tout en naviguant sur le site Web en même temps.
Supposons que vous souhaitiez afficher votre contenu social sur votre site Elementor. Si vous avez Happy Addons, vous n'avez besoin d'aucun autre outil pour l'intégration de vos publications sociales. Le flux de médias sociaux de Happy Addon rend cette tâche plus facile que jamais.
Cependant, Happy Addons inclut quatre widgets dans les fonctionnalités de flux social. Donc, dans le tutoriel d'aujourd'hui, nous allons vous montrer les fonctionnalités de ces widgets de flux sociaux un par un : -
- Flux Facebook (Pro): - Il vous aidera à afficher le flux de votre page Facebook sur le site Web d'une manière différente et créative.
- Flux Twitter (gratuit): - Un widget parfait pour présenter vos publications Twitter, retweets, likes, réponses, etc.
- Twitter Feed Carousel (Pro): - Présentez vos mises à jour sociales via Twitter Feed Carousel en appliquant différents styles, textes, images et liens sociaux.
- Flux Instagram (Pro): - Affichez vos belles photos de vos comptes Instagram avec des tonnes de styles à l'aide du widget Happy Instagram.
Ci-dessous, nous vous montrerons les étapes pour ajouter ces plateformes sociales sur votre site WordPress en utilisant Happy Addons.
Comment connecter votre flux de médias sociaux à votre site Web Elementor

Pour commencer le processus, vous devez disposer des éléments suivants :
- Un site WordPress
- Élémentaire (Gratuit)
- Happy Add-ons (Gratuit et Pro)
Assurez-vous d'avoir un nom de domaine et un plan d'hébergement acheté pour votre site WordPress.
Configurez maintenant votre site WordPress en installant Elementor & Happy Addons . Ensuite, suivez les instructions ci-dessous étape par étape.
Cependant, si vous êtes nouveau dans Elementor, consultez cet article sur la façon de créer une page de destination en quelques étapes.
Comment utiliser le widget de flux Facebook
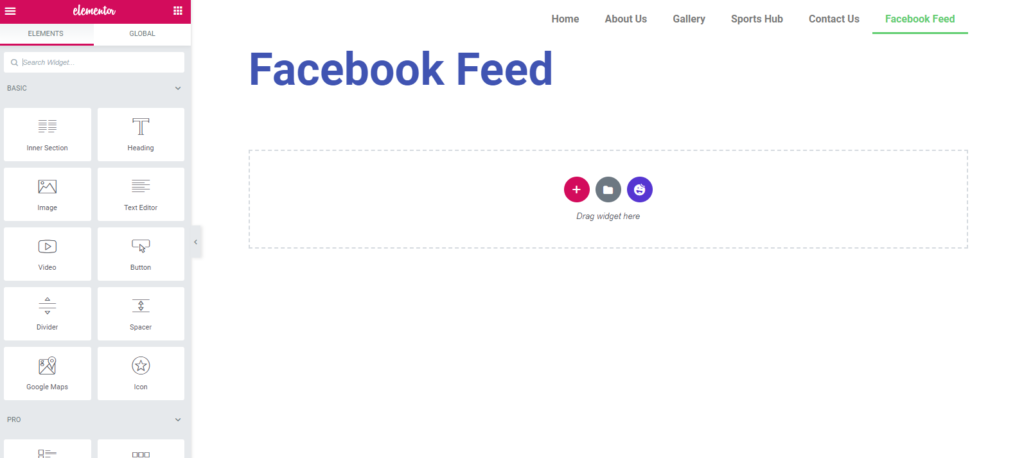
Tout d'abord, accédez à la page sur laquelle vous souhaitez ajouter le widget Facebook Feed. Voici à quoi ressemble votre surface initiale.

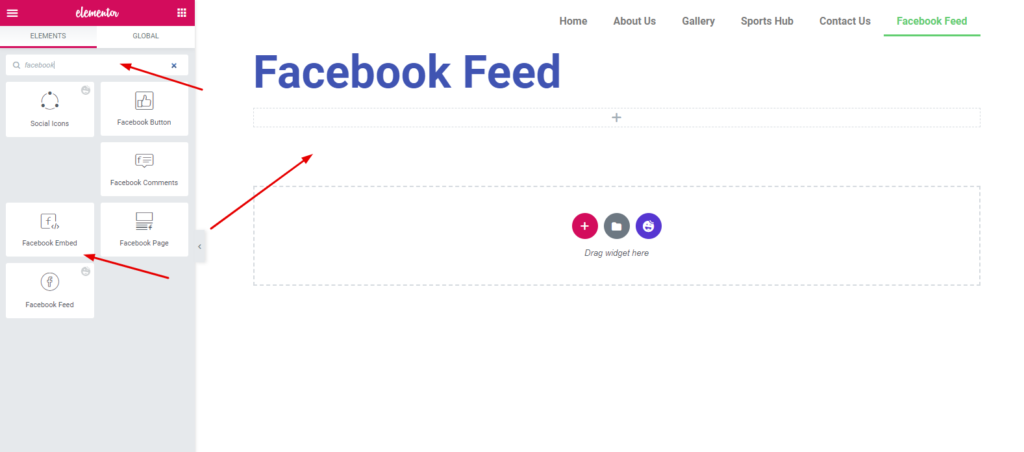
Ensuite, recherchez « Flux Facebook » dans le coin supérieur gauche de l'écran. Et puis sélectionnez le widget ; faites-le glisser vers la zone marquée.

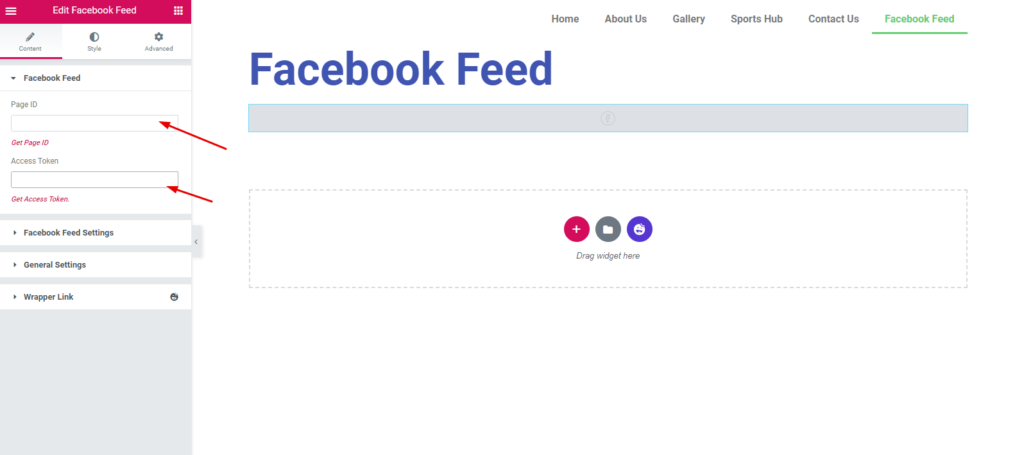
Maintenant, vous devez insérer votre identifiant de page Facebook préféré et votre jeton d'accès .

Générer un ID de page et un jeton d'accès
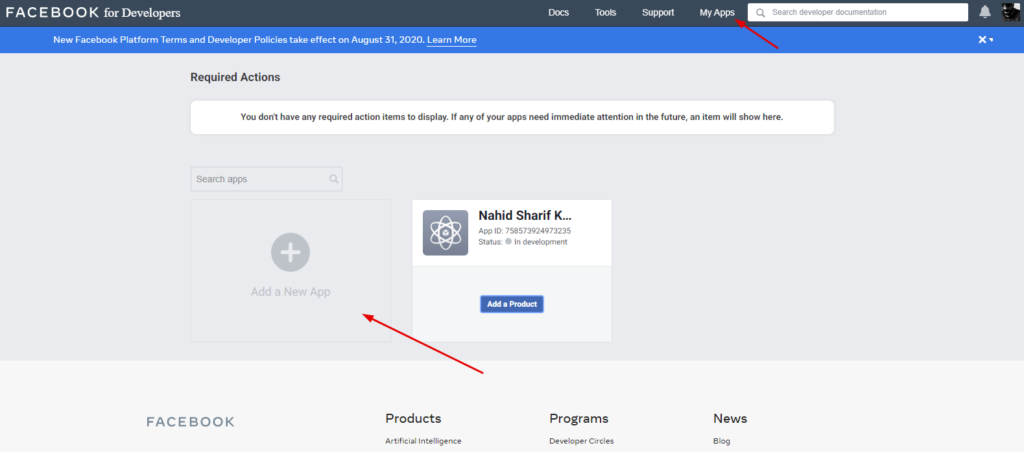
Pour générer un identifiant de page et un jeton d'accès, accédez au compte des développeurs Facebook . Ici, vous devez d'abord vous connecter. Créez ensuite une application et cliquez sur le bouton Mon application .

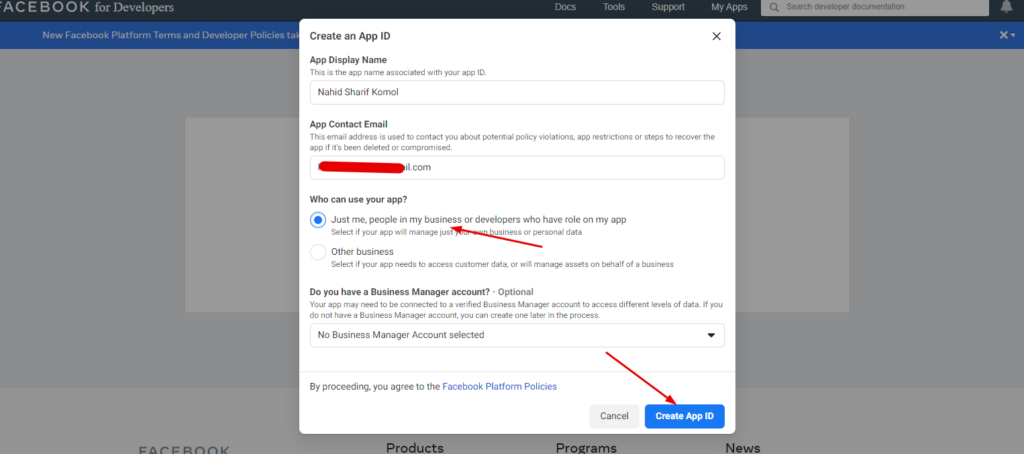
Ensuite, remplissez la case et cliquez sur ' Créer un ID d'application '

