Un guide du débutant pour créer et envoyer un e-mail HTML
Publié: 2022-06-27Quiz rapide : comment s'appelle le langage que les développeurs Web utilisent pour créer les structures des sites que vous visitez tous les jours ? Mis à part les réponses intelligentes et trop intelligentes, le langage de balisage hypertexte (HTML) est une norme à feuilles persistantes, présente à la naissance du Web. Cependant, cela ne s'applique pas seulement aux pages Web. Votre boîte de réception est un terrain fertile pour la conception d'e-mails HTML.
Cela a du sens si vous considérez le nombre d'images, de GIF, de vidéos et de contenu de marque que vous voyez presque toutes les heures dans vos e-mails. Bien que vous puissiez proposer un e-mail en texte brut, une version HTML offrira plus d'avantages et vous donnera plus d'opportunités de vous démarquer et de vous commercialiser, ainsi que votre entreprise.
Pour cet article, nous allons discuter de la façon de créer et d'envoyer des e-mails HTML, et pourquoi vous devriez le faire. À certains moments, nous approfondirons la façon dont vous coderiez un e-mail, mais vous n'aurez pas besoin de ces connaissances pour créer le vôtre.
Qu'est-ce qu'un e-mail HTML ?
Les e-mails qui arrivent dans votre boîte de réception peuvent être de deux types :
- Texte brut : c'est presque un télégramme pour l'ère moderne. Il n'y a pas de style ou de formatage minimal, et le destinataire verra les mots à l'exclusion de tout le reste.
- HTML : C'est un pétard à couper le souffle par rapport au texte brut, et il est lourd en termes de conception. Il utilise du code HTML pour présenter un e-mail, même si, comme nous le verrons, il n'utilisera pas toujours les normes Web modernes.
Par exemple, vous saurez si vous recevez un e-mail en texte brut, car il ressemble exactement à un document en texte brut. En revanche, un e-mail HTML ressemble presque à une page Web moderne (avec quelques problèmes de style et de formatage) :

Dans la plupart des cas, un e-mail HTML ne s'efforcera pas de fournir le nec plus ultra en matière d'interactivité ou d'engagement dynamique. Encore une fois, c'est quelque chose que nous aborderons plus tard, mais le courrier électronique HTML est en retard sur le Web, en termes de normes. En tant que tel, HTML est plus un outil axé sur la conception qu'un outil pour aider à fournir une expérience. Cela soulève cependant une question : pourquoi voudriez-vous utiliser un e-mail HTML si la seule raison est visuelle ? Nous chercherons à répondre à cette prochaine.
Pourquoi vous utiliseriez un e-mail HTML plutôt qu'un formatage en texte brut
Il est rare que vous voyiez un e-mail en texte brut d'une entreprise, pour plusieurs raisons. Cependant, le texte brut n'est pas mauvais en soi , d'autant plus qu'il n'offre aucun des avantages du formatage HTML des e-mails. Par exemple:
- Vous pouvez utiliser les éléments visuels inhérents pour attirer l'attention sur les différentes parties du contenu de votre e-mail.
- Par extension, un email HTML est un format riche pour présenter votre contenu. Cela signifie que vous pouvez tirer parti des éléments que les utilisateurs s'attendent à interagir avec eux, tels que des images, des vidéos, etc.
- Combinés, ces deux aspects peuvent vous offrir une superbe opportunité de personnaliser votre contenu, tout comme vous le feriez pour votre site Web principal.
Cependant, décider d'utiliser un e-mail HTML n'est pas la tempête parfaite que vous pourriez penser. Il y a aussi quelques inconvénients à considérer. Tout d'abord, vous devez tenir compte de l'expérience de l'utilisateur, comme vous le feriez lorsque vous concevez un site Web. Cela peut inclure non seulement un navigateur – de nombreux utilisateurs préfèrent également lire les e-mails dans un client dédié.
De plus, vous devez également tenir compte de certains des problèmes de confidentialité et de sécurité qui dominent le développement Web. Cela est particulièrement vrai si vous souhaitez inclure JavaScript, vous utilisez des polices tierces et d'autres aspects.
Pour cette raison, vous devez mener des batailles d'accessibilité et de normes presque sur plus de fronts que le Web. Il est difficile de créer un e-mail HTML qui fonctionne sur une base multi-navigateur et client. Bien sûr, il est possible de le faire, et nous aborderons l'aspect technique dans une prochaine section. Pour l'instant, vous voudrez décider des différents éléments de votre e-mail, puis chercher à les mettre en œuvre.
