Image Alt Text vs Image Title dans WordPress – Quelle est la différence ?
Publié: 2023-02-02De nombreux contenus sur le Web incluent des images. Cependant, peu de propriétaires de sites Web optimisent leurs images pour la vitesse ou un meilleur classement de recherche.
Même si WordPress offre la possibilité d'ajouter du texte alternatif et un titre d'image, souvent les débutants ne comprennent pas la différence et comment les utiliser.
Dans cet article, nous partagerons la différence entre le texte alternatif de l'image et le titre de l'image dans WordPress, afin que vous puissiez améliorer le référencement de votre image.

Voici ce que nous allons couvrir dans ce tutoriel :
- Quelle est la différence entre le texte alternatif et le titre de l'image ?
- Comment ajouter du texte alternatif à une image dans WordPress
- Comment ajouter des titres d'image dans WordPress
- Comment définir automatiquement le texte alternatif et les titres d'image à l'aide d'AIOSEO
- Pourquoi utiliser le texte alternatif et les titres d'image dans WordPress ?
Quelle est la différence entre le texte alternatif et le titre de l'image ?
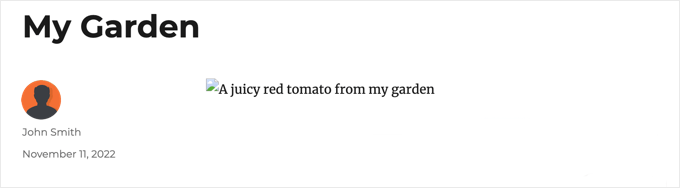
'Alt text' est l'abréviation de 'alternate text' et est un attribut qui est ajouté à une balise d'image HTML. Le texte décrit l'image, de sorte que les visiteurs qui ne peuvent pas voir l'image et les robots des moteurs de recherche comprendront de quoi parle l'image.
Si une image sur votre site Web WordPress ne peut pas être trouvée ou affichée pour une raison quelconque, le texte alternatif sera affiché à la place, comme vous pouvez le voir dans la capture d'écran suivante.

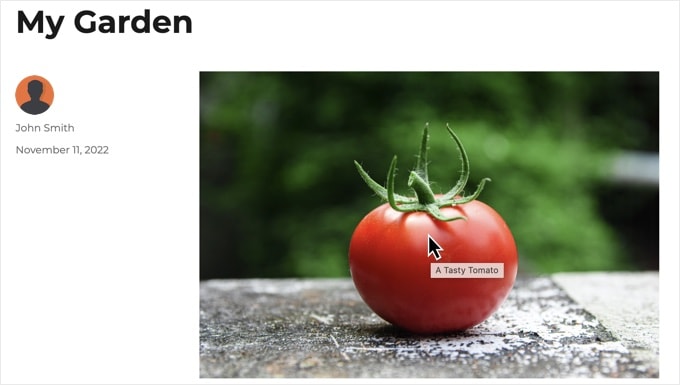
Le texte alternatif est différent du titre de l'image. Le titre sera affiché dans une petite fenêtre contextuelle lorsque vous placez le curseur de votre souris sur l'image.

Les titres de texte alternatif et d'image sont également utilisés pour améliorer l'accessibilité de votre site Web pour les personnes ayant une mauvaise vision et qui utilisent des lecteurs d'écran pour lire le contenu de votre site.
Lorsque le lecteur d'écran arrive sur une image, il lit le texte alternatif. Selon les paramètres de l'utilisateur, il peut également lire le texte du titre.
Pour l'accessibilité et l'optimisation des moteurs de recherche (SEO), le texte alternatif est plus important que le texte du titre. C'est pourquoi nous vous recommandons fortement d'inclure du texte alternatif pour toutes vos images.
Comment ajouter du texte alternatif à une image dans WordPress
WordPress vous permet d'ajouter facilement du texte alternatif à vos images. Vous pouvez le faire à partir de l'éditeur de blocs, de l'éditeur classique ou de la bibliothèque multimédia WordPress.
Ajout de texte alternatif dans l'éditeur de blocs
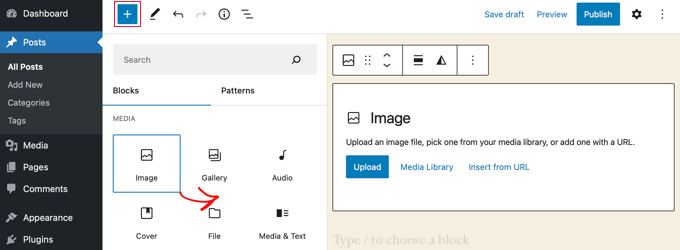
Créez simplement un nouvel article ou une nouvelle page ou modifiez-en un existant et ajoutez un bloc Image.

