Comment utiliser votre blog WordPress pour démarrer une application mobile
Publié: 2021-02-10
Quel est le point commun entre une boutique en ligne, un jeu mobile et une plateforme de streaming ? Ils ont tous une application mobile active sur les principaux magasins d'applications. Cet article explique comment utiliser votre blog WordPress pour démarrer une application mobile ?
Les entreprises se tournent lentement vers les applications mobiles. Tout comme le mouvement des sites Web a commencé au début des années 2000, l'objectif se déplace maintenant vers les applications mobiles.
Regardez l'espace de commerce électronique à titre d'exemple. Plus de 85 % des acheteurs préfèrent les applications mobiles pour les achats en ligne aux sites Web mobiles.
Ce chiffre déséquilibré devrait concerner les entreprises qui n'ont pas encore lancé d'application mobile. Les applications ont un seuil de performance plus élevé et sont tout simplement plus pratiques pour un utilisateur moyen.
Il n'y a aucune raison pour que les entreprises rejettent l'idée de lancer une application mobile. Le principal problème est le développement d'applications.
Le problème avec le développement d'applications
De nombreuses entreprises dans les années 2000 ont pu démarrer un site Web grâce à l'arrivée de systèmes de gestion de contenu comme WordPress. Cela a permis aux entreprises de ne pas dépenser une tonne d'argent sur les développeurs Web pour créer un site Web. WordPress a essentiellement démocratisé la perspective de démarrer un site Web.

Le développement d'applications est dans une situation similaire. Aujourd'hui, les entreprises sont sérieusement incitées à lancer une application mobile. Le principal obstacle sur leur chemin est le développement d'applications personnalisées.
Les points suivants résument les aspects fastidieux du développement d'applications personnalisées -
- Complexité - Vous devez avoir une formation technique pour développer une application mobile. Même les développeurs d'applications chevronnés ne négligeraient jamais la nature fastidieuse du développement d'applications mobiles.
- Temps – La création d'une application peut prendre entre deux mois et un an. Comparez cela avec le petit calendrier impliqué dans la création d'un site Web WordPress. Il n'est pas possible pour une petite startup ou une petite entreprise d'attendre un an jusqu'à ce qu'une application soit enfin prête.
- Coût - Un rapport Business of Apps montre que la création d'une application iOS coûte 28 000 $. Le prix moyen de développement d'une application Android s'élève à 23 000 $. Oui, il est prudent de dire que le développement d'applications n'est pas une évidence d'un point de vue financier.
Ces raisons sont suffisantes pour dissuader quiconque de créer une application. Alors pourquoi y a-t-il un sérieux mouvement vers le développement d'applications mobiles ?
Constructeurs d'applications mobiles - Une alternative au développement d'applications personnalisées
Les créateurs d'applications mobiles sont essentiellement des outils qui vous aident à créer une application sans codage.
Les constructeurs d'applications ont parcouru un long chemin. Au début, vous ne pouviez utiliser que des créateurs d'applications mobiles pour créer des PWA (applications Web progressives) et des applications hybrides.
La scène a changé maintenant. Les créateurs d'applications mobiles vous permettent désormais de créer des applications mobiles natives pour les plates-formes Android et iOS.
Le principal avantage de l'utilisation des créateurs d'applications est simple : vous évitez tous les problèmes de développement d'applications personnalisées.
- Aucune complexité - Vous pouvez créer des applications mobiles performantes sans avoir besoin de programmation.
- Délai raccourci - Les créateurs d'applications mobiles réduisent considérablement le temps nécessaire à la création d'une application.
- Abordabilité - Les outils de création d'applications sans code coûtent une petite fraction des chiffres évoqués précédemment.
Alors, comment fonctionnent ces outils ? La section suivante fournit une plongée approfondie dans le processus de création d'une application mobile pour votre blog WordPress.
Utiliser un blog WordPress pour créer une application – Un guide étape par étape
Il existe de nombreuses façons de créer une application sans codage. Nous nous concentrerons sur la création d'une application pour un blog WordPress.
