9 conseils pour optimiser vos images sur WordPress
Publié: 2021-07-06Vous ne savez pas comment optimiser vos images sur WordPress ?
Les images que vous utilisez sur votre site WordPress jouent un rôle clé dans la rapidité de chargement de votre site, ainsi qu'un rôle moins important dans l'optimisation des moteurs de recherche (SEO) de votre site.
Selon l'archive HTTP, la taille de fichier d'une page Web moyenne est d'environ 50 % d'images, et la page moyenne utilise 26 images ! Trouver un moyen d'optimiser et de réduire ces images peut rapporter d'énormes dividendes pour les temps de chargement de votre site.
Mais il n'y a pas que la vitesse : l'optimisation de vos images peut également vous aider à générer plus de trafic. Plus de 20 % de toutes les recherches sur le Web aux États-Unis sont effectuées sur Google Image Search. L'optimisation des images de votre site WordPress pour qu'elles y soient classées est donc un excellent moyen d'atteindre plus de personnes.
Dans cet article, nous allons vous montrer comment optimiser tous les aspects des images WordPress. Nous aborderons neuf conseils clés pour vous aider à optimiser les images de votre site en termes de performances, de référencement, d'accessibilité et simplement d'expérience utilisateur générale.
Allons creuser !
Comment optimiser les images sur WordPress : 9 conseils de performance
Nous allons commencer avec des conseils visant à accélérer le chargement de vos photos sur WordPress. Ensuite, nous passerons aux conseils plus axés sur le référencement et l'accessibilité.
1. Compresser les images pour réduire la taille du fichier
La compression d'image vous permet de réduire la taille du fichier d'une image sans modifier ses dimensions, ce qui en fait un excellent moyen d'accélérer les temps de chargement de votre site et d'optimiser vos images.
Vous avez deux options pour la compression :
- Sans perte - une petite réduction de la taille du fichier sans aucun changement dans la qualité de l'image.
- Avec perte - une réduction beaucoup plus importante de la taille du fichier. Il peut y avoir un petit changement de qualité, mais il n'est généralement pas visible à l'œil humain, sauf si vous utilisez un algorithme de compression avec perte agressif.
En savoir plus sur la compression avec perte et sans perte.
Pour la plupart des sites Web et des blogs, la compression avec perte est la meilleure option. Les exceptions seraient les photographes ou autres artistes visuels où la qualité de l'image est primordiale.
Pour compresser facilement les images de votre site WordPress, vous pouvez utiliser le plugin gratuit Imagify. Imagify compresse automatiquement les nouvelles images que vous téléchargez sur votre site et vous permet également d'optimiser en bloc vos images existantes.
Vous pourrez choisir parmi trois niveaux de compression - sans perte et deux options avec perte :

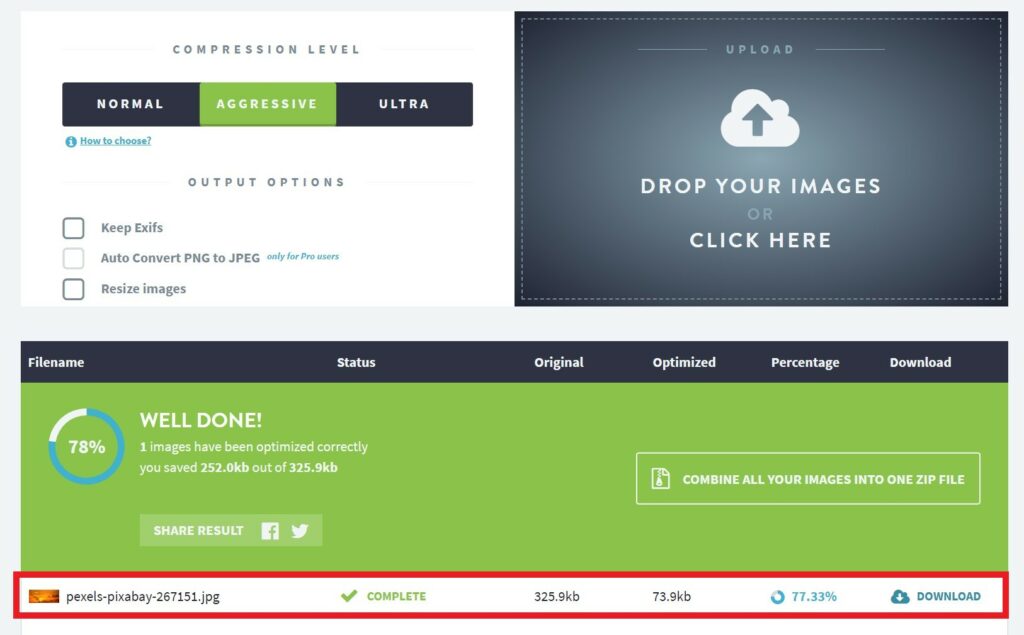
Quelle est la différence? Nous avons pris une image JPEG non compressée de 326 Ko et utilisé la compression avec perte d'Imagify pour l'optimiser. Après qu'Imagify ait compressé l'image, la taille du fichier a chuté de 77 % à 74 Ko.

