Comment créer un carrousel d'images dans WordPress (en 5 étapes)
Publié: 2023-11-08Les images sont un moyen simple d’embellir vos pages. Cependant, si vous en avez beaucoup, cela peut perturber le flux de votre contenu et distraire les visiteurs. Au lieu de cela, vous pouvez créer un carrousel d’images dans WordPress.
De cette façon, vous pouvez organiser vos photos dans un carrousel compact qui pivote automatiquement. Par conséquent, vous pouvez afficher des tonnes d’images sans qu’elles prennent trop de place. De plus, les visiteurs peuvent interagir avec le carrousel, ce qui rend votre site plus attrayant.
Dans cet article, nous examinerons de plus près les carrousels d'images et discuterons de quelques cas d'utilisation. Ensuite, nous vous montrerons comment créer un carrousel d'images dans WordPress. Commençons!
Qu'est-ce qu'un carrousel d'images ?
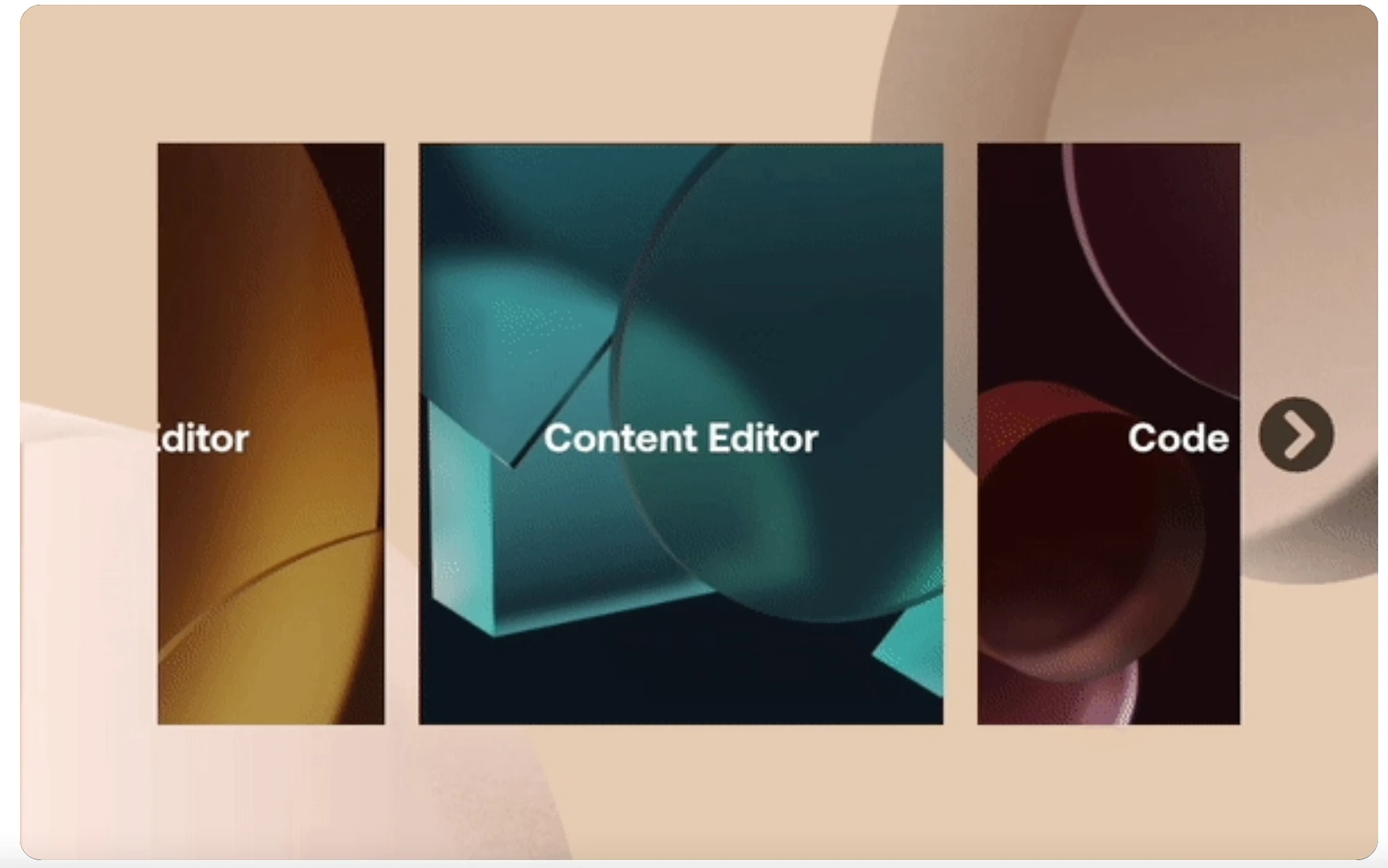
Un carrousel d'images (ou curseur d'images) constitue l'un des moyens les plus simples d'afficher de nombreuses images à partir d'un seul élément compact. Généralement, un carrousel tourne automatiquement, mais les visiteurs peuvent également faire défiler manuellement les photos :

En tant que tel, un carrousel d’images vous permet de présenter vos actifs sans prendre trop de place sur la page. De plus, la nature dynamique de la fonctionnalité rend votre site plus attrayant.
Si vous gérez un site de commerce électronique, vous pouvez utiliser un carrousel pour afficher vos derniers produits ou mettre en évidence des services spécifiques. Ou, pour les sites de portfolio ou de photographie, un carrousel est un excellent moyen de présenter des galeries d’images.
Cependant, il existe d'autres façons d'utiliser les carrousels que les images. Vous pouvez inclure des avis clients, des témoignages ou créer un carrousel de logos pour gagner la confiance des visiteurs. Vous pouvez également organiser un curseur en vedette avec vos réseaux sociaux ou vos articles de blog pour générer du trafic entre les plateformes.
Comment créer un carrousel d'images dans WordPress
Maintenant que vous en savez un peu plus sur les carrousels d’images, voyons comment créer un carrousel d’images dans WordPress en cinq étapes.
- Installez un plugin carrousel comme Smart Slider 3
- Créez votre premier carrousel d'images
- Ajoutez vos images
- Personnaliser la conception du carrousel d'images
- Ajoutez votre carrousel d'images dans WordPress
1. Installez un plugin carrousel comme Smart Slider 3
 Curseur intelligent 3
Curseur intelligent 3Version actuelle : 3.5.1.19
Dernière mise à jour : 4 octobre 2023
curseur intelligent-3.3.5.1.19.zip
À moins que vous ne sachiez coder, le moyen le plus simple de créer un carrousel d’images dans WordPress est d’installer un plugin. Il existe de nombreux plugins parmi lesquels choisir, mais Smart Slider 3 constitue une excellente option.
Avec ce plugin, vous pouvez concevoir visuellement votre carrousel à l'aide d'un éditeur intuitif par glisser-déposer. De plus, vous pouvez accéder à une gamme de modèles prédéfinis et d'options de personnalisation.
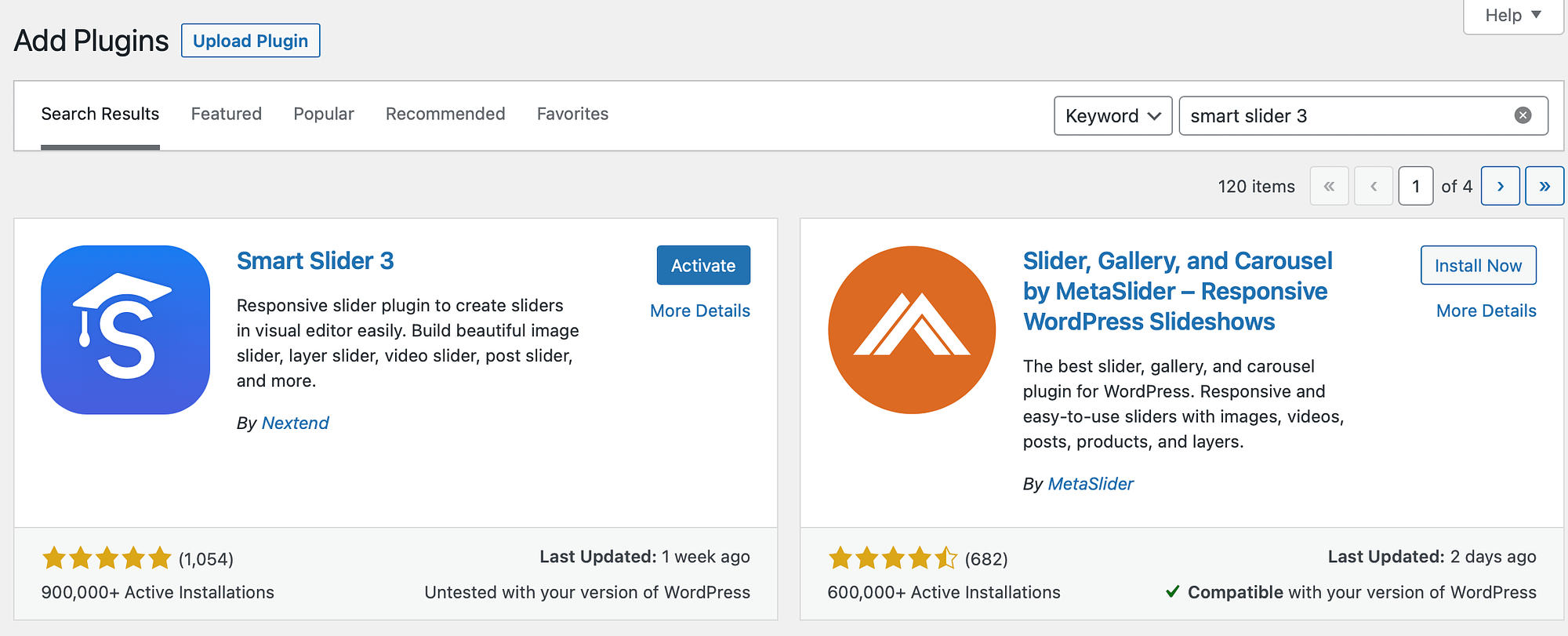
Pour commencer, rendez-vous sur Plugins dans votre tableau de bord WordPress. Cliquez sur Ajouter nouveau et saisissez le nom du plugin dans la barre de recherche. Maintenant, sélectionnez Installer maintenant → Activer :

