Comment utiliser WooCommerce Hooks – Guide avec exemples
Publié: 2020-07-07Vous souhaitez apprendre à utiliser les hooks WooCommerce ? Vous êtes au bon endroit ! Dans ce guide, nous allons vous montrer comment utiliser les crochets d'action et de filtre. De plus, nous vous fournirons de nombreux exemples que vous pourrez appliquer à votre boutique WooCommerce !
Lorsque vous installez WooCommerce sur votre site Web, vous avez accès à une longue liste de nouveaux crochets qui étendent vos possibilités de développer une solution personnalisée. Les crochets WooCommerce fonctionnent de la même manière que les crochets WordPress natifs et vous permettent d'exécuter des scripts personnalisés sur n'importe quelle page WooCommerce.
Semblables aux crochets WordPress, il existe deux types de crochets WooCommerce : action ou filtre. Le crochet d'action vous permet d'insérer un script, tandis que les crochets de filtre reçoivent les données d'origine et les renvoient avec une sorte de modification.
Syntaxe des hooks WooCommerce
Les crochets WooCommerce suivent la même syntaxe que les crochets WordPress.
Crochet d'action
add_action('name_of_the_action_hook','your_action_hook_funcion');
Crochet de filtre
add_filter('name_of_the_filter_hook','your_filter_hook_funcion');
Après avoir déclaré le hook, vous devez ajouter vos scripts dans la fonction :
function votre_action_hook_funcion(){
# votre code ici
}Les crochets de filtre doivent renvoyer des données dans un paramètre de la fonction :
function votre_filter_hook_function($data){
# votre code qui modifie $data
retourne $données ;
}Pour voir un hook WooCommerce en action, collez le code suivant dans le fichier functions.php de votre thème enfant :
add_action( 'woocommerce_product_meta_start', 'quadlayers_woocommerce_hooks');
fonction quadlayers_woocommerce_hooks() {
echo '<img src="https://kokohai.com/wp-content/uploads/2020/02/logo-kokohai-tienda-de-merchandising-de-anime-y-maga-e1584570981420.png">'; // Passer à l'URL de l'image souhaitée
}Ceci est l'exemple le plus basique, où vous ajoutez une image à toutes les pages de produits. L'image sera affichée sous le bouton Ajouter au panier , avant les métadonnées du produit.
Comme vous pouvez le voir, le nom du hook, woocommerce_product_meta_start , est explicite et vous indique exactement où ce hook vous permet d'insérer votre code.
Liste des crochets WooCommerce
Il existe plus d'un millier de crochets WooCommerce. Ici, nous énumérerons les plus populaires afin que vous vous familiarisiez avec les crochets les plus courants et les plus connus.
Nous avons divisé la liste en sections en fonction de la page à laquelle elles se rapportent. Le nom des crochets est explicite, vous n'aurez donc aucun problème à comprendre ce qu'ils font.
Chariot
- woocommerce_before_cart
- woocommerce_before_cart_table
- woocommerce_before_cart_contents
- woocommerce_cart_contents
- woocommerce_after_cart_contents
- woocommerce_cart_is_empty
- woocommerce_cart_totals_before_shipping
- woocommerce_cart_totals_after_shipping
- woocommerce_cart_totals_before_order_total
- woocommerce_cart_totals_after_order_total
- woocommerce_after_shipping_rate
- woocommerce_before_shipping_calculator
- woocommerce_proceed_to_checkout
- woocommerce_after_cart_totals
- woocommerce_after_cart
Vérifier
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_before_checkout_billing_form
- woocommerce_checkout_shipping
- woocommerce_checkout_after_order_review
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_review_order_before_cart_contents
- woocommerce_review_order_after_cart_contents
- woocommerce_review_order_before_shipping
- woocommerce_review_order_after_shipping
- woocommerce_review_order_after_order_total
- woocommerce_checkout_order_review
- woocommerce_review_order_after_submit
- woocommerce_review_order_after_payment
- woocommerce_after_checkout_form
- woocommerce_merci
- Pour plus d'informations sur les crochets de paiement, vous pouvez consulter notre guide complet sur les crochets de paiement WooCommerce.