Les éléments essentiels (et les pratiques typiques) d'un e-mail HTML
Cet article fera référence à la conception Web à plusieurs endroits, en raison des similitudes inhérentes. Un aspect qui offre un flux de travail similaire est de savoir comment décider des facettes et des sections de votre e-mail HTML.
Tout comme le Web, certains éléments sont pratiquement non négociables pour vos e-mails. Bien sûr, vous avez besoin de contenu. Il y a quelques éléments typiques à considérer ici :
- Votre en-tête est important car c'est la première impression que votre e-mail offrira aux lecteurs.
- Tout comme la conception Web, réfléchir aux éléments affichés au-dessus du pli sera également bénéfique.
- Le contenu du corps est vital car après tout, c'est pour cela que le lecteur s'abonnera à vos e-mails.
- Le pied de page de votre e-mail HTML offre également beaucoup de valeur pour vous et vos abonnés, et il peut s'agir d'un élément sous-évalué de vos e-mails.
Il y a quelques points ici que nous pouvons approfondir. Tout d'abord, considérez à quel point les emojis imprègnent notre utilisation quotidienne du Web. Bien qu'il ne s'agisse pas d'un élément HTML strict, une application judicieuse des emojis peut faire des merveilles pour votre contenu, en particulier votre en-tête :

Le pied de page est également le meilleur endroit pour certaines informations juridiques essentielles. Deux des plus gros problèmes liés aux e-mails sont le spam et la question de savoir si un e-mail arrive dans les bonnes boîtes de réception (le cas échéant). C'est quelque chose que nous allons examiner dans une section ultérieure, car c'est une partie essentielle de la création et de l'envoi d'e-mails HTML.
Considérant certaines pratiques typiques pour vos e-mails HTML
Il existe de nombreux croisements avec le marketing par e-mail en ce qui concerne certaines des pratiques les plus optimales que vous utiliserez dans vos conceptions et mises en page. Il y en a un que vous voudrez inclure presque comme un élément non négociable : un double opt-in.
L'un des plus grands hacks de marketing par e-mail est que vous souhaitez apporter vos e-mails au lecteur. En d'autres termes, fournissez un formulaire d'inscription sur un site Web, car celui-ci a un taux de conversion élevé. Cependant, cela ne devrait pas être la seule fois où vous demandez une confirmation. C'est une excellente pratique d'envoyer également un deuxième opt-in par e-mail :

Il y a plusieurs raisons à cela :
- Premièrement, cela renforce la confiance avec votre lecteur, car vous obtenez l'autorisation expresse de lui envoyer des e-mails.
- Par extension, vous disposez également d'un consentement explicite en cas de renvoi de spam (nous en reparlerons plus tard).
- Vous aidez à mettre fin à l'abus d'e-mails et de spam pour les autres, car ils doivent spécifiquement s'abonner à vos e-mails.
En effet, comme un double opt-in consiste à envoyer un e-mail à l'adresse en question, c'est le meilleur moyen de valider l'adresse e-mail.
Il y a aussi quelques autres bonnes pratiques à considérer. Cependant, les éléments suivants sont plus facultatifs, dans la mesure où vous obtiendrez des résultats fantastiques, mais il y aura des moments où vous ne voudrez pas suivre ces directives :
- Votre ligne d'objet doit être parfaite et le contenu de votre e-mail doit être pertinent. Compte tenu de l'avènement et de la domination actuelle de la navigation mobile, cela est particulièrement important.
- En parlant de cela, vous voudrez vous assurer que votre e-mail HTML se lit sans accroc sur des écrans plus petits - cela signifie qu'il n'y a pas de bannières trop étendues ou de logos surdimensionnés.
- Si vous incluez un fort appel à l'action (CTA) dans chaque e-mail, vous avez de bonnes chances d'obtenir un meilleur engagement des utilisateurs.
- Le suivi est une question controversée, mais cela vous aidera à comprendre ce que font vos utilisateurs lorsque vous leur envoyez un e-mail. Certains fournisseurs incluent un ensemble solide d'analyses en tant que norme.
