Comment utiliser le nouveau générateur de sections AI de Divi
Publié: 2024-07-31Divi AI dispose d'un ensemble d'outils d'IA utilisable à tout moment du processus de conception de votre site Web. Aujourd’hui, nous voulions vous montrer comment tirer le meilleur parti de Divi AI grâce à son nouveau générateur de sections AI. Il s'agit d'un excellent ajout de fonctionnalités pour ceux qui ont créé des sites Web mais souhaitent accélérer l'ajout de nouvelles sections de contenu.
Si vous avez manqué notre publication sur la fonctionnalité AI Section Generator, regardez notre vidéo ci-dessous. Dans le reste de cet article, nous vous montrerons comment utiliser cette nouvelle fonctionnalité pour accélérer la création de sites Web.
- 1 Qu'est-ce que le générateur de sections de Divi AI ?
- 1.1 Comment le générateur de sections AI de Divi s’intègre aux autres outils Divi AI
- 2 Comment utiliser le générateur de sections AI de Divi
- 2.1 Ajouter une nouvelle section à un site de démarrage
- 2.2 Ajouter une nouvelle section à une mise en page générée par l'IA
- 2.3 Créer une page à partir de zéro à l'aide des sections IA
- 3 conseils pour la génération de sections IA
- 3.1 Utiliser une invite facultative forte
- 3.2 Définir les polices et les couleurs
- 3.3 Utiliser et appliquer des préréglages au contenu généré
- 4 Comment obtenir ce générateur de sections de site Web IA
- 5 questions fréquemment posées
Qu’est-ce que le générateur de sections de Divi AI ?
Le générateur de sections de Divi AI est une nouvelle fonctionnalité qui permet aux utilisateurs de créer des sections de pages Web individuelles à l'aide de l'intelligence artificielle dans Divi Builder.
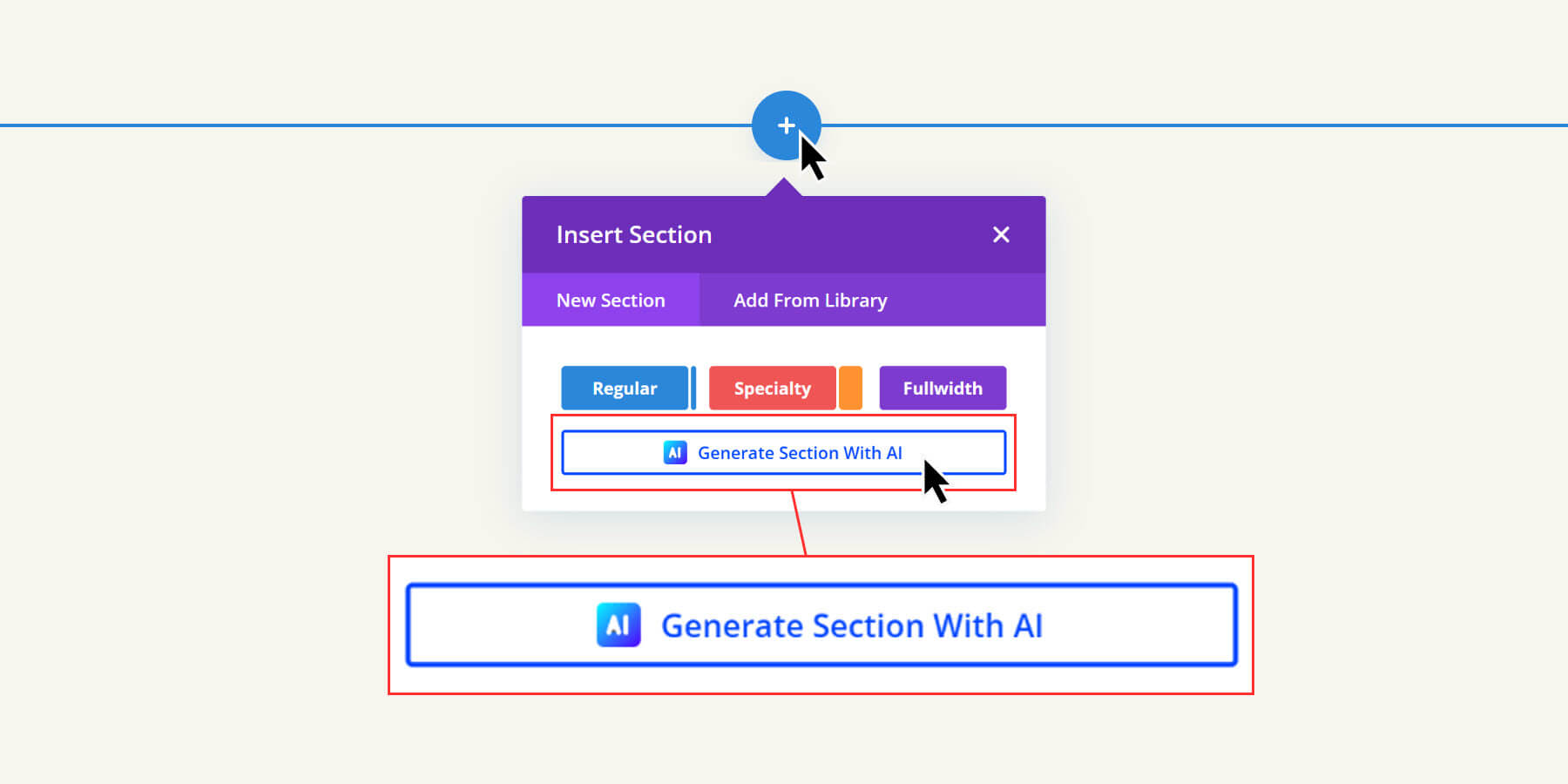
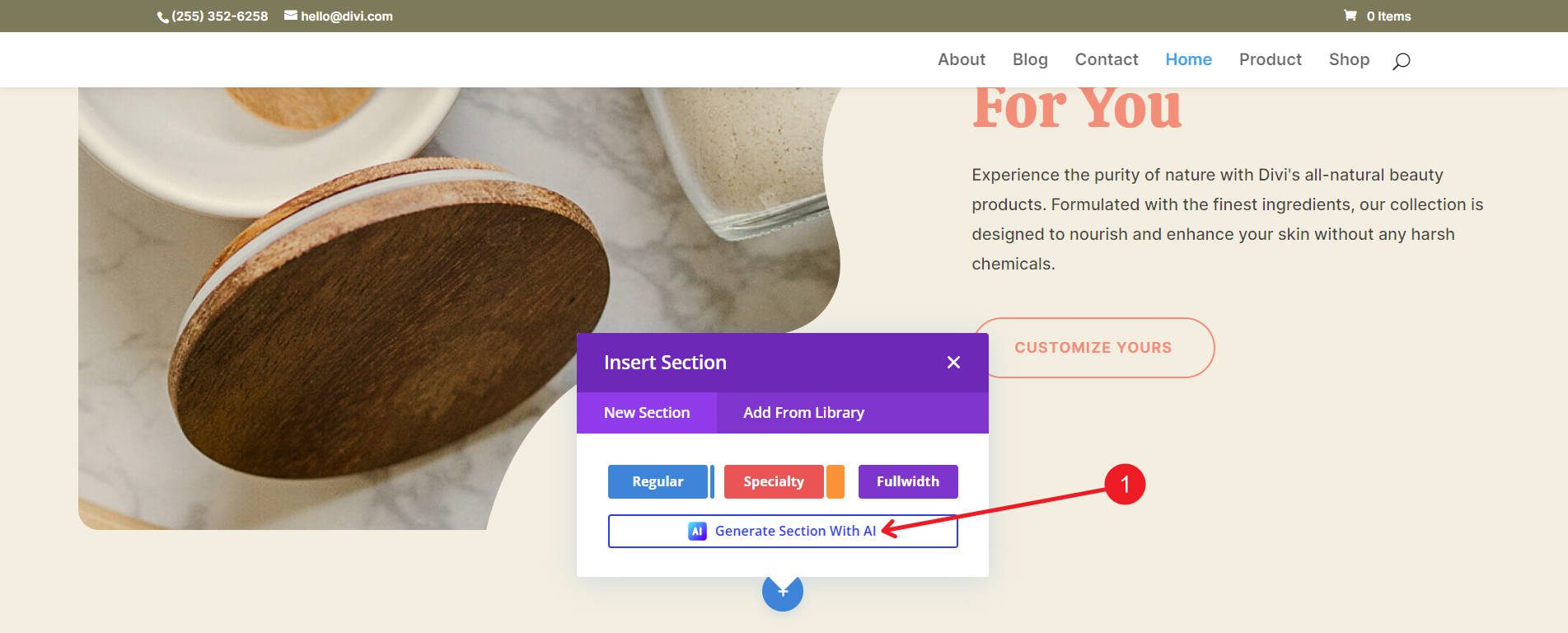
Vous remarquerez lors de l'ajout d'une nouvelle section dans Divi, il existe une option pour « Générer une section avec l'IA ».

