20 meilleurs modèles de pied de page HTML en 2024
Publié: 2024-01-26Bienvenue dans notre guide détaillé sur les meilleurs modèles de pied de page HTML !
Un pied de page ne sert pas seulement à terminer votre page Web ; il s'agit de laisser une impression durable.
Dans cet article, nous avons dressé une liste de modèles de pied de page HTML de premier ordre, visuellement attrayants et hautement fonctionnels.
Des designs élégants et simples aux options plus complexes et riches en fonctionnalités, notre sélection répond à différents styles et besoins. En plus de cela, chaque modèle est également entièrement personnalisable pour l’adapter exclusivement à vos besoins.
Vous trouverez des modèles parfaits pour les blogs, les sites Web d'entreprise, les plateformes de commerce électronique et bien plus encore.
Chaque modèle possède des fonctionnalités uniques, telles que l'intégration des médias sociaux, des sections d'informations de contact et des avis de droits d'auteur créatifs, conçues pour améliorer les fonctionnalités et l'apparence de votre site Web.
En bref, vous trouverez en effet celui qui vous convient le mieux – probablement avant même de parcourir le bas de cet article.
Cet article couvre :
- Meilleurs modèles de pied de page HTML
- Comment créer un pied de page avec un modèle HTML
- FAQ sur les modèles de pied de page HTML
- Que dois-je inclure dans un modèle de pied de page HTML ?
- Comment rendre mon pied de page HTML réactif ?
- Est-il important d’avoir un pied de page sur chaque page Web ?
- Comment puis-je rendre le pied de page de mon site Web plus attrayant visuellement ?
- Est-il nécessaire de mettre à jour régulièrement les pieds de page du site Web ?
Meilleurs modèles de pied de page HTML
Plongeons maintenant au cœur de notre guide : les meilleurs modèles de pied de page HTML disponibles.
Ces outils soigneusement sélectionnés sont conçus pour ajouter de la beauté et de la praticité aux résultats de votre site Web.
Remarque : Vous pourriez également être intéressé à consulter ces exemples de pieds de page de sites Web épiques.
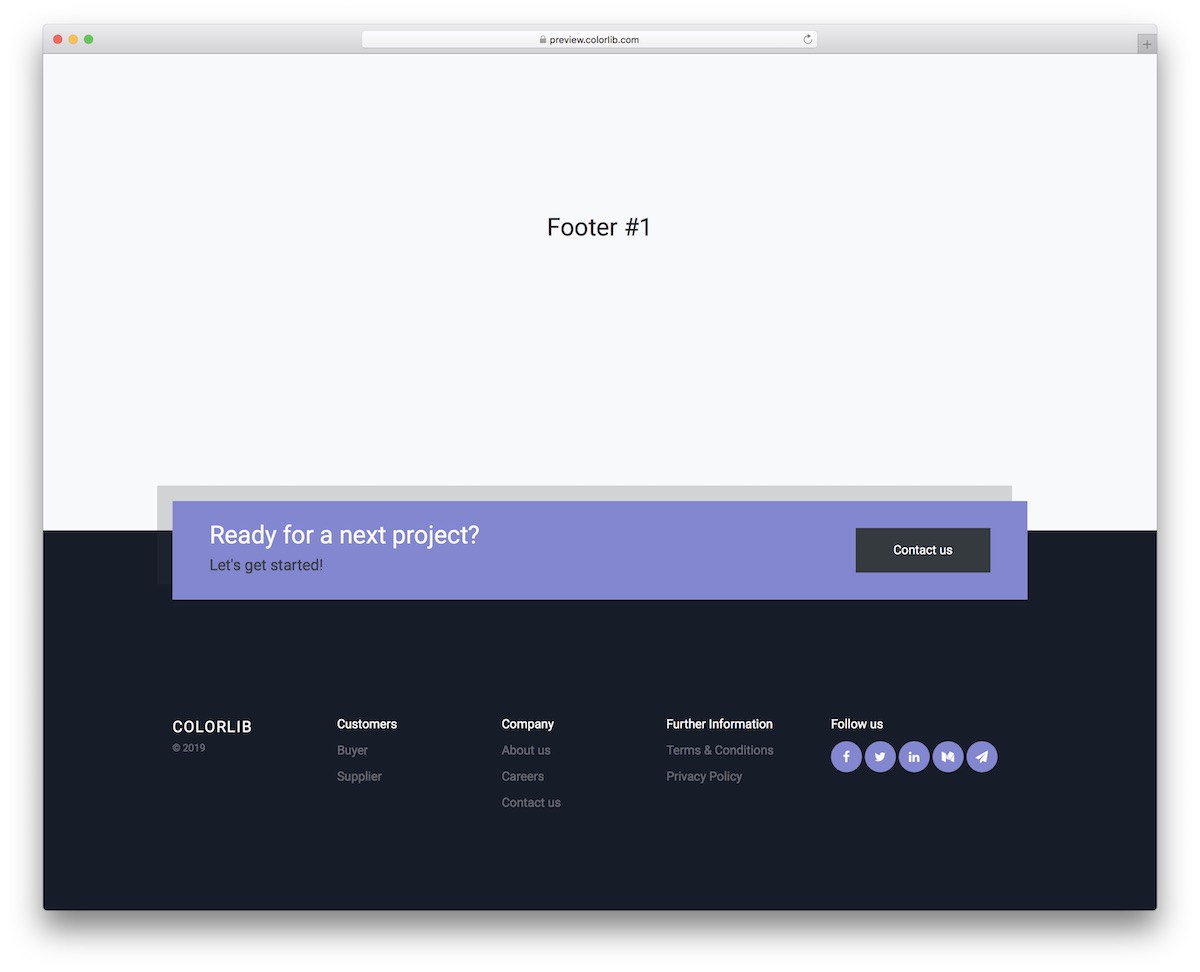
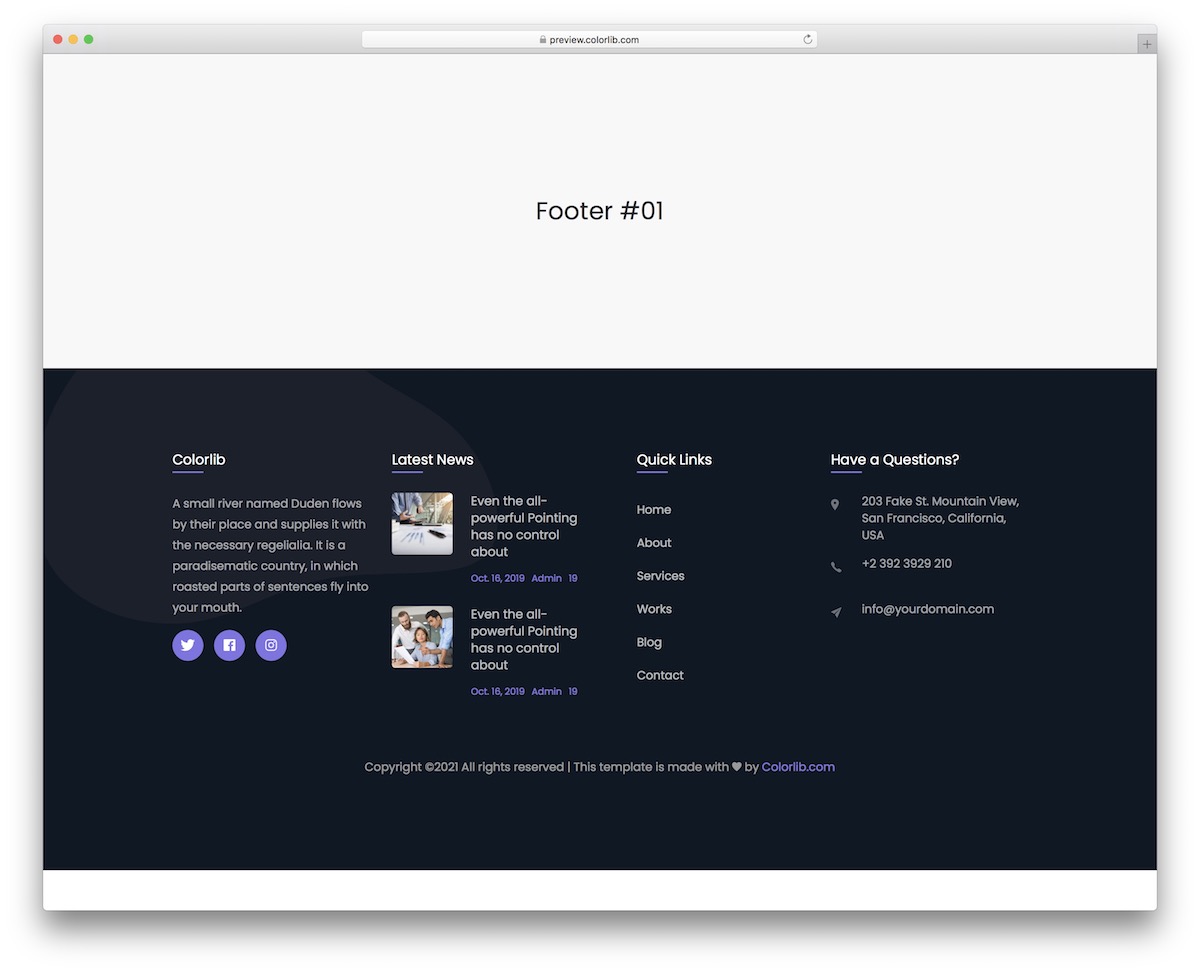
Pied de page Bootstrap V01

