WooCommerce et Elementor - Le guide du débutant
Publié: 2022-09-27Personnaliser véritablement votre site WooCommerce avec uniquement l'éditeur Gutenberg peut être difficile. Il y a très peu de polices, un nombre limité de widgets et si peu de place pour jouer. C'est là qu'Elementor entre en jeu. Chaque élément de votre site WooCommerce peut être personnalisé pour offrir à vos clients la meilleure expérience d'achat. Vous savez déjà que meilleure est l'expérience d'achat, meilleures sont les conversions. Cet article explique comment utiliser WooCommerce avec Elementor .
TL;DR : Cet article est un guide du débutant pour utiliser Elementor avec WooCommerce. De plus, nous vous recommandons de sauvegarder votre site Web avec BlogVault. Les sauvegardes en temps réel de BlogVault sont conçues pour les sites WooCommerce, de sorte que vous ne perdrez jamais une seule commande, transaction, client ou produit.
Créer une boutique WooCommerce pour la première fois peut être une perspective décourageante, mais c'est vraiment très facile. WordPress et WooCommerce ont tous deux été conçus pour rendre les sites accessibles aux créateurs de contenu, plutôt qu'aux seuls développeurs.
Elementor aussi peut sembler déconcertant au début, mais il a un grand potentiel pour donner ce certain je ne sais quoi à votre magasin.
Dans cet article, nous vous expliquerons comment configurer un site WooCommerce, installer Elementor et d'autres plugins dont vous aurez besoin pour gérer un excellent site WooCommerce. Nous vous recommandons également d'obtenir ces plugins supplémentaires, car une fois que votre magasin aura décollé, vous aurez besoin d'une équipe de maintenance pour garder les roues graissées.
Commençons par les bases. Comment créer un site WordPress ? Si vous avez déjà configuré votre site WooCommerce, vous pouvez passer directement à la section sur la compréhension et l'exploration d'Elementor.
Créer un site WordPress
Il y a quelques étapes essentielles pour créer un site avant de le personnaliser : choisissez un hébergeur, créez un domaine, installez WordPress et ajoutez SSL (Security Socket Layer). Voici un article qui parle de la création d'un site WordPress à partir de zéro. Mais voici les étapes brèves :
- Choisissez un hébergeur : voici quelques éléments à prendre en compte lors du choix d'un hébergeur : quelles sont vos exigences, l'assistance de l'hébergeur est-elle suffisante et est-ce abordable ? Il y a tellement d'hôtes parmi lesquels choisir, nous vous recommandons donc de prendre le temps de faire le tour et de chercher quelque chose qui correspond à vos besoins et à votre budget. Un mot d'avertissement ici : l'option la moins chère est rarement la voie à suivre. Si vous préférez vous lancer, nous hébergeons nos sites de test sur Cloudways. Construire un site WooCommerce sur Cloudways est incroyablement facile et est livré avec WooCommerce installé. C'est un bon point de départ, et le tableau de bord de l'hébergement contient d'excellentes informations sur votre site, si vous le souhaitez.

- Enregistrez un domaine : Un domaine est le nom de votre site. Avant de choisir un domaine, réfléchissez aux objectifs de votre site. Qu'essayez-vous de vendre ? Qui sont vos acheteurs ? Dans cet esprit, proposez un nom de domaine identifiable et facile à retenir.
- Installer WordPress : Le processus d'installation de WordPress variera légèrement d'un hôte à l'autre. Consultez la documentation de l'hébergeur ou contactez son assistance pour obtenir de l'aide. Avec Cloudways, vous devez choisir WooCommerce lors de la création d'une nouvelle application. Avec Hostinger, vous devrez choisir WordPress et il installera automatiquement WordPress.
- Ajouter SSL : Encore une fois, cela varie d'un hôte à l'autre. Certains hébergeurs fournissent gratuitement des certificats SSL avec leur hébergement, alors que pour d'autres, vous devrez utiliser une autorité de certification à la place. Avec Cloudways, ce certificat de sécurité est ajouté automatiquement. Une fois que vous avez un certificat, vous pouvez le configurer très facilement avec le plugin Really Simple SSL.
Configurer un site WooCommerce
Maintenant que vous avez un site WordPress de base en place, il est temps d'installer WooCommerce et de le configurer. WooCommerce alimente votre boutique, de la liste des produits à la gestion des clients et à la facilitation des paiements.
Dans cette section, nous parlerons des bases de la configuration de WooCommerce et des choses que vous devriez faire avant de commencer à peaufiner les pages avec Elementor. Voici ce que vous devez faire :
- Installez WooCommerce : Si vous utilisez Cloudways pour créer votre site WooCommerce, vous pouvez ignorer cette étape. Si ce n'est pas le cas, survolez les plugins et cliquez sur Ajouter un nouveau . Recherchez le plugin WooCommerce et cliquez sur Installer et activer.

- Configurer WooCommerce avec l'assistant de configuration : avec l'assistant de configuration, vous pouvez ajouter des détails sur votre site WooCommerce, tels que les détails de base de la boutique, les options de paiement préférées, les détails d'expédition et tout module complémentaire dont vous avez besoin. Voici un article qui peut aider avec plus de détails. Cliquez simplement sur WooCommerce dans la barre latérale pour commencer.
- Installez le thème Hello : le thème Hello est un thème simple d'Elementor et est conçu pour compléter le constructeur de pages. Vous n'êtes pas obligé de faire cette étape, mais cela vous aide certainement à tirer le meilleur parti de votre licence Pro. Vous pouvez l'installer sans avoir installé Elementor. Cliquez sur Apparence sur votre barre latérale et Thème. Cliquez sur Ajouter nouveau, recherchez Hello dans la barre de recherche et cliquez sur Installer et activer .

