Les fonctionnalités v1.3 d'Hydrogen Pack changent la donne
Publié: 2022-04-10Hydrogen Pack est un plugin indispensable pour Oxygen Builder. Nous utilisons cet outil sur tous nos projets de site Web, et cela nous a probablement fait gagner des milliers d'heures. Après Oxygen, c'est toujours le premier plugin installé. Avec cela viennent des raccourcis clavier, un menu contextuel, copier/coller, le mode bac à sable et plus encore.

Dans sa première mise à jour majeure depuis que nous en sommes propriétaires, Hydrogen Pack 1.3 a fourni des fonctionnalités sérieuses qui peuvent être exploitées pour vous faire gagner encore plus de temps et créer de meilleurs sites WordPress Oxygen Builder. Après avoir joué avec les nouveaux outils pendant quelques heures, je voulais écrire sur ce qu'ils sont et leurs cas d'utilisation potentiels. Tout d'abord, si vous n'êtes pas familier avec ce plugin, n'hésitez pas à lire notre revue des fonctionnalités :
https://isotropic.co/an-agency-review-of-hydrogen-pack-for-oxygen/
Cette revue n'est pas mise à jour pour la version 1.3 - c'est ce dont cet article va parler. Sans plus tarder, examinons ces nouvelles fonctionnalités et comment je compte les utiliser.
(Cet article développera essentiellement le message officiel d'Abdelouahed sur le site Clean Plugins, avec un commentaire de ma part, quelqu'un qui utilise Oxygen 10 heures par jour, 6 jours par semaine)
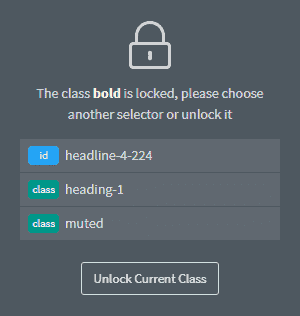
Verrouillage de classe
C'est une fonctionnalité qui est déjà incluse dans OxyNinja et que j'ai appris à aimer. Maintenant que Hydrogen l'a, je vais probablement passer à l'utilisation de leur utilitaire car il est un peu plus convivial, tout en offrant plus de fonctionnalités.
Le verrouillage de classe fait ce que son nom l'indique. Il verrouille toutes les fonctionnalités d'édition pour une classe spécifique dans Oxygen. Lorsque vous construisez, il peut être très facile de modifier accidentellement les styles globaux (disons que vous avez une classe de boutons qui est appliquée à de nombreux boutons sur le site et que vous la modifiez accidentellement) lorsque vous voulez vraiment changer les styles associé à l'ID de l'élément. En verrouillant la classe, vous vous assurez qu'aucune modification accidentelle ne sera apportée aux styles qu'elle contient.

J'ai dû passer de nombreuses minutes de ma vie à essayer de déterminer quelle classe globale/utilitaire j'ai accidentellement modifiée - dans certains cas, des jours après avoir fait l'erreur. Cela résoudra ce problème.
La configuration OxyNinja fonctionne très bien, et c'est une bonne idée si vous utilisez les classes OxyNinja, mais l'implémentation Hydrogen de cette fonctionnalité semble être un peu meilleure.
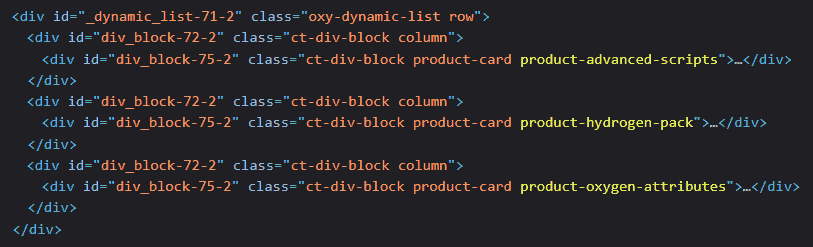
Cours dynamiques
C'est la plus grande fonctionnalité, et celle qui peut sérieusement étendre ce que l'Oxygen peut faire. C'est aussi la fonctionnalité la plus complexe, mais après avoir déconné pendant quelques minutes, je peux voir plusieurs cas d'utilisation réels.
Tout d'abord, cette fonctionnalité vous permet d'attribuer une classe CSS, dynamiquement, à n'importe quel élément. Le cas d'utilisation le plus important concerne le répéteur. Nous pouvons définir le "titre" du message individuel affiché dans une section du répéteur à appliquer en tant que classe sur le HTML. Bien que cela ne résolve pas complètement le problème des "ID de répéteur en double", cela nous permet d'appliquer des styles à des sections spécifiques d'un répéteur.

