4 idées pour afficher une fenêtre contextuelle d'abonnement par e-mail pour une meilleure expérience de lecture
Publié: 2022-10-28L'expérience utilisateur compte vraiment pour un blog. Même pour simplement afficher une fenêtre contextuelle. Les lecteurs détestent vraiment être interrompus par un pop lors de la lecture de vos messages. Encore moins lorsque la fenêtre contextuelle occupe une grande partie de l'écran.
Quelle que soit la qualité de votre publication, les lecteurs s'en iront probablement au lieu de continuer à lire votre publication lorsqu'ils seront interrompus par une fenêtre contextuelle ennuyeuse.
Il existe un tas de plugins de création de popup disponibles pour WordPress, mais tous ne vous permettent pas de contrôler entièrement la conception ainsi que le comportement de votre popup. Dans cet article, nous allons vous montrer quelques idées sur la façon d'afficher un popup sur votre blog WordPress sans gêner l'expérience de lecture.
Pourquoi l'expérience de lecture est importante
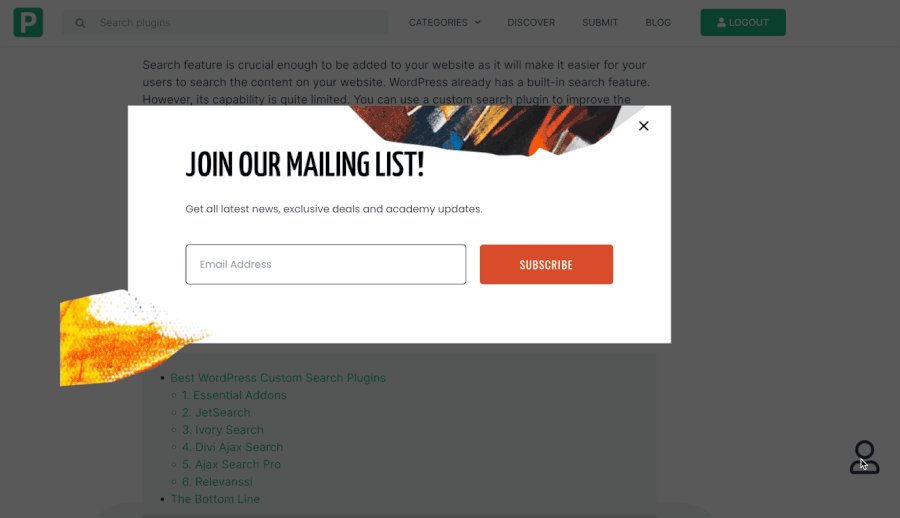