- Configurez votre boutique : ajoutez des éléments tels que des produits, des photos, des descriptions, des prix, des catégories, une politique de confidentialité, une politique de remboursement, etc. Cela vous donne une toile avec laquelle travailler lorsque vous commencez à éditer avec Elementor.
Vous êtes maintenant prêt à ajouter des paiements.
Ajouter des modes de paiement
Pour créer un magasin entièrement fonctionnel, le prochain élément de votre liste de contrôle consiste à ajouter un mode de paiement. Après tout, si un client aime l'un de vos produits, vous aimeriez être payé, n'est-ce pas ?
Il existe une pléthore de plugins et de passerelles de paiement parmi lesquels vous pouvez choisir. Chacun d'eux varie beaucoup l'un de l'autre, vous devrez donc faire des recherches pour déterminer ce qui fonctionne le mieux pour votre magasin. L'ajout d'un mode de paiement ouvrira également les pages Panier et Paiement sur votre site. Voici les étapes à suivre :
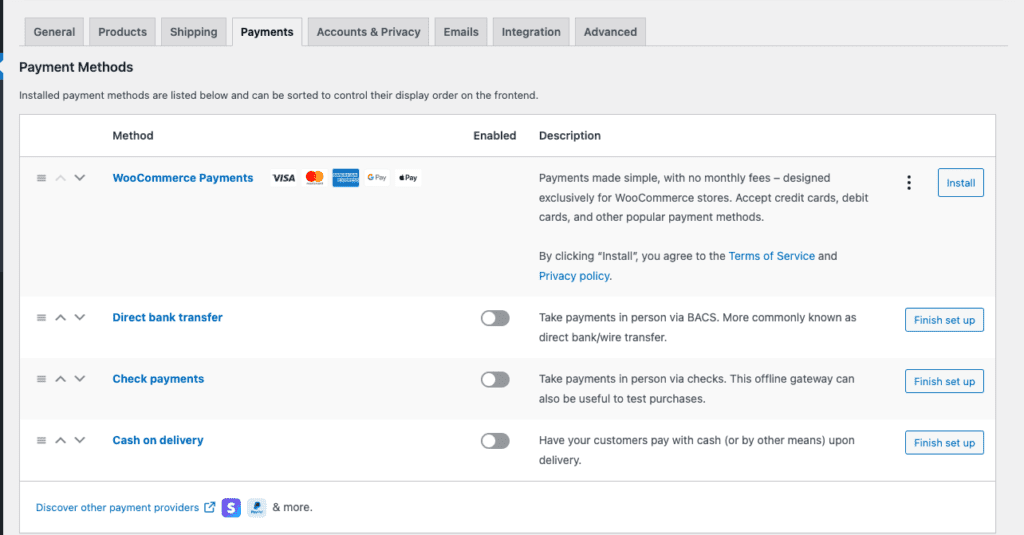
- Choisissez un mode de paiement : vous pouvez choisir un mode de paiement contre remboursement ou utiliser une passerelle de paiement. Choisissez une passerelle de paiement en fonction de la manière dont vos clients préfèrent payer, des frais de transaction et de l'emplacement de votre boutique.
- Installez la passerelle de paiement : Une fois que vous avez choisi votre option préférée, vous devrez installer le plugin et intégrer votre compte dans WooCommerce. Nous avons des articles sur l'intégration de WooCommerce avec Stripe et PayPal, deux options populaires qui couvrent un grand nombre d'options de paiement et de zones géographiques.

- Testez le mode de paiement : parcourez le processus d'achat et voyez à quoi ressemble l'expérience d'un client qui achète un produit chez vous. Cela vous donne également une idée de ce à quoi ressemblent les pages de produit, de panier et de paiement par défaut. De nombreux plugins de paiement auront un test ou une fonctionnalité sandbox pour vous permettre de reproduire le processus.
Installez Elementor sur votre site WooCommerce
Nous vous recommandons d'investir dans la version Pro en raison de l'incroyable gamme de widgets WooCommerce qui deviennent disponibles pour vous. Voici les étapes pour cela :
- Installez et activez Elementor : De retour sur votre tableau de bord WordPress, cliquez sur Plugins puis sur Ajouter nouveau. Recherchez Elementor dans la barre de recherche. Cliquez sur Installer lorsque vous trouvez le bon plugin et cliquez sur Activer lorsque vous avez terminé.

- Créer un compte : vous serez redirigé vers une page où il vous sera demandé de créer un compte et de choisir un plan. Vous avez le choix entre 3 licences et une version gratuite. Nous vous dirons quelles sont les différences dans une section ultérieure. Une fois que vous avez terminé, revenez au tableau de bord WP.
Comprendre l'éditeur de page Elementor
Elementor est une centrale de conception, vous permettant de créer des pages personnalisées pour votre magasin avec une interface glisser-déposer simple. La gamme d'options peut être déroutante à première vue, mais ne vous inquiétez pas, il suffit d'un peu de peaufinage pour s'y habituer. Tant que vous avez des sauvegardes, entrer directement est le meilleur moyen d'apprendre à vous frayer un chemin à travers Elementor.
Dans cet esprit, cette section vous aidera à vous familiariser avec la mise en page de l'éditeur de page.