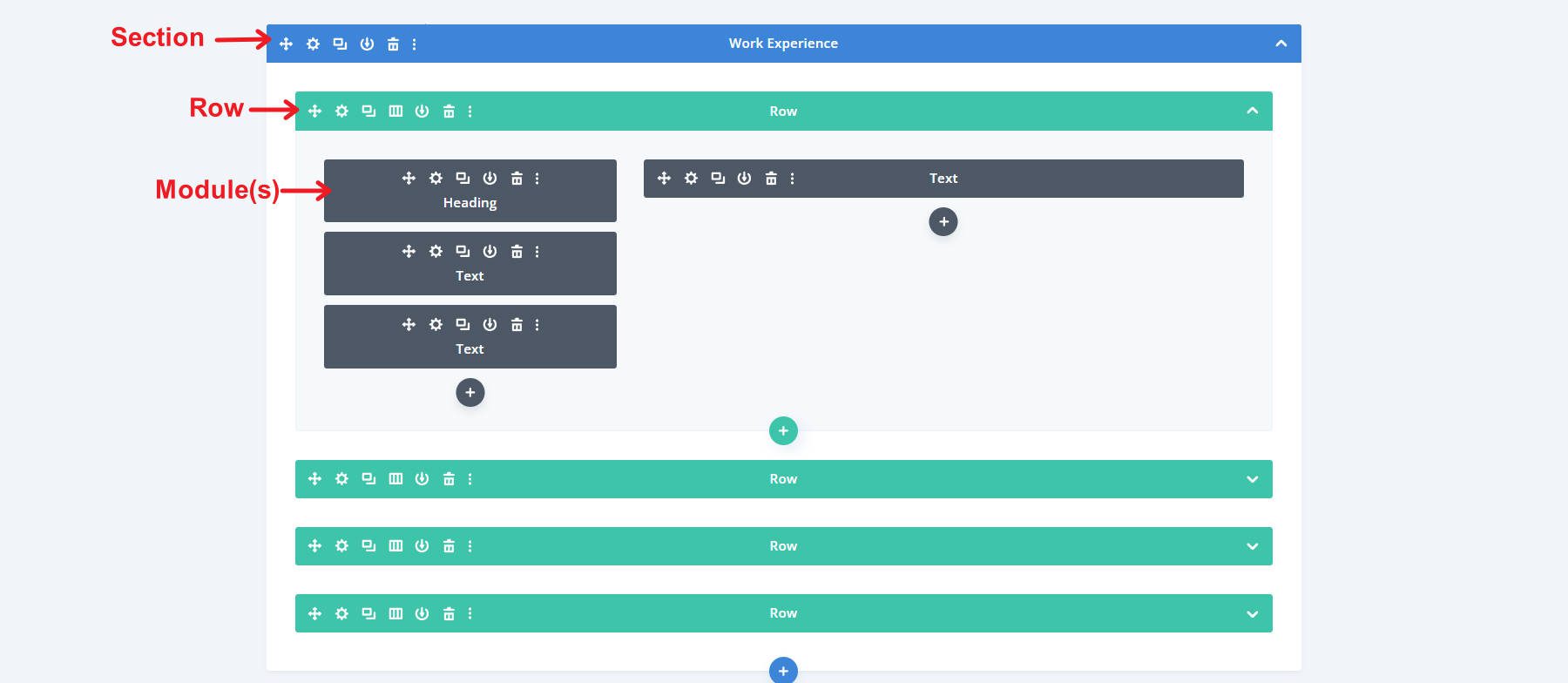
Les sections Divi sont des conteneurs permettant d'organiser le contenu d'une page Web (contenant des lignes et des modules Divi). En back-end, ils aident à garder les pages organisées ; sur le front-end, ils aident à créer une séparation visuelle entre les différentes parties de vos pages Web. C’est ce que le générateur AI Section de Divi peut créer automatiquement pour vous.

Vue filaire d'une section contenant plusieurs lignes, chacune comprenant des colonnes et des modules
Le générateur de sections de Divi AI prendra en compte vos invites et vos spécifications de conception pour construire une nouvelle section (y compris les modules et le contenu qu'elles contiennent). Cela permet à n’importe qui de demander à l’IA ce dont il a besoin sans créer à partir de zéro.

L'un des meilleurs aspects est que toutes les sections générées par l'IA sont entièrement modifiables à l'aide de Visual Builder de Divi. C'est un moyen plus rapide de créer des sites Web personnalisés.
Comment le générateur de sections AI de Divi s’intègre aux autres outils Divi AI
Les sections AI sont un élément de la création d’un site Web avec Divi AI. Pour vous aider à voir où cela s’intègre, voici une liste d’outils et de fonctionnalités Divi AI :
- AI Website Builder est l’outil d’IA le plus complet de Divi AI. À l'aide de Divi Quick Sites, vous pouvez utiliser Divi AI pour générer un site Web complet avec plusieurs pages (contenu et mises en page uniques) et des modèles de thème, rassemblant des dizaines de tâches dans une seule invite.
- Divi Layouts AI permet aux utilisateurs de créer une seule page ou un modèle de thème à l'aide de Divi AI. C'est utile lors de la création de nouvelles pages, mais vous n'avez pas besoin de créer un tas de pages de base.
- Divi AI Section Generator vous permet d'ajouter rapidement de nouvelles sections à une page avec un contenu utilisable et un design qui correspond à votre marque. C'est idéal pour ajouter quelque chose qui manque sur une page par ailleurs géniale.
- Divi Text AI est votre compagnon d'écriture personnel en IA au sein de Divi qui peut générer du texte de site Web en contexte à la demande.
- Divi Image AI est un outil d'IA complexe pour générer et modifier des images. Il vous permet de créer de nouvelles images à la volée avec des invites simples. Et vous pouvez intégrer des images existantes à un processus d’édition IA. Pour l'utiliser, sélectionnez une zone d'une image ou définissez le pourcentage de l'image de référence et entrez une invite pour apporter des modifications.
- Divi Code AI est utilisable sur tous les modules Divi via l’onglet Avancé. Générez du CSS personnalisé pour ajouter des styles avancés à des modules individuels ou utilisez un module de code pour générer du HTML et du Javascript.
La liste montre que les trois premiers outils ont une application plus large (site Web, pages, sections) tandis que les trois derniers ont une application plus granulaire (texte, images, code).
Le générateur de sections AI de Divi comble une pièce manquante du processus de création de sites Web Divi AI, vous permettant plus de contrôle et de flexibilité pour créer et personnaliser vos pages avec des sections entièrement nouvelles en un seul clic.
Explorez Divi AI
Comment utiliser le générateur de sections AI de Divi
Vous utiliserez les sections AI dans trois cas d'utilisation principaux : les sites de démarrage, les sites Web/mises en page générés par l'IA et leur utilisation à partir de zéro dans le générateur visuel.
Voici comment vous pouvez vous attendre à ce que chacun d’entre eux fonctionne.
Ajouter une nouvelle section à un site de démarrage
Si vous utilisez Divi Quick Sites, vous pouvez choisir de créer votre site Web en utilisant l’un de nos Divi Starter Sites. Les sites de démarrage configurent votre site Web avec des pages, des modèles et des paramètres par défaut prédéfinis (polices et couleurs). Lorsque vous regardez vos nouvelles pages à l'aide d'un site de démarrage, vous remarquerez que le contenu et les sections sont génériques mais bien stylisés. Vous pouvez ensuite utiliser Divi pour créer de nouvelles sections qui correspondent aux styles par défaut du site de démarrage. De cette façon, le nouveau contenu que vous créez correspond au style général que vous avez déjà choisi.
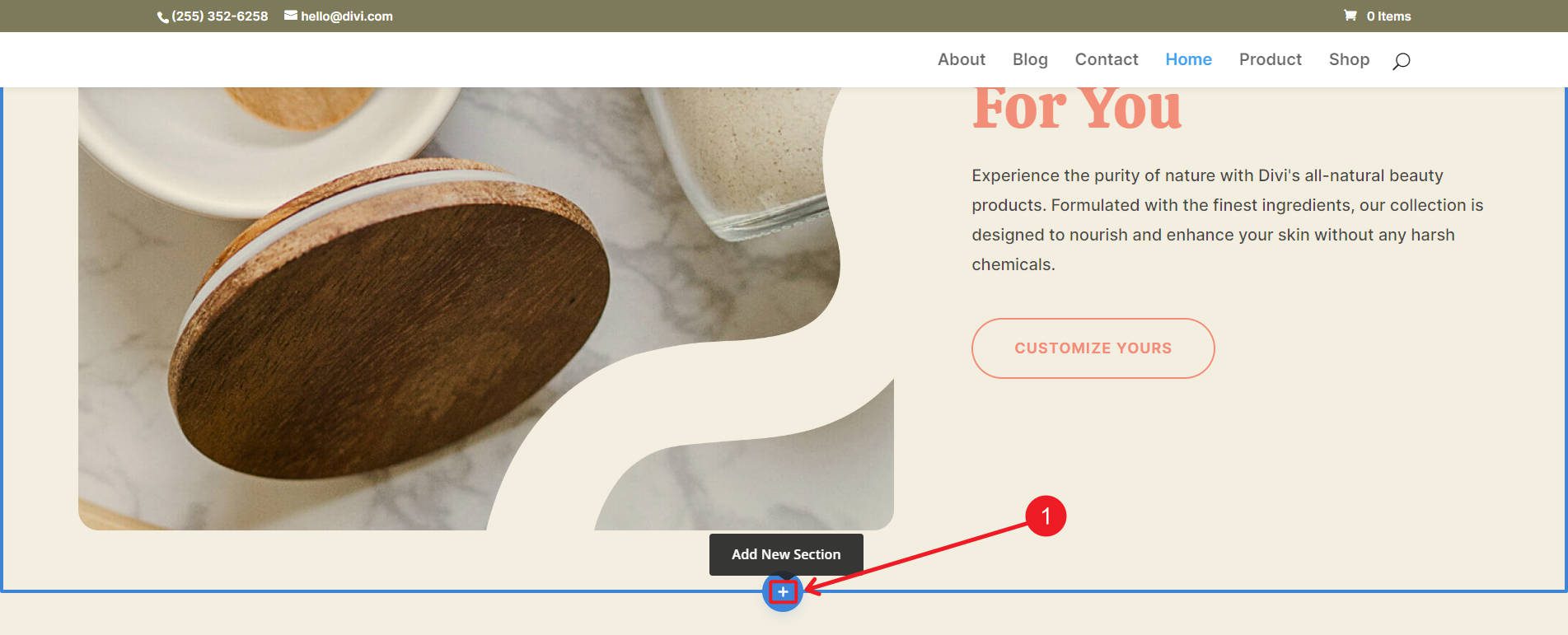
Votre première étape consiste à avoir déjà utilisé un Starter Site. Ensuite, accédez à la page à laquelle vous souhaitez ajouter une section. Trouvez l'endroit où vous souhaitez ajouter votre section et cliquez sur l'icône Bleu Plus.