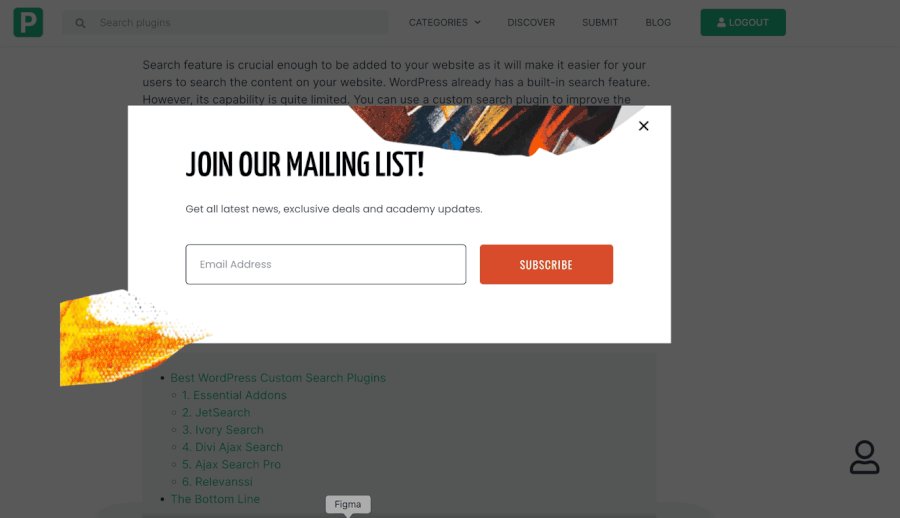
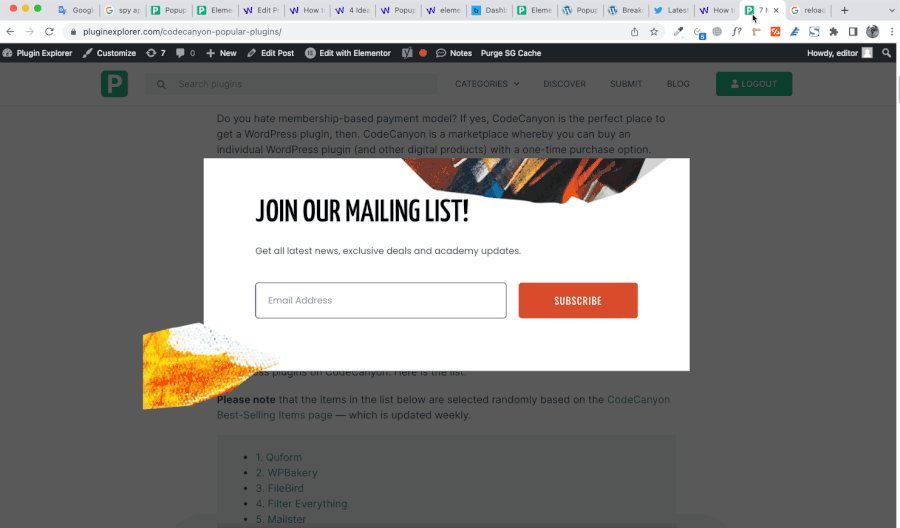
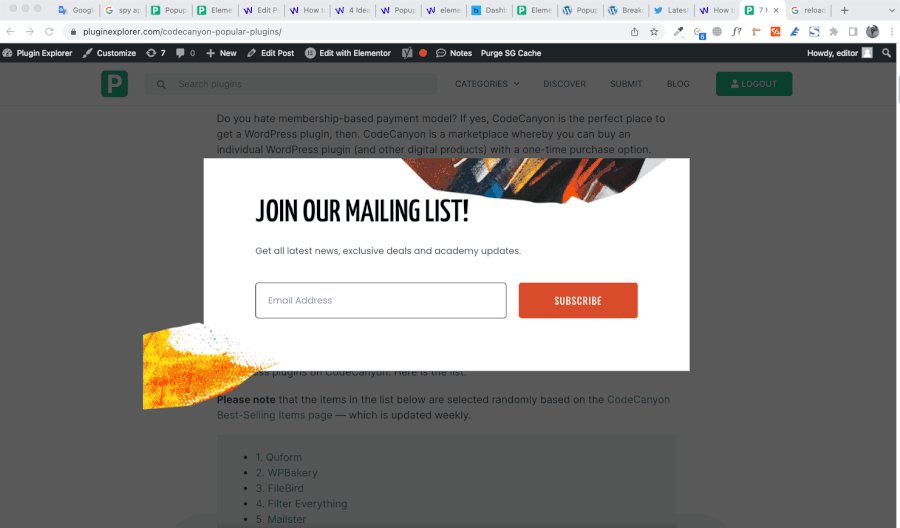
Pour répondre à la question, positionnons-nous en tant que lecteur. Vous vous sentez certainement agacé par l'apparition d'un popup lorsque vous lisez un article sur un blog. Surtout lorsque la fenêtre contextuelle a une superposition qui couvre toute la zone de l'écran comme celle ci-dessous.

Votre sentiment s'aggravera encore lorsque vous constaterez que la fenêtre contextuelle s'affiche immédiatement une fois la page chargée, sans délai.
Afficher une popup sans délai n'est pas une bonne pratique en matière d'expérience de lecture. Vous devez d'abord donner à votre lecteur la possibilité de lire votre article avant d'afficher la fenêtre contextuelle.
L'affichage erroné d'une fenêtre contextuelle a également un impact important sur la conversion des formulaires. Dans le cadre de la collecte d'abonnés par e-mail, vous constaterez que votre formulaire collecte moins d'abonnés si vous affichez votre popup dans le mauvais sens. Nous l'avons prouvé.
