Image SEO : 12 conseils importants pour optimiser les images pour un trafic plus organique
Publié: 2022-05-05Le référencement d'images ne consiste pas seulement à optimiser ou à utiliser des balises alt pour les images. Il y a beaucoup de choses pour optimiser les images afin d'obtenir un meilleur classement sur les moteurs de recherche.
Alors aujourd'hui, je vais vous faire part de tout ce dont vous avez besoin pour optimiser les images pour un meilleur référencement et plus de trafic organique.
Tout d'abord, voyons ce qu'est exactement le référencement d'image.
Table des matières
- Qu'est-ce que le référencement d'images ?
- 12 conseils pour optimiser les images pour le référencement en 2022
- 1. Utiliser des images dans le contenu
- 2. Utilisez des images uniques et de haute qualité
- 3. Donnez le nom correct de vos fichiers image avant de les télécharger
- 4. Utilisez des balises Alt et des balises de titre optimisées pour le référencement
- 5. Compresser la taille du fichier image
- 6. Utilisez le bon type de fichier image
- 7. Définir les dimensions de l'image
- 8. Utilisez le chargement paresseux pour les images
- 9. Tirez parti de la mise en cache du navigateur
- 10. Ajouter des données structurées pour les images
- 11. Utiliser le CDN d'images
- 12. Créer un plan du site d'image
- FAQ sur l'optimisation du référencement des images
- Derniers mots
Qu'est-ce que le référencement d'images ?
Image SEO est le processus d'optimisation de tous les graphiques sur une page Web pour l'indexation et le classement sur les moteurs de recherche. En optimisant les images, le moteur de recherche peut en savoir plus sur l'image et aide à classer le contenu.
Le référencement d'images est très important si vous souhaitez rendre votre contenu plus attrayant et obtenir un meilleur classement dans les résultats de recherche d'images de Google.
Maintenant la question principale est, comment optimiser efficacement les images pour le SEO ?
Il y a quelques conseils importants d'optimisation d'image que j'ai mentionnés ici pour vous afin que vous puissiez commencer dès maintenant l'optimisation d'image pour votre site Web.
Vous pouvez également regarder ci-dessous le tutoriel complet sur le référencement d'images de John Mueller qui est un avocat de la recherche chez Google.
12 conseils pour optimiser les images pour le référencement en 2022
Vous trouverez ci-dessous tous les conseils nécessaires pour optimiser les images pour un meilleur classement dans les moteurs de recherche.
1. Utiliser des images dans le contenu
La présence d'images dans le contenu rend le contenu plus attrayant. Cela ajoute de la valeur au contenu et donc un meilleur classement dans les moteurs de recherche. De plus, les utilisateurs apprécient le contenu expliqué à l'aide d'images car il devient facile pour eux de le comprendre.
Utilisez donc toujours au moins une image dans le contenu pour une meilleure expérience et un meilleur engagement de l'utilisateur.
2. Utilisez des images uniques et de haute qualité
De nombreux sites Web utilisent les mêmes photos gratuites. Et ainsi, ils ne se démarquent pas et ne se classent pas bien dans le classement des moteurs de recherche. Si possible, utilisez des images uniques, originales et de haute qualité dans le contenu. Cela permettra à votre contenu de se démarquer et d'augmenter l'expérience utilisateur.
Selon Google, si vous utilisez de grandes images dans le contenu, elles doivent avoir une largeur d'au moins 1200 px, car les grandes images sont facilement présentées dans Google Discover.
3. Donnez le nom correct de vos fichiers image avant de les télécharger
Si vous téléchargez des images capturées à partir de votre mobile ou de votre appareil photo ou si vous téléchargez des images téléchargées gratuitement, les noms de fichiers seront comme ceci, « IMG0000658.JPG » ou « photo-152977.jpg ».
Pouvez-vous deviner de quoi parle l'image en utilisant son nom ? Si vous ne le pouvez pas, comment un autre utilisateur ou moteur de recherche pourra-t-il connaître l'image.
Donc, avant de télécharger l'image, renommez-la. Vous pouvez utiliser des mots clés dans le nom du fichier image.
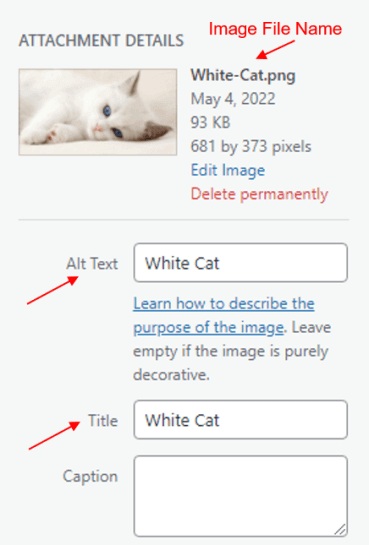
Par exemple : si je télécharge une image d'un chat, je nommerai le fichier image comme « chat blanc », « chat », « chat mignon », etc. Vous pouvez utiliser le nom en fonction du contenu.
