12 conseils d'optimisation d'image pour accélérer votre commerce électronique (SEO + performances)
Publié: 2022-06-20Vous souhaitez savoir pourquoi et comment optimiser les images de votre site eCommerce ? Le but ultime de l'optimisation d'image est de créer la plus petite taille de fichier sans compromettre la qualité de l'image. Vous souhaitez afficher des images de haute qualité sans impact sur les performances de votre site.
Des études ont constamment montré qu'une vitesse de page rapide se traduirait par une meilleure position sur Google et un taux de conversion plus élevé. Par conséquent, vous souhaitez que vos images soient optimisées et pas trop grandes pour les visiteurs.

Les images sont essentielles pour une boutique en ligne ; la plupart de vos ventes dépendent des images des produits. Les clients veulent toujours vérifier les détails des produits (tels que les couleurs ou les matériaux) avant de faire des achats.
Le saviez-vous? Selon Salsify, 73 % des acheteurs ont besoin de voir au moins trois images pour prendre une décision d'achat.
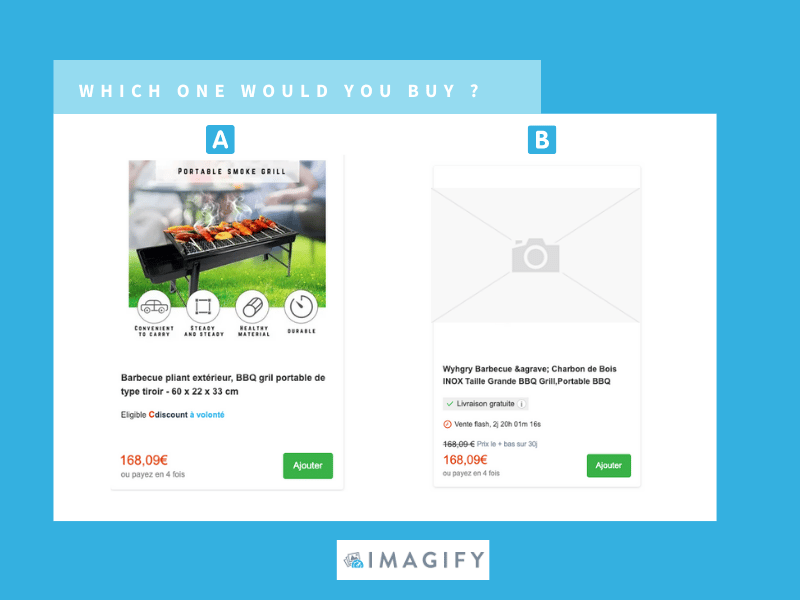
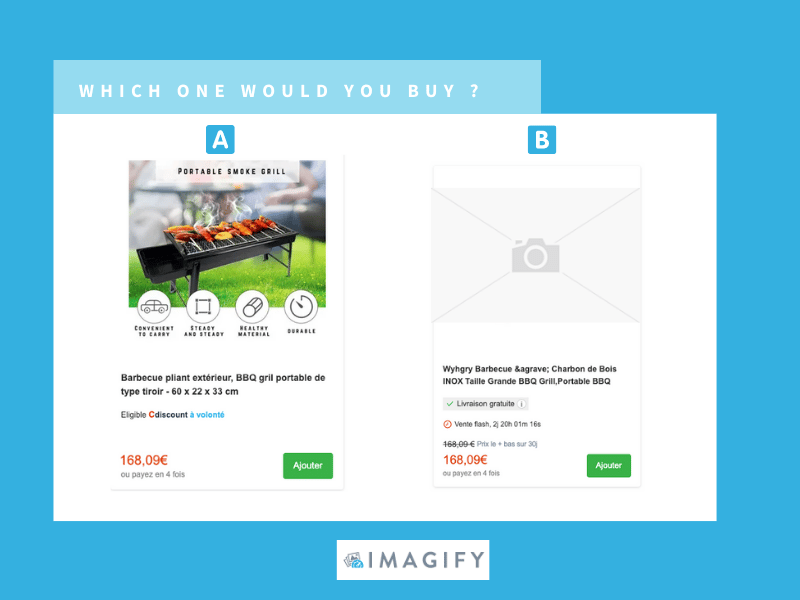
Maintenant, si vous regardez notre exemple ci-dessous, quel produit achèteriez-vous pour votre prochaine fête d'été ? La réponse est A, non ?