Tout aussi important que la façon dont vous présentez et configurez votre e-mail, c'est comment créer la conception et la mise en page. Dans les prochaines sections, nous verrons comment créer un e-mail HTML, puis terminerons avec quelques conseils pour les envoyer.
L'approche technique que vous devrez adopter pour créer un e-mail HTML
Si vous avez une certaine expérience en développement Web, vous utiliserez sans aucun doute HTML5 comme langage de balisage. C'est un monde à part des instances précédentes de HTML et XHTML et inclut davantage une division entre le style (dont il n'y a pratiquement aucun élément valide) et la structure.
Pour un exemple de ce dernier, HTML5 propose un certain nombre de balises différentes pour définir les zones de contenu de votre site.

Cependant, le HTML des e-mails est une bête différente, dans la mesure où il est quelque peu en retard. En tant que tel, vous voudrez utiliser tous ces anciens tableaux HTML4 et le style en ligne pour créer votre mise en page. Pour savoir pourquoi, vous devez parler aux développeurs de clients de messagerie, car ils modifient souvent l'e-mail HTML lorsqu'il arrive dans votre boîte de réception. L'un des actes les plus courants consiste à supprimer CSS et JavaScript des e-mails pour des raisons de sécurité (entre autres).
Cela signifie que vous devrez fournir un autre moyen d'ajouter du style à vos e-mails HTML - en ligne est la seule option de compatibilité. En parlant de compatibilité, c'est une considération importante. Vous devez équilibrer un style unique avec les capacités du client de messagerie de l'utilisateur final. En tant que tel, il y a quelques autres considérations techniques que vous voudrez noter :
- L'utilisation de polices système plutôt qu'une police tierce vous évitera une requête HTTP, chargera l'e-mail rapidement pour l'utilisateur et fournira un e-mail cohérent pour démarrer.
- Vous pouvez aller encore plus loin et fournir une version en texte brut de votre e-mail à ceux qui ne peuvent pas afficher les e-mails HTML dans leur client. De nombreux sites proposent une version HTML accessible en ligne, à la fois pour cette raison et en tant que sauvegarde.
- Le texte alternatif est tout aussi important pour les e-mails HTML que pour le Web. En tant que tel, utilisez du texte alternatif partout où vous ajoutez une image à votre contenu pour l'accessibilité.
Il y a un aspect technique d'un e-mail HTML auquel vous devriez réfléchir davantage, car il peut chevaucher la ligne entre le style en ligne, le CSS et d'autres facteurs. Parlons brièvement des "conditionnels".
Utiliser des conditions
Un vestige des e-mails HTML qui se trouvaient dans la boîte à outils d'un développeur Web HTML plus ancien est celui des conditionnels. C'est ici que vous spécifiez quel navigateur utilisera un extrait de code particulier.
En toute honnêteté, il s'agit presque toujours d'un problème basé sur Microsoft. Pour les développeurs Web, Internet Explorer (IE) était le navigateur démon. Cependant, pour les e-mails HTML, c'est Outlook. Entre les différentes versions, vous pouvez voir que votre style s'affiche d'une manière à laquelle vous ne vous attendiez pas.
Pour cette raison, vous pouvez ajouter des blocs de condition à votre code et définir ces éléments. Par exemple, vous pouvez cibler à la fois les versions Word et IE d'Outlook.
Premier mot:
<!--[if mso]>Ceci concerne les versions d'Outlook basées sur Word :
<![endif]-->Pour Internet Explorer, vous utilisez une balise différente :
<!--[if (IE)]>Ceci concerne les versions d'Outlook basées sur IE :
<![endif]-->Si le navigateur que vous ciblez est basé sur WebKit (comme Apple Safari, le navigateur PlayStation, le Kindle d'Amazon, etc.), vous pouvez utiliser une requête multimédia pour fournir un style spécifique :
.html-email-webkit { display: none; } @media screen and (-webkit-min-device-pixel-ratio:0) { ..html-email-webkit { display: block !important; } }Cela vous donne une meilleure façon d'adapter votre e-mail HTML à l'affichage de l'utilisateur final. Dans l'ensemble, le style HTML pour les e-mails n'est pas parfait, mais il y a suffisamment de grognement sous le capot de chaque client de messagerie pour vous aider à créer des mises en page époustouflantes.
