Comment utiliser le code QR WordPress pour générer du trafic
Publié: 2023-02-02Vous cherchez à ajouter un code QR à vos publications et pages WordPress ? Les statistiques montrent que la majorité des internautes accèdent au web avec leur smartphone.
Avoir un moyen pour les utilisateurs d'accéder rapidement à votre site Web à partir de leur smartphone augmente l'expérience utilisateur et augmente le trafic de votre site Web.
Dans ce tutoriel, vous apprendrez comment générer et ajouter des codes QR sur votre site WordPress . Avant de commencer, comprenons ce que signifie un code QR.

Contenu:
- Qu'est-ce qu'un code QR ?
- Comment ajouter un code QR à WordPress
- Utiliser des codes QR pour générer du trafic
- Questions fréquemment posées
- Conclusion
Qu'est-ce qu'un code QR ?
Le code QR est l'abréviation de code de réponse rapide. Il s'agit d'un type de code-barres bidimensionnel qui peut être scanné à l'aide d'un appareil photo de smartphone ou d'un lecteur de code-barres . Les codes QR peuvent stocker divers types d'informations, telles que des URL de sites Web, des informations de contact ou du texte brut.
Dans WordPress, vous pouvez utiliser des codes QR pour diriger rapidement et facilement les utilisateurs vers une page Web spécifique sur un site WordPress.
Par exemple, un code QR pourrait être placé sur une publicité imprimée ou une carte de visite qui, une fois numérisée, conduirait l'utilisateur directement à la page de contact du site Web.
Si vous avez des produits numériques tels que des livres électroniques, des podcasts, etc., vous pouvez utiliser un code QR pour diriger les utilisateurs vers la page de téléchargement de votre produit.
Il existe 2 variantes de codes QR : statique et dynamique. Un code QR statique ne peut pas modifier ses données une fois créé . D'autre part, les codes QR dynamiques permettent aux utilisateurs de modifier leur contenu au fil du temps sans affecter le code QR d'origine.
Comment ajouter un code QR à WordPress
Le moyen le plus simple d'ajouter des codes QR à votre site Web WordPress consiste à utiliser un plugin de code QR. Heureusement, il existe des plugins disponibles pour WordPress qui vous permettent de créer et d'afficher des codes QR sur un site Web.
Des plugins tels que Kaya QR Code Generator et Shortcodes Ultimate facilitent la génération de codes QR dans WordPress. Pour ce guide, nous utiliserons le plugin Shortcode Ultimate.
Plugin Ultime Shortcodes

Ce plugin fournit de nombreux codes abrégés pour améliorer votre site Web WordPress. L'un des shortcodes qu'il prend en charge est le générateur de code QR. Avec ce shortcode, vous pourrez ajouter et personnaliser des codes QR à votre site Web WordPress.
Vous devrez donc installer et activer le plugin Shortcodes Ultimate sur votre site WordPress. Pour connaître les étapes à suivre, veuillez consulter notre guide complet sur l'installation des plugins WordPress.
Lors de l'installation et de l'activation du plugin, vous verrez un menuShortcode sur votre tableau de bord WordPress.

