Comment ajouter des effets de survol d'image dans WordPress (en 4 étapes)
Publié: 2022-03-25Vous vous demandez comment ajouter des effets de survol d'image dans WordPress ? Lors de la conception de votre site Web, vous voudrez qu'il se démarque autant que possible. Cela peut être difficile, car tous les autres développeurs Web pensent la même chose. Cependant, de nombreux outils innovants vous permettent de créer facilement des conceptions Web accrocheuses .
Par exemple, l'ajout d'effets de survol aux images peut être un moyen créatif et interactif d'améliorer les images statiques de votre site. Dans cet article, nous discuterons des avantages de l'ajout d'effets de survol à une image dans WordPress. Ensuite, nous vous donnerons un guide étape par étape sur la façon de les mettre en œuvre sur votre site Web. Commençons!
Que sont les effets de survol d'image dans WordPress ?
Étant donné que WordPress est très personnalisable, vous pouvez concevoir un site Web avec beaucoup d'attrait visuel. Cela peut prendre du temps et de la planification pour créer un site unique, mais c'est tout à fait possible lorsque vous utilisez les bonnes techniques.
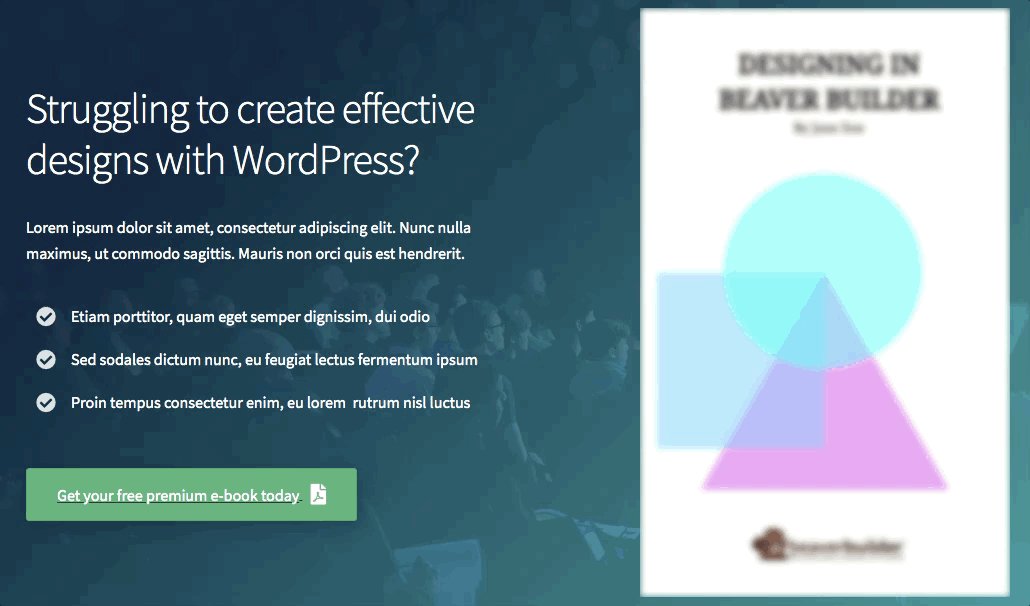
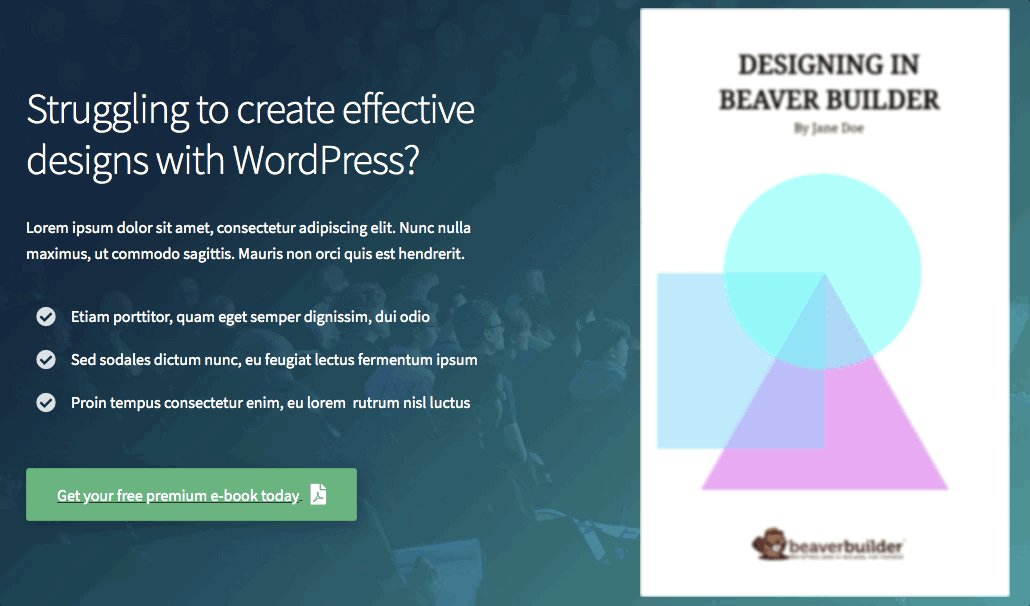
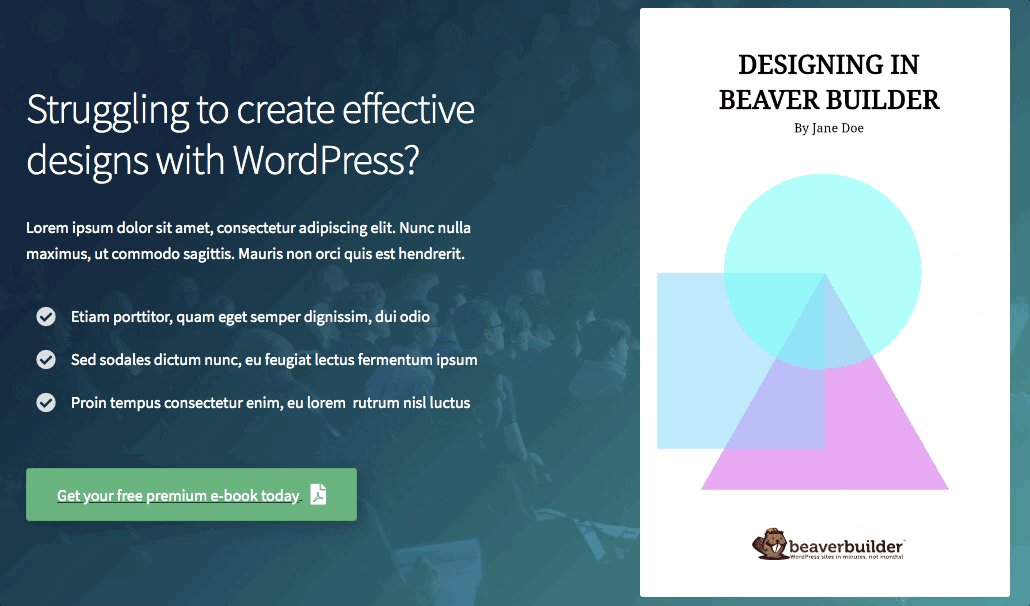
Une façon d'être innovant avec votre conception Web consiste à ajouter un effet de survol à une image. Les effets de survol peuvent être un moyen idéal pour créer un site Web esthétique et mémorable. Ils peuvent aider des images statiques simples à se démarquer et à se sentir plus interactives :

Un effet de survol est une animation qui se déclenche lorsqu'un utilisateur survole un élément de la page. Certains effets de survol sont aussi simples que l'agrandissement d'une image. D'autres peuvent changer la couleur ou faire rétrécir ou faire pivoter l'image. Des effets de survol peuvent également être ajoutés à de nombreux autres éléments, tels que des liens sur vos pages de destination, mais dans cet article, nous nous concentrerons exclusivement sur les images.