Voir l'image suivante pour référence.

4. Utilisez des balises Alt et des balises de titre optimisées pour le référencement
Un humain peut savoir de quoi parle l'image en la voyant directement, mais les robots des moteurs de recherche ne le peuvent pas. Voici le texte alternatif qui joue un rôle majeur. Si vous utilisez la balise alt appropriée pour l'image, les araignées des moteurs de recherche et les utilisateurs malvoyants peuvent savoir de quoi parle l'image.
Même si votre image ne se charge pas, le moteur de recherche pourra trouver les informations sur l'image à l'aide de la balise alt qui lui est fournie. Cela aidera le contenu à mieux se classer.
Vous pouvez effectuer une recherche de mots-clés et utiliser les bons mots-clés comme balises alt, mais assurez-vous de ne pas trop optimiser les images, car cela créerait une mauvaise impression sur Google.
Comme pour les balises alt, vous pouvez utiliser des balises de titre. Bien que ce ne soit pas plus important pour le référencement, cela contribue à une meilleure expérience utilisateur.
5. Compresser la taille du fichier image
Si vous téléchargez des images sans les compresser, le temps de chargement de la page sera très élevé et donc le taux de rebond augmentera.
Comme vous le savez, la vitesse est un facteur très important pour l'optimisation des moteurs de recherche. Téléchargez donc toujours des images compressées pour un chargement plus rapide des pages. La taille idéale d'une image compressée est de 100 Ko.
Il existe quelques plugins d'optimisation d'image recommandés qui vous aideront à optimiser la taille du fichier image.
- Optimiseur d'image EWWW
- Imaginer
- CourtPixel
- Optimole
- TinyPNG
Après avoir optimisé les images, vous pouvez vérifier le test de vitesse de votre page Web à l'aide des outils suivants,
- WebPageTest
- Pingdom
- GTmetrix
- Google PageSpeed Insights
Pour en savoir plus sur la compression d'image, un guide détaillé est fourni ici.
Lisez aussi, Comment charger un site Web plus rapidement en 2022
6. Utilisez le bon type de fichier image
Vous pouvez utiliser des types d'image JPEG, PNG ou GIF dans votre contenu. Tout dépend des exigences de contenu, il n'est donc pas obligatoire d'utiliser un seul format d'image dans le contenu.
- JPEG : Il est préférable pour les images haute résolution et très colorées.
- PNG : il est préférable pour les dessins au trait, le texte ou les graphiques emblématiques.
- GIF : il est préférable de montrer tout objet en mouvement.
Pour en savoir plus sur les différences entre les formats d'image ci-dessus, vous pouvez lire cet article.
Pour un chargement rapide des pages Web, vous pouvez convertir les images au format WebP le plus récent et le plus avancé.
7. Définir les dimensions de l'image
Définissez toujours les attributs de largeur et de hauteur de votre image pour une meilleure expérience utilisateur. Les dimensions de l'image sont très importantes pour le Cumulative Layout Shift (CLS). En définissant les dimensions de l'image, vous remarquerez une amélioration du CLS.
Vous pouvez en savoir plus sur les dimensions de l'image ici.
8. Utilisez le chargement paresseux pour les images
Le chargement différé signifie que les images ne se chargent que lorsqu'elles doivent s'afficher sur un écran. Le chargement paresseux vous aidera à améliorer la vitesse de la page.
Par exemple, si vous avez une image en dessous de la moitié du contenu et qu'un utilisateur ne voit que la partie supérieure du contenu et quitte la page, l'image ne se chargera pas et la page se chargera donc rapidement.
En outre, Google recommande le chargement paresseux pour une vitesse de page plus rapide.

"Le chargement paresseux peut considérablement accélérer le chargement sur de longues pages qui incluent de nombreuses images sous le pli en les chargeant soit au besoin, soit lorsque le contenu principal a terminé le chargement et le rendu."
Google
Vous pouvez voir le chargement paresseux des images dans la vidéo suivante.
Vous pouvez implémenter le chargement paresseux sur votre site Web à l'aide de plugins WordPress. Il existe de nombreux plugins pour cela, mais tous ne fonctionnent pas très bien. Je recommande donc WP Rocket qui a des fonctionnalités de chargement paresseux intégrées et qui fonctionne également très bien.