Ce plugin peut ajouter des codes abrégés à n'importe quelle section de votre site Web, y compris les publications et les pages. Alors pour ajouter un shortcode, ouvrez la publication ou la page sur laquelle vous souhaitez ajouter le code QR.
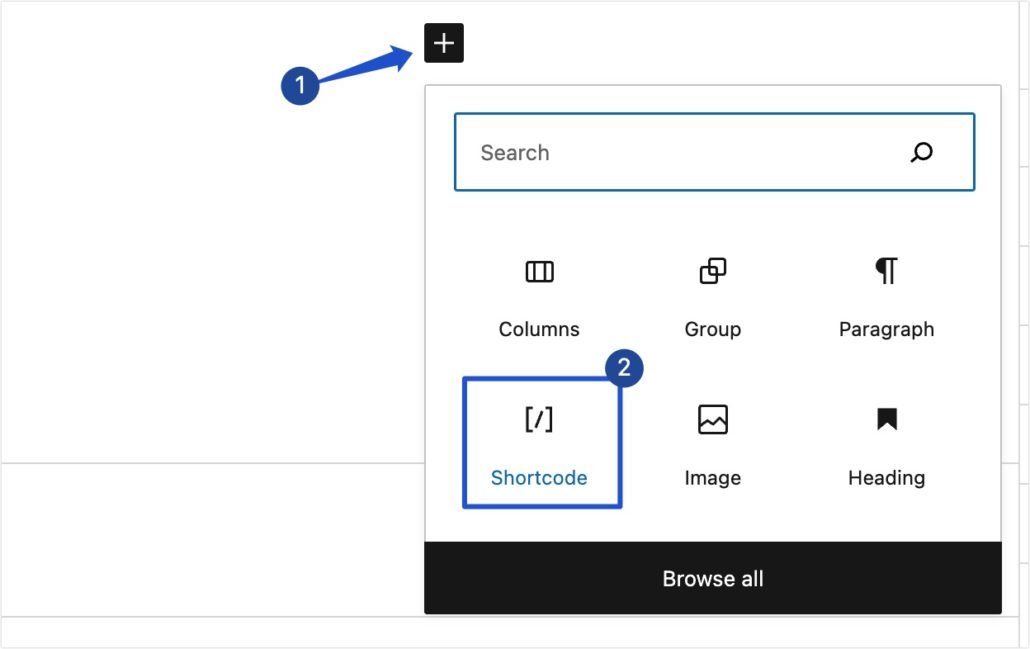
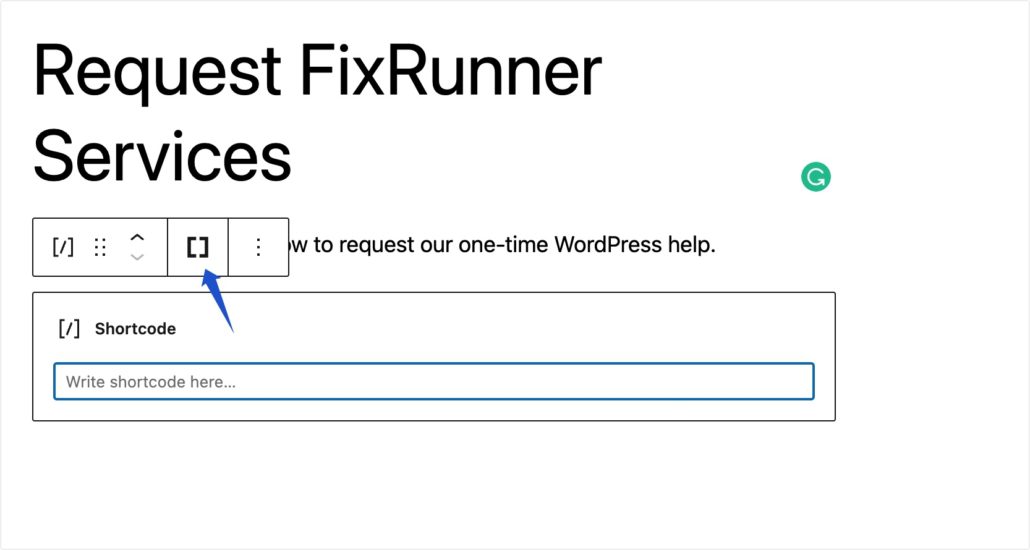
Une fois que vous êtes sur l'éditeur de publication, cliquez sur l'icône plus ( + ) pour ajouter un nouveau bloc. Sélectionnez ensuite le blocShortcode .

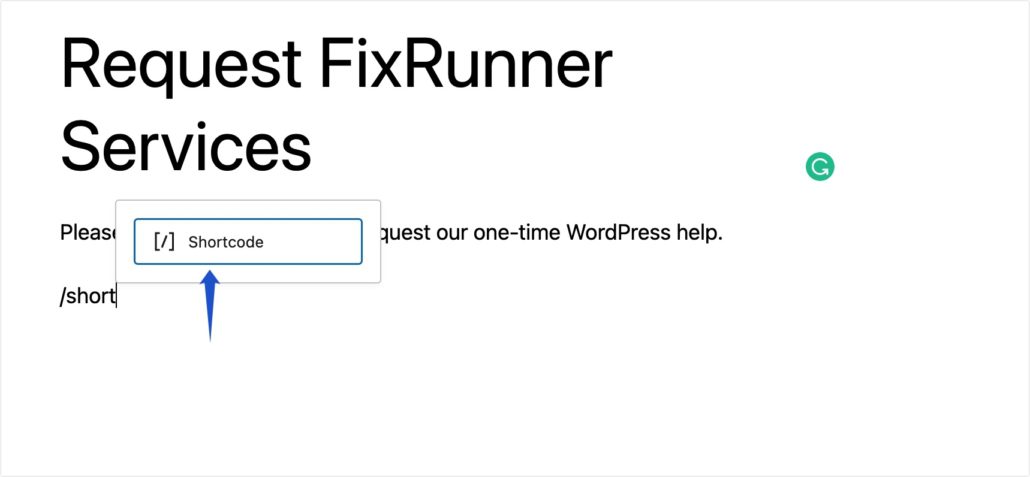
Alternativement, vous pouvez taper le symbole "/" suivi du mot shortcode pour rechercher et ajouter un blocShortcode .

Après cela, cliquez sur l'icôneShortcode pour ouvrir le menu Shortcodes Ultimate.

