HTML vs JavaScript : quelle est la différence ? Guide du débutant
Publié: 2023-05-13Les langues ne manquent pas pour développer des logiciels et des sites Web. HTML vs JavaScript est une comparaison courante car les deux offrent une syntaxe facile à comprendre et sont accessibles aux codeurs débutants.
Cependant, les deux ont des utilisations spécifiques et il est probable que vous codez en utilisant les deux en même temps. Même ainsi, il existe des différences et vous voudrez peut-être vous demander si l'apprentissage de l'un ou de l'autre peut profiter à votre carrière naissante.

Pour cet article, nous examinerons HTML vs JavaScript par rapport à leurs avantages et inconvénients, où et comment vous utiliserez chaque langage pendant le développement, et bien plus encore. Tout d'abord, décomposons ce qu'est chaque langue.
Table des matières :
- Que sont HTML et JavaScript
- Les avantages et les inconvénients de HTML et JavaScript
- Comment vous utiliserez HTML et JavaScript dans le développement
- Où vous pouvez apprendre HTML et JavaScript
- HTML vs JavaScript : perspectives de carrière
- Cadres JavaScript
- HTML vs JavaScript : une ventilation des principales différences
- HTML vs JavaScript : lequel devez-vous apprendre pour le développement ?
Que sont HTML et JavaScript
HTML et JavaScript sont tous deux des langages de codage, bien que les définitions techniques puissent différer. Pour cette première section, parlons des grandes différences entre les langues, puis expliquons comment et où vous les utiliseriez.
HTML