2. Redimensionner les images pour réduire davantage la taille du fichier
La plupart des sites Web n'ont que des zones de contenu d'une largeur de 700 à 1 000 px. Par exemple, la zone de contenu du blog que vous lisez en ce moment n'est que d'environ 750 px ( sur ordinateur ).
Si vous téléchargez des images dont les dimensions sont nettement plus larges que la zone de contenu de votre site Web, vous n'obtenez aucun avantage en termes de qualité d'image, mais vous augmentez considérablement la taille du fichier image. Toutes choses égales par ailleurs, une image de 3 000 px de large a une taille de fichier beaucoup plus grande qu'une image de 1 000 px de large .
Pour cette raison, vous souhaitez toujours redimensionner les images de votre site WordPress aux dimensions que vous utilisez.
Si la zone de contenu de votre blog fait 750 px de large, cela signifie que vous devez redimensionner les images à 750 px ( ou peut-être doubler à 1 500 px si vous souhaitez proposer des images de haute qualité pour les écrans Retina ).
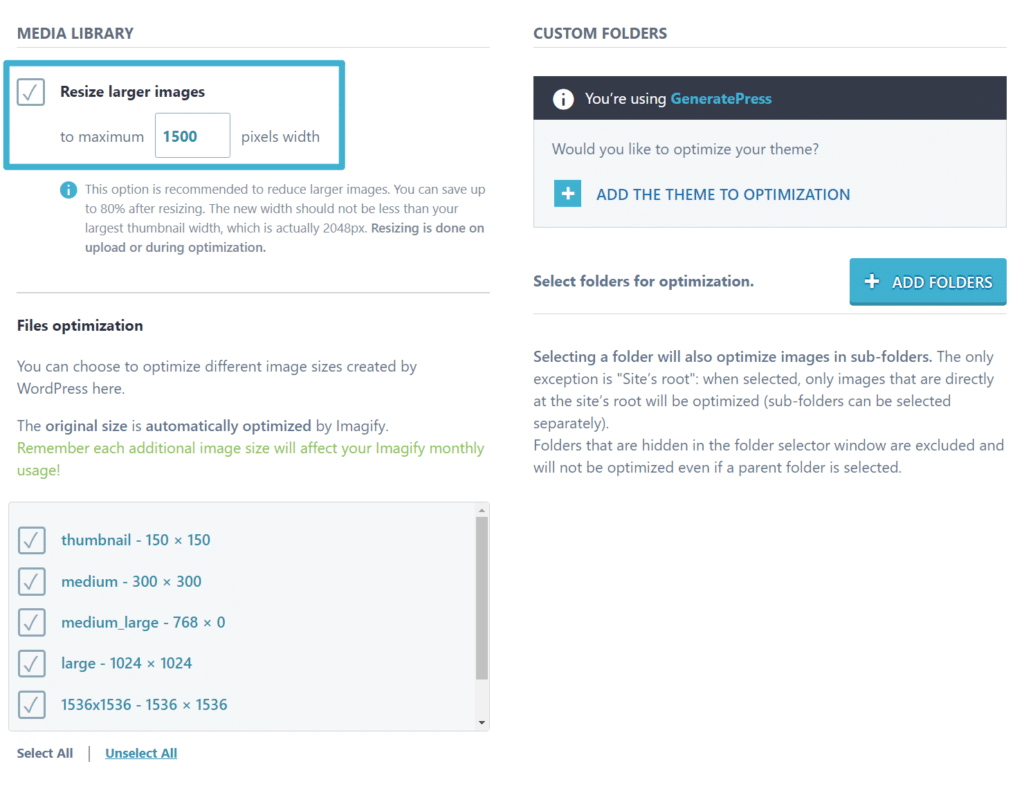
Pour redimensionner automatiquement les images lorsque vous les téléchargez sur votre site WordPress, vous pouvez utiliser le même plugin Imagify ci-dessus. Tout comme pour la compression, vous pouvez également utiliser Imagify pour redimensionner en masse toutes les images existantes sur votre site :

Quelle est la différence? Nous avons redimensionné une image JPEG de 3 000 px de large à 1 500 px. La taille du fichier d'origine était de 1,325 Mo, mais elle est tombée à 633 Ko après l'avoir redimensionné (et a encore chuté à 408,7 Ko après avoir utilisé Imagify pour le compresser).