Ouvrez la fenêtre contextuelle AI Section pour configurer votre invite en cliquant sur Generate Section With AI .

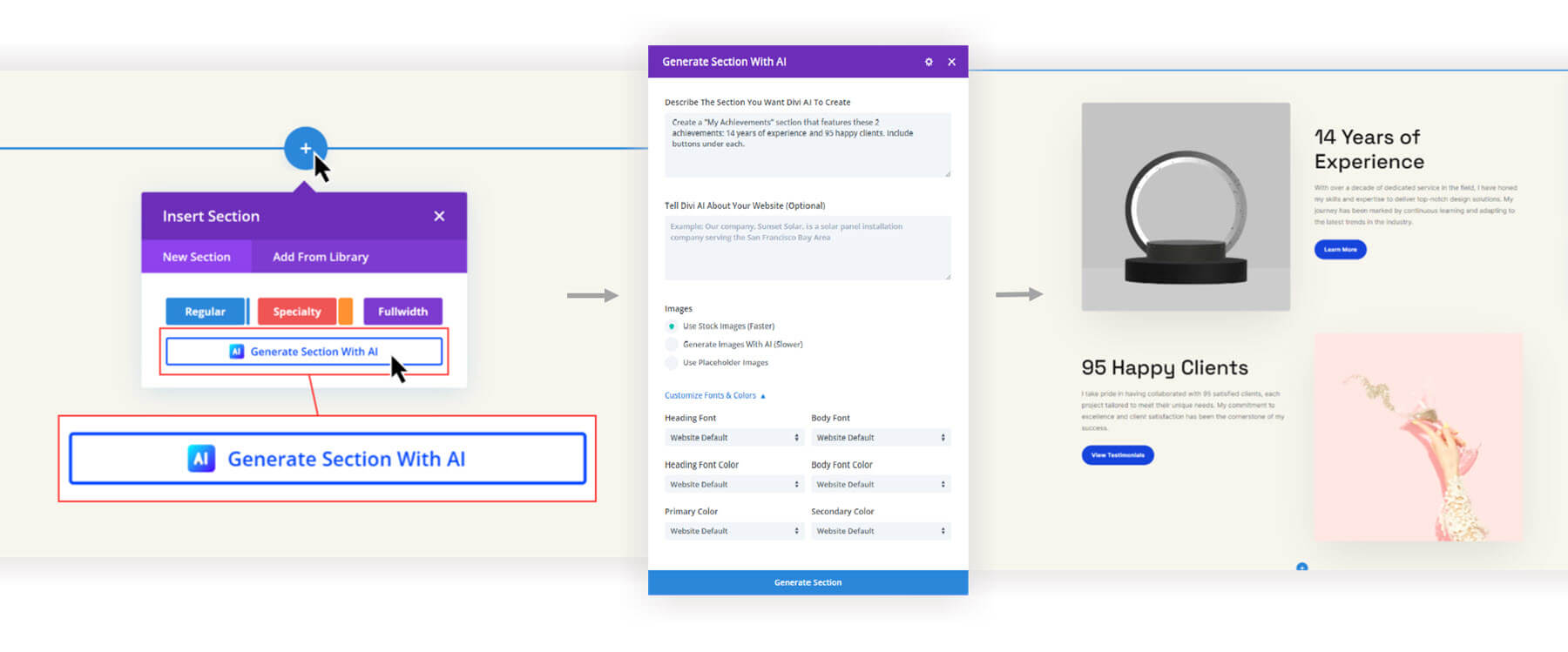
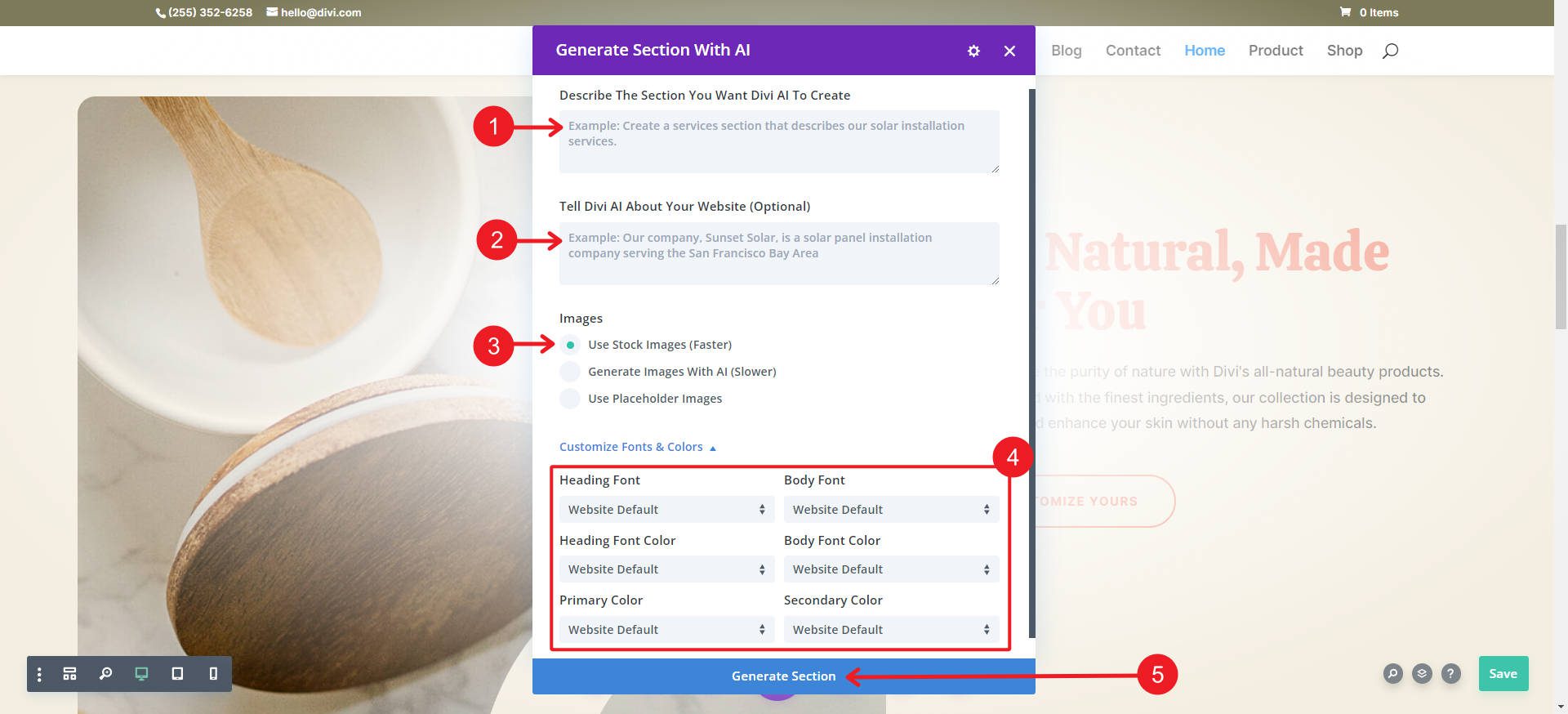
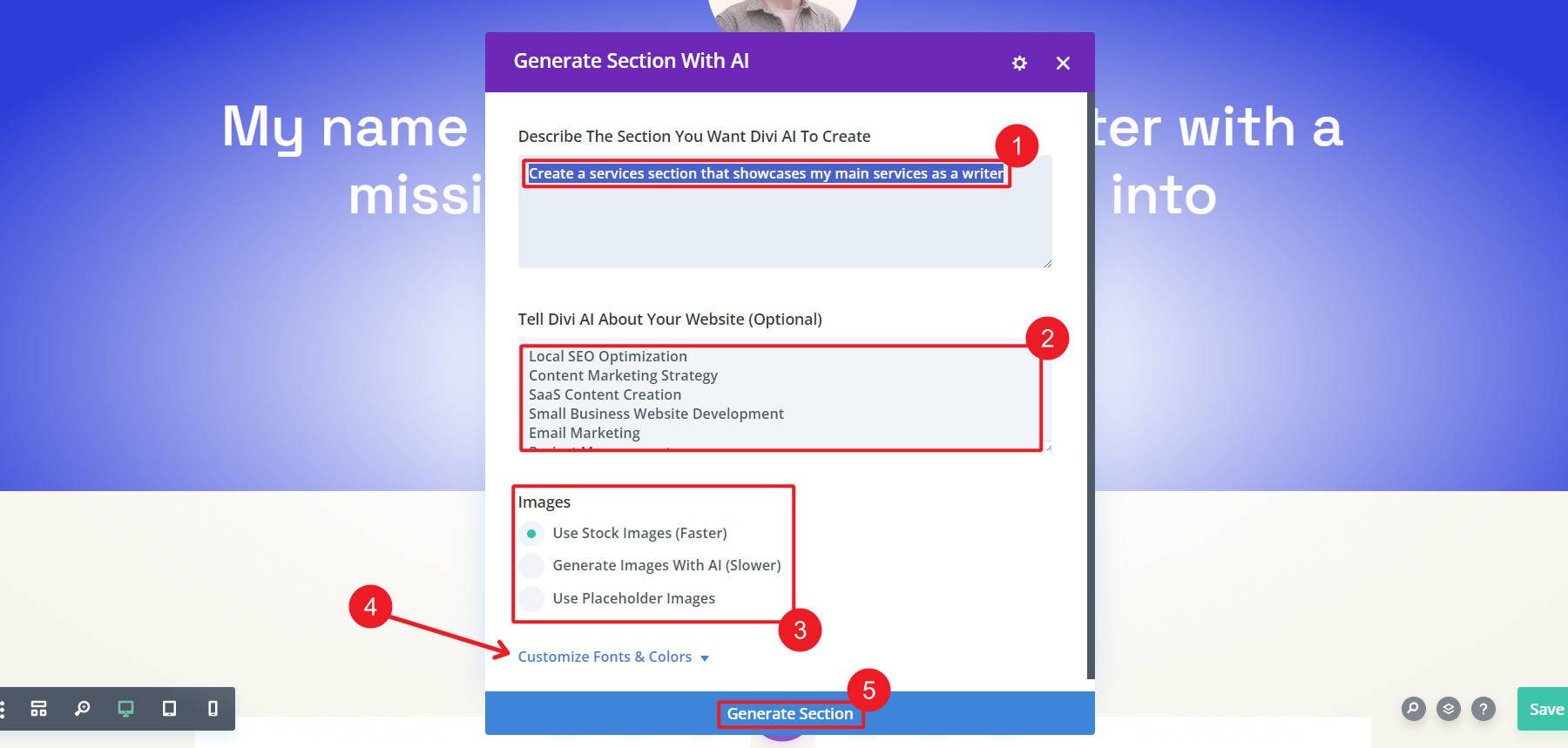
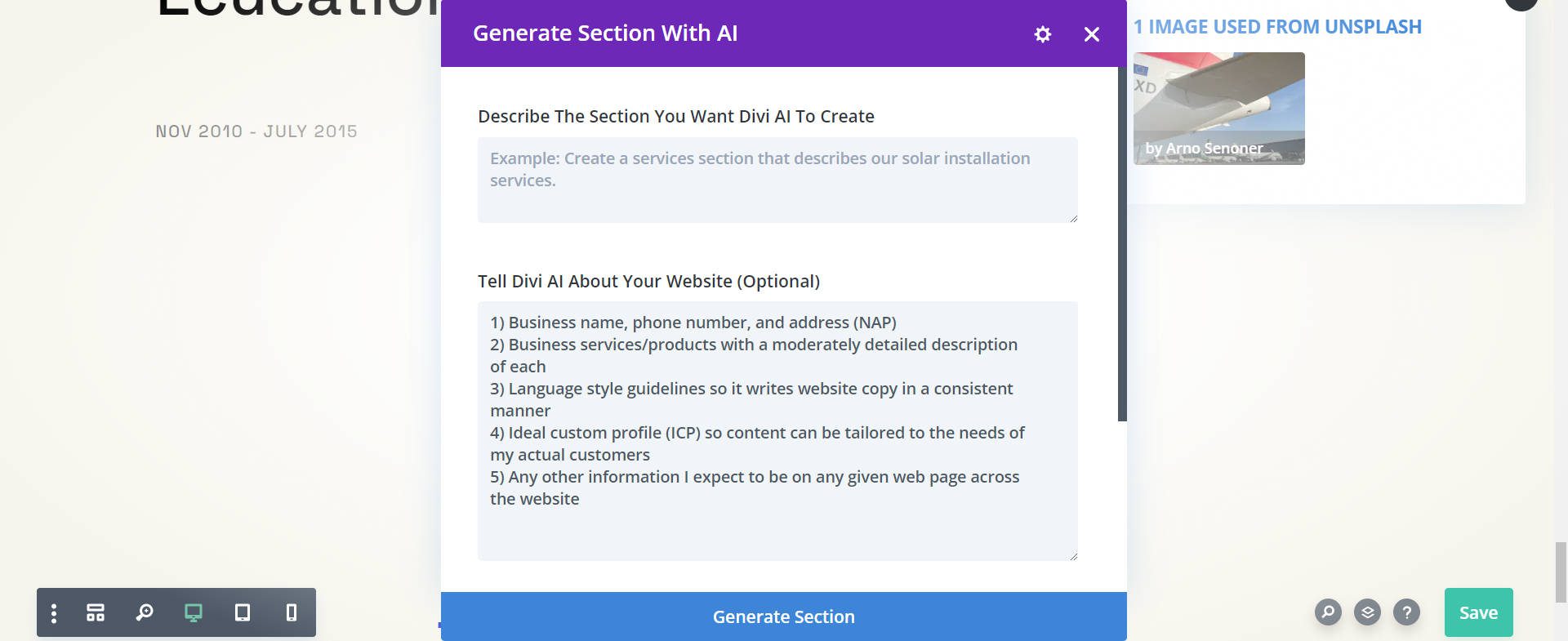
Vous construirez votre invite avec des instructions spécifiques (1), une invite facultative (2) et une déclaration sur la façon dont Divi AI utilise les images (3). Pour les besoins de ce didacticiel, les paramètres importants se trouvent au numéro 4, où vous devez définir les polices et les couleurs sur Site Web par défaut pour conserver les styles par défaut définis par le site de démarrage.