Avant d'adopter le style de popup actuel (qui s'affiche en mode slide-in dans le coin inférieur droit), nous avons adopté un style de popup comme celui de l'image ci-dessus : un popup qui apparaît au centre de l'écran — avec une superposition. La conversion a été extrêmement mauvaise. Après avoir adopté le style de popup actuel, nous avons réussi à tripler le nombre d'abonnés par e-mail !
Conseils pour afficher une fenêtre contextuelle d'abonnement par e-mail
Le but de l'affichage d'une fenêtre contextuelle d'abonnement par e-mail est de collecter des prospects (abonnés par e-mail dans ce cas). Vous avez besoin de ces abonnés par e-mail pour envoyer des campagnes par e-mail telles que des newsletters, des notifications de nouveaux messages, etc.
Même ainsi, vous devez également vous soucier de vos lecteurs en n'affichant pas de fenêtre contextuelle qui dérange leur expérience de lecture. Quelques conseils que vous pouvez appliquer pour afficher une popup acceptable :
- Ajoutez un délai pour donner à vos lecteurs une chance de lire votre article en premier
- Évitez d'afficher une fenêtre contextuelle au centre de l'écran. Les lecteurs détestent que l'article qu'ils lisent soit soudainement couvert par une fenêtre contextuelle
- Désactivez la superposition pour que votre article reste visible (sauf si la fenêtre contextuelle est créée dans un but précis, par exemple, le casier de contenu)
- Cibler les lecteurs provenant de sources spécifiques (par exemple, moteur de recherche)
- Utilisez un design décent
Plugins de création de fenêtres contextuelles recommandés
1. Élémentor Pro

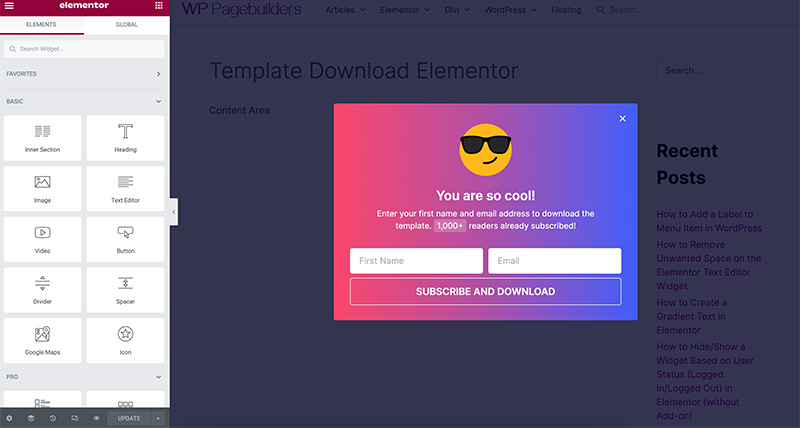
Elementor est l'un des meilleurs plugins pour créer un site Web WordPress axé sur le design. Bien qu'il ait pour fonction principale de créer des pages, vous pouvez également utiliser Elementor pour créer les éléments de support de votre site Web, y compris les popup.
Vous pouvez utiliser la fonctionnalité de création de fenêtres contextuelles d'Elementor pour créer une large gamme de fenêtres contextuelles. D'une fenêtre contextuelle de notification à une fenêtre contextuelle d'abonnement par e-mail. Vous disposez d'options de conception illimitées car le processus de création de popup se fait via l'éditeur Elementor. Vous pouvez ajouter n'importe quel widget à votre popup, y compris le widget Formulaire que vous pouvez connecter avec des plugins et des services comme MailPoet, MailerLite, à ActiveCampaign.