Les images sont indispensables pour augmenter les conversions, mais les images non optimisées ralentissent votre site de commerce électronique (éloignant les clients potentiels de votre magasin). Pour éviter ces problèmes de performances, nous partageons nos meilleurs conseils pour optimiser les images, booster la vitesse de votre boutique en ligne et améliorer votre classement sur Google.
12 conseils de référencement et de performance pour optimiser vos images de commerce électronique
Voici 12 conseils de référencement et de performance que vous pouvez appliquer pour optimiser vos images de commerce électronique, accélérer votre boutique de commerce électronique et mieux vous classer sur Google :
- Dimensionnez correctement vos images
- Compresser les images
- Choisissez le bon format de fichier
- Utiliser la mise en cache du navigateur
- Préchargez les images pour les afficher plus rapidement et booster votre LCP
- Utiliser l'attribut Fetchpriority
- Inclure les attributs de taille de largeur et de hauteur pour éviter les mouvements de mise en page soudains (CLS)
- Utiliser un CDN d'images
- Activer le chargement différé
- Utiliser des images réactives
- Optimisez les noms de fichiers image et incluez un texte alternatif optimisé pour le référencement
- Créer un sitemap d'images
Plongeons-nous dans chacune des techniques d'optimisation d'image qui amélioreront le référencement et les performances de votre site de commerce électronique.
1. Dimensionnez correctement vos images
La meilleure taille pour les images de commerce électronique consiste à essayer de maintenir la taille de votre fichier image en dessous de 70 à 80 Ko. La dimension réelle dépend du CMS ou de l'e-commerçant que vous utilisez.
- Images WooCommerce : 600 x 600 (minimum)

- Images Amazon : 1000 x 1000 px (minimum)
- Images Shopify : 800 x 800 px (minimum pour avoir la fonctionnalité de zoom)
2. Compresser les images
Compresser des images signifie réduire la taille de l'image sans perte de qualité. Il existe deux types de compression : avec perte ou sans perte.
- Sans perte - une petite réduction de la taille du fichier sans changement de qualité.
- Avec perte - une réduction plus importante de la taille du fichier mais qui peut affecter la qualité. Il y a plusieurs niveaux dans la compression « avec perte » : certains ne sont même pas visibles à l'œil humain, et certains sont plus agressifs et impactent la qualité.
3. Choisissez le bon format de fichier
Google PageSpeed Insights recommande d'utiliser un format nouvelle génération comme WebP pour optimiser vos images. En servant vos images à WebP sur votre site de commerce électronique, vous économiserez sur la taille du fichier image, comme indiqué dans la figure ci-dessous :