- Ouvrez une page à modifier : survolez Pages dans votre menu latéral et cliquez sur Toutes les pages . Survolez n'importe quelle page et cliquez sur Modifier. Une fois l'éditeur de page ouvert, cliquez sur Modifier avec Elementor . Cela vous mènera à l'éditeur de page Elementor.
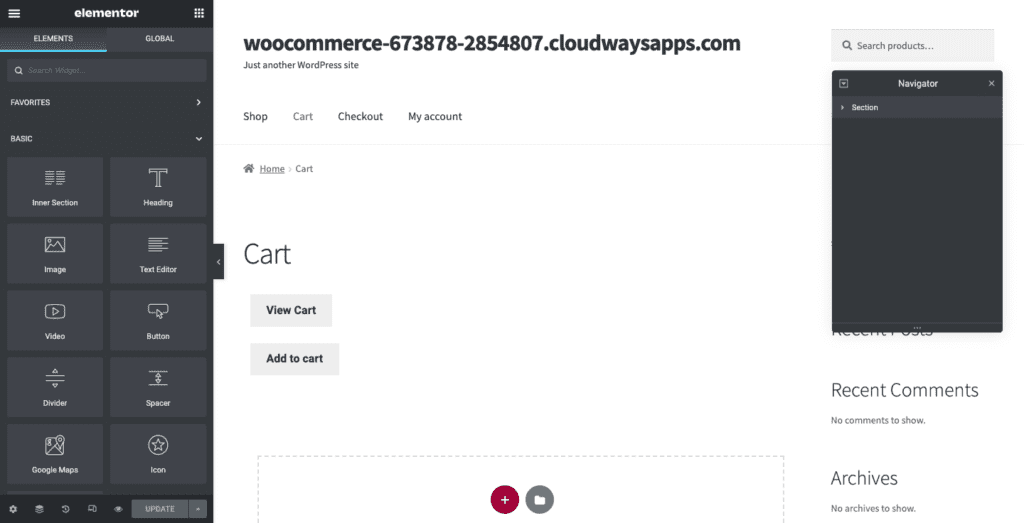
Voici une photo de ce à quoi ça ressemble :

Il existe un tas de pages critiques sur votre boutique qui contribuent directement à l'expérience d'achat de votre client. Il est important de noter que certaines pages auront un shortcode qui ressemble à ceci :
woocommerce_checkout
C'est important. Ne le supprimez pas sauf si vous utilisez les widgets WooCommerce d'Elementor Pro. Mais, vous pouvez mettre des images ou du texte avant ou après ce shortcode.
Parlons maintenant de la façon de modifier la page.
- Ajouter des sections : si vous survolez différentes parties de votre page, vous remarquerez qu'une boîte bleue apparaît. Cela désigne une section de la page. Cliquez sur le symbole à 6 points au milieu d'une section pour la modifier. Cliquez sur + dans la zone de la ligne pointillée. Cela créera une nouvelle section.
- Sélectionner les colonnes : chaque section est divisée en colonnes. Survolez une section et différents blocs de contenu seront mis en surbrillance avec une boîte bleue. Les colonnes contiennent les éléments individuels qui peuvent être personnalisés individuellement. Vous pouvez choisir la disposition des colonnes que vous souhaitez. Vous êtes maintenant prêt à faire glisser et déposer de nouveaux éléments.
- Ajouter des éléments : sur la gauche, vous verrez une bibliothèque d'éléments. Ils sont triés par catégories, comme Site et WooCommerce. Faites glisser et déposez un élément dans une colonne. Vous pouvez modifier cet élément dans la barre latérale. Cliquez sur le stylo bleu qui apparaît en haut à droite d'une colonne et la barre latérale change pour révéler différentes personnalisations (selon l'élément dans cette colonne). Si vous modifiez du texte, par exemple, vous verrez l'éditeur de texte sur la gauche.
- Prévisualisez vos modifications : vous pouvez prévisualiser les modifications que vous avez apportées à votre site en cliquant sur le bouton en forme d'œil en bas de votre barre latérale.
- Vérifiez le site en mode réactif : cliquez sur le logo du mode réactif en bas et vous pouvez prévisualiser la page dans différentes vues pour voir à quoi la page ressemble sur mobile, ordinateur de bureau et autres tailles d'écran.
- Publier/Mettre à jour votre site : Une fois que vous avez terminé, vous pouvez soit enregistrer un brouillon, mettre à jour ou publier votre page en cliquant sur le bouton en bas à gauche.
Maintenant que vous comprenez la disposition de votre éditeur de page, voici une explication de quelques widgets de base.
Édition de texte
- Faites glisser et déposez un élément de titre ou d'éditeur de texte : ajoutez une section et choisissez le nombre de colonnes. Ensuite, faites glisser et déposez l'élément Titre ou Éditeur de texte depuis la barre latérale. « Ajouter du texte ici » sera ajouté à la page.

- Remplir le texte correct : Sélectionnez tout le texte et remplacez-le par la copie souhaitée.
- Personnaliser le texte : Sélectionnez le texte et cliquez sur Style dans la barre latérale. Changez la couleur en choisissant dans la barre de couleurs. De plus, vous pouvez changer la police en cliquant sur le crayon à côté de Typographie. Vous pouvez également modifier le type de trait et ajouter une ombre ou modifier l'alignement d'un éditeur de texte.
Ajout d'images
- Faites glisser et déposez l'élément Image : ajoutez une section si nécessaire et sélectionnez le nombre de colonnes. Ensuite, faites glisser et déposez l'élément Image.