Pourquoi vous pourriez vouloir ajouter des effets de survol aux images dans WordPress
Si vous souhaitez développer votre entreprise, il est essentiel d'avoir un site Web bien conçu. L'ajout d'images est une technique intelligente pour décomposer de longs passages de texte et rendre votre site personnel. Bien que les images statiques puissent être efficaces, l'utilisation d'effets de survol peut être plus accrocheuse et unique.
L'utilisation des effets de survol présente de nombreux avantages. Ils peuvent:
- Ajouter un élément interactif à l'image
- Être plus accrocheur qu'une image statique
- Nécessite moins de ressources que les GIF ou les vidéos
- Faire savoir aux utilisateurs qu'une image est cliquable
Mieux encore, avec notre plugin Beaver Builder, les effets de survol sont faciles à utiliser. Vous constaterez que Beaver Builder propose de nombreuses options d'animation différentes pour les effets de survol. En utilisant une classe personnalisée et un CSS personnalisé, vous pouvez instantanément améliorer les images de votre site Web.
Comment ajouter des effets de survol aux images dans WordPress (en 4 étapes)
Maintenant que nous avons exploré les avantages des effets de survol, vous vous demandez peut-être comment les utiliser. Heureusement, nous avons compilé un tutoriel étape par étape sur ce processus :
Vous pouvez ajouter des effets de survol via un codage manuel. Cependant, cela peut être à la fois risqué et fastidieux, surtout si vous n'êtes pas un développeur expérimenté. La bonne nouvelle est que cette tâche devient beaucoup plus simple lorsque vous utilisez un plugin.
Le plugin gratuit Beaver Builder WordPress vous aide à créer facilement des sites Web WordPress fonctionnels et visuellement attrayants. Chaque élément est convivial pour les développeurs, du générateur de page par glisser-déposer au CSS personnalisable. De plus, cet outil permet à quiconque d'utiliser facilement des effets de survol d'image. Pour toute photo nécessitant une fonctionnalité plus interactive, vous ne pouvez pas vous tromper avec Beaver Builder.
Nous vous recommandons également d'installer notre thème Beaver Builder. Lors de la conception de publications et de pages dans WordPress, il est préférable d'utiliser des modèles de publication WordPress qui permettent de gagner du temps. De cette façon, vous pouvez vous concentrer sur la création de fonctionnalités intéressantes telles que les effets de survol, plutôt que sur la conception de mises en page. Cependant, vous êtes libre d'utiliser Beaver Builder avec n'importe quel thème WordPress que vous préférez.
Étape 1 : Ajouter un module photo à votre page
Avant de commencer, assurez-vous d'installer et d'activer le plugin Beaver Builder. Après cela, à l'arrière de votre site Web WordPress, accédez à l' onglet Pages . Créez une nouvelle page ou sélectionnez la page que vous souhaitez modifier, puis cliquez sur Lancer Beaver Builder pour ouvrir l'éditeur.
