Guide du débutant sur l'optimisation des images pour les moteurs de recherche
Publié: 2022-08-23Tout comme la recherche par mots clés attire de nouveaux visiteurs sur un site Web, l'optimisation des images peut également attirer de nouveaux visiteurs lors d'une recherche d'images.
Pour cela, il est obligatoire d'améliorer le référencement des images de votre site Web. Vous devez aider les moteurs de recherche à repérer vos images et à les indexer avec les bons mots-clés.
Les meilleures pratiques en matière d'optimisation d'image ont été abordées dans cet article.
Optimisation de vos images pour la vitesse et le référencement
La vitesse a un rôle crucial à jouer à la fois pour l'expérience utilisateur et le référencement. Les sites Web plus rapides sont toujours mieux classés par les moteurs de recherche. Ceci s'applique également à la recherche d'images.
Les images en général augmentent le temps de chargement global d'une page Web. Le téléchargement prend beaucoup plus de temps que le contenu textuel.
Par conséquent, si votre page comprend plusieurs images, elle se chargera lentement.
Cela peut être un peu compliqué si vous êtes un débutant et pas si pro avec l'édition d'images et les graphismes, mais l'optimisation de l'image sur votre site Web est nécessaire.
Un logiciel de retouche photo comme Adobe Photoshop ou tout autre éditeur efficace doit être utilisé pour éditer les images et les optimiser.
En faisant cela, vous obtenez la bonne taille, le bon type de fichier et le bon rapport d'aspect pour votre image. Un plugin de compression d'image pour WordPress fera également le travail pour vous s'il s'agit simplement de réduire la taille. Il réduit automatiquement la taille pendant le temps de téléchargement.

Comprendre le texte alternatif
Un attribut HTML utilisé pour afficher des images sur une page Web en ajoutant une balise img est appelé texte alternatif ou texte alternatif. En code HTML brut, cela ressemble à ceci :
<img src="/sktthemeslogo.jpeg" alt="Logo des thèmes SKT" />
Le texte alternatif améliore l'accessibilité, ce qui permet aux lecteurs d'écran de lire le texte pour les utilisateurs malvoyants.
Il permet aux propriétaires de sites Web de décrire l'image en texte brut, ce qui est essentiel pour l'optimisation de l'image .
Il aide également le moteur de recherche à comprendre le contexte de l'image, il est donc crucial pour le référencement de l'image.
Les moteurs de recherche modernes s'appuient sur l'intelligence artificielle pour reconnaître une image et son contenu.
Cependant, ils comptent toujours sur les développeurs pour s'assurer qu'ils décrivent l'image en texte brut.
La recherche d'images Google est accompagnée d'un texte alternatif qui aide les utilisateurs à comprendre l'image et augmente ainsi les possibilités d'attirer plus de visiteurs.
Dans des conditions idéales, le texte Alt n'est pas visible sur votre site Web, mais si, en raison d'une erreur technique, l'image ne s'affiche pas, un texte Alt avec une icône d'image cassée est affiché pour les utilisateurs.