À ce stade, vous devriez voir un onglet Smart Slider apparaître dans votre barre latérale WordPress. Si cela ne se produit pas automatiquement, vous devrez peut-être actualiser la page.
2. Créez votre premier carrousel d'images
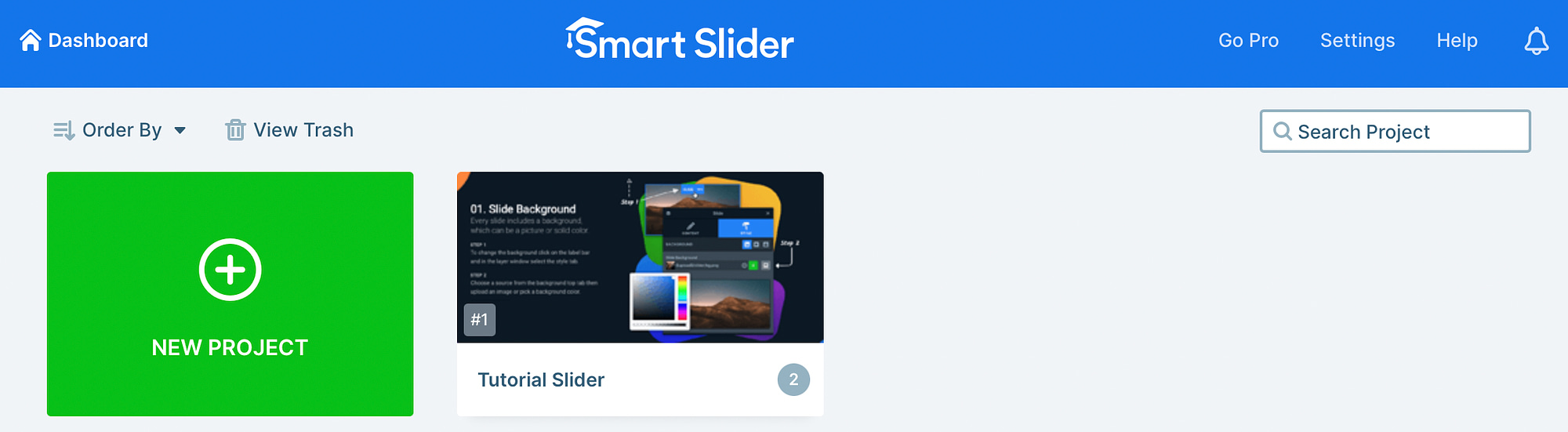
Maintenant que vous avez installé avec succès le plugin Smart Slider 3, cliquez sur l'onglet Smart Slider dans votre barre latérale WordPress. Vous pouvez regarder la vidéo de bienvenue ou cliquer sur Aller au tableau de bord .
Maintenant, cliquez sur le bouton Nouveau projet pour créer un carrousel d’images dans WordPress :

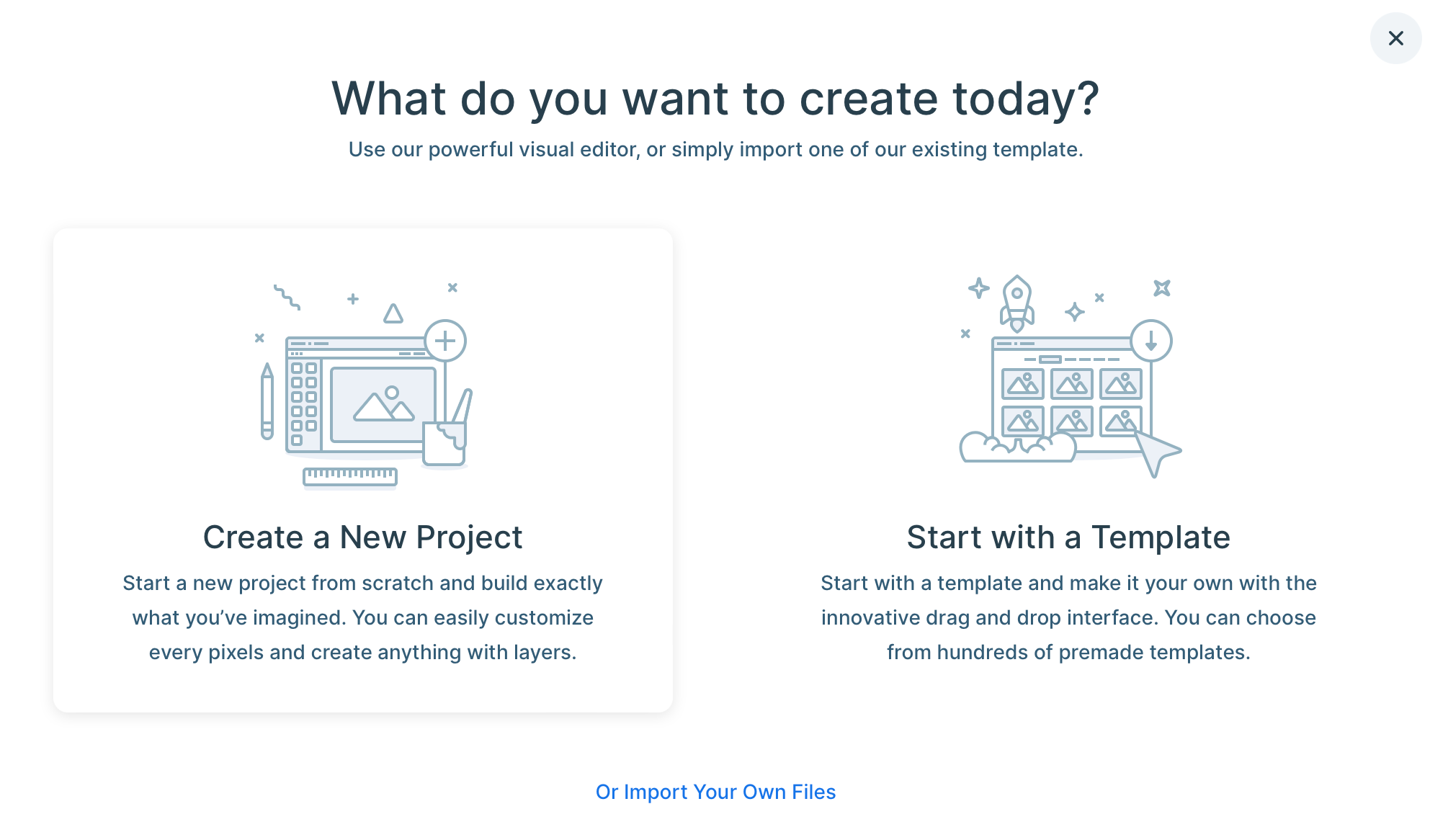
Une fenêtre contextuelle apparaîtra dans laquelle vous pourrez choisir de procéder de trois manières. Vous pouvez soit sélectionner un modèle prédéfini, importer vos propres fichiers ou cliquer sur Créer un nouveau projet pour concevoir un carrousel d'images à partir de zéro.
Nous allons continuer avec cette dernière option :

