Conception d'hyperliens : 9 exemples de sites Web réels (avec CSS)
Publié: 2023-04-14Étudier des exemples de conception de liens hypertexte est plus important que vous ne le pensez. Les liens sont ce qui transforme Internet en « le Web » et relient entre eux des pages et des sites Web autrement sans rapport. Ils conduisent également les visiteurs autour de votre site, leur permettent d'en découvrir davantage et d'approfondir les sujets qui les intéressent. De plus, en tant que backlinks, les hyperliens sont souhaités comme signal de référencement.
Bref, sans liens, les sites web et Internet ne seraient pas ce qu'ils sont.
Nous avons déjà parlé de la façon de styliser les liens à l'aide de CSS dans un article précédent. Cependant, ce n'est pas parce que vous savez comment l'appliquer que vous savez quel style donner à vos liens. Pour cette raison, c'est ce que nous voulons couvrir dans ce post.
Ci-dessous, nous passerons en revue des exemples de la façon dont différents sites Web s'assurent que leurs liens sont visibles et beaux. Nous examinerons également le balisage sous-jacent et discuterons de la manière dont ils ont réalisé la conception de leurs hyperliens. Espérons que, ensemble, cela vous donnera une bonne compréhension et des idées pour les liens sur votre propre site Web.
Pourquoi penser à la conception de votre lien ?

Parlons d'abord des raisons pour lesquelles vous devriez investir dans la conception des hyperliens de votre site pour commencer. À moins que vous ne travailliez dans le domaine de la conception de sites Web, vous êtes probablement si familier avec leur utilisation que vous n'avez jamais vraiment pensé consciemment à leur apparence auparavant.
Pourtant, si vous faites attention, vous remarquerez rapidement que les liens apparaissent très différents d'un site Web à l'autre. Ils utilisent différentes couleurs, certains sont soulignés, d'autres non, pourtant, vous savez toujours instinctivement qu'un morceau de texte est un lien cliquable. Du moins, dans le meilleur des cas.
Dans le pire des cas, la conception des liens est si mauvaise que vous avez du mal à les identifier et c'est un problème.
Pourquoi?
Parce que, tout d'abord, peu de gens lisent réellement vos pages et articles entiers, la plupart les scannent. Cela signifie qu'ils sautent d'un point d'ancrage à un autre pour ne trouver que les parties de votre contenu qui les intéressent et les concernent.

Avec les titres ou les images, les liens font partie de ces ancres. Si vous ne les faites pas ressortir et identifiables, cela rend votre contenu plus difficile à comprendre pour une grande partie de votre lectorat. Et ce n'est jamais une bonne idée si vous voulez qu'ils restent.
Bien sûr, vous devez également penser au texte d'ancrage du lien, qui leur permet de savoir où le lien les mènera, mais c'est un sujet pour un tout autre article.
En dehors de cela, vos liens font partie de votre conception Web, vous devez donc vous assurer qu'ils sont cohérents avec le reste de votre site.
Comment cibler les liens
Comme déjà mentionné dans l'introduction, nous avons un article complet sur la façon de styliser les liens via CSS que je vous recommande vivement de consulter. Cependant, parce que certains des principes qu'il contient sont importants pour comprendre les exemples ci-dessous, voici les notes de falaise.
La première chose qu'il est important de savoir est qu'en HTML, les liens sont créés avec la balise a ou anchor.
<a href="https://torquemag.io/">TorqueMag</a>En conséquence, c'est aussi comment cibler leur style en CSS :
a { color: #3af278; } Deuxièmement, en plus a simple , les liens passent par plusieurs états lorsqu'ils sont utilisés.

Vous pouvez les styliser séparément à l'aide de pseudo-classes :
-
a:visited– Un lien que l'utilisateur a déjà visité, ce qui signifie qu'il existe dans l'historique de son navigateur. -
a:focus– Un lien ciblé, par exemple, est celui vers lequel un visiteur a navigué à l'aide de la touche de tabulation. -
a:hover– Le style qui est visible lorsque les utilisateurs placent le curseur de leur souris sur un lien.hoveretfocussont souvent coiffés ensemble. -
a:active- Style brièvement visible au moment d'un clic sur un lien.
Exemples de conception d'hyperliens pour inspirer vos propres choix
Après ce bref exposé, examinons les différentes manières de concevoir des hyperliens sur votre site Web.
Magazine fracassant
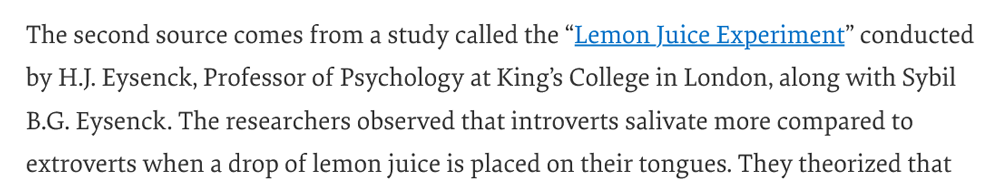
Nous commençons avec Smashing Magazine. En tant que magazine de conception Web bien connu, on pourrait penser que leur jeu de conception de liens est sur le point. Pour cette raison, il est surprenant de voir qu'ils ont pratiquement opté pour l'option standard, du moins pour leurs liens intégrés au contenu. Ils sont bleus, soulignés et ne changent même pas au survol.

