Comment utiliser les images WebP sur WordPress : tout ce que vous devez savoir
Publié: 2021-06-15Intéressé par l'utilisation d'images WebP sur WordPress ? Ou confus quant à ce que sont les images WebP en premier lieu et pourquoi vous devriez même vous en soucier ?
Dans cet article, nous allons résoudre ces deux problèmes. Si vous savez déjà ce qu'est WebP et que vous avez hâte de commencer, nous vous montrerons un guide étape par étape sur la façon de vous lancer.
Et si vous ne savez toujours pas pourquoi vous devriez même vous soucier des images WebP pour votre site WordPress, nous commencerons par une introduction au format d'image WebP, ses avantages et sa comparaison avec d'autres formats d'image, et quelques détails importants sur la prise en charge du navigateur. .
Allons creuser !
Qu'est-ce que WebP ?
WebP est un format de fichier image moderne développé par Google.
Par "format de fichier image", nous entendons qu'il fonctionne de la même manière que les autres formats d'image tels que PNG , JPEG , GIF , etc.
Si vous utilisez des images sur votre site Web WordPress, vous pouvez convertir ces images à partir de formats tels que JPEG ou PNG au format WebP.
Pour les visiteurs humains, vos images WebP ressembleront exactement aux images dans d'autres formats - il n'y a rien de spécial dans leur apparence à l'œil humain.
Alors, quel est l'avantage d'utiliser des images WebP alors ? Bien..,
Quel est l'avantage d'utiliser des images WebP ?
Le principal avantage et objectif du projet WebP est de créer des fichiers image plus petits tout en préservant la même qualité d'image.
Si vous pouvez réduire la taille de fichier des images que vous utilisez sur votre site WordPress, vous pouvez accélérer les temps de chargement de votre site sans changer quoi que ce soit à l'expérience utilisateur de votre site.
C'est l'avantage des images WebP en un mot - des images plus petites → des temps de chargement de site Web plus rapides .
Par exemple, lorsque Google a déployé des images WebP pour les vignettes YouTube en 2014, l'équipe Google a affirmé que cela entraînait une réduction allant jusqu'à 10 % du temps de chargement des pages. Dans ce même message, Google a également déclaré avoir pu réduire de 35 % la taille des images dans la boutique Google Play.
C'est pourquoi les outils d'analyse de vitesse comme PageSpeed Insights vous suggéreront souvent de « servir des images dans des formats de nouvelle génération ». Par "formats de nouvelle génération", ces outils désignent WebP ( ou un format optimisé de manière similaire ).
Votre prochaine question pourrait être - à quel point WebP est-il plus petit par rapport à d'autres formats d'image comme PNG et JPEG ?
Eh bien, la différence exacte dépend de l'image spécifique et du format de fichier que vous comparez…
WebP contre JPEG
Google a effectué une grande évaluation comparative entre la compression d'image WebP et JPEG et a constaté que les images WebP étaient 25 à 34 % plus petites que les images JPEG équivalentes. Dans leurs mots, "Ces résultats indiquent que WebP peut fournir des améliorations de compression significatives par rapport à JPEG."
Si vous voulez voir des images réelles pour juger si la qualité a changé, Google maintient ici une galerie WebP qui compare la même image au format WebP et JPEG.
WebP contre PNG
Pour les images PNG, Google a constaté que la version WebP était en moyenne 26 % plus petite .
D'autres études ont trouvé des différences légèrement plus petites ou plus grandes selon les variables que vous utilisez ( comme la méthode d'encodage JPEG que vous utilisez ), mais les résultats sont généralement assez cohérents que WebP offre des tailles de fichiers plus petites à une qualité comparable, c'est pourquoi il a augmenté en popularité.
Quels navigateurs Web prennent en charge les images WebP ?
Si nous avions écrit cet article il y a un an, nous aurions dit que l'un des inconvénients du format WebP est qu'il ne prend pas entièrement en charge le navigateur.