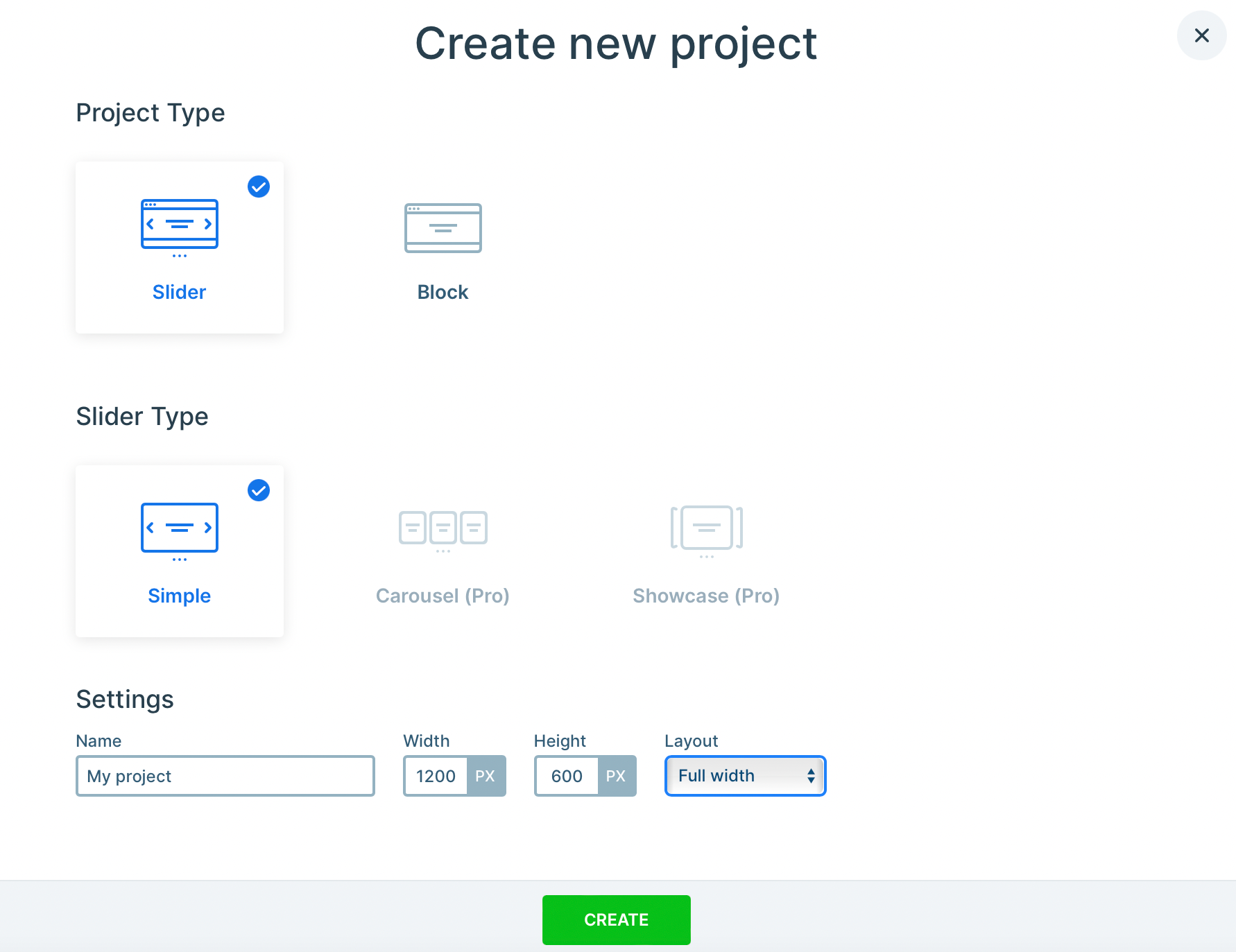
Maintenant, sous Project Type , cliquez sur Slider . Ensuite, sélectionnez votre type de curseur préféré :

Avec le plugin gratuit, vous êtes limité à l’option Simple slider. Mais si vous utilisez le plugin Pro, vous pouvez créer un carrousel ou une vitrine premium.
Faites votre sélection et donnez un nom à votre projet. Il existe également la possibilité de définir des dimensions personnalisées pour la hauteur et la largeur de votre carrousel.
De plus, vous pouvez choisir entre une mise en page en boîte ou en pleine largeur. Une fois que vous êtes satisfait de vos choix, cliquez sur Créer .
3. Ajoutez vos images ️
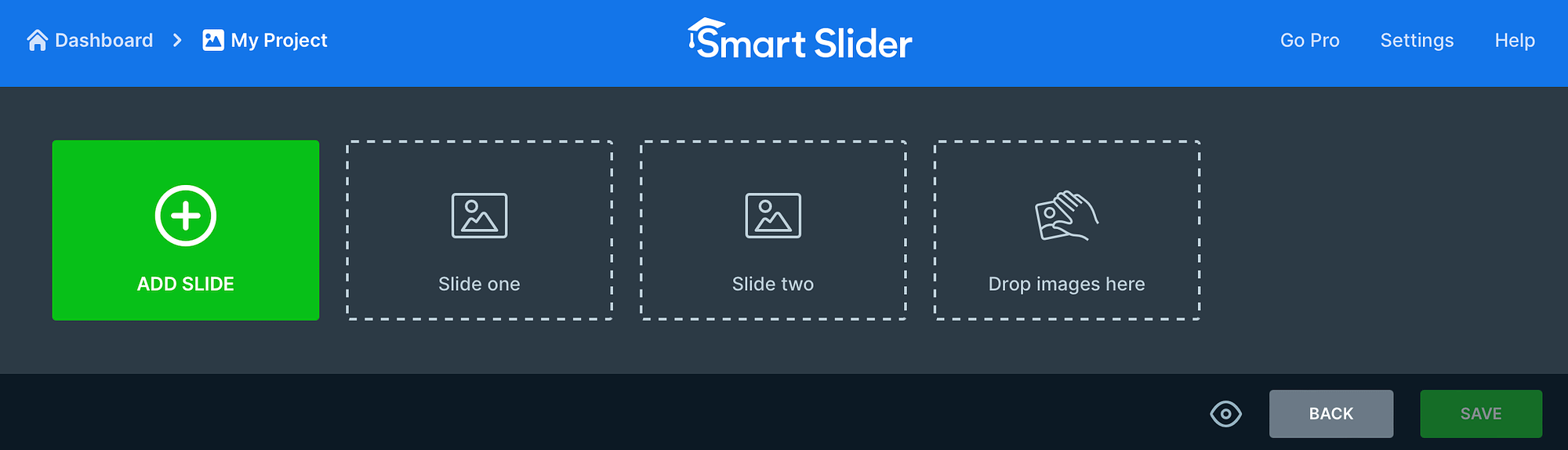
À ce stade, vous avez configuré la base de votre carrousel d’images, il est donc temps d’ajouter vos images. Tout ce que vous avez à faire est de cliquer sur le bouton Ajouter une diapositive :