Vous pouvez choisir parmi plusieurs options de création d'applications pour ce processus. Nous utiliserons AppMySite pour ce guide afin de vous aider à voir comment utiliser votre blog WordPress pour démarrer une application mobile.
AppMySite est un constructeur d'applications mobiles qui permet aux utilisateurs de WordPress et WooCommerce de créer une application mobile.
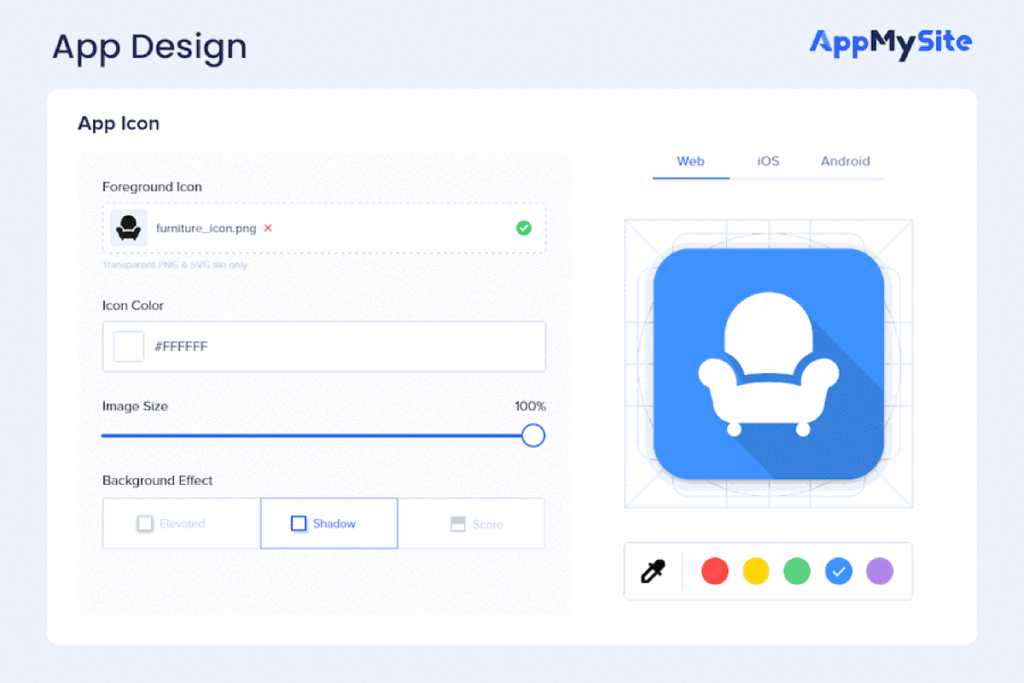
#1 – Concevez votre application mobile
Après avoir créé un compte AppMySite, la première étape consiste à concevoir une application mobile. Il existe une tonne d'options de conception disponibles pour configurer une superbe apparence d'application.
Vous ressentirez naturellement le besoin de reproduire la conception de votre site Web sur votre application dans un souci de cohérence de marque. Il existe une tonne d'options de couleur, d'arrangement et d'image disponibles qui vous permettent de faire correspondre la conception de votre site Web et de votre application.

Accédez à Apparence après avoir créé votre compte AppMySite. Vous trouverez tous les éléments d'application dont vous avez besoin pour créer l'application parfaite.
Les éléments de l'application sont couverts ci-dessous :

- Icône d'application – Choisissez parmi une gamme d'options de couleur et de texte pour créer une icône d'application. Vous pouvez également télécharger votre propre design d'icône.
- Écran de lancement - Autrement connu sous le nom d'écran de démarrage. Vous pouvez choisir parmi plusieurs options de couleur et de texte pour concevoir votre écran de lancement. Alternativement, vous pouvez également ajouter une image d'arrière-plan et un logo si vous voulez emballer un coup de poing.