D'une part, c'est vraiment bien car cela garantit que tout le monde peut les reconnaître en tant que liens. D'un autre côté, c'est un peu décevant car le reste du site Web a beaucoup de micro-interactions, mais pas les liens.
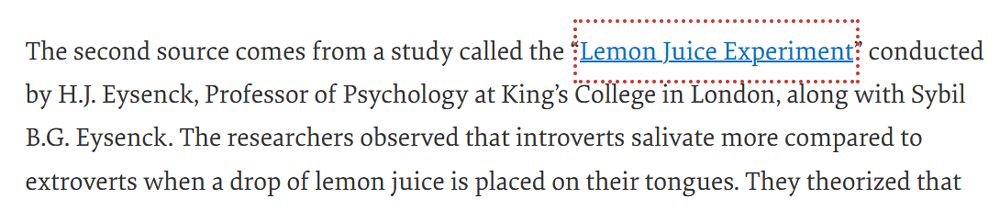
Mais n'ayez crainte, lorsqu'il est mis focus , un peu de jeu et de marque apparaît avec une ligne pointillée autour du lien en rouge Smashing Magazine.

Comment ils l'ont fait
Si vous souhaitez utiliser un effet de contour similaire à celui de Smashing Magazine, voici le balisage CSS :
:focus { outline: 3px dotted var(--THEME_COLOR_HOVER,#d33a2c) !important; outline-offset: 2px; }Ce n'est rien de trop fou. Un contour en pointillé simple avec une largeur et une couleur définies (à l'aide des propriétés personnalisées CSS) et un décalage pour l'élargir.
TorqueMag
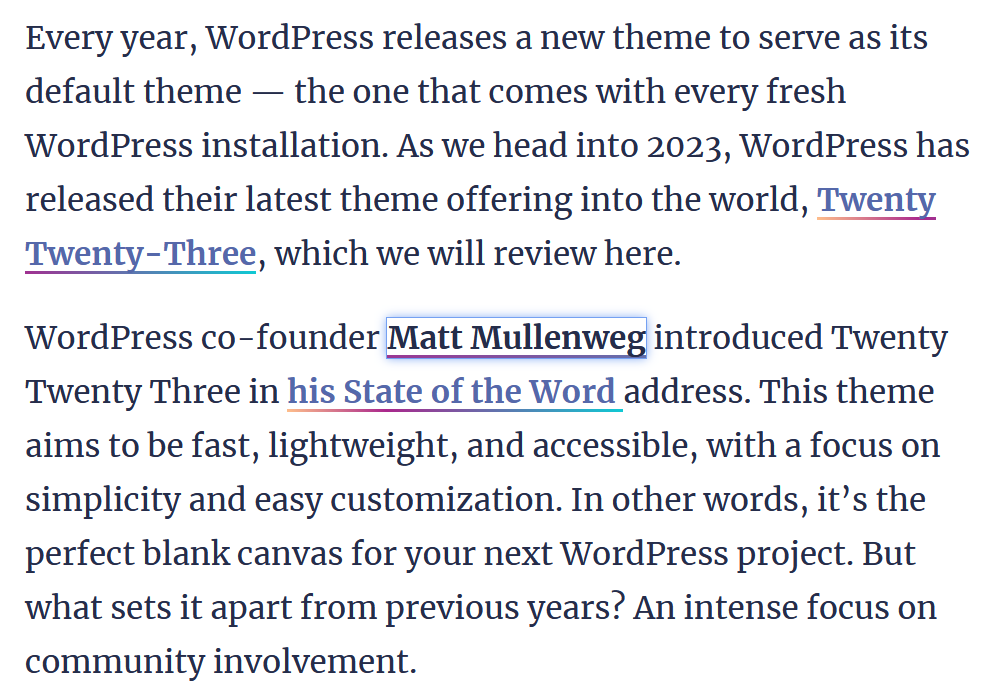
La prochaine étape est de savoir comment nous gérons la conception des liens ici sur TorqueMag. Si vous examinez l'un des liens sur cette page ou sur d'autres pages, vous découvrirez ce qui suit :
- Les hyperliens sont bleus et soulignés de manière colorée
- Le survol les rend noirs et change également la couleur du trait de soulignement
- Lorsqu'il est focalisé ou actif, un lien est entouré d'une boîte avec une ombre portée