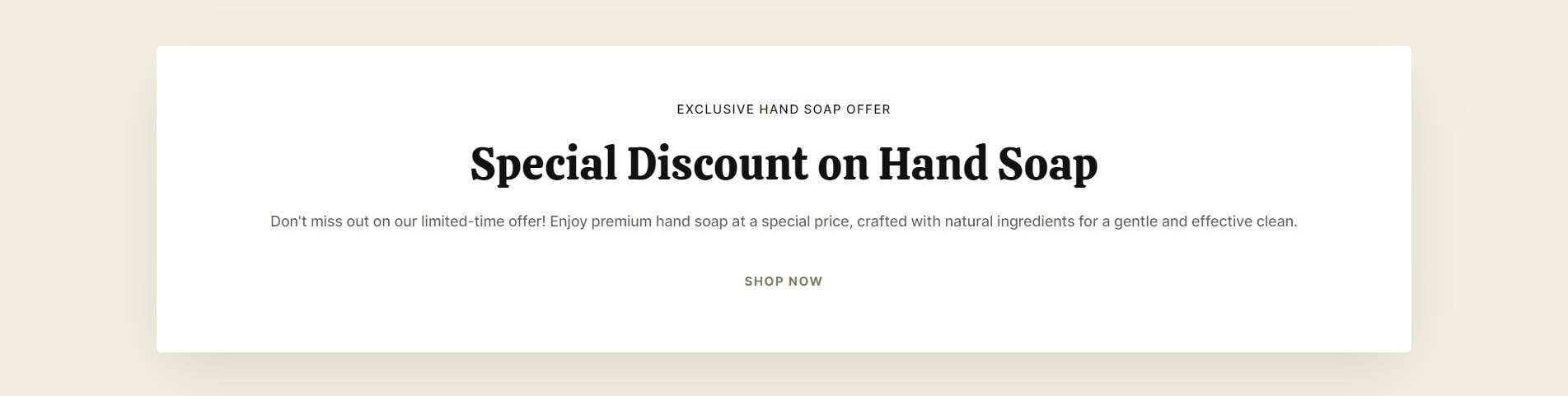
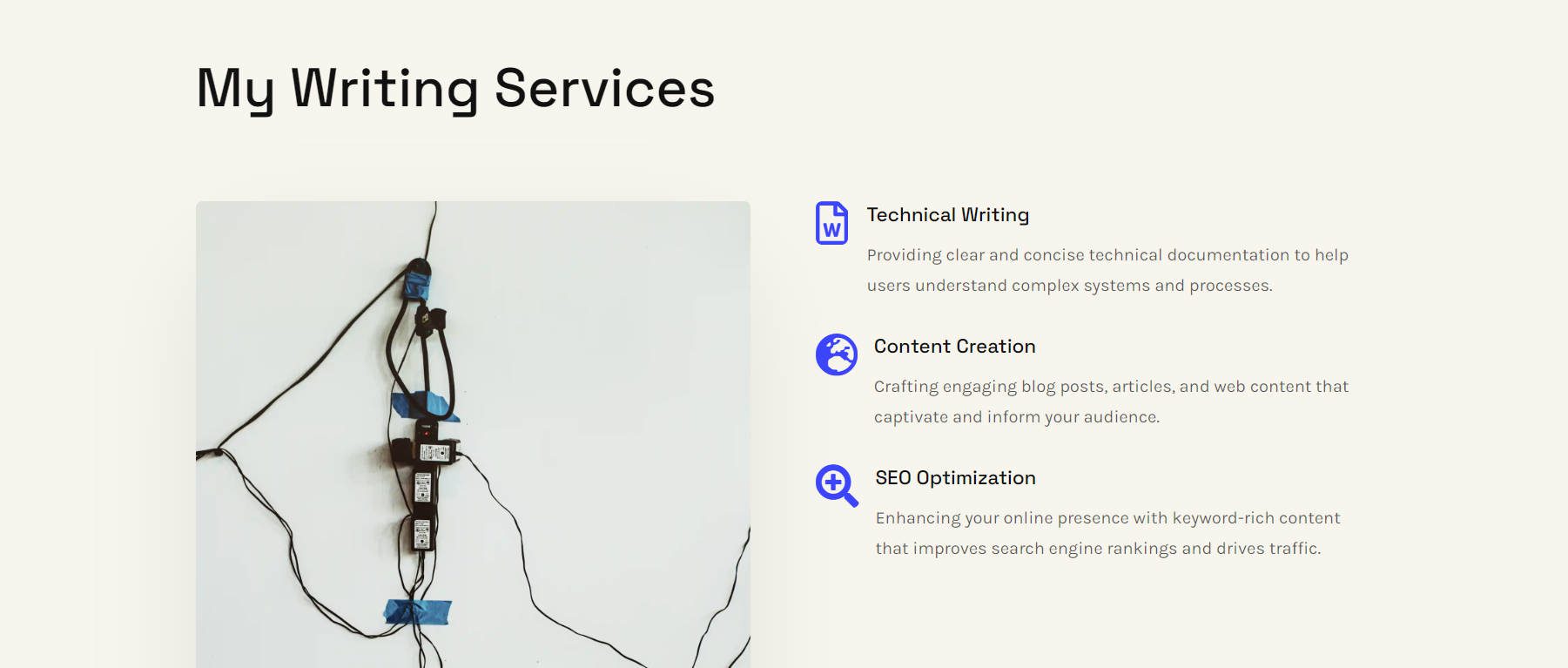
Nous avons demandé à Divi AI de créer une section d'appel pour annoncer une réduction sur le savon pour les mains de notre site Web. Il a adopté les styles par défaut du Starter Site pour s'adapter au reste de la page sans définir manuellement les styles.

Ajouter une nouvelle section à une mise en page générée par l'IA
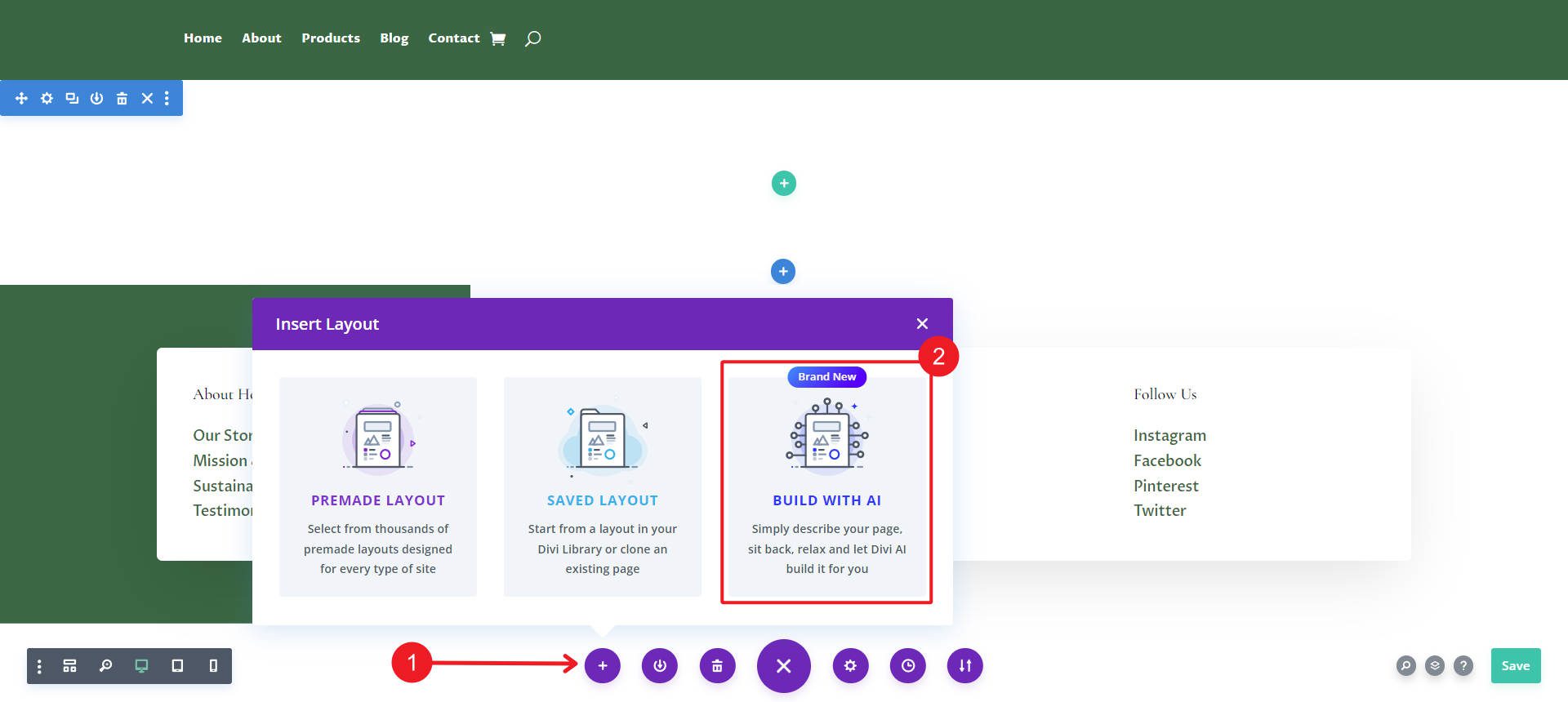
Si vous créez des pages une par une avec Divi Layouts AI, vous pouvez donner à l'IA la possibilité de créer ses propres styles et, avec un peu de chance, d'enregistrer ces styles AI pour les utiliser plus tard. Tout d’abord, nous devons créer une page et générer une mise en page AI. Sur une nouvelle page, Insérer une mise en page et sélectionnez Build with AI .