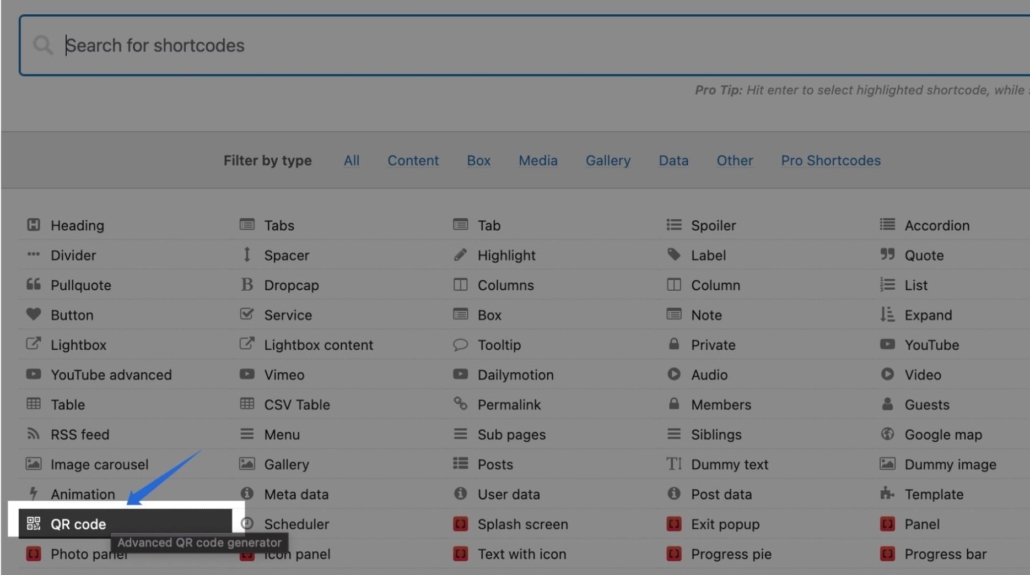
Ensuite, localisez et sélectionnez l'option decode QR parmi les codes abrégés disponibles.

Personnalisation du QR Code
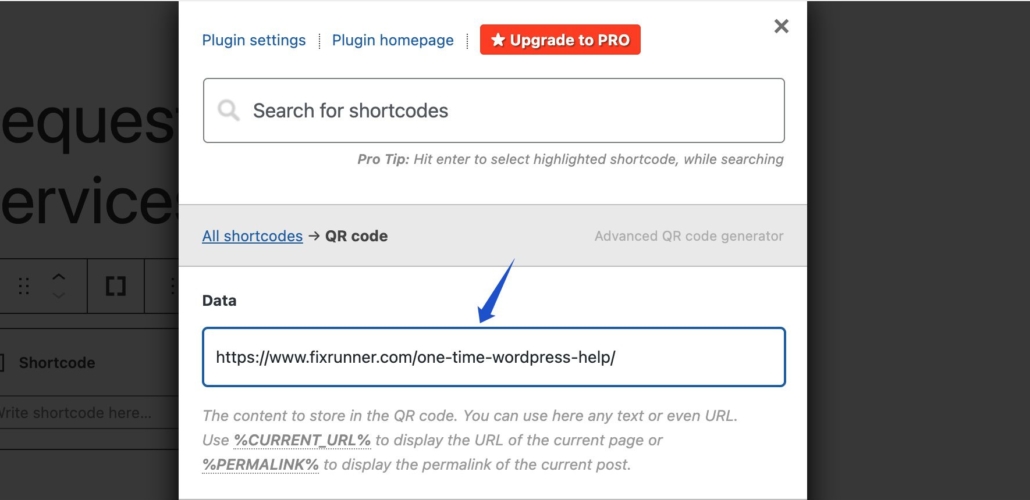
Une fois que vous l'avez sélectionné, des options supplémentaires apparaîtront pour personnaliser le fonctionnement du code QR. Dans le champDonnées , entrez le lien vers lequel vous souhaitez diriger les utilisateurs une fois qu'ils ont scanné le code QR.

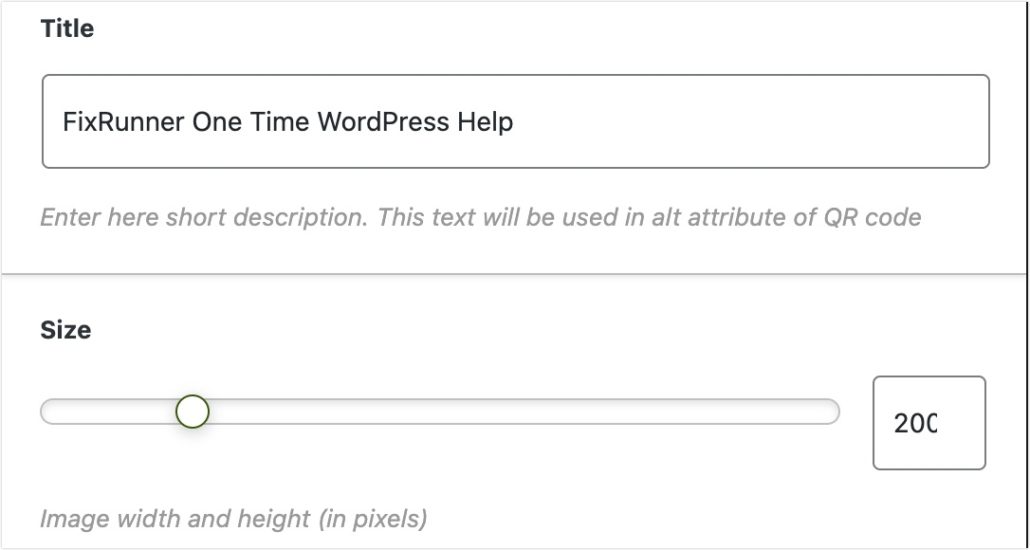
Ensuite, vous trouverez la possibilité d'ajouter untitre pour le code court du code QR et de personnaliser la taille du widget.