Si vous ne savez pas comment ajouter un bloc ou si vous avez besoin d'aide supplémentaire avec l'éditeur de blocs, consultez simplement notre tutoriel sur l'utilisation de l'éditeur de blocs WordPress.
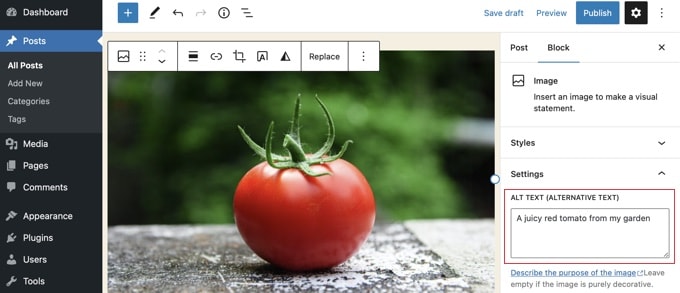
Vous devez maintenant télécharger votre image ou la faire glisser et la déposer dans le bloc Image. Vous pouvez ensuite définir le texte alternatif sur le côté droit de la page.

Ajout de texte alternatif dans l'éditeur classique
Si vous utilisez toujours l'éditeur WordPress classique, vous pouvez ajouter du texte alternatif à l'image lors de l'ajout de l'image.
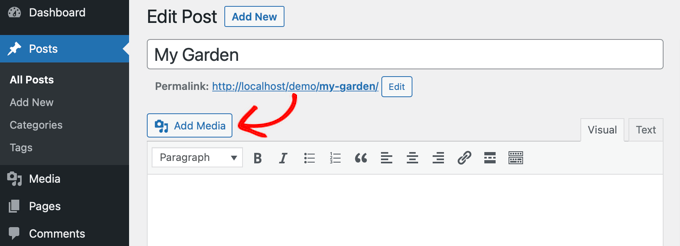
Tout d'abord, cliquez sur « Ajouter un média » au-dessus de la boîte de publication.

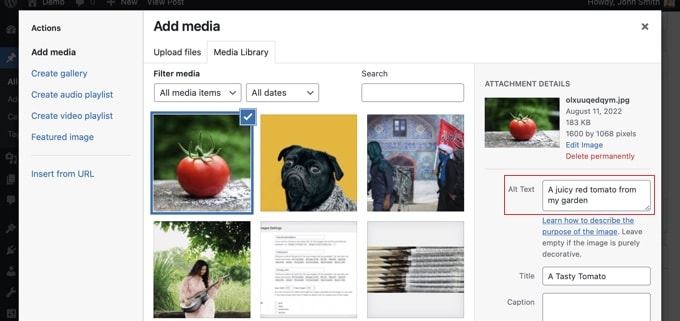
Après cela, vous devez soit télécharger l'image depuis votre ordinateur, soit cliquer sur l'onglet "Bibliothèque multimédia" pour afficher les images que vous avez déjà téléchargées.
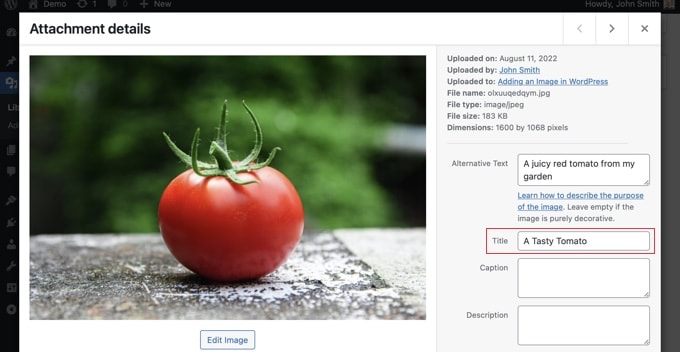
Ensuite, cliquez sur l'image que vous voulez afin de la sélectionner, puis tapez le texte alternatif que vous voulez dans les "Détails de la pièce jointe" de votre image.