HyperText Markup Language (HTML) est l'épine dorsale de l'ensemble du Web. Comme son nom l'indique, il s'agit d'un "langage de balisage" plutôt que d'un langage de codage à part entière. Concrètement, cela signifie que vous utiliserez du texte pour contrôler la structure et la mise en page du contenu intégré sur la page.
Voici un exemple de ce à quoi ressemble HTML :
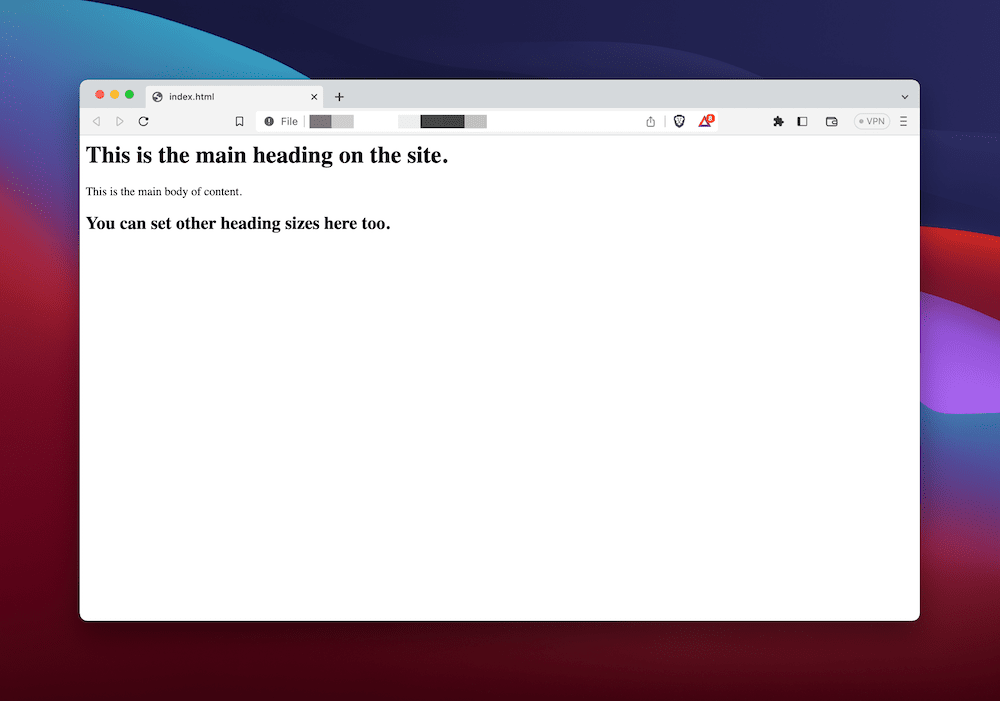
< html > < body > < h1 > This is the main heading on the site. </ h1 > < p > This is the main body of content. </ p > < h2 > You can set other heading sizes here too. </ h2 > </ body > </ html > Langage de code : HTML, XML ( xml )Il fournira le balisage pour présenter la structure du contenu sur la page :

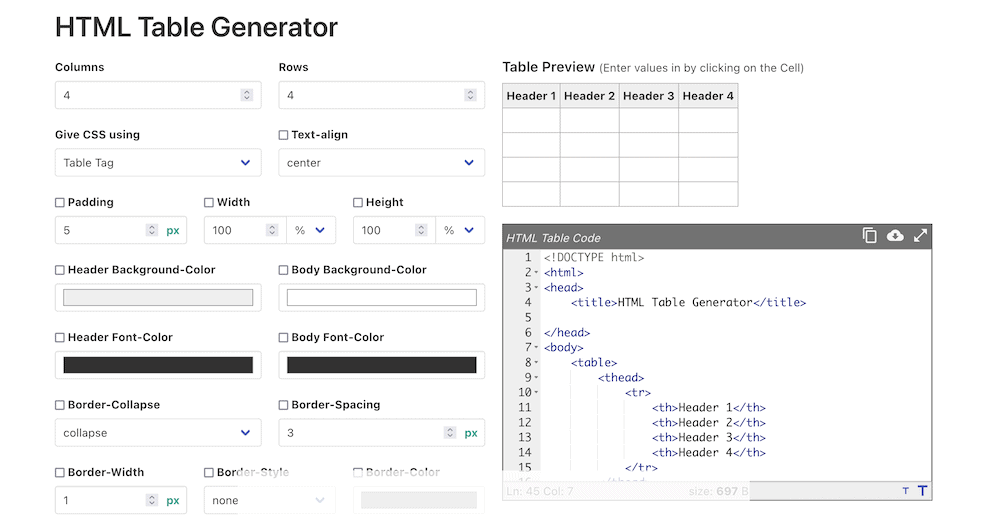
HTML peut également dicter la présentation et la mise en forme du contenu. Au début du Web, vous utilisiez HTML pour coder un site Web entier. Souvent, vous utilisez des tableaux, puis définissez la mise en forme du texte, comme le gras et l'italique, sans avoir besoin d'utiliser une autre langue :

Cependant, pour le Web moderne, HTML est un langage de « balisage descriptif ». Cela cherche à dissocier la structure des aspects de présentation. HTML5 utilise des balises structurelles spécifiques à cette fin :
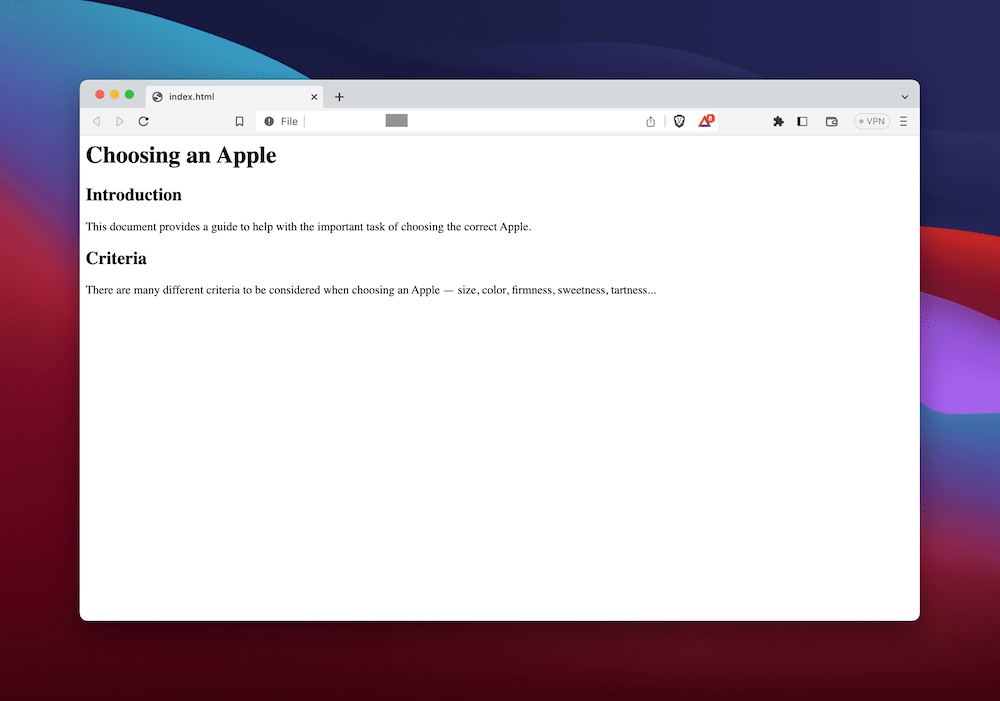
< h1 > Choosing an Apple </ h1 > < section > < h2 > Introduction </ h2 > < p > This document provides a guide to help with the important task of choosing the correct Apple. </ p > </ section > < section > < h2 > Criteria </ h2 > < p > There are many different criteria to be considered when choosing an Apple — size, color, firmness, sweetness, tartness... </ p > </ section > Langage de code : HTML, XML ( xml )Source du code : Mozilla.