Vos options pour créer des e-mails HTML
Malgré ce dont nous avons déjà discuté, vous disposez d'un certain nombre d'options flexibles pour vous aider à créer des e-mails HTML. Par exemple, vous pouvez créer à partir de zéro en utilisant un éditeur de texte agréable et HTML.
Cependant, nous pouvons envisager d'autres options :
- Vous pouvez utiliser un service dédié, comme une application de marketing par e-mail, pour créer vos e-mails. De nombreuses applications fourniront un constructeur visuel, mais vous donneront également la possibilité d'écrire votre propre code et de créer votre propre modèle.
- En parlant de cela, vous pouvez télécharger un modèle pour vos e-mails HTML. Cela ressemble beaucoup à un thème WordPress, en ce sens qu'il fournit une base pour le reste de votre conception. À partir de là, vous pouvez le personnaliser à votre guise. C'est un bon compromis entre les options de codage et de construction.
Plus tard, nous construirons notre e-mail en utilisant HTML. Cependant, avant cela, examinons certains des fournisseurs de services de messagerie que vous pourriez envisager, quelle que soit la méthode que vous avez choisie pour créer vos e-mails.
3 fournisseurs de services de messagerie parfaits pour créer des e-mails HTML
Étant donné que cet article se concentre sur la création d'e-mails HTML, nous n'avons pas besoin d'approfondir les choses en ce qui concerne les fournisseurs de services de messagerie. Même ainsi, il y en a quelques-uns que vous envisagerez probablement.
Nous ne pouvons pas tous les couvrir, nous allons donc en mentionner trois parmi les plus populaires. Rassemblons-les.
1. Mailchimp

Ce fournisseur de services de messagerie est une solution incontournable - presque une décision instinctive pour beaucoup. Mailchimp est la référence en matière d'applications de marketing par e-mail aux yeux de beaucoup, et il y a de nombreuses bonnes raisons à cela :
- Il comprend de nombreuses fonctionnalités typiques que vous trouverez dans de nombreuses autres applications similaires.
- Il existe de nombreuses aides lorsqu'il s'agit de promouvoir une entreprise, comme l'automatisation du marketing, les outils de gestion d'audience, etc.
- Vous disposez d'une suite d'outils créatifs de premier ordre pour vous aider à créer des e-mails HTML.
Bien sûr, nous voulons regarder ce dernier ici. L'assistant créatif permet à Mailchimp d'en savoir plus sur votre marque et de vous aider à créer et personnaliser vos e-mails. Vous pouvez également connecter des applications tierces telles qu'Adobe Photoshop pour vous aider à créer l'e-mail parfait.
Il est également simple de travailler avec du code HTML existant, en particulier si vous utilisez le Classic Builder de Mailchimp. Quoi qu'il en soit, vous avez des moyens d'importer des modèles HTML si vous en avez besoin.
Mailchimp utilise un hybride compliqué de niveaux d'abonnement mensuels et du nombre de contacts pour arriver à un prix final. Nous suggérons que les petites entreprises auraient besoin d'un plan d'environ 35 $ par mois, jusqu'à 2 500 contacts. Cependant, vous devrez rechercher le meilleur plan pour vous en fonction des fonctionnalités dont vous avez besoin et du nombre de contacts que vous pensez apporter.
2. Un Weber
Pour certains, AWeber représente le summum du marketing par e-mail. C'est une plate-forme fantastique et puissante et comprend un ensemble de fonctionnalités sans doute plus ciblé que Mailchimp.

Il comprend un certain nombre de fonctionnalités essentielles dont vous aurez besoin pour envoyer des e-mails :
- La possibilité d'automatiser et de planifier des messages, des campagnes, etc.
- Vous disposez d'excellents outils d'organisation, tels que le marquage et la segmentation des abonnés.
- AWeber vous permet également d'automatiser le contenu que vous créez pour vos e-mails. Par exemple, vous pouvez transformer des articles de blog en envois postaux avec un minimum de travail.
Lorsqu'il s'agit de créer vos e-mails, AWeber a quelques astuces dans sa manche. Il utilise un générateur visuel par glisser-déposer et comprend une bibliothèque de modèles personnalisés pour vous aider à démarrer. De plus, vous pouvez connecter AWeber à votre compte Canva et utiliser ce dernier pour vous aider à concevoir vos e-mails.