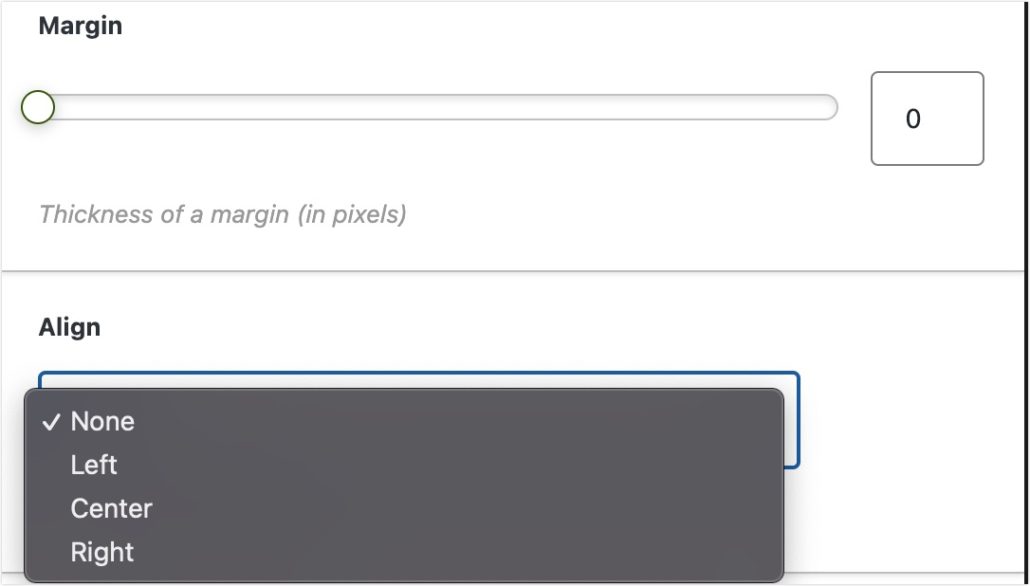
Vous pouvez éventuellement définir la marge et modifier l'alignement du widget.

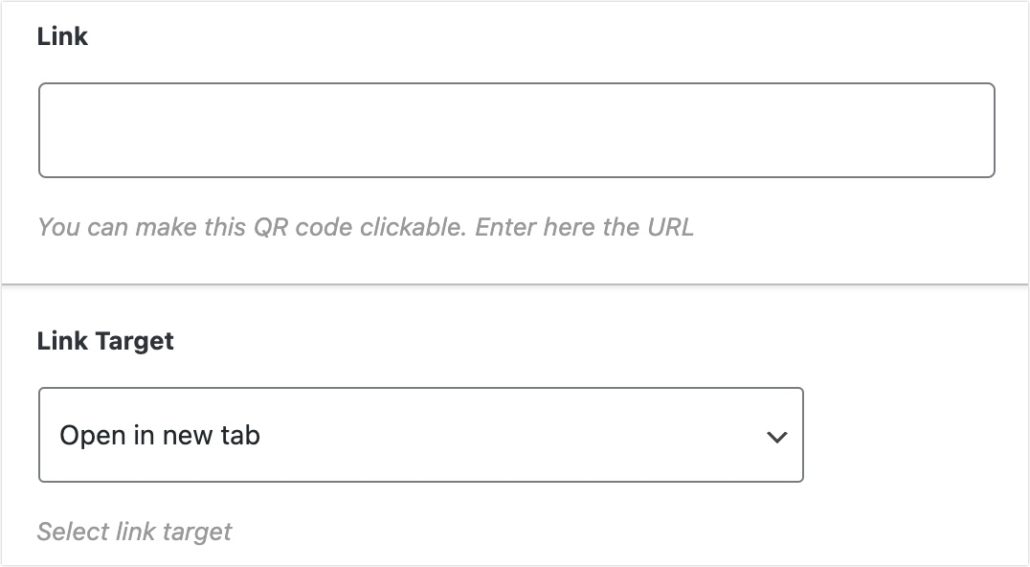
Si vous souhaitez rendre le code QR cliquable, ajoutez l'URL au champLien .Cette opération est totalement facultative et n'affecte pas la fonctionnalité de base du code QR.