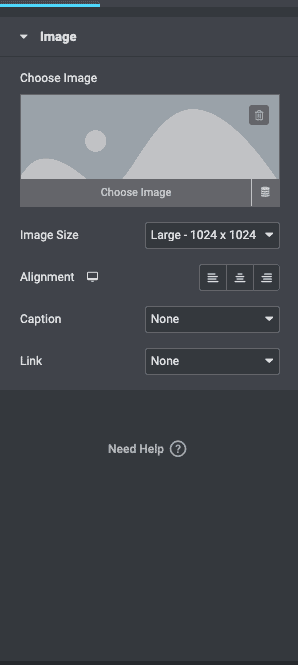
- Ajouter une image : Cliquez sur le logo du crayon dans le coin supérieur droit de l'image. Dans la barre latérale, survolez l'image et sélectionnez Choisir une image . Remplacez l'image par défaut par la vôtre.

- Modifier l'image : vous pouvez modifier la taille ou l'alignement, ajouter une légende ou la lier à un fichier multimédia ou à une URL.
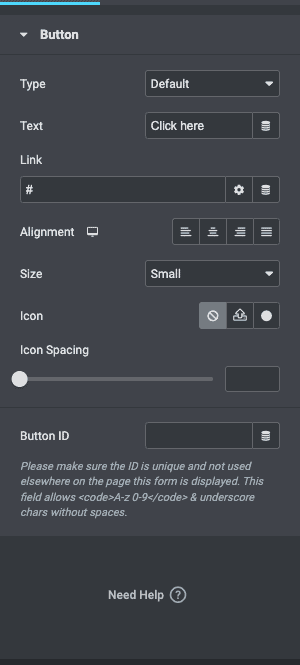
Ajouter un bouton
- Faites glisser et déposez l'élément Bouton : Une fois que vous avez une colonne, faites glisser et déposez un élément bouton.
- Personnaliser le bouton : vous pouvez modifier le type de bouton, le texte qui va sur le bouton, l'alignement, la couleur ou la taille. Ajoutez un lien ou une action.

Avec ces bases en cours, voici une astuce qui réduira une tonne de travail :
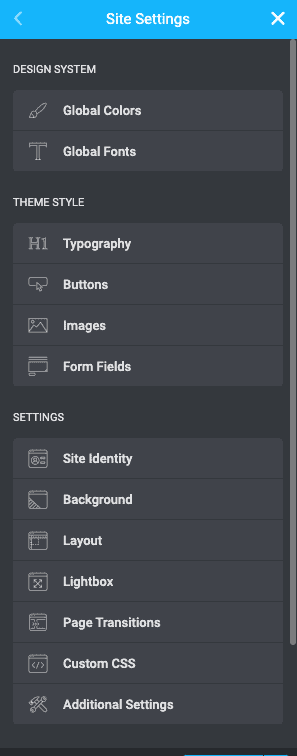
Créer des paramètres de site
Vous pouvez créer un thème de couleur, définir des polices globales et définir des modèles pour des éléments tels que l'en-tête, le pied de page et les boutons. Cliquez sur l'icône hamburger dans le coin supérieur gauche de votre éditeur de page et cliquez sur Paramètres du site. Une fois que vous avez trouvé un design pour votre site, cette fonctionnalité vous fera gagner beaucoup de temps lors de la création de nouvelles pages à l'avenir.

Ce sont les bases. Une fois que vous êtes familiarisé avec les commandes d'Elementor, vous pouvez utiliser ce nouveau pouvoir trouvé à bon escient.
Comment utiliser WooCommerce avec Elementor Pro
Si vous êtes ouvert à la création de pages de site WooCommerce avec une licence Elementor Pro, cette section vous indiquera quels widgets utiliser pour des pages spécifiques.
Comment modifier la page du produit WooCommerce avec Elementor
Il s'agit de la page où votre client peut en savoir plus sur le produit. Voici les étapes pour modifier une seule page de produit :
- Modifier une page produit : Vous pouvez soit modifier les modèles existants par Elementor, soit en créer un à partir de zéro. Il est plus facile de modifier un modèle si vous n'avez aucune idée de l'emplacement de widgets spécifiques. Vous pouvez simplement modifier les widgets existants.
- Personnalisez avec des widgets : si vous souhaitez repartir de zéro, voici les widgets que vous pouvez ajouter :
- Titre du produit : il s'agit du widget qui inclut le titre de votre produit. Il peut être modifié dans la barre latérale.
- Image du produit : vous pouvez modifier la taille de l'image dans la barre latérale. Sélectionnez simplement l'image et explorez le paramètre sur la droite.
- Évaluation du produit : cela peut être un widget très utile pour vos clients. Cela leur donne l'occasion de voir l'impression que les autres ont de votre produit.
- Brève description : il s'agit d'un widget qui ajoute votre description telle que vous l'avez incluse lorsque vous avez ajouté la description du produit.
- Prix du produit : ajoutez ce widget pour ajouter le prix. Le prix est ajouté à un produit spécifique lorsque vous ajoutez des produits à votre site WooCommerce. Donc, ce texte ici est rempli automatiquement.
- Ajouter au panier : C'est le bouton pour ajouter un produit au panier. Vous pouvez modifier la couleur, le texte ou la taille dans la barre latérale.
- Woo Breadcrumbs : Les fils d'Ariane sont une fonctionnalité permettant d'afficher les catégories de produits. Par exemple, si vous achetiez une paire de chaussures noires pour hommes sur un site de mode, le fil d'Ariane pourrait être Accueil/Mode Homme/Chaussures/Chaussures en cuir noir.