Ajout de texte alternatif dans la médiathèque
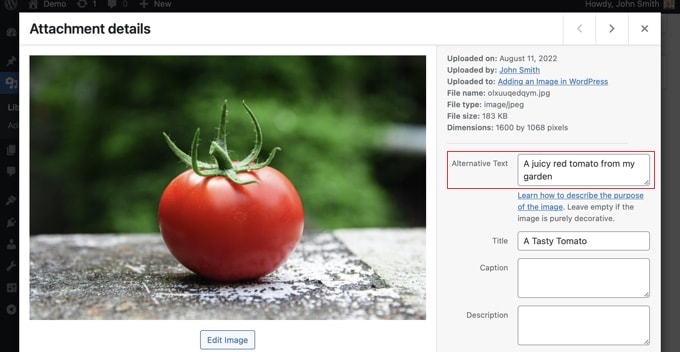
Vous pouvez également ajouter du texte alternatif à une image en allant dans Média » Bibliothèque et en cliquant sur l'image pour la modifier.

N'oubliez pas que cela ne modifiera pas le texte alternatif des instances de cette image que vous avez déjà insérées dans des publications ou des pages. Cependant, si vous ajoutez l'image à un article ou à une page après avoir ajouté le texte alternatif ici, le texte alternatif sera inclus avec celui-ci.
Comment ajouter des titres d'image dans WordPress
Il est important de comprendre qu'il existe deux types de titres que vous pouvez ajouter à vos images.
Tout d'abord, il y a le titre d'image par défaut que WordPress utilise en interne pour identifier les fichiers multimédias dans les pages de la bibliothèque multimédia et des pièces jointes. Deuxièmement, il y a l'attribut de titre d'image HTML ajouté aux images dans vos articles et pages.
Voyons comment ajouter les deux types de titres.
Ajout du titre de l'image WordPress dans la médiathèque
Vous pouvez ajouter des titres de médias WordPress à vos images en utilisant le Médiathèque. Lorsque vous modifiez une image dans la médiathèque, vous verrez un champ "Titre".

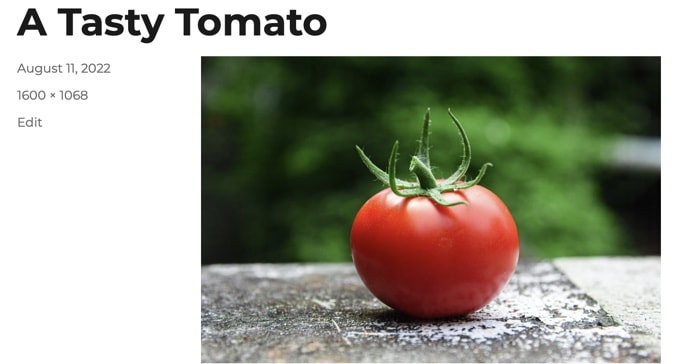
Ce titre est utilisé par WordPress pour identifier l'image. Lorsque vous cliquez sur le lien "Afficher la page des pièces jointes" en bas de l'écran, vous verrez que le titre est utilisé comme titre sur cette page.

Le titre du média WordPress n'est pas nécessaire pour le référencement d'images ou pour les utilisateurs disposant de lecteurs d'écran. Bien qu'il puisse être utile dans certains cas, il n'est pas aussi utile que l'attribut de titre HTML de l'image. Alors, comment créez-vous cela?

Conseil de pro : Souhaitez-vous utiliser automatiquement le titre du média WordPress comme attribut de titre de l'image dans vos publications et vos pages ? Jetez un œil à la section ci-dessous où nous vous montrons comment faire cela en utilisant All in One SEO Pro.
Ajout d'un attribut de titre d'image HTML dans l'éditeur de blocs
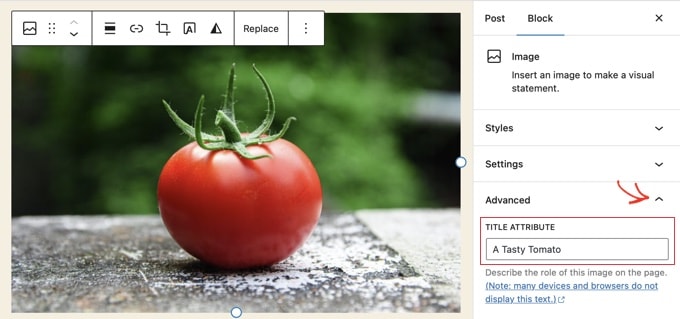
Il est facile d'ajouter un attribut de titre dans l'éditeur de blocs. Cliquez simplement sur l'image, puis cliquez sur la flèche vers le bas à côté de "Avancé" pour afficher les options d'image avancées.