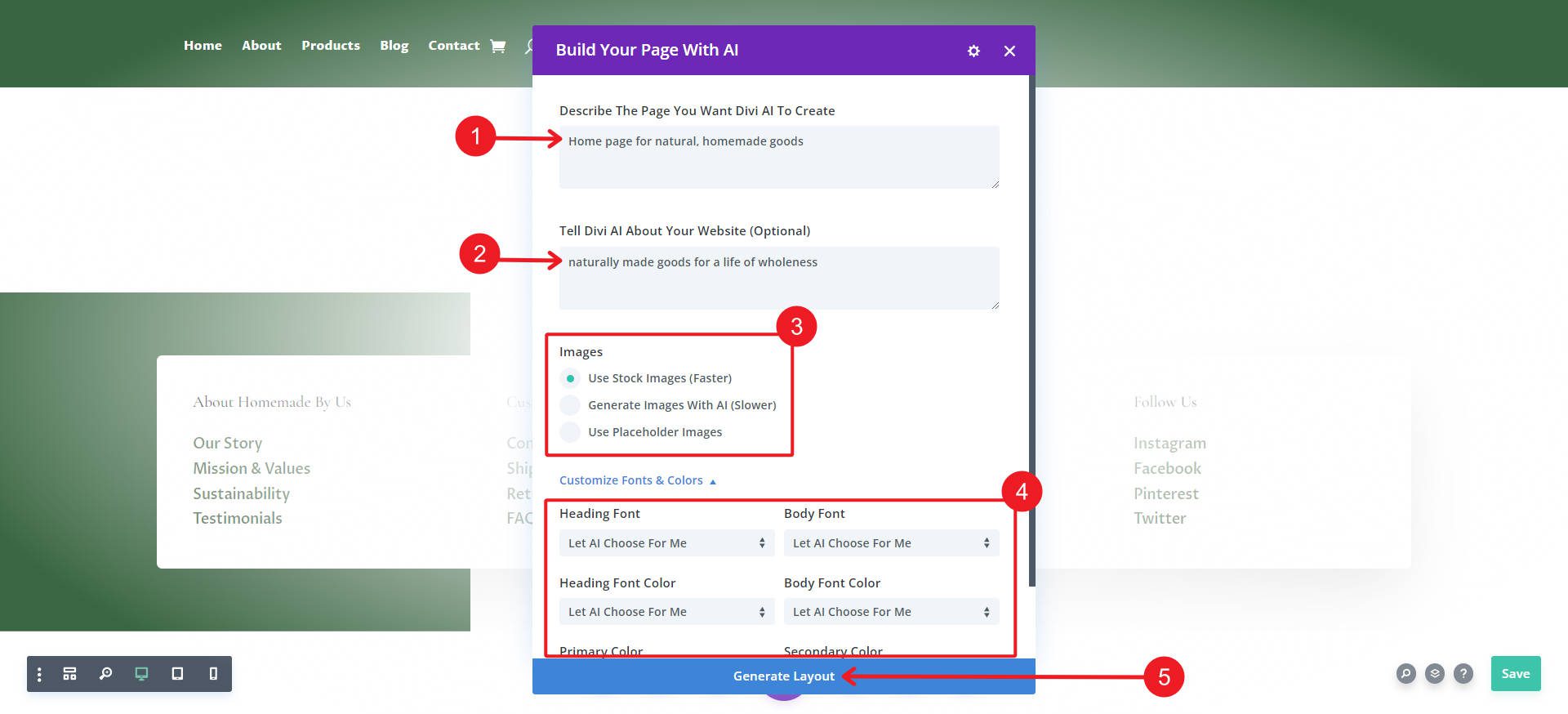
Il vous sera demandé de fournir les détails de la création de la page Web que Divi AI suivra. Lorsque vous êtes prêt, Générez la mise en page .


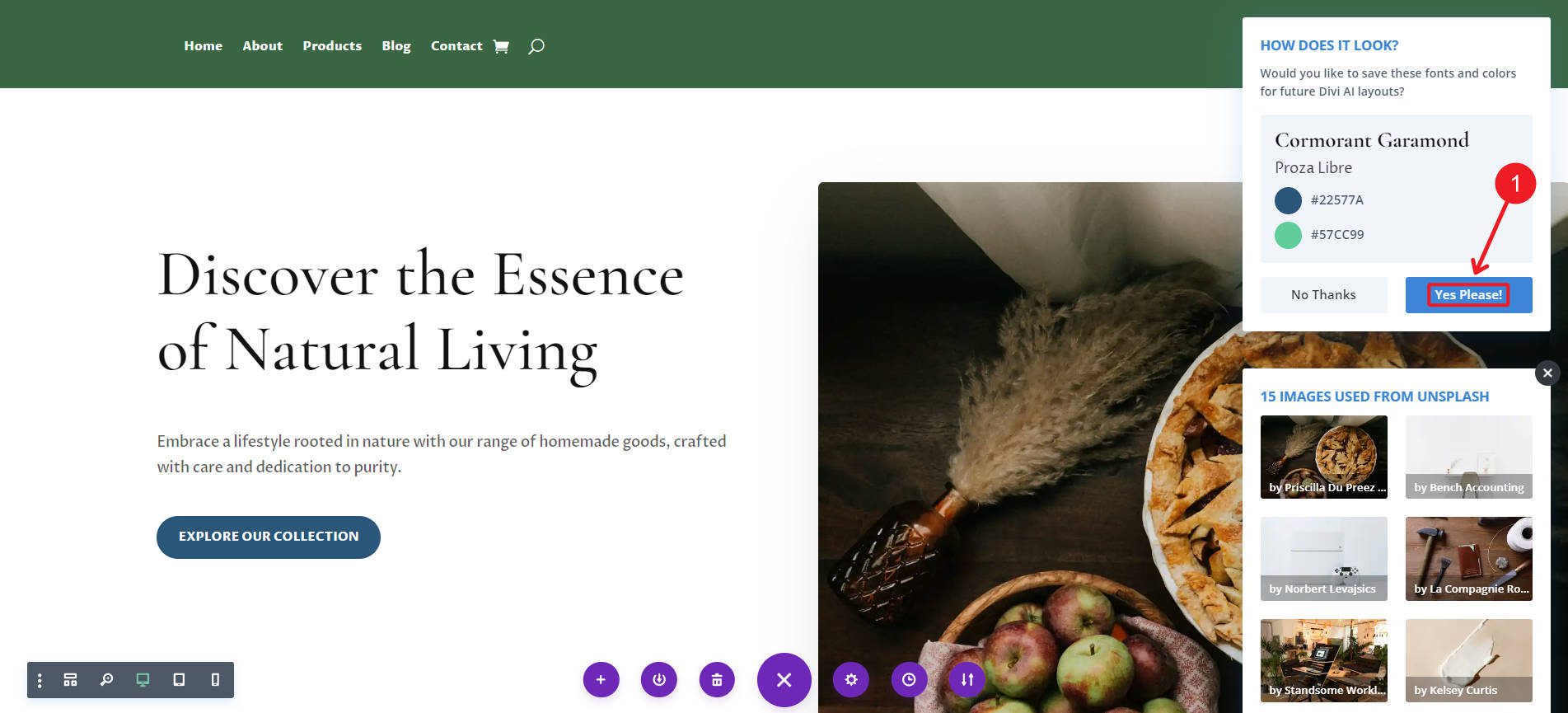
Maintenant, attendez que l’IA crée votre page. Une fois terminé, vérifiez pour vous assurer que vous aimez les styles utilisés. Sinon, vous pouvez utiliser à nouveau le générateur AI Layout pour voir ce qu'il peut faire différemment. Si vous l’aimez, remarquez-le en haut à droite. Il devrait y avoir un message À quoi ça ressemble ? modal où vous pouvez enregistrer les polices et les couleurs utilisées par Divi AI.