Chrome et Firefox sont depuis longtemps pris en charge par WebP, mais le seul obstacle majeur était Safari. Cependant, Apple a finalement cédé en septembre 2020 et a ajouté la prise en charge de WebP dans Safari 14 et au-delà.
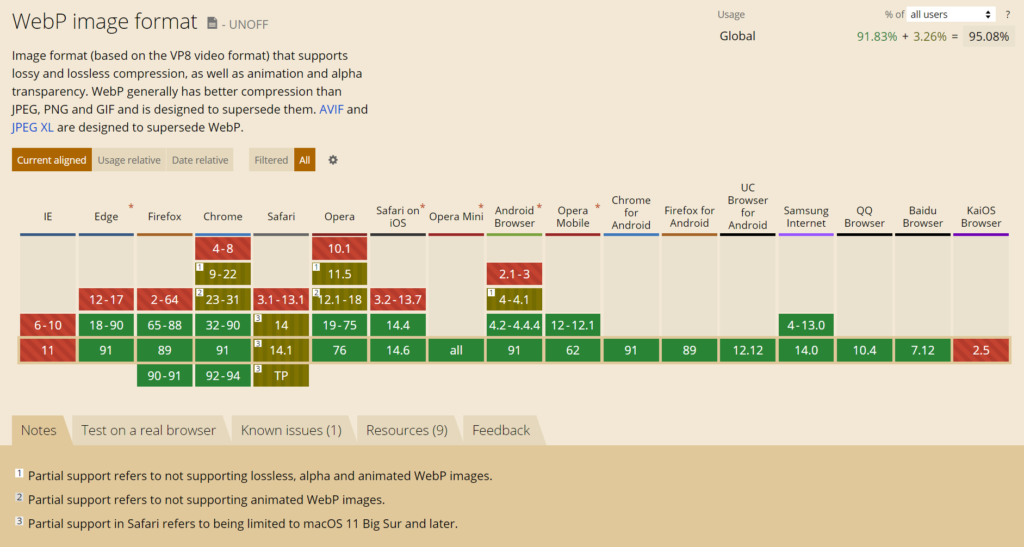
Depuis juin 2021, tous les principaux navigateurs prennent en charge WebP à l'exception d'Internet Explorer, que Microsoft est déjà sur le point d'abandonner en août 2021. C'est selon l'excellent site Web, puis-je utiliser :

Cependant, il y a une petite mise en garde avec la prise en charge de Safari pour WebP - il n'est disponible que pour les utilisateurs de Mac qui utilisent macOS 11 Big Sur ou une version ultérieure. Ainsi, si quelqu'un utilise une ancienne version de macOS/Safari, il se peut qu'il ne dispose toujours pas de la prise en charge de WebP.
Dans l'ensemble, Can I Use estime qu'en juin 2021, environ 95 % de tous les visiteurs utilisent un navigateur prenant en charge WebP.
Mais qu'en est-il des 5 % restants ?
Heureusement, il est assez facile de contourner ce problème en utilisant le bon plugin WordPress ( que nous détaillerons ci-dessous ). Essentiellement, vous pouvez télécharger vos images originales au format JPEG/PNG/GIF et faire en sorte que le plug-in les convertisse. Ensuite, le plugin servira la version WebP aux navigateurs qui le prennent en charge et la version originale aux navigateurs qui ne le prennent pas en charge.
Comment utiliser les images WebP sur WordPress
WordPress 5.8 a ajouté la prise en charge de WebP. Cela signifie que vous pouvez télécharger des images WebP directement sur WordPress. Cependant, vous ne pouvez pas les convertir. De plus, le fait de pouvoir télécharger des images WebP directement dans la médiathèque ne résoudra toujours pas les ~ 5 % de visiteurs dont les navigateurs ne prennent pas en charge WebP.
Cela ne signifie pas pour autant que vous ne pouvez pas utiliser d'images WebP sur WordPress. Au lieu de cela, vous voudrez :
- Continuez à télécharger des images dans leurs formats d'origine - par exemple PNG, JPEG, GIF, etc.