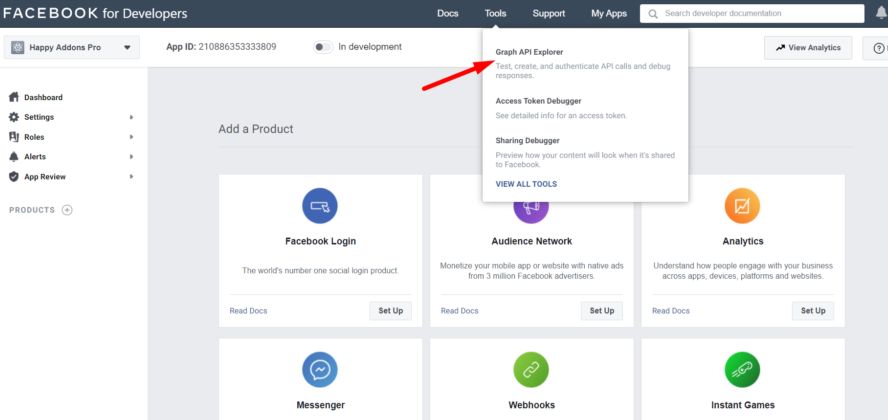
Cliquez sur ' Outils ' et sélectionnez ' Graph API Explorer '

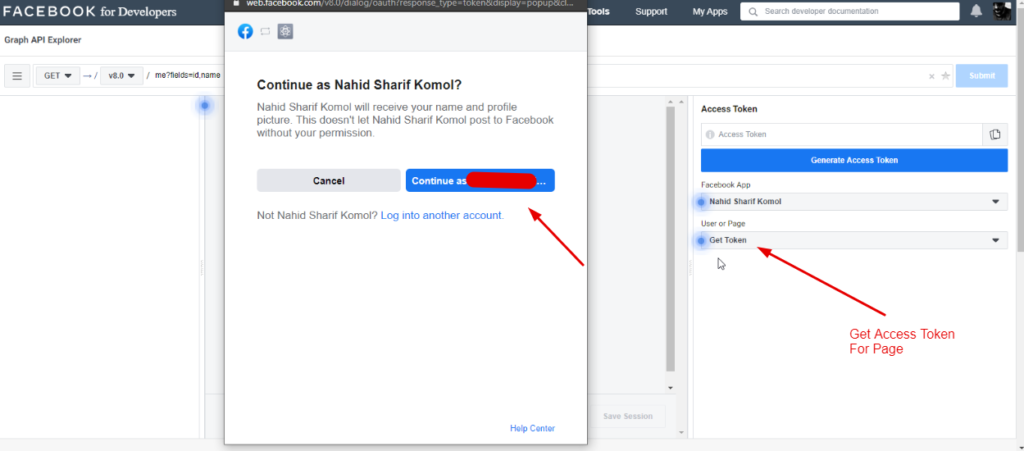
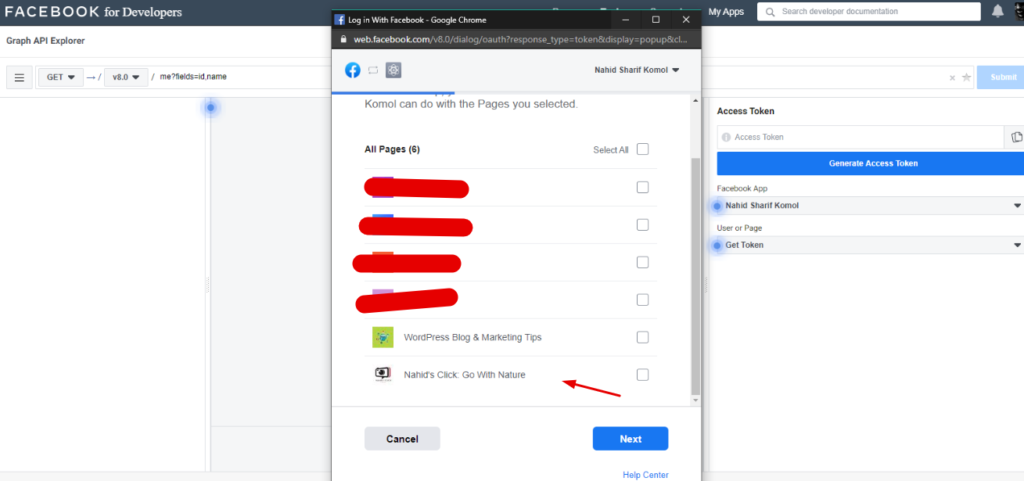
Cliquez ensuite sur le bouton ' Obtenir un jeton d'accès '. Sélectionnez le jeton d'accès pour une page. Et vous obtiendrez la fenêtre ci-dessous. Continuez avec votre identifiant.

Sélectionnez maintenant votre page préférée que vous souhaitez afficher sur le site Web.

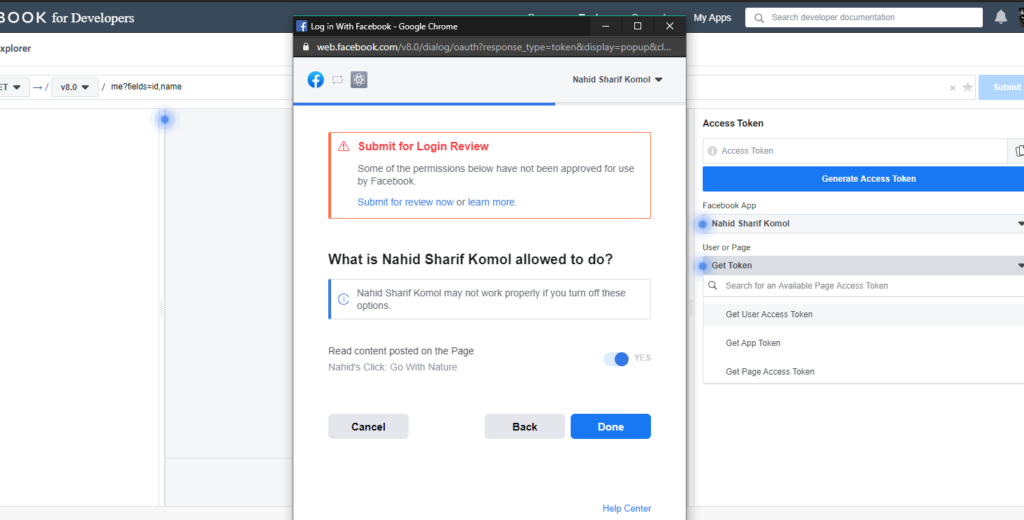
Cliquez sur le bouton 'Terminé'.

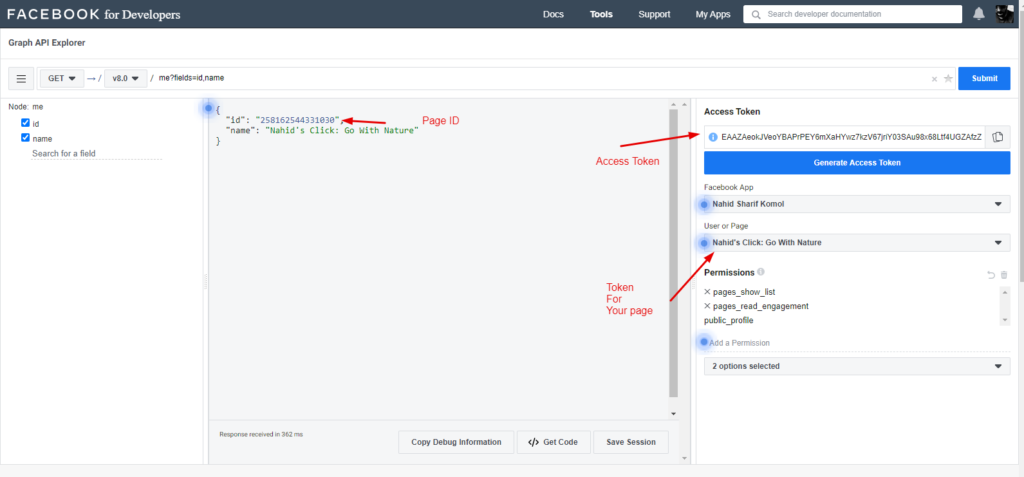
Appuyez sur le bouton Soumettre. Mais avant cela, vous devez d'abord sélectionner votre page. Hourra! Votre identifiant de page et votre jeton d'accès sont prêts à être appliqués. Alors copiez-les.

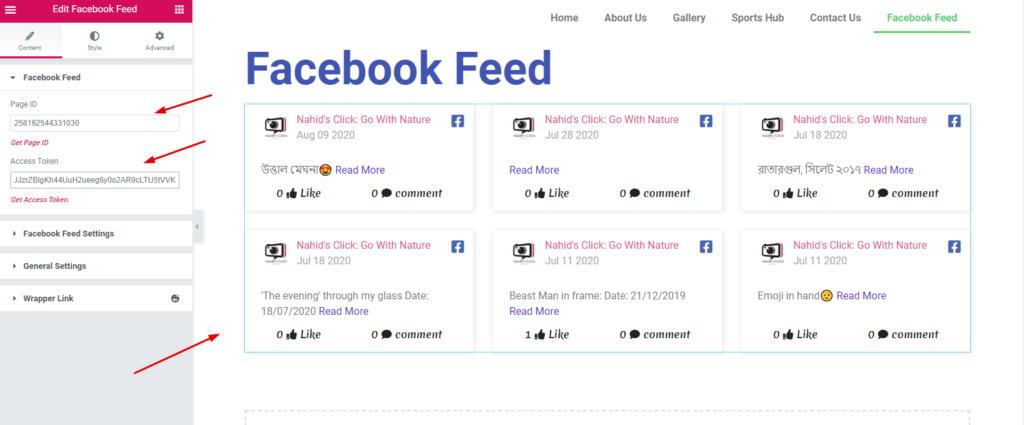
Collez maintenant l'ID de la page et le numéro du jeton d'accès ici. Ainsi, après avoir ajouté l'ID de page et le numéro de jeton, les publications de votre page seront affichées.
Voici à quoi cela ressemblera : -