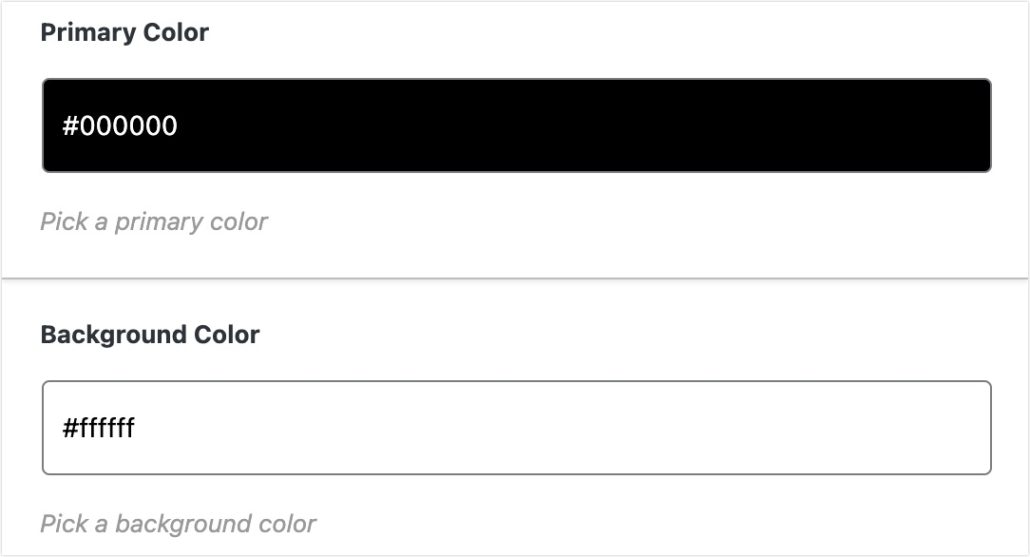
Ensuite, vous pouvez personnaliser la couleur principale et d'arrière-plan du code QR pour qu'elle corresponde à la couleur de votre thème WordPress. Si vous souhaitez maintenir la cohérence, vous pouvez utiliser la couleur principale de votre marque pour le code QR.

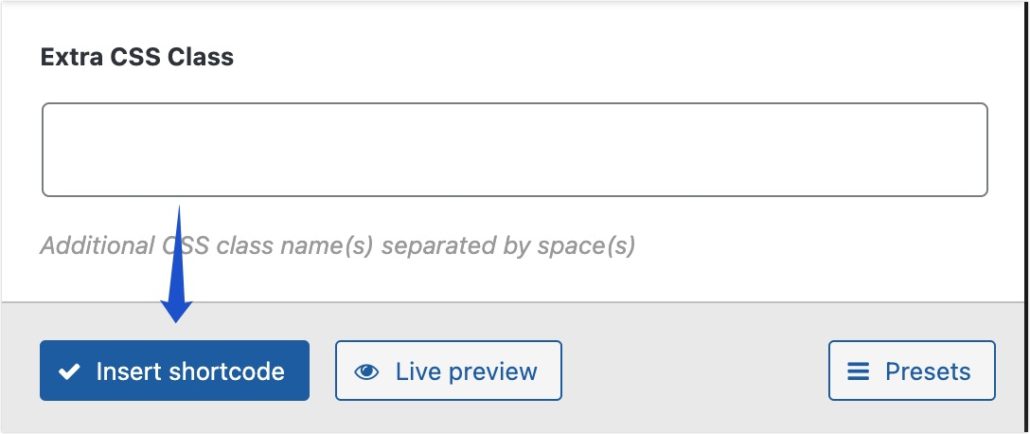
Une fois que vous avez terminé de personnaliser le shortcode, cliquez sur le boutonInsérer un shortcode pour l'ajouter à la publication ou à la page.


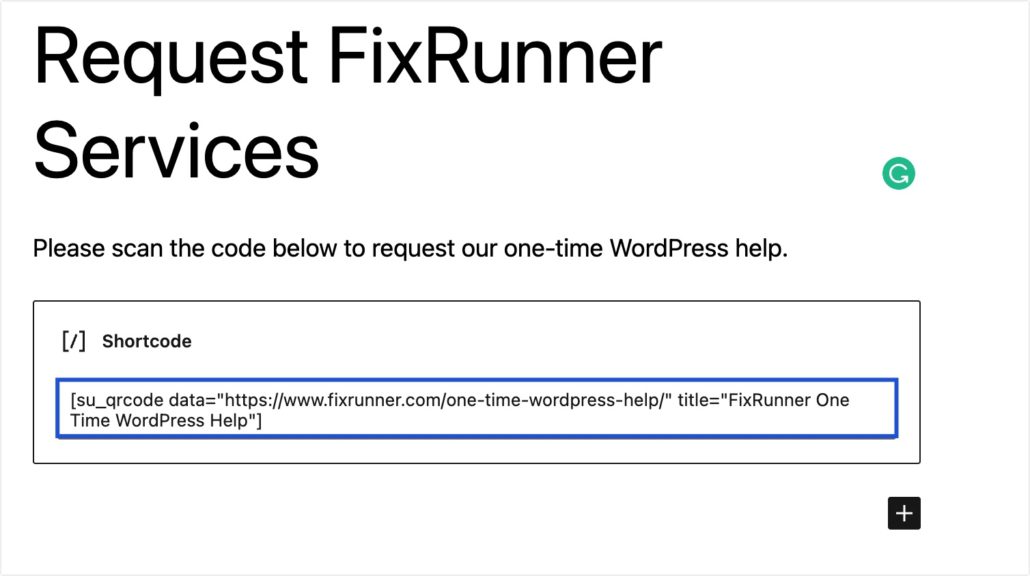
Sur l'éditeur de publication, vous verrez le shortcode généré par le plugin.