- Connexion et inscription - Concevez vos écrans d'intégration d'utilisateurs avec des options de conception simples. Téléchargez votre propre image d'arrière-plan ou choisissez-en une dans la bibliothèque d'images gratuite disponible. Vous pouvez également mettre à jour le jeu de couleurs des champs et des textes d'espace réservé sur les écrans d'intégration.
- Thème de couleur - sélectionnez la couleur de l'en-tête principal et du bouton de votre application.
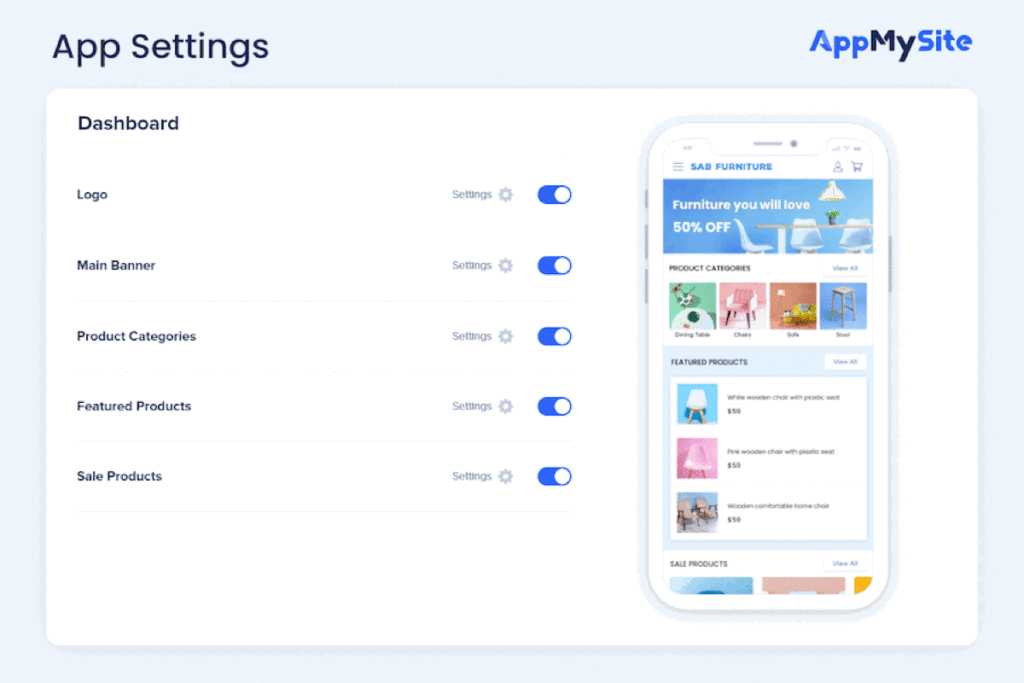
- Écran d'accueil - L'écran d'accueil est la partie la plus vitale de votre application mobile. Vous pouvez concevoir des bannières, gérer des catégories de blog, organiser des sections, définir des couleurs de section et même activer une vue Web pour votre application.
Vous pouvez prévisualiser chaque élément d'application que vous concevez sur l'écran du foie à droite. Continuez à vérifier l'écran d'aperçu pour prendre de meilleures décisions de conception.