4. Utilisez la mise en cache du navigateur
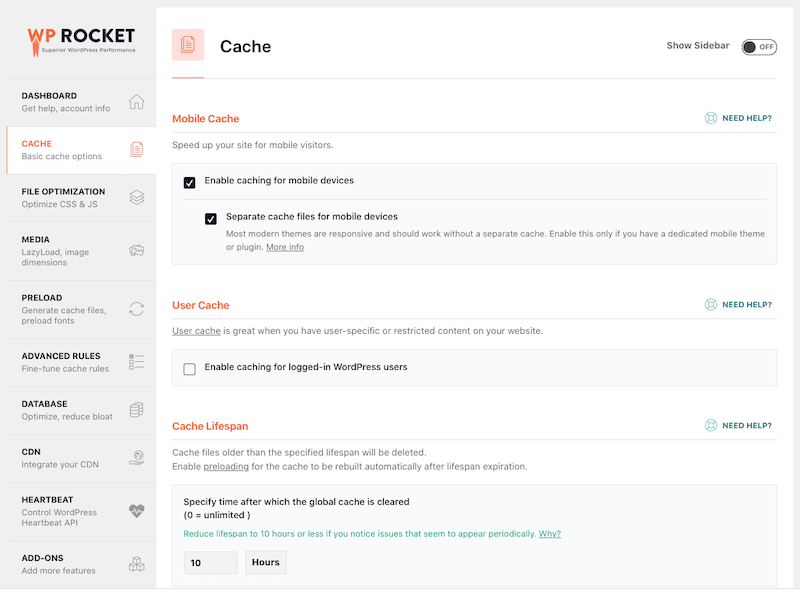
L'une des méthodes d'optimisation les plus efficaces est la mise en cache des images. Avec un plugin WordPress comme WP Rocket, vous pouvez stocker les fichiers image dans le cache du navigateur d'un utilisateur ou sur un serveur proxy pour un accès plus rapide et plus facile à l'avenir.

5. Préchargez les images pour les afficher plus rapidement et booster votre LCP
Le préchargement de la plus grande image au-dessus du pli améliorera le Largest Contentful Paint (LCP), un Core Web Vital. Comment? Le préchargement de l'image LCP peut afficher votre image principale ou la bannière de votre site Web beaucoup plus tôt dans le chargement de la page, ce qui se traduit par une expérience utilisateur positive.
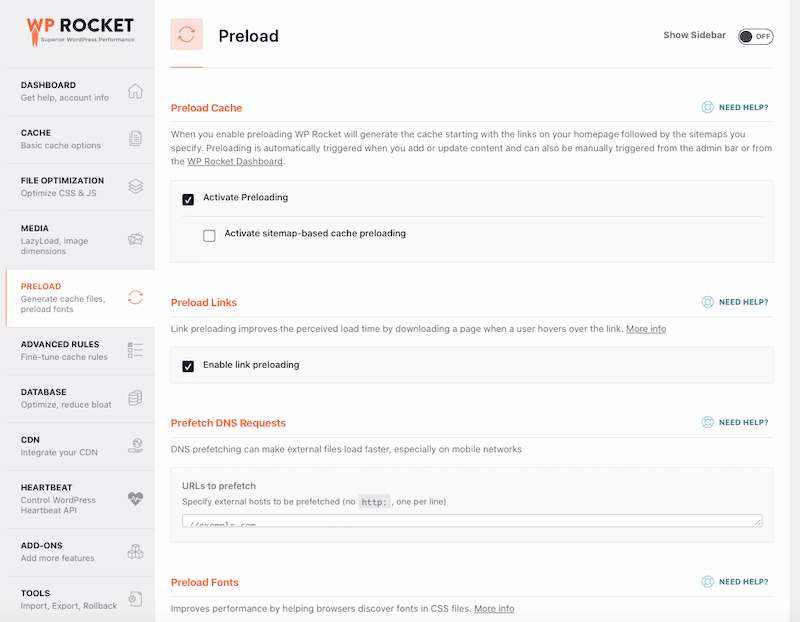
Comme son nom l'indique, le préchargement permet de prioriser le chargement d'un élément de la page. Encore une fois, WP Rocket peut vous aider à précharger des images, des polices et des liens :

