Un guide complet sur les attributs des liens HTML (en un mot)
Publié: 2023-10-06Si vous gérez un blog ou un site Web actif, vous créez probablement de nombreux liens dans vos publications. Par exemple, vous pouvez créer des liens vers d'autres pages de votre site ou vers du contenu tiers. Cependant, vous devez vous assurer que vous utilisez les bons attributs de lien HTML pour rendre les choses un peu plus claires pour Google et vos lecteurs.
Heureusement, la plupart des attributs des liens HTML sont assez simples. Une fois que vous avez compris ce qu'ils signifient et comment les utiliser, vous pouvez fournir des informations précises sur le type de lien que vous utilisez et la page vers laquelle il mène.
Dans cet article, nous examinerons de plus près les attributs des liens HTML et leur objectif. Ensuite, nous examinerons les attributs les plus courants et vous montrerons quand les utiliser. Commençons!
Que sont les attributs des liens HTML ?
Les attributs de lien HTML sont des éléments qui définissent le type de lien hypertexte dans une page Web. En règle générale, ils fournissent des informations essentielles sur le lien, telles que la manière dont il est affiché, ce qu'il contient et où il mène.
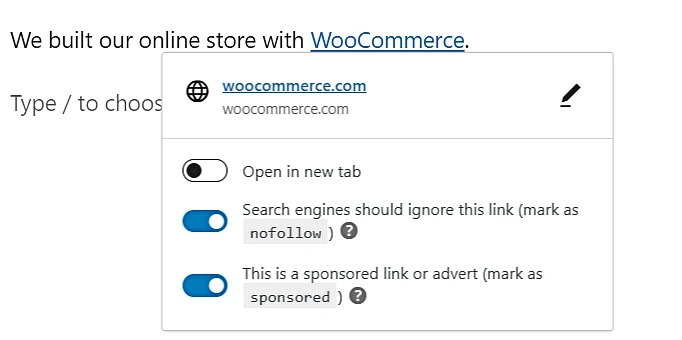
Les attributs de lien jouent un rôle crucial dans le développement Web car ils contribuent à créer une expérience utilisateur transparente. Cependant, ils peuvent également être utilisés dans la rédaction de blogs. Par exemple, si vous faites la promotion d'une marque dans une publication, vous souhaiterez peut-être marquer le lien comme « sponsorisé : »

L'un des attributs de lien les plus fondamentaux est « href », qui signifie « référence hypertexte ». Ceci spécifie l'URL vers laquelle pointe le lien, qui peut inclure une autre page Web, un fichier, une image, une adresse e-mail ou même un emplacement spécifique dans la même page.
Un autre attribut courant est « cible ». Cela détermine la façon dont la page liée est affichée lorsque vous cliquez dessus (par exemple, dans un nouvel onglet du navigateur ou dans la même fenêtre).
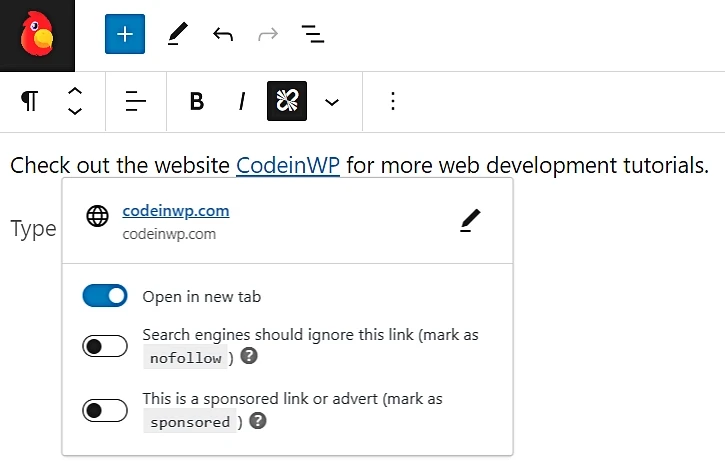
Si vous possédez un site WordPress, vous pouvez ajouter cet attribut d'un simple clic :

Il existe également l'attribut « titre », qui fournit aux utilisateurs des informations supplémentaires sur le lien lorsqu'ils le survolent. Cependant, vous devez être prudent lorsque vous utilisez cet attribut, car une utilisation incorrecte peut entraîner des problèmes d'accessibilité au Web.