Il existe également un éditeur HTML dédié, ce qui n'est pas le cas avec Mailchimp. Vous obtenez même cela sur le niveau gratuit d'AWeber. En parlant de cela, la tarification est plus simple ici. Vous paierez environ 25 $ par mois pour un maximum de 2 500 contacts.
3. Contact permanent
Constant Contact est une valeur aberrante en ce qui concerne les fournisseurs de services de messagerie, mais cela ressemble plus à une arme secrète. Il offre une gamme fantastique de fonctionnalités et de fonctionnalités, et vous permet également de travailler avec HTML lorsque vous en avez besoin.

Tout comme AWeber, Constant Contact se concentre sur le marketing par e-mail plutôt que sur d'autres domaines centrés sur les affaires. En tant que tel, il possède un ensemble de fonctionnalités que vous apprécierez :
- Vous disposez d'outils de gestion de liste de clients et d'une fonctionnalité d'automatisation du marketing.
- Il existe de nombreuses options de rapport.
- Vous pouvez intégrer des programmes publicitaires de Facebook, Instagram et Google.
- Il existe de nombreuses façons d'engager et d'attirer de nouveaux abonnés sur vos listes.
La fonctionnalité de conception de Constant Contact est également bonne. Vous pouvez choisir un modèle et travailler avec un éditeur visuel pour créer l'ensemble du design. Cependant, vous pouvez également travailler avec HTML - parfois de manière avancée par rapport à d'autres outils.
Le prix est raisonnable aussi. Vous paierez environ 35 $ par mois pour le forfait Core et 2 500 contacts, ou 70 $ pour le forfait Plus.
Ce dont vous aurez besoin pour créer un e-mail HTML
Avant de commencer à créer vos e-mails HTML, vous aurez besoin de quelques outils et compétences à portée de main. Voici ce que vous devez organiser avant de craquer vos doigts et de commencer :
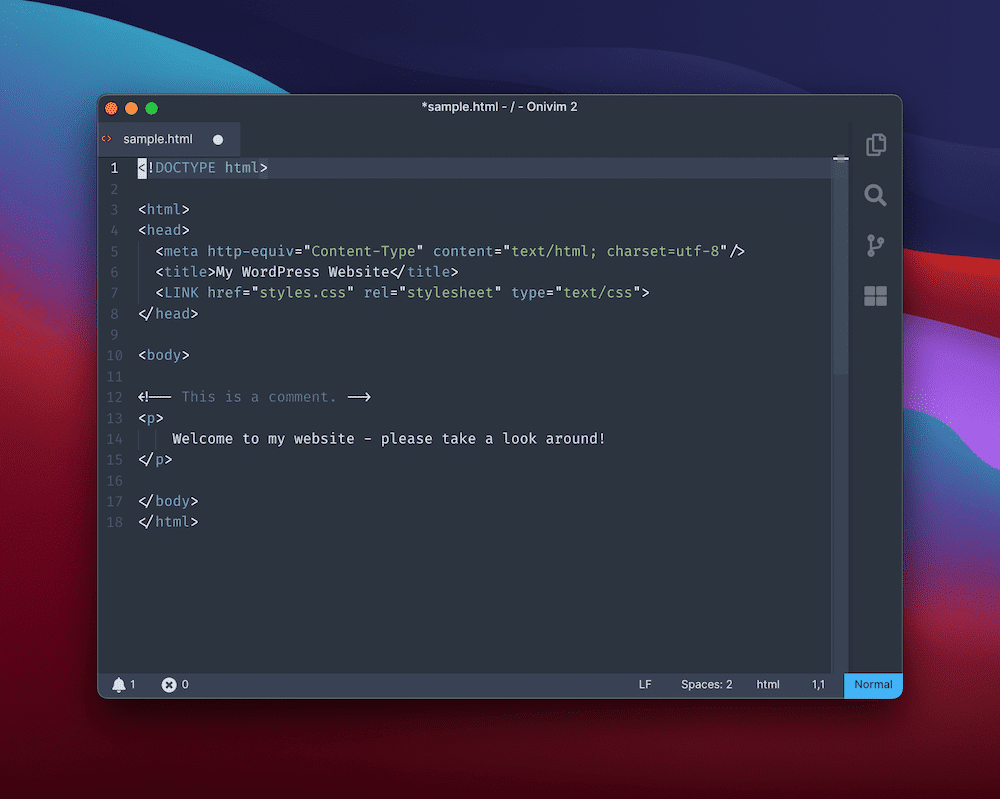
- Vous voudrez utiliser un éditeur de code que vous trouvez confortable car il devra vous aider pendant le processus. Si vous ne savez pas lequel choisir, de nombreux utilisateurs optent pour Visual Studio Code, bien que Brackets soit idéal pour cette tâche particulière. Nous allons utiliser Onivim2, qui est un éditeur de style Vim basé sur l'infrastructure de base de VS Code.