Élevez votre site avec ce pied de page moderne et réactif présentant un design sombre et violet captivant. La section sombre contrastée le fait bien ressortir, ce qui est idéal si vous voulez qu'il se démarque davantage.
Il est parfait pour n'importe quel appareil en raison de sa réactivité et est livré avec des boutons de réseaux sociaux pratiques pour une intégration facile. Il existe également un CTA, que vous pouvez utiliser pour contacter ou autre chose.
Le modèle comporte également plusieurs colonnes pour ajouter des liens, un logo/des informations d'entreprise, des droits d'auteur, etc.
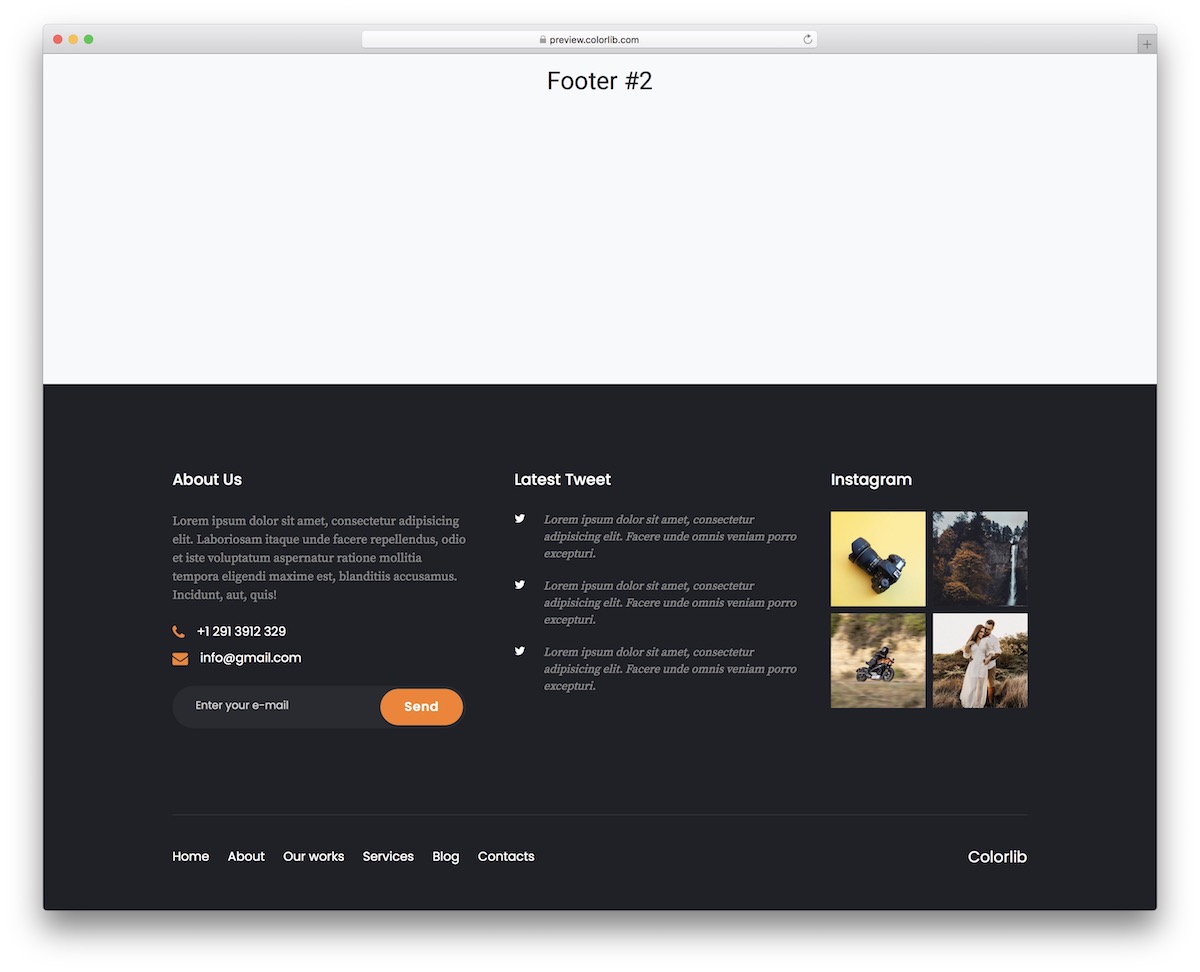
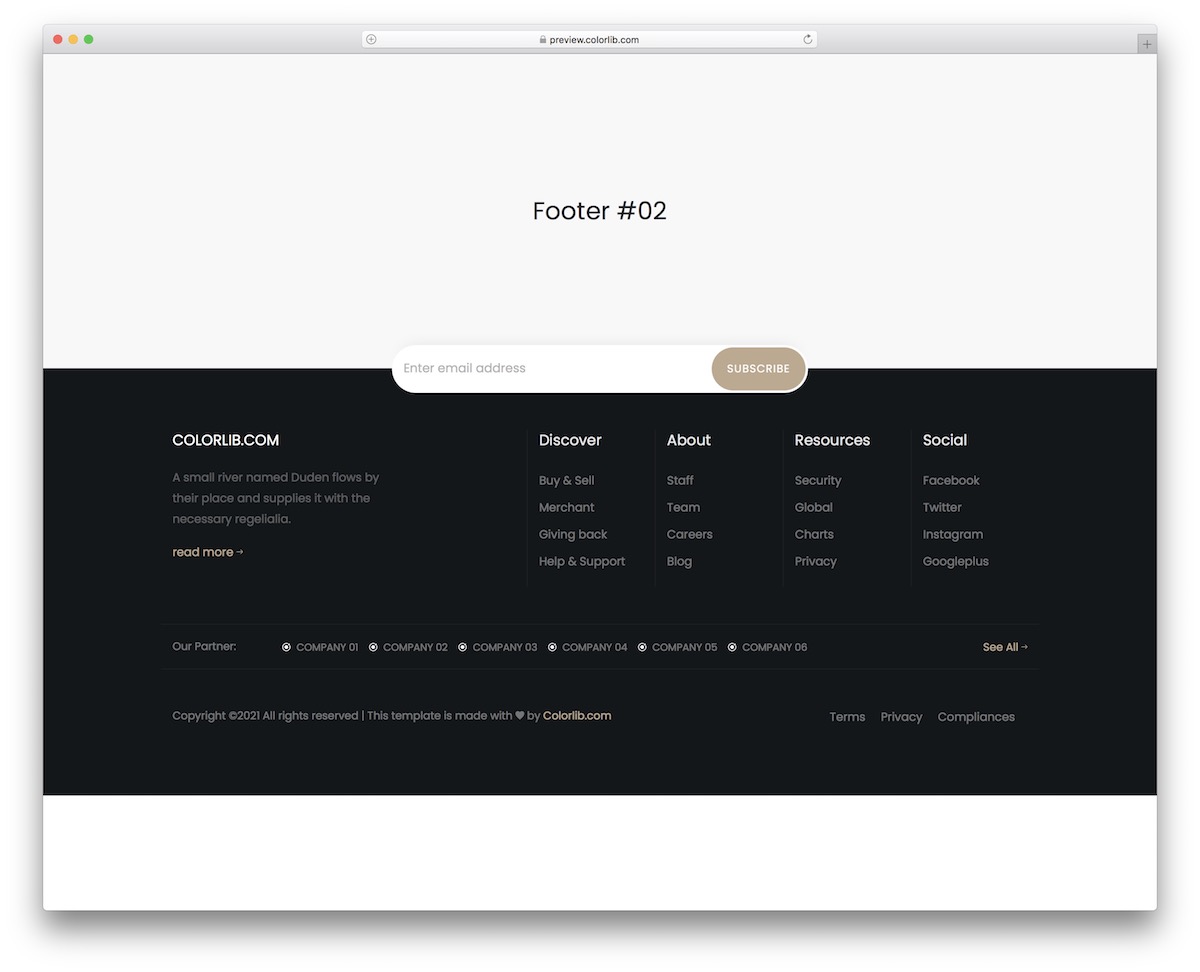
Plus d'informations / Télécharger la démoPied de page Bootstrap V02