Comme vous pouvez le constater, les attributs de lien HTML vous permettent de spécifier la destination et le comportement du lien hypertexte, et de fournir des informations sur le contenu qu'il contient. En utilisant efficacement ces attributs, vous pouvez créer une expérience plus conviviale pour les visiteurs du site.
Cependant, les attributs des liens HTML peuvent également améliorer votre classement dans les résultats de recherche. En effet, les moteurs de recherche comme Google utilisent ces attributs pour explorer et indexer efficacement les pages Web.
Par exemple, des attributs comme « rel » peuvent indiquer la relation entre la page actuelle et la page liée. Cela aide Google à comprendre la structure et la pertinence du site Web.
Attributs de lien courants (et quand les utiliser)
Examinons maintenant les types d'attributs de lien HTML les plus courants (et quand les utiliser).
- Attributs relatifs
- Attributs cibles
- Politique de référence
- Autres attributs
Attributs relatifs
Comme mentionné précédemment, les attributs rel définissent la relation entre la page actuelle et la ressource liée.
Voici un exemple de lien avec un attribut rel :
<a href="https://example.com/product" rel="sponsored">Product X</a>
Examinons maintenant les types d'attributs « rel » les plus courants.
pas de suivi
Cela indique aux moteurs de recherche de ne pas suivre l'URL liée. Il est généralement utilisé pour empêcher les robots des moteurs de recherche de transmettre l'équité des liens à la page liée, préservant ainsi l'autorité de la page actuelle.
sponsorisé
L'attribut sponsorisé est utilisé pour identifier les liens faisant partie d'un partenariat payant. Cela aide les moteurs de recherche à comprendre la nature du lien et peut avoir un impact sur les classements SEO. Google peut vous pénaliser si vous ne divulguez pas de lien sponsorisé.
à propos
Vous pouvez utiliser cet attribut pour spécifier le sujet ou le thème du contenu lié. Par exemple, vous pouvez fournir des informations supplémentaires sur la ressource liée.
mentionne
L'attribut mentions est utilisé pour indiquer que le contenu lié mentionne une entité ou un sujet particulier. Par exemple, si vous écrivez un article sur des organisations à but non lucratif, vous pouvez utiliser cet attribut lorsque vous créez un lien vers leurs sites Web respectifs.
UGC (Contenu généré par l'utilisateur)
Cet attribut peut être utilisé pour marquer les liens qui mènent au contenu généré par l'utilisateur. Cela peut inclure des commentaires, des publications et des médias.
Attributs cibles
Les attributs cibles indiquent au navigateur comment afficher le contenu lié. En règle générale, vous utiliserez l'un des éléments suivants :
_vide . L'attribut cible _blank ouvre le contenu lié dans un nouvel onglet ou une nouvelle fenêtre du navigateur. Vous pouvez l'utiliser pour garder les utilisateurs sur votre site tout en leur permettant d'accéder au contenu tiers dans un nouvel onglet.
_soi-même . Il s'agit du comportement par défaut des liens. Il ouvre le contenu lié dans l'onglet ou la fenêtre actuelle du navigateur.
Voici un exemple d'attribut cible :
<a href="https://partnerwebsite.com" target="_blank">Partner Website</a>
Si vous êtes un blogueur, demander au navigateur d'ouvrir des liens tiers dans un nouveau navigateur peut être très utile. Cela n’interrompt pas l’expérience utilisateur et peut aider les lecteurs à rester intéressés par votre contenu.
Politique de référence
Ces attributs contrôlent la manière dont le navigateur envoie les informations de « référent » (l'URL de la page qui contient le lien) lorsqu'un utilisateur clique sur un lien.