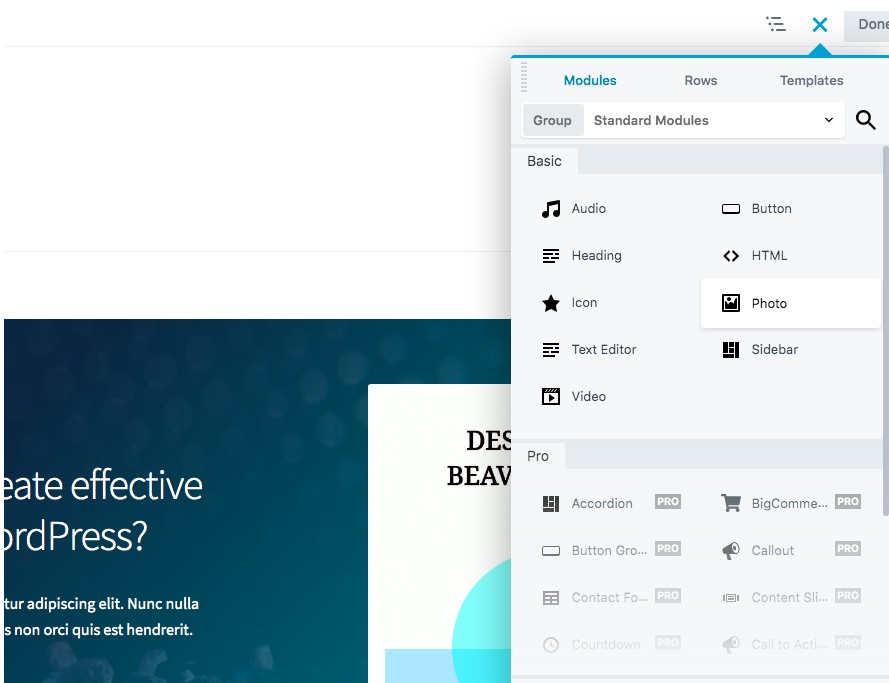
Cliquez ensuite sur l'icône + dans le coin supérieur droit. Là, vous ajouterez un module Photo à votre page :


Vous pouvez utiliser la fonction glisser-déposer pour placer rapidement et facilement ce module là où vous en avez besoin.
Étape 2 : configurer le module photo
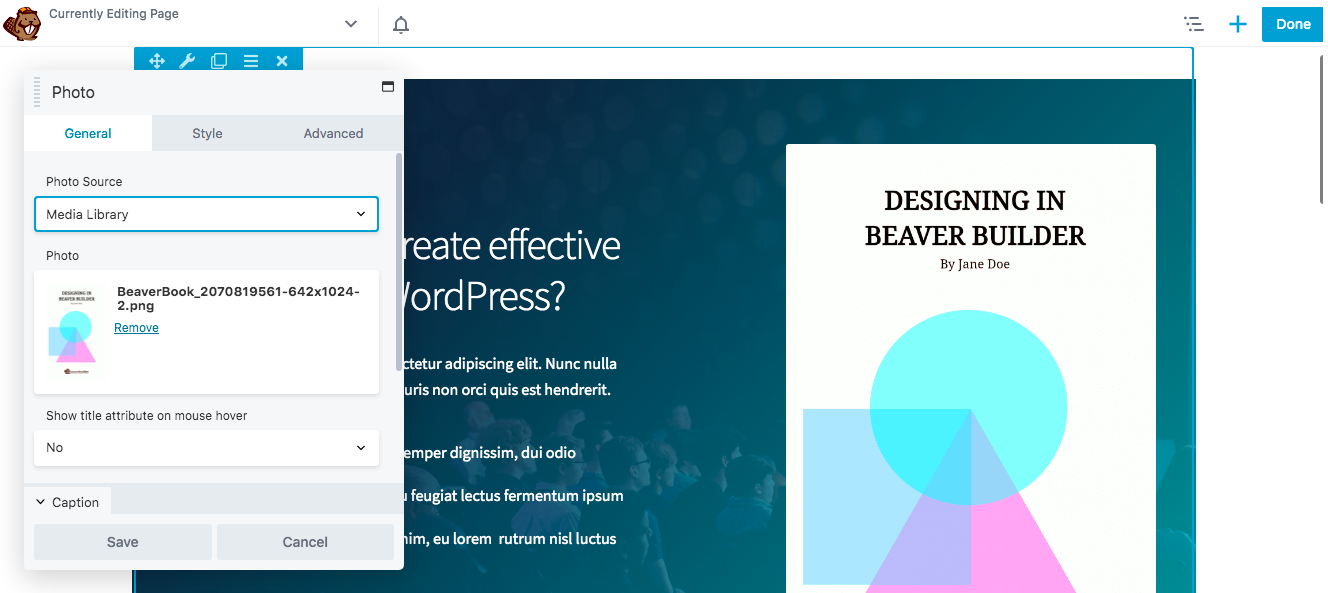
Ensuite, configurez le module Photo comme vous le feriez pour n'importe quelle image que vous ajoutez à votre site. Pour commencer, vous pouvez soit sélectionner une photo dans votre médiathèque, soit utiliser une URL. Lorsque vous utilisez la médiathèque, sélectionnez la taille de photo souhaitée :

Vous pouvez également recadrer l'image en différentes formes géométriques. Un effet de survol sera toujours efficace même si votre image prend la forme d'un paysage, d'un panorama, d'un portrait ou d'un cercle.