Bootstrap Footer V02 est idéal pour les sites Web nécessitant des flux Twitter et Instagram dans le pied de page. (Notez que vous devrez trier le back-end pour que les flux sociaux fonctionnent.)
Ce modèle polyvalent comprend des widgets pour les informations de contact, à propos de nous (voir ces exemples étonnants de pages à propos de moi) et un abonnement à la newsletter, complété par un menu de navigation pratique en bas.
Vous pouvez également rendre les informations de contact (numéro de téléphone et adresse e-mail) cliquables, afin que les clients puissent les contacter encore plus facilement.
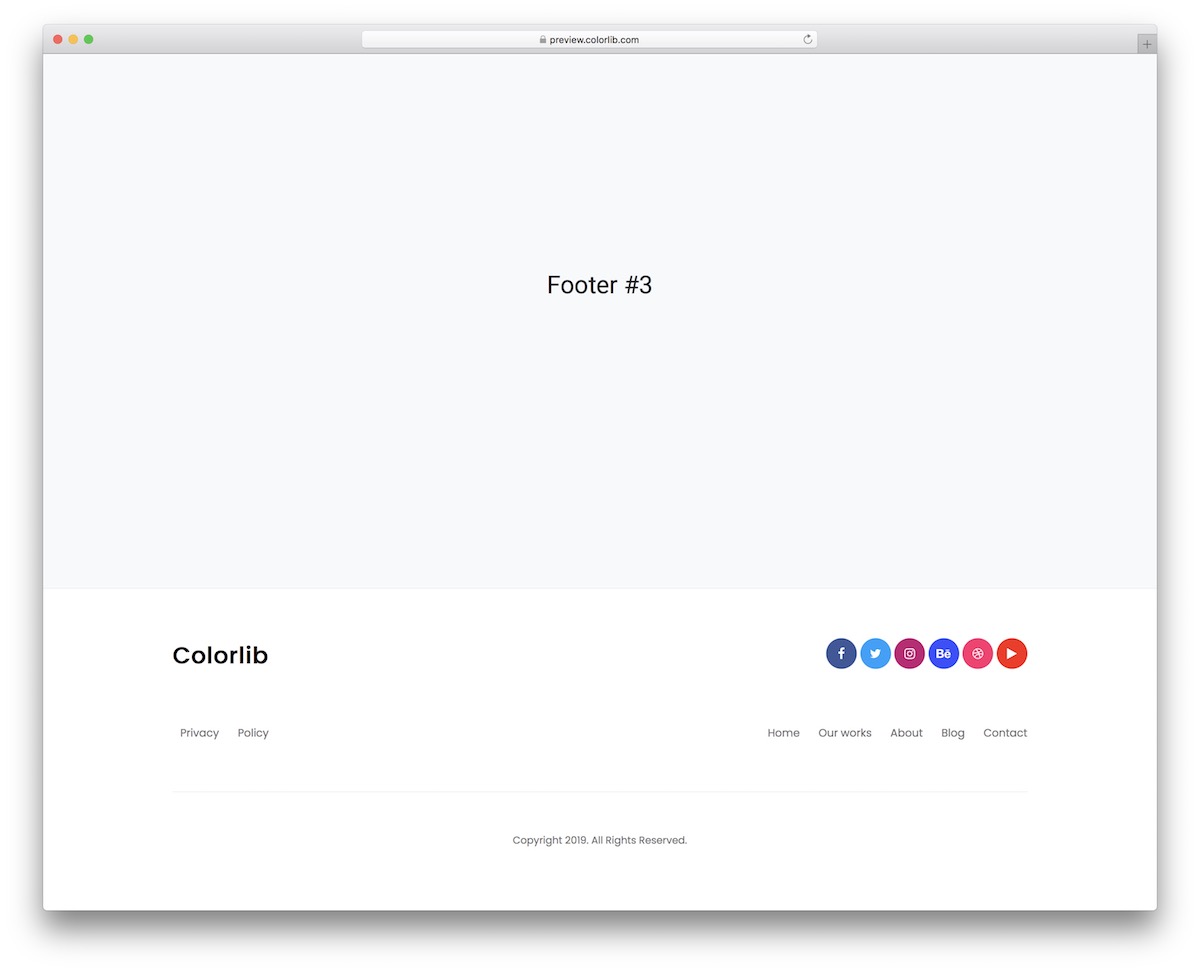
Plus d'informations / Télécharger la démoPied de page Bootstrap V03

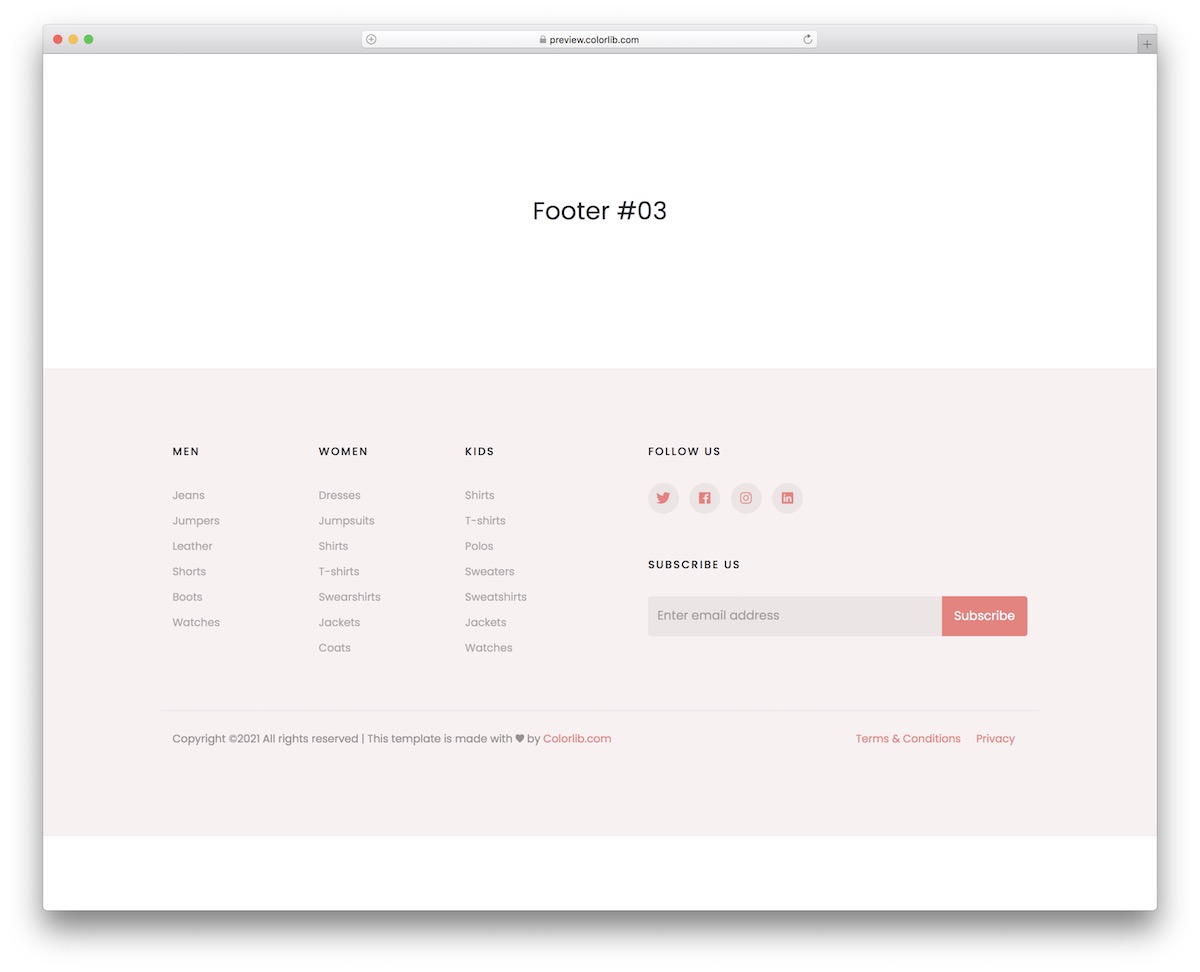
Adoptez le minimalisme avec ce modèle de pied de page épuré et adaptable.
Il se conforme parfaitement aux différents thèmes du site et aux directives de marque, offrant une conception simpliste mais efficace.
Ce que nous voulions réaliser avec celui-ci, c'est créer un modèle que vous pouvez presque utiliser tel quel, du moins du point de vue de la conception.
Utilisez votre logo, votre menu de liens et vos réseaux sociaux et modifiez le texte du droit d'auteur – et c'est tout !
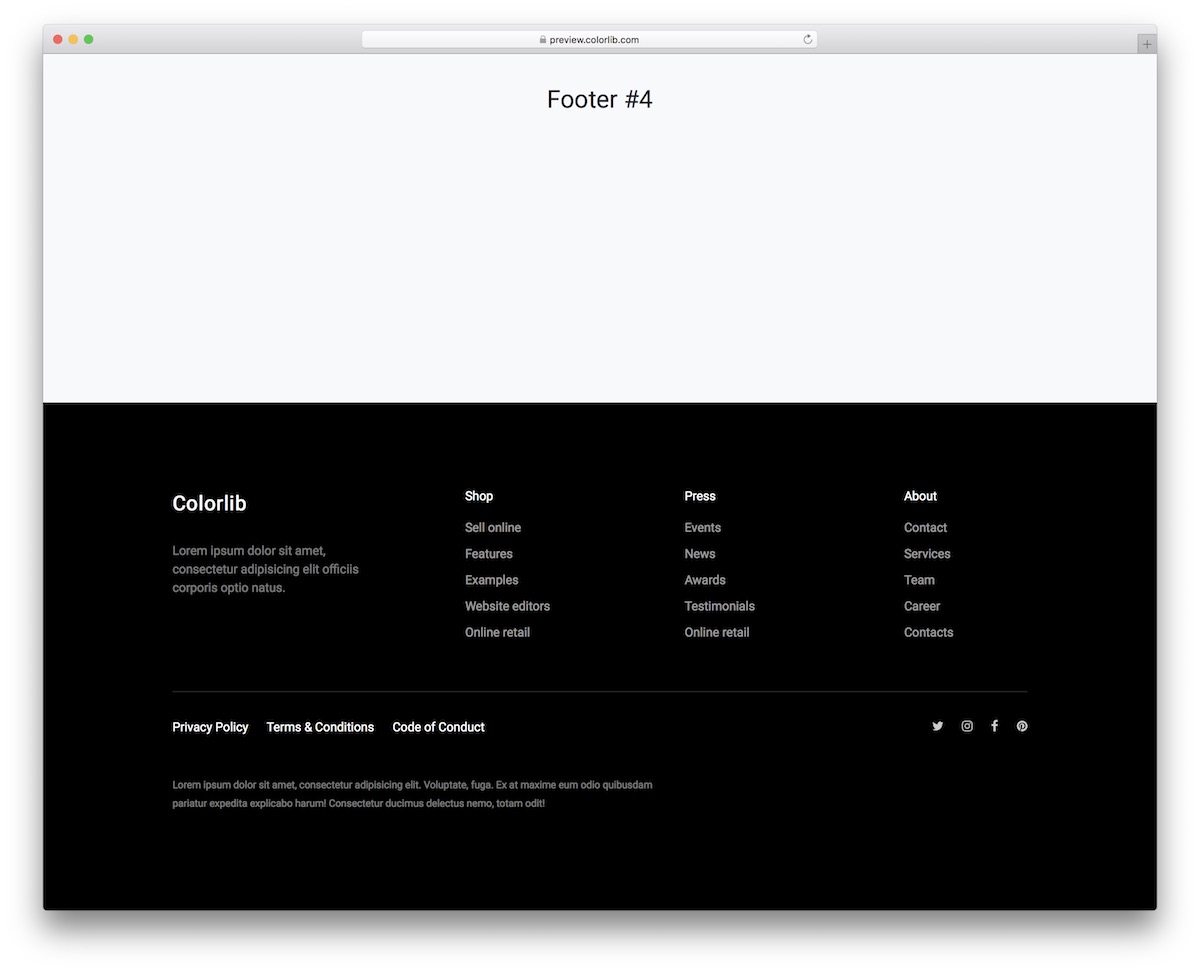
Plus d'informations / Télécharger la démoPied de page Bootstrap V04