Personnalisez la conception de votre flux Facebook
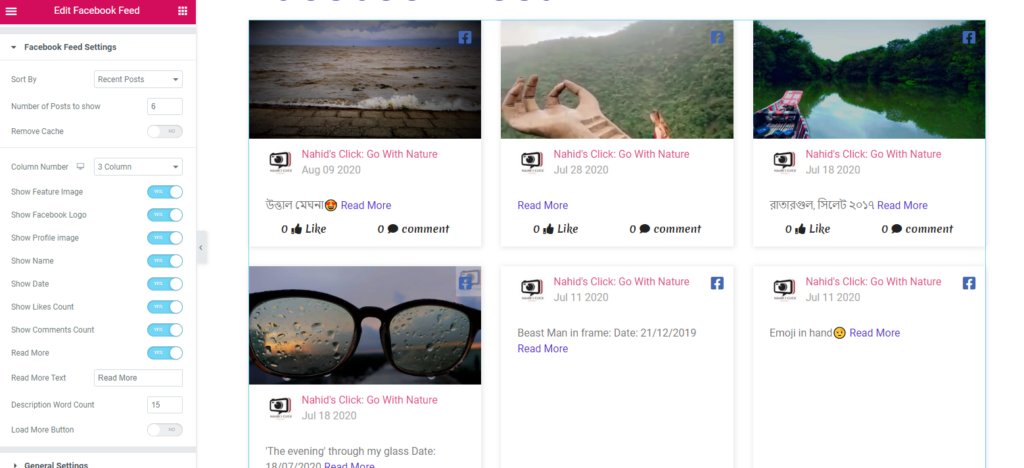
Il est maintenant temps de le personnaliser et de lui donner un design. Pour ce faire, cliquez sur ' Paramètres de la page Facebook '. Ici, vous pouvez personnaliser quelques éléments.
Par exemple, vous pouvez afficher : -
- Messages récents
- Anciens messages
- Aime
- commentaires
Et vous pouvez également activer/désactiver l'affichage de la colonne, l'affichage de l'image caractéristique, l'affichage du logo Facebook, l'affichage de l'image de profil, l'affichage du nom, l'affichage de la date, le nombre de likes, l'affichage des commentaires , etc.

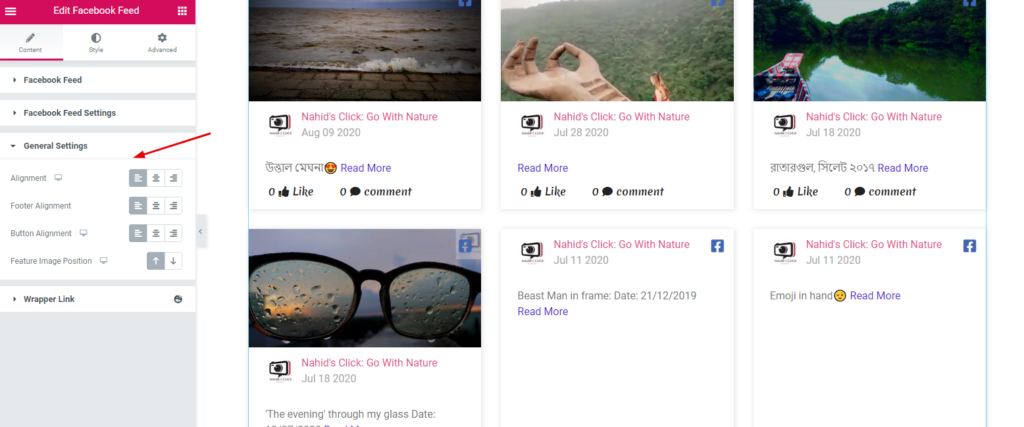
Pour mettre à jour ses paramètres tels que l'alignement, le pied de page, l'en-tête et la position de l'image caractéristique , appuyez sur " Paramètres généraux ".

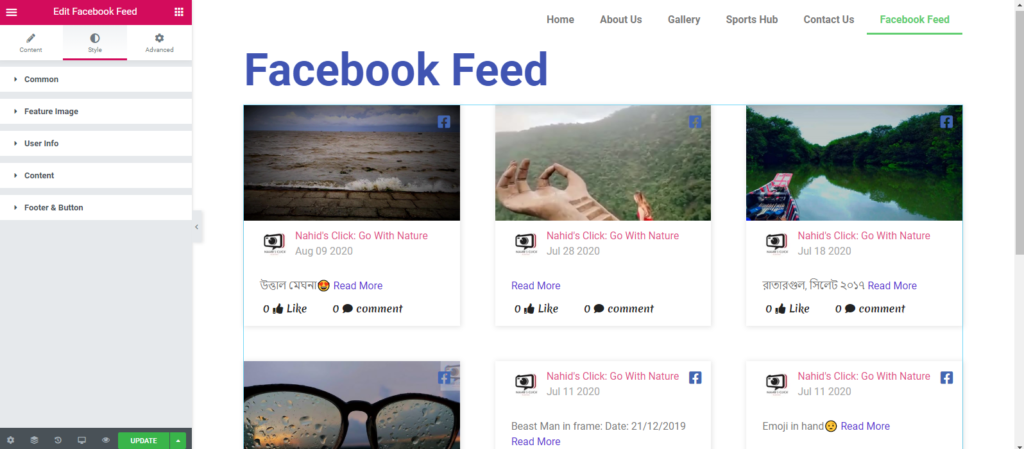
Vous avez plus d'options dans votre main pour donner un look styliste et lucratif sur le widget de flux social Facebook. Cliquez simplement sur le bouton ' Style '.
Ici, vous pouvez styliser : -
- Commun : Taille, padding, margin, shadow, box-shadow, space, etc.
- Image caractéristique : taille de l'image, marge, rembourrage, ombre, boîte-ombre, bordure, etc.
- Infos utilisateur : Logo de la page, taille, espace, hauteur
- Contenu et pied de page : de la même manière, vous pouvez également personnaliser le rembourrage, la marge, l'espace, la couleur, etc. du contenu et du pied de page.

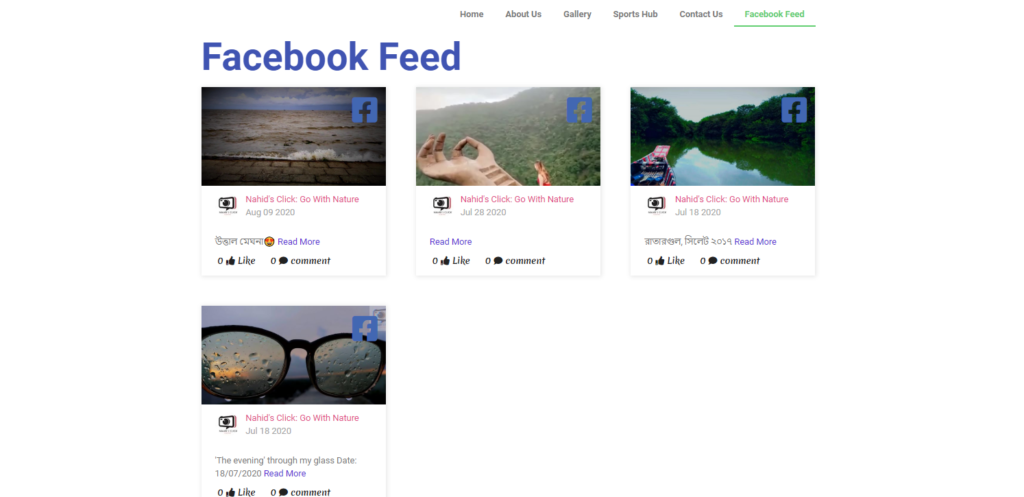
Ainsi, après avoir conçu le widget, l'aspect final sur le site Web sera : -

Quoi qu'il en soit, vous pouvez également consulter notre documentation officielle de ' Facebook Feed ' pour une directive avancée.
Comment utiliser le widget de flux Twitter
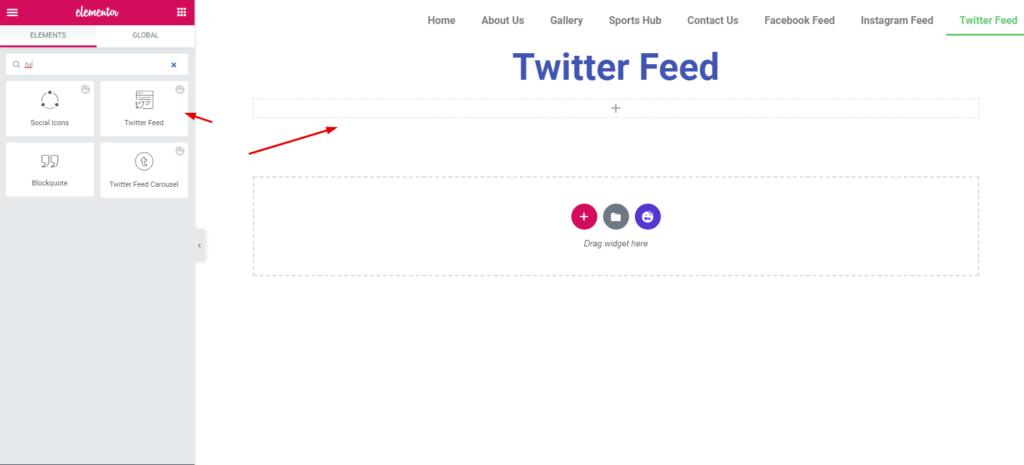
Pour ajouter un flux Twitter sur le site Web, sélectionnez le "Widget" et collez-le dans la zone marquée.

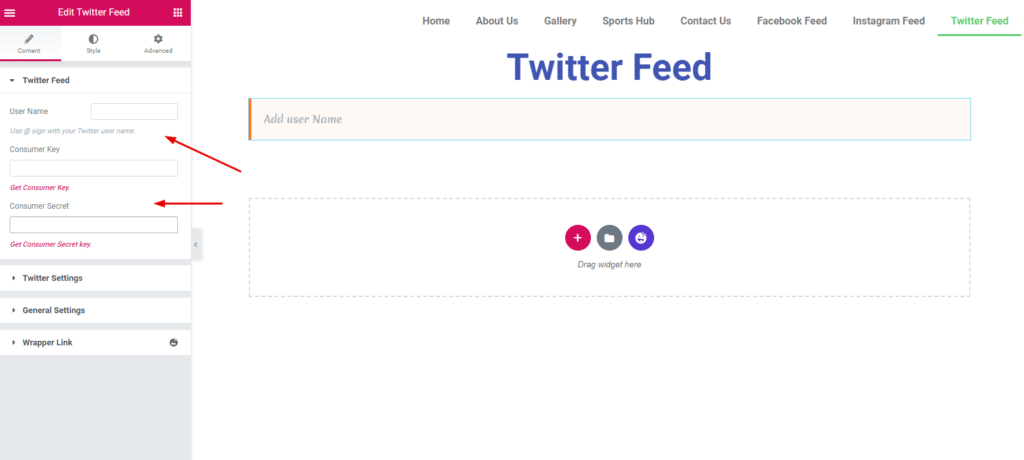
Après avoir ajouté le widget, vous devrez mettre un identifiant d'utilisateur et un jeton d'accès pour commencer le processus.