- Utilisez un plugin WordPress pour convertir les images en WebP et servir les versions WebP lorsque cela est possible.
Pour accomplir ces deux choses et optimiser vos images d'autres manières, vous pouvez utiliser Imagify.

Imagify est un plugin complet d'optimisation d'image WordPress. En plus de vous aider à convertir des images en WebP et à les diffuser sur les navigateurs pris en charge, il peut également vous aider :
- Compressez plusieurs images dans leurs formats d'origine.
- Redimensionnez automatiquement les images à un ensemble de dimensions maximales sans perte de qualité.
Imagify optimisera et convertira automatiquement les images en WebP au fur et à mesure que vous les téléchargez . Et pour les images plus anciennes, vous pouvez optimiser et convertir en bloc tout ou partie de vos images existantes en un seul clic.
Voici comment le configurer…
1. Installez le plugin Imagify et activez la clé API
Pour commencer, installez et activez le plugin gratuit Imagify de WordPress.org.
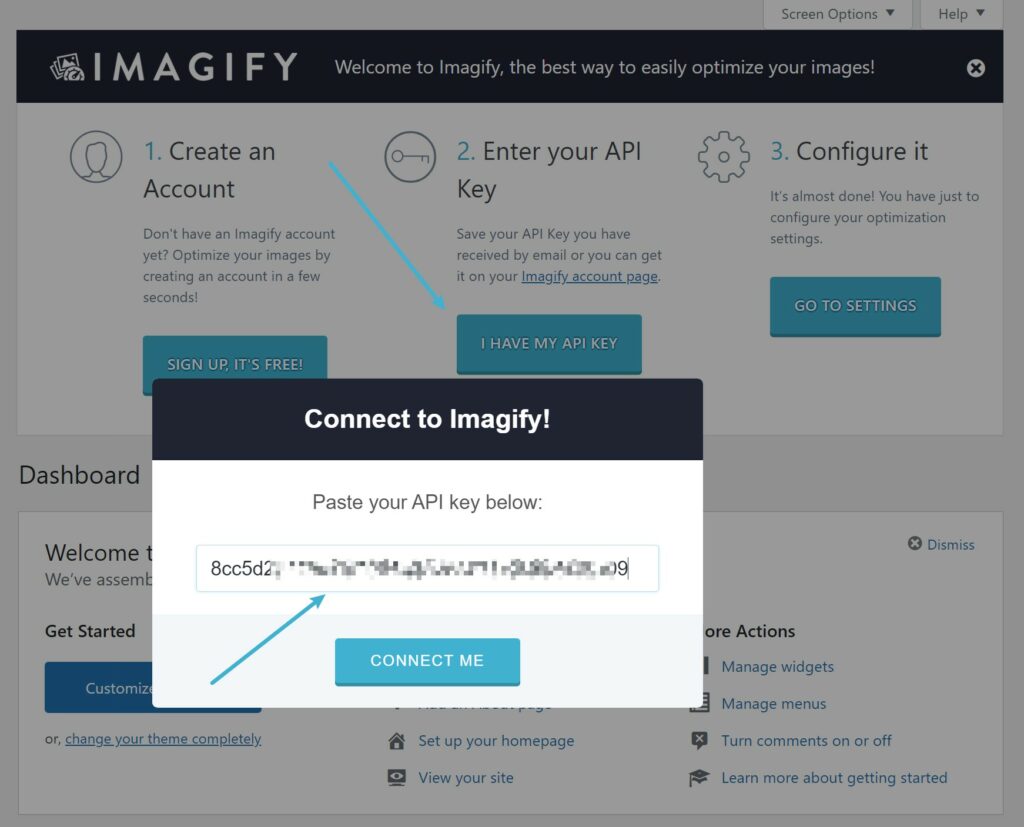
Une fois que vous avez fait cela, le plugin vous demandera d'entrer votre clé API.
Vous pouvez obtenir votre clé API en vous inscrivant à un compte Imagify gratuit. Imagify vous permet d'optimiser et de convertir gratuitement 20 Mo d'images par mois, ce qui équivaut à environ 200 images.