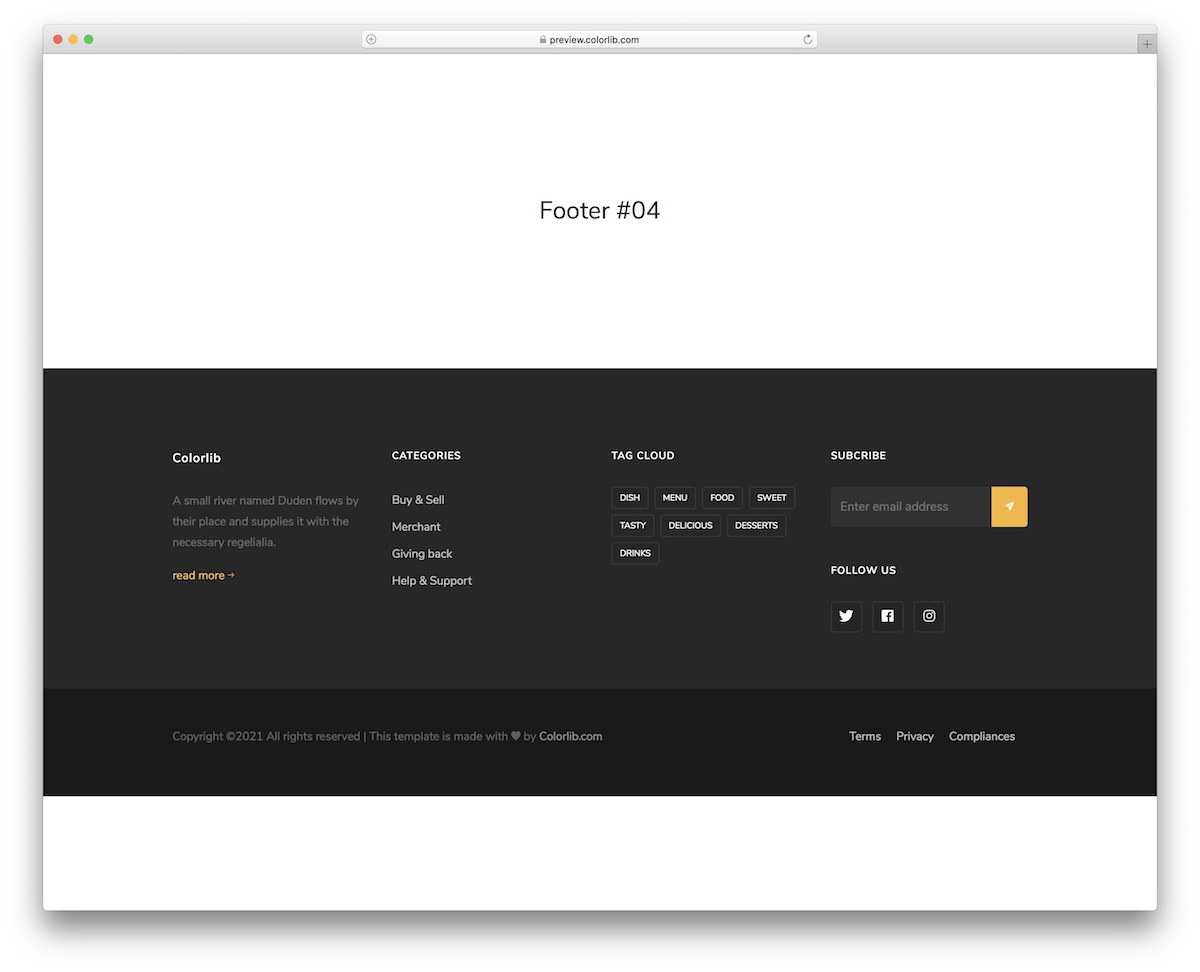
Ce pied de page au thème sombre est parfait pour les sites Web modernes qui visent à attirer l’attention sur le bas de la conception du site. Merci, fond noir !
Il est divisé en quatre colonnes, dans lesquelles vous pouvez ajouter un logo d'entreprise, un court résumé sur nous et des liens pratiques.
Ci-dessous, il comprend des liens vers les réseaux sociaux et des liens politiques essentiels, tous construits à l'aide de la dernière technologie Bootstrap.
Et si vous souhaitez l’ajuster – ALLEZ-Y !
Plus d'informations / Télécharger la démoPied de page Bootstrap V05