Balisage CSS
Comment tout cela est-il techniquement réalisé ? Commençons par la vedette évidente du spectacle, le dégradé utilisé pour souligner les liens, à la fois dans leur état normal et au hover et active . Ci-dessous le code qui le crée.
a { color: #5568aa; text-decoration: none; font-weight: 700; background-image: linear-gradient(45deg,#ffc08c,#aa278c 30%,#0ecad4); background-position: 0 100%; background-repeat: repeat-x; background-size: 100% 2px; transition: background-size .3s; } a:focus, a:hover { color: #252d4a; background-size: 400% 2px; -webkit-animation: underline-gradient 4s linear infinite; animation: underline-gradient 4s linear infinite; text-decoration: none; } Voici la répartition : Tout d'abord, le balisage CSS élimine le soulignement habituel (voir text-decoration: none; ) puis crée une image d'arrière-plan avec un dégradé qui utilise trois couleurs. Cette image d'arrière-plan est ensuite positionnée entièrement en bas et configurée pour repeat . Enfin, il reçoit une taille, qui est de 100% horizontalement et de 2px verticalement.
Il existe également une propriété transition nécessaire pour l'effet de survol, qui, de manière suprsing, est obtenue en augmentant la taille de l'image d'arrière-plan. De cette façon, les couleurs s'étirent, ce qui, avec transition , lui donne une impression de mouvement. Ce dernier est amplifié par le fait que l'effet de survol utilise également une animation qui fait bouger les couleurs pendant que le curseur est sur le lien.
Il se passe plein de choses pour un simple lien, n'est-ce pas ?
Contrairement à cela, la conception focus est assez simple avec juste un contour et une ombre portée à l'extérieur :
:focus { box-shadow: 0 0 6px #75a1f2; outline: 1px solid #75a1f2; }WPKubeGenericName
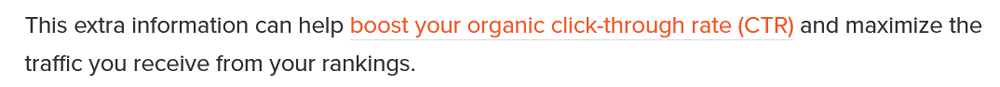
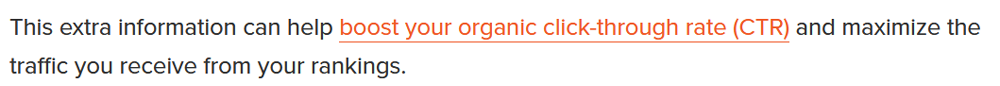
Je dois admettre que j'aime beaucoup ce prochain exemple de conception de lien hypertexte. Bien que ce soit assez simple, à mon avis, c'est aussi fait avec beaucoup de goût.
La conception initiale semble assez simple : les liens sont colorés en rouge avec une ligne grise en dessous.

Lorsque vous passez la souris dessus, la ligne grise prend la même teinte de rouge, avec juste le moindre décalage entre les deux états.

Le code sous-jacent
Naturellement, le balisage pour ce genre de look n'est pas très compliqué :
a { border-bottom: 1px solid #ddd; } a:hover { border-bottom: 1px solid #f05928; text-decoration: none; } La chose intéressante est qu'ils y parviennent avec la propriété border . Auparavant, c'était une chose car cela vous donnait plus de contrôle sur la façon de styliser la ligne. Cependant, aujourd'hui, de nouvelles fonctionnalités CSS peuvent cibler directement les propriétés text-decoration , comme text-decoration-offset ou text-decoration-thickness , donc le piratage via border n'est plus nécessaire.

Notez que l'effet transition fait partie d'une déclaration fourre-tout pour de nombreux éléments du site, y compris les boutons, etc. Il est petit mais fait une différence.
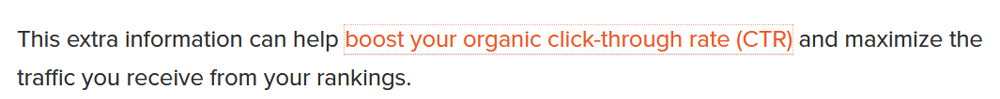
Les liens ciblés sur WPKube sont simplement entourés d'une ligne pointillée.