Si vous souhaitez apprendre à utiliser Imagify pour compresser et redimensionner en masse des images sur votre site WordPress, consultez notre guide complet sur la façon de compresser et redimensionner en masse des images.
3. Choisissez le bon format d'image pour une qualité et une taille d'image optimales
Une autre considération importante pour les performances est le format de fichier de vos images. Pour les images, les deux formats les plus courants sont :
- PNG - ceci est utile pour les images sans beaucoup de couleurs, telles que les captures d'écran d'interface. Il permet également la transparence qui peut être utile dans certaines situations, comme les logos ou les icônes. Cependant, la taille des fichiers peut devenir assez grande pour les images colorées, vous ne voulez donc pas utiliser PNG pour les photos.
- JPEG - ce format est idéal pour les images colorées, telles que les images d'un coucher de soleil ou d'autres photographies. Pour ces cas d'utilisation, cela se traduit généralement par des tailles de fichiers beaucoup plus petites que PNG. Cependant, JPEG ne prend pas en charge la transparence comme PNG, vous ne voudrez donc probablement pas l'utiliser pour les logos et les icônes.
- SVG – si vous souhaitez utiliser un graphique vectoriel, vous devez utiliser ce format. Il est parfait pour les logos, les icônes et d'autres types de graphiques créés avec des vecteurs. Si vous n'avez pas de logo, consultez le créateur de logo gratuit de Turbologo. C'est un moyen facile de créer des visuels de qualité professionnelle qui ont fière allure dans n'importe quelle résolution et peuvent être personnalisés en quelques secondes. Vous ne paierez que si vous êtes satisfait de votre nouveau logo.
En un mot, vous voudrez utiliser JPEG pour les photographies ou d'autres images réalistes et colorées, tandis que PNG peut être un bon choix pour les captures d'écran d'interface, les icônes, les images contenant beaucoup de texte ou d'autres images où vous avez besoin de transparence. SVG fonctionne mieux pour les graphiques vectoriels.
Pour des tailles de fichiers encore plus petites, vous pouvez également envisager d'utiliser des formats de fichiers d'image modernes tels que WebP. WebP est un format plus récent de Google qui offre des tailles de fichiers plus petites que des formats comme JPEG et PNG mais avec la même qualité - vous pouvez en savoir plus sur WebP ici.
En moyenne, la conversion en WebP peut réduire la taille des images JPEG de 25 à 34 % et des images PNG de 26 % . WebP possède également les meilleures parties de JPEG et de PNG - vous pouvez l'utiliser pour des photos sans fichiers de grande taille, mais il prend également en charge la transparence comme les images PNG.
En 2021, tous les principaux navigateurs prennent en charge les images WebP, ce qui signifie que vous pouvez convertir en toute sécurité vos images au format WebP pour obtenir ces réductions de taille de fichier.