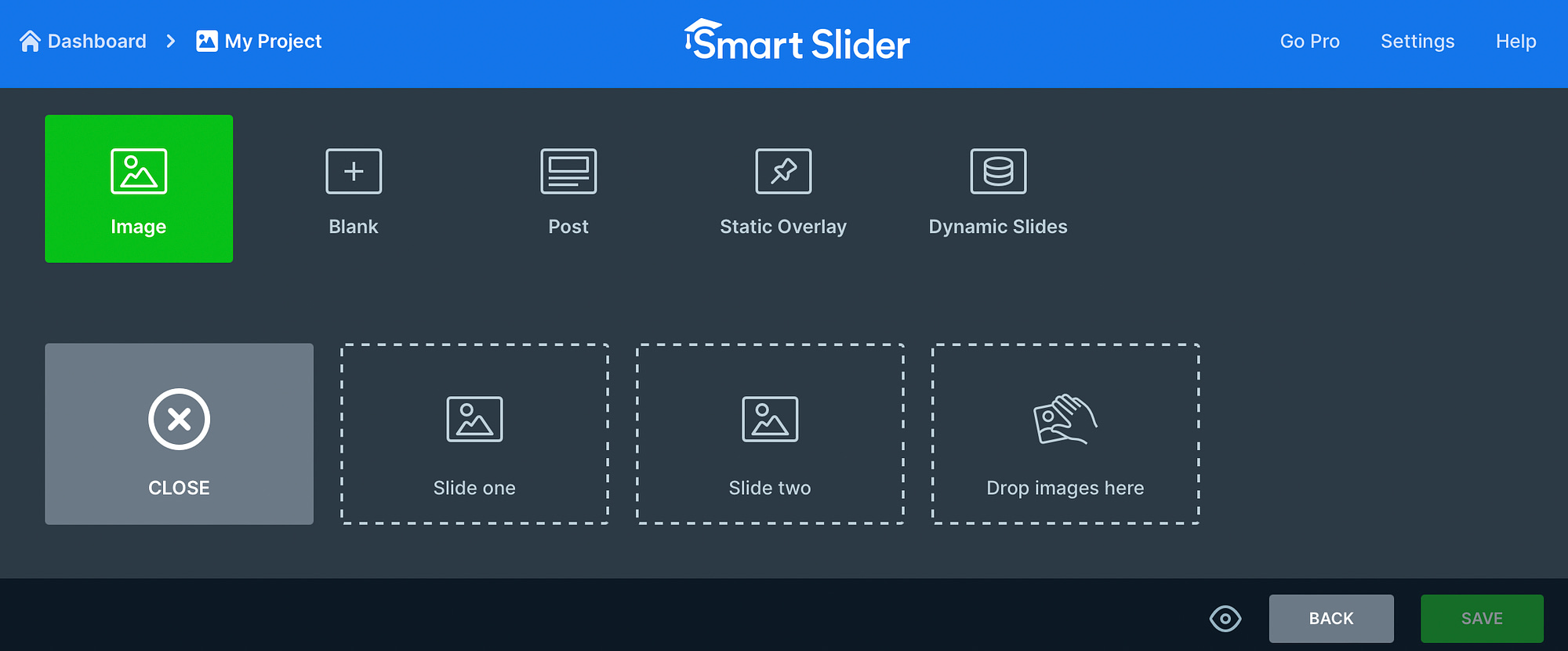
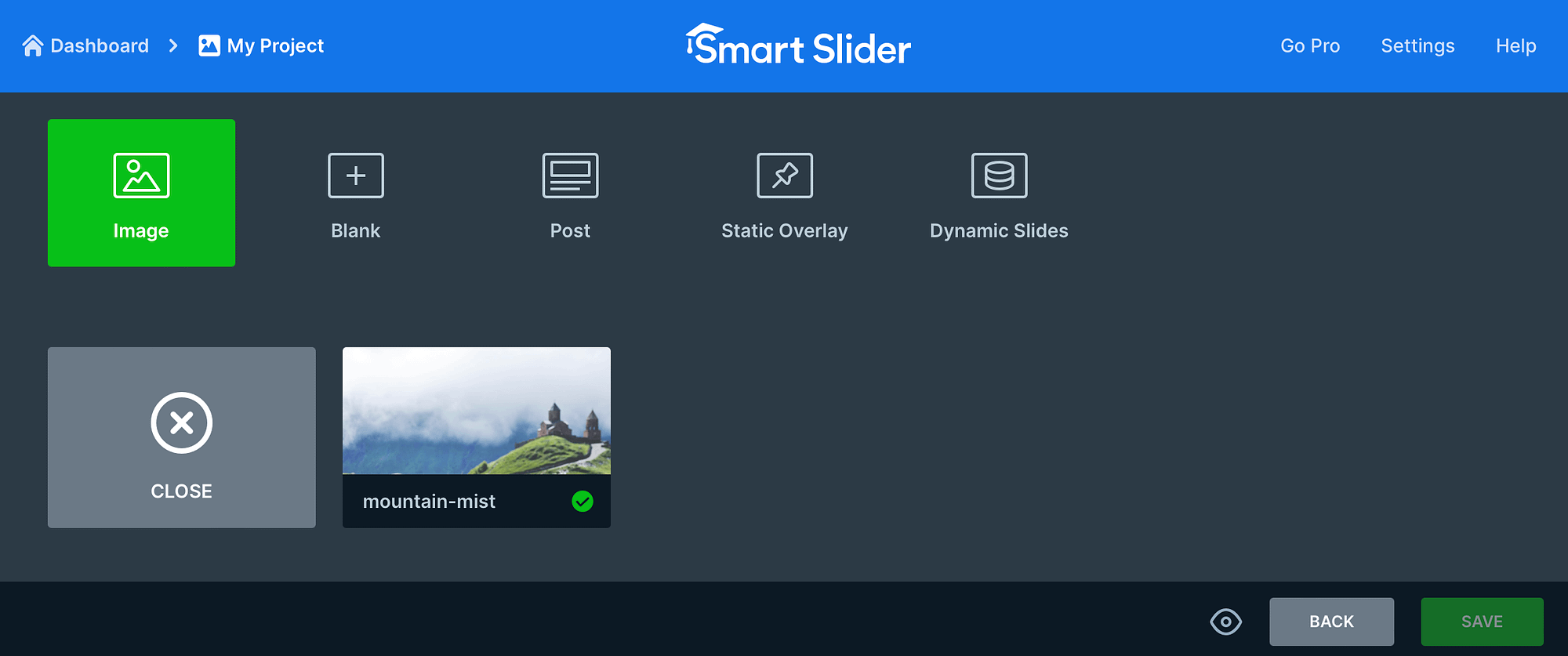
Ensuite, choisissez l'option appropriée. Par exemple, vous pouvez ajouter des images, des publications, des diapositives dynamiques, etc. Sélectionnez l'option Image pour déposer ou télécharger des fichiers depuis votre ordinateur :