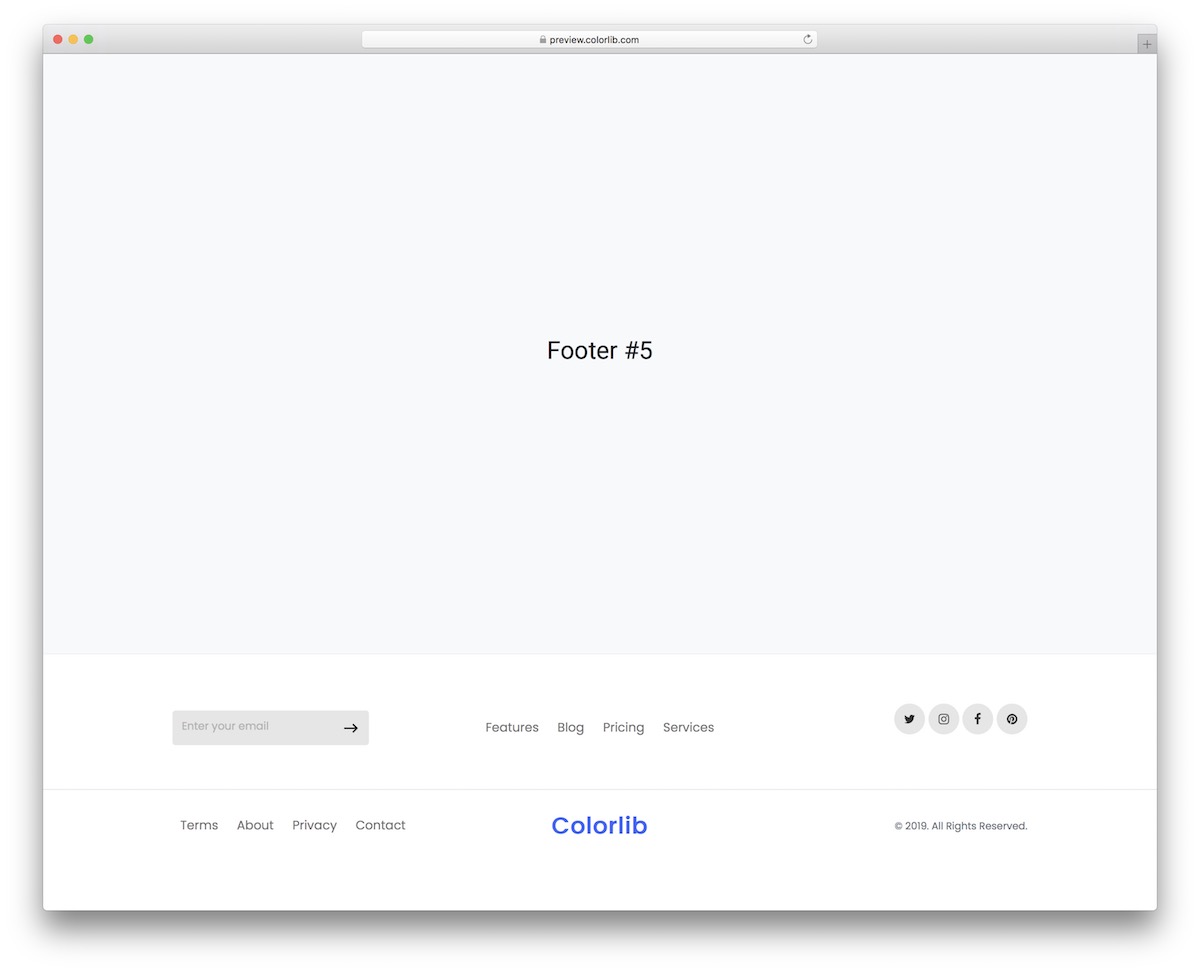
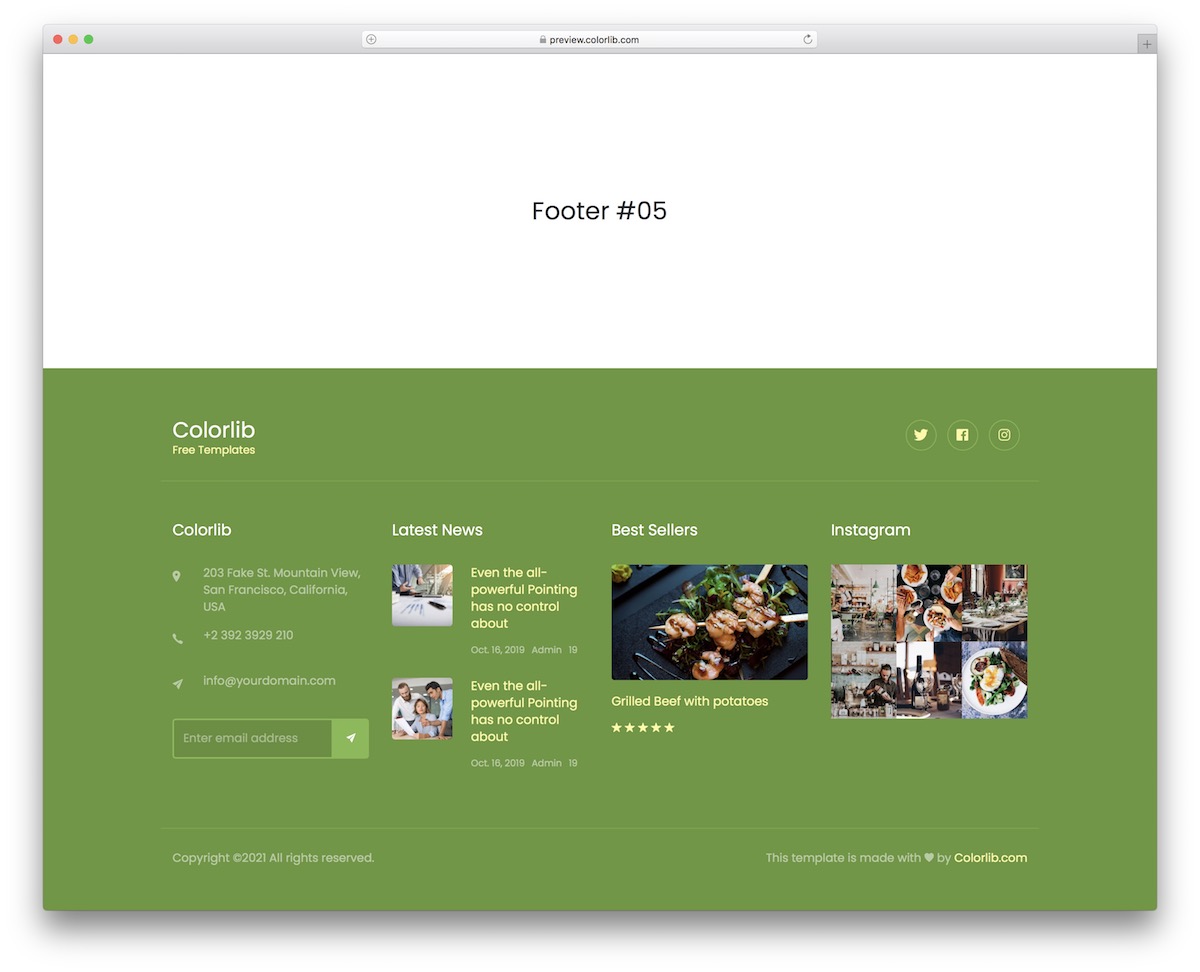
Un modèle de pied de page HTML léger et épuré qui s'adapte sans effort à tout style de site Web où la simplicité est essentielle.
Il comporte un logo, une section de droits d'auteur, des liens supplémentaires et une zone de navigation et d'inscription par courrier électronique.
Ce qui est également intéressant avec celui-ci, c'est qu'il est assez compact, ce qui convient parfaitement à ceux qui ne veulent pas que le pied de page de leur site Web prenne beaucoup de place.
Plus d'informations / Télécharger la démoPied de page Bootstrap V06

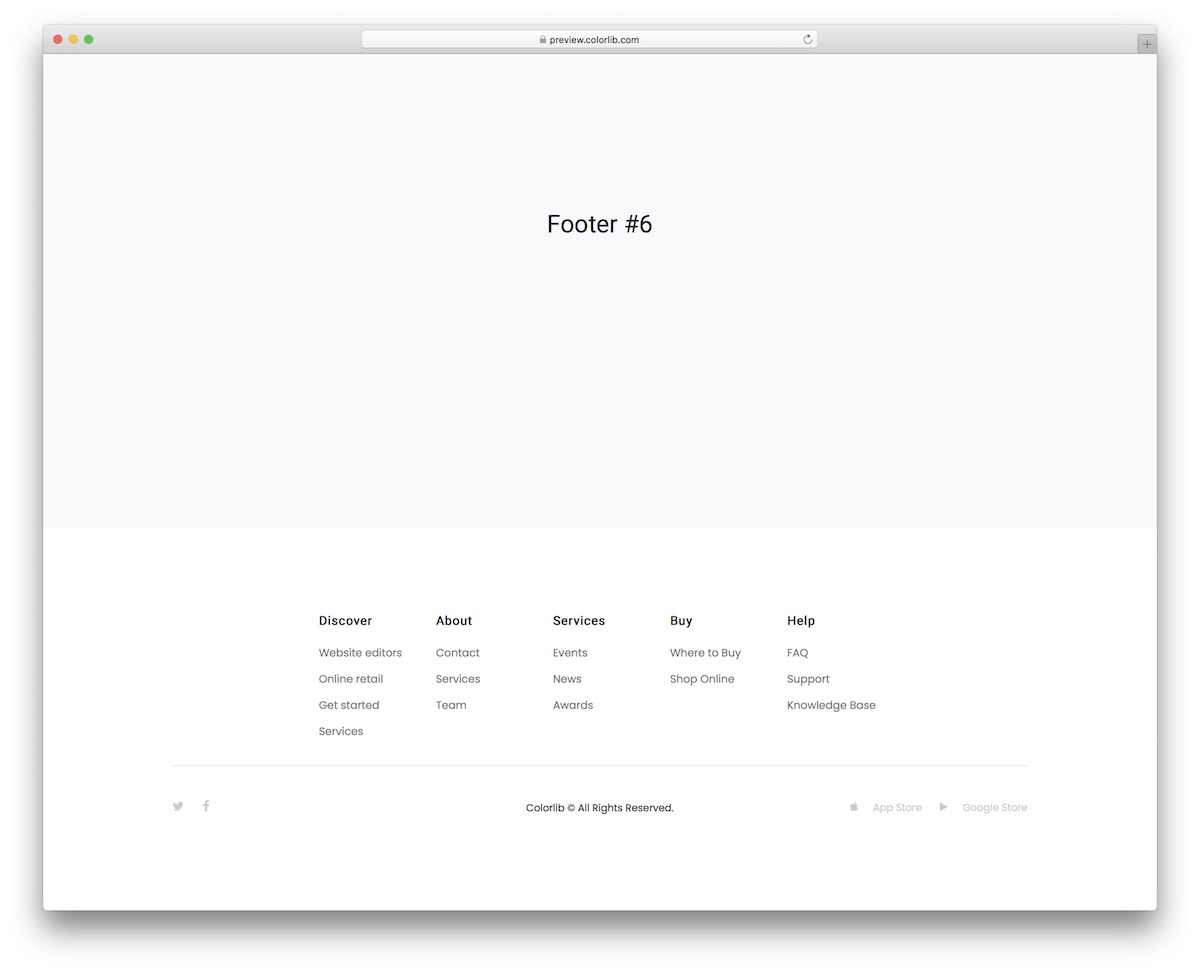
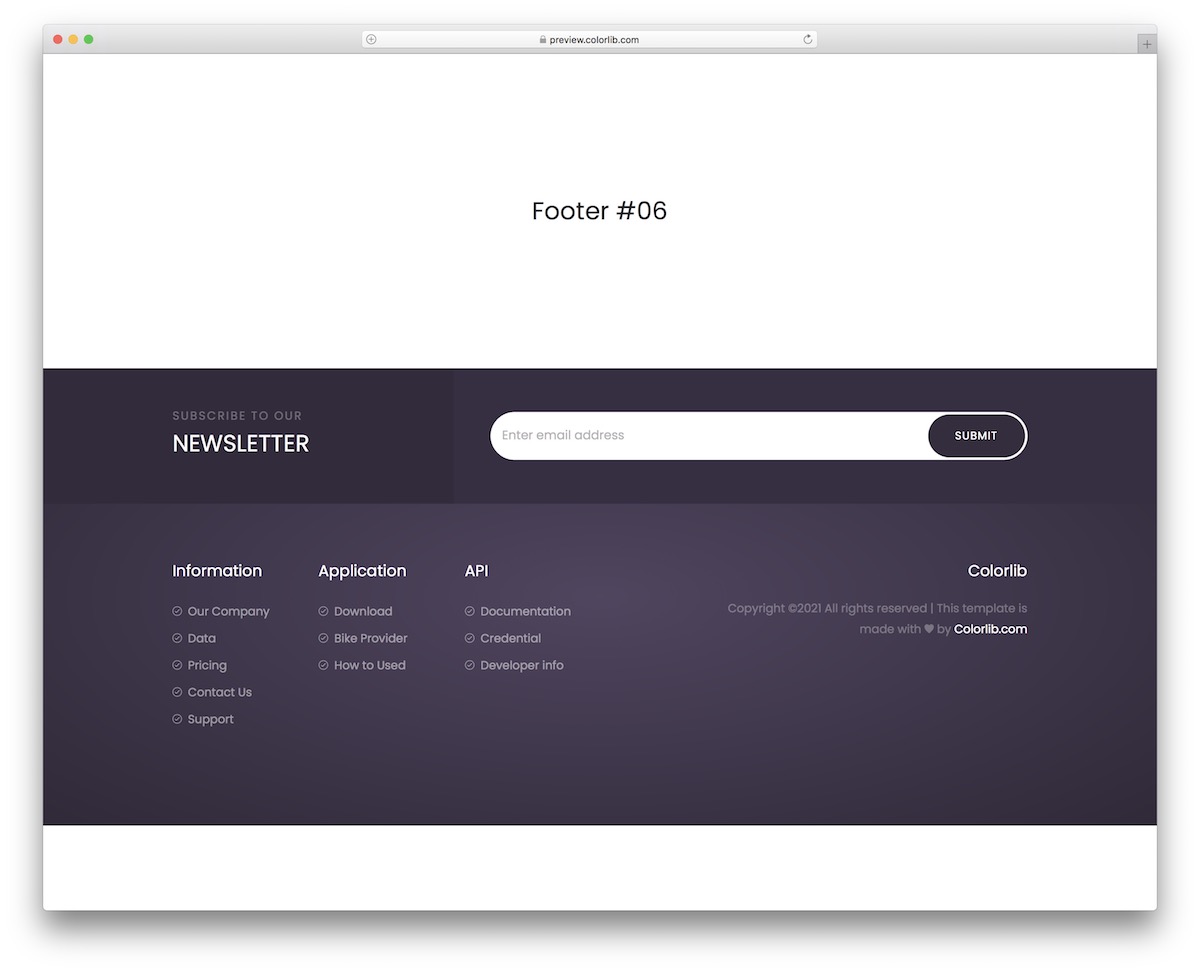
Rêve de minimaliste, ce modèle de pied de page propose plusieurs colonnes dans la partie supérieure pour une navigation efficace.
Il comprend également des icônes sociales et des boutons App Store et Google Store dans la partie inférieure, améliorant les fonctionnalités et l'expérience utilisateur de votre site.
Vous pouvez facilement utiliser celui-ci pour votre présence en ligne, quels que soient le créneau et le secteur, grâce à sa simplicité.
Plus d'informations / Télécharger la démoPied de page Bootstrap V07