Nous avons déjà vu cela dans un autre exemple, il n'est donc pas nécessaire de revenir sur la manière d'y parvenir en CSS.
Nerd Fitness
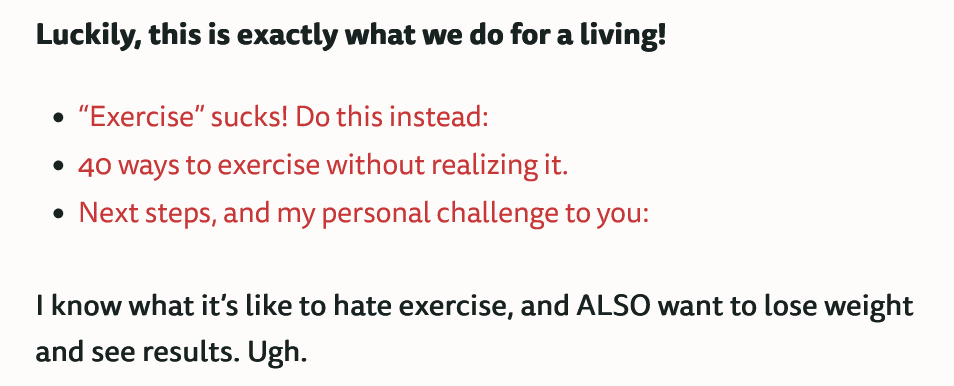
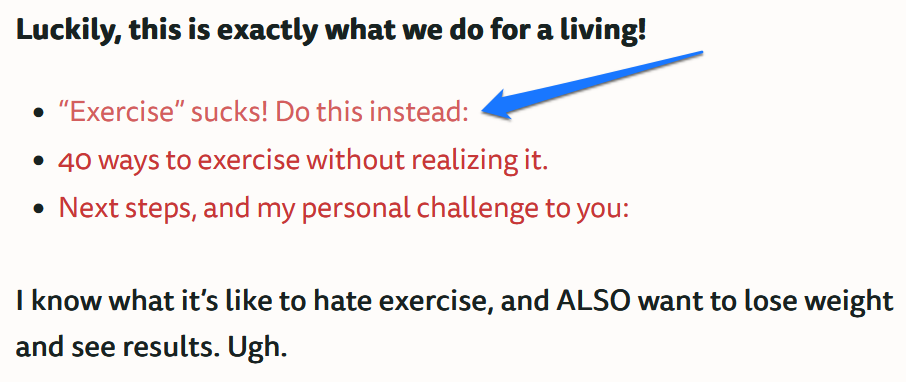
Next est l'un de mes sites de fitness préférés. Ils font également un bon travail pour faire ressortir leurs liens en les colorant dans le rouge de la marque.

Cependant, j'ai spécifiquement choisi cet exemple de conception de lien hypertexte car il a un effet subtil pour l'état hover . La couleur du lien devient légèrement désaturée pour donner un retour aux utilisateurs.

Voici comment le faire
C'est un effet simple, il n'a donc pas besoin de beaucoup de balisage pour l'obtenir. Vous avez simplement une couleur pour la balise d'ancrage et une autre pour a:hover alors qu'il existe une propriété transition à l'échelle du site pour rendre le changement moins brusque.
* { transition: all ease-in-out .25s; transition-property: all; transition-property: background,color,border,opacity; } a { color: #c73737; text-decoration: none; } a:hover { color: #d35e5e; }Pomme
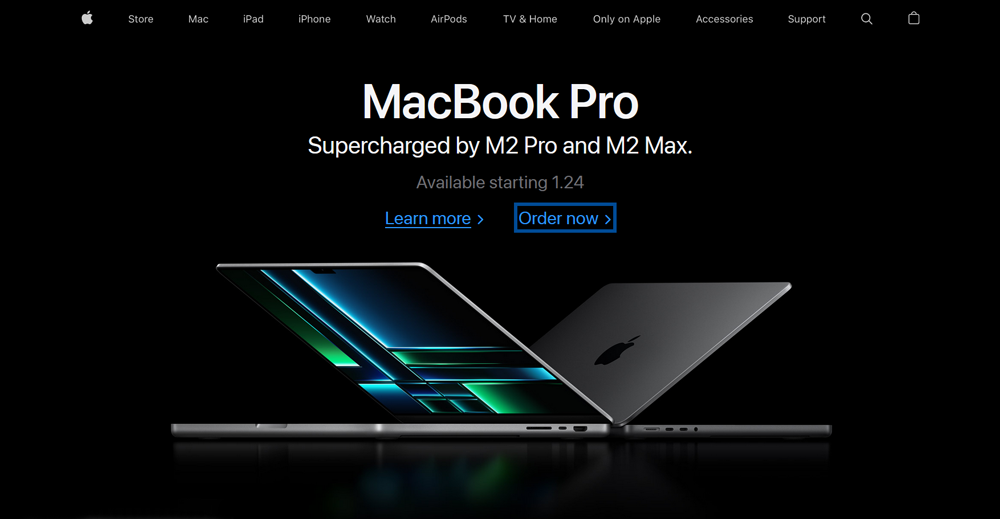
J'ai inclus cet exemple pour vous montrer que même les plus grandes entreprises avec un budget de conception pratiquement infini peuvent adopter une approche très basique. Sur la page d'accueil d'Apple, les liens apparaissent simplement en bleu et deviennent soulignés lorsqu'ils sont survolés (correctement, via text-decoration ). Le contour de l'état de mise au point est simplement légèrement plus épais que d'habitude.