Note complémentaire : Vous pouvez réutiliser le shortcode généré par ce plugin sur n'importe quelle page ou section de votre site Web en le collant dans un bloc de shortcode.
[su_qrcode data="https://www.fixrunner.com/one-time-wordpress-help/" title="FixRunner One Time WordPress Help"]
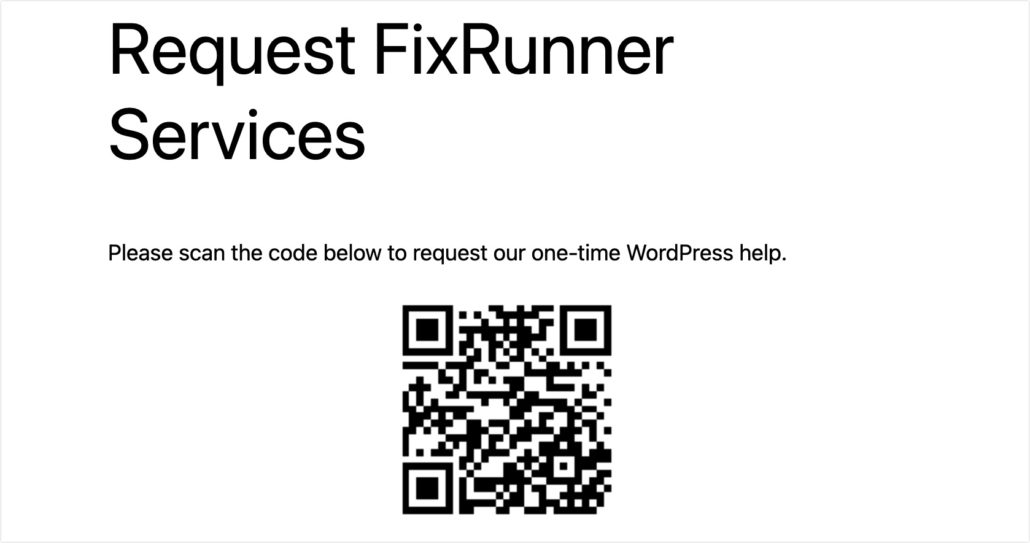
Lorsque vous êtes prêt, publiez le message et prévisualisez-le sur l'interface de votre site Web pour voir à quoi ressemble le code QR.

Vos utilisateurs peuvent scanner le code QR et être redirigés vers l'URL de destination que vous avez spécifiée dans le champ Données.
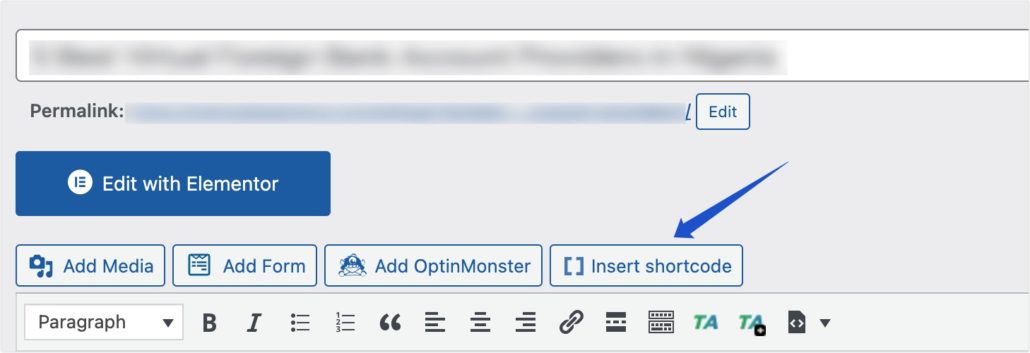
Utilisation de l'éditeur classique
Si vous utilisez l'éditeur classique, vous pouvez ajouter un code QR à la page en cliquant sur le bouton Insérer un shortcode .