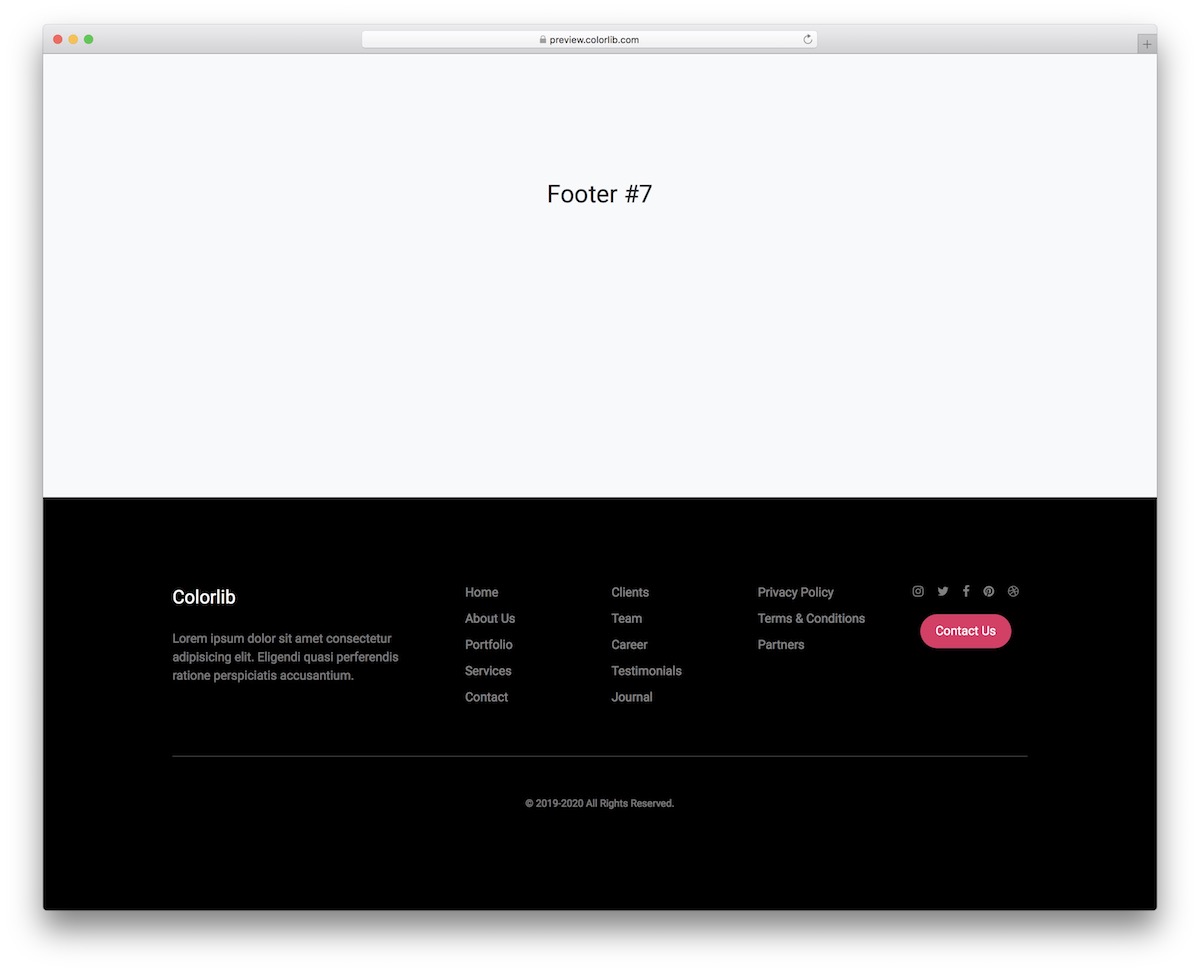
Un modèle de pied de page HTML sombre et élégant qui se fond facilement dans diverses conceptions de sites Web. Sa structure adaptée aux mobiles garantit d'excellentes performances sur tous les appareils.
Grâce à la structure multicolonne, vous pouvez garder la zone de pied de page de votre site organisée et pratique, avec une courte section à propos, des liens, des icônes sociales et un CTA.
Plus d'informations / Télécharger la démoPied de page Bootstrap V08

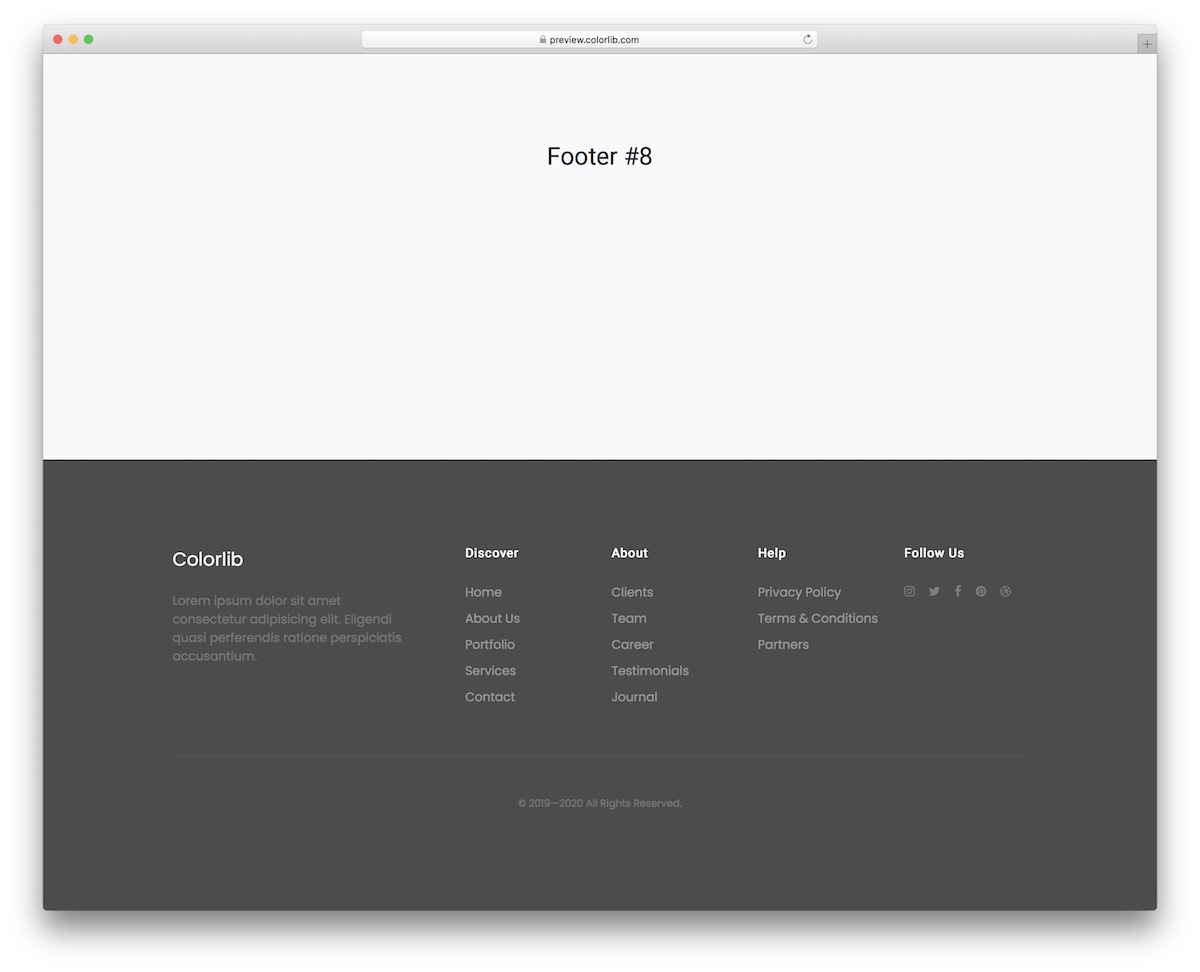
Vous n'arrivez pas à choisir entre un style de pied de page clair ou foncé ? C'est OK
Ce modèle de pied de page gris offre un design flexible et minimaliste, facilement adaptable au style de votre site Web.
Gagnez du temps et de l’énergie grâce à une conception prédéfinie et concentrez-vous plutôt sur le développement de votre entreprise.
Plus d'informations / Télécharger la démoPied de page Bootstrap V09