À ce stade, vous pouvez ajouter un lien vers la photo si nécessaire. Étant donné que les effets de survol attirent l'attention sur une image, cela peut être un moyen efficace d'encourager les visiteurs à visiter certaines URL.
Étape 3 : entrez la classe personnalisée
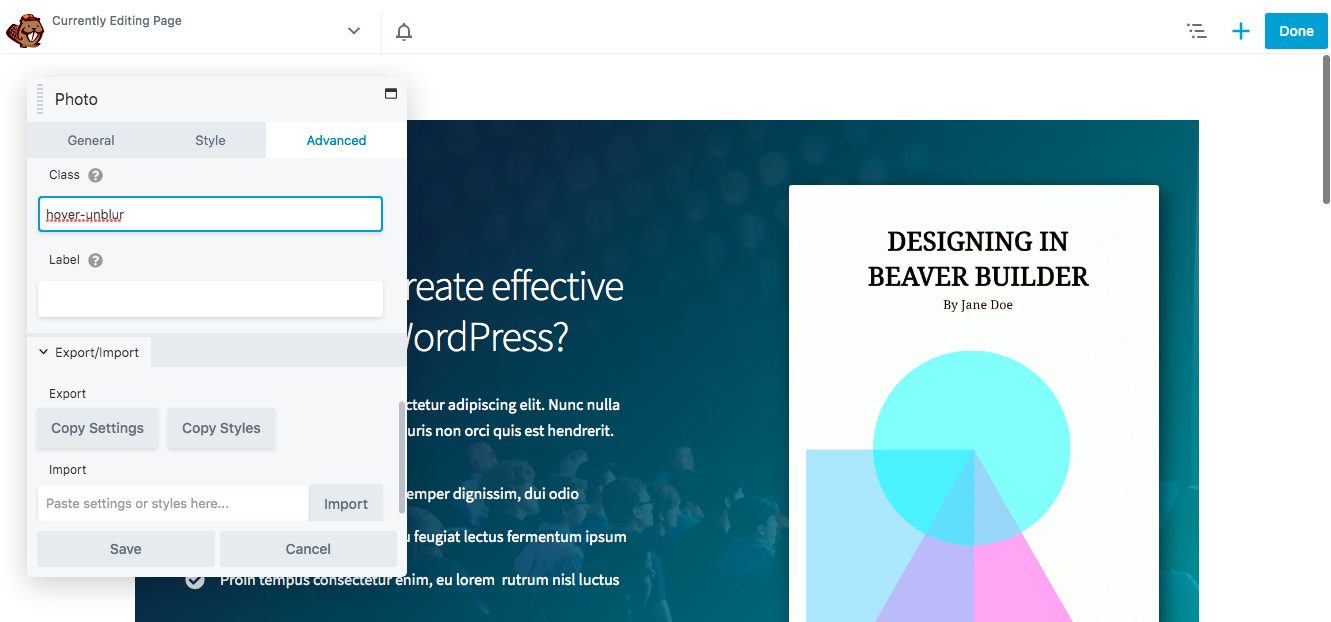
Une fois que vous avez configuré le module photo à votre convenance, cliquez sur l' onglet Avancé . C'est là que vous trouverez la section HTML Element .