Ensuite, sélectionnez le code court du code QR et suivez la même procédure que celle décrite ci-dessus pour personnaliser et générer le code QR.
Ajout de codes QR aux widgets
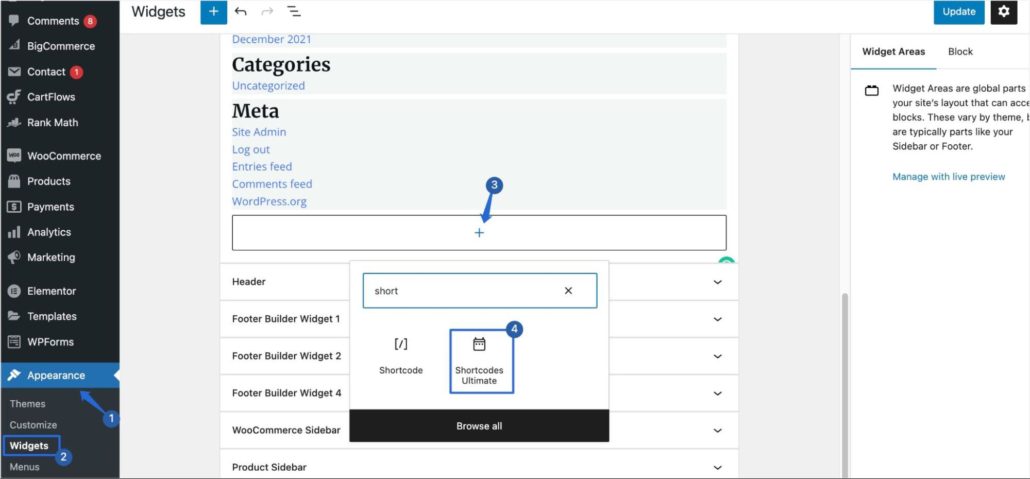
Le plug-in Shortcodes Ultimate vous permet d'ajouter des codes abrégés à la zone de widgets de votre site Web. Pour générer un QR code pour votre espace Widget, rendez-vous dansApparence >> Widgets .Cliquez ensuite sur l'icône plus et recherchez le blocShortcodes Ultimate .

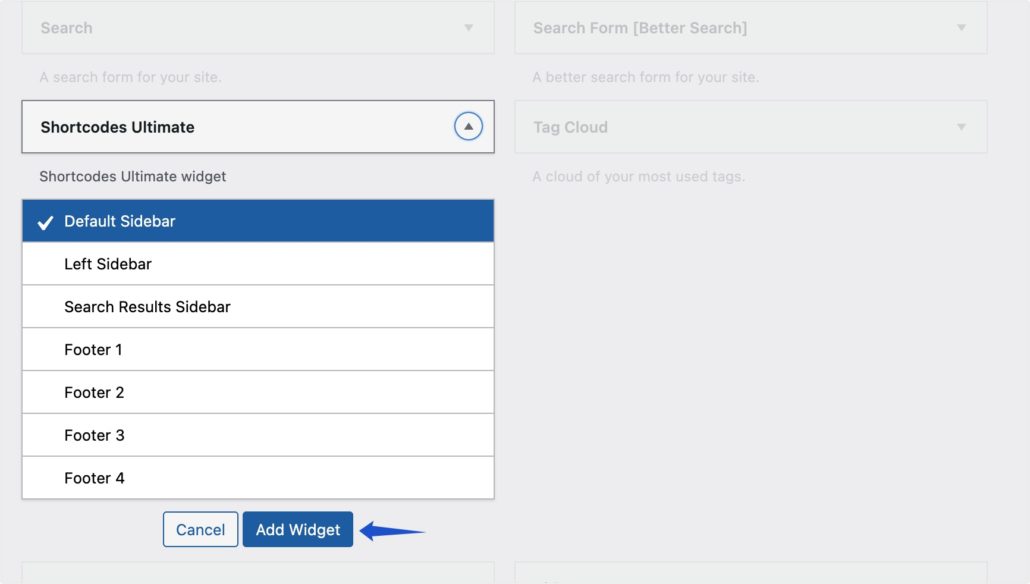
Remarque : si vous utilisez des widgets classiques sur votre site WordPress, localisez le widget Shortcodes Ultimate, puis sélectionnez la zone dans laquelle vous souhaitez ajouter le widget. Une fois cela fait, cliquez sur le boutonAjouter un widget pour continuer.

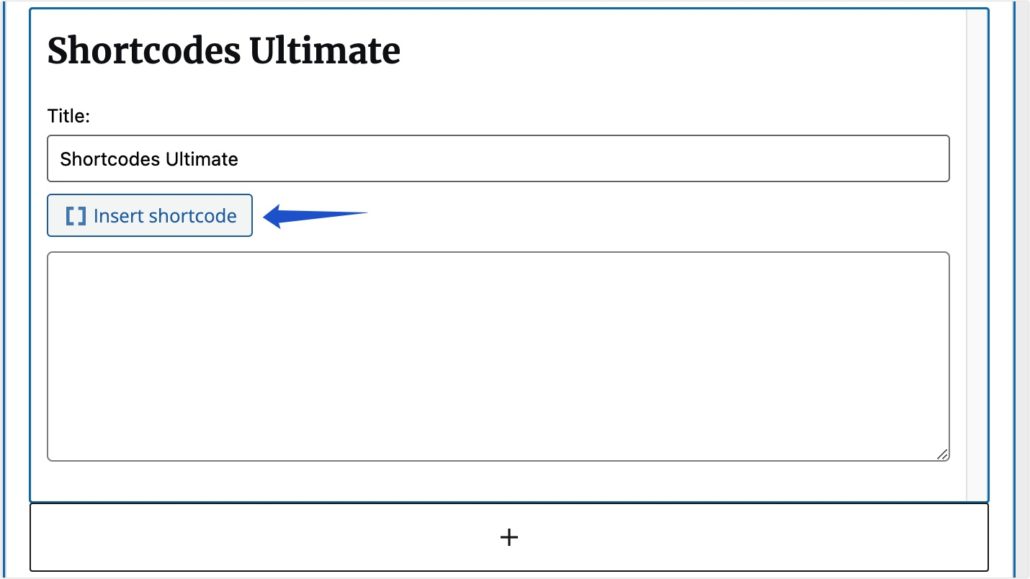
Après avoir ajouté le widget à votre site à l'aide de l'éditeur de blocs ou de l'éditeur classique, cliquez sur le boutonInsérer un shortcode et sélectionnez l'option de code QR.