Cette option minimale et contemporaine s’intègre parfaitement à ceux qui recherchent une présence subtile en pied de page.
Il présente des liens essentiels et des icônes de réseaux sociaux sans surcharger le design.
Conseil de pro : si vous n'êtes toujours pas sûr de la conception du pied de page, restez fidèle à la simplicité et profitez d'un résultat fantastique.
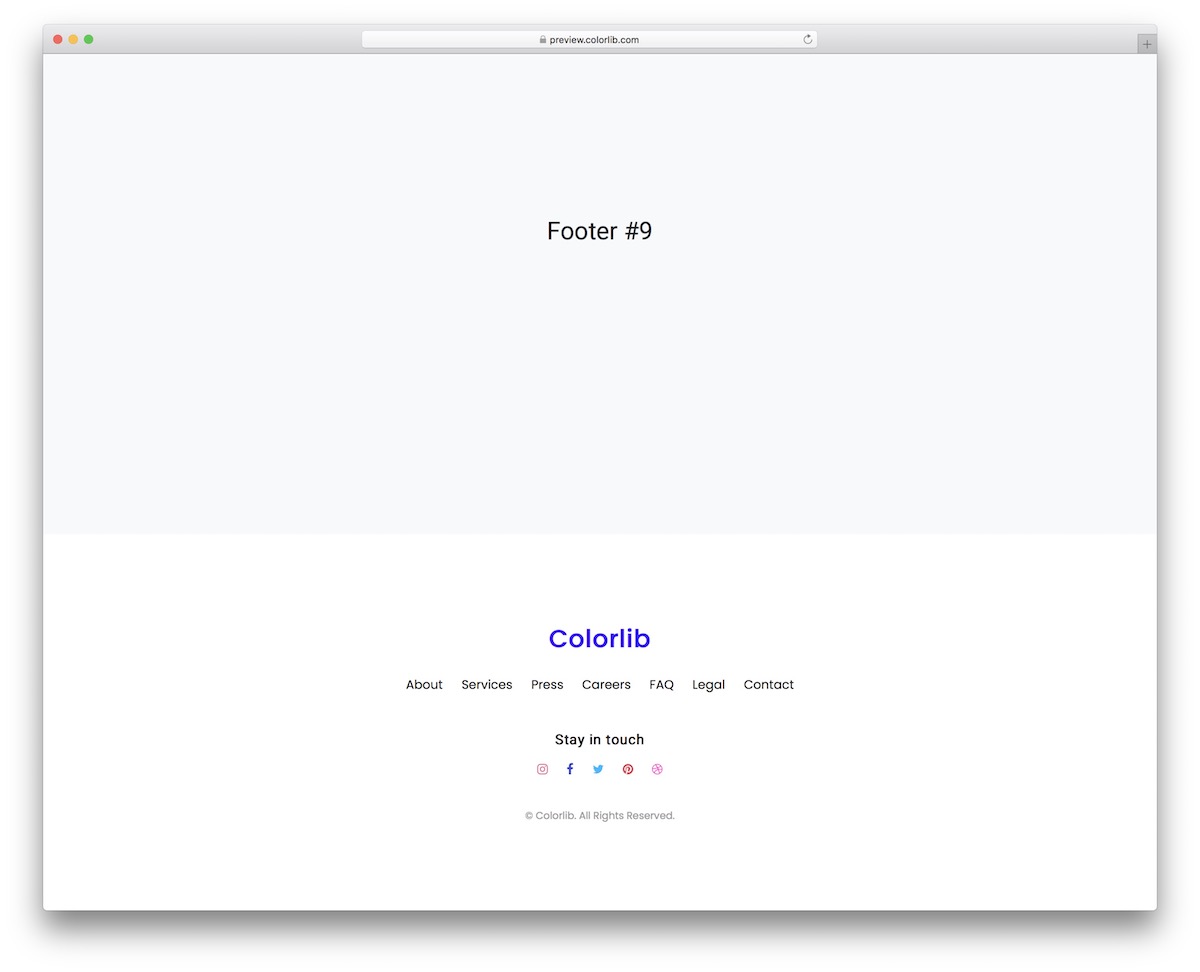
Plus d'informations / Télécharger la démoPied de page Bootstrap V10

Incorporez facilement un abonnement à la newsletter par e-mail dans la section de pied de page avec ce modèle.
Il propose également trois colonnes personnalisables et une section au-dessus du formulaire d'abonnement où vous pouvez ajouter une incitation à l'action convaincante pour les nouveaux abonnés.
Enfin, les bords arrondis de la newsletter créent une atmosphère très moderne, proche du mobile.
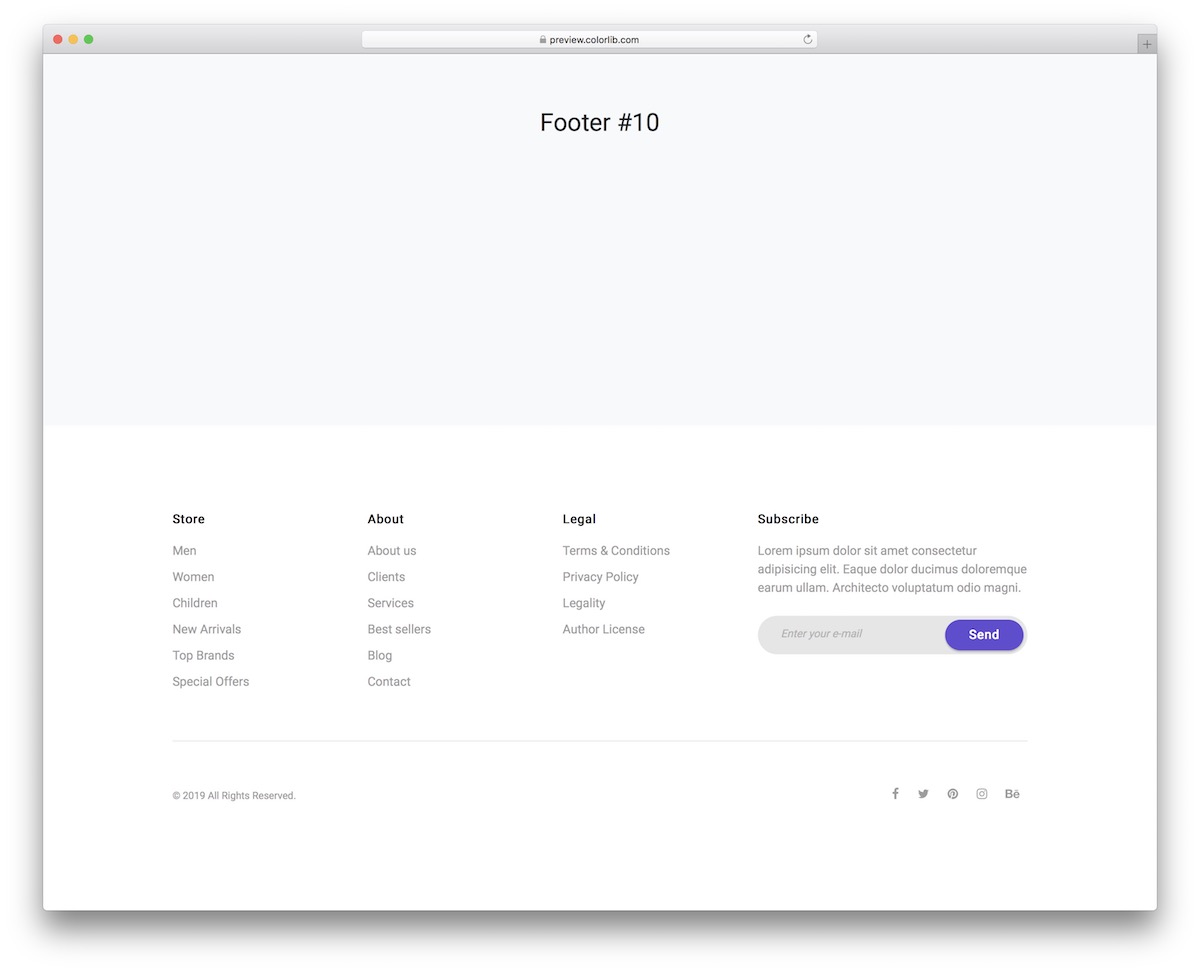
Plus d'informations / Télécharger la démoPied de page Bootstrap V11