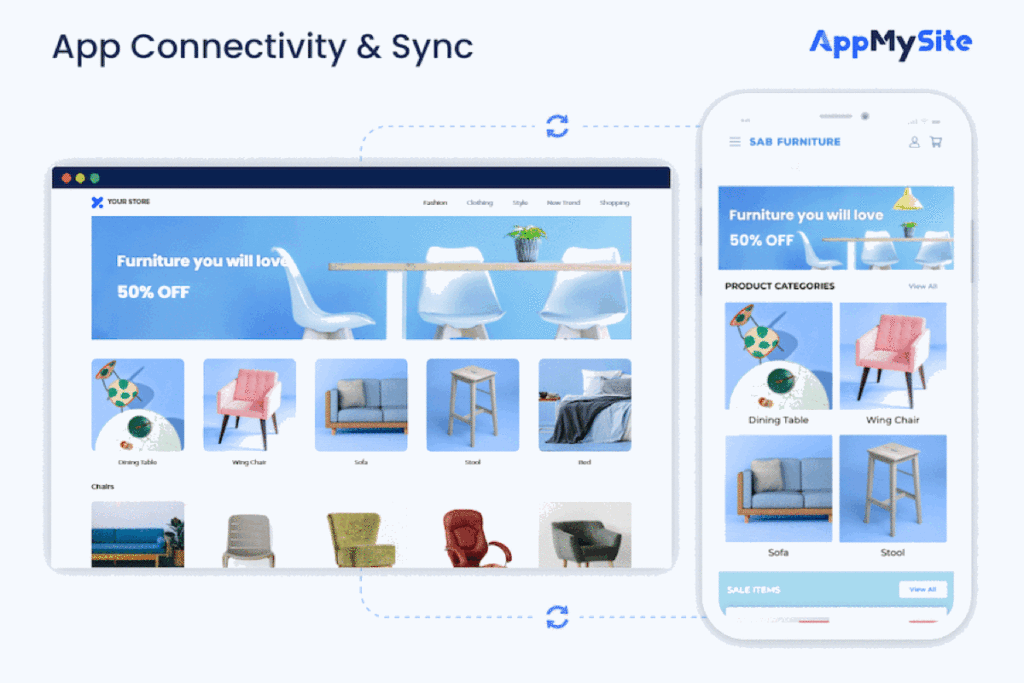
#2 – Connectez votre blog et votre application WordPress
La prochaine étape consiste à connecter votre blog et votre application WordPress. Cette étape garantira essentiellement que votre application affiche automatiquement tout le contenu de votre blog.

Voici les étapes que vous devez suivre :
- Téléchargez et activez le plugin AppMySite sur le backend de votre site WordPress.
- Revenez à votre compte AppMySite et accédez à Installer le plugin sous Connectivité.
- Appuyez sur Vérifier.
- Votre blog WordPress et l'application seront connectés. Vous pouvez vous diriger vers la section Aperçu de l'application pour consulter le contenu de votre blog sur un émulateur d'application en direct.
- Si la connexion entre votre application et votre site Web échoue, accédez à Dépannage et sélectionnez Exécuter l'utilitaire de résolution des problèmes. Cela vous aidera à isoler la raison pour laquelle votre relation échoue.
La connexion de votre blog et de votre application WordPress garantit deux choses. Tout d'abord, il affiche toutes les données de votre site Web sur l'application. Cela ne comprend pas seulement les articles de blog. Les données relatives aux catégories de blogs et même au menu du site Web seront affichées sur l'application.
Deuxièmement, toute autre mise à jour que vous apportez à votre blog sera automatiquement synchronisée avec l'application. Chaque nouveau billet de blog et catégorie sera automatiquement intégré à l'application, grâce à une connectivité transparente.
#3 - Configurer les paramètres de l'application
La section Paramètres de l'application vous permet de configurer les aspects techniques de votre application. Les points suivants expliquent les paramètres que vous pouvez configurer :

- Général – Se rapporte aux aspects génériques de votre site Web, tels que le nom de l'application, le site Web, etc. Vous pouvez également ajouter l'URL de votre politique de confidentialité dans cette section.
- Menu App - Vous pouvez choisir d'importer le menu de votre site Web ici. Alternativement, vous pouvez également créer votre propre menu personnalisé.
- Pages - Vous pouvez choisir d'activer ici la vue Web pour tous vos écrans d'application internes, ainsi que de configurer d'autres options liées aux hyperliens actifs et à la saisie de l'utilisateur.
- Social – Entrez ici les liens de vos identifiants de médias sociaux. Les icônes des réseaux sociaux s'afficheront automatiquement sur votre application.