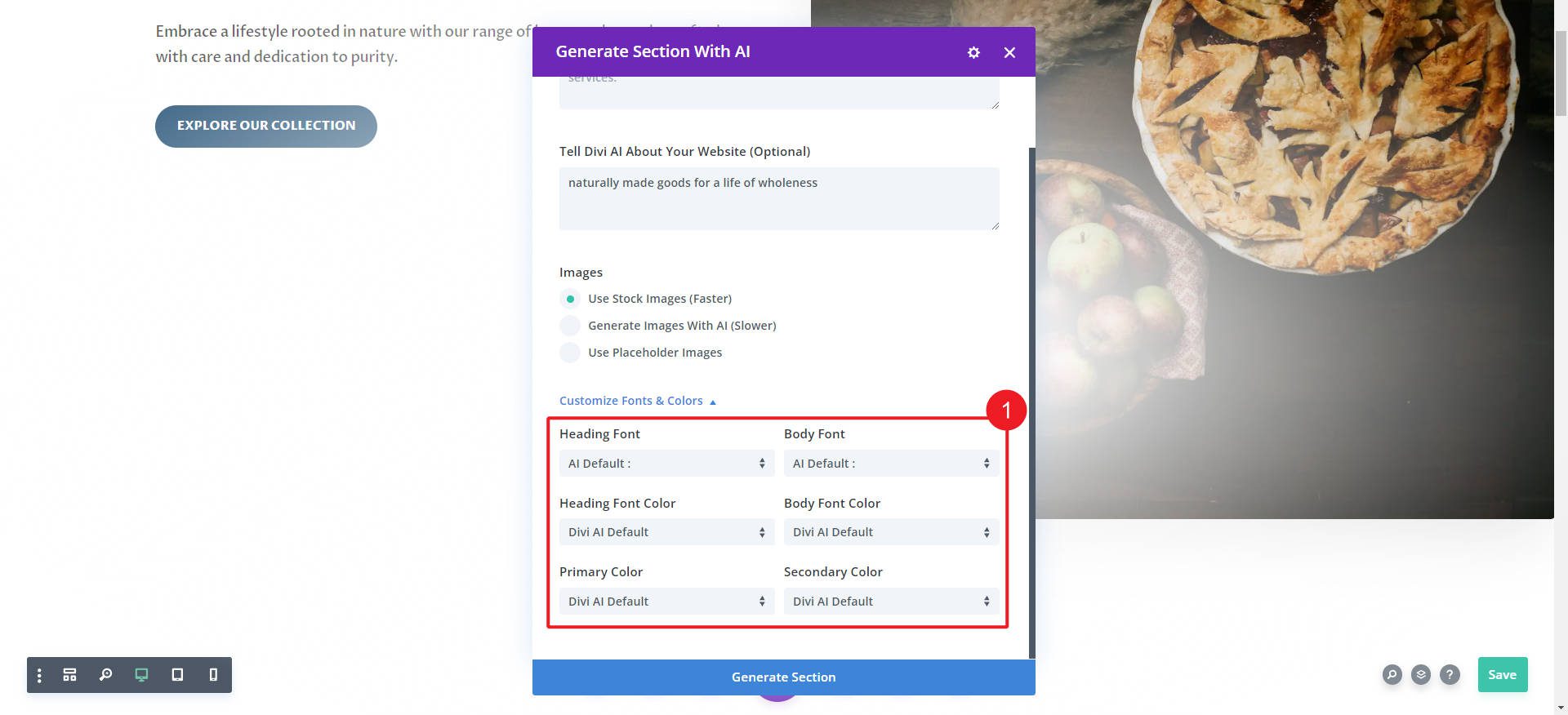
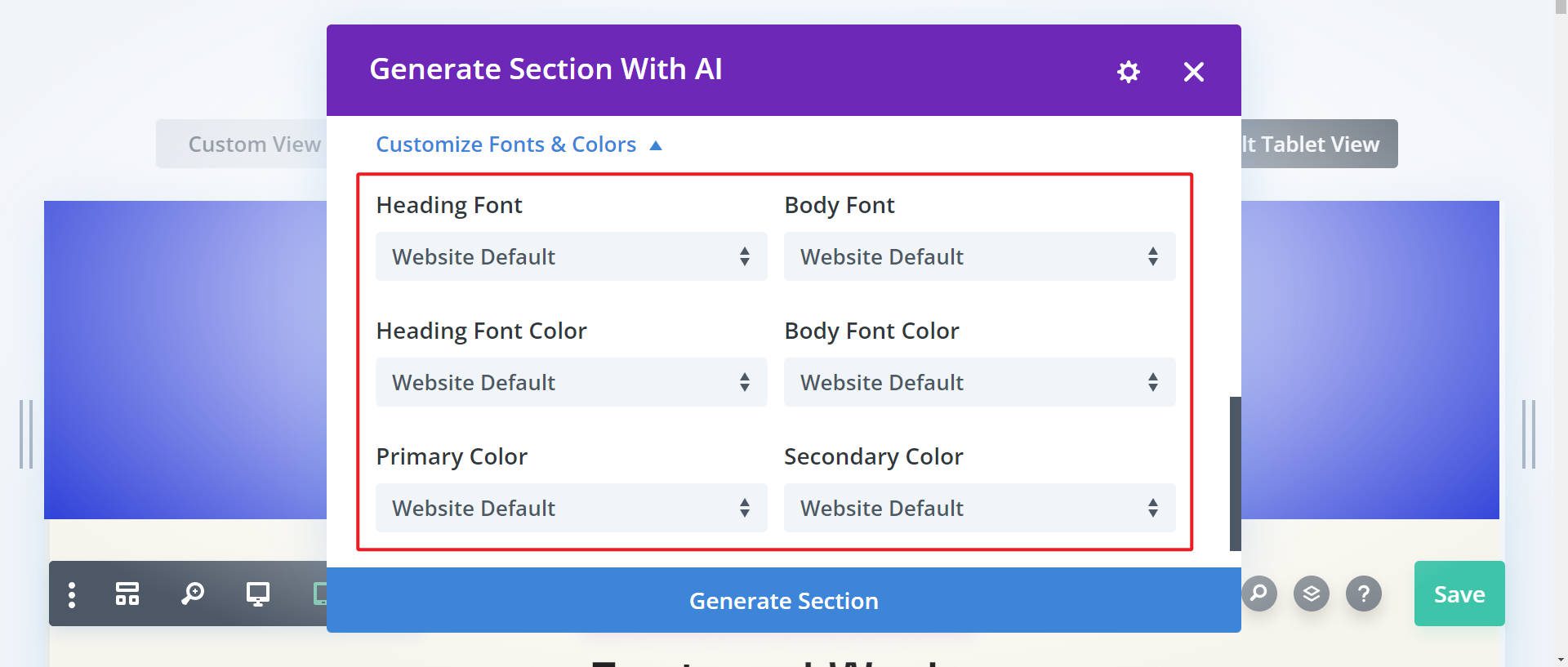
Après avoir enregistré ces styles AI, essayez de créer une nouvelle section avec AI (étapes similaires à celles précédentes). Sous la partie Personnaliser les polices et les couleurs de la fenêtre contextuelle d’invite, assurez-vous de définir les polices et les couleurs sur le paramètre par défaut de Divi AI. Cela transférera les paramètres que nous venons d'enregistrer sur vos nouvelles générations d'IA avec le générateur de section IA.

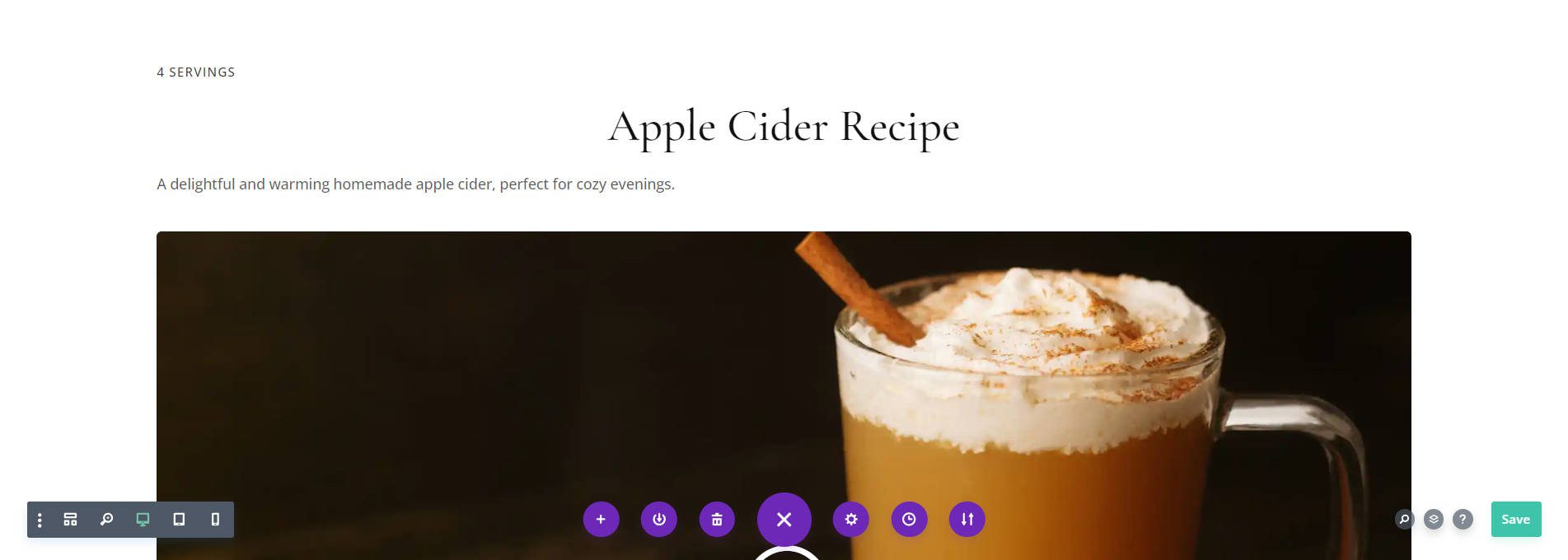
Votre nouvelle section aura les mêmes styles que le reste de la page.

Créer une page à partir de zéro à l'aide des sections IA
Voici comment utiliser le générateur de sections Divi AI à partir de zéro. Ajoutez des sections à une page en cliquant sur le bouton Bleu + dans Visual Builder. Ils apparaîtront sous toutes les sections existantes sur la page.

Vous disposez de vos options standard pour créer des sections, mais vous devriez remarquer et cliquer sur le bouton Créer une section avec un IA .

Le modal de Divi AI apparaîtra. C’est ici que vous pouvez créer votre requête (invite) que Divi AI utilisera pour créer votre nouvelle section. Vous remarquerez une zone de champ aussi longue que nécessaire. Vous définirez également les préférences de couleur et de police (utilisez les styles globaux, laissez l'IA choisir ou sélectionnez-les manuellement pour cette génération). Lorsque vous êtes prêt, générez une section .