Ou passez à l’onglet Médiathèque pour choisir les images enregistrées sur votre site WordPress. Lorsque vous avez trouvé la bonne photo, cliquez sur Sélectionner pour l'ajouter à votre projet :

Maintenant, continuez le processus jusqu'à ce que vous ayez ajouté toutes vos images.
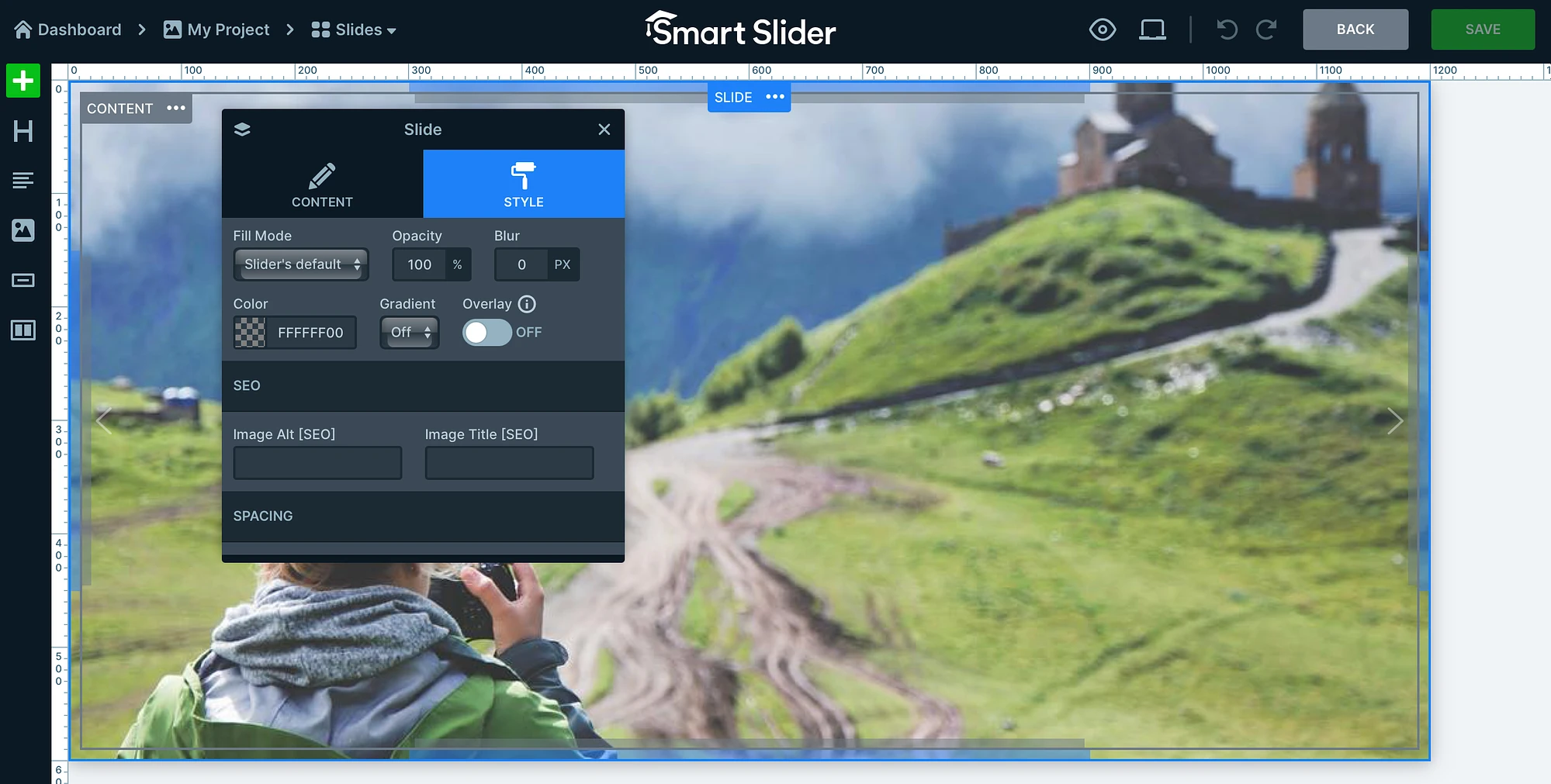
L'un des avantages de Smart Slider est que vous pouvez même modifier des images individuelles. Donc, si vous souhaitez personnaliser une image spécifique, survolez la photo et sélectionnez Modifier :

Ici, vous pouvez ajuster la mise au point de l'image, appliquer une couleur d'arrière-plan et ajouter des détails de référencement de l'image tels que des balises alt et des titres. Dans l'onglet Contenu , vous pouvez également ajouter un lien, idéal si vous ajoutez des photos de produits menant à une page produit.

De plus, vous pouvez utiliser les liens sur le côté gauche de l'éditeur pour ajouter des titres, du texte et des boutons sur votre image. Ensuite, cliquez sur Enregistrer pour mettre à jour la diapositive.
4. Personnalisez la conception du carrousel d’images
Après avoir ajouté toutes vos photos au carrousel d'images, vous pouvez personnaliser le design afin qu'il s'affiche joliment sur votre page. Faites défiler jusqu'à la section Général où vous pouvez ajouter une vignette et modifier l'alignement de la conception de votre diapositive.
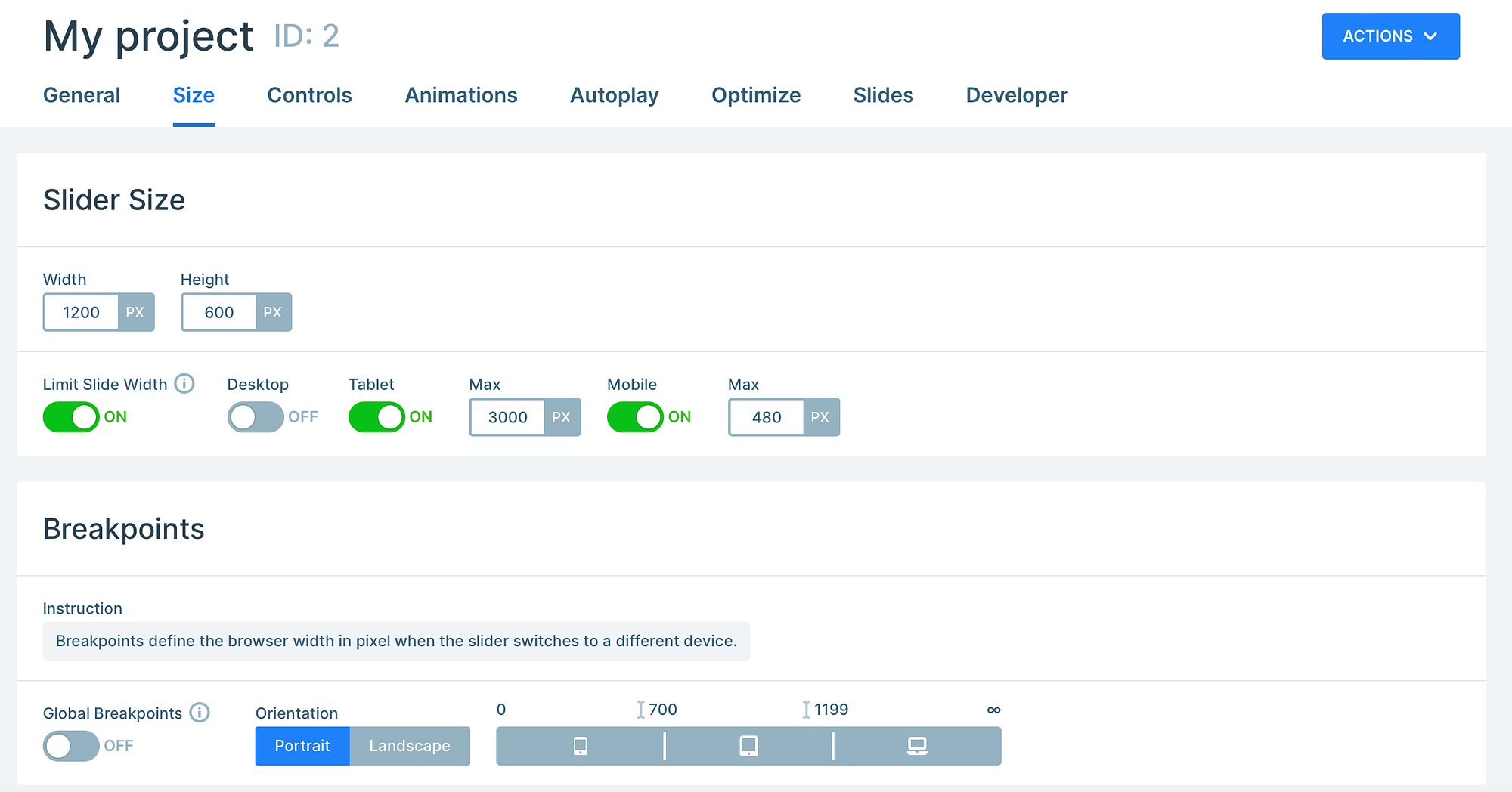
Si vous passez à l'onglet Taille , vous pouvez modifier le type de mise en page (encadré, pleine largeur), définir des dimensions personnalisées pour différents appareils et insérer des points d'arrêt pour créer un carrousel d'images entièrement réactif :