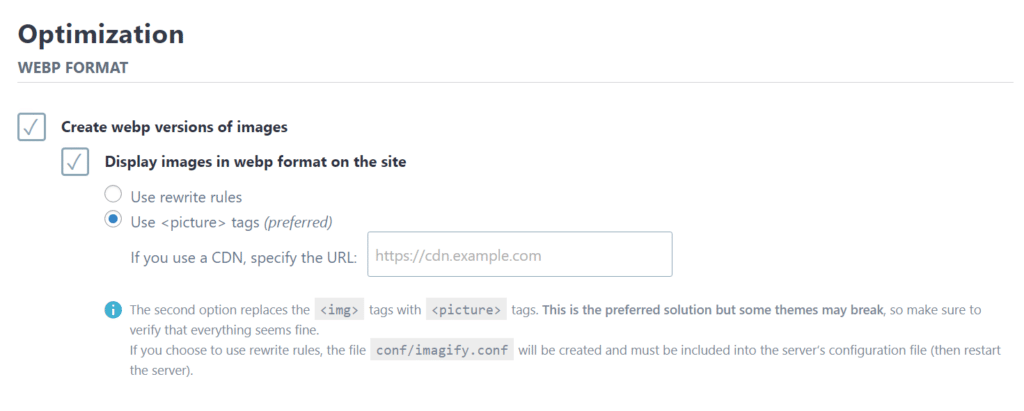
Si vous souhaitez utiliser WebP sur WordPress, le plug-in Imagify peut également vous aider à convertir toutes les images nouvelles et existantes de votre site au format WebP et à diffuser ces images aux visiteurs dont les navigateurs prennent en charge WebP :

WordPress ajoutera également la prise en charge de base des images WebP dans WordPress 5.8, dont la sortie est prévue fin juillet 2021. Cela signifie que vous pourrez télécharger des images WebP directement dans votre médiathèque et les inclure dans votre contenu, tout comme PNG ou des images JPEG. Avant WordPress 5.8, la bibliothèque multimédia WordPress n'autorisait pas les téléchargements WebP .

4. Utilisez le chargement différé pour améliorer les temps de chargement initial des pages
Le chargement paresseux vous permet de retarder le chargement des images qui se trouvent en dehors de la fenêtre d'affichage visible d'un visiteur (AKA "sous le pli").
Au début, votre site ne chargera que les images nécessaires pour rendre la partie visible de votre page. Ensuite, une fois qu'une personne commence à défiler vers le bas, votre serveur chargera chaque image selon les besoins.
En retardant le chargement de certaines de vos images sur WordPress, vous pouvez accélérer les temps de chargement initiaux des pages de votre site.
WordPress 5.5 prend désormais en charge l'attribut de chargement paresseux du navigateur natif, ce qui signifie que vos images utiliseront automatiquement le chargement paresseux dans les navigateurs qui le prennent en charge. Cependant, il y a un problème - contrairement aux images WebP, tous les principaux navigateurs ne prennent pas en charge cet attribut !
Le navigateur Safari d'Apple ne prend pas en charge le chargement paresseux natif sur macOS ou iOS. Certains autres navigateurs comme Opera Mobile et UC Browser manquent également de support. Actuellement, seuls environ 71 % des internautes disposent d'un navigateur prenant en charge le chargement paresseux natif.
Si vous voulez vous assurer que tous vos visiteurs peuvent bénéficier du chargement paresseux, vous pouvez utiliser un plugin gratuit comme Lazy Load. Ou, de nombreux plugins de performance incluent également des fonctionnalités de chargement paresseux, telles que WP Rocket.
5. Définissez les dimensions de votre image pour éviter les décalages de mise en page
Avec la nouvelle initiative Core Web Vitals de Google, Google se concentre sur le Cumulative Layout Shift (CLS) en tant que métrique à éviter pour les webmasters. Essentiellement, CLS se produit lorsque le contenu de votre site "saute" lors de son chargement. Ceci est problématique car cela entraîne une mauvaise expérience utilisateur.
Si vous ne faites pas attention, cela peut arriver avec des images qui se chargent après le contenu textuel de votre site. Au fur et à mesure que l'image se charge, elle pousse le texte vers le bas, provoquant CLS.
Une façon d'éviter les problèmes et d'améliorer le Cumulative Layout Shift consiste à définir les dimensions de vos images dans le code de votre site. De cette façon, les navigateurs des visiteurs sauront réserver cet espace même si l'image n'a pas encore été chargée, ce qui évite CLS.