Si vous préférez, vous pouvez également appliquer manuellement cette balise de préchargement sur vos images :
<link rel="preload" as="image" href="https://mysite.com/images/myimagename.webp" />6. Utilisez l'attribut Fetchpriority
Une autre astuce pour optimiser les images et obtenir un meilleur LCP consiste à indiquer au navigateur quelle image il doit récupérer en premier en utilisant l'attribut fetchpriority .
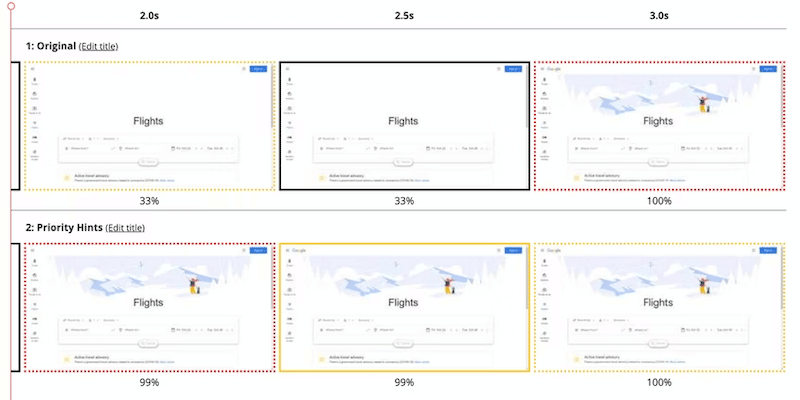
Votre image LCP doit avoir fetchpriority=”high” pour donner la priorité à son téléchargement, tandis que les images de pied de page auront fetchpriority=”low” car elles ne sont pas immédiatement nécessaires. Google a fait des recherches sur son propre moteur de recherche de combats et a constaté que 99 % du contenu au-dessus de la ligne de flottaison était affiché en moins de 2 secondes grâce aux conseils de priorité :

7. Inclure les attributs de taille de largeur et de hauteur pour éviter les mouvements de mise en page soudains (CLS)
Si PageSpeed Insights détecte que certains contenus se déplacent soudainement, cela aura un impact sur l'expérience utilisateur et la vitesse globale d'un site Web. Cumulative Layout Shift (CLS) est un autre Core Web Vitals qui mesure si des changements soudains de mise en page se produisent pendant le temps de chargement. Si vous réservez l'espace de l'image en ajoutant les attributs de hauteur et de largeur à vos images, Google Page Insights vous donnera une bonne note CLS.
| La largeur et la hauteur de l'image ne sont pas spécifiées : Décalage soudain de la mise en page après le chargement de l'image = Mauvais CLS | La largeur et la hauteur sont spécifiées : Pas de décalage de mise en page = Bon CLS |
| Important - Comme LCP et CLS sont deux des Core Web Vitals, il existe également des avantages SEO associés à l'amélioration des deux métriques. |
8. Utiliser un CDN d'images
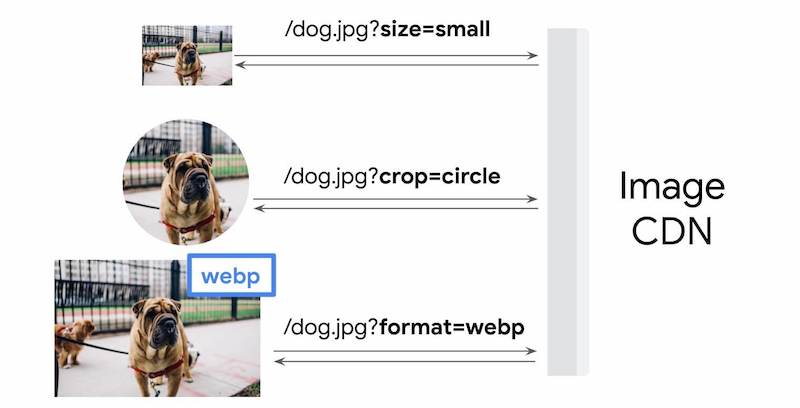
Les CDN d'images (réseaux de diffusion de contenu) font partie des meilleurs outils disponibles sur le marché pour l'optimisation des images. Selon web.dev, cela peut même entraîner des économies de 40 à 80 % sur la taille d'un fichier image. Toutes les images chargées à partir d'un CDN seront servies via l'URL de l'image qui indique non seulement quelle image charger, mais également des paramètres tels que la taille, le format et la qualité. C'est pratique pour créer des variations d'une image pour différents scénarios :