Le balisage
Voici le code si vous voulez faire une chose similaire :
a { color: #2997ff; } a:hover { text-decoration: underline; } :focus { outline: 4px solid rgba(0,125,250,0.6); outline-offset: 1px; }La santé des hommes
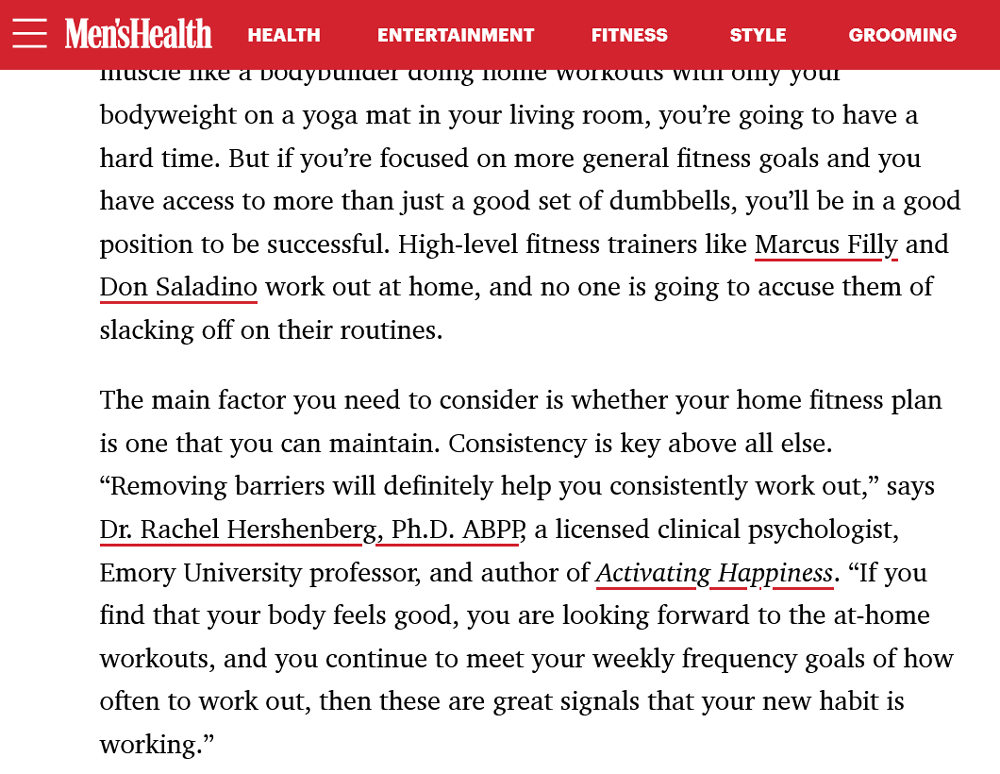
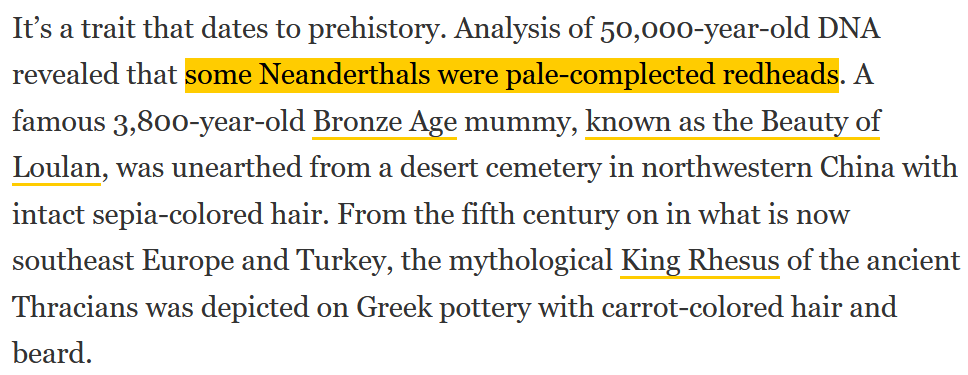
Ce site Web de magazine apporte une nouvelle idée à la table. Au début, cela semble comme d'habitude : les liens sur la page ont simplement un soulignement. La seule chose à noter est que la ligne est légèrement plus épaisse que d'habitude.