Ajout de texte alternatif, de légende et de titre aux images WordPress
Il est nécessaire que vous ajoutiez des métadonnées d'image lors du téléchargement d'images sur WordPress.
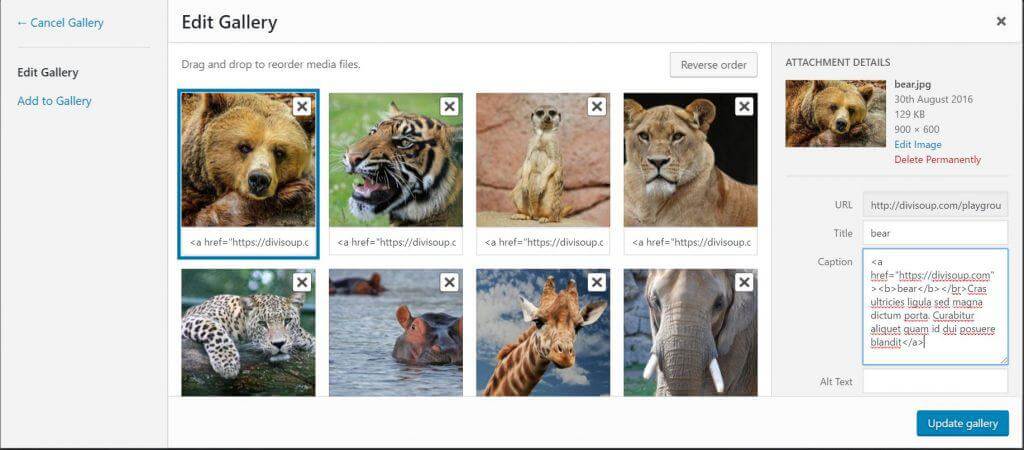
Ces métadonnées d'image se composent d'une légende, d'un texte alternatif et d'un titre. Il est possible d'ajouter une légende et un texte alternatif pour une image dans WordPress lorsque vous l'ajoutez via le bloc d'image par défaut.
A partir du nom du fichier, un titre pour l'image est automatiquement généré. Pour modifier le titre, cliquez sur le bouton d'édition dans la barre d'outils du bloc d'image.
Une fenêtre contextuelle de téléchargement de médias apparaîtra et vous devrez entrer le titre souhaité pour l'image.
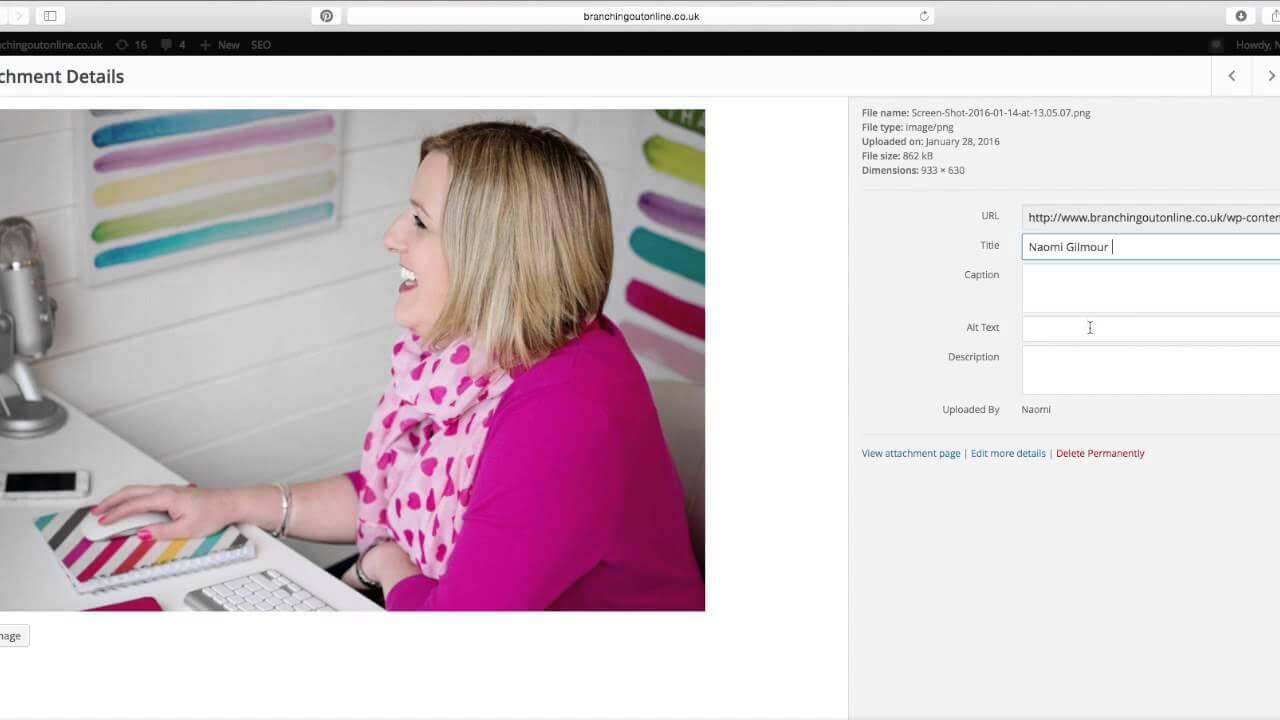
Pour les images déjà téléchargées sur WordPress, on peut facilement modifier le titre et la balise alt.