Lors de la création d'une fenêtre contextuelle avec Elementor, vous pouvez facilement désactiver la superposition et placer la fenêtre contextuelle dans n'importe quelle zone de l'écran. Du centre, du bas, du haut ou du coin. La fonction de condition d'affichage vous permet de définir où la fenêtre contextuelle doit apparaître. Pour afficher la fenêtre contextuelle, vous avez le choix entre plusieurs options de type de déclencheur, comme ci-dessous :
- Au chargement de la page
- Au défilement
- Sur clic
- Sur l'intention de sortie
- Après inactivité
- Lors du défilement jusqu'à l'élément
2. Breakdance

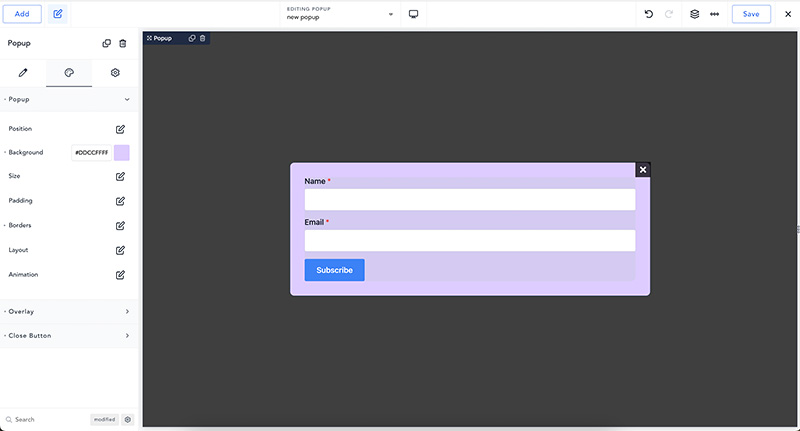
Breakdance est l'une des meilleures alternatives Elementor dans le segment des constructeurs de pages. Il possède presque toutes les fonctionnalités offertes par Elementor, y compris un générateur de popup. Dans Breakdance, le processus de création de popup se fait également via son éditeur visuel tout comme Elementor. Cela signifie que vous pouvez créer une belle fenêtre contextuelle en utilisant votre propre design. Vous pouvez également désactiver la superposition et placer votre popup dans n'importe quelle zone de votre écran.
Breakdance est livré avec trois éléments de conception dédiés spécifiquement à l'ajout d'un formulaire : Form Builder, Login Form, Register Form. Vous pouvez utiliser l'élément Form Builder pour créer le formulaire d'abonnement par e-mail. L'élément Form Builder de Breakdance prend en charge l'intégration avec ActiveCampaign, ConverKit, MailerLite, GetResponse et MailChimp.
Pour afficher la fenêtre contextuelle, vous pouvez choisir parmi les types de déclencheurs suivants :
- Au chargement de la page
- Au défilement de la page
- Faire défiler la page vers le haut
- Après inactivité
- Sur l'intention de sortie
- Sur clic
Vous pouvez également configurer la fenêtre contextuelle pour qu'elle s'affiche sur une ou plusieurs pages spécifiques de votre site Web grâce à la fonction de condition d'affichage.
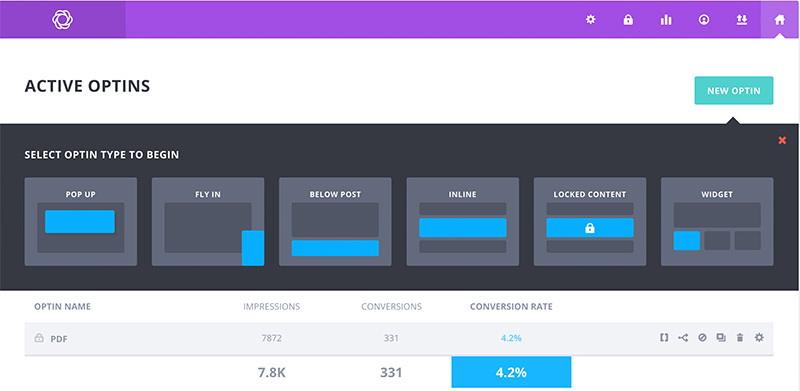
3. Floraison

Bloom est un autre plugin recommandé pour créer une fenêtre contextuelle d'abonnement par e-mail. Il prend en charge l'intégration avec 20 plugins et services de marketing par e-mail. Bloom prend également en charge les conditions d'affichage pour vous permettre d'afficher une fenêtre contextuelle sur une ou plusieurs pages spécifiques de votre site Web. Vous pouvez également configurer la fenêtre contextuelle pour qu'elle s'affiche en fonction des types de déclencheurs suivants :

- Au chargement de la page avec un retard
- Après inactivité
- Après avoir commenté
- Au défilement de la page
- Après avoir acheté un produit WooCommerce
- Sur clic
Bloom est livré avec une fonction de statistiques intégrée pour vous permettre de suivre les performances de votre popup. Malheureusement, il n'a pas d'éditeur frontal comme Elementor et Breakdance ci-dessus. Le plugin lui-même est développé par Elegant Themes, mais il n'utilise pas Divi Builder pour créer le popup. Au lieu de cela, il utilise son propre personnalisateur contextuel avec moins d'options de conception.