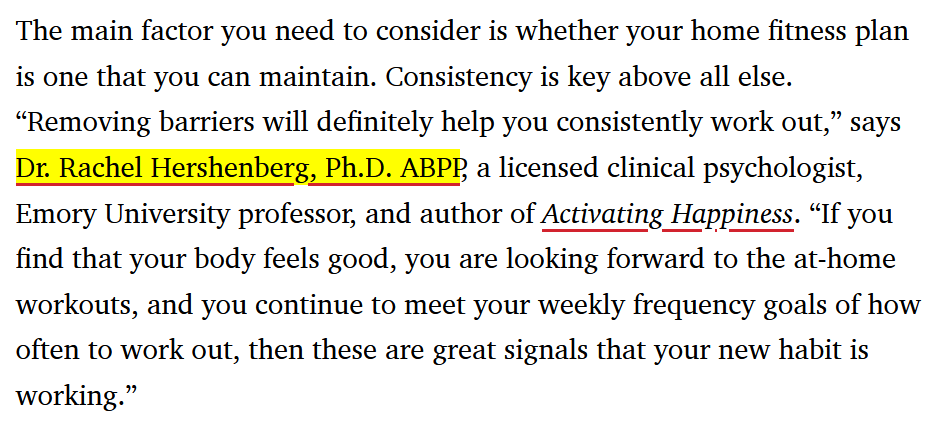
Cependant, ils ont un tour dans leur manche lorsque vous survolez les hyperliens. Pour le signaler, Men's Health a choisi d'utiliser une couleur de fond comme indicateur. Les liens deviennent jaunes avec juste le plus petit des retards. Une première parmi nos exemples de conception d'hyperliens.

Code CSS
Le balisage sous-jacent à cela est également remarquable pour une autre raison. Pour réaliser la ligne initiale de leurs liens, le site utilise les propriétés susmentionnées et relativement nouvelles pour contrôler text-decoration .
a { text-decoration: underline; text-decoration-thickness: 0.125rem; text-decoration-color: #d2232e; text-underline-offset: 0.25rem; -webkit-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; } Comme vous pouvez le voir, text-decoration-thickness , text-decoration-color et text-underline-offset jouent un rôle dans l'apparence de la conception.
Quant à l'effet de survol, une chose qui ressort est qu'il utilise simplement yellow comme dénomination de couleur.
a:hover { background-color: yellow; -webkit-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; } En dehors des exemples et des sites de test, c'est une façon très rare de déclarer des couleurs en CSS et c'est amusant de le voir dans la nature. En dehors de cela, vous trouvez naturellement la propriété transition pour rendre l'apparition et la disparition de l'arrière-plan de survol moins brusques.
National géographique
National Geographic vise un effet similaire à celui de Men's Health, mais il y parvient très différemment. Ici aussi, la conception du lien hypertexte est initialement simple avec des soulignements plus épais. Cependant, en survol, ils couvrent l'intégralité du mot ou de la phrase liée.