Heureusement, WordPress peut vous aider à le faire.
Si vous insérez des images via l'éditeur WordPress, WordPress définira automatiquement les dimensions correctes de l'image pour vous. Il en va de même pour la plupart des plugins de création de pages.
Cependant, si vous utilisez des images ailleurs, comme les ajouter manuellement via du code, il est important que vous définissiez toujours les dimensions de l'image pour éviter les problèmes avec CLS. Si vous ne vous sentez pas à l'aise de spécifier les dimensions de l'image directement dans le code, vous pouvez utiliser un plugin gratuit comme Spécifier les dimensions de l'image manquante. Ou, WP Rocket propose également une fonctionnalité pour vous aider à le faire dans l'onglet Médias de ses paramètres.
6. Utilisez un réseau de diffusion de contenu (CDN) pour accélérer les temps de chargement mondiaux
Celui-ci est une sorte de point bonus car il ne s'appliquera pas à tous les sites. Mais si vous avez une audience mondiale, un CDN peut accélérer les temps de chargement des images en raccourcissant la distance entre les visiteurs de votre site et les fichiers qu'ils doivent télécharger.
Un CDN est essentiellement un grand réseau mondial de serveurs. Si vous configurez WordPress pour en utiliser un, vous pouvez mettre en cache les images de votre site sur chaque serveur du réseau.
Ensuite, lorsqu'une personne visite votre site, son navigateur peut télécharger les images à partir de l'emplacement CDN le plus proche au lieu de devoir les télécharger directement à partir du serveur de votre site. En réduisant la distance physique, les fichiers images se chargeront plus rapidement, ce qui accélérera votre site en général.
Si vous avez un budget limité, vous pouvez trouver des CDN d'images gratuits comme la fonction Site Accelerator de Jetpack alimentée par le réseau de serveurs de WordPress.com.
Ou, pour des options plus flexibles, vous pouvez utiliser des services CDN payants tels que :
- RocketCDN
- CléCDN
- Lapin CDN
Dans le cas des CDN payants, vous pouvez les intégrer à votre site WordPress en utilisant des plugins comme CDN Enabler ou WP Rocket.
7. Utilisez des noms de fichiers pertinents pour améliorer le référencement des images
Maintenant, nous allons commencer à passer aux conseils plus axés sur le référencement pour optimiser les images WordPress - en commençant par les noms de fichiers réels de vos images.
Avant de télécharger des images sur WordPress, vous devez vous assurer que le nom de fichier de chaque image est pertinent par rapport au contenu de cette image.
Par exemple, disons que vous téléchargez une image d'une montagne enneigée. Au lieu d'utiliser un nom de fichier aléatoire comme 66fsddfs651.jpeg , vous devez utiliser un nom de fichier descriptif comme snowy-mountain.jpeg .
En utilisant un nom de fichier pertinent, vous donnerez à vos images une meilleure chance de se classer dans Google Image Search, car Google dispose d'un contexte supplémentaire pour décrire l'image.
8. Définissez le texte alternatif de l'image pour améliorer le référencement et l'accessibilité
Le texte alternatif de l'image aide à fournir aux moteurs de recherche des informations supplémentaires sur une image. Il est également idéal pour rendre votre site Web plus accessible, car il aide les visiteurs utilisant des lecteurs d'écran à comprendre l'image.