Vous devrez maintenant suivre attentivement les instructions pour obtenir le jeton d'accès et l'ID utilisateur .
- Créer un compte de développeur Twitter
- Générer un jeton d'accès et un ID utilisateur
- Mettre en œuvre sur le site Web
Créer un compte de développeur Twitter
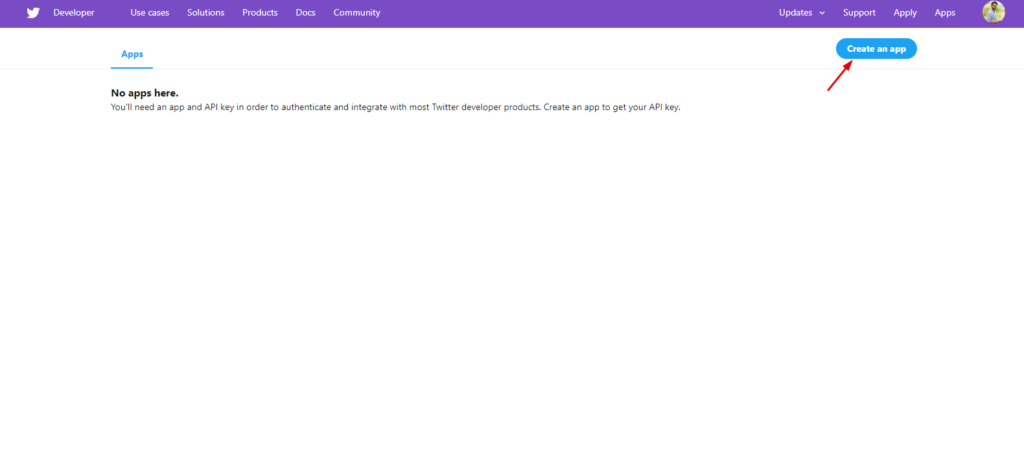
Pour créer un compte de développeur, accédez à la page d'intégration des développeurs Twitter. Et puis cliquez sur le bouton ' Créer une application '.

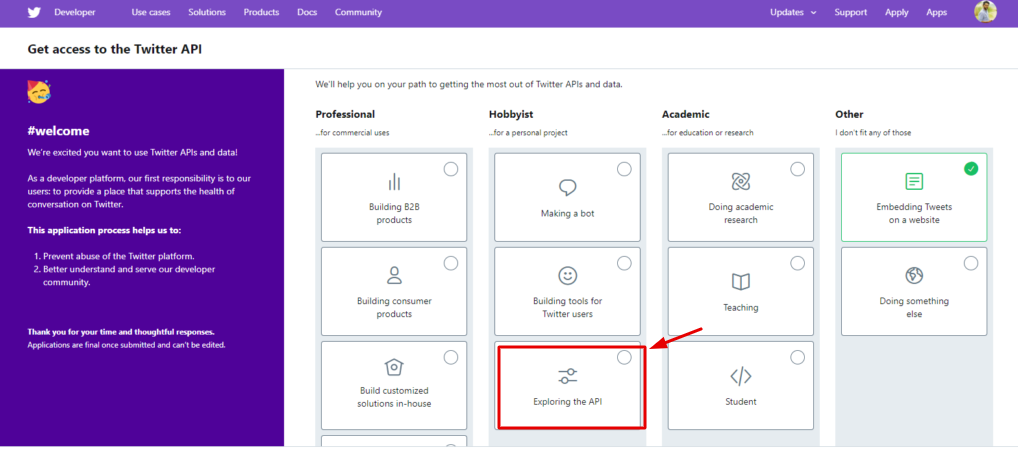
Ensuite, vous aurez une fenêtre où vous avez demandé de remplir certaines formalités. Il indique dans quel but vous avez besoin d'une clé API. Comme nous allons utiliser le fil Twitter, cliquez donc sur ' Explorer l'API '.

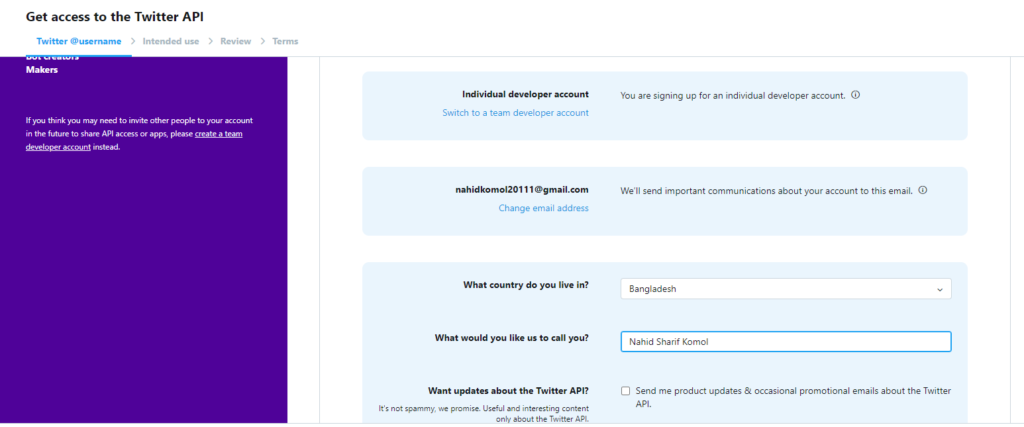
Après cela, vous aurez un formulaire à remplir. C'est ainsi qu'ils vous demanderont comment vous utiliserez les données Twitter, en tant que développeur, etc.
Alors, fournissez ici des informations juridiques en répondant à quelques questions.

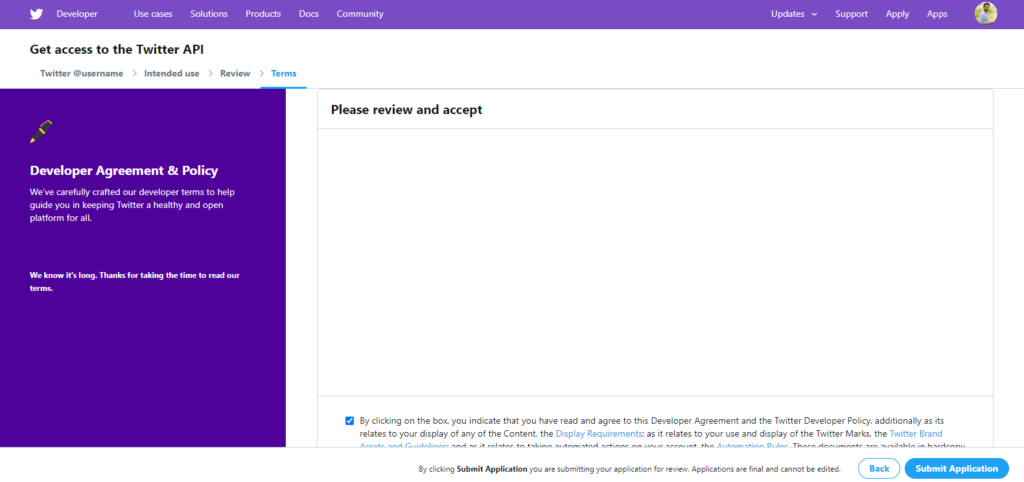
Ainsi, lorsque vous avez terminé, cochez l'option, puis appuyez sur le bouton " Soumettre la candidature ".

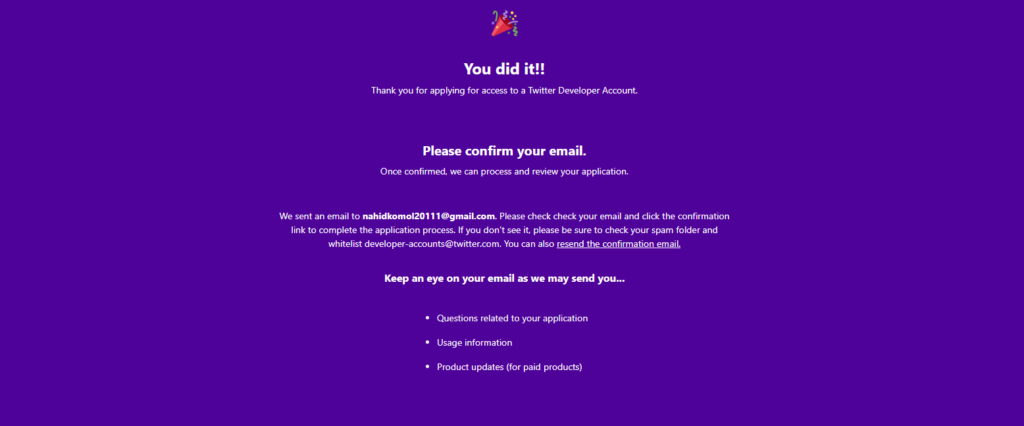
Hourra! Tu l'as fait. Vérifiez maintenant votre e-mail et cliquez pour confirmer.

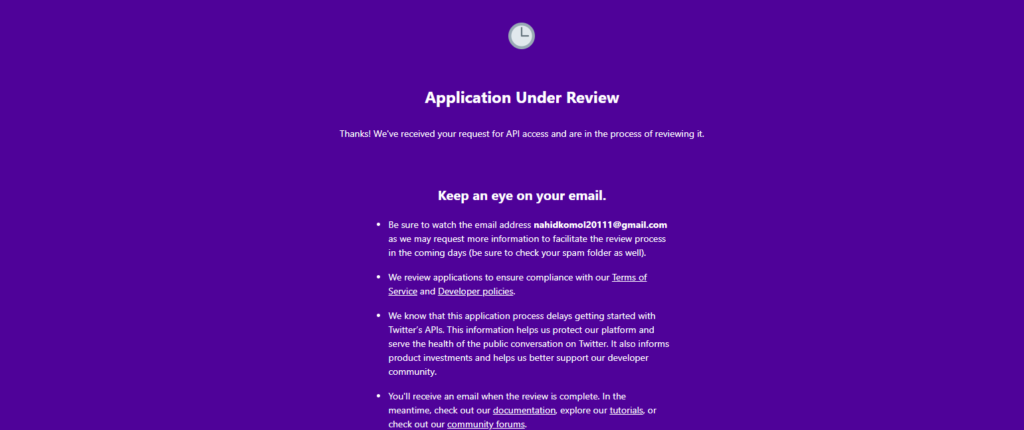
Eh bien, après avoir soumis la candidature, elle sera examinée par l'autorité Twitter pour vérifier si vous êtes éligible en tant que développeur ou non.