4 idées pour afficher une fenêtre contextuelle d'abonnement par e-mail sur votre blog WordPress
Enfin, voici quatre idées que vous pouvez adopter pour afficher une fenêtre contextuelle d'abonnement par e-mail sur votre blog sans interrompre l'expérience de lecture. Rappelez-vous encore : n'affichez jamais une popup sans délai.
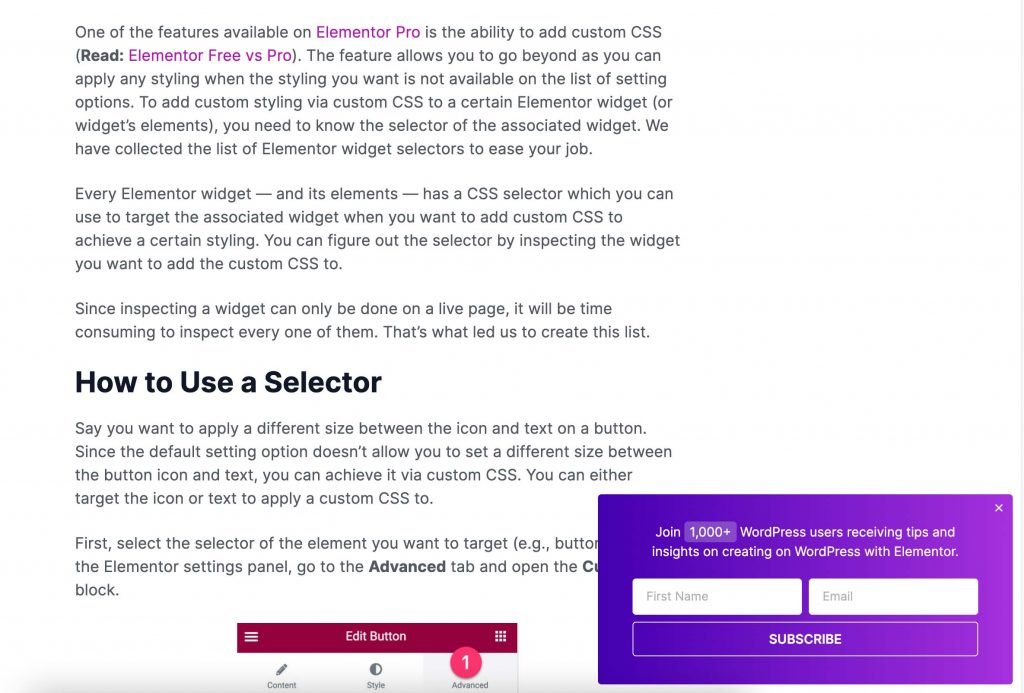
1. Afficher une fenêtre contextuelle en style Slide-In dans le coin inférieur droit
C'est le style popup que nous adoptons personnellement sur notre blog. Nous avons adopté ce style de popup pour remplacer le style de popup précédent (celui de la zone centrale — avec une superposition) qui avait une mauvaise conversion. En fait, le but initial du passage à une fenêtre contextuelle était d'améliorer l'expérience de lecture sur notre blog. Il s'avère que le taux de conversion est bien meilleur que le précédent.
En plaçant la fenêtre contextuelle en bas à droite de l'écran, la zone de contenu restera visible afin que vos lecteurs ne soient pas trop ennuyés par la fenêtre contextuelle. Assurez-vous simplement de désactiver la superposition contextuelle.