Maintenant, vous pouvez simplement saisir le titre dans le champ "Attribut du titre".
Ajout d'un attribut de titre d'image HTML dans l'éditeur classique
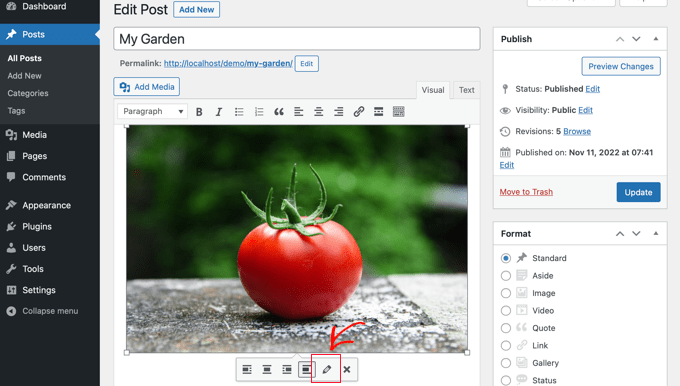
L'ajout d'un attribut de titre à l'aide de l'ancien éditeur classique est similaire. Vous pouvez ajouter l'attribut de titre en cliquant sur une image, puis en cliquant sur l'icône en forme de crayon.

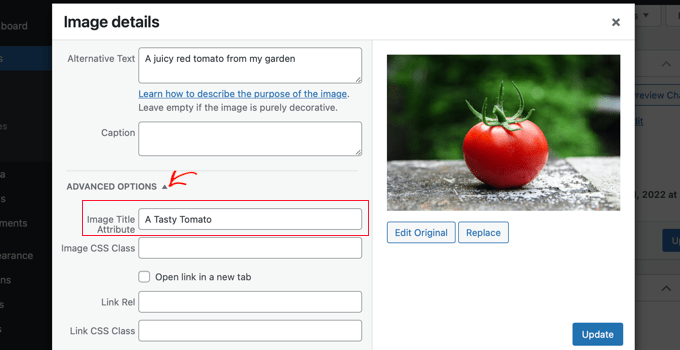
Vous verrez alors l'écran "Détails de l'image". Pour définir l'attribut de titre de l'image, vous devez cliquer sur la petite flèche vers le bas à côté de "Options avancées" en bas.

Vous pouvez ensuite définir l'attribut de titre de l'image. Assurez-vous de cliquer sur le bouton "Mettre à jour" en bas de l'écran lorsque vous avez terminé.
Comment définir automatiquement le texte alternatif et les titres d'image à l'aide d'AIOSEO
All in One SEO (AIOSEO) est le meilleur plugin SEO WordPress sur le marché. Il ajoutera un plan de site d'image approprié et d'autres fonctionnalités de référencement pour améliorer votre classement SEO. Il vous permet également de définir automatiquement vos titres alternatifs de texte et d'image, et plus encore.
La première chose que vous devez faire est d'installer et d'activer le plugin All in One SEO. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress. Pour utiliser la fonction Image SEO, vous aurez besoin du plan Plus ou supérieur.
Lors de l'activation, le plugin lancera automatiquement l'assistant de configuration. Vous pouvez apprendre à configurer le plugin dans notre guide sur la configuration correcte de All in One SEO.
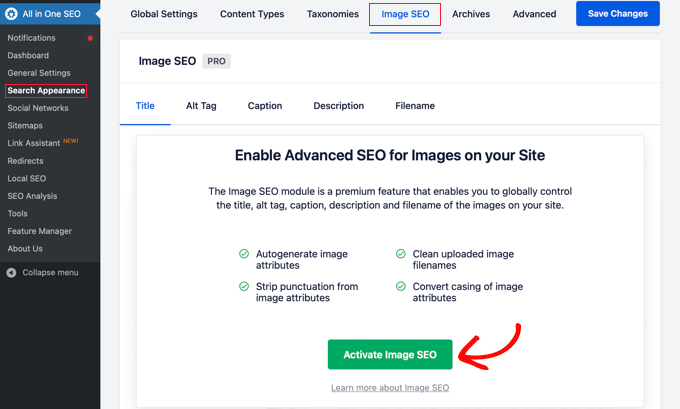
Vous devez maintenant accéder à All in One SEO » Search Appearance , puis cliquer sur l'onglet « Image SEO ». Après cela, vous devrez cliquer sur le bouton "Activer le référencement d'image" pour activer les fonctionnalités premium de référencement d'image.