Configurer un CDN à partir de zéro peut sembler écrasant. Si vous préférez une installation automatique, vous pouvez essayer RocketCDN.
9. Activer le chargement différé
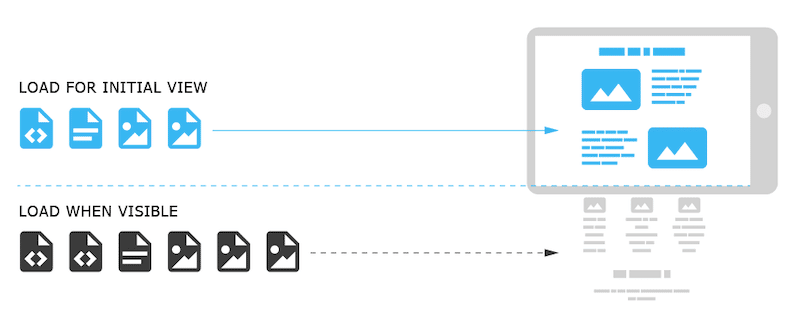
Le chargement différé est une autre stratégie pour optimiser les images d'une boutique en ligne. Il vise à identifier les ressources comme non bloquantes et à ne les charger qu'en cas de besoin. En bref, il charge les images uniquement lorsque votre visiteur a fait défiler jusqu'à ce contenu.

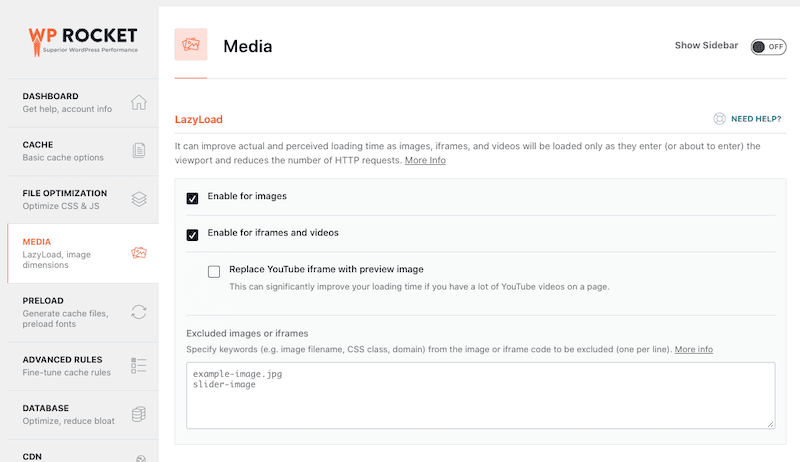
Si vous ne vous sentez pas à l'aise d'appliquer manuellement le script de chargement paresseux, vous pouvez utiliser un plugin comme WP Rocket pour vous aider.

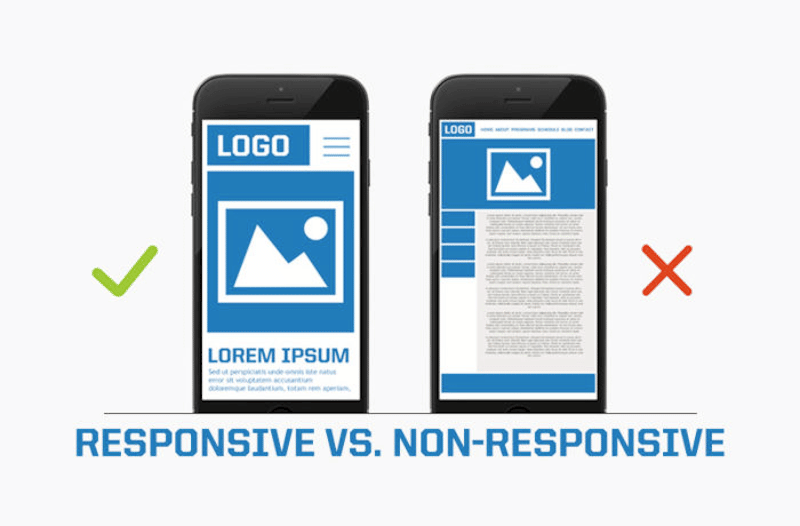
10. Utilisez des images réactives
Optimiser vos images pour mobile est un autre moyen de booster l'expérience utilisateur et la vitesse de chargement de votre boutique. Les images responsives sont un ensemble de techniques utilisées pour charger la bonne image en fonction de l'appareil utilisé par l'utilisateur : ordinateur de bureau, tablette ou mobile. Il est calculé en fonction de la résolution de l'appareil, de l'orientation, de la taille de l'écran, de la mise en page et de la connexion réseau.