- Lié au produit : il s'agit de la section "Produits associés" que vous voyez souvent sur les sites de commerce électronique. Vous pouvez l'ajouter en faisant glisser et en déposant le widget Produits associés.
- Widget Upsells : ce widget alimente la section "Vous aimerez peut-être aussi" de votre page produit.

Chacun de ces widgets peut être personnalisé en termes de polices, de couleurs, d'alignement, de position, etc.
- Passez en revue les modifications : cliquez sur le mode réactif et vérifiez l'apparence de la page sur différents appareils.
- Publier ou mettre à jour : si tout va bien, vous pouvez soit publier, soit mettre à jour la page.
Recommandations lors de l'édition de vos pages produits :
- Ajouter des images de haute qualité pour les produits
- Rédigez de superbes descriptions de produits
- Choisissez des noms descriptifs et significatifs pour les produits
Comment modifier la page de la boutique WooCommerce avec Elementor
Également connue sous le nom de page d'archives, c'est là que votre client peut voir tous vos produits. Le but de cette page est d'en créer une où vos clients peuvent trouver facilement ce qu'ils veulent.
- Modifier le modèle ou créer une nouvelle page : dans une section ultérieure, nous parlerons de la création d'un nouveau modèle. Vous pouvez également simplement utiliser un modèle existant ou recommencer à zéro. Si vous souhaitez créer à partir de rien, survolez Pages et cliquez sur Ajouter nouveau . Ensuite, vous pouvez ajouter les widgets suivants :
- Ajoutez des widgets à personnaliser : nous avons répertorié les widgets que nous vous recommandons d'ajouter pour une expérience d'achat optimale :
- Catégories de produits : Cela aidera votre client à filtrer les produits par catégories.
- Panier de menu : cela ajoute un logo de panier dans votre menu où votre client peut voir tout ce qu'il a ajouté à son panier.
- Produits : cela affichera tous les produits que vous avez ajoutés à votre boutique.
- Produit d'archive : cela donne aux clients la possibilité de trier par défaut, popularité, nouveauté ou prix.
- Ajouter au panier personnalisé : Vous pouvez personnaliser le bouton Ajouter au panier. Modifiez le texte, la couleur ou la taille.
- WooCommerce Breadcrumbs : Cela montre toutes les catégories et où dans l'archive un produit particulier s'inscrit. C'est comme un chemin entre la page d'accueil et la page sur laquelle votre client se trouve actuellement.
- Archiver la description de l'annonce de titre : vous pouvez ajouter un titre et une description et les modifier en modifiant les paramètres dans la barre latérale.
- Examinez la page : une fois que vous avez modifié ce que vous voulez, examinez l'apparence de la page sur différents appareils. Une fois que vous êtes satisfait, cliquez sur Publier .
Comment modifier la page du panier WooCommerce avec Elementor
Juste après la page de paiement en importance, une page de panier bien conçue peut faire ou défaire votre vente. Lors de la conception de cette page, nous vous recommandons d'effectuer de nombreuses recherches pour déterminer ce que vos clients doivent voir lorsqu'ils examinent leurs sélections avant le paiement. Consultez les sites de commerce électronique populaires et modifiez la conception au fur et à mesure.
Vous pouvez utiliser le widget Elementor Cart pour personnaliser entièrement la page du panier. Voici les étapes à suivre :
- Modifier la page de panier existante : vous pouvez modifier une page existante en survolant les pages et en cliquant sur Toutes les pages . Ensuite, cliquez sur Modifier lorsque vous survolez la page Panier. Ensuite, cliquez sur Modifier avec Elementor.
- Remplacez le shortcode par un widget : Le shortcode est un morceau de code qui ajoute une fonctionnalité à une page. Avec le widget Panier, vous n'en avez pas besoin, alors supprimez le code court et remplacez-le par le widget de la barre latérale.
- Personnalisez la page : vérifiez la barre latérale et explorez les paramètres. Vous pouvez essayer les choses suivantes :
- Général : Choisissez le nombre de colonnes dans chaque section et rendez certaines colonnes collantes en les basculant dans la barre latérale.
- Récapitulatif de la commande : modifiez le bouton Mettre à jour le panier si vous le souhaitez.
- Totaux : vous pouvez personnaliser les étiquettes, l'alignement et plus encore pour la section des totaux du panier, y compris le bouton Passer à la caisse .
- Options supplémentaires : vous permet d'activer la possibilité de mise à jour automatique du panier.
Si vous cliquez sur Style dans la barre latérale, voici les éléments que vous pouvez personnaliser :
- Sections : contrôlez le style des différentes sections, comme l'ajout d'une ombre portée ou d'une couleur d'arrière-plan.
- Typographie : Tout le texte peut être modifié pour correspondre à l'esthétique de votre site Web.
- Boutons : modifiez la couleur, le texte, la taille, etc.
- Récapitulatif de la commande : personnalisez l'apparence du récapitulatif de la commande.
- Totaux : modifiez la section Total du panier.
- Bouton de paiement : vous pouvez personnaliser la couleur, la taille, le texte et l'alignement du bouton de paiement.
- Réviser dans la vue Mobile : Une fois que vous avez terminé, passez en revue la page dans la vue Mobile. Si vous êtes satisfait de l'apparence des choses, cliquez sur Publier .
Comment modifier la page de paiement WooCommerce avec Elementor
C'est la page la plus importante de votre site de commerce électronique. C'est la dernière page que votre client voit et où il prend sa décision d'acheter. Les pages de paiement ont les taux d'abandon les plus élevés, et vous devez donc vous assurer qu'elles sont aussi fluides que possible.