La chose intéressante ici est que l'arrière-plan semble se développer de bas en haut, alors regardons comment ils l'ont fait.
Comment est-ce possible?
Tout d'abord, voici le balisage pour les liens dans leur état normal :
a { background-image: linear-gradient(120deg,#fc0,#fc0); background-position: 0 100%; background-repeat: no-repeat; background-size: 100% 0; border: none; border-bottom: 2px solid #fc0; text-decoration: none; -webkit-transition: background-size .125s ease-in; -o-transition: background-size .125s ease-in; transition: background-size .125s ease-in; } Comme vous pouvez le voir, comme dans d'autres exemples de conception d'hyperliens, ils y parviennent avec une simple déclaration border-bottom . Cependant, en même temps, il y a une image d'arrière-plan positionnée tout en bas mais avec une taille verticale nulle.
C'est en fait ainsi qu'ils ont l'impression de croissance, car en vol stationnaire, il passe à 100% de taille verticale tandis que la transition ease-in prend en charge le fait qu'il apparaît progressivement à partir du bas.
a:hover { background-size: 100% 100%; border-color: #fc0; color: #000; }Vingt vingt-deux
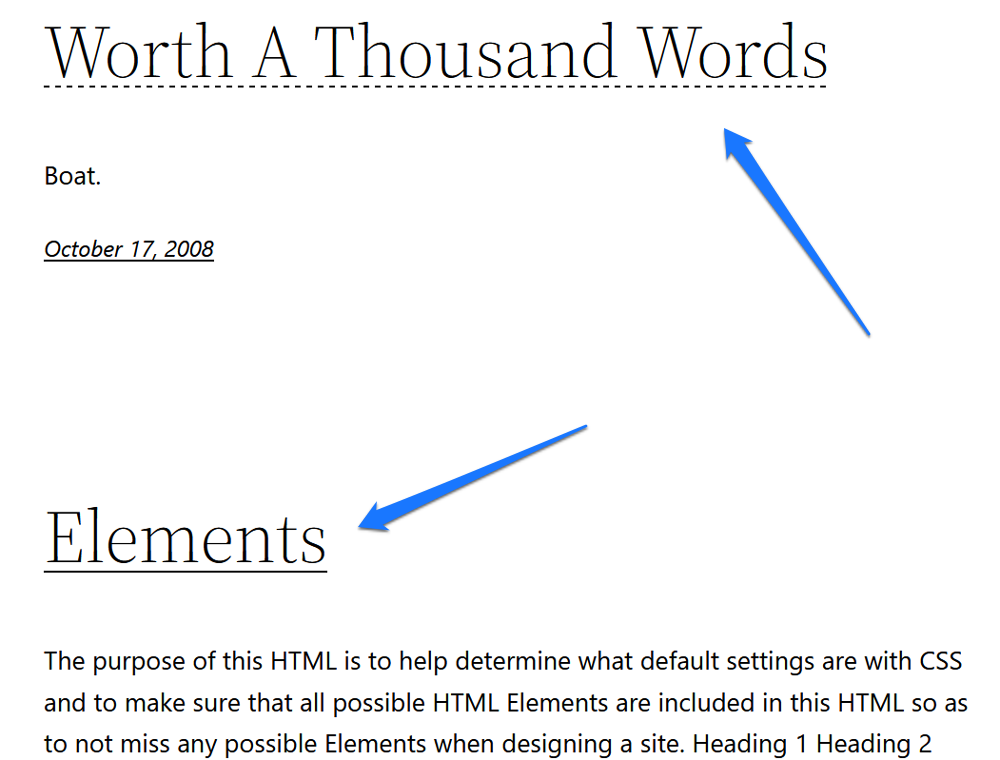
Pour les derniers exemples, regardons comment deux thèmes WordPress par défaut gèrent la conception des liens hypertexte. Le premier est vingt vingt-deux. Il ne se passe rien de trop spectaculaire, les liens généralement solidement soulignés ont une ligne pointillée en dessous au survol.