Définition des titres d'image à l'aide du référencement tout-en-un
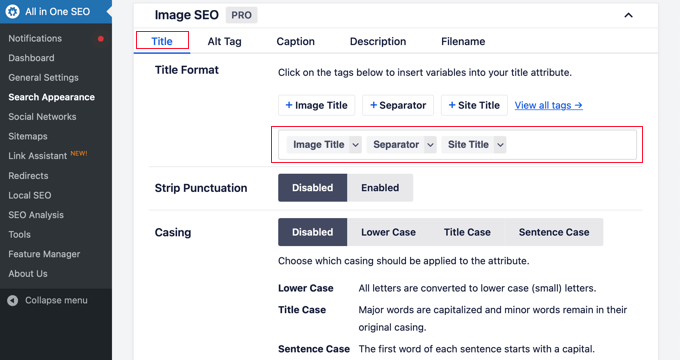
Assurez-vous que vous consultez l'onglet "Titre" de la page Image SEO. Ici, vous pouvez choisir des balises qui définiront le format utilisé pour générer automatiquement les attributs de titre de vos images.
Par exemple, si vous incluez la balise "+ Titre de l'image", chaque image de vos articles et pages utilisera automatiquement le titre du média WordPress dans l'attribut de titre HTML.

Vous pouvez également ajouter d'autres balises, telles que le titre de votre site Web, à l'attribut de titre de votre image. All in One SEO peut même supprimer la ponctuation du titre et modifier sa capitalisation.
Définition du texte alternatif à l'aide du référencement tout-en-un
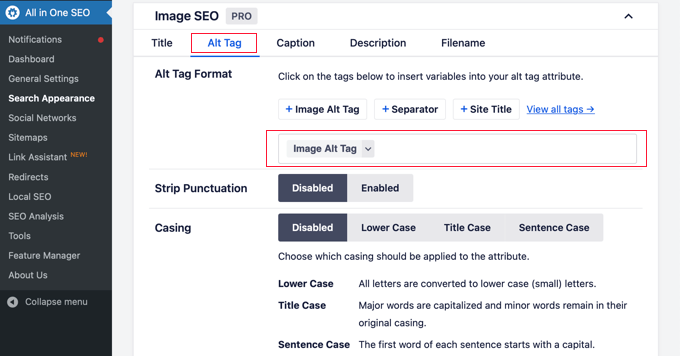
Ensuite, vous devez cliquer sur l'onglet "Alt Tag" sur la page Image SEO d'AIOSEO. Ici, vous pouvez formater automatiquement le texte alternatif de vos images.
Par défaut, AIOSEO utilisera simplement le texte alternatif de l'image. Si vous le souhaitez, vous pouvez également ajouter le titre de votre site Web et d'autres informations au texte alternatif de chaque image de votre site Web.

Pourquoi utiliser le texte alternatif et les titres d'image dans WordPress ?
Nous vous recommandons fortement d'utiliser le texte alternatif pour toutes les images. Ici, sur WPBeginner, nous ajoutons également un titre à toutes les images. Cependant, cela est moins important que le texte alternatif.
Le texte alternatif est important car Google se concentre sur lui en tant que facteur de classement des images. Il est également utilisé par les lecteurs d'écran pour aider les visiteurs malvoyants à interagir pleinement avec votre contenu.
Vous ne devriez jamais simplement insérer des mots-clés dans les balises alt et title. Il est important que vous les rendiez descriptifs et utiles afin qu'ils soient utiles aux visiteurs qui en ont besoin. Vous pouvez utiliser vos mots-clés lorsque cela est pertinent, mais n'en faites pas trop.
Par exemple, si vous écrivez un article sur le meilleur hébergement WordPress, votre mot-clé cible pourrait être « meilleur hébergement WordPress ».
Vous pouvez également avoir une capture d'écran dans votre article montrant aux utilisateurs comment créer un compte avec un hébergeur populaire comme Bluehost. Jetons un coup d'œil à quelques bons et mauvais exemples de texte alternatif pour cette image :
- "Configuration du compte" n'est pas très descriptif et n'inclut rien en rapport avec votre mot clé.
- "Meilleur hébergement WordPress, hébergement WordPress, meilleur hébergement Web pour WordPress" ne décrit pas l'image et est bourré de mots-clés.
- "Configurer un compte d'hébergement WordPress" est bien meilleur car il est descriptif et utilise une partie du mot-clé de manière naturelle et appropriée.
Nous espérons que cet article vous a aidé à comprendre la différence entre le texte alternatif de l'image et le titre de l'image dans WordPress. Vous voudrez peut-être également apprendre à optimiser les images pour le Web et consulter notre liste des meilleurs plugins et outils de référencement WordPress.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