Les trois constructeurs de fenêtres contextuelles ci-dessus vous permettent de créer une fenêtre contextuelle coulissante. Voici un exemple de popup coulissant.

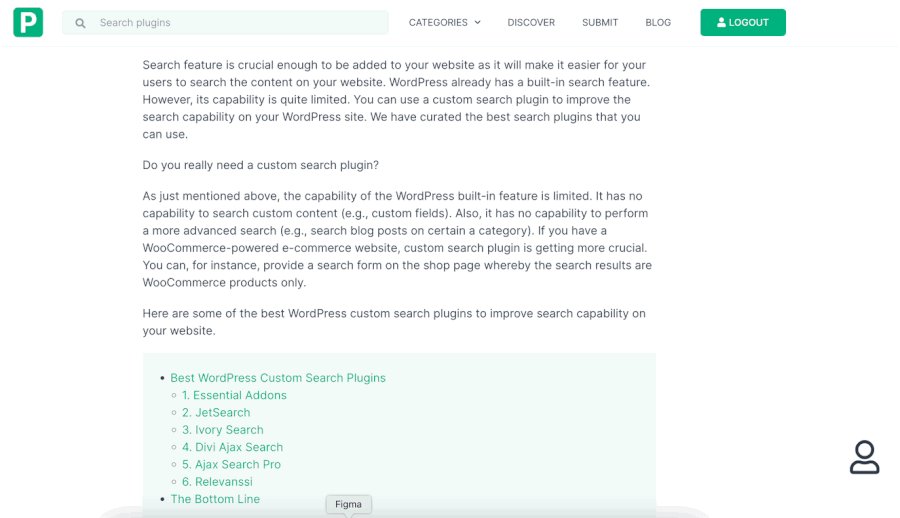
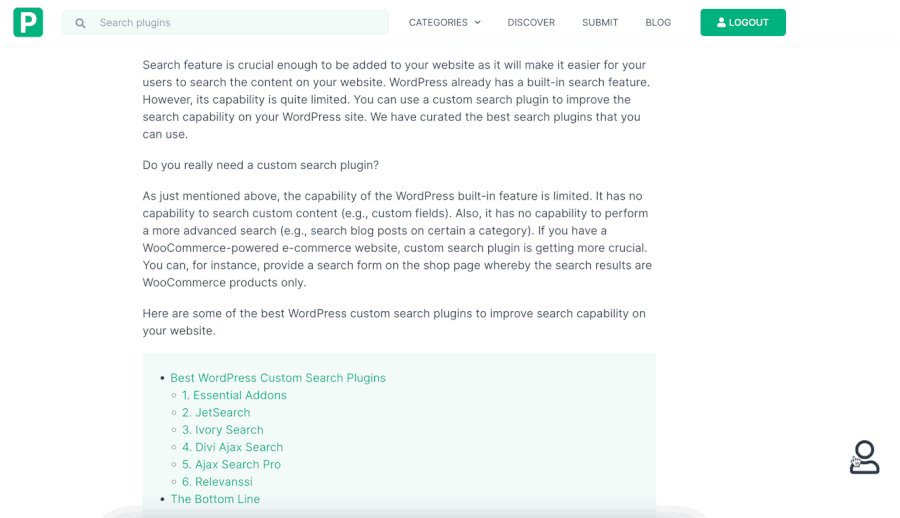
2. Invitez l'utilisateur à cliquer sur un bouton pour afficher la fenêtre contextuelle
Vous pouvez également impliquer l'interaction de l'utilisateur pour afficher la fenêtre contextuelle en invitant vos utilisateurs à cliquer sur un bouton pour afficher une fenêtre contextuelle. Vous pouvez placer le bouton dans le coin inférieur droit ou dans toute autre zone de votre écran. Si vous choisissez cette méthode, assurez-vous que le bouton est visible pour les utilisateurs. Sinon, personne ne cliquera dessus.
Voici un exemple de cette méthode.

Vous pouvez adopter le conseil ci-dessus dans Elementor Pro et Breakdance. Bloom n'a pas de fonctionnalité pour afficher une fenêtre contextuelle comme celle ci-dessus.