De même, suivez les étapes que nous avons soulignées ci-dessus pour personnaliser le code QR.
Utiliser des codes QR pour générer du trafic vers votre site WordPress
Nous avons déjà mentionné que les codes QR permettent aux utilisateurs d'accéder facilement au contenu de votre site Web à l'aide de leur smartphone. Étant donné que la plupart du trafic Internet provient d'appareils mobiles, un code QR peut être avantageux pour votre entreprise.
Vous trouverez ci-dessous d'autres façons d'utiliser les codes QR pour le site Web de votre entreprise.
Augmentez la portée de votre site Web
Les codes QR augmentent la portée de votre site Web. Vous pouvez les utiliser dans des documents imprimés tels que des magazines, des brochures, des panneaux d'affichage et des dépliants. Cela permet à quiconque d'accéder facilement à des informations supplémentaires sur votre site Web, même sans connaître l'adresse de votre site Web.
Boostez les ventes du commerce électronique
Si vous avez une boutique en ligne, vous pouvez utiliser des codes QR pour promouvoir des produits WooCommerce spécifiques ou partager des codes de réduction avec les utilisateurs.
Booster le téléchargement de l'application
Les codes QR peuvent également contenir des liens de téléchargement d'applications. Si vous avez une application mobile pour votre entreprise, vous pouvez utiliser un code QR pour stocker les liens de téléchargement de l'application. Les utilisateurs qui scannent le code seront dirigés vers l'App Store pour télécharger facilement votre application mobile.
Améliorez votre sécurité WordPress
En plus d'améliorer le trafic de votre site Web, les codes QR peuvent également être utilisés comme mesure de sécurité pour protéger votre site Web et le compte des utilisateurs. Si vous autorisez l'enregistrement des utilisateurs sur votre site Web, vous pouvez utiliser un code QR pour configurer 2FA ( authentification à deux facteurs). Cela fournirait une couche de sécurité supplémentaire avant que les utilisateurs ne puissent se connecter à votre site Web.
Questions fréquemment posées
Ce sont des réponses à certaines des principales questions que les gens posent sur l'utilisation des codes QR avec une installation WordPress.
Ai-je besoin d'une expérience de codage pour générer des codes QR ?
Générer et ajouter des codes QR à WordPress ne nécessite aucune connaissance en codage. Vous pouvez utiliser les plugins générateurs de code QR WordPress pour créer des codes QR sur votre site Web. De plus, vous pouvez utiliser un générateur de code QR en ligne si votre créateur de site Web n'est pas WordPress. L'extension Chrome QR Code Generator peut également être une bonne option si vous utilisez Google Chrome.
Comment les utilisateurs peuvent-ils accéder aux données d'un code QR ?
Vos utilisateurs ont besoin d'un lecteur de code-barres pour accéder au contenu d'un code QR. Heureusement, la plupart des smartphones modernes ont un scanner de code QR sur leur appareil photo natif. Les utilisateurs peuvent accéder aux données en scannant simplement le code QR avec leur appareil photo. Il les invitera à ouvrir les données stockées sur le code QR.
Conclusion
L'utilisation de codes QR sur votre site Web WordPress permet aux utilisateurs d'accéder facilement à du contenu supplémentaire à l'aide de leurs appareils mobiles.
La plupart des smartphones modernes intègrent désormais des scanners QR sur leurs appareils photo. L'utilisation de cette fonctionnalité facilite donc l'envoi d'utilisateurs vers une page spécifique de votre site Web.
Dans ce guide, nous vous avons montré comment ajouter un code QR à votre site Web WordPress. Nous avons également partagé quelques façons dont vous pouvez l'utiliser pour augmenter le trafic de votre site Web.
Si vous souhaitez en savoir plus sur les conseils pour augmenter l'engagement sur votre site, consultez notre guide sur la façon de générer du trafic vers votre site WordPress. Consultez également notre guide du débutant sur le référencement WordPress pour obtenir des conseils plus utiles sur l'amélioration de votre trafic de recherche.