Elementor Pro dispose d'un widget de paiement qui facilite la modification d'une page de paiement. Il fonctionne avec les widgets Panier et Mon compte, vous permettant de modifier la page de paiement existante. Avec le widget, vous pouvez apporter des modifications à la conception de votre page de paiement, telles que la couleur du texte, l'alignement, les sections et bien plus encore.
- Ouvrez la page de paiement avec l'éditeur Elementor : passez la souris sur Pages et cliquez sur Toutes les pages . Survolez la page de paiement et cliquez sur Modifier. En haut, cliquez sur Modifier avec Elementor . Attendez une seconde et cela ouvrira la page dans l'éditeur Elementor.
- Remplacez le shortcode Checkout par le widget Checkout : le shortcode est le moyen utilisé par WooCommerce pour inclure les champs Checkout dans votre page. Il ressemble à ceci :
woocommerce_checkout
Au lieu de cela, ajoutez le widget de paiement de la bibliothèque sur la gauche. Cela vous donnera un aperçu de ce à quoi ressemble la page de paiement.
Remarque : puisque vous modifiez la page de paiement, ajoutez quelques produits à votre panier et cliquez sur le bouton pour passer à la caisse. Cela vous montrera à quoi ressemble la page avec les produits qu'elle contient pour une meilleure expérience.
- Personnalisez la page : vous pouvez explorer les nombreux paramètres du widget Elementor Checkout dans la barre latérale. Voici quelques paramètres que vous pouvez modifier :
- Général : vous pouvez choisir une ou deux dispositions de colonne, rendre une colonne collante et ajouter un décalage afin que l'en-tête ne perturbe pas la colonne.
- Modification des formulaires de facturation ou d'expédition : vous pouvez modifier l'en-tête de chacun de ces formulaires, chaque espace réservé et chaque champ.
- Informations supplémentaires : Il s'agit de la section dans laquelle vos clients peuvent ajouter des instructions ou des informations sur la commande.
- Paramètres des coupons : personnalisez l'alignement et la typographie de vos coupons.
- Paiement : Vous pouvez personnaliser tous les aspects du bouton de paiement ; l'alignement et la couleur par exemple.
Vous pouvez modifier plus de choses en cliquant sur Style :
- Bouton d'achat : vous pouvez modifier les couleurs, le texte, l'espacement, etc. du bouton d'achat. C'est le bouton sur lequel vos clients cliqueront pour continuer à payer leur panier.
- Récapitulatif de la commande : Vous pouvez choisir la typographie et l'espacement de la liste des produits commandés.
- Typographie : Vous pouvez personnaliser tout le texte sauf les formulaires.
- Formulaires : Personnalisez la typographie et la couleur de vos formulaires. Utilisez les paramètres d'espacement des lignes pour augmenter l'espacement.
- Passez en revue la page dans la vue mobile : assurez-vous que le site est beau, même dans la vue mobile.
Recommandations pour la modification de votre page de paiement :
- Avoir suffisamment d'options de paiement
- Supprimez tous les champs inutiles
- Conservez toutes les informations de paiement sur une seule page
Comment créer un modèle avec Elementor
Avec Elementor, vous pouvez créer des modèles personnalisés qui correspondent à votre marque. Vous pouvez personnaliser l'en-tête et le pied de page, par exemple, afin qu'ils apparaissent avec la marque de votre site sur chaque page. Dans cette section, nous allons créer un modèle personnalisé pour un en-tête. Voici comment procéder.
- Créer un nouveau modèle : l'élément d'en-tête global est ce que vous voyez sur chaque page de votre site. Pour créer un modèle, cliquez sur Elementor dans la barre latérale, puis cliquez sur Theme Builder . Cliquez maintenant sur Ajouter un nouveau modèle .
- Choisissez le bon type de modèle : si vous créez un en-tête, choisissez En- tête dans la liste déroulante du type de modèle. Choisissez un nom significatif pour ce modèle afin de pouvoir l'identifier facilement plus tard. Cliquez ensuite sur Créer un modèle.
- Parcourez la bibliothèque de modèles : vous pouvez désormais choisir parmi les modèles prédéfinis de la bibliothèque et cliquer sur Insérer . Chaque modèle est entièrement personnalisable, alors choisissez celui qui se rapproche le plus de ce que vous recherchez.
- Modifier et personnaliser le modèle : utilisez l'éditeur pour créer le modèle de vos rêves. Jouez avec les couleurs, les images, les polices, etc.
- Publier le modèle : Une fois que vous avez peaufiné le modèle, cliquez sur Publier en bas de la barre latérale et vous serez invité à choisir où vous souhaitez que le modèle soit affiché. Choisissez ce que vous souhaitez dans la liste déroulante. Cliquez sur Enregistrer et fermer . Vous serez redirigé vers l'éditeur, mais votre nouveau modèle sera en ligne.
- Révision : Cliquez sur Jetez un coup d'œil dans la fenêtre contextuelle en bas et cela vous mènera à une page d'aperçu. Apportez les modifications que vous souhaitez.
Comment créer une fenêtre contextuelle de commerce électronique avec Elementor
Si vous souhaitez ajouter une fenêtre contextuelle, voici les étapes :
- Créer un modèle de popup : Cliquez sur Modèle dans la barre latérale et cliquez sur Popups et Ajouter nouveau . Nommez votre modèle et cliquez sur Créer un modèle .