Voici un exemple d'attribut referrerpolicy dans un lien :
<a href="https://myshop.com" referrerpolicy="no-referrer">Visit MyShop</a>
Examinons quelques options courantes.
sans référent
Ce paramètre indique qu'aucune information de référence ne sera envoyée à la ressource liée. Cela signifie que lorsque l'utilisateur clique sur le lien, l'URL cible ne recevra pas d'informations sur la page de référence.
pas de référence lors du déclassement
Ce sont les paramètres par défauts. Cela signifie que les informations du référent sont envoyées lors de la navigation d'une page sécurisée (HTTPS) vers une page moins sécurisée (HTTP), mais pas lors du passage d'une page HTTPS vers un autre site HTTPS.
origine
Avec cet attribut, seule la partie origine de l'URL de référence est envoyée à la ressource liée. Les informations d'origine comprennent le protocole (HTTP ou HTTPS), le domaine et le numéro de port.

origine-quand-origine croisée
Lorsque le lien est visité depuis la même origine (même domaine), les informations complètes du référent sont envoyées. Cependant, si le lien mène à un domaine différent, seule la partie origine de l'URL de référence est envoyée.
même origine
Dans ce cas, les informations complètes du référent sont envoyées uniquement lorsque le lien mène vers une page de même origine (même domaine). Par exemple, vous pouvez utiliser cet attribut dans votre stratégie de liens internes.
URL dangereuse
Ce paramètre envoie l'URL de référence complète, quels que soient l'origine et le contexte de sécurité. Cependant, l’utilisation de cet attribut n’est pas recommandée, car elle peut potentiellement divulguer des informations sensibles.
Autres attributs
Terminons en examinant quelques autres attributs de lien HTML que vous pourriez utiliser.
télécharger
L'attribut download est utilisé pour spécifier que la cible du lien doit être téléchargée lorsque vous cliquez dessus, plutôt que d'y accéder. Vous pouvez utiliser cet attribut pour des fichiers tels que des PDF, des images ou des documents.
Exemple : <a href="https://example.com/files/document.pdf" download>Download PDF Document</a>
href
Comme mentionné précédemment, l'attribut href est l'attribut de lien le plus critique. Il spécifie l'URL vers laquelle pointe le lien et il est requis pour tous les éléments d'ancrage (<a>).
Exemple : <a href="https://example.com"</a>
médias
Ceci spécifie le type de média auquel la ressource liée est destinée (par exemple, les écrans de téléphones portables). Les développeurs Web l'utilisent généralement dans la section <head> de la page, avec les éléments <link> pour les feuilles de style.
Voici un exemple :
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="styles.css" media="screen and (min-width: 768px)"> </head> <body> <!-- Your web content here --> </body> </html>Dans ce cas, la feuille de style en question est appliquée lorsque la largeur de l'écran de l'appareil de l'utilisateur est de 768 pixels ou plus.
taper
Comme l'attribut media, l'attribut type est utilisé avec un élément <link>. Il définissait le type de ressource liée, généralement un fichier CSS ou JavaScript.
Regardons un exemple :
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="styles.css"> </head> <body> <!-- Your web content here --> </body> </html>Ici, l'attribut type nous indique que la ressource liée est un fichier CSS. Vous pouvez utiliser « text/javascript » pour les fichiers JavaScript et « application/xml » pour les fichiers XML.
Commencez à utiliser les attributs de lien HTML de la bonne manière
Les attributs du lien HTML fournissent des informations essentielles sur la ressource liée. Les développeurs Web et les blogueurs peuvent les utiliser pour offrir une expérience utilisateur plus fluide. De plus, l'application des attributs de lien HTML corrects permet aux moteurs de recherche d'explorer et d'indexer vos pages plus efficacement.
Par exemple, vous pouvez utiliser l'attribut sponsored rel pour informer les utilisateurs que vous avez été payé pour afficher ce lien. Pendant ce temps, l'attribut target _blank ouvre le lien dans un nouvel onglet afin de ne pas interrompre l'expérience de navigation. Vous pouvez également utiliser l'attribut referrerpolicy pour spécifier quelles informations sur votre site sont transférées vers la ressource liée.
Avez-vous encore des questions sur l'utilisation des attributs de lien HTML ? Faites-nous savoir dans la section commentaires ci-dessous!