Alors prêt pour les prochaines étapes.?

Remarque importante : Ce processus de révision peut prendre deux jours ou plus, vous devez donc toujours garder un œil sur votre e-mail.
Obtenir un jeton d'accès et un ID utilisateur
Ainsi, après avoir été approuvé par l'autorité Twitter, connectez-vous à nouveau à votre compte de développeur Twitter.

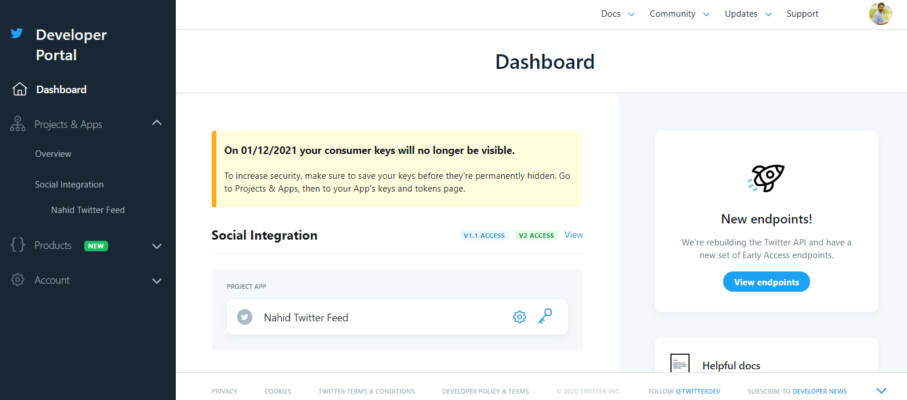
Ce lien vous redirigera vers le tableau de bord du développeur Twitter. Vous n'êtes qu'à quelques pas d'obtenir votre jeton d'accès et votre clé secrète.

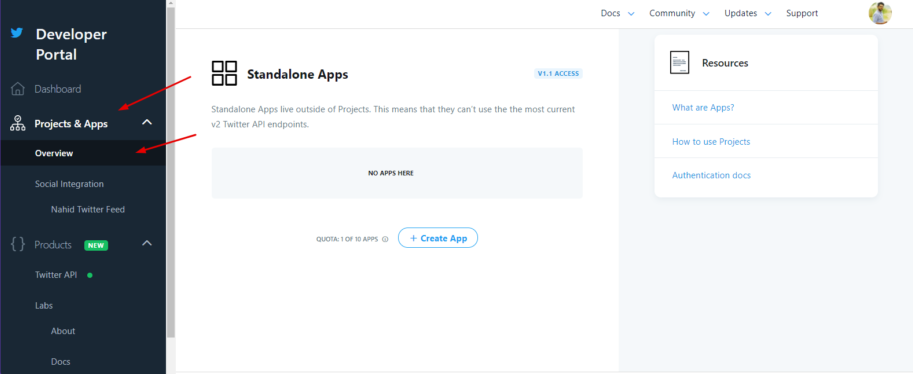
Ensuite, accédez à Produits et applications -> Présentation -> cliquez sur Créer une application

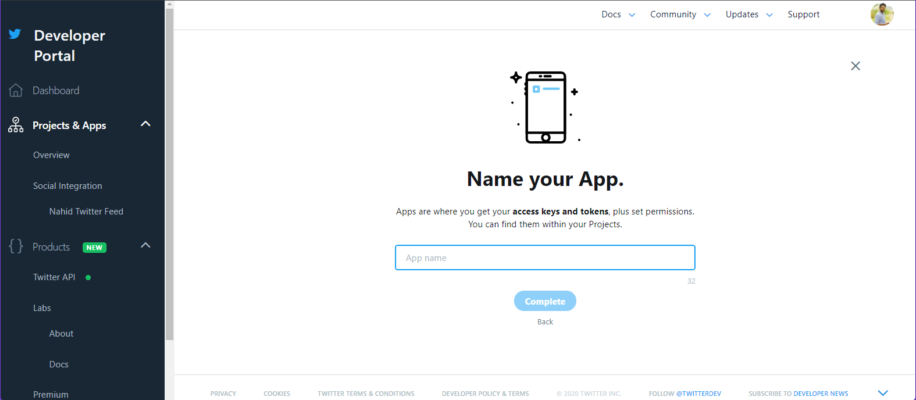
Donnez le nom de votre application ou vous pouvez taper le but de votre application ici. [ Remarque : gardez-le unique ]

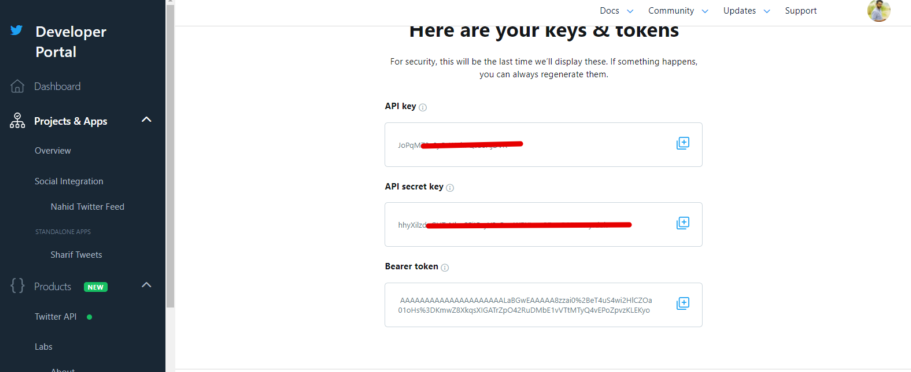
Après avoir fourni un nom unique, vous obtiendrez la clé API Twitter et le numéro de jeton d'accès souhaités. Alors copiez-le et passez à l'étape suivante.

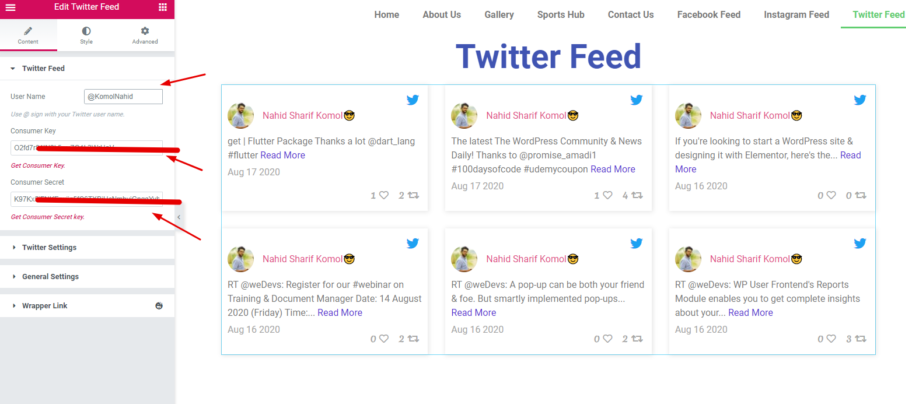
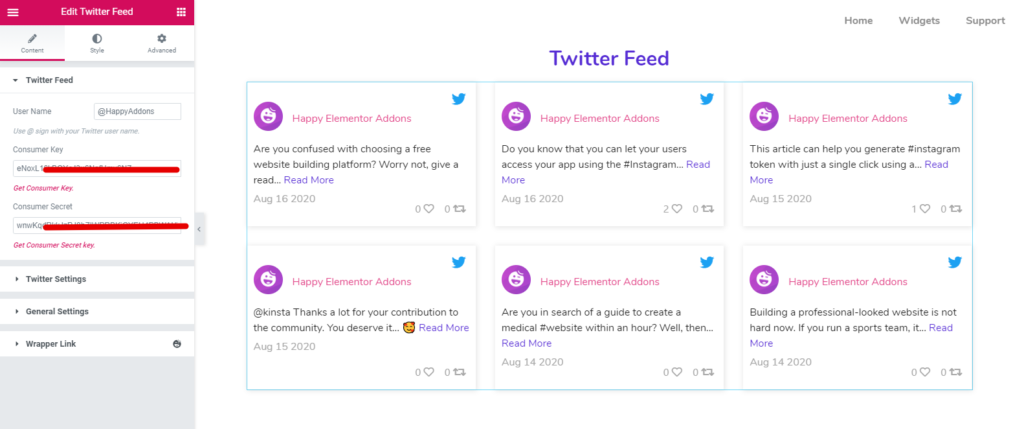
Collez maintenant la « clé du consommateur » et la « clé secrète du consommateur » avec votre nom d'utilisateur Twitter préféré sur votre site Web Elementor.

Personnaliser le widget de flux Twitter
Automatiquement, tous vos tweets apparaîtront à côté du côté droit. Alors maintenant, vous pouvez personnaliser, concevoir et lui donner un look élégant pour rendre votre site Web plus professionnel et extra-ordinaire.
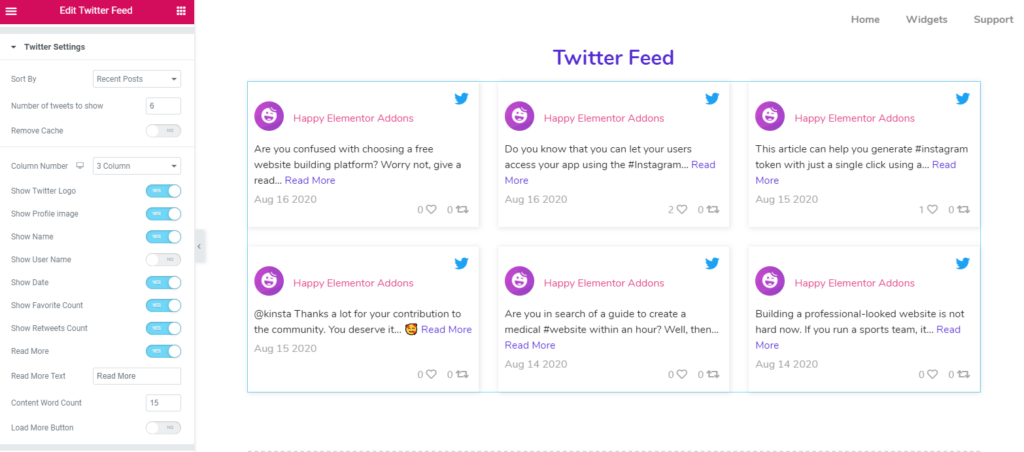
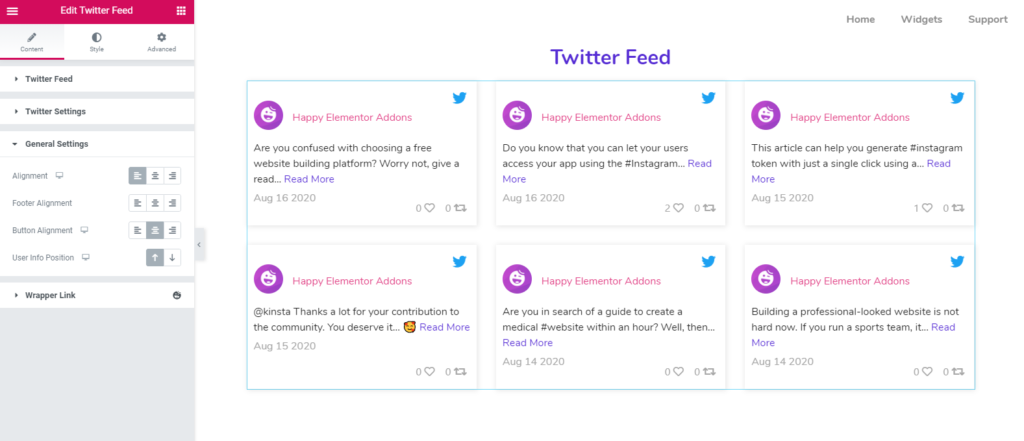
Ici, vous obtiendrez les paramètres Twitter, les paramètres généraux et le lien wrapper.