Cela ne semble pas différent de l'exemple HTML précédent sur le frontend, mais le backend ajoute une structure supplémentaire qui aide les moteurs de recherche et le processus de développement :

Un point clé à noter est que HTML fonctionne avec d'autres langages. En fait, il représente l'une des "Sainte Trinité" des langages Web aux côtés de Cascading StyleSheets (CSS) et JavaScript. Alors que le premier gère les choix de conception visuelle, JavaScript a ses propres responsabilités sur un site Web moderne.
Javascript
JavaScript a une histoire presque aussi longue que HTML. Son développement vient de Brendan Eich, qui est actuellement le PDG de Brave Software (développeurs du navigateur Brave) et a précédemment travaillé comme PDG de Mozilla. Il a développé JavaScript pour le navigateur Netscape Navigator au milieu des années 1990.
JavaScript est un langage de script côté client et un autre pilier du Web. Bien que vous puissiez travailler avec lui en ligne (c'est-à-dire avec HTML et CSS dans le même fichier), la plupart des développeurs utiliseront des fichiers séparés et "appelleront" JavaScript à partir de documents HTML :
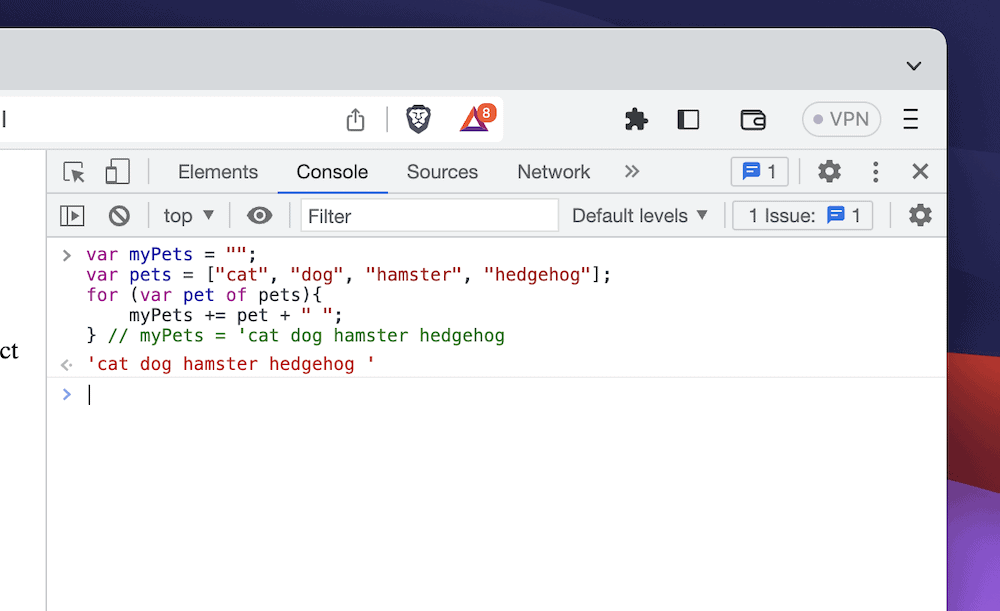
var myPets = "" ; var pets = [ "cat" , "dog" , "hamster" , "hedgehog" ]; for ( var pet of pets){ myPets += pet + " " ; } // myPets = 'cat dog hamster hedgehog Langage de code : JavaScript ( javascript )Source du code : Apprenez X en Y minutes.
Ce simple extrait de code JavaScript affichera une simple liste d'animaux de compagnie à l'écran :

En général, JavaScript n'est pas aussi facile à lire que HTML et a des cas d'utilisation beaucoup plus complexes. Par exemple, sans lui, nous ne serions pas en mesure de créer et de parcourir des sites Web dynamiques. Vous constaterez que la plupart des éléments dynamiques de l'interface d'un site Web proviennent de JavaScript, tels que les publicités contextuelles, les jeux par navigateur, la fonctionnalité de diffusion en continu, et bien plus encore. Le langage est un cheval de bataille du Web, et vous pouvez l'adapter à presque toutes les tâches, même les travaux de backend pour lesquels vous utiliseriez souvent PHP.
En fait, JavaScript n'est qu'un langage parmi tout un hôte qui se conforme à un standard parent : ECMAScript. Un autre exemple populaire de langage utilisant cette norme comme noyau est Google Apps Script.
Cependant, malgré l'omniprésence des deux langues, leur utilisation présente des avantages et des inconvénients. Ensuite, nous en discuterons plus en détail.