- Bien que vous ayez besoin de compétences en HTML, vous n'aurez pas besoin du même ensemble de connaissances qu'un développeur Web moderne (bien que cela ne nuise pas à vos prospects).
- Vous aurez besoin d'un moyen de tester vos e-mails - MailHog est une solution que nous présentons ailleurs sur le blog Kinsta.
- Bien que nous n'utilisions pas de modèle prédéfini, vous voudrez peut-être en utiliser un à l'avenir.
- Vous aurez également besoin d'un fournisseur de messagerie, car vous aurez besoin d'un moyen d'envoyer votre e-mail HTML fini.
Avec tout cela en place, vous êtes prêt à ouvrir un éditeur de texte et à commencer. Ensuite, nous allons parcourir le processus de création d'un e-mail HTML de base.
Comment créer un e-mail HTML à partir de zéro
Avant de commencer, il convient de noter que nous n'allons pas utiliser un service dédié tel que Mailchimp ou AWeber. Au lieu de cela, nous allons créer un modèle simple à partir de zéro que vous pouvez importer où vous en avez besoin.
Nous diviserons le processus en quelques sections différentes, car bien qu'un e-mail HTML soit simplement relatif à un site Web, il reste encore beaucoup à considérer.
1. Créez la base de votre e-mail HTML
C'est une bonne idée de commencer par le squelette de votre modèle d'e-mail. Cela suivra certaines pratiques typiques pour HTML en général :
<!DOCTYPE PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title></title> </head> <body> </body> </html>Il y a quelques choses qui se passent ici que nous devrions mentionner. Tout d'abord, nous spécifions un "doctype" pour Transitional XHTML 1.0, qui est une pratique courante chez les développeurs de messagerie. À partir de là, nous spécifions un espace de noms XML, qui sera important plus tard.
Vous remarquerez également certaines balises méta, qui définissent le jeu de caractères et la façon dont le navigateur doit afficher le code HTML qui suit dans sa fenêtre d'affichage.
Le reste du squelette est simple - il y a les balises title et body que nous utiliserons ensuite.
2. Ajoutez la structure de votre modèle d'e-mail
En revenant à notre discussion sur les balises HTML à utiliser, vous vous souviendrez que nous ne voulons pas utiliser <div> ou d'autres éléments structurels typiques. Au lieu de cela, nous voulons utiliser des tableaux, car cela s'intègre bien dans les clients et services de messagerie.
Tout commencera par un simple ensemble de balises <table> dans le corps :
<body> <table role="presentation"> <tr> <td> </td> </tr> </table> </body>L'attribut que nous définissons dans la balise <table> aide les lecteurs d'écran à analyser le texte qu'il contient, c'est donc bon pour l'accessibilité.
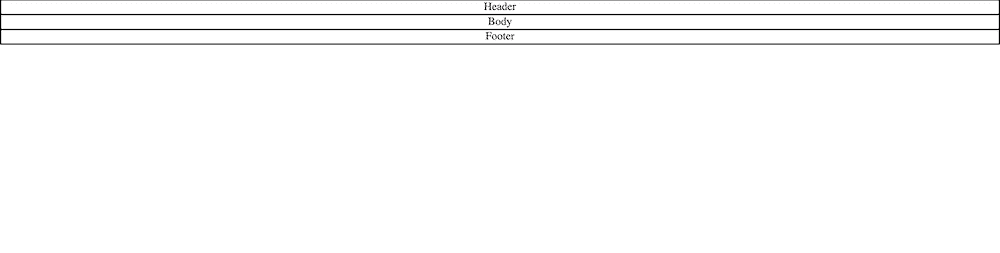
À partir de là, vous devrez ajouter de nouvelles lignes et colonnes à votre tableau afin de créer le modèle d'e-mail HTML. La façon dont vous procédez dépend de vous, mais il est préférable de commencer avec une base de sections d'en-tête, de pied de page et de corps. Nous ne les répéterons pas ici par souci de brièveté, mais nous les mentionnerons au fur et à mesure de notre progression.