Ici, vous pouvez sélectionner le nombre de messages que vous souhaitez afficher, les classer et bien d'autres.

Dans l'onglet des paramètres généraux, vous pouvez aligner vos publications, contenus et liens de bouton.

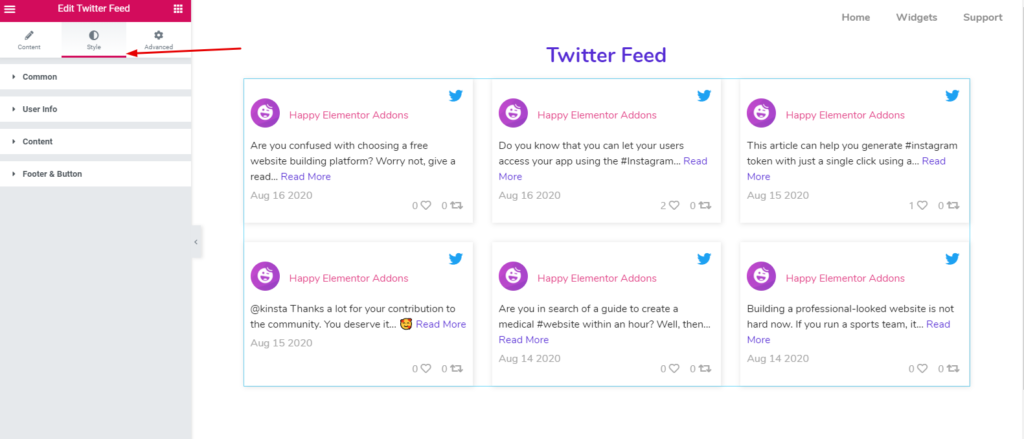
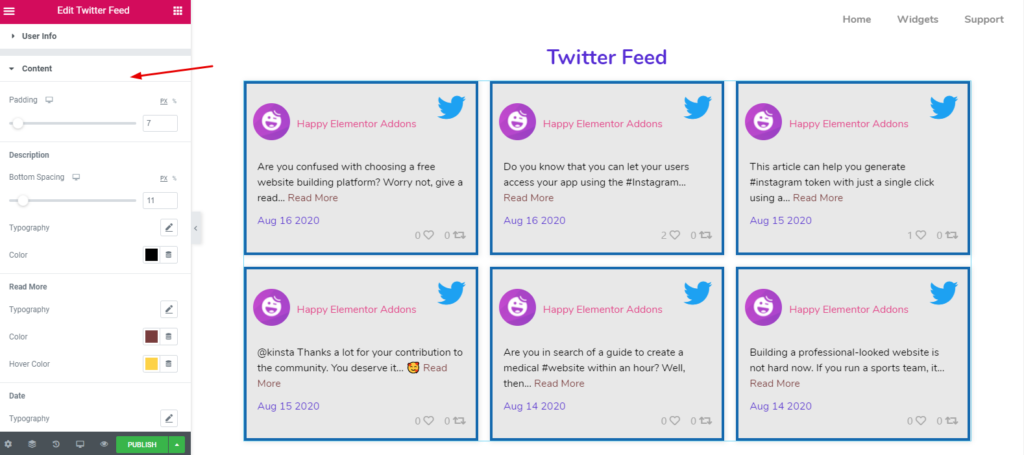
Pour styliser ce design, appuyez sur le bouton " Style ". Ici, vous pouvez personnaliser chaque pièce et définir une conception individuelle pour la rendre plus belle.

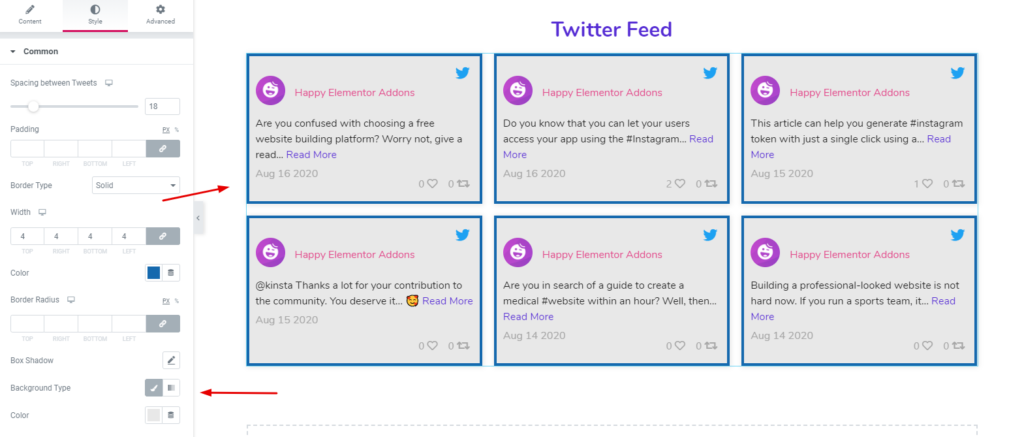
- Commun :- Cette option est pour chaque bloc. Par exemple, vous pouvez définir le remplissage, la marge, la bordure, le type de bordure et définir également un arrière-plan.

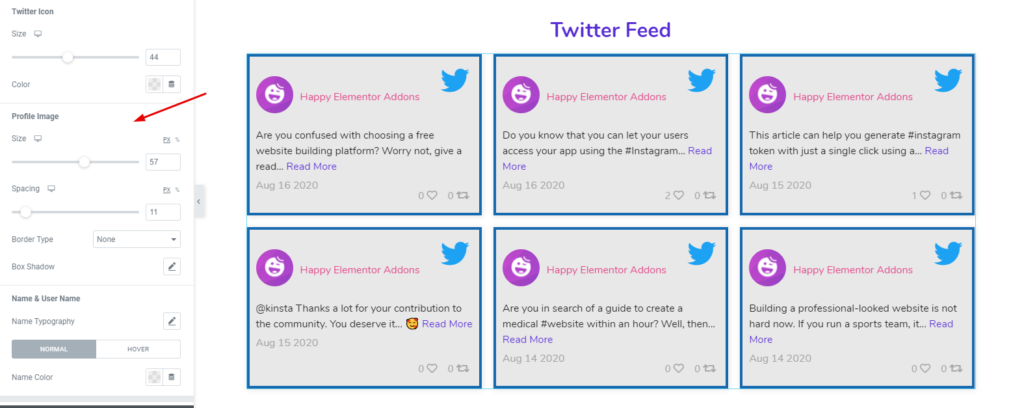
- Informations utilisateur : dans les informations utilisateur, vous pouvez personnaliser l'icône de l'utilisateur, sa taille, son espacement, sa photo de profil, etc.

- Contenu : Pour modifier le contenu et changer sa couleur, appuyez sur le contenu. Et ici, vous obtiendrez toutes les options de personnalisation. Par exemple, l'espacement du contenu, l'espacement en bas, les couleurs, les couleurs des boutons, les couleurs de la date, etc.

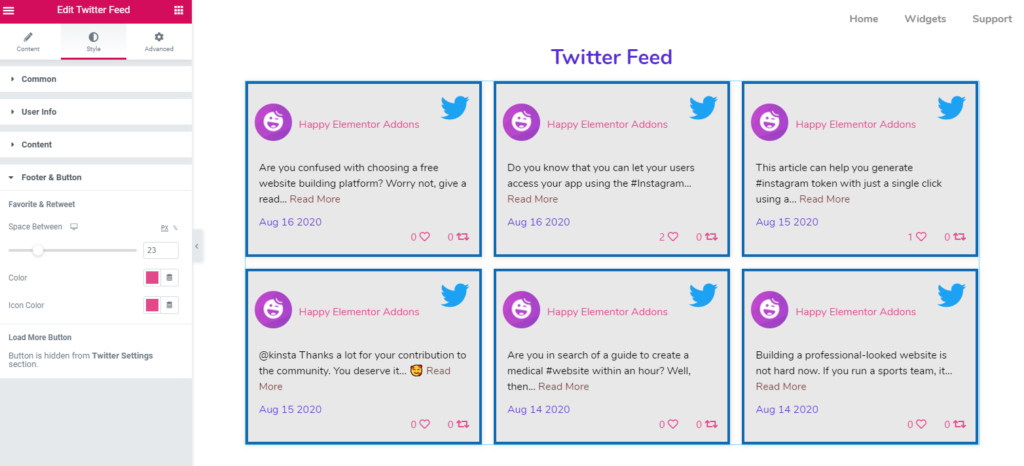
- Pied de page et retweet : De même, vous pouvez également personnaliser le pied de page et la partie retweet. Appuyez sur le bouton et modifiez le montant que vous aimez. C'est ça!