Les avantages et les inconvénients de HTML et JavaScript
Nous allons vous donner un spoiler rapide : vous ne pouvez pas apprendre qu'une seule langue. Vous aurez besoin à la fois de HTML et de JavaScript pour vous forger une carrière réussie en tant que développeur Web. En fait, vous devrez contourner les avantages et les inconvénients, car il n'y a pas vraiment d'alternative pour structurer le contenu Web et le rendre dynamique [1] .
Même ainsi, il est important de savoir où se situent les forces et les faiblesses, car cela fera de vous un meilleur développeur. Tout d'abord, voici la vérité sur HTML :
- Vous pouvez apprendre le HTML plus rapidement que presque n'importe quel autre langage, car il est simple à lire et à comprendre.
- Le langage est un élément fondamental du Web, il y a donc beaucoup de documentation et de didacticiels utiles disponibles.
- Cependant, l'une des raisons pour lesquelles il est simple est à cause de ses limites en ce qui concerne les balises et les commandes.
- Vous ne pourrez plus ajouter d'interactivité ou de contenu dynamique sans utiliser une autre langue.
En revanche, JavaScript est presque l'antithèse de HTML :
- Vous pouvez utiliser JavaScript pour ajouter autant de contenu dynamique et interactif à un site que vous le souhaitez.
- Parce qu'il s'exécute dans le navigateur Web, vous obtenez un retour instantané sur son fonctionnement ou non.
- Cependant, cette exécution d'exécution nécessite une programmation bonne et optimale afin de bien fonctionner.
- Le langage est beaucoup plus complexe que HTML et même CSS. Cela signifie que vous devrez prendre beaucoup plus de temps pour l'apprendre avant de pouvoir créer un bon travail.