Un pied de page HTML complet avec une mise en page dynamique et réactive. Il est personnalisable pour répondre à vos besoins, comprenant plusieurs sections pour les médias sociaux, les actualités, les détails commerciaux et les liens rapides.
Bien que vous deviez probablement ajuster la couleur pour qu'elle corresponde aux réglementations de votre marque, vous pouvez facilement vous en tenir à la variante prête à l'emploi en termes de conception et décorer votre site avec quelque chose de spécial.
Plus d'informations / Télécharger la démoPied de page Bootstrap V12

Un pied de page sophistiqué sur le thème sombre avec une apparence épurée et lisible, soigneusement accompagné de détails dorés.
Il comprend une zone d'abonnement à la newsletter sur la bordure qui sépare le pied de page et la base du site, ce qui le rend plus visible.
De plus, vous trouverez également des liens de navigation, des liens sociaux, une section partenaires et d'autres éléments essentiels pour votre commodité.
 Plus d'informations / Télécharger la démo
Plus d'informations / Télécharger la démoPied de page Bootstrap V13

Un modèle de pied de page HTML fluide avec une touche féminine subtile, adapté au commerce électronique et à divers autres sites Web. Cela fera l’affaire même pour un simple blog lifestyle.
Il comprend des boutons de réseaux sociaux et un widget d'abonnement, entre autres fonctionnalités personnalisables. Appuyez sur le bouton de téléchargement, modifiez-le selon vos besoins et profitez du temps supplémentaire que vous avez économisé.
Hé, pourquoi travailler à partir de zéro si vous avez tous ces modèles de premier ordre à votre disposition ?
Plus d'informations / Télécharger la démoPied de page Bootstrap V14

Un pied de page polyvalent que vous pouvez utiliser sous sa forme par défaut ou personnaliser davantage.
Il est adaptable à différents styles de sites et comprend des sections pour à propos, des balises, des catégories, des balises, un formulaire d'abonnement et l'intégration des médias sociaux.
Il y a également la barre inférieure pour le texte du droit d'auteur et les liens essentiels, tels que les conditions, la confidentialité, etc.
Plus d'informations / Télécharger la démoPied de page Bootstrap V15

Bien que ce modèle de pied de page HTML soit destiné aux restaurants, aux entreprises alimentaires et aux blogs, vous n'avez pas à vous sentir limité. En d’autres termes, allez-y à contre-courant et utilisez-le pour autre chose !
Sa structure à quatre colonnes permet un affichage détaillé des informations sur l'entreprise, des actualités, des flux Instagram et bien plus encore. Vous pouvez également diffuser les « Meilleures ventes », capturer les e-mails des visiteurs via un formulaire d'abonnement, et bien plus encore.
N'oubliez pas que si vous aimez le look mais que l'arrière-plan vert du pied de page ne vous convient pas, changez-le.
Plus d'informations / Télécharger la démoPied de page Bootstrap V16

Un pied de page sombre tendance et fonctionnel pour les sites Web plus clairs. (Ou plus sombre ?) Il comprend un formulaire de newsletter avec une grande barre d'inscription, il est donc impossible de le manquer.
En plus de cela, ce modèle de pied de page HTML présente une structure fluide et une personnalisation facile afin que vous puissiez vous l'approprier en peu ou pas de temps.
Plus d'informations / Télécharger la démoPied de page Bootstrap V17

Simple, élégant et réactif, ce pied de page sombre présente un nom de site Web personnalisable, une navigation et des icônes de réseaux sociaux dynamiques, nécessitant des ajustements minimes pour un look époustouflant.
Grâce à l'approche de conception épurée, vous n'avez pas besoin de passer beaucoup de temps à chercher comment le modifier pour l'intégrer à l'esthétique de votre site Web. Cela fonctionnera probablement par défaut – il suffit de le dire.
Plus d'informations / Télécharger la démoPied de page Bootstrap V18

Idéal pour intégrer un formulaire de contact, ce modèle de pied de page est facile à modifier et à affiner pour s'adapter parfaitement à votre style. (Vous pourriez également être intéressé à consulter ces modèles de formulaires de contact gratuits.)
Il garantit également la convivialité mobile car il utilise uniquement les dernières technologies, ce qui signifie que très peu de travail est requis de votre part.
Plus d'informations / Télécharger la démoPied de page Bootstrap V19

Démarquez-vous avec ce pied de page violet coloré. Soyons réalistes : tout le monde ne préfère pas suivre le design ennuyeux du pied de page, sombre ou clair.
Le modèle de pied de page HTML est flexible et convivial et comprend quatre colonnes principales pour À propos, Dernières nouvelles, Liens et Flux Instagram. (Mais vous n'êtes pas obligé de vous en tenir aux configurations par défaut à un T.)
En plus de cela, vous pouvez également créer des liens téléphoniques et e-mail cliquables et activer le formulaire d'abonnement.
Plus d'informations / Télécharger la démoPied de page Bootstrap V20

Un modèle de pied de page moderne offrant des détails sur l'entreprise et trois colonnes de liens. Comme le montre l'exemple, vous pouvez utiliser ce dernier pour À propos, Entreprise et Ressources, mais vous êtes également libre de changer un peu les choses.
La partie supérieure du pied de page est dédiée aux contacts (numéro de téléphone et adresse e-mail) et à la localisation de l'entreprise.
Il convient également de mentionner le formulaire d'abonnement, qui occupe une part assez significative de l'espace et des icônes sociales, situés dans le coin inférieur droit.
Plus d'informations / Télécharger la démoComment créer un pied de page avec un modèle HTML
Créer un pied de page de site Web à l'aide d'un modèle HTML est simple, même pour les débutants.
Voici un guide convivial en sept étapes simples pour vous aider à démarrer :
- Choisissez un modèle : sélectionnez un modèle de pied de page HTML adapté au style et aux besoins de votre site Web. Il existe de nombreuses options gratuites et payantes disponibles en ligne. Recherchez des modèles réactifs qui correspondent à la conception globale de votre site Web. Astuce : Choisissez-en un dans la collection ci-dessus.
- Téléchargez le modèle : Une fois que vous avez choisi un modèle, téléchargez-le. Le modèle sera généralement présenté dans un fichier ZIP contenant des fichiers HTML, CSS et éventuellement JavaScript.
- Extraire et organiser les fichiers : Extrayez le fichier ZIP dans un dossier sur votre ordinateur. Organisez les fichiers d'une manière qui vous convient, généralement avec des dossiers CSS, JavaScript et images séparés.
- Ouvrir le fichier HTML : Ouvrez le fichier HTML à partir du modèle dans un éditeur de texte ou un environnement de développement intégré (IDE). Si vous n'en avez pas, des éditeurs de base comme Notepad (Windows) ou TextEdit (Mac) fonctionneront, mais l'utilisation d'un IDE comme Visual Studio Code ou Atom est recommandée pour une meilleure fonctionnalité.
- Personnaliser le pied de page : Recherchez la section pied de page dans le fichier HTML. Il est généralement marqué d'une balise « <footer> ». Modifiez le contenu, par exemple en changeant le texte, les liens, les icônes de réseaux sociaux ou les coordonnées. N'oubliez pas de sauvegarder vos modifications.
- Lier CSS et JavaScript (le cas échéant) : Assurez-vous que les fichiers CSS et JavaScript sont correctement liés dans votre fichier HTML. Ces liens se trouvent généralement dans la section « <head> » pour CSS et juste avant la balise de fermeture « </body> » pour JavaScript. Si les chemins sont incorrects, ajustez-les pour qu'ils correspondent à la structure de vos fichiers.
- Test et téléchargement : testez le pied de page dans divers navigateurs Web (comme Chrome, Firefox, Safari) pour vous assurer qu'il ressemble et fonctionne comme prévu. Une fois satisfait, téléchargez les fichiers sur le serveur de votre site Web à l'aide de FTP ou du gestionnaire de fichiers de votre fournisseur d'hébergement Web.
FAQ sur les modèles de pied de page HTML
Que dois-je inclure dans un modèle de pied de page HTML ?
Un pied de page HTML comprend généralement des informations de contact, des avis de droits d'auteur, des liens vers des pages importantes telles que la politique de confidentialité ou les conditions d'utilisation, des icônes de réseaux sociaux et parfois un bref aperçu d'une section ou un formulaire d'inscription à la newsletter.
Comment rendre mon pied de page HTML réactif ?
Pour rendre un pied de page réactif, utilisez des requêtes multimédias CSS pour ajuster la mise en page en fonction de différentes tailles d'écran. Utilisez des dispositions de grille flexibles et des images flexibles. Des frameworks comme Bootstrap peuvent également être utilisés pour une conception réactive plus facile.
Est-il important d’avoir un pied de page sur chaque page Web ?
Même si ce n’est pas obligatoire, c’est fortement recommandé. Les pieds de page offrent un emplacement cohérent pour les informations et les liens importants, améliorant ainsi la navigation et l'expérience des utilisateurs.
Comment puis-je rendre le pied de page de mon site Web plus attrayant visuellement ?
Concentrez-vous sur un design épuré et organisé pour rendre un pied de page visuellement attrayant. Utilisez des couleurs et des polices appropriées qui correspondent à la conception globale de votre site Web. L'ajout d'éléments tels que des icônes, un petit logo ou même des animations subtiles peut également améliorer l'attrait visuel.
Est-il nécessaire de mettre à jour régulièrement les pieds de page du site Web ?
Des mises à jour régulières ne sont pas toujours nécessaires, mais il est important de maintenir les informations du pied de page à jour. Cela inclut la mise à jour des dates de copyright, la garantie que les liens fonctionnent et sont pertinents, et la modification des informations de contact ou des liens vers les réseaux sociaux si nécessaire.