Faites défiler vers le bas de cette section, jusqu'à ce que vous voyiez le champ Classe . Dans cette zone, vous entrerez les informations de classe personnalisées pour l'effet que vous utilisez. Dans ce didacticiel, nous utilisons l'effet Hover Unblur, nous avons donc saisi "hover-unblur" dans la section class :

Avec les effets de survol, vous pouvez non seulement insérer des animations mais aussi changer la couleur d'une image. Beaver Builder propose de nombreux effets de survol différents.
Selon l'effet que vous souhaitez ajouter, vous devrez utiliser une classe personnalisée spécifique. Voici les options dont vous disposez :
- Zoom avant survol : survoler-zoomer
- Hover Zoom Out : survoler-zoomer
- Survolez Zoom arrière et rotation : survolez-zoomez-arrière-rotez
- Hover Unblur: hover-unblur
- Niveaux de gris en couleur : gray-scale-img
- Sépia à colorier : sepia-img
Vous pouvez toujours prévisualiser divers effets avant d'en choisir un, pour voir quelle option est la plus efficace.
Étape 4 : Ajoutez le CSS pour l'effet sur votre site
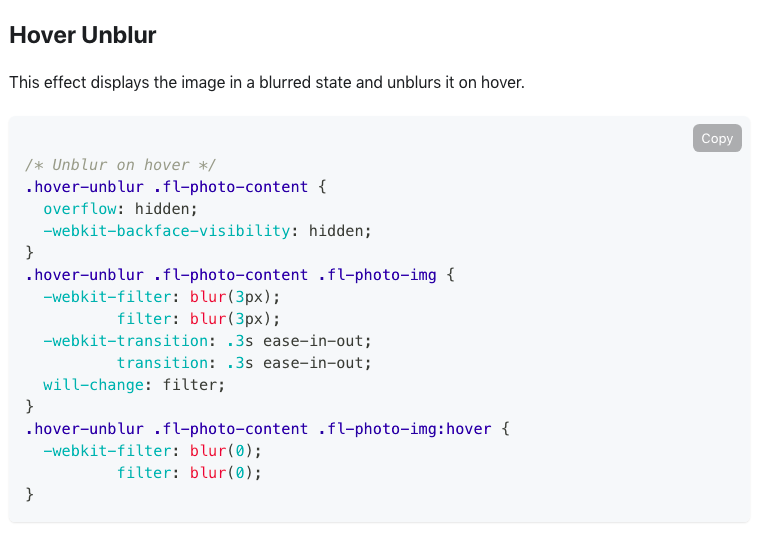
Enfin, vous devrez ajouter le CSS pour l'effet de survol que vous avez choisi sur votre site. Pour ce faire, vous pouvez visiter notre base de connaissances pour trouver et copier le CSS pour cet effet de survol :

Il est important de noter que les vitesses de transition pour les effets de survol sont fixées à 0,3 seconde. Cependant, vous pouvez modifier cela lorsque vous téléchargez le CSS sur votre site. Augmentez ou diminuez simplement les valeurs pour accélérer ou ralentir la transition.