En fait, c'est le bon moment pour comparer HTML et JavaScript sur l'endroit où vous utiliserez les deux. Jetons un coup d'œil à cela ensuite.
Comment vous utiliserez HTML et JavaScript dans le développement
HTML et JavaScript fonctionnent côte à côte. Prenons par exemple un document HTML typique :
<!DOCTYPE html > < html > < body > < h1 > Hello World! </ h1 > < p > Welcome to my website! </ p > </ body > </ html > Langage de code : HTML, XML ( xml )Cela produira une sortie similaire à nos exemples HTML précédents :

Pour ajouter de l'interactivité JavaScript à ce document, vous devrez créer et remplir un nouveau fichier, et l'appeler à partir du HTML :
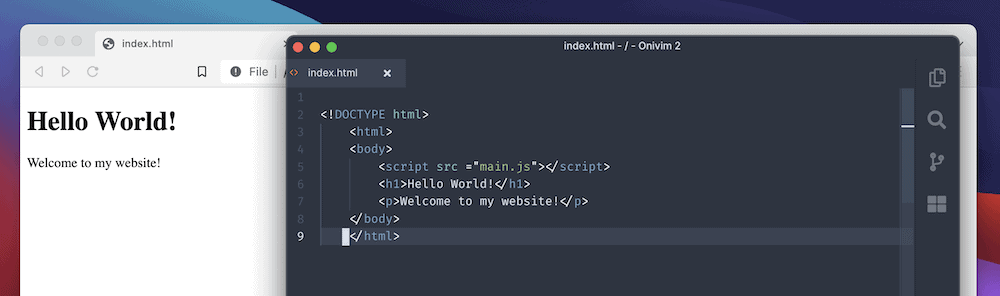
<!DOCTYPE html > < html > < head > < script src = "main.js" > </ script > </ head > < body > … Langage de code : HTML, XML ( xml )Pour le moment, cela ne fait rien sur le frontend, car nous n'avons pas encore de code JavaScript à exécuter :

Dans le fichier JavaScript, vous utiliserez les balises HTML comme références pour ensuite placer ou contrôler le contenu dans le document principal :
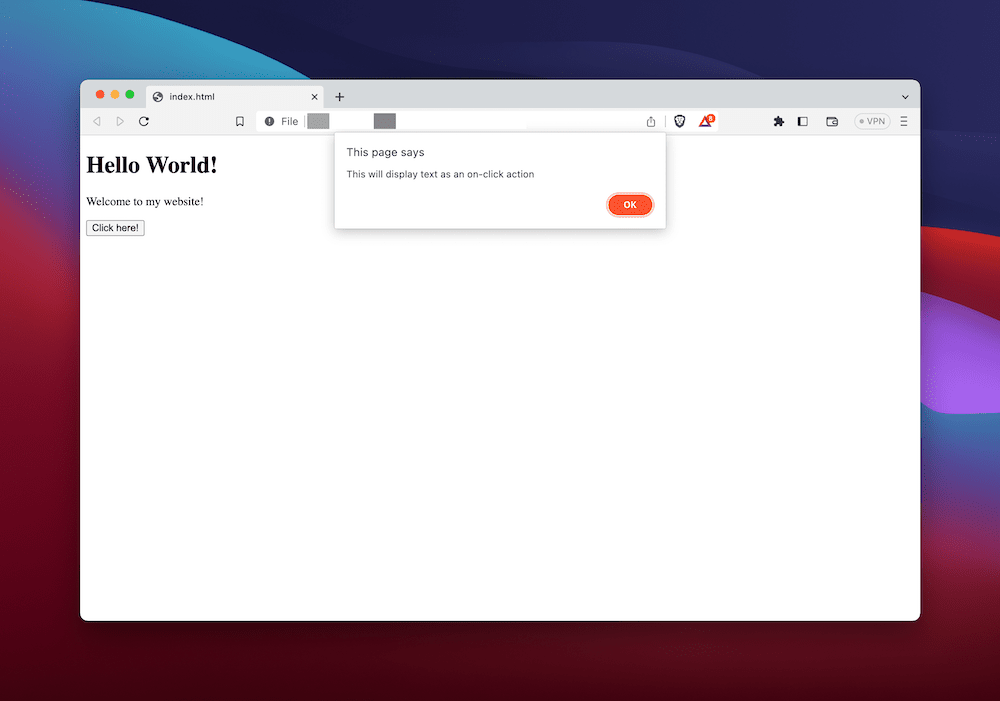
… function modalPopup ( ) { alert( 'This will display text as an on-click action' ); } Langage de code : JavaScript ( javascript )Vous pouvez ensuite vous en servir, peut-être en utilisant des boutons HTML, pour voir l'ajout immédiatement - une boîte modale contextuelle qui affiche une alerte :


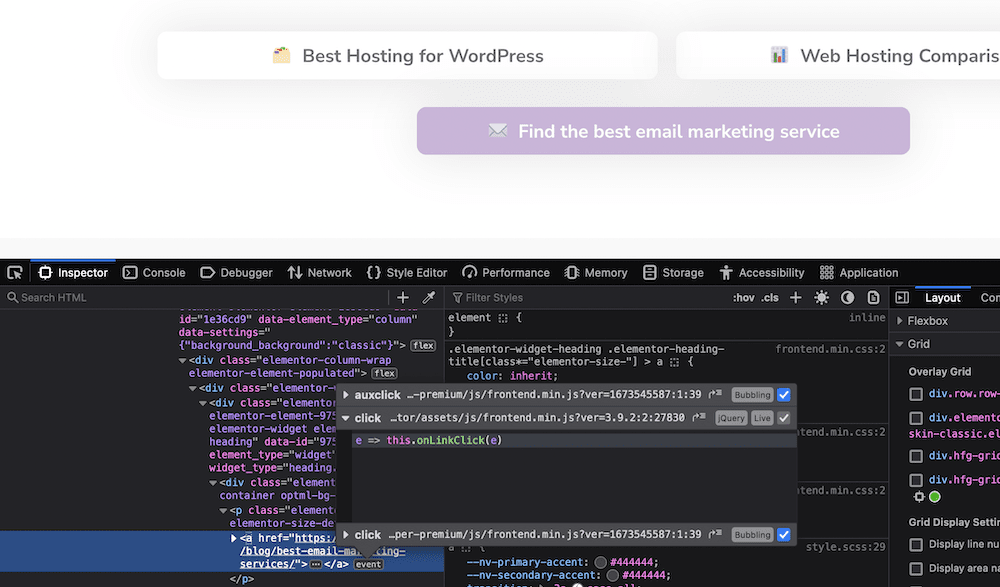