Cependant, nous n'avons pas encore vu ce genre de manipulation, alors j'ai pensé que ce serait une bonne chose à couvrir.
Voilà comment cela fonctionne
Le thème gère cela de la manière à laquelle vous vous attendez. Les balises d'ancrage ont text-decoration: underline qui leur est attribué ainsi que des valeurs pour leur épaisseur et leur décalage. Au survol, il se transforme en text-decoration-style: dashed . C'est ça.
a { text-decoration-thickness: 1px; text-underline-offset: 0.25ch; } a:hover, a:focus { text-decoration-style: dashed; }vingt vingt et un
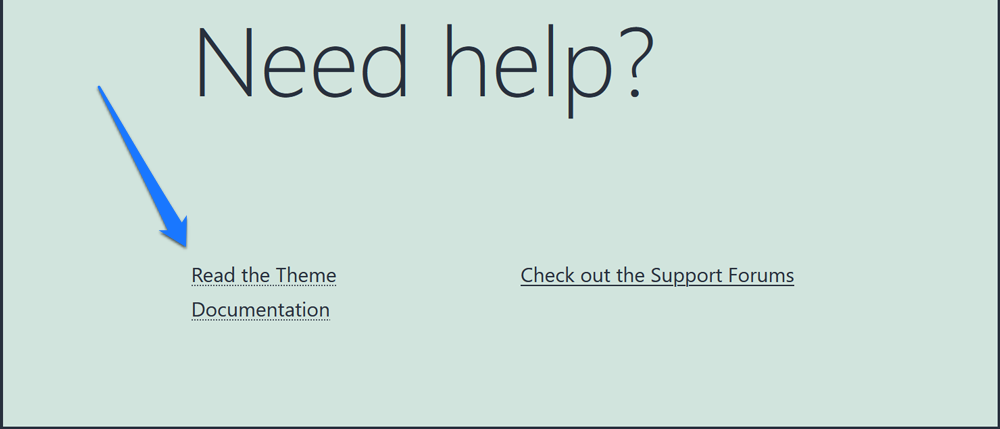
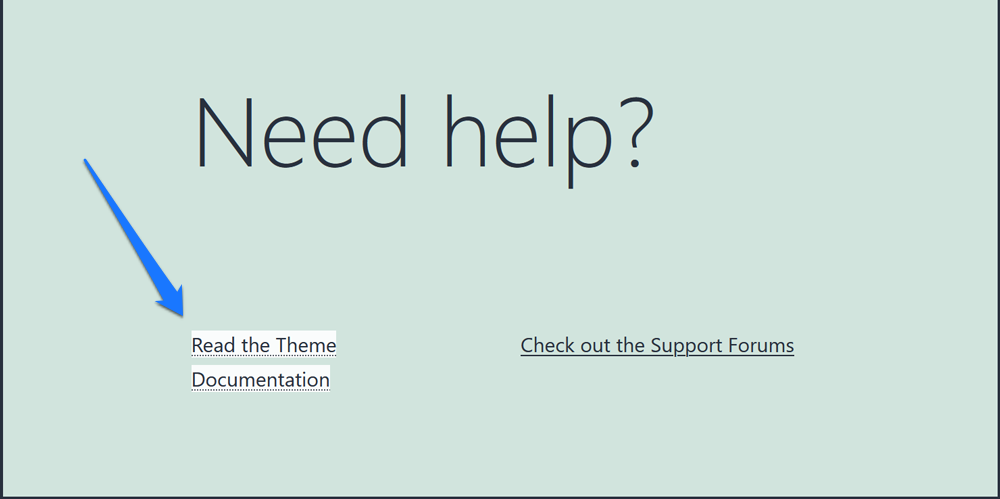
Notre dernier exemple est Twenty Twenty-One. Il a un effet de survol similaire à celui de son prédécesseur, cependant, au lieu d'une ligne en pointillés, il en utilise une en pointillés.

Mais ce n'est pas la raison pour laquelle je le mentionne ici. Au lieu de cela, la partie intéressante est son effet de mise au point. Au lieu du contour habituel, les concepteurs ont décidé d'utiliser une couleur de fond contrastée pour le faire ressortir.

Le CSS d'accompagnement
La façon dont ils y sont parvenus est également intéressante. Comme vous pouvez le voir dans le balisage ci-dessous, la couleur d'arrière-plan est essentiellement blanche, cependant, son opacité est définie sur 90 %.
a:focus { outline: 2px solid transparent; text-decoration: underline 1px dotted currentColor; text-decoration-skip-ink: none; background: rgba(255, 255, 255, 0.9); }De cette façon, vous obtenez ce look plus subtil qui offre un contraste clair mais pas trop dur.
Utilisez ces exemples pour votre propre conception de lien hypertexte
Sans liens, ce que nous appelons Internet ou World Wide Web ne serait pas ce qu'il est. Pour cette raison, les hyperliens méritent autant d'attention dans votre conception Web que les autres éléments. Après avoir examiné les exemples de conception d'hyperliens ci-dessus, résumons ce que nous pouvons en retenir :
- Marquez clairement vos liens afin qu'ils soient faciles à reconnaître, les outils les plus courants pour cela sont les couleurs, les traits de soulignement ou les deux.
- Utilisez des effets de survol pour vous assurer que les utilisateurs peuvent voir leur interaction avec vos liens. Il existe un large éventail de possibilités pour cela.
- Ne négligez pas l'état
focus! Facilitez la navigation de vos pages pour les utilisateurs ayant des capacités différentes.
C'est ça. Vous avez maintenant une bonne base pour prendre des décisions de conception concernant vos propres hyperliens.
Lequel des exemples de conception de lien hypertexte ci-dessus aimez-vous ou n'aimez-vous pas le plus et pourquoi ? Quelles autres possibilités de conception de liens appréciez-vous ? Dites-le nous dans les commentaires ci-dessous !