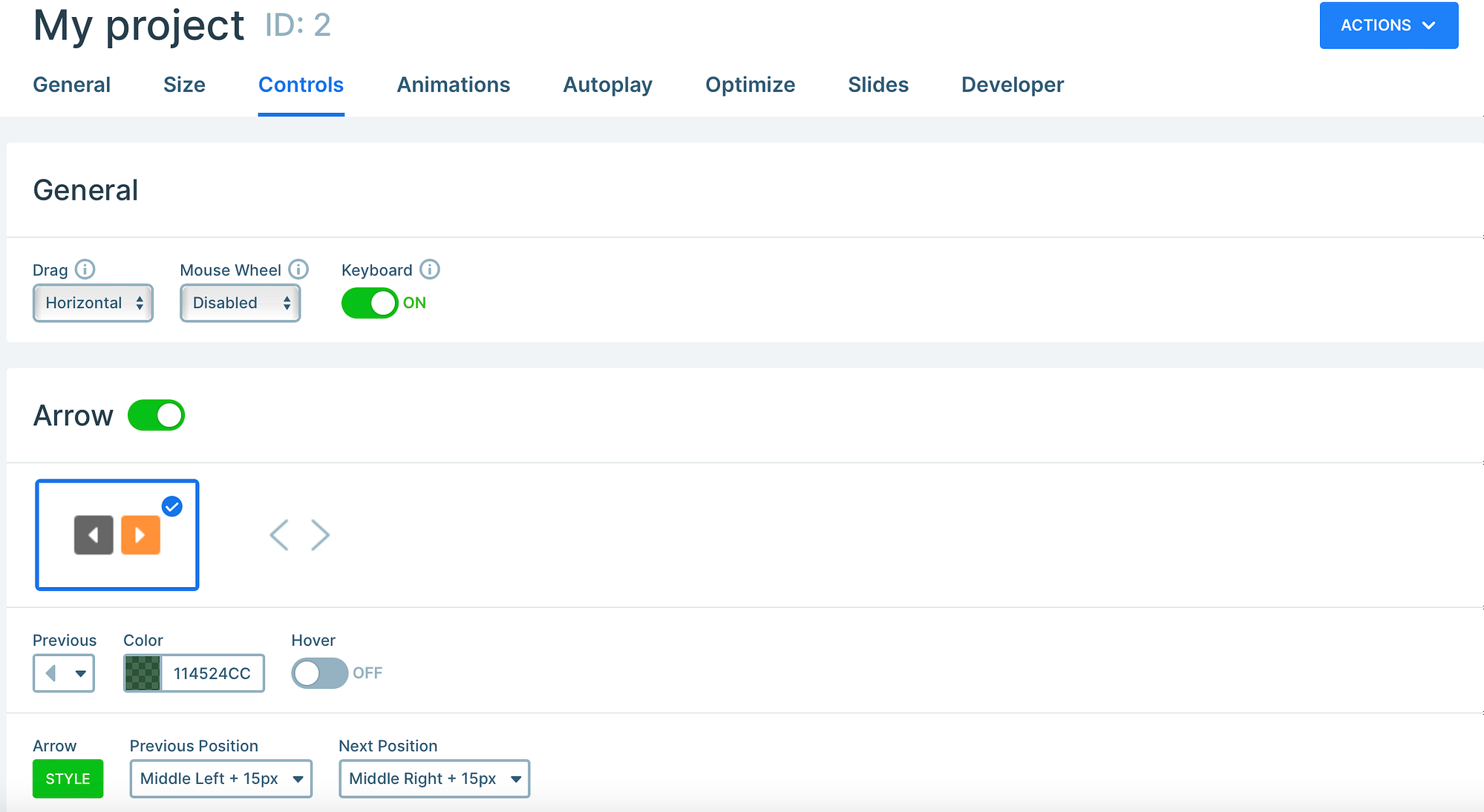
Pendant ce temps, la section Contrôles vous permet de déterminer la direction du glisser (et du toucher) de votre curseur, de personnaliser l'apparence de la flèche et d'activer les barres de texte, les vignettes, les ombres, etc. :