Des produits
- woocommerce_before_main_content
- woocommerce_after_main_content
- woocommerce_before_single_product_summary
- woocommerce_after_single_product_summary
- woocommerce_before_single_product
- woocommerce_after_single_product
- woocommerce_single_product_summary
- woocommerce_product_meta_start
- woocommerce_product_meta_end
- woocommerce_review_before
- woocommerce_review_before_comment_meta
- woocommerce_review_before_comment_text
- woocommerce_review_comment_text
- woocommerce_review_after_comment_text
Taxonomies
- woocommerce_archive_description
- woocommerce_shop_loop
- woocommerce_before_shop_loop
- woocommerce_after_shop_loop
- woocommerce_after_shop_loop_item
- woocommerce_after_shop_loop_item_title
- woocommerce_shop_loop_item_title
Compte
- woocommerce_before_account_navigation
- woocommerce_after_account_navigation
- woocommerce_before_edit_account_address_form
- woocommerce_account_content
- woocommerce_before_my_account
- woocommerce_after_my_account
Mini chariot
- woocommerce_before_mini_cart
- woocommerce_before_mini_cart_contents
- woocommerce_mini_cart_contents
- woocommerce_widget_shopping_cart_before_buttons
- woocommerce_widget_shopping_cart_buttons
- woocommerce_after_mini_cart
E-mail
- woocommerce_email_after_order_table
- woocommerce_email_before_order_table
- woocommerce_email_customer_details
- woocommerce_email_footer
- woocommerce_email_header
- woocommerce_email_order_details
Global
- pre_get_product_search_form
- woocommerce_breadcrumb
- woocommerce_no_products_found
Pour trouver la liste complète des crochets WooCommerce, vous pouvez consulter la documentation officielle de WC.
Exemples utiles de crochets WooCommerce
Voyons maintenant quelques exemples de choses utiles que vous pouvez faire avec les crochets WooCommerce.
NOTE : Avant de commencer, nous vous recommandons de créer un thème enfant. Si vous ne les connaissez pas, vous pouvez consulter notre guide sur la création d'un thème enfant et la liste des meilleurs plugins de thème enfant.