Les attributs srcset et tailles peuvent vous aider à rendre vos images réactives et à obtenir de meilleures performances et une excellente expérience utilisateur. Cela fonctionne comme ceci :
- srcset = décrit la largeur réelle des fichiers source
- tailles = indique au navigateur la largeur d'affichage de l'image à l'écran.
Dev.to a écrit un excellent article détaillé sur la façon d'utiliser les deux pour vos images réactives. Nous vous recommandons de lire le guide complet.
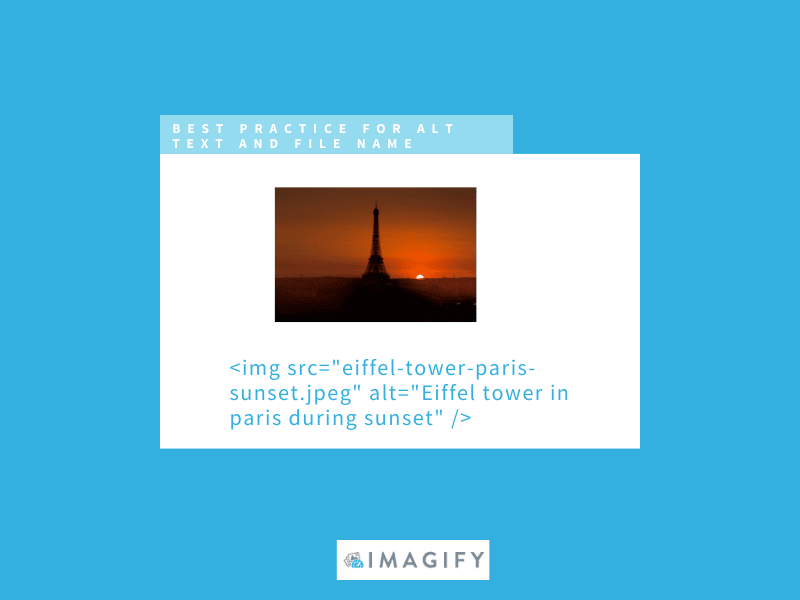
11. Optimisez les noms de fichiers image et incluez un texte alternatif optimisé pour le référencement
L'optimisation de l'image ne s'arrête pas à la qualité du fichier lui-même. Il s'étend également au nom donné au fichier et au texte alternatif. Choisissez toujours un nom pertinent et spécifique pour votre image avec un texte alternatif clair. Cela aidera vos images à se classer sur Google en décrivant le sujet de l'image.

12. Créer un sitemap d'image
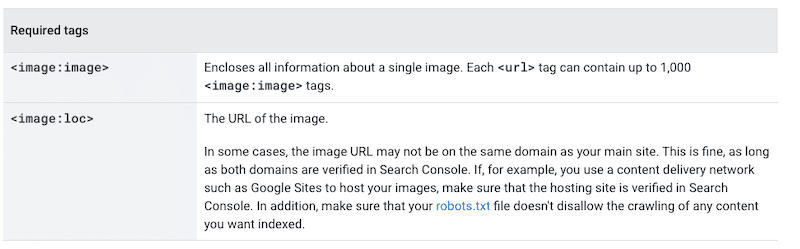
L'ajout d'images à un sitemap aide Google à découvrir des images qui pourraient ne pas être trouvées autrement (telles que des images chargées avec JavaScript). Cela donne un petit coup de pouce au référencement de votre boutique en ligne. Voici les balises de sitemap requises par Google pour trouver vos images :