9. Tirez parti de la mise en cache du navigateur
En activant la mise en cache du navigateur, une page Web se charge plus rapidement qu'auparavant pour un utilisateur répété. Cela signifie que si un utilisateur visite ce contenu, tout le contenu sera chargé et il sera stocké dans le navigateur de l'utilisateur et lorsque cet utilisateur visitera à nouveau ce contenu à l'avenir, ce contenu sera chargé à partir du cache du navigateur de l'utilisateur. Il n'est donc pas nécessaire de télécharger tout le contenu pour le lire uniquement si la mise en cache du navigateur est activée.
Selon Google,
"La mise en cache HTTP peut accélérer le temps de chargement de votre page lors de visites répétées."
Google
Vous pouvez utiliser WP Rocket qui est l'un des meilleurs plugins de mise en cache pour activer la mise en cache du navigateur. C'est un plugin WordPress payant mais en raison de ses fonctionnalités, le prix en vaut vraiment la peine.
10. Ajouter des données structurées pour les images
Si vous implémentez les données structurées sur vos pages, cela aidera Google à afficher les images comme un résultat riche et donc à augmenter le taux de clics organiques.
Par exemple, si vous avez écrit sur une recette et utilisé des données structurées pour cette recette, Google ajoutera un badge à l'image du contenu indiquant qu'il appartient à la recette.
Google Images prend en charge les types de données structurées suivants,
- Images du produit
- Recettes
- Vidéos
Vous pouvez en savoir plus sur la façon d'ajouter un balisage de schéma ou des données structurées à votre page sur les directives de données structurées de Google.
Si vous souhaitez implémenter des données structurées sans codage, vous pouvez utiliser le plugin Schema Pro qui est l'un des meilleurs plugins de balisage de schéma.
11. Utiliser le CDN d'images
Si vous n'utilisez pas le CDN d'image, toutes les données de votre site Web seront servies à partir d'un seul emplacement. Et par conséquent, votre site Web ne se chargera rapidement que pour les utilisateurs proches de l'emplacement de votre serveur. Les autres utilisateurs devront attendre plus longtemps pour voir le contenu de votre site Web.
Par exemple , si votre serveur de site Web est situé aux États-Unis, votre site Web se chargera plus rapidement uniquement pour les utilisateurs américains. Mais les utilisateurs d'autres pays devront attendre plus que les utilisateurs américains car les données du site Web (images) doivent voyager plus longtemps en raison de la longue distance.
Si vous utilisez un CDN d'image, chaque fois qu'un utilisateur visite votre site Web, les données du site Web seront chargées à partir du serveur le plus proche de l'utilisateur.
Vous pouvez utiliser l'un des meilleurs CDN suivants pour votre site Web.
- StackPath
- Nuageux
- CléCDN
12. Créer un plan du site d'image
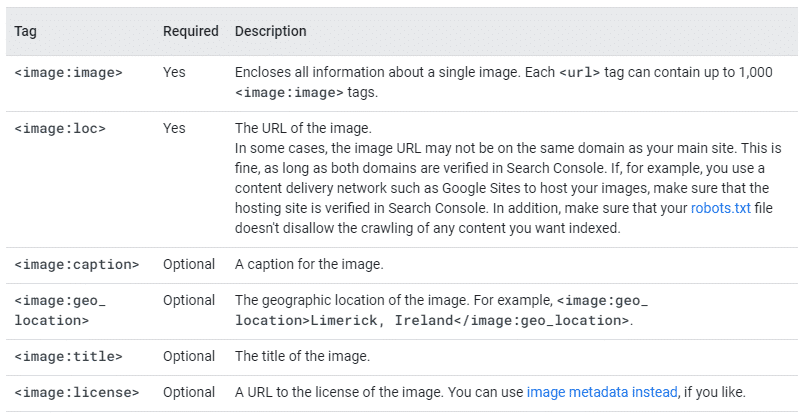
La création d'un sitemap d'image vous aidera à indexer plus rapidement les images de votre site Web. Vous pouvez ajouter les images de votre site Web au plan de site existant ou créer un plan de site d'image distinct.
Si vous utilisez WordPress et des plugins comme Yoast ou RankMath, les images sont automatiquement ajoutées au plan du site.
Voici les différentes balises que vous pouvez utiliser dans votre sitemap d'image.

FAQ sur l'optimisation du référencement des images
Derniers mots
Comme les images sont très importantes pour un meilleur référencement, elles doivent être bien optimisées dès le niveau de départ (renommer les images avant de les télécharger).
De tout point de vue, je recommande d'utiliser des images compressées originales, uniques et de haute qualité dans votre contenu pour un meilleur engagement des utilisateurs et un meilleur classement dans les moteurs de recherche.
A lire aussi,
- 25 façons les plus efficaces d'augmenter le trafic du site Web en 2022
- Meilleurs outils de recherche de mots clés pour le référencement (gratuits et payants)
- Meilleurs outils de référencement pour 2022 (gratuits et payants)