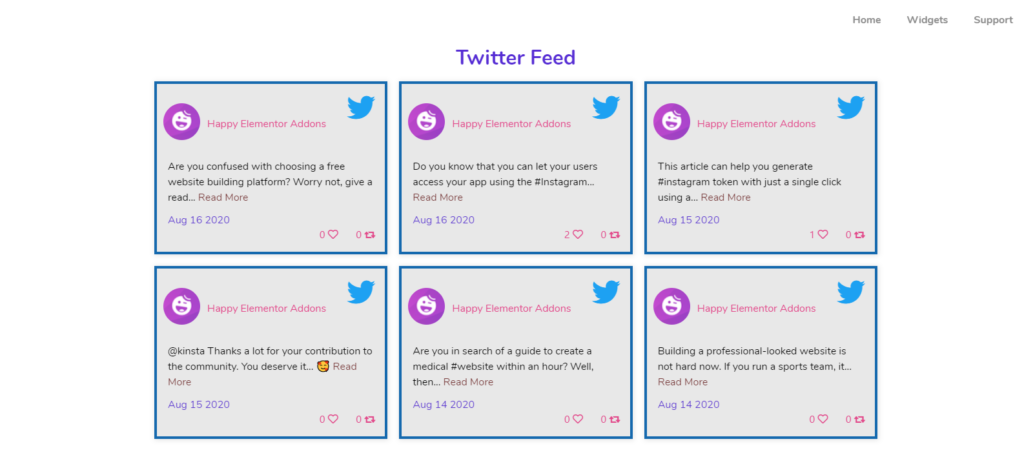
Ainsi, après avoir terminé le design, votre look final sera : -

Cependant, pour obtenir une direction rapide, vous pouvez regarder le didacticiel vidéo ci-dessous à propos du « flux Twitter ». Ici, vous obtiendrez des instructions complètes sur la façon d'utiliser ou de personnaliser correctement le flux Twitter. Ou vous pouvez consulter notre documentation officielle pour une directive avancée.
Comment utiliser le widget Carrousel de flux Twitter
Eh bien, le ' Twitter Feed ' & ' Twitter Feed Carousel ' sont presque identiques. Mais Twitter Feed Carousel offre des fonctionnalités supplémentaires. Alors maintenant, nous allons vous montrer comment vous pouvez utiliser Twitter Feed Carousel sur votre site Elementor et le concevoir en conséquence.
Cependant, vous aurez également besoin d'un jeton d'accès et d'un ID utilisateur pour démarrer le processus. Mais la partie intéressante est que vous pouvez utiliser le jeton d'accès et l'ID utilisateur que vous avez utilisés précédemment pour le fil Twitter.
Alors maintenant, suivez attentivement les instructions ci-dessous : -
- Créer un compte de développeur Twitter
- Obtenir un jeton d'accès et un ID utilisateur
- Commencez à concevoir un carrousel de flux Twitter
Personnalisez votre carrousel de flux Twitter
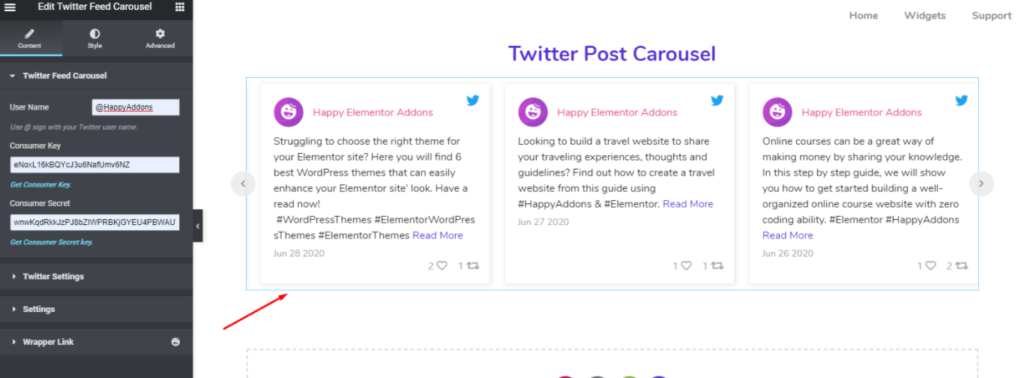
Après avoir ajouté le nom d'utilisateur, le jeton d'accès et l'ID utilisateur, vous verrez le reflet de vos tweets sur le côté droit de votre écran.

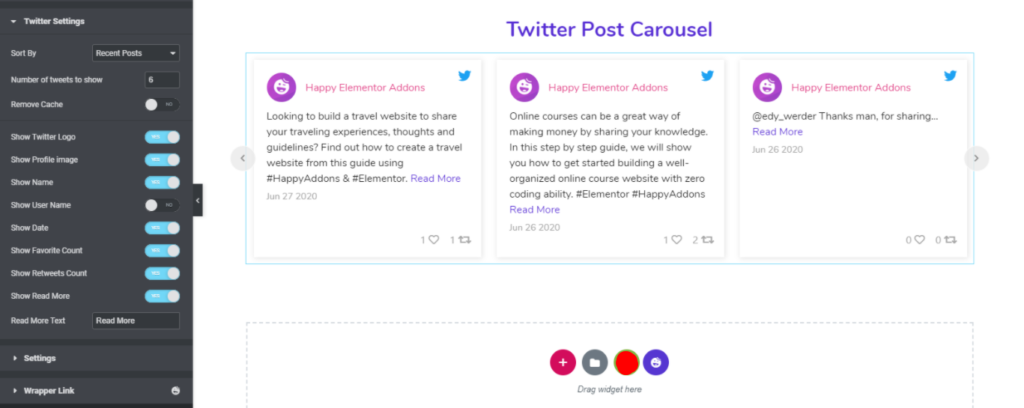
Ensuite, appuyez sur ' Paramètres Twitter '. Ici, vous pouvez trier les options en fonction de la catégorie ci-dessous : -
- Messages récents
- Anciens messages
- Messages favoris
- nombre de postes
- Et les retweets, etc.
De plus, vous pouvez également personnaliser votre logo Twitter, votre photo de profil, votre nom, votre nom d'utilisateur, la date, le nombre de réactions, le nombre de retweets et le bouton Lire la suite, etc.

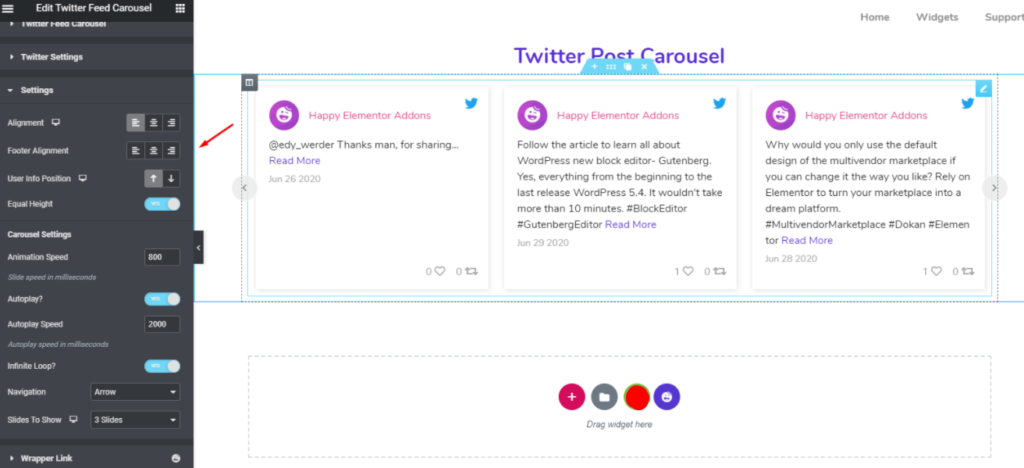
Dans la section des paramètres , vous aurez plus d'options pour personnaliser votre design. Par exemple, l'alignement, l'alignement du pied de page, la position des informations utilisateur, la vitesse d'animation, le nombre de diapositives que vous souhaitez afficher, la navigation dans les publications, etc.