Maintenant que vous connaissez nos meilleurs conseils d'optimisation pour accélérer votre boutique en ligne, il existe des outils qui peuvent vous aider à les mettre en œuvre. Par exemple, vous pouvez utiliser le plugin Imagify pour traiter la plupart des points d'optimisation en quelques clics. Passons en revue chacun d'eux.
Optimiser les images de commerce électronique avec Imagify
Le plugin Imagify peut vous aider à aborder la plupart des conseils d'optimisation que nous avons faits dans la section précédente pour accélérer votre boutique en ligne. Une fois que vous aurez installé le plugin gratuit sur WordPress, vous débloquerez plusieurs fonctionnalités vous aidant à accélérer votre site et à augmenter sa visibilité sur Google. Découvrons les meilleures fonctionnalités d'Imagify !
Grâce à Imagify, vous pouvez optimiser les images des manières suivantes :
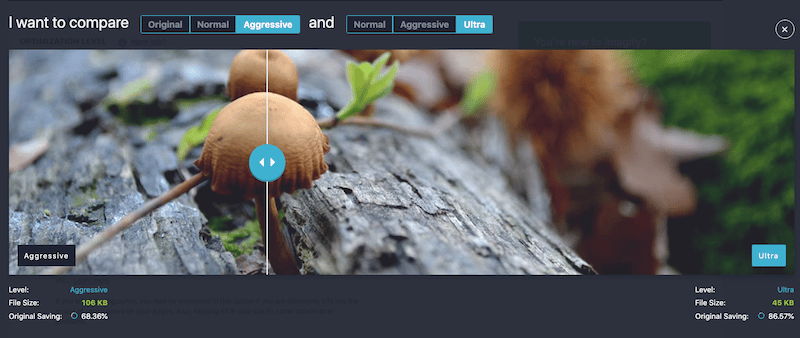
- Compressez et optimisez vos images à l'aide de trois niveaux de compression : normal, agressif et ultra. La qualité de votre image restera quasiment inchangée, mais la taille de votre fichier sera beaucoup plus légère.

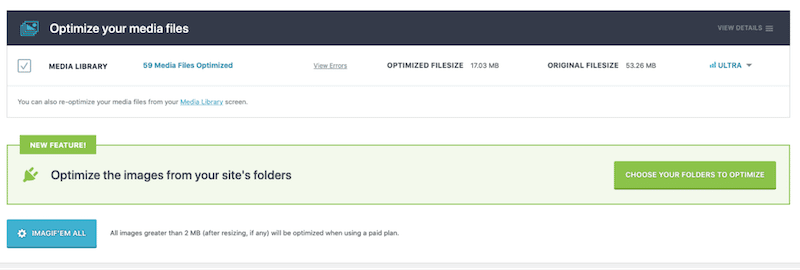
- Compressez et redimensionnez plusieurs images en même temps :

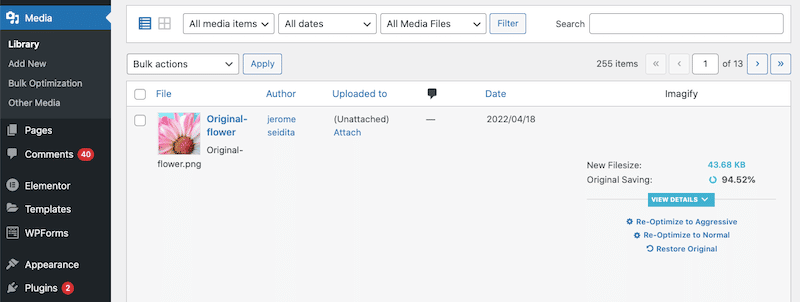
- Optimisation à partir de la bibliothèque WordPress - vous pouvez également effectuer l'optimisation sur des images sélectionnées, comme dans notre exemple ci-dessous. Imagify a économisé 94 % de la taille de mon fichier !