La bonne nouvelle est que vous pouvez continuer à ajouter de nouvelles lignes à votre tableau si vous avez besoin d'ajouter d'autres sections. Cependant, à partir de là, vous voudrez commencer à introduire le style et d'autres éléments.
3. Inclure le style de vos éléments
La beauté du HTML est qu'il est presque indépendant de votre style. Le balisage est simple, mais les styles que vous appliquez peuvent ne pas l'être. C'est là que vous verrez votre e-mail HTML prendre vie.
Comme guide pendant la conception, nous ajouterons une balise <style> au <head> pour afficher une bordure générale :
<style> table, td {border:2px solid #000000 !important;} </style>Pour commencer, nous allons nous assurer qu'il n'y a pas d'espace inattendu dans le corps ou la table principale (qui agit ici comme notre corps car certains clients de messagerie supprimeront cette balise) :
<body> <table role="presentation"> </body>Nous allons également ajouter un peu de centrage et supprimer tout rembourrage supplémentaire de nos différentes cellules de section :
<tr> <td align="center">Header </td> </tr>Si vous regardez ceci dans votre navigateur, cela ne ressemblera pas à grand-chose :

Cependant, à partir de là, vous pouvez développer davantage votre modèle d'e-mail à l'aide de tableaux et de balises de style. Par exemple, nous avons créé une section héros pour notre en-tête et développé le pied de page et le corps :

Vous créerez probablement un modèle meilleur et plus adapté à vos besoins, mais en utilisant des tableaux imbriqués et certaines compétences HTML de base, vous pouvez créer un modèle d'e-mail HTML réactif et personnalisé qui fait mouche.
4. Testez votre e-mail
Avant de terminer, vous voudrez tester votre e-mail afin de vous assurer qu'il s'affiche bien sur différents appareils. Il existe quelques services différents qui peuvent vous aider ici.
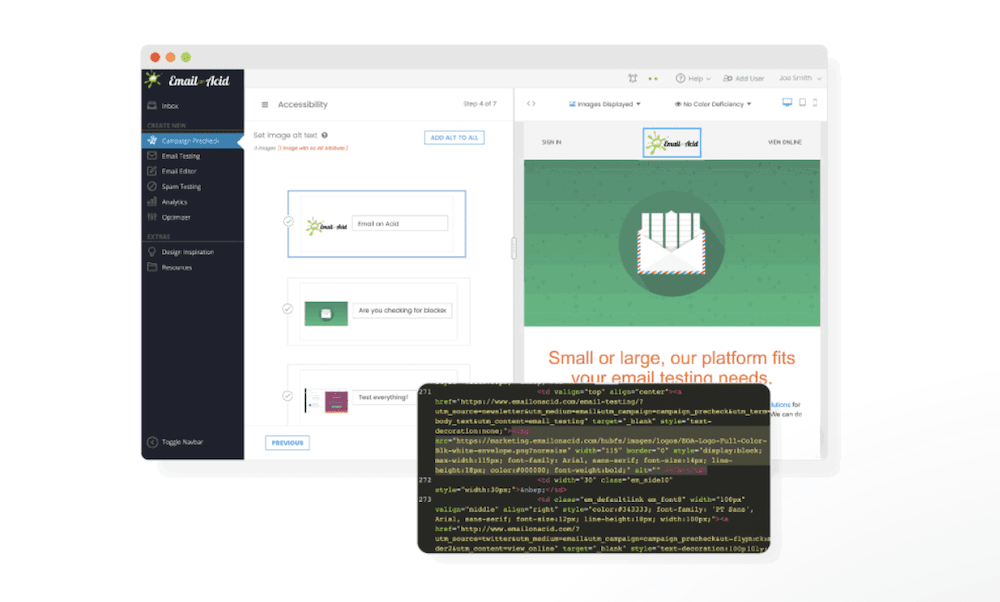
Par exemple, Email on Acid inclut une liste de contrôle complète de pré-déploiement pour vous aider à vous assurer que votre modèle ne cause pas de problèmes :

Les utilisateurs de Litmus connaissent PutsMail, mais il est accessible à tous :

Vous devrez créer un compte pour utiliser le service, mais il est simple à utiliser. Vous exploitez la fonctionnalité pour prévisualiser les e-mails dans un certain nombre de navigateurs différents et sur divers appareils.