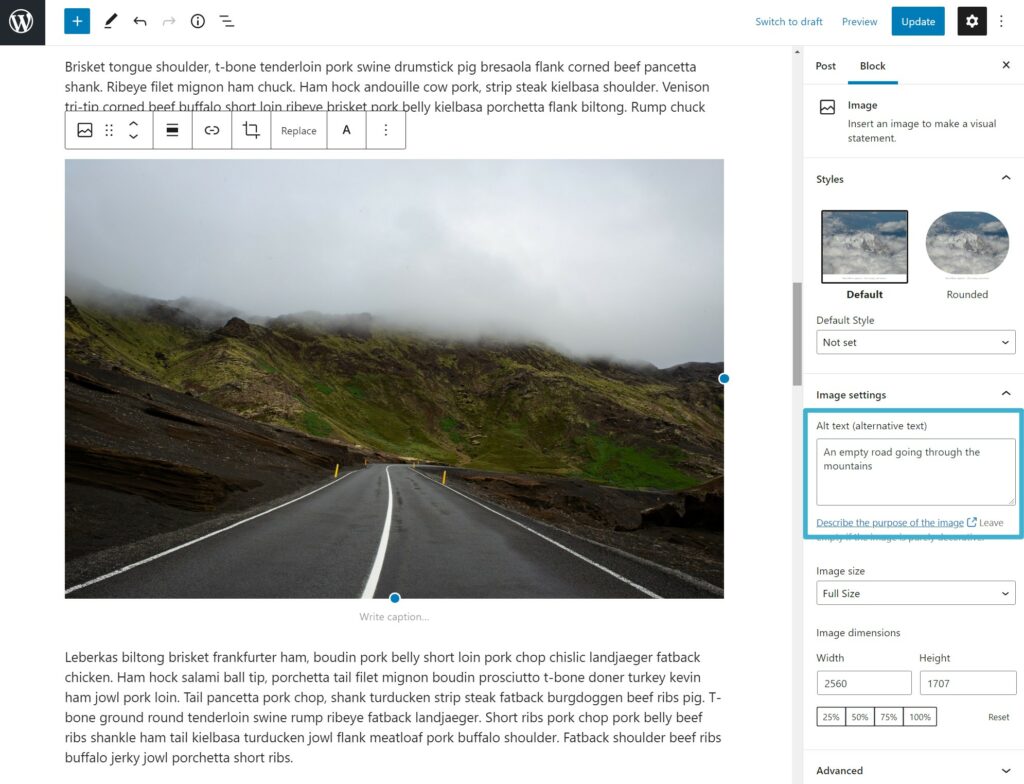
Pour ajouter du texte alternatif à une image dans l'éditeur WordPress, vous pouvez sélectionner le bloc Image et utiliser le champ Texte alternatif dans les paramètres du bloc :

Vous pouvez également envisager d'utiliser des titres et des légendes, qui sont deux autres façons d'ajouter un contexte textuel à vos images.
9. Créer un sitemap d'image XML pour améliorer le référencement
Si vous souhaitez vous concentrer sur le classement des images de votre site dans Google Image Search, vous pouvez envisager de créer un sitemap d'image XML dédié. Ce type de plan de site est similaire au plan de site XML qui répertorie tous les articles et toutes les pages de votre site, mais il inclut à la place une liste de toutes les images de votre site.
Des plugins tels que Yoast SEO et Rank Math inséreront automatiquement des images dans les plans de site, c'est pourquoi vous voudrez peut-être utiliser leurs fonctionnalités de plan de site XML au lieu de la fonction de plan de site intégrée que WordPress a ajoutée dans la version 5.5.
Vous voulez en savoir plus sur l'optimisation des images SEO ? Découvrez les 12 meilleurs conseils SEO d'image pour améliorer le trafic organique dans notre article dédié.
Commencez à optimiser vos images WordPress dès aujourd'hui
Presque tous les sites WordPress utilisent des images, il est donc important de comprendre comment vous pouvez optimiser ces images pour obtenir les meilleurs résultats pour votre site Web.
Les performances devraient être l'une des principales préoccupations, car les images représentent près de la moitié de la taille de fichier moyenne d'une page Web, ce qui signifie qu'elles auront un effet important sur votre temps de chargement.
Pour commencer, assurez-vous d'utiliser le bon format pour le type d'image que vous créez. Ensuite, vous pouvez utiliser Imagify pour compresser et redimensionner automatiquement les images lorsque vous les téléchargez sur WordPress. Si vous souhaitez profiter du nouveau format WebP, Imagify peut également vous aider à convertir automatiquement les images de votre site en WebP.
Pour améliorer encore les performances, vous pouvez mettre en œuvre des tactiques telles que le chargement différé et, si vous avez une audience mondiale, un CDN.
Une fois que vous avez optimisé les images pour les performances, vous devez également vous assurer que vous utilisez des noms de fichiers pertinents et que vous ajoutez du texte alternatif pour optimiser vos images pour le référencement et l'accessibilité.
Avez-vous encore des questions sur la façon d'optimiser les images sur WordPress ? Faites le nous savoir dans les commentaires!