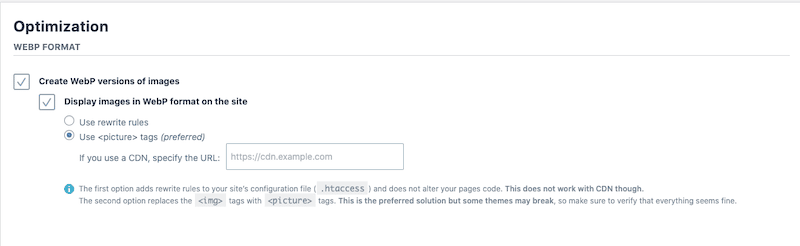
- Convertissez vos images en WebP en un clic :

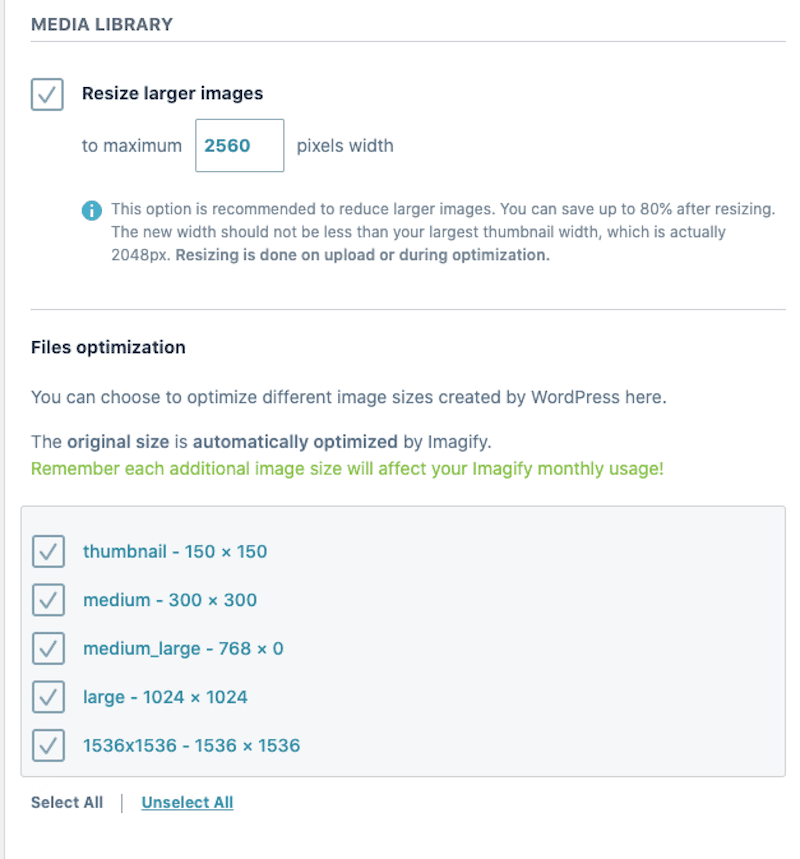
- Redimensionnez automatiquement vos plus grandes images :

Et enfin, Imagify optimise vos images pour répondre aux recommandations de Google sur PageSpeed Insights telles que « servir des images dans des formats de nouvelle génération » (grâce à sa fonctionnalité de conversion WebP), « encoder efficacement les images » et « dimensionner correctement les images ».
| Problèmes PSI sans Imagify | Audit réussi avec Imagify |
Enfin, la tarification d'Imagify est simple : vous obtenez 200 Mo de données gratuites chaque mois, et si vous avez besoin de ressources illimitées, ce n'est que 9,99 USD !
Emballer
Les images affectent grandement la perception et les ventes de votre produit. Les optimiser avec un plugin comme Imagify augmentera les performances de votre boutique en ligne et augmentera votre classement d'optimisation des moteurs de recherche (SEO). Les résultats sont des économies de charge significatives, une expérience utilisateur améliorée et une meilleure position sur Google. Essayez Imagify gratuitement et dites-nous comment se passe la compression d'image de votre boutique en ligne !