Mailgun propose également un service fantastique qui correspond à son offre principale. Vous pouvez tester des clients de messagerie, des navigateurs et plus encore via l'interface. De plus, vous pouvez tester des éléments tels que les lignes d'objet, pour vous assurer de maintenir vos taux d'ouverture élevés.

Cependant, une fois que vous aurez testé votre e-mail, vous devrez vous assurer qu'il arrive dans la boîte de réception du destinataire. Dans la dernière section, nous en discuterons davantage.
Envoyer un e-mail HTML : ce que vous devez savoir
L'un des avantages de l'utilisation d'un service de marketing par e-mail que nous n'avons pas encore mentionné est la manière dont il gérera l'aspect juridique de l'envoi d'e-mails. Ceci est important car si vous vous trompez ici, non seulement vous ne parviendrez pas à joindre un destinataire, mais vous vous attirerez des ennuis.
Un service de marketing par e-mail aura déjà une bonne relation de travail avec les organisations qui traitent le spam et les facettes connexes de l'envoi d'un e-mail. En tant que tel, il est souvent judicieux d'en choisir un si vous ne voulez pas vous inquiéter de la diffusion de spam.
Cependant, il y a quelques conseils que nous pouvons donner à ce sujet, quelle que soit la plateforme que vous utilisez :
- Assurez-vous de suivre toutes les directives de la loi CAN-SPAM, surtout si votre public principal se trouve aux États-Unis. Bien sûr, différents pays auront leurs propres directives légales.
- Inclure un double opt-in pour les abonnés. C'est là que vous leur demandez de confirmer un abonnement, mais aussi d'envoyer une seconde confirmation. Cela vous protège, vous et l'abonné, s'il y a une requête de spam ou une demande de confidentialité sur toute la ligne.
La délivrabilité est un élément clé de vos e-mails, et c'est quelque chose que nous abordons dans un autre article, en profondeur. Cependant, ce concept est un mélange de plusieurs aspects, tels que l'utilisation d'un bon code, l'obtention du bon niveau d'autorisation, etc.
Cela est lié à une autre facette - votre score d'envoi. Cela s'apparente à un pointage de crédit et constitue en fin de compte une mesure de votre réputation. Il y a quelques composants différents ici qui font le tout:
- Le taux de rebond de votre site.
- Le nombre de plaintes que votre site reçoit concernant les e-mails que vous envoyez.
- La réputation de votre adresse IP.
- Votre signature de nom de domaine.
Ce dernier concerne votre DomainKeys Identified Mail (DKIM) et Sender Policy Framework (SPF). De plus, vous pouvez vérifier la réputation de votre adresse IP via des services tels que SenderScore ou IPQualityScore.
Si vous choisissez le bon fournisseur de protocole de transport de courrier simple (SMTP) en premier lieu, vous pouvez cocher certaines de ces cases d'un seul coup. Tout comme votre choix de solution de marketing par e-mail, ce service comprendra ce dont vous avez besoin pour maintenir votre délivrabilité élevée et du bon côté des pouvoirs en place.
Mailgun est une solution que nous avons mentionnée plus tôt, et cela pourrait être idéal. Cependant, il en existe d'autres tels que Mailjet, Sendinblue et même le propre service de Gmail.
Sommaire
Le courrier électronique n'est pas près de toucher à sa fin. En tant que tel, l'utilisation du courrier électronique pour vos propres besoins - tels que la promotion et le marketing - est un moyen fantastique et rentable d'atteindre des abonnés, des utilisateurs et des clients potentiels.
Bien que vous puissiez acheter un modèle HTML dédié, créer vos propres e-mails HTML n'est pas si difficile. Cela pourrait être la façon dont vous réussissez si vous avez une vision précise en tête. Cependant, vous devrez retirer vos anciennes astuces HTML, telles que les conditions et les tableaux imbriqués. La conception d'e-mails HTML n'est pas encore au niveau de la conception Web moderne, mais vous pouvez toujours obtenir beaucoup avec peu.
Avez-vous besoin de créer des e-mails HTML, et si oui, quelles questions avez-vous ? Faites-nous savoir dans la section commentaires ci-dessous!