Si vous débutez avec les hooks, vous pouvez simplement copier ces scripts et les coller dans le fichier functions.php de votre thème enfant. Ensuite, à mesure que vous vous sentez plus à l'aise, vous pouvez modifier les scripts et créer une logique différente.

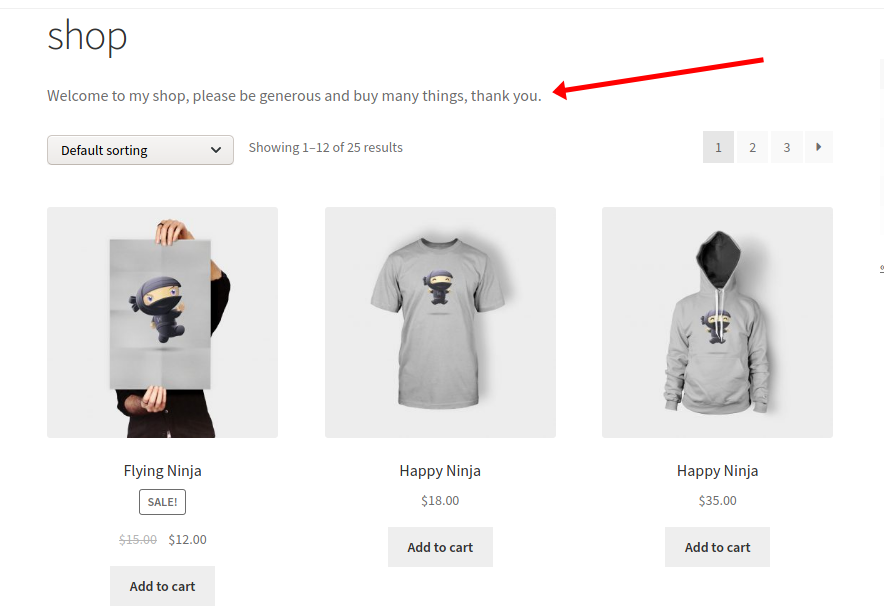
Ajouter une description à la page de la boutique
Par défaut, la page de la boutique n'affiche pas la description. Cependant, vous pouvez l'activer en utilisant le crochet woocommerce_archive_description comme suit :

fonction quadlayers_shop_description() {
$description = '<p>Bienvenue dans ma boutique, soyez généreux et achetez beaucoup de choses, merci.</p>';
echo $description;
}
add_action('woocommerce_archive_description', 'quadlayers_shop_description');Ajouter une note d'information après le bouton Ajouter au panier
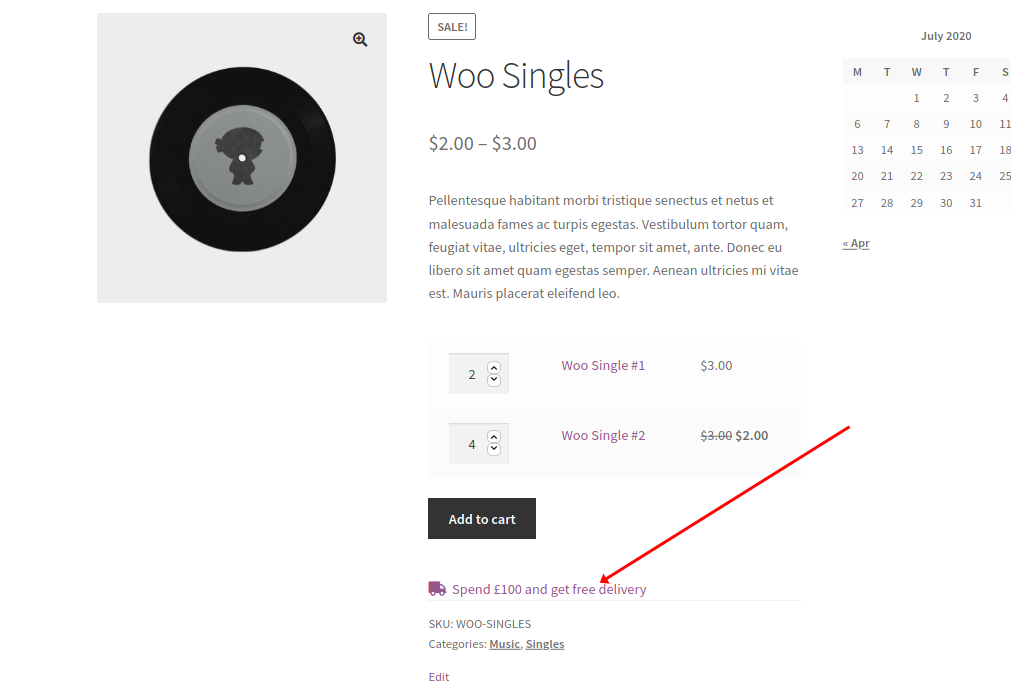
Les crochets de panier WooCommerce vous permettent d'insérer des scripts personnalisés dans de nombreuses sections de la page du panier. Ici, nous allons vous montrer comment ajouter un texte après le bouton Ajouter au panier .

Ce script imprimera un texte personnalisé après le bouton Ajouter au panier.
add_action( 'woocommerce_after_add_to_cart_form', 'quadlayers_after_addtocart_button' );
fonction quadlayers_after_addtocart_button() {
// REMARQUE : remplacez vos slugs de catégorie par 'musique' && remplacez /delivery-costs/ par une url valide
if ( is_product() && has_term( array( 'music' ), 'product_cat' ) ) {
echo '<div></div><div>;<a href="/frais-de-livraison/" target="_blank" rel="noopener"><i class="fa fa-truck" aria-hidden=" true"></i> Dépensez 100 $ et bénéficiez de la livraison gratuite ;</a></div>
'; } }Vous pouvez l'utiliser pour promouvoir des remises qui nécessitent un minimum de dépenses ou une livraison gratuite par exemple.