- Créer une fenêtre contextuelle : vous pouvez soit en créer une à partir de zéro, soit modifier un modèle Elementor. Vous pouvez choisir la couleur, le texte, etc.
- Publier la popup : cela enregistre essentiellement votre popup en tant que modèle que vous pouvez lier plus tard. Cliquez sur Publier et enregistrer et fermer .
- Modifier la page : Cliquez sur Pages dans la barre latérale et sur Toutes les pages . Choisissez la page à laquelle vous souhaitez ajouter la fenêtre contextuelle et cliquez sur Modifier avec Elementor .
- Ajouter un bouton : une fois l'éditeur de page ouvert, faites glisser et déposez le widget Bouton depuis la barre latérale. Ajoutez le texte que vous souhaitez et donnez-lui la couleur de votre choix.
- Lien vers la fenêtre contextuelle : dans la barre latérale, sous Mise en page, choisissez Lien, Dynamique, Actions et Fenêtre contextuelle . Cliquez ensuite sur Ouvrir la popup et sélectionnez la popup que vous avez créée.
- Réviser : passez en revue le fonctionnement du bouton et cliquez sur Mettre à jour lorsque vous êtes prêt.
Elementor versus Elementor Pro : Quand faire un autre switch ?
La version gratuite d'Elementor contient les outils pour concevoir des pages de base et est idéale pour les blogs. Lors de la conception d'un site WooCommerce, il vaut mieux acheter la licence pour Elementor Pro. Ils ont tellement de widgets et d'éléments spécialement conçus pour une expérience WooCommerce incroyable.

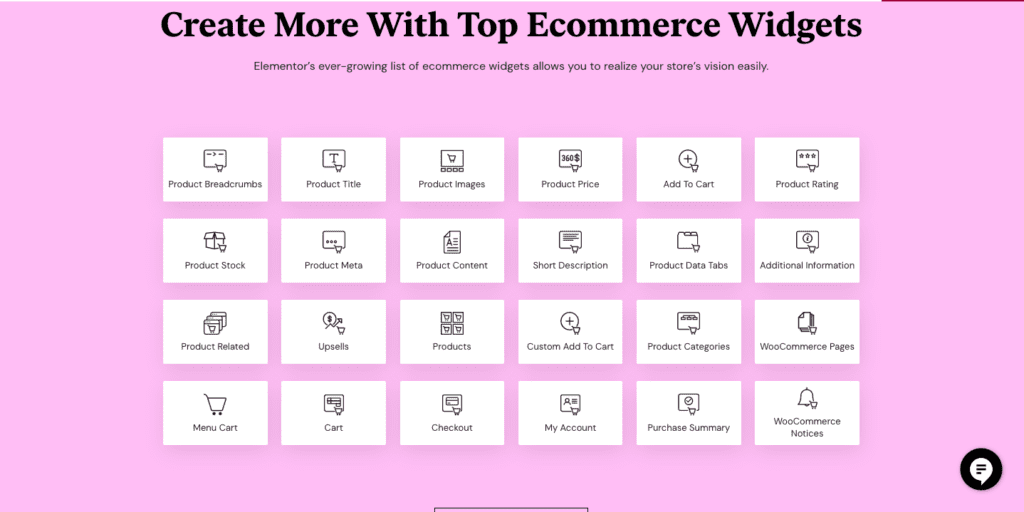
Voici une liste de quelques-uns des excellents widgets que vous devriez absolument essayer :
- Catégorie de produit : cela aide votre client à trier les produits par catégories. Il leur est ainsi beaucoup plus facile de trouver et d'acheter quelque chose.
- Ajouter au panier : il est très facile de personnaliser le bouton à votre marque. Vous pouvez modifier la couleur, les bordures, les polices, etc.
- Widget Product Upsell : avez-vous déjà vu la section Produits connexes sur Amazon ? C'est la même chose. Vous montrez à votre client d'autres produits susceptibles de l'intéresser en fonction du produit qu'il consulte actuellement.
- Message de panier vide : Ajoutez un message engageant pour que les clients sachent que leur panier est vide s'ils essaient de passer à la caisse. C'est un bon moyen de les amener à revenir à votre liste de produits pour un autre regard.
- Évaluation du produit : la preuve sociale est un puissant facteur de motivation et renforce la confiance dans votre produit et sur votre site. Vous pouvez également demander des avis à d'anciens clients pour cette raison spécifique.
- Examen des produits : Cela apporte de la crédibilité à vos produits pour les nouveaux clients.
Avantages et inconvénients d'Elementor
Elementor n'est pas le seul constructeur de pages, et de nombreux développeurs ou concepteurs auront certainement une préférence. Nous aimons Elementor car il est omniprésent et facile à utiliser, mais vos besoins peuvent très bien être différents. Nous avons décomposé les principales considérations liées au choix d'un constructeur de pages dans la liste des avantages et des inconvénients suivante. Si une fonctionnalité nécessaire figure dans la liste des inconvénients, vous pouvez rechercher un autre constructeur de pages.
Avantages
- Facilité d'utilisation : La fonctionnalité glisser-déposer est super facile. Vous pouvez vraiment personnaliser votre page sans aucun codage ni utilisation d'autres plugins.
- Rapport qualité/prix : 24 éléments spécifiques à WooCommerce sont disponibles avec la version Pro. Ce sont tous des aspects majeurs du processus d'achat et sont conçus pour créer une meilleure expérience pour vos clients.
- Conception réactive intégrée : contrairement à Gutenberg, où vous devez prévisualiser vos modifications dans un nouvel onglet, avec Elementor, ce que vous voyez est ce que vous obtenez. Vous pouvez modifier la vue et continuer à modifier.