Il s'agit d'un exemple simple, mais vous pouvez utiliser l'outil Inspect Element de votre navigateur pour examiner des applications plus complexes. Par exemple, un bouton utilise souvent JavaScript pour exécuter du code supplémentaire, ce qui peut déclencher une fenêtre contextuelle utilisant également JavaScript :

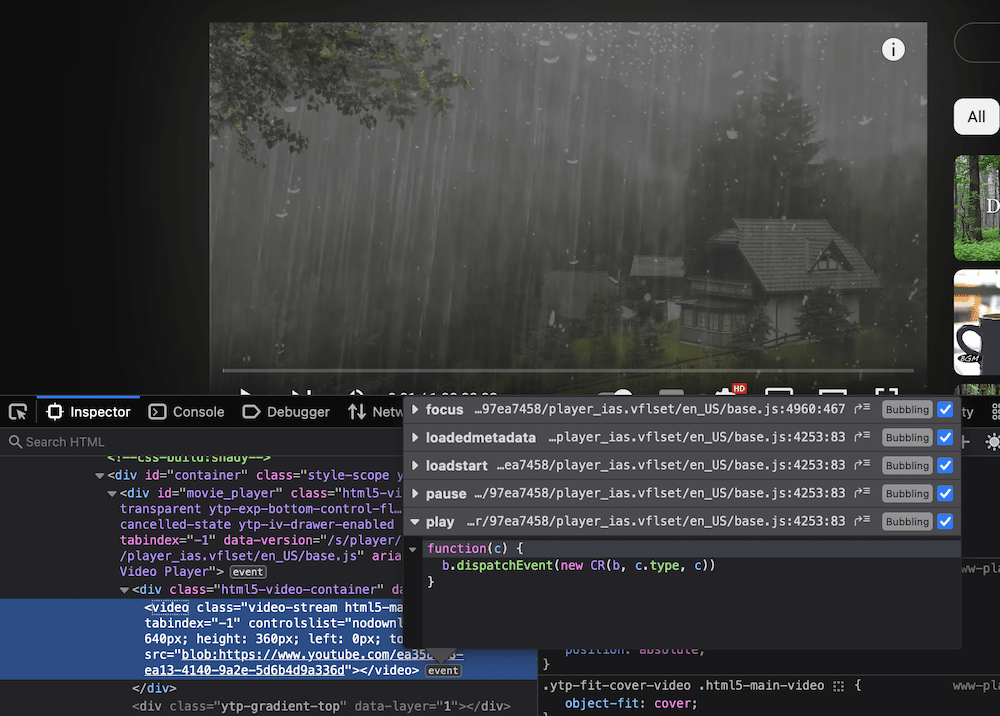
Vous pourrez même implémenter des fonctionnalités de streaming et de vidéo à l'aide de JavaScript :

Les possibilités sont larges et la portée du développement n'a presque aucune limite lorsqu'il s'agit d'utiliser à la fois HTML et JavaScript.
Où vous pouvez apprendre HTML et JavaScript
HTML et JavaScript étant tous deux des langages de développement Web fondamentaux, il existe de nombreuses façons de les apprendre [2] :
- A travers les livres.
- Utilisation des cours en ligne.
- Suivre un cours en personne.
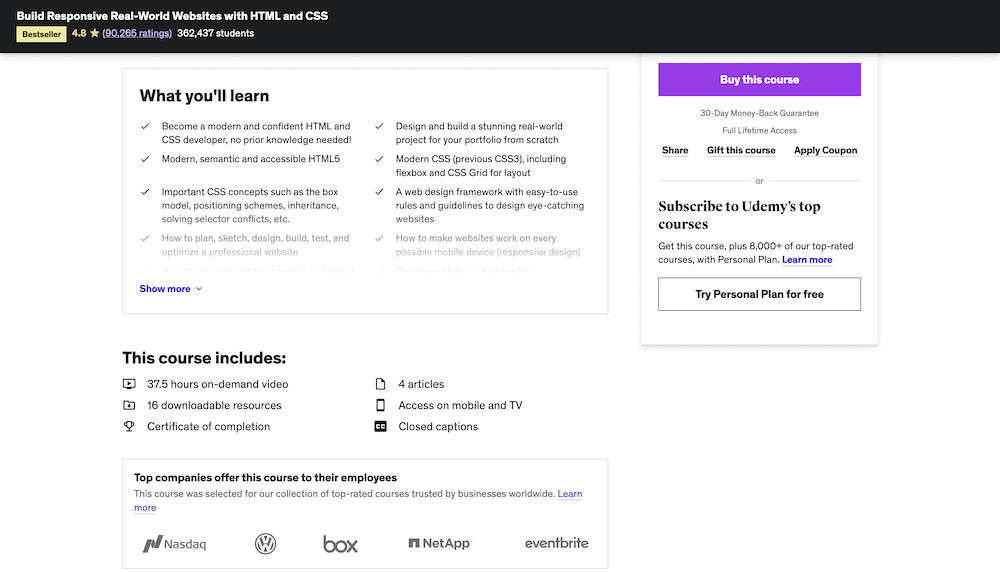
Les ressources en ligne ont la meilleure accessibilité et le meilleur coût dans certains cas. Par exemple, YouTube propose des milliers de vidéos sur l'apprentissage du développement Web. Cependant, de nombreux développeurs qui souhaitent apprendre se dirigent d'abord vers Udemy, car il propose un large éventail de cours à un coût raisonnable [3] .

Pour les bases absolues, les livres d'O'Reilly sont fantastiques, en particulier la série Head-First. Cependant, vous ne voudrez pas compter sur eux pour toutes vos connaissances (car ils peuvent parfois offrir des pratiques datées.) Au lieu de cela, ils fonctionnent comme des amorces sur le langage qui vous verront créer quelque chose immédiatement, que vous pourrez ensuite transfert vers un autre livre ou cours. Bien sûr, HTML et JavaScript ont des livres dédiés pour apprendre un langage spécifique.