Explication des codes
- Le crochet
woocommerce_after_add_to_cart_formimprime le code HTML après le bouton. - Nous vérifions si la page actuelle est une page de produit et si elle a notre catégorie spécifiée.
- Utilisez le slug de catégorie dans un tableau. De cette façon, vous pouvez vérifier plusieurs catégories.
- Le contenu en écho autorise les balises HTML, les variables et tout ce qui se trouve dans la portée de PHP.
Ajouter du texte à une taxonomie de produit spécifique
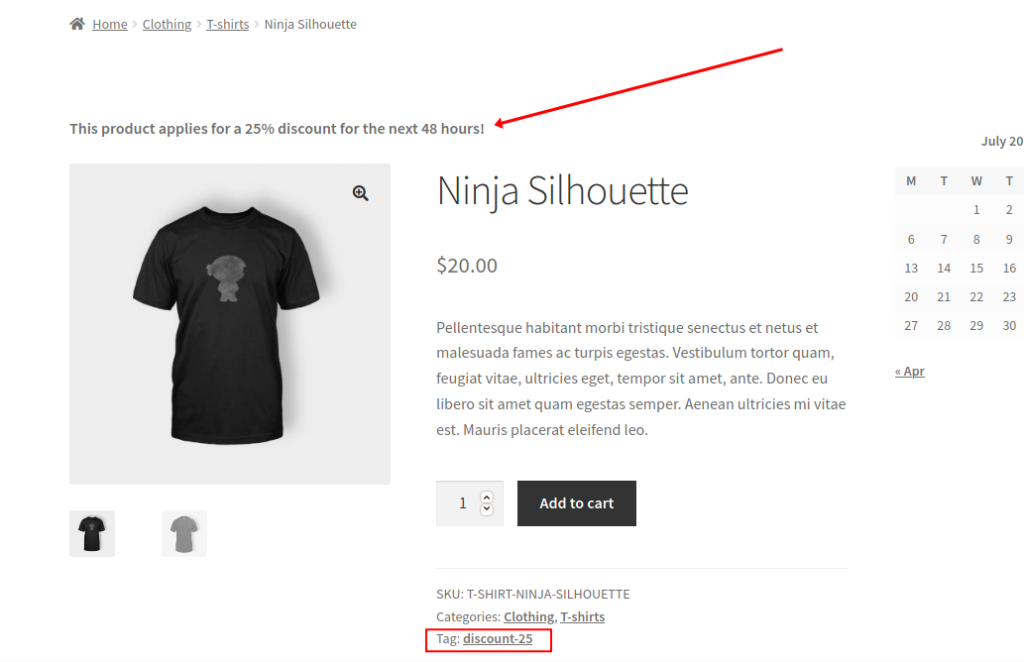
Voyons maintenant comment utiliser les crochets WooCommerce pour afficher un message dans les produits avec une balise spécifique. Par exemple, nous afficherons un message proposant une remise sur certains produits.

N'oubliez pas d'étiqueter le produit en premier.
add_action( 'woocommerce_before_single_product', 'my_product_notice_function' );
function my_product_notice_function() {
if ( is_product() && has_term( 'discount-25','product_tag' ) ) {
echo '<p><strong>Ce produit bénéficie d'une réduction de 25 % pendant les prochaines 48 heures !</strong></p>' ;
}
}Explication des codes
- Nous utilisons le crochet
woocommerce_before_single_productpour afficher un message en haut de la page du produit. - Dans la fonction, nous utilisons une condition sur
is_product()pour nous assurer qu'il s'agit d'une page produit. - Et
has_term()vérifie si le produit actuel a la balise "discount-25" . - Ensuite, imprimez votre message dans l'instruction if.