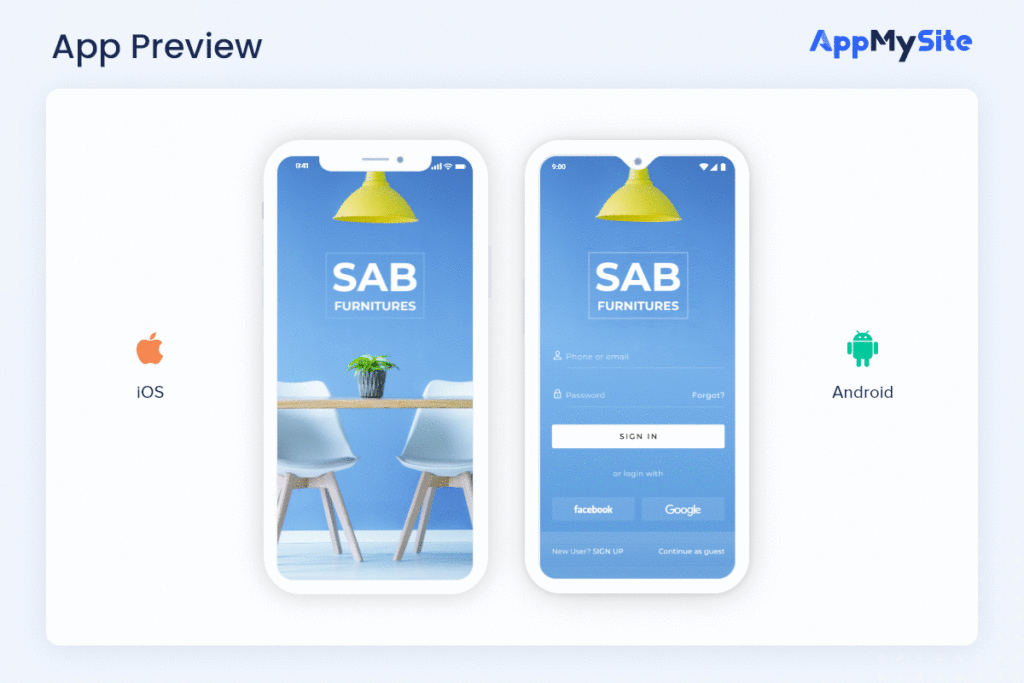
#4 – Prévisualisez votre application
Vous pouvez tester l'application que vous avez créée sur les émulateurs Android et iOS dans l'aperçu de l'application.

Il s'agit d'une étape importante car vous devez comprendre le fonctionnement de base de votre application mobile. Les émulateurs vous offrent également plusieurs options de périphérique. Cela signifie que vous pouvez tester les fonctionnalités et fonctionnalités de votre application pour différents appareils Android et iOS.
Dans l'aperçu de l'application, vous trouverez toutes les ressources de votre blog WordPress synchronisées automatiquement avec le blog.
Vous pouvez également tester votre application sur un smartphone réel. Téléchargez l'application de démonstration AppMySite et commencez à tester votre application sur un appareil réel pour mieux comprendre ses fonctionnalités.
#5 – Téléchargez votre application
La dernière étape consiste à télécharger votre application.
Vous avez la possibilité de télécharger les versions APK et AAB pour votre application Android. Générez votre application, créez et téléchargez votre application. Vous pouvez ensuite continuer à le soumettre à Google Play. Assurez-vous de suivre toutes les directives afin que votre application soit mise en ligne sur le Play Store sans accroc.
Pour générer une version IPA pour votre application iOS, vous devez d'abord soumettre certains certificats essentiels. Une fois la soumission terminée, vous pouvez télécharger le fichier IPA et soumettre votre application à l'App Store.
En conclusion
Il n'y a jamais eu de doute sur le potentiel des applications mobiles pour aider les entreprises à se développer. Le principal défi a toujours été le développement.
Les constructeurs d'applications résolvent ce problème dans une large mesure. Nous venons de voir comment vous pouvez facilement créer une application pour votre blog WordPress en cinq étapes simples. Vous avez ainsi la possibilité de vraiment démarquer votre blog WordPress et de rejoindre le mouvement des applications mobiles.