Si vous souhaitez faire pivoter automatiquement votre carrousel d'images entre les diapositives, rendez-vous dans la section Lecture automatique pour activer cette fonctionnalité. En plus de cela, vous pouvez optimiser votre diapositive en déterminant quand et comment le carrousel se charge et s'affiche.
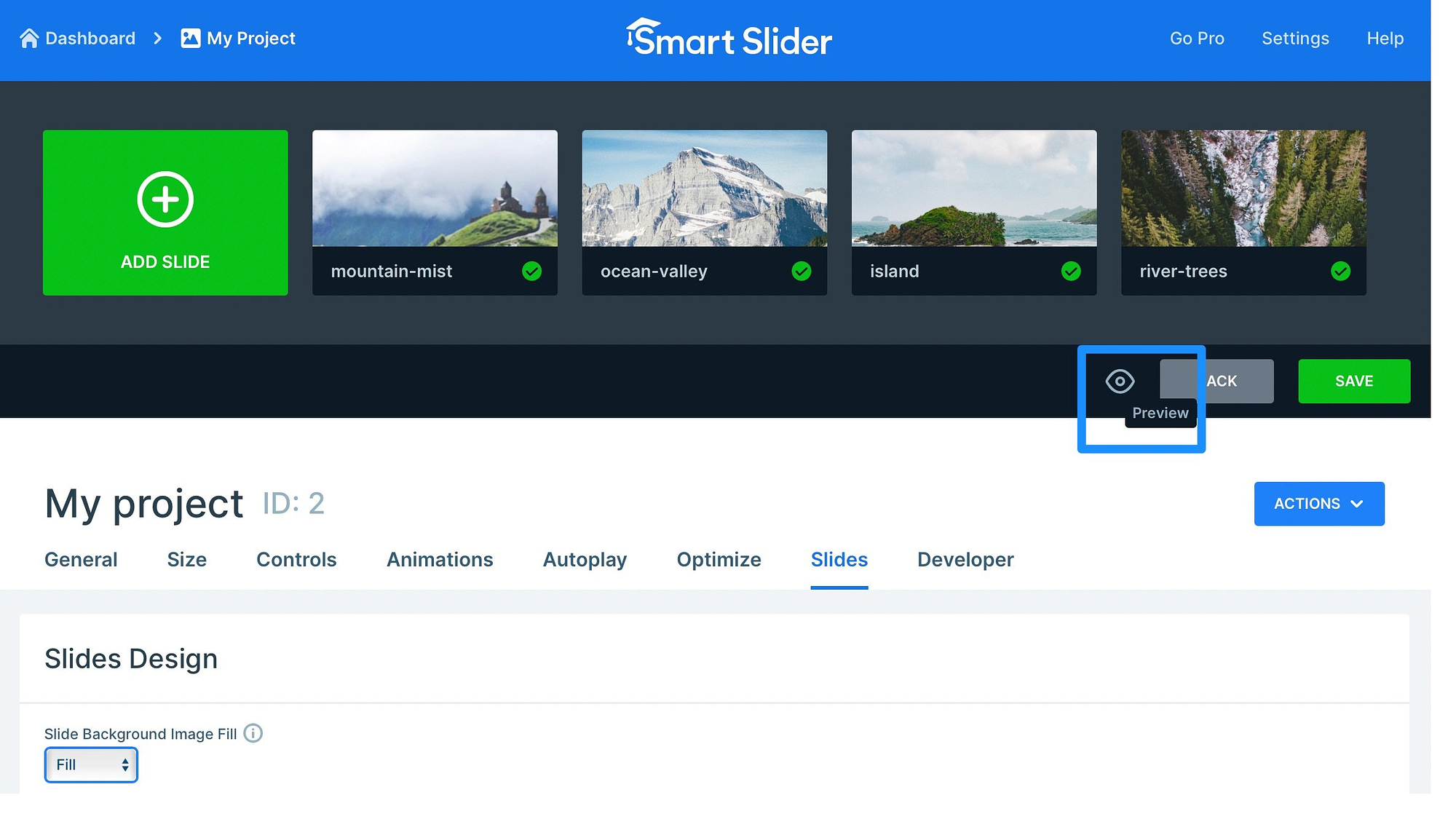
Maintenant, cliquez sur la petite icône en forme d'œil pour prévisualiser votre carrousel d'images :

Ensuite, si vous êtes satisfait du design du carrousel, cliquez sur Enregistrer .
5. Ajoutez votre carrousel d'images dans WordPress
À ce stade, vous avez créé un carrousel d'images dans WordPress, mais vous devez toujours ajouter le curseur à une page ou publier sur votre site. Si vous revenez à la section Général sous l'éditeur, vous pouvez voir toutes les façons dont vous pouvez intégrer le carrousel.
Par exemple, vous pouvez utiliser du shortcode ou du code PHP (à ajouter au fichier de votre thème). Cependant, le moyen le plus simple est d’ajouter votre carrousel sous forme de bloc/widget. Mieux encore, Smart Slider 3 s'intègre à tous les constructeurs de pages populaires afin que vous ne soyez pas limité à l'éditeur de blocs.
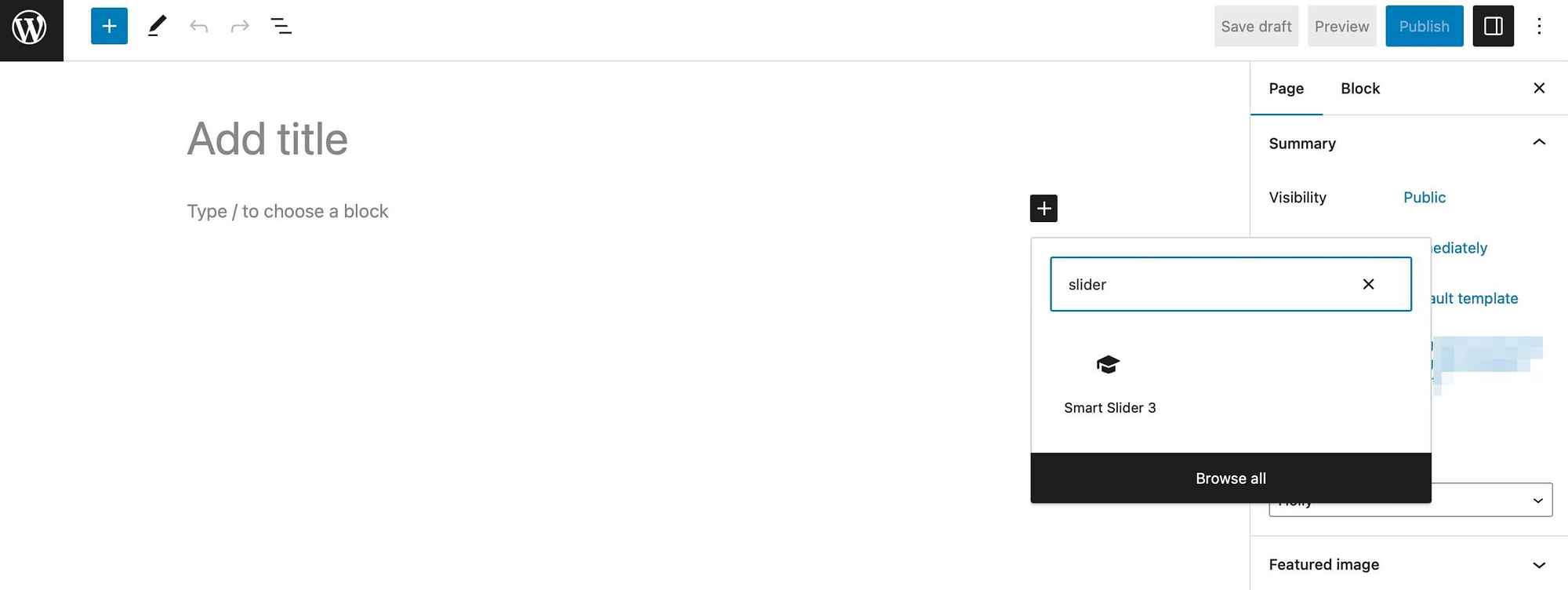
Pour commencer, ouvrez la page ou la publication dans laquelle vous souhaitez insérer votre carrousel d'images. Maintenant, sélectionnez un nouveau bloc et recherchez « curseur ». Cliquez sur l'option Smart Slider 3 :