Si vous téléchargez moins d'environ 200 images par mois, vous pourrez vous en tenir au forfait gratuit pour toujours. Si vous avez besoin de plus que cela, vous pouvez passer à un forfait payant, qui coûte 4,99 $/mois pour 500 Mo ( ~ 5 000 images ) ou 9,99 $ par mois pour une utilisation illimitée.
Avec tous les forfaits, vous pouvez utiliser votre compte API sur un nombre illimité de sites WordPress .
Une fois que vous avez votre clé API, ajoutez-la dans la case et cliquez sur Connect Me :

2. Configurer les paramètres d'optimisation d'image de base
Une fois que vous avez ajouté votre clé API Imagify, allez dans Paramètres → Imagify pour configurer les paramètres de base du plugin.
En haut, vous pouvez choisir le niveau de compression souhaité, ainsi que d'autres paramètres. Si vous ne savez pas quel niveau de compression utiliser, vous pouvez essayer la comparaison visuelle :
Plus bas dans la page, vous pouvez activer une option pour redimensionner automatiquement les images plus grandes et définir la dimension maximale des images redimensionnées. Par exemple, si vous définissez la largeur maximale sur 1 600 px, toutes les images dont la largeur est supérieure à 1 600 px seront automatiquement redimensionnées à 1 600 px.
Vous pouvez également choisir les tailles de vignettes d'image que vous souhaitez optimiser :
3. Configurer la conversion WordPress WebP
Pour activer la conversion WebP dans Imagify, recherchez les paramètres du format WebP sous Optimisation .
Tout d'abord, cochez la case Créer des versions webp des images . Cela indique à Imagify de convertir vos images en WebP, mais cela ne dit pas à Imagify de servir ces images WebP aux navigateurs pris en charge.
Pour ce faire, vous pouvez également cocher la case Afficher les images au format webp sur le site . En dessous, nous vous recommandons d'utiliser la méthode Utiliser les balises <image> .
Si vous utilisez un réseau de diffusion de contenu (CDN) pour diffuser des images à partir d'une URL distincte, telle que https://cdn.votresite.com , vous devez également saisir cette URL dans le champ :
Comme vous pouvez le voir sur la capture d'écran, la méthode des balises <picture> peut causer des problèmes avec certains thèmes WordPress. Si vous remarquez des problèmes avec votre thème après avoir activé les images WebP, vous pouvez plutôt essayer l'option Utiliser les règles de réécriture .
4. Convertissez et optimisez vos images
Maintenant, Imagify commencera automatiquement à optimiser et à convertir les nouvelles images que vous téléchargez.
Si vous avez beaucoup d'images existantes sur votre site, vous pouvez aller dans Médias → Optimisation en masse pour optimiser toutes vos images existantes et les convertir en WebP :
Et c'est tout! Votre site WordPress commencera désormais à utiliser des images WebP plus petites et plus rapides pour les visiteurs dans la mesure du possible.
Commencez à utiliser les images WebP sur WordPress dès aujourd'hui
L'utilisation du format d'image WebP vous permet de réduire la taille de fichier des images de votre site WordPress sans modifier la qualité de l'image ou l'expérience utilisateur. En réduisant la taille du fichier, vous pouvez accélérer les temps de chargement de votre site.
Depuis juin 2021, le format WebP bénéficie d'une prise en charge quasi universelle des navigateurs, avec environ 95 % de tous les visiteurs utilisant un navigateur prenant en charge WebP.
Si vous souhaitez vous initier aux images WebP sur WordPress, vous pouvez utiliser Imagify.
Imagify optimisera automatiquement les images de votre site et les convertira en WebP. Ensuite, il s'occupera également de s'assurer que les visiteurs voient la version WebP des images si leurs navigateurs prennent en charge WebP.
Pour commencer, installez le plug-in gratuit Imagify et créez un compte Imagify dès aujourd'hui.
Avez-vous encore des questions sur l'utilisation de WebP sur WordPress ? Faites le nous savoir dans la section "Commentaires!