Les inconvénients
- Coût : Bien que la version gratuite aide à personnaliser un site de base, la vraie magie opère avec la version Pro. Il existe trois plans qui peuvent aller de 49 $ à 999 $ par an.
- Mises à jour glitchy et pas assez de support : Ils ont eu des problèmes dans le passé avec des mises à jour glitchy et très peu de support pour aider les propriétaires de sites.
- Problèmes avec WooCommerce : Parfois, Elementor cesse de fonctionner sur un site WooCommerce. Nous avons une section plus tard où nous parlerons de la façon de résoudre ce problème.
Elementor ne fonctionne pas avec WooCommerce ? Comment le réparer
Cela est particulièrement courant si vous installez WooCommerce après avoir installé Elementor. Voici quelques solutions que vous pouvez essayer de résoudre :
- Mettez à jour votre version Elementor, WordPress et WooCommerce : Assurez-vous que vos plugins et PHP sont tous à jour. Nous avons un article sur la mise à jour des plugins en toute sécurité qui pourrait vous être utile.
- Activer la méthode Switch Editor Loader : Cliquez sur Elementor dans la barre latérale et cliquez sur Paramètres . Ensuite, rendez-vous sur l'onglet Avancé et activez Changer la méthode de chargement de l'éditeur en cochant la case.
- Videz votre cache : si vous avez un plugin de cache, videz votre cache et voyez si cela vous aide. Vous pouvez également désactiver temporairement le plug-in de mise en cache, ce qui vous permettra de contourner tout problème de mise en cache.
- Vérifiez si d'autres plugins interfèrent avec le fonctionnement d'Elementor : pour ce faire, désactivez tous les plugins et vérifiez si vous pouvez charger Elementor. Si c'est le cas, réactivez tous les plugins et continuez à les désactiver un par un jusqu'à ce que cela fonctionne à nouveau. Ensuite, vous savez quel plugin est le problème. Vous pouvez soit garder le plugin désactivé, soit le restaurer à une version plus ancienne.
Plugins recommandés pour les sites WooCommerce
- BlogVault : protégez chaque commande, achat, client et transaction sur votre boutique WooCommerce avec les sauvegardes en temps réel de BlogVault. Entièrement automatisées, les sauvegardes en temps réel de BlogVault se synchronisent avec votre boutique toutes les 5 minutes et sont stockées hors site pour encore plus de sécurité.
- MalCare : Ce plugin de sécurité WordPress de premier ordre est tout ce dont vous avez besoin pour protéger votre site contre les pirates et leurs logiciels malveillants. Analysez et nettoyez facilement les logiciels malveillants en quelques clics et empêchez les logiciels malveillants d'entrer sur votre site grâce à un pare-feu avancé.
- Google Analytics : L'outil d'analyse OG pour analyser votre trafic et mieux comprendre vos clients. Nous avons un article sur l'intégration de Google Analytics dans votre site WooCommerce.
- YITH WooCommerce Order Tracking : Ce plugin permet de gérer facilement les informations d'expédition. Il permet à vos clients de suivre leurs achats.
- YITH Advanced Refund System for WooCommerce : Ce plugin vous aide à mettre en place un système de remboursement.
Dernières pensées
Si vous êtes prêt à investir dans un constructeur de pages, Elementor peut être une excellente option. Mais avant d'apporter ces modifications, sauvegardez votre site avec BlogVault. C'est un excellent moyen de protéger votre site contre les accidents et sert d'assurance en cas de problème.
FAQ
Quelle est la qualité d'Elementor pour un site WooCommerce ?
Elementor est excellent pour un site WooCommerce car il contient de nombreux éléments que vous pouvez personnaliser, notamment pour améliorer le parcours de votre client. Avec la version Pro d'Elementor, vous n'aurez pas besoin d'autres plugins pour créer un site WooCommerce performant.
Elementor est-il le meilleur constructeur de pages ?
Elementor est l'un des meilleurs plugins de création de pages, parmi d'autres comme SeedProd et WPBakery. C'est facile, hautement personnalisable et ça vaut vraiment le coût.
Quels sont les meilleurs add-ons pour WooCommerce ?
Certains modules complémentaires essentiels pour les sites WooCommerce sont BlogVault pour les sauvegardes, MalCare pour la sécurité, le suivi des commandes YITH WooCommerce et le système de remboursement avancé YITH pour WooCommerce.
Comment ajouter Elementor à WooCommerce ?
Vous pouvez installer Elementor à partir du répertoire de plugins de votre administrateur WordPress. Ensuite, activez-le et ajoutez votre clé de licence si vous utilisez la version Pro. Vous êtes maintenant prêt à créer le site que vous souhaitez.
WooCommerce est-il gratuit avec Elementor ?
WooCommerce est gratuit. Elementor a une version gratuite et une version payante. Cependant, pour WooCommerce, il vaut mieux acheter la version payante d'Elementor.
Puis-je modifier WooCommerce avec Elementor ?
Oui, vous pouvez facilement modifier un site WooCommerce avec Elementor. En fait, chaque centimètre de votre site WooCommerce peut être modifié avec Elementor. Il suffit d'installer, d'activer et de personnaliser.
Qu'est-ce qu'Elementor dans WooCommerce ?
Elementor est un plugin de création de pages pour les sites WordPress et WooCommerce. Ils proposent des versions gratuites et payantes du plugin. Une fois installé, vous disposez d'un large éventail d'éléments à faire glisser, déposer et personnaliser.