Une fois que vous avez mis en place les bases fondamentales, vous voudrez simplement commencer à coder, car cela peut optimiser votre expérience d'apprentissage. Vous garderez ouverts des sites tels que Stack Overflow et la documentation technique d'un langage, car vous aurez probablement besoin de les référencer et de poser beaucoup de questions.
HTML vs JavaScript : perspectives de carrière
Pour résumer jusqu'à présent, vous voudrez apprendre avec HTML et JavaScript afin de développer l'interface de sites Web, et il existe de nombreuses ressources disponibles pour le faire. Cependant, chaque développeur aura des objectifs différents. Certains voudront apprendre comme passe-temps, tandis que d'autres se tourneront vers une carrière. En tant que tel, la comparaison entre HTML et JavaScript dévie.
Bien qu'il existe de nombreux types de développeurs, vous les diviserez en trois grands types :
- Les développeurs frontend gèrent le fonctionnement d'un site Web dans le navigateur, en utilisant HTML, CSS et JavaScript.
- Les développeurs backend utiliseront PHP, Python et d'autres langages pour travailler avec les bases de données et la traversée des données sous le capot d'un site Web. Cela pourrait également inclure JavaScript avec le bon framework (plus à ce sujet sous peu.)
- Les développeurs full-stack travaillent à la fois sur le front et le backend.
Les développeurs full-stack et backend représentent la majorité des développeurs web professionnels, selon Stack Overflow [4] . Cependant, les développeurs frontaux ont toujours de la demande, quoique moins. Nous dirions que les langages backend tels que PHP peuvent être plus difficiles à appliquer correctement, ce qui signifie qu'ils sont plus nécessaires.
De plus, JavaScript est le langage le plus populaire pour les paramètres professionnels, bien que HTML soit presque autant utilisé. En tant que développeur professionnel, les emplois impliquant chaque langue commencent à environ 65 000 $ par an. Et c'est au bas de l'échelle salariale une fois que vous avez pris en compte une multitude de langages côté serveur et de niveau supérieur.
Cadres JavaScript
Comme nous l'avons souligné précédemment, il n'y a pas d'alternative à HTML ou JavaScript. Cependant, lorsqu'il s'agit d'utiliser JavaScript, peu de développeurs le feront en utilisant le langage "vanille". Au lieu de cela, ils passeront du temps à choisir un « cadre » dédié. Cela facilitera souvent l'utilisation de JavaScript pour la tâche à accomplir. De nombreux frameworks ont des objectifs spécifiques, ce qui signifie que vous en utiliserez différents selon le projet.
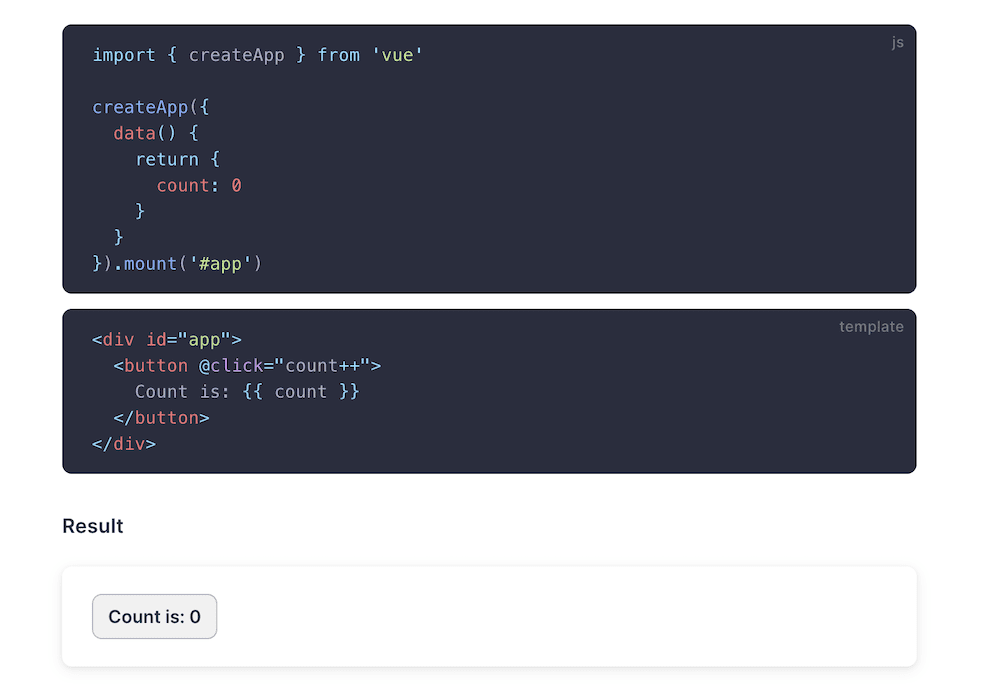
Par exemple, Node.js vous permet d'utiliser JavaScript comme langage principal côté serveur. Si vous souhaitez créer une interface utilisateur (UI), React (ou peut-être Vue) sera le framework vers lequel vous vous dirigerez.