Accédez à la page de la bibliothèque à partir du menu multimédia et recherchez l'image que vous souhaitez modifier.
Pour faire apparaître la fenêtre contextuelle des détails de la pièce jointe, il vous suffit de cliquer sur l'image. Dans les détails de la pièce jointe fournis, vous pouvez entrer le texte alternatif, le titre et la légende.

Comprendre l'utilisation des légendes pour les images dans WordPress
Les détails supplémentaires d'une image que vous fournissez au public sont appelés la légende. La légende est visible par le public ainsi que par les moteurs de recherche, ce qui en fait un élément essentiel de l'optimisation de l'image .

On constate souvent que la plupart des sites Web ne préfèrent pas utiliser de légendes avec des images dans leur site ou leur article de blog. C'est parce que la plupart des images ne nécessitent pas de légendes pour les expliquer. Les légendes doivent être utilisées dans les cas suivants
- Photographies d'événement, de cérémonie ou de famille
- Pour expliquer l'histoire de fond de n'importe quelle image
- Galeries d'images présentant des produits
Dans n'importe quel article habituel, vous pouvez facilement expliquer l'image dans le contenu du texte lui-même.
Désactiver les pages de pièces jointes dans WordPress
Pour toutes les images que vous avez téléchargées pour vos publications et vos pages, WordPress crée une page distincte pour elles, généralement appelée page de pièce jointe. Une version plus grande de l'image réelle peut être vue sur cette page.
Une page avec peu ou pas de texte est considérée comme un contenu léger ou de mauvaise qualité par les moteurs de recherche. Par conséquent, cela crée un impact SEO négatif sur votre classement de recherche.
Par conséquent, nous recommandons fortement à tous les développeurs de désactiver les pages de pièces jointes afin que les efforts d' optimisation des images ne soient pas vains.
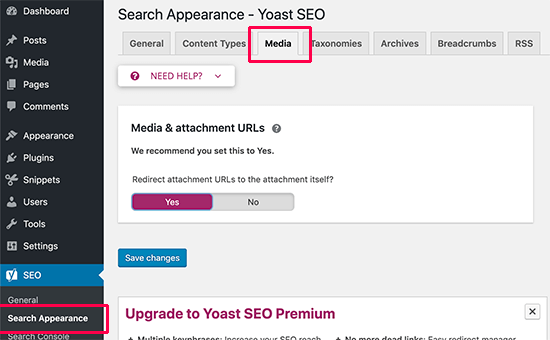
La méthode la plus simple et la plus recommandée consiste à installer un plugin Yoast SEO qui effectuera automatiquement cette tâche pour vous. Lors de l'activation, les plugins désactivent automatiquement l'URL de la pièce jointe.
Pour désactiver manuellement la page de pièce jointe, accédez au menu SEO à partir de l'onglet Média et sélectionnez la page Apparence de recherche. Sur cette page, vérifiez que l'option "URL des médias et des pièces jointes" est marquée comme Oui.

L'installation d'un plug-in de redirection de page de pièces jointes vous aidera. En utilisant ce plugin, le public est redirigé vers la page de pièce jointe du message où l'image est affichée.
Si vous n'utilisez pas le plugin Yoast SEO, pour le faire manuellement, ajoutez le code suivant au plugin spécifique au site ou au fichier functions.php des thèmes.
fonction wpb_redirect_attachment_to_post() {
si ( est_attachement() ) {
global $post ;
if( empty( $post ) ) $post = get_queried_object();
si ($post->post_parent) {
$link = get_permalink( $post->post_parent );
wp_redirect( $lien, '301' );
sortir();
}
autre {
// Que faire si la publication parente n'est pas disponible
wp_redirect( home_url(), '301' );
sortir();
}
}
}
add_action( 'template_redirect', 'wpb_redirect_attachment_to_post' );
Les informations fournies ci-dessus sont vitales et tous les débutants qui ont l'intention et aspirent à devenir des développeurs avancés doivent les utiliser en profondeur. L'optimisation des images est cruciale pour améliorer le classement de votre page sur les moteurs de recherche et doit être prise en compte lors du développement du site.
Pour savoir comment commencer avec l'optimisation d'image, visitez cet article.