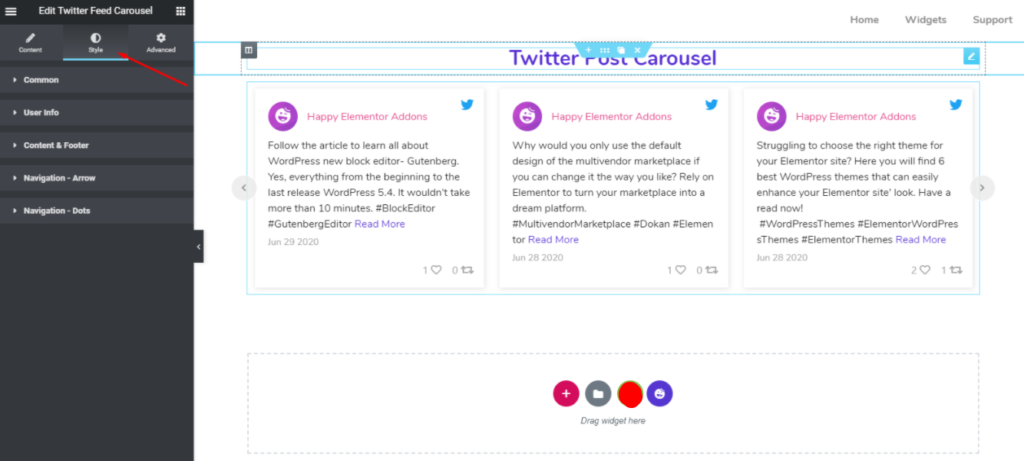
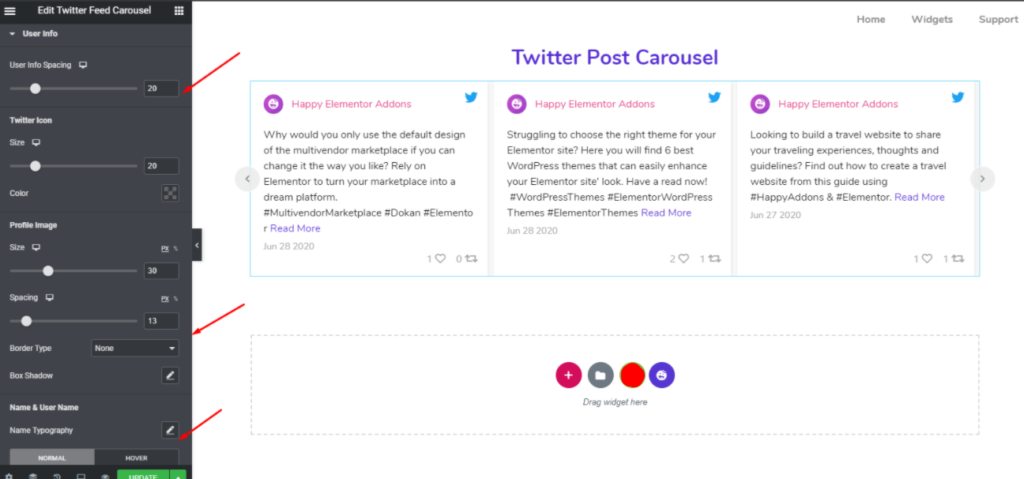
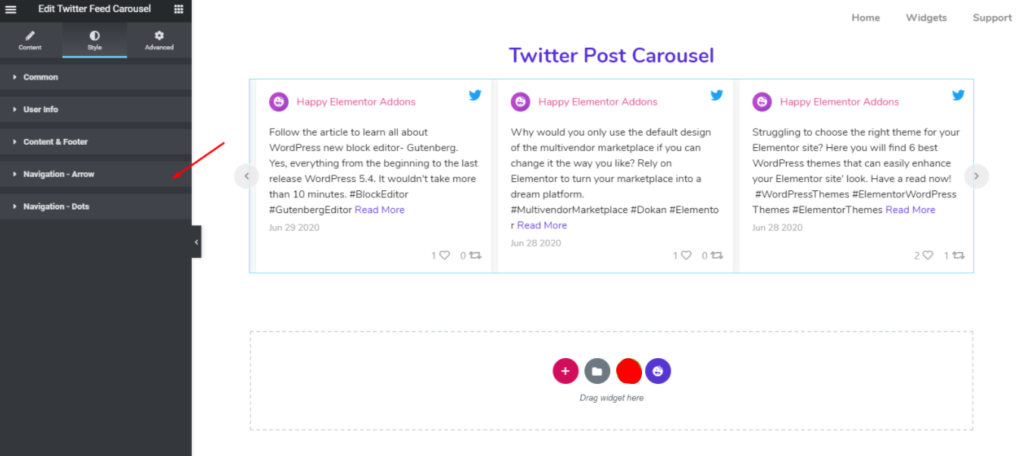
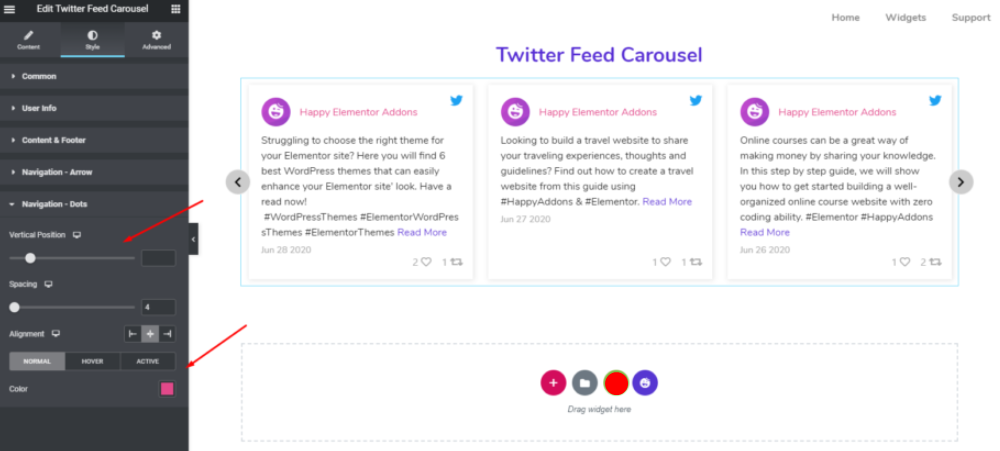
Il est maintenant temps de styliser la section. Pour ce faire, appuyez sur l'option " Style ".

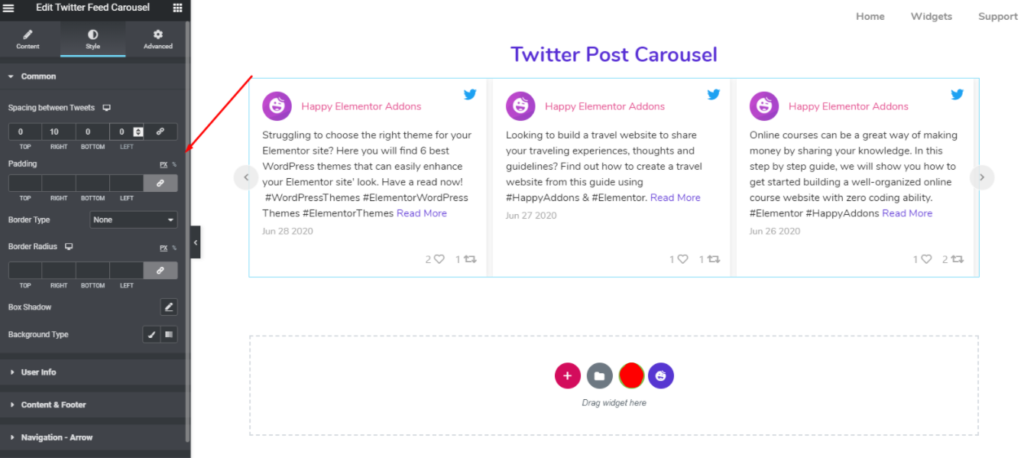
Pour modifier la conception du widget, vous pouvez modifier son espacement, son rembourrage, son type de bordure, son ombre de boîte et son type d'arrière-plan, etc. dans la section Commun .

Ensuite, vous pouvez également personnaliser les informations utilisateur . Par exemple, espacement utilisateur, icône, image de profil, espacement, type de bordure, couleurs et typographie (nom et nom d'utilisateur), etc.

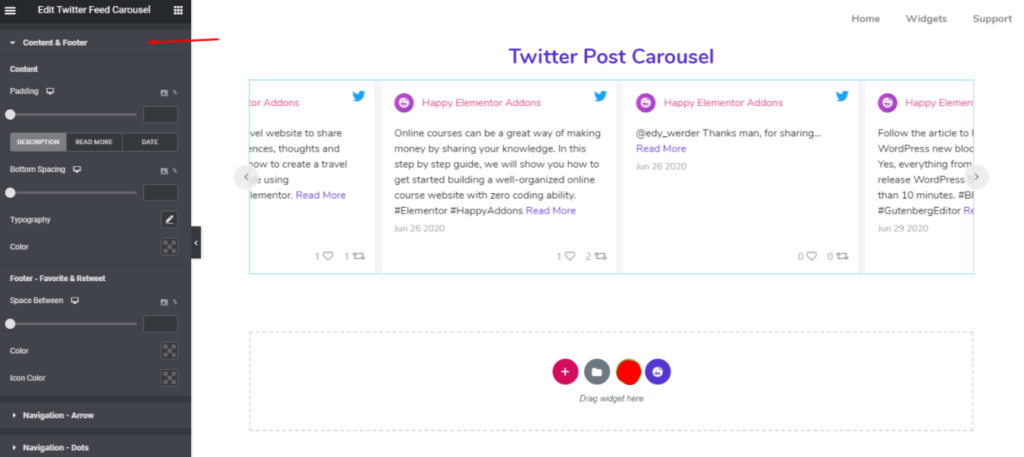
Ensuite, vous pouvez modifier la partie Contenu et pied de page . De même, vous pouvez styliser le rembourrage, l'espacement, les couleurs, la typographie, les couleurs des icônes, etc.

En appliquant le même processus, vous pouvez également effectuer le processus pour la flèche de navigation et les points .

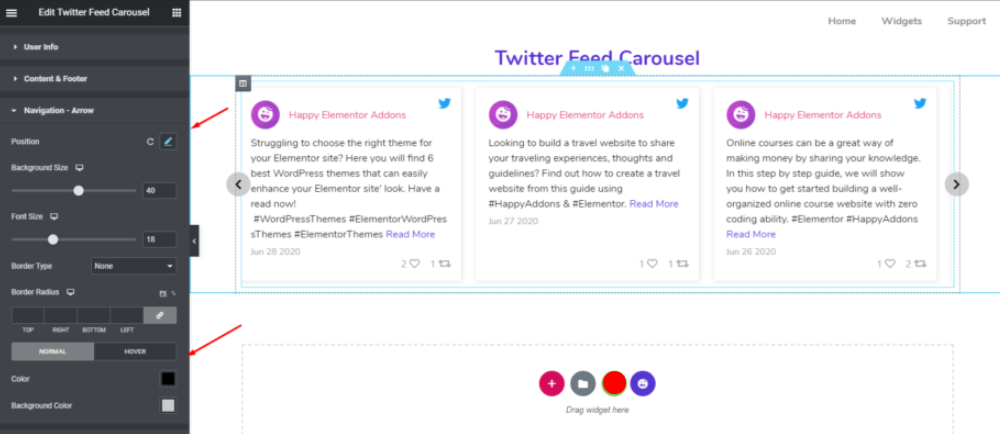
Cliquez ensuite sur la section ' Flèche de navigation '. Ici, vous pouvez personnaliser la position de la flèche, l'arrière-plan, la taille de la police, le type de bordure, le rayon de la bordure, la couleur, la couleur d'arrière-plan, etc.

Eh bien, dans la dernière partie de la section style, vous aurez ici ' Points de navigation '. Vous pouvez facilement modifier ses styles comme la position verticale, l'espacement, l'alignement et la couleur, etc.

Voici donc comment vous pouvez utiliser le carrousel de flux Twitter sur votre site Elementor. Cependant, vous pouvez consulter notre documentation officielle sur le carrousel de flux Twitter pour vous faire une idée détaillée.
Comment utiliser le widget de flux Instagram
Le widget Flux Instagram récupère les publications de votre compte Instagram et les affiche sous forme de grille sur votre site Web. Vous devez suivre quelques étapes simples pour obtenir le jeton d'accès Instagram.
Consultez notre documentation officielle et personnalisez votre widget de flux Instagram à votre guise.
Les notes de fin
Enfin, notre article est terminé. Ici, nous avons décrit le moyen le plus simple de saisir facilement les utilisations du flux de médias sociaux et comment l'implémenter directement sur votre site Web Elementor.
Donc, si vous avez uniquement l'intention d'augmenter à la fois le trafic Web et les abonnés sur votre réseau social, il est grand temps que vous utilisiez les fonctionnalités de flux social de Happy Addons.
Cependant, si vous avez d'autres questions concernant ce flux de médias sociaux, n'hésitez pas à nous contacter à tout moment. Nous serons heureux de répondre à toutes vos questions.