Cependant, jQuery est le framework JavaScript le plus populaire utilisé sur le Web [5] . En un mot, jQuery vous permet de parcourir vos fichiers HTML plus facilement et d'avoir un meilleur accès aux fonctionnalités de gestion des événements, aux animations CSS, etc.
Tout comme apprendre à la fois HTML et JavaScript, vous voudrez également apprendre et comprendre comment les différents frameworks JavaScript interagissent également avec le langage et apportent de nouvelles fonctionnalités à la table.
HTML vs JavaScript : une ventilation des principales différences
Il y a beaucoup à retenir tout au long de ce post. En tant que tel, voici un bref aperçu des principales différences entre HTML et JavaScript :
| HTML | Javascript | |
|---|---|---|
| Définition et utilisation | C'est un langage de balisage qui sert de base à la structure du site Web. | Il s'agit d'un langage de script qui vous permet d'implémenter du contenu dynamique et interactif sur un site Web. |
| Type de contenu | Langage statique. | Langage dynamique. |
| Langage côté client ou côté serveur | Côté client (c'est-à-dire, frontend.) | Côté client, bien qu'un framework dédié puisse ajouter des fonctionnalités côté serveur (c'est-à-dire backend). |
| Compatibilité entre navigateurs | HTML fonctionne dans tous les navigateurs. | JavaScript nécessite le bon moteur pour fonctionner, il ne fonctionnera donc pas dans tous les navigateurs. |
| L'intégration | Vous ne pouvez pas intégrer de code HTML dans d'autres fichiers de développement Web. | Vous pouvez coder et exécuter JavaScript en ligne avec d'autres fichiers, tels que HTML. |
| Extensibilité | Vous ne pouvez pas du tout étendre le HTML. | JavaScript offre un certain nombre de frameworks et de sous-ensembles qui peuvent améliorer les fonctionnalités et la portée. |
Compte tenu de tout ce que nous traversons ici, vous voudrez probablement savoir quelle langue vous devriez apprendre pour le développement Web. Résumons cela ensuite.
HTML vs JavaScript : lequel devez-vous apprendre pour le développement ?
Il ne devrait pas être surprenant d'apprendre que vous aurez besoin à la fois de HTML et de JavaScript pour développer un site Web moderne. Non seulement cela, CSS sera également important, en particulier pour les développeurs frontend ou full-stack. En fait, pour ce dernier, vous devrez également apprendre un langage tel que PHP et avoir les compétences nécessaires pour travailler avec des bases de données utilisant Structured Query Language (SQL).
Notre conseil est de commencer par HTML, car vous pouvez l'apprendre rapidement et commencer à créer des structures de site que vous pouvez comprendre. À partir de là, tandis que CSS vous aidera à ajouter un design visuel à votre site, JavaScript vous aidera à créer une interactivité moderne. En outre, vous voudrez peut-être également apprendre jQuery, React et Node, car ils couvriront des domaines tels que la conception de l'interface utilisateur, la prise en charge du backend et une meilleure traversée HTML.
Conclusion
Il existe de nombreux langages de programmation à apprendre, mais seuls quelques-uns vous permettent de développer des sites Web. Bien que cet article compare HTML et JavaScript, vous devrez apprendre les deux afin de faire carrière dans le développement Web frontal.
Cependant, les développeurs JavaScript gagnent souvent plus d'argent grâce à la flexibilité du langage : par exemple, vous pouvez développer des produits Google Apps Script. Quoi qu'il en soit, vous devrez également connaître le HTML, même s'il est moins flexible et moins adaptable.
Avez-vous des questions sur HTML vs JavaScript, et lequel vous conviendrait le mieux ? Demandez dans la section des commentaires ci-dessous!
…
N'oubliez pas de rejoindre notre cours intensif sur l'accélération de votre site WordPress. En savoir plus ci-dessous :
[2] https://survey.stackoverflow.co/2022/#learning-how-to-code
[3] https://survey.stackoverflow.co/2022/#online-course-platforms-to-learn-how-to-code
[4] https://survey.stackoverflow.co/2022/#developer-roles-dev-type
[5] https://w3techs.com/technologies/overview/javascript_library