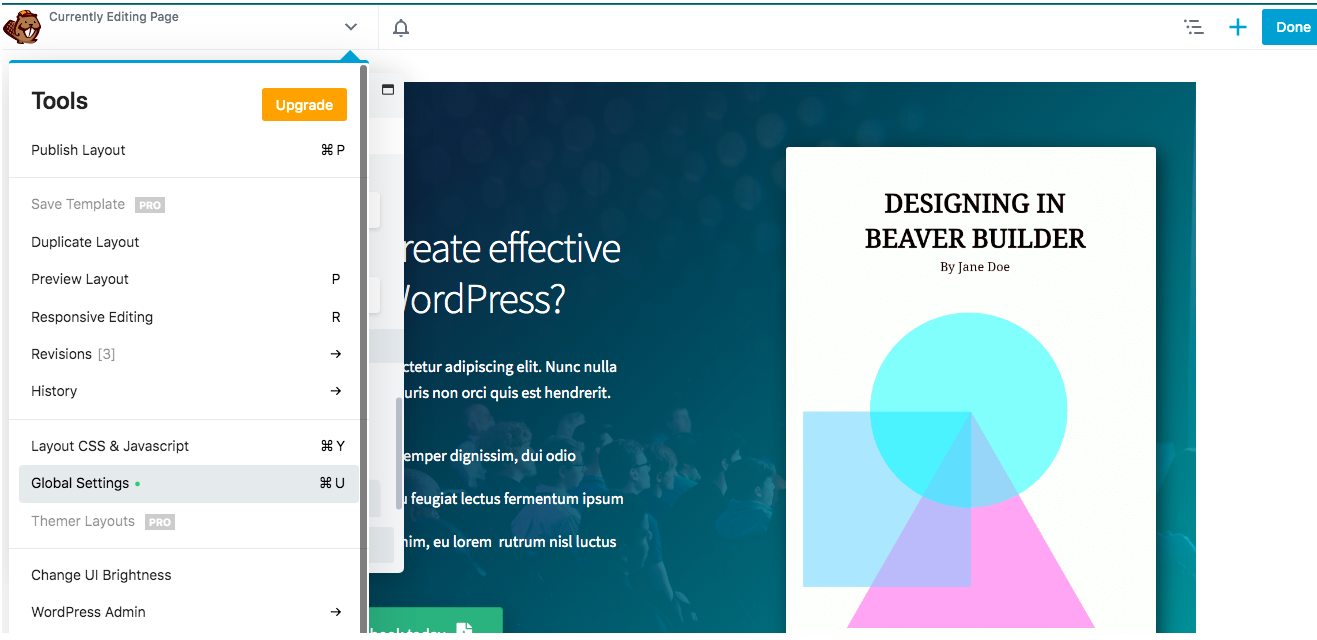
Pour ajouter le code CSS à votre site Web, cliquez sur la barre de titre dans le coin supérieur gauche et accédez aux paramètres globaux :

Ensuite, accédez à la balise CSS et collez le code CSS pour obtenir l'effet souhaité. Une fois que vous aurez enregistré vos modifications, ce code apparaîtra dans Outils > Paramètres globaux sur chaque page de Beaver Builder. De plus, vos règles CSS s'appliqueront à tout le contenu de votre site, même les parties non construites à l'aide de Beaver Builder.
Si vous souhaitez appliquer le CSS à une page spécifique, accédez plutôt à Layout CSS & Javascript . Entrez votre code dans l'onglet CSS et enregistrez vos modifications.
Vous pouvez maintenant voir votre premier effet de survol ! Assurez-vous de passer votre souris sur l'image pour vous assurer qu'elle fonctionne correctement :

Vous pouvez également ajouter le même effet de survol à plusieurs images dans une ligne ou une colonne. Pour plus de détails à ce sujet, consultez notre documentation sur l'utilisation des paramètres de ligne et de colonne.
Conclusion
Bien qu'il existe de nombreuses façons de personnaliser votre site Web, l'ajout d'un effet de survol est un moyen rapide et facile de rendre n'importe quelle image unique et accrocheuse. Les effets de survol offrent également un élément interactif qui peut garder les gens sur votre site Web plus longtemps.
Comme nous l'avons vu, vous pouvez facilement ajouter n'importe quel effet de survol à l'aide de notre plugin Beaver Builder, en suivant ces étapes :
- Ajoutez un module photo à votre page.
- Configurez le module photo.
- Entrez la classe personnalisée.
- Ajoutez le CSS pour l'effet sur votre site.
Quel est votre effet de survol préféré à utiliser ? Faites-nous savoir dans la section commentaires ci-dessous!