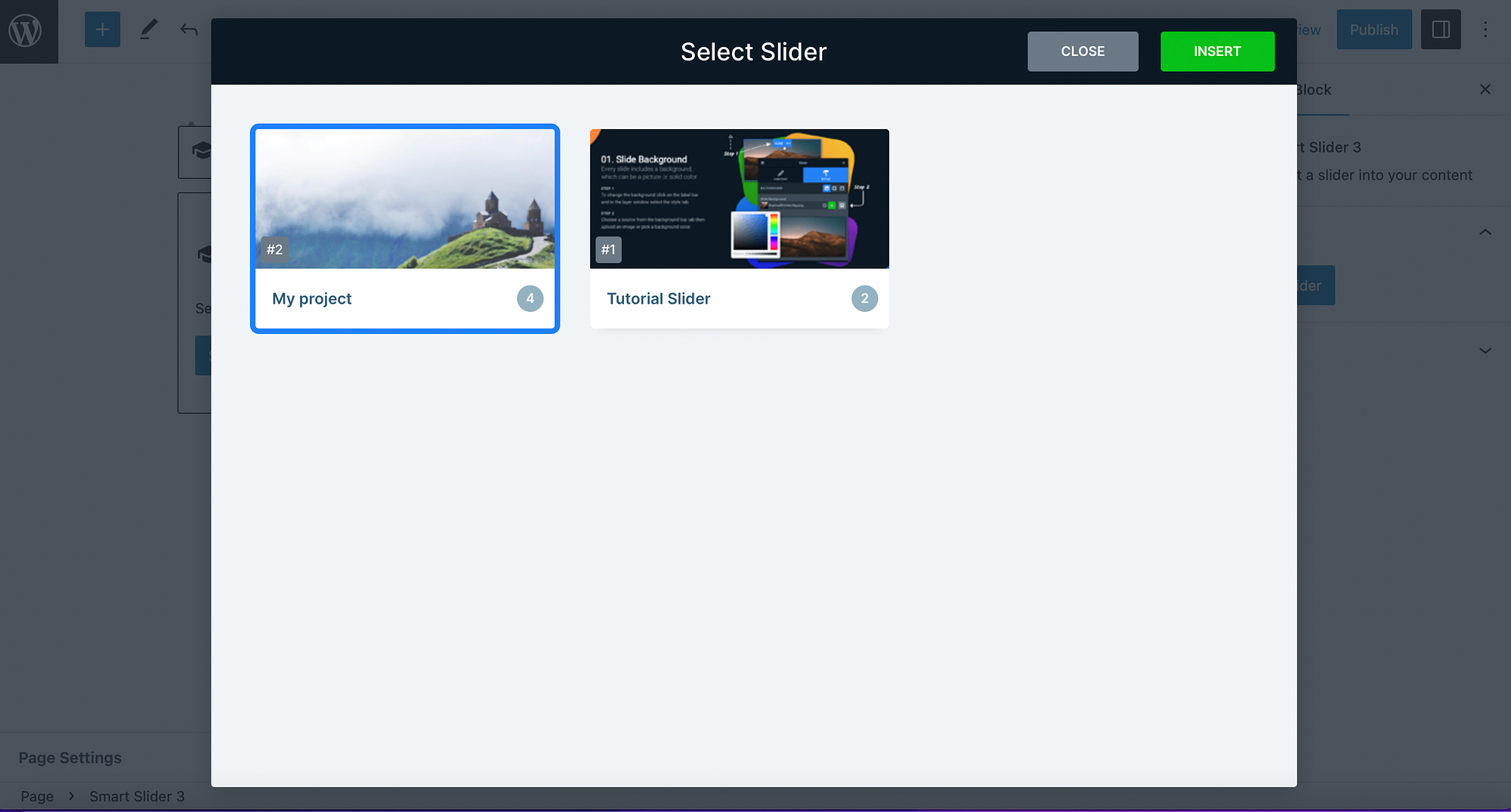
Ensuite, cliquez sur Select Slider et recherchez le carrousel que vous venez de créer :

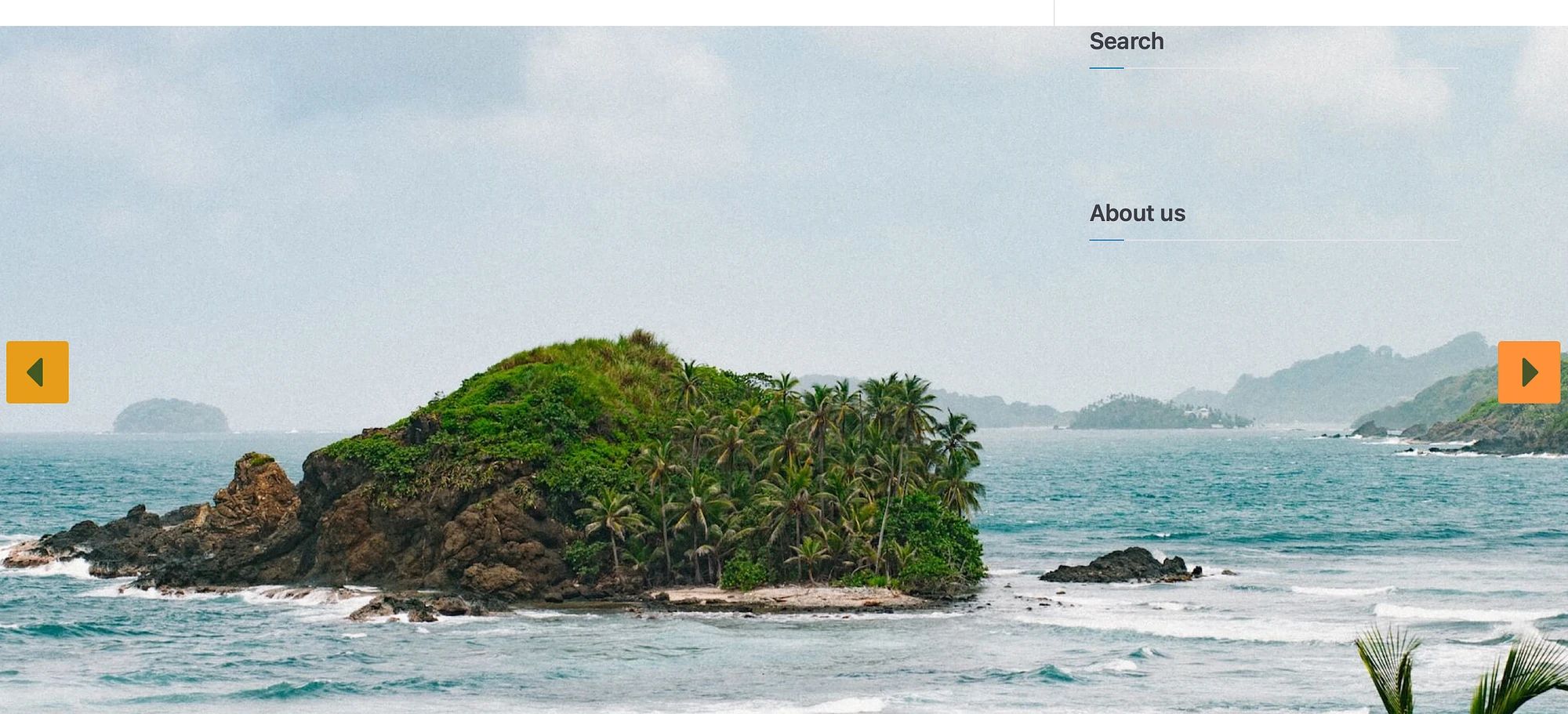
Maintenant, sélectionnez Insérer pour ajouter le carrousel à votre page. Ensuite, vous pouvez prévisualiser votre page sur le frontend pour voir si elle s'affiche correctement :

Si vous devez modifier le curseur, cliquez simplement sur l' icône en forme de crayon dans la barre d'outils ou sélectionnez Modifier dans les paramètres de bloc. Sinon, vous pouvez enregistrer ou publier votre page.
Conclusion
Un carrousel d’images est un excellent moyen d’ajouter de nombreuses images à votre site sans prendre trop de place. De plus, vos visiteurs peuvent facilement parcourir les photos, ce qui rend votre site plus interactif.
Pour récapituler, voici comment créer un carrousel d’images dans WordPress :
- Installez un plugin carrousel comme Smart Slider 3.
- Créez votre premier carrousel d'images
- ️ Ajoutez vos images
- Personnaliser la conception du carrousel d'images
- Ajoutez votre carrousel d'images dans WordPress
Avez-vous des questions sur la façon de créer un carrousel d’images dans WordPress ? Faites-le nous savoir dans les commentaires ci-dessous !