Vous pouvez voir : les identifiants sont toujours en double, mais il existe désormais des classes CSS uniques pour chaque section du répéteur, ce qui nous permet de styliser spécifiquement chacune d'entre elles.
Nous pouvons également ajouter des classes à partir des champs ACF, et la plupart des autres données accessibles dans le backend Oxygen Builder. Cela signifie que nous pouvons appliquer conditionnellement des styles à partir d'une feuille de style globale si une case ACF est cochée dans le backend - cela devrait donner à nos clients beaucoup plus de contrôle sur le style réel de leur site Web. ACF pourrait être, « Rendre l'en-tête sombre ?, et si la case est cochée, .header-dark est appliqué à notre en-tête, et le CSS pourrait styliser l'arrière-plan en rgba(0,0,0,0).

Conserver l'état des onglets avancés
Cela peut être classé comme un "ajustement mineur", mais la possibilité de conserver l'état des onglets avancés sur plusieurs éléments nous fera gagner beaucoup de temps. Je souhaite seulement qu'il soit ajouté plus tôt.
Lorsque vous modifiez un composant dans Oxygen, la plupart des paramètres que vous appliquez seront effectués dans la section de l'onglet "Avancé". Si vous cliquez sur un nouvel élément (qu'il soit ou non du même type), le comportement natif de l'éditeur Oxygen le réinitialise à l'onglet standard. Si vous activez ce réglage, cela n'arrivera pas. Supposons que vous êtes dans l'onglet de mise en page pour un élément. Lorsque vous cliquez sur le suivant, l'onglet de mise en page du nouvel élément reste ouvert.
Ceci est pratique lors de l'ajout d'attributs de données pour les bibliothèques Javascript telles que Locomotive Scroll ou Parroller. Ils vous obligent à ajouter plusieurs attributs à tous les éléments auxquels vous souhaitez appliquer des effets. Cela peut sembler facile, mais lorsqu'il s'agit de centaines d'éléments, devoir cliquer sur "avancé", faire défiler jusqu'à "attributs" et cliquer cela prend non seulement du temps, mais peut être physiquement fatigant.
Désactiver les éléments composites
Jusqu'à présent, je n'ai jamais utilisé d'élément composite. Parce que je ne les utilise pas, cette fonctionnalité pour les désactiver est la bienvenue : nettoyez l'encombrement, supprimez les demandes de tiers du backend du générateur et accélérez le chargement. Réactivez-les si vous comptez les utiliser.
3 nouveaux raccourcis clavier/menu
- Élément de menu et raccourci clavier pour basculer entre le texte normal et le texte enrichi pour les éléments de texte.
- Raccourci clavier pour créer de nouveaux éléments de texte enrichi .
C'est quelque chose qui m'a manqué. J'utilise beaucoup le texte enrichi car cela me fait gagner du temps. Les clients envoient généralement des documents Word formatés, et je peux simplement les coller. Mais parce que j'utilise des raccourcis pour construire la structure des pages, ce qui m'évite d'avoir à faire un million de clics, j'ai remarqué l'absence de ce raccourci. Content de voir qu'il est là maintenant !
- Raccourci clavier du bouton Appliquer le code sous l'éditeur de code.
Ceci est un autre ajustement apparemment insignifiant qui est le bienvenu. J'utilise VS Code et d'autres éditeurs de code. Je suis habitué aux raccourcis clavier. Lors de l'édition de code dans Oxygen, j'oublie parfois d'appuyer sur appliquer le code, et dans certains cas, le code disparaît après avoir cliqué sur un autre élément. Avec ce raccourci, appliquer du code deviendra bientôt de la mémoire musculaire, et je serai plus efficace.
Faut-il acheter un pack Hydrogène ?
Si vous ne possédez pas Hydrogen Pack, vous manquez vraiment quelque chose. À mon avis, Oxygen devrait proposer cela comme un "add-on" au plugin réel lors de la vérification. Le fait que j'ai utilisé le constructeur pendant des mois sans hydrogène me hante toujours. La raison derrière cette recommandation élogieuse est le simple fait qu'elle m'a permis, à moi et à mes développeurs, d'économiser des heures et des heures de travail manuel - et maintenant la mise à jour v1.3 ajoute encore plus pour vous faire gagner du temps.
Si vous avez besoin de plus de persuasion, lisez notre critique complète ici et n'hésitez pas à poser des questions dans la section des commentaires ou sur notre nouveau groupe Facebook (pst, nous offrirons probablement une licence illimitée lorsque nous atteindrons 500 membres) .