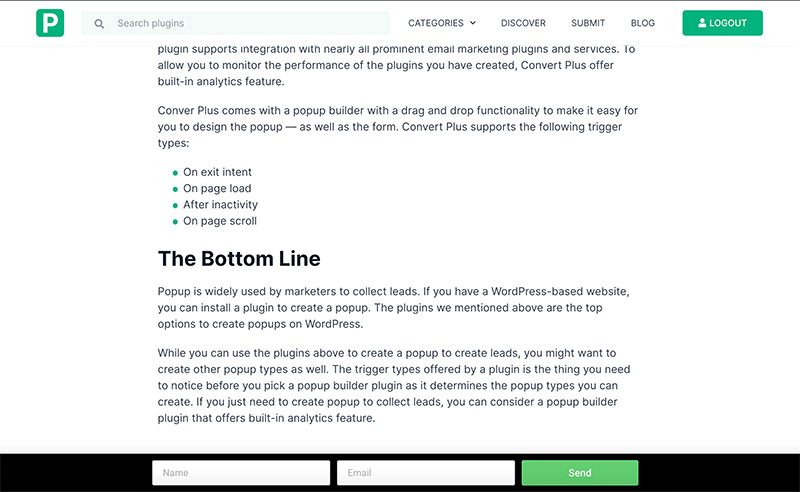
3. Afficher la fenêtre contextuelle en tant que barre inférieure/supérieure
Une autre option pour afficher une fenêtre contextuelle d'abonnement par e-mail sans interrompre l'expérience de lecture consiste à placer la fenêtre contextuelle en tant que barre inférieure ou barre supérieure. Pour cette option, vous pouvez utiliser une conception de formulaire en ligne en plaçant les champs de formulaire et le bouton côte à côte. De cette façon, votre popup ne sera pas trop haut pour ne pas occuper une grande partie de l'écran. Voici un exemple.

4. Afficher la fenêtre contextuelle sur l'intention de sortie
Si vous ne voulez vraiment pas déranger vos lecteurs lorsqu'ils lisent votre contenu, vous pouvez masquer votre popup jusqu'à ce qu'ils aient fini de lire votre contenu. Ensuite, vous pouvez afficher la fenêtre contextuelle lorsque vos lecteurs tentent de fermer votre page. Les trois constructeurs de popup ci-dessus vous permettent d'afficher un popup sur l'intention de sortie.
Qu'est-ce que l'intention de sortie ?
Dans le contexte d'une fenêtre contextuelle, l'intention de sortie est basée sur le comportement de l'utilisateur avec la souris. La fenêtre contextuelle s'affiche lorsqu'un utilisateur pointe le curseur hors de la zone de page avec l'intention de fermer la page. Jetez un oeil à l'exemple ci-dessous:

Les trois générateurs de fenêtres contextuelles ci-dessus prennent en charge le déclencheur d'intention de sortie. Dans l'intention de sortie, vous pouvez supposer que vos utilisateurs ont fini de lire votre contenu. Cela étant dit, vous pouvez activer la superposition contextuelle.
L'essentiel
Popup est idéal pour générer des prospects. Si vous êtes un blogueur, vous pouvez utiliser une fenêtre contextuelle pour collecter les adresses e-mail de vos visiteurs. Cependant, il y a certaines choses que vous devez remarquer avant de créer une fenêtre contextuelle d'abonnement par e-mail. Fondamentalement, la plupart des gens détestent les popups, vous devez donc organiser une stratégie pour afficher une popup sur votre blog.
Pour un site Web basé sur le contenu éditorial comme un blog, la chose la plus importante que vous devez garder à l'esprit lors de la création d'un popup est de garder la zone de contenu visible. Vous pouvez le faire en éliminant la superposition de popup. Le placement des popups est également crucial. Évitez d'afficher une fenêtre contextuelle sur la zone susceptible de perturber l'expérience de lecture. Au centre, par exemple. Vous pouvez essayer l'un des conseils que nous venons de couvrir ci-dessus pour déterminer celui qui fonctionne le mieux.