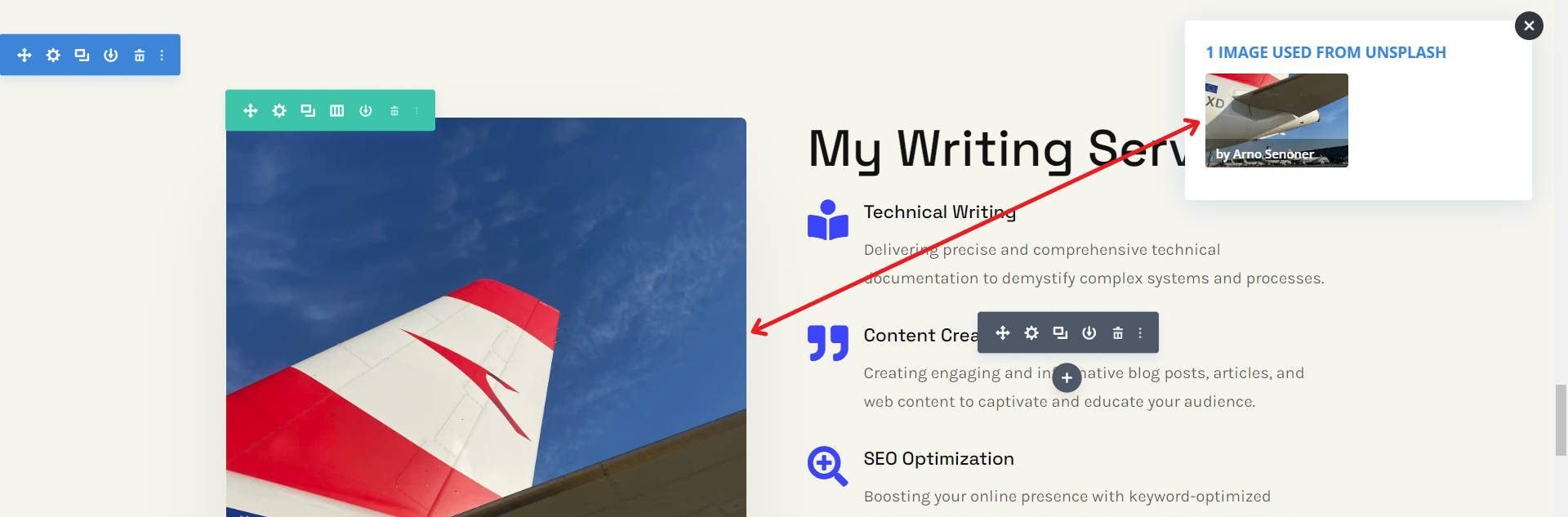
Divi AI prendra quelques secondes pour analyser votre invite, la transformer en section, ajouter des modules Divi et remplir le contenu image/texte. La création de sections est plus rapide (et souvent meilleure) lorsque vous utilisez l'intégration Unsplash qui récupère des photos professionnelles.

Une fois cela fait, Divi AI placera votre nouvelle section sur votre page. Chaque paramètre de section, de ligne et de module est prêt pour vos modifications. Remarquez à quel point même le contenu écrit est basé sur ce que vous donnez à l'IA.

Mise en page, style, icônes et texte, tous reconstitués avec Divi AI
Si l'IA vous a mal compris ou a créé quelque chose qui ne fonctionne pas, vous pouvez supprimer la section et réessayer. J'aime garder un document Word ou un bloc-notes ouvert pour enregistrer mes invites ; de cette façon, je n'ai pas besoin de retaper mon invite si je dois régénérer une section. Je recommande toujours de maîtriser l’ingénierie rapide. Si vous continuez à obtenir de mauvais résultats, vous devez expérimenter davantage pour apprendre à faire de meilleures demandes.
Conseils pour la génération de sections IA
Voici quelques conseils durement gagnés sur l’utilisation de Divi AI pour tirer le meilleur parti de votre expérience.
Utilisez une invite facultative forte
Vous remarquerez que lorsque vous créez une nouvelle section avec l'IA, deux champs d'invite demandent des informations. La première est l’invite principale, qui est votre demande explicite à Divi AI. Mais il existe un champ facultatif dans lequel vous pouvez informer Divi AI de l’ensemble de votre site Web.

La principale raison pour laquelle vous devez utiliser l’invite facultative est qu’elle vous fera gagner du temps lorsque vous demanderez à Divi AI de créer des éléments spécifiques. Chaque fois que vous utilisez Divi AI, vous demanderez des choses très spécifiques, mais l'invite facultative vous permet de conserver un seul fil de discussion cohérent sur votre site Web. Cela réduira le temps nécessaire à la rédaction des invites tout en fournissant des réponses meilleures et plus cohérentes.
Voici ce que j’ai tendance à inclure dans le champ d’invite facultatif Informer Divi AI de votre site Web :
- Nom, numéro de téléphone et adresse de l'entreprise (NAP)
- Services/produits commerciaux avec une description modérément détaillée de chacun
- Directives de style linguistique afin qu'il rédige la copie du site Web de manière cohérente
- Profil personnalisé idéal (ICP) pour que le contenu puisse être adapté aux besoins de mes clients réels
- Toute autre information que je m'attends à trouver sur une page Web donnée du site Web
Ce qui est bien avec cette invite, c'est qu'elle peut être utilisée dans plusieurs types de requêtes Divi AI, pas seulement dans la génération de sections AI.
Définir les polices et les couleurs
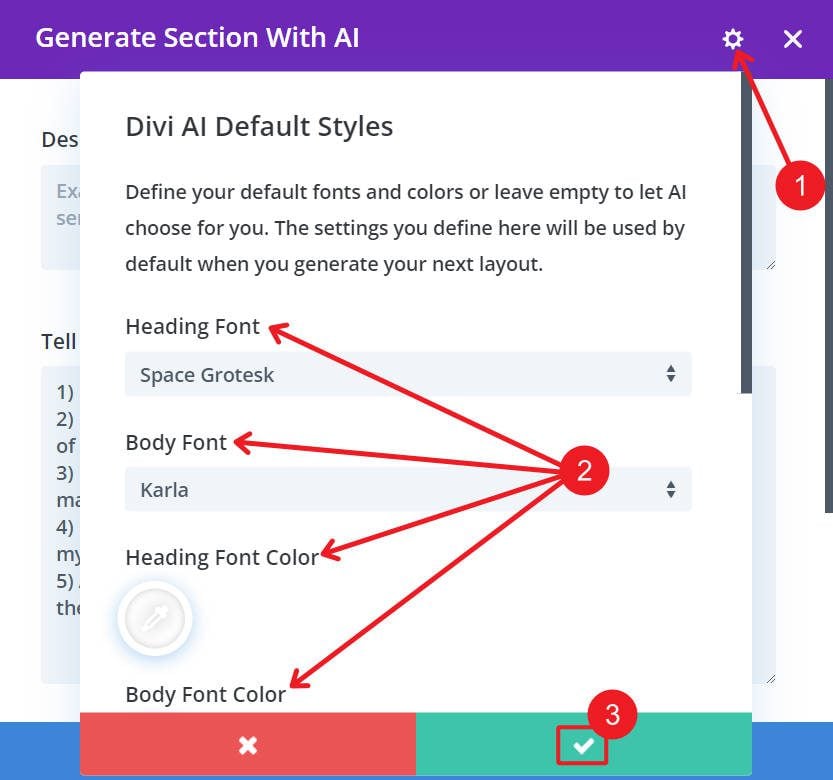
Définir les polices et les couleurs par défaut dans Divi AI vous aidera à obtenir des résultats plus cohérents. Cliquer sur l’icône Gear en haut à droite de Divi AI révélera un modal Paramètres . Ici, vous pouvez définir les préférences que Divi AI utilisera automatiquement sur toutes les demandes.

Si vous ne souhaitez pas définir un seul ensemble de styles pour votre site Web, vous pouvez ajuster manuellement les polices et les couleurs pour chaque demande. C'est bien si vous utilisez plus de 2 polices ou 2 couleurs primaires sur votre site Web.

Il est recommandé de définir également vos polices et couleurs par défaut dans le personnalisateur de thème de Divi avant de commencer la conception. Si vous utilisez un site de démarrage ou un site rapide généré par l'IA , ces polices et couleurs seront automatiquement créées pour vous.
Utiliser et appliquer des préréglages au contenu généré
Vous pouvez créer des préréglages globaux pour les sections, les lignes et les modules individuels. Ceux-ci aident un site Web à conserver une conception cohérente d’une page à l’autre.
Mieux encore, les préréglages peuvent être appliqués à plusieurs éléments de votre site Web. Tous les éléments définis sur le même préréglage seront mis à jour lors de la mise à jour de l'un d'entre eux. Cela rend la gestion d'un site Web beaucoup plus facile, car vos modifications de conception sont appliquées dans tout celui-ci. Bien que Divi AI fasse du bon travail en matière de conception, vous devez appliquer ces conceptions aux préréglages pour un site Web plus facile à entretenir.
Comment obtenir ce générateur de sections de site Web IA
Tout le monde peut essayer Divi AI gratuitement pour générer jusqu’à 20 sections. Achetez un abonnement Divi AI pour une génération illimitée de sections ainsi qu'une génération illimitée de texte, d'image, de code, de mise en page et de site Web pour vous et votre équipe.

Si vous êtes nouveau sur Divi, vous pouvez bénéficier d’une remise importante sur Divi AI lorsque vous achetez le pack Divi Pro. Si vous êtes déjà client Divi, vous pouvez bénéficier de la même remise exceptionnelle en vous connectant à votre compte et en visitant la page Offres.