- Nous utilisons le crochet
Bloquer l'achat des utilisateurs déconnectés
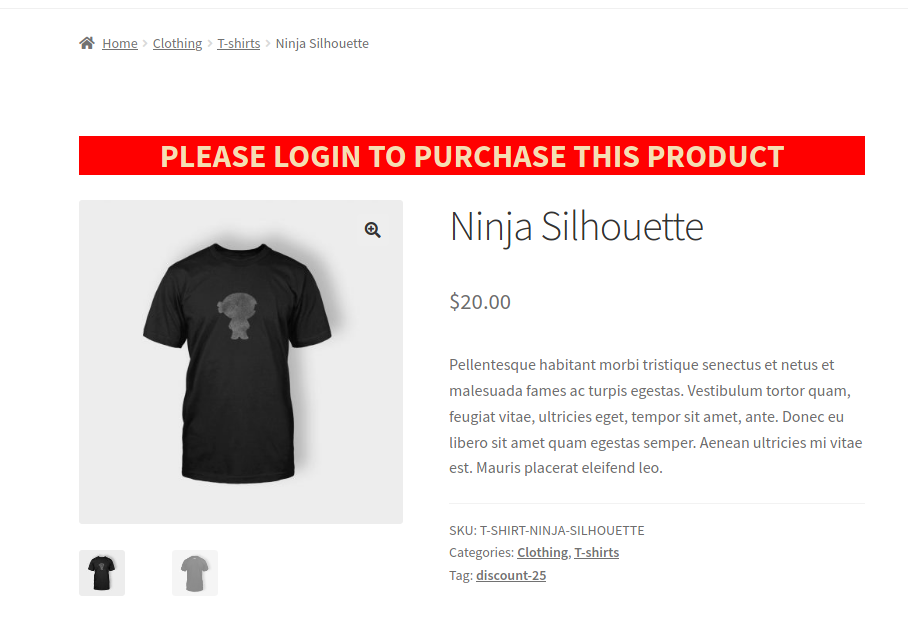
Les crochets WooCommerce vous permettent de désactiver le bouton Ajouter au panier sur les pages de produits pour les utilisateurs déconnectés. Cela peut être utile pour les produits ou les offres uniquement disponibles pour les abonnés ou les membres. Pour compléter l'exemple, nous allons ajouter un deuxième crochet pour afficher un message lorsque le bouton d'achat est désactivé.

Le crochet de filtre woocommerce_is_purchasable bloquera l'achat et le crochet d'action woocommerce_before_single_product affichera le message.
add_action( 'woocommerce_before_single_product', 'quadlayers_add_message');
add_filter( 'woocommerce_is_purchasable', 'quadlayers_block_admin_purchase' );
fonction quadlayers_block_admin_purchase($block) {
if ( is_user_logged_in() ):return true;
sinon : renvoie faux ;
fin si;
}
fonction quadlayers_add_message( ){
if ( !is_user_logged_in() ):echo '<H2>VEUILLEZ VOUS CONNECTER POUR ACHETER CE PRODUIT</h2>' ;
fin si;
}Explication des codes
- Nous utilisons le crochet d'action pour imprimer un message et le crochet de filtre pour désactiver le bouton Ajouter au panier .
- Le hook de filtre
woocommerce_is_purchasablesera vrai si l'utilisateur est connecté et faux s'il est déconnecté. - Nous utilisons également une instruction conditionnelle if() pour appliquer les conditions uniquement aux utilisateurs déconnectés dans les deux fonctions (bouton Ajouter au panier désactivé et message).
- Enfin, nous avons ajouté un style CSS au message, enfermé dans une balise HTML H2.
Comment tirer le meilleur parti des Hooks WooCommerce ?
En conclusion, les crochets WooCommerce sont d'excellents outils pour personnaliser votre site. Il existe des centaines de crochets à utiliser et ils suivent tous la même syntaxe. Nous vous encourageons donc à consulter les exemples et à vous inspirer pour appliquer les crochets dont vous avez besoin sur votre site.
Les crochets vous permettent d'améliorer n'importe quelle zone de votre boutique : de la caisse au panier en passant par les pages de produits, les taxonomies et bien plus encore ! Donc, si vous voulez en tirer le meilleur parti, allez-y, jouez et faites-nous savoir comment cela se passe. Si vous souhaitez des informations plus détaillées sur les crochets de paiement, vous pouvez consulter notre guide des crochets de paiement.
Enfin, n'hésitez pas à nous contacter si vous avez des questions. Nous ferons de notre mieux pour vous aider !
